How to Create an Effective Software Development Workflow

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
“Good software, like good wine, takes time,” says Joel Spolsky
But time isn’t the only ingredient—what you do with that time matters.
With new tools, frameworks, and methodologies emerging daily, software development teams are under constant pressure to deliver faster and better.
But here’s the catch: speed is great, but without structure, it leads to missed miscommunication and endless rework.
That’s where an effective software development workflow comes in. It’s the key to solving challenges, dodging roadblocks, and creating software that solves real problems.
In this guide, we’ll explore the key stages of the software development life cycle and share practical tips for making them work for your team.
Let’s break down a software development workflow and why it’s key to keeping your project on point.
A software development workflow is a playbook developers follow to build, test, and launch a fully functioning app. With a solid workflow, all essential steps are documented, all possibilities are accounted for, and all roles and responsibilities are clearly defined and assigned to relevant team members.
Here’s how it keeps everyone in the zone:
👉🏽 Developers can focus on coding without distractions
👉🏽 QA teams know exactly when to step in for testing
👉🏽 Project managers can track progress and ensure deadlines are met
Here’s why a structured workflow is a must-have for any software project:
Now, let’s discuss the six stages of the software development workflow process.
Nail each one, and you’re setting your project up for success. Rush through or skip stages? Prepare for headaches and rework.
This is the “let’s figure out what we’re actually doing” stage. 🤔
The goal is to clearly outline the software’s features, functionalities, and scope. You can also figure out what’s realistic within the given timeline and budget.
What happens here?
This is where the ideas start to take shape, showing exactly how the software will function and feel in the real world. 🧩
What happens here?
Now comes the part developers love (and sometimes dread)—building functional software. 🫣
What happens here?
Agile software development keeps things organized here. Teams work in short cycles (sprints) to deliver small, functional software parts.
💽 Did You Know: In the software development industry, “code elegance” (or “clean code”) is a highly valued practice. It’s not just about aesthetics; it’s about prioritizing readability, maintainability, and efficiency, which ultimately leads to faster development cycles and fewer bugs. Robert C. Martin’s, Clean Code, is a seminal work on this topic.
“Does your software work?” (It probably doesn’t. Yet.) 🫥
That’s why this phase exists. The goal is to catch those ‘didn’t-see-that-coming’ moments before they become actual problems.
What happens here?
If the testing team finds bugs preventing the app from functioning as it should, it sends the development team detailed bug reports.
Here’s what different types of application testing looks like:
| Software testing type | What to check? |
| Functional testing | Does the ‘Add to Cart’ button add items? |
| Performance testing | What happens when 5,000 users browse menus during the dinner rush? |
| Usability testing | Can users place an order without feeling lost or frustrated? |
| Security testing | Is customer payment information encrypted properly? |
| Integration testing | Does the app pull menus, process payments, and update delivery statuses smoothly? |
You’ve coded, tested, and debugged your software. Now, it’s time to show the world what it can do. But it’s not as simple as hitting ‘upload’; the process requires careful attention to detail. 🔍
What happens here?
Your software’s gone live, but the hustle isn’t over. With evolving user needs, updating your app is key to staying ahead and driving revenue. 🎯
What happens here?
Here’s how to supercharge your workflow and make every step count:
Traditionally, companies used the Waterfall method—a rigid process in which each phase starts only after the last is complete. Any changes mean going back to the beginning.
This works fine for industries like manufacturing or construction, where things are more linear. But in software development? Not so much.
That’s where Agile and Lean project management methodologies come into play.
This is what they entail:
➡️ Read More: The 7 Lean Principles To Help Your Software Development
Your team finishes a big feature update. But when integrating everything, bugs appear everywhere. Last-minute scrambling delays the release, trapping you in a cycle of testing, debugging, and waiting.
With CI/CD:
You’re deep in the code, making things work, and then someone says, ‘Hey, can you document that?’ Ugh. 😅
But here’s the kicker: without solid documentation, even the best brains can end up scratching their heads over the what, when, and why of a simple code change done a year ago.
To get the documentation right:
➡️ Read More: How to Create a Software Design Document?
Your dev team builds a new feature, but they don’t get input from marketing, sales, or customer support. The feature is tech-sound but doesn’t meet customer needs.
To avoid this, get everyone involved early. Here’s how:
➡️ Read More: Collaborative Software Development to Improve Delivery
Want to level up your software development? Start with these optimization strategies.
Agile methods break down projects into smaller, manageable bits. Instead of waiting months, you ship features often and get feedback fast. Plus, you catch problems before they snowball.
However, managing an Agile workflow is complex due to constant changes, team coordination, and tight deadlines. That’s where ClickUp’s Agile Project Management Software helps.
