Wireframes are key when it comes to website and product design. As prototypes for creating basic structures and outlines, they’re perfect for user-based testing, presentation tools, and more when looping stakeholders into your process.
And yes, they’re a great tool for building process efficiencies, too, thanks to their ability to get everyone on the same page and moving in the same direction before the more intensive development process starts.
Unfortunately, popularity has its downsides: There are so many wireframe tools available online that it’s often difficult to find the best tool for your needs. This guide to the best wireframe tools for user experience (UX) and user interface (UI) design will help you find the best wireframe software for your team.
What Should You Look for in a Wireframing Tool?
Even for a process as simple as creating wireframes, you might find the diversity among the best wireframe tools surprising. Some of the top variables to consider when trying to find the best wireframe software for your needs include:
- User-friendliness: No matter the wireframe tool you choose, it should come with an intuitive and easy-to-use UI
- Extensive integrations: Can you edit wireframes on mobile devices and through a web app? How about moving them to more advanced prototyping software or other tools, like artificial intelligence (AI) website builders, or importing your website wireframes from your diagram software?
- Wireframe templates: The best wireframe apps come with plenty of pre-existing templates that help you quickly create basic wireframes
- Virtual sharing capabilities: Collaboration features and sharing capabilities with apps like Microsoft Teams are crucial components of wireframing software, especially for hybrid and remote teams
- Advanced features: Beyond the basics, you should look for advanced tools, like interactive prototype elements and clickable wireframes, that super-charge your product and web design
The 10 Best Wireframing Tools to Use
It’s time to get specific! These are the top-rated wireframe tools that incorporate best practices in UI and UX design.
1. ClickUp

As a comprehensive productivity tool, is it really surprising that ClickUp is the best wireframe tool on this list?
The software works well as UX design software because it combines visual collaboration with website project management. Add an extensive template library to the mix, and it’s easy to see why ClickUp tops the list of free wireframe tools for software teams.
