10 Wireframe Tools for UX and UI Planning in 2026

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

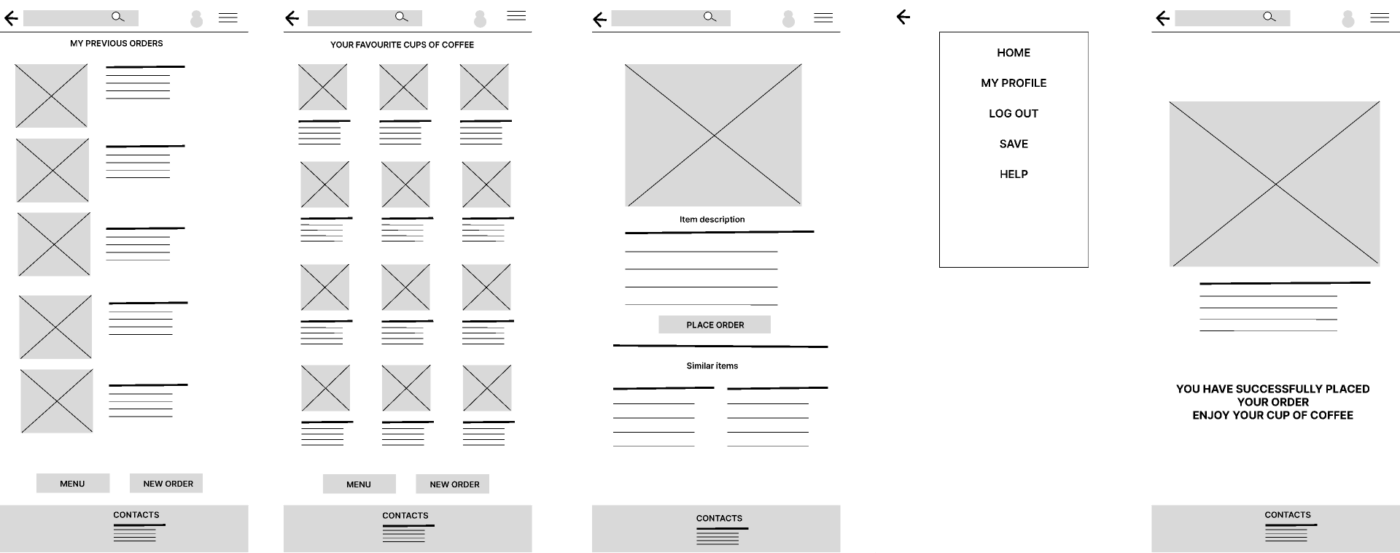
Wireframes are key when it comes to website and product design. As prototypes for creating basic structures and outlines, they’re perfect for user-based testing, presentation tools, and more when looping stakeholders into your process.
And yes, they’re a great tool for building process efficiencies, too, thanks to their ability to get everyone on the same page and moving in the same direction before the more intensive development process starts.
Unfortunately, popularity has its downsides: There are so many wireframe tools available online that it’s often difficult to find the best tool for your needs. This guide to the best wireframe tools for user experience (UX) and user interface (UI) design will help you find the best wireframe software for your team.
Even for a process as simple as creating wireframes, you might find the diversity among the best wireframe tools surprising. Some of the top variables to consider when trying to find the best wireframe software for your needs include:
It’s time to get specific! These are the top-rated wireframe tools that incorporate best practices in UI and UX design.

As a comprehensive productivity tool, is it really surprising that ClickUp is the best wireframe tool on this list?
