{ "@context": "http://schema. org", "@type": "FAQPage", "mainEntity": [ { "@type": "Question", "name": ¿Qué es la gestión de proyectos web?", "respuesta aceptada": { "@type": "Respuesta", "texto": "La gestión de proyectos web es el proceso de planificación, creación y supervisión de la resiliencia y el éxito de un sitio web, una página de destino o una función del sitio recién creados (o renovados). " } } ] } { "@context": "https://schema. org", "@type": "Artículo", "about": [{"@type": "Cosa", "name": "Microsoft Outlook", "sameAs": "https://en. wikipedia. org/wiki/Microsoft Outlook"}, {"@type": "Thing", "name": "Microsoft Outlook", "sameAs": "http://www. wikidata. org/entity/Q80911"}, {"@type": "Thing", "name": "Microsoft 365", "sameAs": "https://en. wikipedia. org/wiki/Microsoft 365"}, {"@type": "Thing", "name": "Microsoft 365", "sameAs": "http://www. wikidata. org/entity/Q775811"}, {"@type": "Thing", "name": "OneDrive", "sameAs": "https://en. wikipedia. org/wiki/OneDrive"}, {"@type": "Thing", "name": "OneDrive", "sameAs": "http://www. wikidata. org/entity/Q864889"}, {"@type": "Thing", "name": "SharePoint", "sameAs": "https://en. wiki. wikipedia. org/wiki/SharePoint"}, {"@type": "Thing", "name": "SharePoint", "sameAs": "http://www. wikidata. org/entity/Q18833"}, {"@type": "Thing", "name": "Kanban (development)", "sameAs": "https://en. wikipedia. org/wiki/Kanban_(development)"} {"@type": "Thing", "name": "Kanban (desarrollo)", "sameAs": "http://www. wikidata. org/entity/None"}, {"@type": "Thing", "name": "Ciclo de vida del desarrollo de sistemas", "sameAs": "https://en. wikipedia. org/wiki/Systems_development_life_cycle"}, {"@type": "Thing", "name": "Ciclo de vida del desarrollo de sistemas", "sameAs": "http://www. wikidata. org/entity/Q559486"} {"@type": "Thing", "name": "Diseño web", "sameAs": "https://en. wiki. wikipedia. org/wiki/Web_design"}, {"@type": "Thing", "name": "Diseño web", "sameAs": "http://www. wikidata. org/entity/Q190637"} {"@type": "Thing", "name": "Modelo en cascada", "sameAs": "https://en. wiki. org/wiki/Waterfall_model"}, {"@type": "Thing", "name": "Modelo en cascada", "sameAs": "http://www. wikidata. org/entity/Q478175"} {"@type": "Thing", "name": "Esquema de sitio web", "sameAs": "https://en. wiki. wikipedia. org/wiki/Website_wireframe"}, {"@type": "Thing", "name": "Esquema de sitio web", "sameAs": "http://www. wikidata. org/entity/Q3045202"}, {"@type": "Thing", "name": "Página de resultados del motor de búsqueda", "sameAs": "https://en. wikipedia. org/wiki/Search_engine_results_page"}, {"@type": "Thing", "name": "Página de resultados del motor de búsqueda", "sameAs": "http://www. wikidata. org/entity/Q2704141"} {"@type": "Thing", "name": "Optimización de motores de búsqueda", "sameAs": "https://en. wiki. org/wiki/Search_engine_optimization"}, {"@type": "Thing", "name": "Optimización de motores de búsqueda", "sameAs": "http://www. wikidata. org/entity/Q180711"}, {"@type": "Thing", "name": "Diseño de la experiencia del usuario", "sameAs": "https://en. wikipedia. org/wiki/User_experience_design"}, {"@type": "Thing", "name": "Diseño de la experiencia del usuario", "sameAs": "http://www. wikidata. org/entity/Q11248500"}, {"@type": "Thing", "name": "Desarrollo de software ágil", "sameAs": "https://en. wikipedia. org/wiki/Lean_software_development"}, {"@type": "Thing", "name": "Desarrollo de software ágil", "sameAs": "http://www. wikidata. org/entity/Q2665555"}, {"@type": "Thing", "name": "Programación extrema", "sameAs": "https://en. wikipedia. org/wiki/Extreme_programming"}, {"@type": "Thing", "name": "Programación extrema", "sameAs": "http://www. wikidata. org/entity/Q209711"} {"@type": "Thing", "name": "Diseño gráfico", "sameAs": "https://en. wiki. wikipedia. org/wiki/Graphic_design"}, {"@type": "Thing", "name": "Diseño gráfico", "sameAs": "http://www. wikidata. org/entity/Q185925"}, {"@type": "Thing", "name": "Búsqueda de Google", "sameAs": "https://en. wiki. org/wiki/Búsqueda_de_Google"}, {"@type": "Thing", "name": "Búsqueda de Google", "sameAs": "http://www. wikidata. org/entity/Q9366"}, {"@type": "Thing", "name": "Pruebas de software", "sameAs": "https://en. wikipedia. org/wiki/Software_testing"}, {"@type": "Thing", "name": "Pruebas de software", "same "Thing", "name": "Software testing", "sameAs": "http://www. wikidata. org/entity/Q188522"}, {"@type": "Thing", "name": "Microsoft Project", "sameAs": "https://en. wikipedia. org/wiki/Microsoft_Project"}, {"@type": "Thing", "name": "Microsoft Project", "sameAs": "http://www. wikidata. org/entity/Q80336"}] }
Crear y mantener los sitios web de los clientes como agencia es un acto de malabarismo. Debe gestionar las aportaciones tanto del cliente como de los miembros del equipo interno, como desarrolladores, diseñadores y redactores. Hacer un seguimiento del trabajo de tantos grupos puede resultar abrumador, si no imposible.
Los problemas suelen surgir cuando el flujo de trabajo de cada equipo se ve interrumpido por el cambio constante de contexto entre herramientas para colaborar con otros equipos. Y para los gestores de proyectos, es difícil identificar estos problemas.
Incluso resulta difícil hacerse una idea de la completación del proyecto, ya que cada pieza está aislada en las herramientas de los diferentes departamentos.
¿La buena noticia?
Existen formas de simplificar y organizar su proceso para ofrecer un trabajo de alta calidad a sus clientes con tácticas eficaces de gestión de proyectos. En esta guía, encontrará herramientas, plantillas y consejos para entregar los proyectos de los clientes a tiempo y dentro del presupuesto, y sin querer tirarse de los pelos.
¿Qué es la gestión de proyectos web?
La gestión de proyectos web es el proceso de planear, crear y supervisar la resiliencia y el éxito de un sitio web, una página de destino o una función del sitio recién creados (o renovados).
Al igual que otros trabajos para clientes, la gestión de proyectos web requiere una asignación cuidadosa de los recursos. Un buen gestor de proyectos equilibrará las diversas tareas del sitio web, como las auditorías de SEO, los procesos de control de calidad y las comprobaciones de errores, entre los miembros del equipo para garantizar que ningún colaborador esté sobrecargado o infrautilizado.
La gestión de proyectos de diseño web también requiere que los gestores de proyectos distribuyan el presupuesto del proyecto entre las distintas tareas y dejen margen para gastos imprevistos. Una agencia típica incluirá lo siguiente en su servicio de gestión de proyectos web:
- Estrategia de experiencia del usuario (UX)
- Diseño creativo
- Desarrollo (Echa un vistazo a las mejores extensiones de Chrome para desarrollo )
- Optimización para motores de búsqueda
- Pruebas de calidad
Metodologías de gestión de proyectos web
Antes de comenzar los proyectos web para los clientes, usted y los miembros de su agencia deben considerar cómo quieren abordar el trabajo. Para facilitar las cosas a todos los involucrados, es inteligente utilizar una metodología de gestión de proyectos que se adapte a las necesidades de sus equipos y clientes.
Por ejemplo, ¿quieres colaborar frecuentemente con ajustes in situ, o prefieres completar el trabajo siguiendo un cronograma de proyecto claro con aportaciones ocasionales?
Averigüe qué metodología de gestión de proyectos funciona mejor para su equipo y sus clientes teniendo en cuenta estos dos procesos comunes:
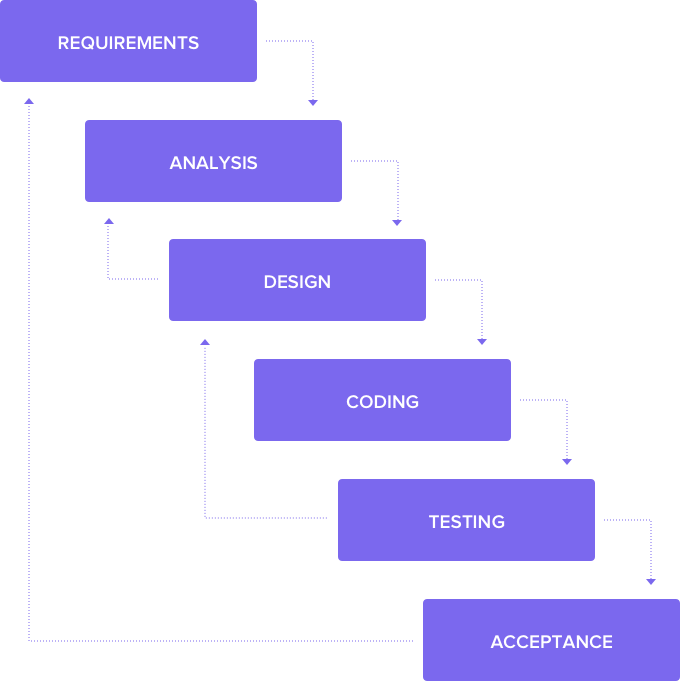
La metodología Waterfall

