Delivering innovative products is key to propelling your market share, revenue, and continuity. Businesses that deliver on shorter timelines without sacrificing overall quality excel in every competitive space.
Of the few factors influencing delivery, your design process directly impacts quality and your ability to adapt to evolving customer needs. This realization has made many organizations move toward agile design, a methodology that adopts an iterative approach to design, much like the agile software development process.
While this methodology may not be new, it is certainly a must-have for every project and software business, regardless of niche.
This article dives into all you need to know about agile design, key methodologies, and tools to effectively transform your design process quality.
What is Agile Design?
Agile design is an approach where teams deliver functional components of a product design early to gather valuable user insights. This feedback is incorporated into subsequent product design iterations. As an iterative methodology, it enhances flexibility, collaboration, and rapid iteration within the design process.
This process’s fundamental core is embracing change to bring about continuous improvement. Here are the advantages that every project and development team enjoys by adopting the agile design process:
- Identifies problems early: Agile’s iterative nature allows teams to get user feedback early and often. This means usability faults are identified and addressed before they become ingrained in the final product. The approach additionally saves time and resources on rework
- Reduces product design risk: In traditional design methodologies, the final product carries the risk of failing to meet market demands. Through continuous validation of design decisions with real users, going agile helps ensure the final product is what the target audience needs
- Improves final product quality: With the agile design approach, the feedback from each iteration sheds light on possible improvements, which are then adopted by the development team. Agile design also leads to a more polished and robust final product
Also read: DevOps vs. Agile
History and Evolution of Agile Design
While Agile as an approach to development has been around for some time, its introduction into design processes is more recent. Here is a background of how this crucial approach came to be.
- The struggle: Before Agile came to life in the 1990s, businesses followed a traditional waterfall approach. In this approach, product design and development could not be modified once set. Products often became obsolete or were abandoned mid-way due to changing needs. This rigidity became a significant danger when PC computing surged. In fact, the estimated gap between a valid business need and the final application was three years.
- The inception: During the 1990s, various lightweight development methodologies emerged. These emphasized flexibility, rapid feedback, and close customer involvement. While this was not the agile design process we know, these experiments were the start of an iterative approach that would lead to an agile design process
- The Agile Manifesto: In 2001, 17 thought leaders gathered in Oregon to define shared values and a unifying philosophy. This led to the Agile Manifesto, with its four foundational values that transformed the product design process and gave rise to agile software development
Agile software development

The Agile Manifesto, published in 2001, sparked a revolution. Its principles were quickly adopted into product design, drastically reducing delivery times and allowing flexibility to incorporate changing needs.
Agile software development is an umbrella term for various frameworks and methodologies that embody the Agile Manifesto values. Some popular frameworks include Scrum, Kanban, and Extreme Programming or XP. Scrum is the most widely practiced agile methodology under this umbrella.
Scrum for software development
Introduced in 1995 by Ken Schwaber and Jeff Sutherland, Scrum is a framework that allows individuals to tackle complex adaptive problems, focusing on enhancing collaboration and efficiency. This agile product development methodology emerged to maintain the highest productivity and product innovation levels.
Defined by its unique roles such as Scrum Master, Product Owner, and Development Team, tools, and meetings like Sprint Planning, Daily Scrum, Sprint Review, and Sprint Retrospective, Scrum delivers these four key characteristics to every project:
- Iterative and incremental: Scrum is deployed in short cycles called iterations or sprints, a key part of agile. Each iteration delivers working, usable software, making each improvement strong and incremental
- Customer focus: Customers and stakeholders are deeply involved, providing feedback throughout. This ensures the product aligns with their needs
- Adaptability: Considering that agile embraces change rather than fighting it, Scrum incorporates updated requirements as the project progresses
- Team empowerment: Scrum teams are self-organizing and cross-functional, fostering collaboration and quick decision-making
Due to the effectiveness of the scrum approach, its scope quickly expanded into agile marketing, product management, event planning, and even agile learning and education.
