Codziennie wchodzimy w interakcje z dziesiątkami stron internetowych, aplikacji mobilnych i internetowych oraz oprogramowania. Nawet teraz, czytając ten artykuł, wchodzisz w interakcję z Strona ClickUp .
Wiele czynników decyduje o tym, czy użytkownik pozostanie na tej stronie i będzie kontynuował swoją podróż, czy też ją zamknie. To właśnie wtedy użyteczność odgrywa kluczową rolę.
czy użytkownicy mogą z łatwością korzystać z witryny, aplikacji lub oprogramowania? Jak bardzo jest intuicyjna? Czy spełnia potrzeby użytkowników? Jakie problemy napotykają użytkownicy podczas korzystania z witryny?
Ogólnie rzecz biorąc, testy użyteczności pomagają odpowiedzieć na następujące pytania.
Ale dlaczego w ogóle powinieneś dbać o te testy?
Niezależnie od tego, jakie wzorce interfejsu użytkownika tworzysz lub tworzenie strony internetowej jeśli interakcja z użytkownikiem nie jest naturalna i łatwa w nawigacji, to użytkownik nie będzie zadowolony z Twojej strony internetowej i będzie unikał dalszej interakcji z nią.
Przyjrzyjmy się teraz 10 przykładom testów użyteczności dla Twojej witryny, które pomogą Ci uzyskać kilka pomysłów na testowanie witryny, naprawianie błędów i zapewnianie użytkownikom płynnego i łatwego doświadczenia.
Zaczynajmy!
Czym są testy użyteczności?
Testy użyteczności to metoda oceny doświadczenia użytkownika produktu polegająca na tym, że prawdziwi użytkownicy zakończyli określone zadania, podczas gdy badacze obserwowali i zbierali informacje zwrotne. Celem jest zidentyfikowanie wszelkich problemów związanych z użytecznością i zebranie spostrzeżeń w celu poprawy łatwości użytkowania produktu.
Korzyści z testowania użyteczności
Testy użyteczności lub testy doświadczenia użytkownika (UX) oceniają łatwość korzystania ze strony internetowej lub aplikacji.
Podczas przeprowadzania testów użyteczności, prawdziwi użytkownicy zakończyli pewne zadania na stronie internetowej lub aplikacji mobilnej, podczas gdy byli obserwowani przez badaczy UX. Celem testów użyteczności jest zidentyfikowanie wszystkich obszarów dezorientacji lub frustracji w interfejsach użytkownika, aby można je było naprawić przed uruchomieniem strony internetowej lub aplikacji mobilnej.
Dążąc do zapewnienia użytkownikom wyjątkowego, niezakłóconego doświadczenia, ważne jest, aby zainwestować wystarczająco dużo czasu i uwagi w testy użyteczności, upewnić się, że interfejs produktu jest intuicyjny i zatrzymać swoich dostawców.
A co, jeśli nie poświęcasz wystarczająco dużo uwagi UX i użyteczności aplikacji jako głównemu elementowi?
Andrew Kucheriavy, założyciel agencji InTechnic UX, powiedział 67% niestandardowych podaje nieprzyjemne doświadczenia jako powód rezygnacji. Dobrze, że można temu zapobiec.
Aby uniknąć rezygnacji, należy zainwestować w testy użyteczności.
Bonus:_
**oprogramowanie do projektowania UX
!
10 przykładów testów użyteczności
Teraz, gdy już wiesz o testach użyteczności i ich znaczeniu, nadszedł czas, aby wykorzystać swoją wiedzę w praktyce. W tej sekcji podzielimy się dziesięcioma przykładami testów użyteczności przykładami i metodami zbierania opinii użytkowników można wykorzystać w swojej witrynie.
1. Heatmaps

via Plerdy
Jednym z ważnych aspektów projektowanie stron internetowych to użyteczność, czyli łatwość, z jaką użytkownicy mogą poruszać się po witrynie i znajdować potrzebne informacje. Aby przetestować użyteczność strony internetowej, projektanci często używają map cieplnych.
A mapa cieplna to metoda testowania użyteczności używana do tworzenia przyjaznej dla użytkownika strony internetowej i identyfikowania problemów z użytecznością. Mapy cieplne przedstawiają miejsca, w których użytkownicy klikają na stronie, przy czym cieplejsze kolory oznaczają więcej kliknięć, a chłodniejsze kolory oznaczają mniej kliknięć.
Analizując mapę cieplną, projektanci mogą zorientować się, które obszary strony są najbardziej popularne i wygodne, a które mogą powodować zamieszanie. Mapy cieplne można generować przy użyciu akcesoriów, które śledzą ruchy myszy użytkowników lub analizując dane z programów do analityki internetowej.
Jednak zaprojektowanie użytecznej strony internetowej nie jest po prostu kwestią śledzenia, gdzie są kliknięcia. Potrzeby i oczekiwania użytkowników zmieniają się z czasem, dlatego ważne jest, aby testować użyteczność witryny i regularnie wprowadzać odpowiednie zmiany. Bonus: szablony map witryny!
2. Testy partyzanckie
Testy partyzanckie to rodzaj testów przeprowadzanych w nieformalnym ustawieniu, często bez wiedzy uczestników. Można to zrobić po prostu podchodząc do ludzi w miejscu publicznym i prosząc ich o skorzystanie z witryny lub aplikacji mobilnej przez kilka minut. Jest to skuteczny sposób na uzyskanie szybkiej informacji zwrotnej na temat produktu od losowych użytkowników.
Możesz go użyć do przetestowania wszystkiego, od przepływu użytkownika i nawigacji po projekt i ogólne wrażenia użytkownika. Ponieważ jest to testowanie nieformalne, ważne jest, aby test był szybki i lakoniczny.

