Ogni giorno interagiamo con decine di siti web, applicazioni mobili e web e software. Anche ora, leggendo questo articolo, state interagendo con Il sito web di ClickUp .
Sono molti i fattori che determinano se l'utente rimarrà su questa pagina e continuerà il suo percorso o la chiuderà. In questo caso l'usabilità ha un ruolo fondamentale.
gli utenti possono utilizzare il sito web, l'app o il software con facilità? Quanto è intuitivo? Da fare per soddisfare le esigenze dell'utente? Quali sono i problemi che gli utenti riscontrano durante l'utilizzo del vostro sito web?
In generale, i test di usabilità aiutano a rispondere alle seguenti domande.
Ma perché dovreste preoccuparvi di questi test?
Qualunque siano i modelli di interfaccia utente che state costruendo o la creazione di un sito web se l'interazione con l'utente non è naturale e facile da navigare, l'utente non sarà soddisfatto del vostro sito ed eviterà di interagire ulteriormente con esso.
Vediamo ora 10 esempi di test di usabilità per il vostro sito web, che vi aiuteranno ad avere qualche idea per testare il vostro sito, correggere gli errori e fornire un'esperienza fluida e senza sforzo ai vostri utenti.
Iniziamo!
Che cos'è il test di usabilità?
Il test di usabilità è un metodo per valutare l'esperienza utente di un prodotto facendo completare ad utenti reali attività specifiche mentre i ricercatori osservano e raccolgono feedback. L'obiettivo è quello di identificare eventuali problemi di usabilità e raccogliere spunti per migliorare la facilità d'uso del prodotto.
Vantaggi dei test di usabilità
I test di usabilità o esperienza utente (UX) valutano la facilità d'uso di un sito web o di un'applicazione.
Quando si eseguono i test di usabilità, utenti reali completano determinate attività su un sito web o un'app mobile mentre vengono osservati dai ricercatori UX. L'obiettivo dei test di usabilità è quello di identificare tutte le aree di confusione o frustrazione nelle interfacce utente, in modo da poterle correggere prima che il sito web o l'app mobile vengano pubblicati.
Se da un lato vi impegnate a fornire un'esperienza unica e ininterrotta ai vostri utenti, dall'altro è fondamentale investire tempo e attenzione nei test di usabilità, per garantire che l'interfaccia del vostro prodotto sia intuitiva e fidelizzare i vostri clienti.
Cosa succede se non si presta sufficiente attenzione alla UX e all'usabilità dell'app come componente principale?
Andrew Kucheriavy, fondatore dell'agenzia InTechnic UX, ha dichiarato il 67% dei personalizzati dichiara di aver vissuto esperienze spiacevoli come motivo di abbandono. È una buona cosa che si possa prevenire.
Per evitare il churn, è necessario investire in test di usabilità.
Bonus:_ **Software di progettazioneUX
2. Test di guerriglia
Il guerilla testing è un tipo di test sugli utenti condotto in un'impostazione informale, spesso senza che i partecipanti sappiano che stanno eseguendo un test. Da fare semplicemente avvicinando le persone in un luogo pubblico e chiedendo loro di usare il vostro sito web o la vostra app mobile per qualche minuto. È un modo efficace per ottenere un rapido feedback sul vostro prodotto da utenti casuali.
Si può usare per testare tutto, dal flusso e dalla navigazione dell'utente al design e all'esperienza complessiva dell'utente. Poiché si tratta di un test informale, è importante che il test sia rapido e conciso.

