

Building and maintaining clients’ websites as an agency is a juggling act. You must manage input from both the client and internal team members—like developers, designers, and copywriters. Tracking work across so many groups can feel overwhelming, if not impossible.
The breakdown often happens when each team’s workflow is interrupted by constant context-switching between tools in order to collaborate with other teams. And for project managers, it’s difficult to identify these breakdowns.
It’s even challenging to get a sense of project completion because each piece is siloed in different departments’ tools.
The good news?
There are ways to simplify and organize your process to deliver high-quality website client work with effective project management tactics. In this guide, you’ll find tools, templates, and tips to deliver website client projects on time and within budget—and without wanting to pull your hair out.
- What is Website Project Management?
- Website Project Management Methodologies
- The 9 Phases of Managing Website Projects for Clients
- 1. Website design research
- 2. Create a project proposal and secure client approval
- 3. Build the website structure and design
- 4. Review the structure and web design with the client
- 5. Create the design and copy elements
- 6. Develop the website
- 7. Test the website
- 8. Final client review
- 9. Launch the website!
- 7 Free and Helpful Website Project Management Templates
What is Website Project Management?
Website project management is the process of planning, building, and monitoring the resilience and success of a newly created (or revamped) website, landing page, or site feature.
Like other client work, website project management requires thoughtful resource allocation. A good project manager will balance the various website tasks—like SEO audits, QA processes, and bug checks—across team members to ensure one contributor isn’t over or under-utilized.
Web design project management also requires project managers to stretch the project budget across tasks and leave room for contingency expenses. The typical agency will include the following their website project management service:
- User Experience (UX) strategy
- Creative design
- Development (Check out the best Chrome extensions for development)
- Search engine optimization
- Quality testing
Website Project Management Methodologies
Before you start website projects for clients, you and your agency team members should consider how you want to approach the work. To make things easier for everyone involved, using a project management methodology that fits your teams’ and clients’ needs is smart.
For example, do you want to collaborate frequently with onsite adjustments, or do you want to complete the work following a clear project timeline with occasional input?
Figure out which project management methodology works best for your team and clients by considering these two common processes:
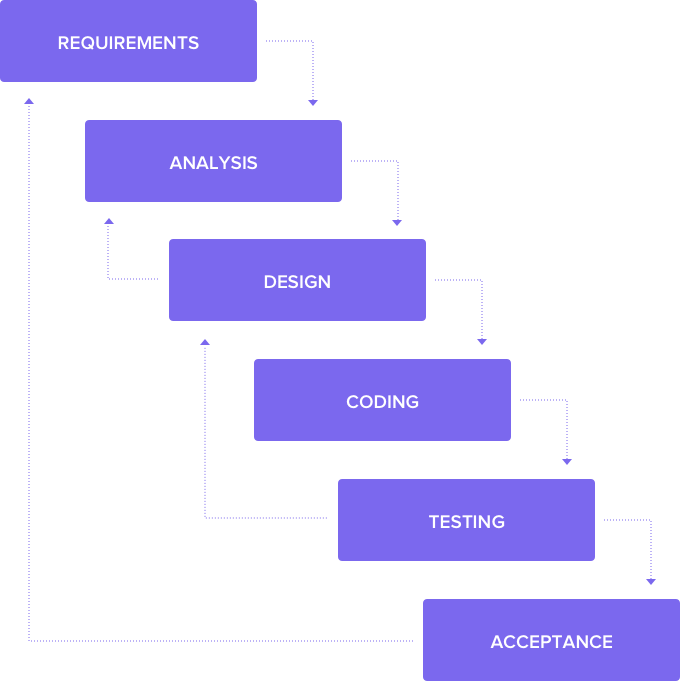
The Waterfall Methodology