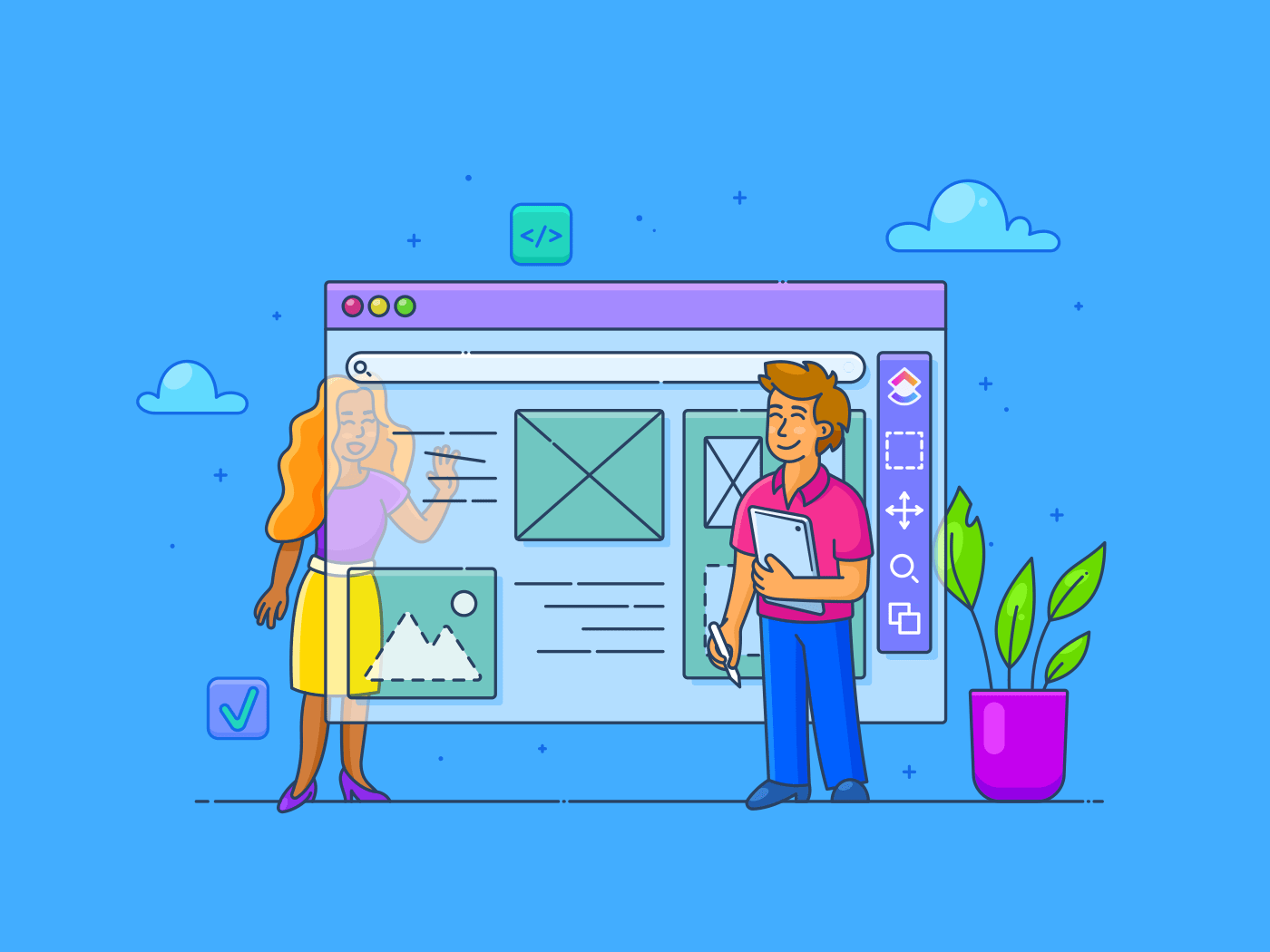
Twórz niestandardowe formularze w ClickUp, aby zbierać opinie i przekształcać odpowiedzi z ankiet w zadania, które można podjąć - wszystko w jednym miejscu
Zbieranie zbyt dużej ilości danych jakościowych lub zbyt szczegółowe pytania mogą szybko zmienić test partyzancki w bałagan. Zadawaj zwięzłe pytania i przeprowadzaj krótkie testy, aby uzyskać wnikliwe i bezpośrednie informacje zwrotne.
3. Testy użyteczności w laboratorium
Laboratoryjne testy użyteczności to rodzaj testów przeprowadzanych w kontrolowanym środowisku, często z pomocą profesjonalnych testerów. Ten rodzaj testów może być droższy i bardziej czasochłonny niż inne metody, ale może również dostarczyć bardziej wiarygodnych i szczegółowych danych związanych z problemami użyteczności.
Jedną z zalet tego testu użyteczności jest to, że pozwala on przetestować produkt z użytkownikami, którzy nie są z nim zaznajomieni, więc nie ma określonej grupy docelowej. Może to pomóc w odkryciu problemów, które nie są oczywiste dla użytkowników już zaznajomionych z produktem.
![]()
Śledzenie błędów, problemów lub błędów ze środowiska testowego, aby upewnić się, że naprawisz wszystkie bieżące problemy przed uruchomieniem
Kolejną zaletą jest większa kontrola nad środowiskiem testowym, co ułatwia zbieranie danych i śledzenie zachowań użytkowników. Oto dlaczego laboratoryjne testy użyteczności są niezbędne dla zarządzanie stroną internetową i proces projektowania:
- Umożliwia testowanie projektów z prawdziwymi użytkownikami w kontrolowanym środowisku.
