As a UX designer, your main focus is to create a smooth and seamless user experience. And the right UX design tools can help you master your craft during the different stages of product development.
From research and user testing to wireframing, prototyping, and beyond, you need every element in place to get you to the finish line. ?
Fortunately, this handy guide features the 10 best UX design tools to boost your product development process and make your work stand out.
What Should You Look for in UX Design Tools?
Finding a high-quality UX design tool can mean the difference between wasting hours playing with a finicky, subpar option and streamlining your work to produce better results. ⚒️
A great UX design tool will have the following:
- Integrations: UX design software should integrate with your other design systems to create seamless workflows
- Minimal learning curve: The best tools have a streamlined interface that doesn’t take a ton of time to learn. That way, both experts and beginners can get up to speed quickly
- Collaboration features: Many UX design teams work together to craft products. Look for tools that offer ways for everyone to work together in real-time
- Templates and whiteboards: UX tools should have templates and tools like whiteboards for project management. This makes creating iterative designs and innovating new products faster and more efficient
The 10 Best UX Design Tools to Use
Whether you’re looking for AI art generators, testing tools, or graphic design templates, there are UX/UI design tools to make your life easier. Here are the 10 best UX tools, broken down by their best use cases.
1. ClickUp
Best for design collaboration

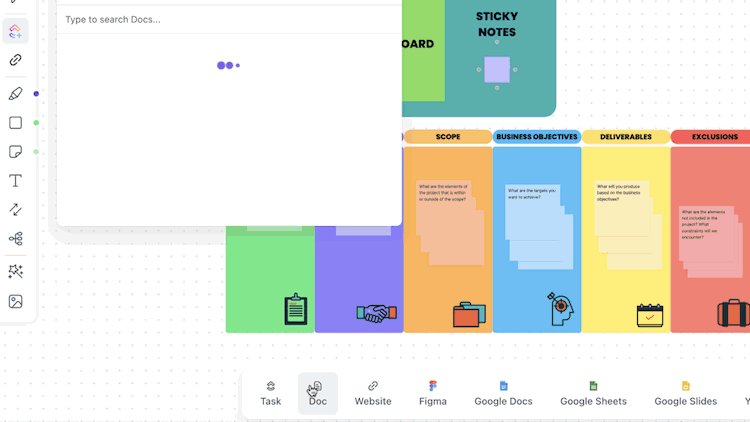
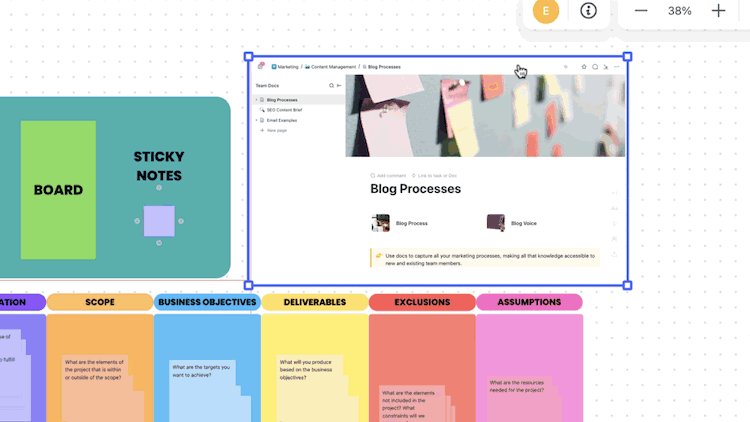
ClickUp’s UX Project Plan Template lays out a roadmap for your product development and launch. Outline the user journey, create and prioritize tasks for each team member, and allocate resources to ensure a smooth process.
ClickUp is more than a project management tool—with this tool at your fingertips, UX designers can quickly highlight scope definitions and develop user personas. Next, draft wireframes and prototypes and put them straight into testing and validation.
Use this template for iterative and incremental design. That way, your team adapts and makes changes to produce the best product possible.

