Il web design è un aspetto fondamentale di qualsiasi attività aziendale online. È essenziale creare un sito web che sia facile da usare per gli utenti, visivamente accattivante e informativo. Tuttavia, progettare un sito web può essere scoraggiante, soprattutto se sei nuovo nel campo.
È qui che entra in gioco il flusso di lavoro.
In questo blog parleremo di cosa sia un flusso di lavoro, perché sia fondamentale per i web designer e illustreremo sei semplici passaggi per aiutarti a creare un flusso di lavoro efficiente per il web design.
Che cos'è il web design?

il web design si riferisce al processo di ideazione e creazione di siti web. *Comprende diversi elementi, tra cui il layout delle pagine, la produzione di contenuti e gli elementi visivi.
Il web design determina il modo in cui gli utenti interagiscono con un sito web e ne definisce l'attrattiva e l'efficacia complessive.
Negli ultimi anni, il web design è diventato sempre più importante, dato che sempre più persone utilizzano Internet per accedere alle informazioni. La popolarità dei dispositivi mobili ha inoltre reso necessario per i designer creare siti web compatibili con questi dispositivi.
Che cos'è un flusso di lavoro di web design e perché è importante?

Un flusso di lavoro aiuta i designer a semplificare i loro processi e a completare i loro progetti in modo più efficiente. Sebbene i designer abbiano rituali di preparazione diversi, la maggior parte di essi segue un processo di piano simile.
Sappiamo cosa stai pensando con una probabilità del 90%:
"Un flusso di lavoro? Non è un po' troppo rigido? Il graphic design dovrebbe essere creativo!"
Sebbene ciò sia vero, non nega il fatto che avere un flusso di lavoro di web design può rendere la tua vita e l'intero processo molto più semplici quando affronti progetti di web design.
Ecco alcuni dei vantaggi di avere un flusso di lavoro definito:
Processo più efficiente
I flussi di lavoro aiutano i web designer o i team di web design a essere organizzati ed efficienti. Un flusso di lavoro ben progettato consente di risparmiare tempo e garantisce che vengano seguiti tutti i passaggi necessari per completare un progetto di design.
Coerenza garantita
Un altro vantaggio di avere un flusso di lavoro è che garantisce la coerenza. Seguendo gli stessi passaggi ogni volta che lavori a un progetto di sito web, puoi essere sicuro di coprire sempre tutte le basi e produrre un risultato di alta qualità.
Miglioramento della qualità
Seguire un flusso di lavoro aiuta anche a migliorare la qualità del tuo lavoro. È meno probabile che commetta errori quando ha un processo di creazione prestabilito da seguire.
Tempo ottimizzato
Infine, avere un flusso di lavoro significa poter ottimizzare il tuo tempo e le tue energie. In questo modo, potrai lavorare su più progetti e ottenere risultati migliori.
Come creare un flusso di lavoro di web design senza interruzioni in 6 passaggi
Sebbene non esista una soluzione di dimensione unica per la creazione di un flusso di lavoro, esistono alcune fasi generali che la maggior parte dei designer segue per garantire la creazione di un sito web ben progettato. Comprendendo questi passaggi, potrai creare un flusso di lavoro di web design che funziona al meglio per te e per il tuo lavoro.
1. Definisci gli obiettivi del tuo sito
Il primo passaggio nella fase di pianificazione per eseguire un flusso di lavoro di web design efficace, come per qualsiasi strategia, è definire gli obiettivi che dovrebbe raggiungere.
Prima di progettare un nuovo sito web, dovrai porti le seguenti domande come parte del processo di ricerca:
- Qual è il pubblico del traguardo del sito web?
- Qual è lo scopo del sito?
- Qual è l'attività aziendale e l'oggetto del client?
- A quali personaggi si rivolgerà il sito?

Annotare queste idee di progettazione e collaborare con i colleghi è un ottimo modo per iniziare a pensare a come vuoi che sia il tuo nuovo sito web. Puoi farlo di persona, su carta, al telefono o anche in un documento di condivisione.
