In de gedigitaliseerde wereld van vandaag is een smaakvol ontworpen website een must-have. Potentiële clients zullen eerder converteren als je een mooi ontworpen website hebt dan wanneer je een eenvoudig platform hebt.
Gelukkig kan in het huidige webdesignlandschap iedereen een website bouwen. Dit is te danken aan de eindeloze lijst van web ontwerptools beschikbaar. Aan elk van deze tools worden echter andere eisen gesteld wat betreft vaardigheden en knowhow.
Daarom kan het een beetje ingewikkeld zijn om de beste tools voor webdesign te kiezen. In dit artikel bespreken we wat je moet zoeken in webdesigntools en de beste webdesigntools voor 2024.
Laten we er eens in duiken.
Waar moet je op letten bij tools voor webdesign?
Gezien het nummer aan webdesigntools dat op de markt is, kan het moeilijk zijn om te kiezen welke het beste bij je behoeften past. Waar moet je dan precies naar zoeken om je productiviteit en tijdsefficiëntie te maximaliseren?
Sjablonen
De eerste is de beschikbaarheid van kant-en-klare sjablonen die geen geavanceerde vaardigheden voor webdesign vereisen. U wilt een tool met geschikte sjablonen, omdat u dan gemakkelijker kunt beginnen en een idee krijgt van hoe uw website er uiteindelijk uit komt te zien.
HET ULTIEME CENTRUM VOOR SJABLONEN ClickUp's centrum voor sjablonen staat vol met nuttige sjablonen voor design teams projectmanagers en voor zowat elke andere reden om je productiviteit te verhogen.
Aangepast
Een andere functie waar je op moet letten is aanpassing. Met deze functie kunt u uw team ontwerpen om het webdesign aan te passen en het uniek te maken voor jouw behoeften. Aanpassingen zorgen ervoor dat je website er niet hetzelfde uitziet als die van je concurrenten. Met aangepaste functies is het gemakkelijker om te werken aan uw merkherkenning en visuele identiteit.
Integraties
Bovendien wil je een webdesigner met systeemintegratie. U wilt een tool die compatibel is met uw huidige content management systeem omdat het dan gemakkelijker wordt om nieuwe content te importeren zonder de prestaties van uw site in gevaar te brengen.
Opties
Kijk ook uit naar tools voor webdesign die een heleboel opties bieden voor lettertypes en afbeeldingen. Typografie is namelijk de beste manier om een visuele identiteit voor uw website te creëren. Met veel opties wordt het relatief eenvoudiger om je stijl uit te drukken en mogelijk op te vallen.
Interface
Tot slot wil je een webdesigntool met een eenvoudige maar krachtige interface. Dat bespaart je een hoop kopzorgen en mazen in de wet, zodat je je alleen op het websiteontwerp hoeft te richten in plaats van talloze uren te besteden aan het uitzoeken hoe de tool werkt.