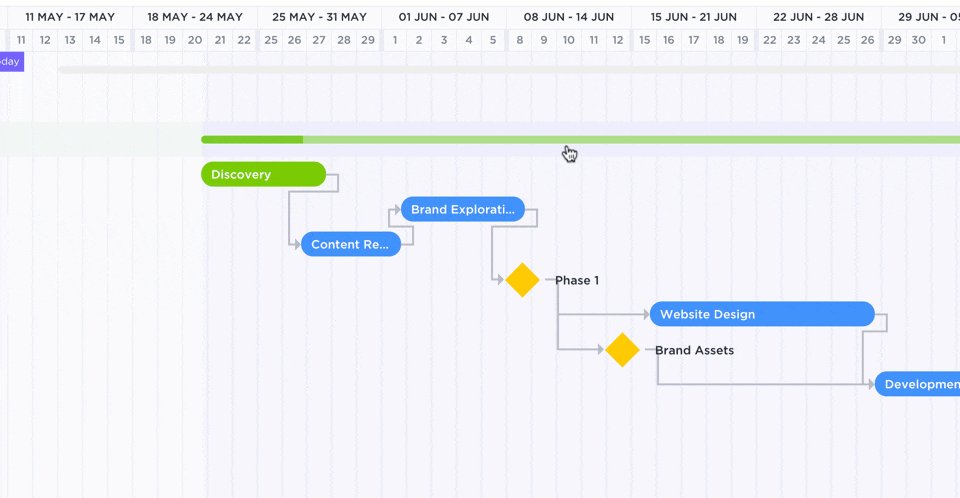
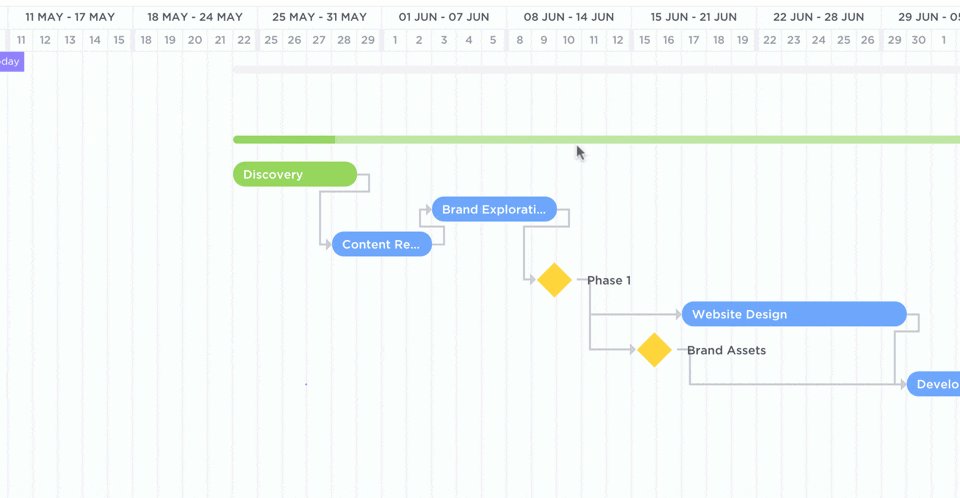
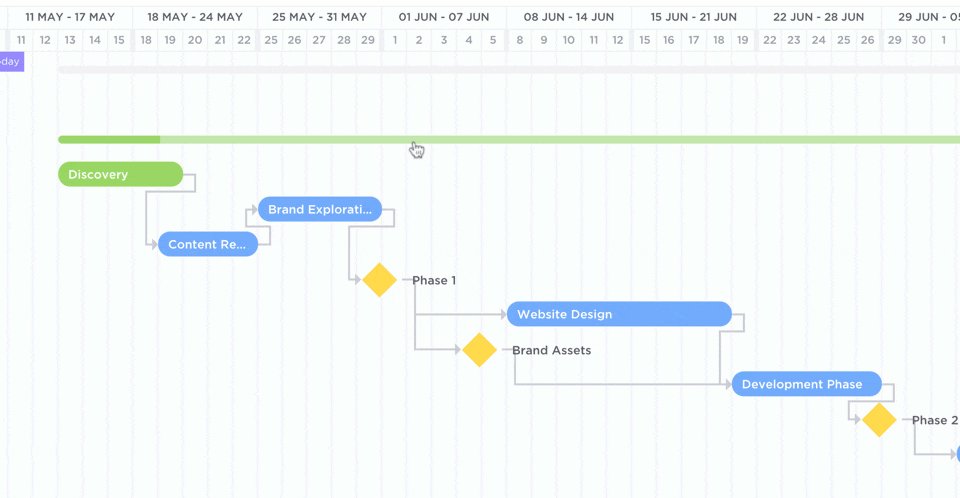
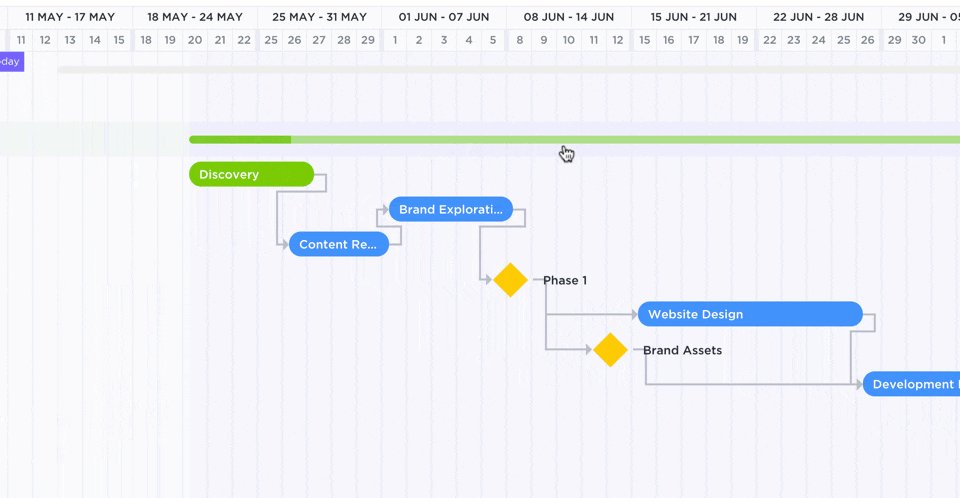
Named after how it looks when arranged in a Gantt chart framework, the waterfall project management methodology is the traditional approach to website project management. It follows a linear project management process where team members complete a single piece of the project at a time.
Website project management agencies following this project management methodology work to make their task(s) as perfect as possible before delivering it to the next team or client. Once the task or project moves to the next phase, the project team seals changes to the prior phase.
In terms of project management methodologies, this one works best for clients who clearly understand their goals and a vision for what they want to achieve. The agency and client agree to a predetermined budget and timeline before the project begins, leaving little room for adaptation along the way.
Web development project management teams also typically complete most of the work before they get feedback from the client, leaving very little room for the project to evolve.
Because each team perfects their work at every stage—rather than iterating on ideas—waterfall website projects can take a while to complete. Some would argue this methodology is unrealistic because creative projects often evolve as they develop. Teams that prefer a more flexible approach often use an agile methodology.
Bonus: Web Design Tools
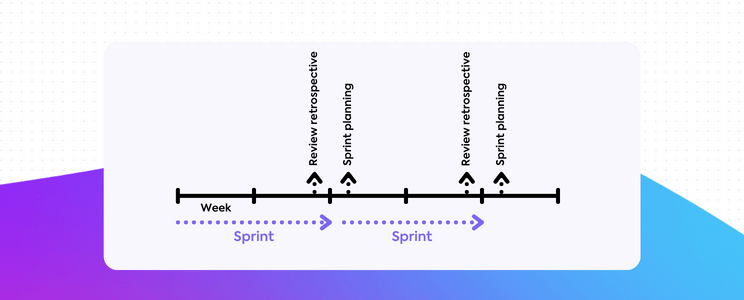
The Agile Methodology for Website Project Management

