10 Best AI Tools for Web Development in 2025

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

Ask a web developer what keeps them up at night, and they’ll list everything from cross-browser compatibility issues and responsive design quirks to security vulnerabilities and version control conflicts.
Oh, and let’s not forget the frustration that builds as the deadline to launch a website or app looms closer.
Luckily, things are changing. Artificial Intelligence (AI) tools are now re-imagining the old-school methods in web development. They can automate tasks, enhance user experience, and streamline workflows so you can focus on the more creative aspects of the job.
To help you work smarter, not harder, we’ve tried ten paid and free AI tools for web development. They handle tasks such as front-end and back-end development and UI/UX design, web performance optimization, SEO, and data security individually or collectively.
Some platforms are AI website builders, some are web design tools to help you achieve the right brand look and feel, and others are AI-powered content generators.
In a nutshell, there’s something for everyone. Let’s begin.
AI tools are transforming web development, making coding, designing, and managing projects easier than ever. From automating tasks to enhancing security and collaboration, these tools help developers work smarter and faster.
Make web development smoother and faster—supercharge your workflow with ClickUp!
Not all AI tools are made equal. Here’s how to identify the ones that best support your web development initiatives.
With these factors in mind, let’s explore the top ten AI tools that can revolutionize your web development workflow in 2024.
When developing a website, you want to start with a roadmap that helps put all the elements together.
ClickUp can simplify the process with its diverse offerings—from task automation features and bug-tracking templates to a handy AI writing assistant.
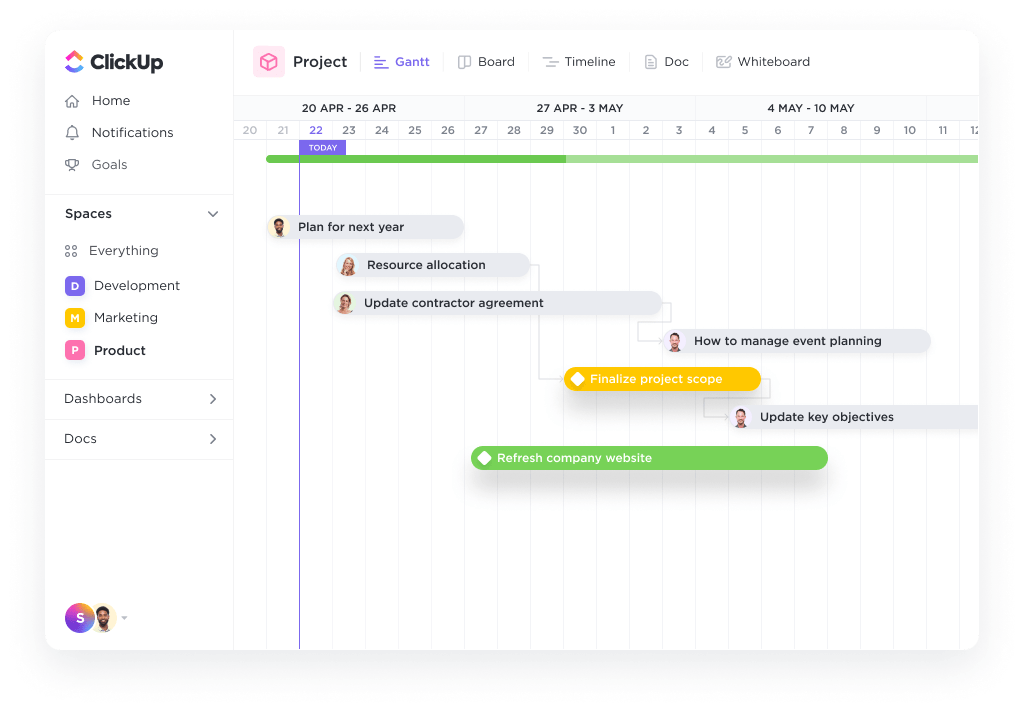
Our team uses the ClickUp Website Development Template to efficiently manage tasks, track deadlines, and assign responsibilities for each website development project. It’s pretty effective even if you don’t have any framework.
Using ClickUp Docs, we can brainstorm ideas for the website’s goals and then create tasks for the steps to be taken. The template enables me to set deadlines for all ClickUp Tasks and assign them to appropriate team members.
The ClickUp Gantt Chart View helps me easily visualize the team’s progress and ensure that tasks are completed on time.

