

We interact with dozens of websites, mobile and web applications, and software daily. Even now, reading this article, you’re interacting with ClickUp’s website.
Many factors define whether you’ll stay on this page and continue your user journey or close it. This is when usability plays a critical role.
Can users use the website, app, or software with ease? How intuitive is it? Does it meet the user’s needs? What are the problems users experience while using your website?
In general, usability testing helps answer the following questions.
But why should you care about this testing at all?
Whatever user-interface patterns you are building or creating a website, mobile application, or any other type of software, if the user interaction isn’t natural and easy to navigate, then this user won’t be satisfied with your website and avoid interacting with it even further.
Now, let’s look at 10 usability testing examples for your website to help you get some ideas for testing your website, fixing errors, and providing a seamless and effortless experience to your users.
Let’s get started!
What is Usability Testing?
Usability testing is a method of evaluating a product’s user experience by having real users complete specific tasks while researchers observe and collect feedback. The goal is to identify any usability issues and gather insights to improve the product’s ease of use.
Benefits of Usability Testing
Usability testing or user experience (UX) testing evaluates how easy it is to use a website or application.
When performing usability tests, real users complete certain tasks on a website or mobile app while being observed by UX researchers. The goal of usability testing is to identify all areas of confusion or frustration in the user interfaces so that they can be fixed before the website or mobile app goes live.
And while you strive to provide a unique, uninterrupted experience to your users, it’s essential to invest enough time and attention in usability testing, ensure your product interface is intuitive, and retain your customers.
What if you don’t pay enough attention to UX and app usability as the main component?
Andrew Kucheriavy, the founder of InTechnic UX agency, said 67% of customers claim unpleasant experiences as a reason for churn. It’s a good thing this is something you can prevent.
To avoid churn, you need to invest in usability testing.
Bonus: UX design software!
10 Usability Testing Examples
Now that you’re aware of usability testing and its importance, it’s time to put your knowledge into practice. In this section, we’ll share ten usability testing examples and methods of gathering user feedback you can use for your website.
1. Heatmaps

One important aspect of website design is usability, or how easy it is for users to navigate your website and find the information they need. To test the usability of a website, designers often use heatmaps.
A heatmap is a usability testing method used to create a user-friendly website and identify usability issues. Heatmaps represent where users click on a page, with warmer colors indicating more clicks and cooler colors indicating fewer clicks.
By studying a heatmap, designers can get an idea of which areas of the page are most popular and convenient and which areas may be causing confusion. Heatmaps can be generated using accessories that track users’ mouse movements or by analyzing data from web analytics programs.
However, designing a usable website is not simply a matter of following where the clicks are. Users’ needs and expectations change over time, so it’s important to test website usability and make regular changes accordingly.
2. Guerilla testing
Guerilla testing is a type of user testing conducted in an informal setting, often without the participants knowing they are performing a test. This can be done by simply approaching people in a public place and asking them to use your website or mobile app for a few minutes. It is an effective way to get quick feedback on your product from random users.
You can use it to test everything from user flow and navigation to design and overall user experience. Because it is informal testing, keeping your test quick and laconic is significant.

Collecting too much qualitative data or getting too specific with your questions can quickly turn a guerilla test into a mess. Keep your follow-up questions concise and your tests short to get insightful and direct feedback.
3. Lab usability testing
Lab usability testing is a type of testing performed in a controlled environment, often with the help of professional testers. This type of testing can be more expensive and time-consuming than other methods, but it can also provide more reliable and detailed data related to usability issues.
One advantage of this usability test is that it allows you to test your product with users who are not familiar with it, so there is no specific target audience. This can help uncover issues that are not obvious to users already familiar with the product.

Another advantage is that you have more control over the testing environment, making it easier to collect data and track user behavior. Here is why lab usability tests are essential for your website management and design process:
- It allows you to test your designs with real users in a controlled environment.
- You can identify design flaws and user experience problems early on.
- You can observe how users interact with your designs and make necessary changes.
- It helps you fine-tune the details of your design before launch.
The lab usability testing process is an important part of the website design update and should not be overlooked. With its help, you can ensure that your website is user-friendly and meets your target audience’s needs.
4. Phone interview
Phone interviews are usability testing examples when you conduct usability studies over the phone. This usability testing method allows effectively reaching out to users who are not local or may not be able to come to your office for an in-person test.
You also have the advantage of using a less expensive and time-efficient process than in-person interviews. Even connecting via Zoom or using screen recording software like Clip in ClickUp is a great way to get feedback about your website from users.

