10 Best UX Design Software Tools for Designers in 2026

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
As a UX designer, your main focus is to create a smooth and seamless user experience. And the right UX design tools can help you master your craft during the different stages of product development.
From research and user testing to wireframing, prototyping, and beyond, you need every element in place to get you to the finish line. ?
Fortunately, this handy guide features the 10 best UX design tools to boost your product development process and make your work stand out.
Finding a high-quality UX design tool can mean the difference between wasting hours playing with a finicky, subpar option and streamlining your work to produce better results. ⚒️
A great UX design tool will have the following:
Whether you’re looking for AI art generators, testing tools, or graphic design templates, there are UX/UI design tools to make your life easier. Here are the 10 best UX tools, broken down by their best use cases.

ClickUp’s UX Project Plan Template lays out a roadmap for your product development and launch. Outline the user journey, create and prioritize tasks for each team member, and allocate resources to ensure a smooth process.
ClickUp is more than a project management tool—with this tool at your fingertips, UX designers can quickly highlight scope definitions and develop user personas. Next, draft wireframes and prototypes and put them straight into testing and validation.
Use this template for iterative and incremental design. That way, your team adapts and makes changes to produce the best product possible.

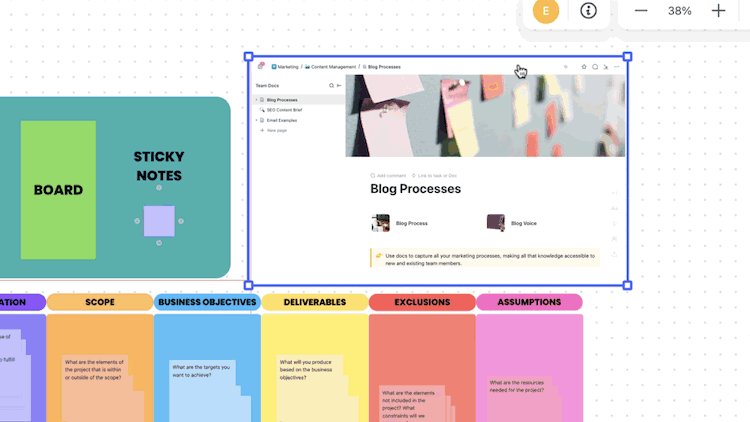
ClickUp Whiteboards also make collaboration a breeze. Use ClickUp’s Whiteboard templates as a canvas to brainstorm product ideas, produce flowcharts, and work with the entire team in real-time.
Quickly add images and links for references and move your project from the concept stage to action items in just a few clicks with the simple user interface.

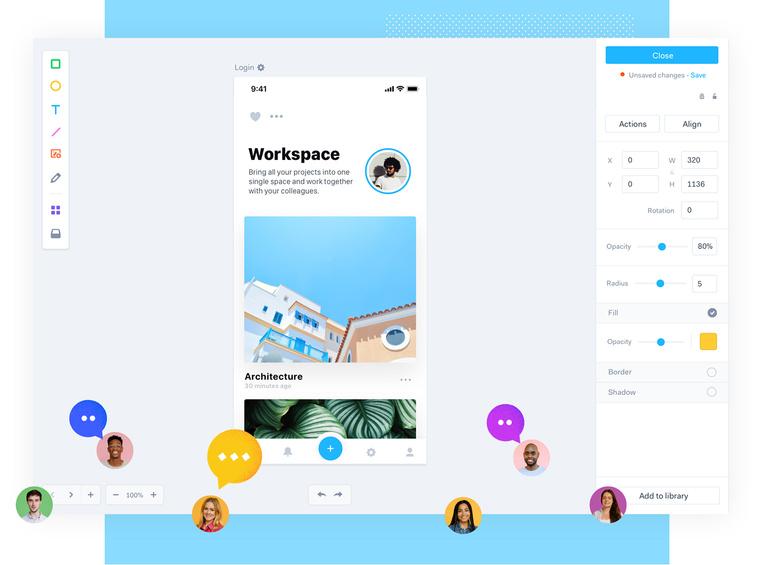
Craft is an Invision plugin that works seamlessly with other UX and UI tools, including Sketch and Photoshop. Any updates you make to the style, animations, or design are automatically updated in your other tools. The simple user interface allows you to drag and drop design elements, add data, and incorporate professional-quality images.