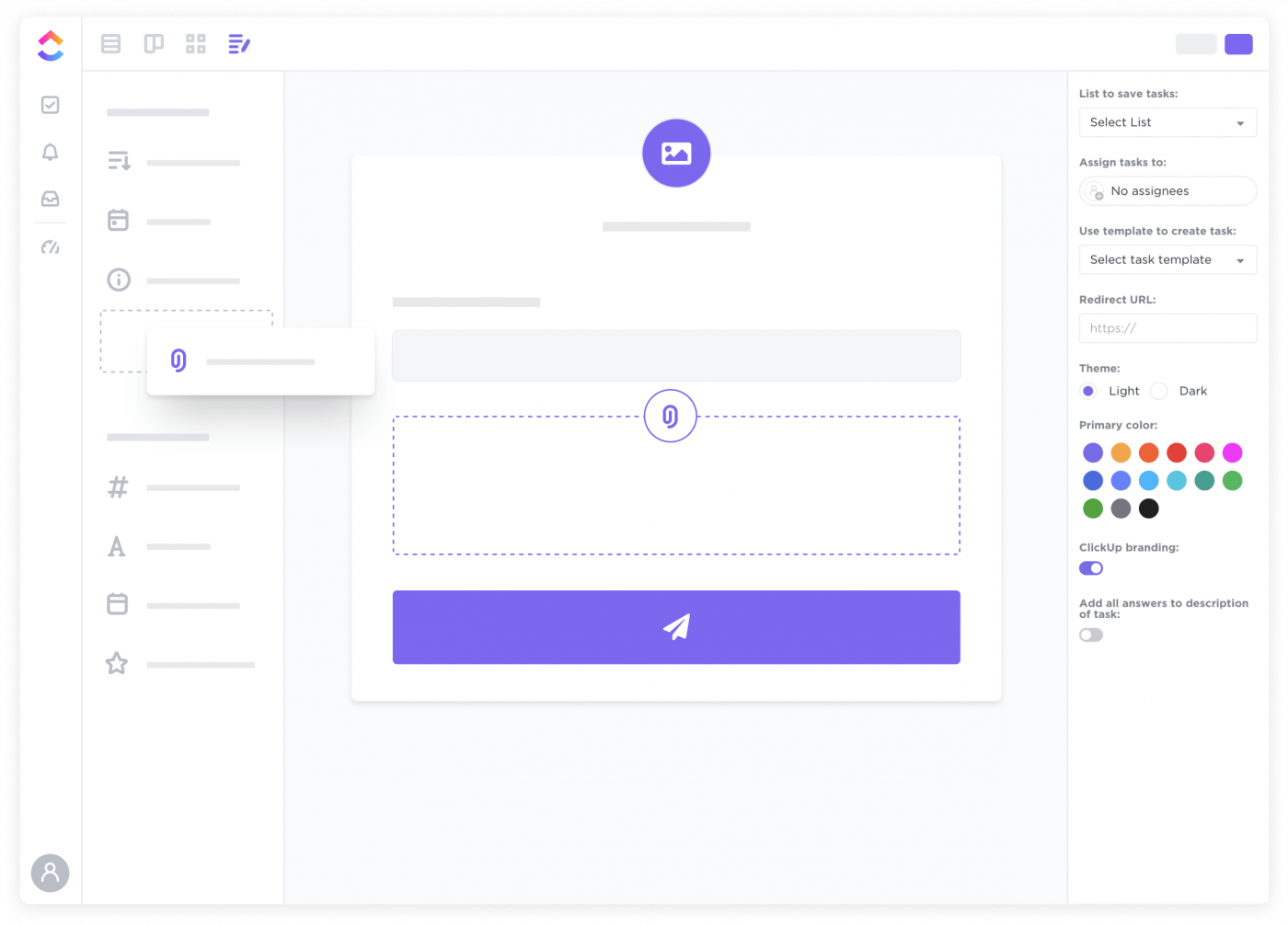
Creare moduli personalizzati in ClickUp per acquisire feedback e trasformare le risposte ai sondaggi in attività di ClickUp, il tutto in un'unica soluzione
La raccolta di troppi dati qualitativi o le domande troppo specifiche possono trasformare rapidamente un guerilla test in un pasticcio. Mantenete le domande di follow-up concise e i test brevi, per ottenere un feedback diretto e approfondito.
3. Test di usabilità in laboratorio
Il test di usabilità in laboratorio è un tipo di test eseguito in un ambiente controllato, spesso con l'aiuto di tester professionisti. Questo tipo di test può essere più costoso e richiedere più tempo di altri metodi, ma può anche fornire dati più affidabili e dettagliati sui problemi di usabilità.
Un vantaggio di questo test di usabilità è che consente di testare il prodotto con utenti che non lo conoscono, senza un traguardo specifico. Questo può aiutare a scoprire problemi che non sono evidenti agli utenti che hanno già familiarità con il prodotto.
