Die Erstellung und Pflege von Client-Websites als Agentur ist ein Balanceakt. Sie müssen sowohl die Beiträge des Clients als auch die der internen Mitglieder des Teams - Entwickler, Designer und Texter - verwalten. Die Nachverfolgung der Arbeit in so vielen Gruppen kann sich überwältigend, wenn nicht gar unmöglich anfühlen.
Die Arbeit wird oft unterbrochen, wenn die Arbeitsabläufe der einzelnen Teams unterbrochen werden durch ständiges Wechseln des Kontexts zwischen tools, um mit anderen Teams zusammenzuarbeiten. Und für Projektmanager ist es schwierig, diese Pannen zu erkennen.
Es ist sogar schwierig, ein Gefühl für die Fertigstellung eines Projekts zu bekommen, da jedes Teil in den Tools verschiedener Abteilungen isoliert ist.
Die gute Nachricht?
Es gibt Möglichkeiten, Ihren Prozess zu vereinfachen und zu organisieren, um qualitativ hochwertige Arbeiten für den Client zu liefern, mit effektiven projektmanagement taktik. In diesem Leitfaden finden Sie Tools, Vorlagen und Tipps, um Website-Client-Projekte pünktlich und im Rahmen des Budgets abzuschließen - ohne sich die Haare auszureißen.
Was ist Website-Projektmanagement?
Website-Projektmanagement ist der Prozess der Planung, Erstellung und Überwachung der Belastbarkeit und des Erfolgs einer neu erstellten (oder überarbeiteten) Website, Landing Page oder eines Website-Features.
Wie andere Arbeiten für den Client erfordert auch das Projektmanagement von Websites eine durchdachte ressourcenzuweisung . Ein guter Projektmanager wird die verschiedenen Aufgaben der Website ausbalancieren, wie SEO-Audits qA-Prozesse, und fehlerprüfungen -übergreifend für alle Mitglieder des Teams, um sicherzustellen, dass ein mitwirkender Mitarbeiter nicht über- oder unterausgelastet ist.
Web projektmanagement im Bereich Design verlangt von den Projektmanagern auch, dass sie die projektbudget auf die einzelnen Aufgaben verteilen und Raum für unvorhergesehene Ausgaben lassen. Die typische Agentur wird die folgenden Leistungen in ihr Projektmanagement für die Website einbeziehen:
- Benutzererfahrung (UX) strategie
- Kreatives Design
- Entwicklung (Sehen Sie sich die bestenChrome-Erweiterungen für die Entwicklung)
- Optimierung der Suchmaschine
- Qualitätstests
Methoden für das Projektmanagement von Websites
Bevor Sie Website-Projekte für Kunden starten, sollten Sie und die Mitglieder Ihres Teams überlegen, wie Sie die Arbeit angehen wollen. Um die Arbeit für alle Beteiligten zu erleichtern, ist es sinnvoll, eine Projektmanagement-Methodik zu verwenden, die den Bedürfnissen Ihres Teams und Ihrer Kunden entspricht.
Möchten Sie beispielsweise häufig mit Anpassungen vor Ort zusammenarbeiten, oder möchten Sie die Arbeit nach einem klaren zeitleiste für das Projekt mit gelegentlichem Input?
Finden Sie heraus, welche Projektmanagement-Methode für Ihr Team und Ihre Kunden am besten geeignet ist, indem Sie diese beiden gängigen Verfahren berücksichtigen:
Die Wasserfall-Methode

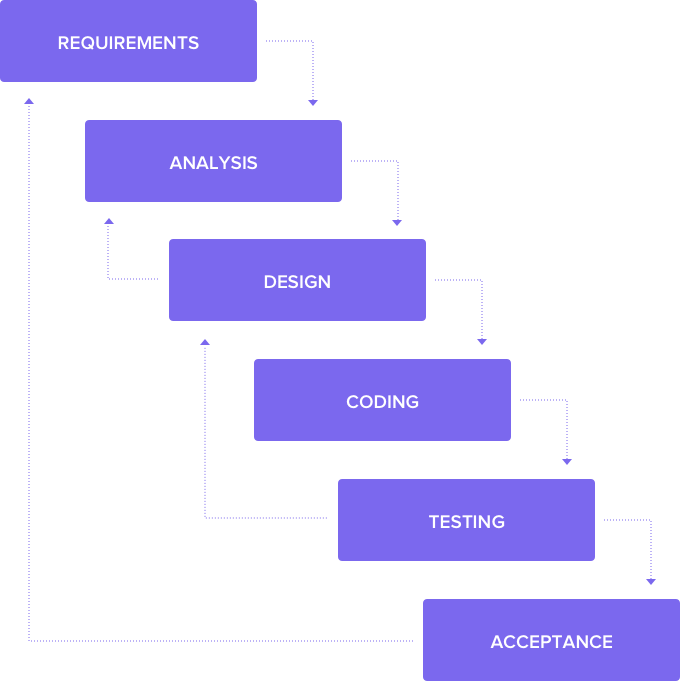
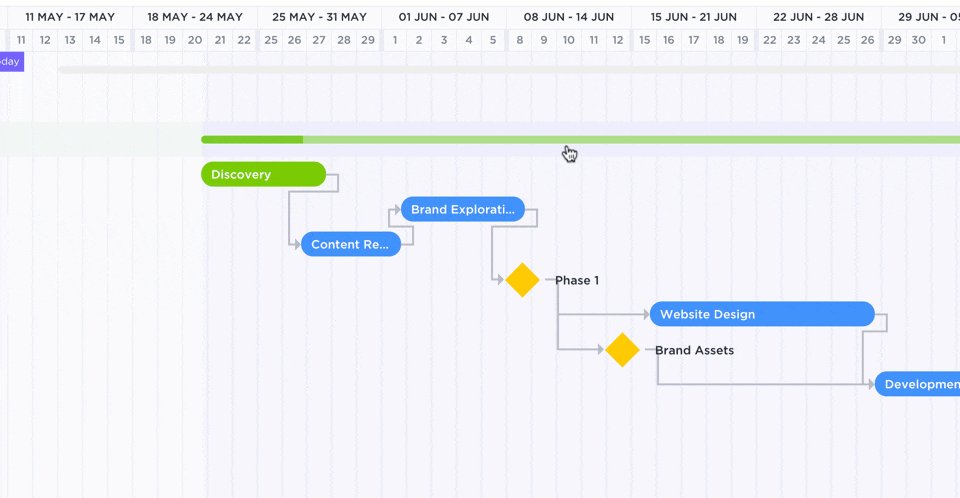
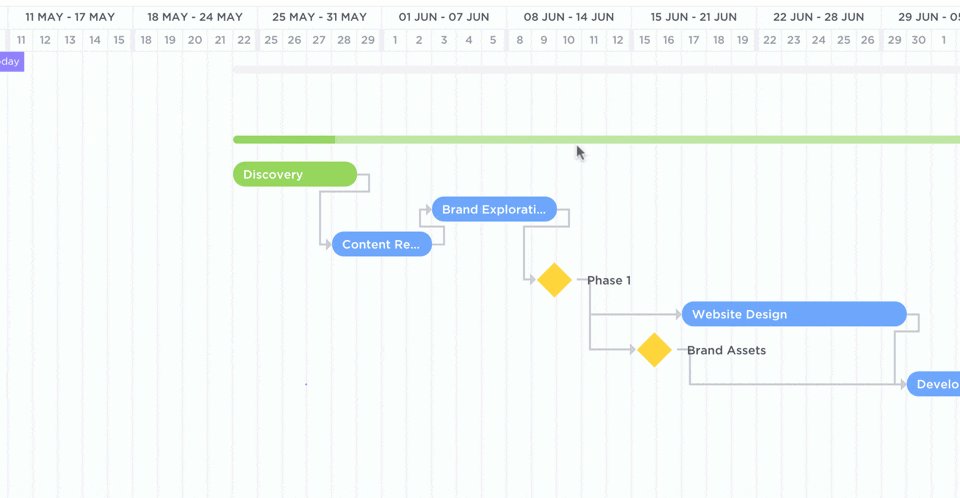
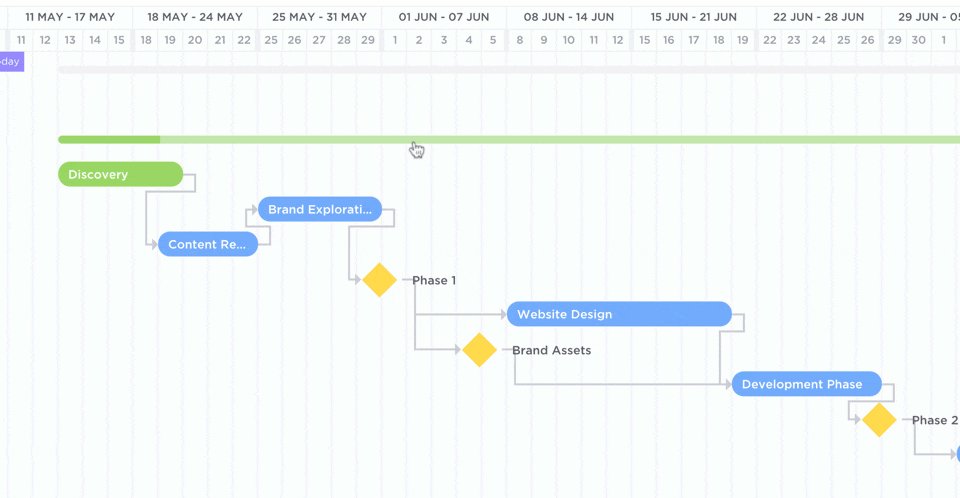
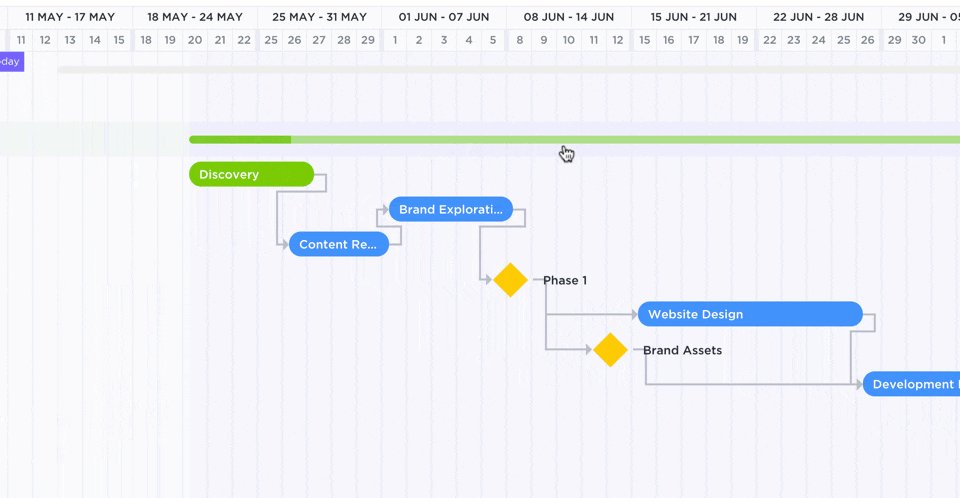
Ein Beispiel für die Wasserfallmethode im Projektmanagement
Benannt nach seiner Anordnung in einem Gantt Diagramm die Methode des Wasserfall-Projektmanagements ist der traditionelle Ansatz für das Projektmanagement von Websites. Sie folgt einem linearen Projektmanagement-Prozess, bei dem die Mitglieder des Teams jeweils einen einzelnen Teil des Projekts abschließen.
Website projektmanagement-Agenturen die diese Projektmanagement-Methodik anwenden, arbeiten daran, ihre Aufgabe(n) so perfekt wie möglich zu gestalten, bevor sie sie an das nächste Team oder den nächsten Client übergeben. Sobald die Aufgabe oder das Projekt in die nächste Phase übergeht, wechselt das Team zur vorherigen Phase.
In Bezug auf Projektmanagement-Methoden funktioniert diese Methode am besten für Kunden, die ihre Ziele und eine Vision für das, was sie erreichen wollen, klar verstehen. Die Agentur und der Client einigen sich vor Beginn des Projekts auf ein vorher festgelegtes Budget und eine Zeitleiste, so dass nur wenig Spielraum für Anpassungen während des Projekts bleibt. Teams für Projektmanagement in der Webentwicklung schließen in der Regel den größten Teil der Arbeit ab, bevor sie ein Feedback vom Client erhalten, so dass nur sehr wenig Spielraum für die Weiterentwicklung des Projekts bleibt.
Da jedes Team seine Arbeit in jeder Phase perfektioniert - anstatt Ideen zu iterieren - kann es bei Wasserfall-Website-Projekten eine Weile dauern, bis sie abgeschlossen sind. Manche würden argumentieren, dass diese Methode unrealistisch ist, weil kreative Projekte sich oft im Laufe ihrer Entwicklung weiterentwickeln . Teams, die einen flexibleren Ansatz bevorzugen, verwenden häufig eine agile Methodik.
Bonus: Web Design Tools
Die agile Methodik für das Projektmanagement von Websites