Agile web development is all about flexibility for project teams and project managers. Agency teams following this method work simultaneously in short circular cycles called sprints. They evolve the product as they go and gather client feedback between each iteration of the product to apply in the next sprint.
Agile development focuses on delivering value to the client quickly and perfecting over time, rather than delivering a single, final product that’s fully completed before release. This project management method allows teams to produce timely updates and remain relevant amid changing needs in the market.
Sprints are typically anywhere between two weeks to a month. And this project management method might sound crazy if you’re used to website projects taking upward of 6 to 12 months.
However, there are plenty of agile teams that love this methodology because it discourages attachment to ideas. It also pushes project teams to uncover original concepts and solutions. Agile teams typically use agile templates for sprints, providing a solid base to work from and keeping teams aligned closely throughout the project.
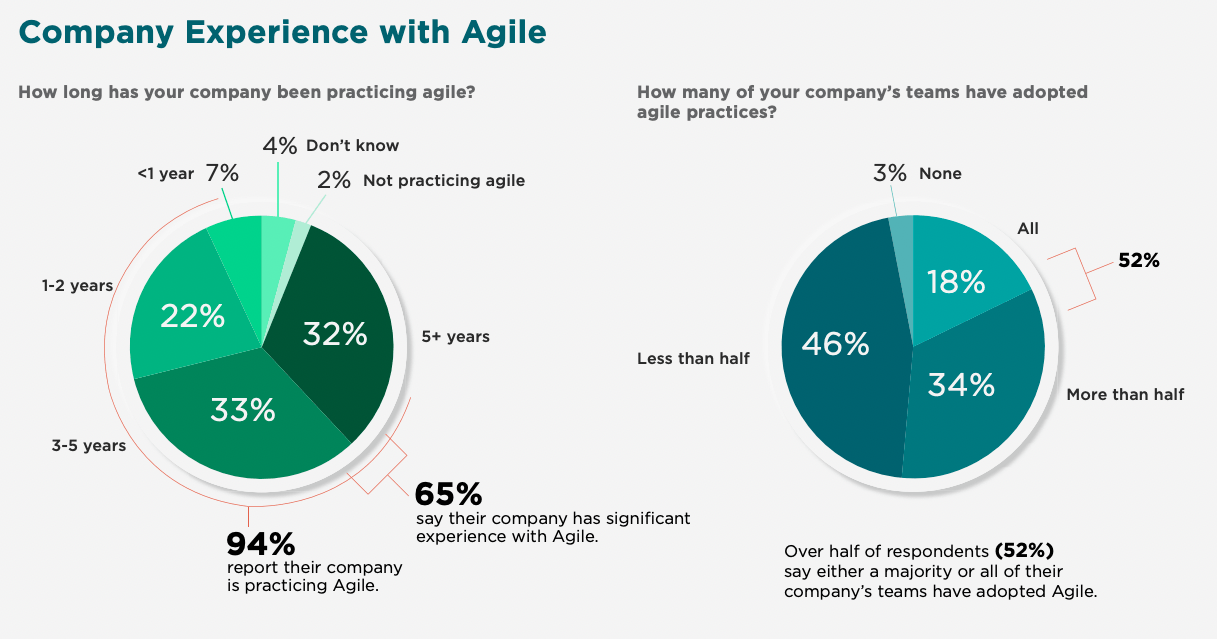
Agile remains the preferred project management system
The agile methodology has quickly become the favorite among web development project management teams and general developers since it was coined in 2001 in the Agile Manifesto. In fact, a Digital.ai report shows 94% of developers use agile methodologies.

These apply to many traditional development frameworks such as Scrum, Kanban, Lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal, and more. In the same report, 54% of respondents said most or all teams—including web development—across their organization use agile.
This web development process relies heavily on client feedback and experimentation. Agile tends to work best for clients with flexible goals who are willing to share input frequently.
Teams and project managers lean into a conceptual collaboration to iterate alongside the client to find bespoke solutions.
The 9 Phases of Managing Website Projects for Clients
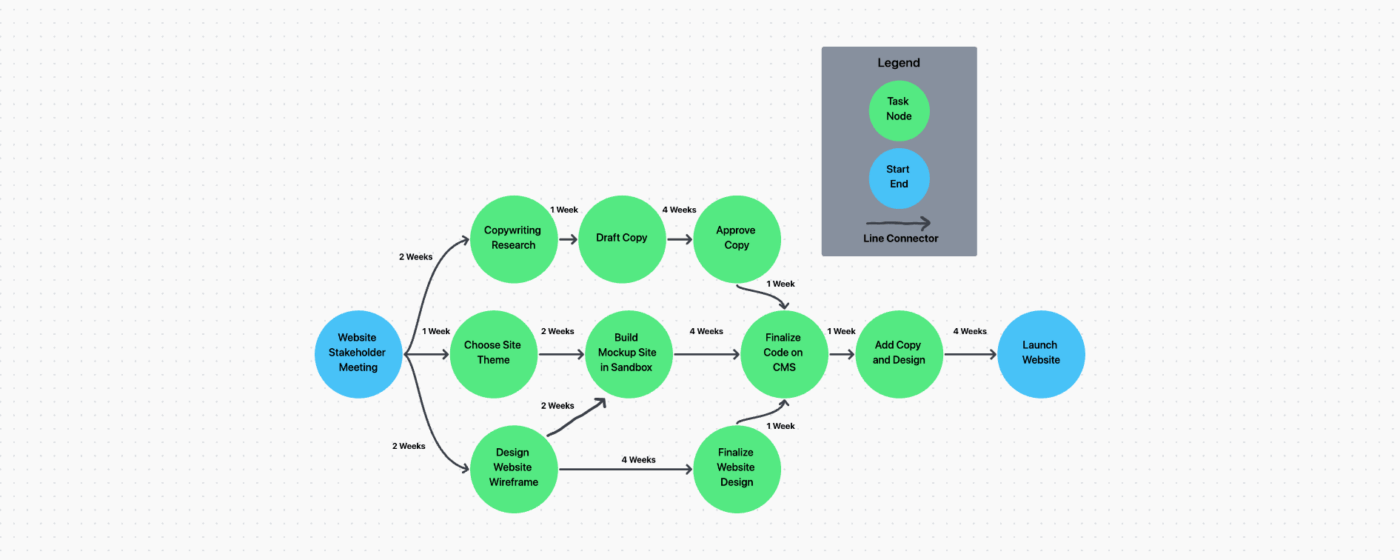
Regardless of the method, website project management for clients typically includes 9 stages. Share these phases with your internal web development team and clients to make sure everyone is on the same page throughout the project.
Collaborating in project management software is the easiest way for cross-functional teams and project managers to keep website projects moving smoothly.
1. Website design research
Web design research starts with becoming a student of your client’s product and industry. Each department likely has its own focus relevant to its specialty during this phase, but your marketing team needs to lead the research.

Some examples of website project research are:
- Interviewing the client’s team members who work on the website: Ask them what their website responsibilities are so you know which person to contact for different project areas. Ask them about past website challenges, to know what needs improvement.
- Interviewing your client’s current customers: Ask what they appreciate most about your client’s brand so you know what to highlight in their website copy. Get their feedback on the client’s website, too–what aspects of the site are helpful and which are difficult to navigate. This input shapes your User Experience (UX) and web design project management process so you find the gaps in customer product knowledge.
- Read newsletters and other content about your client’s industry: This research helps identify the pain points and features your copywriters need to highlight on the client’s site.
After you collect this research, get your project manager to help assemble the information into a single, concise report. This document serves as a springboard for team collaboration as your website project management process and the entire team develop a single vision for the project.
The report allows project managers to determine key functions, project deliverables, and budgets for the client’s website project.
2. Create a project proposal and secure client approval
Based on your research, project managers need to work with your web design team to outline the website project proposal. This document should include product positioning, key website functions, timeline, milestones for each phase of development, and the budget required to satisfy user intent and meet the client’s goals.

It’s also helpful to include a design mood board in your presentation to align with the client on creative as well as technical direction. The mood board should have examples of website themes, colors, and design elements.
Clients sign off on your recommendations and budget—but let’s be real. There will be back and forth around your client’s wants. Build client trust in your advice by backing up your project’s proposal with your research data.
Project managers have to document the project deliverables. This includes the pricing and the terms and conditions agreed upon in your contract. It’s essential for website project management because it serves as a record to minimize project scope creep as things evolve so teams are aligned.
After you get sign-off on the project proposal, set a budget and internal point person for each website project management deliverable. Once things are rolling, your agency must follow the plan with project management software.
There are plenty of options for project management software, but with the increase of teams working across a single platform, you need software that connects everyone and promotes collaboration.