![]()
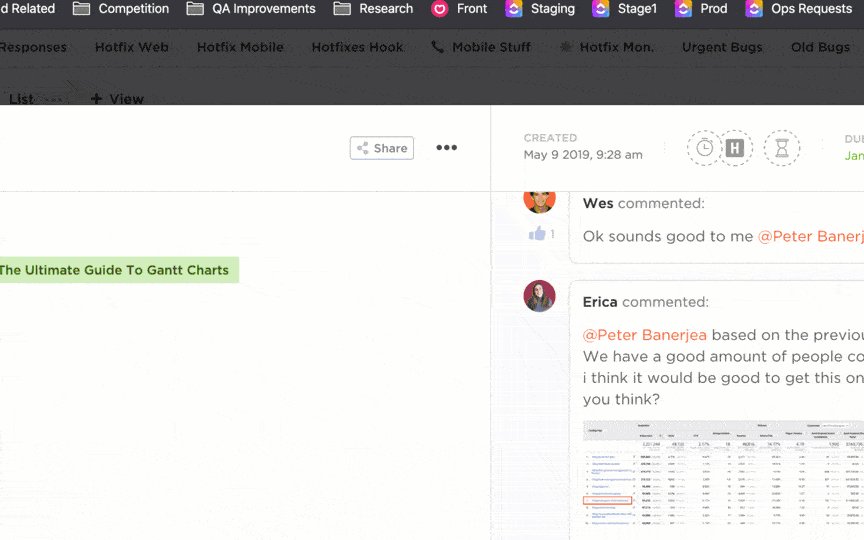
Monitoraggio di bug, problemi o errori dall'ambiente di test per assicurarsi di risolvere tutti i problemi attuali prima del lancio
Un altro vantaggio è che si ha un maggiore controllo sull'ambiente di test, rendendo più facile la raccolta dei dati e il monitoraggio del comportamento degli utenti. Ecco perché i test di usabilità in laboratorio sono essenziali per il vostro progetto gestione del sito web e il processo di progettazione:
- Permette di testare i progetti con utenti reali in un ambiente controllato.
- È possibile identificare tempestivamente i difetti di progettazione e i problemi di esperienza dell'utente.
- Potete osservare come gli utenti interagiscono con i vostri progetti e apportare le modifiche necessarie.
- Vi aiuta a perfezionare i dettagli del progetto prima del lancio.
Il processo di test di usabilità in laboratorio è una parte importante dell'aggiornamento del design del sito web e non deve essere trascurato. Con il suo aiuto, potete assicurarvi che il vostro sito web sia di facile utilizzo e soddisfi le esigenze del vostro target.
4. Intervista telefonica
Le interviste telefoniche sono esempi di test di usabilità condotti al telefono. Questo metodo di test di usabilità permette di raggiungere efficacemente gli utenti che non sono del posto o che non possono venire nel vostro ufficio per un test di persona.
Inoltre, si ha il vantaggio di utilizzare un processo meno costoso e più efficiente in termini di tempo rispetto alle interviste di persona. Anche la connessione tramite Zoom o l'utilizzo di software di registrazione dello schermo come Clip in ClickUp è un ottimo modo per ottenere dagli utenti un feedback sul vostro sito web.

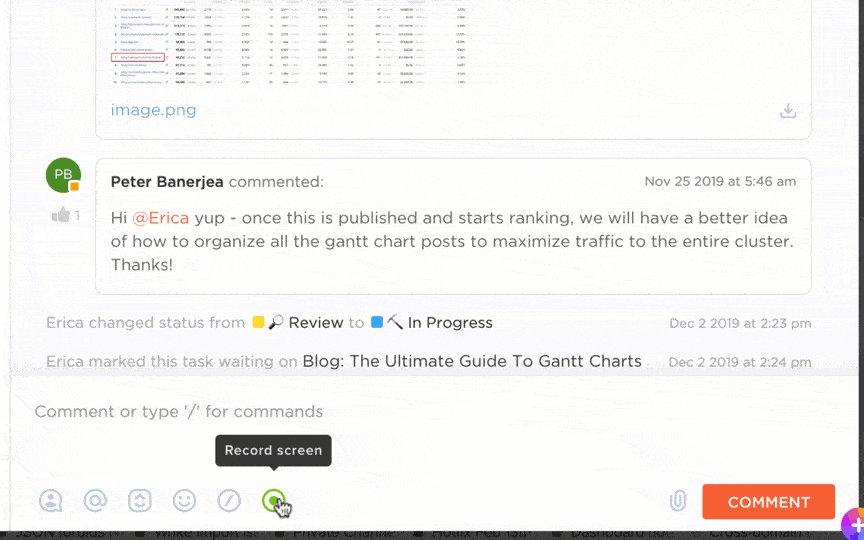
Condivisione di registrazioni dello schermo per trasmettere con precisione il vostro messaggio senza bisogno di una catena di email o di una riunione di persona
Questo tipo di test può anche aiutare ad analizzare i problemi di usabilità e le specificità del comportamento degli utenti. Possono essere utilizzati per testare tutto, dalla navigazione ai contenuti e al design. Le interviste telefoniche permettono anche di raggiungere un pubblico in posizioni diverse.