To seamlessly integrate this approach into your project, take advantage of ClickUp’s ready-to-use Agile Scrum Management Template.
This customizable Workspace template helps you efficiently manage and track your Agile Scrum development process. It allows flexible task tracking, managing, and reporting. Its actionable visuals help optimize sprints and roadmap plans, while its collaborative tools keep team dynamics and workflow consistent. The template offers six different views to help you track and manage all your project tasks.
Fundamental Principles of Agile Design
The agile software development process has the following sequence:
- Planning: This step defines the project’s scope, requirements, feasibility, timelines, resources, and budget
- Design: Here, a blueprint is created covering the system design, data flow, architecture, user experience framework, hardware and software components
- Development: This phase involves writing the software code based on the approved design
- Testing: The software is tested to identify and eliminate bugs before deployment. It covers unit and integration testing that validates individual codes and their ability to work together. It also includes system testing to verify compliance with requirements and user acceptance testing or UAT to evaluate usability and user satisfaction
- Review: The end of the iteration always involves reviewing performance and taking feedback from stakeholders, developers, and potentially, guiding improvements and refinements
Incorporating the agile methodology involves executing this sequence in numerous loops or iterations. The key lies in continuous feedback loops where the development team evaluates each iteration. The next design loop incorporates insights from working software, user input, and changing requirements.
With this in practice, here are a few fundamental agile approaches that transform the quality of each sequence.
Test-driven development or TDD
TDD is an agile design solution incorporated as a blend of testing and development phases.
It revolutionizes testing by writing tests before the actual code. Developers define the desired functionality through a failing test and then write the minimum code to pass it, leading to highly testable, well-designed code.
In Agile, TDD ensures quality from coding inception and allows for rapid changes without breaking existing functionality. The ClickUp Test Management Template is ideal for monitoring progress and managing your results while adopting TDD. This template facilitates tracking and managing tests, visual progress, and results tracking, and it even has features for seamless pass/fail criteria integration. It also enables effortless collaboration on bugs, issues, and feature requests.
Agile user experience design
User centricity is a fundamental principle driving the agile design methodology. With the agile manifesto prioritizing customer collaboration and working software, UX design becomes a primary focus of the agile methodology in developing products that are in tune with the evolving user persona.
Getting detailed user feedback for UX design is simpler than for other aspects of the product. UX design can boost product usability, user adoption, and customer satisfaction and should be a focus area during the design and development process.
The ClickUp UX Roadmap Template is a customizable Whiteboard template. It helps you:
- Get visibility into project progress and milestones
- Align stakeholders and teams around a unified UX vision
- Provide a roadmap for UX activities, such as user testing, research, and design iterations
- Prioritize product ideas based on user needs and business objectives
For a more comprehensive approach, the ClickUp Design Project Management Software is perfect for creating collaborative spaces for all stakeholders to contribute to the agile product development process.
This software supports efficient UX design and collaboration. It helps you balance team workload distribution and supports productivity for individuals and teams. A detailed view of projects, tasks, and timelines ensures that nothing slips through the cracks.
ClickUp also integrates its proofing and approval features and AI creative assistance into every design or mockup your team creates.
The Agile Design Framework
Going back to the fundamental principles, agile in your design process is not a single, strict methodology. Here are a few of the most effective agile design frameworks in the industry:
Use case framework
A use case describes how users interact with a system’s software, product, and website to achieve a specific goal. It captures in detail the user’s steps and the system’s responses.
Here is how this framework transforms your approach to design:
User-centric focus
Use cases keep the focus squarely on the user’s needs. Each use case translates a specific need into a clear set of actions, ensuring the design remains attuned to the people for whom the product is made.
Adaptability
Use cases provide a shared understanding of requirements, facilitating discussions around adjustments as the project progresses.