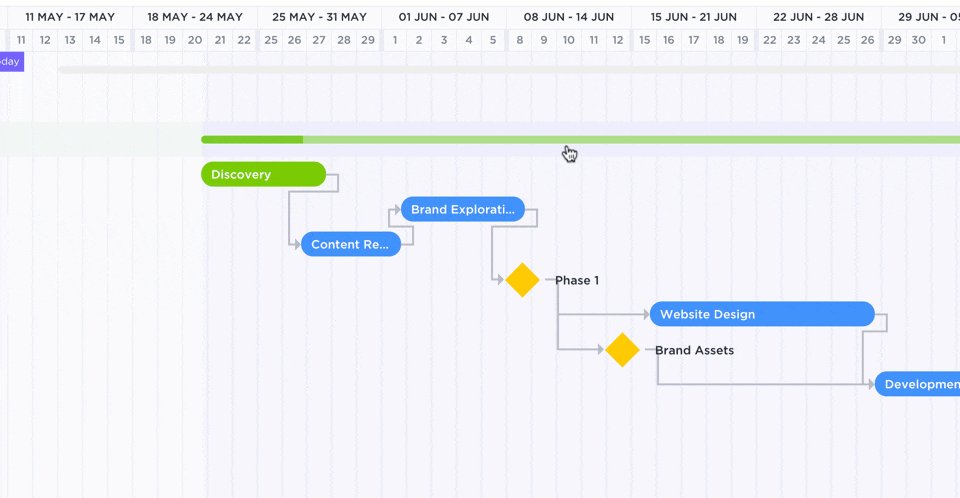
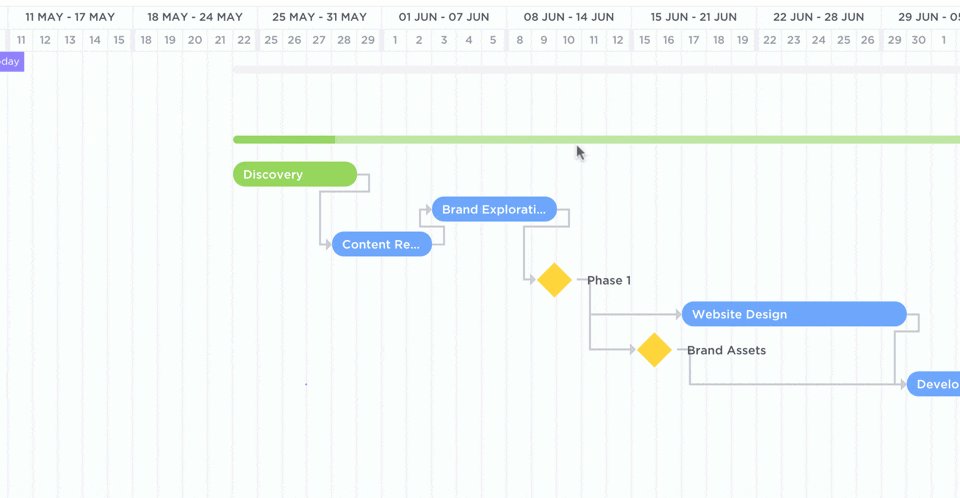
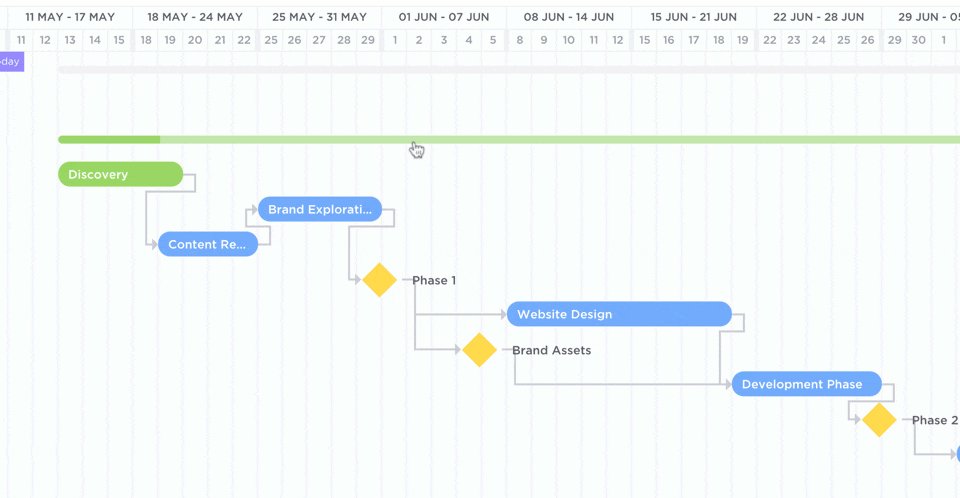
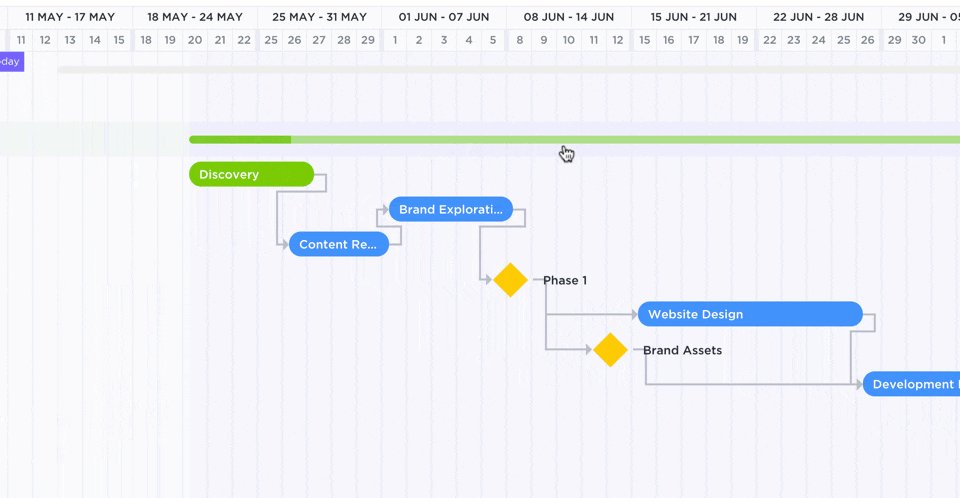
La metodología de gestión de proyectos en cascada, que recibe su nombre por su aspecto cuando se organiza en un marco de (diagrama de) Gantt, es el enfoque tradicional de la gestión de proyectos web. Sigue un proceso de gestión de proyectos lineal en el que los miembros del equipo completan una sola parte del proyecto cada vez.
Las agencias de gestión de proyectos web que siguen esta metodología de gestión de proyectos trabajan para que sus tareas sean lo más perfectas posible antes de entregarlas al siguiente equipo o cliente. Una vez que la tarea o el proyecto pasa a la siguiente fase, el equipo del proyecto sella los cambios de la fase anterior.
En términos de metodologías de gestión de proyectos, esta es la que mejor funciona para los clientes que tienen claros sus metas y una visión de lo que quieren conseguir. La agencia y el cliente acuerdan un presupuesto y un cronograma predeterminados antes de que comience el proyecto, lo que deja poco margen para adaptaciones sobre la marcha.
Los equipos de gestión de proyectos de desarrollo web también suelen completar la mayor parte del trabajo antes de recibir los comentarios del cliente, lo que deja muy poco margen para que el proyecto evolucione.
Dado que cada equipo perfecciona su trabajo en cada fase, en lugar de iterar ideas, los proyectos de sitios web en cascada pueden tardar bastante en completarse. Hay quien diría que esta metodología no es realista, ya que los proyectos creativos suelen evolucionar a medida que se desarrollan. Los equipos que prefieren un enfoque más flexible suelen utilizar una metodología ágil.
Bonificación: herramientas de diseño web
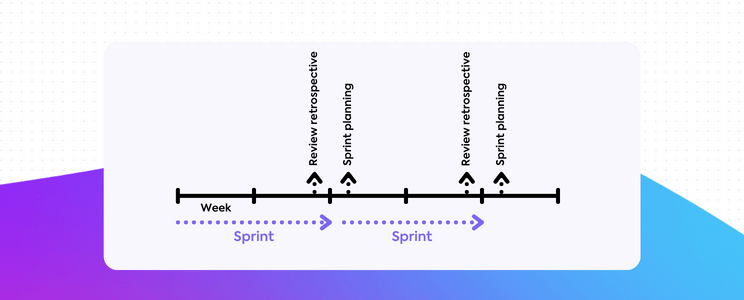
La metodología ágil para la gestión de proyectos web

