Wir interagieren täglich mit Dutzenden von Websites, mobilen und Web-Anwendungen und Software. Selbst jetzt, wo Sie diesen Artikel lesen, interagieren Sie mit ClickUp's Website .
Viele Faktoren bestimmen, ob Sie auf dieser Seite bleiben und Ihre Benutzerreise fortsetzen oder sie schließen. In diesem Fall spielt die Benutzerfreundlichkeit eine entscheidende Rolle.
können die Benutzer die Website, App oder Software problemlos nutzen? Wie intuitiv ist sie? Erfüllt sie die Bedürfnisse der Benutzer? Auf welche Probleme stoßen die Benutzer bei der Nutzung Ihrer Website?_
Im Allgemeinen helfen Usability-Tests bei der Beantwortung der folgenden Fragen.
Aber warum sollten Sie sich überhaupt um diese Tests kümmern?
Unabhängig davon, welche Benutzer-Schnittstellen-Muster Sie entwickeln oder eine Website erstellen wenn die Interaktion mit dem Benutzer nicht natürlich und einfach zu navigieren ist, wird dieser Benutzer mit Ihrer Website nicht zufrieden sein und eine weitere Interaktion mit ihr vermeiden.
Sehen wir uns nun 10 Beispiele für Usability-Tests für Ihre Website an, um Ihnen einige Ideen für das Testen Ihrer Website, die Behebung von Fehlern und die Bereitstellung einer nahtlosen und mühelosen Erfahrung für Ihre Benutzer zu geben.
Los geht's!
Was ist Usability-Testing?
Usability-Tests sind eine Methode zur Bewertung der Benutzerfreundlichkeit eines Produkts, bei der reale Benutzer bestimmte Aufgaben abschließen, während Forscher sie beobachten und Feedback sammeln. Ziel ist es, Probleme bei der Benutzerfreundlichkeit zu erkennen und Erkenntnisse zu sammeln, um die Benutzerfreundlichkeit des Produkts zu verbessern.
Vorteile von Usability-Tests
Usability-Tests oder User Experience (UX)-Tests bewerten, wie einfach die Nutzung einer Website oder Anwendung ist.
Bei Usability-Tests schließen reale Benutzer bestimmte Aufgaben auf einer Website oder in einer mobilen App ab und werden dabei von UX-Forschern beobachtet. Das Ziel von Usability-Tests ist es, alle verwirrenden oder frustrierenden Bereiche der Benutzeroberflächen zu identifizieren, damit sie behoben werden können, bevor die Website oder die mobile App online geht.
Und während Sie sich bemühen, Ihren Benutzern ein einzigartiges, ununterbrochenes Erlebnis zu bieten, ist es unerlässlich, genügend Zeit und Aufmerksamkeit in Usability-Tests zu investieren, um sicherzustellen, dass Ihre Produktschnittstelle intuitiv ist und Ihre Kunden bindet.
Was ist, wenn Sie der UX und der Benutzerfreundlichkeit der App als Hauptkomponente nicht genug Aufmerksamkeit schenken?
Andrew Kucheriavy, der Gründer der UX-Agentur InTechnic, sagt 67% der Kunden geben unangenehme Erfahrungen als Grund für die Abwanderung an. Es ist gut, dass Sie dies verhindern können.
Um Abwanderung zu vermeiden, müssen Sie in Usability-Tests investieren.
Bonus:_ UX-Designsoftware !
10 Beispiele für Usability-Tests
Nun, da Sie sich über Usability-Tests und deren Bedeutung im Klaren sind, ist es an der Zeit, Ihr Wissen in die Praxis umzusetzen. In diesem Abschnitt geben wir zehn Beispiele für Usability-Tests frei beispiele und Methoden für das Sammeln von Benutzer-Feedback die Sie für Ihre Website verwenden können.
1. Heatmaps

über Plerdy
Ein wichtiger Aspekt von website-Gestaltung ist die Benutzerfreundlichkeit, d. h. wie einfach es für Benutzer ist, auf Ihrer Website zu navigieren und die gewünschten Informationen zu finden. Um die Benutzerfreundlichkeit einer Website zu testen, verwenden Designer häufig Heatmaps.
A heatmap ist eine Methode zum Testen der Benutzerfreundlichkeit, um eine benutzerfreundliche Website zu erstellen und Probleme bei der Benutzerfreundlichkeit zu erkennen. Heatmaps stellen dar, wo Benutzer auf eine Seite klicken, wobei wärmere Farben für mehr Klicks und kühlere Farben für weniger Klicks stehen.
Anhand einer Heatmap können sich Designer ein Bild davon machen, welche Bereiche der Seite am beliebtesten und bequemsten sind und welche Bereiche möglicherweise Verwirrung stiften. Heatmaps können mit Zubehör erstellt werden, das die Mausbewegungen der Benutzer nachverfolgt, oder durch die Analyse von Daten aus Webanalyseprogrammen.
Bei der Gestaltung einer benutzerfreundlichen Website geht es jedoch nicht nur darum, zu verfolgen, wo die Klicks sind. Die Bedürfnisse und Erwartungen der Benutzer ändern sich mit der Zeit, daher ist es wichtig, die Benutzerfreundlichkeit der Website zu testen und regelmäßig Änderungen vorzunehmen. Bonus: Sitemap-Vorlagen!
