10 Best Mockup Tools for Creating Design Drafts in 2025

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

Ever envisioned a website overhaul but hesitated due to the cost and effort of implementing changes? Imagine transforming your ideas into stunning, interactive mockups before writing any code. This is the magic of mockup tools.
They help you create wireframes—blueprints for your web project showing how each page’s content, navigation, and user interface elements will be arranged. They also help you communicate your ideas to your clients, teammates, and stakeholders.
Why is creating mockups essential? Simple. Making changes directly on a live website or product can be time-consuming, expensive, and potentially disruptive. Mockup tools offer a safe and efficient environment to experiment, iterate, and perfect your design vision before investing significant resources.
With mockup tools, you can turn your design concepts into reality. You can apply the best practices and principles of UX design that you learn from books and courses to create interactive mockups.
This guide dives into the top 10 mockup tools of 2024, empowering you to improve your design process and bring your design dreams to life. From feature-rich powerhouses to user-friendly options, we’ll explore the perfect tool to transform your static ideas into dynamic mockups and revolutionize your design workflow.
Before you choose a mockup tool, you need to know what you want to achieve with it.
Here are some important features that you should look for in all mockup tools:
With these factors in mind, you’ll be well-equipped to find a mockup tool that becomes an invaluable asset in your design journey. Remember, the ideal tool should complement your workflow and boost your creativity.
Are you ready to discover the best mockup tools for your web design projects in 2024? Here’s our curated list of the top 10 mockup tools that you can use to create stunning and realistic wireframes and prototypes.
ClickUp, the all-in-one productivity tool for design teams, is hands-down one of the best mockup tools for designers looking to spruce up their design projects, including draft documents and presentations.
Whether you are building a website prototype, an app, or a product, ClickUp works perfectly as a design project management tool, website mockup tool, wireframing tool, and a UX design software tool.
It combines visual collaboration tools like whiteboards and mind maps with project and task management capabilities to speed up the design process and boost the project completion rate.

