Çok fazla kullanıcı sitenizden çıkıyor veya uygulamanızı terk ediyor mu?
Çoğu kişi artık kafa karıştırıcı düzenler veya yavaş sayfalarla uğraşmıyor, sadece sayfayı terk ediyor. Bu da kullanılabilirlik testlerini "olsa iyi olur"dan bir hayatta kalma stratejisine dönüştürüyor.
Kullanıcı Deneyimi (UX) denetimi, dijital ürününüz için bir röntgen gibi çalışır ve kullanıcıların tam olarak nerede sorun yaşadığını ortaya çıkarır. Her temas noktasını analiz ederek, sorunları dönüşümlerinize mal olmadan önceden çözebilirsiniz.
UX denetim günlüğü ile bu anahtar içgörüleri izleyebilir, düzeltmeleri belgeleyebilir ve gerçekten önemli olan şeyleri iyileştirmeye odaklanabilirsiniz.
Peki, kutuları işaretlemekten öteye geçip gerçekten kullanıcı deneyimini iyileştiren bir UX denetimi nasıl yapılır? Hadi öğrenelim!
Kullanıcı Deneyimi Denetimi Nedir?
UX denetimi, gerçek kişilerin web siteniz, uygulamanız veya dijital ürününüzle nasıl etkileşime girdiğini inceler. Bu sistematik değerlendirme, temel kullanıcı arayüzünden tasarım sürecinizin müşterilerinizin ihtiyaçlarına uygun olup olmadığına kadar her şeyi inceler
Günümüzün kullanıcılarının beklentileri çok yüksek. Hantal arayüzlerden veya kafa karıştırıcı iş akışlarından hızla uzaklaşırlar, çünkü daha iyi, daha hızlı ve daha sorunsuz alternatifler olduğunu bilirler.
Ancak UX'iniz, aynı ürünlerin olduğu bir denizde sizi rakipsiz kılan gerçek rekabet avantajı olabilir.
UX denetimi, işletmelerin ve takımların aşağıdaki yollarla bu avantajı elde etmesine yardımcı olur:
- Sorunları erken tespit etme: Kullanılabilirlik sorunlarını, maliyetli yeniden tasarımlara veya destek kabuslarına dönüşmeden önce giderin
- Daha akıllı seçimler yapın: UX stratejinizi, kullanıcıların ne istediğine dair tahminlere değil, sağlam verilere dayandırın
- Rakiplerinizden sıyrılın: Diğerleri temel kullanılabilirlik sorunlarıyla uğraşırken, kullanıcıların geri gelmesini sağlayan deneyimler yaratın
- Para tasarrufu: Sorunları kökünden çözerek pahalı düzeltmeler ve destek taleplerini azaltın
- Güven oluşturma: Müşterilerinize, zamanlarına ve ihtiyaçlarına değer verdiğinizi, kusursuz bir kullanıcı deneyimi sunarak gösterin
👀 Biliyor muydunuz? Ziyaret-müşteri dönüşüm oranları, üstün bir kullanıcı deneyimi sunan sitelerde %400'den fazla artabilir.
UX Denetimi Nasıl Yapılır: Adım Adım
Kapsamlı bir UX denetimi yapmaya hazır mısınız? İşte, eyleme geçirilebilir adımlara ayrılmış, net bir süreç kılavuzu.
1. Net denetim hedefleri ve kapsamı belirleyin
UX denetiminizle tam olarak neyi başarmak istediğinizi belirleyerek başlayın. Belki anahtar sayfalarda yüksek hemen çıkma oranları görüyorsunuz ve bunları düşürmek istiyorsunuz. Ya da müşteri desteği ekibiniz sürekli aynı kullanılabilirlik şikayetlerini alıyor ve bunları kalıcı olarak çözmek istiyorsunuz.
Hedefleriniz şunlar olabilir:
- Kullanıcıların ödeme sırasında neden ayrıldığını öğrenin
- Navigasyonun sorunlu noktalarını anlama
- Erişilebilirlik engellerini belirleme
- UX tasarım araçları aracılığıyla sitenizin kullanılabilirlik sezgilerini ne kadar iyi karşıladığını ölçün
🎯 Belirli, ölçülebilir hedefler yazın. Örneğin: "Önümüzdeki çeyrekte alışveriş sepeti terk etme oranını %25 azaltın. "
🧠 Eğlenceli Bilgi: Kullanılabilirlik sezgileri, bir kullanıcı arayüzünün kullanılabilirliğini değerlendirmek için kullanılan bir dizi genel ilke veya en iyi uygulamadır. Tasarım ve değerlendirme sürecinde yaygın kullanılabilirlik sorunlarını belirlemeye yardımcı olan kılavuzlar görevi görürler.
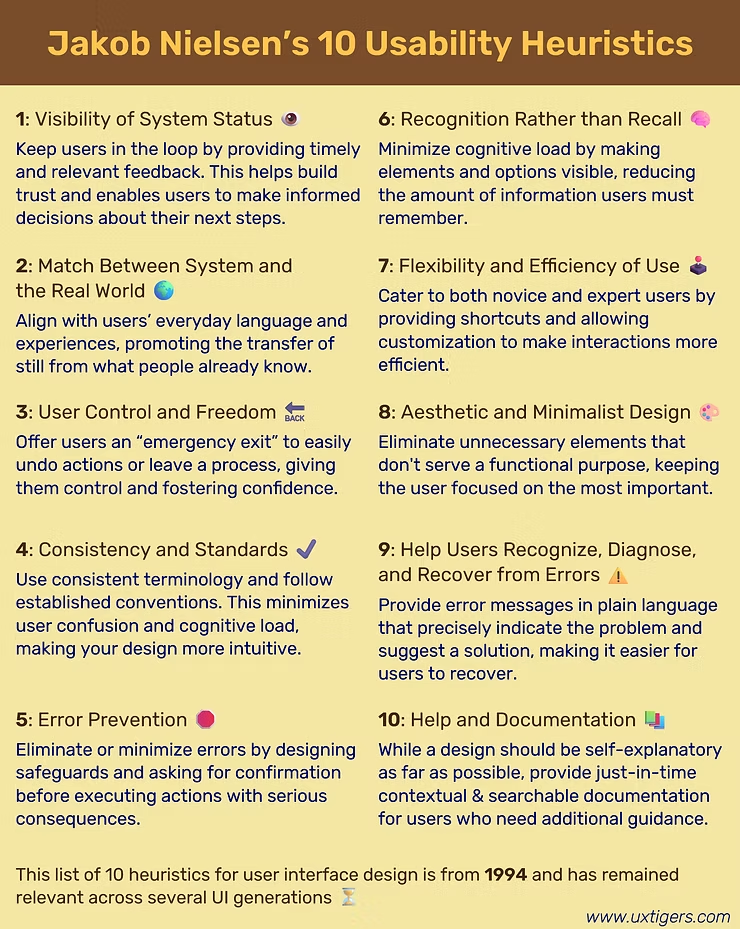
En yaygın olarak bilinen set, Jakob Nielsen'in 10 Kullanılabilirlik Heuristiği'dir. Bunlar şunlardır:

2. Mevcut analiz verilerini toplayın
Ürün geri bildirim anketlerinden ve ısı haritalama araçlarından verileri çekerek kullanıcıların ürününüzle nasıl etkileşim kurduğunu anlayın.
Aradığınız bilgiler:
- En çok ve en az ziyaret edilen sayfalar
- Yaygın kullanıcı yolları
- Çıkış sayfaları
- Farklı bölümlerde harcanan zaman
- Cihaz kullanım modelleri
Tasarım Takımları için ClickUp'ı kullanarak tüm bu hareketli parçaları tek bir yerden kolayca izleyin.

