

Finding the right tools to increase your efficiency can be overwhelming. How do you know which ones are worth your time or the right ones for your need?
That’s why we’ve analyzed the most popular tools for the Chrome browser to bring you 10 of the best Chrome extensions for web developers available today! ??
In this article, we’ve covered various web developer tools to help you maximize your time and minimize stress in your workflow, along with their best features that give you a snapshot of how each tool can boost your productivity and simplify your processes.
How Do Chrome Extensions Work?
Chrome extensions for web developers are small software programs that can customize and improve the functionality of the Google Chrome web browser.
These tools were created to add additional functionality to your browser, such as blocking ads, managing passwords, or even integrating with other apps and services, and help developers boost productivity.
To add an extension to your browser, navigate the Chrome Web Store, find the best Chrome extension for developers you want to install and click the “Add to Chrome” button.
Then you will have access from the Chrome menu or by clicking on the extension icon in the browser’s toolbar.
It’s important to note that only one extension of the same kind can work simultaneously. For example, if you have two ad-blockers installed, only one can block the ads, and the first will deactivate the other one.
12 Best Chrome Extensions for Web Developers
1. ClickUp
Best used for project management and boosting productivity

If you’re constantly finding yourself short on time and swimming upstream to keep up with your planned scope of work, we have a remedy for your pain!
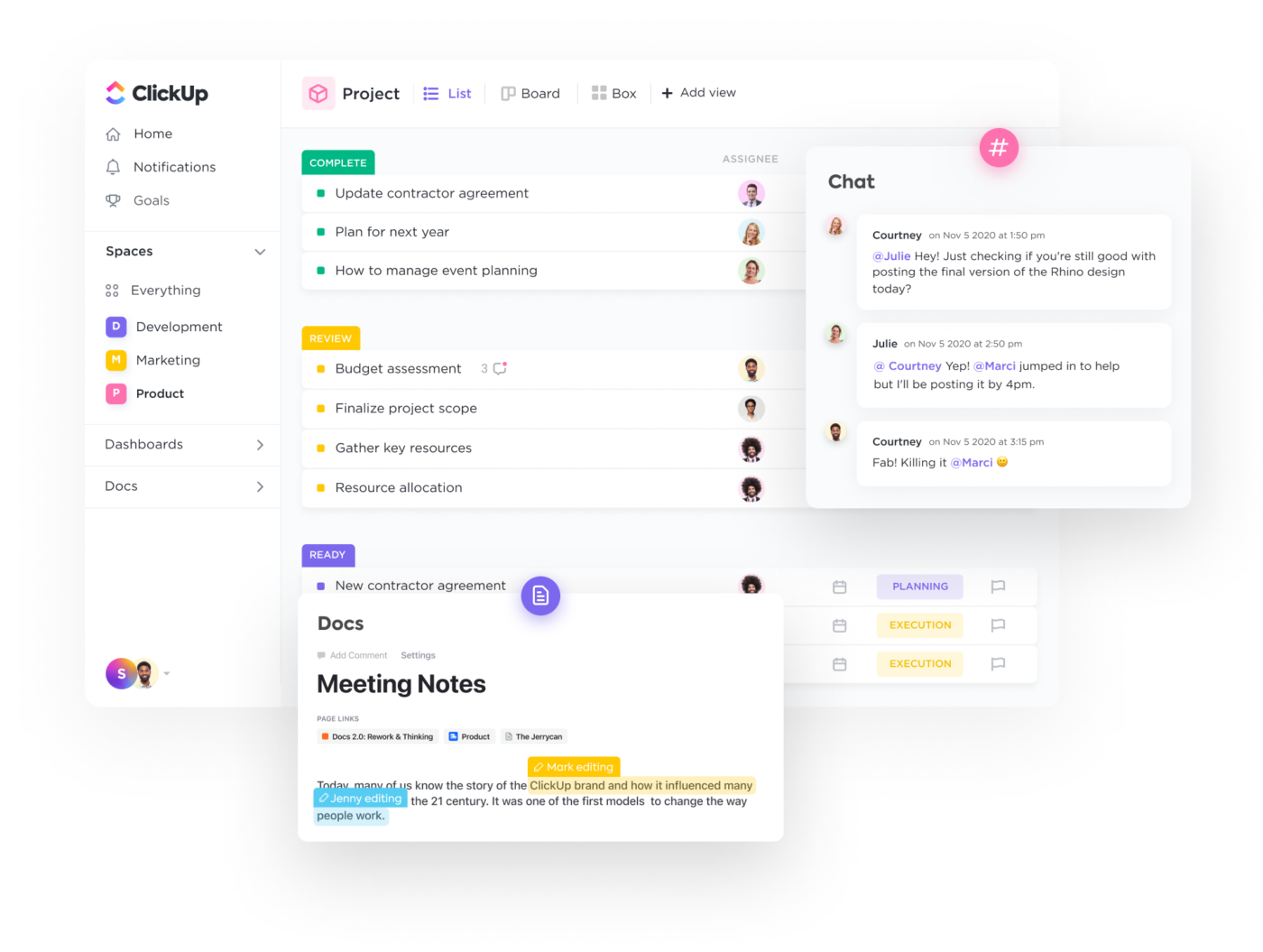
ClickUp is an all-in-one project management and the ultimate productivity tool for every user, team, and industry, including web developers looking to streamline their workflow from task management, issue tracking, bug reporting, and so much more.
It’s taking the productivity world by storm by giving users a fully customizable platform with hundreds of advanced features, including a Chrome Extension to connect five of the most needed features into one solution.
ClickUp’s Chrome Extension eliminates the need to open a new tab or browser and speeds up your workflow by giving you easy access to key features such as:
?? Task management to simplify and organize your workflow
⏳Time-tracker to track time spent on developer tasks, mark billable hours, and more
? Notepad to capture notes
? Bookmark to save pages
? Email to easily attach emails to tasks and create tasks from emails

