10 Free Wireframe Templates for Product Designs

Sorry, there were no results found for “”
Sorry, there were no results found for “”
Sorry, there were no results found for “”

Building a great app, website, or another digital product type without wireframing is nearly impossible. As any product designer knows, the best-matched wireframe will help you—and your client—envision what they can expect before the bulk of the development.
Of course, that doesn’t mean wireframing needs to take up significant time. After all, wireframing should save time and not add to your development headaches.
That’s where wireframe templates can help.
A wireframe template is a pre-built blueprint that helps you sketch out the design of your digital product. Rather than starting with a blank slate, you complete pre-filled forms and whiteboards that simplify the process.
Wireframe templates are ready for presentation. They act as internal planning documents and can help product stakeholders and decision-makers thoroughly understand the product direction before putting significant resources into its development.
The goal of a wireframe template is to streamline the process, regardless of whether you’re looking to design one or multiple products. Starting with the information and parameters already in the template, you will spend less time on logistics and more time on building the wireframe that best meets your needs and audience.
The exact look will depend on the template, your product, and the functionality you’re looking for. The wireframe template options below will differ significantly in look, functionality, and output.
However, each wireframe template will integrate directly with your product development process.
While the exact nature of wireframe templates can change from project to project, the best options all share some commonalities that are important to look for:
Keeping these parameters in mind, let’s dig into the templates you can leverage in your product design. These 10 templates are our favorites, combining the features above to help your product team succeed.
The ClickUp Wireframing Whiteboard Template enables users to sketch out their website or application design with ease and precision. This all-in-one template provides a digital whiteboard, allowing you to visualize and map out the user interface, page layouts, content placement, and navigational systems of your project in real-time.
Its intuitive and interactive interface ensures a fun, collaborative and hassle-free wireframing process, combining creative freedom with design discipline.
This wireframe template supports real-time collaboration, allowing multiple team members to simultaneously draft, iterate, comment, and approve wireframes. This facilitates better communication, faster decision-making, and stronger alignment among stakeholders, project managers, designers, and developers.
In addition, the template integrates seamlessly with other ClickUp features and tools, enabling you to link wireframes to relevant tasks, create dependencies, and track progress. This ensures a cohesive and efficient product design and development process from start to finish.