ClickUp Formları ve ClickUp Brain birlikte çalışarak geri bildirim anketlerinden ve ısı haritaları gibi davranış analizi araçlarından kullanıcı etkileşim verilerini toplamanıza, analiz etmenize ve bu verilere göre harekete geçmenize yardımcı olabilir. İşte nasıl:
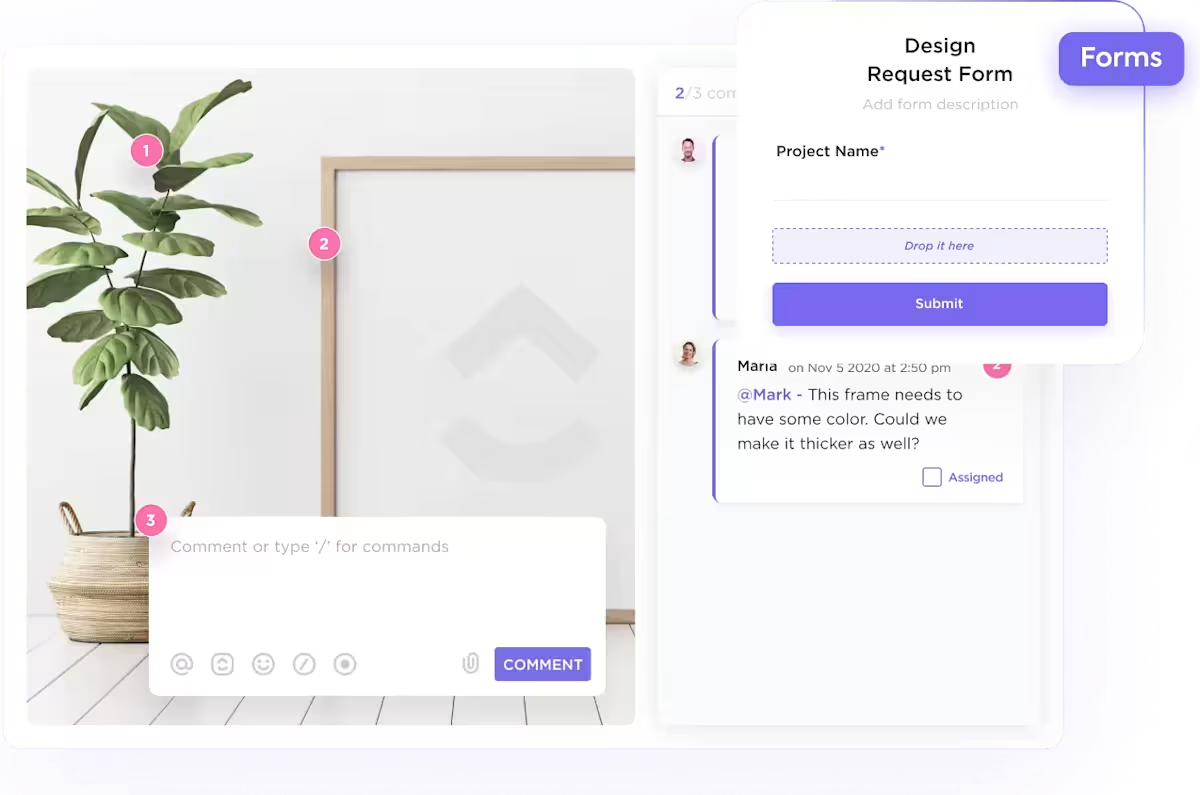
📝 ClickUp Formları: Bağlamsal geri bildirimleri yakalayın

ClickUp Formlarını kullanarak, ürün geri bildirimlerini doğrudan kullanıcılardan veya iç paydaşlardan yapılandırılmış ve izlenebilir bir şekilde toplayın.
- Derecelendirme ölçeklerinden çoktan seçmeli sorulara ve uzun metin alanlarına kadar çeşitli soru-cevap türleri arasından seçim yapın. Belirli UX sorunları hakkında kolayca soru sorun, örneğin "Hangi bölüm kafa karıştırıcı geldi?" (çoklu seçimli açılır menü) veya "Bu sayfada ne bulmayı bekliyordunuz?" (açık metin girişi).