Part of the UX design process involves wireframing—creating a visual guide of the website framework. Sketch is a wireframing tool designed specifically for Mac users to support design, prototypes, and more.
Use it to create low-fidelity wireframes as well as more complex high-fidelity wireframes. It features built-in icons, symbols, and illustrations to make redundant design tasks faster than ever.
Use Sketch to design page schematics, screen blueprints, and identify key elements on website pages.

Mockflow is a UX/UI design tool that helps designers visualize and brainstorm UI ideas and digital products. The all-in-one platform is ideal for creating mockups and keeping tabs on the entire design process.
Areas for branding assets, including Style Guide, make it easy to document best practices, including font and color schemes. Presentation tools make it easy to share the latest updates with the entire team.

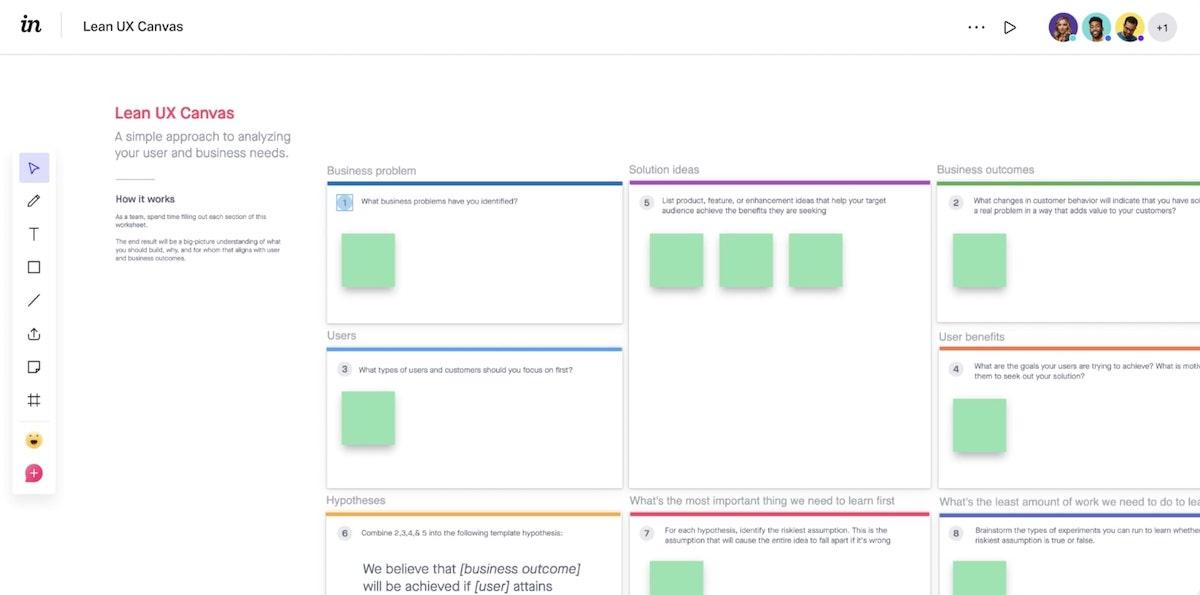
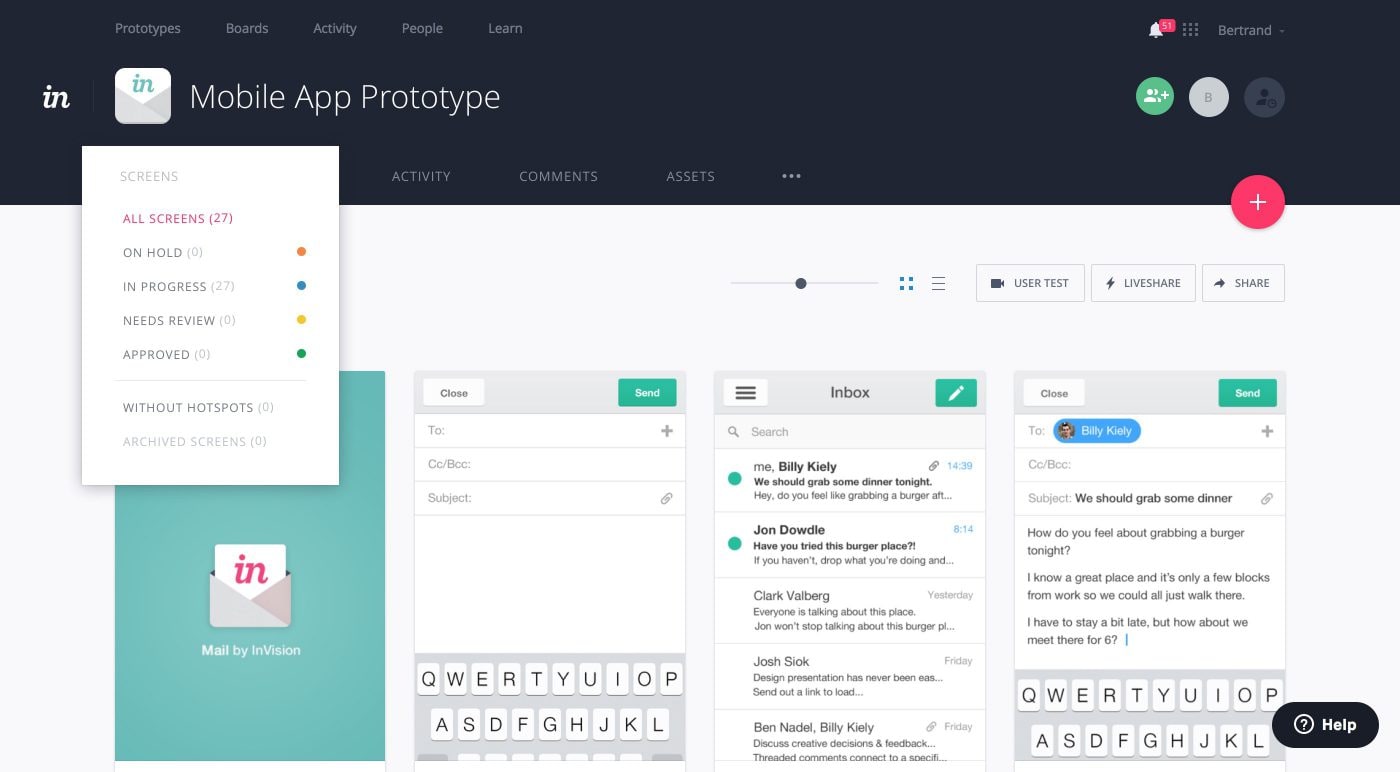
If you’re looking for a prototyping tool that team members can use, turn to Invision. Invision offers an all-in-one whiteboard to help teams collaborate when creating interactive prototypes and other design elements.
Pre-built templates make it easy to hop into the design process while organized spaces let you keep track of different projects and various stages in the pipeline.

Marvel makes it easy for teams to work together to design and test and develop products in a variety of contexts. It’s a design platform to improve prototype testing, streamline developer handoffs, and increase testing efficacy.
Create stunning user interfaces and wireframes in minutes, then turn those designs into prototypes without using another platform. Hand off the design to a developer and follow testing results to get insights into user flows—all in the same place.

