Có quá nhiều người dùng rời khỏi trang web hoặc ứng dụng của bạn?
Hầu hết mọi người không còn phải vật lộn với bố cục khó hiểu hoặc trang web chậm chạp nữa — họ chỉ rời khỏi trang web. Điều này khiến việc kiểm tra khả năng sử dụng không chỉ là một điều "tốt để có" mà còn là một chiến lược sinh tồn.
Kiểm tra trải nghiệm người dùng (UX) giống như chụp X-quang cho sản phẩm kỹ thuật số của bạn, cho thấy chính xác nơi người dùng gặp khó khăn. Bằng cách phân tích mọi điểm tiếp xúc, bạn có thể khắc phục các vấn đề trước khi chúng gây ra tổn thất chuyển đổi.
Với nhật ký kiểm tra UX, bạn có thể theo dõi những thông tin quan trọng này, ghi lại các bản sửa lỗi và tập trung vào việc cải thiện những vấn đề thực sự quan trọng.
Vậy, làm thế nào để thực hiện kiểm tra UX vượt ra khỏi việc đánh dấu vào các ô và thực sự cải thiện trải nghiệm người dùng? Hãy cùng tìm hiểu!
Kiểm tra trải nghiệm người dùng là gì?
Kiểm tra UX xem xét cách người dùng thực tế tương tác với trang web, ứng dụng hoặc sản phẩm kỹ thuật số của bạn. Đánh giá có hệ thống này xem xét mọi thứ, từ giao diện người dùng cơ bản đến việc quy trình thiết kế của bạn có phù hợp với nhu cầu của khách hàng hay không
Người dùng ngày nay có kỳ vọng rất cao. Họ sẽ nhanh chóng rời bỏ các giao diện cồng kềnh hoặc quy trình làm việc phức tạp vì họ biết rằng có thể có những lựa chọn thay thế tốt hơn, nhanh hơn và mượt mà hơn.
Nhưng UX của bạn có thể thực sự là lợi thế cạnh tranh giúp bạn trở nên không thể thay thế trong một biển sản phẩm giống nhau.
Kiểm tra UX giúp các doanh nghiệp và nhóm khai thác lợi thế này bằng cách:
- Phát hiện vấn đề sớm: Khắc phục các sự cố về khả năng sử dụng trước khi chúng trở thành các thiết kế lại tốn kém hoặc các cơn ác mộng hỗ trợ
- Đưa ra lựa chọn thông minh hơn: Dựa trên dữ liệu vững chắc thay vì dự đoán về mong muốn của người dùng để xây dựng chiến lược UX
- Nổi bật so với đối thủ cạnh tranh: Tạo ra những trải nghiệm khiến người dùng quay trở lại trong khi những đối thủ khác phải vật lộn với khả năng sử dụng cơ bản
- Tiết kiệm chi phí: Giảm chi phí sửa chữa và hỗ trợ đắt đỏ bằng cách giải quyết vấn đề từ gốc rễ
- Xây dựng lòng tin: Cho khách hàng thấy rằng bạn coi trọng thời gian và nhu cầu của họ bằng trải nghiệm người dùng hoàn hảo
👀 Bạn có biết? Tỷ lệ chuyển đổi từ truy cập thành khách hàng tiềm năng có thể cao hơn 400% trên các trang web có trải nghiệm người dùng vượt trội.
Cách thực hiện kiểm tra UX: từng bước
Sẵn sàng thực hiện kiểm tra UX toàn diện? Dưới đây là hướng dẫn chi tiết về quy trình, được chia thành các bước thực hiện cụ thể.
1. Đặt mục tiêu và phạm vi kiểm tra rõ ràng
Bắt đầu bằng cách xác định chính xác những gì bạn muốn đạt được thông qua kiểm tra UX. Có thể bạn đang thấy tỷ lệ thoát trang cao trên các trang khóa và muốn giảm tỷ lệ này. Hoặc có thể đội ngũ hỗ trợ khách hàng của bạn liên tục nhận được những phàn nàn tương tự về khả năng sử dụng và bạn muốn giải quyết triệt để vấn đề này.
Mục tiêu của bạn có thể bao gồm:
- Tìm hiểu lý do người dùng bỏ cuộc trong quá trình thanh toán
- Hiểu rõ các điểm khó khăn trong điều hướng
- Xác định các rào cản về khả năng truy cập
- Đo lường mức độ trang web của bạn đáp ứng các nguyên tắc sử dụng thông qua các công cụ thiết kế UX
🎯 Viết ra các mục tiêu cụ thể, có thể đo lường được. Ví dụ: 'Giảm 25% số lượng giỏ hàng bị bỏ lại trong quý tiếp theo. '
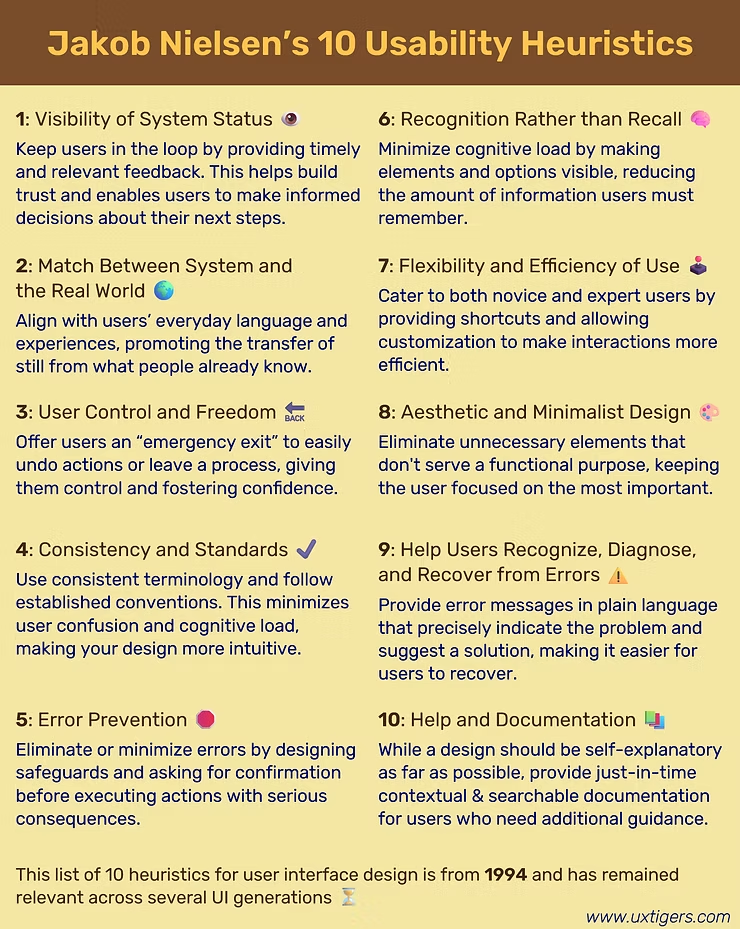
🧠 Thông tin thú vị: Heuristics về khả năng sử dụng là một tập hợp các nguyên tắc chung hoặc thực tiễn tốt nhất được sử dụng để đánh giá khả năng sử dụng của giao diện người dùng. Chúng đóng vai trò như hướng dẫn giúp xác định các vấn đề phổ biến về khả năng sử dụng trong quá trình thiết kế và đánh giá.
Bộ công cụ được biết đến rộng rãi nhất là 10 Heuristics về khả năng sử dụng của Jakob Nielsen, bao gồm:

2. Thu thập dữ liệu phân tích hiện có
Trích xuất dữ liệu từ các khảo sát phản hồi về sản phẩm và các công cụ lập bản đồ nhiệt để hiểu cách người dùng tương tác với sản phẩm của bạn.
Tìm kiếm:
- Các trang được truy cập nhiều nhất và ít nhất
- Các đường dẫn phổ biến của người dùng
- Trang thoát
- Thời gian dành cho các phần khác nhau
- Mô hình sử dụng thiết bị
Dễ dàng theo dõi tất cả các phần đang thay đổi này ở một nơi bằng ClickUp cho Nhóm thiết kế.