Take the ClickUp Web Design Template as an example. It’s the perfect template for the entire design process, including strategy and design. From there, a plethora of wireframe templates allow your team to drag and drop elements into place as they work together on creating your website’s UI.
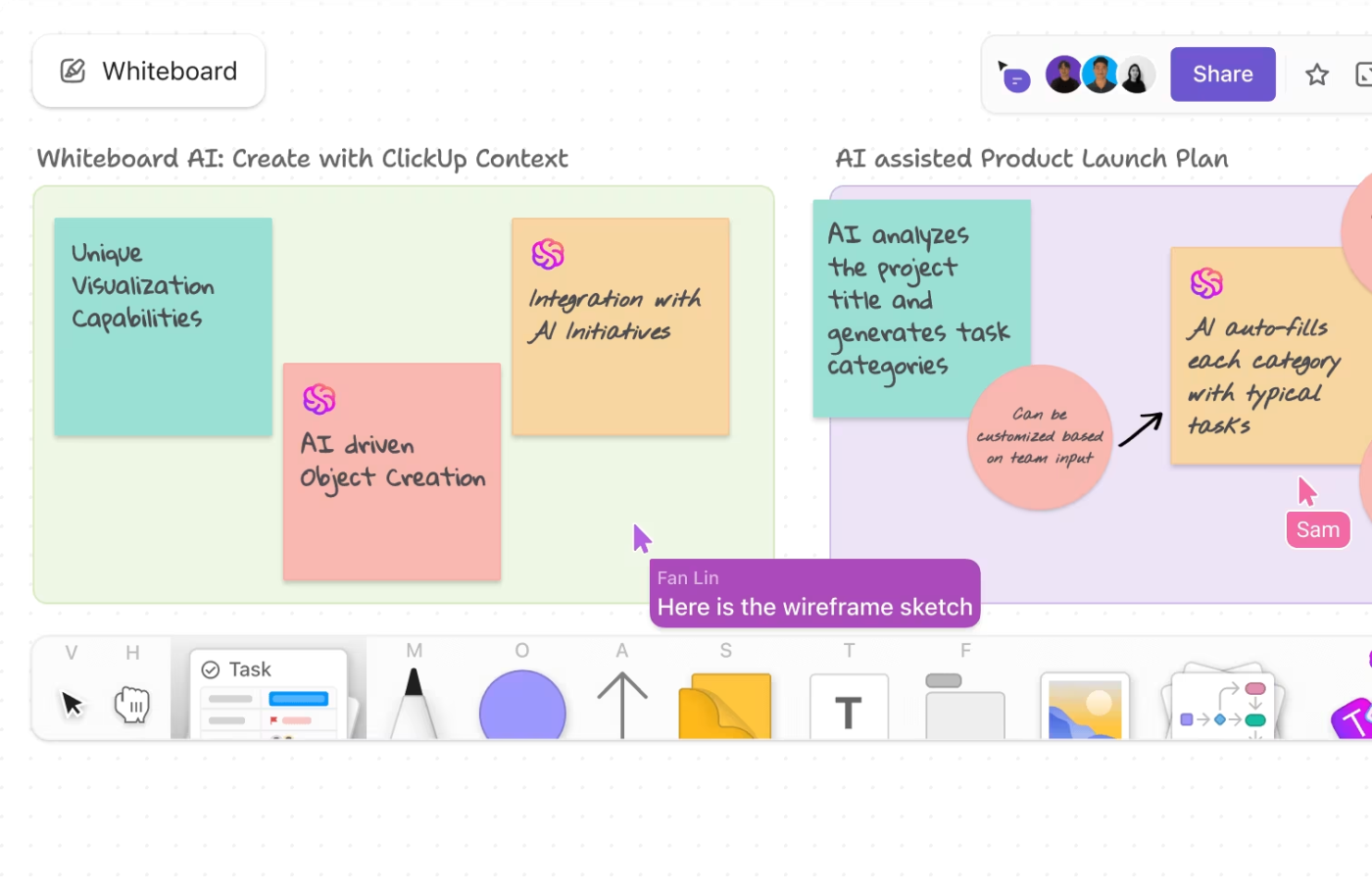
ClickUp stands out with top-of-the-line team collaboration features. Collaboration tools like Docs, Chat, and more help your team stay on the same page as they work together to create a UI your audience will love. ClickUp is simply the best wireframe tool available.
ClickUp best features
- All the tools you need for your web development process, including planning, strategy, wireframing, and project management
- Real-time collaboration tools that keep multiple designers in sync and working together on individual graphical elements and the larger wireframing process
- A free version that allows users to become familiar with the software and start using the platform as a wireframing tool in just a few clicks
- ClickUp Views, which provide a wide range of options to gain insights into various UI components and wireframes within the same project
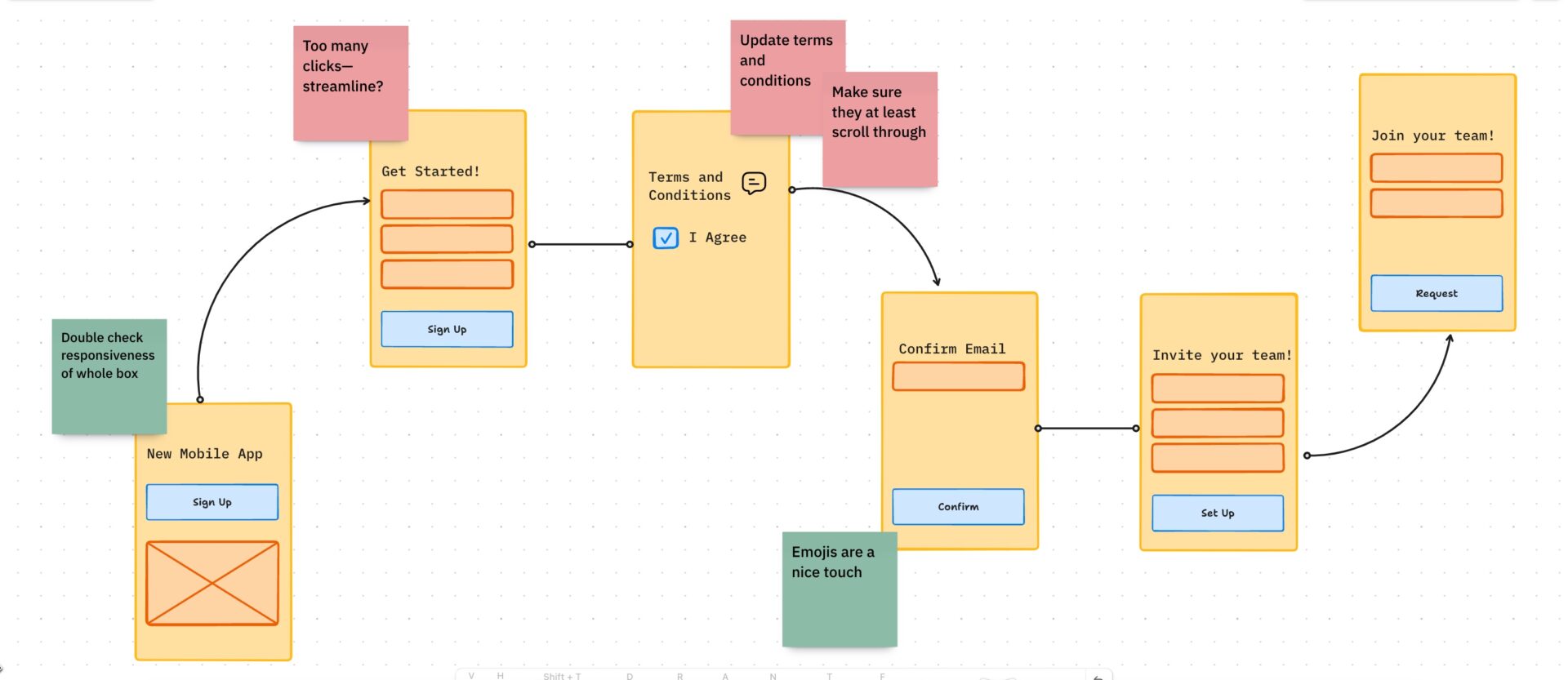
- The ClickUp Whiteboard, which includes intuitive drag-and-drop functionality to start creating your mockups. Get started with ClickUp’s Wireframing Template
ClickUp limitations
- A tool that is not dedicated just to wireframing, which can lead to a learning curve for multiple team members looking to prototype their UX and UI design elements
- No interactive wireframes that might allow for fully functional prototypes of a web page
ClickUp pricing
- Free Forever
- Unlimited: $7/month per user
- Business: $12/month per user
- Enterprise: Contact for pricing
- ClickUp AI: Available for purchase on all paid plans at the price of $5 per Workspace member and internal guest per month
ClickUp ratings and reviews
- G2: 4.7/5 (8,700+ reviews)
- Capterra: 4.7/5 (3,800+ reviews)
2. MockFlow

MockFlow might be the wireframe tool with the most intuitive interface on this list. Simplicity is the name of the game, with a drag-and-drop interface that even novice designers can start using in minutes. Add some advanced collaboration features, and you’ve got yourself a powerful tool for your next UI project.
MockFlow best features
- Excellent collaboration features (especially in the paid versions), with real-time syncing and video chat options
