Die richtigen tools finden für ihre Effizienz zu steigern kann überwältigend sein. Woher wissen Sie, welche davon Ihre Zeit wert sind oder die richtigen für Ihren Bedarf sind?
Aus diesem Grund haben wir die beliebtesten Tools für den Chrome Browser analysiert, um Ihnen die 10 besten vorzustellen Chrome Erweiterungen für Webentwickler ab heute verfügbar! 👨💻
In diesem Artikel haben wir verschiedene Tools für Webentwickler vorgestellt, die Ihnen helfen, Ihre Zeit zu maximieren und den Stress in Ihrem Workflow zu minimieren, sowie ihre besten Features, die Ihnen einen Eindruck davon vermitteln, wie jedes Tool Ihre Produktivität steigern und Ihre Prozesse vereinfachen kann.
Wie erledigen Chrome-Erweiterungen ihre Arbeit?
Chrome-Erweiterungen für Webentwickler sind kleine Softwareprogramme, mit denen die Funktionen des Google Chrome Browsers benutzerdefiniert angepasst und verbessert werden können.
Diese Tools wurden entwickelt, um Ihrem Browser zusätzliche Funktionen hinzuzufügen, wie z. B. das Blockieren von Werbung, die Verwaltung von Passwörtern oder sogar die Integration mit anderen Apps und Diensten und helfen Entwicklern, ihre Produktivität zu steigern .
Um eine Erweiterung zu Ihrem Browser hinzuzufügen, navigieren Sie durch den Chrome Web Store, suchen Sie die beste Chrome-Erweiterung für Entwickler, die Sie installieren möchten, und klicken Sie auf die Schaltfläche "Zu Chrome hinzufügen".
Dann haben Sie Zugriff über das Chrome-Menü oder durch Klicken auf das Symbol der Erweiterung in der Symbolleiste des Browsers.
Es ist wichtig zu beachten, dass nur eine Erweiterung der gleichen Art gleichzeitig arbeiten kann. Wenn Sie zum Beispiel zwei Ad-Blocker installiert haben, kann nur einer die Werbung blockieren, und der erste deaktiviert den anderen.
Die 12 besten Chrome Erweiterungen für Webentwickler im Jahr 2024
1. ClickUp #### Am besten geeignet für Projektmanagement und zur Steigerung der Produktivität
 Projekt überwachen
aktualisierungen, verwalten Sie Workflows und arbeiten Sie mit dem Team zusammen - alles von Ihrem ClickUp-Workspace aus
Projekt überwachen
aktualisierungen, verwalten Sie Workflows und arbeiten Sie mit dem Team zusammen - alles von Ihrem ClickUp-Workspace aus
Wenn Sie sich ständig in Zeitnot befinden und stromaufwärts schwimmen müssen, um mit Ihren Plänen Schritt zu halten umfang der Arbeit wir haben ein Mittel gegen Ihre Schmerzen!
ClickUp ist ein All-in-One-Projektmanagement und die ultimative produktivität tool für jeden Benutzer, jedes Team und jede Branche, einschließlich Webentwickler, die ihre Arbeitsabläufe von der Aufgabenverwaltung bis zur Nachverfolgung von Problemen rationalisieren möchten, fehlerberichterstattung und vieles mehr.
Es erobert die Welt der Produktivität im Sturm, indem es den Benutzern eine vollständig anpassbare Plattform mit Hunderten von erweiterten Features , einschließlich einer Chrome Erweiterung um fünf der am meisten benötigten Features in einer Lösung zu verbinden.
Die Chrome-Erweiterung von ClickUp macht das Öffnen einer neuen Registerkarte oder eines neuen Browsers überflüssig und beschleunigt Ihren Workflow, indem sie Ihnen einen einfachen Zugang zu den wichtigsten Features bietet, wie z. B.:
👨💻 Aufgabenmanagement zur Vereinfachung und Organisation Ihres Workflows
⏳Zeiterfassung nachverfolgung der für Entwickleraufgaben aufgewendeten Zeit abrechenbare Stunden markieren, und mehr
📝 Notepad zum Erfassen von Notizen
📌 Lesezeichen zum Speichern von Seiten
📧 E-Mail zum einfachen Anhängen von E-Mails an Aufgaben und zum Erstellen von Aufgaben aus E-Mails

Die ClickUp Chrome-Erweiterung vereint fünf der am meisten voneinander getrennten Features des Projektmanagements in einer unglaublichen App. Aufgaben erstellen, Zeit nachverfolgen, Screenshots speichern, Lesezeichen für Websites anlegen, Notizen speichern und E-Mails anhängen - alles mit der ClickUp Chrome Extension
Neben der ClickUp Chrome Extension können Sie ClickUp nutzen, um jede Art von Arbeit zu verwalten, mit Ihrem Team und Ihren Clients zu kommunizieren und Ihre Arbeit jederzeit nachverfolgen und organisieren zu können.