Agile teams often struggle to track sprint progress and how tasks align with bigger goals.
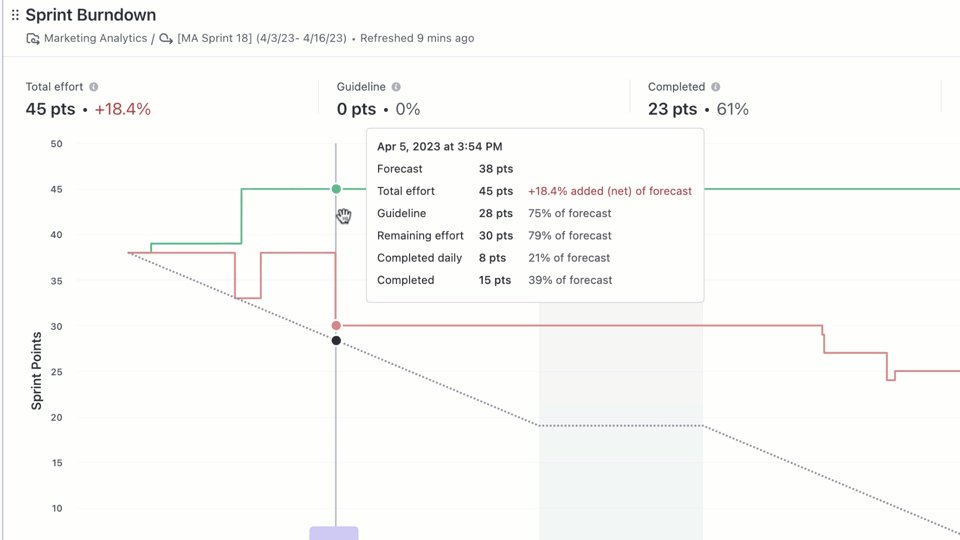
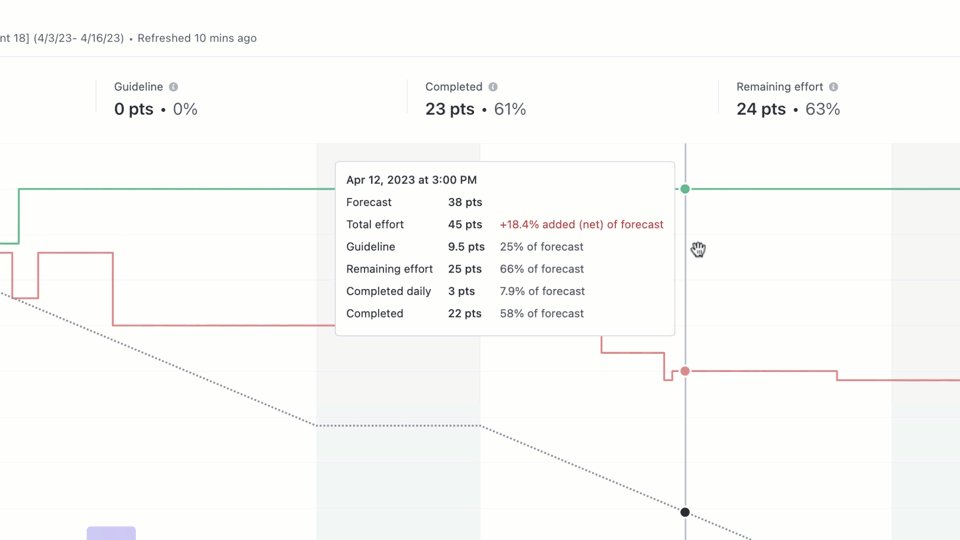
With ClickUp Dashboards, you get a quick snapshot of team progress, sprint velocity, and sprint goals. Plus, burndown and burnup charts help you easily track what’s been done and what’s still left to tackle.

Different teams have unique needs: designers require visual boards, developers need technical details, and project managers need a clear roadmap. That’s why a one-size-fits-all tool just doesn’t cut it.
ClickUp’s Custom Views include:

You’ve just wrapped up a sprint and need to plan the next one. This means sitting through endless meetings, figuring out what’s next, and updating countless documents.
But with ClickUp Brain, you can generate sprint plans in seconds, update documents instantly, and suggest tasks and subtasks based on your backlog. This saves valuable time for your team to focus on actual development work.
Example prompt: Suggest a sprint plan for [project name] with tasks, priorities, and estimated completion dates.
Many companies assign roles manually through meetings or emails, which works for small teams. However, for larger projects, using a project management tool makes it easier to assign roles, track tasks, and make collaboration easier.