Granular design
Use cases break down complex interactions into smaller, manageable parts. This allows for focused testing and improvement in the iterative design of those individual use cases.
Team alignment
Use cases create a common ground for designers, developers, and stakeholders, ensuring everyone clearly understands the product’s intended functionality.
Unit testing within the Agile framework
Unit testing involves isolating the smallest testable pieces of code to verify whether they function as expected. Validating key units of code ensures the quality of every part of your software development stays high.
Unit testing is a vital part of agile testing. Here are the key advantages of embracing it in your design approach:
Early bug detection
Each sprint delivers a working piece of software. Unit tests written alongside the development ensure each ‘unit’ works correctly. Design teams can catch bugs early and prevent them from cascading into larger issues.
Refactoring confidence
Unit tests provide a safety net for refactoring, allowing developers to restructure code to improve its design without fear of unintentionally introducing errors.
Living documentation
Unit tests describe the unit’s expected behavior, meaning these tests change along with the requirements, providing an updated specification of how the code should function.
Disciplined Agile Delivery or DAD
DAD is an agile framework for larger, enterprise-level projects. It adopts a choice-based approach that continuously focuses on delivering value while managing risks. Adopted in the delivery and deployment phase of the product development process, DAD offers a flexible and customizable approach to scaling agile design practices.
Here are the effects of bringing DAD into your agile design methodology:
- Scalability: DAD provides a structure for large teams without compromising Agile’s core values of flexibility and adaptability.
- Choice-driven approach: DAD recognizes that there is no one-size-fits-all solution. Hence, it offers choices for teams to tailor their process based on project needs.
- Goal-oriented focus: DAD emphasizes goal-driven decision-making over a rigid prescriptive approach.
- Holistic view: DAD addresses the whole development lifecycle as this agile framework expands into governance, operations, and change management.
Use cases, unit testing, and frameworks like DAD are essential building blocks within the Agile Design Framework. They enable an agile team to embrace user-centricity, ensure code quality, and adapt seamlessly to change, even on complex projects.
Agile Design Methodologies
By adopting an agile methodology into their project design, businesses can enjoy advantages such as shorter delivery times, more efficient execution, and a robust and agile team. Yet every business has unique needs and goals; the right agile design methodology depends on the nature of the project and the business values.
Post agile transformation being implemented in several industries, here are the four product stages and types where the agile methodology has had the most impact.
Agile for new product development
Developing a new product is a business opportunity riddled with uncertainty. Adopting agile from the beginning is vital because such business ventures rely on constant communication, clear development, and quick focus on market testing. Agile methodologies focus on the following aspects to tackle this challenge:
- Short iterations, early validation: Short sprints and the emphasis on delivering the minimum viable product or MVPs allow for early market testing. This provides crucial feedback on the product’s viability and direction.
- Risk reduction: Agile’s iterative nature reduces the risk of investing heavily in a product that misses the mark with its target audience. Including feedback guides also increases the odds of delivering a product that truly resonates with users.
- Adapting to evolving requirements: As the new product evolves, requirements and priorities naturally shift. Agile embraces change and allows the team to adapt the product roadmap as new insights emerge.
Agile for software prototyping
Prototypes are essential tools for validating decisions and gathering usability feedback. Agile is a natural fit for prototyping due to its focus on delivering working pieces incrementally. The key elements of agile in prototyping are:
- Rapid prototyping: Agile enables the rapid creation of low-fidelity prototypes, ranging from simple sketches to clickable wireframes. These prototypes provide early insights into basic functionality and user flow
- Iterative refinement: Continuous user testing on prototypes drives refinement. Instead of one big reveal, agile teams iterate on the prototypes, making improvements and adjustments based on feedback
- Quick results with low financial risk: Agile encourages experimentation thanks to its short feedback turnaround times. Testing multiple prototype iterations allows the team to uncover flaws early, reducing redesign costs down the road.
