Projektowanie stron internetowych jest kluczowym aspektem każdego biznesu online. Niezbędne jest stworzenie strony internetowej, która jest przyjazna dla użytkownika, atrakcyjna wizualnie i zawiera wiele informacji. Jednak projektowanie stron internetowych może być zniechęcające, zwłaszcza jeśli jesteś nowy na tym polu.
W tym miejscu pojawia się cykl pracy.
Na tym blogu omówimy, czym jest przepływ pracy, dlaczego jest on kluczowy dla projektantów stron internetowych i przedstawimy sześć prostych kroków, które pomogą Ci stworzyć efektywny przepływ pracy przy projektowaniu stron internetowych.
Czym jest projektowanie stron internetowych?

przez Envato Elements Projektowanie stron internetowych odnosi się do procesu konceptualizacji i tworzenia stron internetowych. Obejmuje kilka elementów, w tym układ strony, wydajność zawartości i elementy wizualne.
Projektowanie stron internetowych określa, w jaki sposób użytkownicy będą wchodzić w interakcje z witryną i określa ogólną atrakcyjność i skuteczność witryny.
W ostatnich latach, projektowanie stron internetowych staje się coraz ważniejsze, ponieważ coraz więcej osób korzysta z Internetu w celu uzyskania dostępu do informacji. Popularność urządzeń mobilnych sprawiła również, że projektanci muszą tworzyć strony internetowe, które są kompatybilne z tymi urządzeniami.
Czym jest cykl pracy przy projektowaniu stron internetowych i dlaczego jest ważny?

przez ClickUp
A cykl pracy pomaga projektantom usprawnić ich procesy i bardziej efektywnie zakończone projekty. Chociaż projektanci mają różne rytuały przygotowawcze, większość z nich zwykle postępuje zgodnie z podobnym procesem planowania.
Wiemy, o czym prawdopodobnie myślisz:
"Cykl pracy? Czy to nie jest trochę schematyczne? Projektowanie graficzne powinno być kreatywne!"
Chociaż to prawda, nie neguje to faktu, że posiadanie cyklu pracy przy projektowaniu stron internetowych może znacznie ułatwić ci życie i cały proces podczas zajmowania się projektami internetowymi.
Oto niektóre z zalet posiadania zdefiniowanego przepływu pracy:
Bardziej wydajny proces
Cykle pracy pomagają projektantowi stron internetowych lub zespołowi projektantów stron internetowych być zorganizowanym i wydajnym. Dobrze zaprojektowany cykl pracy będzie zaoszczędzić czas i zapewnić, że wszystkie niezbędne kroki zostaną wykonane, aby projekt został zakończony.
Zapewniona spójność
Inny zaleta posiadania cyklu pracy jest to, że zapewnia spójność. Wykonując te same kroki za każdym razem, gdy pracujesz nad plikiem projekt strony internetowej , możesz być pewien, że zawsze obejmiesz wszystkie podstawy i uzyskasz wynik wysokiej jakości.
Lepsza jakość
Postępowanie zgodnie z cyklem pracy pomaga również poprawić jakość pracy. Prawdopodobieństwo popełnienia błędów jest mniejsze, gdy masz ustawiony proces tworzenia, którego musisz przestrzegać.
Zoptymalizowany czas
Wreszcie, posiadanie cyklu pracy oznacza, że możesz zoptymalizować swój czas i energię. W ten sposób możesz pracować nad większą liczbą projektów i osiągać lepsze wyniki.
Jak stworzyć płynny cykl pracy przy projektowaniu stron internetowych w 6 krokach
Chociaż nie ma jednego uniwersalnego rozwiązania dla tworzenie cyklu pracy istnieją pewne ogólne etapy, przez które przechodzi większość projektantów, aby upewnić się, że tworzą dobrze zaprojektowaną stronę internetową. Rozumiejąc te kroki, możesz stworzyć przepływ pracy przy projektowaniu stron internetowych, który będzie najlepszy dla Ciebie i Twojej pracy.
