Discover the Benefits of Dark Mode: Enhance Your Screen Time Experience

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”
Remember those early computing interfaces like Teletext or Ceefax, which featured glowing green text on stark black screens? Google them if you don’t. They’ll probably bring to mind science fiction movies from the 90s.
Today, dark mode brings back that feel, but it’s more than just a cool look—it helps reduce eye strain, conserve battery life, and improve your overall screen experience.
In this blog, we’ll explore how activating dark mode can increase productivity and enhance focus.
Dark mode is a user interface setting that changes the standard bright background with dark text to a dark background with light text.
This visual style enhances aesthetics and offers functional benefits, especially for those who spend considerable time on their devices.
For example, switching your smartphone or computer to dark mode might reduce eye strain and increase battery efficiency.
🧬 Let’s dig into the science behind this.🧪
Electromagnetic energy, including visible light, impacts us differently depending on the wavelength. During the day, blue light wavelengths boost our alertness, mood, and reaction speed. However, these blue light wavelengths are disruptive at night and can interfere with our body’s circadian rhythms, so multiple tools and apps have features that shift to warmer tones to reduce blue light exposure.
Dark mode extends to various applications and operating systems, providing a consistent experience that’s easier on the eyes and potentially better for device longevity.
Whether coding, browsing, or texting, dark mode offers a more comfortable and power-efficient user experience.
💡 Pro Tip: Unlock game-changing insights with the top 10 heatmap software—optimize user behavior like never before!
Dark mode has several practical benefits that enhance device functionality and user well-being. UX designers use dark mode to design numerous apps and software interfaces.
Dark mode provides a range of advantages that significantly improve your interaction with digital devices. Let’s explore some of these benefits in detail.
Dark mode reduces eye strain, particularly in dim environments like a dark room. By reducing the overall screen brightness and substituting bright whites with soothing darks, dark mode minimizes harsh blue light emissions.
This adjustment makes it easier on your eyes, preventing the fatigue commonly associated with prolonged screen time.
Switching to dark mode leads to substantial battery savings, especially on devices equipped with AMOLED or OLED screens where dark areas require less power.
Fact Check: According to a recent study, using several popular Android apps in dark mode at maximum brightness saves up to 58.5% on display battery consumption.
This is because a dark screen requires less power to illuminate dark areas of the display, making dark mode an energy-efficient choice for extending battery life.
A darker interface is less distracting and helps improve concentration, especially when ambient light is low. This leads to better productivity as users report increased focus while working on tasks like reading or coding in dark mode, thus minimizing visual competition on the screen.
For instance, coders and gamers love dark mode because it reduces glare, makes extended coding or gaming sessions more comfortable, minimizes eye strain, and helps them focus on detailed tasks.
Using dark modes at night makes screen viewing more comfortable and helps improve sleep quality by reducing exposure to blue light, which is known to disrupt circadian rhythm.
This adjustment allows users to maintain natural sleep patterns, even with late-night device usage.
Dark mode decreases screen glare, which reduces eye strain and makes viewing in bright sunlight or well-lit areas more manageable. With reduced glare, users enjoy a consistent and comfortable viewing experience across various lighting conditions.
For example, dark mode helps users reduce glare while writing or reading documents in Google Docs, especially in low-light settings. It also minimizes blue light exposure, which can help improve sleep quality when used in the evening.
Dark backgrounds transform user interfaces into visually soothing environments that enhance the user experience.
Here’s why many developers and UX designers include dark mode to enhance user experience:
While the traditional dark text on a light background has been a standard for readability, the dark mode introduces a high-contrast, eye-friendly alternative that many find easier on the eyes, especially in dimly lit environments.
Dark mode leverages high contrast between text and background. It enhances legibility without sacrificing style.
Such enhanced legibility is also crucial during mobile app onboarding, where users first encounter app functionalities. This is crucial for content-heavy interfaces, where scanning and absorbing information comfortably could retain users who might otherwise be overwhelmed by bright, glaring screens.
Dark mode enhances accessibility by providing better contrast between text and backgrounds, making it easier to read for users with different visual needs, including those with visual impairments,
Usually, UX designers conduct thorough user research methods to understand these diverse needs and ensure that dark mode settings are effectively accessible. Several UX design tools can help you identify this.