2. Guerilla-Tests
Guerilla-Tests sind eine Art von Benutzertests, die in einer informellen Einstellung durchgeführt werden, oft ohne dass die Teilnehmer wissen, dass sie einen Test durchführen. Zu erledigen ist dies, indem man einfach Menschen an einem öffentlichen Ort anspricht und sie bittet, Ihre Website oder mobile App ein paar Minuten lang zu nutzen. Es ist eine effektive Methode, um schnelles Feedback zu Ihrem Produkt von zufälligen Benutzern zu erhalten.
Sie können damit alles testen, vom Flow und der Navigation bis hin zum Design und der allgemeinen Erfahrung der Benutzer. Da es sich um einen informellen Test handelt, ist es wichtig, dass der Test kurz und prägnant ist.

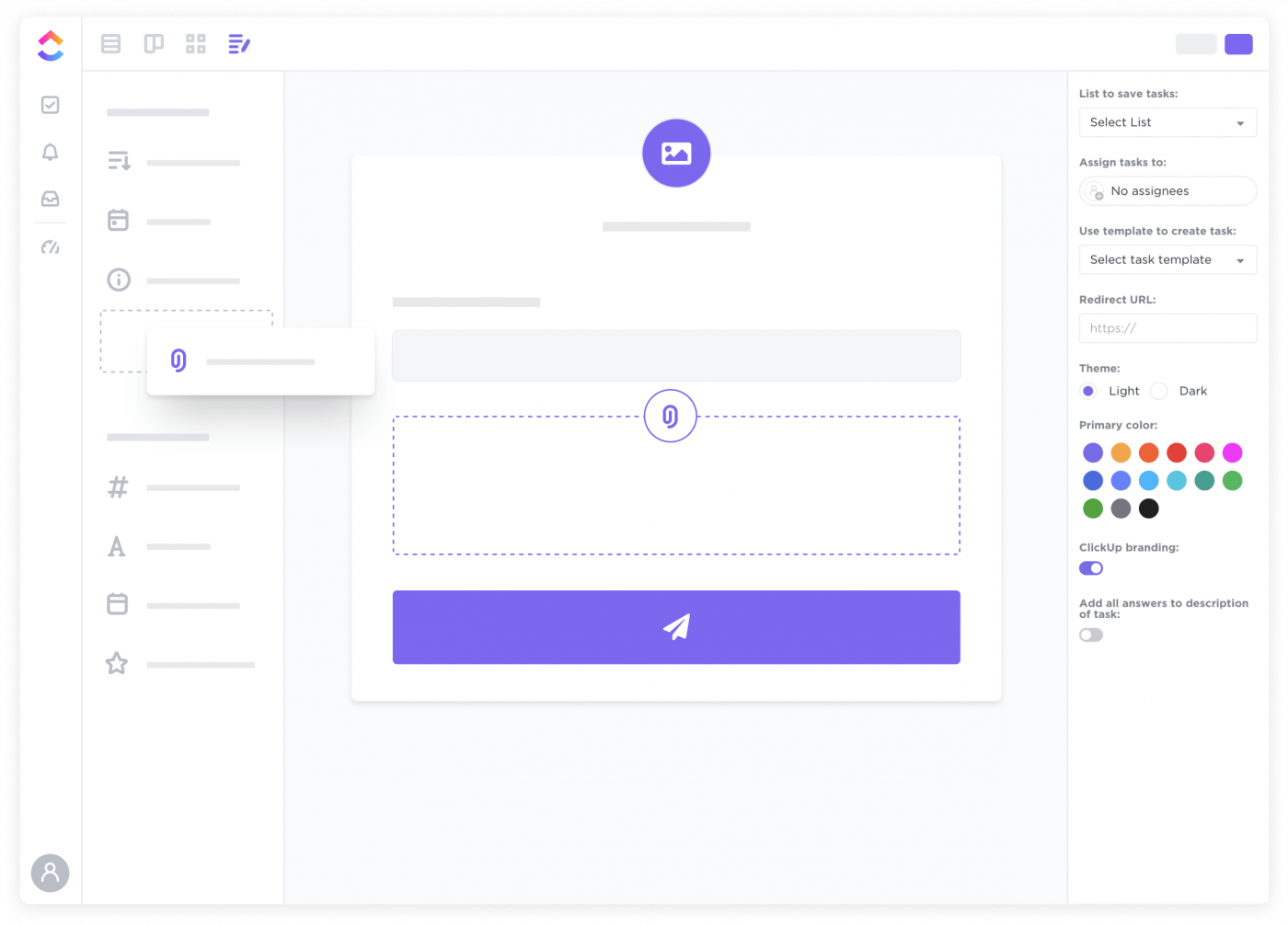
Erstellen Sie benutzerdefinierte Formulare in ClickUp, um Feedback zu erfassen, und verwandeln Sie Umfrageantworten in umsetzbare Aufgaben - alles an einem Ort
Wenn Sie zu viele qualitative Daten sammeln oder Ihre Fragen zu spezifisch formulieren, kann ein Guerilla-Test schnell zu einem Chaos werden. Halten Sie Ihre Folgefragen kurz und Ihre Tests kurz, um aufschlussreiches und direktes Feedback zu erhalten.
3. Usability-Tests im Labor
Labortests sind eine Art von Tests, die in einer kontrollierten Umgebung durchgeführt werden, oft mit Hilfe von professionellen Testern. Diese Art von Tests kann teurer und zeitaufwändiger sein als andere Methoden, aber sie kann auch zuverlässigere und detailliertere Daten zu Problemen der Benutzerfreundlichkeit liefern.