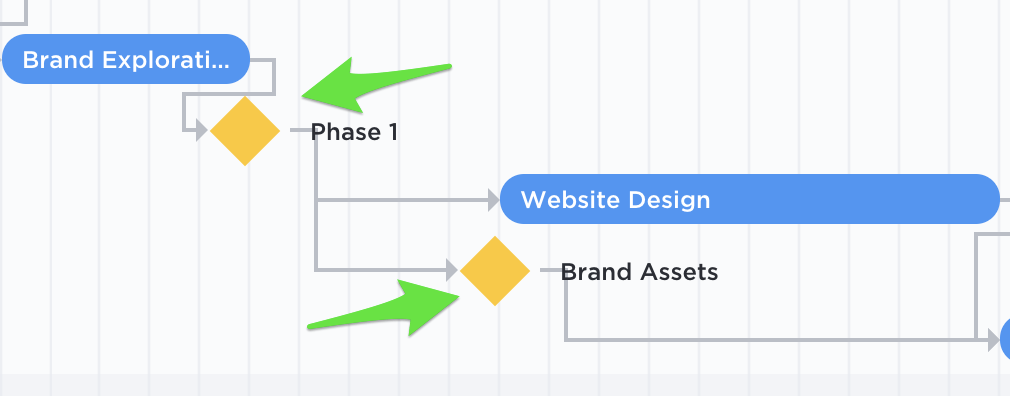
Beispiel für eine Zeitleiste eines Sprint Scrum Meetings in einer agilem Projektmanagement system
Bei der agilen Webentwicklung geht es um die Flexibilität von Teams und Projektmanagern. Teams von Agenturen, die dieser Methode folgen, arbeiten gleichzeitig in kurzen zirkulären Zyklen, die sprints . Sie entwickeln das Produkt nach und nach weiter und sammeln zwischen jeder Iteration des Produkts das Feedback der Clients, um es im nächsten Sprint anzuwenden.
Bei der agilen Entwicklung liegt der Schwerpunkt darauf, dem Client schnell Werte zu liefern und das Produkt im Laufe der Zeit zu perfektionieren, anstatt ein einziges, vor der Freigabe vollständig abgeschlossenes Endprodukt zu liefern. Diese Methode des Projektmanagements ermöglicht es den Teams, zeitnahe Aktualisierungen zu produzieren und angesichts der sich ändernden Marktanforderungen relevant zu bleiben.
Sprint dauern in der Regel zwischen zwei Wochen und einem Monat. Diese Methode des Projektmanagements mag verrückt klingen, wenn Sie daran gewöhnt sind, dass Website-Projekte zwischen 6 und 12 Monaten dauern.
Es gibt jedoch eine Vielzahl von agile Teams die diese Methode lieben, weil sie von Anhängen an Ideen abhält. Außerdem zwingt sie Projekt Teams dazu, originelle Konzepte und Lösungen zu finden. Agile Teams verwenden in der Regel agile Vorlagen für Sprints, die eine solide Basis für die Arbeit bieten und die Teams während des gesamten Projekts eng zusammenführen.
Agile bleibt das bevorzugte System für das Projektmanagement
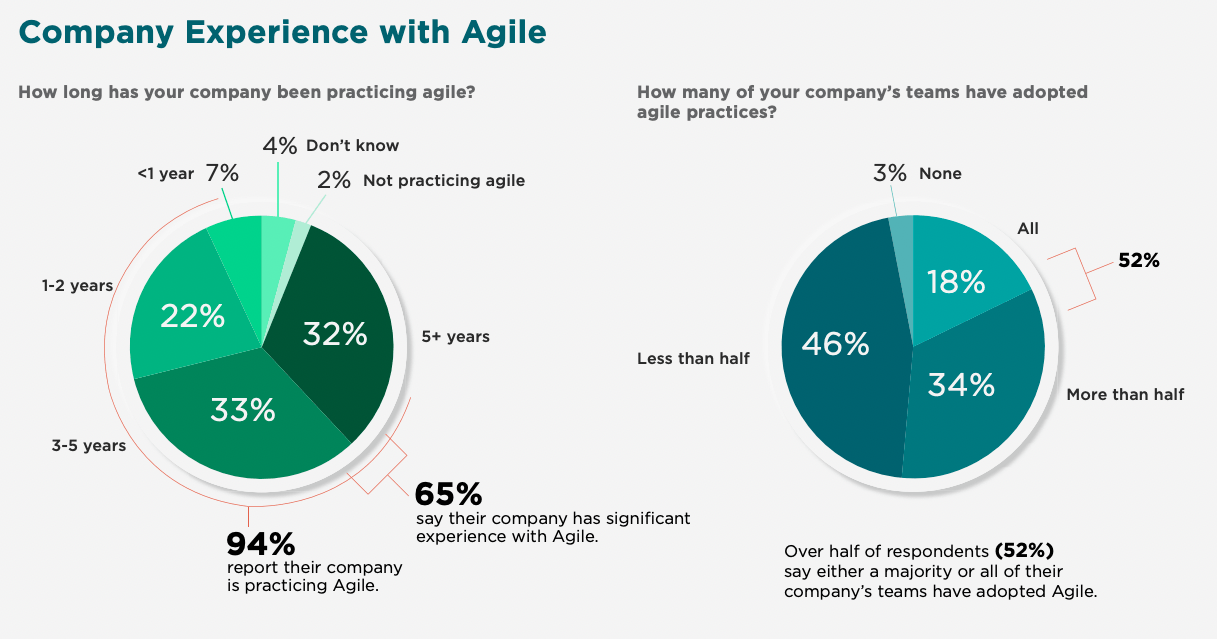
Die agile Methodik hat sich schnell zum Favoriten unter Projektmanagement Teams und Entwicklern im Allgemeinen entwickelt, seit sie im Jahr 2001 in der Agiles Manifest . Ein Bericht von Digital.ai zeigt in der Tat 94% der Entwickler verwenden agile Methoden.

Über Digital.ai
Diese gelten für viele traditionelle Entwicklungsframeworks wie Scrum , Kanban , Lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal und andere. In demselben Bericht gaben 54 % der Befragten an, dass die meisten oder alle Teams - einschließlich der Webentwicklung - in ihrem Unternehmen agil arbeiten.
Dieser Webentwicklungsprozess stützt sich stark auf das Feedback des Clients und auf Experimente. Agile Arbeit eignet sich am besten für Clients mit flexiblen Zielen, die bereit sind, häufig Input freizugeben.
Teams und Projektmanager arbeiten konzeptionell zusammen, um gemeinsam mit dem Client nach maßgeschneiderten Lösungen zu suchen.
Die 9 Phasen der Verwaltung von Website-Projekten für Clients
Unabhängig von der Methode umfasst das Projektmanagement von Website-Projekten für Clients in der Regel 9 Phasen. Geben Sie diese Phasen für Ihr internes Web-Entwicklungsteam und Ihre Kunden frei, um sicherzustellen, dass alle während des Projekts auf derselben Seite stehen.
Zusammenarbeiten in projektmanagement-Software ist der einfachste Weg für funktionsübergreifende Teams und Projektmanagern, damit Website-Projekte reibungslos ablaufen.
1. Website-Design-Forschung
Die Recherche zum Webdesign beginnt damit, dass Sie sich in das Produkt und die Branche Ihres Clients einarbeiten. Jede Abteilung hat in dieser Phase wahrscheinlich ihren eigenen Schwerpunkt, der für ihr Fachgebiet relevant ist, aber Ihr marketing Team muss die Forschung leiten.