De 10 beste webdesigntools om van 2024 je meest creatieve jaar te maken
Vroeger moesten webdesigners handmatig schrijven en hun websites bouwen met HTML en CSS code en javascript. Gelukkig is dit niet langer het geval. Met de beste webdesigntools kunt u uw ideeën gemakkelijk tot leven brengen.
Hier volgt een overzicht van de populairste webapplicaties ontwerpbronnen en hulpmiddelen die u in de toekomst handig zult vinden.
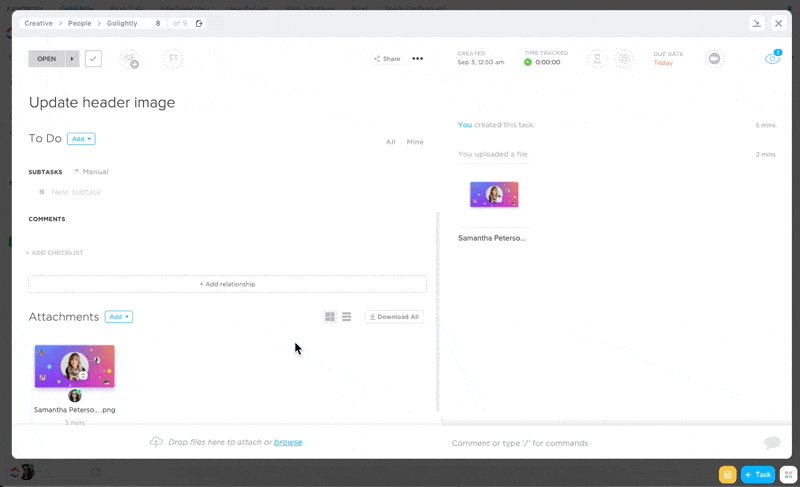
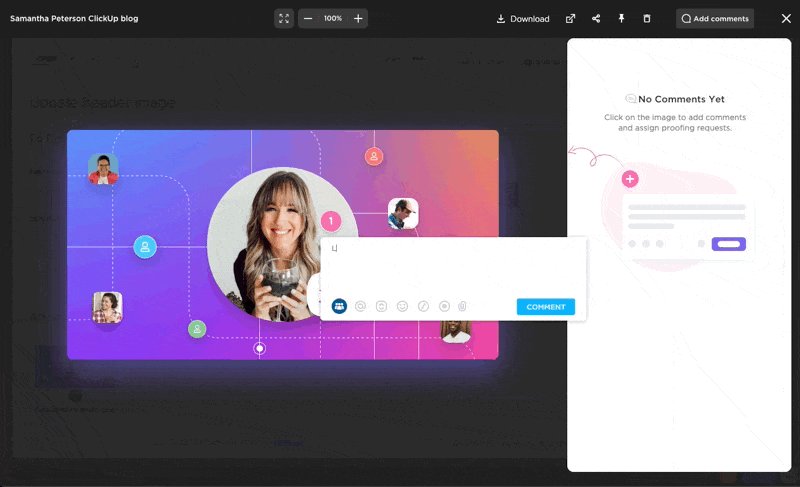
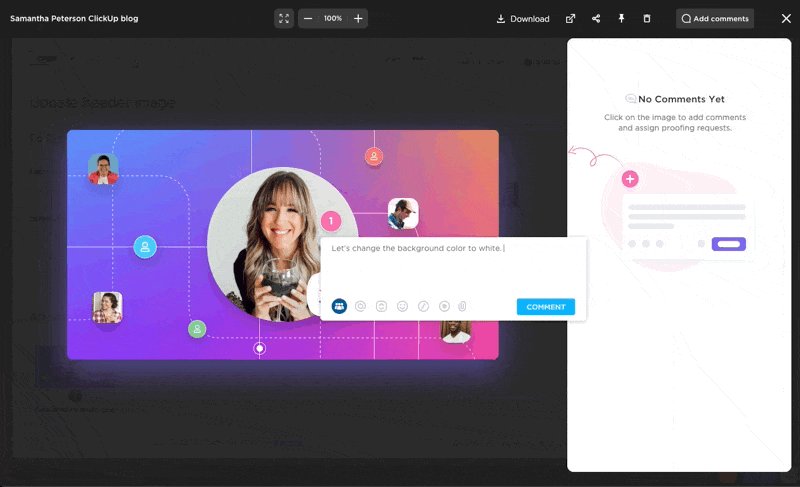
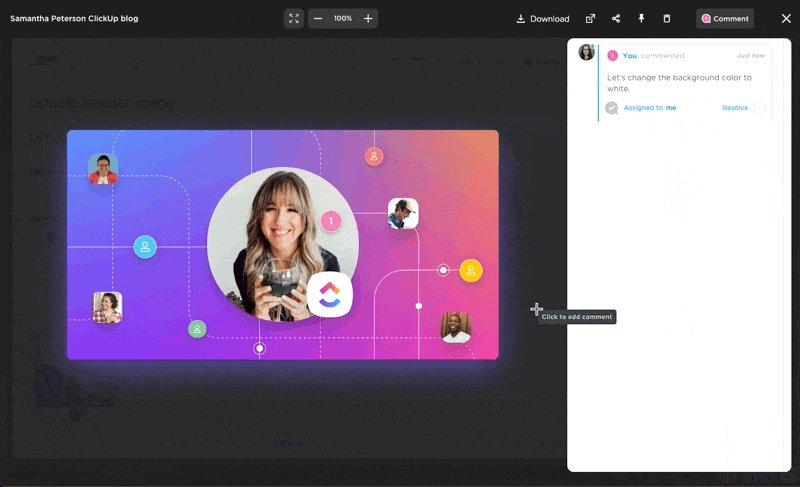
1. ClickUp 
Afbeeldingen eenvoudig annoteren in ClickUp en opmerkingen achterlaten of toewijzen aan uw ontwerpteam
Als u op zoek bent naar een alles-in-één tool voor ontwerpbeheer waarmee u uw ontwerpproces stroomlijnt het delen van feedback vergemakkelijkt en de middelen van je team maximaliseert, dan is ClickUp de webdesigner tool voor jou.
Met het platform kunt u al uw ontwerpprojecten weergeven, de efficiëntie van uw ontwerpteam bijhouden en verbeteren, het ontwerpproces stroomlijnen en al uw favoriete ontwerptools integreren.
ClickUp gebruikt zijn robuuste functies voor projectmanagement en combineert ze met het ultieme samenwerking tussen projecten tools om design teams op dezelfde pagina te houden.
functies:
- Weergave van alles, zodat kijkers alles kunnen zien, ongeacht waar ze zich in de hiërarchie bevinden
- Ruimte, mappen en lijsten waarin ontwerpteams en afdelingen kunnen worden georganiseerd
- Aanpasbare taken met geneste subtaken en checklists voor de ultieme workflow van een project
- Real-time bewerking voor efficiënte samenwerking in teams
- Annotatie in PDF en afbeeldingen functies
- ClickUp Automatiseringen om tijd te besparen door vooraf gemaakte automatiseringsrecepten te gebruiken, inclusief 50+ acties, triggers en voorwaarden
- Mindmaps helpen u om prachtige visuele overzichten te maken vanuit een leeg canvas of door bestaande Taken
- Honderden sjablonen die teams kunnen gebruiken
- Eenvoudige integraties met meer dan 1000 van je favoriete tools
Pro's:
- ClickUp ondersteunt meer dan1000+ integraties
- Gratis training
- 24-uurs ondersteuning
- Aanpassingen op hoog niveau
- Met de offline modus kunt u werk doen zonder verbinding met internet
- ClickUp mobiele apps hiermee kunt u uw werk overal mee naartoe nemen
Nadelen:
- Veel aanpassingen kunnen overweldigend zijn voor nieuwe gebruikers
Prijzen:
- Free Forever: Gratis voor altijd
- Onbeperkt: $7 per maand per gebruiker
- Business: $12 per maand per gebruiker