This type of testing can also help analyze the usability problems and specifics of user behavior. They can be used to test everything from navigation to content and design. Phone interviews also allow reaching out to an audience in different locations.
You should remember a few things when conducting phone interviews for website usability testing.
- It’s important to explain the purpose of your call clearly.
- You should ensure that the usability testing questions are clear and concise.
- Listening carefully to the answers and recording suggestions for improvement is crucial.
With these tips in mind, phone interviews may be a handy tool for getting feedback about your website.
5. Session replay

A session replay means the device’s screen on which the test is conducted is recorded.
It captures the user’s natural reactions and movements; thus, this method creates a realistic test environment. Session replays are typically used to test website usability, as they can help identify areas where users get confused.
They can also be used to assess the effectiveness of design changes. Session replays also have some drawbacks.
- They can be time-consuming
- They may not represent all real user behavior, as some users may react differently when they know their actions are being recorded
Overall, session replays can be useful for website usability testing, but you should analyze the tradeoff between its pros and cons before making the decision.
By following these tips, you can ensure that you use them effectively and correctly:
- Make sure you have the user’s permission to record a session
- Be clear about how the recordings will be used and who will have access to them
- Anonymize the recordings to protect users’ privacy
6. Card sorting
Card sorting is a method of website usability testing when test participants are asked to organize information into categories. They may either physically sort some cards or group items on their screen. Card sorting may help you gain insights into your current website structure and generate ideas for improving the design.

It is an especially useful tool for testing navigational systems, as it helps you identify areas where users are challenged to find the information they are looking for.
Card sorting can also help to uncover user expectations about website structure. By understanding what users think about the information on your site, you and your designers can create more intuitive navigational systems.
When conducting card sorting usability testing, keep in mind these things:
- Explain the purpose of the card sorting test to the participants.
- Give participants clear instructions on how to sort the cards.
- Allow participants to sort the cards in whatever way they think makes sense.
- Always be thankful. Tell the participants you appreciate their time and attention to your product and usability experiments.
ClickUp’s Card Sorting Template gives teams way to understand what users think about the content on your website or application.
7. Test scenario
A test or task scenario is a type of user testing that allows you to see how users would interact with your product in a real-world situation. To create a test scenario, follow two simple steps:
- Identify a specific goal or task that users need to accomplish.
- Create a realistic scenario in which they would need to use your product to accomplish that goal.
Test scenarios can be a helpful way to see how your product would be used in the real world and identify areas for improvement. When creating a test scenario, there are a few things to keep in mind:
- Make sure the scenario is realistic and representative
- Keep the scenario as concise and focused as possible
- Make sure the scenario is measurable
Test scenarios can be a valuable tool to discover how users would interact with your product in the real world.
8. Usability benchmark test
A usability benchmark test is a type of user testing that allows you to compare the usability of your product to similar products. To do this, you’ll need to ask users to use both your product and competitors’ products. Then, you’ll need to measure task completion time, error rate, and other metrics.
Usability benchmark tests can help you see how your product stands out among similar products and identify areas for improvement. However, it is important to remember that benchmark tests only provide a snapshot of usability and may not represent the overall user experience.
If you’re interested in conducting a usability benchmark test, there are a few things to remember. First, you will need to engage users familiar with your product and similar ones.
Second, you must choose a set of tasks to understand how people use the product. Finally, you will need to define certain metrics to analyze the test results.
9. Moderated vs. unmoderated usability testing
As simple as it is, moderated usability testing requires the participation of a moderator that guides users through the task. Unmoderated usability testing does not have a moderator but allows users to complete the task independently.