- Kullanıcı girdilerine (ör. UI hataları, özellik istekleri) göre yanıtları belirli ClickUp Görevlerine veya klasörlere otomatik olarak yönlendirin
- Yanıtları sayfa, cihaz veya kullanıcı türüne göre etiketleyerek zaman içindeki kalıpları analiz edin
📌 Örneğin: Bir formu ürününüze gömebilir veya oturumdan sonra e-posta ile gönderebilir ve bir sayfanın belirli bölümleri hakkında gerçek zamanlı geri bildirim alabilirsiniz.
👉🏼 ClickUp Formlarından en iyi şekilde yararlanmak için bu ClickUpdates yayınını izleyin:
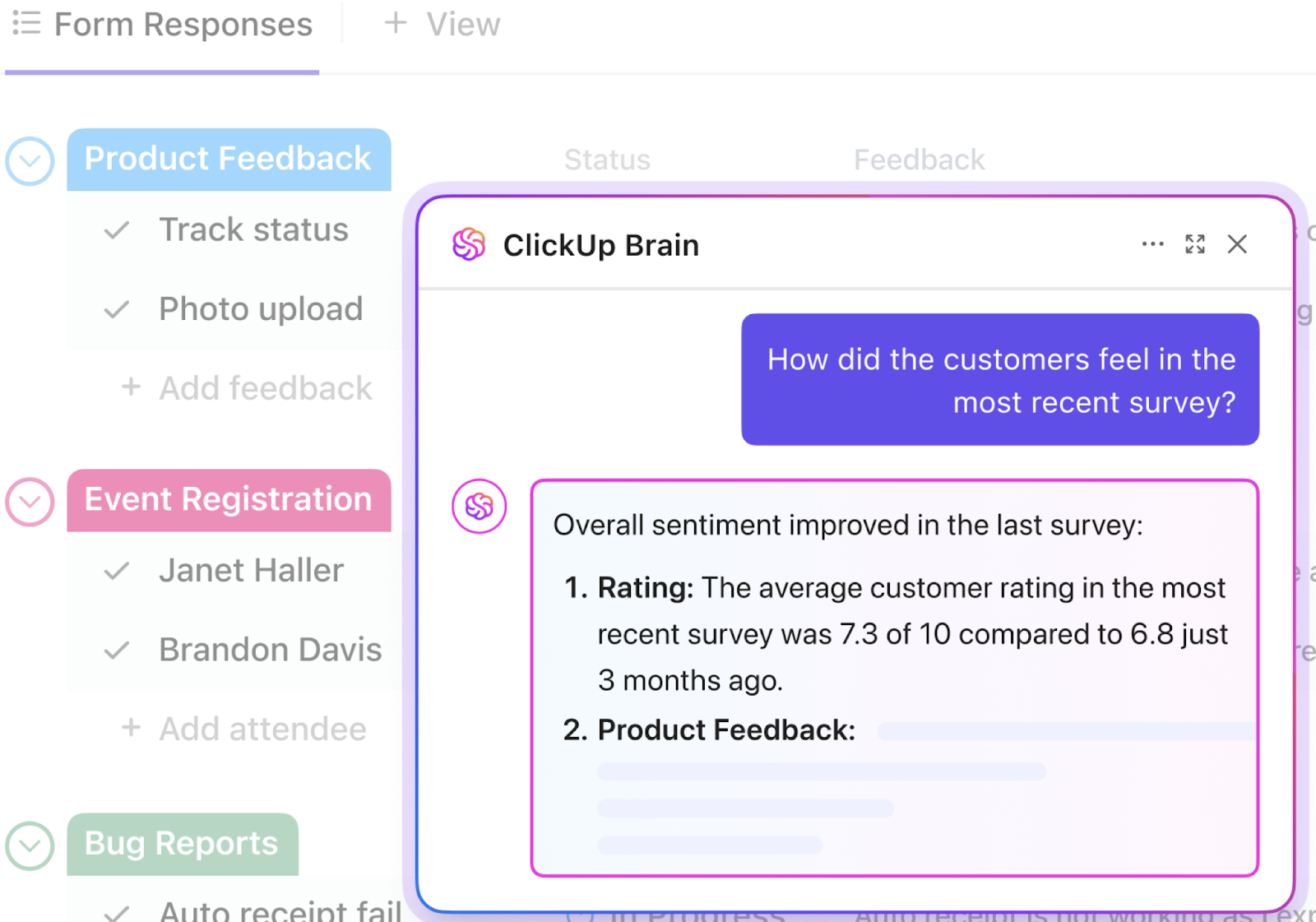
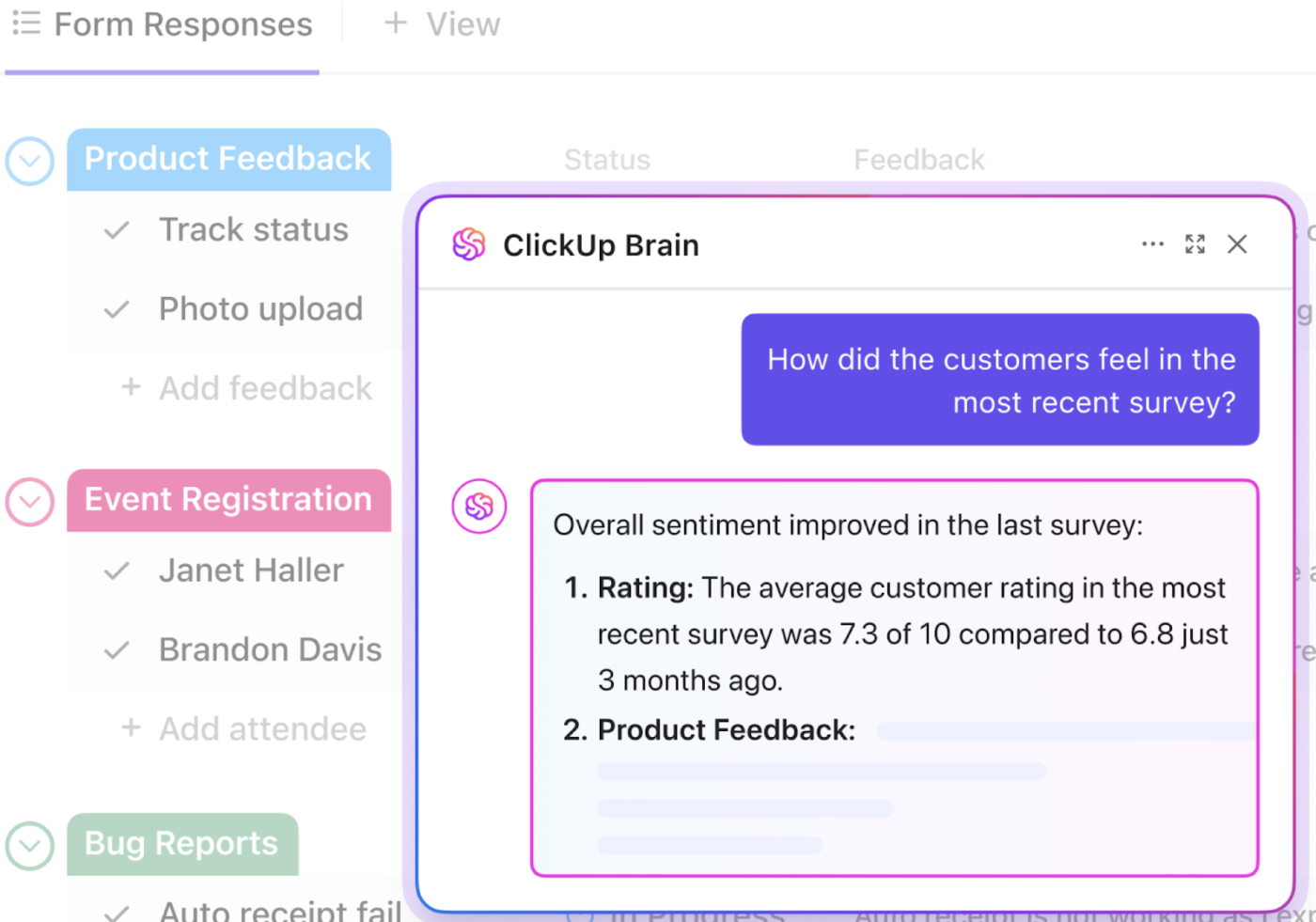
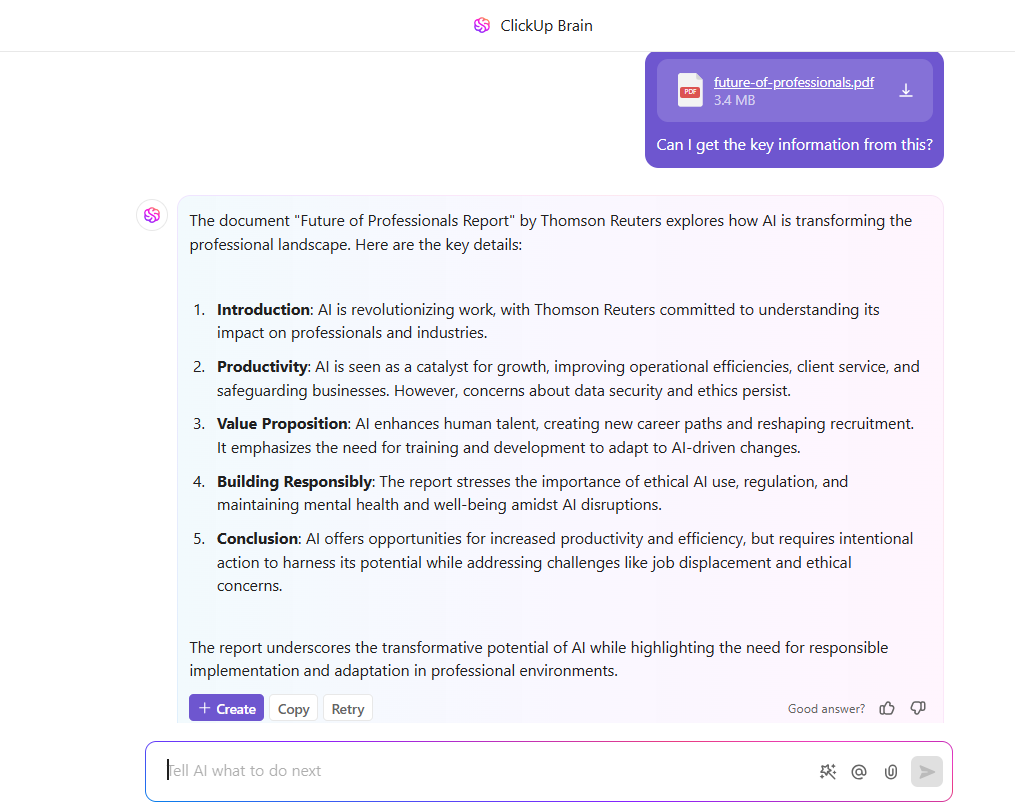
🧠 ClickUp Brain: Anında içgörüler elde edin

ClickUp Brain, trendleri analiz etmek, geri bildirimleri özetlemek ve niteliksel ve niceliksel girdilerden eyleme geçirilebilir içgörüler elde etmek için yapay zeka asistanınız olarak görev yapar.
