How to Draw a Sequence Diagram

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

Your sales team has just closed a lead, and the client journey begins.
First, the CRM system automatically notifies the legal team to prepare the contract. Then, the system loops in the accounts team. Next, the customer team receives notifications for client onboarding and account setting.
But how do you ensure each step happens in perfect order?
This is where sequence diagrams come in. They break down each system interaction, visualizing the role of each team and component—creating a seamless workflow.
In this article, we’ll share some sequence diagram examples and provide a sequence diagram tutorial.
A sequence diagram is a visual tool used in software design to illustrate how different parts of a system interact over time. It captures the order of messages exchanged between participants, helping you understand how processes flow from one end to the other.
Map out complex workflows without the chaos—ClickUp’s UML Activity Template turns scattered processes into streamlined visuals your whole team can follow. Try it now!
Think of a sequence diagram as a blueprint for a software system or process.
🌟 Example: A sequence diagram process for an eCommerce business
The participants in this system are the Customer, the System, the Payment Gateway, and the Dealer.
Here is the sequence diagram example of a taxi booking system.

But what are these lines, arrows, and rectangles in here? Let’s find out.
🧠 Did You Know? Sequence diagrams are part of the Unified Modeling Language (UML), a standardized modeling language developed in the mid-1990s by three experts—Grady Booch, Ivar Jacobson, and James Rumbaugh, known as the “Three Amigos.”
The different shapes you see in the above diagram are UML sequence diagram notations.
Each symbol represents a specific type of interaction or element within the process flow or system design, making it easier to understand and communicate the sequence of events in a system. They keep diagrams clear, consistent, and easy for teams to interpret the system.
Lifelines are vertical dashed lines running down from each object. They represent how long participants (objects or actors) are involved in an interaction.
🌟 Example: In a customer service interaction, the lifelines could represent the customer, the support system, and the agent. Each lifeline shows when they are active during the conversation
Activations are the rectangles or vertical bars on a lifeline that indicate a participant performing an action. They mark the step where an object is active or controlling the process.
🌟 Example: When a customer requests support, the agent’s lifeline shows activation as they respond to the query
Solid arrows represent synchronous messages. They show how one object sends a message and waits for a reply before continuing. The process is paused until the system receives a response.
🌟 Example: A user submits a login request to the server, and the server processes the credentials and sends back an authentication response. The user cannot proceed until the response is received
Dashed arrows represent asynchronous messages. They represent independent actions that are triggered at specific stages
🌟 Example: A user posts a comment on a social media site, and the system sends a return message as an email notification to the user confirming the post. The system continues running without waiting for the email delivery confirmation
Alternatives (alt) show different paths or conditions where only one outcome is executed. It represents a decision point where a condition will determine which path is followed.
🌟 Example: When a user tries to log in, the system checks the credentials using the alternative combination fragment. If the credentials are correct, the user is granted access; otherwise, they see an error message
Options (opt) represent an optional step in a process. They occur only when a specific condition is true; otherwise, they are skipped.
🌟 Example: After logging in, the system will activate a Two-Factor Authentication step only if this feature is enabled for the user’s account
Loops (loop) are used when an action needs to be repeated multiple times until a condition is met. The process continues until the specified condition becomes false.
🌟 Example: A system checks for incoming messages in a user’s inbox every 30 seconds until the user logs out
Frames group parts of the sequence diagram, making it easier to structure the diagram.
🌟 Example: A frame can enclose all steps related to a login process, clearly separating it from other sections like payment processing or logout
References are used to link other diagrams or sections. They prevent redundancy by pointing to another part of the sequence or a different diagram.
🌟 Example: A reference can link a login process in one diagram to another diagram showing detailed user authentication steps
Now, let’s look at some sequence diagram examples so you can easily map out your system interactions.