- Możesz wcześnie zidentyfikować wady projektowe i problemy z doświadczeniem użytkownika.
- Możesz obserwować, jak użytkownicy wchodzą w interakcję z Twoimi projektami i wprowadzać niezbędne zmiany.
- Pomaga dopracować szczegóły projektu przed jego uruchomieniem.
Proces testowania użyteczności w laboratorium jest ważną częścią aktualizacji projektu strony internetowej i nie powinien być pomijany. Z jego pomocą można upewnić się, że witryna jest przyjazna dla użytkownika i spełnia potrzeby docelowych odbiorców.
4. Wywiad telefoniczny
Wywiady telefoniczne to przykłady testów użyteczności przeprowadzanych przez telefon. Ta metoda testowania użyteczności pozwala skutecznie dotrzeć do użytkowników, którzy nie są lokalni lub mogą nie być w stanie przyjść do biura na test osobisty.
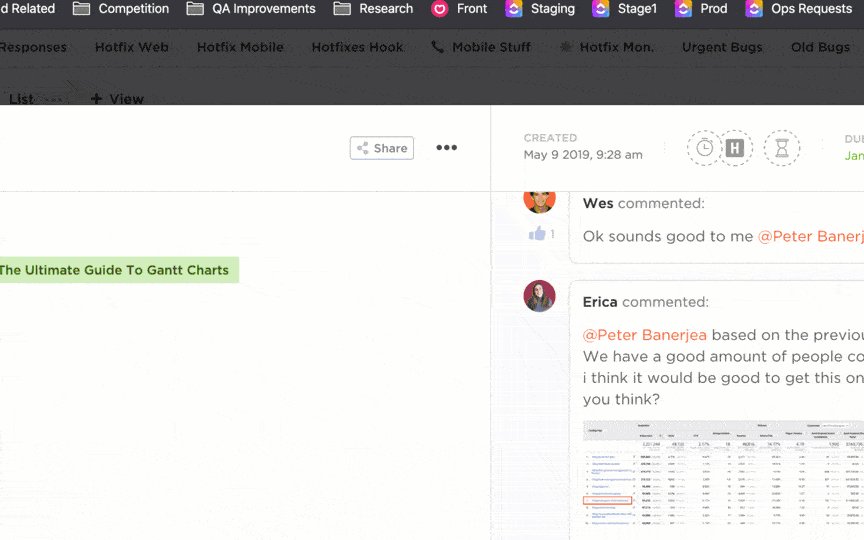
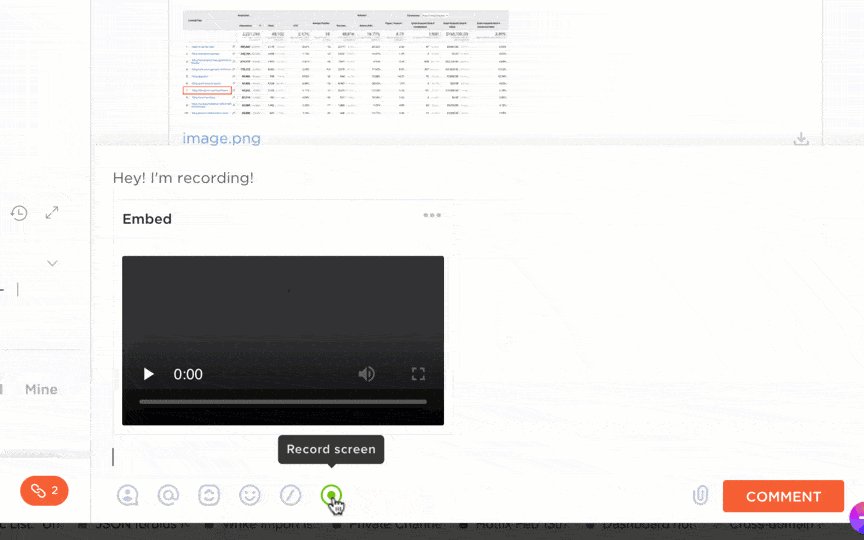
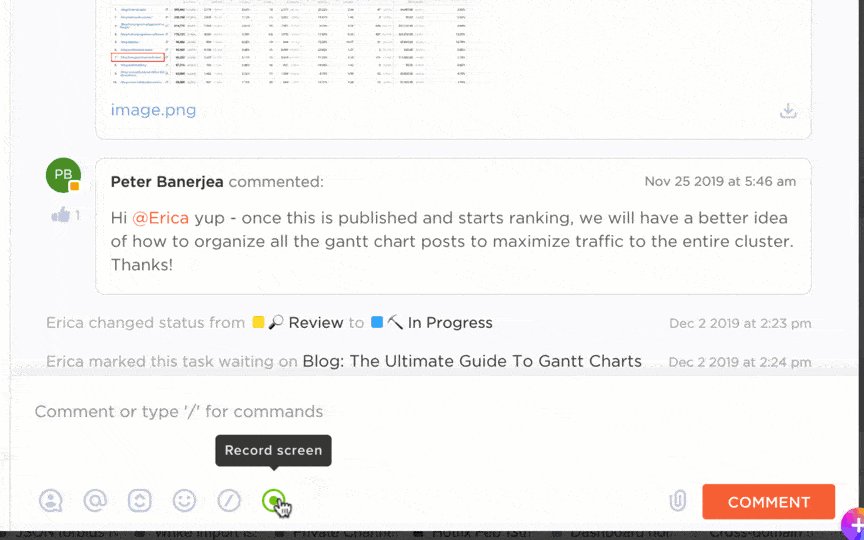
Zaletą jest również to, że jest to proces tańszy i mniej czasochłonny niż wywiady osobiste. Nawet połączenie przez Zoom lub użycie oprogramowania do nagrywania ekranu, takiego jak Clip w ClickUp to świetny sposób na uzyskanie opinii użytkowników na temat witryny.

