{ „@context”: „http://schema. org”, „@type”: „FAQPage”, „mainEntity”: [ { „@type”: „Question”, „name”: „Czym jest zarządzanie projektami stron internetowych?”, zarządzanie projektami stron internetowych to proces planowania, tworzenia i monitorowania odporności oraz powodzenia nowo utworzonej (lub odnowionej) strony internetowej, strony docelowej lub funkcji witryny. „Artykuł”, „o”: [{„@type”: „Rzecz”, „nazwa”: „Microsoft Outlook”, „sameAs”: „https://en. wikipedia. org/wiki/Microsoft_Outlook”}, {„@type”: „Rzecz”, „nazwa”: „Microsoft Outlook”, „sameAs”: „http://www. wikidata. org/entity/Q80911"}, {"@type": "Thing", "name": "Microsoft 365", "sameAs": "https://en. wikipedia. org/wiki/Microsoft_365"}, {"@type": "Thing", "name": "Microsoft 365", "sameAs": "http://www. wikidata. org/entity/Q775811"}, {"@type": "Thing", "name": "OneDrive", "sameAs": "https://en. wikipedia. org/wiki/OneDrive"}, {"@type": "Thing", "name": "OneDrive", "sameAs": "http://www. wikidata. org/entity/Q864889"}, {"@type": "Thing", "name": "SharePoint", "sameAs": "https://en. wikipedia. org/wiki/SharePoint"}, {"@type": "Thing", "name": "SharePoint", "sameAs": "http://www. wikidata. org/entity/Q18833"}, {"@type": "Thing", "name": "Kanban (development)", "sameAs": "https://en. wikipedia. org/wiki/Kanban_(development)"}, {"@type": "Thing", "name": "Kanban (development)", "same „Thing”, „name”: „Kanban (development)”, „sameAs”: „http://www. wikidata. org/entity/None”}, {„@type”: „Thing”, „name”: „Systems development life cycle”, „sameAs”: „https://en. wikipedia. org/wiki/Systems_development_life_cycle"}, {"@type": "Thing", "name": "Cykl życia rozwoju systemów", "sameAs": "http://www. wikidata. org/entity/Q559486"}, {"@type": "Thing", "name": "Projektowanie stron internetowych", "sameAs": "https://en. wikipedia. org/wiki/Web_design"}, {"@type": "Thing", "name": "Projektowanie stron internetowych", "same „Thing”, „name”: „Projektowanie stron internetowych”, „sameAs”: „http://www. wikidata. org/entity/Q190637”}, {„@type”: „Thing”, „name”: „Model kaskadowy”, „sameAs”: „https://en. wikipedia. org/wiki/Waterfall_model"}, {"@type": "Thing", "name": "Model kaskadowy", "sameAs": "http://www. wikidata. org/entity/Q478175"} {"@type": "Thing", "name": "Schemat strony internetowej", "sameAs": "https://en. wikipedia. org/wiki/Website_wireframe"}, {"@type": "Thing", "name": "Schemat strony internetowej", "sameAs": "http://www. wikidata. org/entity/Q3045202"}, {"@type": "Thing", "name": "Schemat strony internetowej", "sameAs": "http://www. „Strona wyników wyszukiwania”, „sameAs”: „https://en. wiki. org/wiki/Search_engine_results_page”}, {„@type”: „Thing”, „name”: „Strona wyników wyszukiwania”, „sameAs”: „http://www. wikidata. org/entity/Q2704141”}, {"@type": "Thing", "name": "Optymalizacja wyszukiwarek", "sameAs": "https://en. wiki. org/wiki/Search_engine_optimization"}, {"@type": "Thing", "name": "Optymalizacja wyszukiwarek", "sameAs": "http://www. wikidata. org/entity/Q180711"}, {"@type": "Thing", "name": "Projektowanie doświadczeń użytkownika", "sameAs": "https://en. wikipedia. org/wiki/User_experience_design"}, {"@type": "Thing", "name": "Projektowanie doświadczeń użytkownika", " „Thing”, „name”: „Projektowanie doświadczeń użytkownika”, „sameAs”: „http://www. wikidata. org/entity/Q11248500”}, {„@type”: „Thing”, „name”: „Lean software development”, „sameAs”: „https://en. wikipedia. org/wiki/Lean_software_development"}, {"@type": "Thing", "name": "Lean software development", "sameAs": "http://www. wikidata. org/entity/Q2665555"}, {"@type": "Thing", "name": "Lean software development", "sameAs": „Thing”, „name”: „Programowanie ekstremalne”, „sameAs”: „https://en. wikipedia. org/wiki/Extreme_programming”}, {„@type”: „Thing”, „name”: „Extreme programming”, „sameAs”: „http://www. wikidata. org/entity/Q209711”}, {„@type”: „Thing”, „name”: „Graphic design”, „sameAs”: „https://en. wikipedia. org/wiki/Graphic_design"}, {"@type": "Thing", "name": "Projektowanie graficzne", "sameAs": "http://www. wikidata. org/entity/Q185925"}, {"@type": "Thing", "name": "Wyszukiwarka Google", "sameAs": "https://en. wikipedia. org/wiki/Google_Search"}, {"@type": "Thing", "name": "Wyszukiwarka Google", "sameAs": "http://www. wikidata. org/entity/Q9366"} {"@type": "Thing", "name": "Testowanie oprogramowania", "sameAs": "https://en. wiki. wikipedia. org/wiki/Software_testing"}, {"@type": "Thing", "name": "Testowanie oprogramowania", "sameAs": "http://www. wikidata. org/entity/Q188522"}, {„@type”: „Thing”, „name”: „Microsoft Project”, „sameAs”: „https://en. wiki. org/wiki/Microsoft_Project”}, {„@type”: „Thing”, „name”: „Microsoft Project”, „sameAs”: „http://www. wikidata. org/entity/Q80336”}] }
Tworzenie i utrzymywanie stron internetowych klientów jako agencja to prawdziwa sztuka. Musisz zarządzać informacjami od klienta i członków zespołu wewnętrznego, takich jak programiści, projektanci i copywriterzy. Śledzenie pracy tak wielu grup może wydawać się przytłaczające, jeśli nie niemożliwe.
Często dochodzi do załamań, gdy cykl pracy każdego zespołu jest zakłócany przez ciągłe przełączanie się między narzędziami w celu współpracy z innymi zespołami. A kierownikom zarządzania projektami trudno jest zidentyfikować te załamania.
Trudno jest nawet zorientować się, czy projekt został zakończony, ponieważ każdy jego element jest odizolowany w narzędziach różnych działów.
Dobra wiadomość?
Istnieją sposoby na uproszczenie i uporządkowanie procesu, aby dostarczać klientom wysokiej jakości strony internetowe dzięki skutecznym taktykom zarządzania projektami. W tym przewodniku znajdziesz narzędzia, szablony i wskazówki, które pomogą Ci realizować projekty stron internetowych dla klientów na czas i w ramach budżetu — i bez ryzyka, że wyrwiesz sobie włosy z głowy.
Czym jest zarządzanie projektami stron internetowych?
Zarządzanie projektami stron internetowych to proces planowania, tworzenia i monitorowania odporności oraz powodzenia nowo utworzonej (lub odnowionej) strony internetowej, strony docelowej lub funkcji witryny.
Podobnie jak w przypadku innych zadań wykonywanych dla klientów, zarządzanie projektami stron internetowych wymaga przemyślanej alokacji zasobów. Dobry kierownik projektu zrównoważy różne zadania związane ze stroną internetową — takie jak audyty SEO, procesy kontroli jakości i sprawdzanie błędów — między członków zespołu, aby zapewnić, że żaden z nich nie jest nadmiernie lub niedostatecznie wykorzystywany.
Zarządzanie projektami związanymi z projektowaniem stron internetowych wymaga również od kierowników projektów rozłożenia budżetu projektu na poszczególne zadania i pozostawienia miejsca na wydatki nieprzewidziane. Typowa agencja w ramach swoich usług zarządzania projektami stron internetowych oferuje:
- Strategia doświadczenia użytkownika (UX)
- Kreatywny projekt
- Rozwój (Sprawdź najlepsze rozszerzenia Chrome do rozwoju )
- Optymalizacja pod kątem wyszukiwarek
- Testowanie jakości
Metodyki zarządzania projektami stron internetowych
Zanim rozpoczniecie realizację projektów stron internetowych dla klientów, wraz z członkami zespołu agencji powinniście zastanowić się, w jaki sposób chcecie podejść do tej pracy. Aby ułatwić wszystkim zaangażowanym osobom pracę, warto zastosować metodologię zarządzania projektami, która odpowiada potrzebom zespołów i klientów.
Na przykład, czy chcesz często współpracować przy wprowadzaniu poprawek na miejscu, czy też wolisz zakończyć pracę zgodnie z jasną osią czasu projektu, z okazjonalnym wkładem?
Zastanów się, która metodologia zarządzania projektami najlepiej sprawdzi się w przypadku Twojego zespołu i klientów, biorąc pod uwagę dwa popularne procesy:
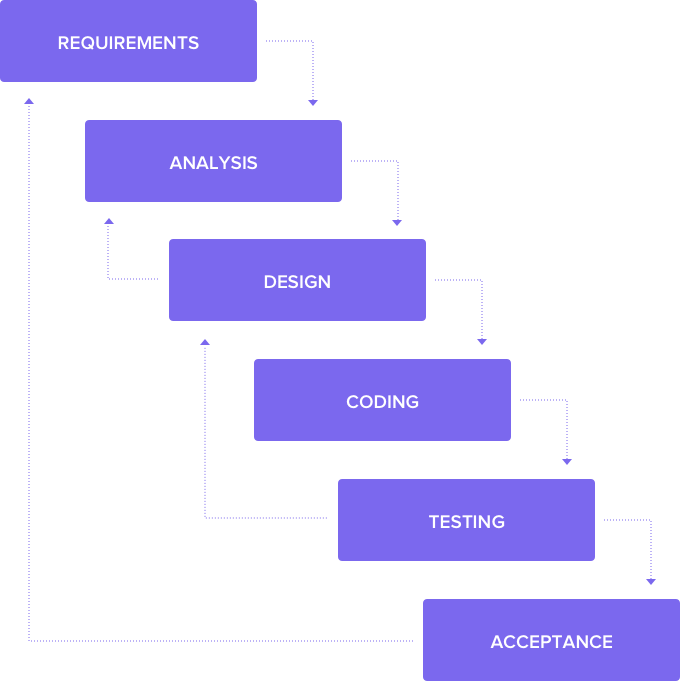
Metodologia Waterfall

