

UX Designers rely on numerous tools to create compelling user experiences. One of the tools designers use is a prototype tool to simulate the look and feel of their creations.
However, the abundance of prototyping tools makes selecting the ideal one for a specific project daunting.
With this guide, we help you navigate the prototyping landscape by bringing you the top 10 prototyping software solutions.
What Should You Look for In Prototyping Tools?
While choosing a prototyping tool depends on your specific requirements, here are some common aspects you must evaluate.
- Versatility: As detail-oriented designers, you want to incorporate different levels of realism in your prototype. Look for tools with low, medium, and high-fidelity prototyping and a robust plugin ecosystem that helps create good designs
- Ease of use: Opt for a prototyping tool with a simple user interface and features like drag-and-drop so that you don’t spend hours figuring out how to use the tool
- Collaboration: In cases where a team of designers has to collaborate on creating apps, it is best to choose tools that allow teams to collaborate on projects in real-time
- Ease of sharing: Pick high-quality prototyping tools that allow easy sharing of prototypes, like in the form of a link
- Developer hand-off: Prototyping tools should speed up the development process. Choose a tool that enables easy hand-off to developers so they don’t need to recreate the designs
The 10 Best Prototyping Tools to Use in 2024
We’ve compiled a list of the top-rated tools for prototyping in 2024, which are all feature-rich and popular, each with distinct advantages over the others.
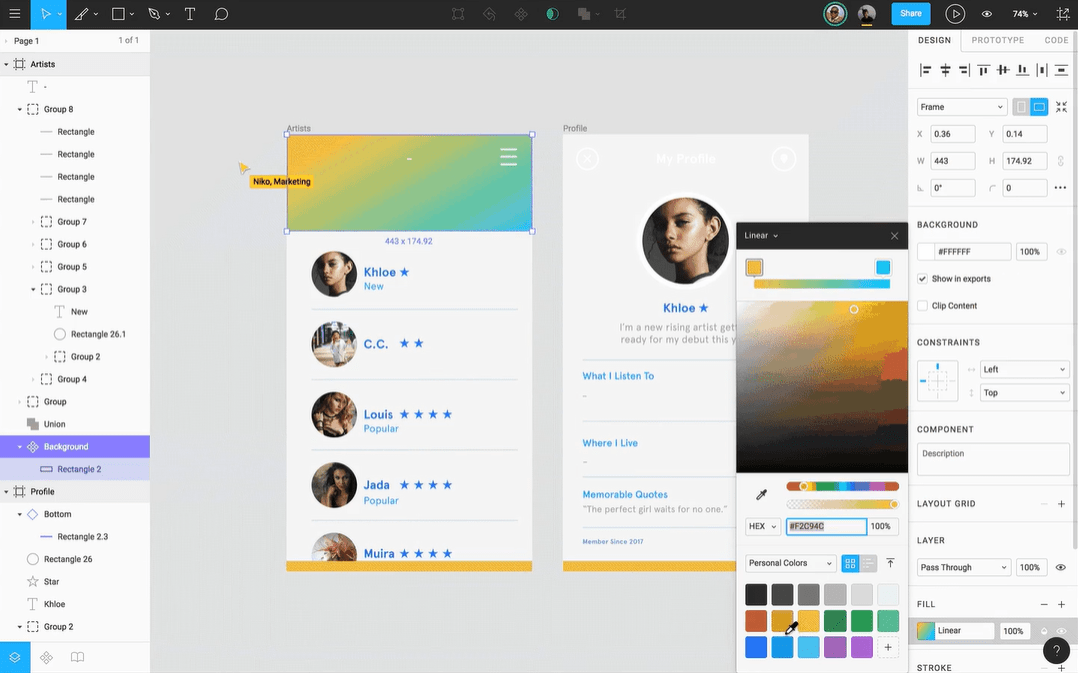
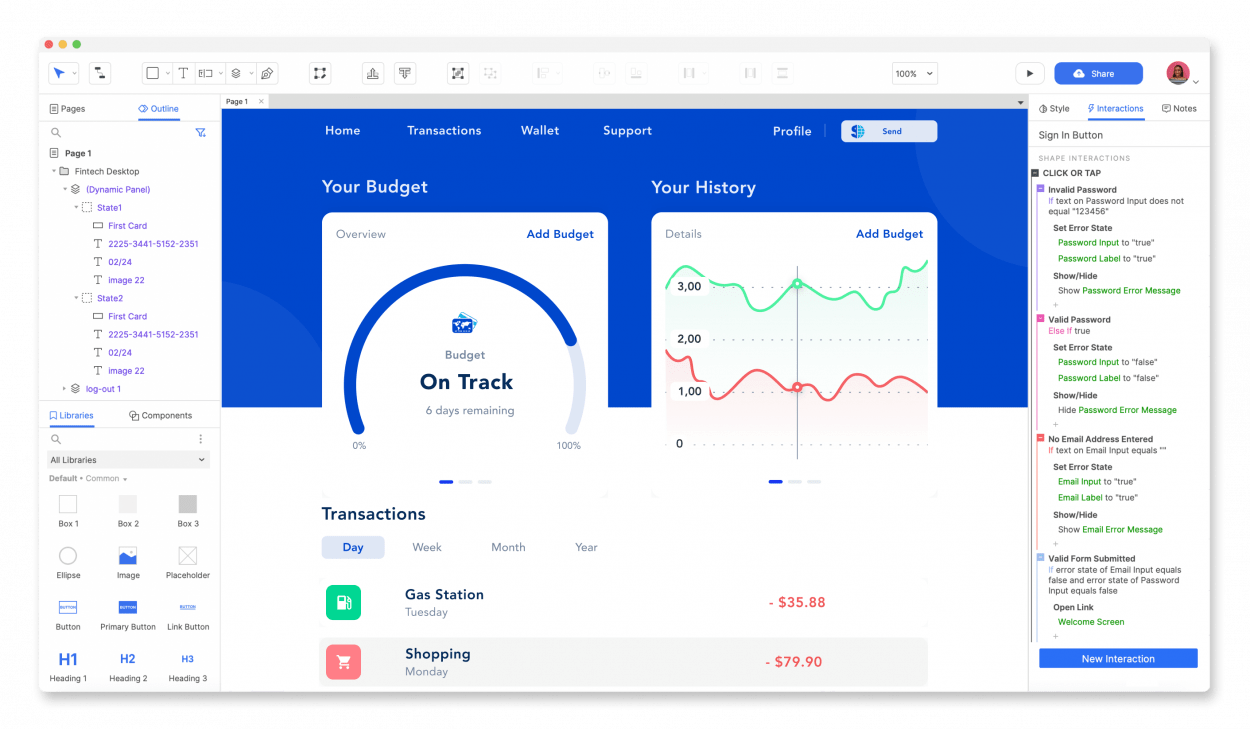
1. Figma

