Flowchart Symbols, Meanings, and How to Create Them

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

When you’re on a complex project with countless tasks and potential roadblocks, how do you ensure you’ve planned every step and covered every eventuality? Flowcharts, with their visual representation of processes, are your solution.
These diagrams, with their standardized symbols, transform abstract concepts into tangible, understandable processes.
Like blueprints, flowcharts provide a clear roadmap for specific processes or even an entire project lifecycle. They help project teams visualize the sequence of steps, identify potential risks, and optimize and automate workflows.
They use a variety of flowchart shapes, each representing a specific step in a process. Whether you’re a business owner, a project manager, or simply someone trying to plan and communicate processes better, exploring flowchart symbols and their meanings can be useful. Let’s get started.
Here are some of the basic flowchart symbols and shapes:
| Shape | Name | Description |
|---|---|---|
| ⬭ | Oval/Terminal | Represents the start or end of a flowchart; often labeled Start or End |
| ▭ | Rectangle/Process | Indicates a specific task or action within the process |
| ⬦ | Diamond/Decision | Represents a decision point, typically with yes/no options |
| ▱ | Parallelogram/Input-Output | Shows data entering or leaving the system |
| → | Arrow/Flowline | Indicates the direction of flow between symbols |
These shapes form the foundation of most flowcharts, helping create a clear and logical representation of processes.
ClickUp’s Data Flow Diagram Template helps you put them into context, so you’re not just learning what they mean, but actually using them to map real processes. Try it for free today!
Understanding process flowchart symbols is crucial for effective communication in process mapping. Below is a comprehensive list of common flowchart symbols, their meanings, and how to use them.
Always label this flowchart symbol clearly as ‘Start’ or ‘End‘ to define the boundaries of the entire process, ensuring that viewers can easily identify where the workflow begins and concludes.

This process symbol describes specific tasks, actions, or operations within the process, providing detailed labels that clarify what happens at each stage. It’s the most commonly used symbol and forms the core of most flowcharts.

Add this where a question is posed, leading to different outcomes to indicate a decision point within the process. Branches should emerge from the diamond based on possible outcomes (e.g., Yes/No or True/False). Clearly label each branch to guide the flow of decision-making.

Use this symbol to illustrate points where data is entered, or results are produced. It’s essential for visualizing data flow in processes involving user interaction or system output.

Treat them as the lifelines of your flowchart, guiding the viewer through the process. They connect symbols and show the direction. Ensure they’re placed clearly and avoid crossing lines to maintain clarity.

Use this symbol to illustrate where documents are created, reviewed, or utilized in the process, helping to track the flow of paperwork or digital records.

Map out processes that involve data retrieval or storage with this symbol that helps identify where data is stored and accessed.

Use this symbol to highlight user interactions requiring data input, which can be crucial for understanding the process’s dependencies on manual actions.

Use this symbol to illustrate preparatory actions that set the stage for subsequent steps, ensuring that prerequisites are clearly identified.

Signify waiting periods and delays within the process with this symbol. It helps identify potential areas where time is lost and improvements can be made. Add a label specifying the duration, too.

Add this symbol to link different parts of the flowchart that would otherwise be difficult to follow, particularly in large or complex diagrams.

Ensure continuity in multi-page flowcharts by using this symbol to seamlessly connect processes across pages, maintaining a logical flow.

With this symbol, you can converge several parallel paths into one, simplifying complex workflows and clarifying how different branches are reconciled.

Indicate where data is persistently stored (often within a database or other storage medium), highlighting the data retention points in the process. This differs from the internal storage symbol that is mainly used in software design flowcharts.


📮ClickUp Insight: When a goal falls short, only 34% of our survey respondents revise their strategy and 33% just give up. 🫢
But failure isn’t the end; it’s feedback.
You can easily unpack what went wrong with ClickUp Mind Maps and Whiteboards, explore new ideas, and chart a smarter course forward. Think of it as your built-in bounce-back plan.
💫 Real Results: ClickUp users say they can take on ~10% more work—because setting realistic goals means more wins and fewer meltdowns
Use this symbol to show where outputs are visualized, such as on a screen or monitor, which is important for processes involving user interaction with displayed data.

Provide additional information, comments, or explanations that are relevant to a particular step or decision within a flowchart and clarify complex steps or decisions. This symbol helps offer further details that may not fit neatly within the primary symbols.

Illustrate points in the process where multiple inputs are combined with this symbol. It provides a clear visual of cumulative operations.

Use the predefined process symbols to reference processes that are detailed in other flowcharts or sections, helping to streamline complex diagrams by avoiding redundancy.

Illustrate scenarios where multiple documents are generated or referenced using this symbol, aiding in the understanding of document-heavy workflows.