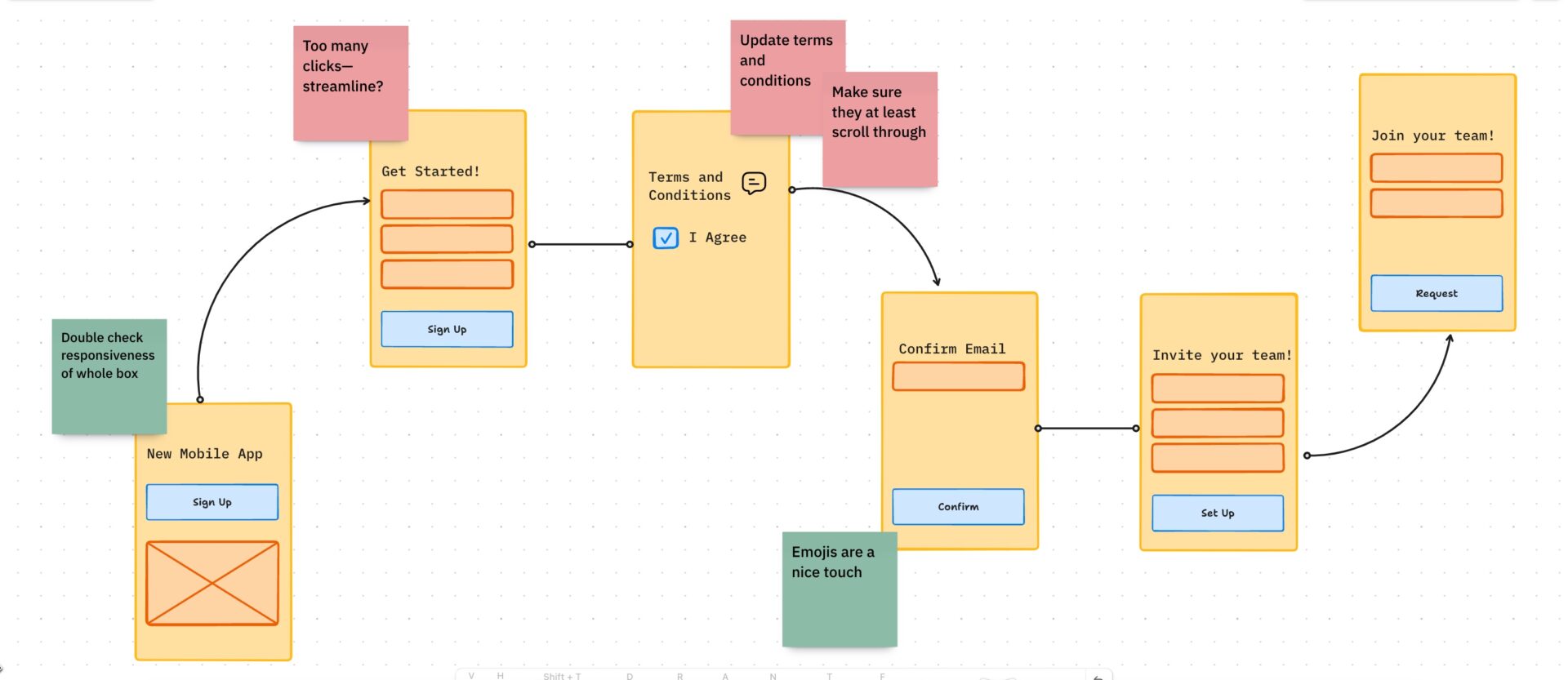
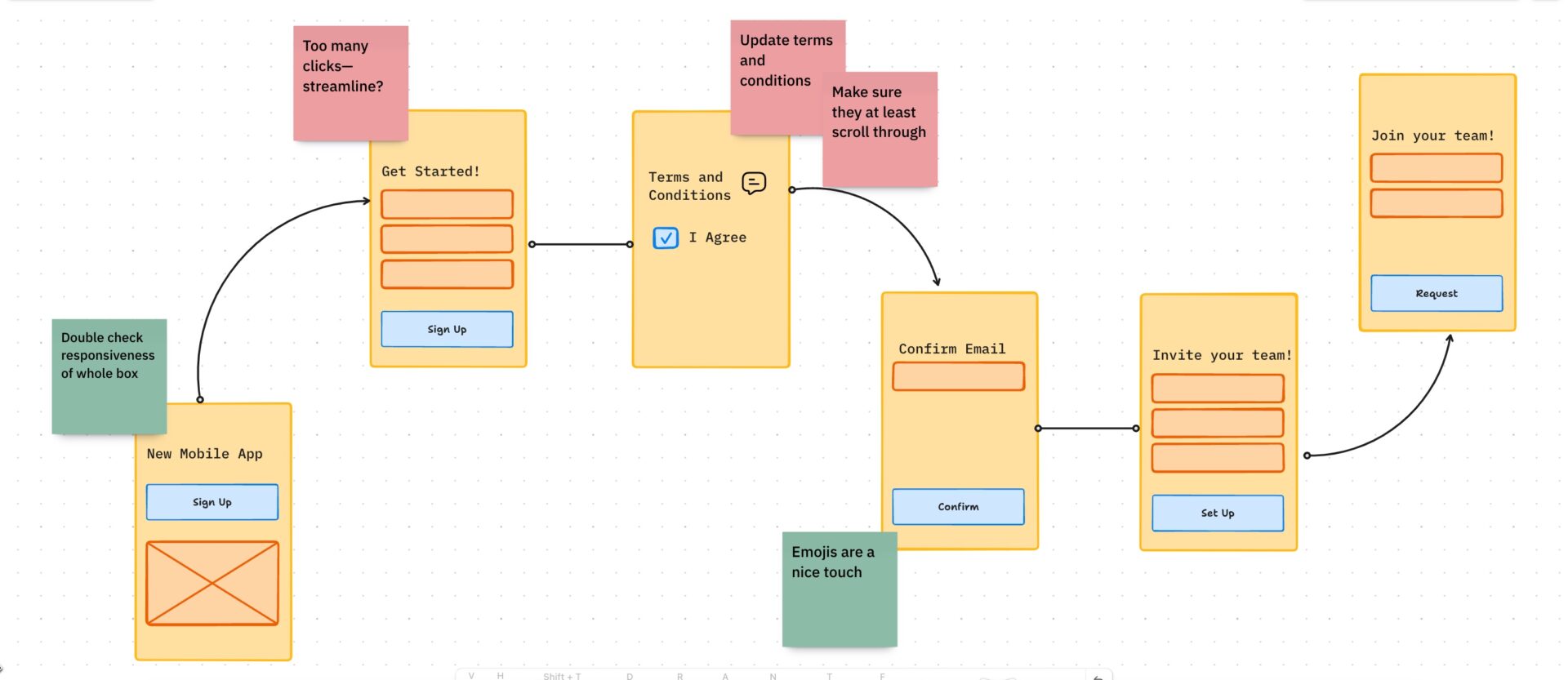
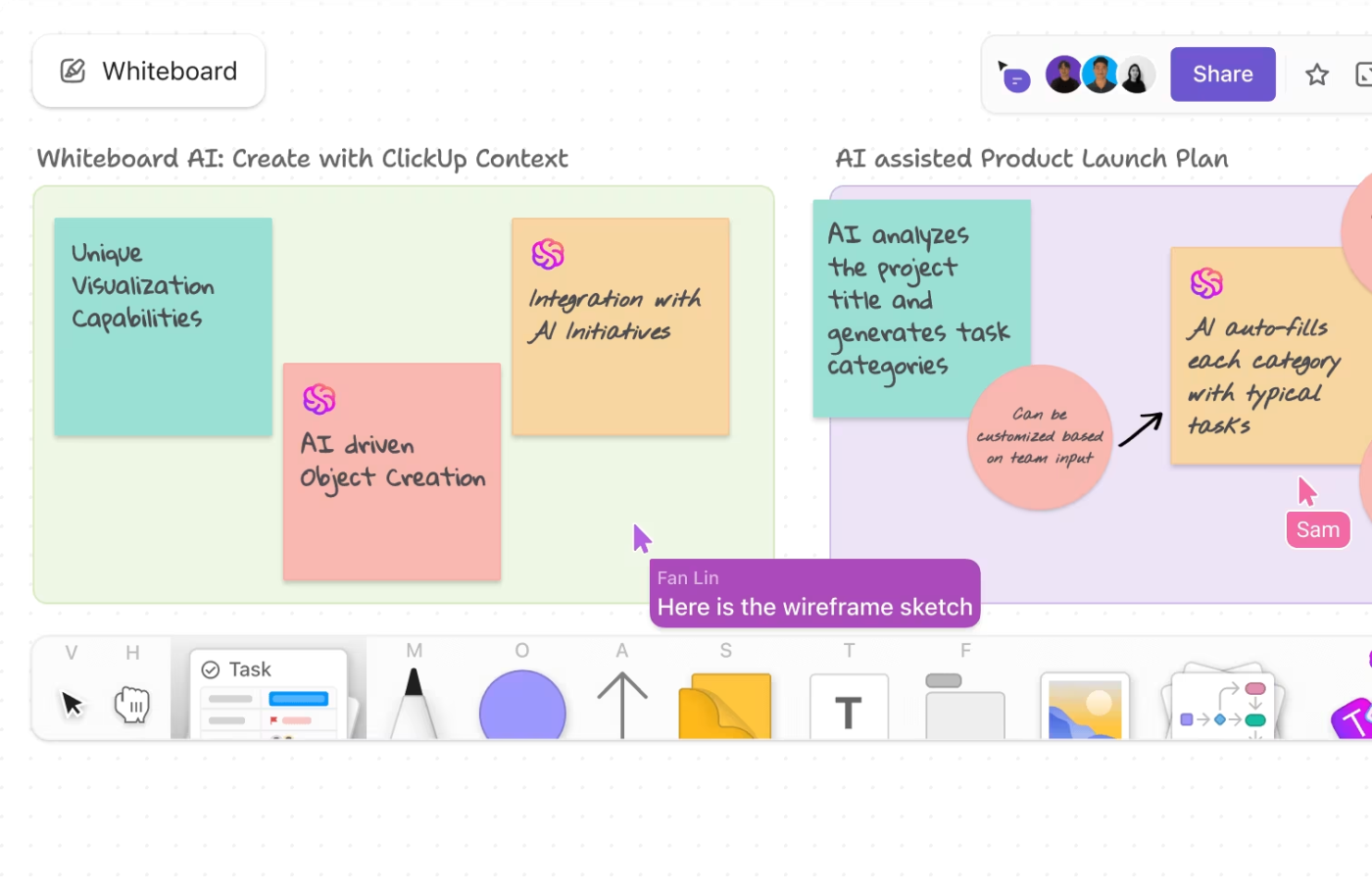
The software works well as UX design software because it combines visual collaboration with website project management. Add an extensive template library to the mix, and it’s easy to see why ClickUp tops the list of free wireframe tools for software teams.