El desarrollo web ágil se basa en la flexibilidad de los equipos y los gestores de proyectos. Los equipos de las agencias que siguen este método trabajan simultáneamente en ciclos cortos y circulares denominados sprints. Desarrollan el producto sobre la marcha y recopilan los comentarios de los clientes entre cada iteración del producto para aplicarlos en el siguiente sprint.
El desarrollo ágil se centra en ofrecer valor al cliente rápidamente y perfeccionarlo con el tiempo, en lugar de entregar un único producto final completamente completado antes de su lanzamiento. Este método de gestión de proyectos permite a los equipos producir actualizaciones oportunas y seguir siendo relevantes en medio de las necesidades cambiantes del mercado.
Los sprints suelen durar entre dos semanas y un mes. Y este método de gestión de proyectos puede parecer una locura si está acostumbrado a que los proyectos web duran entre 6 y 12 meses.
Sin embargo, hay muchos equipos ágiles a los que les encanta esta metodología porque desalienta el apego a las ideas. También empuja a los equipos de proyecto a descubrir conceptos y soluciones originales. Los equipos ágiles suelen utilizar plantillas ágiles para los sprints, lo que proporciona una base sólida sobre la que trabajar y mantiene a los equipos alineados a lo largo de todo el proyecto.
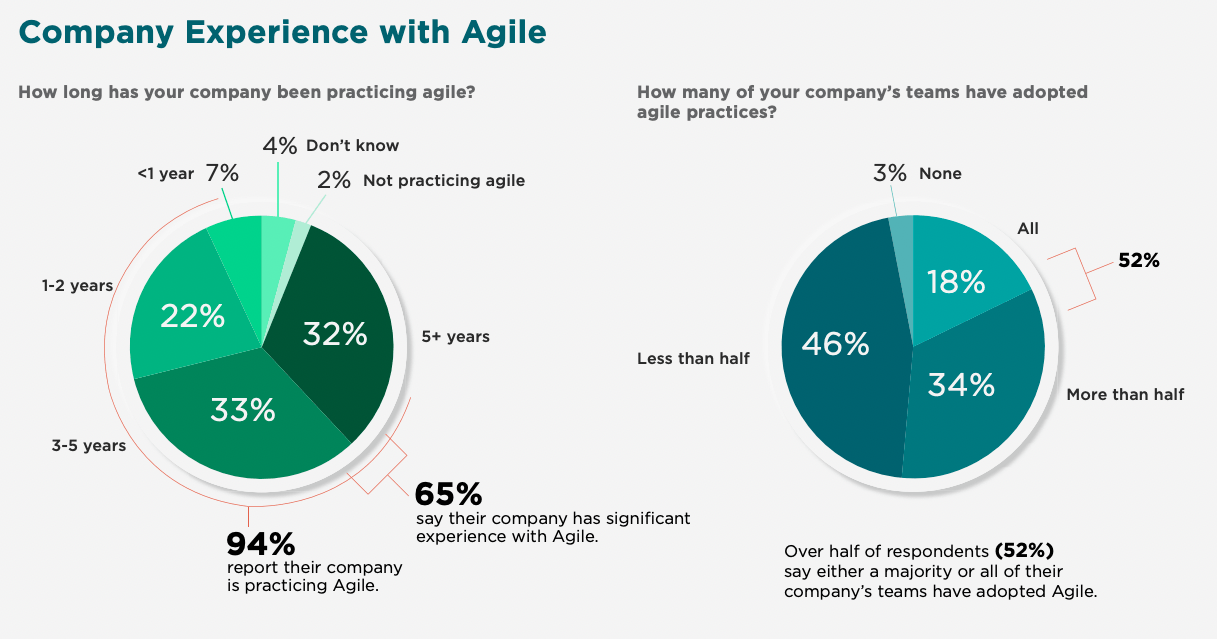
Agile sigue siendo el sistema de gestión de proyectos preferido
La metodología ágil se ha convertido rápidamente en la que los equipos de gestión de proyectos de desarrollo web y los desarrolladores en general marcan como favorita desde que se acuñó en 2001 en el Manifiesto Ágil. De hecho, un informe de Digital. ai muestra que el 94 % de los desarrolladores utilizan metodologías ágiles.

Estas fases se aplican a muchos marcos de desarrollo tradicionales, como Scrum, Kanban, Lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal y muchos más. En el mismo informe, el 54 % de los encuestados afirmó que la mayoría o todos los equipos de su organización, incluido el de desarrollo web, utilizan métodos ágiles.
Este proceso de desarrollo web se basa en gran medida en los comentarios del cliente y la experimentación. Agile suele ser trabajo para clientes con metas flexibles que están dispuestos a compartir sus opiniones con frecuencia.
Los equipos y los gestores de proyectos se inclinan por una colaboración conceptual para iterar junto con el cliente y encontrar soluciones a medida.
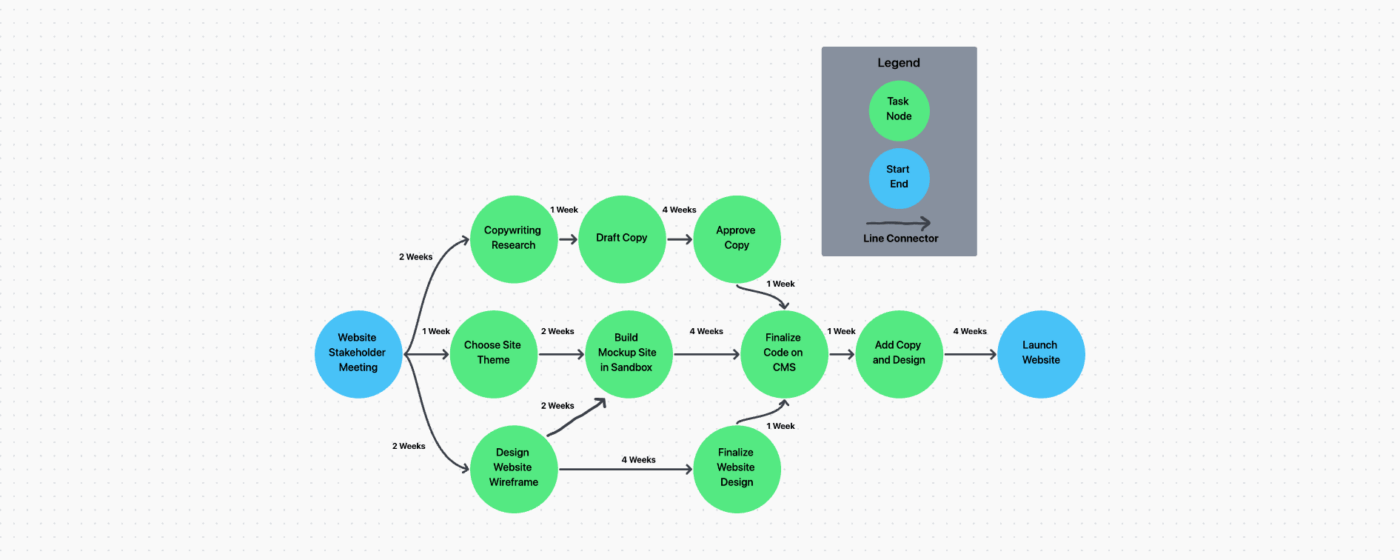
Las 9 fases de la gestión de proyectos web para clientes
Independientemente del método, la gestión de proyectos web para clientes suele incluir 9 fases. Comparta estas fases con su equipo interno de desarrollo web y con sus clientes para asegurarse de que todos estén en la misma página a lo largo del proyecto.
Colaborar en un software de gestión de proyectos es la forma más fácil para que los equipos multifuncionales y los gestores de proyectos mantengan los proyectos web en marcha sin problemas.
1. Investigación sobre el diseño del sitio web
La investigación del diseño web comienza por estudiar el producto y el sector de su cliente. Es probable que cada departamento tenga su propio enfoque en función de su especialidad durante esta fase, pero su equipo de marketing debe liderar la investigación.

Algunos ejemplos de investigación de proyectos web son:
- Entrevista a los miembros del equipo del cliente que trabajan en el sitio web: Pregúntales cuáles son sus responsabilidades en el sitio web para saber a quién contactar para las diferentes áreas del proyecto. Pregúntales sobre los retos a los que se han enfrentado en el pasado con el sitio web, para saber qué hay que mejorar.
- Entrevista a los clientes actuales de tu cliente: Pregúntales qué es lo que más aprecian de la marca de tu cliente para saber qué destacar en el contenido de su sitio web. Pídeles también su opinión sobre el sitio web del cliente: qué aspectos del sitio les resultan útiles y cuáles les resultan difíciles de navegar. Esta información figura a tu experiencia de usuario (UX) y a la gestión de proyectos de diseño web, de modo que puedas detectar las lagunas en el conocimiento del producto por parte de los clientes.
- lee boletines informativos y otros contenidos sobre el sector de tu cliente: *Esta investigación ayuda a identificar los puntos débiles y las funciones que tus redactores deben destacar en el sitio web del cliente.
Una vez recopilada la información, pida a su gestor de proyectos que le ayude a reunirla en un único informe conciso. Este documento servirá de punto de partida para la colaboración del equipo, ya que el proceso de gestión de proyectos web y todo el equipo desarrollarán una visión única del proyecto.
El informe permite a los gestores de proyectos determinar las funciones clave, los resultados del proyecto y los presupuestos para el proyecto web del cliente.
2. Cree una propuesta de proyecto y asegúrese la aprobación del cliente
Basándose en su investigación, los gestores de proyectos deben trabajar con su equipo de diseño web para esbozar la propuesta del proyecto web. Este documento debe incluir el posicionamiento del producto, las funciones clave del sitio web, el cronograma, los hitos de cada fase del desarrollo y el presupuesto necesario para satisfacer las intenciones de los usuarios y cumplir los objetivos del cliente.