Quando si conducono interviste telefoniche per testare l'usabilità di un sito web, è bene ricordare alcune cose.
- È importante spiegare chiaramente lo scopo della telefonata.
- Dovete assicurarvi che le domande sui test di usabilità siano chiare e concise.
- È fondamentale ascoltare attentamente le risposte e registrare i suggerimenti per il miglioramento.
Tenendo a mente questi suggerimenti, le interviste telefoniche possono essere uno strumento utile per ottenere feedback sul vostro sito web.
5. Riproduzione della sessione

via Plerdy
Per riproduzione della sessione si intende la registrazione dello schermo del dispositivo su cui viene condotto il test.
In questo modo si catturano le reazioni e i movimenti naturali dell'utente e si crea un ambiente di test realistico. I replay di sessione sono tipicamente utilizzati per testare l'usabilità dei siti web, in quanto possono aiutare a identificare le aree in cui gli utenti si confondono.
Possono anche essere utilizzati per valutare l'efficacia delle modifiche al progetto. I replay di sessione presentano anche alcuni svantaggi.
- Possono richiedere molto tempo
- Possono non rappresentare tutto il comportamento reale dell'utente, poiché alcuni utenti possono reagire in modo diverso quando sanno che le loro azioni vengono registrate
Nel complesso, i replay delle sessioni possono essere utili per i test di usabilità dei siti web, ma è necessario analizzare il compromesso tra i pro e i contro prima di prendere una decisione.
Seguendo questi suggerimenti, potrete assicurarvi di usarli in modo efficace e corretto:
- Assicurarsi di avere l'autorizzazione dell'utente a registrare una sessione
- Chiarire come verranno utilizzate le registrazioni e chi potrà accedervi
- Anonimizzare le registrazioni per proteggere la privacy degli utenti
6. Ordinamento delle schede