Take the ClickUp Web Design Template as an example. It’s the perfect template for the entire design process, including strategy and design. From there, a plethora of wireframe templates allow your team to drag and drop elements into place as they work together on creating your website’s UI.
ClickUp stands out with top-of-the-line team collaboration features. Collaboration tools like Docs, Chat, and more help your team stay on the same page as they work together to create a UI your audience will love. ClickUp is simply the best wireframe tool available.

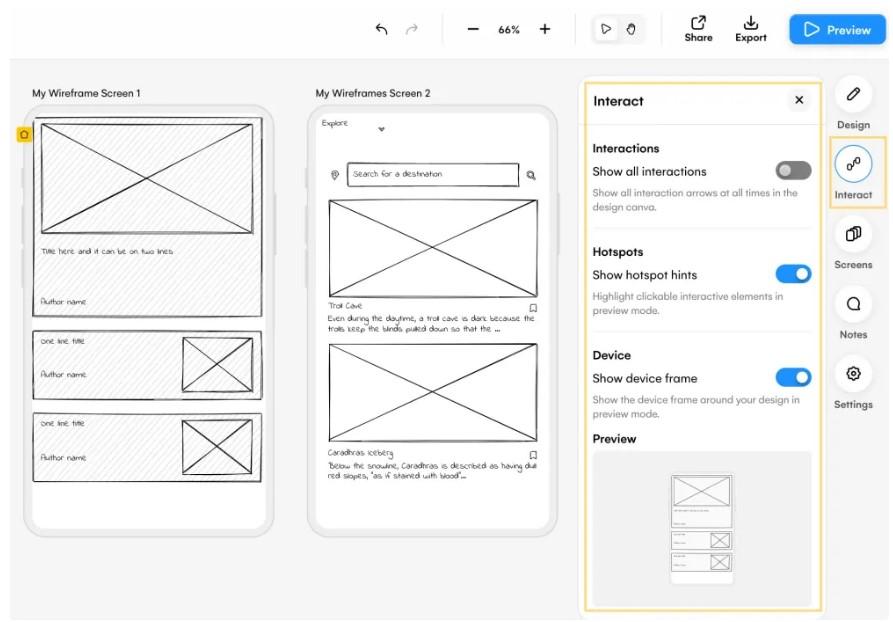
MockFlow might be the wireframe tool with the most intuitive interface on this list. Simplicity is the name of the game, with a drag-and-drop interface that even novice designers can start using in minutes. Add some advanced collaboration features, and you’ve got yourself a powerful tool for your next UI project.