DELIVER THE GOODS TOGETHER
Project management tools like ClickUp have task management, real-time reporting dashboards, time tracking, budget allocation, knowledge-sharing documentation, and even drag-and-drop features to make teams seriously efficient.
3. Build the website structure and design
Now that everyone is on the same page with specific website deliverables, it’s time to start building your client’s site! Your agency’s User Interface (UI) and User Experience (UX) teams will kick off the process by building the structure and design of the website.
Sitemap
Just like house construction starts with a blueprint that defines the layout, a website starts with a structural sitemap. Your agency’s UI engineer will create the sitemap, carefully planning the barebones structure of site navigation and information hierarchy for the rest of the website project management team to build on.

The site map will define your client’s site page connections and content. For example, a site map may outline how the home page features the main navigation tab that leads to an “about” section.
It may also define what subpages that “about” section will include, like a subpage for the organization’s history, staff profiles, and a contact page. But a project manager needs the right project management software to ensure engineers and designers are on the same page.
VISUALIZE IT AS A TEAM
Whiteboards are incredibly efficient for website project management teams to collaborate, detail, and ultimately visualize the website together. Easily assign tasks, tag stakeholders, or work simultaneously in ClickUp Whiteboards.
Wireframes
If the sitemap is the structural blueprint, wireframes are like the interior designer’s mockups. Your agency’s UX designer will be curating these website design mockups.
The website wireframes define the visual layout and design of the site and its key functionalities. For example, the wireframe design will outline where navigation and CTA buttons will be placed, design colors, and what the drop-down menus will look like.

Wireframes help a number of people throughout the website project management and creation process:
- Web development project management team: Gains a clear idea of the end result appearance and functionality
- Web design project management team: Gather visual assets for the site and determines any important elements needed for the creative process
- The client: Sees how the final product looks and identifies any design elements that do not align with their vision
Always get client approval before web design projects pass the wireframe stage so teams don’t spend countless hours on unnecessary work.
4. Review the structure and web design with the client
The client review meeting is your opportunity to present the sitemap and wireframes to the client and confirm your team has correctly interpreted project deliverables. Successful project management ensures all of these steps fall in line together.
Depending on the terms of your contract, the client may request another round of revisions and review. In this case, the project team will need to circle back to phase three (or possibly phase two if the requested changes are out of the project scope).
After making the requested changes, present the website structure and wireframes to the client again for their sign-off.

Document everything in the review process as if it were almost a whole new project proposal.
Project managers must outline things in the review stage and set agreements with the client so team members aren’t endlessly revising web projects. This project management process is crucial for going out of project scope or over the originally planned budget.
If the asks are out of your original project scope, it’s important to highlight the additional costs of the request. Visually show your clients where the requests would (or have already) thrown off the project schedule with a detailed project management tool.

5. Create the design and copy elements
With the structural pieces in place, the graphic design and copywriting team members can flesh out the creative elements of the wireframe designs. Successful project management starts with assigned and detailed requirements for intricate web projects.
Graphic design team members need to create whatever visual elements the site design needs, like:
- Animations
- Images
- Graphic illustrations
- Typography
- Icons
- Textures
- Frames
The pivotal factors all design elements should consider are the audience demographic and brand identity. Design elements are equally vital in conveying the brand message as the words used.
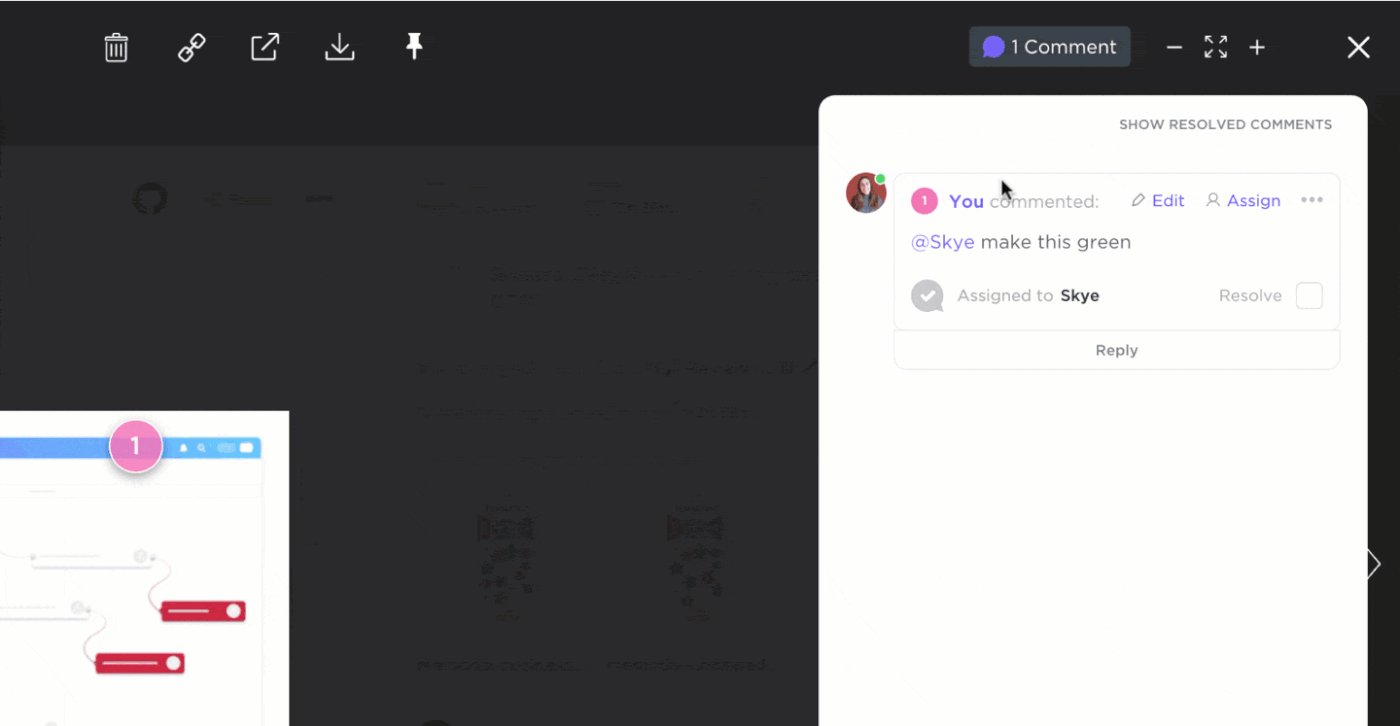
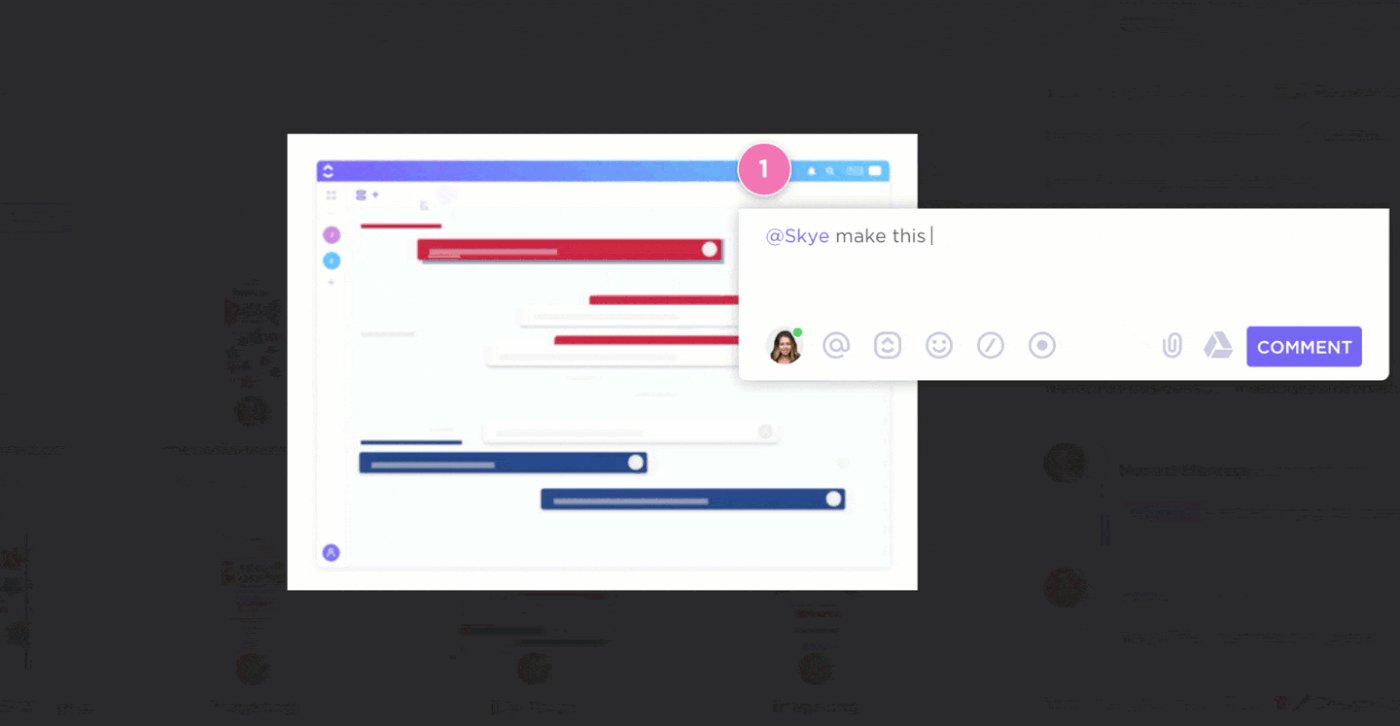
Visual elements must be clear and visually compelling to make the user pause and consider engaging with the content, especially for mobile users who are scrolling quickly. Your website project management process should use the right tools to annotate these specific changes or design elements.