- Şu gibi sorular sorun: "Ödeme sayfasıyla ilgili en yaygın kullanıcı şikayetleri nelerdir?" "Mobil kullanıcıların çıkış sayfası geri bildirimlerini özetleyin. "
- "Ödeme sayfasıyla ilgili en yaygın kullanıcı şikayetleri nelerdir?"
- "Mobil kullanıcıların çıkış sayfası geri bildirimlerini özetleyin."
- Form yanıtlarına veya yapıştırılan ısı haritası verilerine dayalı özetleri anında oluşturun
- ClickUp'ın AI Bilgi Yönetimi'ni kullanarak çalışma alanınızdaki görevlerden, yorumlardan ve geri bildirimlerden ilgili içgörüleri birbirine bağlayın ve ortaya çıkarın
- "Ödeme sayfasıyla ilgili en yaygın kullanıcı şikayetleri nelerdir?"
- "Mobil kullanıcıların çıkış sayfası geri bildirimlerini özetleyin."
Bunun UX denetim stratejinizle nasıl bağlantılı olduğu aşağıda açıklanmıştır:
| Hedef | Eylem | Sonuç |
| Çıkış sayfası ve davranış verilerini kullanın | ClickUp Formları'nı kullanarak anket yanıtlarını URL/sayfa ID'sine göre etiketleyin | Kesintiye uğrayan akışları veya maliyetli çıkış noktalarını vurgulayın |
| Kullanıcı yollarını anlayın (ör. ısı haritaları) | Kullanıcılardan formlarda yolculuklarını ve sorunlu noktaları açıklamalarını isteyin | ClickUp Brain'in kalıpları ve yaygın gezinme yollarını çıkarmasına izin verin |
| Az kullanılan bölümleri belirleyin | Kullanıcıların kendi bildirdiği zaman harcamaları ve alaka derecelendirmelerini toplayın | AI'yı kullanarak kullanıcıların kaçındığı veya yanlış anladığı alanları ortaya çıkarın |
| Cihaz kullanım modelleri | Formlara cihaz türünü ekleyin, geri bildirimleri mobil/masaüstü olarak segmentlere ayırın | Belirli platformlarla ilişkili UX sorunlarını tespit edin |
| Düzeltmeleri sistematik olarak önceliklendirin | Potansiyel etkiye göre geri bildirimleri önceliklendirin | Geliştirmeyi en yüksek ROI alanlarına odaklayın, kullanıcılarla döngüyü kapatın |
UX denetiminiz için ClickUp'ı kullanarak şu avantajlardan yararlanabilirsiniz:
- Merkezi bilgiler: Analitik veriler ve kullanıcı geri bildirimleri dahil tüm UX denetim materyallerini tek bir erişilebilir konumda düzenleyerek içgörülerden verimli bir şekilde yararlanın
- İşbirliğine dayalı beyaz tahtalar: ClickUp'ın Beyaz Tahtalarını kullanarak kullanıcı akışlarını ve yolculuk haritalarını haritalayın, takım işbirliğini ve kullanıcı deneyimlerine ilişkin ortak bir anlayışın oluşmasını sağlayın
- Özelleştirilebilir gösterge panelleri: Anahtar UX metriklerini görselleştiren ClickUp Gösterge Panelleri oluşturarak takımların ilerlemeyi izlemesine ve veriye dayalı kararlar almasına yardımcı olun
- Gerçek zamanlı iletişim: Yerleşik ClickUp Sohbet ve yorum özellikleri ile takım işbirliğini geliştirin, UX sorunları hakkında anında tartışma ve geri bildirim sağlayın
- Tasarım araçlarıyla entegrasyon: ClickUp'ı Figma ve InVision gibi tel kafes ve tasarım yazılımlarıyla bağlayarak UX iyileştirmelerinin uygulanmasını kolaylaştırın
💡 Profesyonel İpucu: Tıklama izleme ve oturum kayıtları için araçlar, Google Analytics verilerini kullanıcı davranışlarına ilişkin niteliksel içgörülerle tamamlayabilir.
3. Kullanıcı geri bildirim kanallarını inceleyin
Başarılı bir UX denetimi, yalnızca veri toplamak ve analitik uygulamakla ilgili değildir; aynı zamanda gerçek kullanıcıları dinlemekle de ilgilidir. Mevcut geri bildirim kanallarınız, UX sorunlarını ortaya çıkarmak ve kullanıcı akışlarını iyileştirmek için altın madenleridir. Aşağıda bakmanız gereken yerler:
- Müşteri desteği biletleri: Kullanıcılar hangi konularda tekrar tekrar yardım istiyor?
- Uygulama mağazası yorumları: Navigasyon, hatalar veya kafa karıştırıcı tasarımla ilgili şikayetler var mı?
- Sosyal medya yorumları: Kullanıcılar çevrimiçi ortamda kendilerini kısıtlamazlar; onları neyin rahatsız ettiğini veya memnun ettiğini görün
- Anket yanıtları: Doğrudan geri bildirimler, kullanılabilirlik eksikliklerini ortaya çıkarabilir
- Kullanıcı görüşmeleri: İlk elden hikayeler, analizlerde fark edemeyebileceğiniz zorlukları ortaya çıkarır
- Canlı sohbet metinleri: Tekrarlayan sorunları gerçek zamanlı olarak tespit edin
Bu nitel geri bildirimi, ürününüzü kullanılabilirlik ilkelerine göre değerlendirdiğiniz sezgisel bir değerlendirmeyle birleştirerek, neyin işe yaradığını ve neyin yaramadığını belirleyebilirsiniz.
