

Want to streamline your creative processes and avoid juggling multiple design tools? We have what you need. There are a host of Figma app integrations that will make the job easier. From web design tools to team collaboration, these Figma integrations are worth checking out.
We have the ten best Figma app integrations that will revolutionize your design workflow, making it more efficient than ever before.
Are you ready to integrate Figma with other tools in your workflow to unlock your full design potential? Let’s get started! ?
What Should You Look for In Figma Integrations?
Figma is one of the most visited design web apps on the internet, with more than 4 million global users and 101 million views a month. But it all comes down to choosing the right Figma integrations for your team.
- Look for compatibility with your existing tools, ease of use, and ability to enhance your design workflow
- An ideal integration should merge effortlessly with the Figma app, adding functionality without disrupting your current workflow
- Choose tools that bring efficiency, foster collaboration, and provide unique features tailored to solve specific design challenges your team faces
With that, let’s get to the best Figma integrations out there for you to consider. ▶️
The 10 Best Figma Integrations to Use
1. ClickUp

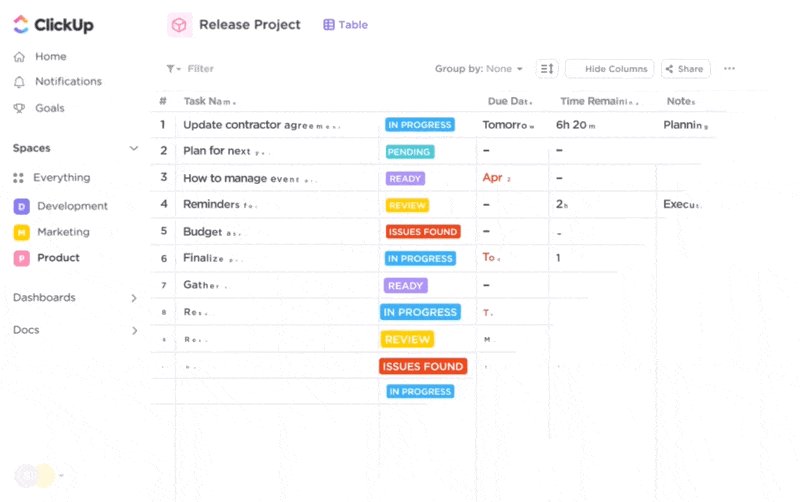
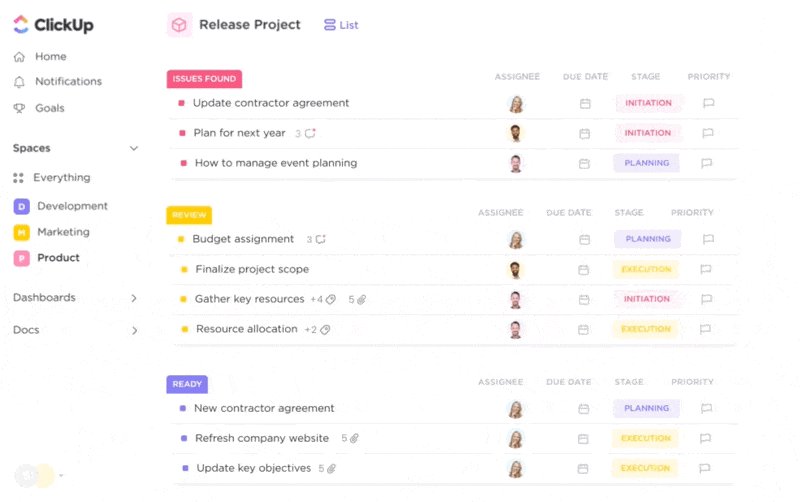
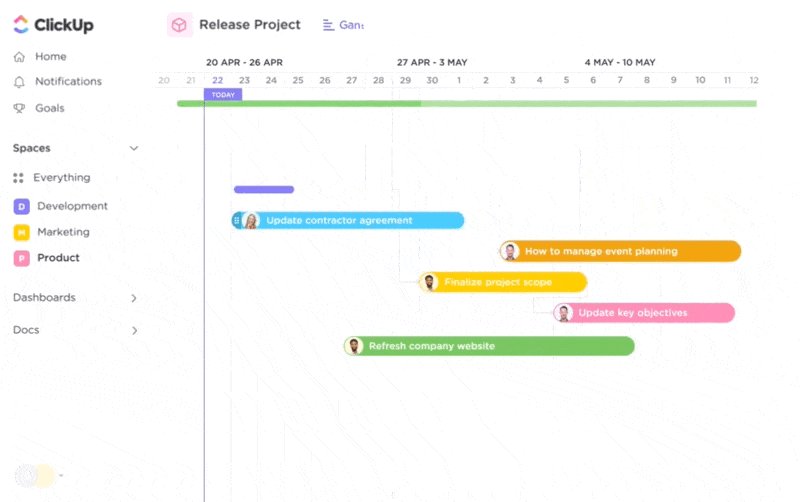
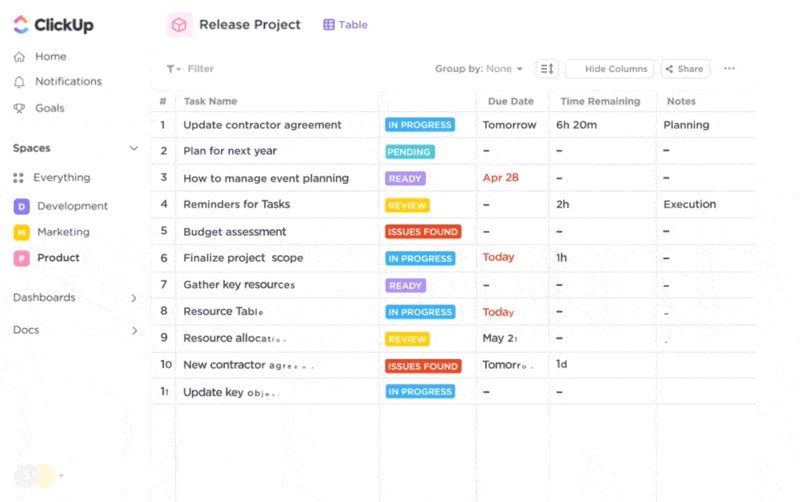
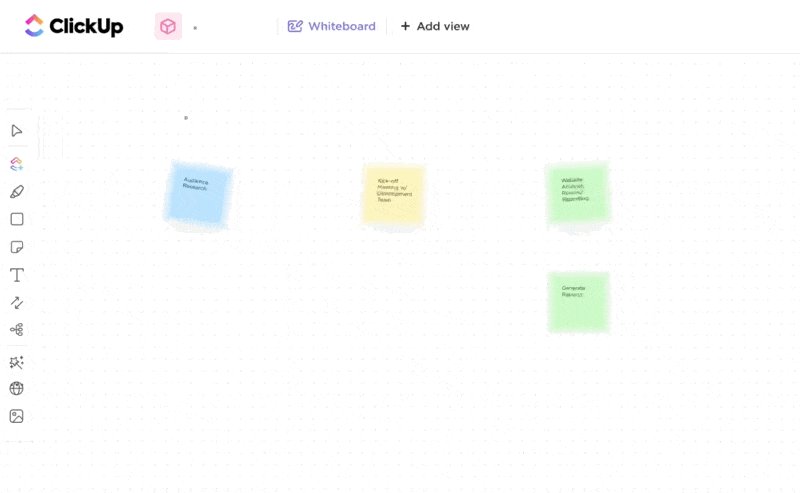
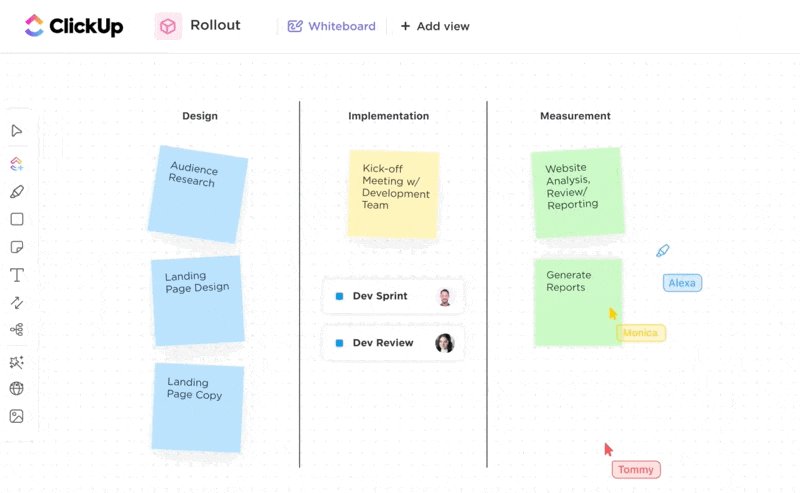
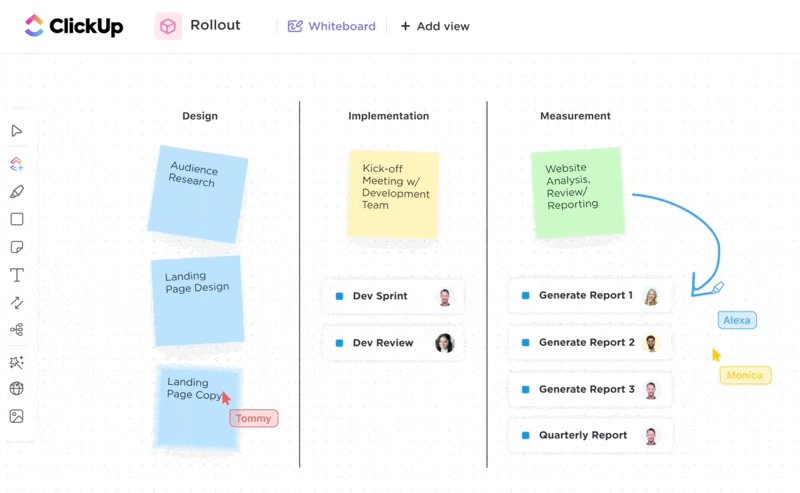
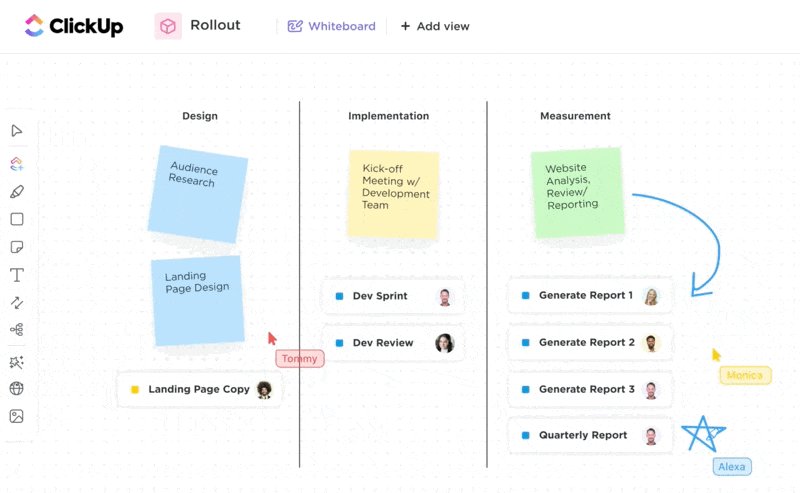
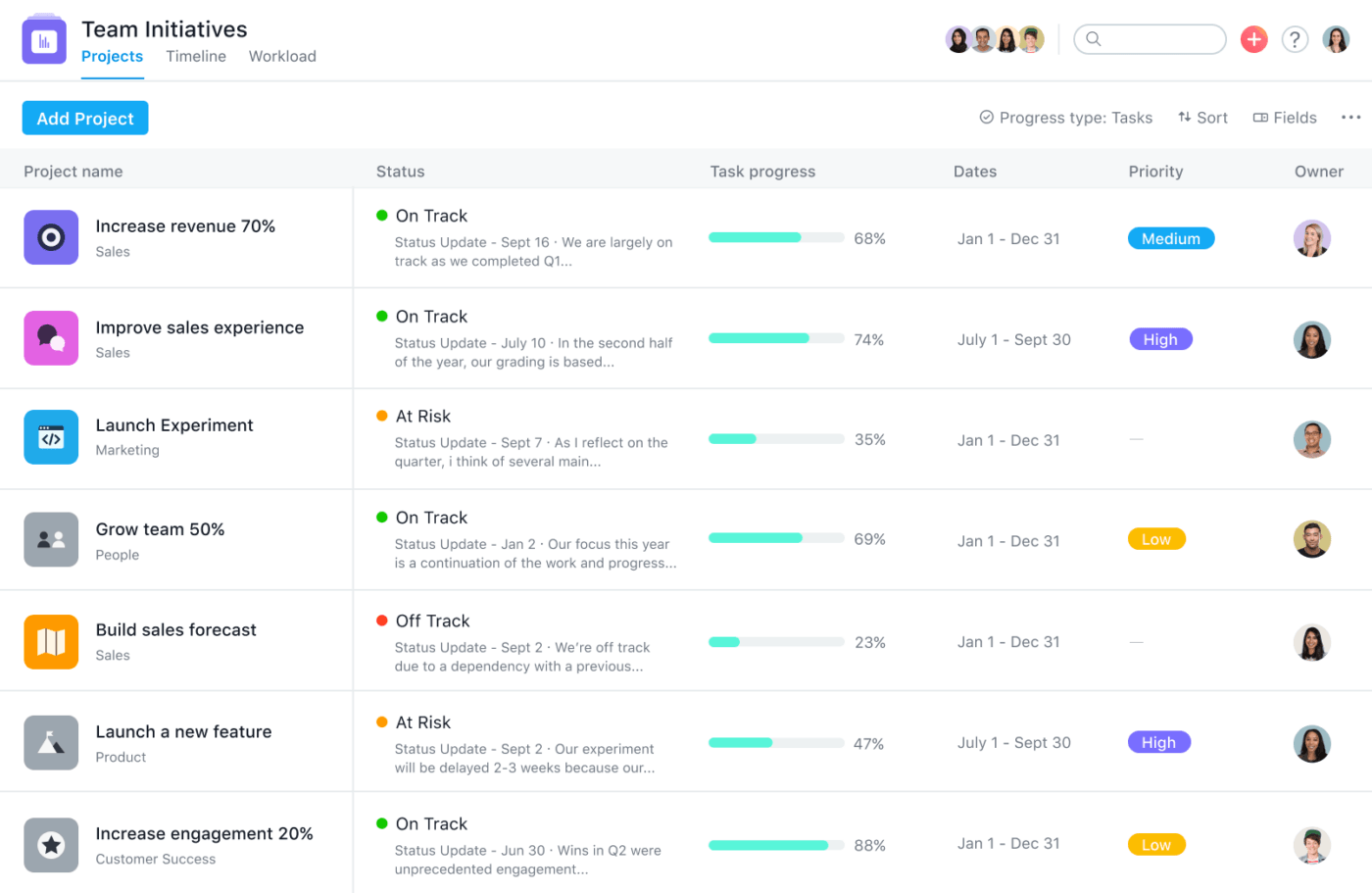
Figma integration with ClickUp brings two powerful tools together, providing design and project management teams that much-needed leg up to collaboration. It provides design teams with a comprehensive environment for tracking progress, feedback, and managing tasks in one place!