Let web designers easily communicate with one another through annotations, assigned comments, and more. ClickUp’s website project management software helps teams increase efficiency by reducing the stress of wondering what was specifically asked and by who.
Next up is the copywriting team, who will walk through the design wireframes and fill in the copy for each element–like text boxes and buttons. Project managers need to ensure the copy team members match the brand’s tone and voice and follow on-page SEO best practices. This allows search engines to index the website easily.
When search engines can easily index the website, it will be more likely to rank high on the Search Engine Results Page (SERP) for relevant keywords.
6. Develop the website
Now that the structure and design are in place, your agency’s development team can finally get to work making the client website a reality! Are you finally seeing the effective project management process fall into place?
We hope so! Because now the dev team, which is typically split into two groups, can specialize in the different parts of the website.
- Back-end software developers: Often build the functional parts of a website like analytics tracking or schema SCHEMA code and rich snippets to improve SEO
- Front-end developers: Usually build the visual parts of a website like the colors and fonts, while populating design elements and site copy
Or, if you have a smaller team, you may have a jack-of-all-trades developer, called a “full-stack developer,” that will build both the front-end and back-end of the website.

The development team will start building the site out in what is called a “sandbox environment.” The development team can try out different plugins, software integrations, and dependencies in the sandbox environment to find the best solutions and functionality.
To keep development moving forward, your website project management team will need a clear plan and task owners for each aspect of the project. Additionally, each task and task owner should be defined by project managers in project management tools that centralize communication.
This helps the project manager keep track of the budget, due dates, and deliverables for the complete website project management process.
7. Test the website
Once the website is in its final iteration, it is ready to be moved to a password-protected staging site. In the staging environment, the development team can test its key functions without impacting a live site.
Project managers need to ensure their development teams first conduct link testing, cross-browser bug testing, and security testing. From there, the UX team can conduct their tests, like:
- Eye movement tracking
- Usability surveys
- Click and scroll heat mapping
- Speed tests
These tests are a bit complicated to conduct, so you may need to hire an outside vendor for support. But it should still integrate with your preferred project management tool.

These developer and UX tests will help your agency identify ways to strengthen the client’s site and set it up to be high-performing. Project managers will want to encourage a speed test to see if you must compress certain image files. Eye movement tracking may reveal the CTAs should be moved to a different part of a page.
8. Final client review
When your internal team has finalized the website, it’s time for project managers to get a final sign-off from the client. Before meeting with the client, send a link to the staging site so they can review it and create a list of any questions or concerns they have.
Then meet with the client to explain the value behind each site element and answer any questions they have. If the client requests changes, complete the revisions and send them back to the client for a final review.
Once the client approves the final version, agree on a launch date.