Aside ClickUp’s Chrome Extension, you can use ClickUp to manage every type of work, communicate with your team and clients, and keep your work on track and organized at all times.
Take a look at other key features that make ClickUp a top choice for project management and collaboration. ?
Best features
- Custom views: Choose from 15+ ways to view your work, including Board, Timeline, and Workload view
- Fully customizable platform: Build ClickUp to fit your unique needs, role, and workflow preferences
- Custom Dashboard with real-time reporting: Create your ideal dashboard and get a high-level overview of your tasks with progress, checklists, and more
- A suite of collaboration tools: ClickUp Docs for documenting SOPs, feedback, and more, digital Whiteboards for strategy and process planning, Mind Maps for brainstorming, and more
- Custom Fields and Custom Status: Add and easily see important details at a glance, and create custom statuses for every stage of your process to improve project tracking
- Pre-built and custom automation: Save time and speed up your processes by automating your workflow in ClickUp
- Mobile app: Access ClickUp from anywhere at any time with the mobile app
- Integration capabilities: Connect ClickUp to over 1,000 work tools, including Github, Slack, and more
- Templates for developers and other use cases: Access thousands of templates for many use cases, including a Website Development Template by ClickUp to help you plan, organize, and execute your action plan
Pricing
- Free Forever (includes the Chrome Extension)
- Unlimited: $7 per month/user
- Business: $12 per month/user
- Enterprise: Contact for pricing

2. Web Developer
Best for analyzing code and debugging

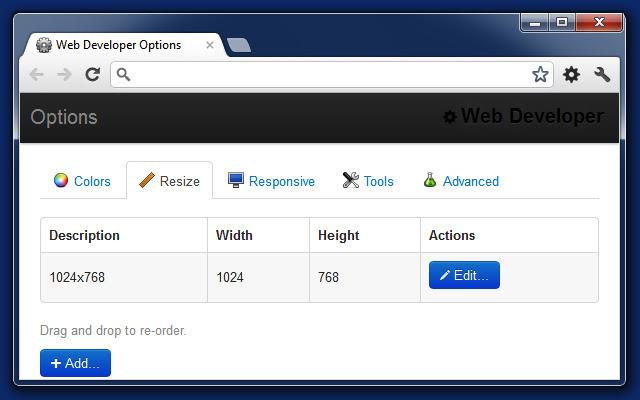
Web Developer is a Chrome extension for web developers that adds a powerful toolbar to your browser.
It consists of various functions you can use daily, from checking image dimensions to editing CSS. It also includes multiple other tools, such as a form editor, a cookie editor, and more, which makes it a comprehensive and unparalleled solution for web development.
All these features make this a valuable tool for both developers and web designers.
Best features
- Inspect a webpage’s Document Object Model (DOM) and see the HTML, CSS, and JavaScript
- Make live edits to the CSS and JavaScript of a webpage
- Disable specific browser features to test how a webpage functions under different conditions
- Adjust the browser window’s dimensions
- Outline different aspects of a webpage
- Validate HTML, CSS, and Accessibility directly from the extension
- Observe network activity and watch how a webpage loads resources
Pricing
- Free
3. React Developer Tools
Best for helping identify performance problems of your React project