Indipendentemente dal metodo da fare, ottenere queste risposte è un primo passaggio fondamentale.
2. Crea un wireframe
Una volta che avrai un'idea più chiara di ciò che desideri creare, sarai nella posizione ideale per iniziare a concettualizzare le idee utilizzando un wireframe, che fa anch'esso parte della fase di piano.
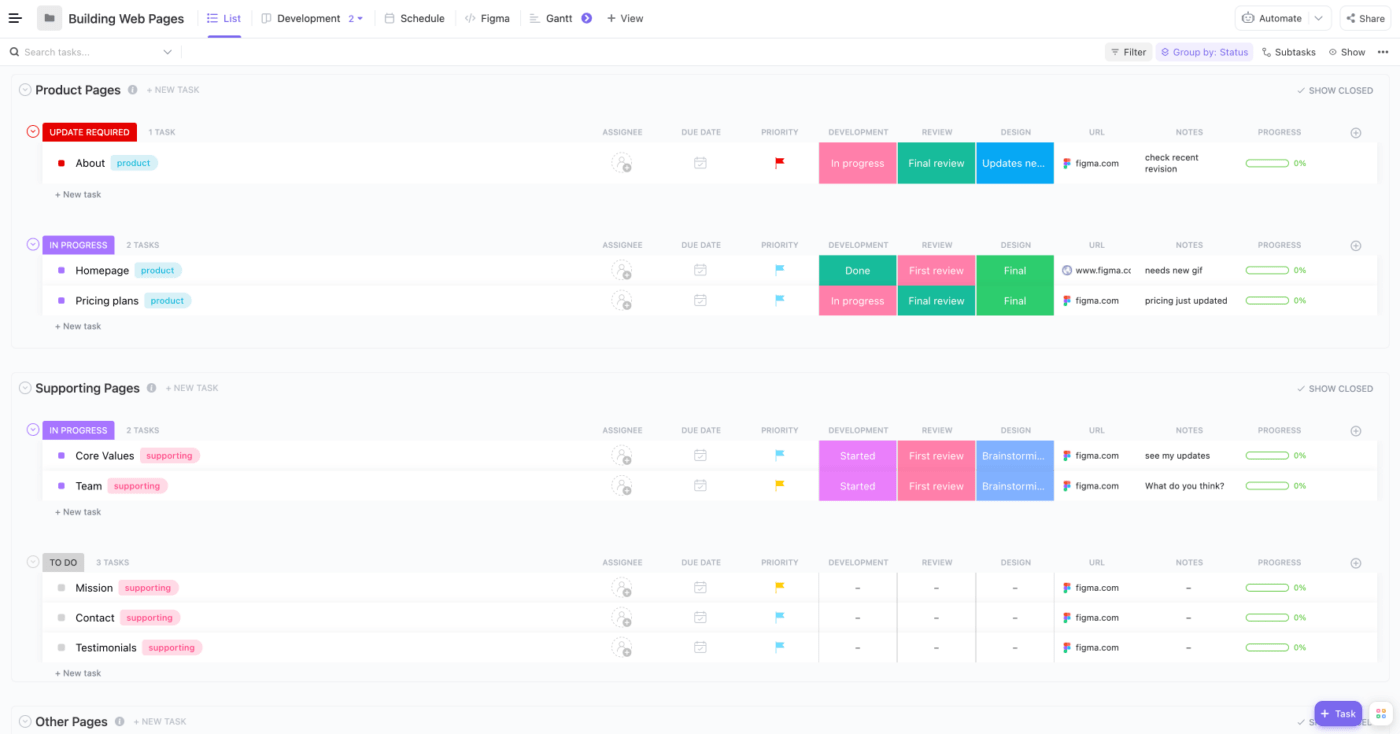
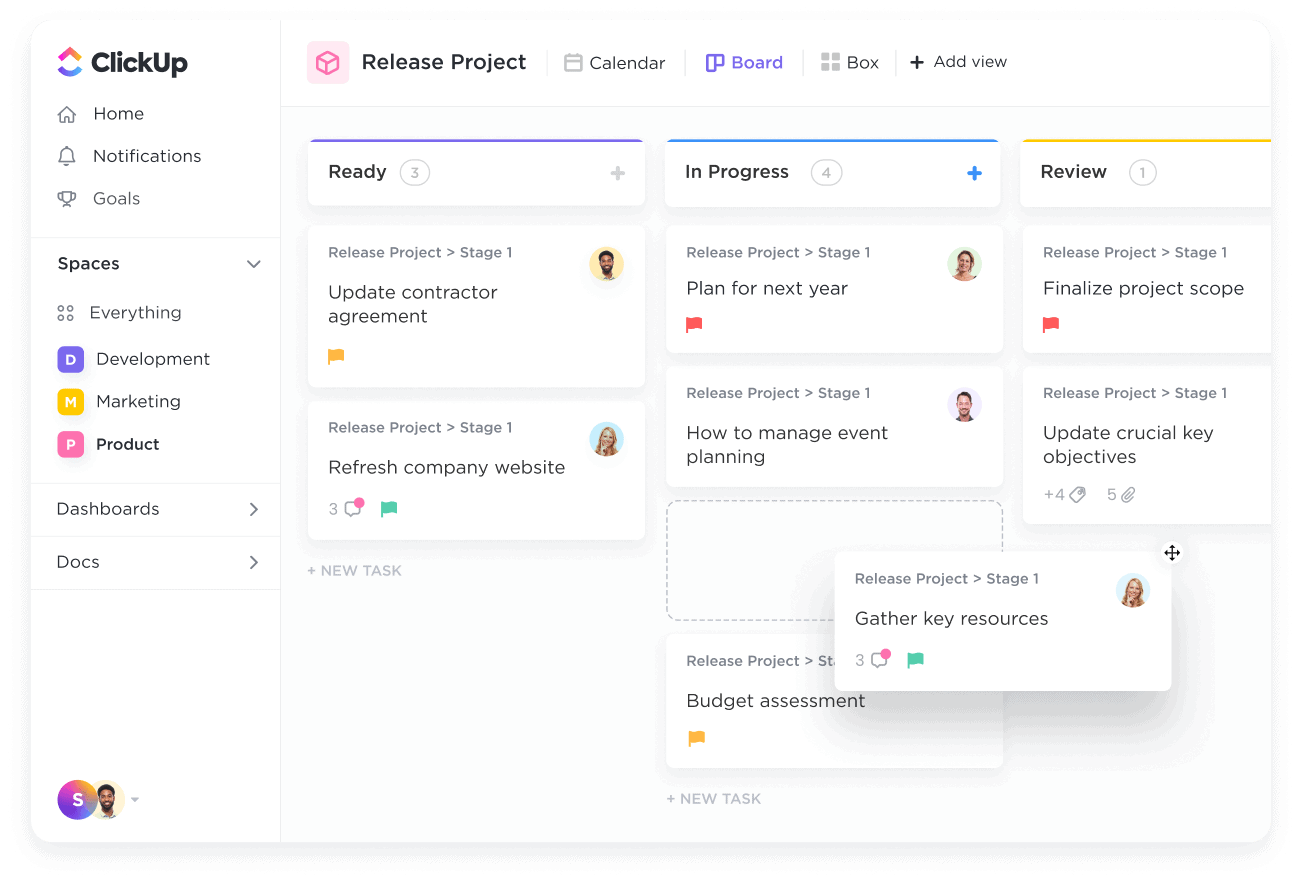
Questo può essere fatto su carta, ma è più efficace ed efficiente attraverso strumenti dinamici come ClickUp, che offre modelli come il modello ClickUp Building Web Pages Template per aiutarti a fornire un punto di partenza e un quadro di riferimento per supportare e gestire il processo di creazione delle pagine web.

I wireframe sono un tassello essenziale del puzzle nel processo di web design, poiché consentono di visualizzare e sperimentare le possibilità del tuo progetto.
