10 Best Figma Integrations to Improve Your Design Workflow in 2025

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
Want to streamline your creative processes and avoid juggling multiple design tools? We have what you need. There are a host of Figma app integrations that will make the job easier. From web design tools to team collaboration, these Figma integrations are worth checking out.
We have the ten best Figma app integrations that will revolutionize your design workflow, making it more efficient than ever before.
Are you ready to integrate Figma with other tools in your workflow to unlock your full design potential? Let’s get started! ?
Figma is one of the most visited design web apps on the internet, with more than 4 million global users and 101 million views a month. But it all comes down to choosing the right Figma integrations for your team.
With that, let’s get to the best Figma integrations out there for you to consider. ▶️

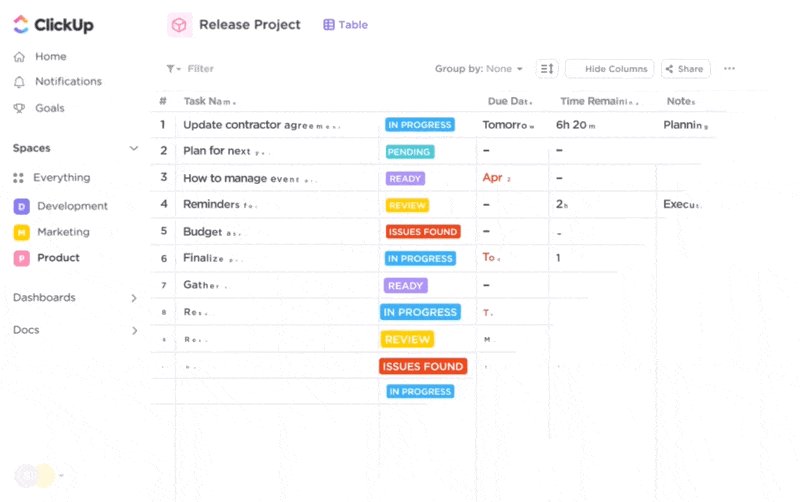
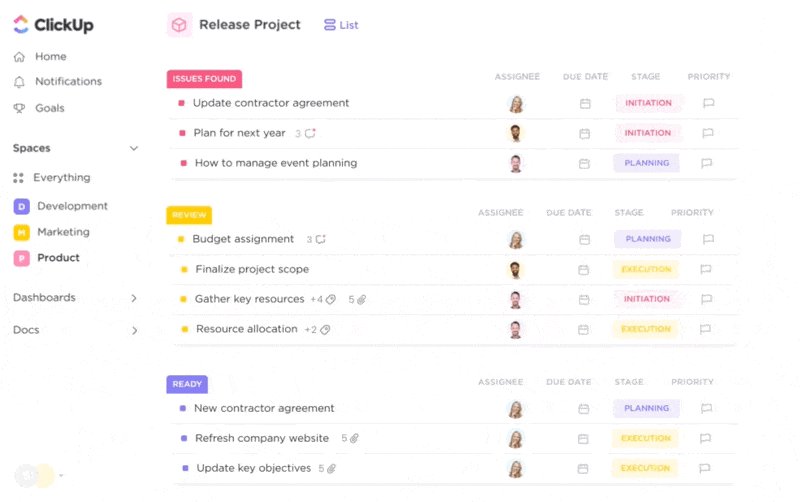
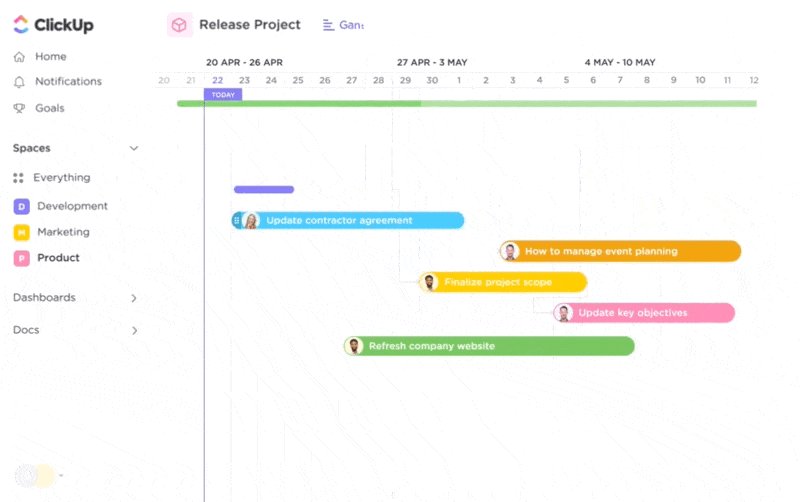
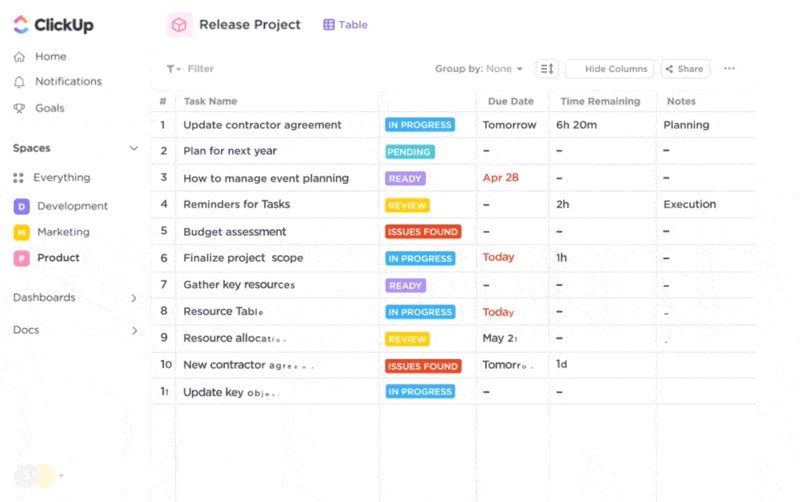
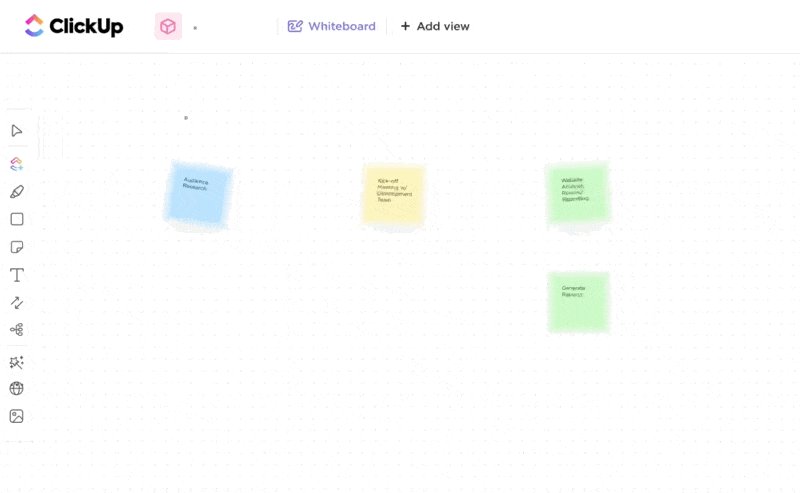
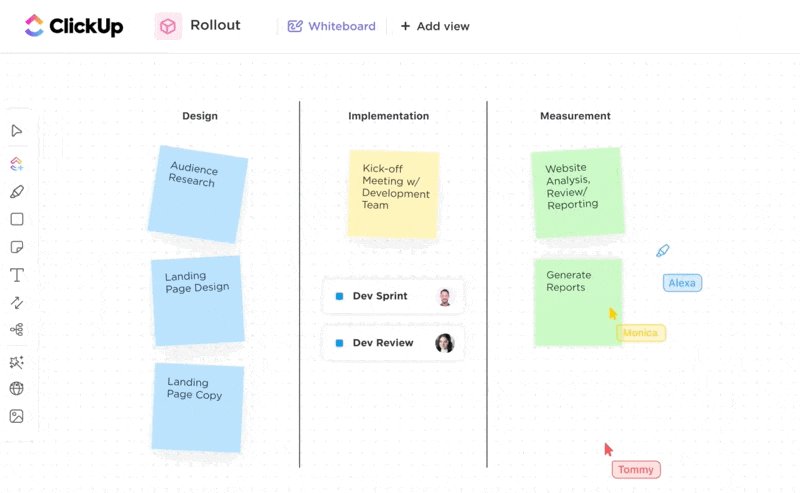
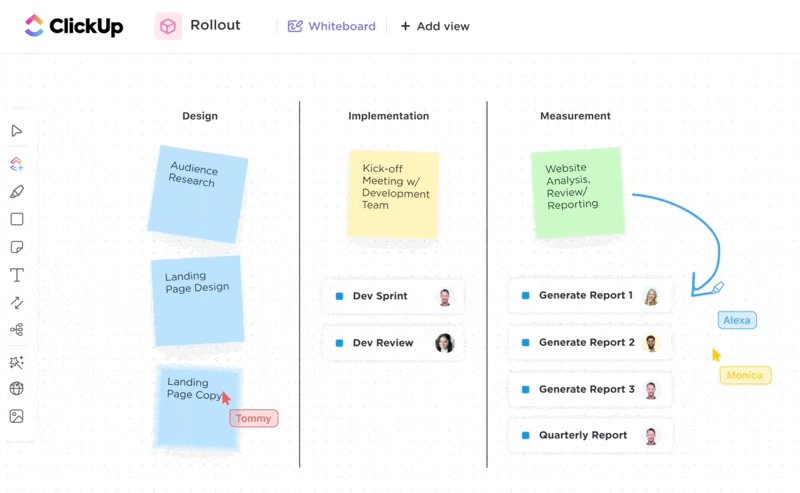
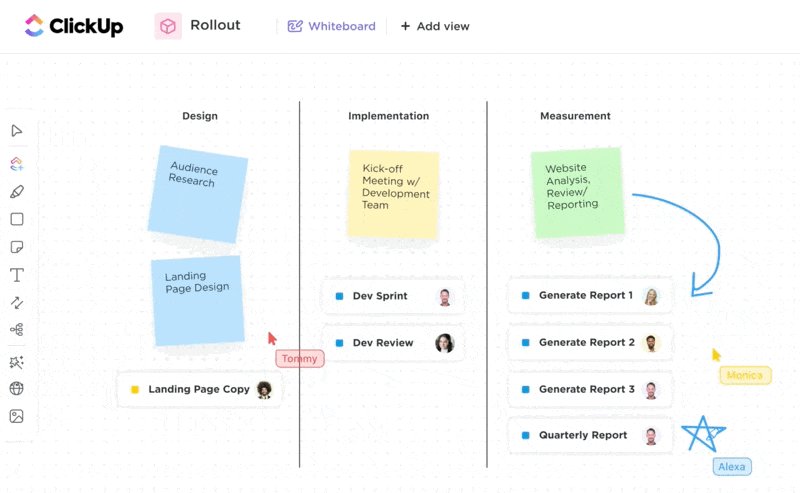
Figma integration with ClickUp brings two powerful tools together, providing design and project management teams that much-needed leg up to collaboration. It provides design teams with a comprehensive environment for tracking progress, feedback, and managing tasks in one place!