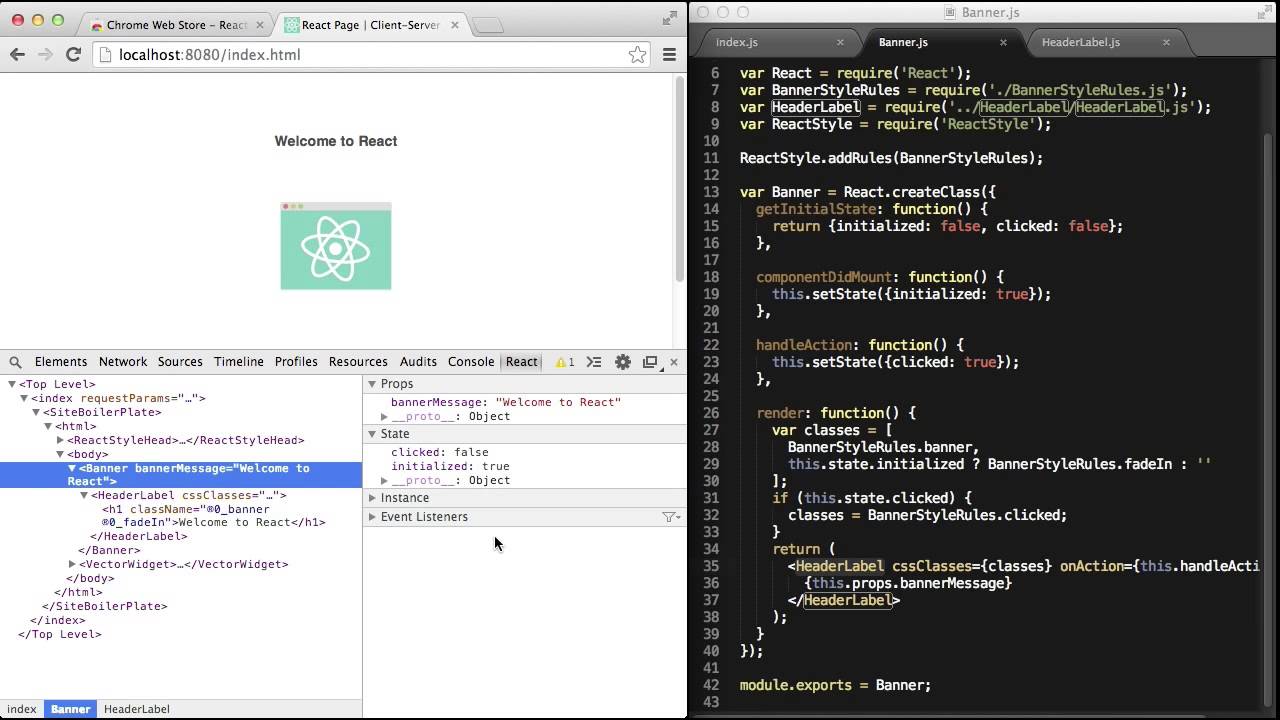
The React Developer Tools Chrome extension is useful for React developers and offers various features to assist engineers in their work and enhance their efficiency.
It lets users easily track bugs by analyzing the React component tree and each component’s props, state, and context. This add-on shows how much time it takes to render individual components, which helps to define ineffective code and improve it.
Moreover, for companies looking to hire React developers remotely, adopting this tool to their processes will help to enhance their app performance.
Best features
- Inspect and modify the props and state of React components, browse the component tree, and view their hierarchy and relationships
- Determine performance bottlenecks by measuring the performance of React components
- Profile the performance of their React applications and identify potential performance concerns
- View a timeline of each component – when and for how long the computer rendered it.
- Inspect and modify the condition of Redux or MobX stores
- Debug events being listened to by React components
- Debug errors in their React applications, including stack traces, component locations, and error messages
Pricing
- Free
4. Session Buddy
Best for efficient tab and bookmark management