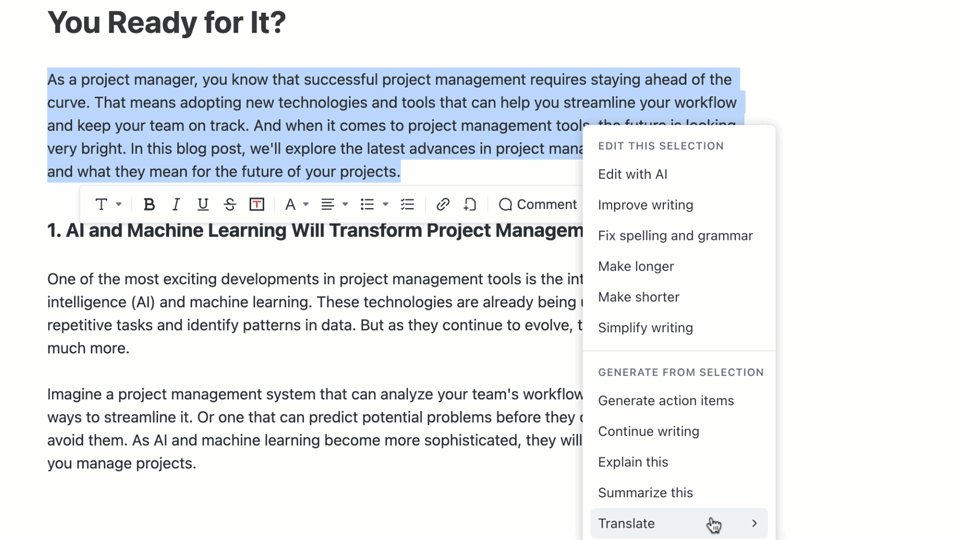
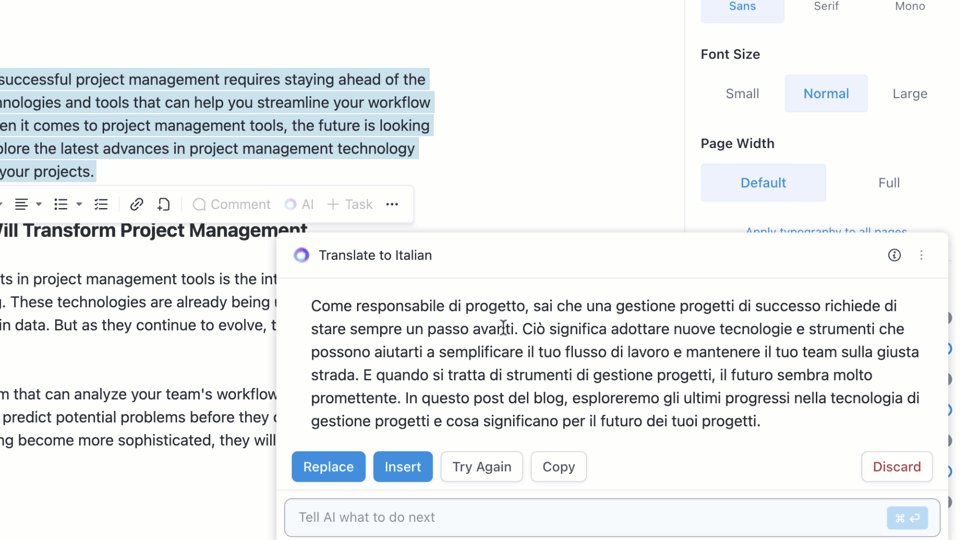
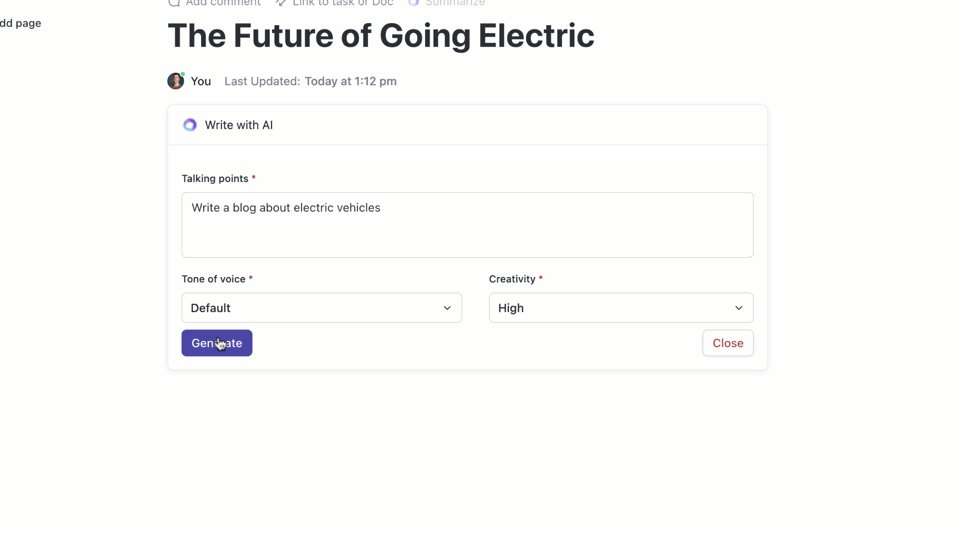
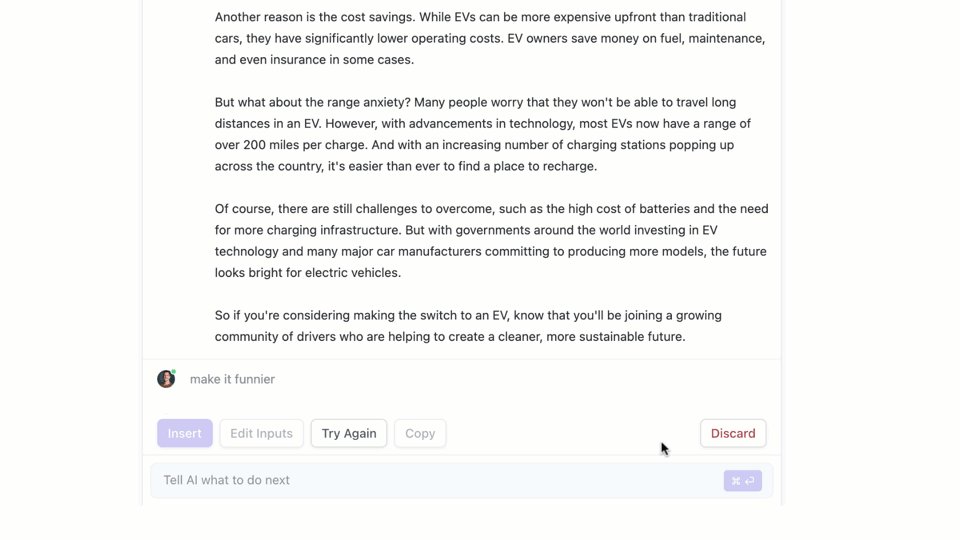
ClickUp’s integrated AI assistant, ClickUp Brain, takes web development project management to the next level. It automates core documentation tasks and instantly creates tech spec docs. It can also speed up code review and generate test cases based on code logic or specifications.