- A clean and organized dashboard that allows designers to work on multiple projects at the same time
- An extensive library of site map icons and built-in UI elements that make creating a wireframe from scratch easier
- AI features that generate content so designers can focus specifically on UX design
MockFlow limitations
- There are no interactive prototypes of user testing functionality, making this application only suitable for dedicated diagramming
- A very limited free plan, which only allows for one UI design project and limited UI elements
MockFlow pricing
- Basic: free
- Wireframing: $14/month per editor
- Product Design: $19/month per editor
- Enterprise: starts at $160/month
MockFlow ratings and reviews
- G2: 4.2/5 (80+ reviews)
- Capterra: 4.4/5 (70+ reviews)
3. Figma

If we’re talking about the best wireframe tools, we must include Figma. It’s an all-in-one design tool that includes a wireframe app, whiteboarding to design, and prototyping.
With that extensive feature set comes a significant learning curve, but once you get the hang of this vector-based design tool, you’ll understand why it deserves an honorable place among the best wireframe tools on the market.
Figma best features
- Direct integration with its whiteboarding tool, combining its abilities as a diagramming application with its strengths as design software
- A feature set that keeps on giving. For example, some users report using Figma not just as a design tool but also as a photo-editing tool
- Extensive testing abilities for all interactive elements in a prototype environment that all stakeholders can review
- A free plan that comes with more extensive features and fewer limitations than most alternatives on this list
Figma limitations
- No extensive library of built-in UI components; you’ll need to create or upload your own
- A potentially steep learning curve for designers just looking to create quick mockups
Figma pricing
- Free
- Professional: $12/month per editor
- Organization: $45/month per editor
- Enterprise: $75/month per editor
Figma ratings and reviews
- G2: 4.7/5 (900+ reviews)
- Capterra: 4.7/5 (600+ reviews)
4. Adobe XD

Adobe XD’s ability to take you from low-fidelity wireframes to high-fidelity prototypes in a single file and process makes it an obvious candidate on any list the best wireframe tools. The ability to hand off files to designers directly within Adobe’s Creative Cloud makes this powerful design software ideal for your entire design process.
