Hoeveel uren we ook in de ogen van onze hond staren, niemand van ons is een gedachtelezer. 🔮 🐶
Gelukkig zijn er manieren om ons gebrek aan telepathie op de werkplek te bestrijden - vooral als het gaat om ontwerpconcepten die we ons zo levendig in ons hoofd voorstellen, maar geen idee hebben hoe we ze in het echt moeten realiseren.
Wat is de oplossing? Gedetailleerde en praktische ontwerpopdrachten schrijven, natuurlijk!
Net zoals je een bestelling plaatst in een restaurant, vertel je in een ontwerpopdracht aan de ontwerper wat je wilt bereiken. Zo begrijpen ze wat het project inhoudt, wat de taak vereist en waar ze moeten beginnen.
De sleutel tot een zeer effectieve ontwerpbriefing is om zowel duidelijk als beknopt te zijn - wat een uitdaging is als je te maken hebt met complexe taken of meerdere niet-onderhandelbare projecteisen . Maar we zijn er om je te helpen met tips en voorbeelden om je ontwerpopdrachten naar een hoger niveau te tillen. 💜
Of je ontwerpteam nu je briefings en verzoeken wil standaardiseren of je deel uitmaakt van een ontwerpbureau dat een bedrijfsproject in opdracht geeft, in dit artikel vind je alles wat je nodig hebt. Lees mee voor een frisse kijk op het schrijven van efficiënte ontwerpdocumenten, inclusief de essentiële elementen, hoe je een en ander moet uitwerken, een aanpasbaar sjabloon en meer!
Wat is een ontwerpbriefing?
Een ontwerpbriefing is een schriftelijk projectmanagementdocument waarin de ontwerpdenken voor een ontwerpproject met de geschetste doelen, de reikwijdte van het project en de aanpak voor de aanvraag. Vergelijkbaar met je project stappenplan de ontwerpopdracht is de leidraad voor een ontwerper als het gaat om de waar, wat, wanneer en waarom van een specifiek verzoek.
Een goed geschreven ontwerpopdracht gaat meestal door vele handen voordat het op de to-do lijst van de ontwerper belandt. Met goedkeuringen van alle projectmanagers en belanghebbenden moet de briefing grondig maar to the point zijn, met vermelding van de goedgekeurde tijdlijn, het eindproduct, en budget (indien van toepassing).

Maak prachtig opgemaakte wiki's, briefings en hulpmiddelen voor alle soorten ontwerpprojecten in ClickUp Docs
Op een dieper niveau zijn briefings ook een manier voor de ontwerper om zich te verbinden en af te stemmen op de persoon die het verzoek indient. Probeer in dit opzicht uw projectbriefing te gebruiken als een hulpmiddel voor samenwerking om de algemene verwarring weg te nemen die voortkomt uit extra heen-en-weer telefoongesprekken, berichten en e-mails.
Maar hoewel het belangrijk is om de belangrijkste details en context van je verzoeken op te nemen, moet je ontwerpbriefing nog steeds brief zijn. Je wilt dat het lang genoeg is om het project te beschrijven en je verzoek over te brengen zonder de ontwerper te overweldigen met een pamflet van meerdere pagina's dat van marge tot marge loopt. 🥵
Hoe komen deze ideeën samen in een ontwerpopdracht? We laten het je zien!
Design Briefing Vs Creatieve Briefing
Het belangrijkste verschil tussen een ontwerpbriefing en een creatieve briefing is de doelgroep. Een ontwerpopdracht is gericht op ontwerpers, terwijl een creatieve opdracht zich richt op marketingteams of andere personen die betrokken zijn bij het creatieve proces.
Een ontwerpbriefing bevat meer technische details zoals tijdlijnen, budgetbeperkingen en specifieke vereisten voor het project. Aan de andere kant, een creatieve briefing kan meer gericht zijn op de merkboodschap, de tone of voice en de doelgroep van het project.
Beide soorten briefings dienen een doel in de ontwerpproces en moeten samenwerken om een volledig inzicht te krijgen in de doelen en doelstellingen van het project.
Schrijf een Design Briefing in 8 stappen
Een spannende wending: er is geen vastomlijnd format waar je je aan moet houden bij het schrijven van een effectieve design briefing. 🤩
Je team vindt het type briefing dat het beste bij je past ontwerp projectmanagement stijl het beste in termen van lengte, detail en werkstijl. Voor kleine verzoeken of kleinschaligere projecten is misschien niet zo'n uitgebreide briefing nodig, maar er zijn nog steeds belangrijke elementen die alle briefings gemeen hebben.