- Enterprise: Neem contact op voor prijzen
Beoordelingen en recensies:
- G2: 4.7/5 (2.000+ beoordelingen)
- Capterra: 4.7/5 (2.000+ beoordelingen)
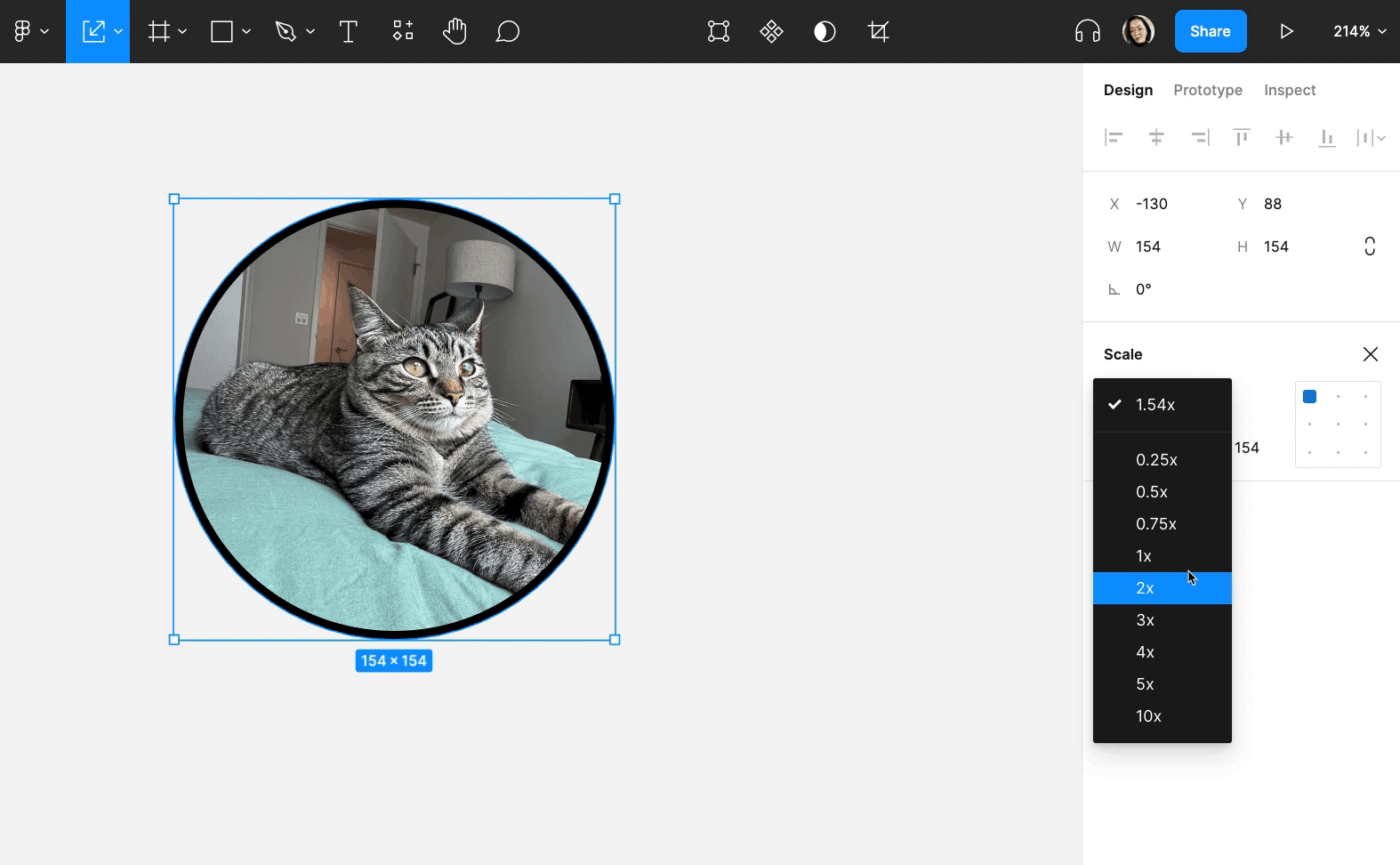
2. Figma

Via Figma Figma is een alles-in-één ontwerpplatform dat iedereen in het ontwerpproces met elkaar verbindt zodat iedereen in het team beter in staat is om sneller producten af te leveren. De webontwerpsoftware is uitstekend voor prototyping en ontwerpsystemen.
Eenmaal aangemeld bij Figma, heb je toegang tot de bijbehorende tool FIGJAM. Dit werkt als een online whiteboarding tool van waaruit ontwerpteams kunnen samenwerken en ontwerpprocessen in kaart kunnen brengen.
Achteraf gezien lijkt het erop dat Figma is gebouwd voor de toekomst van het web.
functies:
- API
- Animatie
- CAD-gereedschappen
- Samenwerkingstools
- Commentaar/Aantekeningen
- Gegevens importeren/exporteren
- Ontwerpbeheer
- Ontwerpsjablonen
- Eenmalige aanmelding
- Afbeeldingen bewerken
- Prestatie testen
- Gebruikstesten
Pro's:
- Eindeloze mogelijkheden
- Figma kan worden gebruikt om app prototypes en mockups te maken voor het product team
- Lichtgewicht
- Veel widgets die je kunt gebruiken om gedenkwaardige workshops te houden
- Ondersteunt een collaboratieve ontwerpomgeving
Nadelen:
- Steile leercurve
- Geen mobiele applicatie
Prijzen:
- Free voor maximaal 2 editors en 3 projecten
- Professioneel: $12 per editor/maand (jaarlijkse facturering) en $15 per editor/maand (maandelijkse facturering)
- Organisatie: $45 per editor/maand (jaarlijkse facturering)
Beoordelingen en recensies:
- G2: 4.7/5 (729 beoordelingens)
- Capterra: 4.7/5 (549 beoordelingen)
3. Canva
 Canva Website Maker
Canva biedt webdesigners een ongeëvenaarde variëteit aan grafische categorieën en duizenden professioneel gemaakte sjablonen waarmee zelfs een amateur aan de slag kan. En met de Canva Website Builder maak je in een handomdraai websites van één pagina voor gebeurtenissen, portfolio's, winkelsites en meer.
Canva Website Maker
Canva biedt webdesigners een ongeëvenaarde variëteit aan grafische categorieën en duizenden professioneel gemaakte sjablonen waarmee zelfs een amateur aan de slag kan. En met de Canva Website Builder maak je in een handomdraai websites van één pagina voor gebeurtenissen, portfolio's, winkelsites en meer.
Het beste deel is dat het gratis te gebruiken is.
Bovendien wordt het online platform gehost in de cloud en is het toegankelijk vanaf elke locatie met elk apparaat met een internetverbinding. Je kunt Canva gebruiken in een browser of als downloadbare app voor Mac, pc, Chromebook, iOS of Android.