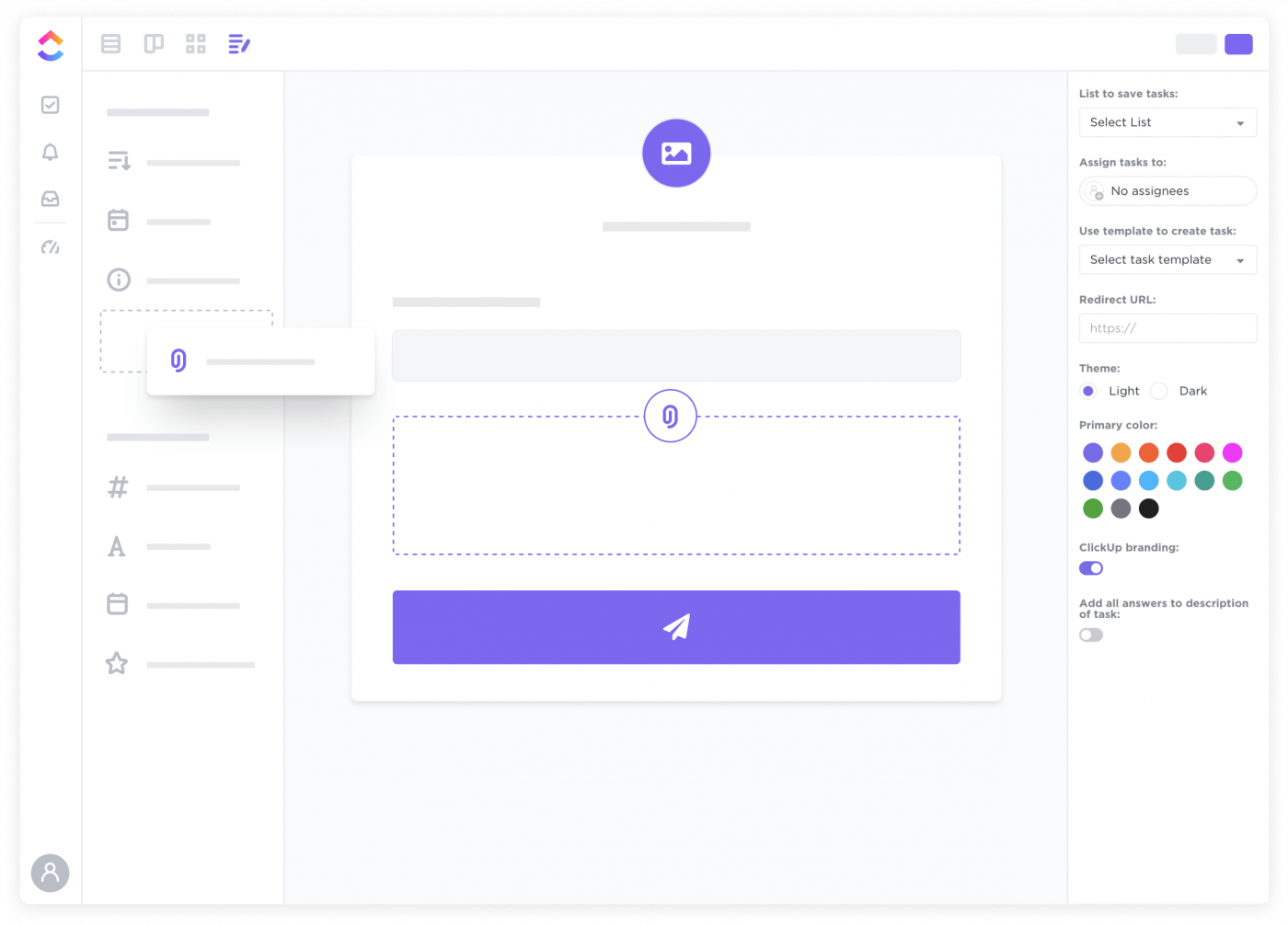
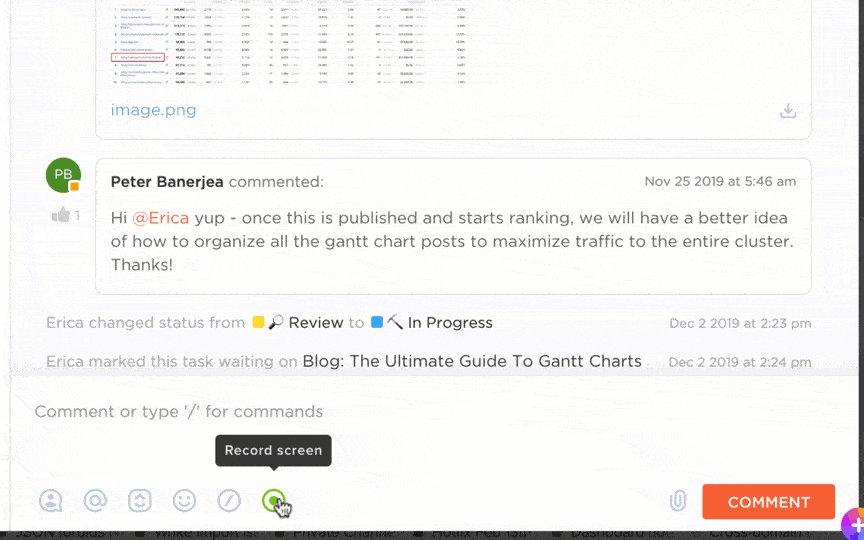
Udostępnianie nagrań ekranu w celu precyzyjnego przekazania wiadomości bez konieczności wysyłania e-maili lub organizowania osobistych spotkań
Ten rodzaj testów może również pomóc w analizie problemów z użytecznością i specyfiki zachowań użytkowników. Można je wykorzystać do testowania wszystkiego, od nawigacji po zawartość i projekt. Wywiady telefoniczne pozwalają również dotrzeć do odbiorców w różnych lokalizacjach.