With Figma, you get a versatile, cloud-based UI/UX design tool tailor-made for teams building products.
With collaboration as its standout offering, Figma allows teams to manage and work on projects simultaneously. This makes Figma an ideal collaboration and project management tool for distributed design teams.
Figma’s powerful prototyping tool capabilities help create detailed wireframes, mockups, and interactive prototypes—no coding knowledge is required. It also comes with a ‘dev mode’ where developers get the details they need to translate designs to code in the same file in which they create the designs.
Figma best features
- Co-create prototypes in real time and make the design world-class
- Share high-fidelity no-code prototypes and get real-time feedback
- Enable developers to translate designs into code with dev mode
- Use Figjam to implement brainstorming techniques and ideate on designs
- A capable plugin ecosystem to enhance design capabilities
- Exceptionally handoff-friendly
Figma limitations
- Figma claims you can export its code to build actual projects, but the code is bulky and prone to breaking
- Permissions and version control need improvement
Figma pricing
- Starter: Free
- Figma Professional: $12/month per editor, billed annually
- Figma Organization: $45/month per editor, billed annually
- Enterprise: $75/month per editor, billed annually
Figma ratings and reviews
- G2: 4.7/5 (980+ reviews)
- Capterra: 4.8/5 (680+ reviews)
2. Origami Studio