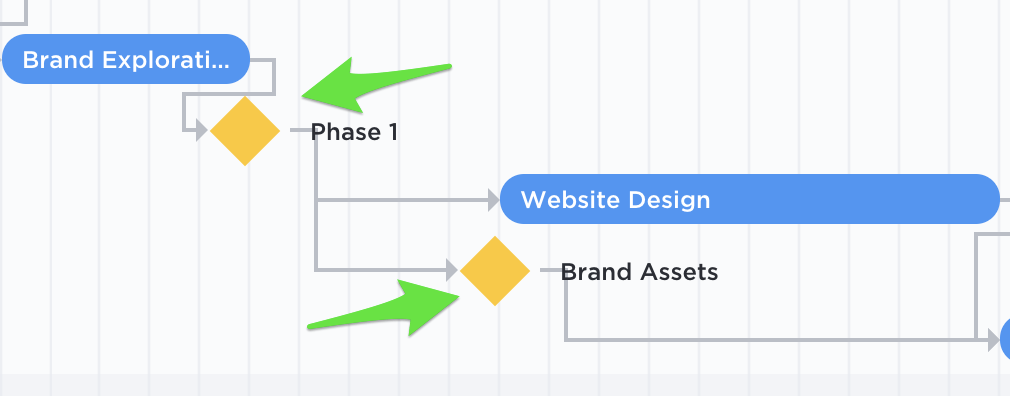
MAP REVISIONS OUT FOR REVIEW
ClickUp Mind Maps help design and dev teams organize and plan website projects, ideas, or existing tasks in the most detailed visual timeline. Easily draw relationships between your website tasks to ensure your clients get the best experience when delivering a new or revamped site.
9. Launch the website!
When the site receives final approval from your client, it’s time to get ready for the launch date! There are just a few final steps for the development team and their project managers to complete for launch:
- Upload the site to the client’s web hosting platform and connect it to their Content Management System (CMS)
- Register the site domain(s) with the client’s Internet Service Provider (ISP) if it is not already.
- Upload the site map to Google Search Console so the site will index and show up on search engine result pages (SERPs) as quickly as possible
- Click publish!
And just like that, you’ve created a website from the ground up.
7 Free and Helpful Website Project Management Templates
Project managers always need ways to be more efficient and collaborative with web development teams and clients. So why not use a project management template to speed up organization and planning processes?
Here are our seven favorite website project management templates:
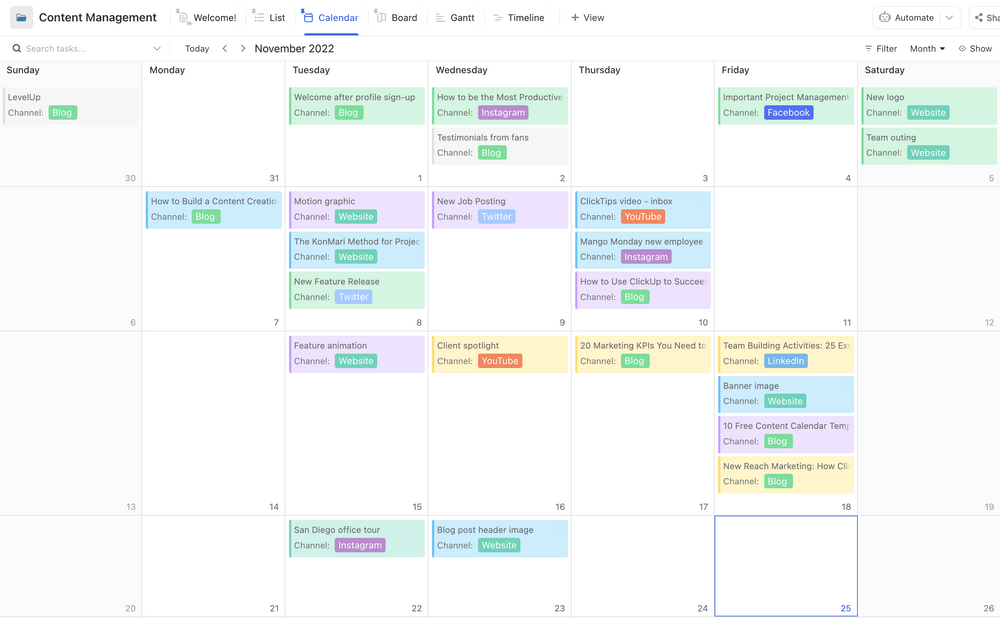
1. ClickUp Content Management Template

Project managers can easily assign every content request to the appropriate process, which ensures your stakeholders or task owners won’t overlook anything. This is essential to use when divvying out content tasks to your teams across the agency.
Additionally, the ClickUp Content Management Template helps project managers log everything to prevent bottlenecks and plan for scope creep as new requests arise. It also gives a bird’s-eye view through the Calendar view feature so everyone is up to date.
2. ClickUp Sitemap Whiteboard Template

There’s no doubt how difficult it can be to build a new website from scratch. And one of the more difficult aspects of website project management is understanding and—more importantly—planning the sitemap.
Use ClickUp’s Sitemap Template as a guide to organizing landing pages, user experiences, and the site topics you need to include. Don’t start your sitemap from a blank screen—instead, use this template to start planning on ClickUp’s simple and highly visual Whiteboard feature.
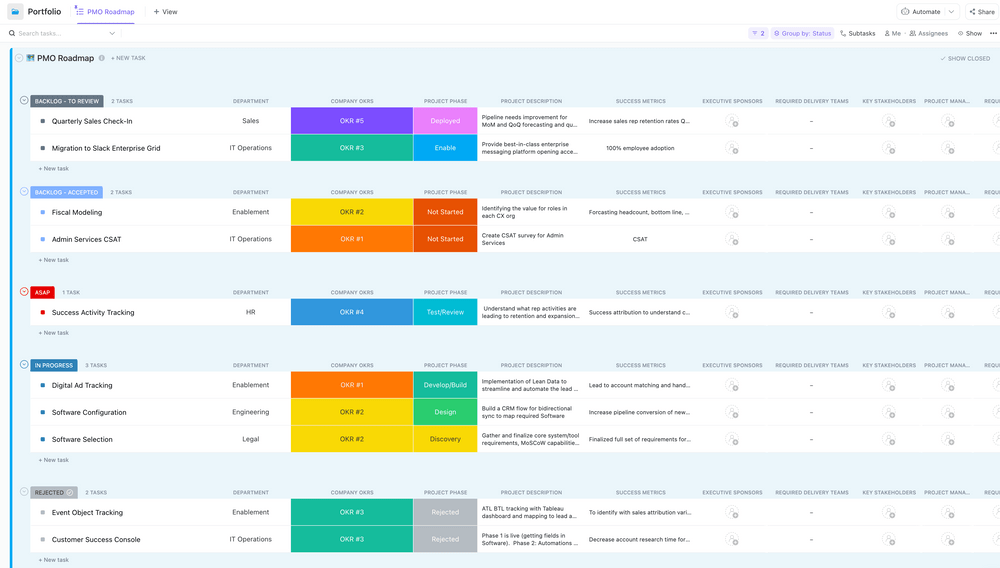
3. ClickUp PMO Team Template