Ein Vorteil dieses Usability-Tests besteht darin, dass Sie Ihr Produkt mit Benutzern testen können, die damit nicht vertraut sind, es gibt also keine spezifische Einzelzielgruppe. Dies kann dazu beitragen, Probleme aufzudecken, die für Benutzer, die bereits mit dem Produkt vertraut sind, nicht offensichtlich sind.
![]()
Nachverfolgung von Bugs, Problemen oder Fehlern in Ihrer Testumgebung, um sicherzustellen, dass Sie alle aktuellen Probleme vor dem Start beheben
Ein weiterer Vorteil ist, dass Sie mehr Kontrolle über die Testumgebung haben, was das Sammeln von Daten und die Nachverfolgung des Verhaltens der Benutzer erleichtert. Deshalb sind Usability-Tests im Labor so wichtig für Ihre website-Verwaltung und Gestaltungsprozess:
- So können Sie Ihre Entwürfe mit echten Benutzern in einer kontrollierten Umgebung testen.
- Sie können Designfehler und Probleme der Benutzererfahrung frühzeitig erkennen.
- Sie können beobachten, wie die Benutzer mit Ihren Entwürfen interagieren, und notwendige Änderungen vornehmen.
- Es hilft Ihnen, die Details Ihres Designs vor der Markteinführung abzustimmen.
Der Test der Benutzerfreundlichkeit im Labor ist ein wichtiger Teil der Aktualisierung des Website-Designs und sollte nicht übersehen werden. Mit seiner Hilfe können Sie sicherstellen, dass Ihre Website benutzerfreundlich ist und die Bedürfnisse Ihrer Einzelziele erfüllt.
4. Telefoninterview
Telefoninterviews sind Beispiele für Usability-Tests, bei denen Sie Usability-Studien per Telefon durchführen. Mit dieser Usability-Testmethode können Sie effektiv Benutzer erreichen, die nicht vor Ort sind oder nicht in der Lage sind, für einen persönlichen Test in Ihr Büro zu kommen.
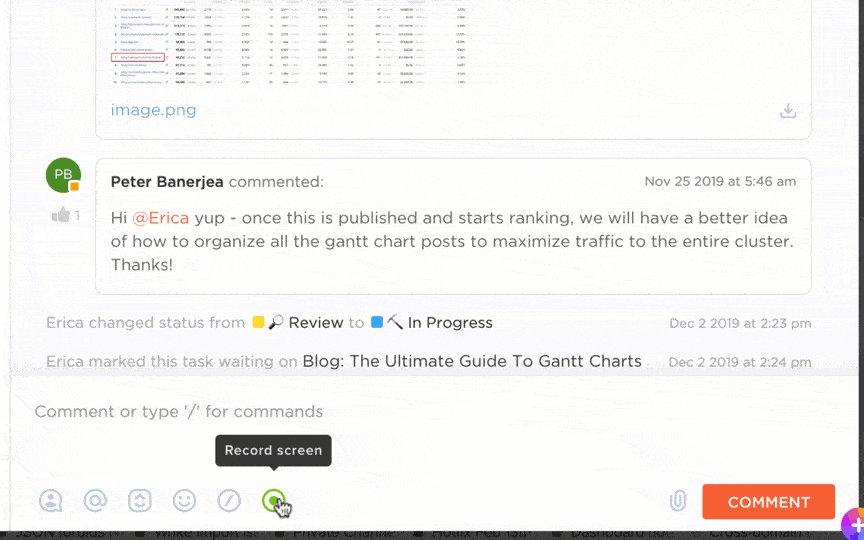
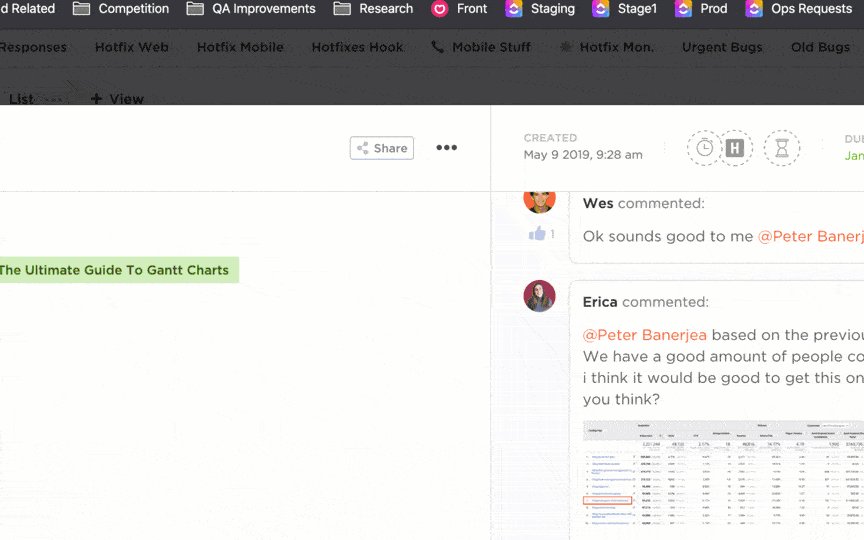
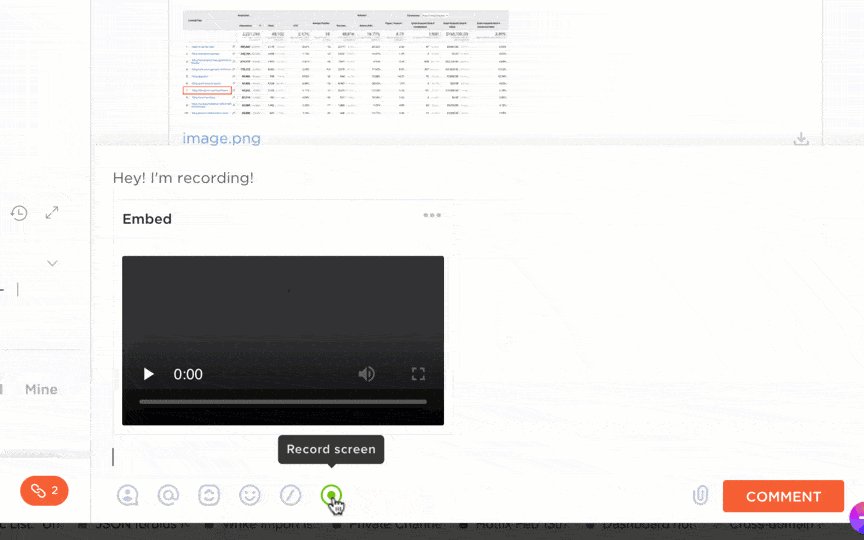
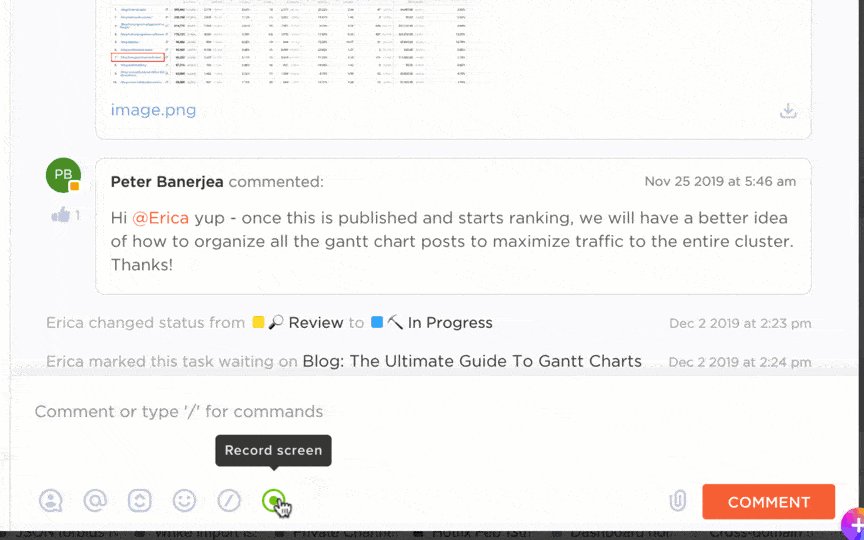
Außerdem haben Sie den Vorteil, dass Sie einen kostengünstigeren und zeitsparenderen Prozess anwenden können als bei persönlichen Interviews. Selbst die Verbindung über Zoom oder die Verwendung von Bildschirmaufzeichnungssoftware wie Clip in ClickUp ist eine großartige Möglichkeit, um von Benutzern Feedback zu Ihrer Website zu erhalten.