1. Zdefiniuj cele witryny
Pierwszym krokiem w fazie planowania do wykonania skutecznego cyklu pracy nad projektowaniem stron internetowych, podobnie jak w przypadku każdej strategii, jest zdefiniowanie celów, które należy osiągnąć.
Przed zaprojektowaniem nowej strony internetowej należy zadać sobie następujące pytania w ramach procesu badawczego:
- Jaki jest cel odbiorców witryny?
- Jaki jest cel witryny?
- Jaki jest biznes i cel klienta?
- Do jakich osób będzie kierowana witryna?

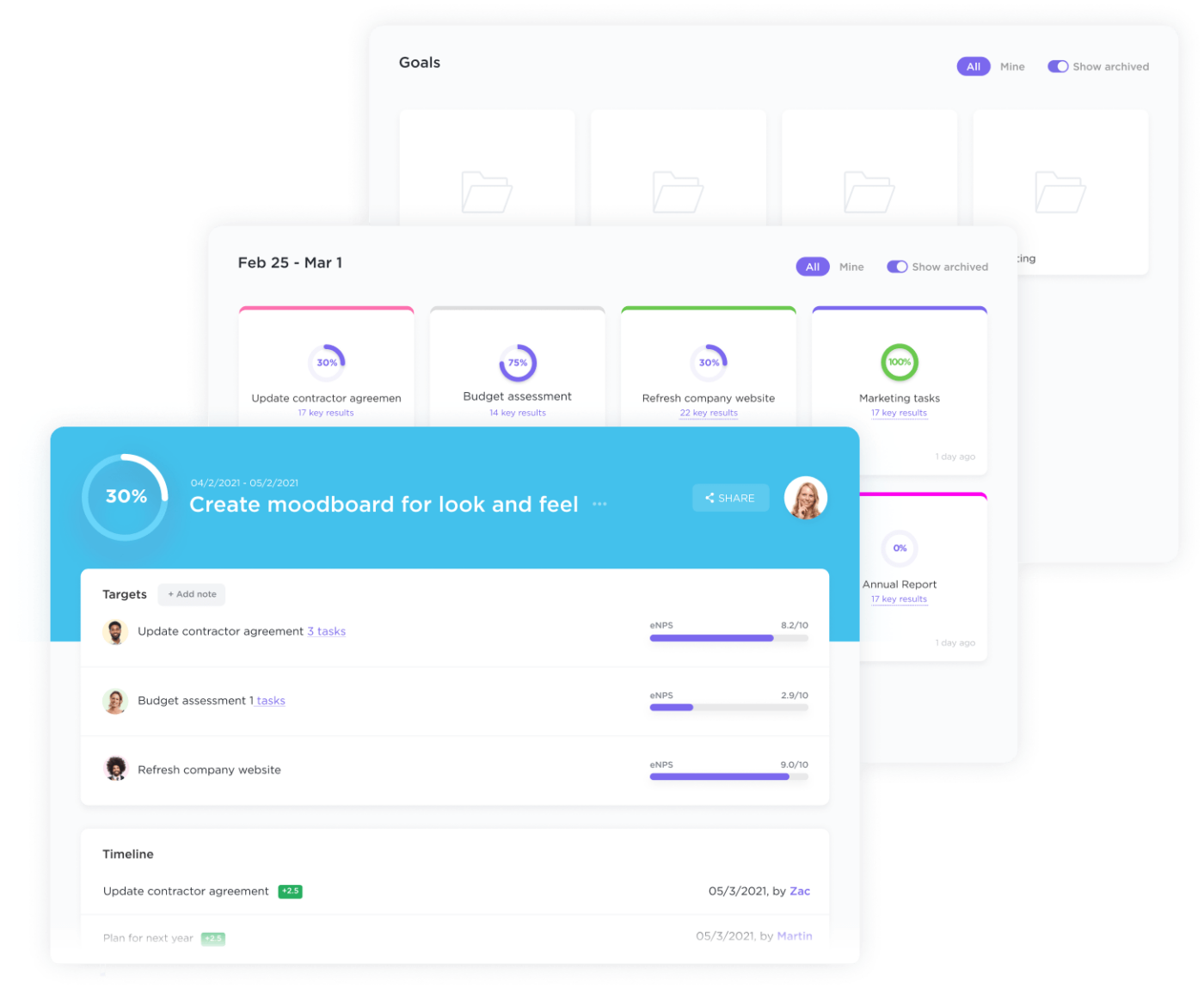
Bądź na dobrej drodze do osiągnięcia swoich celów dzięki jasnym ośmiornicom czasu, mierzalnym celom i automatycznemu śledzeniu postępów
Zapisywanie tych pomysły projektowe współpraca z innymi osobami to świetny sposób na rozpoczęcie myślenia o tym, jak ma wyglądać i działać nowa strona internetowa. Można to zrobić osobiście, na papierze, przez telefon, a nawet w udostępnianym dokumencie.
Bez względu na to, jak to zrobisz, uzyskanie tych odpowiedzi jest krytycznym pierwszym krokiem.
2. Utwórz makietę
