RGB vs. CMYK: Optimize Your Color Workflow

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
Have you ever noticed how vibrant digital designs sometimes fall flat when printed? That’s the challenge of working with RGB vs. CMYK—two essential color models with distinct roles. Understanding when and how to use each is crucial for delivering stunning visuals, whether on screen or in print.
In this blog, we’ll explore the key differences between RGB and CMYK, how to convert colors effectively, and best practices to streamline your design workflow. Ready to take your design skills to the next level? Let’s begin!
RGB and CMYK are color modes used in design and printing.
RGB stands for red, green, and blue and operates within the RGB color space, which uses an additive process to create colors by combining light. This color space is primarily utilized for digital displays such as computer screens, televisions, and mobile devices, ensuring vibrant and dynamic visuals.
CMYK stands for cyan, magenta, yellow, and key (black) and relies on a subtractive process that layers inks to create colors. This mode is specifically designed for printed materials, ensuring accurate reproduction of colors on paper.
Understanding these modes is crucial for achieving the desired results in any design workflow.
Also Read: 10 Best Creative Approval Software Tools
Understanding the distinctions between RGB and CMYK ensures designs are optimized for their intended medium, whether digital or print.
| Aspect | RGB | CMYK |
|---|---|---|
| Color Creation Process | Uses an additive process where light is added to create colors | Follows a subtractive process, removing light by overlaying inks |
| Primary Colors | Relies on red, green, and blue to form a wide spectrum of colors | Uses cyan, magenta, yellow, and black to achieve color accuracy in prints |
| Output Medium | Best for digital formats like web graphics and electronic displays | Essential for physical materials such as posters, business cards, and brochures |
| Color Range | Supports a broader range of vibrant colors, ideal for dynamic visuals | Limited range, tailored for reliable color replication in printing |
| File Types | Often used for digital artwork | Preferred in print production to match printer settings |
Choosing the correct color mode at the start of a project avoids color mismatches and ensures efficient workflow management.
Read More: How to Optimize Your Agile Design Process
RGB works by blending red, green, and blue light in varying intensities to create a wide spectrum of colors. This additive process starts with black (absence of light) and combines light sources to produce vibrant, dynamic hues.
Each color is represented as a combination of RGB values ranging from 0 to 255, where 0 indicates no light, and 255 represents full intensity. For example, pure white is created when all three RGB colors are set to 255, while black is all zeros.
The RGB color mode is ideal for digital platforms, as it aligns with how electronic displays like monitors and mobile screens generate colors. This compatibility ensures accurate representation on devices, making it the standard for web graphics, apps, and multimedia.
Mastering RGB ensures accurate color output for digital designs.
Read More: How to Use AI for Graphic Design
CMYK works by layering cyan, magenta, yellow, and key (black) inks to produce a full range of colors. This subtractive process starts with white (the paper’s base color) and subtracts light as ink is added, resulting in various hues and shades.
Each color is created by controlling the percentage of each ink, with 0% representing no ink and 100% indicating full saturation. For instance, combining 100% cyan, magenta, and yellow produces black, though key (black) ink is often added to ensure depth and detail.
The CMYK mode is essential for printing because it accurately replicates colors on physical materials. Printers interpret CMYK data to apply the correct ink combinations, ensuring the final output matches the intended design. Understanding CMYK ensures high-quality prints that align with design goals.
Pro Tip: Use ClickUp Docs to centralize RGB and CMYK values for consistent design workflows. Teams can share and update graphic design color palettes in real time, ensuring alignment across digital and printed materials. This simplifies collaboration and minimizes errors throughout the project.
Selecting the correct color model is critical for ensuring your designs look as intended. The choice between RGB and CMYK depends on the project’s medium and desired output. Here’s when and how to use each color model effectively, with real-world examples to guide your decisions about your desired color space.
The RGB color model is the best choice for digital designs because it aligns with the way screens display colors. It allows for vibrant, eye-catching visuals that stand out on electronic devices.
For example, if you’re designing a vibrant logo for a tech startup’s website, RGB will ensure the colors pop on every screen.
CMYK is the go-to color model for anything being printed. It ensures the colors translate accurately from digital files to physical materials.
For instance, if you’re printing a high-quality product label, CMYK color modes will ensure that the vibrant shades on the screen match the printed design.
Converting between RGB and CMYK is essential when a design transitions from digital screens to print or vice versa. This process ensures the colors in your project align with the output medium, maintaining their intended appearance.
Switching from RGB to CMYK requires adjusting the color data to fit the subtractive color model used in printing.
For example, an RGB design with bright blues and greens might require manual tweaking in CMYK to maintain visual balance.
Transitioning from CMYK to RGB is simpler because RGB has a broader color range.
Understanding the nuances of color conversion ensures designs remain consistent across mediums.
Designing with RGB and CMYK demands precision to avoid errors and inconsistencies. Implementing tried-and-tested practices ensures that designs meet expectations in both digital and print mediums.
Choose the correct color mode at the beginning of every project. RGB works best for digital designs, offering vibrant, dynamic colors for screens. CMYK is the standard for print, providing accurate color reproduction on physical materials. By setting the mode early, you minimize color discrepancies and streamline the process.
Testing designs in the medium they are intended for is crucial. RGB designs should be reviewed on different devices to check how colors render under various screen settings. CMYK designs must undergo test prints to identify any potential issues, such as unexpected color shifts or misalignments.
For example, a brochure designed in CMYK should be printed on the same type of paper and printer that will be used for the final production. This ensures the colors are accurate and the overall result aligns with expectations.
A consistent and well-organized color palette prevents confusion, especially in collaborative projects. Documenting the RGB and CMYK values of project-specific colors ensures all team members are on the same page.
Create a shared resource where team members can access and update palettes as needed. This level of organization reduces errors and saves time.
Also Read: The Best Design Brief Templates
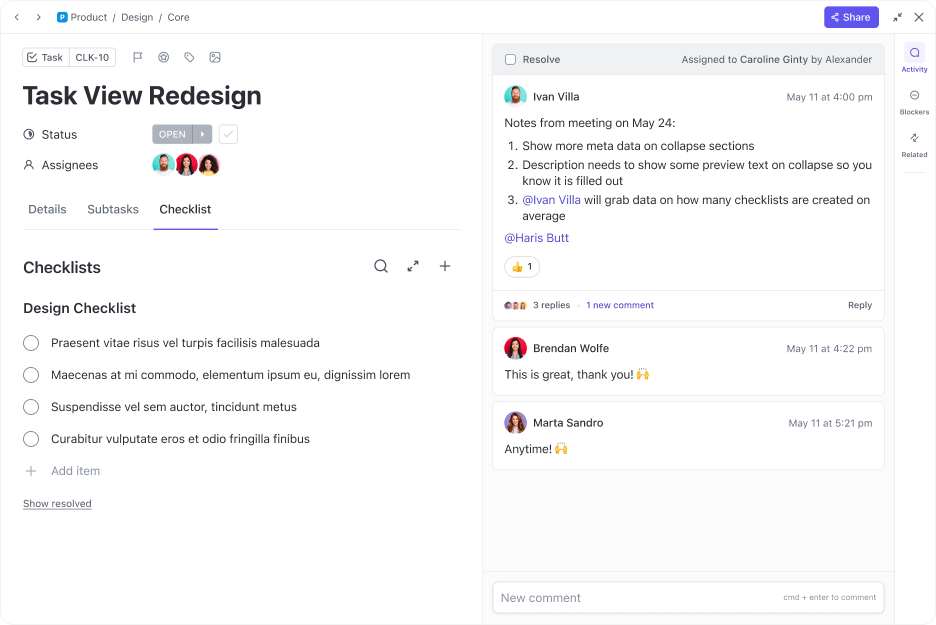
To ensure smooth collaboration and project execution, utilize ClickUp’s Task Checklists that cover essential tasks.