Werfen Sie einen Blick auf weitere Schlüssel-Features, die ClickUp zu einer ersten Wahl für Projektmanagement und Zusammenarbeit machen. 👇
Beste Features
- Benutzerdefinierte Ansichten : Wählen Sie aus über 15 Ansichten für Ihre Arbeit, einschließlich Board, Zeitleiste und Workload-Ansicht
- Vollständig anpassbare Plattform : Bauen Sie ClickUp so auf, dass es Ihren individuellen Bedürfnissen, Rollen und Workflow-Präferenzen entspricht
- Benutzerdefiniertes Dashboard mit Berichterstellung in Echtzeit: Erstellen Sie Ihr ideales Dashboard und verschaffen Sie sich einen umfassenden Überblick über Ihre Aufgaben mit Fortschritten, Checklisten und mehr
- Eine Reihe von Tools für die Zusammenarbeit: ClickUp Dokumente für die Dokumentation von SOPs, Feedback und mehr,digitale Whiteboards für die Strategie- und Prozessplanung,Mindmaps für Brainstorming, und mehr
- Benutzerdefinierte Felder undBenutzerdefinierter Status: Fügen Sie wichtige Details hinzu und sehen Sie sie auf einen Blick, und erstellen Sie benutzerdefinierte Status für jede Phase Ihres Prozesses, um die Nachverfolgung von Projekten zu verbessern
- Vordefinierte und benutzerdefinierte Automatisierung : Sparen Sie Zeit und beschleunigen Sie Ihre Prozesse, indem Sie Ihre Workflows in ClickUp automatisieren
- Mobile App : Zugriff auf ClickUp von überall und jederzeit mit der mobilen App
- Integrationsmöglichkeiten : Verbindung von ClickUp mit über 1.000 work tools, einschließlich Github, Slack und mehr
- Vorlagen für Entwickler und andere Anwendungsfälle: Zugriff auf Tausende von Vorlagen für viele Anwendungsfälle, einschließlich einerWebsite-Entwicklungsvorlage von ClickUp die Ihnen hilft, Ihren Aktionsplan zu planen, zu organisieren und auszuführen
Preisgestaltung
- Free Forever (beinhaltet die Chrome-Erweiterung)
- Unlimited: $7 pro Monat/Benutzer
- Business: $12 pro Monat/Benutzer
- Enterprise: Kontakt für Preise
 ### 2. Web-Entwickler
### 2. Web-Entwickler
Bestens geeignet für die Analyse von Code und die Fehlersuche

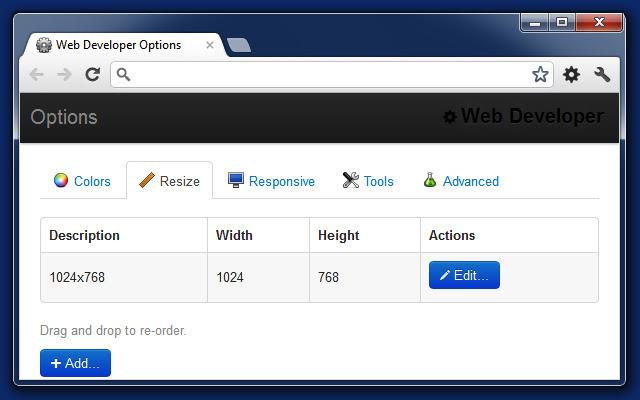
Analyse von Code und Debugging mit der Web Developer Chrome Erweiterung Web-Entwickler ist eine Chrome-Erweiterung für Webentwickler, die Ihrem Browser eine leistungsstarke Symbolleiste hinzufügt.
Sie besteht aus verschiedenen Funktionen, die Sie täglich nutzen können, von der Überprüfung der Bildabmessungen bis zur Bearbeitung von CSS. Sie enthält auch mehrere andere Tools wie einen Formular-Editor, einen Cookie-Editor und mehr, was sie zu einer umfassenden und unvergleichlichen Lösung für die Webentwicklung macht.
