Whimsical vs. Figma: Choosing Your Ideal Design Tool

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
For designers and creatives working on digital designs, there is nothing more important than choosing the right design tools.
Among the many options, both Whimsical and Figma stand out as capable design tools, although they are meant for different design processes. Whimsical is a favorite for drafting early concepts, while Figma is excellent for crafting detailed user interfaces.
The ideal tool streamlines your design process, boosts team collaboration, and enhances project outcomes.
If you are trying to decide between Whimsical and Figma, we’ve compiled their features, pricing, and use cases to guide you to a well-informed decision. Let’s explore Whimsical vs. Figma to discover which might be the best match for your creative needs.
| Category | Whimsical | Figma | ClickUp |
| Primary use case | Brainstorming, flowcharts, lo-fi wireframes | UI/UX design and interactive prototyping | End-to-end design collaboration and project management |
| Visual ideation | Flowcharts, mind maps, simple wireframes | FigJam for ideation, design-focused | Whiteboards connected to tasks and workflows |
| UI/UX design depth | Basic wireframing only | Advanced interface design and prototyping | Design planning, feedback, and execution in one workspace |
| Collaboration | Real-time, lightweight collaboration | Real-time multi-designer editing | Chat, comments, whiteboards, and docs tied to work |
| Project & task management | Not included | Limited (design-focused) | Built-in tasks, timelines, automation |
| Integrations | Asana, Jira, Trello | Slack, GitHub, Zeplin | Figma, Slack, Miro, Google Drive, 1,000+ tools |
| Best for | Early-stage planning and idea mapping | High-fidelity UI/UX design | Managing design work from idea to delivery |
| Pricing* | Affordable for small teams | Higher cost for advanced features | Free plan with scalable paid options |
Want to plan, design, and manage everything in one place? Try ClickUp for free and streamline your entire design workflow.

Whimsical is a visual workspace designed to simplify complex ideas. It’s a tool where flowcharts, wireframes, and mind maps come to life.
At its core, Whimsical brings clarity to your ideas. It’s perfect for brainstorming sessions, project planning, and strategy mapping. Its strength lies in its minimalistic approach, which allows users to focus on their content without distractions.
Users love Whimsical for its intuitive design and simplicity. Moreover, its real-time collaboration allows teams to work together in real-time and asynchronously.
In summary, Whimsical is more than just a diagramming tool:
Whimsical stands out with its focused feature set, tailored for efficient design processes:
1. Flowcharts
Whimsical makes it easy for anybody to create flowcharts for mapping out business processes and workflows. With a range of customization options, users can create detailed and functional flowcharts that are easy to understand and modify. The platform also offers flowchart templates to get you started.
2. Wireframes
The wireframing tool in Whimsical is a boon for UI/UX designers. It offers a wide range of templates and elements that streamline the creation of website and app layouts. Its user-friendliness and wide range of elements make it a favorite for early-stage design work.
3. Mind maps
Whimsical mind maps are invaluable for brainstorming and organizing ideas. They offer a flexible and dynamic way to capture and structure thoughts. This promotes creativity and collaborative ideation.
Moreover, multiple users can collaborate on a project in real time with Whimsical. Its easy sharing options and clean interface help design teams streamline their work.
Additionally, Whimsical integrates smoothly with other tools, enhancing its utility in a multi-tool workflow.
Whimsical’s feature set prioritizes clarity, collaboration, and ease of use. These features make it ideal not only for creating diagrams but also a comprehensive platform for visual thinking and team collaboration.