Voeg opmaak- en stylingopties toe om uw briefing zo gedetailleerd of visueel te maken als uw project nodig heeft in ClickUp Docs
Gebruikmaken van een sjabloon, een verzoek in enquêtestijl of een gestandaardiseerde documentstructuur zijn allemaal geweldige manieren om de nodige informatie te verzamelen om een ontwerpbriefing op te stellen. Het belangrijkste is om het consistent te houden! Hier is onze stap-voor-stap handleiding voor het schrijven van effectieve ontwerpdocumenten met voorbeelden uit de praktijk. ✏️
Volg deze acht stappen van boven naar beneden of ga naar de volgende sectie voor een gratis aanpasbaar sjabloon om het ontwerpproces nog eenvoudiger te maken! 🤓
Stap 1: Kies de software voor projectbeheer voor uw ontwerpbriefing Ontwerpprojecten zijn van nature samenwerkingsprojecten en uw ideale
beheersoftware voor ontwerpprojecten heeft de functies om dat te ondersteunen! Krachtig ontwerptools zullen een deel van de stress verlichten en de dagelijkse processen stroomlijnen die komen kijken bij uw ontwerpworkflow met de mogelijkheid om projecten van elke grootte te organiseren, bewerken, delen en beheren.
En omdat ontwerpopdrachten meestal in een document worden opgemaakt, kan de door jou gekozen projectmanagementtool zal waarschijnlijk een ingebouwde document editor of integraties om alle juiste informatie in apps samen te brengen.
Voorbeeld:
Zie je ontwerpbriefing als een betrouwbare bron van waarheid - een document waarnaar je op elk moment kunt teruggrijpen voor de meest nauwkeurige informatie en voortgangsupdates. Het beste voorbeeld hiervan? ClickUp Documenten . 📃

ClickUp Docs maakt rijke opmaak en slash commando's om efficiënter te werken
ClickUp Docs zijn uw bestemming voor alles wat op tekst is gebaseerd in uw werkruimte. Op de ClickUp manier bieden Docs een heleboel functies, zoals AI, geneste pagina's, Slash-opdrachten stylingopties, insluiten en geavanceerde instellingen om het uiterlijk en de functionaliteit van je Doc aan te passen. ClickUp AI is een krachtig hulpmiddel voor ontwerpopdrachten. U kunt AI gebruiken om snel ideeën te genereren, zodat u met weinig moeite kunt brainstormen en concepten kunt verfijnen. Met een paar eenvoudige klikken kan ClickUp AI in een mum van tijd honderden ideeën genereren. Van daaruit kunt u irrelevante inhoud eruit filteren, de best passende vinden voor uw ontwerpopdracht of de selectie beperken om een samenhangende opdracht te maken.
U zult ook graag zien hoe ver u met uw ontwerpopdrachten kunt gaan door ze in realtime te bewerken, @mentions in opmerkingen en veilig delen en machtigingen via een eenvoudige koppeling. Bovendien kunnen Documenten worden gekoppeld aan je workflows, zodat alle updates die in je document gebeuren automatisch worden weergegeven in gerelateerde taken en andere delen van je werkruimte.
Stap 2: De beknopte projectbeschrijving
Context is alles en dit gedeelte van je ontwerpopdracht moet precies die context geven!
Geef een kort maar beschrijvend projectoverzicht van wat je project is en waarvoor het gebruikt zal worden. Dit hoeft niet al te diep te gaan, maar een of twee zinnen waarin duidelijk staat wat je verzoek is en waarvoor je het gaat gebruiken, zijn een goed uitgangspunt voor de ontwerper.
Dit gedeelte kan ook iets bevatten over het bedrijf of de klant die de opdracht voor het ontwerp heeft gegeven. Wat het bedrijf doet, zijn primaire diensten, waarden en merkidentiteit zijn veel voorkomende details in dit gedeelte.
Voorbeeld:
Onze sociale media marketingbureau is onze website aan het herontwerpen om een nieuwe startpagina, blogsectie en portfolio te hebben. We zijn een klein team van acht leden dat werkt met 50 bedrijven in onze regio, en al ons werk is momenteel geclusterd op onze verouderde webpagina. We zijn als merk volwassener geworden sinds we onze eerste website hebben gemaakt en zijn gegroeid als bedrijf, en we willen dat onze nieuwe website dat weerspiegelt.