All diese Features machen es zu einem wertvollen tool für Entwickler und Web-Designer.
Beste Features
- Inspizieren Sie das Document Object Model (DOM) einer Webseite und sehen Sie HTML, CSS und JavaScript
- Live-Bearbeitungen von CSS und JavaScript einer Webseite vornehmen
- Deaktivieren Sie bestimmte Features des Browsers, um zu testen, wie eine Webseite unter verschiedenen Bedingungen funktioniert
- Anpassen der Abmessungen des Browser-Fensters
- Umreißen verschiedener Aspekte einer Webseite
- Validierung von HTML, CSS und Barrierefreiheit direkt von der Erweiterung aus
- Beobachten Sie die Netzwerkaktivität und beobachten Sie, wie eine Webseite Ressourcen lädt
Preisgestaltung
- Free
3. React Developer tools
Am besten geeignet für die Identifizierung von Leistungsproblemen in Ihrem React-Projekt

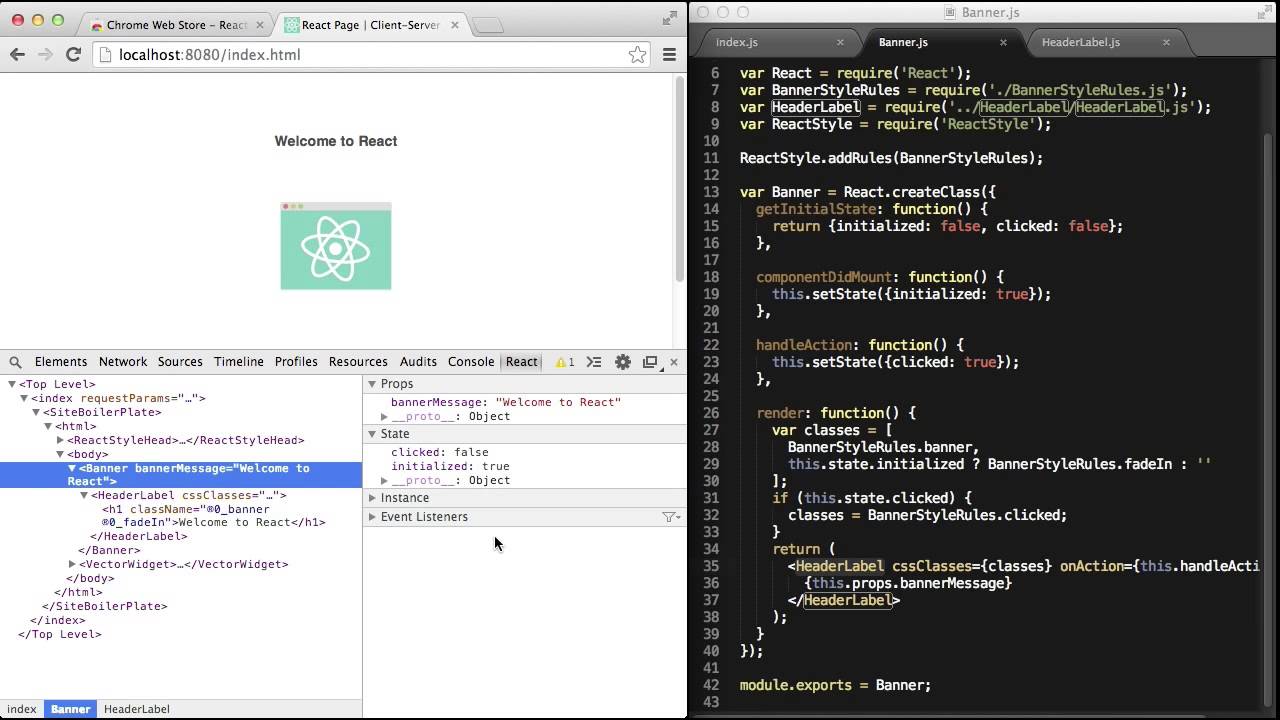
Identifizierung von Leistungsproblemen mit der Chrome-Erweiterung für die React Developer Tools
Die React Developer Tools Die Chrome-Erweiterung ist nützlich für React-Entwickler und bietet verschiedene Features, um Ingenieure bei ihrer Arbeit zu unterstützen und ihre Effizienz zu steigern.