ClickUp Whiteboards also make collaboration a breeze. Use ClickUp’s Whiteboard templates as a canvas to brainstorm product ideas, produce flowcharts, and work with the entire team in real-time.
Quickly add images and links for references and move your project from the concept stage to action items in just a few clicks with the simple user interface.
ClickUp best features:
- Real-time collaboration keeps everyone like—UX and UI designers—up-to-date and engaged
- All-in-one hubs make it easy to get a design project management overview of each project and what stage tasks are in
- Templates for design briefs, workflows, and more to save time and increase efficiency to move projects through the pipeline
- Collaboration key features offer a way for teams to work on the same Doc or Whiteboard
ClickUp limitations:
- Some users feel the sheer number of templates and functionality can take some time to learn
- The new AI features are limited to paid plans, which may be challenging for larger teams
ClickUp pricing:
- Free Forever
- Unlimited: $7/month per user paid annually; $10/month per user paid monthly
- Business: $12/month per user
- Business Plus: $19/month per user
- Enterprise: Contact for pricing
ClickUp ratings and reviews:
- G2: 4.7/5 (8,200+ reviews)
- Capterra: 4.7/5 (3,700+ reviews)
2. Craft
Best for design collaboration

Craft is an Invision plugin that works seamlessly with other UX and UI tools, including Sketch and Photoshop. Any updates you make to the style, animations, or design are automatically updated in your other tools. The simple user interface allows you to drag and drop design elements, add data, and incorporate professional-quality images.
Craft best features:
- Includes access to Getty Images and iStock so you can create visual elements with pro-level details
- Instant sync and updates save time when you’re designing across platforms
Craft limitations:
- Some users had a hard time downloading the plugin and had to follow manual steps to install it
- Some users experienced slowdowns if they tried using Craft with older Mac operating systems
Craft pricing:
- Free
Craft ratings and reviews:
- G2: N/A
- Capterra: N/A
3. Sketch
Best for wireframing

Part of the UX design process involves wireframing—creating a visual guide of the website framework. Sketch is a wireframing tool designed specifically for Mac users to support design, prototypes, and more.
Use it to create low-fidelity wireframes as well as more complex high-fidelity wireframes. It features built-in icons, symbols, and illustrations to make redundant design tasks faster than ever.
Use Sketch to design page schematics, screen blueprints, and identify key elements on website pages.
Sketch best features:
- Intuitive interface design requires little time to master, so you can start designing in minutes
- Open and edit Figma files to make the transition to this tool seamless
- Reusable design templates give you a starting point when creating website roadmaps
Sketch limitations:
- Some users found that complex SVG files did not always import properly
- When using Adobe Creative Cloud tools like Adobe XD, some users experienced technical glitches when transferring design elements
Sketch pricing:
- Standard: $12 per month, per editor, billed monthly
- Business: $20 per month, per editor, billed yearly
- Mac-Only: $120 per license
Sketch ratings and reviews:
- G2: 4.5/5 (1,100+ reviews)
- Capterra: 4.6/5 (700+ reviews)
4. Mockflow
Best for wireframing

Mockflow is a UX/UI design tool that helps designers visualize and brainstorm UI ideas and digital products. The all-in-one platform is ideal for creating mockups and keeping tabs on the entire design process.
Areas for branding assets, including Style Guide, make it easy to document best practices, including font and color schemes. Presentation tools make it easy to share the latest updates with the entire team.