Stap 3: De doelstelling van de ontwerpopdracht en SMART-doelen
Beschrijf het probleem dat dit project moet aanpakken en het grote idee dat u ermee hoopt te bereiken. Wees direct met het doel dat u met het project wilt bereiken en gebruik dit onderdeel om het ontwerpteam op één lijn te krijgen met de algemene visie en doelstelling van de klant door middel van SMART-doelen .
P.S., SMART staat voor Specifiek, Meetbaar, Bereikbaar, Relevant en Tijdgebonden.

Maak SMART-doelstellingen in ClickUp met meerdere manieren om uw voortgang bij te houden en uw doelen te bereiken
Wilt u meer weten over SMART doelen en waarom ze zo belangrijk zijn? Bekijk onze bronnen over doelen om doelen te schrijven en te implementeren op verschillende afdelingen!
Voorbeeld:
We willen dat onze vernieuwde website onze merkidentiteit beter weerspiegelt, meer verkeer naar onze diensten leidt en het aantal inschrijvingen voor e-mailnieuwsbrieven verhogen met 25% tegen het einde van ons volgende fiscale kwartaal.
Stap 4: De doelgroep van de ontwerpopdracht
Het volgende deel van je briefing gaat over het wie het allemaal is. Niet zozeer over wie u bent als bedrijf dat een ontwerp aanvraagt, maar voor wie het project bedoeld is.
Hier beschrijft de opdrachtgever van het project zijn ideale klant, publiek, gebruikerspersona's en gebruikssituaties . Dit ontwerp is als het ware je eerste indruk - een manier om klanten te laten zien dat je een oplossing hebt voor een specifiek probleem waarmee ze te maken hebben en dat je project aan hun behoeften voldoet.
Het is cruciaal voor de ontwerper om de doelgroep van de klant te begrijpen door middel van dit verzoek om zinvol aan te sluiten bij de behoeften van die klanten.
Voorbeeld:
Onze doelgroepen zijn vrouwelijke ondernemers in de regio San Diego in de leeftijdscategorieën 25-34 en 35-44 jaar. Deze klanten willen hun bedrijf laten groeien door te investeren in betaalde advertenties op sociale mediaplatforms en willen middelen om hun online aanwezigheid te verbeteren en te vergroten.