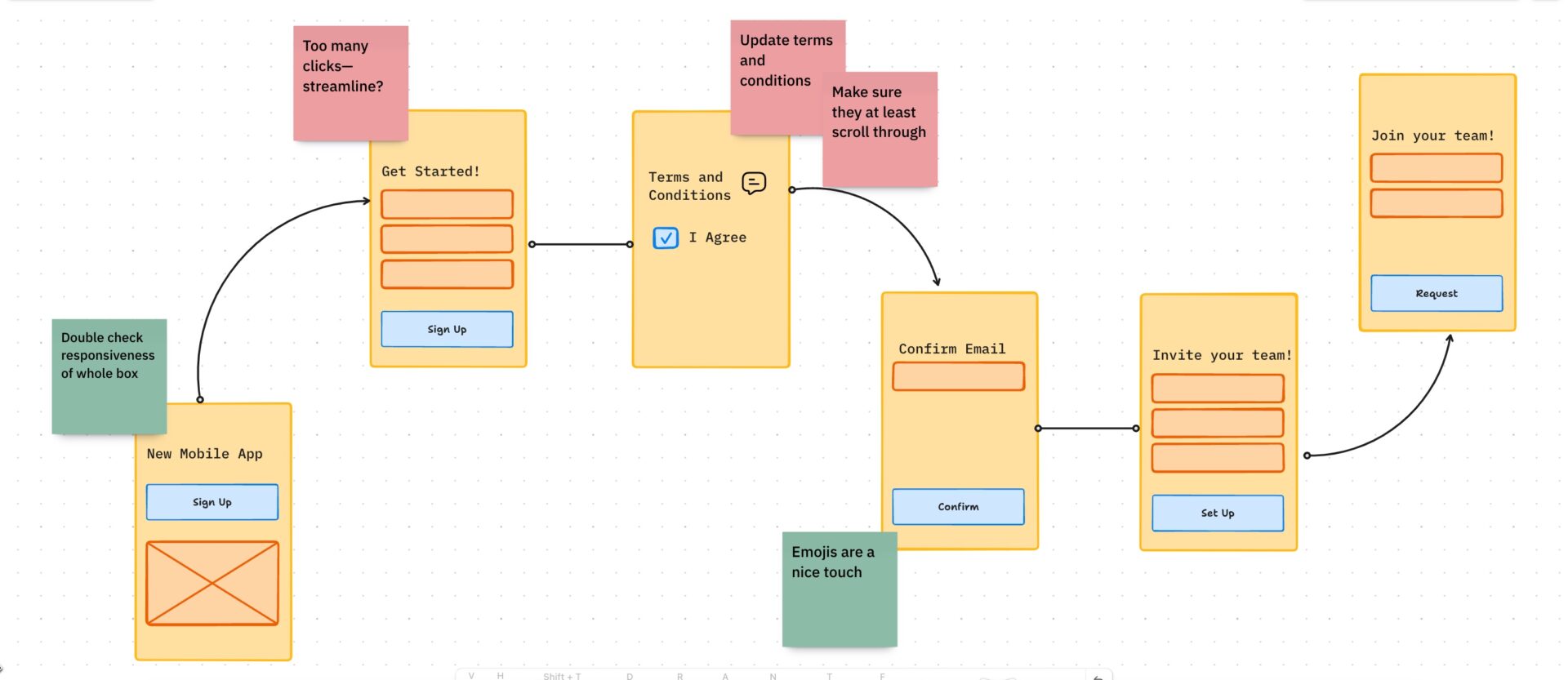
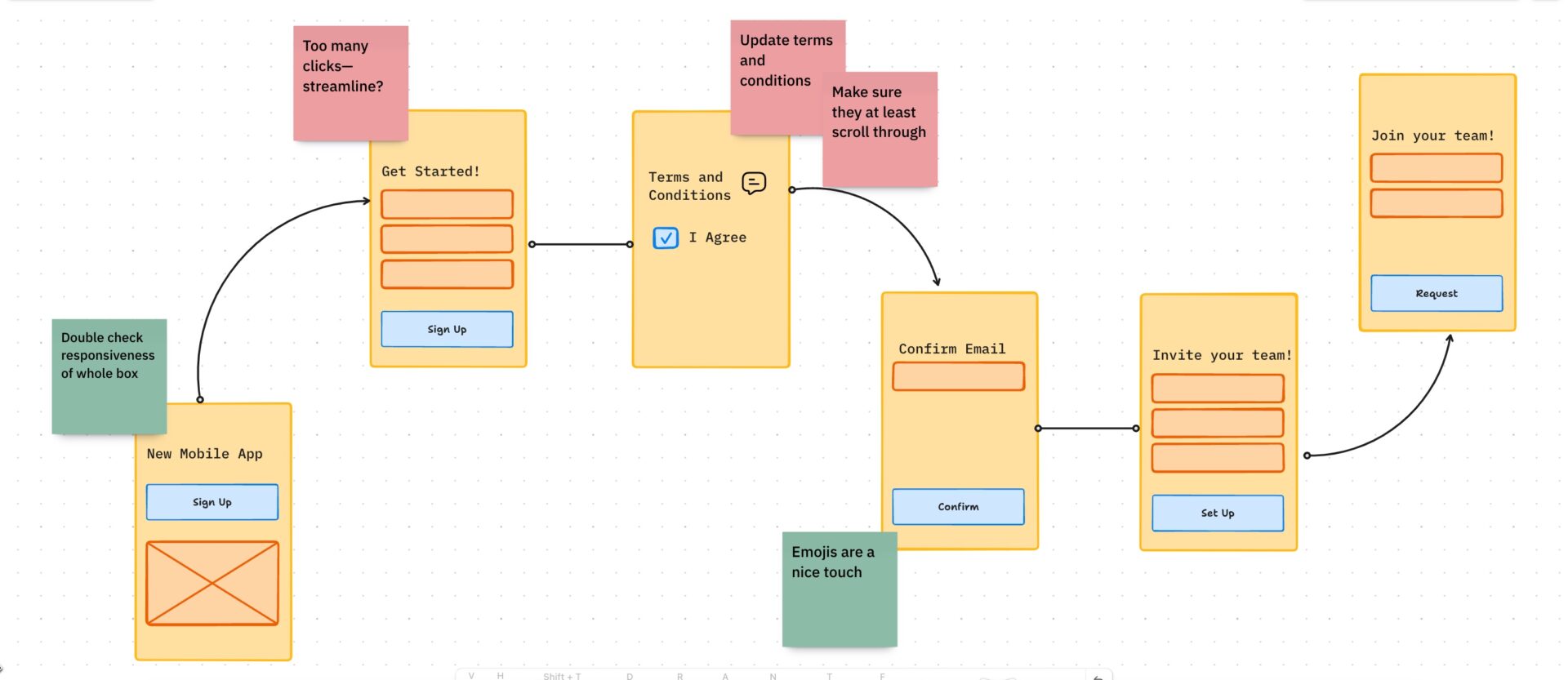
The ClickUp User Flow Template can identify user journey pain points, design more efficient pathways for task completion, and develop a more intuitive and smoother user experience (UX). As such, it can become an invaluable UX design tool for your entire team.
It is not your average software development template. This template uses a website or mobile app to keep your product design project on task and—more importantly—focused on user needs and experience.
The User Flow Template builds on a basic Whiteboard, allowing you to create a flowchart that matches your users. It’s the perfect wireframe template to use, even if you’re not a designer!
Best of all, it integrates naturally within the ClickUp interface. The integration will link individual tasks into the template, so your team always knows the next step and your project can maintain focus on its goals.