Adobe XD best features
- Direct integration with the advanced design software available in Adobe Creative Cloud, enabling the easy transfer of icon vector design files to XD or finished prototypes from XD
- Integrated preview features that allow you to evaluate and share wireframes and prototypes on desktop apps and mobile devices
- Advanced features, like repeat grids and stacks, which save time and simplify the design process
- Voice-based prototyping commands to trigger animations, navigate user journeys, and help users create interactive wireframes intuitively
Adobe XD limitations
- Adobe XD’s switch to Maintenance Mode, which means Adbove will no longer support product updates but will continue to provide bug fixes and user support
- An interface that is not as intuitive as other options on the list and is more suitable for existing users familiar with Creative Cloud
Adobe XD pricing
- Individual: $9.99/month (single user)
- Single App (XD only): $33.99/month per license
- Adobe Creative Cloud: $79.99/month per license
Adobe XD ratings and reviews
- G2: 4.3/5 (400+ reviews)
- Capterra: 4.5/5 (1,000+ reviews)
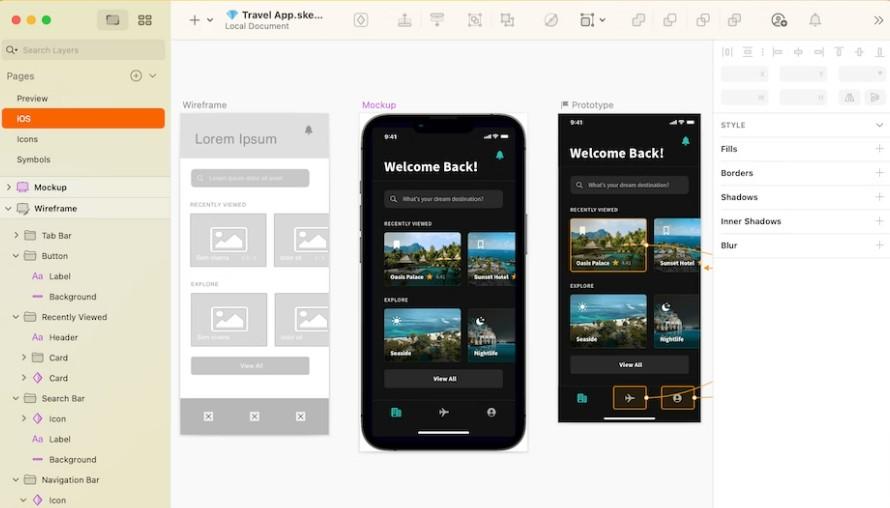
5. Sketch

Most wireframe tools on this list set themselves apart with wide-ranging features, but Sketch focuses on its core competencies. Intuitive, pixel-based artboards allow users to sketch their ideas in minutes, making this wireframe app stand out as unique.
Sketch best features
- A simplistic and intuitive interface with drag-and-drop functionality that makes it easy to create wireframes from scratch
- Collaborative artboards with color-coded cursors make it easy for multiple users to work together
- The infinite canvas option, which allows users to build any kind of design process, including single web pages, complex websites, and mobile apps
- The ability to create design systems with standardized symbols, colors, and styles that users can apply across all wireframe and multiple projects
Sketch limitations
- A Mac-only tool, with website wireframes displaying view-only on the web app
- No existing or pre-built UI elements; users must build components from scratch
Sketch pricing
- Standard: $10/month per editor
- Business: $20/month per editor
- Mac only: $120 per license
Sketch ratings and reviews
- G2: 4.5/5 (1,200+ reviews)
- Capterra: 4.6/5 (700+ reviews)
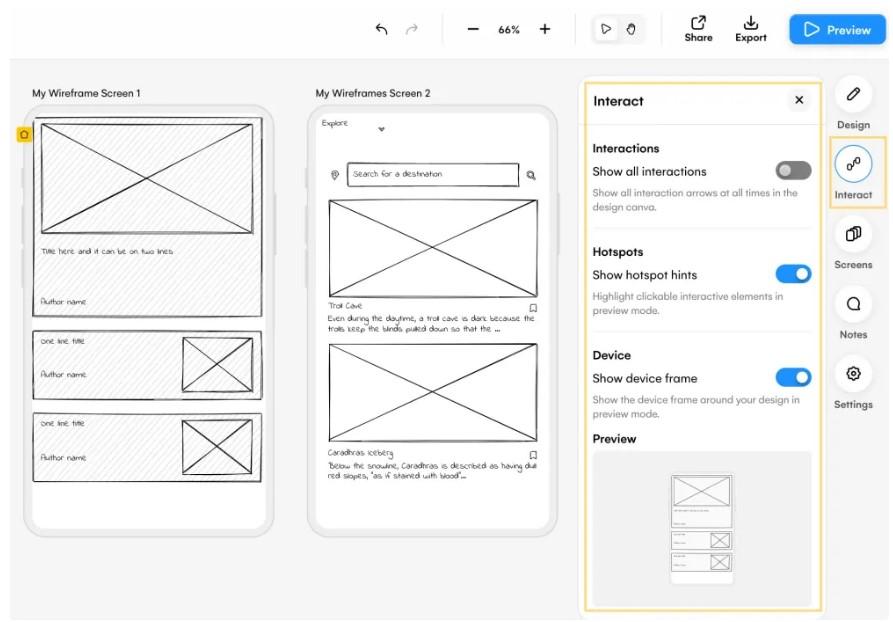
6. InVision

You might think free wireframe tools come with limited functionality. InVision is here to prove you wrong! Despite its low price, it’s still among the best wireframe tools available. As a visual collaboration tool, its intuitive interface will quickly become a favorite for your team.