Stap 5: Uw budget en tijdlijn
Nu beginnen we met de details en logistieke onderdelen van uw ontwerpopdracht. ⏰💸
Zorg ervoor dat het opgegeven tijdschema realistisch en haalbaar is voor wat de opdracht vraagt. Als er budgettaire beperkingen of beperkingen qua middelen zijn, is dit het moment om ze vast te leggen.
Ontwerpers moeten weten wanneer het project klaar is voor de eerste bewerkingsronde, wanneer ze feedback van de klant kunnen verwachten en of er nog andere beperkingen zijn belangrijke mijlpalen , taakafhankelijkheden of deadlines die aan het verzoek zijn gekoppeld. Dit helpt duidelijke communicatie tot stand brengen tussen de ontwerper en de klant zodat aan al hun verwachtingen wordt voldaan en mogelijke knelpunten tijdens het project worden voorkomen.

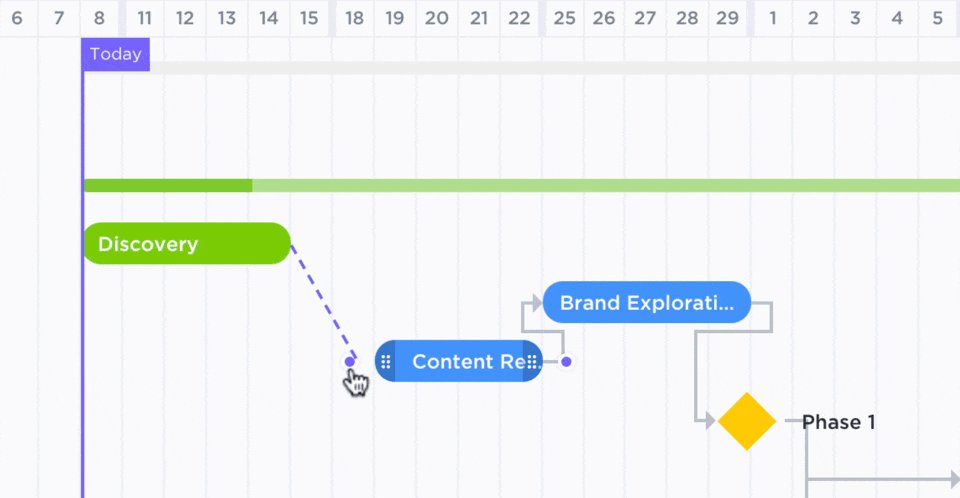
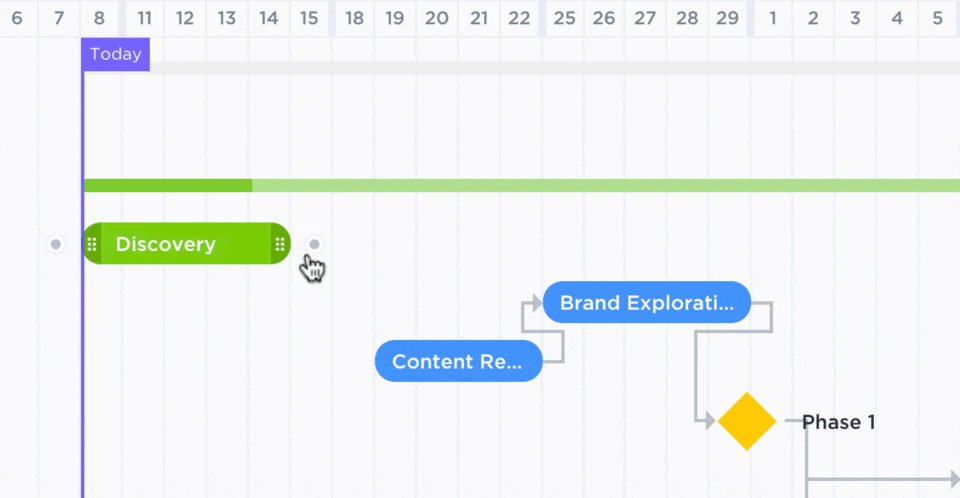
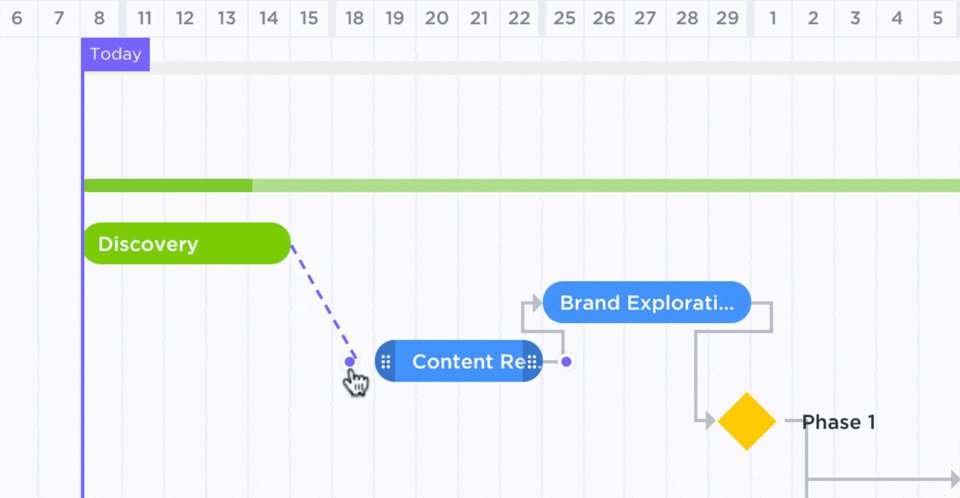
Relaties weergeven tussen taken en Mijlpaaltaken in de Gantt-weergave in ClickUp
Pro tip: Noteer ook of er enige flexibiliteit is met het verwachte budget en de tijdlijn.
Voorbeeld:
Onze ideale tijdlijn van begin tot eind is zes maanden. We kondigen onze nieuwe website aan op een evenement in maart, maar willen de website een maand eerder rustig lanceren. Deze extra maand geeft ons wat speelruimte als er tegenslagen zijn. We willen graag de mockups en wireframes goedkeuren en twee redactierondes doorlopen voordat we de website lanceren.
Stap 6: De verwachte projectresultaten
Dit gedeelte gaat over de details en opmaak van de bestanden waarin u het project wilt ontvangen. Specificeer, indien nodig of van toepassing, de grootte, het bestandstype, de naamgeving en de projectresultaten die u verwacht. AKA, wat is het type video, beeld of software waar je het liefst mee werkt en hoe moeten ze het met je delen?
Voorbeeld:
We keuren de eerste ideeën en ontwerpen van onze digitale whiteboardsoftware en bekijk alle wireframes in Figma.
Stap 7: Alles wat u verder nog belangrijk vindt!