Kollaborative Bearbeitung, Typografieoptionen und mehr in ClickUp Docs
Einige Beispiele für die Recherche in Website-Projekten sind:
- Befragung der Mitglieder des Teams des Kunden, die an der Website arbeiten: Fragen Sie sie nach ihren Zuständigkeiten für die Website, damit Sie wissen, welche Person Sie für die verschiedenen Projektbereiche kontaktieren müssen. Erkundigen Sie sich bei ihnen nach vergangenen Problemen mit der Website, um zu erfahren, was verbessert werden muss.
- Befragung der aktuellen Kunden Ihres Kunden: Fragen Sie sie, was sie an der Marke Ihres Kunden am meisten schätzen, damit Sie wissen, was Sie in den Texten für die Website hervorheben sollten. Holen Sie auch ihr Feedback zur Website des Clients ein - welche Aspekte der Website sind hilfreich und welche sind schwierig zu navigieren. Dieser Input formt Ihre User Experience (UX) und Ihr Projektmanagement für Webdesign, damit Siedie Lücken finden in der Produktkenntnis Ihrer Kunden.
- Lesen Sie Newsletter und andere Inhalte über die Branche Ihres Clients: Diese Recherche hilft, die Schmerzpunkte undfeatures Ihrer Werbetexter auf der Website des Kunden hervorheben müssen.
Nachdem Sie diese Forschung gesammelt haben bitten Sie Ihren Projektleiter, die Informationen in einem einzigen, prägnanten Bericht zusammenzufassen. Dieses Dokument dient als Sprungbrett für die Zusammenarbeit im Team, da Ihr Website-Projektmanagementprozess und das gesamte Team eine einheitliche Vision für das Projekt entwickeln.
Der Bericht ermöglicht es den Projektleitern, die wichtigsten Funktionen zu bestimmen, leistungen des Projekts und Budgets für das Website-Projekt des Clients.
2. Erstellen Sie einen Projektvorschlag und holen Sie die Zustimmung des Clients ein
Auf der Grundlage Ihrer Recherchen müssen die Projektmanager mit Ihrem Webdesign-Team zusammenarbeiten, um die folgenden Punkte zu umreißen vorschlag für das Website-Projekt . Dieses Dokument sollte die Produktpositionierung, die wichtigsten Funktionen der Website und die Zeitleiste enthalten, meilensteine für jede Entwicklungsphase und das Budget, das erforderlich ist, um die Absichten des Benutzers und die Ziele des Clients zu erfüllen.

Beispiele für Meilensteine in der Projektmanagement-Software von ClickUp
Es ist auch hilfreich, ein Design Mood Board in Ihre Präsentation aufzunehmen, um sich mit dem Client sowohl über die kreative als auch die technische Richtung abzustimmen. Das Mood Board sollte Beispiele für Website-Themen, Farben und Designelemente enthalten.
Die Kunden geben Ihre Empfehlungen und Ihr Budget frei - aber seien wir ehrlich. Es wird ein Hin und Her um die Wünsche des Kunden geben. Erstellen Sie vertrauen des Clients in Ihren Rat, indem Sie Ihre vorschlag des Projekts mit Ihren Forschungsdaten.
Projektleiter müssen die Ergebnisse des Projekts dokumentieren. Dazu gehören auch die Preisgestaltung und die im Vertrag vereinbarten Bedingungen. Dies ist für das Projektmanagement von Webseiten unerlässlich, denn es dient als Nachweis zur Minimierung von projektumfang schleichen, wenn sich die Dinge weiterentwickeln, damit die Teams aufeinander abgestimmt sind.
Nachdem Sie die Freigabe für den projektvorschlag legen Sie ein Budget und einen internen Ansprechpartner für jedes Projekt im Projektmanagement der Website fest. Sobald die Dinge ins Rollen kommen, muss Ihre Agentur den Plan mit einer Projektmanagement-Software verfolgen.
Es gibt viele Optionen für Projektmanagement-Software, aber mit der Zunahme von Teams, die über eine einzige Plattform arbeiten, brauchen Sie eine Software, die alle miteinander verbindet und die Zusammenarbeit fördert.