Gdy masz już lepsze pojęcie o tym, co chcesz stworzyć, będziesz w doskonałej pozycji, aby rozpocząć konceptualizację pomysłów za pomocą szkieletu, który jest również częścią fazy planu.
Można to zrobić na papierze, ale jest to bardziej skuteczne i wydajne dzięki dynamicznym narzędziom, takim jak ClickUp , który oferuje szablony takie jak np Szablon do tworzenia stron internetowych ClickUp aby zapewnić punkt wyjścia i ramy dla wsparcia i zarządzania procesem tworzenia stron internetowych.

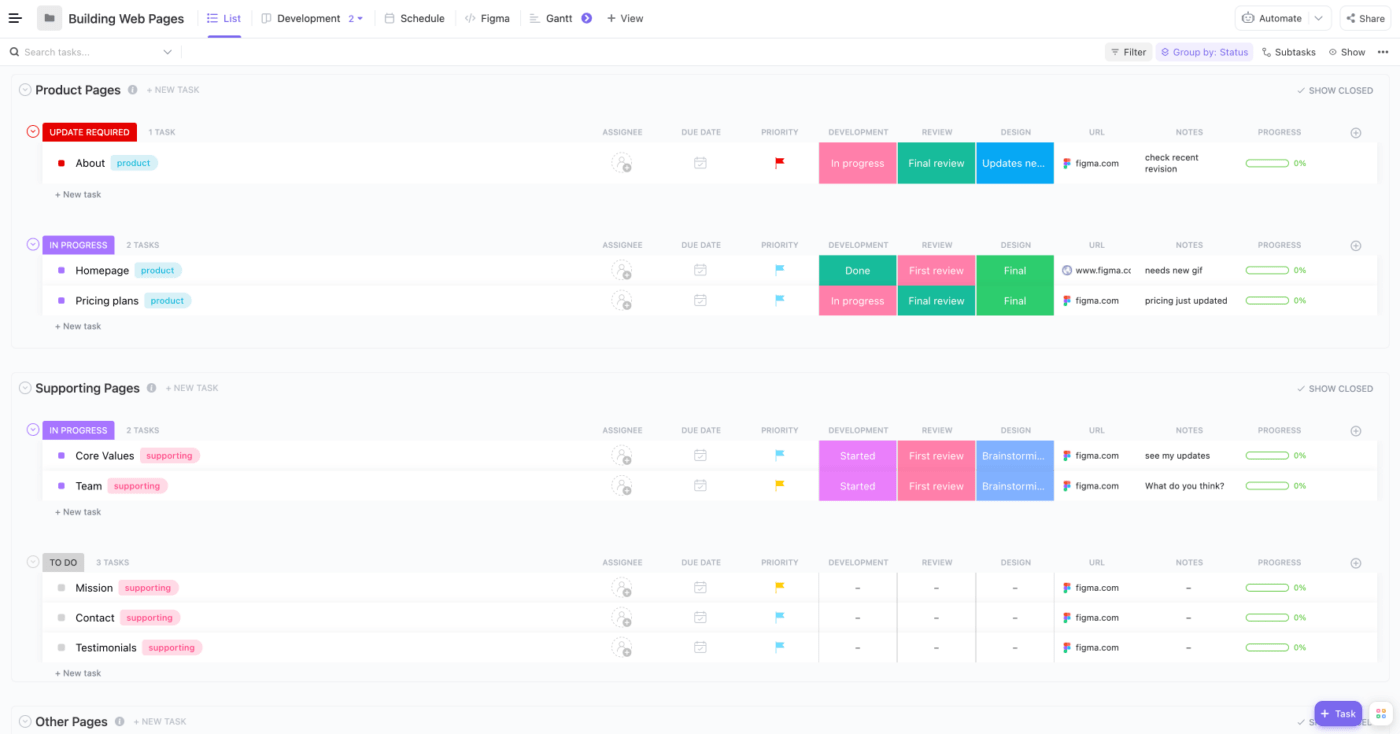
Ten szablon pomoże Ci planować wydajność strony internetowej, zarządzać procesami projektowania i rozwoju oraz śledzić postępy w realizacji celów witryny Pobierz szablon do tworzenia stron internetowych Wireframes są istotnym elementem układanki w procesie projektowania stron internetowych ponieważ pozwalają wizualizować i majstrować przy możliwościach projektu
Tworząc jeden z nich, zaczniesz budować podstawową strukturę swojego projektu w formie szkieletowego zarysu. Szkielet pomoże ci określić, jakiego rodzaju zawartość i funkcje są niezbędne i jak będą do siebie pasować.
Oto kilka kluczowych kwestii, które należy wziąć pod uwagę podczas projektowania szkieletu:
Styl i układ projektu
Pomijając konkretną zawartość strony, jak powinna ona wyglądać? Jak użytkownicy będą się po niej poruszać? Jak chcesz ustawić interaktywne elementy na stronie i jakie interakcje będą mieli z nimi użytkownicy? Są to rodzaje rozważań, które należy podjąć, gdy tworząc podstawę szkieletu strony .
Funkcje i zawartość
Szkielet powinien również uwzględniać specyficzne funkcje i zawartość każdej strony witryny Może to obejmować karuzele i formularze, wideo i osadzanie w mediach społecznościowych.
Obrazy są kluczowymi elementami projektu każdej strony internetowej, dlatego ważne jest, aby nadać im priorytet w danych powstania. Powinny być nie tylko wysokiej jakości i odpowiednie dla Twojej witryny, ale także powinny pomóc opowiedzieć Twoją historię w sposób, który zaangażuje użytkowników.
Jeśli nie masz pewności, gdzie szukać, spróbuj Envato Elements . Jest to doskonałe źródło do wyszukiwania wysokiej jakości obrazów royalty-free do swoich projektów.