Om er zeker van te zijn dat alle puntjes op de i staan, voegt u aan het einde alle andere relevante informatie toe. Dit kunnen belangrijke contactpersonen zijn als de ontwerper dringende vragen heeft, details over het goedkeuringsproces, belangrijke data, mockups van klanten en nog veel meer!
Dit is een goed moment om aan te geven wat je niet wilt zien van dit project en om inspo afbeeldingen toe te voegen om de ontwerper een duidelijk idee te geven van waar hij of zij mee aan de slag moet.
Voorbeeld:
Bekijk onze virtueel whiteboard voor recent werk dat we met onze klanten hebben gedaan, ruwe schetsen van wat we ons voorstellen voor onze nieuwe website, wat onderzoek, media en meer!
Onze suggestie? ClickUp Whiteboards ! 🎨

Schets eenvoudig mockup-tekeningen en wireframe-ideeën op ClickUp Whiteboards
ClickUp Whiteboards zijn zeer visueel, collaboratief en productief! Bovendien zijn ze ook de enige whiteboardsoftware op de markt die elk object op je bord kan omzetten in een aanpasbare taak en het kan verbinden met je workflows.
Met tools om te tekenen, media te uploaden, in te sluiten, te stylen en in realtime te bewerken, zijn ClickUp Whiteboards gemaakt om uw ideeën vast te leggen op het moment dat ze ontstaan, zodat u er meteen iets mee kunt doen. Whiteboards zijn echt de droom van elke ontwerper. ✨
Bovendien blijft uw Whiteboard altijd bijgewerkt, zodat u niet langer meerdere tabbladen hoeft te gebruiken, het scherm constant hoeft te verversen en er geen verwarring ontstaat door lange, op tekst gebaseerde beschrijvingen.
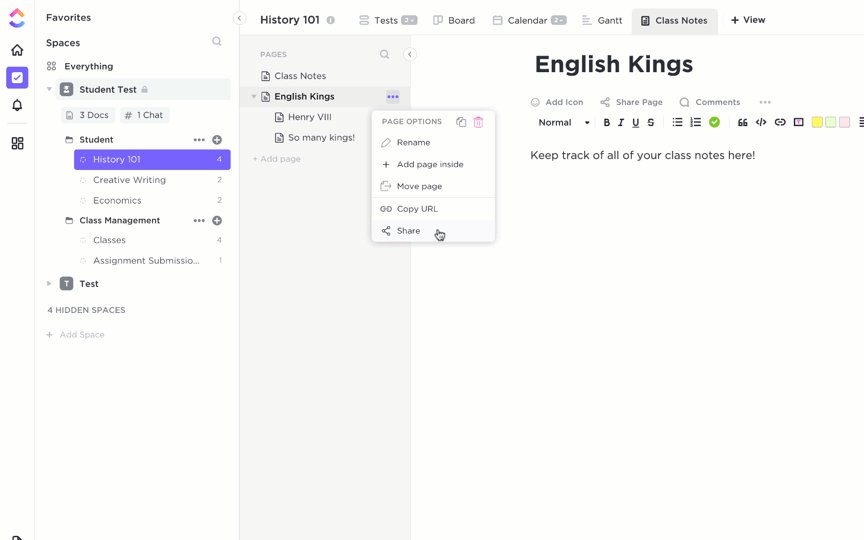
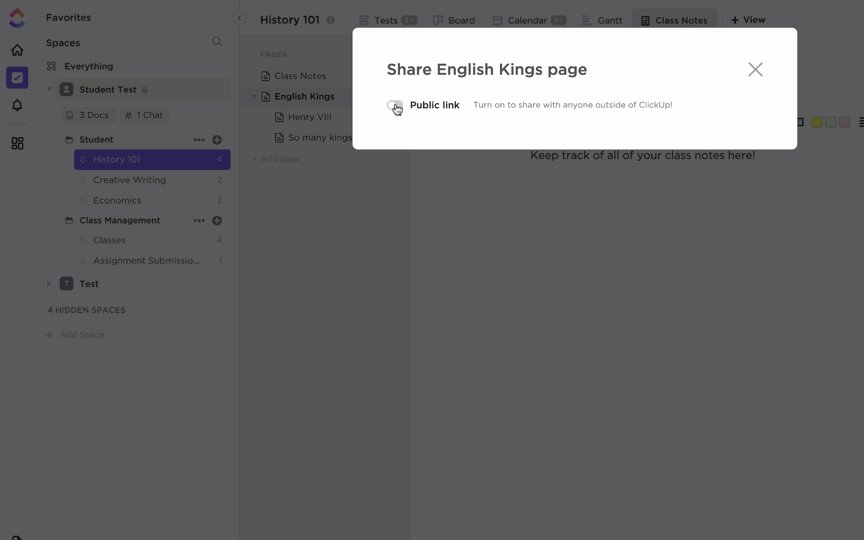
Stap 8: Deel het met het team
RE: Stap 1-design briefs zijn collaboratief!