That’s exactly what ClickUp Team Project Management Software offers.
ClickUp Tasks provides a user-friendly interface that shows who’s assigned to what task and tracks their progress, keeping your team aligned and projects on track.
Here’s how it works:
You can also use ClickUp Assign Comments to assign, reassign, or resolve comments within the task workflow. This keeps task-related communication organized and makes sure no details are overlooked.

If you don’t want to create workflows from scratch, ClickUp has multiple software development templates that can help.
These provide pre-built frameworks for tasks like bug tracking, sprint planning, and release management so you can get started quickly without reinventing the wheel.
The ClickUp Software Project Template helps product, engineering, QA, and design teams collaborate on a centralized platform.
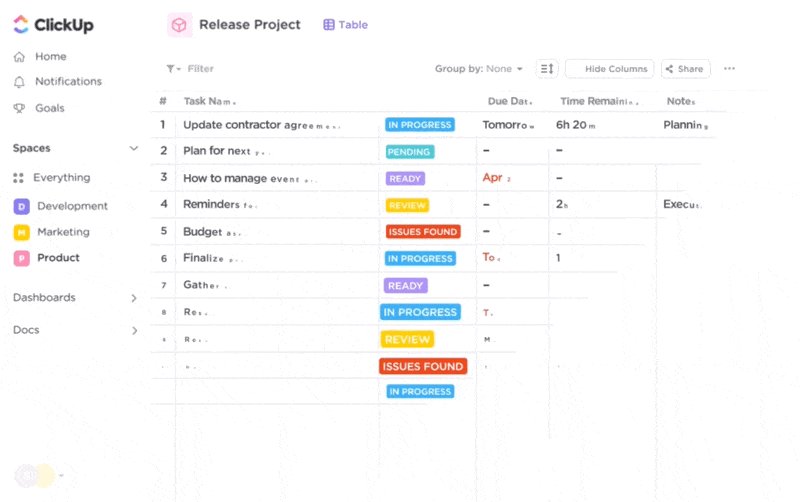
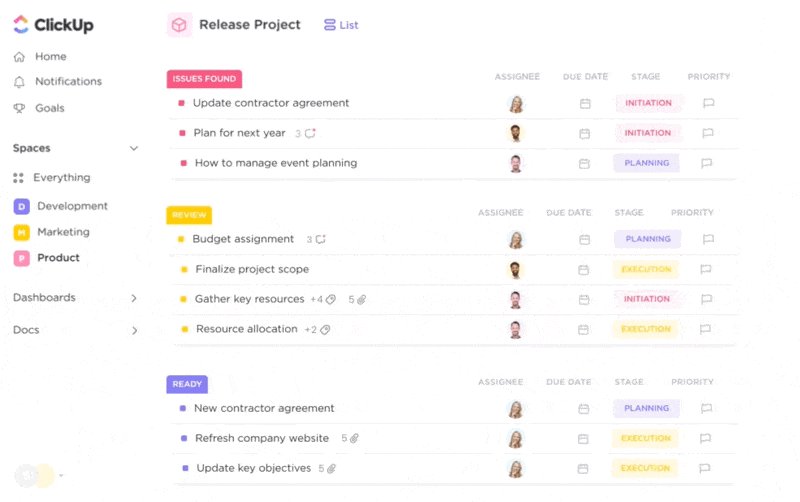
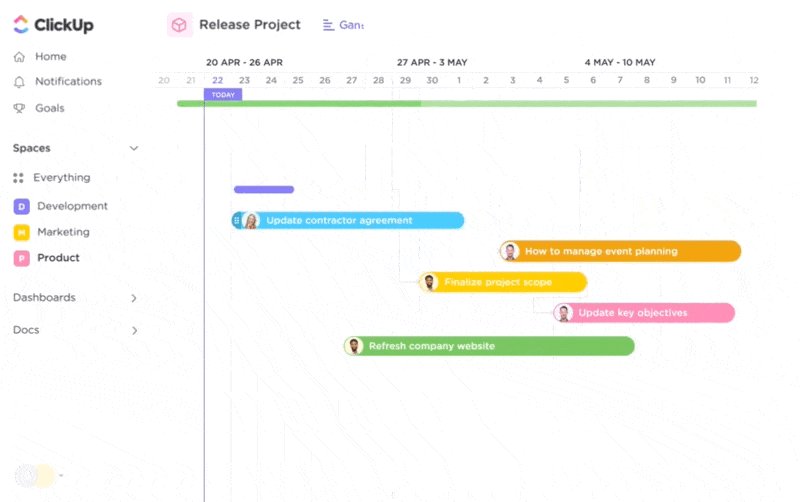
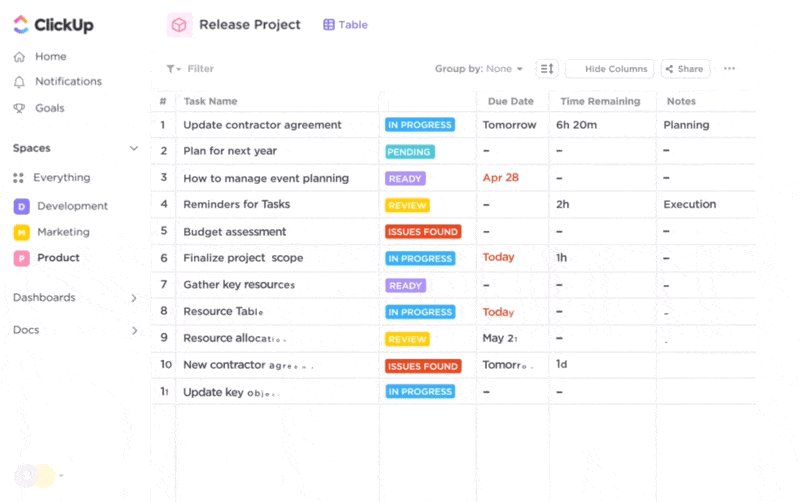
The template offers various views to track progress: Board View organizes tasks by status (e.g., ‘In Development’ or ‘Ready for Deployment’), Timeline View helps map out workflows visually, and List View displays all tasks and their details in an organized list.
You can also organize work into sprints, each with specific tasks to complete. For example, if you’re building a mobile app, here’s what the sprints can look like:
Don’t ignore software development tools while setting up your workflow.
The right tools help you hit milestones faster, align your team, and keep timelines in check. Here are some popular tools that can help:
| Category | Description | Examples |
| Project management | Streamline end-to-end project management with features for task and role assignment, sprint and resource planning, team collaboration, and project reporting | ClickUp |
| Code repository | Stores and organizes code for easy access and collaboration, preventing conflicts | GitHub |
| Version control | Tracks code changes over time, allowing developers to save versions, review, revert, or collaborate without losing progress | Git |
| Testing | Ensures software works as expected by automating tests and managing manual testing | TestGrid |
| Quality assurance | Manages and tracks quality processes, including test cases, bug tracking, and reporting | Jira |
| CI/CD automation | Automates the integration and deployment pipeline, testing and deploying code automatically whenever developers push updates | Jenkins |
| Monitoring | Monitors system performance, uptime, and resource usage to ensure everything runs smoothly | Prometheus |