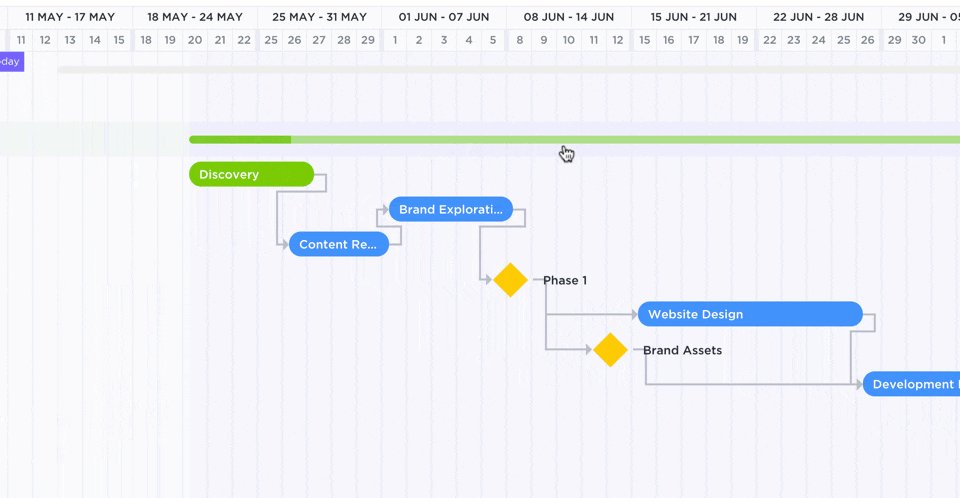
Nazwana tak ze względu na wygląd w ramach wykresu Gantt, metodologia zarządzania projektami typu „waterfall” jest tradycyjnym podejściem do zarządzania projektami stron internetowych. Opiera się ona na liniowym procesie zarządzania projektami, w ramach którego członkowie zespołu zakończają po jednym elemencie projektu na raz.
Agencje zajmujące się zarządzaniem projektami stron internetowych, które stosują tę metodologię, starają się jak najlepiej wykonać swoje zadania, zanim przekażą je kolejnemu zespołowi lub klientowi. Gdy zadanie lub projekt przechodzi do kolejnego etapu, zespół projektowy zatwierdza zmiany wprowadzone w poprzednim etapie.
Jeśli chodzi o metodyki zarządzania projektami, ta najlepiej sprawdza się w przypadku klientów, którzy jasno rozumieją swoje cele i mają wizję tego, co chcą osiągnąć. Agencja i klient uzgadniają z góry budżet i oś czasu przed rozpoczęciem projektu, pozostawiając niewiele miejsca na zmiany w trakcie jego realizacji.
Zespoły zarządzania projektami tworzenia stron internetowych zazwyczaj mają zakończoną większość pracy przed uzyskaniem informacji zwrotnej od klienta, pozostawiając bardzo mało miejsca na ewolucję projektu.
Ponieważ każdy zespół doskonali swoją pracę na każdym etapie — zamiast powtarzać pomysły — projekty stron internetowych realizowane metodą kaskadową mogą być zakończone dość długo. Niektórzy twierdzą, że ta metodologia jest nierealistyczna, ponieważ projekty kreatywne często ewoluują w miarę ich rozwoju. Zespoły preferujące bardziej elastyczne podejście często stosują metodologię zwinną.
Bonus: narzędzia do projektowania stron internetowych
Metodologia Agile w zarządzaniu projektami stron internetowych

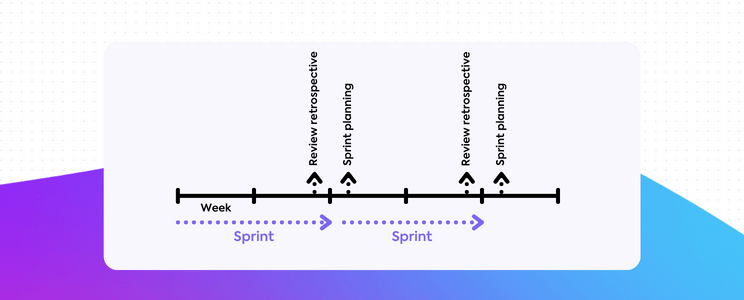
Zwinne tworzenie stron internetowych polega na elastyczności zespołów projektowych i kierowników projektów. Zespoły agencji stosujące tę metodę pracują jednocześnie w krótkich cyklach zwanych sprintami. Rozwijają produkt w miarę postępów i zbierają opinie klientów między kolejnymi iteracjami produktu, aby zastosować je w następnym sprincie.
Zwinne tworzenie oprogramowania koncentruje się na szybkim dostarczaniu wartości klientowi i doskonaleniu produktu w miarę upływu czasu, a nie na dostarczaniu jednego, gotowego produktu, który jest w pełni zakończony przed wydaniem. Ta metoda zarządzania projektami pozwala zespołom na terminowe wprowadzanie aktualizacji i dostosowywanie się do zmieniających się potrzeb rynku.
Sprinty trwają zazwyczaj od dwóch tygodni do miesiąca. Ta metoda zarządzania projektami może wydawać się szalona, jeśli jesteś przyzwyczajony do projektów stron internetowych trwających od 6 do 12 miesięcy.
Istnieje jednak wiele zespołów agile, które uwielbiają tę metodologię, ponieważ zniechęca ona do przywiązywania się do pomysłów. Motywuje również zespoły projektowe do odkrywania oryginalnych koncepcji i rozwiązań. Zespoły agile zazwyczaj używają szablonów agile do sprintów, zapewniając solidną podstawę do pracy i utrzymując ścisłą koordynację zespołów podczas całego projektu.
Agile pozostaje preferowanym systemem zarządzania projektami
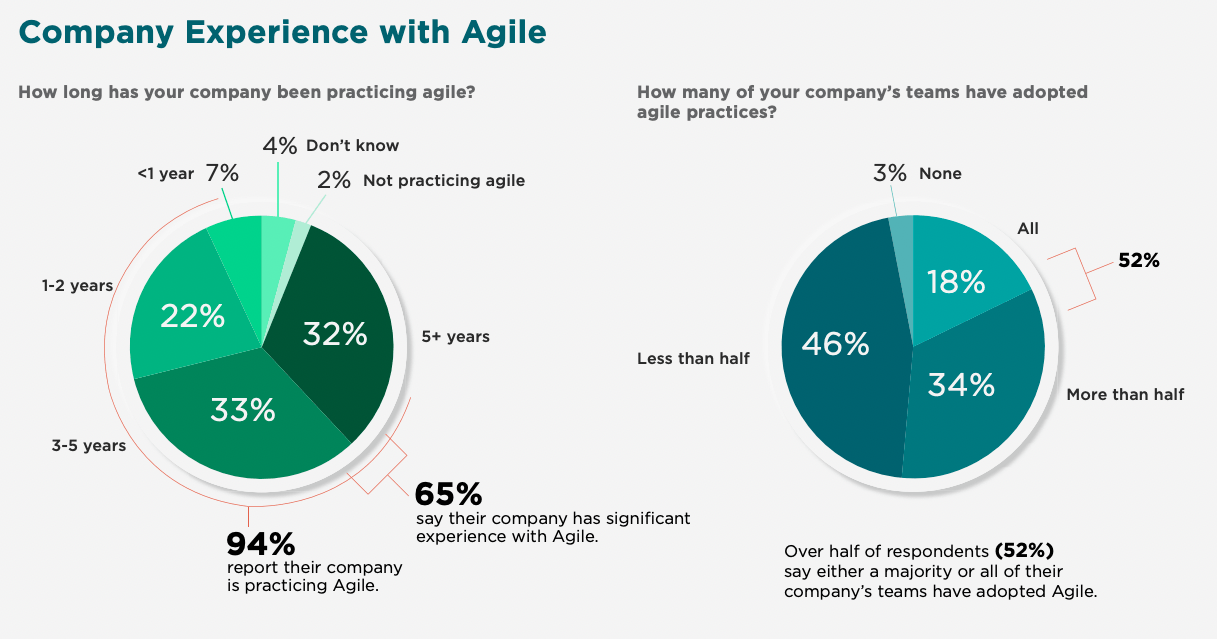
Metodologia agile szybko stała się ulubioną metodą zespołów zarządzania projektami tworzenia stron internetowych i programistów od momentu jej powstania w 2001 roku w Manifeście Agile. Raport Digital. ai pokazuje, że 94% programistów korzysta z metodologii agile.