Als je op zoek bent naar een tool voor webontwerp waarmee je snel afbeeldingen en video's kunt bewerken of een site voor één pagina kunt maken, dan is Canva de tool voor jou. Als je wilt dat het publiek betrokken is bij de site die je hebt gebouwd, dan kun je ook Canva Insights gebruiken, dat je voorziet van basisanalyses.
functies:
- Bibliotheek van ingebouwdesjablonen voor teams
- Responsief ontwerp
- Samenwerking in real time
- One-pager sjablonen voor aangepaste websites
- Analytics met Canva Pro
Pros:
- Het downloaden van het gebouwde project is snel en betrouwbaar
- Gebruikers kunnen gemakkelijk een sjabloon selecteren en beginnen met de bewerking zonder enige vertraging
- Geen ontwerpachtergrond nodig
- Uitstekende leermiddelen voor de ontwerptool en algemene ontwerpsystemen
- Indrukwekkende suite met nieuwe tools zoals de Canva Website Builder
- Intuïtieve interface maakt het makkelijker voor amateurontwerpers
- Gebruiksvriendelijke ervaring met webdesignsoftware
Nadelen:
- De gratis versie heeft watermerken die gebruikers verbieden ontwerpen te downloaden of verder te bewerken
- Het downloaden van meerdere bestanden comprimeert ze automatisch in een zip-bestand
- Af en toe bugs omdat Canva een volledige webapplicatie is
Prijzen:
- Gratis
- Canva Pro: $12,99 per maand of $119,99 per jaar voor één gebruiker
- Canva for Teams: $14,99 per maand of $149,90 per jaar voor de eerste vijf gebruikers
Beoordelingen en recensies:
- G2: 4.7/5 (3.771 beoordelingen)
- Capterra: 4.7/5 10.833 beoordelingen) **Lees meer over Canva alternatieven !
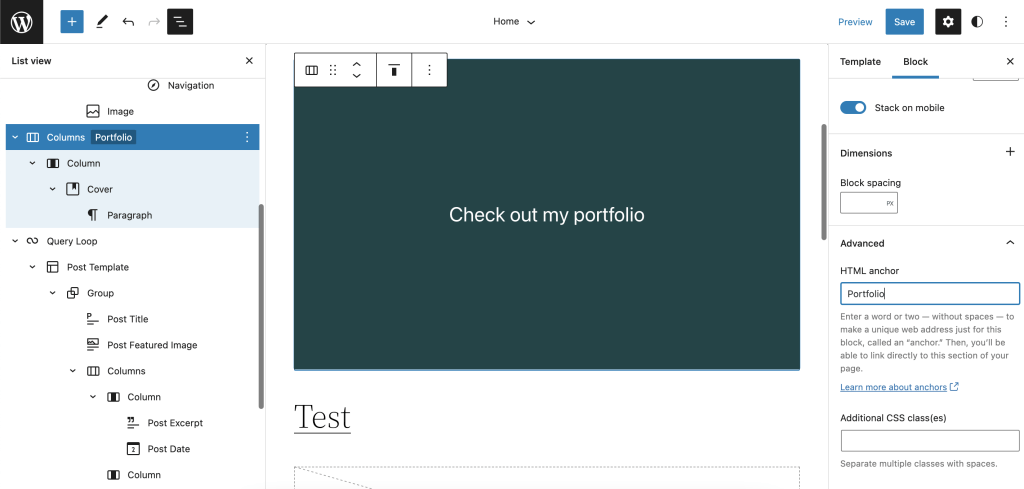
4. WordPress

Via WordPress.org WordPress heeft een behoorlijke reputatie opgebouwd als de go-to oplossing voor webdesignsoftware door bijna de helft van het internet aan te drijven. Gebruikers hebben de keuze tussen WordPress.org of WordPress.com, die beide zijn gebaseerd op dezelfde kerntools voor webdesignsoftware met slechts een paar sleutelverschillen.
Het eerste is een zelfgehost platform, wat betekent dat u uw website host met behulp van een hostingprovider. WordPress.com wordt gehost door Automattic.
Achteraf gezien springt WordPress eruit als de beste gratis blogsoftware voor beginners.
functies:
- Toegevoegde realiteit
- Aangepast ontwerp
- Spraakgestuurd zoeken
- Toegankelijkheidsmodus voor widgets
- Aangepaste typen content
- Geïntegreerde nieuws- en blogposts
- Beheerde veiligheid van de website
- Ondersteuning voor PHP 8
- Donkere modus
Voordelen:
- Relatief goedkoop
- Beginner-vriendelijk en gemakkelijk om mee te beginnen
- Websites gebouwd met WordPress werken goed op verschillende apparaten
- Zeer modulair met duizenden plugins en thema's
- Gebruikers kunnen bijna elk type website bouwen
- WordPress is ontworpen om direct responsief te zijn
- SEO-vriendelijk standaard
Nadelen:
- Problemen met updates voor webdesignsoftware
- Hoge aanpassingskosten
- Mogelijke veiligheidsproblemen
- Snelheid van site optimaliseren kan een uitdaging zijn
Prijzen:
De prijzen voor WordPress.org verschillen van die van WordPress.com. WordPress.org is gratis. Er zijn echter extra kosten die je moet maken, zoals de aanschaf van verschillende hosting abonnementen voor de ontwerptools.
WordPress.com heeft vijf abonnementen.