ClickUp x Figma integration eliminates the gap between designers and the project management team. The integration enables easy co-designs, quick communication, and many embedded features like the ability to zoom and scroll through changes.
ClickUp best features:
- Work on Figma files directly on Clickup using real-time collaboration, making communication seamless for designers
- Convert design elements into actionable tasks with ease. (Check out ClickUp Tasks to streamline other workflows)
- Work directly on the most recent design version since Clickup maintains version history. Say goodbye to outdated files
- Bridge the gap between design and project management since Figma’s integration with Clickup caters to different aspects of a project
- Benefit from ClickUp’s project management software integration with a plethora of other apps in the design and productivity world

ClickUp limitations:
- A host of features means there can be a steep learning curve
- Integration is online, so offline collaboration is not available yet
ClickUp pricing:
- Personal use: Free forever
- Unlimited plan for small teams: $7/month per user
- Business plan for mid-size teams: $12/month per user
- Enterprise plan for large teams: Contact Clickup’s sales
- ClickUp Brain: Available on all paid plans for $5/Workspace member/month
ClickUp ratings and reviews:
- G2: 4.7/5 (9000+ reviews)
- Capterra: 4.6/5 (3900+ reviews)
Pro tip: Check out some of the other ClickUp Integrations that will skyrocket your productivity. We’ve also listed the top 16 integrations that will make your work life a breeze.
2. Google Workspace