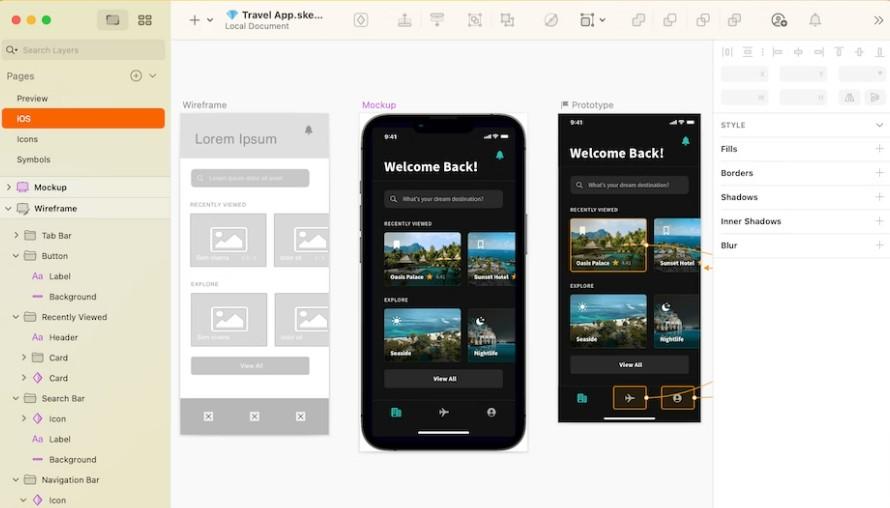
If we’re talking about the best wireframe tools, we must include Figma. It’s an all-in-one design tool that includes a wireframe app, whiteboarding to design, and prototyping.
With that extensive feature set comes a significant learning curve, but once you get the hang of this vector-based design tool, you’ll understand why it deserves an honorable place among the best wireframe tools on the market.

Adobe XD’s ability to take you from low-fidelity wireframes to high-fidelity prototypes in a single file and process makes it an obvious candidate on any list