Powinieneś pamiętać o kilku rzeczach podczas przeprowadzania wywiadów telefonicznych w celu testowania użyteczności strony internetowej.
- Ważne jest, aby jasno wyjaśnić cel rozmowy.
- Należy upewnić się, że pytania do testów użyteczności są jasne i zwięzłe.
- Uważne słuchanie odpowiedzi i rejestrowanie sugestii dotyczących ulepszeń ma kluczowe znaczenie.
Mając na uwadze te wskazówki, wywiady telefoniczne mogą być przydatnym narzędziem do uzyskiwania informacji zwrotnych na temat witryny.
5. Powtórka sesji

przez Plerdy
Powtórka sesji oznacza nagranie ekranu urządzenia, na którym przeprowadzany jest test.
Przechwytuje naturalne reakcje i ruchy użytkownika; w ten sposób metoda ta tworzy realistyczne środowisko testowe. Powtórki sesji są zwykle używane do testowania użyteczności strony internetowej, ponieważ mogą pomóc zidentyfikować obszary, w których użytkownicy są zdezorientowani.
Mogą być również wykorzystywane do oceny skuteczności zmian projektowych. Powtórki sesji mają również pewne wady.
- Mogą być czasochłonne
- Mogą nie odzwierciedlać wszystkich rzeczywistych zachowań użytkowników, ponieważ niektórzy użytkownicy mogą reagować inaczej, gdy wiedzą, że ich działania są rejestrowane
Ogólnie rzecz biorąc, powtórki sesji mogą być przydatne do testowania użyteczności witryny, ale przed podjęciem decyzji należy przeanalizować kompromis między jego zaletami i wadami.
Postępując zgodnie z tymi wskazówkami, możesz upewnić się, że używasz ich skutecznie i poprawnie:
- Upewnij się, że masz zgodę użytkownika na nagrywanie sesji
- Jasno określić, w jaki sposób nagrania będą wykorzystywane i kto będzie miał do nich dostęp
- Anonimizacja nagrań w celu ochrony prywatności użytkowników
6. Sortowanie kart
Sortowanie kart to metoda testowania użyteczności stron internetowych, w której uczestnicy testu proszeni są o uporządkowanie informacji w kategorie. Mogą oni fizycznie sortować karty lub grupować elementy na ekranie. Sortowanie kart może pomóc w uzyskaniu wglądu w obecną strukturę witryny i wygenerowaniu pomysłów na ulepszenie projektu.

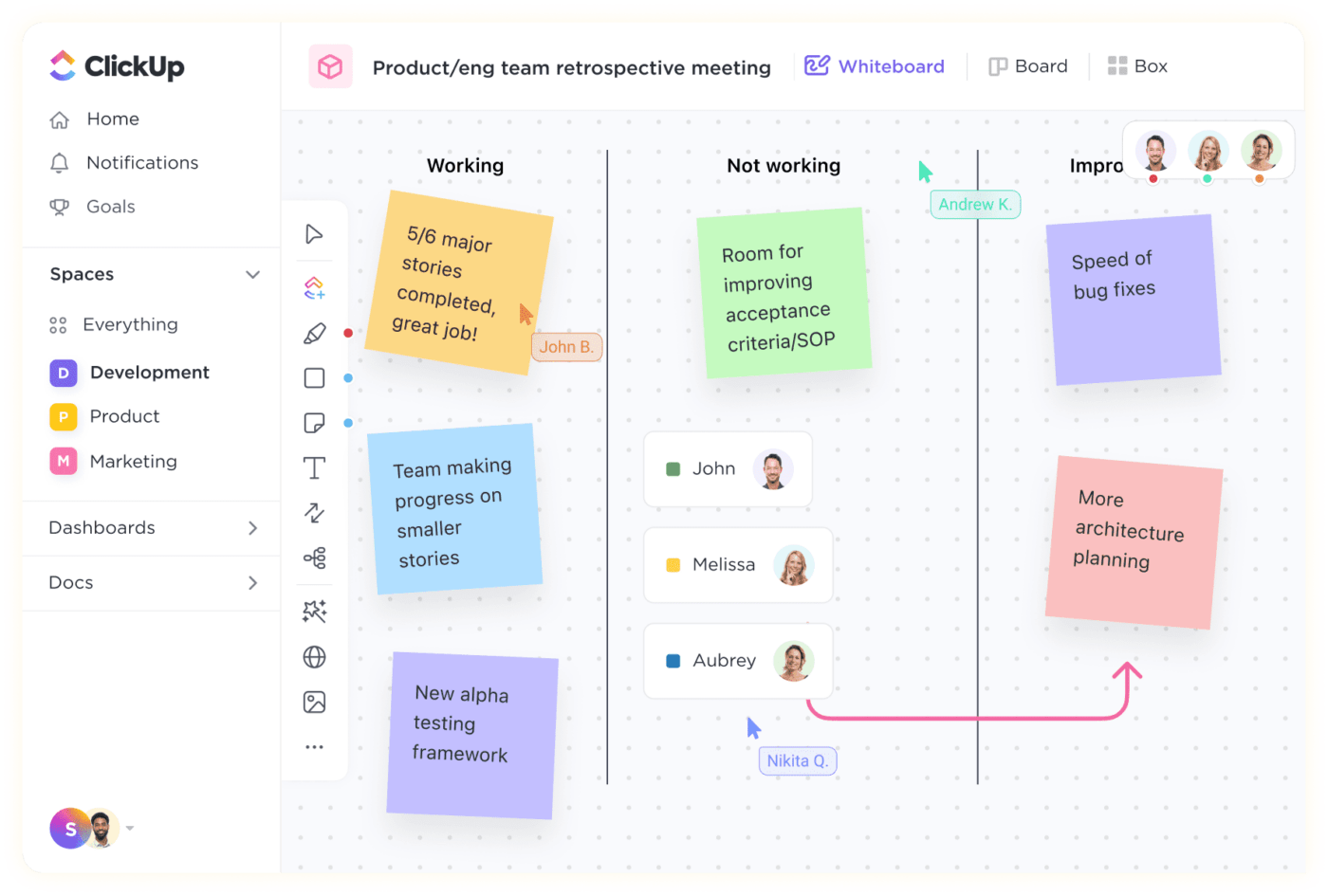
Wykorzystanie ClickUp Whiteboards jako wizualnego narzędzia do współpracy dla dowolnych potrzeb
Jest to szczególnie przydatne narzędzie do testowania systemów nawigacyjnych, ponieważ pomaga zidentyfikować obszary, w których użytkownicy mają trudności ze znalezieniem informacji, których szukają.