Moreover, ClickUp Brain takes just a few seconds to complete time-consuming tasks, such as responding to comments, generating blog posts, building out project documentation, creating project briefs, and summarizing meeting notes.
Our team finds ClickUp Brain a valuable tool as it can help them:

Finally, ClickUp Integrations allow us to connect the platform with external tools such as GitHub, Bitbucket, Sentry, Zapier, Zendesk, HubSpot, and more, creating a web development ecosystem tailored to team requirements.

Applitools is a cloud-based automated visual testing and monitoring solution for web, desktop, and mobile apps. It verifies that your site’s Graphic User Interface (GUI) across devices and browsers is properly displayed to the end user.
It helps spot UI bugs and functionality issues post-site launch.
For instance, Applitools maintains a baseline of approved visuals and automatically flags any differences between the current and baseline versions. This enables experienced web developers to fix those visual regressions without the gruntwork of manually locating them from WordPress sites.

Snyk is a security platform for developers that helps find and fix vulnerabilities in code, open-source libraries, dependencies, container images, and infrastructure as code.
I’ve used this tool to fetch automated fixes and pull requests to address any security issues on customized websites. Snyk gives you meaningful static analysis results and valuable insights that you can take action on immediately, making it easier to maintain secure codebases.
It also helps manage and ensure compliance with open-source licenses, reducing legal risks. With Snyk’s custom APIs, developers can incorporate security checks into workflows.