Teilen Sie Bildschirmaufnahmen, um Ihre Botschaft präzise zu vermitteln, ohne dass eine E-Mail-Kette oder ein persönliches Meeting erforderlich ist
Diese Art von Tests kann auch dabei helfen, die Probleme der Benutzerfreundlichkeit und die Besonderheiten des Verhaltens der Benutzer zu analysieren. Alles, von der Navigation über den Inhalt bis hin zum Design, lässt sich auf diese Weise testen. Telefoninterviews ermöglichen es auch, ein Publikum an verschiedenen Speicherorten zu erreichen.
Bei der Durchführung von Telefoninterviews zum Testen der Benutzerfreundlichkeit von Websites sollten Sie ein paar Dinge beachten.
- Es ist wichtig, dass Sie den Zweck Ihres Anrufs klar erklären.
- Achten Sie darauf, dass die Fragen für Usability-Tests klar und prägnant sind.
- Es ist wichtig, den Antworten aufmerksam zuzuhören und Verbesserungsvorschläge zu notieren.
Mit diesen Tipps im Hinterkopf können Telefoninterviews ein praktisches Tool sein, um Feedback zu Ihrer Website zu erhalten.
5. Wiederholung der Sitzung

über Plerdy
Eine Sitzungswiederholung bedeutet, dass der Bildschirm des Geräts, auf dem der Test durchgeführt wird, aufgezeichnet wird.
Dabei werden die natürlichen Reaktionen und Bewegungen des Benutzers aufgezeichnet; diese Methode schafft also eine realistische Testumgebung. Sitzungswiederholungen werden in der Regel verwendet, um die Benutzerfreundlichkeit von Websites zu testen, da sie helfen können, Bereiche zu identifizieren, in denen Benutzer verwirrt sind.
Sie können auch verwendet werden, um die Wirksamkeit von Designänderungen zu bewerten. Sitzungswiederholungen haben auch einige Nachteile.
- Sie können zeitaufwändig sein
- Sie spiegeln möglicherweise nicht das gesamte reale Verhalten der Benutzer wider, da einige Benutzer anders reagieren, wenn sie wissen, dass ihre Aktionen aufgezeichnet werden
Insgesamt können Sitzungswiederholungen für Website-Benutzerfreundlichkeitstests nützlich sein, aber Sie sollten die Vor- und Nachteile abwägen, bevor Sie eine Entscheidung treffen.