- Gratis
- Persoonlijk: $4 per maand, jaarlijks gefactureerd
- Premium: $8 per maand, jaarlijks gefactureerd
- Business: $25 per maand, jaarlijks gefactureerd
Beoordelingen en recensies:
- G2: 4.4/5 (2387 beoordelingen)
- Capterra: 4.6/5 (1.414 beoordelingen)
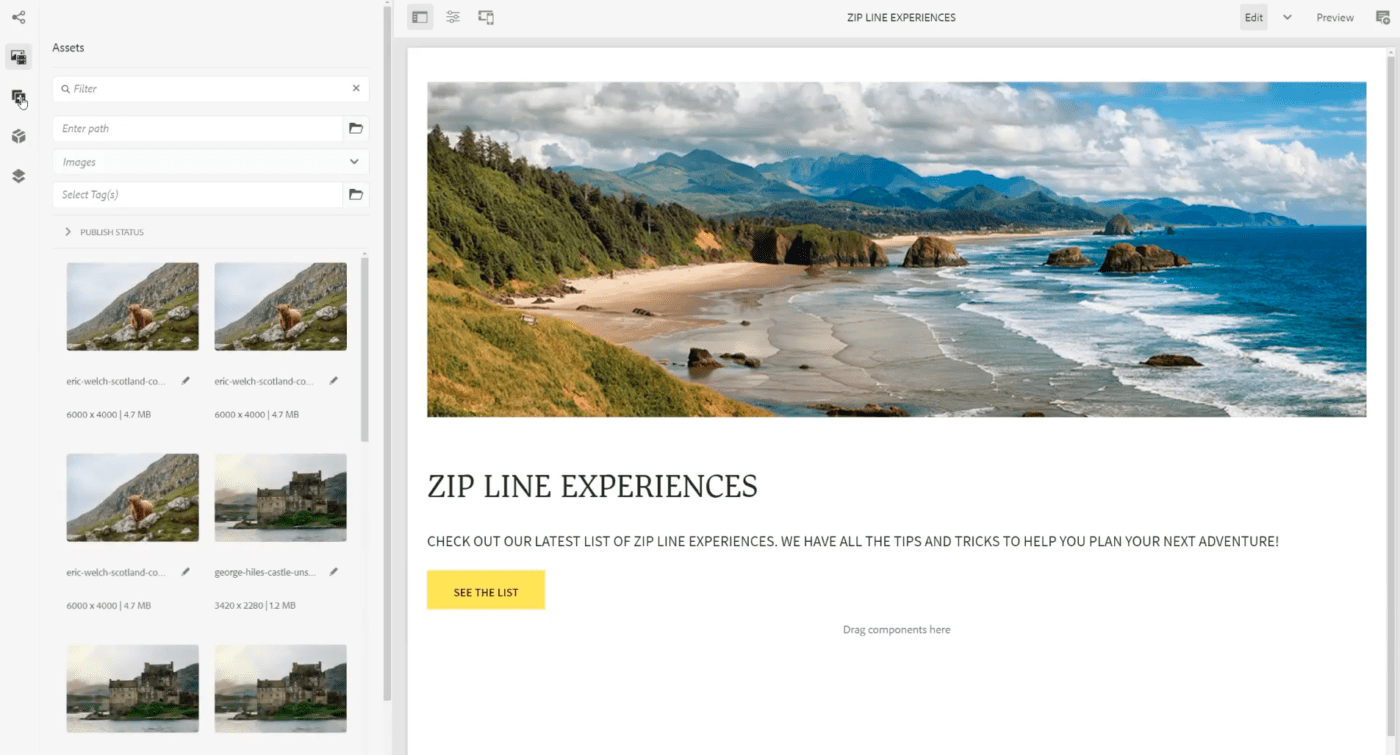
5. Adobe

via Adobe Hoewel relatief nieuw in het landschap van webdesignsoftware, is Adobe een natuurlijke keuze geworden voor grafische en webontwerpers . Met deze mockup voor webdesign en de prototyping tool kunnen ontwerpers ideeën bedenken en samenwerken aan verschillende projecten.
Met Adobe Photoshop en Adobe Illustrator in de suite van webdesign software tools, vertaalt de populariteit onder ontwerpers zich in talrijke tutorials en hulpmiddelen op het web die je op weg helpen. Dit is vooral handig als je op zoek bent naar Adobe Photoshop hulp bij het ontwerpen van gebruikersinterfaces.
De responsive web development en design tool maakt het eenvoudig om prachtige aangepaste websites te bouwen voor elke browser of apparaat. De ontwerptool helpt ook mensen die responsieve webontwerpen willen maken.
functies:
- Samenwerking
- Wireframing ontwerpsysteem
- Interactieve proptypes voor het webontwerpproces
- Herontworpen, moderne gebruikersinterface die beter gestroomlijnd en overzichtelijker is
- Toegang tot code hints
- Multi-monitor ondersteuning voor Windows
- Visuele hulpmiddelen om fouten te verminderen en de ontwikkeling van sites te versnellen
- Git ondersteunen
Pro's:
- Geweldige reputatie als end-to-endUX-ontwerptools
- Naadloze integratie met andere tools
- Goede prestaties, zelfs met grote bestanden
Nadelen:
- Adobe heeft alleen een gratis proefversie voor de tools voor webontwikkeling
- Geen realtime samenwerkingsmogelijkheden voor webdesign
Prijzen:
- Free: 1 gebruiker per maand
- Single app van Adobe Dreamweaver: $20,99/maand
- Business: $35,99/maand per licentie
- Creatieve cloud alle apps: $54,99/maand
Beoordelingen en recensies:
- G2: 4.6/5 (34.327 beoordelingen)
- Capterra: 4.8/5 (1.733 beoordelingen)
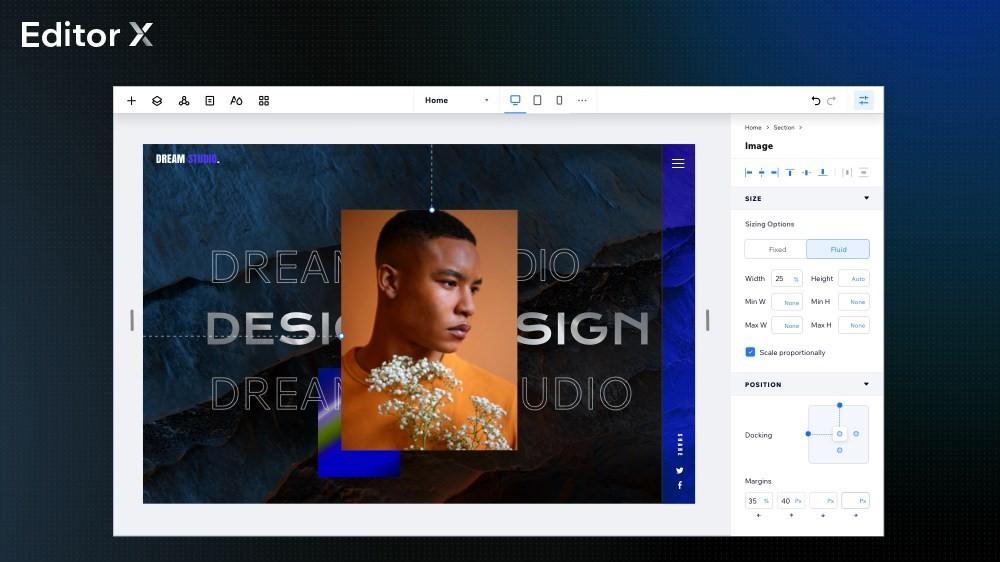
6. Wix

via Wix Editor X Ontwerp Wix is een hulpmiddel voor websiteontwikkelaars waarmee u uw online aanwezigheid kunt ontwerpen, beheren en uitbreiden op basis van uw behoeften en specificaties. Als webontwikkelaar heb je drie keuzes voor het bouwen van websites: Wix Editor, Wix Artificial Design Intelligence (ADI) en Velo by Wix.