Any good checklist might include:
By using a centralized checklist, teams can track progress, assign responsibilities, and avoid common mistakes. This is especially helpful for larger projects with multiple contributors.
Best practices evolve as tools and technologies improve. Regularly review your workflows to incorporate new strategies, software, or techniques that could enhance efficiency. For example, updating your palette documentation methods or experimenting with advanced design software features can improve project outcomes.
Read More: 10 Best Photo Editing Software
Effective project management is essential for design teams working with RGB and CMYK color models. Tools like ClickUp streamline workflows, encourage collaboration, and help track progress to keep projects on schedule while ensuring quality results.
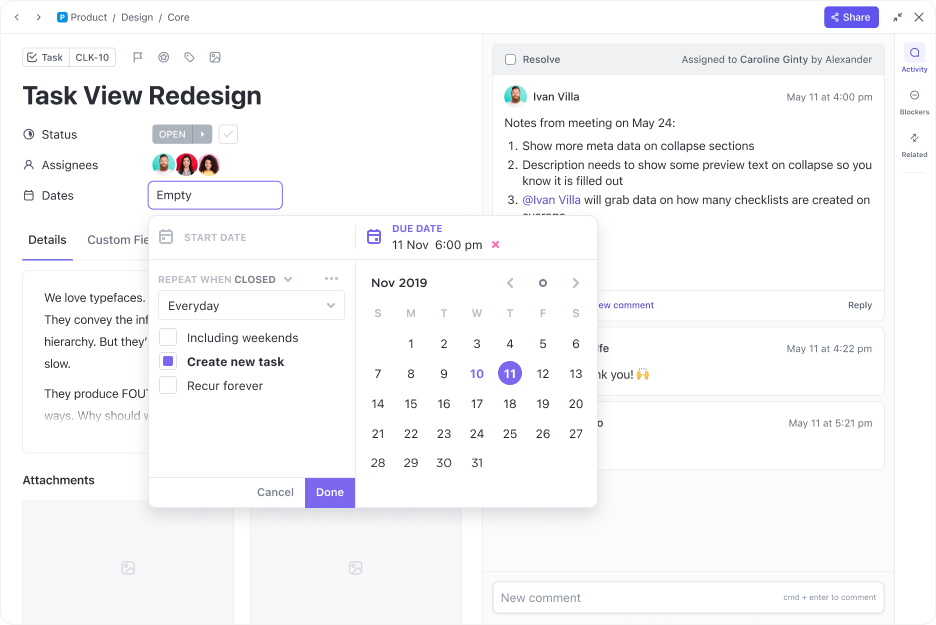
Organizing design tasks efficiently ensures a smoother workflow. ClickUp Tasks allows teams to create dedicated tasks for individual aspects of a project, such as choosing the correct color mode or finalizing palettes. Assigning these tasks to team members with clear responsibilities reduces confusion and promotes accountability.