L'ordinamento delle schede è un metodo di test di usabilità dei siti web in cui si chiede ai partecipanti al test di organizzare le informazioni in categorie. Possono ordinare fisicamente alcune schede o raggruppare gli elementi sullo schermo. L'ordinamento delle schede può aiutarvi a capire la struttura attuale del vostro sito web e a generare idee per migliorarne il design.

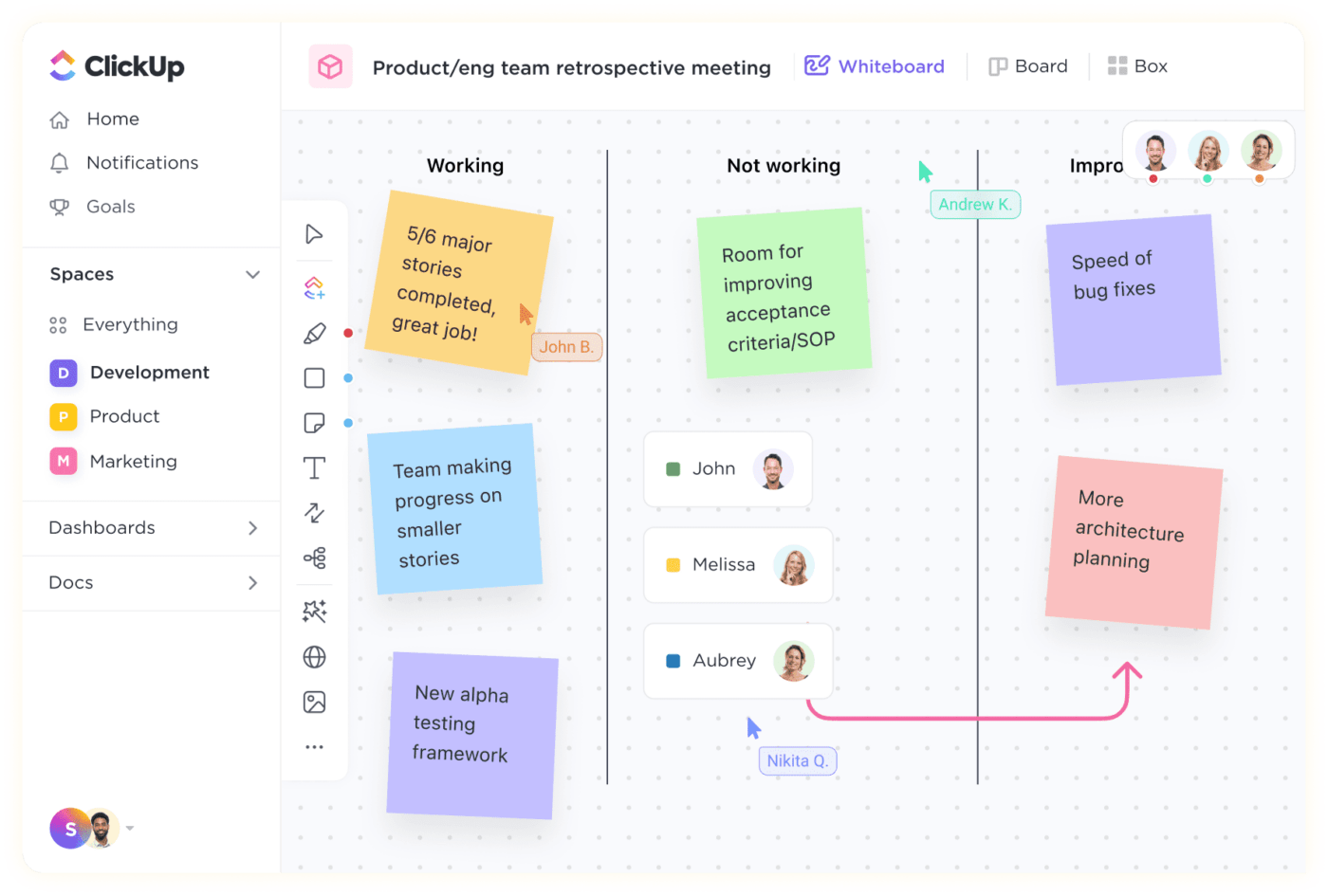
Utilizzo di ClickUp Whiteboards come strumento di collaborazione visiva per qualsiasi esigenza
È uno strumento particolarmente utile per testare i sistemi di navigazione, in quanto aiuta a identificare le aree in cui gli utenti hanno difficoltà a trovare le informazioni che stanno cercando.
L'ordinamento delle schede può anche aiutare a scoprire le aspettative degli utenti sulla struttura del sito web. Capendo cosa pensano gli utenti delle informazioni presenti sul sito, voi e i vostri designer potrete creare sistemi di navigazione più intuitivi.
Quando si conducono test di usabilità con l'ordinamento delle schede, è bene tenere a mente questi aspetti:
- Spiegare ai partecipanti lo scopo del test di ordinamento delle schede.
- Dare ai partecipanti istruzioni chiare su come ordinare le schede.
- Consentire ai partecipanti di ordinare le schede nel modo che ritengono più opportuno.
- Siate sempre riconoscenti. Dite ai partecipanti che apprezzate il loro tempo e la loro attenzione ai vostri esperimenti sul prodotto e sull'usabilità. Modello di ordinamento delle schede di ClickUp offre ai team un modo per capire cosa pensano gli utenti dei contenuti del vostro sito web o della vostra applicazione. Provate il modello di ordinamento delle schede di ClickUp
7. Scenario di prova Uno scenario di test o di attività è un tipo di test dell'utente che consente di vedere come gli utenti interagirebbero con il prodotto in una situazione reale. Per creare uno scenario di prova, occorre seguire due semplici passaggi:
- Identificare un obiettivo o un'attività specifica che gli utenti devono svolgere.
- Creare uno scenario realistico in cui gli utenti debbano usare il prodotto per raggiungere l'obiettivo.