Met Wix Editor krijg je een gebruiksvriendelijke websitebouwer met een drag-and-drop mogelijkheid en een groot aantal aanpasbare sjablonen die perfect geschikt zijn voor beginners in webdesign.
Aan de andere kant is ADI een autonome websitebouwer die helpt bij het ontwikkelen van een volledige website nadat gebruikers hun voorkeuren hebben opgegeven. Maar deze websitebouwer is de sleutel tot WYSIWYG met functies voor slepen en neerzetten.
Ten slotte krijgen gebruikers met Velo van Wix een open-source platform waarop ze geavanceerde toepassingen voor webontwikkeling kunnen maken. Dit platform is ideaal voor onafhankelijke webontwikkelaars die een aangepaste gebruikerservaring voor websites willen creëren.
Als je op zoek bent naar een intuïtieve websitebouwer en een handige tool met een array aan betaalbare abonnementen, dan is Wix het platform voor jou. Je hebt de keuze uit meer dan 500 vooraf ontworpen aanpasbare sjablonen.
functies:
- Geïntegreerde online betalingen
- Multichannel verkoop ideaal voor e-commerce
- SEO-vriendelijke infrastructuur en tools voor het eenvoudig maken van websites
- Ingebouwde toegankelijkheidstools
- Gratis bandingtools
- Analytics en rapportage met de ontwerptool
Voordelen:
- Wix is moeiteloos te gebruiken en vereist geen webontwikkeling of codeerervaring
- Betaalbaar abonnement met een programma voor gratis tools
- Wix-websites hebben de snelste laadtijden in het ecosysteem, waardoor deze ontwerptool een topkeuze is om responsieve websites te maken
- De SEO Wizard van Wix geeft handig advies voor het optimaliseren van je website
- Eenvoudige drag-and-drop editor voor amateur of doorgewinterde webdesigners
Nadelen:
- Beperkte aanpasbaarheid omdat gebruikers geen toegang hebben tot de code van de website
- Beperkte functionaliteit waardoor Wix niet geschikt is voor gebruikers die een blog of online winkel hebben
- Gebruikers kunnen niet van thema wisselen zonder eerst hun content te verliezen
Prijzen:
- Combo: $18 per maand
- Unlimited: $23 per maand
- Pro: $28 per maand
- VIP: $47 per maand
Wix biedt ook een aantal Business- en eCommerce abonnementen. Deze omvatten:
- Business Basics: $28 per maand
- Business Unlimited: $33 per maand
- Business VIP: $56 per maand
- Enterprise: $500 per maand
Beoordelingen en recensies:
- G2: 4.4/5 (9.159 beoordelingen)
- Capterra: 4.4/5 (1.545 beoordelingen)
bekijk deze_ *Wix alternatieven* _!**_
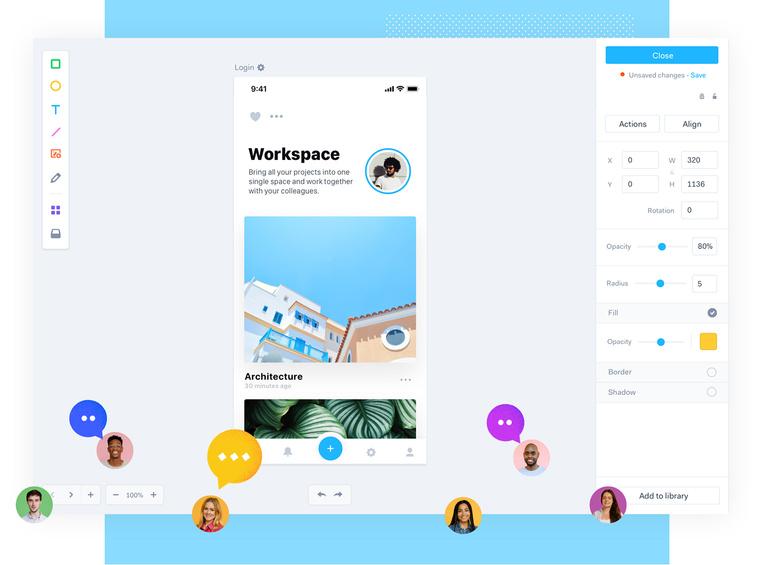
7. Marvel

Via Marvel Als je op zoek bent naar software voor webdesign waarmee je snel prototypes kunt maken, testen en op de markt kunt brengen, dan is Marvel de tool voor jou. Van de websitebouwers op de lijst heeft deze tool een intuïtieve ontwerp- en prototypefunctie waarmee wireframing, ontwerp en prototypering relatief snel gaan.
Teams van ontwerpers kunnen direct ontwerpspecificaties genereren en verbindingen maken die hun ontwerpworkflow .
Zonder leercurve en zonder dat er webdesignsoftware nodig is, is Marvel een uitstekende optie voor beginnende amateurs. Gebruikers hebben de beschikking over een toegankelijke bibliotheek met sjablonen en middelen die de complexiteit uit het ontwerpproces halen.
Marvel maakt het aanzienlijk eenvoudiger om een ontwerpmockup om te zetten in interactieve, online prototypes zonder ook maar één regel code te schrijven.
functies:
- Aanpasbare en gebruiksvriendelijke sjablonen in de hele ontwerptool
- Aanpasbare sjablonen voor branding voor verschillende webelementen
- Premium voorgedefinieerde pictogrammen die je kunt gebruiken in je webontwerp
- Lettertypes kunnen worden opgenomen in afbeeldingen
Voordelen:
- Werkstroom tussen schermafbeeldingen
- Schone en eenvoudige gebruikersinterface met automatische layout van webelementen
- Gebruikers kunnen een link naar het project sturen naar de clients voor eenvoudige toegang tot de prototypes
- De meeste functies zijn gratis waardoor het vooral nuttig is voor nieuwe ontwerpers, studenten en non-profitorganisaties
- Webgebaseerd dus gebruikers hebben overal toegang tot de app met een internetverbinding
Nadelen:
- Uitdagingen bij het maken van groepen binnen het prototype
- Animatie op Marvel is niet zo vloeiend of soepel als op andere platforms
- Webdesignsoftware heeft geen offline opties
- Geen annotatie opties
- Beperkte animatiefuncties voor webdesign
Prijzen:
De tool voor webontwikkeling biedt 5 opties met de mogelijkheid om ook een gratis proefversie te starten.