🚀 How it works: The user requests a video file from the streaming server. The server responds with a list of video chunks. The user then iteratively requests and receives chunks until the full video is streamed.
⚙️ Process overview:

🚀 How it works: A customer interacts with a hotel catalog system to check available hotels and rooms. Upon selecting an option, the reservation system creates and confirms a booking, displaying it to the customer.
⚙️ Process overview:

🚀 How it works: A customer requests their bank balance. The bank system retrieves the account details from the ledger and accesses the specific checking account to fetch the balance, which is returned to the customer.
⚙️ Process overview:
As we’ve just seen above, sequence diagrams can help with a range of processes. Whether you’re working with software development, process documentation, visualizing customer service processes, manufacturing processes, or other business workflows, these diagrams can help.
However, creating sequence diagrams from scratch can be cumbersome, especially for complex workflows. You need to identify key participants, define the sequence of events, and map interactions. It’s easy to get overwhelmed and make errors.
So, it’s best to use sequence diagram templates to simplify the process and avoid errors. They help you create customized diagrams for each workflow with a consistent structure and notification.
Here are a few effective sequence diagram templates you can try to streamline your process flow:
The ClickUp UML Activity Template is a great way to streamline complex sequence diagrams and make sure everyone’s on the same page. Its drag-and-drop tools let you create interaction diagrams quickly, giving structure to everything from user stories to detailed project plans.
This UML diagram template helps you visually represent your system’s activities and improve communication between developers and stakeholders.