Kolory i typografia

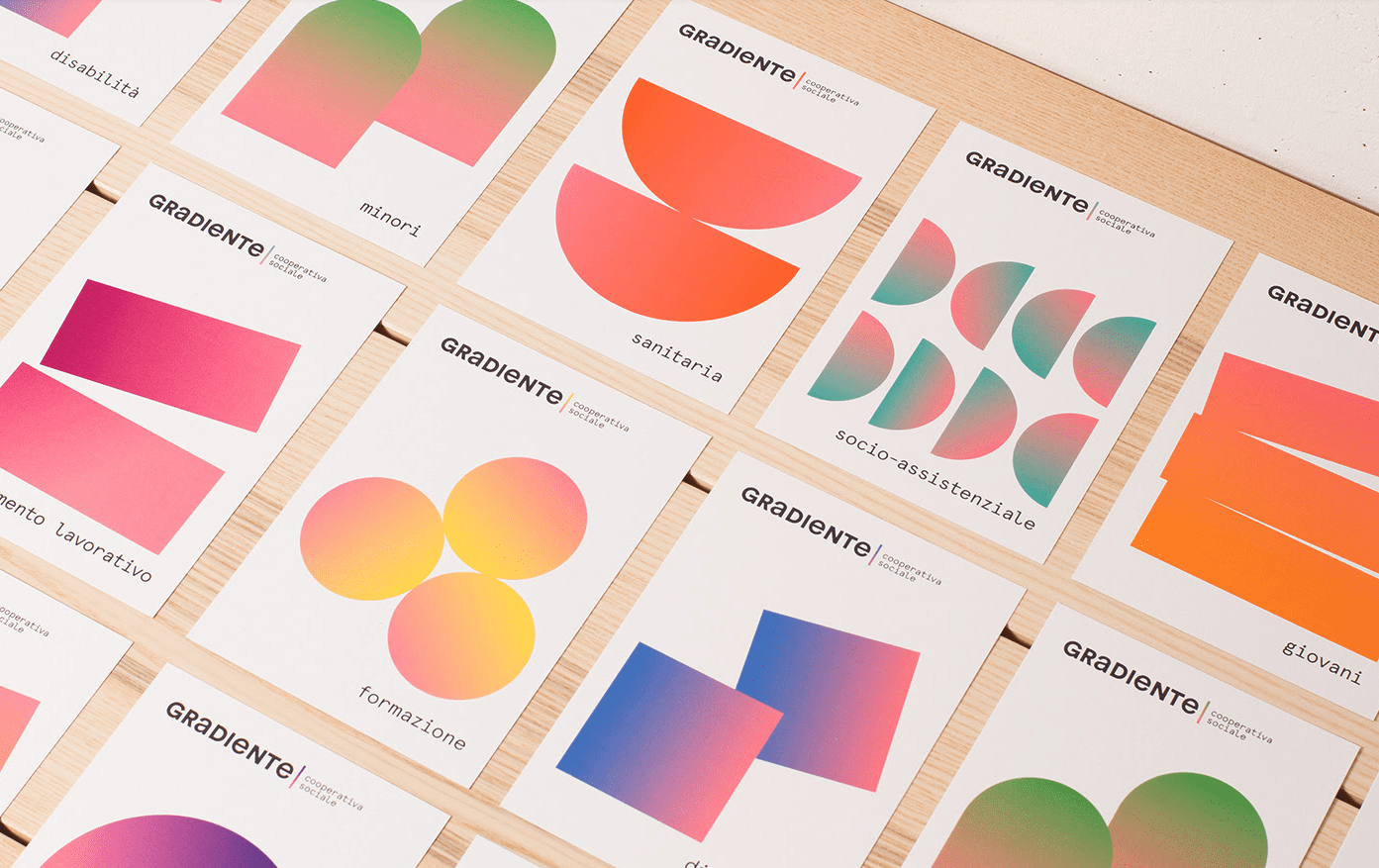
przez Behance Wybór odpowiedniego schematu kolorów dla witryny ma kluczowe znaczenie, ponieważ różne kolory wywołują różne emocje.
Pamiętaj, aby zintegrować kolory marki w celu ustawienia ogólnego tonu witryny. Na przykład, jeśli projektujesz stronę internetową dla firmy turystycznej, możesz użyć jaśniejszych, bardziej żywych kolorów, aby przekazać poczucie przygody.