Wenn Sie diese Tipps befolgen, können Sie sicherstellen, dass Sie sie effektiv und richtig einsetzen:
- Vergewissern Sie sich, dass Sie die Berechtigung des Benutzers haben, eine Sitzung aufzuzeichnen
- Seien Sie sich darüber im Klaren, wie die Aufnahmen verwendet werden und wer Zugang zu ihnen hat
- Anonymisieren Sie die Aufzeichnungen, um den Datenschutz der Benutzer zu schützen
6. Karten sortieren
Kartensortierung ist eine Methode des Usability-Tests von Websites, bei der die Testteilnehmer aufgefordert werden, Informationen in Kategorien zu ordnen. Sie können entweder physisch einige Karten sortieren oder Elemente auf ihrem Bildschirm gruppieren. Das Sortieren von Karten kann Ihnen helfen, Einblicke in die Struktur Ihrer aktuellen Website zu gewinnen und Ideen zur Verbesserung des Designs zu entwickeln.

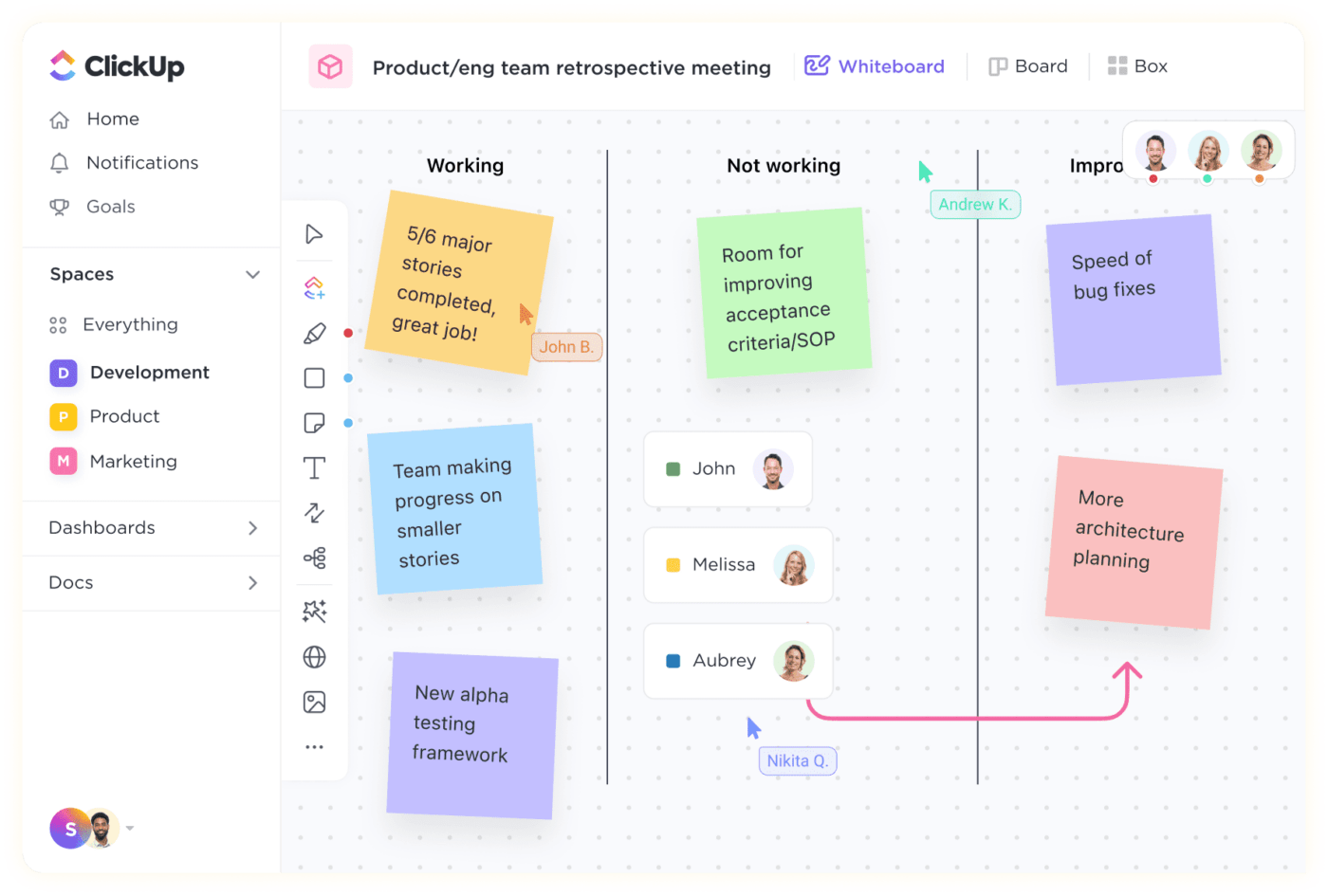
ClickUp Whiteboards als visuelles Kollaborationstool für jeden Bedarf nutzen
Es ist ein besonders nützliches tool zum Testen von Navigationssystemen, da es Ihnen hilft, Bereiche zu identifizieren, in denen Benutzer Schwierigkeiten haben, die gesuchten Informationen zu finden.
Die Sortierung der Karten kann auch dazu beitragen, die Erwartungen der Benutzer an die Struktur der Website zu ermitteln. Wenn Sie verstehen, was die Benutzer über die Informationen auf Ihrer Website denken, können Sie und Ihre Designer intuitivere Navigationssysteme entwickeln.
Bei der Durchführung von Usability-Tests zur Kartensortierung sollten Sie diese Dinge beachten:
- Erklären Sie den Teilnehmern den Zweck des Tests zum Sortieren von Karten.