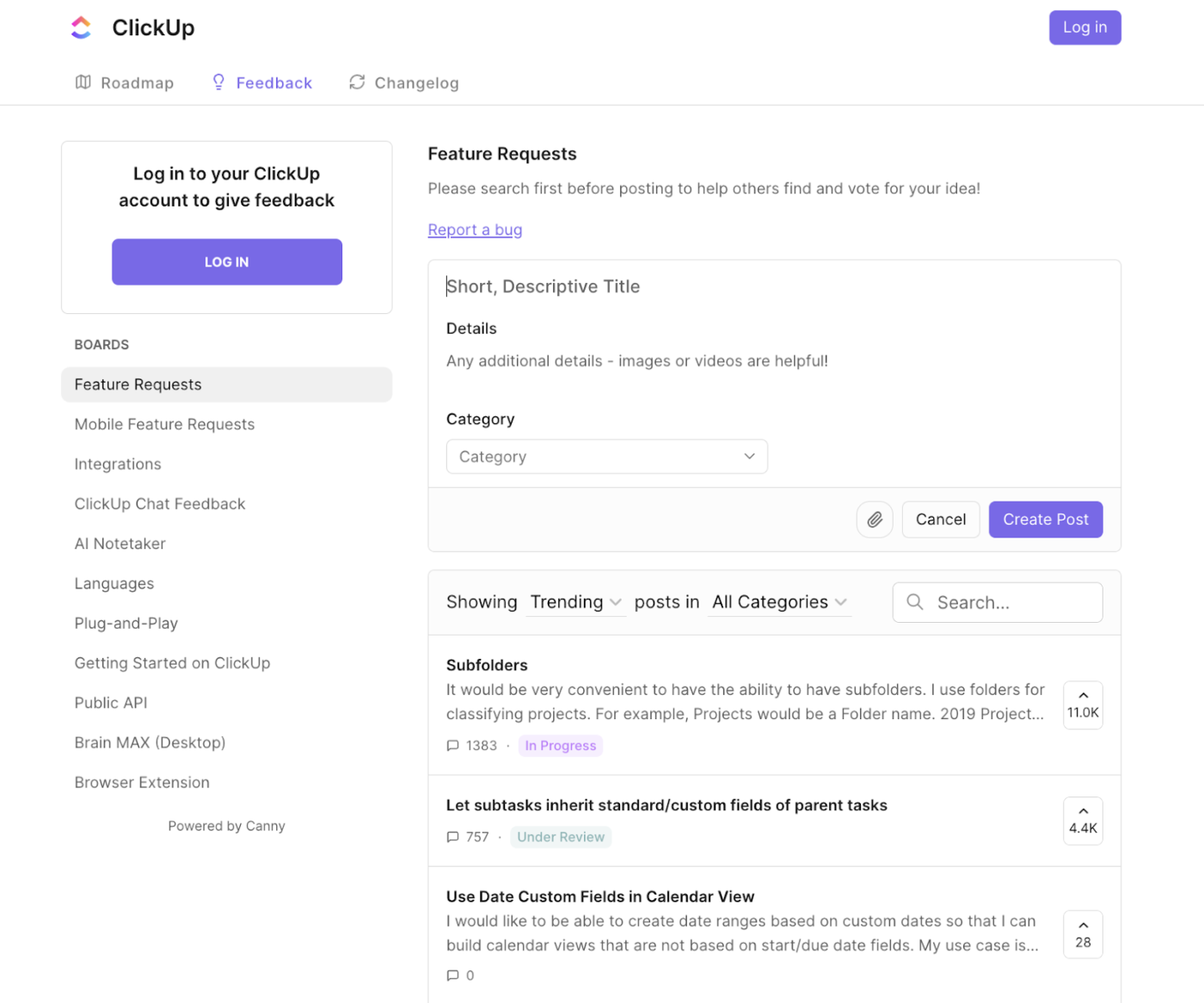
🤝 Örnek Olay İncelemesi: ClickUp, Canny'yi kullanarak kullanıcı geri bildirimlerini önceliklendirip uyguladı

ClickUp'ı iyileştirmeye karar verdiğimizde, yalnızca iç varsayımlara veya analiz gösterge panellerine güvenmedik, doğrudan kullanıcılarımıza başvurdum.
2017 yılında takım, Intercom sohbetlerinden, destek e-postalarından ve uygulama içi gönderilerden gelen önerileri merkezileştirmek için kullanıcı geri bildirim yönetim aracı Canny'yi ClickUp platformuna entegre etti . Bu hamle, kullanıcılara fikirlerini paylaşma, özellikler için oy verme ve kendilerini dinlendiğini hissetme konusunda görünür bir yol sağladı.
💫 İlk yıl içinde 3.500'den fazla kullanıcı 30.000'den fazla geri bildirimde bulundu.
Ancak önerileri toplamakla yetinmedik. Bunları hayata geçirdik. Ürün takımı, bu verileri kullanarak gerçek kullanıcıların en çok ihtiyaç duyduğu özelliklerin geliştirilmesine ve tasarım iyileştirmelerine öncelik verdi. Hatta daha fazla bağlam bilgisi almak veya taleplerinin uygulandığını bildirmek için bireysel kullanıcıları takip ettiler.
🦄 Sonuç? Daha hızlı yinelemeler, daha akıllı önceliklendirme ve ürünün şekillenmesinde kendi seslerinin doğrudan etkili olduğunu gören daha sadık kullanıcılar.
Bir takım üyesinin de belirttiği gibi, Canny ve kullanıcı geri bildirimlerini kullanmak, kullanıcıları tasarım sürecine başından itibaren etkili bir şekilde dahil ettiği için "kullanıcı testlerine olan ihtiyacı tamamen ortadan kaldırdı".
4. Sezgisel değerlendirme gerçekleştirin
Kullanılabilirlik, çadır kurmak, evi ısıtmak için sobayı yakmak, vergi formunu anlamaya çalışmak veya alışık olmadığınız bir kiralık arabayı sürmek gibi şeylerle ilgilidir. Kullanılabilirlik, her gün herkesin hayatını etkiler. Kültür, yaş, cinsiyet ve ekonomik sınıfların ötesinde bir kavramdır.
Kullanılabilirlik, çadır kurmak, evi ısıtmak için sobayı yakmak, vergi formunu anlamaya çalışmak veya bilmediğiniz bir kiralık arabayı sürmek gibi şeylerle ilgilidir. Kullanılabilirlik, her gün herkesin hayatını etkiler. Kültür, yaş, cinsiyet ve ekonomik sınıfların ötesinde bir kavramdır.
Kapsamlı bir UX denetimi, ürününüzün tasarım proje yönetimini yerleşik kullanılabilirlik ilkelerine göre değerlendirmeyi de içerir. Bu, kullanıcıların platformunuzla etkileşimini bozan kullanılabilirlik sorunlarını ortaya çıkarmaya yardımcı olur.
UX incelemesinin anahtar alanları şunlardır:
- Navigasyon ve bilgi mimarisi: Sezgisel mi, yoksa kullanıcılar ihtiyaçlarını bulmakta zorlanıyor mu?
- İçeriğin netliği ve okunabilirliği: Kullanıcılar bilgileri hızlı bir şekilde kavrayabiliyor mu, yoksa kafa karıştırıcı mı?
- Görsel hiyerarşi: Anahtar öğelerin kolayca fark edilip edilmediğini veya karmaşada kaybolup kaybolmadığını kullanıcı deneyimi KPI'larıyla karşılaştırın
- Hata önleme ve kurtarma: Sisteminizin kullanıcıları hatalardan uzaklaştırıp hataları düzeltmelerine yardımcı olup olmadığını kontrol edin
- Sistem geri bildirimi: Onaylar, uyarılar ve mesajların açık ve zamanında olup olmadığını kontrol edin
🧠 İlginç Bilgi: Kullanıcılar tasarımla ilgili fikirlerini 50 milisaniye içinde oluşturur! Bir kişinin sitenizin görsel çekiciliğini değerlendirmesi için bu süre yeterlidir.
5. Kullanılabilirlik testleri gerçekleştirin
Gerçek kullanıcıları iş başında gözlemlemek, UX denetimi gerçekleştirmenin en etkili yollarından biridir.
Kullanıcıların sesli düşünerek temel görevleri tamamlamalarını izleyerek, kullanıcı davranışları ve sürtüşme noktaları hakkında değerli UX araştırma içgörüleri elde edersiniz.
Basit bir ürün yapmakla ürünü basit hale getirmek arasında büyük bir fark vardır.
Basit bir ürün yapmakla ürünü basit hale getirmek arasında büyük bir fark vardır.
Kullanılabilirlik testleri şunları ortaya çıkarır:
- Kullanıcıların takıldığı noktalar: Akışta kafa karıştırıcı adımlar var mı?
- Çok uzun süren görevler: Hangi eylemler sinir bozucu derecede yavaş ilerliyor?
- Kullanıcıları şaşırtan özellikler: Kullanıcılar belirli düğmelerin veya fonksiyonların ne işe yaradığını yanlış mı anlıyor?
- Beklenen ve gerçek davranış arasındaki farklar: Sistem, kullanıcıların beklediği gibi davranıyor mu?