Figma is a popular tool, particularly useful in UI/UX design and prototyping. This cloud-based platform facilitates a seamless design-to-development workflow, which has made it a favorite among professional designers.
Figma’s primary appeal lies in how it helps design teams collaborate. It allows multiple designers to simultaneously work on a board and provide real-time updates and feedback. This makes it invaluable in fast-paced design environments, where teamwork and quick turnaround times matter.
Figma is a full-fledged suite for visual design, where ideas are collaboratively developed, tested, and refined. This suits both startups and enterprises, offering a range of tools that cater to modern digital design projects.
Figma stands out for its robust design capabilities, interactive prototyping, high-quality templates, and real-time collaboration. It bridges the gap between designers and developers by simplifying and enhancing the workflow.
Figma’s comprehensive feature set makes it a standout choice for UI/UX design and collaboration:
1. Interface design
Figma excels in UI/UX design with its advanced vector editing tools, responsive layout grids, and extensive component libraries. These features allow you to create detailed and dynamic designs.
2. Prototyping
One of Figma’s most powerful aspects is its prototyping capabilities. Designers can create interactive prototypes and ready to use mockups that mimic the final product’s look and functionality. This feature is crucial for user testing software prototyping templates and ensuring the design meets user expectations.
3. Collaboration
Figma’s real-time editing feature allows multiple designers to work on the same project simultaneously. Features like commenting, version control, and easy sharing make it quite an efficient platform.
Combined with its user-friendliness and accessibility, these features make it an ideal choice. It enables designers to create high-quality interface designs and prototypes.
Figma’s tools make it suitable for freelancers, mid-size design teams, as well as large enterprises.
A Whimsical vs. Figma comparison cannot be exact as both tools boast unique features tailored to specific design missions. Understanding their distinct features and capabilities is the key to choosing the right tool for your creative projects.
Whimsical is ideal for visual storytelling. With excellent flowcharts, wireframes, and mind maps, the software allows for easy early-stage planning. It is a great tool for brainstorming sessions.
Whimsical transforms intricate concepts into crystal-clear visual narratives and simplifies abstract ideas into organized visual structures.
In action: Imagine a marketing team brainstorming a campaign strategy. Using Whimsical, they quickly map out a flowchart of all the elements of the process flow, visually organizing ideas and strategies. This clarity aids in aligning the team and executing the plan efficiently.
For millions worldwide, Figma is the go-to tool for UI/UX design and prototyping of websites and mobile apps. Equipped with tools for detailed interface creation and interactive prototypes, it’s a powerhouse for finalizing intricate design projects.
In action: Consider a UI/UX designer at a tech startup using Figma to prototype their app interface. Collaborating with developers and stakeholders in real-time, they iterate designs quickly, ensuring the final product aligns perfectly with user needs.
Whimsical features a clean, intuitive interface. It’s a breeze for beginners yet robust enough for pros, making it great for quick designs and conceptual work.
Figma has a more complex, feature-rich landscape. It is tailored for experienced designers and supports sophisticated design tasks and in-depth project development.
Whimsical fosters effective team collaboration in early design phases. Its real-time editing and feedback tools are perfect for group brainstorming and layout planning.
Figma offers advanced collaborative features for intricate design work. It creates a collaborative ecosystem where multiple designers can work together in real-time.
The tool streamlines the creation of basic design elements for turning elaborate ideas into straightforward visual formats like charts and basic wireframes.
Figma boasts vector networks, advanced grids, and dynamic overlays, which are suitable for creating detailed and responsive designs.
Whimsical integrates smoothly with various project management tools such as Asana, Jira, and Trello. This enables a cohesive workflow.
Figma is known for extensive integration options that design with development and other tools, facilitating a seamless design-to-development flow. The tool connects with platforms like Slack, GitHub, and Zeplin.
This tool has more accessible pricing, which is especially favorable for individuals and small teams. All in all, Whimsical provides essential early-stage design features at a cost-effective rate.
Figma has a higher price but also reflects its extensive feature set. The cloud-based tool offers value for larger teams and complex projects requiring detailed design work.
Upon comparing Whimsical vs. Figma from the view of features and uses, you can see that Whimsical is ideal for initial planning and simple design tasks, while Figma is best suited for detailed, collaborative design work.
While the specific requirements of your project should guide your choice of Whimsical vs. Figma, the most important consideration should be the complexity of the technical or design skills required and the work involved.
Check out these Figma alternatives!
Reddit is a goldmine for unfiltered thoughts and honest user experiences of various products. Whimsical and Figma have sparked plenty of discussions in design and productivity subreddits.
However, the Reddit community hasn’t reached a unanimous verdict in discussions comparing the two. The Whimsical vs. Figma choice often comes down to the project’s nature and the team’s size.
For quick, collaborative brainstorming and early-stage design, Whimsical takes the lead. But when the conversation turns to detailed interface design and prototyping, Figma is the favored contender.
A thread in r/userexperience emphasizes Whimsical’s strengths in lo-fi wireframing and user flows while acknowledging Figma’s capabilities, especially with FigJam for detailed design aspects.
One Reddit user, u/tebyteby, captures this rightly:
Whimsical has a pretty robust toolset for both lo-fi wireframing and user flows. With that said, if you’re already using Figma, I’d go with FigJam. The tool will only continue to improve and it already does what most other tools do.
The user’s perspective illustrates the robustness of Whimsical for initial design stages and the promising evolution of Figma’s FigJam for more comprehensive design tasks.

While Whimsical and Figma are powerful tools in their respective domains, ClickUp emerges as a comprehensive alternative, bridging the gap between visual planning, detailed design execution, and collaboration with design teams.
This versatile platform enhances team productivity. By integrating some of the features from both tools, ClickUp offers a unified solution for project management, design collaboration, and documentation.
Let’s see how ClickUp’s specific features compare with and complement those of Whimsical and Figma.