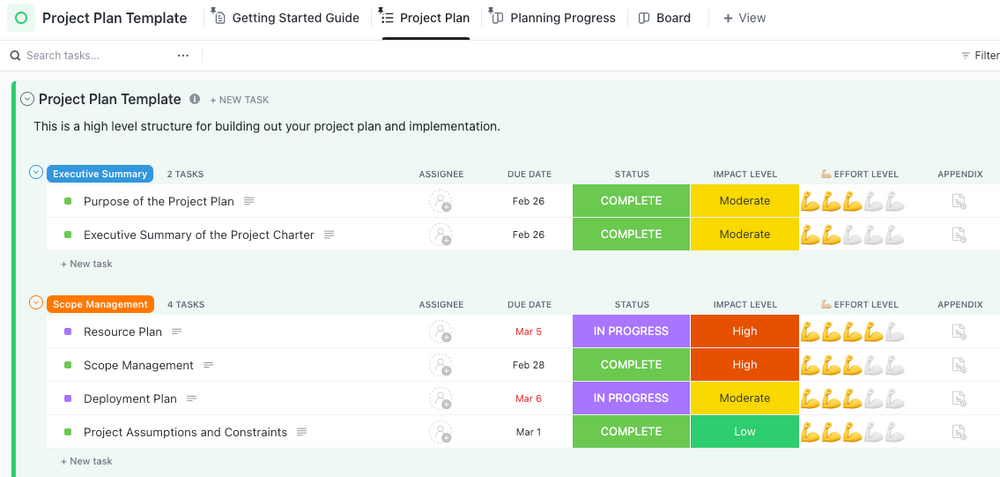
Every good wireframe should be part of an even better project plan. The ClickUp UX Project Plan Template can become your close companion for the entire planning process.
This template’s goal is UX. Its design allows all team members to know what steps to take and when to take them to build a website or app that meets and exceeds your core user needs.
Beyond its scope definition and user persona development elements, it also includes wireframes and prototypes for product design. These prototypes help you and other project stakeholders understand how the final product will function before the build happens.
The template includes a list view with category organization for different steps, such as scope management and wireframing. Alternative views provide insights into who’s responsible for each task and how the tasks interact.
This template can easily link to your other project management elements, as it’s part of the larger ClickUp ecosystem.