the best wireframe tools. The ability to hand off files to designers directly within Adobe’s Creative Cloud makes this powerful design software ideal for your entire design process.

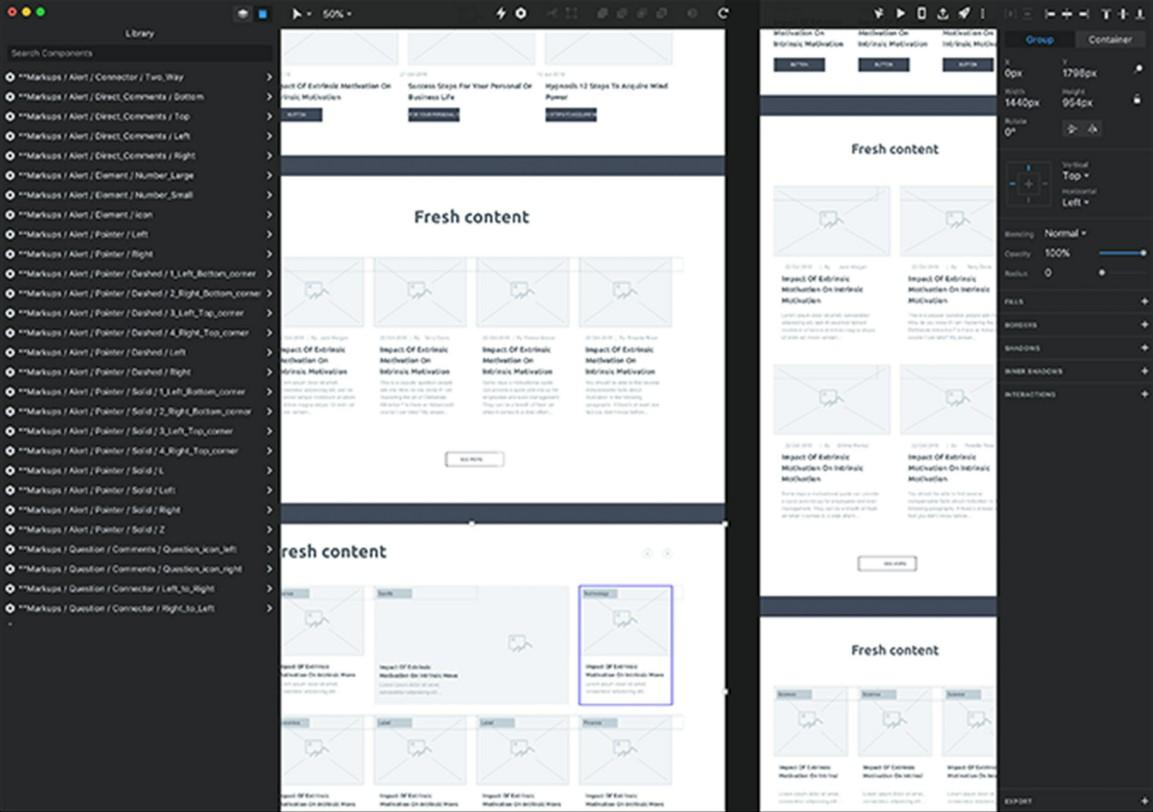
Most wireframe tools on this list set themselves apart with wide-ranging features, but Sketch focuses on its core competencies. Intuitive, pixel-based artboards allow users to sketch their ideas in minutes, making this wireframe app stand out as unique.

You might think free wireframe tools come with limited functionality. InVision is here to prove you wrong! Despite its low