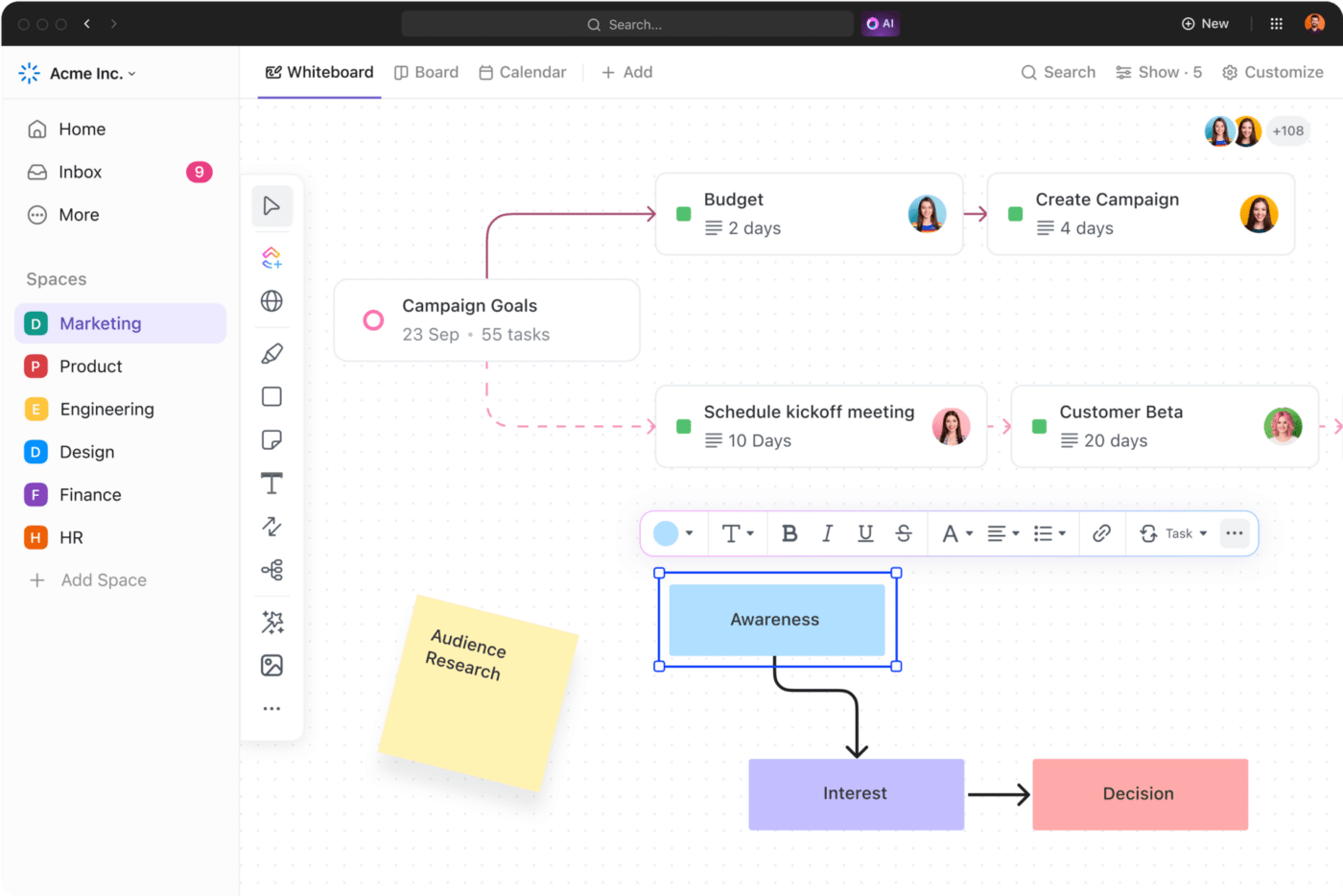
ClickUp Whiteboards are ideal for visual brainstorming and mapping out complex ideas collaboratively t. You can draw freehand, add shapes and images, write notes, and even connect tasks. Connect multiple elements to create workflows, roadmaps, and more.
ClickUp also offers hundreds of templates you can use to get started quickly.

Tailored to design teams’ needs, ClickUp Design offers collaborative design spaces, facilitating smoother project tracking and feedback integration, and enhancing the overall design process.
You can collect and share design briefs, proof and annotate mockups, manage design tasks and sub-tasks, and track workloads and timelines. In addition, ClickUp AI can help you develop creative briefs, design personas, and more.
ClickUp also integrates with your favorite tools like Miro, Slack, Figma, G Suite, Dropbox, etc. so you can manage all your design workflows in one place.

Comparable to the documentation aspects of Figma and the planning elements of Whimsical, ClickUp Docs allows for detailed project documentation, ensuring thorough record-keeping from design concepts to project completion.
Create and edit documents collaboratively, link them to your workflows, share them securely, and turn your most-used documents into templates.
Incorporating ClickUp into your design workflow complements the strengths of both Whimsical and Figma, ensuring a comprehensive approach to design project management and team collaboration.
As far as digital design tools are concerned, Whimsical and Figma each have specific strengths in visual collaboration and interface design.
Whimsical excels in organizing and visualizing ideas, making it ideal for the initial planning stages. Figma, on the other hand, offers advanced features for in-depth UI/UX design and prototyping, which is suitable for detailed design work.
Your choice between Whimsical and Figma would depend on your project’s needs and your team’s workflow.
ClickUp is a comprehensive alternative to standalone solutions like Figma and Whimsical. It’s an excellent platform for streamlining design workflows with its collaborative tools, project planning features, workflow automation, and tracking capabilities.
ClickUp combines aspects of Whimsical and Figma with additional project management features. It offers real-time brainstorming and collaboration similar to Whimsical and a structured approach to design project management, much like Figma’s detailed workflows.
Opt for ClickUp if you’re looking for an all-encompassing solution that meets all your design and management needs in one platform. Ready to take your design project management to the next level? Start with ClickUp today.
© 2026 ClickUp