Podobnie, typografia jest istotnym elementem projektowania, choć wielu projektantów ma tendencję do jej pomijania. Wybrana czcionka może zmienić cały ton witryny, więc pamiętaj, aby wybrać taką, która jest czytelna, przyciągająca wzrok i zgodna z resztą struktury.
Jeśli wciąż szukasz idealnej czcionki, Envato Elements oferuje ci obszerną bibliotekę unikalnych czcionek dostępne do pobrania bez ograniczeń.
3. Rozwijaj swoją witrynę

przez Envato Elements Przejdźmy teraz do konkretów! Nadszedł czas, aby przynieść swój szkielet do realizacji i przekształcić go w pełni funkcjonalną stronę internetową. Istnieje kilka kluczowych kwestii, które projektant stron internetowych musi wziąć pod uwagę podczas fazy wdrażania sceny rozwoju strony internetowej, które omówimy poniżej.
Rozwój back-endu
Back-end twojej strony jest tym, co pozwala jej poprawnie funkcjonować - pomyśl o nim jak o szkielecie, na którym zbudujesz wszystko inne architektura strony i funkcji.
Jeśli nie masz wiedzy technicznej, ponieważ nie jesteś ekspertem od kodowania, prawdopodobnie będziesz współpracować z programistą na tym kroku procesu projektowania strony internetowej, aby pomóc Ci w specyfikacji technicznej i urzeczywistnić Twoją wizję.
Dodaj obrazy i kopię
Teraz nadszedł czas, aby powrócić do szkieletu, zebrać wszystkie kopie i zabezpieczenia, które stworzyłeś dla zawartości swojej strony internetowej i przenieść je na stronę.
To jest miejsce, w którym dodasz obrazy, wideo i inne formy mediów, aby rozbić tekst i dodać wizualne odsetki do swojej witryny narzędzie cyfrowe takie jak ClickUp przyda się? To jeden z tych momentów.

Wizualizuj zwinne cykle pracy za pomocą widoku ClickUp Tablica i ustawiaj tablice według statusu, terminu, priorytetu i nie tylko, aby lepiej dostosować swój zespół
Niezbędne jest śledzenie całej zawartości którą dodajesz do swojej witryny, dokąd ona zmierza i na jakiej jest scenie rozwoju. ClickUp pomoże ci uniknąć duplikacji, zapewni wysoką jakość całej zawartości i sprawi, że proces projektowania stron internetowych będzie znacznie płynniejszy.
Rozważ SEO i content marketing
Podczas gdy funkcjonalne i wizualne aspekty projektowania stron internetowych są kluczowe, ważne jest również, aby wziąć pod uwagę SEO i dane powstania.
W końcu jaki jest sens wkładania całego tego wysiłku w swoją witrynę, jeśli nikt nie może jej znaleźć? SEO, czyli optymalizacja pod kątem wyszukiwarek, to proces optymalizacji witryny w celu uzyskania wysokiej pozycji w wyszukiwarkach. Można to zrobić za pomocą Narzędzia SEO, które pomogą Ci znaleźć odpowiednie słowa kluczowe w tekście, optymalizując strukturę i kod witryny, dodając odpowiednie linki wewnętrzne i budując linki zwrotne.
Z drugiej strony, zawartość polega na tworzeniu i dystrybucji wartościowej treści do przyciągać uwagę i generować leady . Zawartość może mieć formę postów na blogu, infografik, białych ksiąg, ebooków, a nawet po prostu pomocnych artykułów.
Zarówno SEO, jak i marketing zawartości są niezbędne do tego, aby Twoja strona była widoczna dla właściwych osób, więc pamiętaj o uwzględnieniu ich w procesie rozwoju.