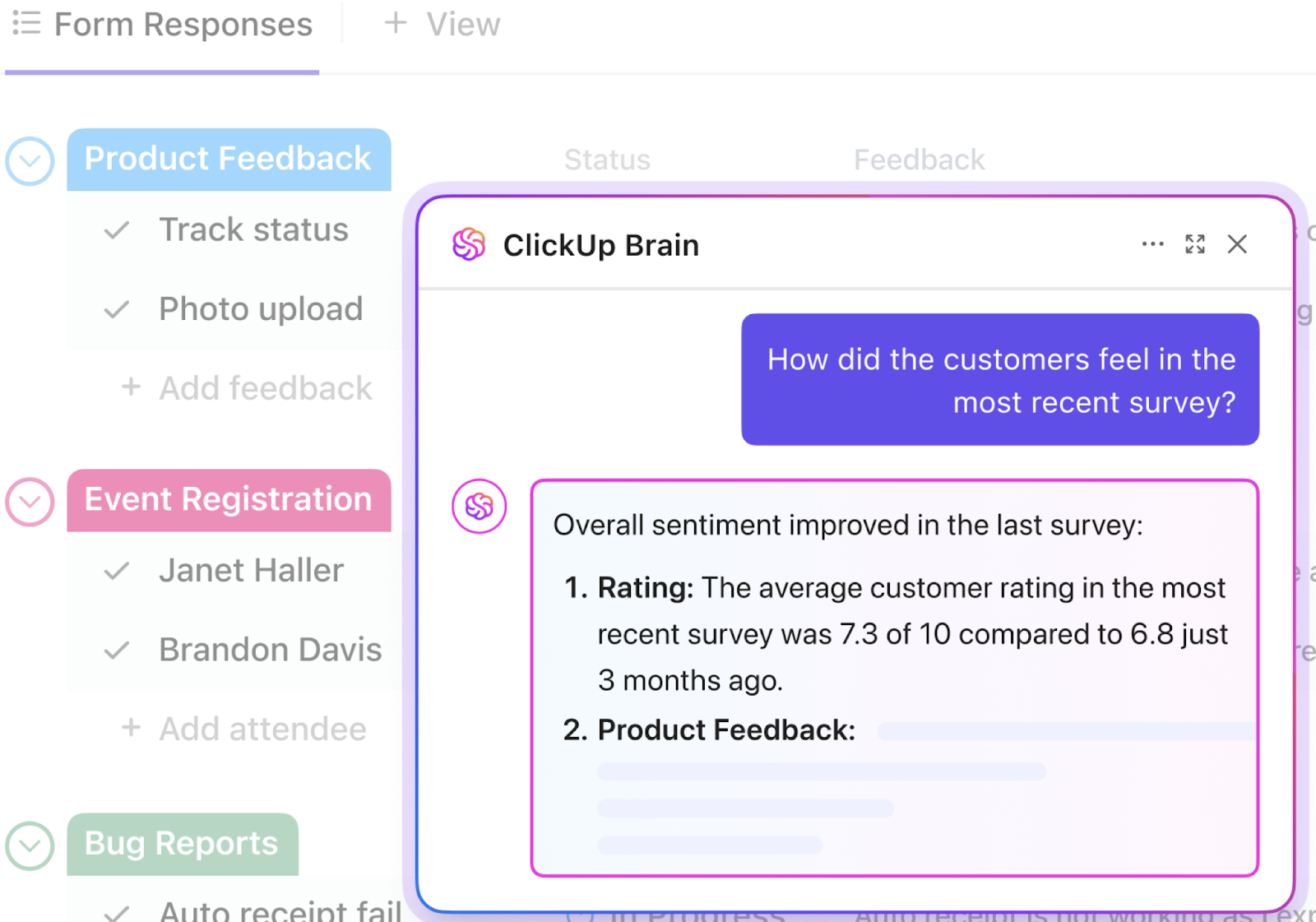
ClickUp Forms và ClickUp Brain có thể kết hợp với nhau để giúp bạn thu thập, phân tích và hành động dựa trên dữ liệu tương tác của người dùng từ các khảo sát phản hồi và các công cụ phân tích hành vi như bản đồ nhiệt. Cách thực hiện như sau:
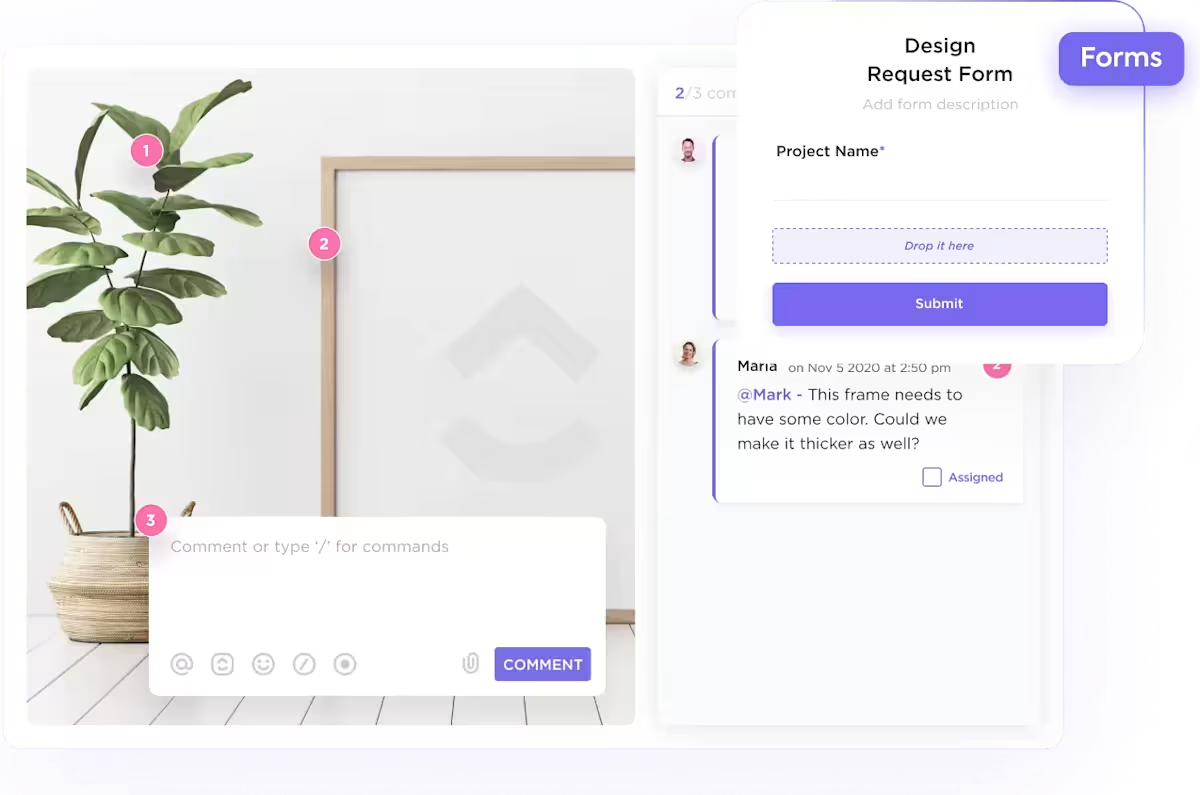
📝 Biểu mẫu ClickUp: Thu thập phản hồi theo ngữ cảnh

Sử dụng Biểu mẫu ClickUp để thu thập phản hồi về sản phẩm trực tiếp từ người dùng hoặc các bên liên quan nội bộ theo cách có cấu trúc và có thể theo dõi.