Quando ne crei uno, inizierai a costruire la struttura di base del tuo progetto in modulo di uno schema schematico. Un wireframe ti aiuterà a determinare quali tipi di contenuto e funzionalità/funzione sono necessari e come si integreranno tra loro.
Ecco alcune considerazioni chiave da tenere presenti quando si progetta un wireframe:
Stile di progettazione e layout
A prescindere dal contenuto specifico della tua pagina, come deve apparire? Come la navigheranno gli utenti? Come desideri la posizione degli elementi interattivi sulla pagina e quali interazioni avranno gli utenti con essi? Questi sono i tipi di considerazioni che dovrai fare quando crei la base di un wireframe.
Funzionalità/funzione e contenuto
Il tuo wireframe dovrebbe anche tenere conto delle funzionalità/funzione e del contenuto specifici di ogni pagina del sito. Ciò potrebbe includere caroselli e moduli, video e incorporamenti di social media.
Le immagini sono elementi di design fondamentali in qualsiasi flusso di lavoro di web design, quindi è importante dare loro la priorità nella tua creazione. Non solo devono essere di alta qualità e pertinenti al tuo sito, ma devono anche aiutarti a raccontare la tua storia in modo coinvolgente per gli utenti.
Se non sai dove cercare, prova Envato Elements. È una risorsa eccellente per trovare immagini di alta qualità e royalty-free per i tuoi progetti.
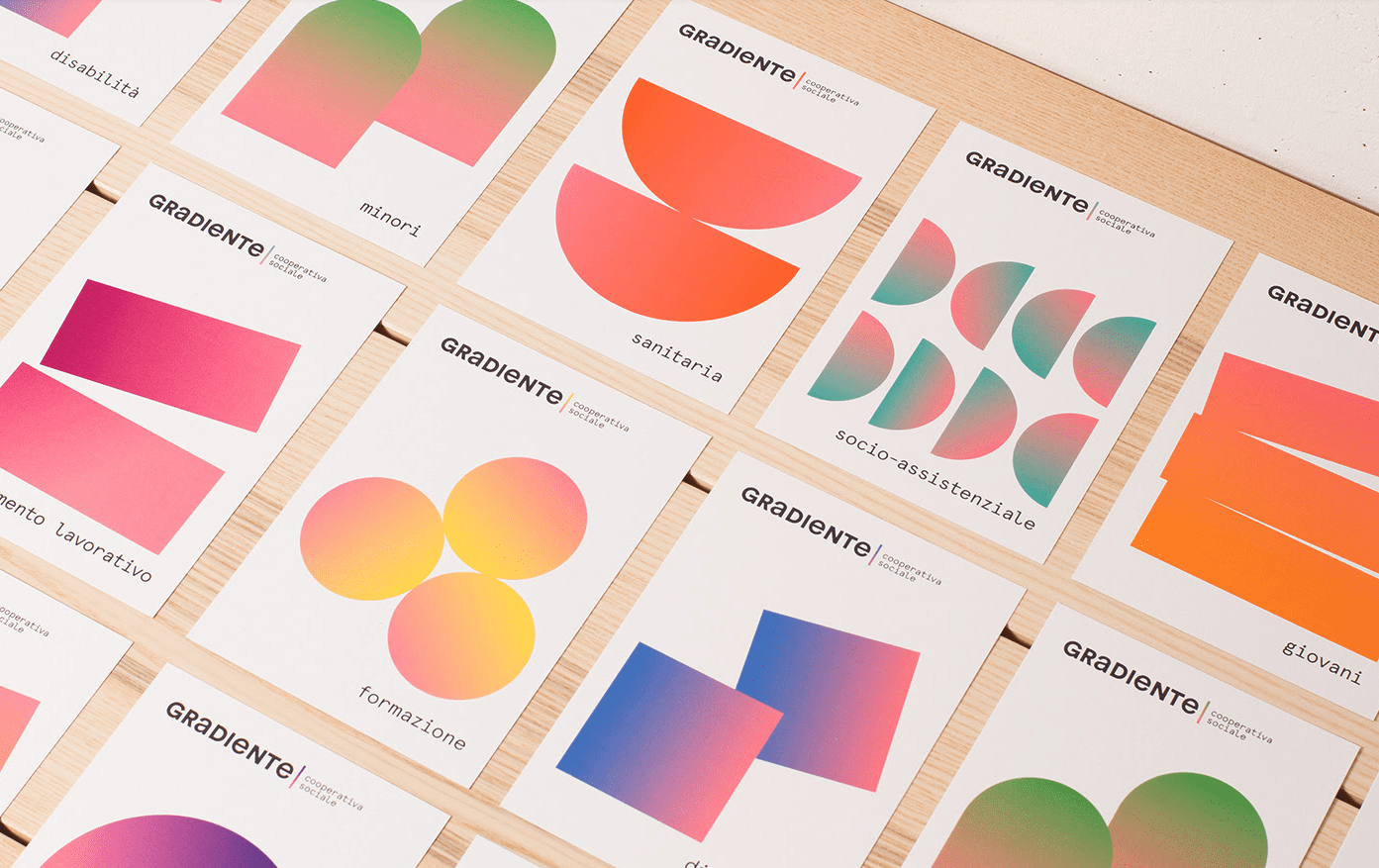
colori e tipografia*

Scegliere il giusto colore per il tuo sito è essenziale, poiché colori diversi suscitano emozioni diverse.
Assicurati di integrare i colori del marchio per definire il tono generale del tuo sito. Ad esempio, se stai progettando un sito web per un'agenzia di viaggi, potresti voler utilizzare colori più vivaci e brillanti per trasmettere un senso di avventura, esempio.
Allo stesso modo, la tipografia è un elemento essenziale del design, anche se molti designer tendono a trascurarla. Il font che scegli può cambiare l'intero tono del tuo sito, quindi assicurati di sceglierne uno che sia leggibile, accattivante e in linea con il resto della tua struttura.