Gli scenari di prova possono essere un modo utile per vedere come il vostro prodotto verrebbe usato nel mondo reale e identificare le aree da migliorare. Quando si crea uno scenario di test, ci sono alcune cose da tenere a mente:
- Assicurarsi che lo scenario sia realistico e rappresentativo
- Mantenere lo scenario il più conciso e mirato possibile
- Assicurarsi che lo scenario sia misurabile
Gli scenari di test possono essere uno strumento prezioso per scoprire come gli utenti interagirebbero con il vostro prodotto nel mondo reale.
8. Test di benchmark sull'usabilità
Un test di benchmark di usabilità è un tipo di test sugli utenti che consente di confrontare l'usabilità del vostro prodotto con prodotti simili. Da fare, dovrete chiedere agli utenti di usare il vostro prodotto e quelli della concorrenza. Quindi, dovrete misurare il tempo di completamento delle attività, il tasso di errore e altre metriche.
I test di benchmark dell'usabilità possono aiutarvi a capire come il vostro prodotto si distingue da quelli simili e a identificare le aree di miglioramento. Tuttavia, è importante ricordare che i test di benchmark forniscono solo un'istantanea dell'usabilità e potrebbero non rappresentare l'esperienza complessiva dell'utente.
Se siete interessati a condurre un test di benchmark di usabilità, ci sono alcune cose da ricordare. Innanzitutto, dovrete coinvolgere utenti che conoscono il vostro prodotto e altri simili.
In secondo luogo, è necessario scegliere una serie di attività per capire come le persone utilizzano il prodotto. Infine, dovrete definire alcune metriche per analizzare i risultati del test.
9. Test di usabilità moderati e non moderati
Per quanto semplice, il test di usabilità moderato richiede la partecipazione di un moderatore che guidi gli utenti durante l'attività. I test di usabilità non moderati non prevedono un moderatore, ma permettono agli utenti di completare l'attività in modo indipendente.

Flusso di lavoro per l'approvazione del progetto in ClickUp Mind Maps
I test di usabilità moderati e non moderati hanno pro e contro.
- I test di usabilità moderati possono essere più costosi e richiedere più tempo, ma possono fornire maggiori informazioni sull'esperienza dell'utente.
- I test di usabilità non moderati sono meno costosi e più veloci, ma potrebbero non essere altrettanto efficaci e informativi.
La scelta tra test di usabilità moderati o non moderati dipende dagli obiettivi e dalle esigenze specifiche. Se siete interessati a uno sguardo più approfondito sull'esperienza dell'utente, i test di usabilità moderati possono essere un'opzione migliore.
Se invece cercate un modo rapido e relativamente economico per testare l'usabilità, i test di usabilità non moderati possono essere un'opzione migliore. Provate le mappe mentali di ClickUp
10. Test dell'albero
Il tipo di test ad albero permette di valutare la facilità con cui gli utenti trovano le informazioni sul vostro sito web. Per implementare le tecniche di test ad albero, potrebbe essere necessario creare una serie di attività e farle completare agli utenti.
Il test ad albero può essere un modo utile per valutare l'usabilità del vostro sito web e identificare le aree da migliorare.
Volete aggiungere i test ad albero al vostro flusso di lavoro sulle tecniche di usabilità?
- Create attività che riflettano il processo di utilizzo di un sito web o di un'app.
- Scegliete una serie di metriche da misurare, come il tempo di completamento dell'attività e il tasso di errore.
- Selezionate i partecipanti.
- Decidete le metriche che possono aiutarvi ad analizzare l'usabilità dell'app.
4 motivi per eseguire test di usabilità per il vostro sito web
I test di usabilità possono essere terminati con vari metodi, tra cui focus group, prototipi cartacei e test utente dal vivo. Questo post si concentra sui test utente dal vivo, spesso considerati il gold standard per i test di usabilità.
Ecco quattro motivi per aggiungere sessioni di test di usabilità alle vostre attività:
1. Per identificare errori e insidie
"Tutto ciò che può andare storto andrà storto" -Legge di Murphy
Come salvare il vostro prodotto dall'effetto della legge di Murphy?