También es útil incluir un panel de inspiración de diseño en su presentación para alinearse con el cliente en cuanto a la dirección creativa y técnica. El panel de inspiración debe incluir ejemplos de temas, color y elementos de diseño del sitio web.
Los clientes aprueban sus recomendaciones y su presupuesto, pero seamos realistas: habrá idas y venidas en torno a los deseos de su cliente. Genere confianza en su cliente respaldando la propuesta de su proyecto con datos de investigación.
Los gestores de proyectos deben documentar los resultados del proyecto. Esto incluye los precios y las condiciones acordadas en su contrato. Es esencial para la gestión de proyectos web, ya que sirve como registro para minimizar los cambios en el alcance del proyecto a medida que las cosas evolucionan, de modo que los equipos estén alineados.
Una vez que haya obtenido la aprobación de la propuesta del proyecto, establezca un presupuesto y una persona de contacto interna para cada entrega de la gestión de proyectos web. Una vez que todo esté en marcha, su agencia debe seguir el plan con un software de gestión de proyectos.
Existen numerosas opciones de software de gestión de proyectos, pero con el aumento de equipos que trabajan en una única plataforma, necesitas un software que ofrezca conexión a todos y fomente la colaboración.

ENTREGUE LOS RESULTADOS JUNTOS Las herramientas de gestión de proyectos como ClickUp cuentan con gestión de tareas, paneles de (elaboración de) informes en tiempo real, control de tiempo, asignación de presupuestos, documentación para el uso compartido de conocimientos e incluso funciones de arrastrar y soltar para que los equipos sean realmente eficientes.
3. Cree la estructura y el diseño del sitio web
Ahora que todos están en la misma página con los resultados específicos del sitio web, ¡es hora de empezar a crear el sitio de su cliente! Los equipos de interfaz de usuario (UI) y experiencia de usuario (UX) de su agencia iniciarán el proceso creando la estructura y el diseño del sitio web.
Mapa del sitio
Al igual que la construcción de una casa comienza con un plano que define el diseño, un sitio web comienza con un mapa estructural del sitio. El ingeniero de interfaz de usuario de su agencia creará el mapa del sitio, planificando cuidadosamente la estructura básica de la navegación del sitio y la jerarquía de la información para que el resto del equipo de gestión de proyectos web pueda trabajar sobre ella.

El mapa del sitio definirá las conexiones y el contenido de las páginas del sitio de su cliente. Por ejemplo, un mapa del sitio puede esbozar cómo la página de inicio actúa como función de la pestaña de navegación principal que conduce a una sección «acerca de».
También puede definir qué subpáginas incluirá la sección «Acerca de», como una subpágina para la historia de la organización, los perfiles del personal y una página de contacto. Pero un gestor de proyectos necesita el software de gestión de proyectos adecuado para garantizar que los ingenieros y diseñadores estén en sintonía.
VISUALÍCELO COMO UN EQUIPO Las pizarras blancas son increíblemente eficaces para que los equipos de gestión de proyectos web colaboren, detallen y, en última instancia, visualicen juntos el sitio web. Asigne tareas fácilmente, etiquete a las partes interesadas o trabaje simultáneamente en las pizarras blancas de ClickUp.
Wireframes
Si el mapa del sitio es el plano estructural, los wireframes son como las maquetas de un diseñador de interiores. El diseñador de UX de su agencia se encargará de crear estas maquetas de diseño web.
Los wireframes del sitio web definen el diseño visual y la estructura del sitio, así como sus funcionalidades clave. Por ejemplo, el diseño del wireframe esbozará dónde se colocarán los botones de navegación y CTA, los colores del color y el aspecto de los menús desplegables.

Los wireframes ayudan a un número de personas a lo largo del proceso de gestión de proyectos y creación de proyectos web:
- Equipo de gestión de proyectos de desarrollo web: obtiene una idea clara del aspecto y la función del resultado final
- Equipo de gestión de proyectos de diseño web: Reúna los recursos visuales para el sitio y determine los elementos importantes necesarios para el proceso creativo
- El cliente: ve cómo queda el producto final e identifica cualquier elemento de diseño que no se ajuste a su visión
Obtenga siempre la aprobación del cliente antes de que los proyectos de diseño web superen la fase de wireframe, para que los equipos no dediquen innumerables horas a trabajo innecesario.
4. Revise la estructura y el diseño web con el cliente
La reunión de revisión con el cliente es su oportunidad para presentar el mapa del sitio y los esquemas funcionales al cliente y confirmar que su equipo ha interpretado correctamente los resultados del proyecto. Una gestión de proyectos satisfactoria garantiza que todos estos pasos se alineen entre sí.
Dependiendo de los términos de su contrato, el cliente puede solicitar otra ronda de revisiones y revisiones. En este caso, el equipo del proyecto tendrá que volver a la fase tres (o posiblemente a la fase dos si los cambios solicitados están fuera del alcance del proyecto).
Después de realizar los cambios solicitados, vuelve a presentar la estructura del sitio web y los esquemas funcionales al cliente para que los apruebe.

Documente todo en el proceso de revisión como si se tratara de una propuesta de proyecto completamente nueva.
Los gestores de proyectos deben esbozar los aspectos en la fase de revisión y hacer el ajuste con el cliente para que los miembros del equipo no tengan que revisar los proyectos web sin cesar. Este proceso de gestión de proyectos es crucial para no salirse del alcance del proyecto ni sobrepasar el presupuesto inicialmente planificado.
Si las solicitudes se salen del alcance original del proyecto, es importante destacar los costes adicionales que conllevan. Muestre visualmente a sus clientes dónde las solicitudes desviarían (o ya han desviado) el calendario del proyecto con una herramienta detallada de gestión de proyectos.

5. Cree los elementos de diseño y texto
Una vez que las piezas estructurales estén en su lugar, los miembros del equipo de diseño gráfico y redacción pueden desarrollar los elementos creativos de los diseños de wireframes. Una gestión de proyectos de intento correcto comienza con requisitos asignados y detallados para proyectos web complejos.
Los miembros del equipo de diseño gráfico deben crear todos los elementos visuales que necesite el diseño del sitio, como:
- Animaciones
- Imágenes
- Ilustraciones gráficas
- Tipografía
- Iconos
- Texturas
- Marcos
Los factores fundamentales que deben tener en cuenta todos los elementos de diseño son la demografía del público y la identidad de la marca. Los elementos de diseño son tan importantes para transmitir el mensaje de la marca como las palabras utilizadas.
Los elementos visuales deben ser claros y atractivos para que el usuario se detenga y considere interactuar con el contenido, especialmente en el caso de los usuarios de dispositivos móviles, que se desplazan rápidamente por la página. El proceso de gestión de proyectos web debe utilizar las herramientas adecuadas para anotar estos cambios específicos o elementos de diseño.