Se stai ancora cercando il font perfetto, Envato Elements ti offre una vasta libreria di font unici disponibili per scaricare illimitato.
3. Sviluppa il tuo sito web

Ora passiamo al sodo! È il momento di realizzare il tuo wireframe e trasformarlo in un sito web che svolge perfettamente la funzione di sito web. Ci sono alcune considerazioni chiave che un web designer deve fare durante la fase di implementazione dello sviluppo di un sito web, che tratteremo di seguito.
Sviluppo back-end
Il back-end del tuo sito è ciò che gli consente di funzionare correttamente: pensalo come lo scheletro su cui costruirai tutto il resto. Stai lavorando con il codice per creare l'architettura e la funzione del sito.
Se non hai conoscenze tecniche perché non sei un esperto di programmazione, probabilmente lavorerai con uno sviluppatore durante questo passaggio del processo di progettazione del sito web, che ti aiuterà con le specifiche tecniche e darà vita alla tua visione.
Aggiungi immagini e copia
Ora è il momento di tornare al tuo wireframe, raccogliere tutti i testi e i materiali che hai creato per il contenuto della tua pagina web e trasferirli sul sito.
Qui potrai aggiungere immagini, video e altri tipi di moduli multimediali per spezzare il testo e aggiungere interesse visivo al tuo sito. Ricordi quando abbiamo detto che uno strumento digitale come ClickUp ti sarebbe tornato utile? Ecco, questo è uno di quei casi.

È essenziale tenere un monitoraggio di tutti i contenuti che aggiungi al tuo sito, dove vengono inseriti e in quale fase di sviluppo del sito web si trovano. ClickUp ti aiuterà a evitare duplicazioni, a garantire che tutti i tuoi contenuti siano di alta qualità e a rendere il processo di web design molto più fluido.
Considera la SEO e il marketing dei contenuti
Sebbene gli aspetti della funzione e della visuale del flusso di lavoro di web design siano fondamentali, è anche importante considerare la SEO e la creazione di contenuto.