Origami Studio is a free design and prototyping tool created by Facebook and available for Mac.
It allows designers to build and share interactive interfaces with its drag-and-drop capabilities rapidly. Origami also enables you to import layers from Sketch and Figma seamlessly.
Building prototypes in Origami Studio involves using a Patch Editor to build the logic behind apps. An impressive library of patches is available, including animations, switches, boolean operators, and even readouts from a phone’s sensors.
Origami Studio best features
- Get high-fidelity prototypes, including logic
- Craft interactions and animations using pre-built blocks called patches
- Get pre-built patches in the Patch Library
- Capture, trim, and export videos of prototypes directly in Origami Studio
Origami Studio limitations
- Not very suitable for large, multi-screen prototypes
- The learning curve is quite steep
Origami Studio pricing
- Free
Origami Studio ratings and reviews
- G2: N/A
- Capterra: N/A
3. InVision

InVision Prototype is a no-code product design tool perfect for building engaging design experiences. It allows designers to leave comments and tag each other from within a prototype, making this a capable design collaboration solution.
InVision integrates seamlessly with Sketch, making it possible to build designs in Sketch and convert them into viable prototypes in InVision.
InVision also has an Inspect feature that easily converts design files into developer specs.
InVision best features
- Link your prototype screens together with hotspots—the feature that adds interaction
- Build for any device with InVision’s responsive capabilities
- Collaborate in real-time with in-browser screen sharing and in-app comments
- Give developers direct access to your assets and design specs
Invision limitations
- Requires more plugins for complete useability
- Some users have reported having issues embedding InVision assets into other software
Invision pricing
- Starter: Free
- Pro: $7.95/month per user billed annually
- Enterprise: Custom pricing
H4: Invision ratings and reviews
- G2: 4.4/5 (670+ reviews)
- Capterra: 4.5/5 (730+ reviews)
4. Protopie

ProtoPie is a tool that focuses solely on prototyping. 🎯
You will need to import your static wireframes from another tool first. ProtoPie has plugins for Figma, Adobe XD, and Sketch to facilitate this.
Once you’ve imported your files from a wireframing tool, turn them into complex, interactive prototypes by adding triggers, responses, and objects.
Protopie also has easy previewing and sharing capabilities. It is perfect for beginners.
Protopie best features
- Create video game design prototypes
- Test your prototypes on various devices
- Do user testing within the actual tool itself
- Import your designs with plugins for Figma, Adobe XD, and Sketch
- Easy to learn and use
Protopie limitations
- Not intended for creating UI designs from scratch
- No real-time collaboration
Protopie pricing
- Starter: Free
- Pro: $67/month per editor
- Enterprise: Custom pricing
Protopie ratings and reviews
- G2: 4.4/5 (23 reviews)
- Capterra: 4.6/5 (45 reviews)
5. Adobe XD

Adobe XD is a rapid prototyping tool that allows designers to take low-fidelity wireframes to high-fidelity prototypes in a single file. It’s vector-based, no-code, and promotes collaborative design.
Its ability to hand off files to designers directly within Adobe’s Creative Cloud makes this a powerful design software that streamlines the entire design process.
It is also highly collaborative, with effortless sharing and commenting options for stakeholders to give feedback directly in the prototype.
Adobe XD best features
- Easily transfer icon vector design files and image assets to XD with direct integration with Adobe Creative Cloud
- Evaluate and share prototypes on desktop apps and mobile devices
- Save time and simplify the design process with features like repeat grids and stacks
- Trigger animations with voice-based prototyping commands
Adobe XD limitations
- Not a very intuitive interface
- Most suitable for users familiar with Adobe Creative Cloud
Adobe XD pricing
- Individual: $9.99/month (single user)
- Single App (XD only): $33.99/month per license
- Adobe Creative Cloud: $79.99/month per license
Adobe XD ratings and reviews
- G2: 4.3/5 (480+ reviews)
- Capterra: 4.6/5 (1,000+ reviews)
6. Sketch