The ideal way of prototype design is the ClickUp Product Prototype Template. Using this template, you can allocate resources and workforce based on relevant project stages. This prototype template also lets you review progress reports and keeps the project on track through defined timelines and milestones. In addition, the template helps you coordinate with team members and stakeholder and ensure alignment.
Agile for user-centered design or UCD
User-centered design is a philosophy that puts the users’ needs, wants, and behaviors into every step in the design process. With flexibility toward users’ needs forming a pillar of agile principles, adopting it is a fundamental fit for projects that target UCD. Here are the key focus points in an agile methodology for UCD:
- User research and feedback loops: Agile heavily involves users through interviews, usability testing, and prototype feedback. Agile methodologies target insights that shape design decisions throughout the project lifecycle. ClickUp also offers an effective user feedback template to streamline this process
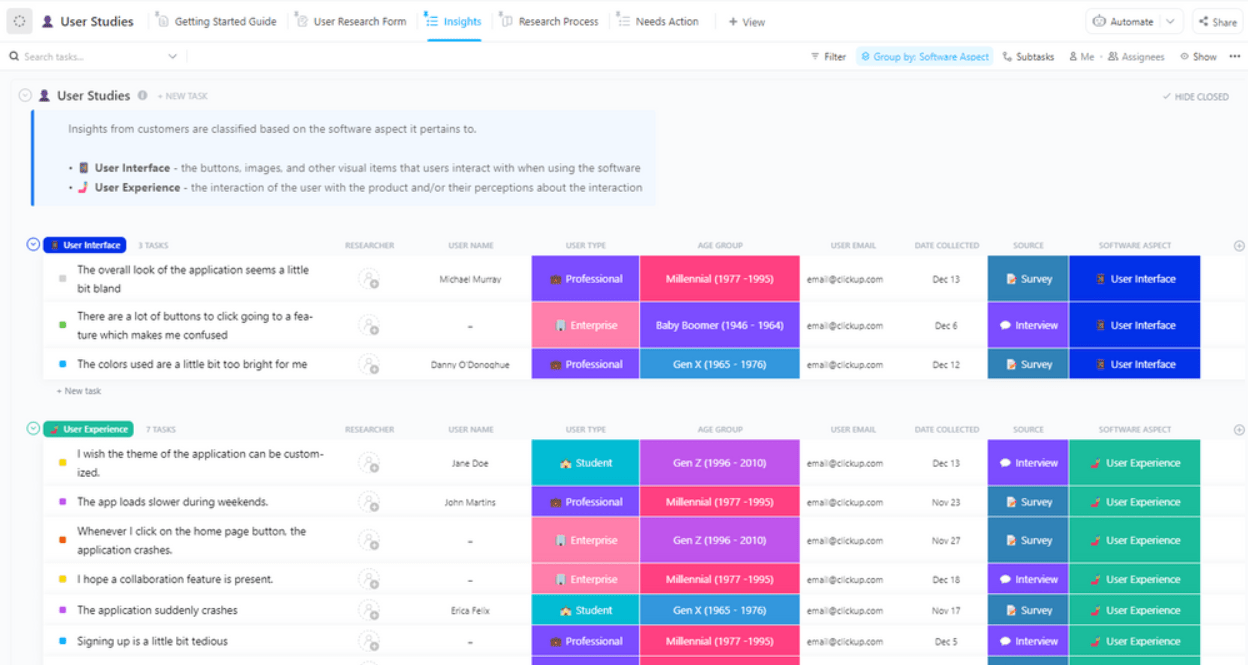
The ClickUp User Studies Template is a great tool for deriving actionable insights and user feedback. It helps you create a process for gathering user feedback, organize it into actionable insights, and seamlessly implement changes soon after the user study is complete
- Personas and empathy building: Agile processes incorporate user personas to ensure that design decisions remain anchored in a deep understanding of target users, their needs, and pain points
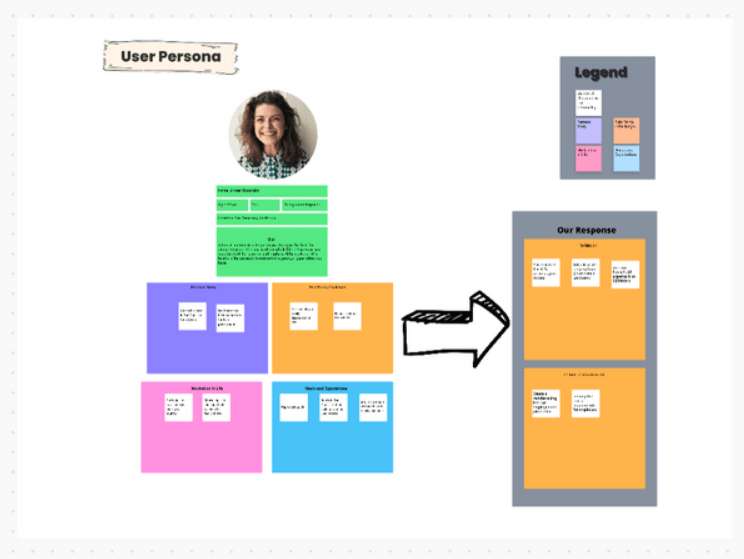
The ClickUp User Persona Template allows you to organize these key data points into an effective user persona. While the data sources are similar to a user feedback template, you are also able to incorporate data from research, interviews, and surveys. It also creates a comprehensive view of the user and helps visualize the empathy created for the user and their needs
- Cross-functional collaboration: Agile teams, including designers, developers, and stakeholders, are cross-functional. This ensures diverse perspectives and early buy-in, fostering a shared understanding of the user’s needs
Agile methodology in website wireframe development
A website wireframe is a visual representation of a website or app’s structure and functionality. It serves as the skeletal framework highlighting a website’s layout and core functions. Here are the elements of an agile process approach for wireframe development projects:
- Rapid, low-fidelity prototyping: Agile encourages the creation of simple wireframes without focusing on visual details. This gives way to quick testing of core layouts and navigation structures
- Gather early feedback: Agile wireframe development drives designs to be tested with users. The feedback loop focuses on validating information pathways, hierarchy, and usability before investing in full-fledged visual design
- Flexible foundation: As the project progresses, agile testing informs adjustments to the wireframes. This creates a strong and user-tested base for the final product
Agile Design Process Vs. Design Thinking
While software projects deploy both these methodologies, and because the end results are similar, it is vital to understand and separate them. The Agile design process concentrates on creating effective solutions and excels at tackling known challenges. Design thinking identifies issues and develops solutions to address the user’s pain.
Here is a quick comparison to simplify their key differences:
| Agile Design | Design Thinking | |
| Focus | Problem-solving and efficient execution | Problem-finding and creating human-centered solutions |
| Methodology | Iterative, sprints, user stories | Empathize, define, ideate, prototype, test |
| User Focus | Prioritizes needs, but solution-oriented | Deeply rooted in user empathy |
| Adaptability | High | High |
While these elements paint a contrasting picture, let’s dive deeper into the foundations. Here are the processes that form each methodology’s foundation.
Usability testing in design thinking
Usability testing is the process of evaluating a product, service, or feature by observing real users as they try to complete typical tasks with it. Design thinking deploys usability testing to identify areas of friction, where users experience confusion, frustration, or difficulty. These pain points offer insights for design improvement.
Usability testing is a human-centered, iterative approach to problem-solving that aligns perfectly with the design thinking philosophy. It is primarily used in the empathize and test phases of product design.
Critical thinking in agile design
Critical thinking is a problem-solving approach that emphasizes creative solutions while consistently adapting to evolving users’ needs. It is vital to the agile methodology because it helps teams break down complex problems, analyze situations, question assumptions, and make sound decisions in a fast-paced, iterative environment.