- Chọn từ nhiều loại câu hỏi và câu trả lời — từ thang điểm đánh giá và câu hỏi trắc nghiệm đến trường văn bản dài. Dễ dàng hỏi về các vấn đề UX cụ thể, ví dụ: "Phần nào khiến bạn cảm thấy khó hiểu?" (menu thả xuống với nhiều lựa chọn) hoặc "Bạn mong đợi tìm thấy gì trên trang này?" (trường nhập văn bản mở).
- Tự động chuyển phản hồi đến các Nhiệm vụ hoặc thư mục ClickUp cụ thể dựa trên đầu vào của người dùng (ví dụ: lỗi giao diện người dùng, yêu cầu tính năng)
- Đánh dấu phản hồi theo trang, thiết bị hoặc loại người dùng để phân tích các mẫu theo thời gian
📌 Ví dụ: Bạn có thể nhúng biểu mẫu vào sản phẩm hoặc gửi qua email sau phiên để thu thập phản hồi thời gian thực về các phần cụ thể của trang.
👉🏼 Xem phiên bản ClickUpdates này để tận dụng tối đa các biểu mẫu ClickUp:
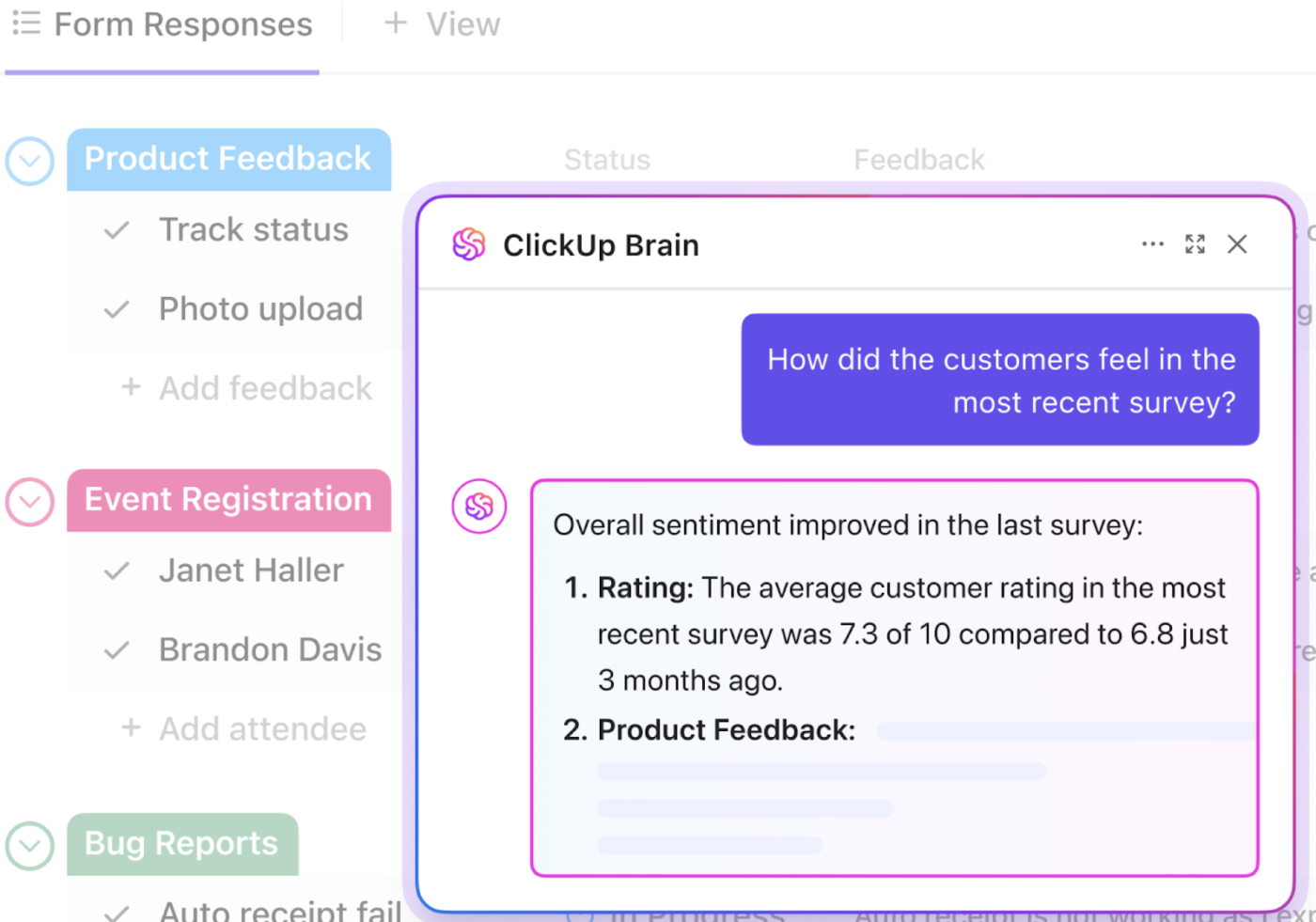
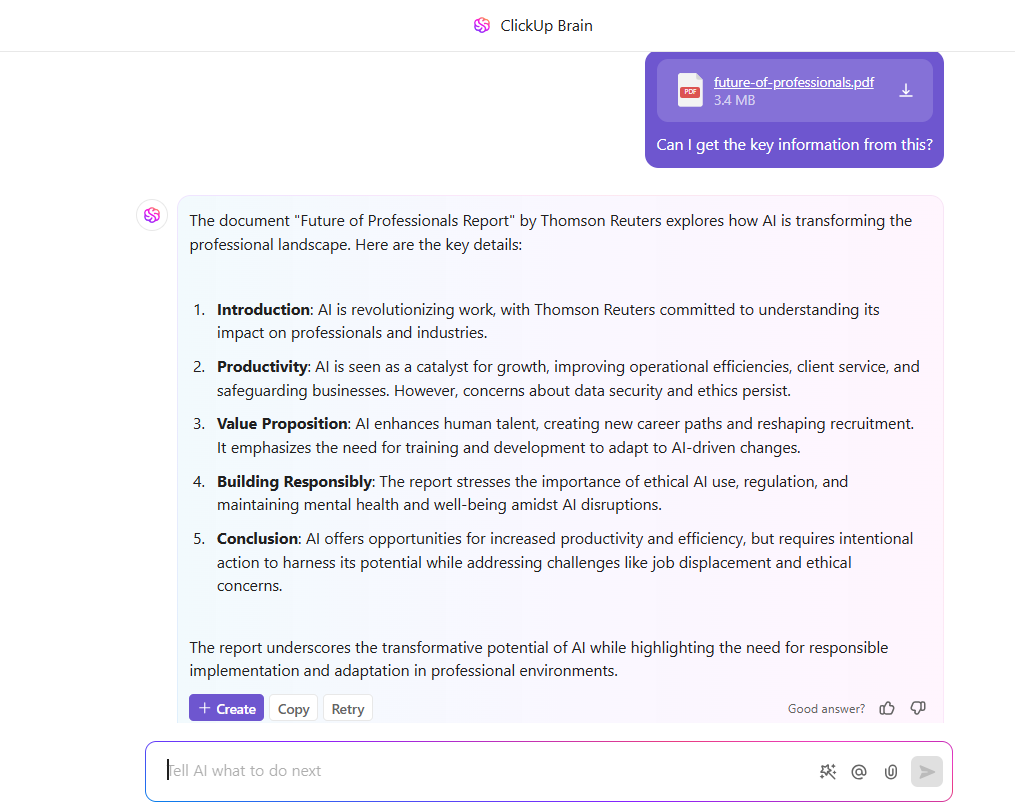
🧠 ClickUp Brain: Trích xuất thông tin chi tiết ngay lập tức

ClickUp Brain hoạt động như trợ lý AI của bạn để phân tích xu hướng, tóm tắt phản hồi và đưa ra những thông tin chi tiết có thể hành động từ các đầu vào định tính và định lượng.