This one is exclusively for Apple users.
Designers use Sketch, a powerful design and prototyping tool, to create wireframes and prototypes and for developer handoff.
With Sketch, create your static designs and then use the prototyping function to preview them. Tag other stakeholders to share feedback directly on your Sketch designs.
Sketch best features
- Design and manage your vector icons with flexible vector editing tools
- Save your designs as templates for future projects
- Work offline even if you don’t have internet access
- Use browser-based tools to test prototyping and hand off designs to developers
Sketch limitations
- A Mac-only tool, so diehard Windows users are out of luck 🍎
- Limited real-time collaboration features
Sketch pricing
- Standard: $10/month per user, billed annually
- Business: $20/month per user, billed annually
- Mac-only License: $120 per license
Sketch ratings and reviews
- G2: 4.5/5 (1,200+ reviews)
- Capterra: 4.6/5 (800+ reviews)
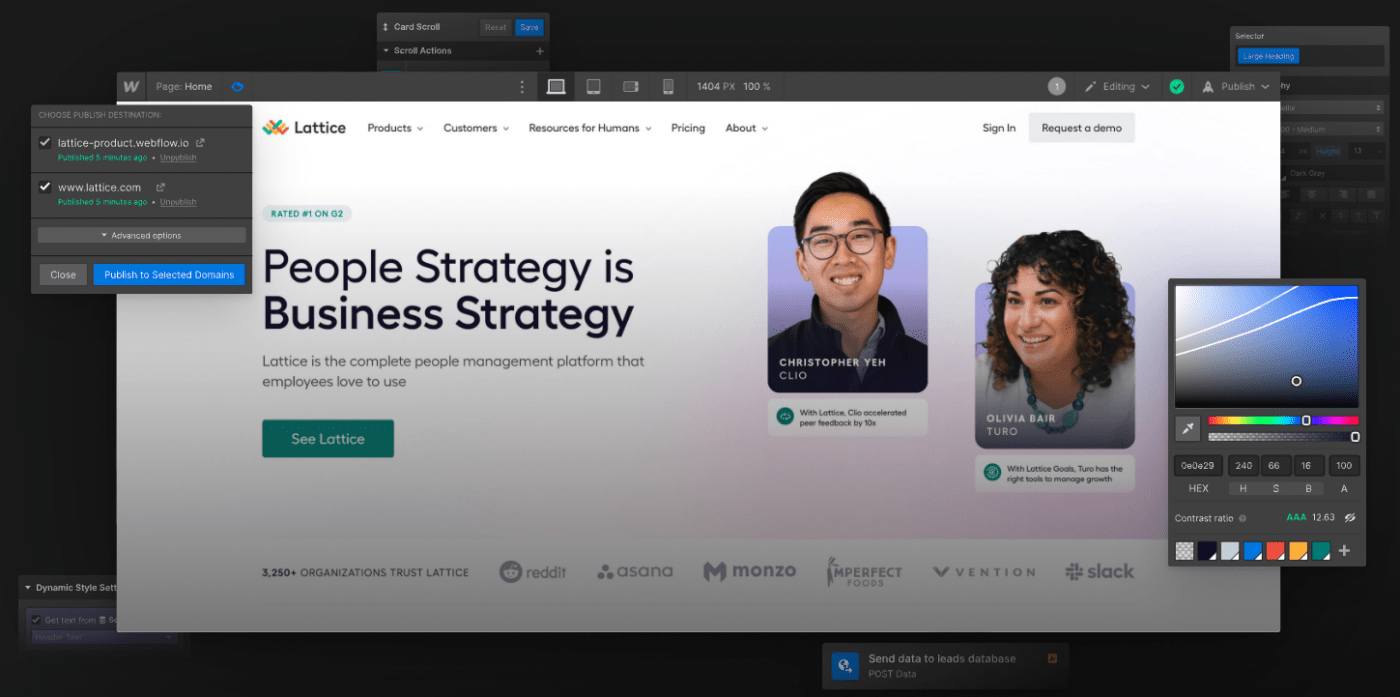
7. Webflow