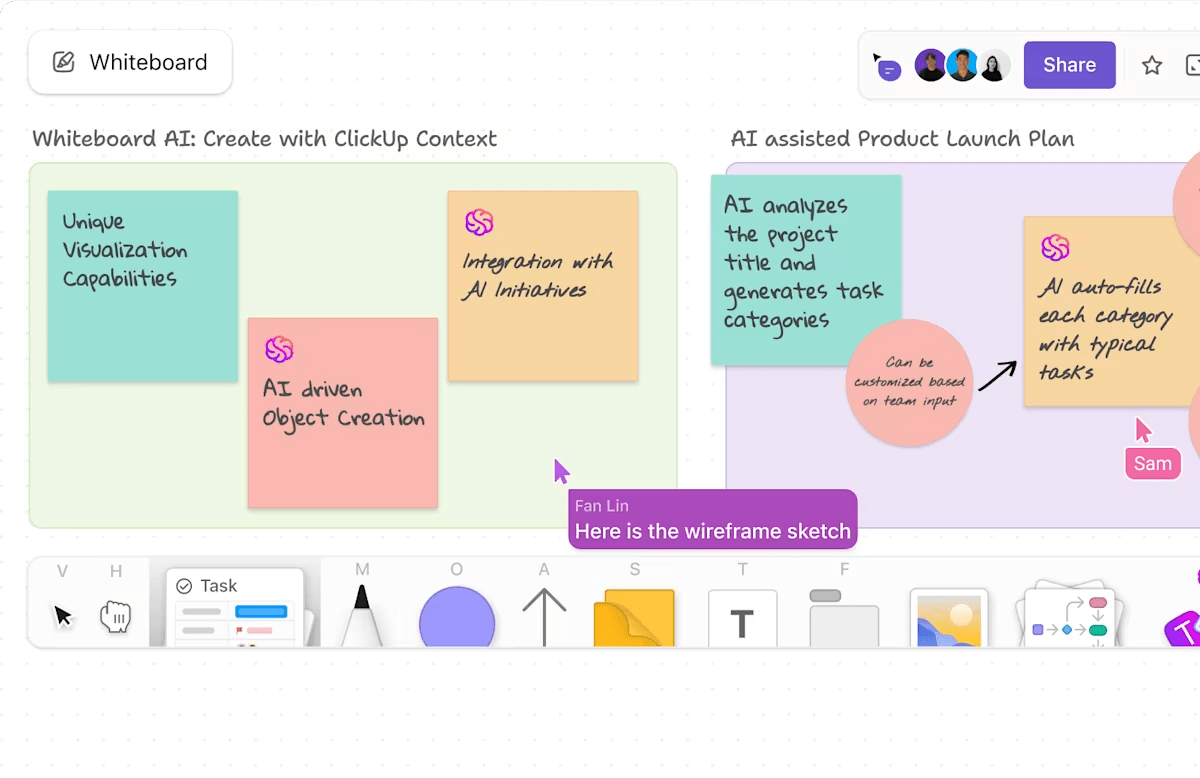
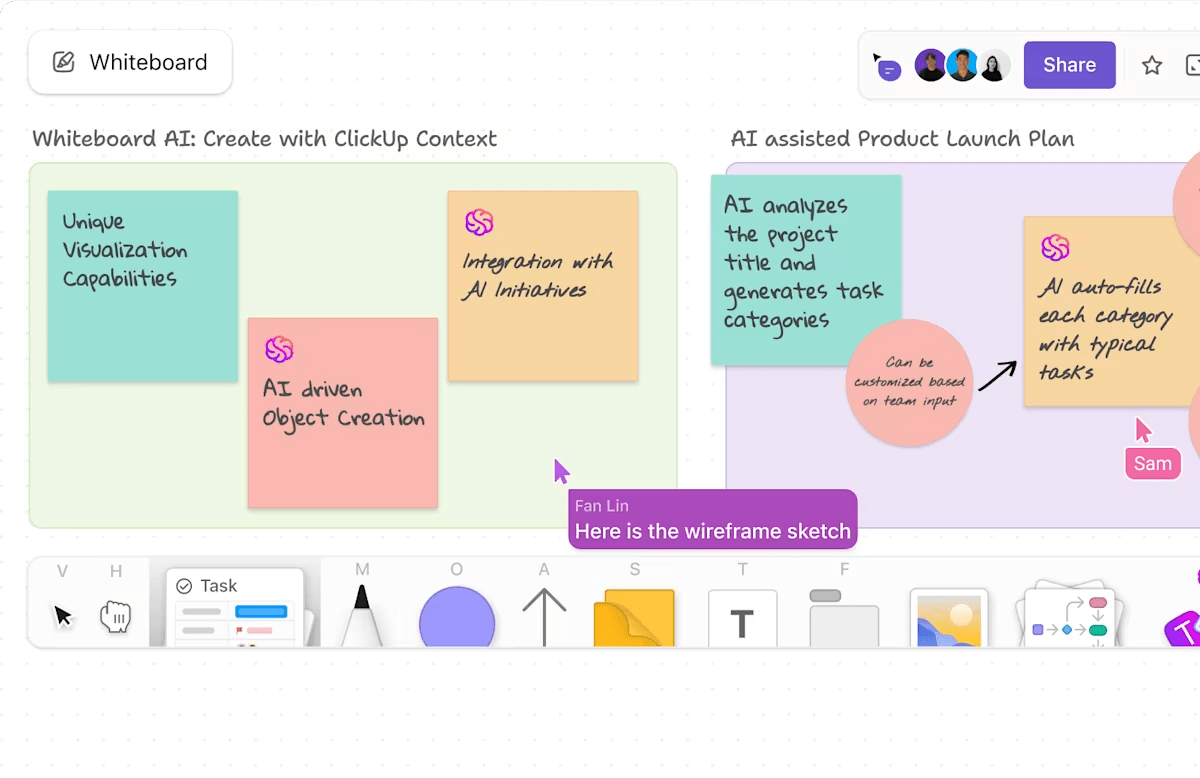
At the heart of ClickUp’s best features for designers lie ClickUp Whiteboards and its extensive template library.
Sketch wireframes, user flows, and layout concepts directly on ClickUp Whiteboards. Use tools like pens, text boxes, sticky notes, and shapes to bring your initial design ideas to life. Whiteboards also integrate with multimedia elements, letting you add images to your boards effortlessly.
Multiple team members can work simultaneously on the whiteboard, fostering a dynamic brainstorming environment. Share ideas, gather feedback, and iterate on your wireframes and draft designs in real time.
Whether charts, diagrams, or presentations, these whiteboards offer the perfect canvas to turn your concepts into actionable tasks. You can add context to your work by linking your boards to tasks, files, Docs, and more in ClickUp. Plus, you get to keep all your wireframes and mockups within ClickUp alongside project tasks and discussions for easy access and reference.
But that’s not even the best part! ClickUp Brain elevates your creativity by automatically generating design personas, components, user journeys, and creative briefs based on your prompts and requirements.
By eliminating busy work from this process, the tool helps designers and individuals involved in the project save cost and time.
📮 ClickUp Insight: 92% of knowledge workers risk losing important decisions scattered across chat, email, and spreadsheets.
According to research, critical business insights get lost in the digital noise without a unified system for capturing and tracking decisions. With ClickUp, you never have to worry about this. Create tasks from chat, task comments, docs, and emails with a single click!
Don’t forget that ClickUp also supports commenting and @mentions, fast-paced approvals, quick iterations, mockup annotations, integrations with Figma and Invision files, and collaboration with external contributors.
Additionally, ClickUp’s Website Design Project Plan Template allows you to organize and schedule your design projects in one place, leading to a more efficient and effective design process. This template provides the right balance between your resources and tasks to execute your website design-development plan efficiently.
This template will help you

Moqups is a popular free mockup tool that enables you to create mockups, wireframes, and prototypes for website or product designs.
The tool offers a wide range of layouts, graphic design templates, and elements, such as icons, stencils, images, and fonts, to readily develop and design a product or website page.
Whether your requirement revolves around creating wireframes, diagrams, or whiteboards, Moqups is a full ecosystem of tools that eliminates the need to switch between multiple platforms.