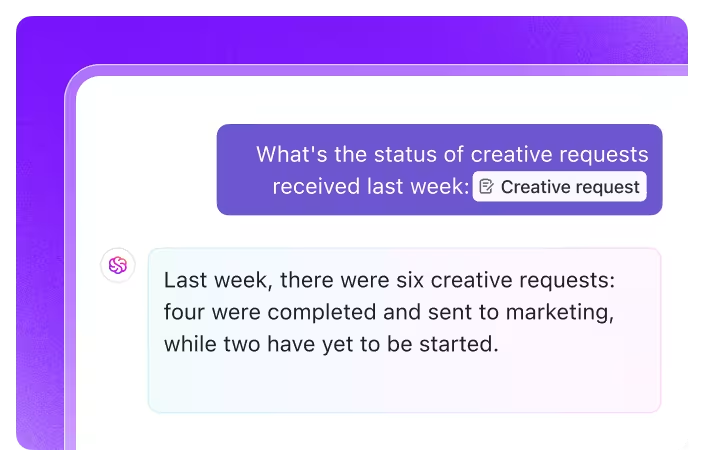
- Đặt các câu hỏi như: "Những phàn nàn phổ biến nhất của người dùng về trang thanh toán là gì?" "Tóm tắt phản hồi về trang thoát của người dùng di động. "
- “Những phàn nàn phổ biến nhất của người dùng về trang thanh toán là gì?”
- “Tóm tắt phản hồi về trang thoát của người dùng di động. ”
- Tạo bản tóm tắt ngay lập tức dựa trên các phản hồi biểu mẫu hoặc dữ liệu bản đồ nhiệt được dán
- Sử dụng Quản lý Kiến thức AI của ClickUp để kết nối và hiển thị các thông tin chi tiết liên quan từ các nhiệm vụ, nhận xét và phản hồi trong không gian làm việc của bạn
- "Những phàn nàn phổ biến nhất của người dùng về trang thanh toán là gì?"
- “Tóm tắt phản hồi về trang thoát của người dùng di động. ”
Dưới đây là cách thức này liên kết với chiến lược kiểm tra UX của bạn:
| Mục tiêu | Hành động | Kết quả |
| Sử dụng dữ liệu trang thoát và hành vi | Đánh dấu câu trả lời khảo sát bằng URL/ID trang bằng cách sử dụng Biểu mẫu ClickUp | Đánh dấu các luồng bị gián đoạn hoặc các điểm thoát tốn kém |
| Hiểu đường dẫn của người dùng (ví dụ: bản đồ nhiệt) | Yêu cầu người dùng mô tả hành trình của họ + các điểm khó khăn trong biểu mẫu | Hãy để ClickUp Brain trích xuất các mẫu và đường dẫn điều hướng phổ biến |
| Xác định các phần ít được sử dụng | Thu thập dữ liệu tự báo cáo về thời gian sử dụng và đánh giá mức độ liên quan | Sử dụng AI để phát hiện các lĩnh vực mà người dùng tránh hoặc hiểu sai |
| Mô hình sử dụng thiết bị | Bao gồm loại thiết bị trong biểu mẫu, phân đoạn phản hồi theo thiết bị di động/máy tính để bàn | Xác định chính xác các vấn đề UX liên quan đến các nền tảng cụ thể |
| Ưu tiên các giải pháp một cách có hệ thống | Ưu tiên phản hồi dựa trên tác động tiềm năng | Tập trung phát triển vào các lĩnh vực có ROI cao nhất, hoàn thiện vòng lặp với người dùng |
Bằng cách sử dụng ClickUp cho kiểm tra UX, bạn sẽ được hưởng những lợi ích sau:
- Thông tin tập trung: Tổ chức tất cả các tài liệu kiểm tra UX, bao gồm dữ liệu phân tích và phản hồi của người dùng, tại một địa điểm dễ truy cập để thu thập thông tin chi tiết một cách hiệu quả
- Bảng trắng hợp tác: Sử dụng Bảng trắng của ClickUp để lập bản đồ luồng người dùng và bản đồ hành trình, thúc đẩy sự hợp tác trong nhóm và chia sẻ hiểu biết về trải nghiệm người dùng
- Bảng điều khiển có thể tùy chỉnh: Tạo Bảng điều khiển ClickUp để hiển thị các chỉ số UX quan trọng, giúp các nhóm theo dõi tiến độ và đưa ra quyết định dựa trên dữ liệu
- Giao tiếp thời gian thực: Tăng cường sự hợp tác trong nhóm thông qua tính năng trò chuyện và bình luận tích hợp sẵn trong ClickUp, tạo điều kiện cho việc thảo luận và phản hồi ngay lập tức về các vấn đề UX
- Tích hợp với các công cụ thiết kế: Kết nối ClickUp với phần mềm thiết kế và tạo khung dây như Figma và InVision để hợp lý hóa việc triển khai các cải tiến UX
💡 Mẹo chuyên nghiệp: Các công cụ theo dõi nhấp chuột và ghi lại phiên có thể bổ sung dữ liệu Google Analytics bằng những thông tin chi tiết về hành vi của người dùng.
3. Xem lại các kênh phản hồi của người dùng
Kiểm tra UX thành công không chỉ là thu thập dữ liệu và triển khai phân tích, mà còn là lắng nghe người dùng thực tế. Các kênh phản hồi hiện có của bạn là mỏ vàng để phát hiện các điểm yếu của UX và cải thiện luồng người dùng. Dưới đây là những nơi bạn cần xem:
- Phiếu hỗ trợ khách hàng: Người dùng liên tục yêu cầu trợ giúp về vấn đề gì?
- Đánh giá trên cửa hàng ứng dụng: Có phàn nàn về điều hướng, lỗi hoặc thiết kế khó hiểu không?
- Nhận xét trên mạng xã hội: Người dùng không ngần ngại bày tỏ cảm xúc của mình trên mạng — hãy xem điều gì khiến họ thất vọng hoặc hài lòng
- Phản hồi từ khảo sát: Phản hồi trực tiếp có thể làm nổi bật các khoảng trống về tính thân thiện với người dùng
- Phỏng vấn người dùng: Những câu chuyện trực tiếp tiết lộ những khó khăn mà bạn có thể không nhận thấy trong phân tích
- Bản ghi trò chuyện trực tiếp: Phát hiện các vấn đề lặp lại trong thời gian thực
Kết hợp phản hồi định tính này với đánh giá heuristic — trong đó bạn đánh giá sản phẩm của mình dựa trên các nguyên tắc khả năng sử dụng — giúp xác định chính xác những gì đang hoạt động hiệu quả và những gì không.