Un test di usabilità per un sito web può aiutare a identificare eventuali aree di errore, confusione o frustrazione, in modo da risolvere o eliminare i problemi. Ad esempio, alcuni errori comuni di UX sono la scarsa navigazione del sito, il sovraccarico degli utenti con troppe informazioni, testi troppo lunghi o l'inclusione di elementi di design poco reattivi.
2. Comprendere il comportamento dei clienti
I test di usabilità sono importanti anche perché aiutano a capire come i potenziali clienti interagiscono con il sito. Queste informazioni possono migliorare il il design del sito web e renderlo più facile da usare.
3. Per creare un'esperienza migliore
I siti web e le app sono fatti per gli utenti, o almeno dovrebbero esserlo. Pertanto, la loro esperienza definisce il percorso successivo e la soddisfazione. I test di usabilità possono aiutare a creare una migliore esperienza utente per i visitatori del vostro sito web e a mantenere gli utenti impegnati e disposti a a tornare sul vostro sito web .
4. Per adattare il prodotto alle reali esigenze
Seguendo l'approccio lean startup o cercando di aumentare la base di utenti, è necessario lavorare costantemente al miglioramento del prodotto. I test di usabilità possono aiutare a scoprire le aspettative nascoste degli utenti e a decidere come aggiornare il sito web in base alle esigenze reali.
Test di usabilità: Obiettivi e attività
Gli obiettivi e le attività specifiche dei test di usabilità in tempo reale e a distanza dipendono dal caso specifico, dal sito web o dall'app mobile e da alcuni metodi di test di usabilità scelti.
Le azioni comuni dell'utente da considerare per i test di usabilità sono processo di gestione dei test includono quanto segue:
- Registrazione di un account
- Navigazione nel sito web
- Ricerca di informazioni
- Verifica di un prodotto
- Effettuare un acquisto
- Contattare il supporto clienti
Questi sono solo alcuni esempi di attività e obiettivi utilizzati nei test di usabilità.
Come visualizzare i risultati dei test di usabilità e tenere traccia degli stati di avanzamento
Dopo aver condotto un test di usabilità, è importante visualizzare i risultati, monitorare lo stato dei test e aggiornare il prodotto.
Alcuni dei metodi descritti, come le interviste telefoniche, i test ad albero, l'ordinamento delle schede e altri, non sono così facili da visualizzare. Dovrete descrivere i risultati di questi test e strutturarli. Tuttavia, con metodi come le mappe di calore, le registrazioni dello schermo e gli screenshot, i risultati dei test di usabilità possono essere visualizzati facilmente. Con questi metodi, si vede tutto con gli occhi e si può iniziare ad analizzare immediatamente.
- Le mappe di calore possono mostrare dove gli utenti hanno fatto clic sulla pagina;
- Le registrazioni delle schermate possono essere utilizzate per mostrare come gli utenti hanno interagito con il vostro sito web;
- Gli screenshot possono essere utilizzati per mostrare eventuali aree di confusione o frustrazione.
In ogni esempio e in ogni metodo di test di usabilità, ci dovrebbero essere sempre due parti:
- Raccolta dei dati, registrazione e raccolta delle informazioni
- Analizzare e visualizzare i risultati per costruire un'ipotesi sui potenziali miglioramenti dell'UX
Raccolta di dati, registrazione e raccolta di informazioni
Per il primo passaggio (registrazione del comportamento dell'utente sul sito), è necessario un software speciale per il monitoraggio dell'utente come Plerdy . In effetti, Plerdy può anche aiutarvi a monitorare lo stato di miglioramento dell'UX nel tempo per vedere come il vostro sito web o la vostra app diventano più attraenti per gli utenti.
Visualizzazione dei risultati e monitoraggio dello stato
Dopo aver capito cosa fanno gli utenti sul vostro sito, dovrete analizzare questi dati e scoprire cosa è frustrante per gli utenti, cosa piace e cosa non piace, e cosa dovete correggere.
Non sapete come iniziare la fase di analisi e test di usabilità? ClickUp può aiutarvi. ClickUp è un sistema flessibile, senza codice strumento per il project management che può aiutarvi a gestire i vostri progetti di test di usabilità, sviluppo software e molto altro ancora. È dotato di funzionalità/funzione per il monitoraggio dei bug e la gestione degli sprint, e di altre funzionalità/funzione chiave per aiutare voi e il vostro team a visualizzare e tenere traccia dei risultati, a gestire gli elementi di azione e a comunicare con il vostro team, il tutto in un unico luogo centralizzato.