Sortowanie kart może również pomóc w odkryciu oczekiwań użytkowników dotyczących struktury strony internetowej. Rozumiejąc, co użytkownicy myślą o informacjach na Twojej stronie, Ty i Twoi projektanci możecie stworzyć bardziej intuicyjne systemy nawigacyjne.
Przeprowadzając testy użyteczności sortowania kart, należy pamiętać o następujących kwestiach:
- Wyjaśnij uczestnikom cel testu sortowania kart.
- Przekaż uczestnikom jasne instrukcje dotyczące sortowania kart.
- Pozwól uczestnikom sortować karty w dowolny sposób, który uznają za sensowny.
- Zawsze bądź wdzięczny. Powiedz uczestnikom, że doceniasz ich czas i uwagę poświęconą Twojemu produktowi i eksperymentom użyteczności. Szablon do sortowania kart ClickUp daje zespołom sposób na zrozumienie, co użytkownicy myślą o zawartości witryny lub aplikacji. Wypróbuj szablon do sortowania kart ClickUp
7. Scenariusz testowy Scenariusz testu lub zadania to rodzaj testowania z użytkownikami, który pozwala zobaczyć, jak użytkownicy wchodziliby w interakcję z produktem w rzeczywistej sytuacji. Aby utworzyć scenariusz testowy, należy wykonać dwa proste kroki:
- Określ konkretny cel lub zadanie, które użytkownicy muszą wykonać.
- Stwórz realistyczny scenariusz, w którym będą musieli korzystać z produktu, aby osiągnąć ten cel.
Scenariusze testowe mogą być pomocnym sposobem na sprawdzenie, jak produkt byłby używany w prawdziwym świecie i zidentyfikowanie obszarów wymagających poprawy. Podczas tworzenia scenariusza testowego należy pamiętać o kilku rzeczach:
- Upewnij się, że scenariusz jest realistyczny i reprezentatywny
- Scenariusz powinien być jak najbardziej zwięzły i skoncentrowany
- Upewnij się, że scenariusz jest mierzalny
Scenariusze testowe mogą być cennym narzędziem do odkrywania, w jaki sposób użytkownicy wchodziliby w interakcję z produktem w prawdziwym świecie.
8. Test porównawczy użyteczności
Test porównawczy użyteczności to rodzaj testów z udziałem użytkowników, który pozwala porównać użyteczność produktu z podobnymi produktami. Do zrobienia tego należy poprosić użytkowników o skorzystanie zarówno z własnego produktu, jak i produktów konkurencji. Następnie należy zmierzyć czas zakończenia zadania, wskaźnik błędów i inne wskaźniki.
Testy porównawcze użyteczności mogą pomóc ci zobaczyć, jak twój produkt wyróżnia się na tle podobnych produktów i zidentyfikować obszary wymagające poprawy. Należy jednak pamiętać, że testy porównawcze zapewniają jedynie migawkę użyteczności i mogą nie reprezentować ogólnego doświadczenia użytkownika.
Jeśli jesteś zainteresowany przeprowadzeniem testu porównawczego użyteczności, musisz pamiętać o kilku rzeczach. Po pierwsze, będziesz musiał zaangażować użytkowników znających twój produkt i podobne.
Po drugie, musisz wybrać ustawienie zadań, aby zrozumieć, w jaki sposób ludzie korzystają z produktu. Na koniec należy zdefiniować pewne metryki, aby przeanalizować wyniki testu.
9. Moderowane i niemoderowane testy użyteczności
Moderowane testy użyteczności wymagają udziału moderatora, który prowadzi użytkowników przez zadanie. Niemoderowane testy użyteczności nie mają moderatora, ale pozwalają użytkownikom na samodzielne zakończenie zadania.

Cykl pracy zatwierdzania projektów w mapach myśli ClickUp
Moderowane i niemoderowane testy użyteczności mają swoje wady i zalety.
- Moderowane testy użyteczności mogą być droższe i bardziej czasochłonne, ale mogą dostarczyć więcej informacji na temat doświadczeń użytkowników.