Dotyczą one wielu tradycyjnych frameworków programistycznych, takich jak Scrum, Kanban, Lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal i inne. W tym samym raporcie 54% respondentów stwierdziło, że większość lub wszystkie zespoły w ich organizacji, w tym zespoły zajmujące się tworzeniem stron internetowych, stosują metodykę agile.
Ten proces tworzenia stron internetowych w dużym stopniu opiera się na opiniach klientów i eksperymentach. Metoda Agile sprawdza się najlepiej w przypadku klientów o elastycznych celach, którzy są gotowi często udostępniać swoje opinie.
Teams i kierownicy projektów angażują się w koncepcyjną współpracę, aby wspólnie z klientem znaleźć indywidualne rozwiązania.
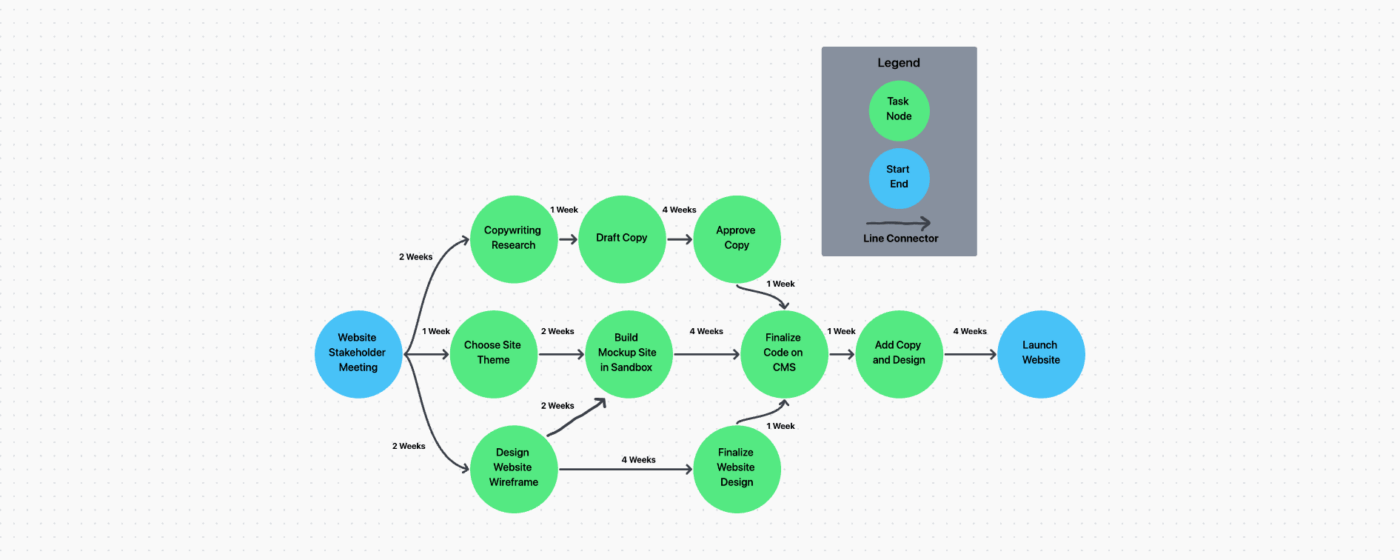
9 etapów zarządzania projektami stron internetowych dla klientów
Niezależnie od metody, zarządzanie projektami stron internetowych dla klientów zazwyczaj obejmuje 9 etapów. Udostępnij te etapy ze swoim wewnętrznym zespołem programistów i klientami, aby upewnić się, że wszyscy są na bieżąco z postępami projektu.
Współpraca w oprogramowaniu do zarządzania projektami to najprostszy sposób dla zespołów międzyfunkcyjnych i kierowników projektów na zapewnienie płynnego przebiegu projektów związanych ze stronami internetowymi.
1. Badania dotyczące projektowania stron internetowych
Badania nad projektem strony internetowej zaczynają się od zapoznania się z produktem i branżą klienta. W tej fazie każdy dział prawdopodobnie skupia się na swoich specjalnościach, ale to zespół marketingowy powinien kierować badaniami.

Oto kilka przykładów badań związanych z projektami stron internetowych:
- Przeprowadź rozmowy z członkami zespołu klienta, którzy pracują nad stroną internetową: Zapytaj ich, jakie są ich obowiązki związane ze stroną internetową, aby wiedzieć, z kim należy się kontaktować w różnych obszarach projektu. Zapytaj ich o dotychczasowe wyzwania związane ze stroną internetową, aby dowiedzieć się, co należy poprawić.
- przeprowadź wywiady z obecnymi klientami Twojego klienta: *Zapytaj, co najbardziej cenią w marce Twojego klienta, aby wiedzieć, co należy podkreślić w treściach na stronie internetowej. Poproś również o opinię na temat strony internetowej klienta – które aspekty strony są pomocne, a które utrudniają nawigację. Informacje te pozwolą Ci ukształtować proces zarządzania projektami w zakresie doświadczenia użytkownika (UX) i projektowania stron internetowych, dzięki czemu zidentyfikujesz luki w wiedzy klientów na temat produktu.
- czytaj biuletyny i inną zawartość dotyczącą branży Twojego klienta: *Badania te pomagają zidentyfikować problemy i funkcje, które copywriterzy powinni podkreślić na stronie klienta.
Po zebraniu tych informacji poproś kierownika projektu o pomoc w zebraniu ich w jednym, zwięzłym raporcie. Dokument ten posłuży jako punkt wyjścia do współpracy zespołowej, ponieważ proces zarządzania projektami strony internetowej i cały zespół opracowują jedną wizję projektu.
Raport pozwala kierownikom projektów określić kluczowe funkcje, wyniki projektu i budżety dla projektu strony internetowej klienta.
2. Stwórz propozycję projektu i uzyskaj zgodę klienta
Na podstawie przeprowadzonych badań kierownicy projektów muszą współpracować z zespołem projektantów stron internetowych w celu opracowania propozycji projektu strony internetowej. Dokument ten powinien zawierać pozycjonowanie produktu, kluczowe funkcje strony internetowej, oś czasu, kamienie milowe dla każdego etapu rozwoju oraz budżet niezbędny do zaspokojenia potrzeb użytkowników i osiągnięcia celów klienta.

Warto również dołączyć do prezentacji tablicę inspiracji projektowych, aby uzgodnić z klientem kierunek kreatywny i techniczny. Tablica inspiracji powinna zawierać przykłady motywów stron internetowych, kolorów i elementów projektu.
Klienci akceptują Twoje rekomendacje i budżet, ale bądźmy szczerzy. Będą pojawiać się różne opinie dotyczące oczekiwań klienta. Zbuduj zaufanie klienta do swoich porad, popierając propozycję projektu danymi z badań.
Kierownicy projektów muszą dokumentować wyniki projektu. Obejmuje to ceny oraz warunki uzgodnione w umowie. Jest to niezbędne w zarządzaniu projektami stron internetowych, ponieważ służy jako dokumentacja minimalizująca rozszerzanie zakresu projektu w miarę rozwoju sytuacji, dzięki czemu zespoły są zgrane.
Po uzyskaniu zgody na realizację projektu ustal budżet i wyznacz osobę odpowiedzialną za każdy etap zarządzania projektami strony internetowej. Gdy wszystko ruszy, Twoja agencja musi realizować plan przy użyciu oprogramowania do zarządzania projektami.
Istnieje wiele opcji oprogramowania do zarządzania projektami, ale wraz ze wzrostem liczby zespołów pracujących na jednej platformie potrzebujesz oprogramowania, które łączy wszystkich i promuje współpracę.

WSPÓLNIE OSIĄGAJCIE CELE Narzędzia do zarządzania projektami, takie jak ClickUp, oferują funkcje zarządzania zadaniami, pulpity nawigacyjne z raportowaniem w czasie rzeczywistym, śledzenie czasu, alokację budżetu, dokumentację służącą do udostępniania wiedzy, a nawet funkcje „przeciągnij i upuść”, dzięki którym zespoły mogą pracować naprawdę wydajnie.
3. Zbuduj strukturę i projekt strony internetowej
Teraz, gdy wszyscy są zgodni co do konkretnych rezultatów projektu strony internetowej, nadszedł czas, aby rozpocząć tworzenie strony dla klienta! Zespoły ds. interfejsu użytkownika (UI) i doświadczenia użytkownika (UX) Twojej agencji rozpoczną proces od stworzenia struktury i projektu strony internetowej.
Mapa strony
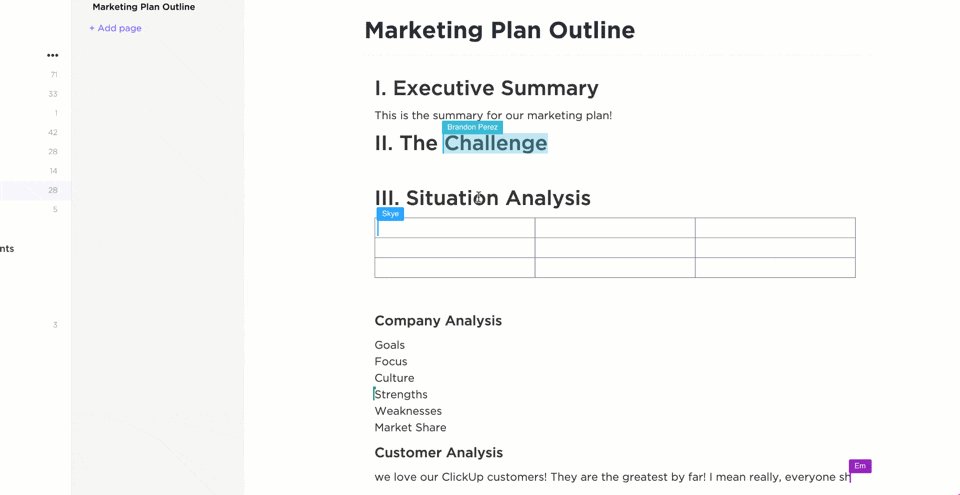
Podobnie jak budowa domu zaczyna się od projektu określającego układ, tak strona internetowa zaczyna się od strukturalnej mapy witryny. Inżynier UI Twojej agencji stworzy mapę witryny, starannie planując podstawową strukturę nawigacji i hierarchię informacji, na której pozostali członkowie zespołu zarządzania projektami strony internetowej będą mogli się oprzeć.

Mapa strony określi połączenia między stronami witryny klienta oraz jej zawartość. Na przykład mapa strony może przedstawiać, w jaki sposób strona główna jako funkcja zawiera główną zakładkę nawigacyjną, która prowadzi do sekcji „O nas”.
Może również określić, jakie podstrony będą zawierały sekcja „o nas”, np. podstrona poświęcona historii organizacji, profile pracowników i strona kontaktowa. Jednak kierownik projektu potrzebuje odpowiedniego oprogramowania do zarządzania projektami, aby zapewnić spójność działań inżynierów i projektantów.
WIZUALIZACJA JAKO ZESPÓŁ Tablice są niezwykle skutecznym narzędziem dla zespołów zarządzających projektami stron internetowych, umożliwiającym współpracę, dopracowanie szczegółów i ostateczną wizualizację strony internetowej. W ClickUp Whiteboards można łatwo przypisywać zadania, oznaczać interesariuszy lub pracować jednocześnie.
Makiety
Jeśli mapa strony jest planem strukturalnym, to makiety są jak projekty wnętrz przygotowane przez projektanta wnętrz. Projektant UX Twojej agencji będzie zajmował się tworzeniem tych makiet stron internetowych.
Makiety stron internetowych określają układ wizualny i projekt strony oraz jej kluczowe funkcje. Na przykład projekt makiety określa, gdzie zostaną umieszczone przyciski nawigacyjne i CTA, kolory projektu oraz wygląd menu rozwijanych.