Webflow is a powerful no-code web design tool that allows designers to do two things: design a high-fidelity website and create a live website complete with all of the HTML, CSS, and Javascript, ready to publish or for further development.
That way, you don’t end up with a mockup; you have a website in production.
Webflow best features
- Design with ease in an intuitive drag-and-drop interface
- Get a powerful in-built CMS to design your site around real, structured content
- Enable a production-ready hand-off to developers—or publish your design straight away
- Get advanced animations, transitions, and micro-interaction capabilities
Webflow limitations
- There is a steep learning curve
- Limited real-time collaboration features
Webflow pricing
- Starter: Free
- Basic: $14/month billed yearly
- CMS: $23/month billed yearly
- Business: $39/month billed yearly
- Enterprise: Custom pricing
Webflow ratings and reviews
- G2: 4.4/5 (520+ reviews)
- Capterra: 4.6/5 (227+ reviews)
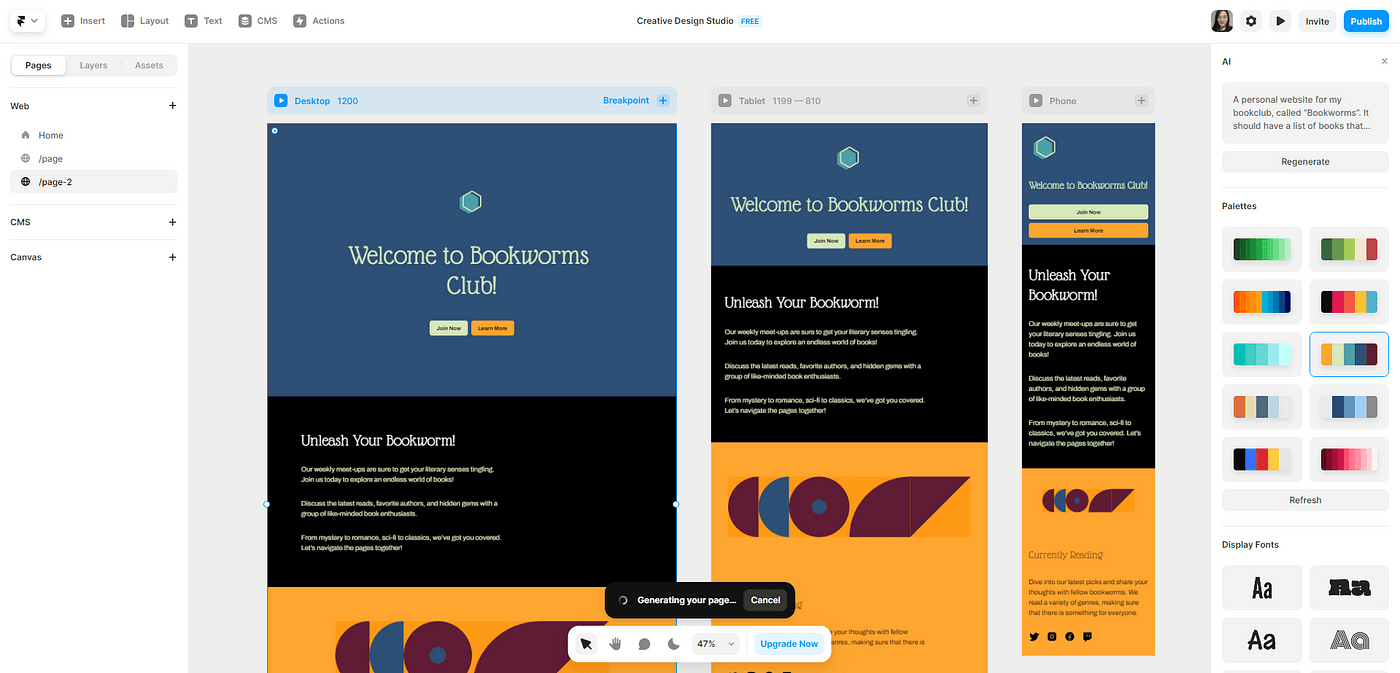
8. Framer

Framer is an AI-powered design tool that lets you create interactive prototypes extremely fast.
Framer is an easy-to-use, no-code tool that links pages to create 3D effects.
With its drag-and-drop interactive components, adaptive layouts, and built-in tools for paging, scrolling, and navigation, designers create high-fidelity designs that feel and behave like a live version.
Framer best features
- Easy-to-use drag-and-drop functionality
- AI website generator to build code-based prototypes
- Ready-made templates and components
- Weave in complex and custom animations and interactions
- Integrate an in-built CMS into the website
Framer limitations
- Slightly steep learning curve
- Certain interactive components may appear differently in the final product
Framer pricing
- Starter: Free
- Mini: $5/month billed yearly
- Basic: $15/month billed yearly
- Pro: $30/month billed yearly
- Enterprise: Custom pricing
Framer ratings and reviews
- G2: 4.5/5 (86 reviews)
- Capterra: 4.4/5 (21 reviews)
9. Axure