Narrato Workspace is an AI content creation and marketing platform. While it’s primarily focused on content marketing, it can also significantly benefit teams involved in web development projects. We’ve therefore included it in our list of AI tools for web development.
For instance, we found Narrato’s AI copywriter immensely useful. In minutes, we could write an entire web page or landing page from scratch, come up with catchy headlines, and build creative ads using Narrato’s natural language processing capabilities.
By leveraging Narrato’s AI technologies, you can focus more on coding and design, confident that your web content needs are being efficiently met.

Appypie is a no-code AI platform for web development projects requiring a mobile-first approach.
I found that Appypie has a user-friendly interface and a versatile library of templates, which helps automate workflows and add filters, field mappings, and conditional logic to tasks and processes.
All Appypie websites can provide content to users, even offline. This means you can access some of the site content with little to no internet connectivity.

Today, everyone can design, thanks to Canva. It made it that simple. So, I wasn’t disappointed when I decided to try it for one of our web development projects.
First, it has an extensive library of templates for hero images, website banners, landing pages, website graphics (such as icons and buttons), blog post headers, sidebar ads, and more.
You can design a web page with various elements that are 100% customizable. It lets you adjust colors, fonts, and images to create a visually appealing and cohesive design that aligns with the site’s overall branding.
It lets you invite team members to contribute to the web page, make changes, and leave comments/notes on the design. Moreover, you’ll appreciate being able to use Canva Insights, which provides basic analytics.

Next on the list of AI tools for web development is Github Copilot, an AI pair programmer that boosts web developer productivity and accelerates the pace of web development. I’ve used the tool to autocomplete lines or entire blocks of code and reduce the likelihood of syntax errors.
You’ll be able to generate entire functions or classes by describing what you need in a comment. Copilot’s artificial intelligence engine interprets the text and writes the corresponding code.
It also generates documentation for functions and classes, including docstrings and comments, which keeps your code well-documented and easier to maintain or share with others.

You might not have had this on your list of AI tools for web development. Let’s get real—we all know what ChatGPT is and what it does. Whether you ask it to tell you a joke or use it to write a follow-up email to a client, it’s one of the most accessible chatbots on the internet. I love how it has simplified the web development process.
I can describe what I need in plain language, and it provides me with precise code snippets for HTML, CSS, JavaScript, or any other web technology. This saves me time and helps me avoid common coding errors.
If you struggle to understand a new framework, library, or concept, ask ChatGPT to explain it in simple terms, provide examples, or even compare it to something you already know.
You can also use ChatGPT to write website content, such as landing page copy and blog posts, which cuts down a lot of time and energy that would have otherwise been spent on research and copywriting.

Wix is one of the popular AI tools for eCommerce and for a good reason.
Besides offering a user-friendly website builder with 500+ pre-designed customizable templates, it helps you develop an entire website based on user preferences or information provided with Wix ADI (Artificial Design Intelligence).
This website generator ensures that no two websites have identical designs.
Then there is Velo by Wix, which enables developers to create sophisticated web development apps.
Designing a website using this tool is easy. Wix ensures that your website is responsive and looks great on all devices. The platform provides AI-powered tools to preview and adjust the site’s layout for mobile, tablet, and desktop views.
Its built-in SEO tools optimize websites for search engines. These features, from meta tags to alt text for images, will ensure your site is well-positioned to attract organic traffic.

Last on the list of AI web development tools is Framer, an AI website builder that allows you to create interactive prototypes for websites and mobile apps extremely quickly.
With its adaptive layouts, drag-and-drop interactive components, and built-in tools for web development, including scrolling, paging, and navigation, you can create high-fidelity images that feel and behave like a live version.
The best part is that Framer is no-code, allowing anyone to build custom websites. With its rich library of customization options and components, one can simplify the design process and improve site usability.
There you have it—the top 10 AI tools for developers, marketers, and anyone to build sites and web applications.
No more scouring forums and reading countless tutorials every time you hit a roadblock. With these tools at your disposal, there’s no limit to what you can create and how fast you can set up your platform and get going.
If you’re specifically looking for a tool for website project management, look no further than ClickUp.
It has all the features, functionalities, and templates to help conceptualize your site, take steps to build it, and even centrally store important data like documents, images, and videos.
Setting deadlines and assigning team responsibilities on the platform is also simple. ClickUp is an all-encompassing project management tool that you’ll truly benefit from.
Sign up on ClickUp for free today.
© 2025 ClickUp