- Free (1 gebruiker, 2 actieve projecten):$0
- Pro (1 gebruiker, onbeperkte projecten): $12 per maand
- Team (3 gebruikers, onbeperkte projecten): $42 per maand
- Company (6 gebruikers, onbeperkte projecten): $84 per maand
- Enterprise (onbeperkte gebruikers + projecten): Neem contact op voor een offerte
Beoordelingen en recensies:
- G2: 4.5/5 (1.168 beoordelingen)
- Capterra: 4.6/5 (83 beoordelingen)
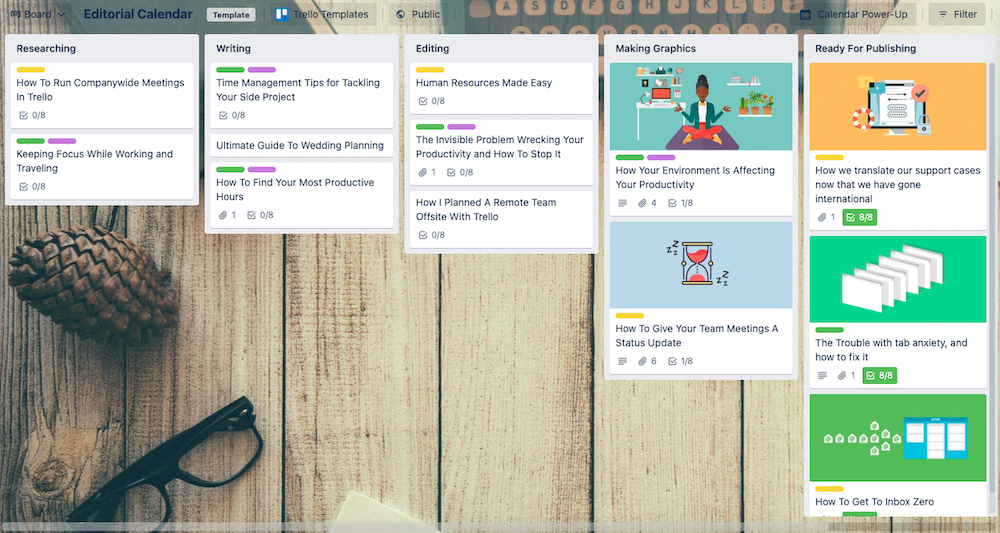
8. Trello

Via Trello Als je op zoek bent naar een samenwerkingstool voor je webdesign, dan is Trello is de tool voor jou. Het platform maakt het relatief eenvoudig en beheersbaar om e-mails en spreadsheets op te stellen en het hele team samen te brengen met functies voor het slepen en neerzetten van taken.
Deze Kanban-stijl software voor projectmanagement hiermee kunnen leiders van ontwerpteams bijhouden hoe elk lid van het ontwerpteam het doet. De digitale samenwerkingstool helpt je productiviteit op peil te houden en samenwerking te bevorderen, zelfs in een verdeelde werkomgeving.
Het kan worden gebruikt voor webdesign, maar Trello werkt het best als een oplossing voor Taakbeheer.
functies:
- Kaarten die samenwerking kleur geven
- Tal van sneltoetsen die de productiviteit kunnen verbeteren
- Geavanceerde checklists die alle bewegende delen in kaart brengen
- Kalender Power-Up om alle toegewezen checklistitems te zien
- Automatiseringen om betere werkstromen op te bouwen
- Donkere modus in de Trello app voor iOS en Android
Pro's:
- Intuïtieve interface
- Het gratis abonnement heeft veel mogelijkheden
- Drag-and-drop editor met kaarten
- Gebruikers hebben zowel mobiele als computertoegang
- Gebruikers kunnen gemakkelijk borden makenmet ideeën voor ontwerpdenken
- Er kunnen meerdere Swimlanes worden gemaakt om meerdere ticketdoeleinden te dienen
Nadelen:
- Voor veel functies zijn add-ons nodig
- Er is een limiet voor de grootte van bestanden die kunnen worden bijgevoegd, wat in de meeste Instances beperkend kan zijn
- Integratie met MS Teams en Google Chat kan beter
- Geen typische webdesignsoftware maar meer een oplossing voor Taakbeheer
Prijzen:
Trello heeft vier prijsstructuren met een gratis proefversie op de betaalde abonnementen.
- Gratis
- Standaard: $5 per gebruiker per maand
- Premium: $10 per gebruiker per maand
- Enterprise: $17,50 per gebruiker per maand vanaf 250 gebruikers per jaar gefactureerd
Beoordelingen en recensies:
- G2: 4.4/5 12.993 beoordelingen)
- Capterra: 4.5/5 (22.289 beoordelingen)
Bekijk deze_ Trello alternatieven !