InVision best features
- A drag-and-drop interface that allows designers to create powerful, interactive wireframes in minutes
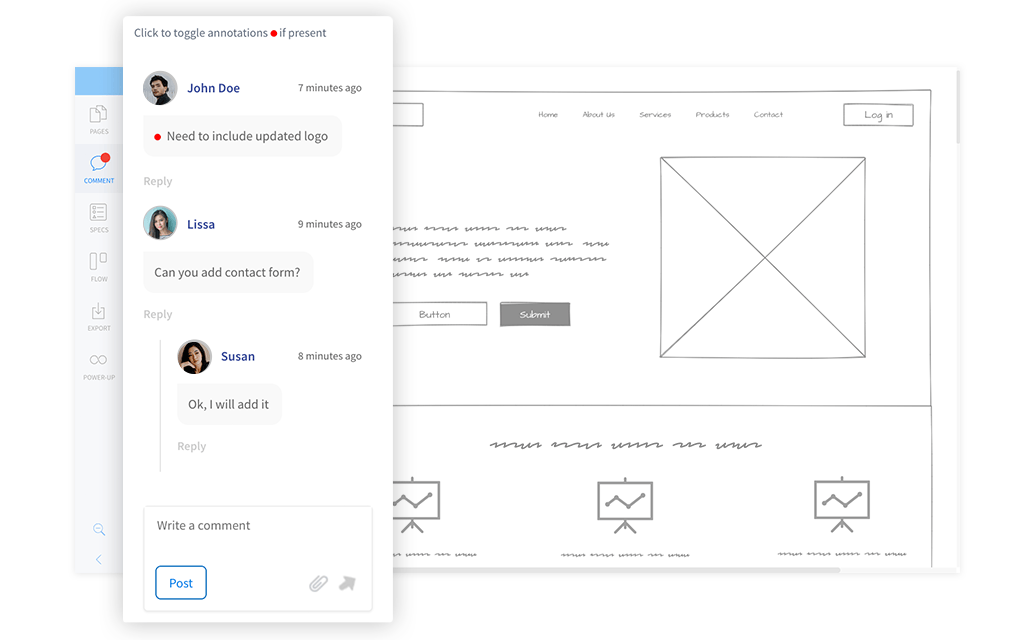
- The ability to collect comments from team members and other stakeholders directly in the prototype to make improvements faster
- The UI shape library, which speeds up the wireframing process and includes basic shapes and advanced menus and animations
- A free version with extensive functionality, allowing individuals and small teams to leverage a powerful wireframing tool without additional costs
InVision limitations
- A three-document limit on the free plan, making it difficult to use for extensive designs
- Difficult navigation between different projects
InVision pricing
- Free
- Pro: $7.95/month per user
- Business: $12/month per user
- Enterprise: contact for pricing
InVision ratings and reviews
- G2: 4.4/5 (600+ reviews)
- Capterra: 4.6/5 (700+ reviews)
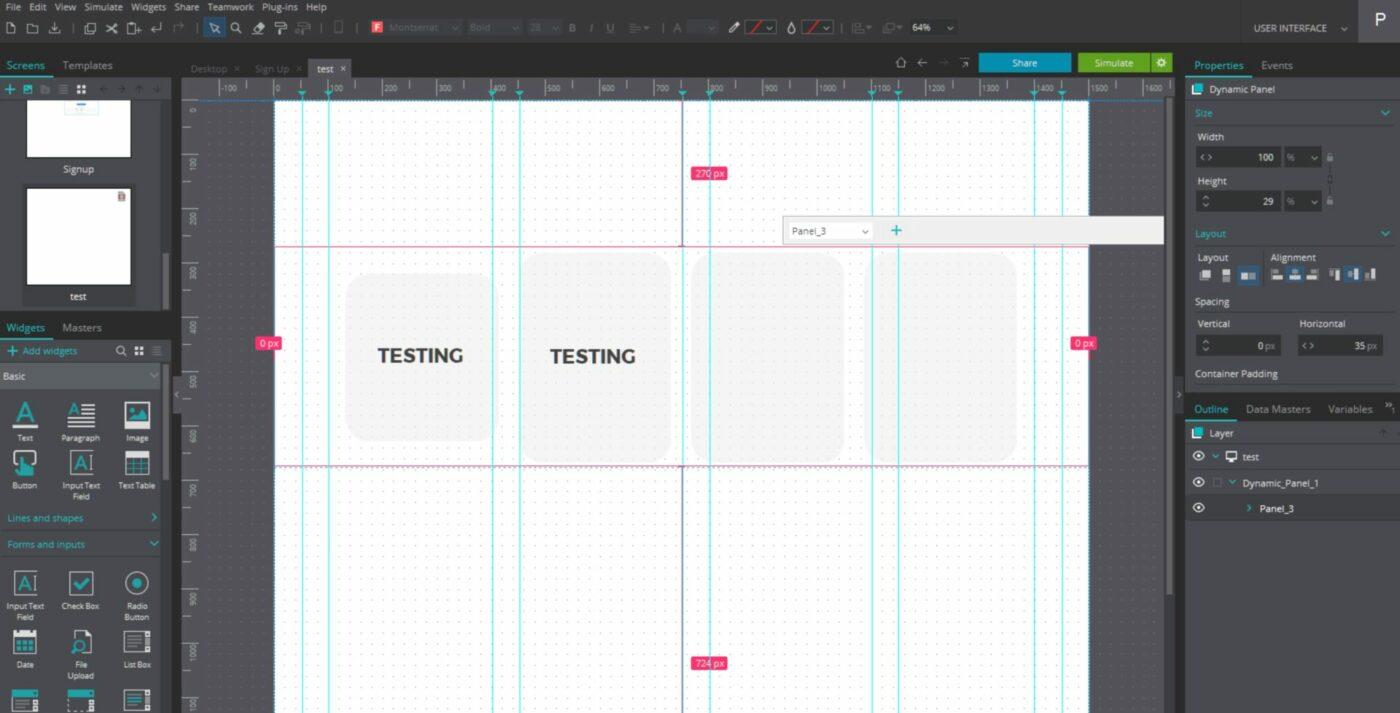
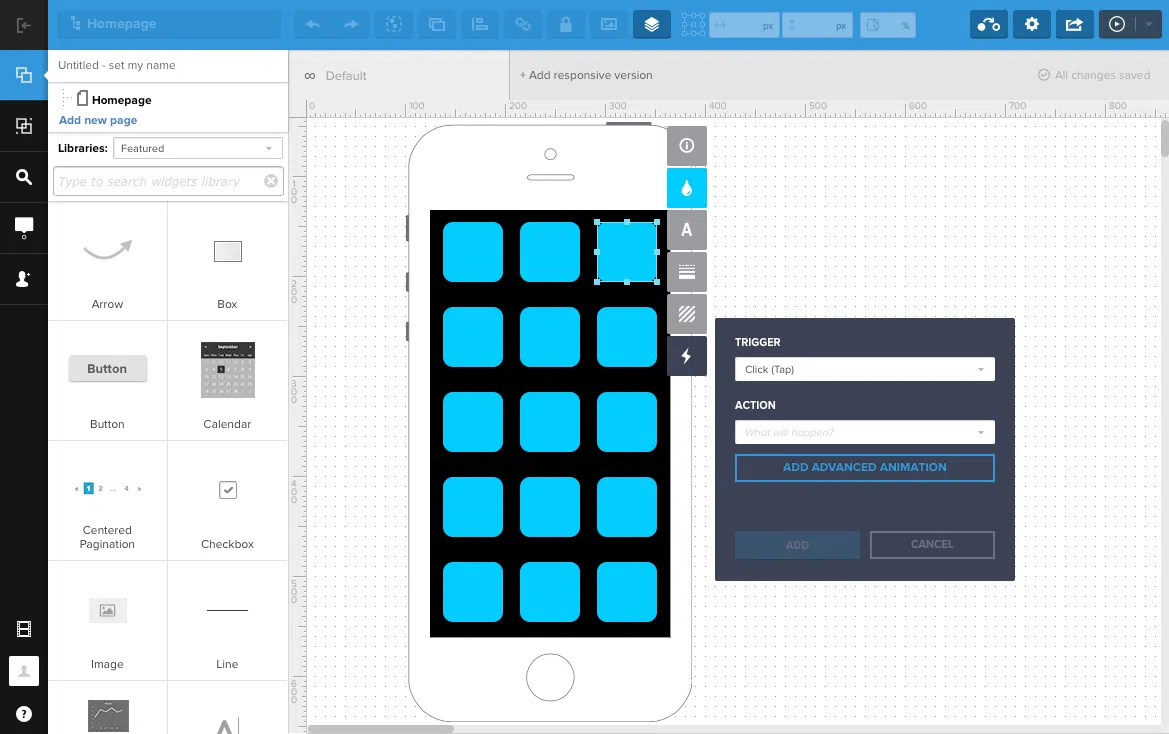
7. Justinmind

Justinmind belongs in any list of free wireframing tools because it combines technical prototyping with UX and UI best practices. Like other tools on this list, it uses a drag-and-drop interface. Unlike the other tools, the wireframe forms automatically as an interactive prototype, making Justinmind almost impossible to beat (especially the free version).
Justinmind best features
- Extensive integrations with user testing tools to get real-time feedback on your wireframes and prototypes
- Advanced versioning, which enables you to easily review and revert to the previous version if the design has gone off the rails