ClickUp x Figma integration eliminates the gap between designers and the project management team. The integration enables easy co-designs, quick communication, and many embedded features like the ability to zoom and scroll through changes.
ClickUp best features:

ClickUp limitations:
ClickUp pricing:
ClickUp ratings and reviews:
Pro tip: Check out some of the other ClickUp Integrations that will skyrocket your productivity. We’ve also listed the top 16 integrations that will make your work life a breeze.

Integrate Figma with Google Workspace to streamline your design and collaboration process. All Google apps support integrations.
Share designs during meetings using Google Meet or drop comments on Google Docs, but also integrate design files into Google Calendar to help teammates prep for a meeting with the right resources.
This powerful combination is beneficial for design, product development, IT operations, or marketing teams.
Best features:
Limitations:
Google Workspace pricing:
Google Workspace ratings and reviews:

Figma for Confluence combines the collaborative graphic design capabilities of Figma with the documentation and teamwork features of Atlassian’s Confluence platform.
The Smart Link feature supports a fully embedded view that feels like a continuous page. You never have to leave your workflow to make changes.
Confluence X Figma integration is a smart choice for creative design teams working with the marketing department and for content creators working in-house or on a freelance basis.
Best features:
Limitations:
Confluence pricing:
Confluence ratings and reviews:

Integrate Figma with Notion, to embed Figma designs, frames, and prototypes directly into your Notion pages. This integration empowers teams to consolidate design assets and project documentation within a cohesive workspace.
Whether you’re a web designer, graphic designer, project manager, or developer, this unified environment simplifies access to critical design work.
Best features:
Limitations:
Notion pricing:
Notion ratings and reviews:
Pro Tip: If you are a web designer, getting your design right and staying on top of the website development process is critical. We recommend checking out ClickUp’s Website Development Template to ace your tasks!