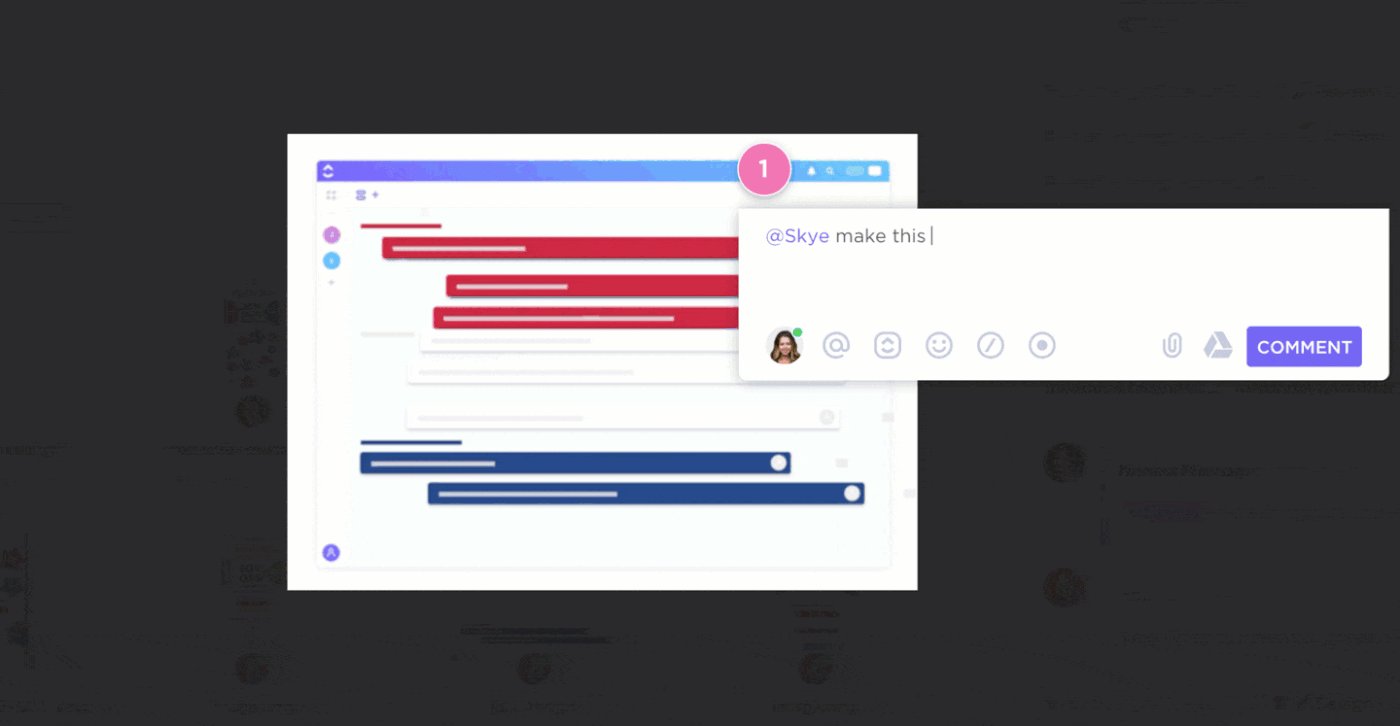
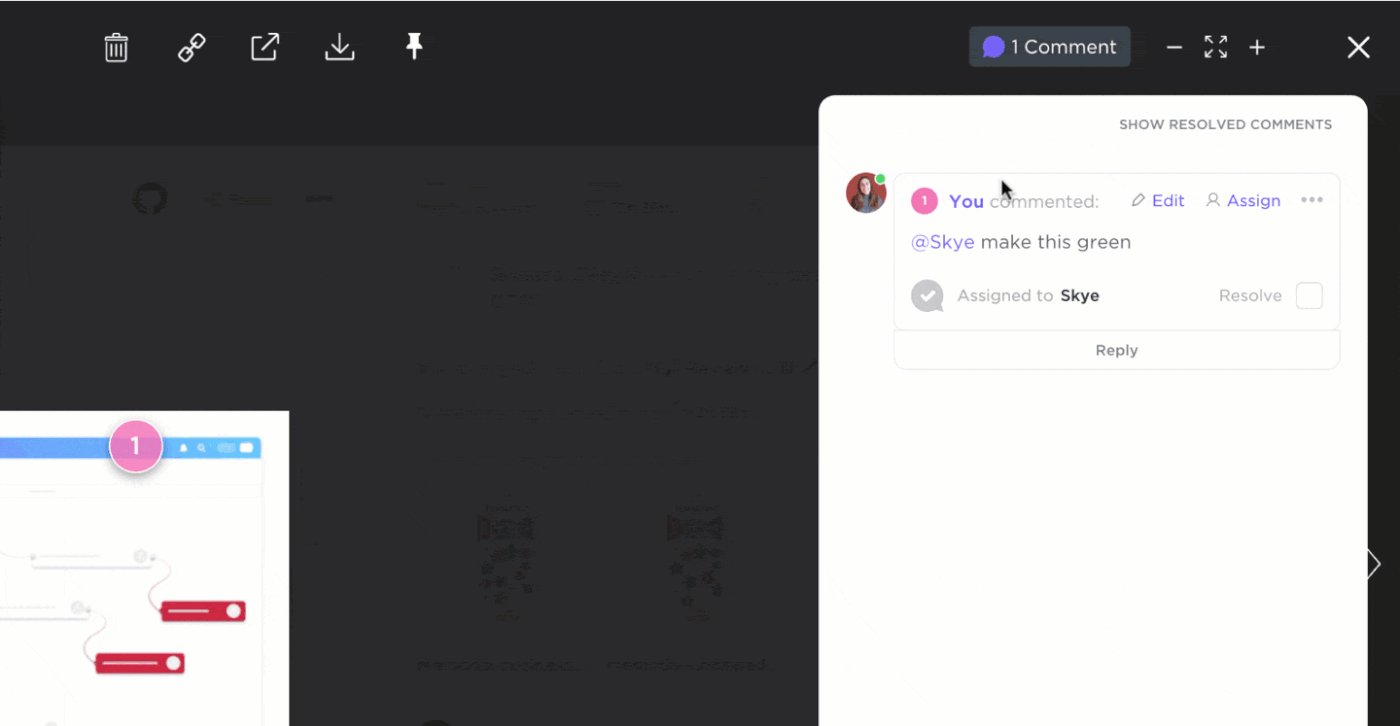
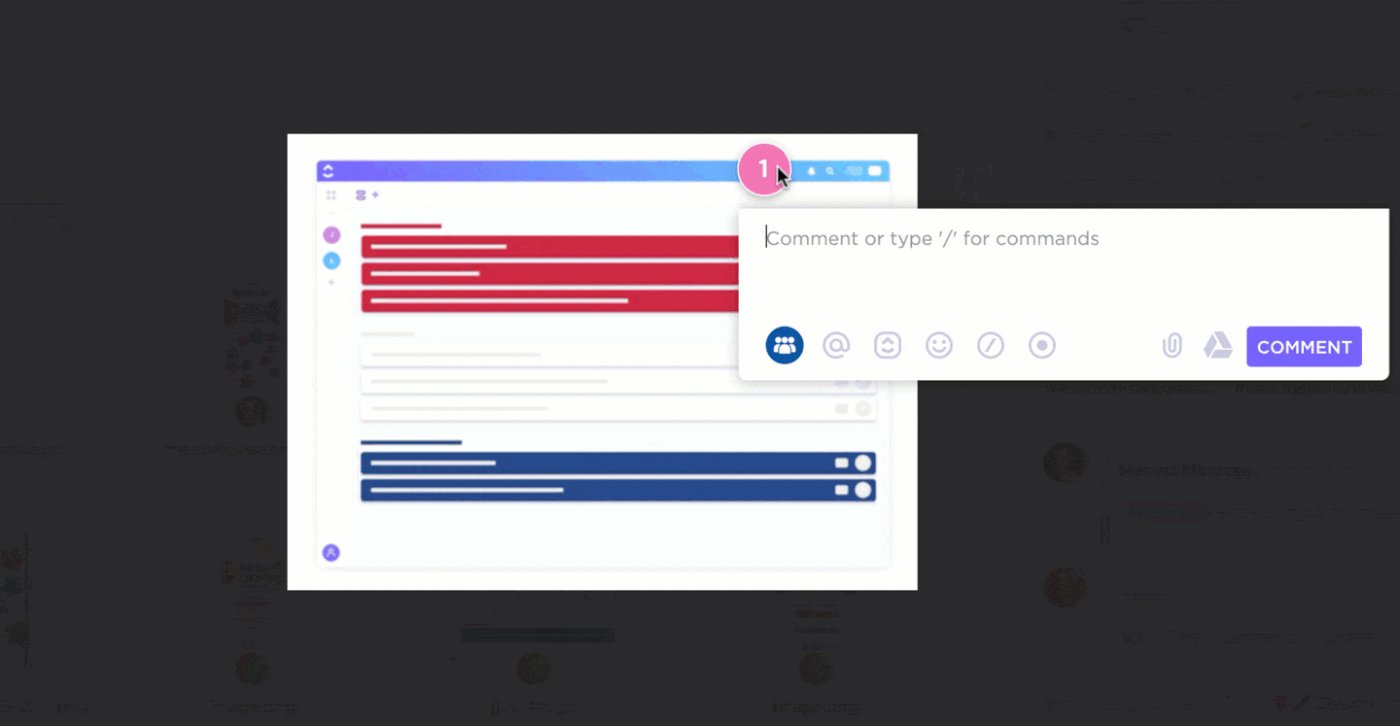
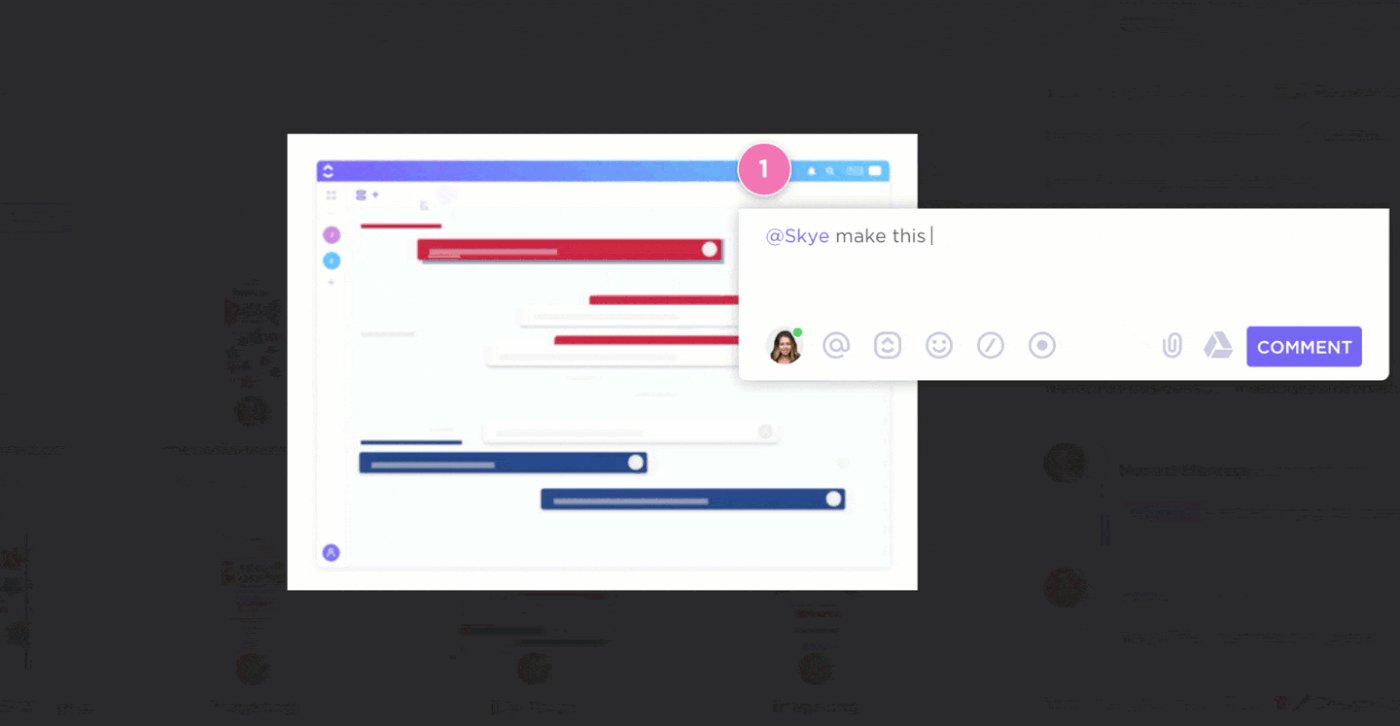
Permita que los diseñadores web se comuniquen fácilmente entre sí mediante anotaciones, comentarios asignados y mucho más. El software de gestión de proyectos web de ClickUp ayuda a los equipos a aumentar la eficiencia al reducir el estrés de preguntarse qué se pidió específicamente y quién lo pidió.
El siguiente paso es el equipo de redacción, que revisará los bocetos de diseño y rellenará el texto de cada elemento, como los cuadros de texto y los botones. Los gestores de proyectos deben asegurarse de que los miembros del equipo de redacción se ajusten al tono y la voz de la marca y sigan las buenas prácticas de SEO en la página. Esto permite a los motores de búsqueda indexar fácilmente el sitio web.
Cuando los motores de búsqueda pueden indexar fácilmente el sitio web, es más probable que este ocupe un lugar destacado en la página de resultados del motor de búsqueda (SERP) para las palabras clave relevantes.
6. Desarrolle el sitio web
Ahora que la estructura y el diseño están listos, el equipo de desarrollo de su agencia puede finalmente ponerse a trabajar para hacer realidad el sitio web del cliente. ¿Está viendo finalmente cómo se pone en marcha el eficaz proceso de gestión de proyectos?
¡Eso esperamos! Porque ahora el equipo de desarrollo, que normalmente se divide en dos grupos, puede especializarse en las diferentes partes del sitio web.
- desarrolladores de software back-end *: A menudo crean las partes de función de un sitio web, como el seguimiento analítico o el código SCHEMA y los fragmentos enriquecidos para mejorar el SEO
- Desarrolladores front-end: suelen crear las partes visuales de un sitio web, como el color y la fuente, al tiempo que rellenan los elementos de diseño y el contenido del sitio
O, si tienes un equipo más pequeño, es posible que cuentes con un desarrollador polivalente, denominado «desarrollador full-stack», que se encargará de crear tanto el front-end como el back-end del sitio web.