Es ermöglicht Benutzern eine einfache Nachverfolgung von Fehlern durch die Analyse des React-Komponentenbaums und der Requisiten, des Zustands und des Kontexts der einzelnen Komponenten. Dieses Add-On zeigt, wie viel Zeit das Rendern einzelner Komponenten in Anspruch nimmt, was dabei hilft, ineffektiven Code zu definieren und zu verbessern.
Darüber hinaus ist es für Unternehmen, die react-Entwickler einstellen möchten aus der Ferne an, indem sie dieses Tool in ihre Prozesse einbeziehen, um die Leistung ihrer Apps zu verbessern.
Beste Features
- Prüfen und ändern Sie die Props und den Status von React-Komponenten, durchsuchen Sie den Komponentenbaum und sehen Sie sich ihre Hierarchie und Beziehungen an
- Ermitteln von Leistungsengpässen durch Messen der Leistung von React-Komponenten
- Erstellen Sie ein Profil der Performance Ihrer React-Anwendungen und identifizieren Sie potenzielle Performance-Probleme
- Ansicht einer Zeitleiste für jede Komponente - wann und wie lange der Computer sie gerendert hat.
- Prüfen und ändern Sie die Bedingungen von Redux- oder MobX-Stores
- Debuggen von Ereignissen, die von React-Komponenten abgehört werden
- Debuggen von Fehlern in ihren React-Anwendungen, einschließlich Stack Traces, Speicherorten von Komponenten und Fehlermeldungen
Preisgestaltung
- Free
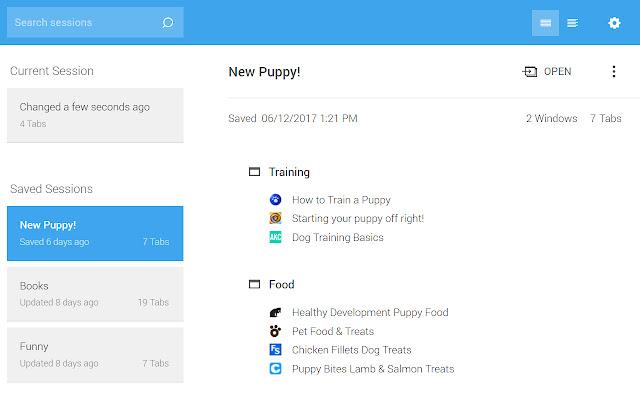
4. Sitzung Buddy
Das Beste für die effiziente Verwaltung von Registerkarten und Lesezeichen

Verwalten Sie Registerkarten und Lesezeichen effizienter mit der Session Buddy Chrome Extension
Wir alle haben schon einmal verzweifelt Dutzende von Registerkarten durchsucht, um die eine, schwer zu fassende Webseite zu finden, die wir für unsere Arbeit oder Recherche benötigen. Eine frustrierende und zeitraubende Tätigkeit, die mit der Session Buddy Chrome Extension gelöst werden kann Sitzungs-Buddy Chrome-Erweiterung - ein Helfer für Registerkarten, mit dem Benutzer alle Registerkarten an einem Ort verwalten und geschlossene Registerkarten wiederherstellen können.
Wenn Sie der Fensterüberlastung überdrüssig sind und Ihr Browsing verbessern möchten, probieren Sie diese Chrome-Erweiterung für Entwickler aus!
Beste Features
- Speichern und organisieren Sie mehrere Sitzungen, einschließlich der Kapazität, Lesezeichen zu setzen und Registerkarten wiederherzustellen.