Build a web page with ease using the ClickUp Website Design Project Plan Template.
The template optimizes website project plans using pre-built tasks and fields, including kickoff meetings, design milestones, copywriting, and—of course—wireframing. Assignments and dependent tasks ensure that everyone knows what they’re doing even while keeping the bigger picture in mind.
It’s not strictly a wireframe template. However, it provides the organization necessary for your wireframe elements, ensuring you can build those as effectively as possible.

ClickUp’s Sitemap Whiteboard Template shines through with its usability. Understandably, it’s one of the most popular whiteboard templates and site map templates in the ClickUp database.
Wireframes need sitemaps to ground them in a larger context. If you build a wireframe for a single web or app page, you’ll need a thorough understanding of how preceding pages lead into it and where forwarding links take the user.
That’s what makes this sitemap whiteboard so valuable.
You can visualize your entire product structure in a single place through a simple drag-and-drop system. This system helps ensure the navigation and hierarchy is easy and intuitive, meaning users can move around quickly.
But that’s just the start. The template also boasts list and board views for a more functional approach to your sitemap. The more logistical viewing options can quickly become invaluable for complex product designs that require multiple sections and input from others.

The ClickUp Web Design Template is what its name promises: an easy way to keep your website design project on task and on time. The default overview includes core sections to keep the bigger picture in mind, including:
Members of the project team can see the progress of their current and future tasks and goals at all times. The core functionality remains the same, streamlining the process through its simplicity for designs, such as intranets and eCommerce sites.
Of course, that’s not the only possible view. Item specifications, such as complexity, designer capacity, new design requests, and more, can make sorting easy. The project manager can also use the time-tracking capabilities, tags, and task dependency features throughout the process.

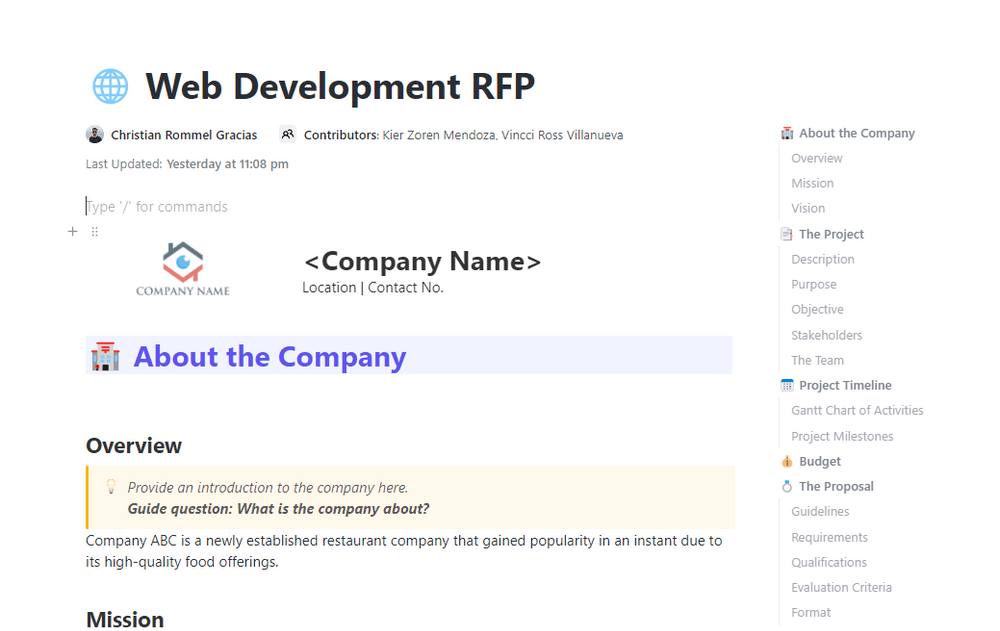
Before the product design, you’ll need a request for proposal (RFP). If you’re not developing your website in-house, you’ll have to put the right request out to find the right vendors.
The ClickUp Web Development RFP Template can help in this situation.
This template quickly becomes invaluable if you’re new to the RFP process. Pre-set sections allow you to fill in the information, including the company overview, project details, budgets, proposal requirements, and more. You can use these sections to maximize your chances of matching your proposals to your needs.
It also ensures process standardization. The clearer the guidelines in the RFP document, the easier you can evaluate all web design bids using the same criteria.
Of course, that process also includes outlining your wireframe needs for the website development. If you identify it as a crucial need in the RFP, your chances of working with the necessary wireframes significantly increase.