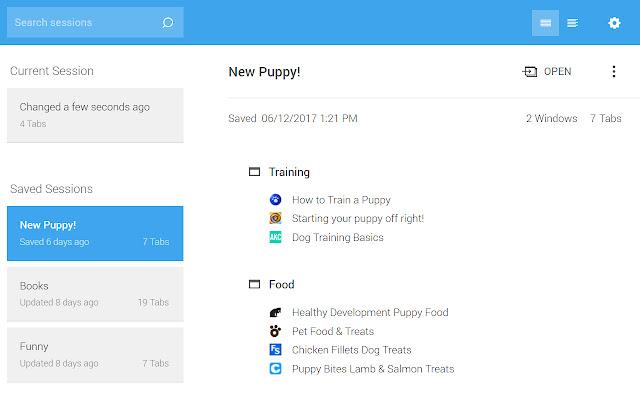
We’ve all been there, frantically searching through dozens of tabs, trying to find that one elusive webpage we need for our work or research. It’s a frustrating and time-consuming activity that can be solved with the Session Buddy Chrome Extension—a tab helper that allows users to manage all the tabs in one place and restore closed ones.
If you’re weary of windows overload and want to upgrade your browsing, try this Chrome extension for developers!
Best features
- Save and organize multiple browsing sessions, including the capacity to bookmark and restore tabs.
- Arrange tabs into groups, rename, and move them between windows
- Search for and filter tabs by title, URL, or domain
- Backup and sync sessions across devices using cloud storage services like Dropbox and Google Drive
- Quickly identify and close duplicate tabs
- Export sessions in multiple formats, such as HTML, JSON, and CSV
- Import sessions from bookmarks or other browser extensions
Pricing
- Free
5. BrowserStack
Best for streamlined cross-browser testing