price, it’s still among the best wireframe tools available. As a visual collaboration tool, its intuitive interface will quickly become a favorite for your team.

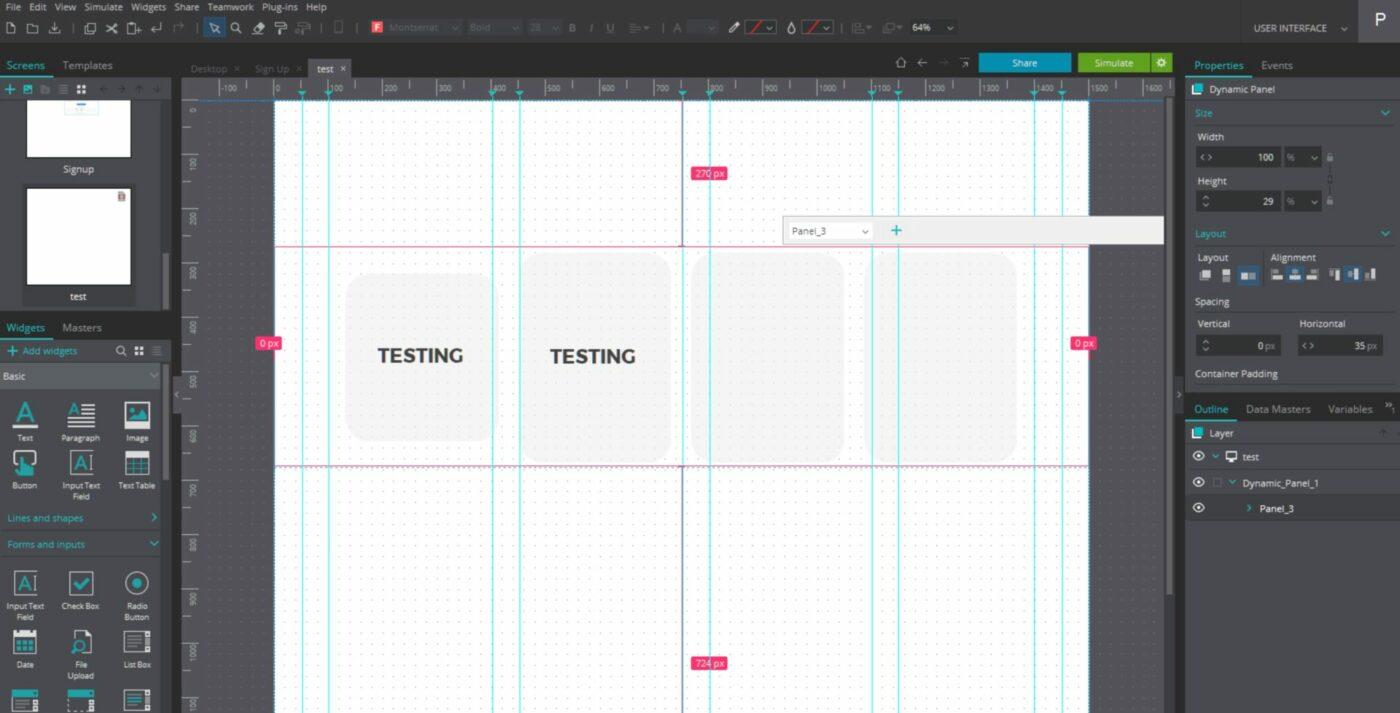
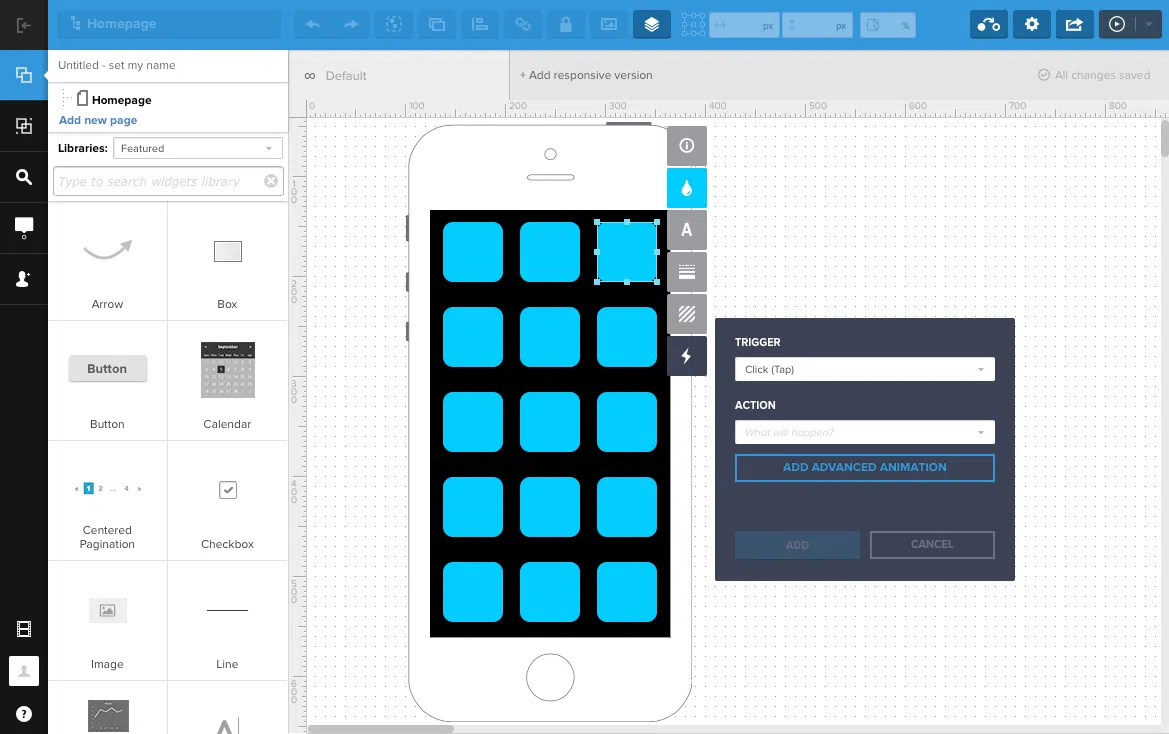
Justinmind belongs in any list of free wireframing tools because it combines technical prototyping with UX and UI best practices. Like other tools on this list, it uses a drag-and-drop interface. Unlike the other tools, the wireframe forms automatically as an interactive prototype, making Justinmind almost impossible to beat (especially the free version).