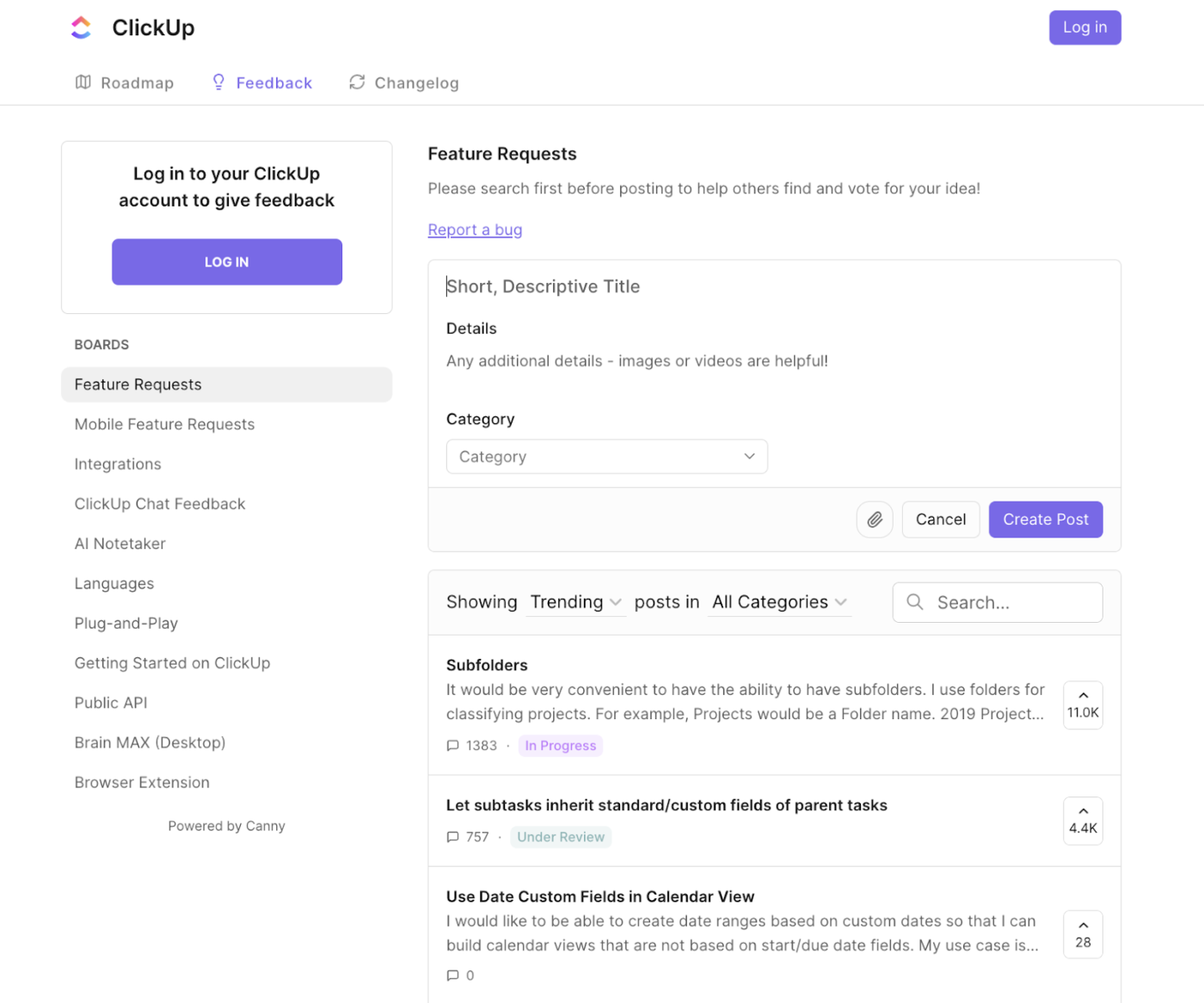
🤝 Nghiên cứu điển hình: Cách ClickUp sử dụng Canny để ưu tiên và triển khai phản hồi của người dùng

Khi bắt đầu cải thiện ClickUp, chúng tôi không chỉ dựa vào các giả định nội bộ hoặc bảng điều khiển phân tích, mà còn trực tiếp tham khảo ý kiến của người dùng.
Vào năm 2017, nhóm đã tích hợp Canny, một công cụ quản lý phản hồi của người dùng, vào nền tảng ClickUp để tập trung các đề xuất từ các cuộc trò chuyện trên Intercom, email hỗ trợ và bài nộp/gửi trong ứng dụng. Động thái này đã mang đến cho người dùng một cách rõ ràng để chia sẻ ý tưởng, bỏ phiếu cho các tính năng và cảm thấy được lắng nghe.
💫 Trong năm đầu tiên, hơn 3.500 người dùng đã đóng góp hơn 30.000 phản hồi.
Nhưng chúng tôi không chỉ dừng lại ở việc thu thập đề xuất. Chúng tôi đã hành động dựa trên những đề xuất đó. Nhóm sản phẩm đã sử dụng dữ liệu này để ưu tiên phát triển các tính năng và cải tiến thiết kế dựa trên nhu cầu thực tế của người dùng. Họ thậm chí còn theo dõi từng người dùng để hiểu thêm bối cảnh hoặc thông báo cho họ biết yêu cầu của họ đã được thực hiện.
🦄 Kết quả? Quá trình lặp lại nhanh hơn, sắp xếp ưu tiên thông minh hơn và người dùng trung thành hơn khi họ có thể thấy ý kiến của mình trực tiếp ảnh hưởng đến sản phẩm.
Như một thành viên trong nhóm đã nói, việc sử dụng Canny và phản hồi của người dùng "loại bỏ hoàn toàn nhu cầu thử nghiệm người dùng" — bởi vì người dùng đã được tích hợp hiệu quả vào quá trình thiết kế ngay từ đầu.
4. Thực hiện đánh giá heuristic
Khả năng sử dụng là việc dựng lều, thắp lại lò sưởi để sưởi ấm nhà, cố gắng hiểu biểu mẫu thuế hoặc lái một chiếc xe thuê lạ. Khả năng sử dụng ảnh hưởng đến mọi người, mỗi ngày. Nó vượt qua rào cản văn hóa, tuổi tác, giới tính và tầng lớp kinh tế.
Khả năng sử dụng là việc dựng lều, thắp lại lò sưởi để sưởi ấm nhà, cố gắng hiểu biểu mẫu thuế hoặc lái một chiếc xe thuê lạ. Khả năng sử dụng ảnh hưởng đến mọi người, mỗi ngày. Nó vượt qua rào cản văn hóa, tuổi tác, giới tính và tầng lớp kinh tế.
Kiểm tra UX kỹ lưỡng cũng bao gồm việc đánh giá quản lý dự án thiết kế sản phẩm của bạn dựa trên các nguyên tắc khả năng sử dụng đã được thiết lập. Điều này giúp phát hiện các vấn đề về khả năng sử dụng làm gián đoạn cách người dùng tương tác với nền tảng của bạn.
Các lĩnh vực khóa cho đánh giá UX bao gồm:
- Điều hướng và kiến trúc thông tin: Nó có trực quan hay người dùng gặp khó khăn trong việc tìm kiếm những gì họ cần?
- Nội dung rõ ràng và dễ đọc: Người dùng có thể nhanh chóng nắm bắt thông tin hay thông tin khó hiểu?
- Phân cấp trực quan: Kiểm tra so với các chỉ số KPI về trải nghiệm người dùng để xem các yếu tố khóa có dễ nhận biết hay không, hay bị lạc trong mớ hỗn độn
- Phòng ngừa và khắc phục lỗi: Kiểm tra xem hệ thống của bạn có hướng dẫn người dùng tránh mắc lỗi và giúp họ khắc phục lỗi hay không
- Phản hồi hệ thống: Kiểm tra xem các xác nhận, cảnh báo và thông báo có rõ ràng và kịp thời hay không
🧠 Thông tin thú vị: Người dùng hình thành ý kiến về thiết kế trong vòng 50 mili giây! Đó là tất cả thời gian cần thiết để một người đánh giá sức hấp dẫn trực quan của trang web của bạn.
5. Thực hiện các bài kiểm tra khả dụng
Quan sát người dùng thực tế là một trong những cách hiệu quả nhất để thực hiện kiểm tra UX.
Bằng cách quan sát người dùng hoàn thành các công việc thiết yếu trong khi họ nghĩ thành tiếng, bạn sẽ thu được những thông tin chi tiết quý giá về hành vi và điểm mâu thuẫn của người dùng.
Có một sự khác biệt lớn giữa việc tạo ra một sản phẩm đơn giản và tạo ra một sản phẩm đơn giản.
Có một sự khác biệt lớn giữa việc tạo ra một sản phẩm đơn giản và tạo ra một sản phẩm đơn giản.
Các bài kiểm tra khả dụng cho thấy:
- Nơi người dùng gặp khó khăn: Có bước nào trong luồng gây nhầm lẫn không?
- Các công việc mất quá nhiều thời gian: Những hành động nào khiến bạn cảm thấy chậm chạp và bực bội?
- Các tính năng gây nhầm lẫn cho người dùng: Người dùng có hiểu nhầm chức năng của một số nút hoặc hàm nhất định không?
- Khoảng cách giữa hành vi mong đợi và hành vi thực tế: Hệ thống có hoạt động như người dùng mong đợi không?