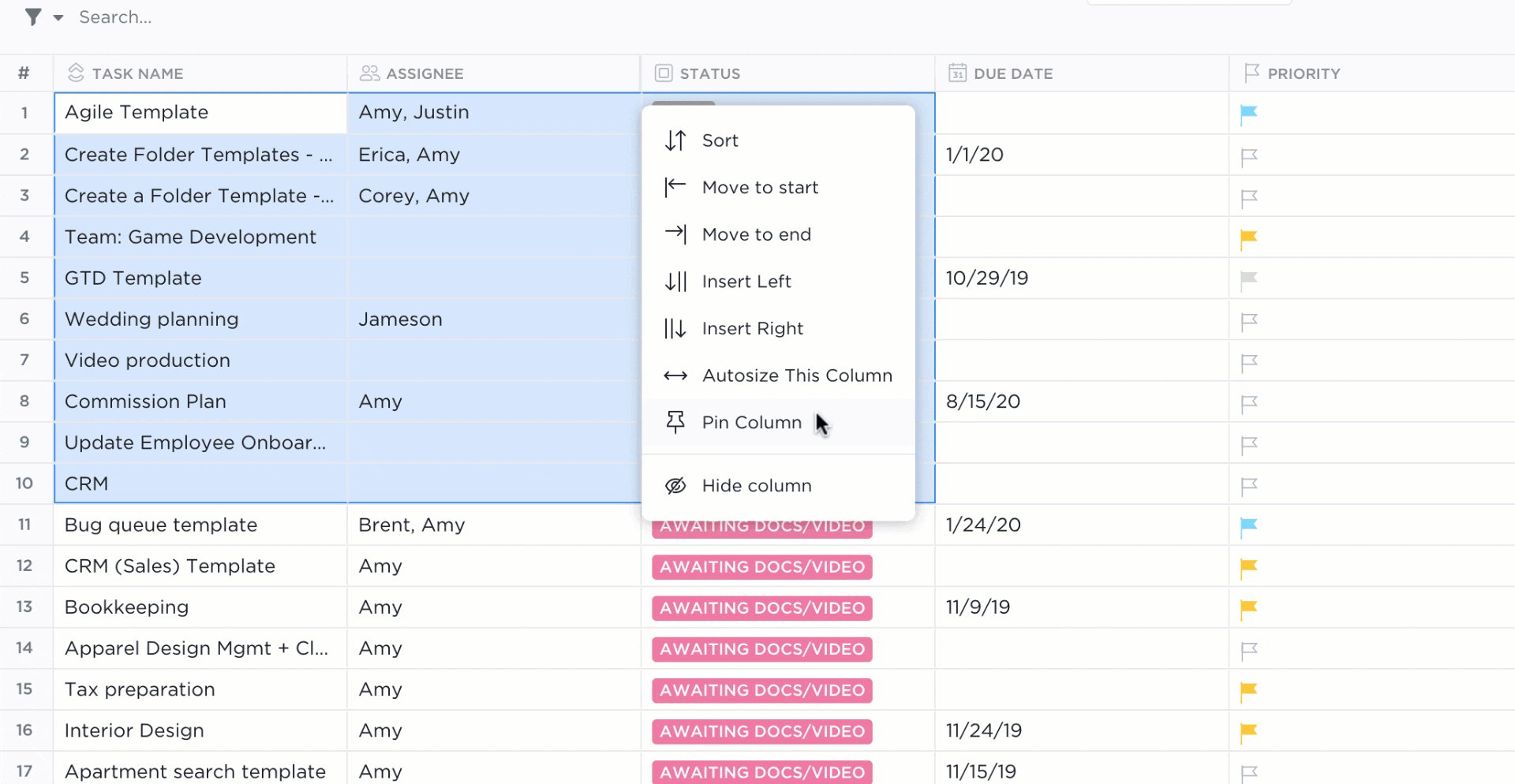
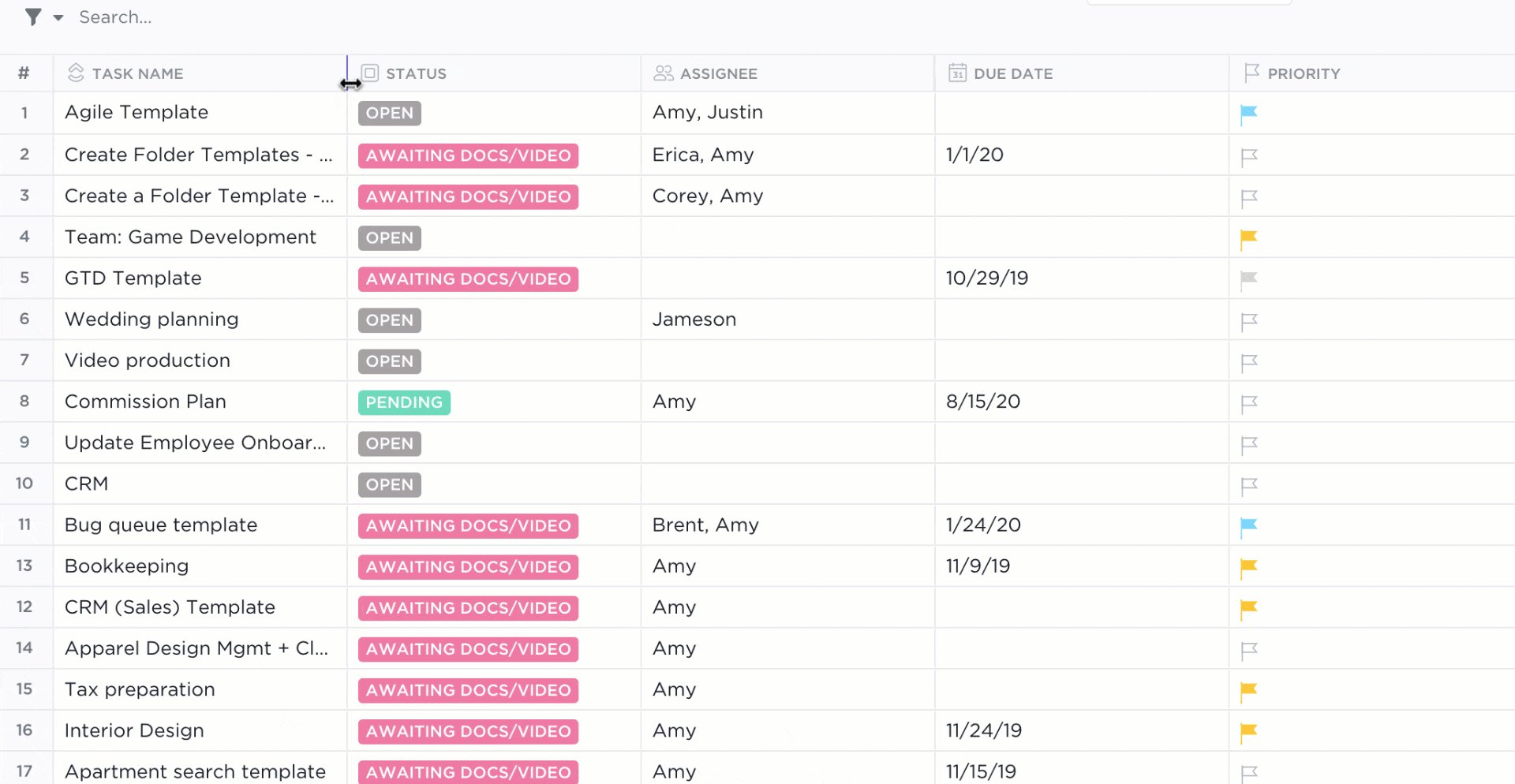
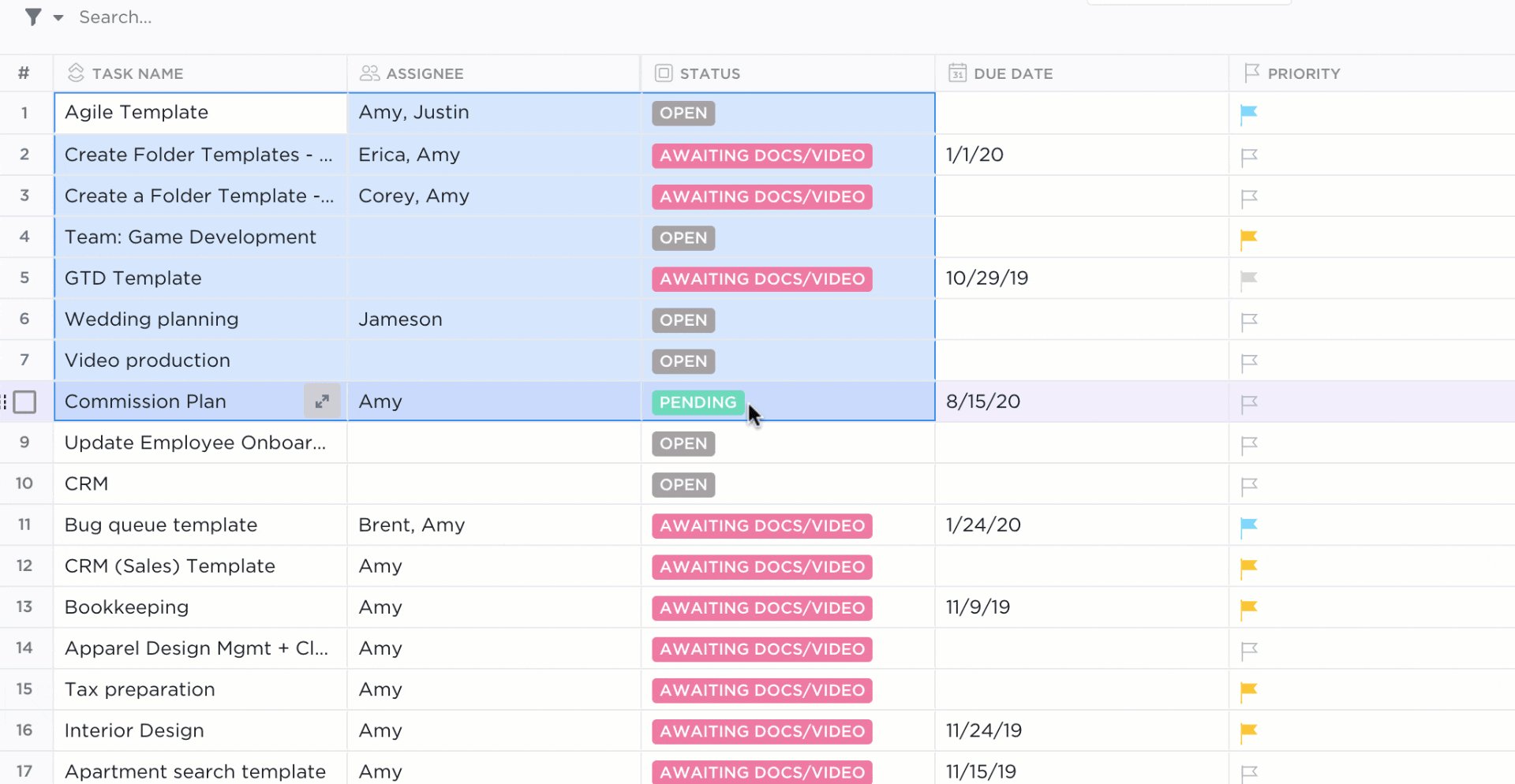
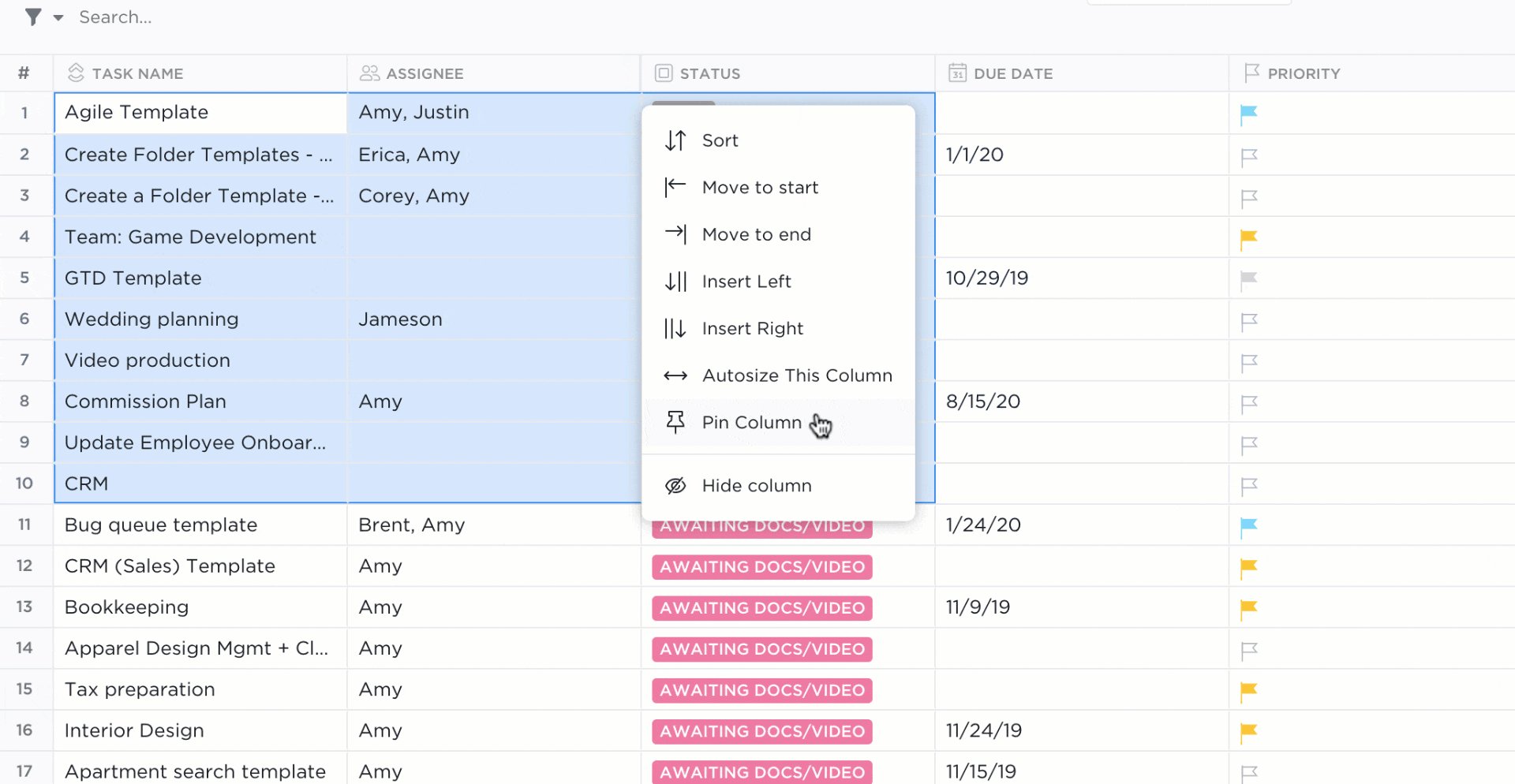
Ziehen und Ablegen von Aufgaben auf einer ClickUp Tabelle Ansicht für einfache Organisation
GEMEINSAME LIEFERUNG Projektmanagement-Tools wie ClickUp bieten Aufgabenmanagement, Dashboards für die Berichterstellung in Echtzeit, Zeiterfassung, Budgetzuweisung, Dokumentation für die Wissensfreigabe und sogar Drag-and-Drop-Features, um Teams ernsthaft effizient zu machen.
3. Aufbau der Struktur und des Designs der Website
Jetzt, wo alle Beteiligten auf der gleichen Seite mit den spezifischen Website-Leistungen stehen, ist es an der Zeit, mit der Erstellung der Website Ihres Clients zu beginnen! Die User Interface (UI)- und User Experience (UX)-Teams Ihrer Agentur beginnen den Prozess mit der Erstellung der Struktur und des Designs der Website.
Sitemap
So wie der Bau eines Hauses mit einem Bauplan beginnt, der das Layout festlegt, so beginnt auch eine Website mit einer Struktur sitemap . Der UI-Ingenieur Ihrer Agentur erstellt die Sitemap und plant sorgfältig die Grundstruktur der Site-Navigation und der Informationshierarchie, auf der das übrige Team des Projektmanagement-Teams der Website aufbauen kann.