📖 Ayrıca okuyun: En İyi Anket Analizi Yazılımı
6. Bulguları belgelendirin ve önceliklendirin
Başarılı bir kullanıcı deneyimi denetimi, keşfedilen tüm kullanılabilirlik sorunlarının açık bir şekilde belgelenmesini gerektirir.
Bulguları aşağıdakilere göre bir UX denetim raporunda düzenleyin:
- Kimleri etkiler: Yeni başlayanlar deneyimli kullanıcılardan daha fazla zorlanıyor mu?
- Önem derecesi: Kritik (görev tamamlanmasını engeller), Önemli (hayal kırıklığına neden olur), Küçük (hafif rahatsızlık)
- Olası çözümler: Nicel verilere ve kullanıcı görüşmelerine dayalı iyileştirmeler önerin
🧠 Eğlenceli Bilgi: İlk UX denetimi muhtemelen... mağara adamları tarafından yapılmıştır! Yaklaşık 170.000 yıl önce, ilk insanlar mağara düzenlerini kullanıcı davranışlarına göre optimize ettiler: ısınmak için ateş çukurlarını ortada, uyku alanlarını daha sessiz köşelere ve aletleri kolay ulaşılabilecek yerlere yerleştirdiler.
7. Bir eylem planı oluşturun
Değerli içgörülerinizin unutulmuş bir belgede kalmasına izin vermeyin. Kullanıcı araştırma yöntemleriyle içgörüleri, kullanıcının bakış açısını ve deneyimini iyileştirmek için uygulanabilir bir stratejiye dönüştürün.
Sağlam bir plan şunları içermelidir:
- ClickUp gibi bir görev yönetim aracında büyük düzeltmeleri daha küçük görevlere bölme: Örneğin, kullanıcılar ödeme sırasında ayrılıyorsa, formu basitleştirmek, mobil yanıt hızını artırmak ve fiyatlandırma metnini netleştirmek için ayrı alt görevler oluşturun
- Net son tarihler ve sprint dönüm noktaları belirleme: ClickUp'ın Zaman Çizelgesi veya Takvim özelliğini kullanarak her düzeltmeyi sürüm döngülerine göre haritalayın, böylece hiçbir şey belirsizlik içinde kalmaz
- Görev sahipleri veya Doğrudan Sorumlu Kişiler (DRİ) atama: Ürün tasarımcısı, araştırmacı veya ön uç geliştirici olsun, takım içinde hesap verebilirliği sağlayın ve ClickUp'ta atanan kişiler ve izleyicilerle sahipliği görünür hale getirin
- Başarı ölçütlerini tanımlama: Form terk etme oranını %20 azaltmak veya mobil NPS'yi %15 artırmak gibi iyileştirmeleri izlemek için nicel verileri kullanın, böylece takım "daha iyi"nin ne anlama geldiğini bilir
- Yayın sonrası takip incelemeleri ve kullanıcı geri bildirimi kontrol noktaları planlama: Değişikliklerin kullanıcı kontrolünü ve deneyimini iyileştirdiğinden emin olun
Bu sayede, UX iyileştirmeleriniz eyleme geçirilebilir, hesap verebilir ve kullanıcıların gerçek ihtiyaçlarıyla tamamen bağlantılı olur.
📖 Ayrıca okuyun: Bir UX Tasarımcısının Günlük Hayatı: Sorumluluklar, Zorluklar ve Olmazsa Olmaz Araçlar
UX Denetimleri Gerçekleştirmek için Araçlar
Kapsamlı bir UX denetimi, sorunları kullanıcıları rahatsız etmeden önce tespit etmenize yardımcı olur. Doğru araçlar, bu süreci sistematik ve veri odaklı hale getirir.
ClickUp gibi bir uygulamanın, sürecin her adımını kolaylaştırmak için nasıl devreye girdiğini daha önce gördük.
Bunun nedeni, ClickUp'ın proje yönetimi, bilgi yönetimi ve sohbeti bir araya getiren iş için her şeyi içeren uygulama olmasıdır. Tüm bu özellikler, daha hızlı ve akıllı çalışmanıza yardımcı olan yapay zeka ile desteklenir.
ClickUp kullanıcısı Enhance Ventures'ta Ui + UX Tasarımcısı olan Oray Ciftliklioglu bunu doğruluyor:
Bir profesyonel olarak, yaklaşık 20 yıldır dijital projeler üreten takımlarda çalıştım. Daha önce kullandığım Jira ve Trello gibi platformların sıkıcı mühendis tasarımı arayüzleri ve kullanıcı deneyimleri beni her zaman rahatsız etmişti. ClickUp, sektöre "insan faktörünün" önemini öğretti. Tasarımın yapıcı ve faydalı gücünü kullanmanın en iyi örneği haline geldi.
Bir profesyonel olarak, yaklaşık 20 yıldır dijital projeler üreten takımlarda çalıştım. Daha önce kullandığım Jira ve Trello gibi platformların sıkıcı mühendis tasarımı arayüzleri ve kullanıcı deneyimleri beni her zaman rahatsız etmişti. ClickUp, sektöre "insan faktörünün" önemini öğretti. Tasarımın yapıcı ve faydalı gücünü kullanmanın en iyi örneği haline geldi.
ClickUp'ın, tamamlayıcı içgörüler sağlayan diğer özel araçlarla birlikte UX araştırmalarınızı nasıl daha da destekleyebileceğine bir göz atalım.
UX araştırması ve veri organizasyonu için ClickUp kullanma
UX araştırması sırasında nitel verileri toplamak ve analiz etmek için ClickUp'ı işinize nasıl dahil edebilirsiniz?
🔍 1. Tüm UX araştırmalarını tek bir ClickUp Alanında merkezileştirin
ClickUp'ta her proje veya ürün alanı için klasörler içeren özel bir "UX Araştırma" Alanı oluşturun. Her klasörde şunları oluşturabilirsiniz:
- Bireysel çalışmalar için görevler (ör. kullanılabilirlik testleri, anketler, görüşmeler)
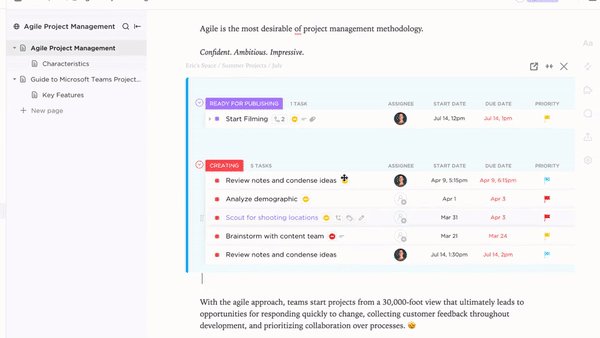
- Zengin medya ve gerçek zamanlı düzenleme özelliklerine sahip araştırma planları, komut dosyaları, notlar ve içgörüler için ClickUp Belgeleri
- Yol haritalama veya afinite diyagramları için ClickUp Beyaz Tahtalar

🗂️ 2. Özel Alanlar ve Etiketler ile ham verileri düzenleyin
ClickUp'ın Özel Alanlarını kullanarak araştırma görevlerinize yapı ekleyin:
- Araştırma türü: Anket, görüşme, ısı haritası analizi
- Kullanıcı türü: Yeni kullanıcı, geri dönen kullanıcı, ileri düzey kullanıcı
İlerlemeyi izlemek için her göreve Planlandı, Devam Ediyor, Analiz Edildi vb. gibi özel görev durumları ekleyin.

Ayrıca, ClickUp Görev Etiketlerini kullanarak "navigasyon sorunları", "mobil sorunlar" veya "ödeme sürecindeki sorunlar" gibi temaları işaretleyebilir ve farklı çalışmalardaki içgörüleri gruplandırabilirsiniz.