U moet uw ontwerpdocumenten snel kunnen delen, bewerken en bijwerken via aangepaste machtigingen en handige opties voor delen zoals een eenvoudige link. Dit zorgt ervoor dat het hele team snel op één lijn zit (letterlijk) en op koers blijft. 🎯

Deel uw ontwerpopdracht openbaar of privé via een eenvoudige link in ClickUp Docs
Voorbeelden van ontwerpopdrachten
Voorbeeld 1: Rebranding van een lokale coffeeshop
Achtergrond:
Een plaatselijke koffieshop wil zijn naam wijzigen om een bredere klantenkring aan te trekken en tegelijkertijd zijn trouwe klantenkring te behouden. Het café wil de nadruk leggen op zijn inzet voor duurzaamheid, betrokkenheid bij de gemeenschap en kwalitatief hoogwaardige, lokaal ingekochte producten.
Doelstelling en SMART-doelstellingen:
Ons doel is om de merkidentiteit van het café te vernieuwen om de waarden van duurzaamheid en betrokkenheid bij de gemeenschap te weerspiegelen. We streven ernaar om binnen zes maanden na de lancering van de rebranding het aantal bezoekers met 30% te laten toenemen en onze betrokkenheid bij sociale media met 50% te vergroten.
Doelgroep:
Onze primaire doelgroep bestaat uit eco-bewuste personen in de leeftijd van 20-35 jaar die in de stedelijke omgeving van het café wonen. Deze klanten hechten waarde aan duurzaamheid, gemeenschap en kwaliteit in hun koffie- en caféervaring.
Budget en tijdlijn:
We hebben $10.000 uitgetrokken voor het rebrandingproject en hopen het in de komende vier maanden af te ronden. De tijdslijn omvat de eerste conceptontwikkeling, ontwerpiteraties en de uiteindelijke implementatie op alle platforms.
Verwachte resultaten:
- Een nieuw logo dat de toewijding van het café aan duurzaamheid en de gemeenschap weerspiegelt
- Vernieuwde verpakkingsontwerpen voor onze to-go producten, met de nadruk op milieuvriendelijke materialen
- Vernieuwd menuontwerp met nadruk op onze lokaal ingekochte ingrediënten
- Digitale afbeeldingen voor campagnes op sociale media ter promotie van de rebranding
Belangrijke contactpersonen en beperkingen:
Raadpleeg ons virtuele whiteboard voor inspiratie, merkactiva en contactgegevens voor de projectmanager. We willen niet dat de rebranding te ver afwijkt van ons oorspronkelijke kleurenschema om de merkherkenning onder onze huidige klanten te garanderen.
Design Briefing Voorbeeld 2: Ontwerp van een mobiele app voor taakbeheer
Achtergrond:
Een startup die zich richt op productiviteitstools is op zoek naar een innovatief en gebruiksvriendelijk mobiel app-ontwerp. De app is bedoeld om professionals te helpen hun taken en projecten efficiënt te beheren, met unieke functies die samenwerking en prioritering mogelijk maken.
Doelstelling en SMART-doelen:
Het doel is om een mobiele app te ontwerpen die opvalt in de overvolle productiviteitsmarkt door zich te richten op gebruiksgemak, samenwerking en maatwerk. We streven ernaar om 10.000 actieve gebruikers te werven binnen de eerste drie maanden na de lancering.
Doelgroep:
Onze doelgroep bestaat uit professionals in de leeftijd van 25-45 jaar die jongleren met meerdere taken en projecten. Ze zijn op zoek naar een uitgebreide maar eenvoudige oplossing om hun dagelijkse productiviteit en samenwerking te verbeteren.
Budget en tijdlijn:
Ons budget voor het app-ontwerpproject is $15.000, met een tijdlijn van vijf maanden van concept tot de uiteindelijke oplevering van het ontwerp. Dit omvat fasen voor gebruikersinterface en ervaringsontwerp, met feedbackcycli na elke belangrijke mijlpaal.