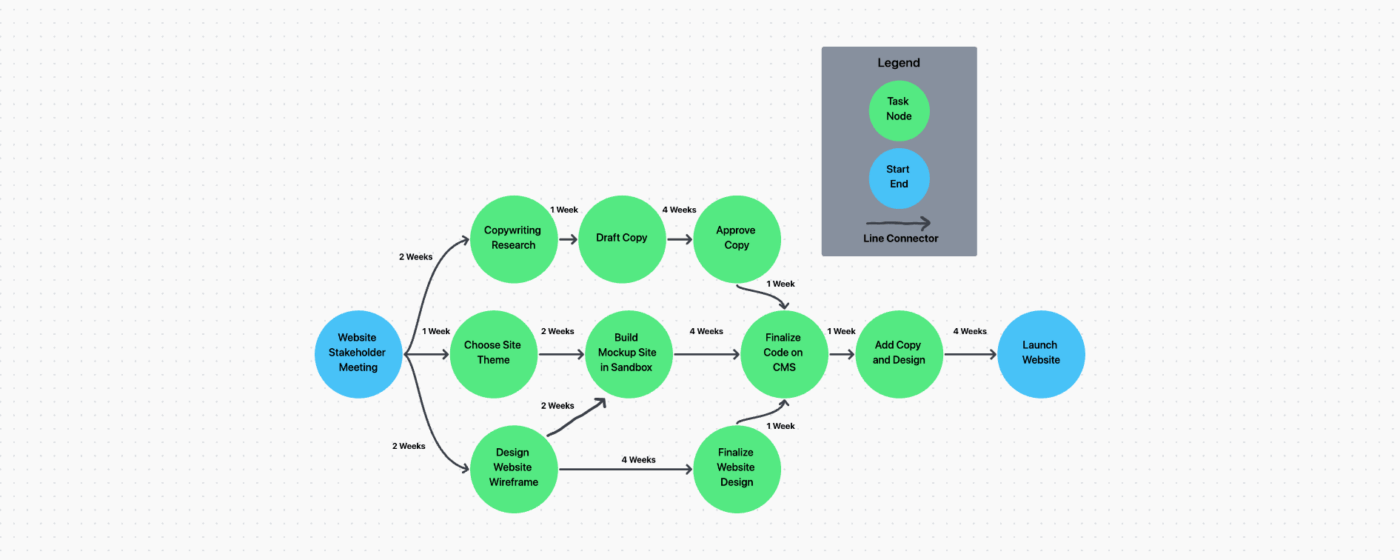
Website-Einführung PERT-Diagramm beispiel in ClickUp Die Karte der Website werden die Verbindungen und Inhalte der Seiten Ihres Clients definiert. Ein Beispiel: Eine Karte zeigt, wie die Startseite die Registerkarte "Hauptnavigation" enthält, die zu einem "Über"-Bereich führt.
Sie kann auch festlegen, welche Unterseiten dieser "Über"-Abschnitt enthält, wie eine Unterseite für die Geschichte der Organisation, Mitarbeiterprofile und eine Kontaktseite. Aber ein Projektmanager braucht die richtige Projektmanagement-Software, um sicherzustellen, dass Ingenieure und Designer auf derselben Seite stehen.
VISUALISIEREN SIE ES ALS TEAM Whiteboards sind unglaublich effizient für Projektmanagement-Teams, um zusammenzuarbeiten, Details zu besprechen und die Website schließlich gemeinsam zu visualisieren. Weisen Sie ganz einfach Aufgaben zu, markieren Sie Beteiligte oder arbeiten Sie gleichzeitig in ClickUp Whiteboards .
Wireframes
Wenn die Sitemap der strukturelle Bauplan ist, sind Wireframes wie die des Innenarchitekten mockups. Der UX-Designer Ihrer Agentur wird diese Website-Design-Mockups kuratieren.
Die Website-Wireframes definieren das visuelle Layout und Design der Website und ihre wichtigsten Funktionen. Zum Beispiel wird im Wireframe-Design festgelegt, wo die Navigations- und CTA-Schaltflächen platziert werden, welche Farben verwendet werden und wie die Dropdown-Menüs aussehen werden.

Einfaches Skizzieren von Mockup-Zeichnungen und Wireframe-Ideen auf ClickUp Whiteboards
Wireframes helfen einer ganzen Reihe von Personen während des gesamten Prozesses des Projektmanagements und der Erstellung einer Website:
- Das Projektmanagement-Team für die Webentwicklung: Gewinnen Sie eine klare Vorstellung vom Aussehen und der Funktion des Endergebnisses
- Team für das Projektmanagement im Bereich Webdesign: Sammelt visuelle Elemente für die Website und bestimmt alle wichtigen Elemente, die für den kreativen Prozess benötigt werden
- Der Client: Sieht, wie das Endprodukt aussieht und identifiziert alle Designelemente, die nicht mit seiner Vision übereinstimmen
Holen Sie immer die Zustimmung des Kunden ein, bevor Webdesign-Projekte die Wireframe-Phase überschreiten, damit die Teams nicht unzählige Stunden mit unnötiger Arbeit verbringen.
4. Überprüfen Sie die Struktur und das Webdesign mit dem Client
Das Meeting zur Überprüfung der Struktur und des Webdesigns mit dem Kunden ist die Gelegenheit, dem Kunden die Sitemap und die Wireframes zu präsentieren und zu bestätigen, dass Ihr Team die Ergebnisse des Projekts richtig interpretiert hat. Ein erfolgreiches Projektmanagement stellt sicher, dass alle diese Schritte ineinander greifen.
Je nach den Bedingungen Ihres Vertrags kann der Client eine weitere Runde von Überarbeitungen und Überprüfungen verlangen. In diesem Fall muss das Projektteam zu Phase drei zurückkehren (oder möglicherweise zu Phase zwei, wenn die geforderten Änderungen außerhalb des Projektumfangs liegen).
Nachdem Sie die gewünschten Änderungen vorgenommen haben, präsentieren Sie dem Client die Website-Struktur und die Wireframes erneut zur Freigabe.

Mehrere Mitglieder eines Teams bearbeiten gleichzeitig ein Dokument in ClickUp Docs
Dokumentieren Sie alles im Überprüfungsprozess, als ob es sich um einen neuen Projektvorschlag handeln würde.
Projektmanager müssen in der Review-Phase einen Überblick über die Dinge geben und Vereinbarungen mit dem Client treffen, damit die Mitglieder des Teams nicht endlos Webprojekte überarbeiten. Dieser Prozess des Projektmanagements ist entscheidend, wenn der Projektumfang oder das ursprünglich geplante Budget überschritten wird.
Wenn die Anfragen außerhalb des ursprünglichen Projektumfangs liegen, ist es wichtig, die zusätzlichen Kosten für die Anfrage hervorzuheben. Zeigen Sie Ihren Clients visuell auf, wo die Anfragen den Kostenrahmen sprengen würden (oder bereits gesprengt haben) projektzeitplan mit einem detaillierten Projektmanagement tool.

Verwenden Sie die Gantt-Ansicht in ClickUp, um aufgaben zu planen mit dem Fortschritt des Projekts Schritt zu halten, Fristen zu verwalten und Engpässe zu bewältigen
5. Erstellen Sie das Design und die Textelemente
Wenn die strukturellen Elemente vorhanden sind, können die Mitglieder des Grafikdesign- und Copywriting-Teams die kreativen Elemente des Wireframe-Designs ausarbeiten. Erfolgreiches Projektmanagement beginnt bei komplexen Webprojekten mit der Festlegung detaillierter Anforderungen.
Grafik design Team die Mitglieder des Designteams müssen alle visuellen Elemente erstellen, die das Design der Website benötigt:
- Animationen
- Bilder
- Grafische Illustrationen
- Typografie
- Ikonen
- Texturen
- Rahmen
Die wichtigsten Faktoren, die bei allen Designelementen berücksichtigt werden sollten, sind die demografische Zielgruppe und die Markenidentität. Designelemente sind für die Vermittlung der Markenbotschaft ebenso wichtig wie die verwendeten Worte.
Visuelle Elemente müssen klar und visuell überzeugend sein, damit der Benutzer innehält und sich mit dem Inhalt auseinandersetzt, insbesondere bei mobilen Benutzern, die schnell scrollen. Ihr Projektmanagement sollte die richtigen Tools verwenden, um diese spezifischen Änderungen oder Designelemente zu vermerken.