Often considered one of the best prototyping tools for implementing conditional logic, Axure is built for designers looking for the right prototyping tool for interactive design.
Along with extensive interactive possibilities, Axure makes documentation extremely simple. It helps organize notes, tasks, and other critical assets, making them accessible to relevant stakeholders and an excellent choice for large projects.
Axure best features
- Axure claims to come with unlimited interactive possibilities, including logic
- Design for desktops, tablets, and phones on a single page with adaptive layouts
- Gathers feedback from stakeholders directly on-screen
- It’s easy to hand off to developers with automated redlines, design assets, and CSS inspection
Axure limitations
- Users may find the interface clunky and unresponsive at times
Axure pricing
- Pro: $25 per month, per user billed annually
- Team: $42 per month, per user billed annually
- Enterprise: Custom pricing
Axure ratings and reviews
- G2: 4.2/5 (270+ reviews)
- Capterra: 4.4/5 (100+ reviews)
10. Infragistics

Infragistics is a cloud-based drag-and-drop tool that helps build app prototypes faster. It offers a complete design-to-code system with pre-built app templates, which helps businesses develop their apps, even without designers.
Infragistics best features
- Easy to use
- No-code or low-code prototyping option for development teams, even if they have no designers on board yet
- Seamless design handoff process for developers
- User testing, app building, and code generation in one place
Infragistics limitations
- Users have highlighted limited features and functionalities
- App performance needs improvement
Infragistics pricing
- UI: $1,295/year per developer
- Ultimate: $1,495/year per developer
- Professional: $1,295/year per developer
Infragistics ratings and reviews
- G2: 4.3/5 (32 reviews)
- Capterra: 4.2/5 (94 reviews)
Other Design Tools
All of these tools are excellent at creating engaging prototypes.
However, you will still need a project management tool—like Clickup—to complement your prototyping tools, help streamline workflows, and improve collaboration for your design and product teams.
Maximizing design productivity with ClickUp
ClickUp caters to design teams of all sizes, offering comprehensive features for task management, team collaboration, and feedback collection. Collect and organize design requests and priorities in the ClickUp Dashboard for a complete view of timelines, assignees, and progress. The dashboard helps managers visualize their team’s capacity to see who is busy and who can step in.