The only way to know if your designs are effective is to test them. A huge part of your day-to-day as a UX or UI designer will be testing prototypes and existing products and services.
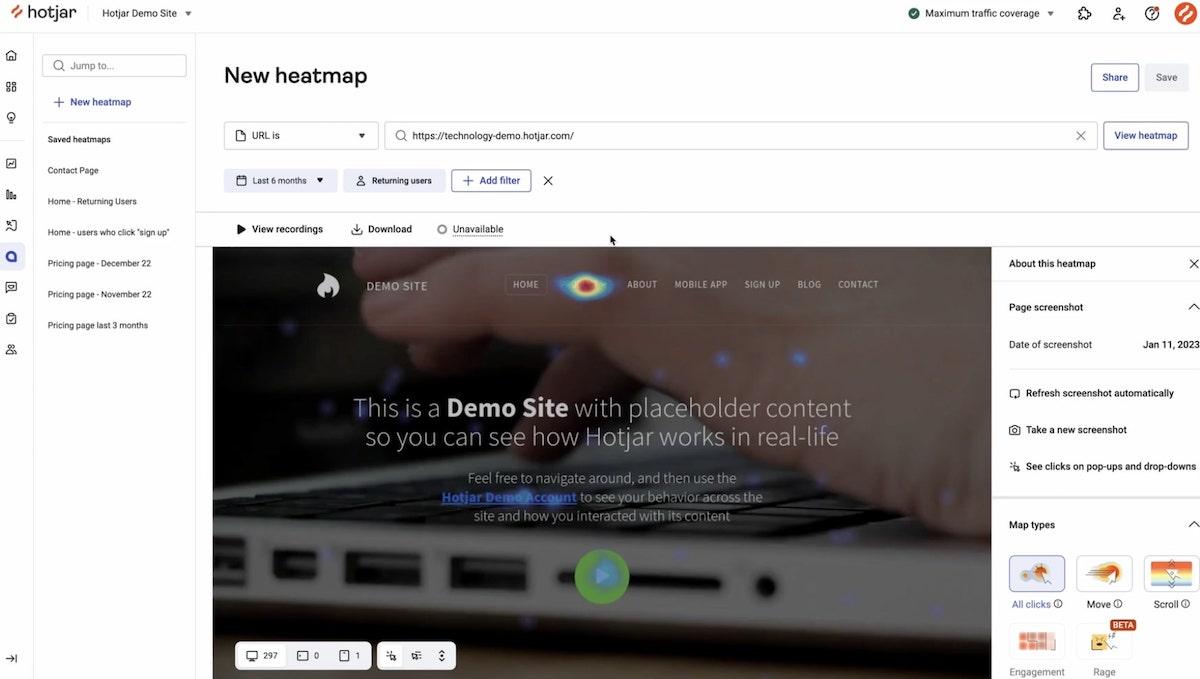
Hotjar is an incredibly useful user research tool that offers insights into how users use your site, which designs convert, and where readers click off the page. The Engage tool aims to automate the user testing process. Identify areas that need improvement and schedule calls with real-life users to test solutions.

UX/UI design tools like Optimal Workshop can improve usability testing and help you develop the final product. Optimal Workshop is a data-focused platform that streamlines user research and provides actionable insights in one place.
Built-in quantitative and qualitative research tools empower team members to make the right decisions when crafting new designs and updating existing ones.
When it comes to responsive web design, having a UX tool that allows customization is key. Axure lets you play with event triggers, layout conditional logic, and design actions to create the best user experience.
Use the built-in web-based widgets to design grids and dynamic interfaces in minutes instead of hours.

A key aspect of optimizing the user experience happens in display design. Responsive web design ensures web pages render well whether accessed via smartphone, laptop, desktop, or tablet. Use Webflow so readers can view your website seamlessly, regardless of their viewing method.
Webflow’s Designer tool also streamlines design and makes it accessible to all users regardless of coding experience. As a no-code platform, you can craft your own designs and hand them off to skilled developers or publish them yourself.
Drag and drop style elements, reusable components, and images to create a look you love.
In UX/UI design, the quest for efficiency is endless. Let ClickUp improve your design journey. Use whiteboards to brainstorm and develop product roadmaps. Create wireframes and functional prototypes before moving to user testing.
Lay out a design project plan, automate task creation, and save time to create a better collaborative environment with UX tools that everyone can work on.
With ClickUp’s Creative and Design templates, you’ll find new ways to streamline all aspects of your UI and UX tools and creation process and meet your design goals. Best of all, you don’t have to worry about a hefty price tag for all the help. ?
Sign up for ClickUp today—it’s Free Forever!
© 2026 ClickUp