Dopo tutto, che senso ha dedicare tutto questo lavoro richiesto al tuo sito se nessuno riesce a trovarlo? La SEO, o ottimizzazione per i motori di ricerca, è il processo di ottimizzazione del tuo sito per ottenere un posizionamento elevato nei motori di ricerca. Puoi farlo utilizzando strumenti SEO che ti aiutano a trovare parole chiave pertinenti nel tuo testo, ottimizzando la struttura e il codice del tuo sito, aggiungendo link interni pertinenti e creando backlink.
Al contrario, i contenuti riguardano la creazione e la distribuzione di contenuti di valore per attirare l'attenzione e generare lead. I contenuti possono presentarsi sotto forma di post di blog, infografiche, white paper, ebook o anche solo articoli utili.
sia la SEO che il marketing del contenuto sono essenziali per far sì che il tuo sito venga visto dalle persone giuste*, quindi assicurati di tenerne conto nel tuo processo di sviluppo.
4. Feedback sulla fonte
Dopo tutto il tuo duro lavoro, è finalmente giunto il momento di lanciare il tuo sito! Ma prima di farlo, ottenere feedback dagli altri ed effettuare una valutazione della qualità del sito web è fondamentale per assicurarti che tutto funzioni come dovrebbe.
Per prima cosa dovrai sottoporre il prodotto finale al tuo client o al project manager per l'approvazione. Idealmente, apprezzeranno ciò che hai fatto fino a questo punto e ti daranno il loro benestare per la pubblicazione quando sarà pronto. Valuta anche la possibilità di chiedere un feedback ai tuoi colleghi.
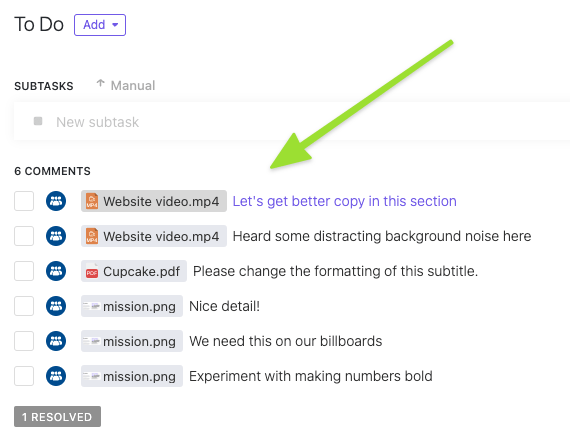
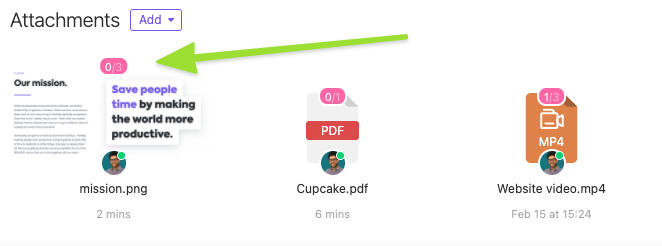
Se utilizzi ClickUp, potrai lasciare commenti all'interno delle tue attività e dei tuoi documenti e velocizzare il processo di approvazione grazie alla funzionalità Correzione di bozze, che ti consente di assegnare commenti direttamente agli allegati delle attività.


5. Prova e ripeti
Prima di pubblicare il tuo progetto, ti consigliamo anche di testare gli aspetti critici del sito per assicurarti che siano all'altezza degli obiettivi che ti sei impostato all'inizio del processo di creazione.
Ci sono tantissimi modi da fare, ma alcuni dei più rilevanti includono:
Test tecnici e di usabilità
Questo test garantisce che il tuo sito funzioni correttamente e sia facile da usare. I test tecnici valuteranno se il tuo sito si carica rapidamente, garantiranno che le pagine funzionino correttamente e verificheranno se ci sono link non funzionanti.
D'altra parte, i test di usabilità si concentrano sulla facilità di navigazione e comprensione del tuo sito. Questi test includono la verifica dell'interfaccia utente e del flusso, la valutazione del design complessivo del sito web e la facilità di lettura e comprensione del contenuto.