- Ordnen Sie Registerkarten in Gruppen, benennen Sie sie um und verschieben Sie sie zwischen Fenstern
- Suchen und Filtern von Registerkarten nach Titel, URL oder Domain
- Backup und Synchronisierung von Sitzungen auf verschiedenen Geräten mit Cloud-Speicherdiensten wie Dropbox und Google Drive
- Schnelles Erkennen und Schließen doppelter Registerkarten
- Exportieren von Sitzungen in verschiedenen Formaten, z. B. HTML, JSON und CSV
- Importieren von Sitzungen aus Lesezeichen oder anderen Erweiterungen des Browsers
Preisgestaltung
- Free
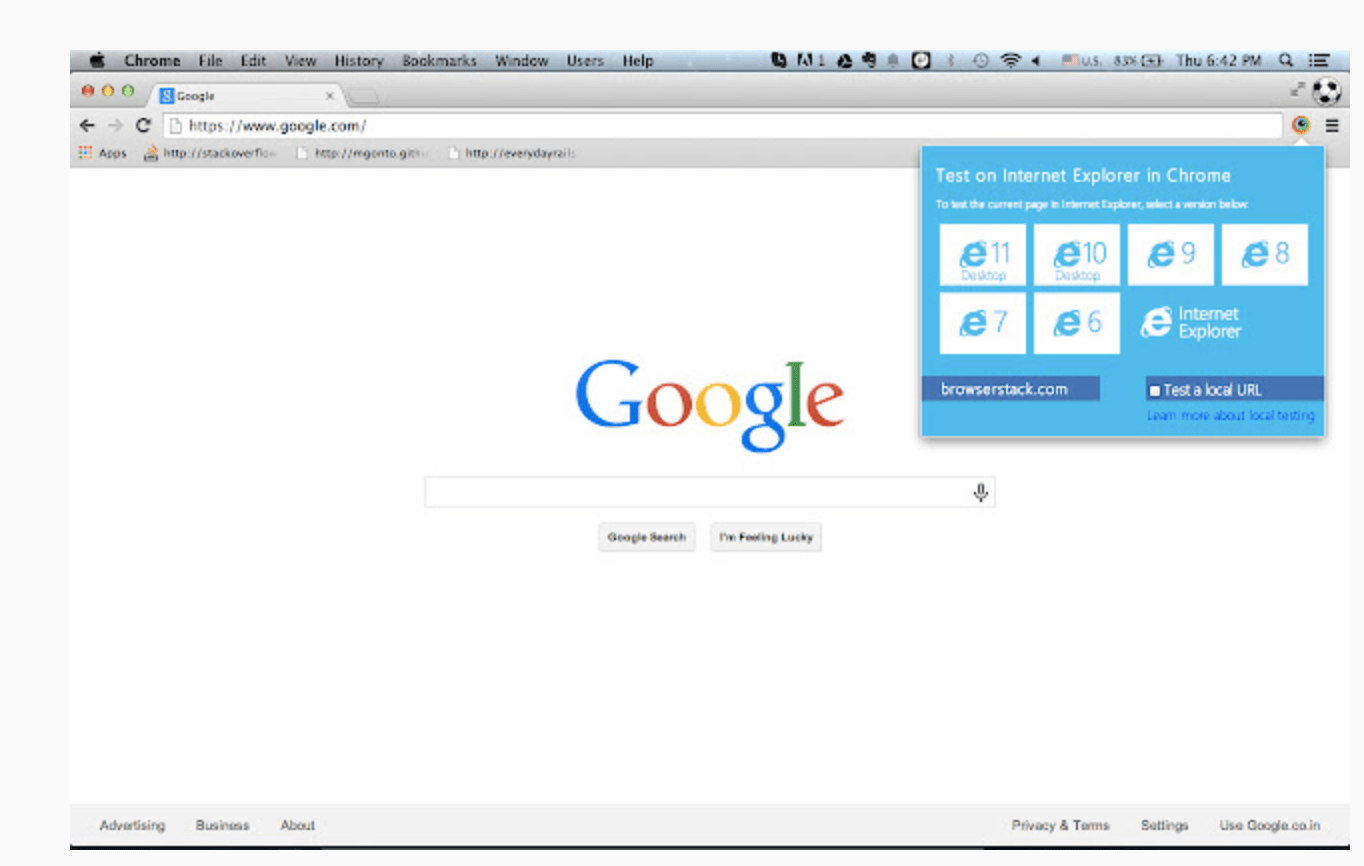
5. BrowserStack
Das Beste für optimierte Cross-Browser-Tests

Browserstack Chrome Erweiterung BrowserStack ist eine perfekte Lösung, nicht nur für Webentwickler, sondern auch für Qualitätssicherungsspezialisten.
Dieses Add-On spart Entwicklern und QA-Ingenieuren Zeit und gewährleistet die Kompatibilität mit allen wichtigen Browsern und Geräten. Es beschleunigt den Testprozess, da Sie Ihre Website gleichzeitig in 12 Browsern prüfen können, ohne die Registerkarten zu wechseln.
Beste Features
- Testen Sie Websites und Webanwendungen auf verschiedenen Browsern und Betriebssystemen.
- Simulieren Sie Geräte-Viewports mit verschiedenen Größen und Auflösungen.
- Automatisieren Sie den QA-Prozess für verschiedene Geräte und Browser.