📖 Xem thêm: Phần mềm phân tích khảo sát tốt nhất
6. Ghi chép và ưu tiên các kết quả
Để kiểm tra trải nghiệm người dùng thành công, cần phải ghi chép rõ ràng tất cả các vấn đề về khả năng sử dụng đã phát hiện.
Tổ chức kết quả trong báo cáo kiểm tra UX dựa trên:
- Đối tượng ảnh hưởng: Người mới bắt đầu có gặp khó khăn hơn người dùng có kinh nghiệm không?
- Mức độ nghiêm trọng: Nghiêm trọng (cản trở việc hoàn thành công việc), Lớn (gây ra sự thất vọng), Nhỏ (gây ra sự bất tiện nhẹ)
- Giải pháp tiềm năng: Đề xuất cải tiến dựa trên dữ liệu định lượng và phỏng vấn người dùng
🧠 Thông tin thú vị: Cuộc kiểm tra UX đầu tiên có thể đã được thực hiện bởi… những người thượng cổ! Khoảng 170.000 năm trước, những người thượng cổ đã tối ưu hóa bố cục hang động của họ dựa trên hành vi của người dùng — đặt lò sưởi ở vị trí trung tâm để sưởi ấm, khu vực ngủ ở góc yên tĩnh hơn và đặt các dụng cụ trong tầm tay.
7. Tạo kế hoạch hành động
Đừng để những thông tin chi tiết quý giá bị bỏ quên trong tài liệu. Biến thông tin chi tiết thành chiến lược có thể thực hiện để cải thiện quan điểm và trải nghiệm của người dùng bằng các phương pháp nghiên cứu người dùng.
Một kế hoạch vững chắc nên bao gồm:
- Chia các bản sửa lỗi lớn thành các công việc nhỏ hơn trong một công cụ quản lý công việc như ClickUp: Ví dụ: nếu người dùng bỏ dở trong quá trình thanh toán, hãy tạo các công việc con riêng biệt để đơn giản hóa biểu mẫu, cải thiện khả năng phản hồi trên thiết bị di động và làm rõ nội dung giá cả
- Cài đặt thời hạn và cột mốc sprint rõ ràng: Sử dụng Dòng thời gian hoặc Lịch của ClickUp để lập bản đồ từng bản sửa lỗi theo chu kỳ phát hành — để không có gì bị kẹt lại
- Chỉ định chủ sở hữu nhiệm vụ hoặc Cá nhân chịu trách nhiệm trực tiếp (DRIs): Duy trì trách nhiệm trong nhóm — cho dù đó là nhà thiết kế sản phẩm, nhà nghiên cứu hay nhà phát triển frontend — và hiển thị quyền sở hữu với người được giao nhiệm vụ và người theo dõi trong ClickUp
- Xác định chỉ số thành công: Sử dụng dữ liệu định lượng để theo dõi các cải tiến, chẳng hạn như giảm 20% tỷ lệ bỏ dở biểu mẫu hoặc tăng 15% NPS trên thiết bị di động, để nhóm biết được "tốt hơn" là như thế nào
- Lên lịch đánh giá tiếp theo và kiểm tra phản hồi của người dùng sau khi phát hành: Đảm bảo các thay đổi giúp cải thiện khả năng kiểm soát và trải nghiệm của người dùng
Điều này giúp các cải tiến UX của bạn có thể thực hiện được, có trách nhiệm và hoàn toàn gắn liền với nhu cầu thực tế của người dùng.
Công cụ để thực hiện đánh giá UX
Kiểm tra UX kỹ lưỡng giúp bạn phát hiện các vấn đề trước khi chúng gây khó chịu cho người dùng. Các công cụ phù hợp giúp quá trình này trở nên có hệ thống và dựa trên dữ liệu.
Chúng ta đã thấy cách một ứng dụng như ClickUp can thiệp để giúp từng bước của quy trình trở nên dễ dàng hơn.
Đó là vì ClickUp là ứng dụng làm việc toàn diện kết hợp quản lý dự án, quản lý kiến thức và trò chuyện — tất cả đều được hỗ trợ bởi AI giúp bạn làm việc nhanh hơn và thông minh hơn.
Oray Ciftliklioglu, Nhà thiết kế Ui + UX tại Enhance Ventures, một người dùng ClickUp, xác nhận:
Là một chuyên gia, tôi đã làm việc trong các nhóm sản xuất các dự án kỹ thuật số trong khoảng 20 năm. Tôi luôn cảm thấy không thoải mái với giao diện nhàm chán do kỹ sư thiết kế và trải nghiệm người dùng của các nền tảng như Jira và Trello mà tôi đã sử dụng trước đây. ClickUp đã dạy cho ngành công nghiệp này tầm quan trọng của "yếu tố con người". Nó đã trở thành ví dụ điển hình nhất về việc sử dụng sức mạnh mang tính xây dựng và có lợi của thiết kế.
Là một chuyên gia, tôi đã làm việc trong các nhóm sản xuất dự án kỹ thuật số trong khoảng 20 năm. Tôi luôn cảm thấy không thoải mái với giao diện nhàm chán do kỹ sư thiết kế và trải nghiệm người dùng của các nền tảng như Jira và Trello mà tôi đã sử dụng trước đây. ClickUp đã dạy cho ngành công nghiệp này tầm quan trọng của "yếu tố con người". Nó đã trở thành ví dụ điển hình nhất về việc sử dụng sức mạnh mang tính xây dựng và có lợi của thiết kế.
Hãy xem ClickUp có thể hỗ trợ nghiên cứu UX của bạn hơn nữa cùng với các công cụ chuyên biệt khác cung cấp thông tin chi tiết bổ sung như thế nào.
Sử dụng ClickUp cho nghiên cứu UX và tổ chức dữ liệu
Dưới đây là cách bạn có thể sử dụng ClickUp để thu thập và phân tích dữ liệu định tính trong quá trình nghiên cứu UX:
🔍 1. Tập trung tất cả nghiên cứu UX vào một không gian ClickUp
Tạo một Không gian “Nghiên cứu UX” chuyên dụng trong ClickUp với các thư mục cho từng dự án hoặc lĩnh vực sản phẩm. Trong mỗi thư mục, bạn có thể tạo:
- Các công việc cho các nghiên cứu riêng lẻ (ví dụ: kiểm tra khả năng sử dụng, khảo sát, phỏng vấn)
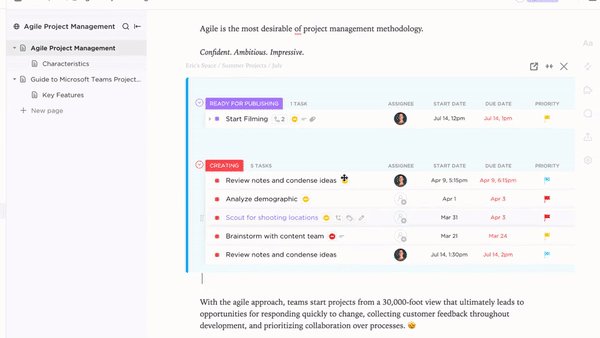
- ClickUp Docs để lập kế hoạch nghiên cứu, viết kịch bản, ghi chú và phân tích với phương tiện truyền thông phong phú và chỉnh sửa thời gian thực
- Bảng trắng ClickUp để lập bản đồ hành trình hoặc sơ đồ mối quan hệ

🗂️ 2. Sắp xếp dữ liệu thô với Trường Tùy chỉnh và Thẻ
Sử dụng Trường Tùy chỉnh của ClickUp để thêm cấu trúc cho các nhiệm vụ nghiên cứu của bạn:
- Loại nghiên cứu: Khảo sát, phỏng vấn, phân tích bản đồ nhiệt
- Loại người dùng: Người dùng mới, người dùng quay lại, người dùng cao cấp
Thêm Trạng thái công việc tùy chỉnh như Đã lên kế hoạch, Đang tiến hành, Đã phân tích, v.v. vào từng công việc để theo dõi tiến độ.