Test A/B
Il test A/B confronta due versioni di una pagina web per osservare l'interazione degli utenti e determinare quale delle due funziona meglio. Il test A/B viene solitamente eseguito mostrando una versione alla metà dei visitatori del tuo sito e l'altra versione all'altra metà. Il test A/B può testare praticamente qualsiasi cosa, dal testo dei pulsanti CTA al colore dello sfondo del tuo sito.
Test del funnel
Il test del funnel comporta anche il confronto tra pagine web. Valuta quale versione induce più persone a completare un obiettivo o un'attività specifica. Questo potrebbe essere qualsiasi cosa, dall'iscrizione a una newsletter all'acquisto.
Test UX
Il test del software UX, o test dell'esperienza utente, valuta la facilità con cui gli utenti utilizzano il tuo sito. Questo test viene solitamente effettuato attraverso sondaggi e interviste con il pubblico di destinazione, a cui puoi chiedere di completare attività specifiche su una pagina.
I test UX possono fornire feedback degli utenti sulle potenziali carenze di un progetto e far luce sulle preferenze di navigazione degli utenti.
Apporta modifiche in base ai risultati
Una volta condotti i test sugli utenti, è il momento di apportare modifiche in base al risultato.
Se qualcosa non funziona come speravi, non aver paura di tornare indietro e apportare modifiche. L'obiettivo è avere un sito che funzioni correttamente, sia facile da usare e offra una buona esperienza ai tuoi utenti.
6. Lancia il tuo sito web e monitora le prestazioni

Congratulazioni! Hai completato le fasi precedenti e sei pronto per passare all'ultima fase del flusso di lavoro di web design: il lancio del sito web e il monitoraggio delle prestazioni.
La fase di lancio comprenderà:
Definisci obiettivi e KPI
Il primo passaggio è assicurarsi di avere un piano per monitorare le prestazioni del tuo sito, compresa l'impostazione di obiettivi e KPI (indicatori chiave di prestazione) per il monitoraggio. Alcuni KPI tipici del web design includono il traffico del sito web, il tasso di conversione, la frequenza di rimbalzo e il tempo trascorso sul sito.