Makiety pomagają wielu osobom w całym procesie zarządzania projektami stron internetowych i danych powstania:
- Zespół zarządzania projektami w rozwoju strony internetowej: Uzyskuje jasny obraz końcowego wyglądu i funkcjonalności projektu.
- Zespół zarządzania projektami w dziedzinie projektowania stron internetowych: Zbierz zasoby wizualne dla strony i określ wszystkie ważne elementy potrzebne do procesu twórczego.
- Klient: widzi, jak wygląda produkt końcowy i identyfikuje wszelkie elementy projektu, które nie są zgodne z jego wizją.
Zawsze uzyskaj zgodę klienta, zanim projekty stron internetowych przejdą etap tworzenia szkieletu, aby zespoły nie poświęcały niepotrzebnie wielu godzin na zbędną pracę.
4. Przejrzyj strukturę i projekt strony internetowej wraz z klientem.
Spotkanie z klientem to okazja do zaprezentowania mu mapy strony i makiet oraz potwierdzenia, że Twój zespół prawidłowo zinterpretował wyniki projektu. Zarządzanie projektami zapewnia spójność wszystkich tych kroków.
W zależności od warunków umowy klient może poprosić o kolejną rundę poprawek i przeglądu. W takim przypadku zespół projektowy będzie musiał powrócić do fazy trzeciej (lub ewentualnie fazy drugiej, jeśli żądane zmiany wykraczają poza zakres projektu).
Po wprowadzeniu wymaganych zmian ponownie przedstaw klientowi strukturę strony internetowej i makiety, aby uzyskać jego akceptację.

Dokumentuj wszystko w procesie przeglądu, tak jakby była to niemal zupełnie nowa propozycja projektu.
Kierownicy projektów muszą nakreślić zarys projektu na etapie przeglądu i ustalić porozumienia z klientem, aby członkowie zespołu nie musieli nieustannie wprowadzać poprawek do projektów internetowych. Ten proces zarządzania projektami ma kluczowe znaczenie dla uniknięcia wykroczenia poza zakres projektu lub przekroczenia pierwotnie zaplanowanego budżetu.
Jeśli żądania wykraczają poza pierwotny zakres projektu, ważne jest, aby podkreślić dodatkowe koszty związane z daną prośbą. Pokaż klientom w sposób wizualny, w jaki sposób prośby te zakłócają (lub już zakłóciły) harmonogram projektu, korzystając z szczegółowego narzędzia do zarządzania projektami.

5. Stwórz elementy projektu i treści
Po ustaleniu elementów strukturalnych członkowie zespołów graficznego i copywriterskiego mogą dopracować kreatywne elementy projektów szkieletowych. Powodzenie zarządzania projektami zaczyna się od przypisania szczegółowych wymagań dla skomplikowanych projektów internetowych.
Członkowie zespołu projektantów graficznych muszą stworzyć wszystkie elementy wizualne potrzebne do zaprojektowania strony, takie jak:
- Animacje
- Obrazy
- Ilustracje graficzne
- Typografia
- Ikony
- Tekstury
- Ramki
Kluczowymi czynnikami, które należy wziąć pod uwagę przy projektowaniu wszystkich elementów, są dane demograficzne odbiorców oraz tożsamość marki. Elementy projektu są równie ważne w przekazywaniu komunikatu marki, jak użyte słowa.
Elementy wizualne muszą być jasne i atrakcyjne, aby użytkownik zatrzymał się i rozważył zapoznanie się z zawartością, zwłaszcza w przypadku użytkowników mobilnych, którzy szybko przewijają stronę. W procesie zarządzania projektami stron internetowych należy używać odpowiednich narzędzi do opisywania tych konkretnych zmian lub elementów projektu.