Mockflow best features:
- Collaborative virtual design meetings feature live chat and presentation modes so you can work in real-time and get feedback on your product design
- 20+ powerups including user testing, information architecture, personas, high-fidelity prototypes, and UX storyboarding
Mockflow limitations:
- Some users said it’s difficult to organize completed wireframes and sitemaps
- Others thought the scope of use was limited, making it challenging for businesses with diverse design needs
Mockflow pricing:
- Basic: Free
- Wireframing: $14 per editor, per month
- Product Design: $19 per editor, per month
- Enterprise: $160 per month, billed yearly
Mockflow ratings and reviews:
- G2: 4.2/5 (80+ reviews)
- Capterra: 4.4/5 (50+ reviews)
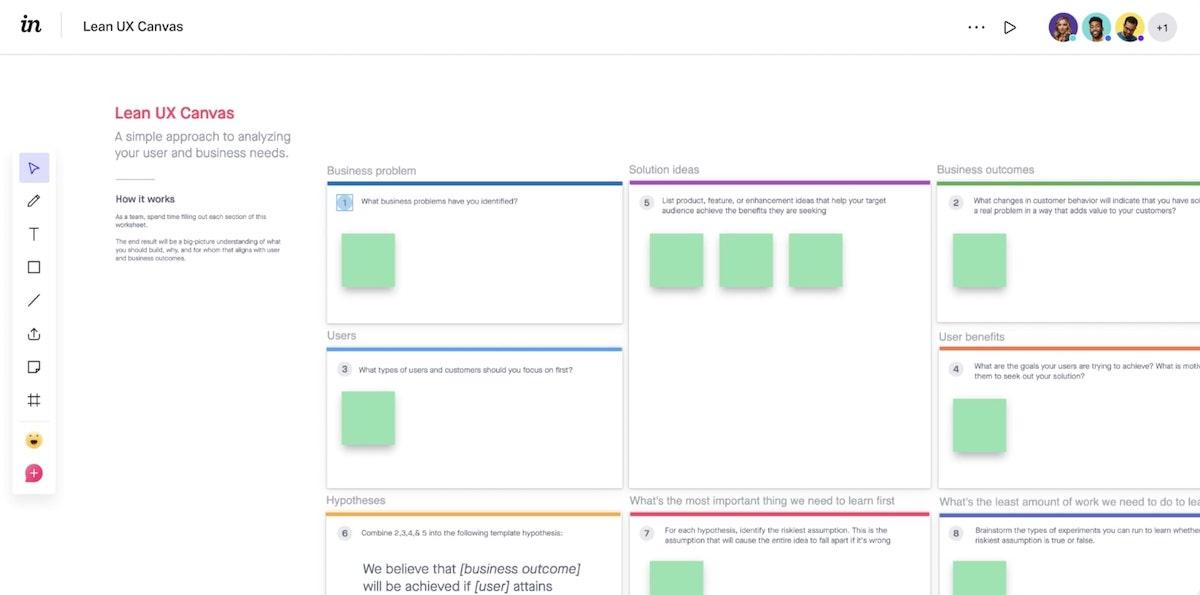
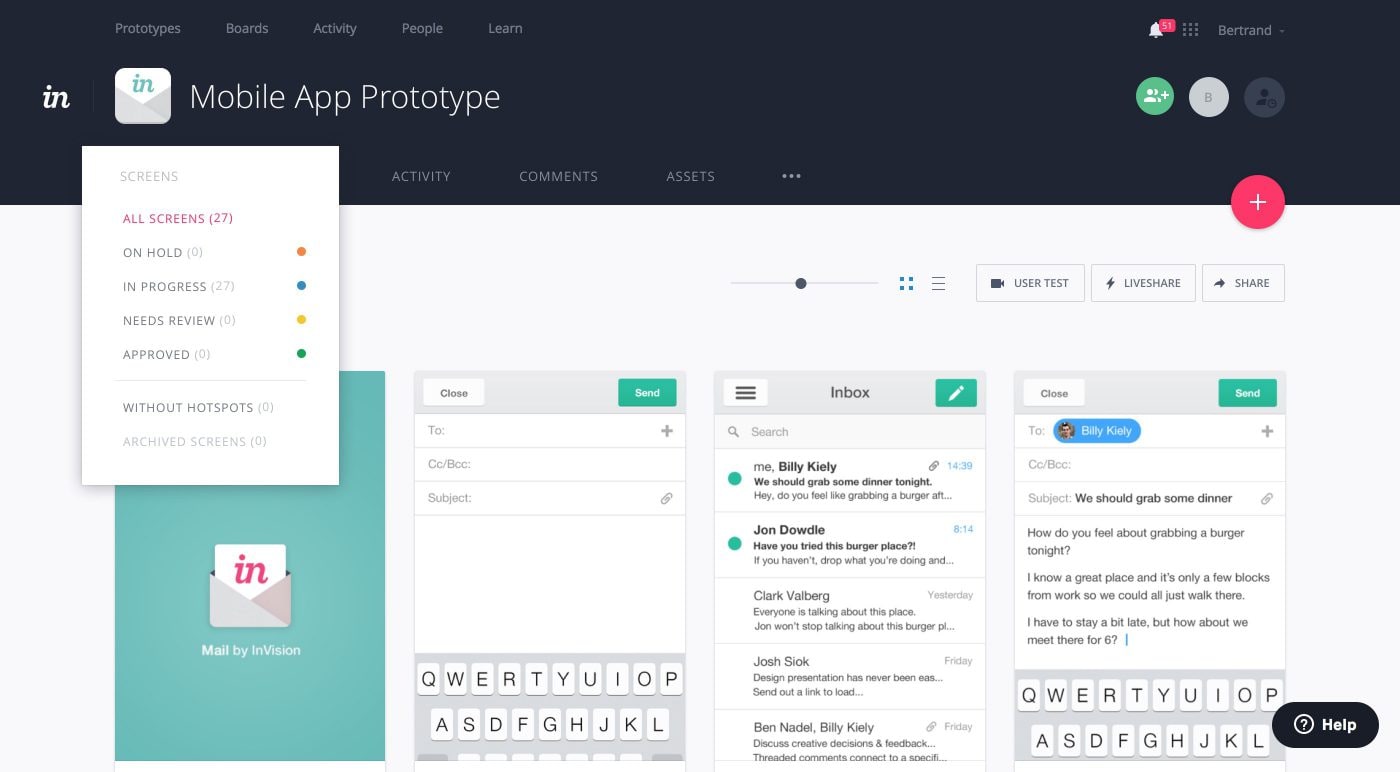
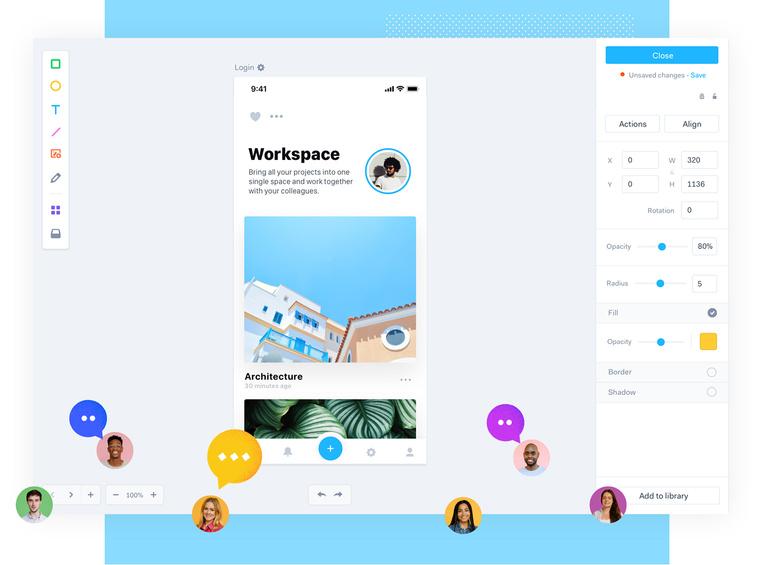
5. Invision
Best for prototyping

If you’re looking for a prototyping tool that team members can use, turn to Invision. Invision offers an all-in-one whiteboard to help teams collaborate when creating interactive prototypes and other design elements.
Pre-built templates make it easy to hop into the design process while organized spaces let you keep track of different projects and various stages in the pipeline.