Bạn cũng có thể sử dụng Thẻ nhiệm vụ ClickUp để đánh dấu các chủ đề như "vấn đề điều hướng", "điểm khó khăn trên thiết bị di động" hoặc "trục trặc khi thanh toán" để nhóm các thông tin chi tiết từ các nghiên cứu.
🎯 3. Biến phát hiện thành thông tin chi tiết có thể hành động với ClickUp Brain
Chúng tôi đã thấy ClickUp Brain có thể giúp hiểu được các phản hồi biểu mẫu phân tán như thế nào. Nhưng đó không phải là tất cả những gì nó làm.

Bạn cũng có thể dán bản ghi chép phỏng vấn hoặc ghi chú vào ClickUp Docs, sau đó sử dụng ClickUp Brain để:
- Tóm tắt các chủ đề chính
- Xác định các điểm yếu phổ biến
- Tạo trích dẫn của người dùng hoặc thông tin chi tiết về nhân cách
- Soạn thảo báo cáo kết quả hoặc bản tóm tắt sẵn sàng trình bày

💡 Mẹo chuyên nghiệp: Thêm Thẻ tóm tắt điều hành AI vào Bảng điều khiển ClickUp để cung cấp cho các bên liên quan chế độ xem tổng quan về các thay đổi sức khỏe UX theo thời gian, bao gồm các chỉ số như tính dễ sử dụng, yêu cầu tính năng hoặc kết quả thử nghiệm.
✅ 4. Kết nối thông tin với hành động
Chuyển đổi các phát hiện quan trọng thành công việc hoặc đề xuất sản phẩm:
- Sử dụng @đề cập trong các nhiệm vụ để thông báo cho các đồng nghiệp liên quan đến sản phẩm hoặc thiết kế, và thậm chí Gán bình luận trong ClickUp để họ giải quyết sau khi đã xử lý phản hồi
- Liên kết thông tin chi tiết với các epic hoặc tính năng đang phát triển bằng cách sử dụng mối quan hệ công việc
- Thêm ưu tiên công việc trong ClickUp để giúp phân loại
📈 5. Theo dõi kết quả và xem lại nghiên cứu
Bạn có thể thiết lập Bảng điều khiển ClickUp để theo dõi số lượng nhiệm vụ nghiên cứu trong mỗi chu kỳ, các vấn đề phổ biến nhất của người dùng theo thẻ và trạng thái triển khai từ nghiên cứu đến tính năng.
Nếu bạn muốn lên lịch kiểm tra định kỳ hoặc khảo sát người dùng sau khi phát hành, tính năng Nhắc nhở hoặc Nhiệm vụ định kỳ trong ClickUp có thể giúp bạn.
💡 Mẹo chuyên nghiệp: Sử dụng Biểu mẫu ClickUp để thu thập phản hồi mới sau khi triển khai thay đổi và xem xét tác động trong các cuộc kiểm tra UX tiếp theo hoặc các cuộc họp với các bên liên quan. Nhúng Biểu mẫu vào ứng dụng hoặc email của bạn để thu thập liên tục ý kiến của người dùng thực tế. Tự động chuyển bài nộp/gửi vào không gian Nghiên cứu UX của bạn để xem xét.
Công cụ nghiên cứu UX miễn phí
Trong khi ClickUp xử lý việc tổ chức và hợp tác, các công cụ chuyên biệt này giúp thu thập dữ liệu hành vi cụ thể của người dùng:
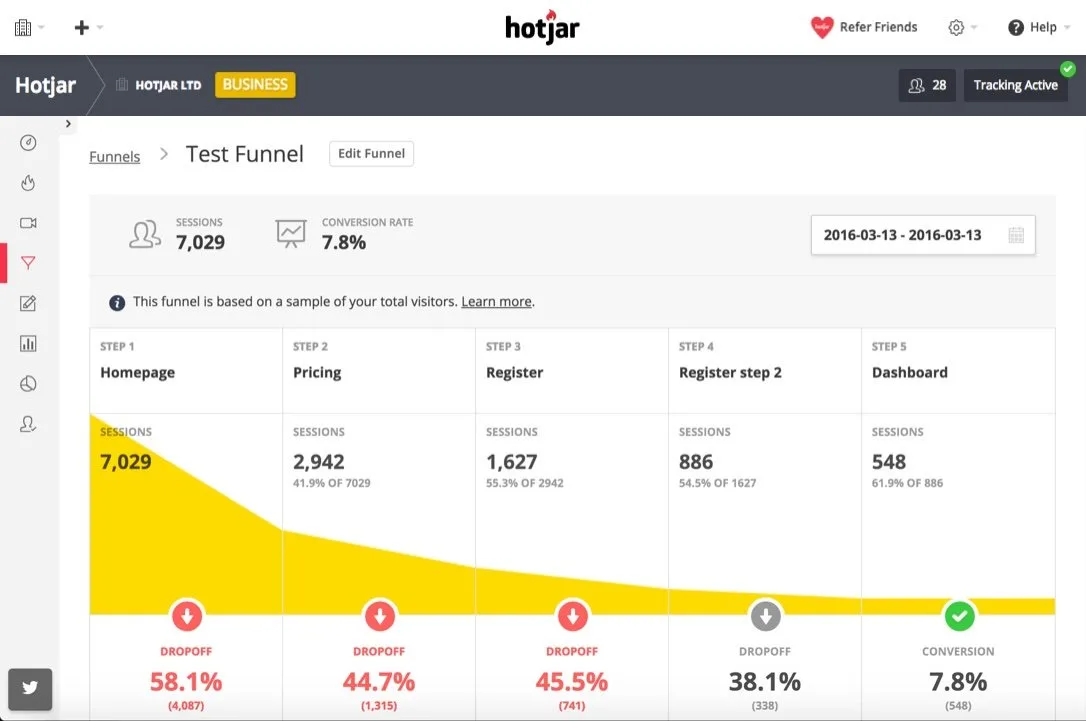
Hotjar

Hotjar cung cấp các biểu đồ trực quan về tương tác của người dùng thông qua bản đồ nhiệt và bản ghi phiên. Bản đồ nhiệt cho thấy nơi người dùng nhấp, di chuyển và cuộn, nêu bật các mẫu tương tác.
Bản ghi phiên cho phép các nhóm quan sát hành vi điều hướng trong thời gian thực, phát hiện các vấn đề về khả năng sử dụng và các lĩnh vực cần cải thiện.