🎯 3. ClickUp Brain ile bulguları eyleme geçirilebilir içgörülere dönüştürün
ClickUp Brain'in dağınık form yanıtlarını anlamlandırmaya nasıl yardımcı olabileceğini gördük. Ancak yapacağı tek şey bu değil.

Ayrıca, görüşme transkriptlerini veya notları ClickUp Belgeleri'ne yapıştırabilir ve ardından ClickUp Brain'i kullanarak şunları yapabilirsiniz:
- Anahtar temaları özetleyin
- Yaygın sorunları belirleyin
- Kullanıcı alıntıları veya persona içgörüleri oluşturun
- Bulgular raporları veya sunuma hazır özetler hazırlayın

💡 Profesyonel İpucu: ClickUp Gösterge Panellerinize bir AI Yönetici Özeti Kartı ekleyerek, paydaşlara zaman içindeki UX sağlığı değişikliklerinin genel bir görünümünü sunun. Bu kart, kullanım kolaylığı, özellik istekleri veya test sonuçları gibi metrikleri kapsar.
✅ 4. İçgörüleri eyleme bağlayın
Önemli bulguları görevlere veya ürün önerilerine dönüştürün:
- Görevlerde @bahsetmeler kullanarak ilgili ürün veya tasarım ekibi arkadaşlarınızı bilgilendirin ve hatta ClickUp'ta Yorumlar atayarak geri bildirimlere yanıt verdikten sonra sorunları çözmelerini sağlayın
- Görev ilişkilerini kullanarak içgörüleri geliştirme aşamasındaki epiklere veya özelliklere bağlayın
- ClickUp'ta görev önceliklerini ekleyerek önceliklendirmeye yardımcı olun
📈 5. Sonuçları izleyin ve araştırmayı yeniden gözden geçirin
Döngü başına araştırma görevlerinin sayısını, etikete göre en yaygın kullanıcı sorunlarını ve araştırma-özellik uygulamalarının durumunu izlemek için bir ClickUp Gösterge Paneli kurabilirsiniz.
Yinelenen check-in'ler veya sürüm sonrası kullanıcı anketleri planlamak istiyorsanız, ClickUp'taki Hatırlatıcılar veya Yinelenen Görevler size yardımcı olabilir.
💡 Profesyonel İpucu: Değişiklikler uygulandıktan sonra yeni geri bildirimler toplamak için ClickUp Formlarını kullanın ve takip eden UX denetimlerinde veya paydaş toplantılarında etkilerini inceleyin. Gerçek kullanıcı girdilerini sürekli olarak yakalamak için formları uygulamanıza veya e-postalarınıza yerleştirin. Gönderileri inceleme için otomatik olarak UX Araştırma alanınıza yönlendirin.
Ücretsiz UX araştırma araçları
ClickUp organizasyon ve işbirliğini yönetirken, bu özel araçlar belirli kullanıcı davranış verilerini toplamaya yardımcı olur:
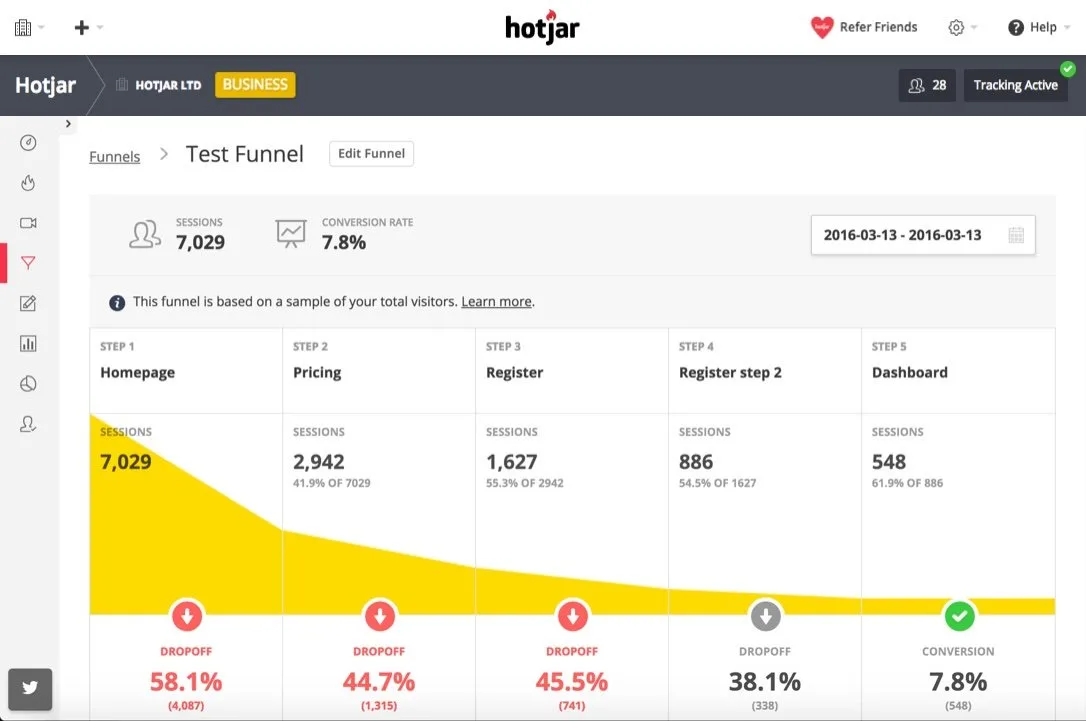
Hotjar

Hotjar, ısı haritaları ve oturum kayıtları aracılığıyla kullanıcı etkileşimlerinin görsel temsilini sunar. Isı haritaları, kullanıcıların tıkladığı, hareket ettiği ve kaydırdığı yerleri göstererek etkileşim modellerini vurgular.
Oturum kayıtları, takımların gerçek zamanlı gezinme davranışlarını gözlemlemesine, kullanılabilirlik sorunlarını ve iyileştirme alanlarını ortaya çıkarmasına olanak tanır.