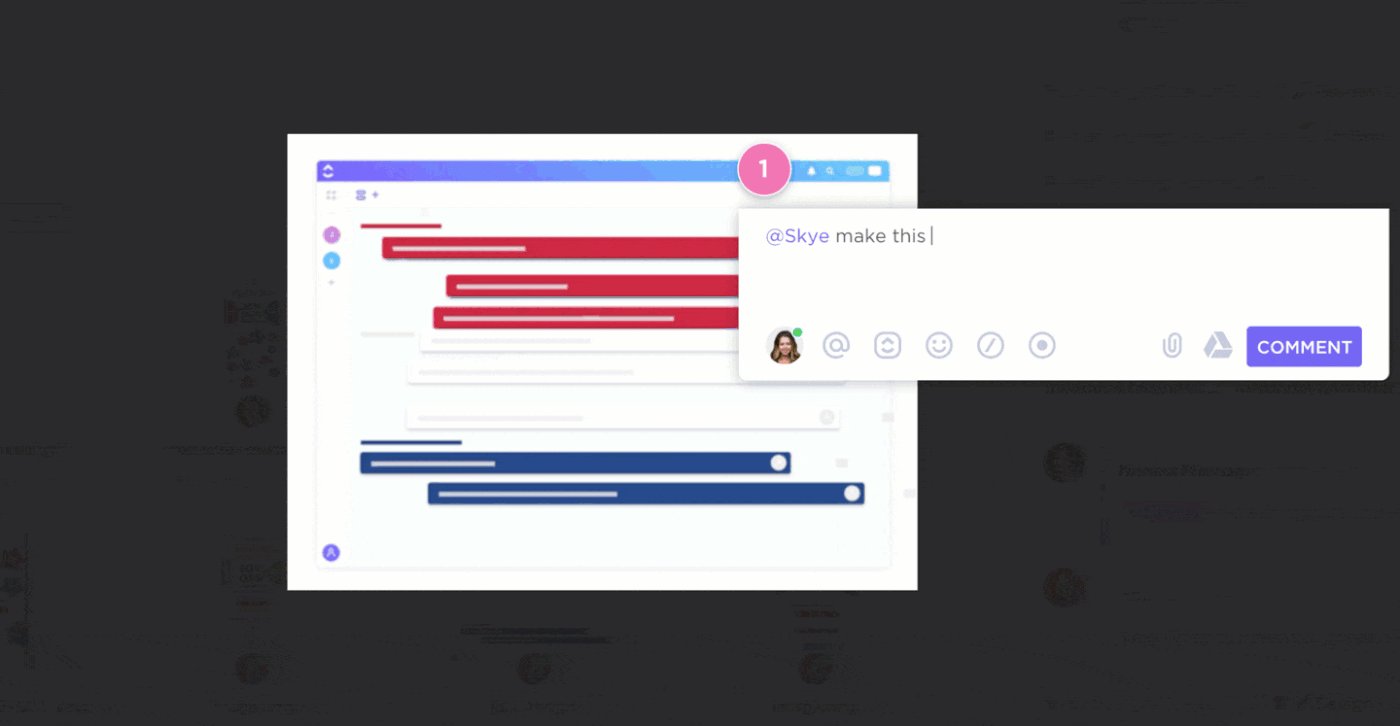
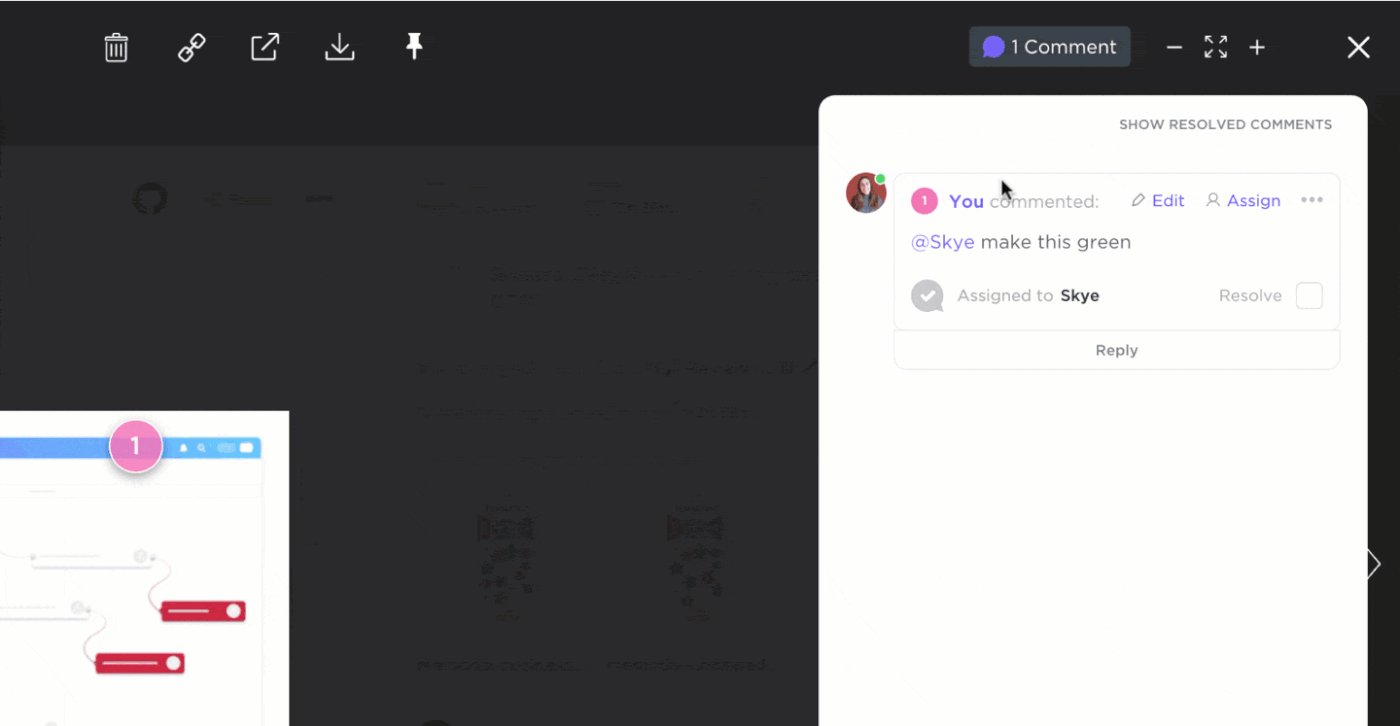
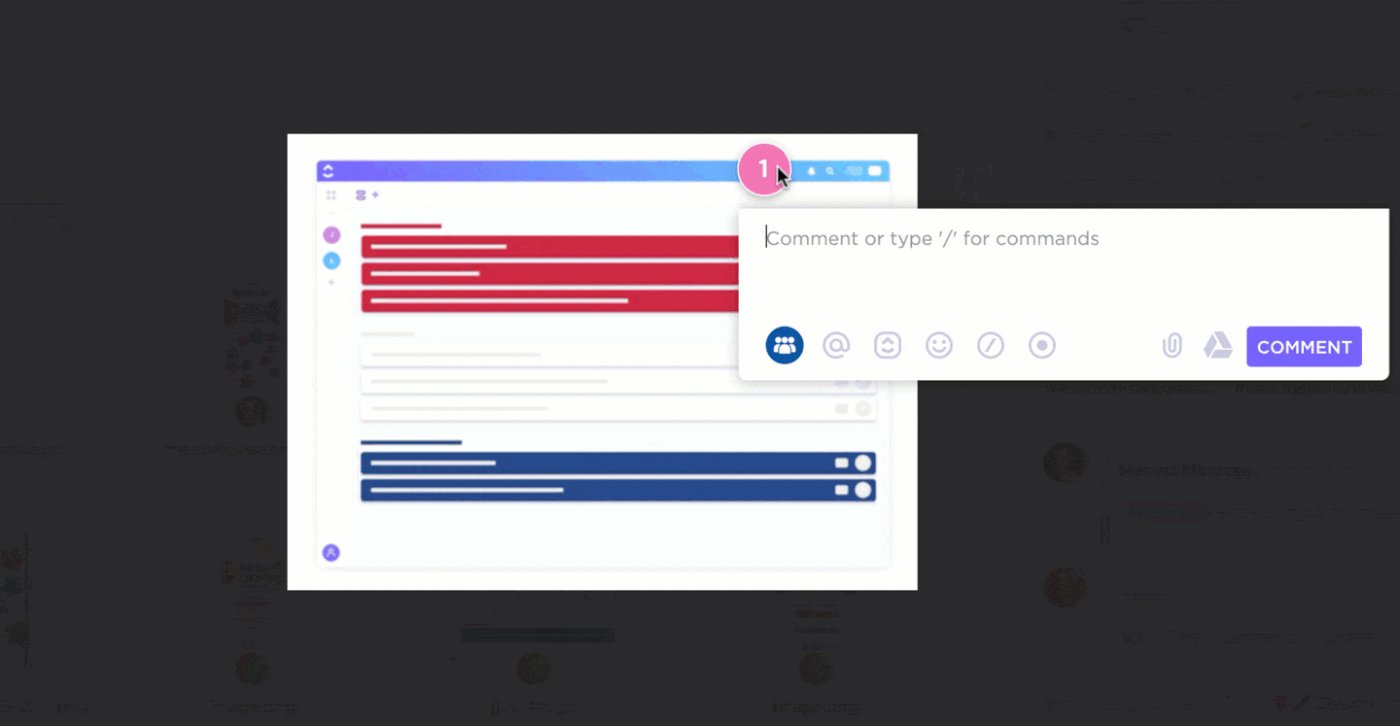
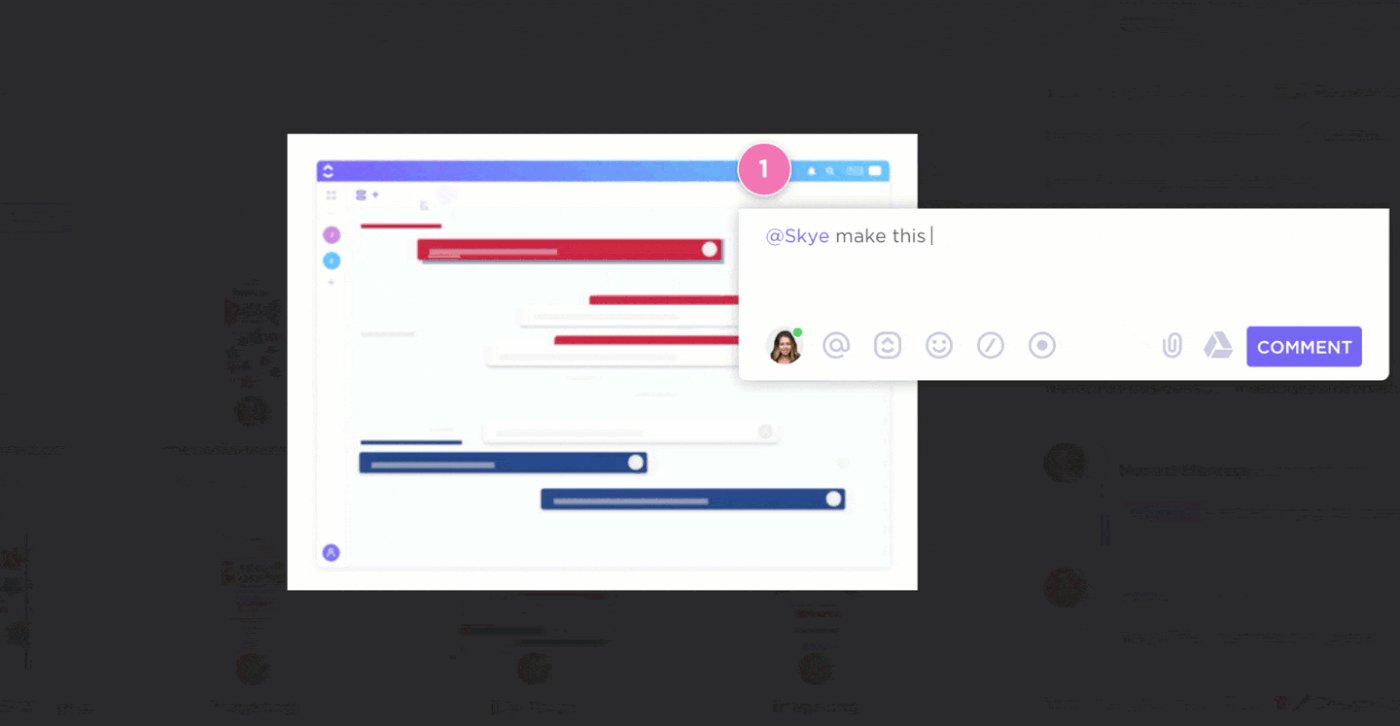
Das Annotation Feature von ClickUp ermöglicht es Teams Kommentare zu Dateien zu vergeben, um die Zusammenarbeit zu beschleunigen
Ermöglichen Sie Webdesignern die einfache Kommunikation untereinander durch Anmerkungen, zugewiesene Kommentare und mehr. Die ClickUp Software für das Projektmanagement von Websites hilft Teams, ihre Effizienz zu steigern, indem sie den Stress reduziert, der entsteht, wenn man sich fragt, was genau von wem verlangt wurde.
Als Nächstes ist das Copywriting-Team an der Reihe, das die Design-Wireframes durchgeht und die Texte für die einzelnen Elemente wie Textfelder und Schaltflächen einträgt. Die Projektmanager müssen sicherstellen, dass die Mitglieder des Copy-Teams den Ton und die Stimme der Marke treffen und die folgenden Punkte beachten on-Page-SEO best Practices. Dies ermöglicht es Suchmaschinen, die Website leicht zu indexieren.
Wenn Suchmaschinen die Website leicht indexieren können, ist es wahrscheinlicher, dass sie auf der Seite mit den Suchmaschinenergebnissen (SERP) für relevante Schlüsselwörter weit oben steht.
6. Entwickeln Sie die Website
Nun, da die Struktur und das Design feststehen, kann sich das Entwicklungsteam Ihrer Agentur endlich an die Arbeit machen und die Website des Clients in die Tat umsetzen! Sehen Sie endlich, dass der Prozess des effektiven Projektmanagements in Gang kommt?
Wir hoffen es! Denn jetzt kann sich das Entwicklungsteam, das in der Regel in zwei Gruppen aufgeteilt ist, auf die verschiedenen Teile der Website spezialisieren.
- BackendSoftwareentwickler: Erstellen oft die Funktionen einer Website wieanalytik nachverfolgung oder Schema SCHEMA Code undrich Snippets zur Verbesserung der SEO
- Front-End-Entwickler: Erstellen in der Regel die visuellen Teile einer Website wie Farben und Schriftarten, während sie Design-Elemente und Website-Texte einfügen
Wenn Sie ein kleineres Team haben, können Sie auch einen Tausendsassa, einen so genannten "Full-Stack-Entwickler" einsetzen, der sowohl das Front-End als auch das Back-End der Website entwickelt.