| Analytics | Collects and analyzes user data to understand how people are interacting with the application with the application | Google Analytics |
Actionable documents are essential, but overdoing them can waste time, especially with tight deadlines. It leaves less room to focus on code quality during development and testing.
A GitLab survey found code reviews are the third leading cause of developer burnout after long hours and tight deadlines.
ClickUp’s code review templates can help accelerate the process.
One such tool is the ClickUp Bug & Issue Tracking Template.
It allows the code reviewers to:
A software developer’s day is more than just coding. It’s a mix of development, testing, security checks, code reviews, and endless meetings. But with all this comes software development roadblocks.
Let’s discuss how to tackle them.
Racing against the clock can tempt you to push out quick fixes. The result? Confusing code changes, sneaky bugs, and a maintenance headache.
To avoid this:
✅ Set up automated tests so your code is checked as you go
✅ Bring in teammates for code reviews to catch what you missed
✅ Automate deployments to push updates quickly
When your team is global, time zones, different hours, and missed meetings can make collaboration efforts feel disjointed
To address this issue:
✅ Use collaboration tools to keep everyone aligned
✅ Schedule regular or weekly check-ins even with different time zones
✅ Keep everyone informed with asynchronous communication tools like meeting transcriptions and screen recordings
You’re deep into building the app, and suddenly requirements change. Now, you have to adjust without derailing the project.
To manage this problem:
✅ Work in short sprints to quickly adjust to changes
✅ Get feedback early and often to avoid big changes later
✅ Create quick prototypes for new ideas to align everyone before development begins
A smooth software development workflow is key to meeting deadlines and delivering quality results. ClickUp shines when it comes to making this process easier and more efficient.
You can manage tasks effortlessly, assigning them, tracking progress, and ensuring timely progress. The software development templates further help you keep things moving from start to finish.
ClickUp Brain is like your project’s brain—storing all your ideas and docs in one place so everyone stays on the same page. With ClickUp Dashboards, you can get a clear snapshot of where things stand.
Ready to simplify your software development process? Sign up for ClickUp today.
© 2026 ClickUp