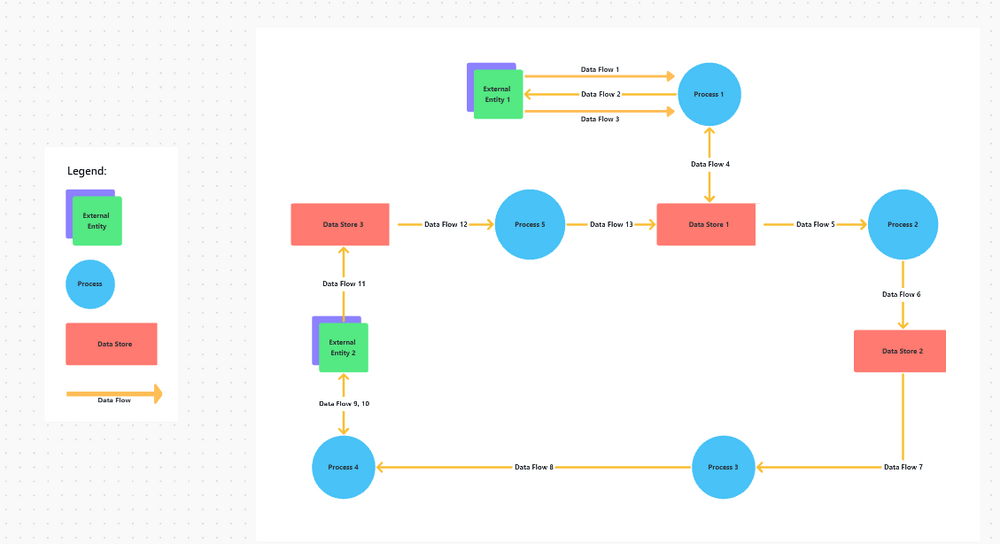
With the ClickUp Data Flow Diagram Template, you no longer have to worry about complex information flows impacting your product design process. Instead, you can clearly and concisely outline those flows for your team to view and manage.
Data flow diagrams are crucial for helping teams understand complex data processes. When you outline the data flows, you can better understand the current environment and how potential improvements can impact your data movement. Visualization is crucial to finding those potential bottlenecks and points of weakness.
The ClickUp template is built on a whiteboard, simplifying the visualization process for even the most complex flows. Adding on to the pre-built flow is simple with a clear legend, and it can connect directly with your wireframe, turning data insights into a UX-focused page layout.