- Niemoderowane testy użyteczności są tańsze i szybsze, ale mogą nie być tak skuteczne i pouczające.
Wybór moderowanych lub niemoderowanych testów użyteczności zależy od konkretnych celów i potrzeb. Jeśli jesteś zainteresowany bardziej dogłębnym spojrzeniem na doświadczenia użytkownika, moderowane testy użyteczności mogą być lepszą opcją.
Jeśli szukasz szybkiego i stosunkowo niedrogiego sposobu na przetestowanie użyteczności, lepszym rozwiązaniem mogą być niemoderowane testy użyteczności. Wypróbuj mapy myśli ClickUp
10. Testowanie drzewa
Typ testowania drzewa pozwala ocenić, jak łatwo jest użytkownikom znaleźć informacje w witrynie. Aby wdrożyć techniki testowania drzewa, może być konieczne utworzenie zestawu zadań i poproszenie użytkowników o ich zakończenie.
Testowanie drzewa może być pomocnym sposobem oceny użyteczności witryny i identyfikacji obszarów wymagających poprawy.
Czy chciałbyś dodać testy drzewa do swojego cyklu pracy nad technikami użyteczności?
- Utwórz zadania odzwierciedlające proces korzystania z witryny lub aplikacji.
- Wybierz zestaw wskaźników do pomiaru, takich jak czas zakończenia zadania i wskaźnik błędów.
- Wybierz uczestników.
- Wybierz wskaźniki, które mogą pomóc w analizie użyteczności aplikacji.
4 powody, dla których warto przeprowadzić testy użyteczności strony internetowej
Testy użyteczności mogą być zrobione przy użyciu różnych metod, w tym grup fokusowych, papierowych prototypów i testów na żywo. W tym wpisie na blogu skupimy się na testach na żywo, często uważanych za złoty standard testów użyteczności.
Zapoznaj się z czterema powodami, dla których warto dodać sesje testów użyteczności do swoich działań:
1. Aby zidentyfikować błędy i pułapki
"Wszystko, co może pójść źle, pójdzie źle" -Edsel Prawo Murphy'ego
Jak więc uchronić swój produkt przed działaniem prawa Murphy'ego?
Test użyteczności strony internetowej może pomóc zidentyfikować wszelkie obszary błędów, zamieszania lub frustracji, dzięki czemu problemy te zostaną naprawione lub wyeliminowane. Na przykład, niektóre typowe błędy UX obejmują słabą nawigację w witrynie, przytłaczanie użytkowników zbyt dużą ilością informacji, zbyt długie teksty lub włączenie niereagujących elementów projektu.
2. Aby zrozumieć niestandardowe zachowania klientów
Testowanie użyteczności jest również ważne, ponieważ może pomóc zrozumieć, w jaki sposób potencjalni klienci wchodzą w interakcję z Twoją witryną. Informacje te mogą poprawić projekt strony internetowej i uczynić ją bardziej przyjazną dla użytkownika.
3. Aby stworzyć lepsze doświadczenie
Strony internetowe i aplikacje są tworzone dla użytkowników, a przynajmniej powinny być. Tak więc ich doświadczenie definiuje dalszą podróż i satysfakcję. Testy użyteczności mogą pomóc w stworzeniu lepszego doświadczenia użytkownika dla odwiedzających witrynę i utrzymaniu ich zaangażowania i chęci do korzystania z niej powrócić na Twoją stronę .
4. Aby dostosować produkt do rzeczywistych potrzeb
Podążając za podejściem lean startup lub starając się zwiększyć bazę użytkowników, powinieneś stale pracować nad ulepszaniem swojego produktu. Testy użyteczności mogą pomóc odkryć ukryte oczekiwania użytkowników i zdecydować, jak zaktualizować witrynę zgodnie z rzeczywistymi potrzebami.
Testy użyteczności: Cele i zadania
Konkretne zadania i cele testów użyteczności w czasie rzeczywistym i zdalnych zależą od konkretnego przypadku, strony internetowej lub aplikacji mobilnej oraz wybranych metod testowania użyteczności.
Typowe działania użytkownika, które należy wziąć pod uwagę przy proces zarządzania testami obejmują następujące czynności:
- Rejestracja konta
- Poruszanie się po stronie internetowej
- Wyszukiwanie informacji
- Sprawdzanie produktu
- Dokonywanie zakupu
- Kontakt z obsługą klienta
To tylko kilka przykładów zadań i celów wykorzystywanych w testach użyteczności.
Jak wizualizować wyniki testów użyteczności i śledzić postępy?
Po przeprowadzeniu testu użyteczności ważne jest, aby wizualizować wyniki, śledzić postęp testów i aktualizować produkt.
Niektóre z opisanych przez nas metod, takie jak wywiady telefoniczne, testowanie drzewa, sortowanie kart i inne, nie są tak łatwe do wizualizacji. Będziesz musiał opisać wyniki tych testów i nadać im strukturę. Jednak dzięki metodom takim jak mapy cieplne, nagrania ekranu i zrzuty ekranu, wyniki testów użyteczności można łatwo wizualizować. Dzięki tym metodom widzisz wszystko na własne oczy i możesz natychmiast rozpocząć analizę.
- Mapy cieplne mogą pokazać, gdzie użytkownicy kliknęli na stronie;
- Nagrania ekranu mogą być wykorzystane do pokazania, w jaki sposób użytkownicy wchodzili w interakcję z Twoją witryną;
- Zrzuty ekranu mogą być wykorzystane do pokazania wszelkich obszarów dezorientacji lub frustracji.