Moderated and unmoderated usability testing has its pros and cons.
- Moderated usability testing can be more expensive and time-consuming, but it can provide more insights into the user experience.
- Unmoderated usability testing is less expensive and faster, but it may not be as effective and informative.
Whether moderated or unmoderated usability testing depends on your specific goals and needs. If you are interested in a more in-depth look at the user experience, moderated usability testing may be a better option.
If you are looking for a quick and relatively inexpensive way to test usability, unmoderated usability testing may be a better option.
10. Tree testing
Tree testing type allows you to assess how easy it is for users to find information on your website. To implement tree testing techniques, you may need to create a set of tasks and have users try to complete them.
Tree testing can be a helpful way to assess the usability of your website and identify areas for improvement.
Would you like to add tree tests to your usability techniques workflow?
- Create tasks reflecting the website or app usage process.
- Choose a set of metrics to measure, such as task completion time and error rate.
- Select participants.
- Decide on metrics that may help you analyze the app’s usability.
4 Reasons To Perform Usability Tests for Your Website
Usability testing can be done using various methods, including focus groups, paper prototypes, and live user tests. This blog post will focus on live user tests, often considered the gold standard for usability testing.
Have a look at four reasons to add usability test sessions to your activities:
1. To identify errors and pitfalls
“Anything that can go wrong will go wrong.” —Edsel Murphy’s law
So how to save your product from the effect of Murphy’s law?
A usability test for a website can help identify any areas of errors, confusion, or frustration so that the issues will be fixed or eliminated. For example, some common UX errors include poor website navigation, overwhelming users with too much information, too long texts, or including unresponsive design elements.
2. To understand customer behavior
Usability testing is also important because it can help you understand how potential customers interact with your site. This information can improve the website’s design and make it more user-friendly.
3. To create a better experience
The websites and the apps are made for users, or at least they should be. Thus, their experience defines the further journey and the satisfaction. Usability testing can help to craft a better user experience for your website visitors and keeps users engaged and willing to return to your website.
4. To adjust your product to the real needs
Following the lean startup approach or trying to increase your user base, you should constantly work on your product improvement. Usability tests may help uncover hidden user expectations and decide how to update your website according to real needs.
Usability Tests: Goals and Tasks
The specific tasks and goals of real-time and remote usability testing depend on your particular case, your website or mobile app, and certain usability testing methods you choose.
Common user actions that you should consider for your test management process include the following:
- Registering for an account
- Navigating the website
- Finding information
- Checking out a product
- Making a purchase
- Contacting customer support
These are just a few examples of tasks and goals used in usability tests.
How to Visualize the Results of Usability Testing and Track Progress
After conducting a usability test, it is important to visualize the results, track testing progress and update a product.