El equipo de desarrollo comenzará a construir el sitio en lo que se denomina un «entorno de pruebas». El equipo de desarrollo puede probar diferentes complementos, integraciones de software y dependencias en el entorno de pruebas para encontrar las mejores soluciones y funciones.
Para que el desarrollo siga avanzando, su equipo de gestión de proyectos web necesitará un plan claro y propietarios para cada aspecto del proyecto. Además, los gestores de proyectos deben definir cada tarea y su propietario en herramientas de gestión de proyectos que centralicen la comunicación.
Esto ayuda al gestor del proyecto a realizar un seguimiento del presupuesto, las fechas límite y los resultados esperados durante todo el proceso de gestión de proyectos web.
7. Pruebe el sitio web
Una vez que el sitio web se encuentra en su versión final, está listo para ser trasladado a un sitio de prueba protegido con contraseña. En el entorno de ensayo, el equipo de desarrollo puede probar sus funciones clave sin afectar al sitio en vivo.
Los gestores de proyectos deben asegurarse de que sus equipos de desarrollo realicen primero pruebas de enlaces, pruebas de errores entre navegadores y pruebas de seguridad. A partir de ahí, el equipo de UX puede realizar sus pruebas, como por ejemplo:
- Seguimiento del movimiento ocular
- Encuestas de usabilidad
- Haga clic y desplácese por el mapa de calor
- Pruebas de velocidad
Estas pruebas son un poco complicadas de realizar, por lo que es posible que necesite contratar a un proveedor externo para que le brinde compatibilidad. No obstante, debería poder integrarse con su herramienta de gestión de proyectos preferida.

Estas pruebas de desarrollo y experiencia de usuario ayudarán a su agencia a identificar formas de reforzar el sitio web del cliente y configurarlo para que tenga un alto rendimiento. Los gestores de proyectos querrán fomentar una prueba de velocidad para ver si es necesario comprimir determinados archivos de imagen. El seguimiento del movimiento ocular puede revelar que las llamadas a la acción deben trasladarse a otra parte de la página.
8. Revisión final del cliente
Cuando su equipo interno haya finalizado el sitio web, es el momento de que los gestores de proyectos obtengan la aprobación final del cliente. Antes de la reunión con el cliente, envíele un enlace al sitio de prueba para que pueda revisarlo y crear una lista con cualquier pregunta o duda que tenga.
A continuación, realice una reunión con el cliente para explicarle el valor que hay detrás de cada elemento del sitio web y responder a cualquier pregunta que tenga. Si el cliente solicita cambios, complete las revisiones y envíelas de vuelta al cliente para una revisión final.
Una vez que el cliente apruebe la versión final, acuerde una fecha de lanzamiento.

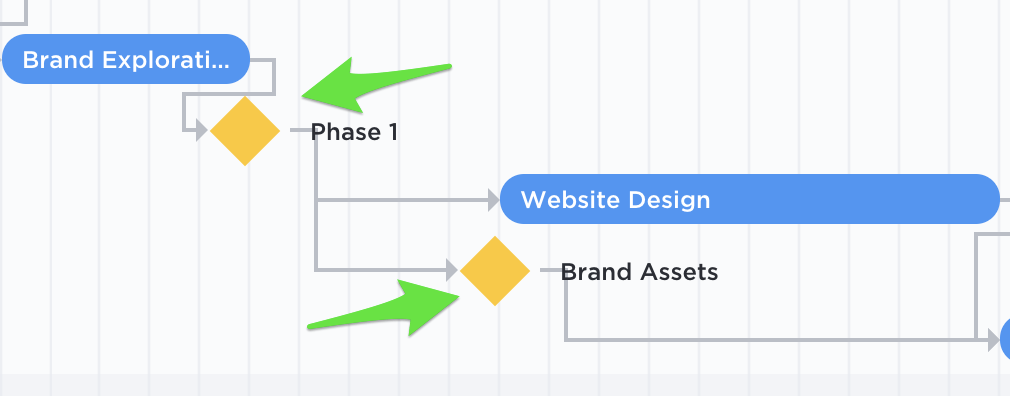
REVISIONES DEL MAPA PARA SU REVISIÓN ClickUp Mind Maps ayuda a los equipos de diseño y desarrollo a organizar y planear proyectos web, ideas o tareas existentes en un cronograma visual muy detallado. Establezca fácilmente relaciones entre las tareas de su sitio web para garantizar que sus clientes obtengan la mejor experiencia al entregar un sitio nuevo o renovado.
9. ¡Lanza el sitio web!
Cuando el sitio reciba la aprobación final de su cliente, ¡será el momento de prepararse para la fecha de lanzamiento! Solo quedan unos pocos pasos finales que el equipo de desarrollo y sus gestores de proyectos deben completar para el lanzamiento:
- Sube el sitio a la plataforma de alojamiento web del cliente y haz la conexión (a internet) con su sistema de gestión de contenido (CMS)
- Registre el dominio o dominios del sitio web con el proveedor de servicios de Internet (ISP) del cliente, si aún no lo ha hecho.
- Sube el mapa del sitio a Google Search Console para que el sitio se índice y aparezca en las páginas de resultados de los motores de búsqueda (SERP) lo más rápido posible
- ¡Haga clic en publicar!
Y así, sin más, habrá creado un sitio web desde cero.
7 plantillas gratuitas y útiles para la gestión de proyectos web
Los gestores de proyectos siempre necesitan formas de ser más eficientes y colaborar mejor con los equipos de desarrollo web y los clientes. Entonces, ¿por qué no utilizar una plantilla de gestión de proyectos para acelerar los procesos de organización y plan?
Estas son nuestras siete plantillas de gestión de proyectos web marcadas como favoritas:
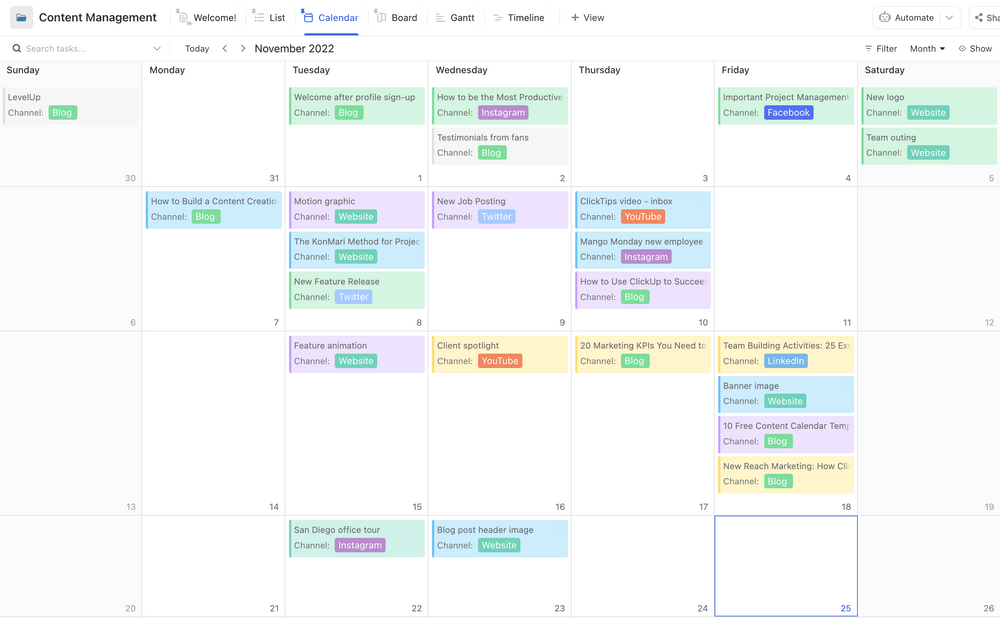
1. Plantilla de gestión de contenido de ClickUp