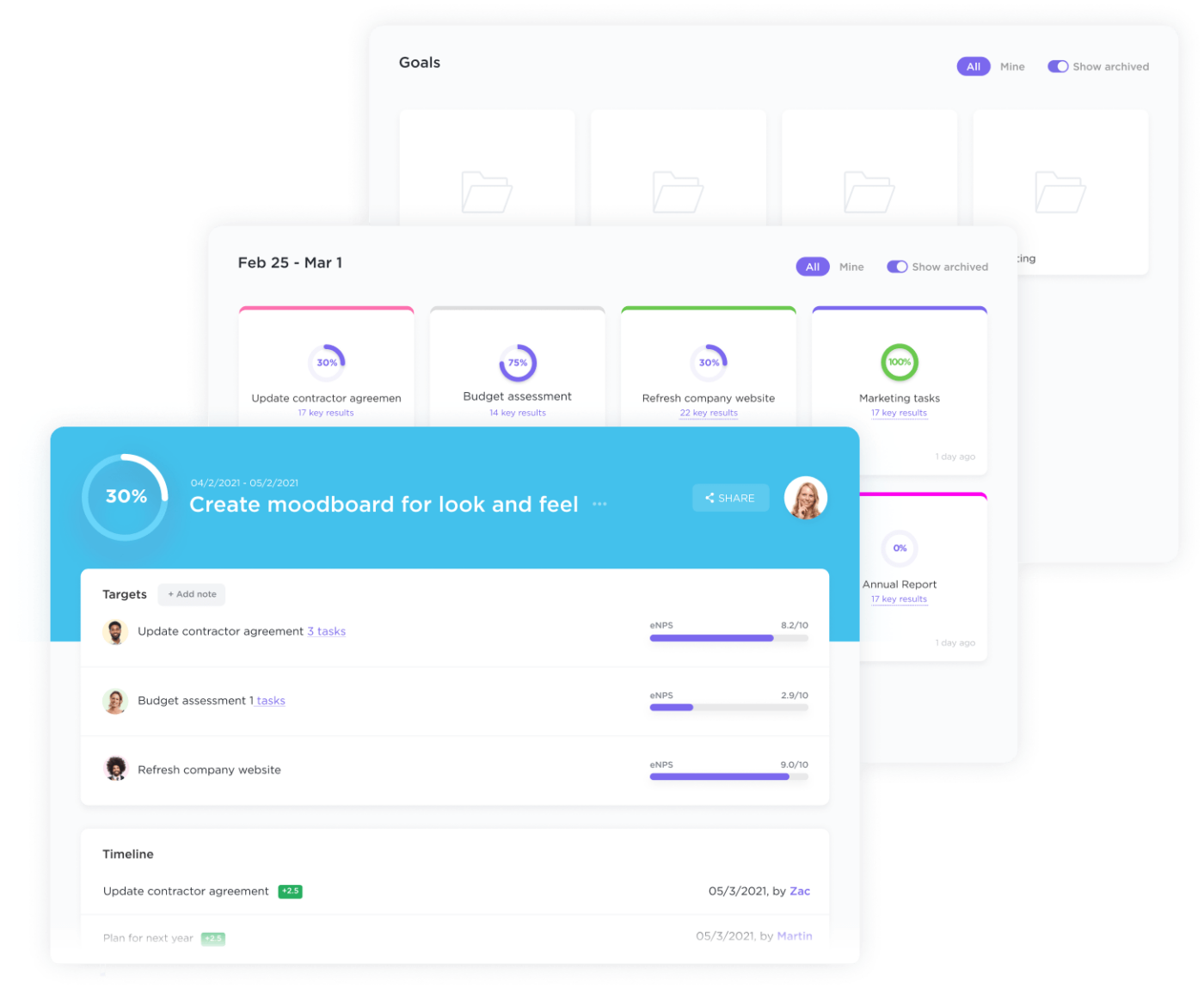
ClickUp Obiettivi ti consentono di creare un elenco e monitorare gli obiettivi tenendo traccia dei tuoi progetti.
Pubblica il tuo sito
Una volta impostate le impostazioni di monitoraggio, è il momento di pubblicare e rendere attivo il tuo sito.
Se utilizzi un sistema di gestione del contenuto (CMS) come WordPress, questo dovrebbe essere un processo relativamente semplice.
Se non utilizzi un sistema di gestione del contenuto, dovrai caricare i file del tuo sito su un server web. Una volta pubblicati, chiunque disponga di una connessione Internet potrà accedere al tuo sito.
Monitorare e ottimizzare le prestazioni
Dopo il lancio, è fondamentale monitorarne le prestazioni e assicurarsi che tutto funzioni correttamente. È essenziale controllare regolarmente la velocità, l'uptime e la sicurezza del tuo sito e cercare ulteriori miglioramenti.
Ottimizza il tuo flusso di lavoro di web design
La creazione di un flusso di lavoro per i tuoi progetti di web design è fondamentale per gestire con esito positivo un'attività aziendale di web design.
Seguendo i passaggi descritti in questo post e utilizzando strumenti come ClickUp per il piano e l'organizzazione, potrai assicurarti di completare ogni progetto in modo efficiente ed efficace.
Hai bisogno di aiuto per iniziare? Dai un'occhiata al modello di sviluppo web di ClickUp. Include tutti i processi e le funzionalità necessarie per gestire un progetto di web design organizzato ed efficiente. Inizia gratis e accedi a centinaia di funzionalità/funzione e modelli che ti aiuteranno a gestire e realizzare il tuo prossimo progetto di web design.
Una volta impostato il tuo flusso di lavoro, assicurati di dare un'occhiata anche ai trucchi per aumentare la produttività e terminare più lavoro in meno tempo. Troverai consigli e suggerimenti per tenere sotto controllo il tuo lavoro, organizzare i membri del team e le attività e molto altro ancora.
Buon lavoro!
Autore ospite:
Il team Envato