Verwachte resultaten:
- Complete UI/UX-ontwerpen voor de mobiele app, inclusief alle schermen en interactieve elementen
- Een stijlgids met typografie, kleurenschema's en UI-componenten
- Prototype met demonstratie van de belangrijkste functionaliteiten en user flow
- Assets-pakket klaar voor ontwikkeling
Belangrijkste contactpersonen en beperkingen:
Ga voor meer informatie over de functies van de app naar onze sectie Digitaal Whiteboard. We staan open voor innovatieve ideeën, maar moeten ervoor zorgen dat de app intuïtief blijft voor nieuwe gebruikers.
Design Briefing Sjabloon
Net als in een slecht telefoonspel, inconsistent ontwerp projectopdrachten belangrijke ideeën verdoezelen en uiteindelijk de kern van het project helemaal kwijtraken. Maar aanpasbare sjablonen zijn een trefzekere manier om te garanderen dat elk detail duidelijk wordt vermeld.
Zie kant-en-klare sjablonen als een springplank voor het standaardiseren van de manier waarop je je ontwerpdocumenten schrijft. Ze zijn gemaakt om het proces van ontwerpdocumenten te vereenvoudigen en te stroomlijnen, zodat alle betrokkenen zich kunnen concentreren op wat het belangrijkst is - het project zelf.
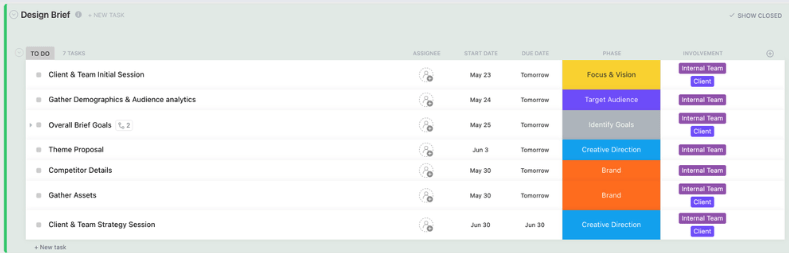
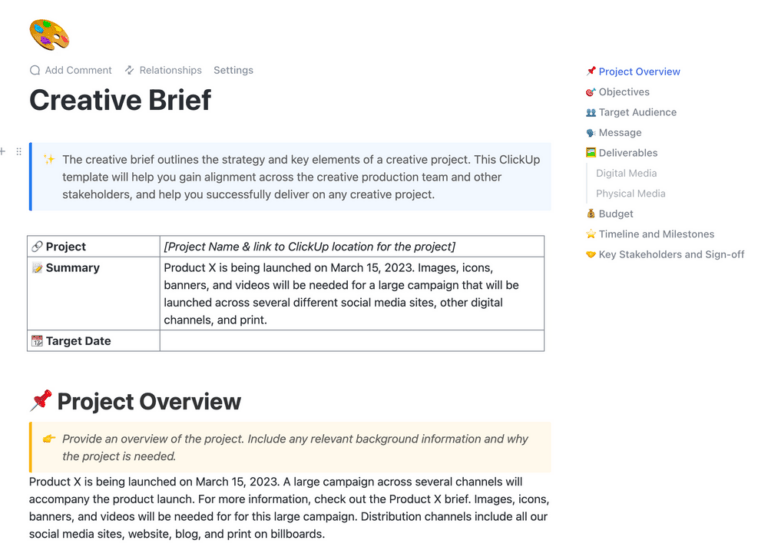
De Design Briefing Sjabloon door ClickUp is uw one-stop oplossing voor het schrijven van grondige en waardevolle creatieve briefings . Deze sjabloon past een aangewezen Lijst op uw werkruimte met aparte weergaven voor het beheren van taken, tijdlijnen en je algemene richting.
In uw ontwerpopdracht Lijstweergave vindt u vooraf gemaakte aanpasbare taken voor alles van clientsessies tot activa verzamelen, en zeven aangepaste statussen voor totale transparantie. Maar de coolste functie van deze sjabloon is zeker de creatieve briefing Whiteboard met gekleurde secties, plakbriefjes en diagrammen om je projectvisie, merk, bronnen, notities en meer vast te leggen.

Pas uw kant-en-klare Whiteboard aan met de Design Briefing Sjabloon van ClickUp
Deze sjabloon wordt ook geleverd met een grondige ClickUp Doc om u door alle functies te leiden, zodat u zeker weet dat u er optimaal gebruik van kunt maken.