È possibile utilizzare Il modello di test di usabilità di ClickUp per visualizzare i risultati dei test di usabilità e strutturare il lavoro. Questo modello fornisce una tela organizzata nelle lavagne online di ClickUp, dove è possibile delineare facilmente i metodi di test di usabilità e collegarli alle attività di ClickUp.
/$$$img/
Il modello per i test di usabilità di ClickUp aiuta a suddividere il tutto in fasi specifiche Scarica il modello per i test di usabilità di ClickUp Per il monitoraggio del vostro stato, potete scegliere tra più di 15 visualizzazioni personalizzate in ClickUp per visualizzare le attività, i progetti e il flusso di lavoro più adatto a voi e al vostro team.
Inoltre, poiché ClickUp offre una piattaforma completamente personalizzata, è possibile aggiungere campi personalizzati e Stati personalizzati a ogni attività per avere una visualizzazione dettagliata e un modo organizzato per monitorare lo stato delle attività.
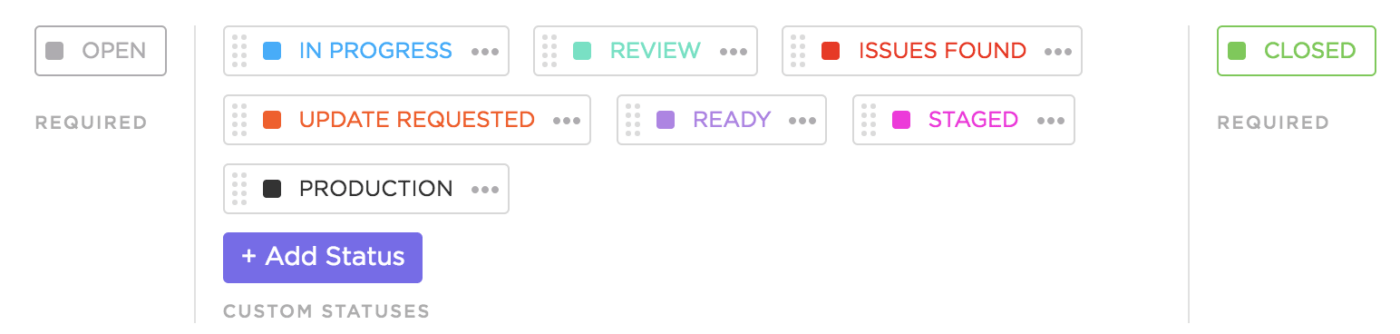
Ecco un esempio di come potrebbero apparire gli stati delle attività:

Alcuni scenari richiedono che i progetti abbiano stati diversi rispetto agli spazi principali. ClickUp consente di creare facilmente flussi di lavoro personalizzati e affidabili per ogni progetto all'interno dello spazio di sviluppo
Esempi di test di usabilità per il miglioramento della UX del vostro prodotto
I test di usabilità sono un processo importante per il miglioramento del vostro prodotto. Può aiutarvi a migliorare l'esperienza dell'utente, a identificare i modi per ottimizzare l'app e l'aggiornamento e persino ad attirare nuovi utenti che prima preferivano i vostri concorrenti.
I risultati ottenuti dipendono dai metodi di test di usabilità scelti e dalla velocità con cui si agisce.
Approfittate dei dieci esempi di test di usabilità che abbiamo condiviso sopra e di strumenti come Plerdy come Software CRO e ClickUp come piattaforma per il project management dei siti web, per garantire che il vostro sito web offra un'esperienza utente unica ai vostri visitatori.
Avete mai condotto un test di usabilità sul vostro sito web? Se no, è ora di iniziare.
Buona fortuna! Provate gratis ClickUp oggi stesso! scrittore ospite**_:
/$$$img/ https://clickup.com/blog/wp-content/uploads/2022/12/Marta-Rogach-1-rotated-e1670355393709-1147x1400.jpg Marta Rogach da Plerdy /$$$img/ Marta Rogach è la responsabile dello sviluppo aziendale di Plerdy.
Lavora con le agenzie di marketing e i singoli client per aiutarli a identificare i metodi migliori per la perfetta UX/UI dei loro siti web.