Integrate Figma with Google Workspace to streamline your design and collaboration process. All Google apps support integrations.
Share designs during meetings using Google Meet or drop comments on Google Docs, but also integrate design files into Google Calendar to help teammates prep for a meeting with the right resources.
This powerful combination is beneficial for design, product development, IT operations, or marketing teams.
Best features:
- Collaborate easily with your design team since you work with Figma designs within Google Workspace
- Embed Figma files directly in all Google Workspace apps, including Google Docs, Sheets, and Slides
- See all updates in Figma files in Google Workspace in real-time, without switching platforms
Limitations:
- Users suggest that you can’t edit designs from Google Workspace; you must switch to Figma
- Managing access permissions to files is complex if you have a large team
Google Workspace pricing:
- Business Starter: $6 per user per month
- Business Standard: $12 per user per month
- Business Plus: $18 per user per month
- Enterprise plan: You’ll need to contact the sales team for pricing
Google Workspace ratings and reviews:
- G2: 4.6/5 (40,000+ reviews)
- Capterra: 4.6/5 (15,000+ reviews)
3. Confluence and Figma

Figma for Confluence combines the collaborative graphic design capabilities of Figma with the documentation and teamwork features of Atlassian’s Confluence platform.
The Smart Link feature supports a fully embedded view that feels like a continuous page. You never have to leave your workflow to make changes.
Confluence X Figma integration is a smart choice for creative design teams working with the marketing department and for content creators working in-house or on a freelance basis.
Best features:
- Embed Figma designs directly into Confluence pages
- Work with multiple team members on a design project simultaneously on Confluence pages
- Leverage Confluence’s same version control capabilities as Figma, so you don’t need to switch between platforms for edits
- Manage Confluence’s permission settings that also apply to embedded Figma designs so that only authorized users view and edit design files
Limitations:
- Some users suggest that a few of the Figma features are not available on Confluence pages yet
- Both services are billed separately, which could push up costs for small businesses depending on usage—monthly fees can reach over $100
Confluence pricing:
- Free: $0 per user per month
- Standard: $6.05 per user per month
- Premium: $11.55 per user per month
- Enterprise: Billed annually; contact Atlassian’s sales team
Confluence ratings and reviews:
- G2: 4.1/5 (3,600+ reviews)
- Capterra: 4.5/5 (3,000+ reviews)
4. Notion and Figma

Integrate Figma with Notion, to embed Figma designs, frames, and prototypes directly into your Notion pages. This integration empowers teams to consolidate design assets and project documentation within a cohesive workspace.
Whether you’re a web designer, graphic designer, project manager, or developer, this unified environment simplifies access to critical design work.
Best features:
- Embed Figma files, frames, and prototypes directly into Notion pages
- Collaborate in real-time on Notion—makes it a breeze for busy teams
- Work directly on the most recent Figma-embedded designs within Notion, since it maintains Figma’s version
- Enjoy cross-team collaboration between designers, developers, and other team members, fostering a more cohesive workflow
- Showcase your team interactive prototypes created in Figma directly within Notion
Limitations:
- Figma integration with Notion currently offers read-only access
- Users reported that some advanced prototyping features are not accessible within the embedded design on Notion
Notion pricing:
- Free: $0 per user per month
- Plus: $10 per user per month
- Business: $18 per user per month
- Enterprise: Request a demo from Notion’s sales team
Notion ratings and reviews:
- G2: 4.7/5 (4,800+ reviews)
- Capterra: 4.7/5 (1,900+ reviews)
Pro Tip: If you are a web designer, getting your design right and staying on top of the website development process is critical. We recommend checking out ClickUp’s Website Development Template to ace your tasks!
5. GitLab