Some of the methods we described, like phone interviews, tree testing, card sorting, and others, are not so easy to visualize. You will need to describe the findings from these tests and structure them. However, with methods like heat maps, screen recordings, and screenshots, usability testing results can be visualized easily. With these methods, you see everything with your eyes and can start analyzing immediately.
- Heat maps can show where users clicked on the page;
- Screen recordings can be used to show how users interacted with your website;
- Screenshots can be used to show any areas of confusion or frustration.
In each example and each usability testing method, there should always be two parts:
- Gathering data, recording, and collecting information
- Analyzing and visualizing your findings to build a hypothesis about potential UX improvements
Gathering data, recording, and collecting information
For the first step (recording user behavior on your site), you will need special user-tracking software like Plerdy. In fact, Plerdy can also help you track UX improvement progress over time to see how your website or app gets more appealing to users.
Visualizing your findings and tracking progress
After you have an insight into WHAT users are doing on your site, you will need to analyze this data and find what is frustrating for users, what they like and dislike, and what you need to fix.
Unsure how to get started with the usability testing and analysis part? ClickUp can help.
ClickUp is a flexible, no-code project management tool that can help you manage your usability testing projects, software development, and so much more. It’s built with features for bug tracking and sprint management, and other key features to help you and your team visualize and keep track of your findings, manage action items, and communicate with your team—all in one centralized place.
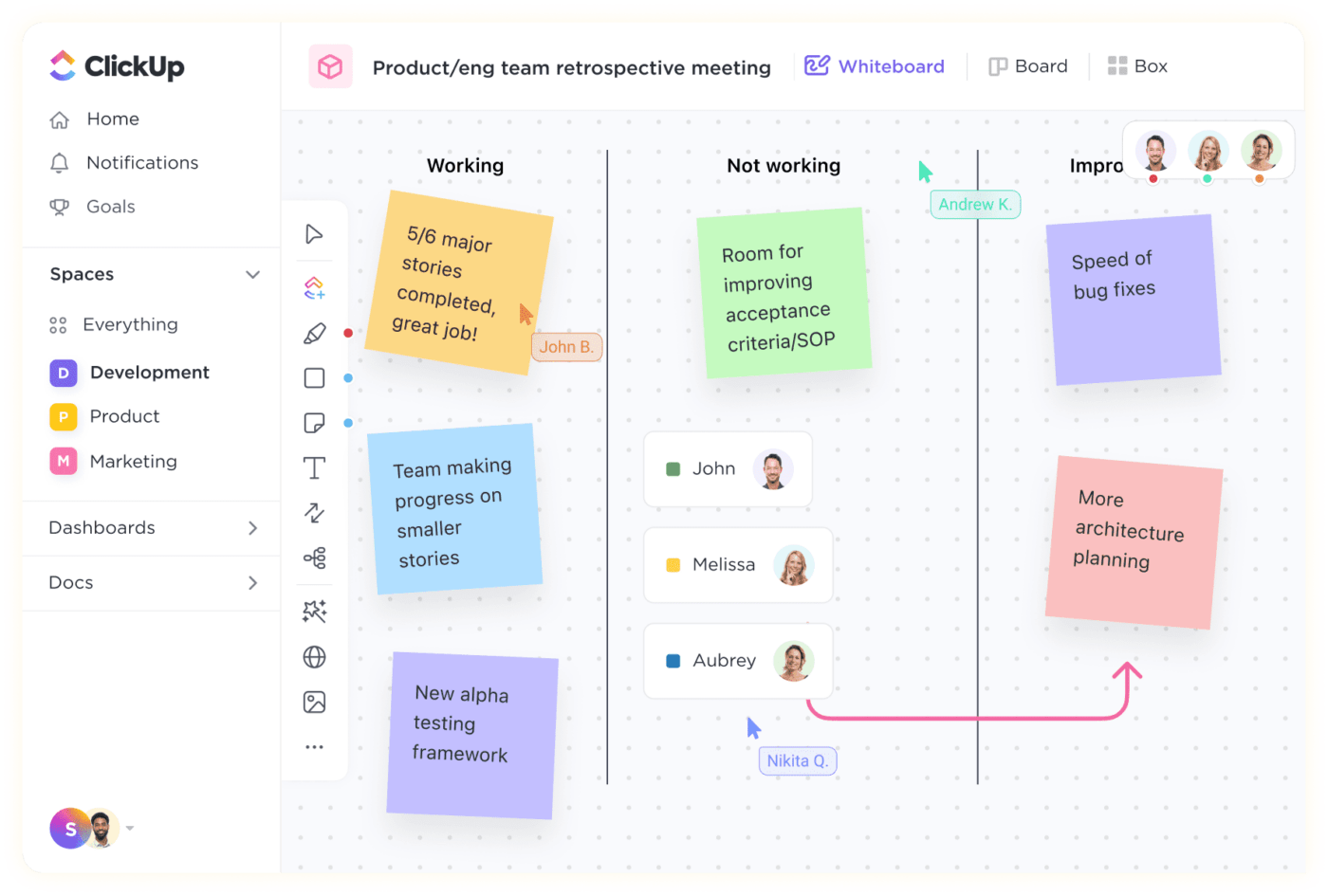
You can use ClickUp’s Usability Testing Template to help visualize the usability testing results and structure your work. This template provides an organized canvas in ClickUp Whiteboards where you can easily outline your usability testing methods and connect them to your ClickUp tasks.
Now for tracking your progress, you can choose from 15+ custom views in ClickUp to visualize your tasks, projects, and workflow that works best for you and your team.
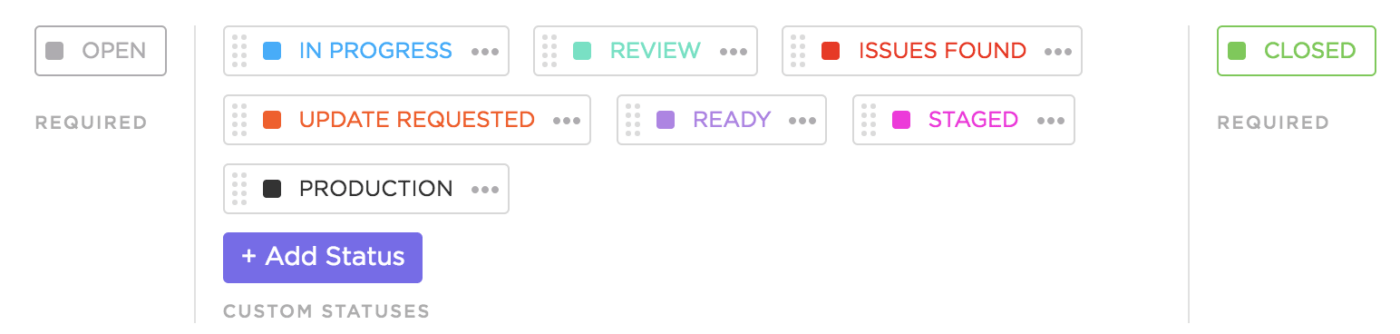
And because ClickUp offers a fully customizable platform, you can add Custom Fields and Custom Statuses to each task to give you a detailed view and organized way to track the progress of your tasks.
Here’s an example of what your task statuses may look like:

Usability Testing Examples For Your Product UX Enhancement
Usability testing is a significant process for your product improvement. It may help you provide a better user experience, identify ways to optimize the app and upgrade, and even attract new users who previously preferred your competitors.
Achieved results depend on your chosen usability testing methods and how fast you act.
Take advantage of the ten usability testing examples we shared above and tools like Plerdy as a CRO software and ClickUp as a website project management platform to ensure your website provides a unique user experience for your visitors.
Have you ever conducted a usability test on your website? If not, it’s time to start.
Good luck!
Guest Writer:

Marta Rogach is the Business Development Manager at Plerdy.
She works with marketing agencies and individual clients to help them identify the best methods for their websites’ perfect UX/UI.