Figma is a website mockup tool popular among designers for creating interactive wireframes and prototypes for websites and mobile apps. It’s suitable for both beginners without a design certification and experienced designers, given that it offers both pre-built and customizable elements and components.
The team can easily work together using this tool because designs are created on the same web app. This lets everyone see how the design progresses and share their thoughts right away. They can even leave feedback directly on the design files as comments.
Figma is particularly built to support UI and UX design and offers features such as design systems with UI-linked components, interactive prototyping software, and a vast library full of design styles.

If effective team collaboration is a priority for you, Mockplus should be your go-to tool. It’s a mockup tool that helps create interactive prototypes of user interfaces for software designs. The tool has a vast wireframe template library consisting of high-fi, low-fi, and free UI kits.
Known for its complete package of prototyping, testing, iteration, and scaling options, Mockplus offers three products for different design development stages. Mockplus Cloud is focused on boosting collaboration; Mockplus RP is a free plan for designing prototypes; and MockPlus DS is best for making changes to existing designs.
Features like rapid prototyping, vector UI designing, customer codes, and remote collaboration make it a popular choice among beginners. Further, Mockplus also supports other design software, such as Adobe Photoshop, allowing designers to export files in different formats.
Individual
Team

If you’re looking for a free mockup tool that helps streamline the feedback process, Marvel is the one for you. The tool essentially reduces any friction in getting timely approvals at different stages and for the various versions of a design prototype.
Marvel’s Handoff feature facilitates a smoother collaboration and handover process between designers and developers.
It provides detailed design specifications, assets, and an inspection mode for developers to extract information. Comments, annotations, and efficient asset exporting enhance communication.
Marvel has a repository of pre-loaded images with an easily navigable drag-and-drop design interface and team libraries that help maintain consistency in branding requirements.

The UXPin prototype tool is code component-driven, which allows you to use existing UI components to build mockups. The Merge technology enables designers to design with the same UI code components that developers used to build the product.
This allows you to build a customized UI mockup that aligns with your brand guidelines. Integrate with Storybook, Git repo, or NPM package to use the same code components from your design system, app, or website.
You can get creative with the tool’s predefined design tool or multiple built-in UI elements. The tool focuses on user journey and process mapping and also features a heatmap option that tracks the user’s clicking and scrolling behavior.

Sketch is a mockup tool for macOS users. It’s useful for designing prototypes, user interfaces, and even icon designs, courtesy of a pixel-based canvas.
Given that Sketch allows for simple vector designs and complex prototypes, you can quickly assemble a layout using individual vector graphics and a combination of pre-built artboards.
You can control every pixel on the page and draw using a pen tool or create shapes of your choice.
Sketch has a vast community of designers who have created design kits accessible for free to all users of Sketch.
Wondershare Mockitt specifically aims to create UI mockups and AI-boosted prototyping. With this one tool, you can develop wireframes, flowcharts, and actionable mind maps.
The easiest part about using Wondershare Mockitt is designing life-like workflows, multiple artboards, and smooth interactions using built-in elements.
But it’s not only for the designers. When it comes to inspection, developers can examine the design and easily convert pixels into code without having a design degree.
Mockitt AI also offers effortless intelligent design to bring your design ideas to reality accurately and instantly. This feature is still new but worth a try.

InVision Studio is a design and UI mockup tool for building prototypes with vector-based designs, flexible layers, and an infinite number of canvas pages.
InVision Studio offers you a suite of tools to store and share your product design workflow and a library to store all your brand UX components.
It’s a highly collaborative mockup prototyping tool that can create responsive prototypes without writing code. The designs created can be shared with the team and clients for real-time feedback.

Balsamiq is a mockup tool that creates prototypes by recreating the experience of designing on a whiteboard or paper. It goes back to the basics of creating layouts using a pen and paper, just on a screen.
While the prototype may look like it was sketched on paper, the design can switch to a more professional look for presentations. Naturally, it supports low-fi and high-fi prototyping.
The focus in Balsamiq is on the design’s content and structure, which also shows in its pre-built templates. It allows you to place elements using its drag-and-drop features to reduce overall completion timelines. Additionally, Balsamiq offers a vast component library and lets you export and import data.
A mockup or wireframe design project requires collaboration between designers, developers, and product managers. This is why ClickUp is the right mockup tool for any design project.
It has project management capabilities and a dedicated whiteboarding tool to help bring the prototype designs to life. Unlike other tools that may be limited, difficult, or isolated, ClickUp has everything you need in one place.
Having everyone on the same page is essential for maintaining a coherent vision and delivering your projects on time.
With ClickUp, you can bring your designs, mockups, and wireframes from the whiteboard design stage to the development stage with all stakeholders on board.
Sign up to ClickUp today!
© 2025 ClickUp