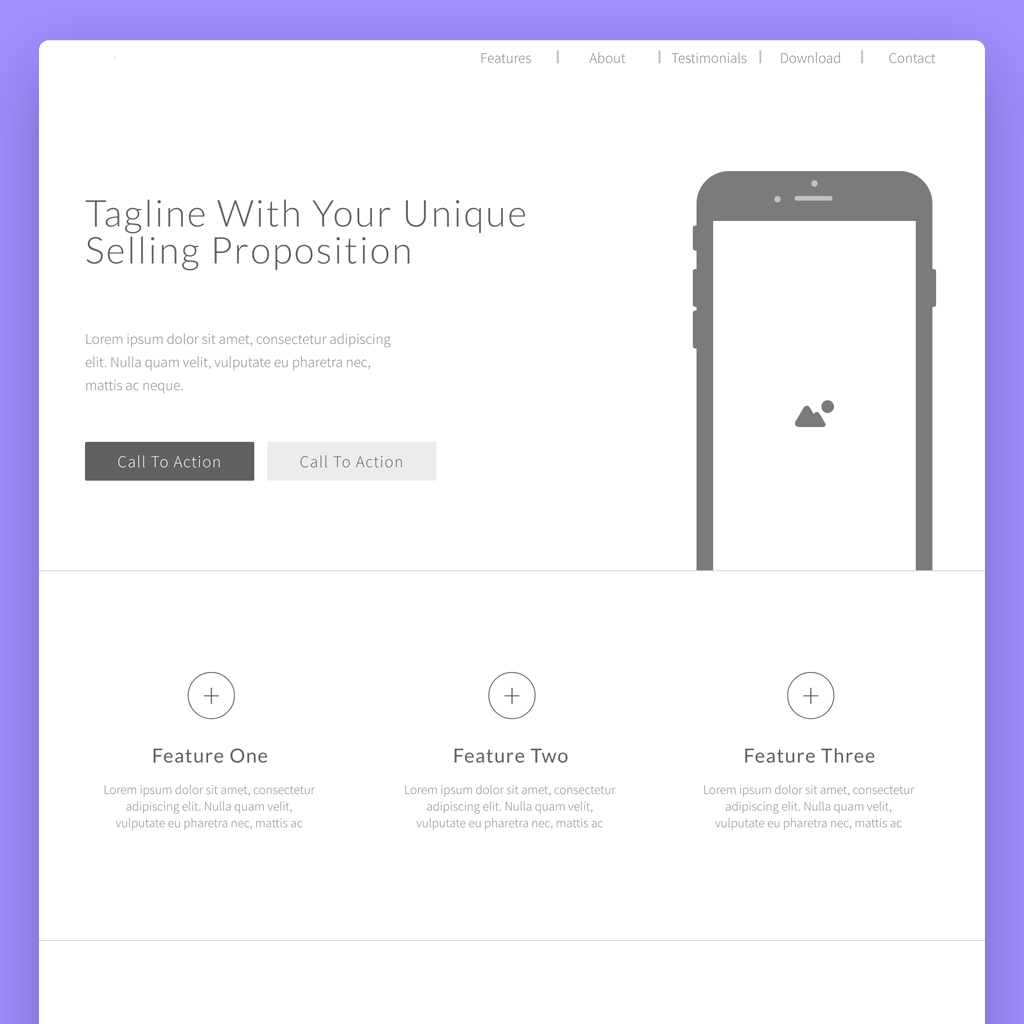
If you’re only looking to build a quick wireframe, the Moqups Landing Page Wireframe Template is a great option. Landing pages are becoming an increasingly important marketing campaign tool, and this template helps you easily create outlines of engaging, actionable pages for your audience.
Effective landing pages must capture attention, engage your visitors, and prompt them to interact. The Moqups Wireframe Template is pre-built to create engagement, needing only minimal custom work to match your unique needs.
Creating landing pages shouldn’t be complex or time consuming. However, they still need to match your needs. This wireframe template perfectly balances speed and quality for businesses of any size.

We’ll keep things simple to finish it out. The design of PoweredTemplate’s Wireframe Globe Word Template is not for a website or app. Instead, it’s a simple, pre-built template for creating multi-page reports that put you, your business, and your presentation topic in the best possible light.
It includes a cover that uses space for depth and plenty of visuals. Content is engaging and easy to read using a two-column layout, while a footer keeps the basic background information front and center.
The template is built for Microsoft Word, ensuring compatibility with all major word-processing tools. It’s also free to download, meaning you can start on the wireframe for your comprehensive report without delays.
Finding the right wireframe template is just the beginning. After all, this is one component of the development process with variables and input necessary from your internal team members and external stakeholders.
As a free project management software, ClickUp is the ideal choice for product design and development teams. We offer the above templates, comprehensive solutions for collaboration, and work management that will quickly become invaluable for your team.
So what are you waiting for? Sign up for a free ClickUp account today. Browse our templates, invite your team, and start supercharging your digital product development!
© 2026 ClickUp