Figma integration with GitLab is a collaboration and version control solution that allows designers and developers to work together on design projects within the GitLab platform seamlessly.
This integration establishes a connection between GitLab pipelines and CI/CD events with tasks to monitor progress in real-time. It ensures that project managers receive immediate updates on code modifications, current build statuses, and the progress of deployments.
Best features:
Limitations:
GitLab pricing:
GitLab ratings and reviews:

Figma for Dropbox is designed to facilitate a smoother design workflow for creative teams. Connect your Figma accounts directly to Dropbox and manage all files there.
The integration has version control and collaboration within the Figma environment. Designs update automatically, like a live canvas, making communication simpler.
Easily access and organize your design files stored in Dropbox with this integration, and make it a central hub for all your design assets.
Best features:
Limitations:
Dropbox pricing:
Dropbox ratings and reviews:

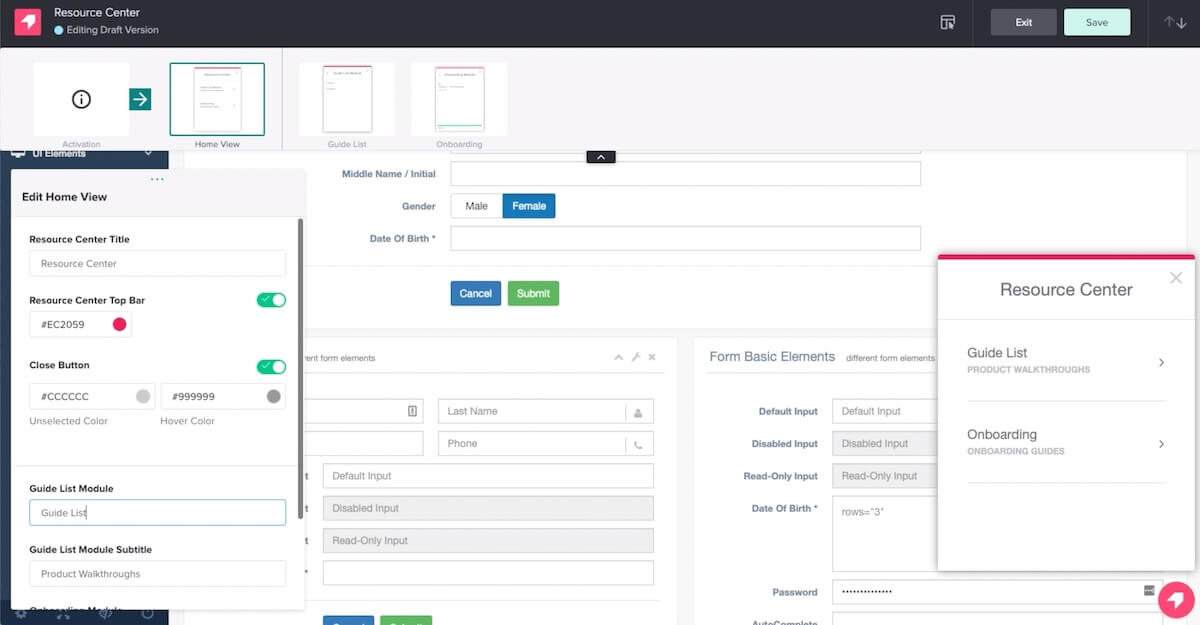
Figma for Pendo is an integration that boosts user experience and the design process of any project. This integration allows the embedding of wireframes and prototypes directly into a Pendo guide.
Pendo’s integration with Figma enables product development teams to directly link user feedback to tasks, visualize user journeys, and prioritize features based on real user needs. This collaboration streamlines development, leading to a faster and more impactful product development process.
Best features:
Limitations:
Pendo pricing:
Pendo ratings and reviews:

Want to pull in Figma designs to create dynamic web pages? Maker lets you do that! This tool is great for creating and customizing content for landing pages, product pages, or blog posts. Say hello to better user engagement and conversion rates!
By adding a Figma file link to the Maker editor, the integrated Figma-to-web engine automatically converts the designs into web pages that are fully responsive and editable within the Maker platform.
Best Features:
Limitations:
Maker pricing:
Maker ratings and reviews:

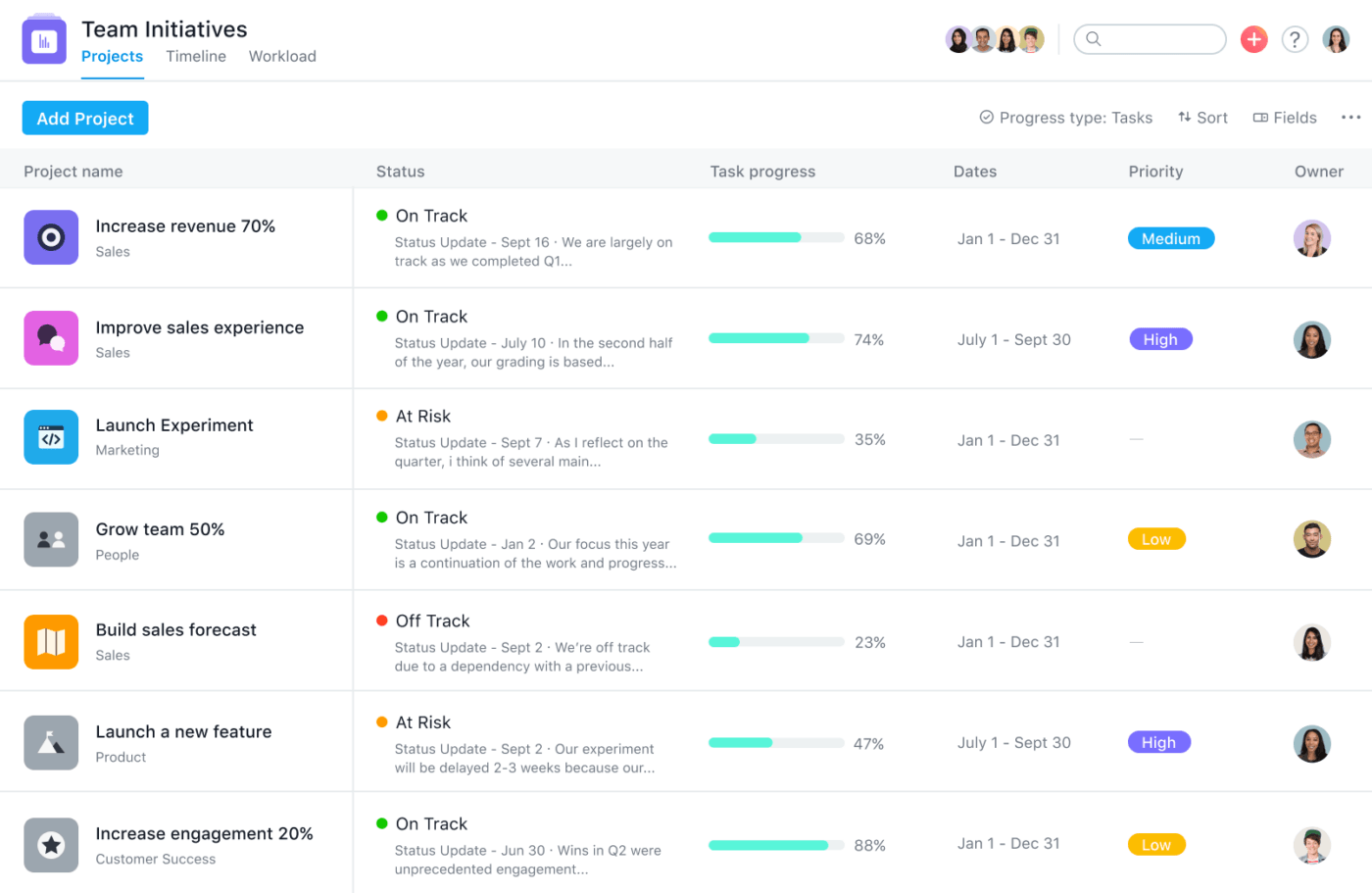
Integrate Figma with Asana to let teams ideate, create, test, and ship better designs while maintaining structured tasks in Asana.
The Asana widget in Figma and FigJam lets you pull Asana projects and tasks into the canvas for discussion and convert stickies into Asana tasks. Embed Figma designs in Asana projects to provide real-time updates and reduce the overhead of managing files.
Best features:
Limitations:
Asana pricing:
Asana ratings and reviews:

Avocode, a powerful design-to-code platform, simplifies translating Figma designs into code, streamlining collaboration and ensuring a more efficient and effective workflow.
It empowers teams to bridge the gap between design and development, making their lives easier.
Avocode’s integration with Figma helps chalk out dev-ready designs that lets designers do their own thing while developers get access to up-to-date files. Design-to-code never looked so easy!
Best features:
Limitations:
Avocode pricing:
Avocode ratings and reviews:
That’s the list of the top Figma integrations for your design team to work cohesively!
The key is understanding your needs and seamlessly integrating these tools into your workflow for a more efficient design journey. As you consider these options, remember that the real magic happens when you find a unified solution that simplifies rather than complicates. That’s where ClickUp shines.
ClickUp isn’t more than an integration; it’s an all-in-one tool that streamlines your design journey from start to finish. With real-time collaboration, version control, and comprehensive project management, ClickUp redefines what’s possible in your design workflow.
So, are you ready to elevate your design workflow with ClickUp? Let’s make your design journey productive and extraordinary.
© 2025 ClickUp