Los gestores de proyectos pueden asignar fácilmente cada solicitud de contenido al proceso adecuado, lo que garantiza que las partes interesadas o los propietarios de las tareas no pasen nada por alto. Esto es esencial a la hora de repartir las tareas de contenido entre los equipos de la agencia.
Además, la plantilla de gestión de contenidos de ClickUp ayuda a los gestores de proyectos a registrar todo para evitar cuellos de botella y plan los cambios de alcance a medida que surgen nuevas solicitudes. También ofrece una vista general a través de la función de vista de calendario para que todos estén al día.
2. Plantilla de pizarra para mapa del sitio de ClickUp

No hay duda de lo difícil que puede resultar crear un sitio web nuevo desde cero. Y uno de los aspectos más difíciles de la gestión de proyectos web es comprender y, lo que es más importante, planear el mapa del sitio.
Utiliza la plantilla de mapa del sitio de ClickUp como guía para organizar las páginas de destino, las experiencias de los usuarios y los temas del sitio que necesitas incluir. No empieces tu mapa del sitio desde una pantalla en blanco, sino utiliza esta plantilla para empezar a planificar en la sencilla y muy visual función Pizarra de ClickUp.
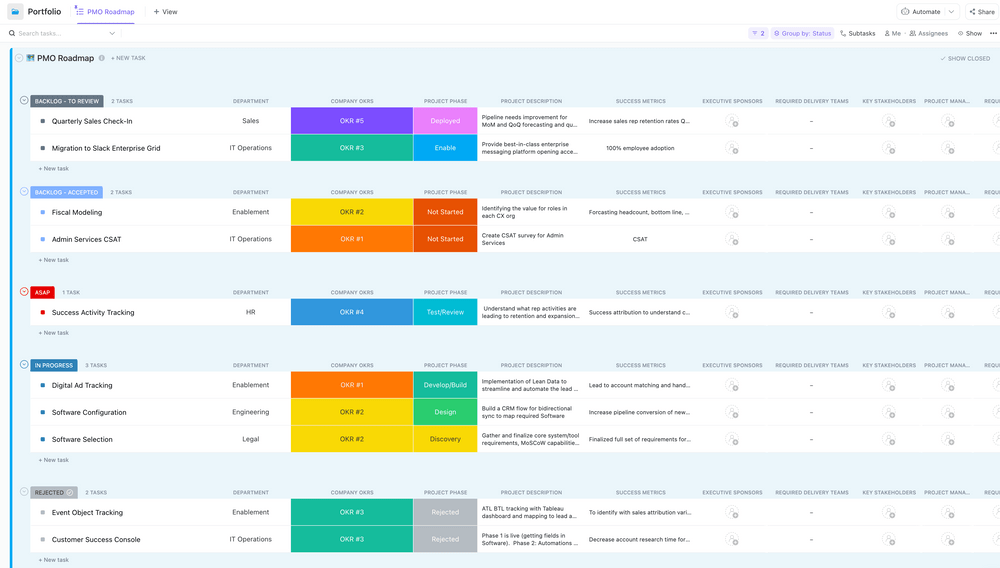
3. Plantilla de equipo PMO de ClickUp

La plantilla del equipo PMO permite a los gestores de proyectos dividir los proyectos en 14 estados personalizables y seis vistas diferentes para optimizar al máximo el proceso de gestión de proyectos web.
Esta plantilla es ideal para equipos que desean ofrecer información clara sobre los resultados del proyecto, su estado y el alcance general del mismo para realizar un seguimiento y gestionar las tareas con facilidad.
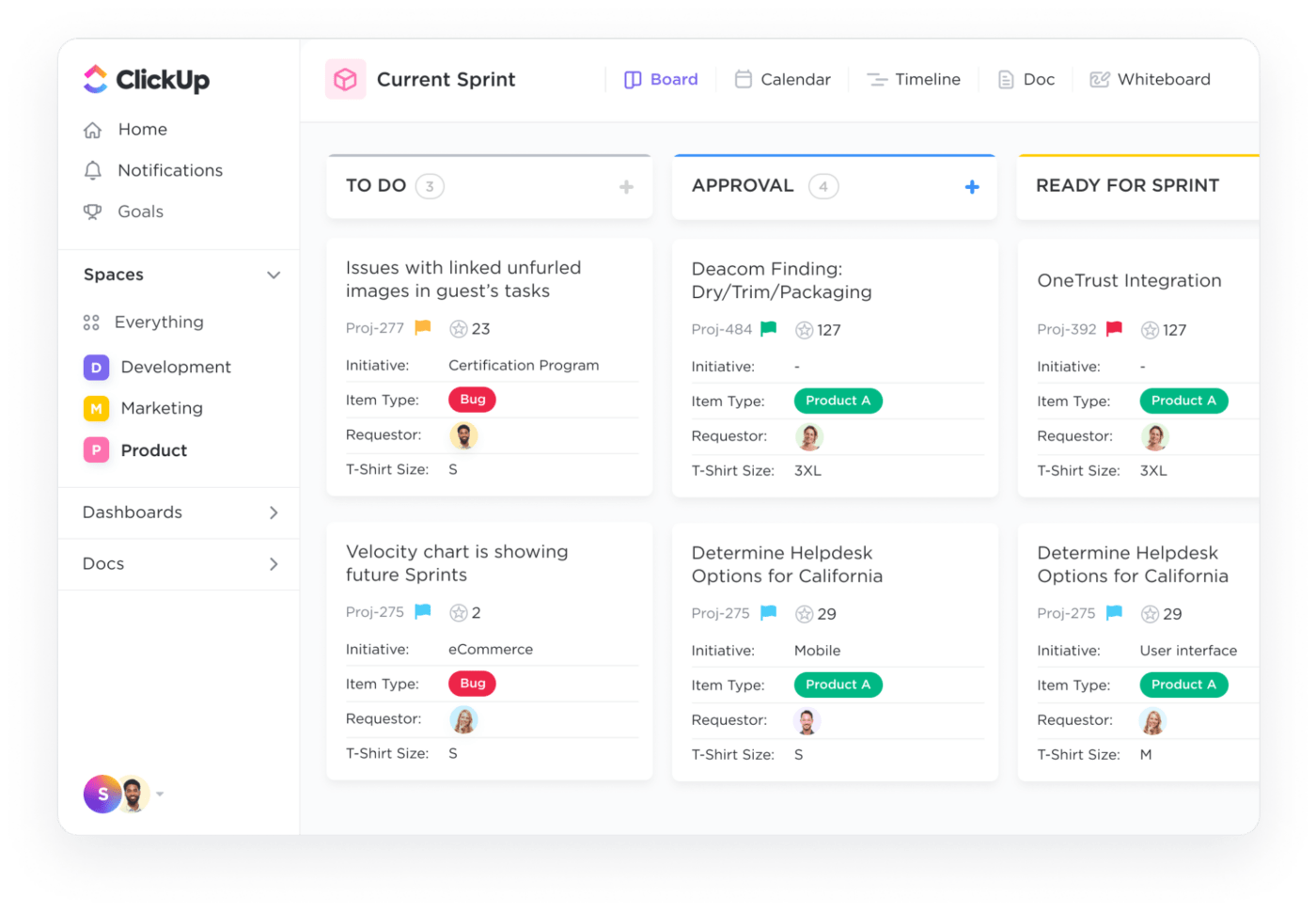
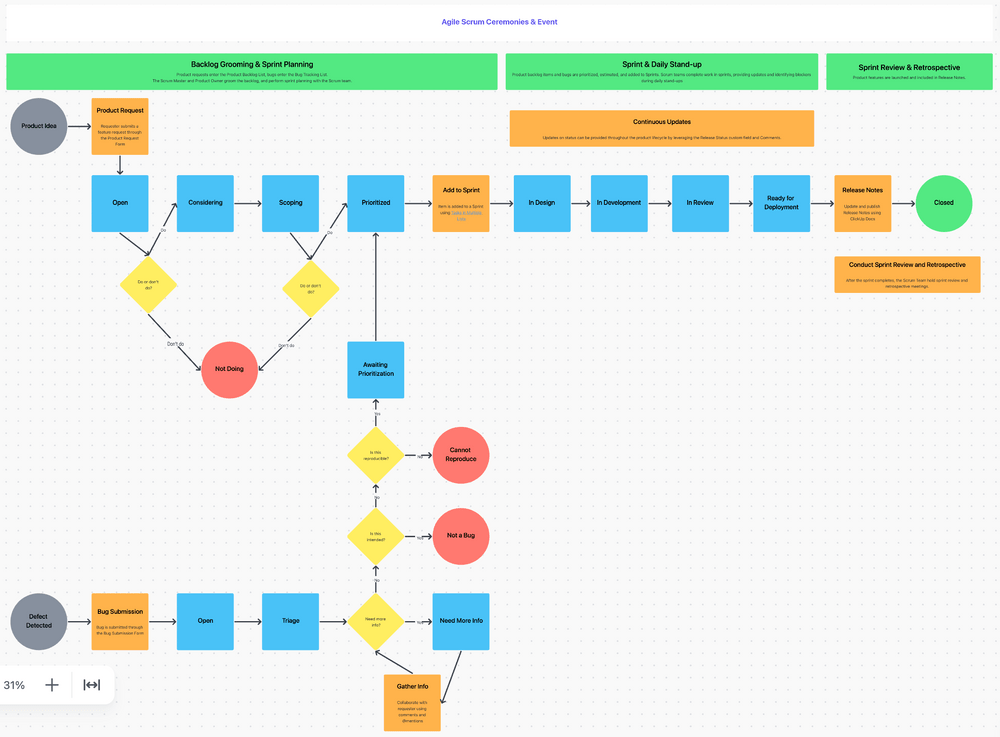
4. Plantilla de gestión ágil Scrum de ClickUp: vista de pizarra