Preisgestaltung
- Desktop: $29 pro Mitglied/Monat
- Desktop und Mobile: $39 pro Mitglied/Monat
- Team: $125 pro Mitglied/Monat
- Unternehmen: Kontakt für Preise
Lernen Sie das Beste kennen *Mac-Entwickler-Tools* !
6. CSS Betrachter
Bestens geeignet für die Analyse von CSS-Eigenschaften

Mit der Chrome-Erweiterung CSS Viewer können Sie die CSS-Stile und -Eigenschaften einer beliebigen Webseite auswerten und überprüfen
Die CSS-Betrachter Chrome-Erweiterung für Entwickler zur Ansicht und Identifizierung von CSS-Eigenschaften von jeder beliebigen Stelle der Seite aus. Sie hilft Entwicklern, Zeit zu sparen, wenn sie eine Seite analysieren und die CSS-Attribute entdecken.
Damit können Sie die CSS-Stile und -Eigenschaften einer Webseite schnell bewerten und überprüfen. Sie können mit dem Mauszeiger über ein beliebiges Element auf der Seite fahren, z. B. einen Text, ein Bild oder eine Schaltfläche, und erhalten eine Berichterstellung in einem schwebenden Fenster. Es zeigt alle Informationen an, einschließlich Schriftarten, Farben, Effekte usw.
Beste Features
- Ansicht und Prüfung des CSS einer Webseite, einschließlich der auf einzelne Elemente angewendeten Stile und der Werte der CSS-Eigenschaften
- Auswählen und Extrahieren von Farben aus einer Webseite in verschiedenen Formaten
- Anzeigen des Box-Modells eines Elements, einschließlich seiner genauen Abmessungen, Auffüllungen, Ränder und Abstände
- Ansicht der Position, Größe und Reihenfolge der Elemente auf einer Webseite
- Generieren von CSS-Code für ausgewählte Elemente und Kopieren in die Zwischenablage
Preisgestaltung
- Free
Sieh dir das an_ AI Chrome Erweiterungen !
7. ColorZilla
Das Beste für fortgeschrittene Farbwähler und Farbverlaufsgeneratoren

Extrahieren von Farben aus beliebigen Objekten auf der Seite mit der ColorZilla Chrome Extension ColorZilla ist eine der besten Сhrome Erweiterungen für Entwickler und Grafikdesigner.
Mit diesem Farbanalysator für Webseiten können Sie auf eine beliebige Stelle auf der Seite klicken und den genauen Code der Farbe und noch mehr erhalten. Zu den zusätzlichen Features gehört die Möglichkeit, Farben aus Flash-Objekten und einem CSS-Gradienten-Analysator zu wählen.
Und mit den Verknüpfungen auf der Tastatur können Sie die generierte Farbe ganz einfach automatisch in die Zwischenablage kopieren und an anderer Stelle einfügen. Das hilft bei der Verbesserung der grafikdesign-Workflow und spart Zeit bei der Suche nach der perfekten Farbe in verschiedenen Paletten.
Beste Features
- Extrahieren von Farben aus beliebigen Objekten (Hintergrund, Bilder, Schaltflächen, Text und Links) auf der Seite, sogar aus dynamischen Elementen, und Anzeigen ihrer Werte in RGB, Hex und anderen Formaten
- Analysieren Sie die Farbpalette einer Website, um die am häufigsten verwendeten Farben zu ermitteln
- Generieren Sie verschiedene CSS-Farbverläufe, darunter diagonale, radiale, horizontale, vertikale und komplexe Optionen mit mehreren Stopps
Preisgestaltung
- Free
8. Lorem Ipsum Generator
Am besten für die Erstellung von Standard Texten geeignet

Erstellen Sie Standard Texte für Webseiten mit der Chrome Erweiterung Lorem Ipsum Generator
Das Schreiben von endgültigen Texten im Voraus kann bei der Erstellung eines Webseiten-Prototyps unnötig und kontraproduktiv sein.
Um Zeit zu sparen, können Sie einen Standard-Text hinzufügen, der mit dem Lorem Ipsum Generator Stattdessen Chrome-Erweiterung.
Diese Chrome-Erweiterung ist eine pragmatische Lösung für mühsame Aufgaben, wie z. B. das Füllen von Webseiten mit Platzhaltertexten.