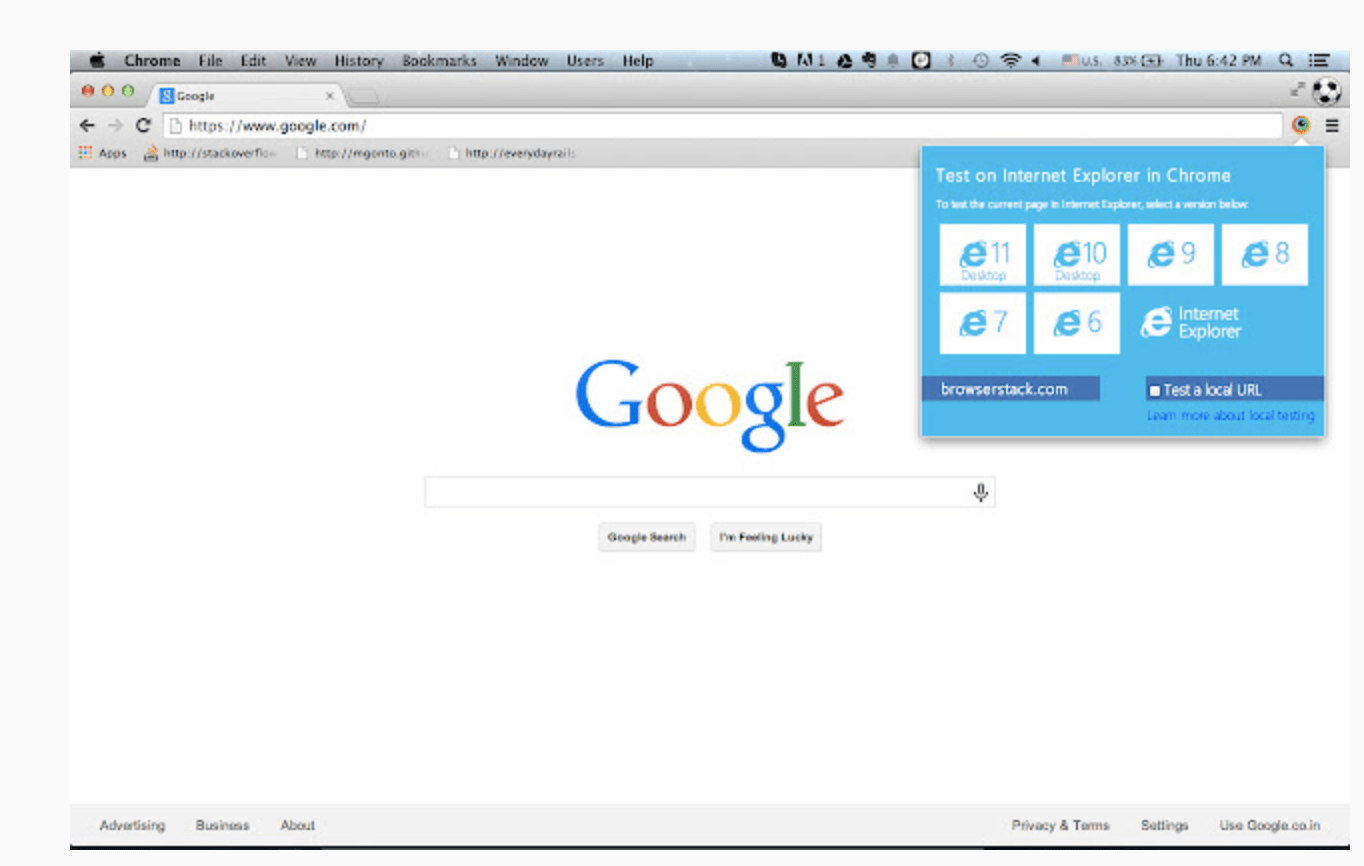
BrowserStack is a perfect solution, not only for web developers but also for quality assurance specialists.
This add-on saves developers and QA engineers time and ensures compatibility across all major browsers and devices. It speeds up the testing process as you can simultaneously assess your website on 12 browsers without switching tabs.
Best features
- Test websites and web applications on various browsers and OS systems.
- Simulate device viewports with multiple screen sizes and resolutions.
- Automate the QA process across different devices and browsers.
Pricing
- Desktop: $29 per member/ month
- Desktop and Mobile: $39 per member/month
- Team: $125 per member/month
- Enterprise: Contact for pricing
Learn about the best Mac developer tools!
6. CSS Viewer
Best for CSS properties analysis

The CSS Viewer Chrome extension for developers comes in handy for viewing and identifying CSS properties from anywhere on the web page. It helps developers save time when analyzing a web page and discovering the CSS attributes.
With it, you can swiftly evaluate and audit any webpage’s CSS styles and properties. You can hover over any element on the page, such as text, image, or button, and get a report on a floating panel. It presents all the information, including fonts, colors, effects, etc.
Best features
- View and inspect the CSS of a webpage, including the styles applied to individual elements and the values of CSS properties
- Pick and extract colors from a webpage in different formats
- See the box model of an element, including its exact dimensions, padding, borders, and margins
- View a webpage’s elements’ positioning, size, and stacking order
- Generate CSS code for selected elements and copy it to the clipboard
Pricing
- Free
Check out these AI Chrome Extensions!
7. ColorZilla
Best for advanced color picker and gradient generator

ColorZilla is one of the best Сhrome extensions for developers and graphic designers.
This webpage color analyzer lets you click anywhere on the web page and get the exact color code and even more. Among the extra features is the ability to pick colors from Flash objects and a CSS gradient analyzer.
And with the keyboard shortcuts, you can easily auto-copy the generated color to the clipboard and paste it into another place. It helps improve the graphic design workflow and saves time when looking through different palettes to find a perfect color.
Best features
- Extract colors from any object (background, images, buttons, text, and links) on the page, even dynamic elements, and see their values in RGB, Hex, and other formats
- Analyze the palette of a website to determine the most prevalent colors
- Generate various CSS gradients, including diagonal, radial, horizontal, vertical, and complex multi-stop options
Pricing
- Free
8. Lorem Ipsum Generator
Best used for default text creation