Critical thinking is essential for a methodology heavily focused on efficiently developing solutions. It keeps software and UX designers on track and ready to incorporate consistent feedback into the following product design iteration.
The Role of Agile Tools in the Agile Design Process
Agile is an approach that thrives on collaboration, clear communication, and iterative work cycles. Agile tools provide the digital backbone to support these principles.
When adopting an agile design approach, your platform or software must have an arsenal of agile tools to streamline workflows and increase efficiency throughout the design process.
Here are some essential tools to assist in design, workflow, and agile product management.
Kanban boards
The Kanban board is one of the most popular and effective team visualization tools in agile design. This tool is designed with a primary focus on organizing and tracking work. Kanban boards use cards that move across the board to represent tasks, and columns that represent different stages of a process. Popular stages are ‘Normal,’ ‘High Focus,’ and ‘Urgent,’ or ‘To Do’, ‘In Progress,’ and ‘Done.’

ClickUp’s Kanban Board helps teams visualize design tasks, their statuses, and dependencies. This shared view promotes collaboration, reduces bottlenecks, and keeps everyone aligned. The tool seamlessly assists you in planning, designing, and delivering.
Centralized communication tools
Tools like built-in communication channels within tasks and project spaces keep discussions focused and relevant.

ClickUp Chat, with its user-friendly interface, instant tagging, and task assignment through comments, is the perfect way to keep teams in touch and informed
Also read: The 10 best collaboration software for graphic designers
Tasks and goal trackers
Tracking goals and tasks is vital to staying informed across cross-functional teams. Customizable ClickUp Tasks enable user-friendly task management. This feature allows you to plan, organize, and even automate tasks, so teams can stay on track towards goals. Another key in-built feature is ClickUp Goals. This enables you to measure your design progress and even success with visualized goals that update as and when you complete relevant tasks or design stages
Design dashboards
A design dashboard is one of the most effective tools for focusing on agile methodology. These tools are used to monitor the overall health of a design project. Through a centralized view, they display essential information like task completion rates, design iteration status, project timeline updates, etc..
Having a simple yet in-depth design dashboard will accelerate project completion while monitoring quality. ClickUp offers two effective, ready-to-use templates for this: ClickUp Design Portfolio and ClickUp Graphic Design.
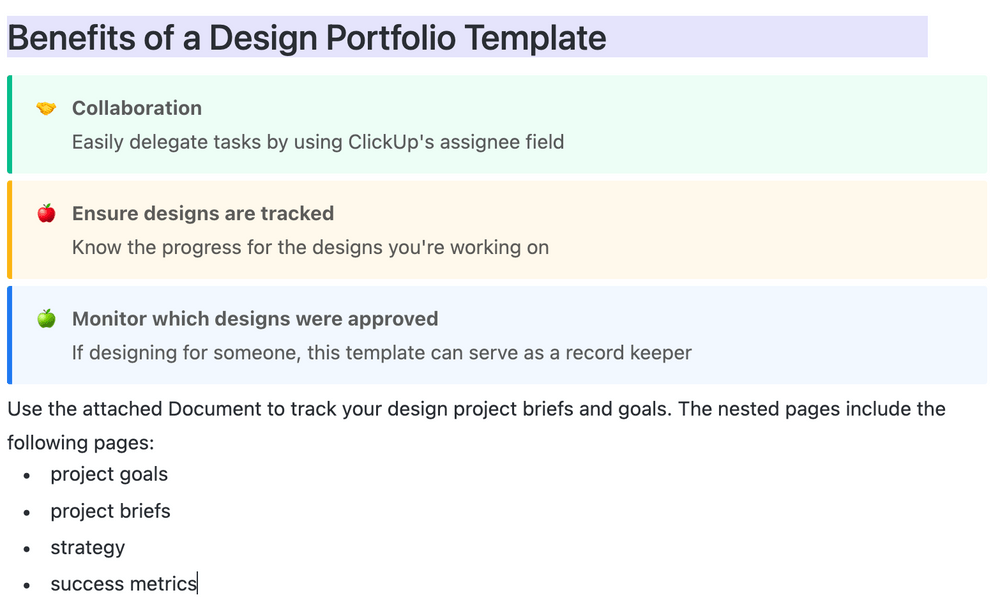
The ClickUp Design Portfolio Template is a simple and quick way to turn design requirements and project briefs into tasks and track them. It eases workflows, simplifies collaboration, and balances projects. It also tracks tasks and deadlines and makes sharing your work easy. This template is the perfect starter for tracking your product tasks through the development cycle to launch.