Figma integration with GitLab is a collaboration and version control solution that allows designers and developers to work together on design projects within the GitLab platform seamlessly.
This integration establishes a connection between GitLab pipelines and CI/CD events with tasks to monitor progress in real-time. It ensures that project managers receive immediate updates on code modifications, current build statuses, and the progress of deployments.
Best features:
- Work on the same design file simultaneously as your other team members since Figma’s integration with GitLab enables real-time collaboration
- Track changes in design files, meaning you will view version histories and make changes as you like
- Store design resources such as Figma files and design components directly in GitLab repositories
- Generate design specs and assets directly from Figma, which developers access within GitLab
- Associate design tasks with development tasks—thanks to GitLab’s issue tracking system that you link to Figma designs
Limitations:
- Users suggest that Figma and GitLab integration are missing certain advanced design collaboration features
- Those who are new to Figma or GitLab will experience a learning curve when using the integration
GitLab pricing:
- Free: $0 per user per month
- Premium: $29 per user per month
- Ultimate: $99 per user per month
GitLab ratings and reviews:
- G2: 4.5/5 (700+ reviews)
- Capterra: 4.6/5 (1,000+ reviews)
6. Dropbox and Figma

Figma for Dropbox is designed to facilitate a smoother design workflow for creative teams. Connect your Figma accounts directly to Dropbox and manage all files there.
The integration has version control and collaboration within the Figma environment. Designs update automatically, like a live canvas, making communication simpler.
Easily access and organize your design files stored in Dropbox with this integration, and make it a central hub for all your design assets.
Best features:
- Edit and comment on design files simultaneously with your team using Figma’s real-time collaborative features integrated with Dropbox
- Access previous versions of files stored in Dropbox
- Simplify asset and task management by linking directly to Dropbox folders, reducing the need to duplicate files or manually import assets
- Enjoy Dropbox’s robust security features, which means your design files are secure
- Use Figma and Dropbox web-based access, making cross-platform access easy from various devices and locations
Limitations:
- Dropbox has file size limitations on its free and basic plans, so buying a premium subscription increases costs
- Integration relies on Dropbox’s cloud storage, and any issues with Dropbox’s service disrupts your design workflow
Dropbox pricing:
- Essentials: $22 per month
- Business: $24 per user per month
- Business Plus: $32 per user per month
Dropbox ratings and reviews:
- G2: 4.4/5 (20,000+ reviews)
- Capterra: 4.5/5 (21,000+ reviews)
7. Pendo and Figma

Figma for Pendo is an integration that boosts user experience and the design process of any project. This integration allows the embedding of wireframes and prototypes directly into a Pendo guide.
Pendo’s integration with Figma enables product development teams to directly link user feedback to tasks, visualize user journeys, and prioritize features based on real user needs. This collaboration streamlines development, leading to a faster and more impactful product development process.
Best features:
- Place design prototypes in Pendo, where users are more likely to interact with them and boost response rates
- Utilize Pendo’s usage and behavioral data; this integration allows for better targeting of guides where feedback is meaningful and specific
- Integrate any type of Figma design file or prototype, regardless of the file’s link-sharing settings in Pendo
Limitations:
- The Figma integration is available for use only with Pendo Guidance, meaning it can’t be used with other aspects or functionalities of Pendo
- Only one Figma embed can be added to each Pendo guide
Pendo pricing:
- Free plan
- Growth plan for a single web or mobile app: custom pricing
- Portfolio plan for unlimited web or mobile apps: custom pricing
Pendo ratings and reviews:
- G2: 4.4/5 (1,300+ reviews)
- Capterra: 4.5/5 (212+ reviews)
8. Maker Integration