You can use this template to:
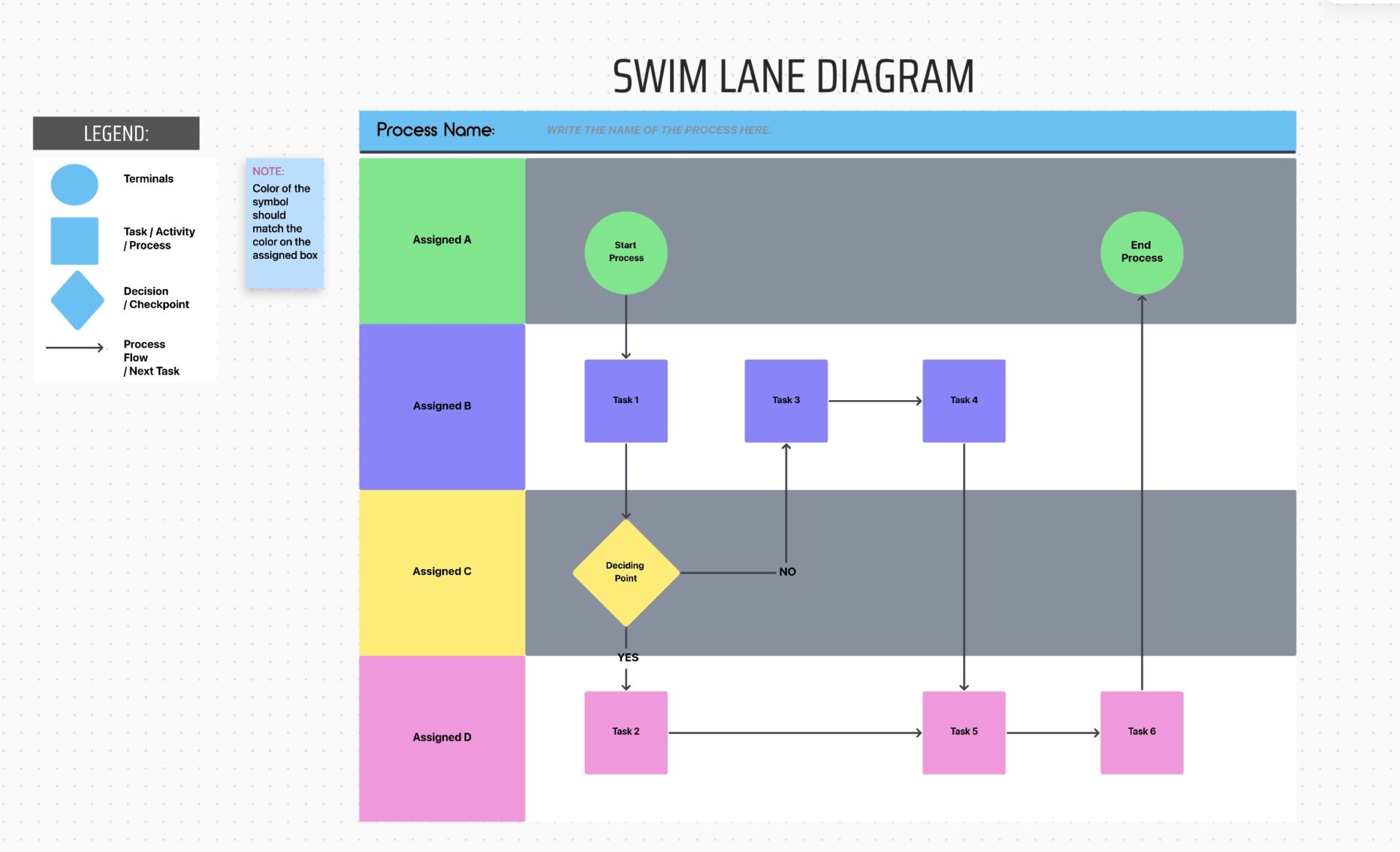
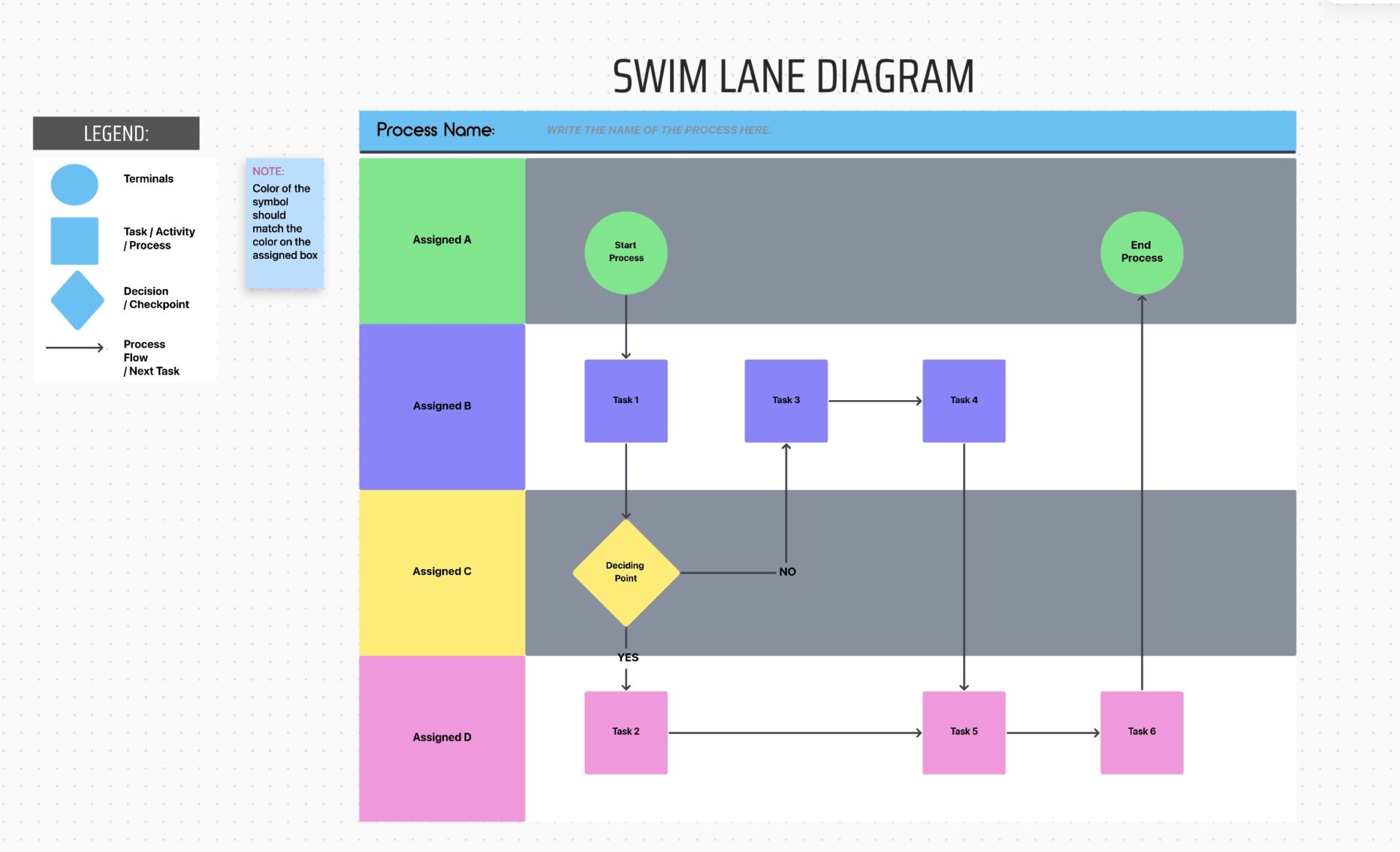
Swimlane templates help visualize workflows and clarify roles within your projects. The ClickUp Swimlane Flowchart Template organizes processes into lanes, allowing you to see the parallel steps or processes alongside the responsible teams or individuals.
With this sequence diagram template, you can easily identify roles and responsibilities, break down multi-layered processes, and improve overall understanding among team members.
With its customizable blocks, the ClickUp Block Diagram Template allows you to easily represent different entities involved in your processes, like users, systems, and components. The color-coded design helps you organize elements visually, making it clear to view each member’s tasks and responsibilities.
Plus, the intuitive drag-and-drop interface allows you to quickly add, modify, or rearrange blocks as your project evolves, ensuring that your diagram always reflects the latest information.
Here’s a step-by-step guide to creating a sequence diagram:
Determine the specific interaction, process, or workflow you want to visualize with a sequence diagram. This will guide the entire process.
Identify the key participants (actors and systems) involved in the interaction. Create a list of all users, external systems, databases, servers, etc.
💡Pro Tip: You can use ClickUp Docs to define the project scope and purpose and list all the participants.
Next, outline the process workflow steps in a sequence and explain the role of participants in different steps.
If you need help breaking down ideas and mapping out connections, try ClickUp Mind Maps. It helps you visualize each step of your diagram and get a clear picture of how things connect.
Plus, if any of your ideas need to become actionable steps, you can instantly convert them into tasks and manage them using ClickUp Tasks.