This thoughtful approach ensures the interface is user-friendly for people of all ages and abilities, accommodating various visual preferences and needs.
This inclusivity helps users engage with content more comfortably and efficiently, demonstrating the universal benefits of a well-implemented dark mode.
Clarity in dark mode means that users quickly identify and interact with key elements on the screen. High contrast and a clear visual hierarchy make navigating the interface straightforward, reducing cognitive load and enhancing user satisfaction.
This clarity makes it easier for users to find what they need without frustration, leading to a smoother, more enjoyable experience. Dark mode looks good and promotes better usability and user engagement.
For example, e-book readers find that using dark mode allows them to enjoy their favorite books at night without disturbing others or straining their eyes, making for a more pleasant reading experience.
Dark mode ensures that content is accessible and appealing across all devices. This is one of the most crucial design OKRs for UX designers when creating any application or software.
It prevents the loss of visual quality on smaller or lower-resolution screens, where detailed design elements become compressed and unclear.
This adaptability makes dark mode particularly effective for providing a consistent user experience, whether on a high-end monitor or a compact mobile display.
Both dark and light modes have their benefits, but dark mode is especially beneficial in diverse lighting conditions. On a white background, it minimizes glare, which is particularly useful on glossy tablet and smartphone screens, enhancing readability and reducing eye strain.
In darker settings, it helps maintain clarity and visibility, ensuring that navigation remains straightforward and effective. This flexibility allows users to interact with digital content comfortably and efficiently, regardless of their surroundings.