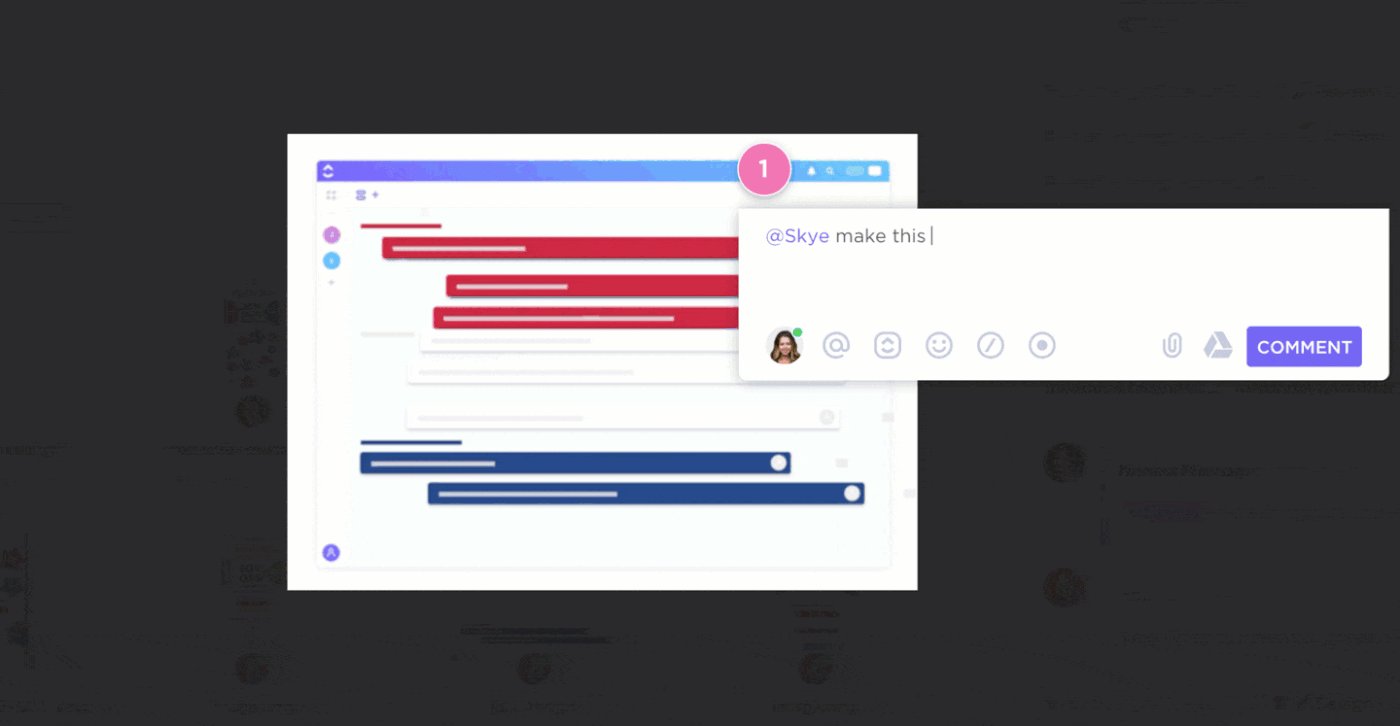
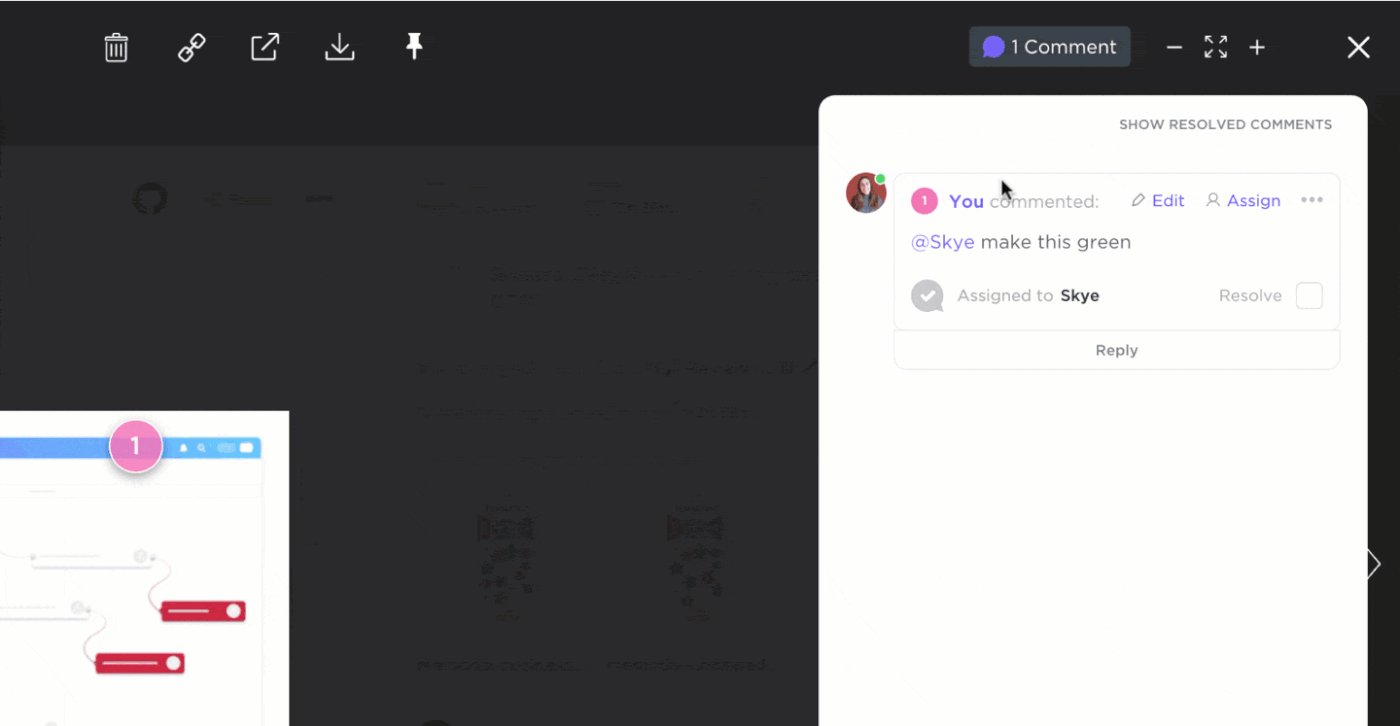
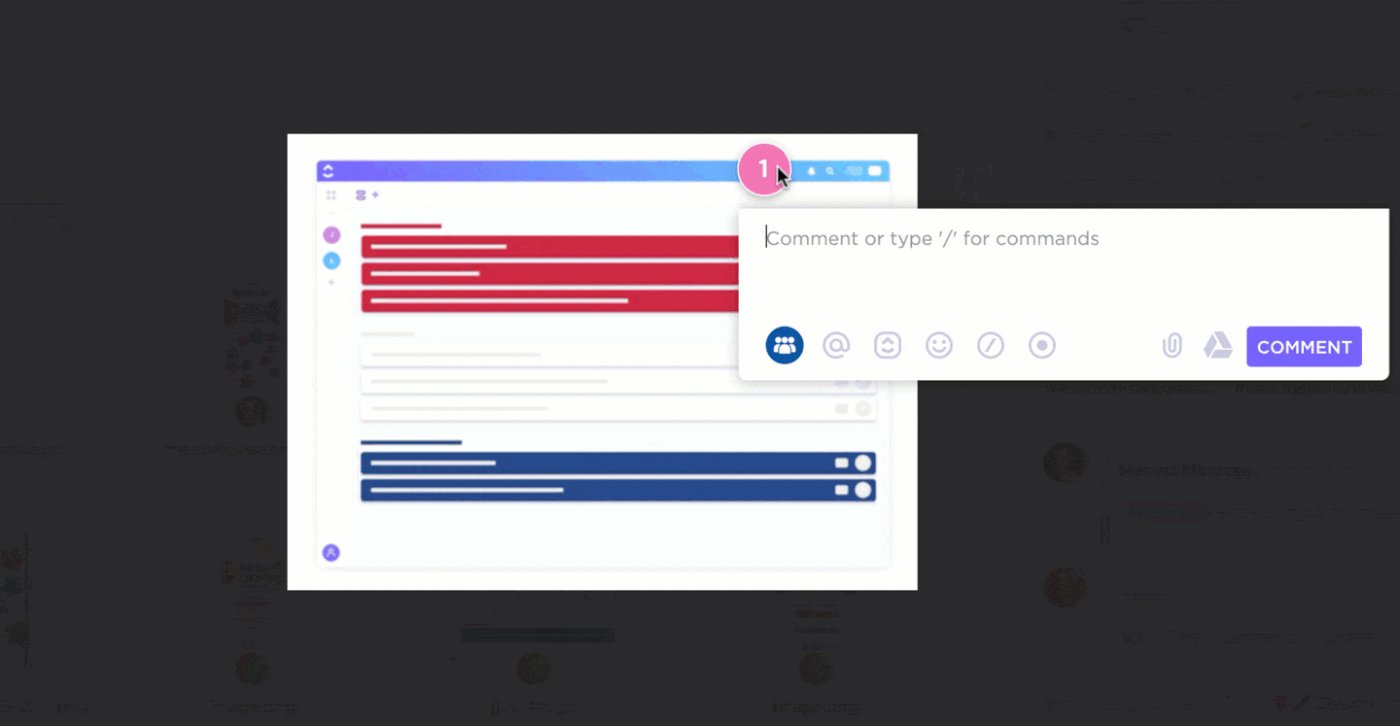
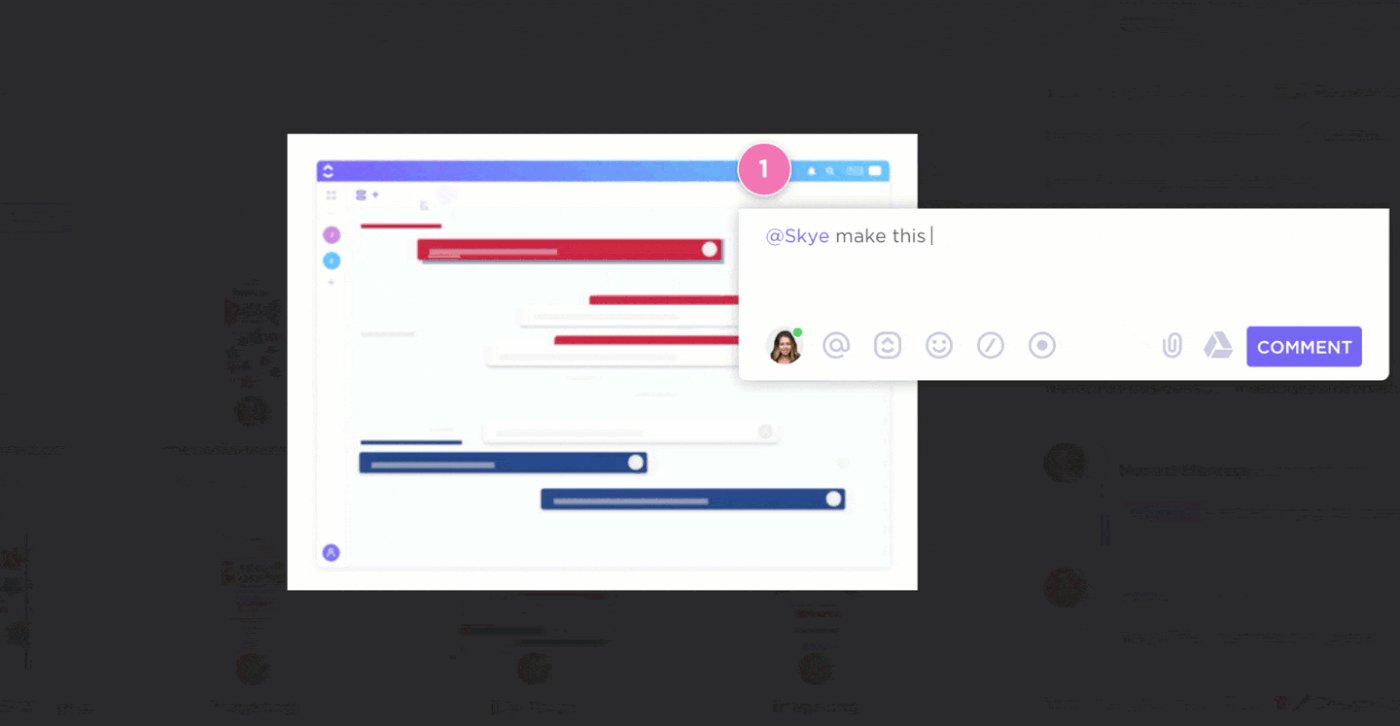
Umożliwiaj projektantom stron internetowych łatwą komunikację między sobą poprzez adnotacje, przypisane komentarze i inne funkcje. Oprogramowanie do zarządzania projektami stron internetowych ClickUp pomaga zespołom zwiększyć wydajność, zmniejszając stres związany z zastanawianiem się, o co konkretnie poproszono i kto o to poprosił.
Następnym krokiem jest zespół copywriterów, który przeanalizuje szkice projektu i wypełni tekstem poszczególne elementy, takie jak pola tekstowe i przyciski. Kierownicy projektów muszą zadbać o to, aby członkowie zespołu copywriterów dostosowali się do tonu i stylu marki oraz przestrzegali najlepszych praktyk SEO na stronie. Umożliwi to wyszukiwarkom łatwe indeksowanie strony internetowej.
Gdy wyszukiwarki mogą łatwo indeksować witrynę internetową, będzie ona miała większe szanse na uzyskanie wysokiej pozycji na stronie wyników wyszukiwania (SERP) dla odpowiednich słów kluczowych.
6. Stwórz stronę internetową
Teraz, gdy struktura i projekt są już gotowe, zespół programistów Twojej agencji może wreszcie zabrać się do pracy nad realizacją strony internetowej klienta! Czy w końcu widzisz, jak skuteczny proces zarządzania projektami zaczyna działać?
Mamy taką nadzieję! Teraz zespół programistów, który zazwyczaj dzieli się na dwie grupy, może specjalizować się w różnych częściach strony internetowej.
- Programiści oprogramowania back-endowego : Często tworzą funkcje strony internetowej, takie jak śledzenie analityczne lub kod SCHEMA i fragmenty rozszerzone, aby poprawić SEO.
- Programiści front-endowi: zazwyczaj tworzą wizualne elementy strony internetowej, takie jak kolory i czcionki, a także populują ją elementami projektowymi i treścią.
Jeśli masz mniejszy zespół, możesz zatrudnić wszechstronnego programistę, zwanego „programistą full-stack”, który zajmie się zarówno front-endem, jak i back-endem strony internetowej.