The PMO Team Template allows project managers to break down projects into 14 customizable statuses and six different views for maximum optimization of your website project management process.
This template is ideal for teams wanting to give clear insights into project deliverables, statuses, and the overall scope of the project to track and manage tasks with ease.
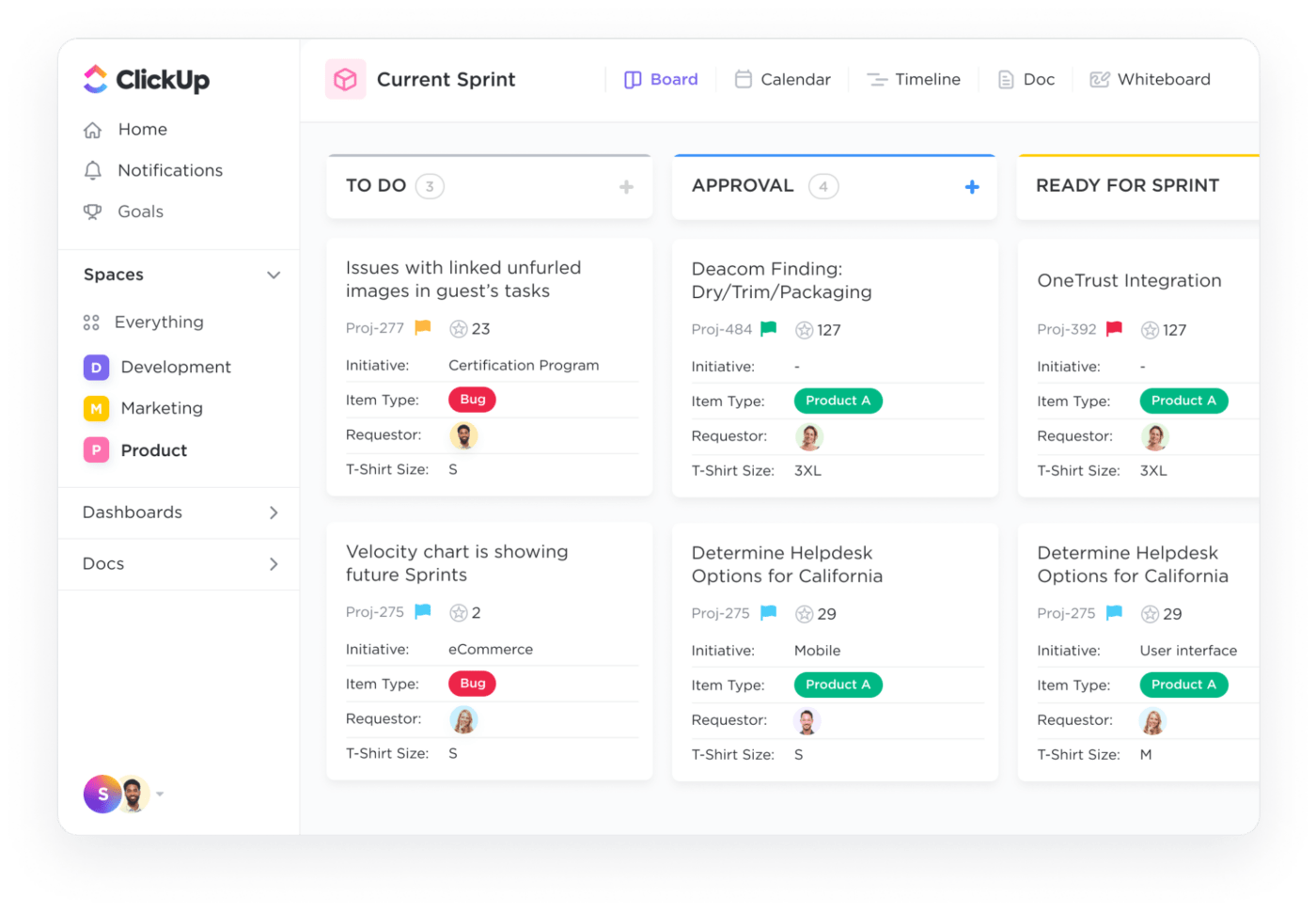
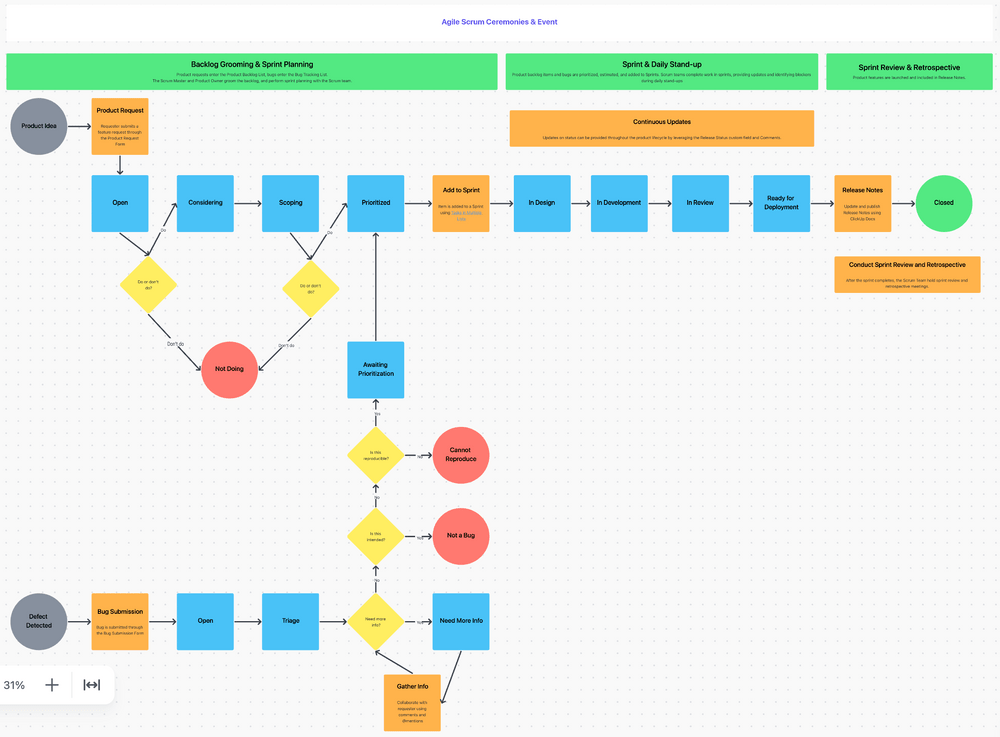
4. ClickUp Agile Scrum Management Template – Whiteboard view