Writing final texts in advance might be unnecessary and counterproductive when creating a webpage prototype.
To save time, you could add a default text written by the Lorem Ipsum Generator Chrome extension instead.
This Chrome extension is a pragmatic solution for tedious tasks, such as filling web pages with placeholder text.
Best features
- Generate Lorem Ipsum placeholder text in various lengths and formats, including paragraphs, headings, and lists
- Set the number of words or characters in the created text to suit the user’s requirements
Pricing
- Free
9. Hiver
Best for productive team collaboration and customer service automation

Hiver is an email management and collaboration solution for teams who share one or more Gmail accounts.
This browser-based Gmail personal assistant improves visibility into inboxes and allows teams to collaborate on emails, assign messages to a specific person, and track inbox activities.
Best features
- Share an email inbox and manage emails within Gmail
- Assign and resolve emails together, with the ability to add comments, labels, and notes to emails
- Create and use email templates to react to frequently asked questions
- When emails are opened and clicked, observe the recipient’s location and device details
- Manage their sales pipeline and track customer interactions.
- Set follow-up email reminders never to miss an important message
Pricing
- Lite: $15 per member/month
- Pro: $39 per member/month
- Elite: $59 per member/month
10. Wappalyzer
Best for website tech stack, tools, and integrations reveal

Wappalyzer is a useful Chrome extension for any web developer looking to analyze websites.
Like a detective, this browser extension inspects and analyzes code and provides a breakdown of all the platforms, frameworks, and content management systems utilized within the web pages.
Best features
- Identify the technologies used on a website, including the Content Management System (CMS), e-commerce platform, JavaScript libraries, server-side programming languages, marketing, analytics tools and payment gateways, etc
- Access the information in an easy-to-read format, with the ability to view a list of technologies and their versions
- Analyze a website’s structure, layout, and design elements
Pricing
- Starter: $149 per month (1 user)
- Team: $249 per month (5 users)
- Business: $449 per month (15 users)
- Enterprise: $849 per month (50 users)
11. UX Check
Best for diagnosing websites usability issues

UX Check is a web developer extension tool for identifying and addressing end users’ experience issues on any website.
It makes one of the best Chrome extensions for developers and usability testing because it provides an in-depth analysis of website elements such as layout, navigation, and readability.
Best features
- Perform a rapid analysis of a website’s usability and user experience, including its layout, navigation, and overall design
- Define elements that don’t meet heuristics, add comments, and take screen recordings
- Export your analysis as a docx to share it with your tech team
Pricing
- Free for personal and commercial use
12. Tailscan

Struggling to visualize Tailwind CSS styles? Tailscan acts as your in-browser design assistant slash inspector for Tailwind. Edit Tailwind classes directly on the page, see the visual impact instantly, and fine-tune your layout with pixel-perfect precision.
You can analyze and learn from Tailwind classes used on any webpage to pick up new design patterns. Even with basic design skills, Tailscan empowers developers to create stunning UIs.
Best features
- See design changes reflected live as you modify classes, eliminating the need to switch between browser and code editor
- Effortlessly convert HTML elements into reusable Tailwind components
- Save time iterating and debugging Tailwind layouts
Pricing
- Monthly license: $15/month (for 3 devices)
- Yearly license: $120/year (for 3 devices)
- Perpetual license: $249 (for 3 devices)
Most Frequently Asked Questions About Chrome Extensions
What tools do I need as a developer?
Text editor, version control, programming environment, and debugger are among the most essential tools for web development. Then focus on time-saving and life-improving Сhrome tools for web developers.
How do I add developer extensions to Chrome?
Navigate to the Google Chrome Web Store, find the best Сhrome extensions for developers you want to install and click the “Add to Chrome” button.
Can you use two Chrome extensions at once?
Only one extension of the same type can operate concurrently.
Save Time and Make Your Life Easier with Chrome Extensions
In a nutshell, the web developer tools such as Chrome extensions mentioned above are secret weapons for slaying the never-ending to-do list and conquering coding challenges quickly.
Save time and make your life easier—use these Сhrome extensions along with a project management and software development tool like ClickUp to get through your web developer checklist, monitor progress, track goals, and manage your tasks without needing constantly switching tabs! ??⚡️

Guest Writer:

Vitalii Makhov is the CEO of DOIT Software, an IT Staff Augmentation agency. The DOIT Software team is passionate about building remote teams and solving business challenges for startups, product companies, and digital agencies.