- A resulting product that tends to be closer to the final design than it would be with other wireframe tools on this list thanks to the direct wireframe-prototype integration
- Almost no learning curve, allowing users to jump straight in and start designing in the wireframing tool
Justinmind limitations
- No browser compatibility. You’ll need to download a mobile or desktop app to use it
- No ability to edit wireframes you’ve created on the paid plan if you revert back to the free version
Justinmind pricing
- Free
- Standard: $9/month per editor
- Professional: $19/month per editor
- Enterprise: contact for pricing
Justinmind ratings and reviews
- G2: 4.0/5 (50+ reviews)
- Capterra: 4.4/5 (20+ reviews)
8. Uizard

Even though it promotes itself as a design and ideation tool, rather than a wireframing tool, Uizard still belongs on any list of the best wireframe tools available. That’s largely because of its unique combination of hands-on prototyping and machine automation, which offers options for advanced designers and novices.
Uizard best features
- The ability to import screenshots or hand-drawn images into the platform to turn them into editable wireframes
- Autodesigner, an AI-enabled wireframe tool that allows users to create dynamic wireframes with just a few command prompts
- The capability to export files in multiple formats, including images and PDFs, to share your mockups with other stakeholders and designers
- The creation of high-fidelity prototypes that link from one wireframe to the others for a more comprehensive mockup experience
Uizard limitations
- An AI design tool that produces inconsistent results