ClickUp also offers a library of templates, like creative brief templates, design sprint templates, brainstorming templates, and design review templates—all specially crafted for design teams.
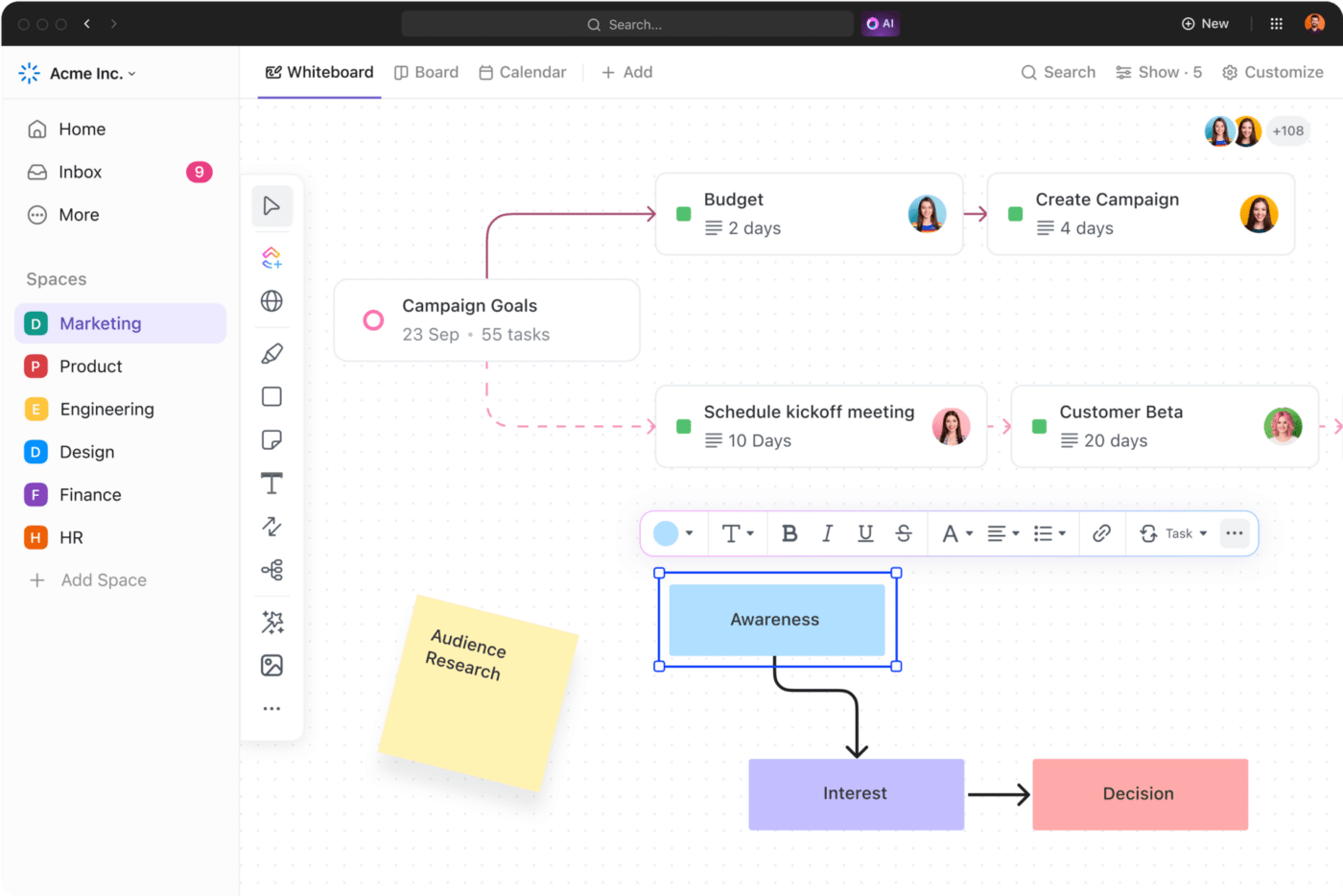
For real-time collaboration, ClickUp has a digital whiteboard tool that allows teams to brainstorm, strategize, and map design ideas. ClickUp Whiteboards is like a centralized, visual hub to turn team ideas into coordinated actions collaboratively.

Design teams worldwide use the ClickUp Mind Maps feature to brainstorm, visualize, and organize ideas, getting the ultimate visual outline. Mind mapping tools help connect a central concept and its related tasks.

Furthermore, ClickUp provides built-in collaborative tools like ClickUp Docs to share mockups as video messages with a link that plays directly in the browser—no downloads required.
ClickUp best features
- ClickUp complements essential prototyping by including planning, strategy, wireframing, and project management
- An extremely collaborative environment where multiple designers work in sync
- The ClickUp Whiteboard, which includes intuitive drag-and-drop functionality to start with mockups
- The expert-built ClickUp AI helps designers generate design personas, components, user journeys, and creative briefs
ClickUp limitations
- ClickUp is not dedicated to prototyping, although it complements it
- There are no interactive wireframes to build fully functional prototypes
ClickUp pricing
- Free Forever
- Unlimited: $7/month per user
- Business: $12/month per user
- Enterprise: Contact sales for custom pricing
ClickUp ratings and reviews
- G2: 4.7/5 (9,100+ reviews)
- Capterra: 4.6/5 (3,900+ reviews)
Embrace the End-to-End Design Journey
Prototyping tools play a crucial role in the design process, enabling the transformation of static ideas into live experiences. While some tools focus solely on prototyping, others extend their capabilities to serve the entire design journey, from wireframes to live code.
For large-scale projects with multiple stakeholders, prototyping is an indispensable tool for gathering feedback, testing usability, and refining the design iteratively. However, prototyping is merely one stage of a broader design process.
This article goes beyond solving one stage, seeking tools that add value to the creation process. ClickUp, with its comprehensive suite of features, exemplifies this approach.
Shifting your focus from solely prototyping to embracing complete design project management will unlock new efficiency and creativity levels. 🎉


Questions? Comments? Visit our Help Center for support.