Para los gestores de proyectos que desean un enfoque intuitivo y visual de la gestión de proyectos ágiles, esta plantilla es el paso perfecto. Proporcione a su equipo los recursos necesarios para añadir información, de modo que pueda reorganizar fácilmente a los miembros del equipo en función de las exigencias de su proyecto web específico.
Lo bueno de esta plantilla es que facilita la implementación de un flujo de trabajo ágil básico en solo unos minutos. Y, al mismo tiempo, si busca algo más resistente, también puede utilizar esta plantilla para flujos de trabajo ágiles complejos.
El uso de la vista de pizarra en la plantilla de gestión ágil Scrum de ClickUp permite a los gestores de proyectos conocer el flujo de trabajo exacto para priorizar las solicitudes y tareas, al tiempo que organizan de forma exitosa los sprints, el diseño web y las reuniones de desarrollo.
5. Plantilla de alcance del trabajo del sitio web de ClickUp

El alcance del proyecto puede parecer inevitable para los gestores de proyectos, pero para su próximo proyecto web, empiece por documentar todo en la plantilla de alcance del trabajo de ClickUp. Esto le ayudará a alinear todo lo que hará su agencia con las expectativas de sus clientes.
Ayude a sus clientes a comprender qué es lo que está haciendo específicamente y el precio asociado a ello. Además, en ClickUp Documento es muy sencillo asignar usuarios a los comentarios, por lo que encontrar lo que se necesita para pasar a la siguiente fase no supone un obstáculo para la colaboración del equipo.
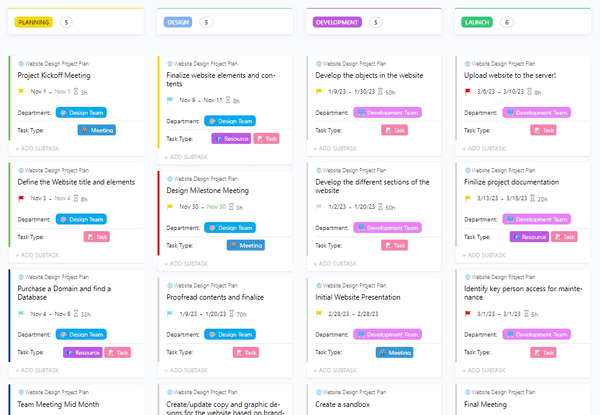
6. Plantilla de plan de proyecto de diseño web de ClickUp

La plantilla de plan de proyecto de diseño web de ClickUp actúa como un registro de todas las acciones realizadas durante el desarrollo de un sitio web. Asignar todo al propietario del proceso adecuado garantiza que no se pase nada por alto.
Utilice la vista Tablero Kanban o planifique todas las tareas de diseño de su sitio web en la vista Lista. Con ClickUp, tiene más de 15 vistas entre las que elegir y personalizadas, para que nuestra plataforma de gestión de proyectos funcione exactamente como usted desea.
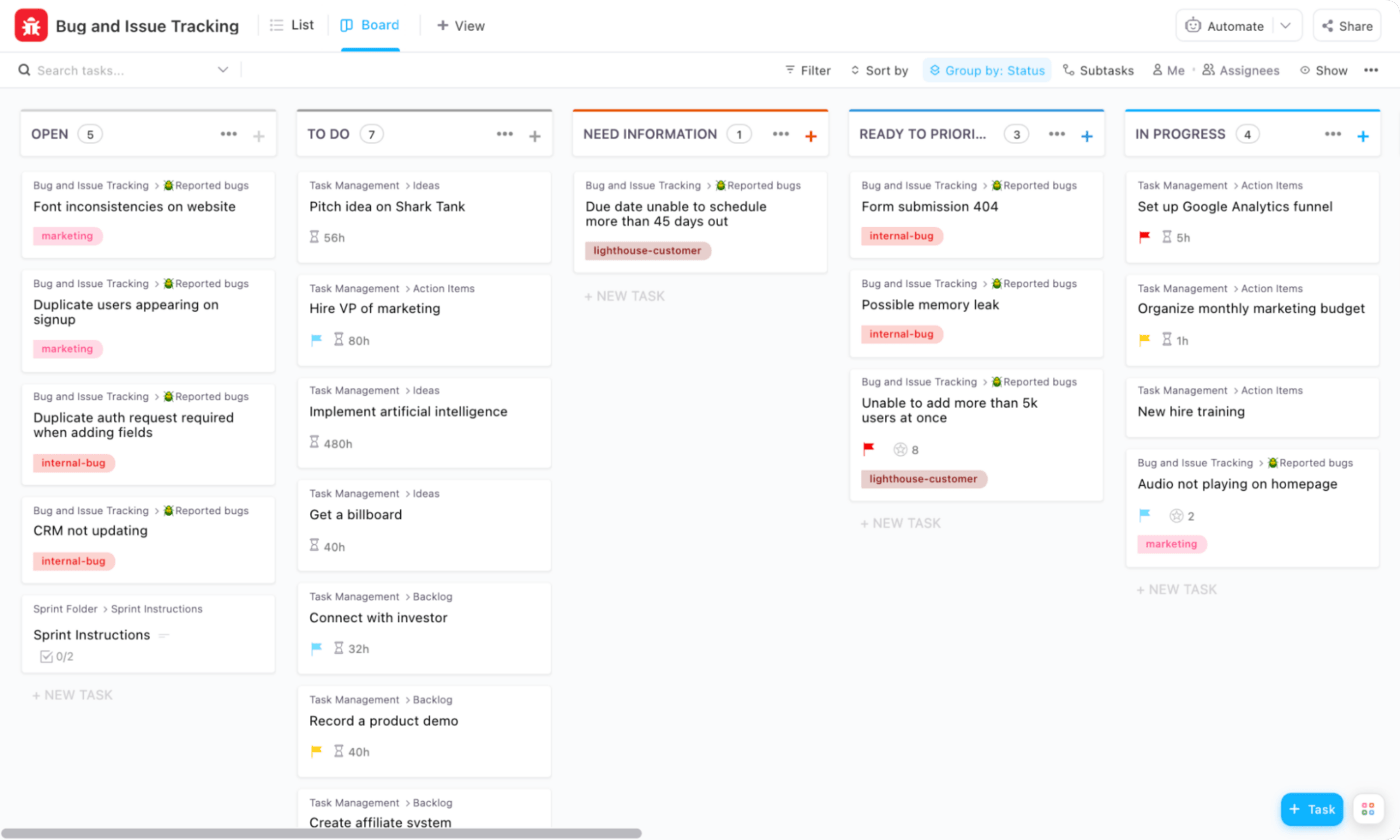
7. Plantilla de seguimiento de errores y problemas de ClickUp

Nadie quiere lanzar un sitio web solo para descubrir que hay una lista interminable de errores que corregir. Utilice la plantilla de seguimiento de errores y problemas de ClickUp para asegurarse de que todo se registra, supervisa y delega adecuadamente a los desarrolladores en una única herramienta de gestión de proyectos.
ClickUp: la mejor app de gestión de proyectos web para tu equipo
Quizás pienses que «todo esto es más fácil decirlo que terminado», especialmente si gestionas proyectos de sitios web de clientes con múltiples herramientas desconectadas entre sí. La cuestión es que, cuando los gestores de proyectos trabajan con software colaborativo como ClickUp, gestionar un proyecto con intento correcto es tan fácil como abrir la aplicación ClickUp.
Cuando utilizas ClickUp como plataforma de gestión de proyectos, puedes fácilmente:
- Realice un seguimiento de los presupuestos
- Supervise los calendarios de los proyectos
- Siga la finalización de los entregables
- Etiqueta a los miembros internos y externos del equipo
- Solicite comentarios de los clientes
- ¡Y mucho más!
¿Quiere probarlo? Descargar ClickUp totalmente gratis, gratuito/a hoy mismo o empiece a utilizar una de nuestras útiles plantillas mencionadas anteriormente