Use this symbol to denote manual tasks within the process, which is crucial for understanding where human intervention is required.

Use this symbol to show points in the process where multiple outcomes are possible, helping to illustrate complex decision-making scenarios.

These symbols are essential for creating clear and effective flowcharts. When using them, ensure that each symbol is appropriately labeled to enhance understanding.
Use these tips to create your flowchart:
To create a flowchart, clearly outline the steps before choosing the relevant symbols. Then, select the symbols to represent each step based on their meanings. The next step is to connect the symbols with arrows to show the flow of the process.
Here’s a simple example for making a cup of coffee:

Remember to use clear and concise labels within the symbols to describe the steps. Ensure the flowlines are consistent and easy to follow, and use different colors or line styles to differentiate between types of flows.
Collaboration and project management tools like ClickUp can help you create flowcharts quickly and efficiently.
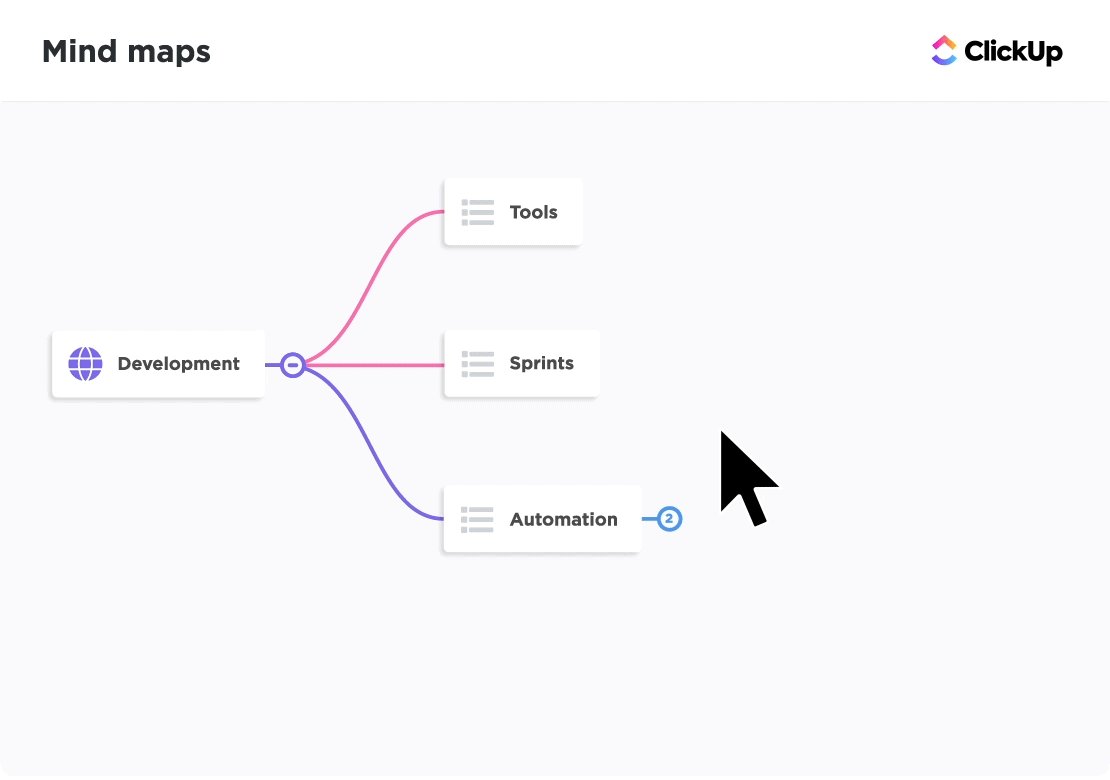
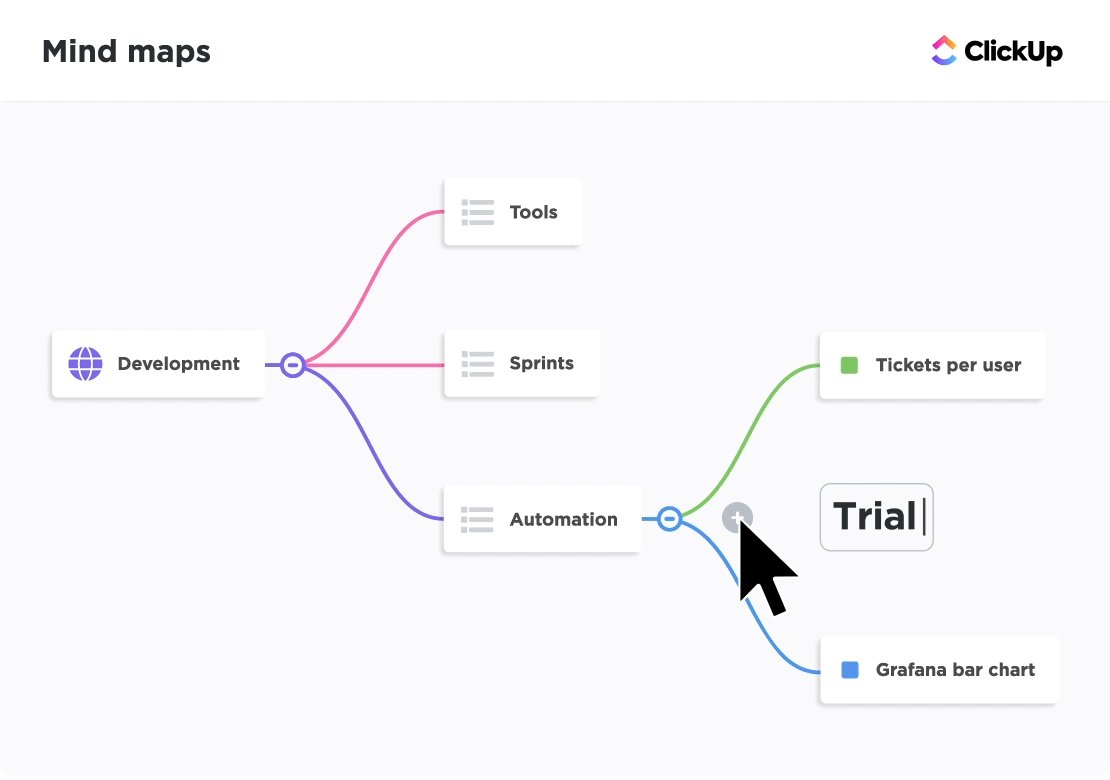
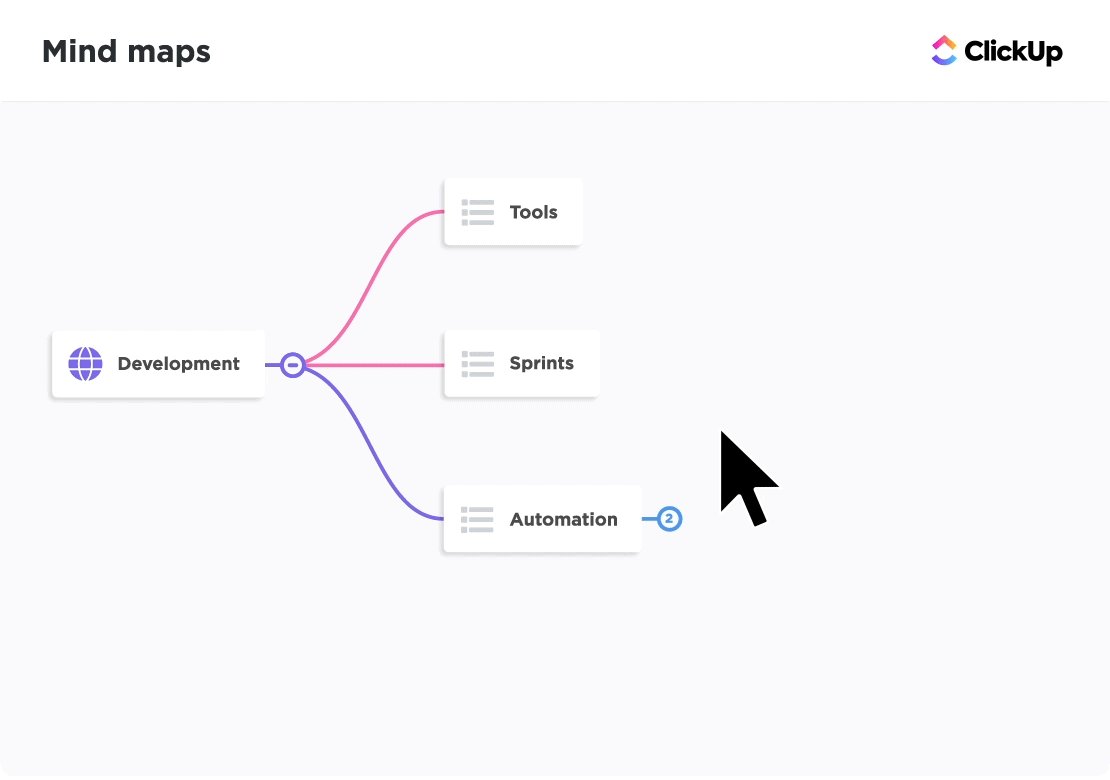
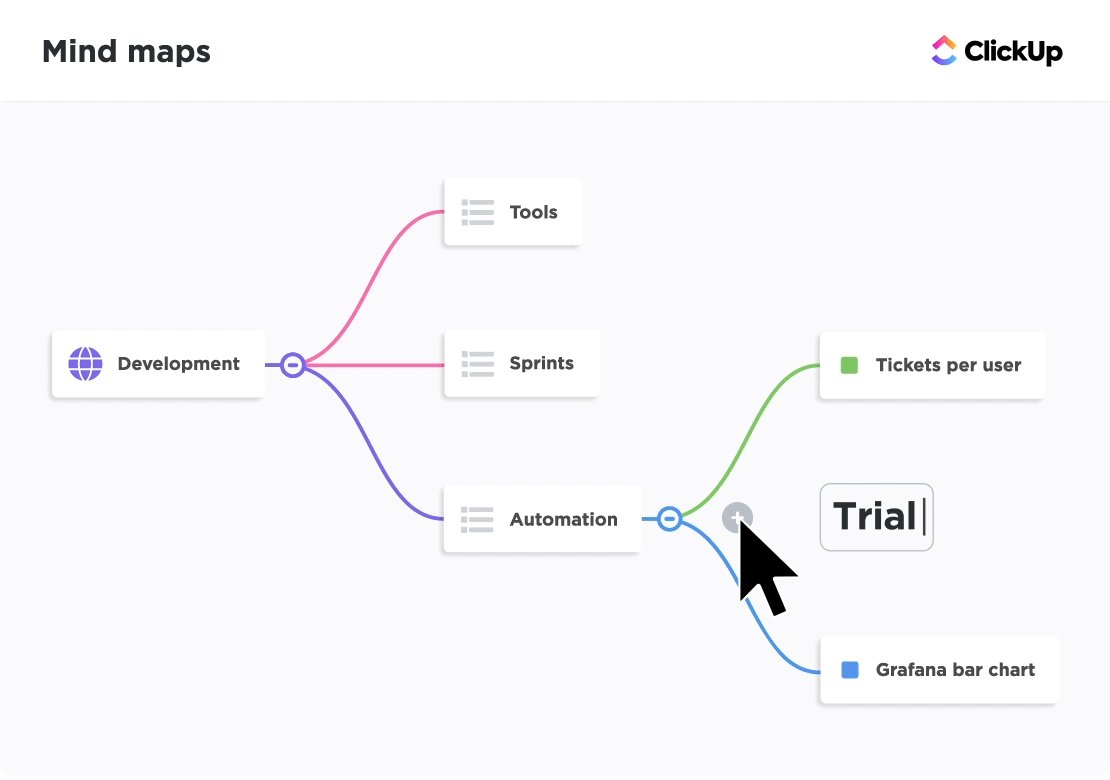
ClickUp Mind Maps can help simplify and speed up the creation of your flowcharts. This versatile tool is also useful for brainstorming and organizing ideas visually.
This is how you can use mind maps to sketch out the initial structure of your flowchart:






The Mind Map view integrates seamlessly with ClickUp’s other features like tasks, statuses, and comments for end-to-end process management.
Also Read: 10 Best Mind Mapping Software in 2024
You can also use ClickUp Whiteboards to create a flowchart. This is a blank canvas for you to create detailed flowcharts. Whiteboards offer a range of tools for drawing shapes, connecting lines, and adding text.

Here’s how you can create a flowchart on a whiteboard:





By following these steps, you can effectively create a simple flowchart in ClickUp Whiteboards, making it easier to visualize your projects and manage your processes.
ClickUp also offers customizable templates to plan and create flowcharts easily.
ClickUp’s Data Flow Diagram Template simplifies the creation of data flow diagrams, which are essential tools for visualizing how data moves through a system. The template provides a clear, pre-built structure that allows users to visualize data processes, data storage, and data flow between different entities in a system.
This structure is highly customizable, enabling you to adjust it according to your specific project needs.
Quick tips:
Another option is the ClickUp Process Flowchart Template. It simplifies the creation of flowcharts by offering a visual and customizable tool to document and manage your processes.
This flowchart template helps you design diagrams, track progress, and collaborate with team members. Key features include custom statuses, fields, and views, enabling you to create a structured representation of your workflow.
It’s especially useful for standardizing processes, making them easier to follow, troubleshoot, and optimize.
Quick tips:
Flowcharts are powerful tools for visualizing and managing processes. They help simplify complex workflows and enhance understanding. By using standardized symbols and following best practices, you can create clear and effective flowcharts that improve communication and problem-solving.
ClickUp’s features help you create and manage flowcharts efficiently. Whether you’re mapping out a simple process or a complex system, these tools can streamline your workflow and enhance your project management efforts.
Try ClickUp today.
© 2026 ClickUp