Zespół programistów rozpocznie tworzenie strony w tak zwanym „środowisku sandbox”. Zespół programistów może wypróbować różne wtyczki, integracje oprogramowania i zależności w środowisku sandbox, aby znaleźć najlepsze rozwiązania i funkcje.
Aby prace nad rozwojem strony internetowej przebiegały sprawnie, zespół zarządzania projektami będzie potrzebował jasnego planu i właścicieli poszczególnych zadań. Ponadto każdy zadanie i właściciel tego zadania powinny zostać określone przez kierowników projektów w narzędziach do zarządzania projektami, które centralizują komunikację.
Pomaga to kierownikowi projektu śledzić budżet, terminy i wyniki całego procesu zarządzania projektami strony internetowej.
7. Przetestuj stronę internetową
Gdy strona internetowa osiągnie ostateczną wersję, można ją przenieść do chronionej hasłem witryny testowej. W środowisku przejściowym zespół programistów może przetestować jej kluczowe funkcje bez wpływu na działającą witrynę.
Zarządzający projektami muszą upewnić się, że zespoły programistów najpierw przeprowadzą testy linków, testy błędów w różnych przeglądarkach oraz testy bezpieczeństwa. Następnie zespół UX może przeprowadzić swoje testy, takie jak:
- Śledzenie ruchów gałek ocznych
- Ankiety dotyczące użyteczności
- Kliknij i przewiń mapę cieplną
- Testy szybkości
Przeprowadzenie tych testów jest nieco skomplikowane, więc może być konieczne zatrudnienie zewnętrznego dostawcy w celu uzyskania wsparcia. Powinno to jednak nadal integrować się z preferowanym narzędziem do zarządzania projektami.

Te testy programistów i UX pomogą Twojej agencji zidentyfikować sposoby wzmocnienia strony klienta i ustawienia jej tak, aby osiągała wysoką wydajność. Kierownicy projektów będą chcieli zachęcić do przeprowadzenia testu szybkości, aby sprawdzić, czy należy skompresować niektóre pliki graficzne. Śledzenie ruchów gałek ocznych może ujawnić, że wezwania do działania powinny zostać przeniesione do innej części strony.
8. Ostateczna weryfikacja przez klienta
Kiedy Twój wewnętrzny zespół ukończy tworzenie strony internetowej, nadchodzi czas, aby kierownicy projektów uzyskali ostateczną akceptację od klienta. Przed spotkaniem z klientem wyślij link do strony testowej, aby mógł ją przejrzeć i sporządzić listę pytań lub wątpliwości.
Następnie zorganizuj spotkanie z klientem, aby wyjaśnić wartość każdego elementu strony i odpowiedzieć na wszelkie pytania. Jeśli klient zażąda zmian, zakończ poprawki i prześlij je klientowi do ostatecznego zatwierdzenia.
Po zatwierdzeniu przez klienta ostatecznej wersji uzgodnij datę uruchomienia.

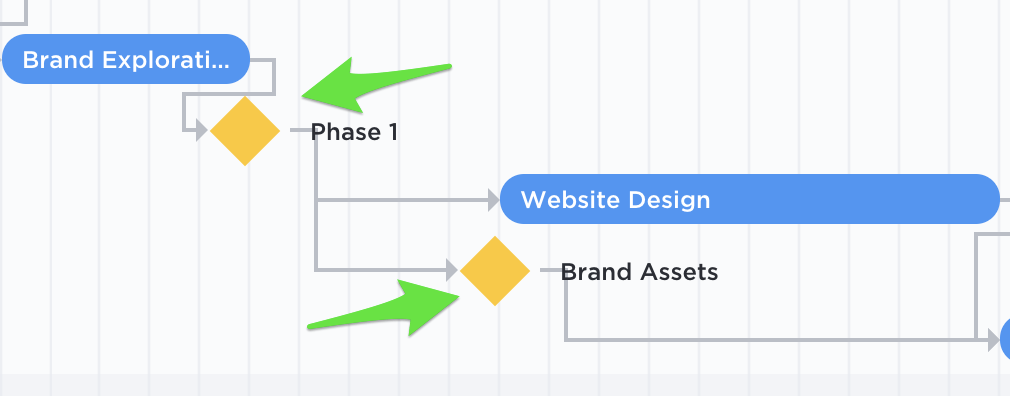
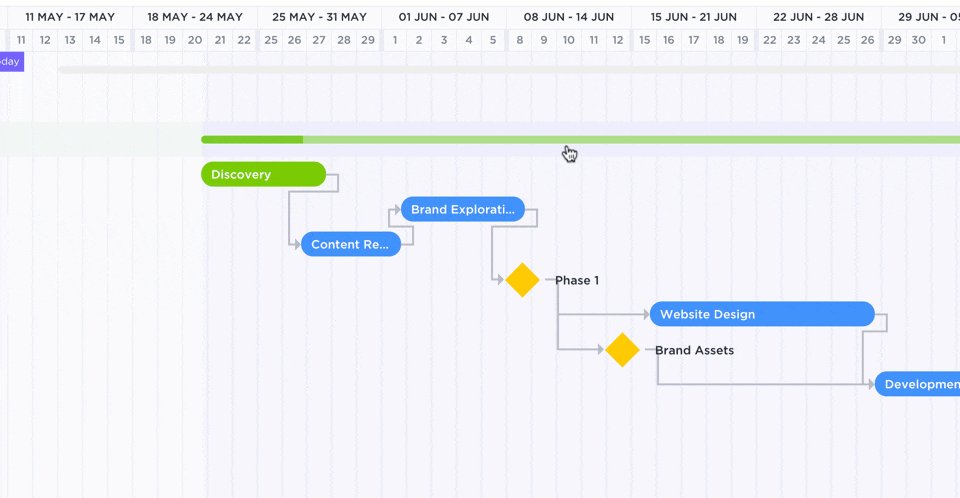
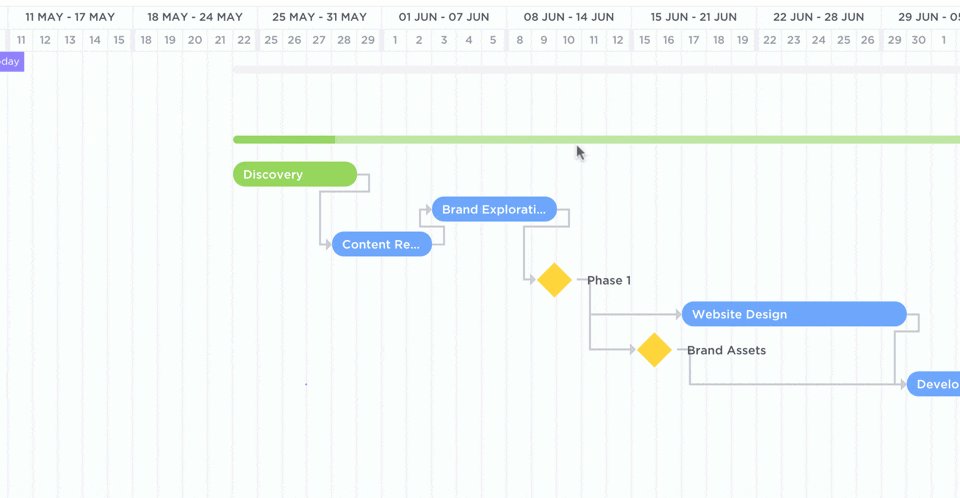
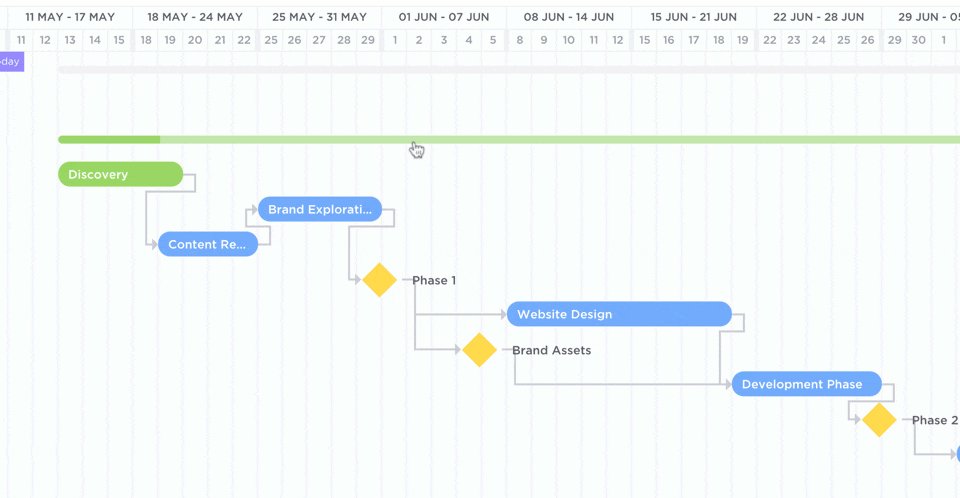
POPRAWKI MAPY DO WERYFIKACJI Mapy myśli ClickUp pomagają zespołom projektowym i programistycznym organizować i planować projekty stron internetowych, pomysły lub istniejące zadania w najbardziej szczegółowej wizualnej osi czasu. Łatwo narysuj powiązania między zadaniami związanymi ze stroną internetową, aby zapewnić klientom najlepsze wrażenia podczas dostarczania nowej lub odświeżonej strony.
9. Uruchom stronę internetową!
Kiedy strona otrzyma ostateczną akceptację od klienta, nadszedł czas, aby przygotować się do daty uruchomienia! Zespół programistów i kierownicy projektów muszą zakończyć tylko kilka ostatnich kroków przed uruchomieniem:
- Prześlij stronę na platformę hostingową klienta i zapewnij połączenie z jego systemem zarządzania zawartością (CMS)
- Zarejestruj domenę (domeny) witryny u dostawcy usług internetowych (ISP) klienta, jeśli jeszcze tego nie zrobiłeś.
- Prześlij mapę witryny do Google Search Console, aby witryna została indeksowana i jak najszybciej pojawiła się na stronach wyników wyszukiwania (SERP)
- Kliknij „Opublikuj”!
I tak po prostu stworzyłeś stronę internetową od podstaw.
7 bezpłatnych i pomocnych szablonów do zarządzania projektami stron internetowych
Kierownicy projektów zawsze potrzebują sposobów na zwiększenie wydajności i poprawę współpracy z zespołami programistów stron internetowych i klientami. Dlaczego więc nie skorzystać z szablonu zarządzania projektami, aby przyspieszyć procesy organizacyjne i planistyczne?
Oto siedem naszych ulubionych szablonów do zarządzania projektami stron internetowych:
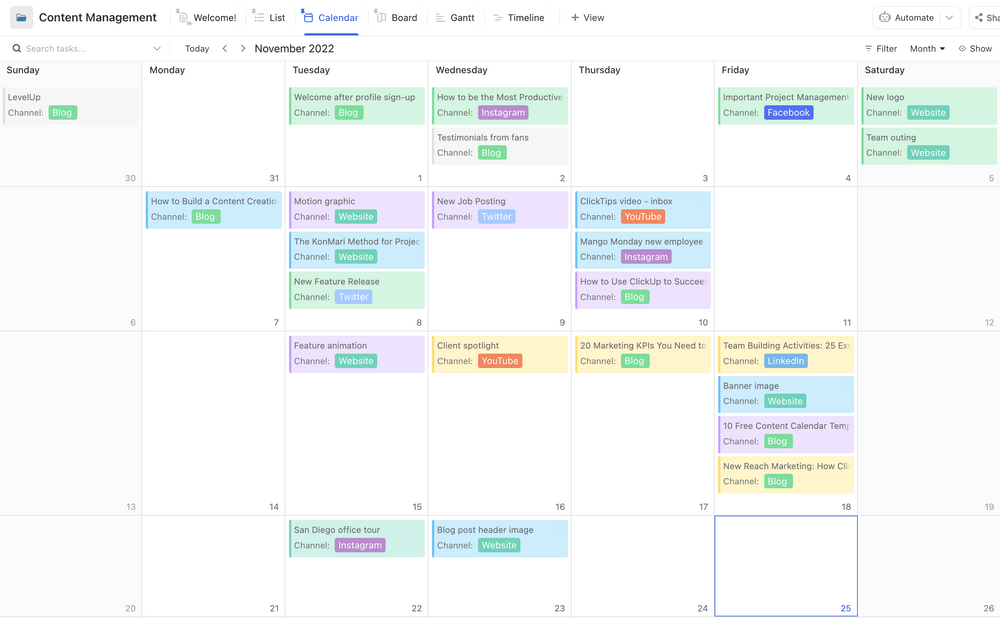
1. Szablon zarządzania zawartością ClickUp