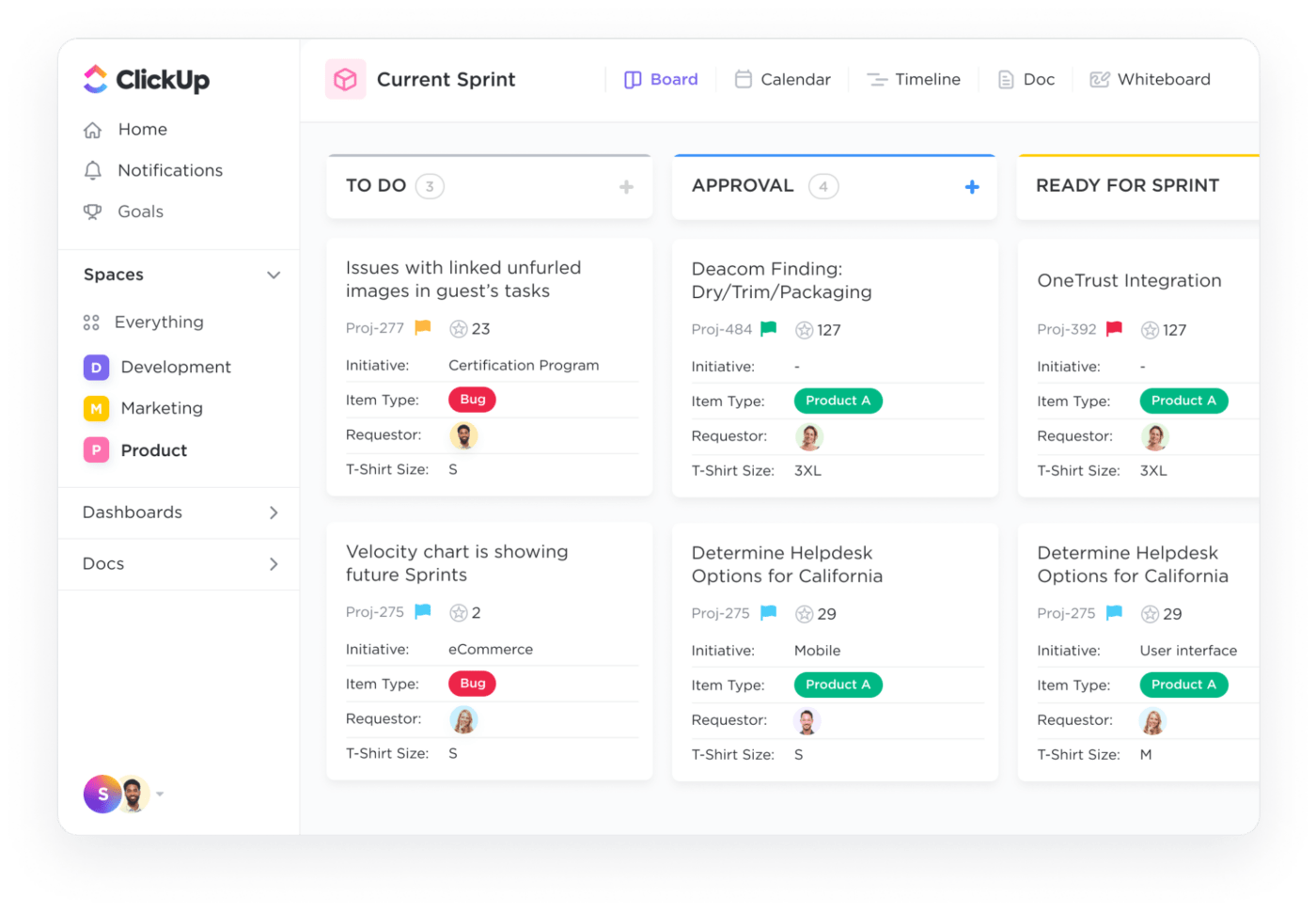
Erstellen Sie die perfekte Agiler Workflow und bauen Sie ein flexibles Kanban-System zur Visualisierung Ihrer Arbeit und zur Verbesserung des Projektmanagements mit der Board-Ansicht in ClickUp
Das Entwicklungsteam beginnt mit dem Aufbau der Website in einer so genannten "Sandbox-Umgebung" Das Entwicklungsteam kann verschiedene Plugins ausprobieren, software-Integrationen und Abhängigkeiten in der Sandbox-Umgebung, um die besten Lösungen und Funktionen zu finden.
Um die Entwicklung voranzutreiben, braucht Ihr Projektmanagement-Team für die Website eine klare plan und Eigentümer der Aufgaben für jeden Aspekt des Projekts. Darüber hinaus sollte jede Aufgabe und jeder Eigentümer von den Projektmanagern definiert werden in projektmanagement tools die die Kommunikation zentralisieren.
Dies hilft dem Projektmanager, den Überblick über das Budget, die Fälligkeitsdaten und die zu erbringenden Leistungen für den gesamten Projektmanagement-Prozess einer Website zu behalten.
7. Testen Sie die Website
Sobald sich die Website in ihrer letzten Iteration befindet, kann sie auf eine passwortgeschützte Staging-Site verschoben werden. In der Staging-Umgebung kann das Entwicklungsteam die wichtigsten Funktionen testen, ohne dass die Live-Site beeinträchtigt wird.
Projektmanager müssen sicherstellen, dass ihre Entwicklungsteams zunächst Verknüpfungstests, Cross-Browser-Bug-Tests und Sicherheitstests durchführen. Von dort aus kann das UX Team seine Tests durchführen, wie:
- Nachverfolgung der Augenbewegungen
- Umfragen zur Benutzerfreundlichkeit
- Klick- und Scroll-Heatmapping
- Geschwindigkeitstests
Diese Tests sind etwas kompliziert in der Durchführung, so dass Sie möglicherweise einen Spezialisten beauftragen müssen externen Anbieter zur Unterstützung. Aber es sollte trotzdem integrieren in Ihr bevorzugtes Projektmanagement tool.