4. Źródło opinii
Po ciężkiej pracy nadszedł wreszcie czas na uruchomienie strony! Ale zanim to zrobisz, pozyskanie opinii od innych i dokonanie oceny jakości rzeczywistej strony internetowej jest niezbędne do upewnienia się, że wszystko działa tak, jak powinno
W pierwszej kolejności należy przedstawić końcowy produkt klientowi lub kierownikowi projektu do zatwierdzenia. Najlepiej, jeśli spodoba im się to, co zrobione zostało do zrobienia i dadzą ci błogosławieństwo na publikację, gdy będzie ona gotowa. Rozważ poproszenie kolegów o opinie również.
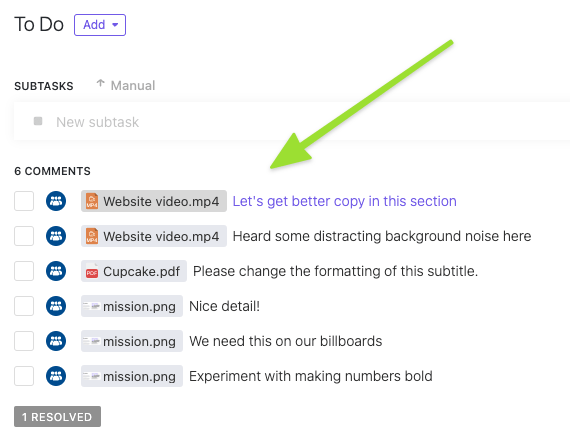
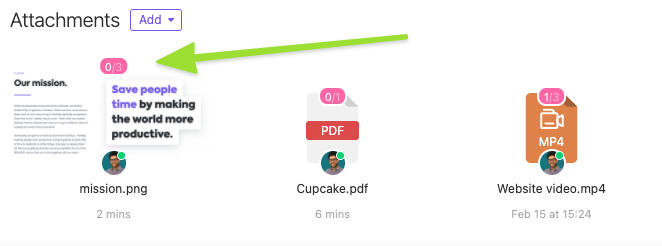
A jeśli korzystasz z ClickUp, będą oni mogli zostawiać komentarze w ramach twojego Zadania i Dokumenty i przyspieszyć proces zatwierdzania dzięki Funkcja sprawdzania która pozwala przypisywać komentarze bezpośrednio do załączników zadań.

Użyj funkcji Proofing w ClickUp, aby łatwo wyświetlić wszystkie komentarze dodane do załączników z danego zadania

Widok liczby rozwiązanych i nierozwiązanych komentarzy nad załączonymi plikami
5. Test i iteracja
Przed opublikowaniem projektu warto również przetestować krytyczne aspekty witryny, aby upewnić się, że są one zgodne z celami ustawionymi na początku procesu powstania.
Istnieje mnóstwo sposobów do zrobienia tego, ale niektóre z najbardziej istotnych obejmują:
Testy techniczne i użyteczności
Testy te zapewniają prawidłową funkcję witryny i łatwość korzystania z niej. Testy techniczne ocenią, czy witryna ładuje się szybko, upewnią się, że strony działają poprawnie i sprawdzą, czy nie ma żadnych niedziałających linków.
Z drugiej strony, testy użyteczności koncentrują się na tym, czy witryna jest łatwa w nawigacji i zrozumiała. Testy te obejmują testowanie interfejsu użytkownika i przepływu, ocenę ogólnego projektu witryny oraz łatwość czytania i przyswajania zawartości.
Testy A/B
Testy A/B porównują dwie wersje strony internetowej, aby zobaczyć interakcję użytkownika i określić, która z nich działa lepiej. Testy A/B są zwykle zrobione poprzez pokazanie połowie użytkowników witryny jednej wersji, a drugiej drugiej. Testy A/B mogą testować praktycznie wszystko, od tekstu na przyciskach CTA po kolor tła witryny.
Testowanie lejka
Testy lejka również obejmują porównywanie stron internetowych. Oceniają one, która wersja skłoni więcej osób do zakończenia określonego celu lub zadania. Może to być wszystko, od zapisania się do newslettera po zakup.