- Difficulty with some small changes, like changing font sizes or types, in an otherwise simple interface
Uizard pricing
- Free
- Pro: $12/month per user
- Business: $39/month per user
- Enterprise: contact for pricing
Uizard ratings and reviews
- G2: 3.9/5 (10+ reviews)
- Capterra: 4.6/5 (190+ reviews)
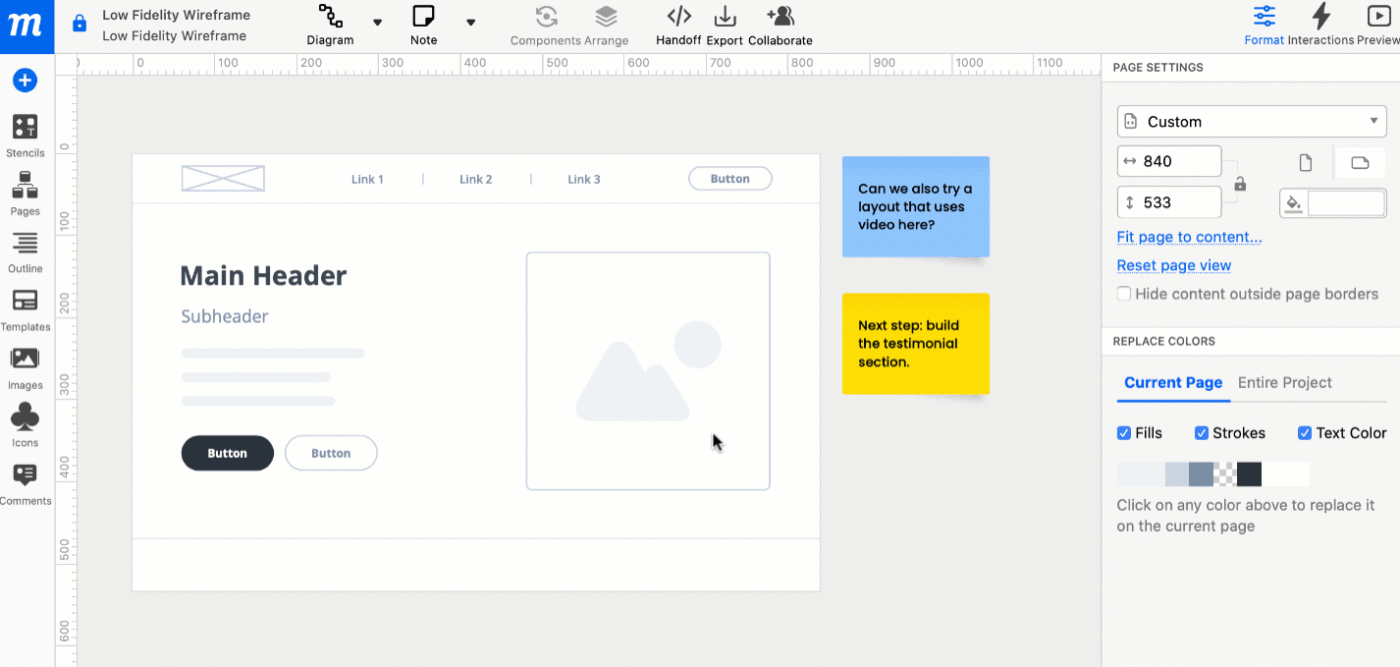
9. Moqups

Moqups is one the best wireframe tools, especially for web and app design beginners. This tool combines whiteboarding, diagramming, and wireframing in a simple process that doesn’t require any design or layout experience to get started.
Moqups best features
- A concerted focus on user-friendliness, especially compared to other wireframe tools in this list
- A cloud-based, device-agnostic tool that stores files independently from your desktop or mobile device
- The ability to connect your exported files directly to Google Drive to use in presentations, Google Docs, and other Google tools
- Plenty of wireframe templates to avoid having to start from scratch every time you mock up a new design
Moqups limitations
- A feature set that is more limited than other options on this list
- An entirely cloud-based wireframe tool, which means you can only use it online
Moqups pricing
- Free
- Solo: $9/month for a single user
- Team: $15/month for up to 5 users
- Unlimited: $40/month for unlimited users
Moqups ratings and reviews
- G2: 4.2/5 (90+ reviews)
- Capterra: 4.6/5 (20+ reviews)
10. UXPin

If you prioritize providing sufficient documentation for your designers to take your mockups and run with them, UXPin might be the best wireframe tool for you. It comes integrated with prototyping capabilities and automated handoff documentation, including design specs, Cascading Style Sheets, and style guides.
UXPin best features
- A strong focus on design ops, with every element you mock up automatically, including HTML code for future implementation
- An extensive built-in library of UI elements you can drop directly into your mockups
- The ability to add comments directly to your wireframes and prototypes to collaborate with remote teams easily
- An unlimited free trial with full functionality for students enrolled in a degree program
UXPin limitations
- Only a short free trial; after the trial, it’s among the more expensive tools to create wireframes
- A relatively steep learning curve for a tool that its creators built primarily for larger organizations with deep web design and development expertise
UXPin pricing
- Free
- Advanced: $29/month per editor
- Professional: $69/month per editor
- Company: $119/month per editor
- Enterprise: contact for pricing
UXPin ratings and reviews
- G2: 4.2/5 (100+ reviews)
- Capterra: 4.2/5 (20+ reviews)
Create Wireframes That Rock With ClickUp
A list of the best wireframe tools has to start with ClickUp because of its extensive template library and collaboration features and the deeper integrations it provides, including whiteboarding comprehensive project management.
Best of all, ClickUp does not have a time-limited free trial to artificially box you in. You can start using ClickUp for free to see if this platform is right for you.
If you’re ready to leverage the best wireframe tool available, there’s no time like the present. Get started by creating your free ClickUp account today!