Invision best features:
- Real-time collaboration means you work together, get creative, and leave with solutions and action items
- Integrates with dozens of popular design and productivity tools including Notion, Slack, Salesforce, and Jira
- Free plans and paid plans offer customization depending on your organization’s needs
Invision limitations:
- A few users wished there was a more robust UI kit for designs
- You can connect all of your tools in Invision for prototyping, but the actual design process has to take place in another tool
Invision pricing:
- Free: $0 forever
- Pro: $4 per active user
- Enterprise: Custom pricing
Invision ratings and reviews:
- G2:4.4 /5(600+ reviews)
- Capterra: 4.6/5 (700+ reviews)
6. Marvel
Best for prototyping

Marvel makes it easy for teams to work together to design and test and develop products in a variety of contexts. It’s a design platform to improve prototype testing, streamline developer handoffs, and increase testing efficacy.
Create stunning user interfaces and wireframes in minutes, then turn those designs into prototypes without using another platform. Hand off the design to a developer and follow testing results to get insights into user flows—all in the same place.
Marvel best features:
- Easy to create interactive designs and functional prototypes
- Store design files and feedback in the app to keep tabs on progress and any changes that need to be made
Marvel limitations:
- Some users found the one-screen UI elements limited their design process if they prefer to have a broader project overview
- A couple of users thought the animations could be more fluid
Marvel pricing:
- Free: $0
- Pro: $12 per month, billed yearly
- Team: $42 per month, billed yearly
Marvel ratings and reviews:
- G2: 4.4/5 (200+ reviews)
- Capterra: 4.6/5 (80+ reviews)
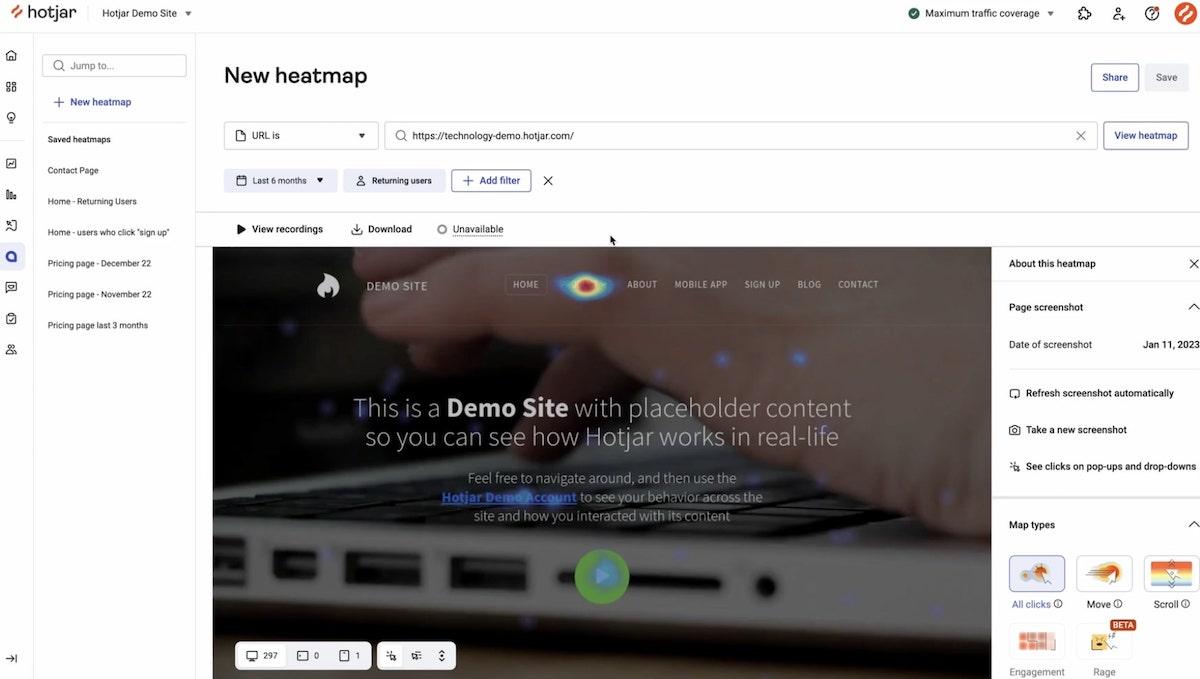
7. Hotjar Engage
Best for user testing

The only way to know if your designs are effective is to test them. A huge part of your day-to-day as a UX or UI designer will be testing prototypes and existing products and services.