Aracın diğer avantajları:
- Tıklama, hareket ve kaydırma ısı haritalarını birleştirerek kullanıcı etkileşimini görselleştirin
- Oturum kayıtları aracılığıyla gerçek zamanlı kullanıcı navigasyonunu gözlemleyin
- Sürtüşme noktalarını belirleyin ve kullanıcı yolculuğunu optimize edin
📖 Ayrıca okuyun: Ürün Tasarımları için Ücretsiz Tel Kafes Şablonları
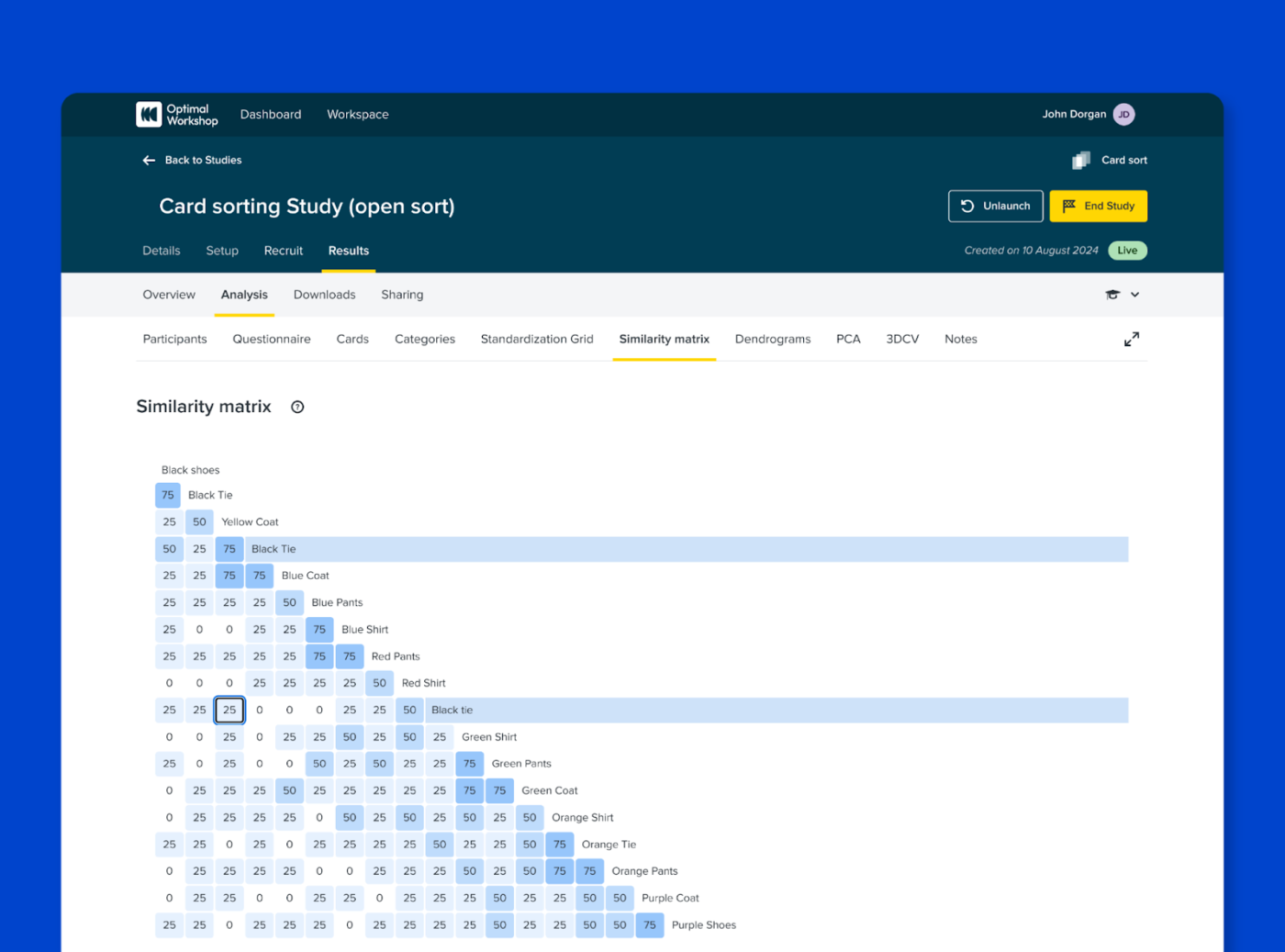
Optimal Workshop

Optimal Workshop, kart sıralama ve ağaç testi yoluyla bilgi mimarisi testlerinde uzmanlaşmıştır. Kart sıralama, takımların kullanıcıların bilgileri nasıl kategorize ettiğini anlamasına yardımcı olarak sezgisel gezinme yapıları oluşturulmasını sağlar.
Ağaç testi, mevcut hiyerarşilerin etkinliğini değerlendirerek kullanıcıların bilgileri verimli bir şekilde bulabilmesini sağlar. Şunları yapabilirsiniz:
- Kart sıralama ile kullanıcı kategorizasyonu hakkında içgörüler edinin
- Ağaç testi kullanarak gezinme etkinliğini değerlendirin
- Kullanıcı geri bildirimlerine göre site yapısını geliştirin
📮 ClickUp Insight: İş, bir tahmin oyunu olmamalıdır, ancak çoğu zaman öyledir. Bilgi yönetimi anketimiz, çalışanların ihtiyaç duydukları bilgileri bulmak için genellikle şirket içi belgeleri (31%), şirket bilgi tabanlarını (26%) ve hatta kişisel notları ve ekran görüntülerini (17%) aramakla zaman kaybettiğini ortaya koydu.
ClickUp'ın Bağlantılı Arama özelliği ile her dosya, belge ve konuşmaya ana sayfanızdan anında erişebilirsiniz, böylece cevapları dakikalar içinde değil saniyeler içinde bulabilirsiniz.
💫 Gerçek Sonuçlar: Takımlar, ClickUp'ı kullanarak eski bilgi yönetimi süreçlerini ortadan kaldırarak her hafta 5 saatten fazla zaman kazanabilirler. Bu, kişi başına yıllık 250 saatten fazla zamandır. Takımınızın her çeyrekte bir hafta daha verimlilikle ne kadar çok şey başarabileceğini hayal edin!
UX Denetimleri Ne Zaman Yapılmalıdır?
Düzenli UX denetimleri, kullanılabilirlik sorunlarını etkileyeceği noktaya gelmeden tespit ederek olumlu bir kullanıcı deneyimi sağlar. Denetimleri doğru zamanda gerçekleştirmek, takımların kullanıcı akışlarını iyileştirmesine, tasarımı geliştirmesine ve iş kararlarıyla uyum sağlamasına yardımcı olur.
Denetim sürecini başlatmak için anahtar noktalar şunlardır:
- Büyük bir yeniden tasarımdan önce: Büyük değişiklikler yapmadan önce paydaş görüşmeleri ve kullanıcı geri bildirimleri yoluyla mevcut sorunlu noktaları anlayın
- Ürün lansmanından sonra: Kullanıcı davranışlarını ve destek taleplerini analiz ederek kullanılabilirlik sorunlarını erken aşamada belirleyin
- Etkileşim düştüğünde: Hemen çıkma oranları artarsa veya dönüşümler azalırsa, UX denetimi sürtüşme noktalarını ortaya çıkarmaya yardımcı olur
- Yeni özellikler sunarken: Yeni eklemeleri test ederek sorunsuz entegrasyon ve olumlu bir kullanıcı deneyimi sağlayın
- Marka yenileme çabaları sırasında: Görseller, mesajlar veya gezinme öğelerini güncellerken tutarlılığı ve kullanılabilirliği koruyun
- Yeni pazarlara açılırken: Kullanıcı profilleri oluşturarak ve yerel tercihleri inceleyerek UX'i farklı kitlelere uyarlayın
- Sürekli iyileştirme için periyodik olarak: Düzenli denetimler, ürününüzün kullanıcı beklentileri ve sektördeki en iyi uygulamalarla uyumlu olmasını sağlar
ClickUp ile UX Denetiminizi Etkili Hale Getirin
Etkili bir UX denetimi gerçekleştirmek için hassasiyet, netlik ve eyleme geçirilebilir içgörüler gerekir. ClickUp, tüm denetim sürecini kolaylaştırır. Nitel verileri, analizleri ve doğrudan kullanıcı geri bildirimlerini zahmetsizce birleştirerek kullanıcı deneyiminizin net bir görünümünü elde edin.
ClickUp ile içgörüleri eyleme geçirilebilir iyileştirmelere dönüştürmek hiç bu kadar kolay olmamıştı. Takımınızın, kullanıcılarınızı etkilemeden önce UX sorunlarını düzenli olarak belirleyip çözmesini sağlayın. Araştırma bulgularını kolayca belgelendirin ve UX stratejinizi yönlendirmek için açık ve eyleme geçirilebilir öneriler oluşturun.
UX denetimlerinizi somut kullanıcı memnuniyeti ve etkileşimine dönüştürün. Sürecinizi basitleştirmeye ve sonuçları artırmaya hazır mısınız?