- Geben Sie den Teilnehmern klare Anweisungen, wie sie die Karten sortieren sollen.
- Erlauben Sie den Teilnehmern, die Karten so zu sortieren, wie sie es für sinnvoll halten.
- Seien Sie immer dankbar. Sagen Sie den Teilnehmern, dass Sie ihre Zeit und Aufmerksamkeit für Ihre Produkt- und Usability-Experimente zu schätzen wissen. ClickUp's Vorlage für die Kartensortierung gibt Teams die Möglichkeit zu verstehen, was Benutzer über den Inhalt Ihrer Website oder Anwendung denken. Probieren Sie ClickUp's Vorlage für die Kartensortierung
7. Test-Szenario Ein Test- oder Aufgabenszenario ist eine Art von Benutzertest, mit dem Sie sehen können, wie Benutzer in einer realen Situation mit Ihrem Produkt interagieren würden. Um ein Testszenario zu erstellen, führen Sie zwei einfache Schritte aus:
- Identifizieren Sie ein bestimmtes Ziel oder eine Aufgabe, die die Benutzer erfüllen müssen.
- Erstellen Sie ein realistisches Szenario, in dem die Benutzer Ihr Produkt verwenden müssten, um dieses Ziel zu erreichen.
Testszenarien können eine hilfreiche Methode sein, um zu sehen, wie Ihr Produkt in der realen Welt verwendet wird, und um Bereiche zu identifizieren, die verbessert werden können. Bei der Erstellung eines Testszenarios sind einige Dinge zu beachten:
- Stellen Sie sicher, dass das Szenario realistisch und repräsentativ ist
- Halten Sie das Szenario so kurz und konzentriert wie möglich
- Stellen Sie sicher, dass das Szenario messbar ist
Testszenarien können ein wertvolles tool sein, um herauszufinden, wie Benutzer in der realen Welt mit Ihrem Produkt interagieren würden.
8. Usability-Benchmark-Test
Ein Usability-Benchmark-Test ist eine Art von Benutzertest, mit dem Sie die Benutzerfreundlichkeit Ihres Produkts mit ähnlichen Produkten vergleichen können. Um dies zu erledigen, müssen Sie die Benutzer bitten, sowohl Ihr Produkt als auch Produkte der Konkurrenz zu benutzen. Anschließend müssen Sie die Zeit für das Abschließen der Aufgabe, die Fehlerquote und andere Metriken messen.
Anhand von Benchmark-Tests zur Benutzerfreundlichkeit können Sie feststellen, wie sich Ihr Produkt von ähnlichen Produkten abhebt und wo Verbesserungsbedarf besteht. Es ist jedoch wichtig zu bedenken, dass Benchmark-Tests nur eine Momentaufnahme der Benutzerfreundlichkeit darstellen und nicht unbedingt das gesamte Benutzererlebnis wiedergeben.
Wenn Sie an der Durchführung eines Usability-Benchmark-Tests interessiert sind, sollten Sie ein paar Dinge beachten. Erstens müssen Sie Benutzer einbeziehen, die mit Ihrem Produkt und ähnlichen Produkten vertraut sind.
Zweitens müssen Sie eine Reihe von Aufgaben auswählen, um zu verstehen, wie die Nutzer das Produkt verwenden. Und schließlich müssen Sie bestimmte Metriken festlegen, um die Ergebnisse des Tests zu analysieren.
9. Moderierte vs. unmoderierte Usability-Tests
So einfach es auch ist, moderierte Usability-Tests erfordern die Teilnahme eines Moderators, der die Benutzer durch die Aufgabe führt. bei *unmoderierten Usability-Tests gibt es keinen Moderator, sondern die Benutzer können die Aufgabe selbständig erledigen.

Entwurfsgenehmigungs-Workflow in ClickUp Mindmaps
Moderierte und unmoderierte Usability-Tests haben ihre Vor- und Nachteile.
- Moderierte Usability-Tests können teurer und zeitaufwändiger sein, aber sie können mehr Einblicke in die Erfahrungen der Benutzer liefern.
- Unmoderierte Usability-Tests sind kostengünstiger und schneller, aber möglicherweise nicht so effektiv und informativ.
Ob moderierte oder unmoderierte Usability-Tests durchgeführt werden, hängt von Ihren spezifischen Zielen und Bedürfnissen ab. Wenn Sie an einem tieferen Einblick in das Benutzererlebnis interessiert sind, sind moderierte Usability-Tests möglicherweise die bessere Wahl.
Wenn Sie nach einer schnellen und relativ kostengünstigen Möglichkeit suchen, die Benutzerfreundlichkeit zu testen, sind unmoderierte Usability-Tests möglicherweise die bessere Wahl. Versuchen Sie ClickUp Mindmaps
10. Baum-Tests
Mit Hilfe von Baumtests können Sie beurteilen, wie einfach es für Benutzer ist, Informationen auf Ihrer Website zu finden. Um Baumtesttechniken zu implementieren, müssen Sie möglicherweise eine Reihe von Aufgaben erstellen und die Benutzer versuchen lassen, diese abzuschließen.
Baumtests können eine hilfreiche Methode sein, um die Benutzerfreundlichkeit Ihrer Website zu bewerten und verbesserungswürdige Bereiche zu ermitteln.
Möchten Sie Baumtests in Ihren Workflow für Benutzerfreundlichkeitstechniken aufnehmen?
- Erstellen Sie Aufgaben, die den Nutzungsprozess einer Website oder App widerspiegeln.