Hotjar is an incredibly useful user research tool that offers insights into how users use your site, which designs convert, and where readers click off the page. The Engage tool aims to automate the user testing process. Identify areas that need improvement and schedule calls with real-life users to test solutions.
Hotjar Engage best features:
- Connect directly with your own users and stakeholders or use their pool of 200,000+ participants to test your products and specs
- Automatically convert time-stamped notes from calls into action items
Hotjar Engage limitations:
- You can only do session recordings on one area of the site at a time, posing challenges for designers running multiple concurrent tests
- There’s no customer service phone number so you’ll have to wait for support via email
Hotjar Engage pricing:
- Basic: $0 forever
- Plus: $280 per month
- Business: $440 per month
- Scale: Custom pricing
Hotjar Engage ratings and reviews:
- G2: 4.3/5 (200+ reviews)
- Capterra: 4.4/5 (400+ reviews)
8. Optimal Workshop
Best for user testing

UX/UI design tools like Optimal Workshop can improve usability testing and help you develop the final product. Optimal Workshop is a data-focused platform that streamlines user research and provides actionable insights in one place.
Built-in quantitative and qualitative research tools empower team members to make the right decisions when crafting new designs and updating existing ones.
Optimal Workshop best features:
- 5 specialized research tools including OptimalSort, Treejack, Chalmarks, Questions, and Reframer to optimize your layout design and get feedback
- Multiple analysis methodologies allow you to view your data the way you want to
- Access to 239 million participants and tools to easily invite your own UX designers or collaborators to test your latest designs
Optimal Workshop limitations:
- You can only choose 10 answers to chart on a graph at any given time
- You can’t split audiences in one test; you must run multiple tests for each audience, leading to slower feedback for large user experience studies
Optimal Workshop pricing:
- Free: $0 with user and testing limits
- Pro: $249 per month for one user
- Team: $249 per user per month
- Enterprise: Custom pricing
Optimal Workshop ratings and reviews:
- G2:4.5 /5 (10+ reviews)
- Capterra: 4.4/5 (5+ reviews)
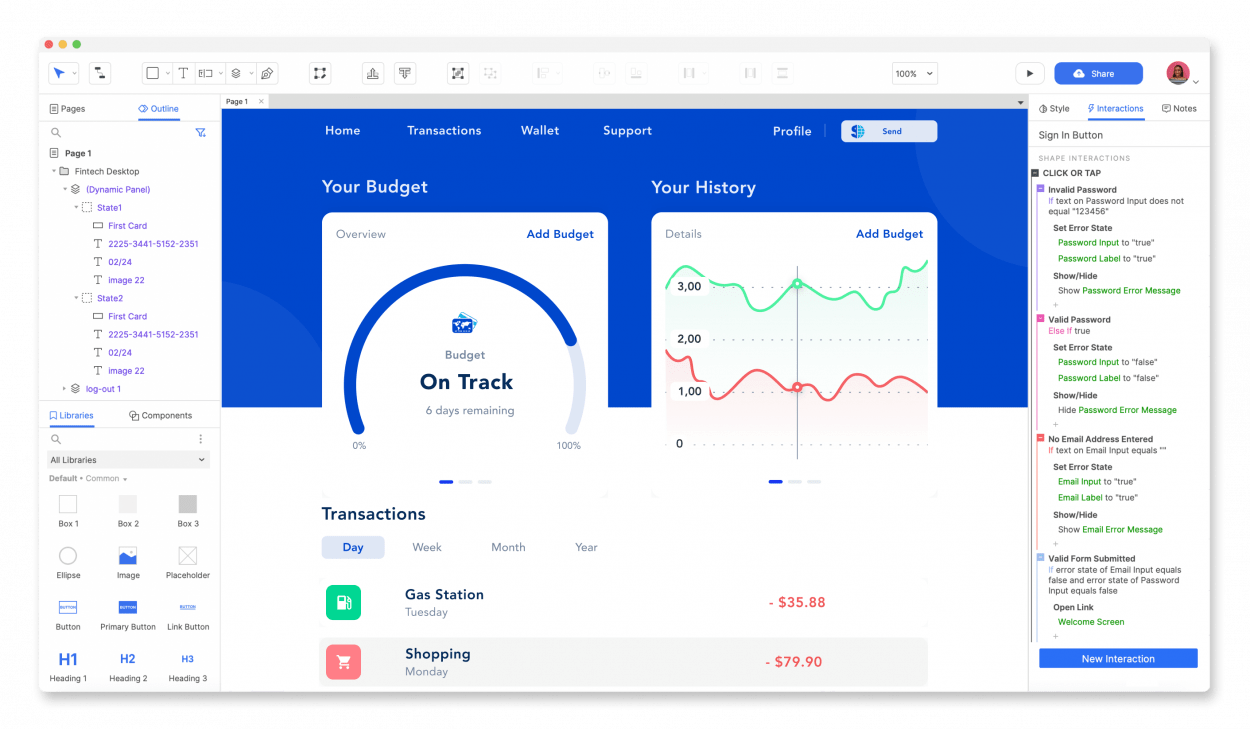
9. Axure
Best for responsive web design
When it comes to responsive web design, having a UX tool that allows customization is key. Axure lets you play with event triggers, layout conditional logic, and design actions to create the best user experience.
Use the built-in web-based widgets to design grids and dynamic interfaces in minutes instead of hours.
Axure best features:
- Multi-state containers instantly make all of the designs within the dynamic panel scrollable—improving design on desktop and mobile devices like iPhones and Androids
- User-friendly adaptive views let you design on one page so you can address resizing and layouts in different views
- No code is required, making design accessible even to people who don’t have CSS or HTML knowledge
Axure limitations:
- Some new versions have had bugs during the initial launch
- There’s a steep learning curve compared to other design tools
Axure pricing:
- Pro: $29 per month, per user
- Team: $49 per month, per user
- Enterprise: Custom pricing
Axure ratings and reviews:
- G2: 4.2/5 (200+ reviews)
- Capterra: 4.4/5 (100+ reviews)
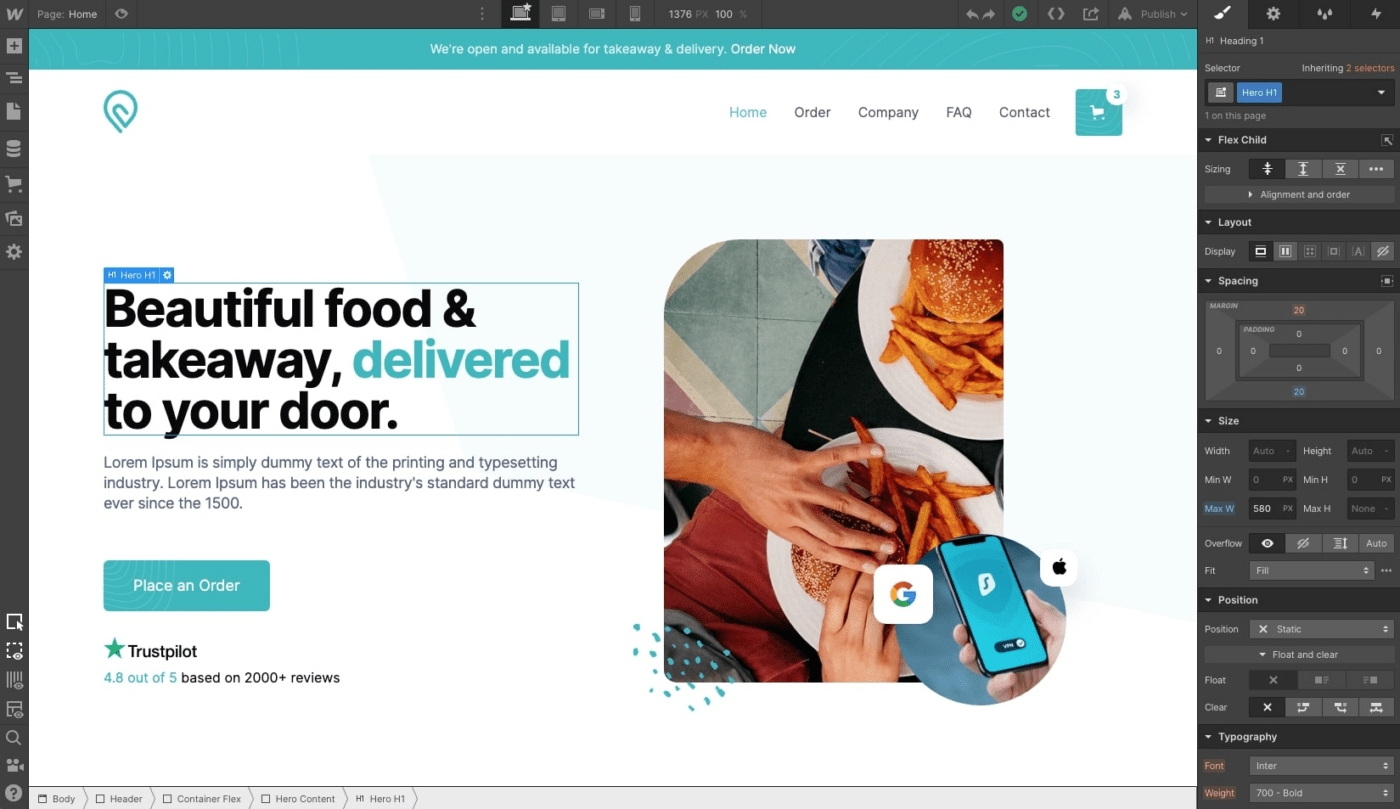
10. Webflow
Best for responsive web design

A key aspect of optimizing the user experience happens in display design. Responsive web design ensures web pages render well whether accessed via smartphone, laptop, desktop, or tablet. Use Webflow so readers can view your website seamlessly, regardless of their viewing method.