Zarządzający projektami mogą łatwo przypisać każde zgłoszenie dotyczące zawartości do odpowiedniego procesu, co gwarantuje, że interesariusze lub właściciele zadań nie przeoczą niczego. Jest to niezbędne podczas rozdzielania zadań związanych z zawartością między zespoły w całej agencji.
Dodatkowo szablon zarządzania treścią ClickUp pomaga kierownikom projektów rejestrować wszystkie działania, aby zapobiegać powstawaniu wąskich gardeł i planować zmiany zakresu projektu w miarę pojawiania się nowych wymagań. Funkcja widoku kalendarza zapewnia również ogólny przegląd sytuacji, dzięki czemu wszyscy są na bieżąco.
2. Szablon tablicy ClickUp Sitemap

Nie ma wątpliwości, jak trudne może być stworzenie nowej strony internetowej od podstaw. Jednym z trudniejszych aspektów zarządzania projektami stron internetowych jest zrozumienie i — co ważniejsze — planowanie mapy strony.
Skorzystaj z szablonu mapy strony ClickUp jako przewodnika po organizacji stron docelowych, doświadczeń użytkowników i tematów, które należy uwzględnić w witrynie. Nie zaczynaj tworzenia mapy strony od pustego ekranu — zamiast tego skorzystaj z tego szablonu, aby rozpocząć plan w prostej i bardzo wizualnej funkcji Tablica ClickUp.
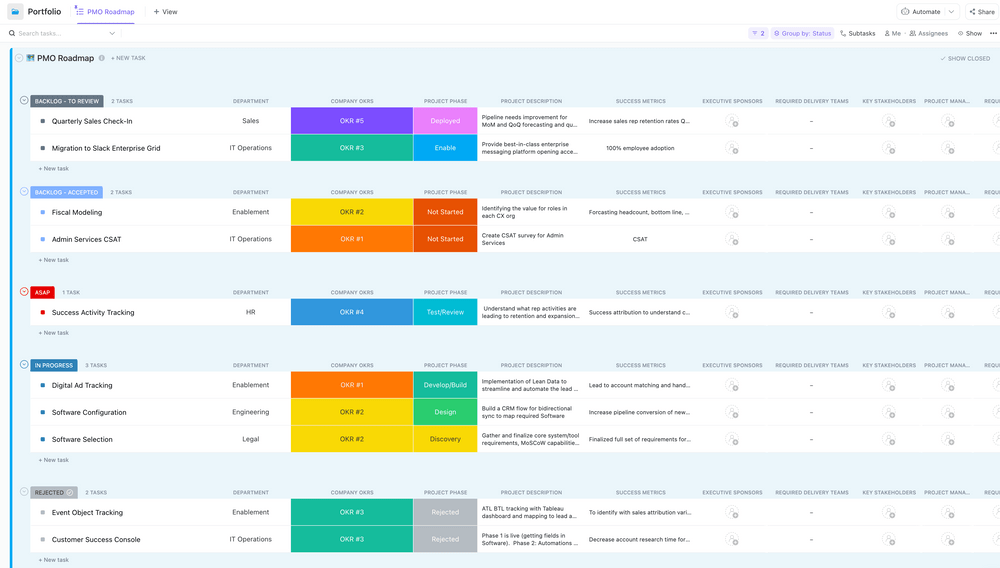
3. Szablon zespołu PMO ClickUp

Szablon zespołu PMO pozwala kierownikom projektów podzielić projekty na 14 konfigurowalnych statusów i sześć różnych widoków, aby maksymalnie zoptymalizować proces zarządzania projektami związanymi ze stronami internetowymi.
Ten szablon jest idealny dla zespołów, które chcą uzyskać jasny wgląd w wyniki projektu, statusy i ogólny zakres projektu, aby z łatwością monitorować i zarządzać zadaniami.
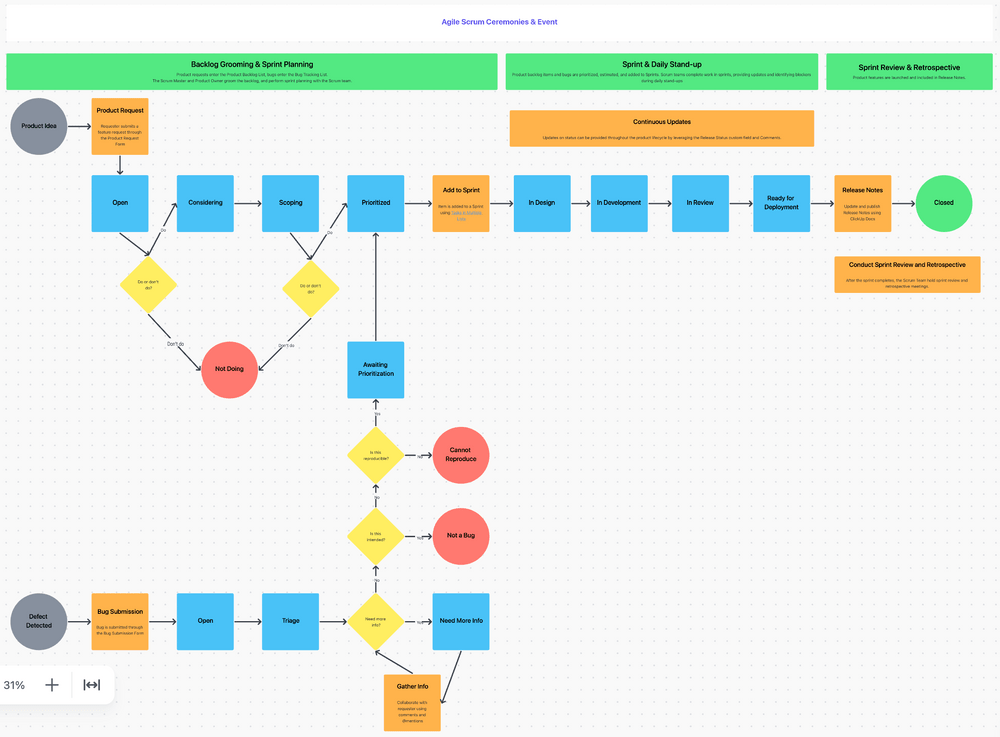
4. Szablon zarządzania ClickUp Agile Scrum – widok tablicy