With ClickUp Mind Maps, you can:
Once you’ve gathered all your ideas, start creating the sequence diagram by adding notations. You’ll need a UML diagramming software or a visual tool for this.
⚪ Define lifelines: Create vertical dashed lines for each participant. Each lifeline represents the duration of the participant’s involvement in the interaction
↔️ Adjust lifelines: Position the lifelines horizontally based on the order in which the participants are involved in the interaction
📏 Add activation bars: Draw activation bars on the lifelines where the participants are actively involved. This indicates when each participant is processing information
➡️ Draw messages: Use arrows to represent the messages exchanged between participants. Solid arrows indicate synchronous messages, meaning one participant waits for the other to respond
🔄 Include return messages: If there is a response, depict it as a dashed arrow returning to the originating participant
❓Include conditions and loops: If the interaction involves conditional actions (e.g., if-else decisions) or loops (repeated actions), use combined fragments to illustrate them
🔀 Consider parallel execution: If any participants perform actions simultaneously, depict it with parallel lifelines
You can easily design a sequence diagram with ClickUp Whiteboards. It helps you visualize all your system’s interactions, connections, and processes.
Whether you’re mapping out how different actors interact or figuring out the message flow between them, it’s all about getting those ideas out of your head and onto the board. You can drag, drop, and connect elements easily.
📮ClickUp Insight: 11% of our respondents leverage AI primarily for brainstorming and ideation. But what happens to these brilliant ideas afterward? This is where you need an AI-powered whiteboard, like ClickUp Whiteboards, which helps you instantly turn ideas from the brainstorming session into tasks.
And if you can’t quite explain a concept, simply ask the AI image generator to create a visual based on your prompt. It’s the everything app for work that enables you to ideate, visualize, and execute faster!
That’s not all! One of the best things about the ClickUp Whiteboard is how effortlessly it supports team collaboration. You’re not working in a silo—your team can jump in at any point.