W każdym przykładzie i każdej metodzie testowania użyteczności zawsze powinny być dwie części:
- Gromadzenie danych, nagrywanie i zbieranie informacji
- Analiza i wizualizacja wyników w celu zbudowania hipotezy na temat potencjalnych ulepszeń UX
Zbieranie danych, rejestrowanie i gromadzenie informacji
Do pierwszego kroku (rejestrowania zachowań użytkowników na stronie) potrzebne będzie specjalne oprogramowanie do śledzenia użytkowników, takie jak Plerdy . W rzeczywistości Plerdy może również pomóc w śledzeniu postępów w ulepszaniu UX w czasie, aby zobaczyć, jak Twoja witryna lub aplikacja staje się bardziej atrakcyjna dla użytkowników.
Wizualizacja wyników i śledzenie postępów
Po uzyskaniu wglądu w to, CO użytkownicy robią na Twojej stronie, będziesz musiał przeanalizować te dane i dowiedzieć się, co jest frustrujące dla użytkowników, co im się podoba, a co nie, i co należy naprawić.
Nie wiesz, jak rozpocząć testowanie i analizę użyteczności? ClickUp może pomóc. ClickUp jest elastycznym, nie wymagającym kodu narzędzie do zarządzania projektami które może pomóc w zarządzaniu projektami testów użyteczności, rozwój oprogramowania i wiele więcej. Posiada funkcje śledzenia błędów, zarządzania sprintami i inne kluczowe funkcje aby pomóc Tobie i Twojemu zespołowi wizualizować i śledzić wyniki, zarządzać elementami działań i komunikować się z zespołem - wszystko w jednym scentralizowanym miejscu.
Możesz użyć Szablon do testów użyteczności ClickUp aby pomóc w wizualizacji wyników testów użyteczności i uporządkowaniu pracy. Szablon ten zapewnia zorganizowaną kanwę w Tablicach ClickUp, w której można łatwo nakreślić metody testowania użyteczności i połączyć je z zadaniami ClickUp.
Szablon testów użyteczności ClickUp pomaga podzielić wszystko na konkretne fazy Pobierz szablon testów użyteczności ClickUp Teraz, aby śledzić swoje postępy, możesz wybrać jedną z ponad 15 opcji niestandardowych widoków w ClickUp aby wizualizować swoje zadania, projekty i cykl pracy, który działa najlepiej dla Ciebie i Twojego zespołu.
A ponieważ ClickUp oferuje w pełni konfigurowalną platformę, możesz dodawać pola niestandardowe i Niestandardowe statusy do każdego zadania, aby zapewnić szczegółowy widok i zorganizowany sposób śledzenia postępu zadań.
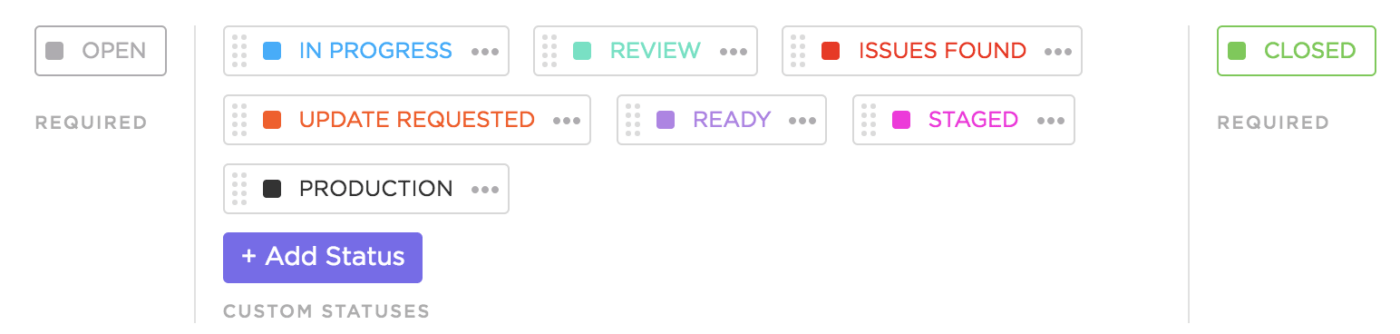
Oto przykład tego, jak mogą wyglądać statusy zadań:

Niektóre scenariusze wymagają, aby projekty miały inne statusy niż ich przestrzenie nadrzędne. ClickUp ułatwia tworzenie niezawodnych niestandardowych cykli pracy ze statusami dla każdego projektu w przestrzeni deweloperskiej
Przykłady testów użyteczności dla ulepszenia UX produktu
Testowanie użyteczności to ważny proces ulepszania produktu. Może pomóc zapewnić lepsze wrażenia użytkownika, zidentyfikować sposoby optymalizacji aplikacji i aktualizacji, a nawet przyciągnąć nowych użytkowników, którzy wcześniej preferowali konkurencję.
Osiągnięte wyniki zależą od wybranych metod testowania użyteczności i szybkości działania.
Skorzystaj z dziesięciu przykładów testów użyteczności, które udostępnialiśmy powyżej i narzędzi takich jak Plerdy jako Oprogramowanie CRO i ClickUp jako platforma do zarządzania projektami stron internetowych, aby zapewnić odwiedzającym wyjątkową obsługę witryny.
Czy kiedykolwiek przeprowadziłeś test użyteczności swojej strony internetowej? Jeśli nie, to czas zacząć.
Powodzenia! Wypróbuj ClickUp za Free już dziś! Guest Writer:
 marta Rogach_
jest Business Development Managerem w Plerdy.
marta Rogach_
jest Business Development Managerem w Plerdy.
Współpracuje z agencjami marketingowymi i klientami indywidualnymi, pomagając im zidentyfikować najlepsze metody na idealne UX/UI ich stron internetowych.