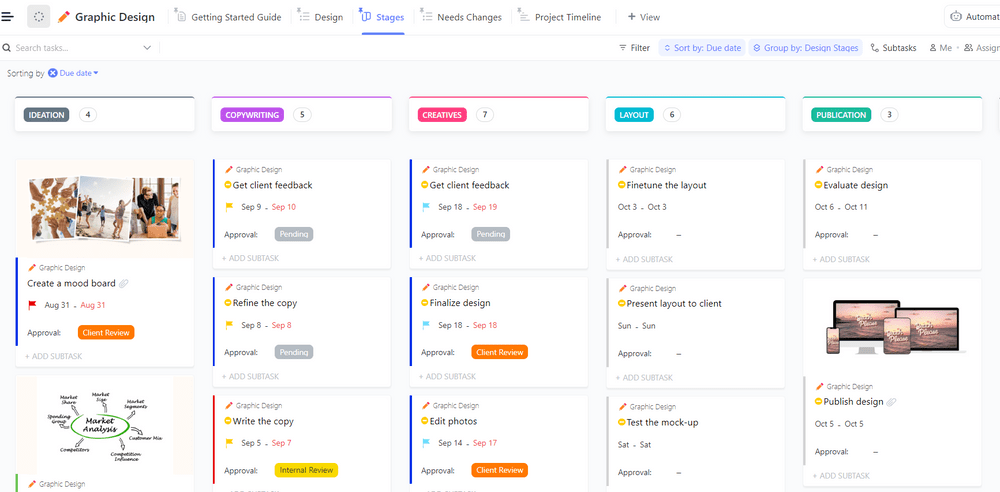
While several graphic design software programs can help you execute design tasks, very few integrate design into the project workflow as smoothly as the ClickUp Graphic Design Template. It facilitates structured design creation and review, drastically reducing communication waiting times. You can instantly access all your designs, establish task timelines, set priorities, and visualize your workload. What’s more, it also contains a pre-populated List view with tasks created for every step of a homepage design project.
Sprint management and roadmap tools
Agile design is driven by sprints, and its direction is visualized through roadmaps. Agile design tools with sprint management capabilities can improve productivity and drive tangible results. Roadmap tools also help steer the direction and pace of agile design development.
ClickUp facilitates this effectively with its sprint management features. You can define sprint goals, break down tasks, prioritize and assign them, and link tasks to documents like design briefs and guidelines. It also helps integrate a clear roadmap for each iteration.
All ClickUp features and tools allow you to seamlessly customize the design dashboard to incorporate other in-built reporting features or any of the 1000+ ready-to-use integrations.
Perfecting Agile in Product Design
Agile principles in product design and development improve overall design efficiency and quality. With its distinct iterative approach to design, an agile process allows you to cut down software design and delivery times. It also paves the way to develop more relevant products and improve overall product design quality.
Use ClickUp to drive change, improve team collaboration, and boost communication quality. This all-in-one project management tool will elevate the efficiency of design teams.
To launch quality products that users need and get ahead of the competition, ClickUp’s agile project management software is all you need! Sign up for free and give it a try!