Webflow’s Designer tool also streamlines design and makes it accessible to all users regardless of coding experience. As a no-code platform, you can craft your own designs and hand them off to skilled developers or publish them yourself.
Drag and drop style elements, reusable components, and images to create a look you love.
Webflow best features:
- Customization tools let you change the typography and define a global color swatch to meet your branding needs
- Complete layout control lets you design your way
- Drag-and-drop sections make it easy for beginners to get on board
- Plenty of tutorials make it relatively easy to figure out how everything works in less time compared to competitors
Webflow limitations:
- Some advanced designers felt the components were limited
- There’s no easy way to copy items between projects, so you’ll need to rebuild them manually if you’re working on two separate sites
Webflow pricing:
- Starter: Free
- Core: $19 per month, per seat
- Growth: $49 per month, per seat
- Enterprise: Custom pricing
Webflow ratings and reviews:
- G2: 4.4/5 (400+ reviews)
- Capterra: 4.6/5 (200+ reviews)
Bring Your Designs to Life With ClickUp
In UX/UI design, the quest for efficiency is endless. Let ClickUp improve your design journey. Use whiteboards to brainstorm and develop product roadmaps. Create wireframes and functional prototypes before moving to user testing.
Lay out a design project plan, automate task creation, and save time to create a better collaborative environment with UX tools that everyone can work on.
With ClickUp’s Creative and Design templates, you’ll find new ways to streamline all aspects of your UI and UX tools and creation process and meet your design goals. Best of all, you don’t have to worry about a hefty price tag for all the help. ?
Sign up for ClickUp today—it’s Free Forever!