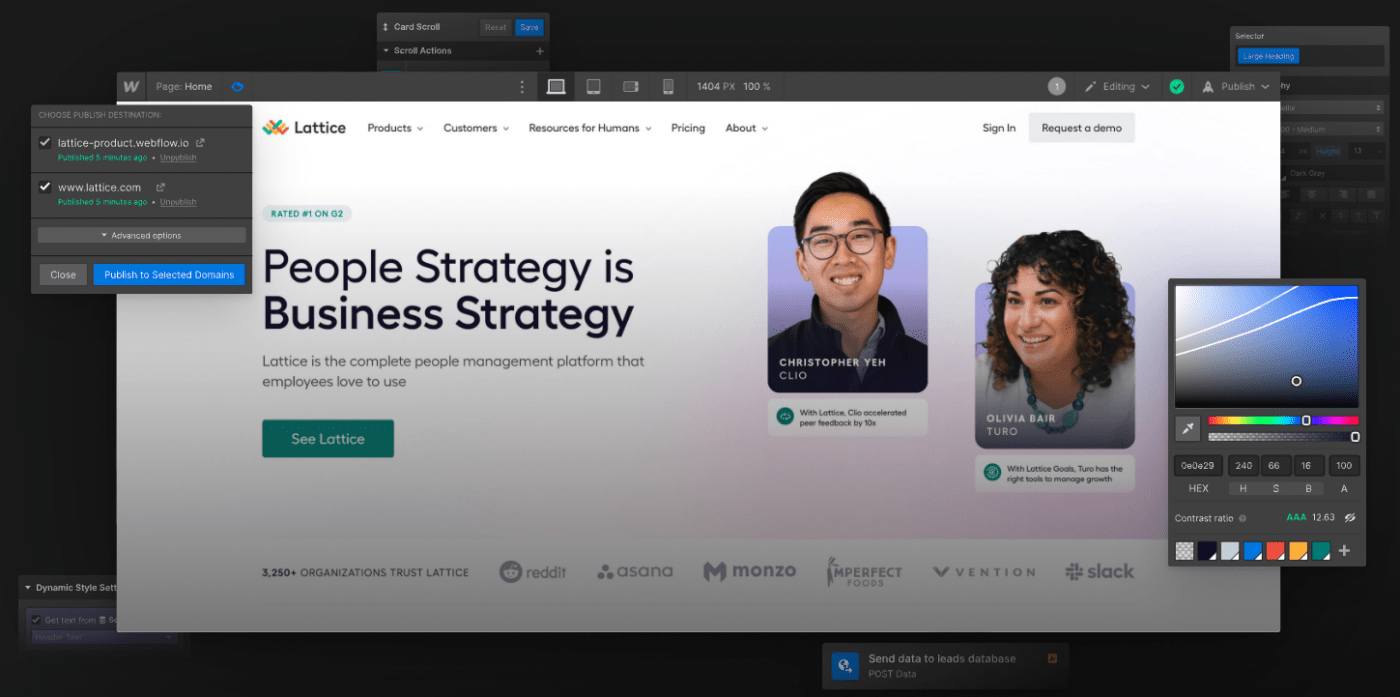
9. Webflow

via Webflow Webflow is een nieuw, populair webbouwplatform dat een online visuele editor functie heeft waarmee u websites kunt ontwerpen, bouwen en lanceren. Met het visuele canvas kun je CSS3, HTML5 en JavaScript beheren en semantische code vertalen naar aangepaste sites voor het ultieme webdesignproces.
Je kunt ook niet-gestileerde HTML-elementen gebruiken om controle te krijgen. Verder kunnen gebruikers gebruikmaken van vooraf gemaakte stukken om complexe elementen te ontwerpen, waaronder achtergrondvideo's en -elementen.
functies:
- Op scrollen gebaseerde animatie
- Multi-stap animatie
- SEO-besturingselementen
- Activiteiten dashboard
- Kalender beheer
- Campagne beheer
- Automatisch bijwerken
- Activiteiten bijhouden
Voordelen:
- Webdesigners kunnen beweging en animatie koppelen aan de positie van de cursor om de aandacht van de gebruiker te trekken
- Samenwerking is relatief eenvoudig omdat meerdere ontwerpers tegelijkertijd aan dezelfde website kunnen werken
- Websites kunnen interactiever worden gemaakt door gebruik te maken van weergavepanelen, modale vensters en andere verborgen elementen
- Er zijn meer dan 20 kant-en-klare animaties en interacties beschikbaar, waardoor functies onmiddellijk kunnen worden toegevoegd
Nadelen:
- Afbeeldingen kunnen alleen handmatig worden gecomprimeerd, wat tijdrovend kan zijn
- De limiet van het CMS is bij sommige abonnementen nog steeds vrij laag
- Steile leercurve voor een websitebouwer
Prijzen:
- Basic: $12 per maand
- CMS: $16 per maand
- Business: $36 per maand
- Enterprise: Abonnement op basis van een offerte
Beoordelingen en recensies:
- G2: 4.4/5 (401 beoordelingen)
- Capterra: 4.6/4 (193 beoordelingen)
10. Ontwerpmodule
/$$img/ https://clickup.com/blog/wp-content/uploads/2022/12/Designmodo-Product-Example.png Designmodo Product Voorbeeld /%img/
Via Ontwerpmodule Designmodo is een alles-in-één softwareoplossing voor webdesign waarmee gebruikers websites en nieuwsbrieven kunnen maken. Deze tool werkt het best voor gebruikers die op zoek zijn naar een tool om statische webpagina's, drag-and-drop websites of sjablonen voor e-mails te maken.
Designmodo biedt webdesigners twee websitebouwers: Slides en Startup. Met deze twee kunnen bouwers twee websites aangepast maken en ze via een host lanceren. Deze webdesignsoftware maakt gebruik van een drag-and-drop functie, die heel eenvoudig is maar ook heel aanpasbaar. De ontwerptool maakt het hele proces relatief probleemloos.
functies:
- 100 modulecomponenten voor betaalde klanten
- Mobielvriendelijk ontwerp
- Vacaturebank
- Sjablonen voor nieuwsbrief
Voordelen:
- Designmodo's documentatie is goed gedetailleerd
- Het slepen en neerzetten van contentmodules is goed ontworpen
- Schone, snelle interface voor de hele ontwerptool
- Eenvoudige hiërarchie voor projecten
- Geen leercurve voor webdesigners
Nadelen:
- Beperkte sjabloonopties voor webdesigners
- Designmodo biedt geen gratis proefversie aan
- Aanpassingen aan modules moeten verder gaan dan de beschikbare diepte
Prijzen:
- Business-abonnement: $18/maand
- Abonnement voor agentschappen: $29/maand
Beoordelingen en recensies:
- G2: 4.2/5 (18 beoordelingen)
- Capterra: 3.4/5 (10 beoordelingen)
Beheer uw webdesignprojecten op één plek
Samenwerking is de sleutel voor webdesignteams, wat betekent dat er meerdere mensen tegelijkertijd aan soortgelijke taken werken. Breng uw project op orde met ClickUp's suite van projectmanagement, productiviteit en webdesign tools om knelpunten te voorkomen en de efficiëntie te verhogen.
Wilt u zien hoe uw webdesign team zou werken in ClickUp? Nodig de leden van uw team uit en ga gratis aan de slag !