Beste Features
- Generieren Sie Lorem-Ipsum-Platzhaltertext in verschiedenen Längen und Formaten, einschließlich Absätzen, Überschriften und Listen
- Einstellung der Nummer von Wörtern oder Zeichen im erstellten Text, um den Anforderungen des Benutzers zu entsprechen
Preisgestaltung
- Free
9. Hiver
Das Beste für produktive Zusammenarbeit im Team und Automatisierung des Kundendienstes

Verwalten Sie E-Mails und verbessern Sie die Zusammenarbeit mit der Hiver Chrome Extension Hiver ist eine lösung für E-Mail-Management und Zusammenarbeit für Teams, die ein oder mehrere Gmail-Konten gemeinsam nutzen.
Dieser browserbasierte persönliche Assistent für Google Mail verbessert die Sichtbarkeit von Posteingängen und ermöglicht Teams die Zusammenarbeit bei E-Mails, die Zuweisung von Nachrichten an eine bestimmte Person und die Nachverfolgung von Posteingangsaktivitäten.
Beste Features
- Freigeben eines Posteingangs und Verwalten von E-Mails in Google Mail
- Gemeinsames Zuweisen und Lösen von E-Mails mit der Möglichkeit, Kommentare, Beschreibungen und Notizen zu E-Mails hinzuzufügen
- Erstellen und verwenden Sie E-Mail-Vorlagen, um auf häufig gestellte Fragen zu reagieren
- Wenn E-Mails geöffnet und angeklickt werden, können Sie den Speicherort und die Gerätedetails des Empfängers beobachten
- Verwalten Sie Ihre Vertriebspipeline und verfolgen Sie Kundeninteraktionen.
- Legen Sie Erinnerungen für Follow-up-E-Mails fest, um keine wichtige Nachricht zu verpassen
Preisgestaltung
- Lite: $15 pro Mitglied/Monat
- Pro: $39 pro Mitglied/Monat
- Elite: $59 pro Mitglied/Monat
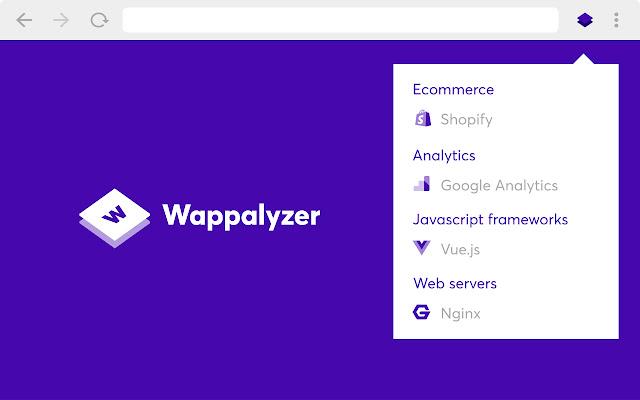
10. Wappalyzer
Best for website tech stack, tools, and integrations reveal

Analysieren Sie die Struktur, das Layout und die Designelemente einer Website mit der Chrome-Erweiterung Wappalyzer Wappalyzer ist eine nützliche Chrome-Erweiterung für alle Webentwickler, die Websites analysieren möchten.
Wie ein Detektiv inspiziert und analysiert diese Browser-Erweiterung den Code und liefert eine Aufschlüsselung aller Plattformen, Frameworks und Content-Management-Systeme, die auf den Seiten verwendet werden.
Beste Features
- Identifizieren Sie die auf einer Website verwendeten Technologien, einschließlich Content Management System (CMS), E-Commerce-Plattform, JavaScript-Bibliotheken, serverseitige Programmiersprachen, Marketing, Analysetools und Zahlungs-Gateways usw
- Zugriff auf die Informationen in einem leicht zu lesenden Format mit der Möglichkeit, eine Liste der Technologien und ihrer Versionen anzuzeigen
- Analysieren Sie die Struktur, das Layout und die Designelemente einer Website
Preisgestaltung
- Starter: $149 pro Monat (1 Benutzer)
- Team: $249 pro Monat (5 Benutzer)
- Business: 449 $ pro Monat (15 Benutzer)
- Unternehmen: 849 $ pro Monat (50 Benutzer)
11. UX-Check
Bestens geeignet für die Diagnose von Problemen bei der Benutzerfreundlichkeit von Websites

Diagnose von Problemen mit der Benutzerfreundlichkeit von Websites mit der Chrome-Erweiterung UX Check UX-Check ist ein Erweiterungstool für Webentwickler zur Identifizierung und Behebung von Problemen, die sich für Benutzer auf einer Website ergeben.