Want to pull in Figma designs to create dynamic web pages? Maker lets you do that! This tool is great for creating and customizing content for landing pages, product pages, or blog posts. Say hello to better user engagement and conversion rates!
By adding a Figma file link to the Maker editor, the integrated Figma-to-web engine automatically converts the designs into web pages that are fully responsive and editable within the Maker platform.
Best Features:
- Convert Figma designs into fully editable and responsive web pages in minutes with Maker’s integration
- Edit imported layouts in Maker’s drag-and-drop editor
- Keeps layers, groups, and elements in the same structure as in the Figma file
Limitations:
- Users reported that a lack of global colors makes it challenging to customize files, impacting flexibility in design
Maker pricing:
- Contact Maker for pricing
Maker ratings and reviews:
- G2: 4.5/5 (32,000+ reviews)
- Capterra: 4.7/5 (23,000+ reviews)
9. Asana and Figma

Integrate Figma with Asana to let teams ideate, create, test, and ship better designs while maintaining structured tasks in Asana.
The Asana widget in Figma and FigJam lets you pull Asana projects and tasks into the canvas for discussion and convert stickies into Asana tasks. Embed Figma designs in Asana projects to provide real-time updates and reduce the overhead of managing files.
Best features:
- Embed Figma designs in Asana projects and get updates in the design files in real-time reflected inside Asana
- Edit Asana tasks and view detailed information within Figma, streamlining task management
- Convert Stickies created in Figma or FigJam files effortlessly into Asana tasks, aiding in the translation of brainstorming sessions into actionable items
Limitations:
- The learning curve is steep for people who are new to either Asana or Figma
- Some users suggested that the integration may not cater to very specific or unique workflow requirements of certain teams
Asana pricing:
- Basic: Free
- Premium: $10.99/month per user
- Business: $24.99/month per user
- Enterprise: Contact the Asana sales team for pricing
Asana ratings and reviews:
- G2: 4.3/5 (9,500+ reviews)
- Capterra: 4.5/5 (12,000+ reviews)
10. Avocode and Figma

Avocode, a powerful design-to-code platform, simplifies translating Figma designs into code, streamlining collaboration and ensuring a more efficient and effective workflow.
It empowers teams to bridge the gap between design and development, making their lives easier.
Avocode’s integration with Figma helps chalk out dev-ready designs that lets designers do their own thing while developers get access to up-to-date files. Design-to-code never looked so easy!
Best features:
- Export Figma designs directly to Avocode, where developers will access the design assets, generate code snippets, and inspect design elements
- Enjoy Avocode’s pixel-perfect design inspection capabilities for developers, such as measuring distances, getting color codes, and examining font styles and sizes
- Access the latest design changes in Avocode using Avocode’s version control—designers and developers will update in Figma
- Export CSS, Swift, Android XML, and other code snippets directly from Avocode
Limitations:
- If your design workflow includes using other tools besides Figma, integrating with Avocode will offer limited functionality
- Avocode may have a learning curve for new users, especially if they’re not familiar with design handoff and code generation tools
Avocode pricing:
- Contact Avocode for pricing
Avocode ratings and reviews:
- G2: 4.1/5 (20+ reviews)
Ready to Use The Best Figma Integrations to Boost Your Design Workflow?
That’s the list of the top Figma integrations for your design team to work cohesively!
The key is understanding your needs and seamlessly integrating these tools into your workflow for a more efficient design journey. As you consider these options, remember that the real magic happens when you find a unified solution that simplifies rather than complicates. That’s where ClickUp shines.
ClickUp isn’t more than an integration; it’s an all-in-one tool that streamlines your design journey from start to finish. With real-time collaboration, version control, and comprehensive project management, ClickUp redefines what’s possible in your design workflow.
So, are you ready to elevate your design workflow with ClickUp? Let’s make your design journey productive and extraordinary.