Even though it promotes itself as a design and ideation tool, rather than a wireframing tool, Uizard still belongs on any list of the best wireframe tools available. That’s largely because of its unique combination of hands-on prototyping and machine automation, which offers options for advanced designers and novices.

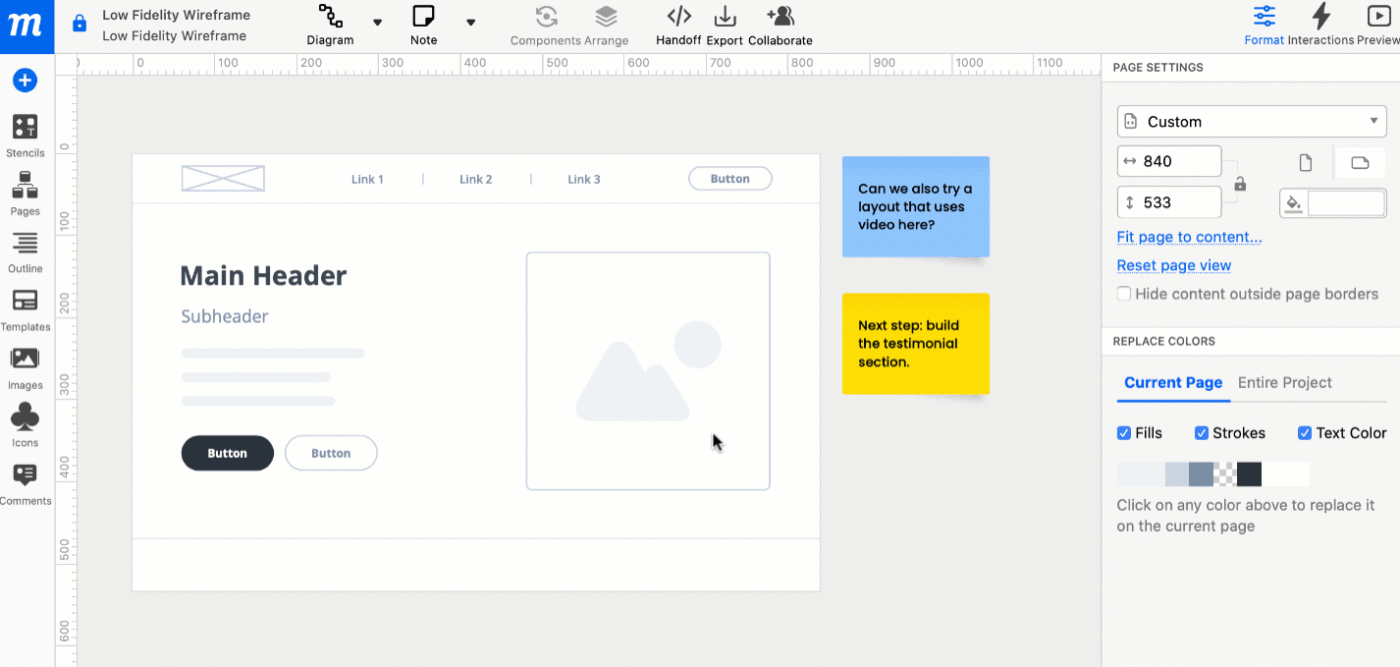
Moqups is one the best wireframe tools, especially for web and app design beginners. This tool combines whiteboarding, diagramming, and wireframing in a simple process that doesn’t require any design or layout experience to get started.

If you prioritize providing sufficient documentation for your designers to take your mockups and run with them, UXPin might be the best wireframe tool for you. It comes integrated with prototyping capabilities and automated handoff documentation, including design specs, Cascading Style Sheets, and style guides.
A list of the best wireframe tools has to start with ClickUp because of its extensive template library and collaboration features and the deeper integrations it provides, including whiteboarding comprehensive project management.
Best of all, ClickUp does not have a time-limited free trial to artificially box you in. You can start using ClickUp for free to see if this platform is right for you.
If you’re ready to leverage the best wireframe tool available, there’s no time like the present. Get started by creating your free ClickUp account today!
© 2026 ClickUp