Sjabloon voor ontwerp downloaden
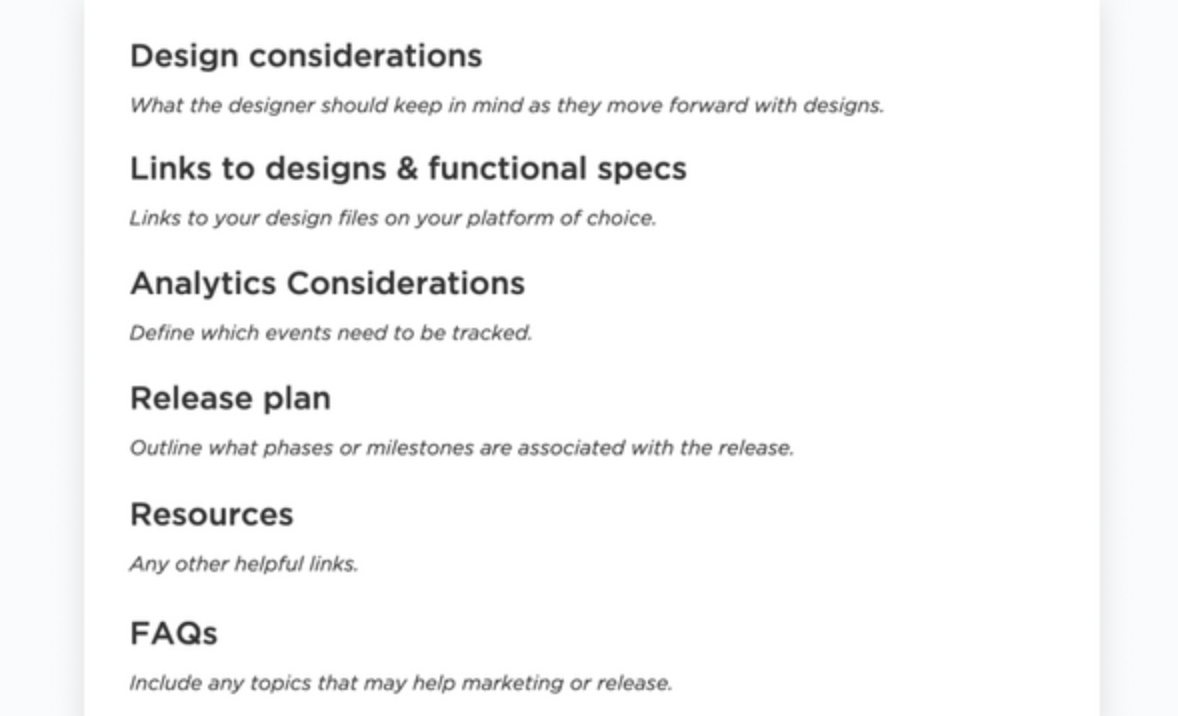
Pro tip: De Help Doc in de Design Brief Template toont een heleboel styling- en opmaakfuncties die u kunt gebruiken als inspiratie bij het schrijven van uw Design Brief Docs in ClickUp. Stel banners in bovenaan uw Doc en op de hele pagina voor een duidelijk overzicht van de informatie, voeg video's toe, voeg een inhoudsopgave toe en nog veel meer. Of plaats nog een van de ClickUp's kant-en-klare sjablonen bovenop uw Doc om het proces op gang te houden.
Uw aankomende ontwerpproject beheren
Dat was het dan! Je bent niet alleen voorbereid op succes met de acht essentiële stappen voor het schrijven van ontwerpdocumenten, maar je hebt ook een flexibel, gratis en aanpasbaar sjabloon om je werk te verlichten.
Het belangrijkste is echter niet alleen hoe je een functionele briefing schrijft, maar ook hoe je er het beste uit haalt. En dat is waar ClickUp u kan helpen om uw processen naar nieuwe hoogten te brengen. ✅

Controleer projectupdates, maak ontwerpdocumenten en werk samen met het team, allemaal vanuit uw ClickUp werkruimte ClickUp is het ultieme productiviteitsplatform voor teams om al hun werk samen te brengen in één samenwerkingsruimte, ongeacht uw gebruik of werkstijl. Het lijst met functies zit boordevol honderden tijdbesparende tools om werkbeheer gemakkelijker en handiger dan ooit te maken - met 15 manieren om uw projecten te visualiseren, meer dan 1.000 integraties , in-app chat en meer!
Krijg toegang tot alles wat u nodig hebt om effectieve ontwerpopdrachten te schrijven, inclusief ClickUp Docs, Whiteboards, 100 MB opslagruimte, onbeperkte taken en meer zonder enige kosten wanneer u zich aanmeldt voor ClickUp's Gratis Altijd Plan .
En als u klaar bent om uw productiviteit nog verder te verhogen, ontgrendel dan nog meer geavanceerde functies voor slechts $7 .