For example, Microsoft Word users have found that dark mode helps reduce eye strain at night, allowing them to review and edit documents comfortably.
A dark theme significantly improves accessibility for users with different diverse needs. Here are key considerations that make dark mode an essential feature of an inclusive design process:
💡 Pro Tip: Discover the best user research methods to elevate your user experience—start creating more impactful user-centered designs today!
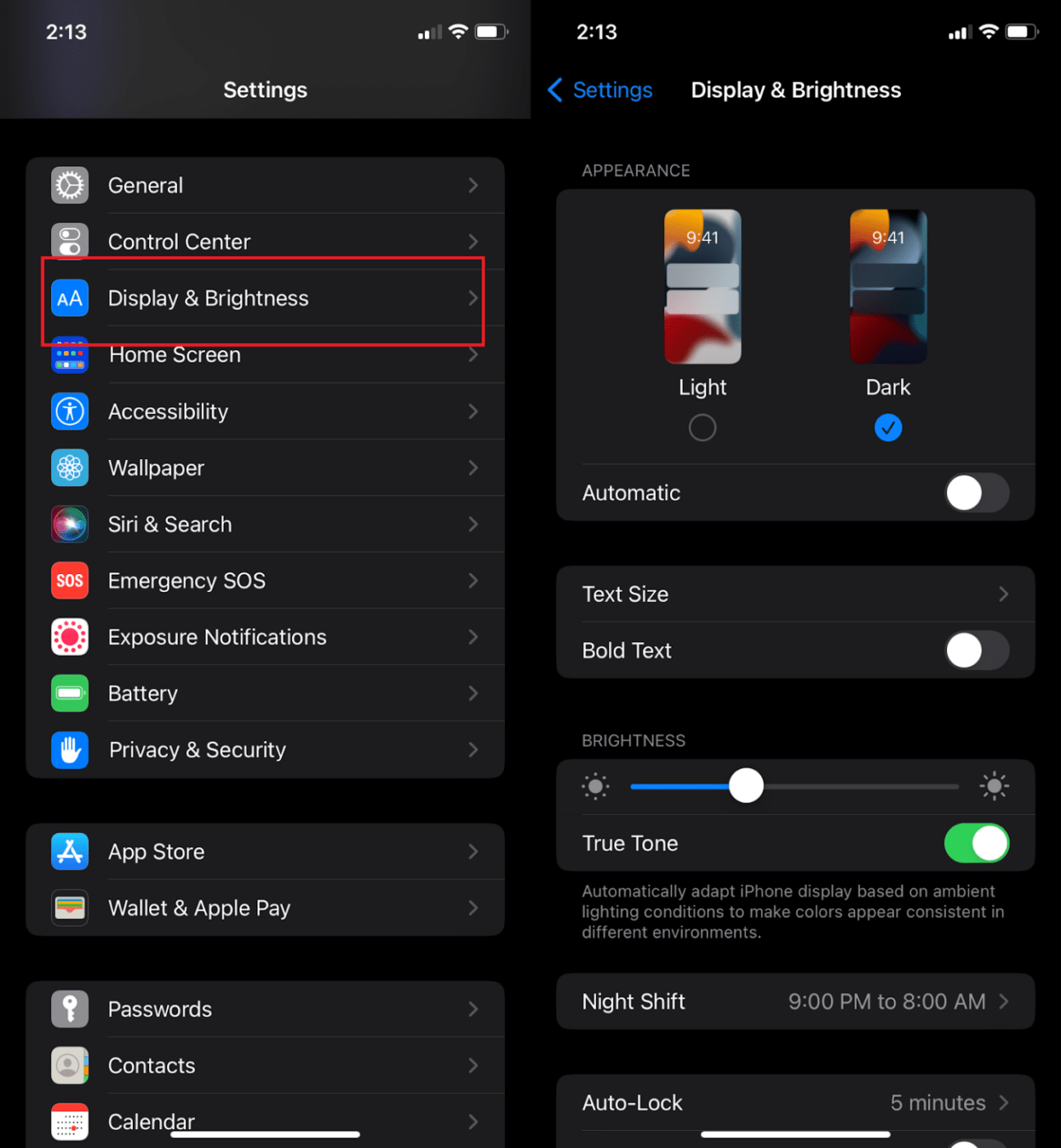
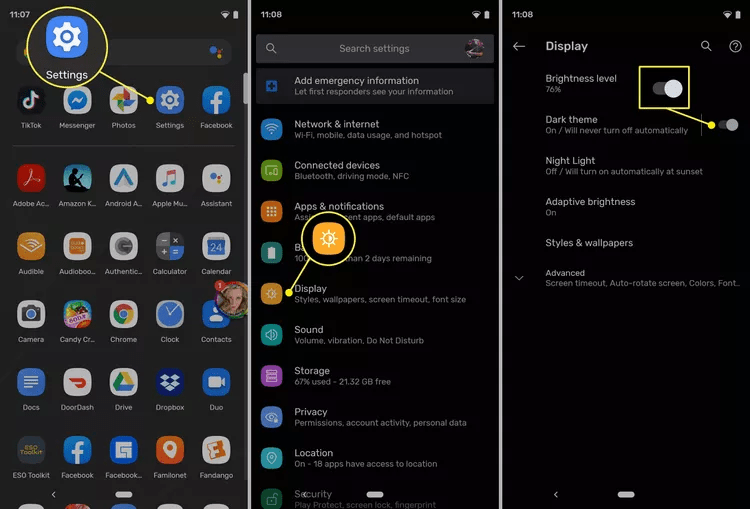
You can enable dark mode across devices to create a more comfortable viewing experience, especially in low-light conditions. Here’s a step-by-step guide on how to switch to dark mode displays on different platforms, starting with Apple devices:



ClickUp Dark Mode option transforms the app’s primary background color to black and helps you have a unique ClickUp experience. This enables you to experience a visually soothing interface that’s easier on the eyes, especially during extended work sessions.
Here’s how to enable dark mode in ClickUp for a unique experience:
Tip: Try Dark Mode in combination with ClickUp Workspace color themes!
Dark mode, with its practical features, elevates the user experience across devices and applications. From reducing eye strain and conserving battery life to boosting readability and accessibility, the advantages are clear.
By incorporating dark mode into your daily workflow, you can transform how you interact with your devices—whether you’re coding late into the night, browsing casually, or managing complex projects.
Ready to take your productivity to the next level?
Try ClickUp today and experience its dark mode, designed to optimize focus and comfort. See how it can revolutionize the way you manage projects, teams, and tasks.
© 2026 ClickUp