- Wählen Sie eine Reihe von Metriken aus, die Sie messen möchten, z. B. die Zeit für das Abschließen der Aufgabe und die Fehlerquote.
- Wählen Sie Teilnehmer aus.
- Entscheiden Sie sich für Metriken, mit denen Sie die Benutzerfreundlichkeit der App analysieren können.
4 Gründe für die Durchführung von Usability-Tests für Ihre Website
Usability-Tests können mit verschiedenen Methoden erledigt werden, darunter Fokusgruppen, Papierprototypen und Live-Benutzertests. Dieser Blogbeitrag konzentriert sich auf Live-Tests mit Benutzern, die oft als Goldstandard für Usability-Tests gelten.
Sehen Sie sich vier Gründe an, warum Sie Usability-Test-Sitzungen zu Ihren Aktivitäten hinzufügen sollten:
1. Um Fehler und Fallstricke zu identifizieren
"Alles, was schief gehen kann, wird auch schief gehen." -Edsel Murphys Gesetz
Wie können Sie also Ihr Produkt vor den Auswirkungen von Murphys Gesetz bewahren?
Ein Usability-Test für eine Website kann dabei helfen, Fehler, Verwirrung oder Frustration zu erkennen, so dass die Probleme behoben oder beseitigt werden können. Zu den häufigsten UX-Fehlern gehören beispielsweise eine schlechte Navigation auf der Website, die Überforderung der Benutzer durch zu viele Informationen, zu lange Texte oder nicht ansprechende Designelemente.
2. Das Kundenverhalten verstehen
Usability-Tests sind auch deshalb wichtig, weil sie Ihnen helfen können zu verstehen, wie potenzielle Kunden mit Ihrer Website interagieren. Mit diesen Informationen können Sie die das Design der Website und sie benutzerfreundlicher zu gestalten.
3. Ein besseres Erlebnis schaffen
Websites und Apps sind für Benutzer gemacht, oder sollten es zumindest sein. Ihre Erfahrung bestimmt also den weiteren Weg und die Zufriedenheit. Usability-Tests können dabei helfen, ein besseres Benutzererlebnis für Ihre Website-Besucher zu schaffen und die Benutzer bei der Stange zu halten auf Ihre Website zurückzukehren .
4. So passen Sie Ihr Produkt an die tatsächlichen Bedürfnisse an
Wenn Sie den Lean-Startup-Ansatz verfolgen oder versuchen, Ihre Benutzerbasis zu vergrößern, sollten Sie ständig an der Verbesserung Ihres Produkts arbeiten. Usability-Tests können dabei helfen, versteckte Erwartungen der Benutzer aufzudecken und zu entscheiden, wie Sie Ihre Website an die tatsächlichen Bedürfnisse anpassen können.
Benutzerfreundlichkeitstests: Ziele und Aufgaben
Die spezifischen Aufgaben und Ziele von Echtzeit- und Remote-Usability-Tests hängen von Ihrem speziellen Fall, Ihrer Website oder mobilen App und bestimmten von Ihnen gewählten Usability-Testmethoden ab.
Übliche Benutzeraktionen, die Sie für Ihre Tests berücksichtigen sollten testmanagement-Prozess umfassen die folgenden Punkte:
- Registrierung für ein Konto
- Navigieren auf der Website
- Suche nach Informationen
- Überprüfen eines Produkts
- Einen Kauf tätigen
- Den Kundensupport kontaktieren
Dies sind nur einige Beispiele für Aufgaben und Ziele, die in Usability-Tests verwendet werden.
Visualisierung der Ergebnisse von Usability-Tests und Nachverfolgung des Fortschritts
Nach der Durchführung eines Usability-Tests ist es wichtig, die Ergebnisse zu visualisieren, den Fortschritt der Tests nachzuverfolgen und ein Produkt zu aktualisieren.
Einige der beschriebenen Methoden, wie Telefoninterviews, Baumtests, Kartensortierung und andere, sind nicht so einfach zu visualisieren. Sie müssen die Erkenntnisse aus diesen Tests beschreiben und strukturieren. Mit Methoden wie Heat Maps, Bildschirmaufzeichnungen und Screenshots lassen sich die Ergebnisse von Usability-Tests jedoch leicht visualisieren. Mit diesen Methoden sehen Sie alles mit eigenen Augen und können sofort mit der Analyse beginnen.
- Heat Maps können zeigen, wo Benutzer auf der Seite geklickt haben;
- Bildschirmaufnahmen können zeigen, wie Benutzer mit Ihrer Website interagiert haben;
- Screenshots können verwendet werden, um Verwirrungen oder Frustrationen aufzuzeigen.
Jedes Beispiel und jede Usability-Testmethode sollte immer aus zwei Teilen bestehen:
- Sammeln von Daten, Aufzeichnen und Sammeln von Informationen
- Analysieren und Visualisieren der Ergebnisse, um eine Hypothese über mögliche UX-Verbesserungen aufzustellen
Sammeln von Daten, Aufzeichnen und Sammeln von Informationen
Für den ersten Schritt (Aufzeichnung des Benutzerverhaltens auf Ihrer Website) benötigen Sie eine spezielle Software für die Nachverfolgung von Benutzern wie Plerdy . Plerdy kann Ihnen auch dabei helfen, den Fortschritt bei der UX-Verbesserung im Laufe der Zeit zu verfolgen, um zu sehen, wie Ihre Website oder App für die Benutzer attraktiver wird.