Need someone to add in a missing interaction or adjust the flow?
They can edit directly on the Whiteboard in real time, so everyone’s input is incorporated from the start. And as you move things around, your team can see the updates immediately. The best part is that you can add notes and attach links, docs, and files to each step for better context.
Examine the diagram to ensure it accurately represents the interaction. Share it with relevant stakeholders to get feedback and make any adjustments for clarity.
Include notes to provide additional context or clarify complex parts of the diagram. This helps clarify complex interactions, assumptions, and exceptions, ensuring all stakeholders understand the process.
Note any assumptions and limitations regarding the interaction. This clarifies the context and ensures all team members are aware of any challenges or key decisions.
💡Pro Tip: You can also use customizable ERD templates to speed up the diagram creation process. Start with a pre-built structure and tweak it to fit your needs, ensuring consistency across all your diagrams.
Creating an effective sequence diagram can be made easier with the right tools. You can find options that offer user-friendly interfaces, detailed customization features, and seamless integration with other platforms. Here are some popular diagram software to consider:

Here are some best practices to follow to create an effective sequence diagram:
📝 Clear identification of main elements: Label each participant or object clearly so anyone reading the diagram can immediately tell who’s involved in the interactions and understand their roles, making the diagram intuitive
✨ Consistent use of notations: Whether you’re using synchronous or asynchronous messages, loops, or alternative fragments, it’s crucial to use the same symbols and notations throughout the diagram
🧩 Simplify complex diagrams: To avoid overcomplicating things, break down larger, complex diagrams into smaller, more manageable pieces. Focus on showing the key interactions that matter most and leave out minor details that don’t add much value
Here are some of the common pitfalls you need to avoid while creating sequence diagrams so you can automate your workflows:
Inaccurate representation of how objects or participants interact with each other can lead to delayed tasks, poor resource management, and confusing documentation.
The whole point of a sequence diagram is to capture the actual flow of communication, so make sure the interactions reflect what really happens in the system.
This is where flowchart templates come in handy. They visualize the exact steps a user takes when navigating your system, app, or website—everything’s clearer with a visual!
💡Pro Tip: The ClickUp User Flow Template is perfect for mapping interactions. It helps you visualize the entire user journey, making it easy to see how each action connects in the sequence.
It’s easy to go overboard and try to include every tiny detail in your diagram. However, cramming information can make the diagram cluttered and hard to read. The key is to focus on the core interactions and keep things clean and simple.
If there are too many steps, consider breaking the diagram into smaller, more digestible parts so that each section stays focused.
If you’re looking for a tool to simplify this, consider using data flow diagram templates.
💡Pro Tip: The ClickUp Data Flow Template can be a great solution for creating clean, well-organized diagrams. It offers several features that can make your diagramming experience smoother.
Inconsistent or wrong notations, such as mixing up synchronous and asynchronous messages, using incorrect fragments like alternatives or loops, or skipping notations altogether, can create confusion. Stick to the correct notations and use them consistently to ensure your diagram is clear and easy to follow.
💡Pro Tip: Try Context Diagram Templates to get a high-level overview of how a system interacts with external entities. They offer a clear visual representation of the system’s environment without getting into detailed processes.
UML sequence diagrams are an effective way to map out a system’s behavior and object interactions. They allow you to visualize how different parts of a system or process communicate, helping you identify potential issues early and ensure everything flows smoothly.
If you are looking for a tool to create sequence diagrams, try ClickUp. Its user-friendly interface lets you quickly create detailed sequence diagrams and collaborate effortlessly with your team. Sign up for ClickUp today to ensure everyone is aligned on the system’s workflow.
© 2026 ClickUp