For project managers wanting an intuitive and visual approach to agile project management, this template is the perfect stepping stone. Give your team the resources to add insights so you can easily pivot team members based on the demands of your specific web project.
Here’s the good news about this template—we make it simple to implement a basic agile workflow in just minutes. And at the same time, if you’re looking for something more heavy-duty, you can still use this template for complex agile workflows.
Using the Whiteboard view in the ClickUp Agile Scrum Management Template allows project managers to know the exact workflow to prioritize requests and tasks, while successfully organizing sprints and web design, and dev meetings.
5. ClickUp Website Scope of Work Template

Scope creep can feel inevitable for project managers, but for your next website project, start by documenting everything in the ClickUp Scope of Work Template. This will help you align everything your agency will do with the expectations of your clients.
Help your clients understand what you’re specifically doing and the price tag associated with it. Also, it’s simple to assign users to comments in ClickUp Docs so finding what’s needed to move on to the next phase isn’t getting in the way of team collaboration.
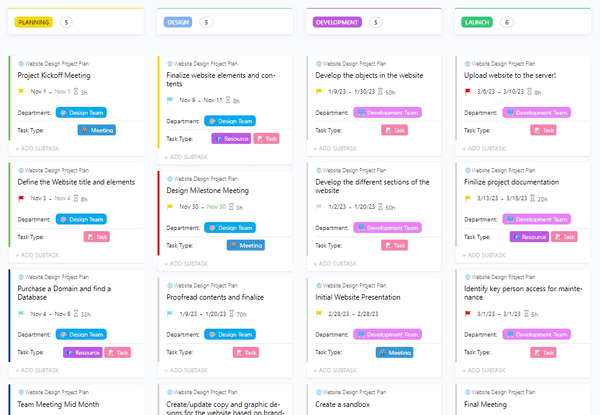
6. ClickUp Website Design Project Plan Template

ClickUp’s Website Design Project Plan Template acts as a log for all actions taken throughout the development of a website. Assigning everything to the appropriate process owner ensures that nothing gets overlooked.
Use the Kanban Board View or plan out all of your website design tasks in the list view. With ClickUp, you have 15+ views to choose from and customize so our project management platform works exactly how you want it.
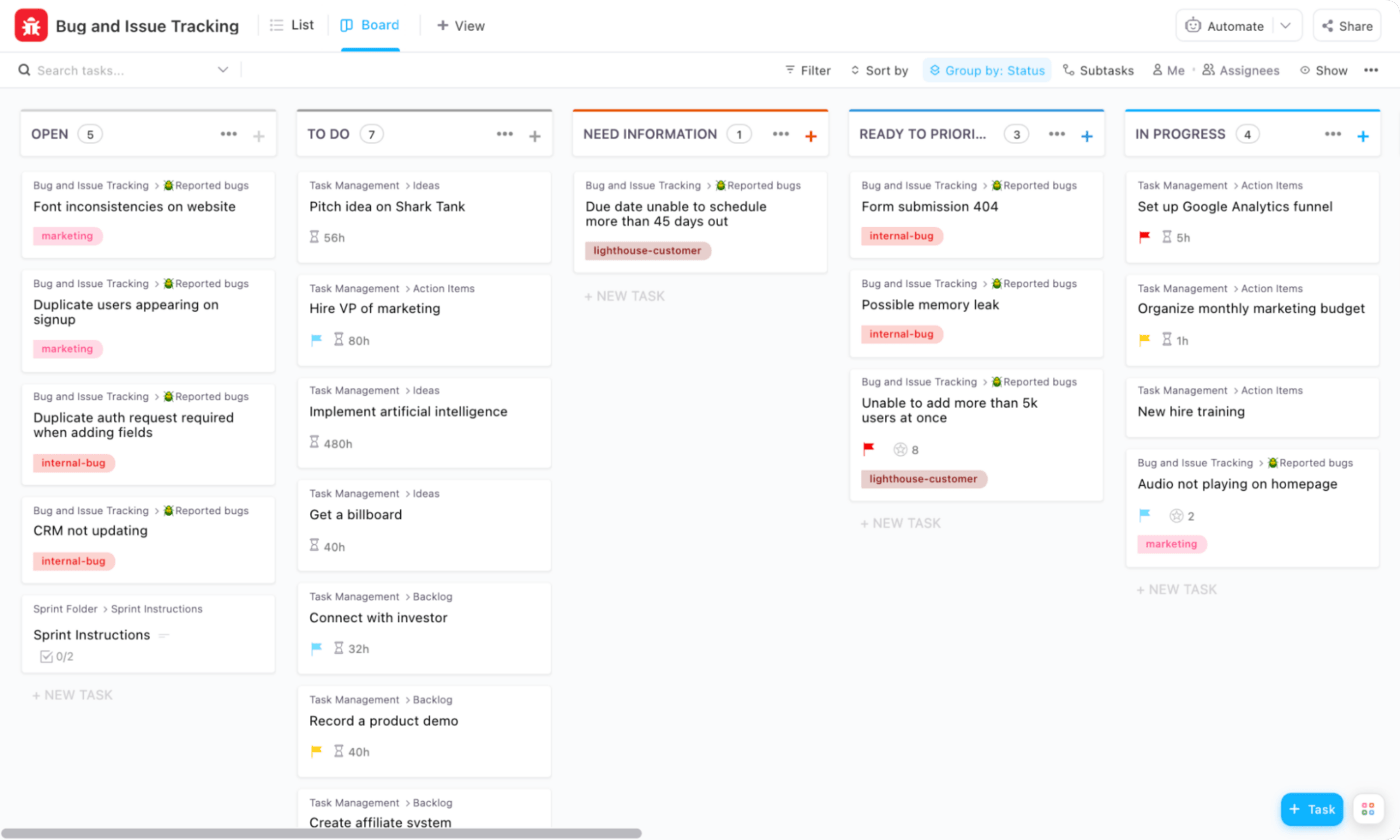
7. ClickUp’s Bug + Issue Tracking Template

No one wants to launch a website only to find there’s an endless list of bugs to clean up. Use the ClickUp Bug and Issue Tracking Template to ensure everything is logged, monitored, and appropriately delegated to developers in a single project management tool.
ClickUp: The Best Website Project Management App for Your Team
You might be thinking, this is all easier said than done—especially if you manage client website projects across multiple disconnected tools. The thing is, when project managers work with collaborative software like ClickUp, managing a successful project is as easy as opening your ClickUp App.
When you use ClickUp as your project management platform, you can easily:
- Track Budgets
- Monitor Project Schedules
- Follow Completion of Deliverables
- Tag internal and external team members
- Request client feedback
- And so much more!
Want to give us a try? Download ClickUp entirely for free today or get started with one of our helpful templates mentioned above!