Các lợi ích khác của công cụ:
- Hình dung mức độ tương tác của người dùng bằng bản đồ nhiệt kết hợp các hành động nhấp, di chuyển và cuộn trang
- Quan sát hành vi điều hướng của người dùng trong thời gian thực thông qua bản ghi phiên
- Xác định các điểm mâu thuẫn và tối ưu hóa hành trình của người dùng
📖 Cũng nên đọc: Mẫu Wireframe miễn phí cho thiết kế sản phẩm
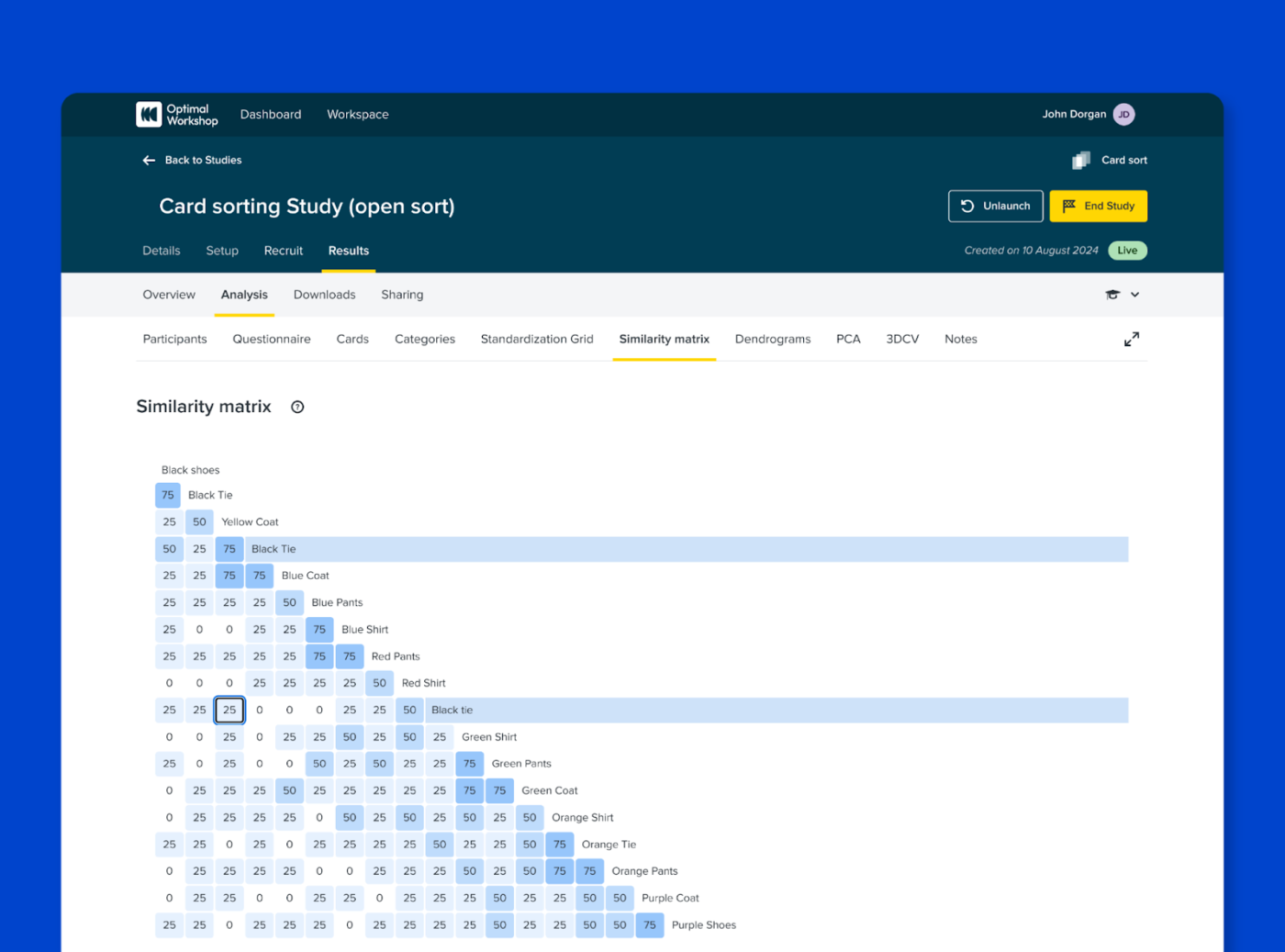
Workshop tối ưu

Optimal Workshop chuyên về kiểm tra kiến trúc thông tin thông qua phân loại thẻ và kiểm tra cây. Phân loại thẻ giúp các nhóm hiểu cách người dùng phân loại thông tin, từ đó cung cấp thông tin cho các cấu trúc điều hướng trực quan.
Kiểm tra cây phân cấp đánh giá hiệu quả của các phân cấp hiện có, đảm bảo người dùng có thể tìm thấy thông tin một cách hiệu quả. Bạn có thể:
- Hiểu rõ hơn về phân loại người dùng với phân loại thẻ
- Đánh giá hiệu quả điều hướng bằng phương pháp kiểm thử cây (tree testing)
- Cải thiện cấu trúc trang web dựa trên phản hồi của người dùng
📮 ClickUp Insight: Công việc không nên là một trò chơi đoán mò, nhưng thực tế lại thường là như vậy. Khảo sát về quản lý kiến thức của chúng tôi cho thấy nhân viên thường lãng phí thời gian tìm kiếm trong các tài liệu nội bộ (31%), cơ sở kiến thức của công ty (26%) hoặc thậm chí là ghi chú cá nhân và ảnh chụp màn hình (17%) chỉ để tìm kiếm những gì họ cần.
Với Tìm kiếm kết nối của ClickUp, mọi tệp, tài liệu và cuộc hội thoại đều có thể truy cập ngay từ trang chủ của bạn, giúp bạn tìm thấy câu trả lời trong vài giây thay vì vài phút.
💫 Kết quả thực tế: Các nhóm có thể tiết kiệm hơn 5 giờ mỗi tuần bằng cách sử dụng ClickUp — tức là hơn 250 giờ mỗi năm cho mỗi người — bằng cách loại bỏ các quy trình quản lý kiến thức lỗi thời. Hãy tưởng tượng nhóm của bạn có thể tạo ra những gì với một tuần năng suất thêm mỗi quý!
Khi nào nên thực hiện đánh giá UX?
Kiểm tra UX thường xuyên đảm bảo trải nghiệm người dùng tích cực bằng cách xác định các vấn đề về khả năng sử dụng trước khi chúng ảnh hưởng đến mức độ tương tác. Tiến hành kiểm tra vào thời điểm thích hợp giúp các nhóm tinh chỉnh luồng người dùng, cải thiện thiết kế và phù hợp với các quyết định kinh doanh.
Dưới đây là những thời điểm quan trọng để bắt đầu quá trình kiểm tra:
- Trước khi tiến hành thiết kế lại lớn: Hiểu rõ các điểm yếu hiện tại thông qua phỏng vấn các bên liên quan và phản hồi của người dùng trước khi thực hiện những thay đổi lớn
- Sau khi ra mắt sản phẩm: Xác định sớm các vấn đề về khả năng sử dụng bằng cách phân tích hành vi của người dùng và yêu cầu hỗ trợ
- Khi mức độ tương tác giảm: Nếu tỷ lệ thoát trang tăng hoặc chuyển đổi giảm, kiểm tra UX sẽ giúp phát hiện các điểm mâu thuẫn
- Khi giới thiệu các tính năng mới: Đảm bảo tích hợp liền mạch và trải nghiệm người dùng tích cực bằng cách thử nghiệm các tính năng mới
- Trong quá trình tái định vị thương hiệu: Duy trì tính nhất quán và khả năng sử dụng khi cập nhật hình ảnh, thông điệp hoặc điều hướng
- Khi mở rộng sang các thị trường mới: Điều chỉnh UX cho các đối tượng khác nhau bằng cách tạo hồ sơ người dùng và nghiên cứu sở thích địa phương
- Định kỳ để cải tiến liên tục: Kiểm tra thường xuyên giúp sản phẩm của bạn luôn phù hợp với mong đợi của người dùng và các phương pháp hay nhất trong ngành
Tối ưu hóa kiểm tra UX của bạn với ClickUp
Để thực hiện kiểm tra UX hiệu quả, cần có sự chính xác, rõ ràng và những thông tin chi tiết có thể hành động được. ClickUp hợp lý hóa toàn bộ quá trình kiểm tra. Dễ dàng kết hợp dữ liệu định tính, phân tích và phản hồi trực tiếp của người dùng vào một chế độ xem rõ ràng về trải nghiệm người dùng của bạn.
Với ClickUp, việc biến thông tin chi tiết thành các cải tiến có thể thực hiện chưa bao giờ dễ dàng đến thế. Trao quyền cho nhóm của bạn để thường xuyên xác định và giải quyết các vấn đề UX trước khi chúng ảnh hưởng đến người dùng. Dễ dàng ghi lại kết quả nghiên cứu và tạo ra các đề xuất rõ ràng, có thể thực hiện để hướng dẫn chiến lược UX của bạn.
Biến các cuộc kiểm tra UX của bạn thành sự hài lòng và sự tham gia của người dùng. Sẵn sàng đơn giản hóa quy trình và tăng cường kết quả?