Es ist eine der besten Chrome-Erweiterungen für Entwickler und usability-Tests weil es eine eingehende Analyse von Website-Elementen wie Layout, Navigation und Lesbarkeit bietet.
Beste Features
- Führen Sie eine schnelle Analyse der Benutzerfreundlichkeit einer Website durch, einschließlich des Layouts, der Navigation und des Gesamtdesigns
- Definieren Sie Elemente, die nicht der Heuristik entsprechen, fügen Sie Kommentare hinzu undbildschirmaufnahmen machen
- Exportieren Sie Ihre Analyse als docx, um sie für Ihr technisches Team freizugeben
Preisgestaltung
- Free für private und kommerzielle Nutzung
12. Tailscan

via Tailscan
Haben Sie Schwierigkeiten, die CSS-Stile von Tailwind zu visualisieren? Tailscan fungiert als Ihr Browser-interner Design-Assistent und Schrägstrich-Inspektor für Tailwind. Bearbeiten Sie Tailwind-Klassen direkt auf der Seite, sehen Sie die visuellen Auswirkungen sofort und stimmen Sie Ihr Layout mit pixelgenauer Präzision ab.
Sie können Tailwind-Klassen, die auf einer beliebigen Webseite verwendet werden, analysieren und von ihnen lernen, um neue Designmuster zu lernen. Selbst mit grundlegenden Design-Kenntnissen versetzt Tailscan Entwickler in die Lage, atemberaubende UIs zu erstellen.
Beste Features
- Sehen Sie Design-Änderungen live, während Sie Klassen modifizieren, ohne zwischen Browser und Code Editor wechseln zu müssen
- Konvertieren Sie mühelos HTML-Elemente in wiederverwendbare Tailwind-Komponenten
- Sparen Sie Zeit bei der Iteration und Fehlersuche in Tailwind-Layouts
Preisgestaltung
- Monatliche Lizenz: $15/Monat (für 3 Geräte)
- Jahreslizenz: $120/Jahr (für 3 Geräte)
- Unbefristete Lizenz: $249 (für 3 Geräte)
Häufig gestellte Fragen zu Chrome-Erweiterungen
Welche Tools benötige ich als Entwickler?
Text Editor, Versionskontrolle, Programmierumgebung und Debugger gehören zu den wichtigsten Tools für die Webentwicklung. Dann konzentrieren Sie sich auf zeitsparende und lebensverbessernde Сhrome tools für Webentwickler.
Zu erledigen: Wie füge ich Erweiterungen für Entwickler zu Chrome hinzu?
Navigieren Sie zum Google Chrome Web Store, suchen Sie die besten Сhrome-Erweiterungen für Entwickler, die Sie installieren möchten, und klicken Sie auf die Schaltfläche "Zu Chrome hinzufügen".
Können Sie zwei Chrome-Erweiterungen gleichzeitig verwenden?
Es kann nur eine Erweiterung desselben Typs gleichzeitig verwendet werden.
Sparen Sie Zeit und machen Sie sich das Leben leichter mit Chrome Erweiterungen
Kurz gesagt, die oben erwähnten Tools für Webentwickler, wie z. B. Chrome-Erweiterungen, sind Geheimwaffen, um die nicht enden wollende Liste der zu erledigenden Aufgaben zu bewältigen und die Herausforderungen der Programmierung schnell zu meistern.
Sparen Sie Zeit und machen Sie sich das Leben leichter - verwenden Sie diese Сhrome-Erweiterungen zusammen mit einem Projektmanagement- und software-Entwicklungs-Tool wie ClickUp, um Ihre Checkliste für Webentwickler abzuarbeiten, Fortschritte zu überwachen, Ziele zu verfolgen und Ihre Aufgaben zu verwalten, ohne ständig die Registerkarten wechseln zu müssen! 🧑💻⚡️ /img/ https://clickup.com/blog/wp-content/uploads/2022/05/ClickUp-Blog-Simple-CTA.png ClickUp Blog Einfacher CTA /%img/ ---
Gastautor:

vitalii Makhov ist der CEO von DOIT Software, einem IT Staff Augmentation agency _. Das Team von DOIT Software baut mit Leidenschaft Remote-Teams auf und löst Business-Herausforderungen für Startups, Produktunternehmen und digitale Agenturen