Deadlines can also be added to keep the team aligned with project timelines. For instance, a project might include milestones for developing an RGB palette for digital platforms or optimizing CMYK colors for printed materials. Managing everything in one central hub makes it easier to maintain oversight of the entire design process.

Collaboration is integral to creating a cohesive design team, particularly when working on multiple complex projects. ClickUp Comments enable team members to engage in real-time discussions directly on tasks.
This way, the feedback remains accessible and well-organized, allowing for effective decision-making. For example, designers can share drafts, such as an RGB design mockup, for team review and receive actionable input for conversion to CMYK.
Attaching reference files and mockups further enhances collaboration, ensuring everyone has access to the same resources. These collaborative tools foster alignment among team members, reducing errors and rework.

Monitoring task progress ensures that design projects remain on track. ClickUp Dashboards offer a clear view of all active, completed, and pending tasks. Teams can customize dashboards to categorize tasks by output type, such as digital or print, and track the progress of design tasks.
Tools like ClickUp’s Gantt Chart View and ClickUp Dependencies highlight project timelines and task dependencies, helping teams prioritize work effectively. Regular updates and notifications keep everyone informed, reducing delays and improving accountability.
Integrating project management tools into the design process simplifies repetitive tasks and enhances team efficiency. Design teams can standardize workflows with ClickUp for RGB and CMYK projects, ensuring consistency across different tasks.
Features like ClickUp Custom Fields allow teams to tag tasks based on specific criteria, such as color models or output formats. ClickUp Automations further improves productivity by sending notifications about task updates or changes to project deadlines. This integration not only saves time but also ensures the team delivers high-quality results on time.
By leveraging project management tools, design teams can work collaboratively, stay organized, and deliver superior outcomes across both digital and print projects.
Read More: The Top 10 Prototyping Tools for Designers
Mastering the differences between RGB and CMYK is essential for any designer aiming to create flawless visuals across digital and print mediums. Organizing values for both RGB and CMYK in ClickUp Docs ensures consistency and helps achieve the desired color mode for every project.
In addition, task management tools like ClickUp can also help design teams manage their design assets and streamline their processes for efficiency. By incorporating the right tools and best practices, you can ensure consistency, accuracy, and efficiency in every design project.
To simplify your creative workflows and collaborate effortlessly with your team, sign up for ClickUp today!
© 2026 ClickUp