Testowanie UX Oprogramowanie UX testy UX, czyli testy doświadczeń użytkowników, oceniają łatwość korzystania z witryny. Testy te są zwykle zrobione za pomocą ankiet i wywiadów z docelowymi odbiorcami, których można poprosić do zrobienia określonych zadań na stronie.
Testy UX mogą dostarczyć dostawcom informacji zwrotnych na temat potencjalnych niedociągnięć projektu i rzucić światło na preferencje nawigacyjne użytkowników.
Wprowadzanie zmian na podstawie wyników
Po przeprowadzeniu testów użytkowników nadszedł czas na wprowadzenie zmian w oparciu o ich wyniki.
Jeśli coś nie działa tak dobrze, jak się spodziewałeś, nie bój się wrócić i wprowadzić zmian. Celem jest posiadanie strony, która działa poprawnie, jest łatwa w użyciu i zapewnia dobre wrażenia dla dostawców.
6. Uruchom witrynę i monitoruj jej wydajność

przez Envato Elements Gratulacje! Poczyniłeś postępy w powyższych scenach i jesteś gotowy, aby przejść do ostatniej fazy cyklu pracy przy projektowaniu stron internetowych: uruchomienia strony i monitorowania jej wydajności.
Faza uruchomienia będzie obejmować:
Ustawienie celów i KPI
Pierwszym krokiem jest upewnienie się, że masz plan monitorowania wydajności witryny, w tym ustawienie celów i kluczowych wskaźników wydajności (KPI) do śledzenia. Niektóre typowe wskaźniki KPI w projektowaniu stron internetowych obejmują ruch na stronie, współczynnik konwersji, współczynnik odrzuceń i czas spędzony na stronie. Cele ClickUp pozwala na tworzenie listy celów i śledzenie ich, przy jednoczesnym śledzeniu projektów.
Opublikuj swoją stronę
Po ustawieniu monitorowania nadszedł czas, aby opublikować i uruchomić witrynę.
Jeśli korzystasz z systemu zarządzania zawartością (CMS), takiego jak WordPress, powinien to być stosunkowo prosty proces.
Jeśli nie korzystasz z systemu zarządzania zawartością, musisz przesłać pliki witryny na serwer internetowy. Po ich uruchomieniu każdy, kto ma połączenie z Internetem, może uzyskać dostęp do witryny.
Monitorowanie i optymalizacja wydajności
Po uruchomieniu witryny ważne jest, aby monitorować jej wydajność i upewnić się, że wszystko działa. Ważne jest, aby regularnie sprawdzać szybkość, czas działania i bezpieczeństwo witryny oraz szukać dalszych ulepszeń.
Optymalizacja cyklu pracy przy projektowaniu stron internetowych
Stworzenie cyklu pracy dla projektów internetowych jest integralną częścią prowadzenia powodzenia w projektowaniu stron internetowych.
Postępując zgodnie z krokami opisanymi w tym poście i korzystając z narzędzi takich jak ClickUp do planowania i organizacji, można zapewnić, że każdy projekt zostanie zakończony sprawnie i skutecznie.
Potrzebujesz pomocy w rozpoczęciu pracy? Sprawdź Szablon do tworzenia stron internetowych przez ClickUp . Zawiera wszystkie procesy i funkcje wymagane do prowadzenia zorganizowanego i wydajnego projektu tworzenia stron internetowych. Rozpocznij za darmo i uzyskaj dostęp do setek funkcji i szablonów, które pomogą Ci zarządzać i realizować kolejny projekt tworzenia stron internetowych.
A gdy już ustawisz swój cykl pracy, koniecznie sprawdź także hacki na wydajność do zrobienia więcej w krótszym czasie. Zawiera wskazówki i triki, jak być na bieżąco z pracą, utrzymywać członków zespołu i zadania w porządku i nie tylko.
szczęśliwego projektowania!
Guest Writer:

zespół Envato