Dla kierowników projektów, którzy poszukują intuicyjnego i wizualnego podejścia do zwinnego zarządzania projektami, ten szablon jest idealnym krokiem. Zapewnij swojemu zespołowi zasoby umożliwiające dodawanie spostrzeżeń, abyś mógł łatwo dostosowywać członków zespołu do wymagań konkretnego projektu internetowego.
Oto dobra wiadomość dotycząca tego szablonu — ułatwiamy wdrożenie podstawowego, zwinnego cyklu pracy w zaledwie kilka minut. Jednocześnie, jeśli szukasz czegoś bardziej zaawansowanego, nadal możesz używać tego szablonu do złożonych, zwinnych cykli pracy.
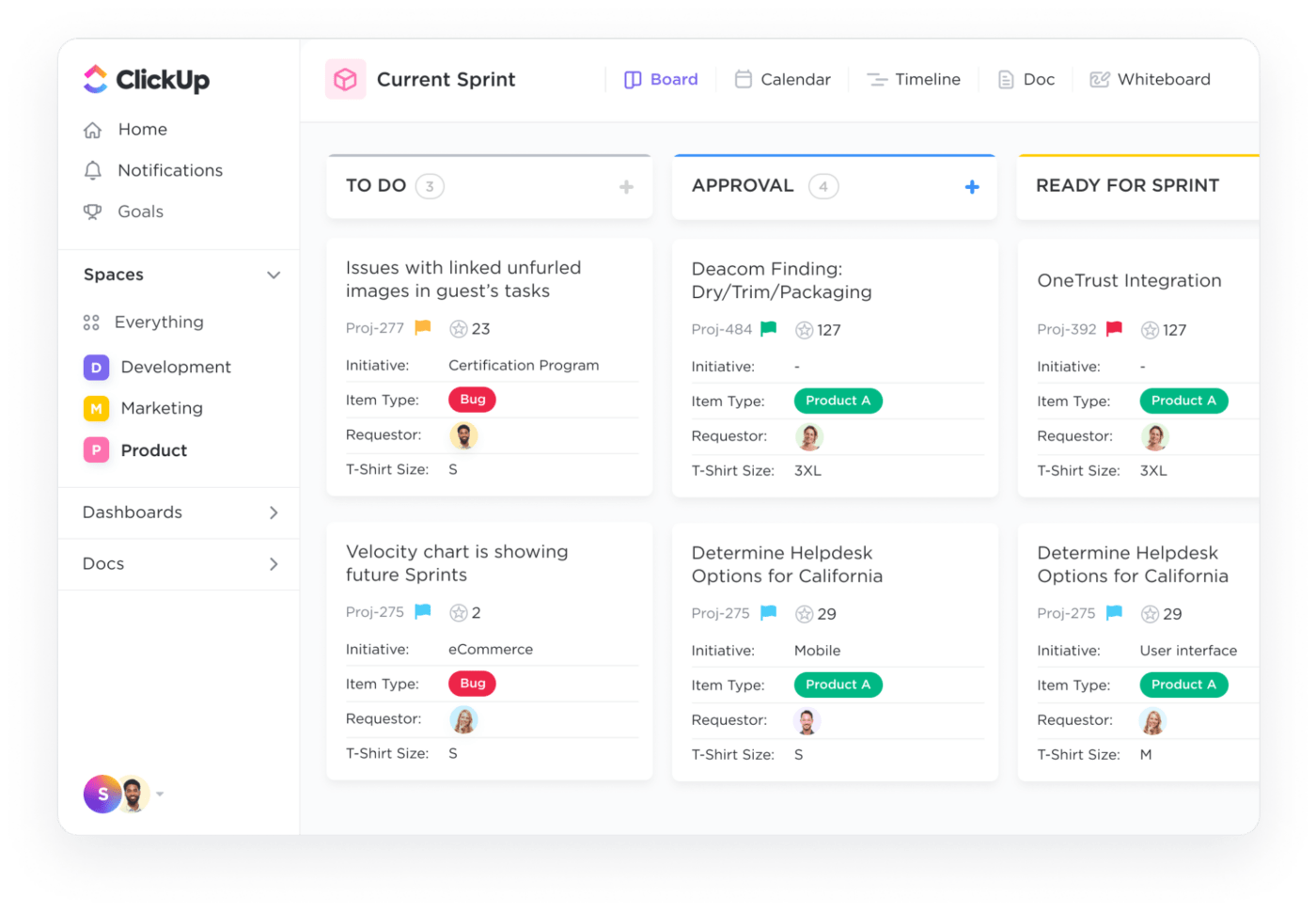
Korzystanie z widoku tablicy w szablonie ClickUp Agile Scrum Management pozwala kierownikom projektów poznać dokładny przebieg pracy, aby ustalić priorytety wniosków i zadań, jednocześnie skutecznie organizując sprinty, projektowanie stron internetowych i spotkania programistów.
5. Szablon zakresu prac ClickUp Website

Rozszerzanie zakresu projektu może wydawać się nieuniknione dla kierowników projektów, ale w przypadku kolejnego projektu strony internetowej zacznij od udokumentowania wszystkiego w szablonie zakresu prac ClickUp. Pomoże Ci to dostosować wszystkie działania Twojej agencji do oczekiwań klientów.
Pomóż swoim klientom zrozumieć, czym konkretnie się zajmujesz i jakie są związane z tym koszty. Ponadto w ClickUp Dokumenty można w prosty sposób przypisywać użytkowników do komentarzy, dzięki czemu znalezienie informacji potrzebnych do przejścia do kolejnego etapu nie utrudnia współpracy zespołowej.
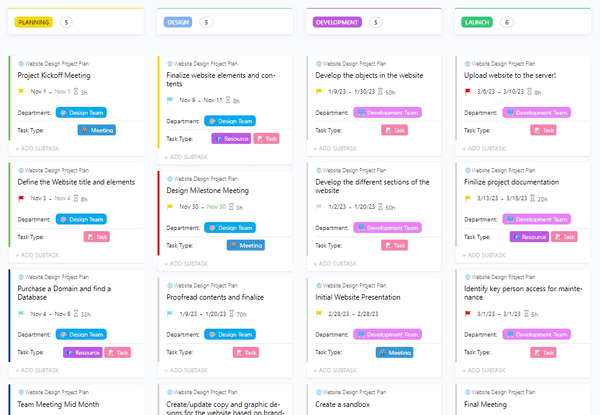
6. Szablon planu projektu strony internetowej ClickUp

Szablon planu projektu strony internetowej ClickUp służy jako dziennik wszystkich działań podejmowanych podczas tworzenia strony internetowej. Przypisanie wszystkiego odpowiedniemu właścicielowi procesu gwarantuje, że nic nie zostanie pominięte.
Skorzystaj z widoku tablicy Kanban lub zaplanuj wszystkie zadania związane z projektowaniem strony internetowej w widoku listy. Dzięki ClickUp masz do wyboru ponad 15 widoków, które możesz dostosować do swoich potrzeb, dzięki czemu nasza platforma do zarządzania projektami działa dokładnie tak, jak tego chcesz.
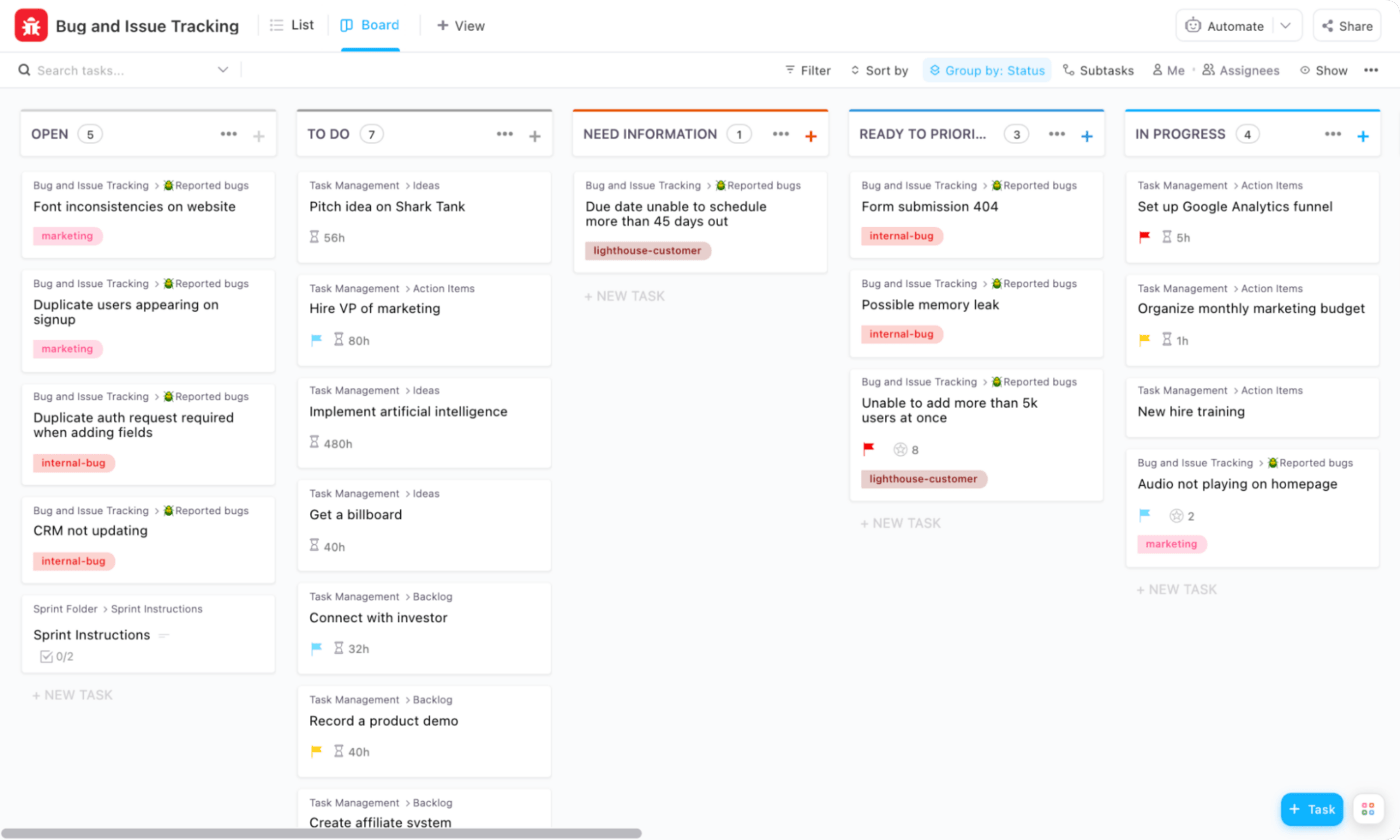
7. Szablon śledzenia błędów i problemów ClickUp

Nikt nie chce uruchamiać strony internetowej, aby następnie odkryć, że istnieje nieskończona lista błędów do usunięcia. Skorzystaj z szablonu ClickUp Bug and Issue Tracking Template, aby mieć pewność, że wszystko jest rejestrowane, monitorowane i odpowiednio oddelegowane do programistów w jednym narzędziu do zarządzania projektami.
ClickUp: najlepsza aplikacja do zarządzania projektami stron internetowych dla Twojego zespołu
Być może myślisz, że łatwiej powiedzieć niż zrobione — zwłaszcza jeśli zarządzasz projektami stron internetowych klientów przy użyciu wielu niepołączonych ze sobą narzędzi. Rzecz w tym, że gdy kierownicy projektów pracują z oprogramowaniem do współpracy, takim jak ClickUp, zarządzanie powodzeniem projektu jest tak proste, jak otwarcie aplikacji ClickUp.
Korzystając z ClickUp jako platformy do zarządzania projektami, możesz z łatwością:
Chcesz wypróbować nasze rozwiązanie? Pobierz ClickUp całkowicie za darmo już dziś lub zacznij korzystać z jednego z naszych pomocnych szablonów wymienionych powyżej!