Visualisierung Ihrer Ergebnisse und Nachverfolgung des Fortschritts
Nachdem Sie einen Einblick in das Verhalten der Benutzer auf Ihrer Website erhalten haben, müssen Sie diese Daten analysieren und herausfinden, was für die Benutzer frustrierend ist, was ihnen gefällt und was nicht, und was Sie verbessern müssen.
Sie wissen nicht, wie Sie mit dem Testen und Analysieren der Benutzerfreundlichkeit beginnen sollen? ClickUp kann Ihnen helfen. ClickUp ist eine flexible, codefreie projektmanagement tool das Ihnen bei der Verwaltung Ihrer Projekte für Gebrauchstauglichkeitstests helfen kann, software-Entwicklung und vieles mehr. Es ist mit Features für die Nachverfolgung von Fehlern und Sprint-Management, und andere schlüssel-Features hilft Ihnen und Ihrem Team, Ihre Ergebnisse zu visualisieren und zu verfolgen, Elemente zu verwalten und mit Ihrem Team zu kommunizieren - alles an einem zentralen Ort.
Sie können verwenden ClickUp's Vorlage für Usability-Tests hilft Ihnen, die Ergebnisse der Usability-Tests zu visualisieren und Ihre Arbeit zu strukturieren. Diese Vorlage bietet eine organisierte Leinwand in ClickUp Whiteboards, auf der Sie Ihre Usability-Testmethoden einfach skizzieren und mit Ihren ClickUp Aufgaben verbinden können.
Die ClickUp Vorlage für Usability-Tests hilft, alles in spezifische Phasen zu unterteilen ClickUp's Vorlage für Usability-Tests herunterladen Für die Nachverfolgung Ihres Fortschritts können Sie aus über 15 Vorlagen wählen benutzerdefinierten Ansichten in ClickUp um Ihre Aufgaben, Projekte und den Workflow zu visualisieren, der für Sie und Ihr Team am besten funktioniert.
Und da ClickUp eine vollständig anpassbare Plattform bietet, können Sie benutzerdefinierte Felder hinzufügen und Benutzerdefinierte Status zu jeder Aufgabe, um Ihnen eine detaillierte Ansicht und eine organisierte Möglichkeit zur Nachverfolgung des Fortschritts Ihrer Aufgaben zu bieten.
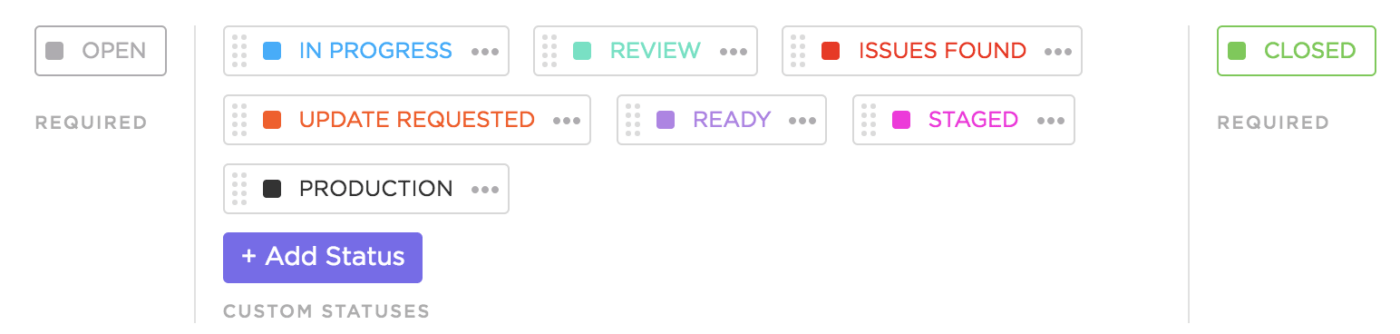
Hier ein Beispiel dafür, wie der Status Ihrer Aufgaben aussehen könnte:

Bestimmte Szenarien erfordern, dass Projekte einen anderen Status haben als ihre übergeordneten Spaces. ClickUp macht es einfach, zuverlässige benutzerdefinierte Status-Workflows für jedes Projekt innerhalb Ihres Development Space zu erstellen
Beispiele für Usability-Tests zur Verbesserung der UX Ihres Produkts
Usability-Tests sind ein wichtiger Prozess für die Verbesserung Ihrer Produkte. Es kann Ihnen dabei helfen, ein besseres Benutzererlebnis zu bieten, Möglichkeiten zur Optimierung der App und des Upgrades zu identifizieren und sogar neue Benutzer zu gewinnen, die zuvor Ihre Konkurrenten bevorzugt haben.
Die erzielten Ergebnisse hängen von den von Ihnen gewählten Usability-Testmethoden und davon ab, wie schnell Sie handeln.
Nutzen Sie die zehn Beispiele für Usability-Tests, die wir oben freigegeben haben, und Tools wie Plerdy als CRO-Software und ClickUp als Plattform für das Projektmanagement von Websites, um sicherzustellen, dass Ihre Website ein einzigartiges Benutzererlebnis für Ihre Besucher bietet.
Haben Sie jemals einen Usability-Test für Ihre Website durchgeführt? Wenn nicht, ist es an der Zeit, damit zu beginnen.
Viel Erfolg! Testen Sie ClickUp heute kostenlos! Gastautor:
 Marta Rogach
ist Business Development Manager bei Plerdy
Marta Rogach
ist Business Development Manager bei Plerdy
Sie arbeitet mit Marketing-Agenturen und individuellen Clients zusammen, um ihnen zu helfen, die besten Methoden für die perfekte UX/UI ihrer Websites zu finden.