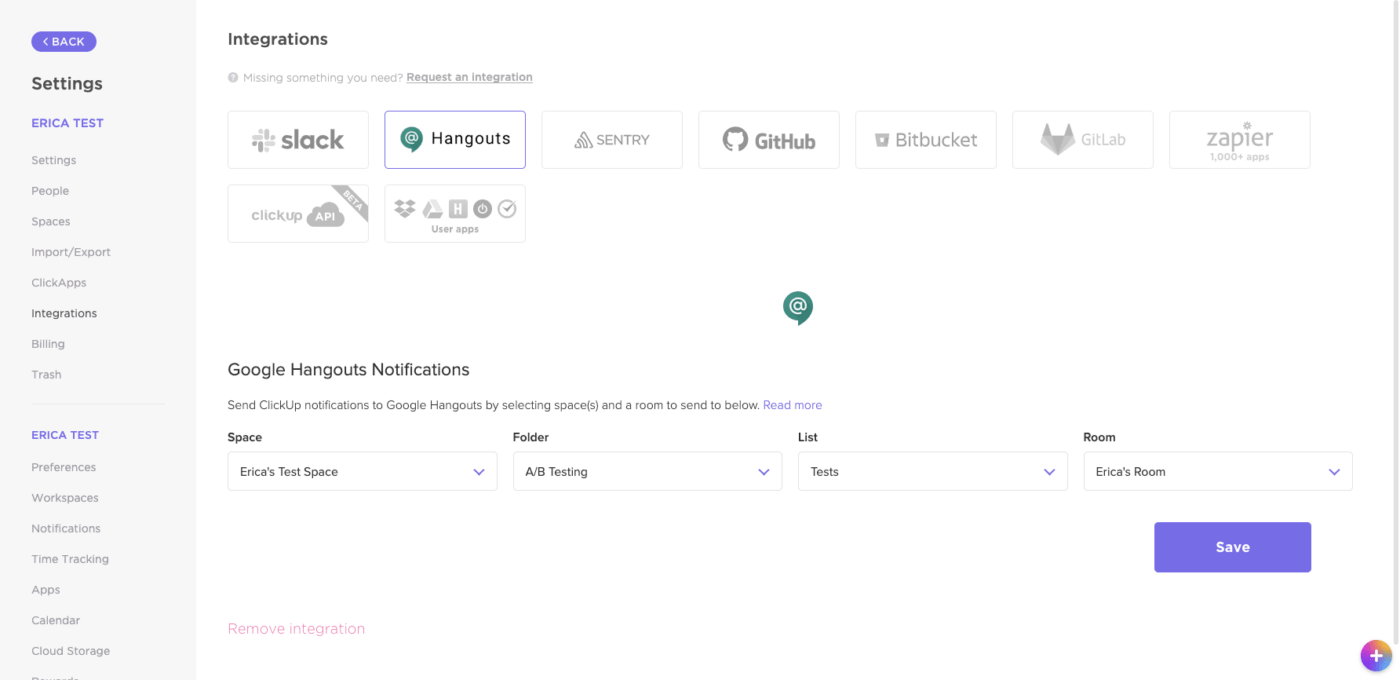
ClickUp unterstützt mehr als 1.000 Integrationen, darunter Zoom, Google Drive, Slack und Microsoft Teams, um Ihre Workflows zu optimieren
Diese Entwickler- und UX-Tests helfen Ihrer Agentur dabei, die Website des Clients zu verbessern und sie so einzustellen, dass sie hochleistungsfähig ist. Projektmanager werden einen Geschwindigkeitstest anregen wollen, um zu sehen, ob Sie bestimmte Bilddateien komprimieren müssen. Die Nachverfolgung der Augenbewegungen kann zeigen, dass die CTAs an einen anderen Teil der Seite verschoben werden sollten.
8. Abschließende Überprüfung durch den Client
Wenn Ihr internes Team die Website fertiggestellt hat, ist es an der Zeit, dass die Projektmanager die endgültige Freigabe durch den Client einholen. Schicken Sie vor dem Meeting mit dem Kunden einen Link zur Staging-Site, damit er sie prüfen und eine Liste mit seinen Fragen und Bedenken erstellen kann.
Treffen Sie sich dann mit dem Client, um ihm den Wert der einzelnen Elemente der Website zu erklären und seine Fragen zu beantworten. Wenn der Client Änderungen wünscht, schließen Sie die Überarbeitungen ab und senden Sie sie zur abschließenden Prüfung an den Client zurück.
Sobald der Client die endgültige Version genehmigt hat, vereinbaren Sie einen Starttermin.

Entwurfsgenehmigungs-Workflow in ClickUp Mindmaps
KARTENÜBERARBEITUNGEN ZUR ÜBERPRÜFUNG AUSGEBEN ClickUp Mindmaps helfen Design- und Entwicklungsteams bei der Organisation und Planung von Website-Projekten, Ideen oder bestehenden Aufgaben in einer detaillierten visuellen Zeitleiste. Stellen Sie einfach Beziehungen zwischen Ihren Aufgaben her, um sicherzustellen, dass Ihre Kunden bei der Bereitstellung einer neuen oder überarbeiteten Website die beste Erfahrung machen.
9. Starten Sie die Website!
Wenn die Website von Ihrem Client endgültig genehmigt wurde, ist es an der Zeit, sich auf den Starttermin vorzubereiten! Das Entwicklungsteam und seine Projektmanager müssen nur noch einige letzte Schritte für den Start abschließen:
- Hochladen der Website auf die Webhosting-Plattform des Kunden und Verbindung mit dessen Content Management System (CMS)
- Registrierung der Website-Domain(s) beim Internet Service Provider (ISP) des Kunden, falls noch nicht geschehen.
- Hochladen der Karte der Website in die Google Search Console, damit die Website so schnell wie möglich indexiert und auf den Ergebnisseiten der Suchmaschinen (SERPs) angezeigt wird
- Klicken Sie auf Veröffentlichen!
Und schon haben Sie eine Website von Grund auf neu erstellt.
7 kostenlose und hilfreiche Vorlagen für das Projektmanagement von Websites
Projektmanager brauchen immer Möglichkeiten, um effizienter zu arbeiten und mit Webentwicklungsteams und Clients zusammenzuarbeiten. Warum also nicht eine projektmanagement-Vorlage um die Organisation und Planung zu beschleunigen?
Hier sind unsere sieben Favoriten unter den Vorlagen für das Projektmanagement:
1. ClickUp Vorlage für das Inhaltsmanagement

Verwenden Sie die ClickUp Vorlage für die Verwaltung von Inhalten, um benutzerdefinierte Kalender über mehrere Kanäle hinweg anzuzeigen
Projektmanager können jede Anfrage nach Inhalten einfach dem entsprechenden Prozess zuordnen, wodurch sichergestellt wird, dass Ihre Stakeholder oder Eigentümer von Aufgaben nichts übersehen. Dies ist besonders wichtig, wenn Sie die Aufgaben für Inhalte an Ihre Teams in der Agentur verteilen.
Außerdem bietet die ClickUp Content Management Vorlage hilft den Projektmanagern, alles zu protokollieren, um Engpässe zu vermeiden und eine Ausweitung des Projektumfangs zu planen, wenn neue Anfragen auftauchen. Das Feature der Kalender-Ansicht bietet außerdem eine Ansicht aus der Vogelperspektive, damit jeder auf dem Laufenden ist.
2. ClickUp Sitemap Whiteboard Vorlage

Planen Sie eine visuelle Darstellung Ihrer Sitemap mit dieser einfach zu verwendenden Vorlage
Es besteht kein Zweifel daran, wie schwierig es sein kann, eine neue Website von Grund auf zu erstellen. Einer der schwierigsten Aspekte beim Projektmanagement einer Website ist das Verständnis und - noch wichtiger - der Plan der Sitemap.
Verwenden Sie ClickUp's Vorlage für die Sitemap als Leitfaden für die Organisation von Landing Pages, Benutzererfahrungen und die Themen der Website, die Sie aufnehmen müssen. Beginnen Sie Ihre Sitemap nicht mit einem leeren Bildschirm, sondern nutzen Sie diese Vorlage, um mit dem einfachen und sehr visuellen Whiteboard Feature von ClickUp zu planen.
3. ClickUp PMO Team Vorlage

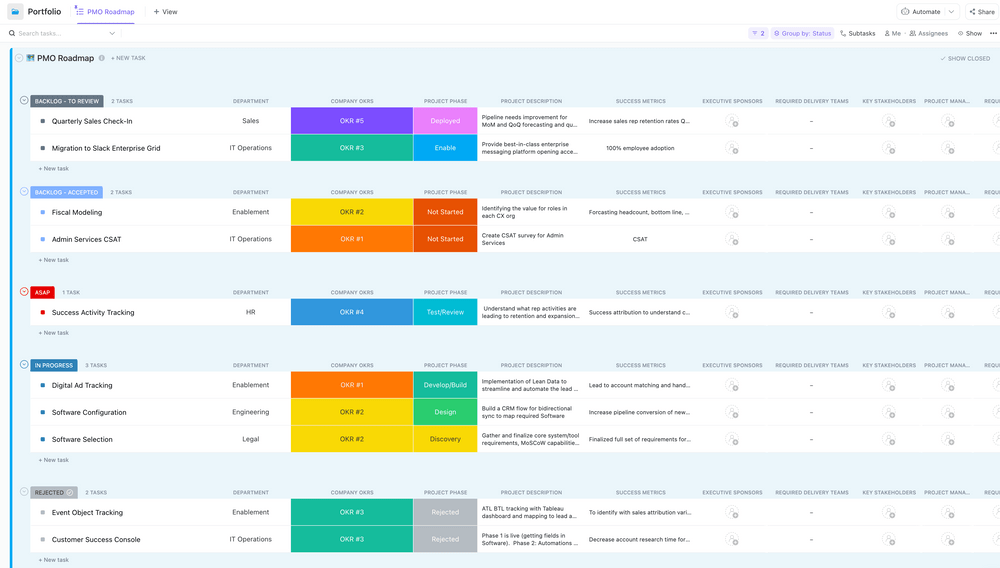
Die ClickUp PMO Team Vorlage vereinfacht Ihr Projektmanagement, programm-Management und Portfolio-Management-Anforderungen, indem sie Barrieren abbauen und eine schnelle Ausführung ermöglichen
Die PMO Team Vorlage ermöglicht es Projektmanagern, Projekte in 14 anpassbare Status und sechs verschiedene Ansichten aufzuschlüsseln, um den Prozess des Projektmanagements Ihrer Website zu optimieren.
Diese Vorlage ist ideal für Teams, die einen klaren Einblick in die Projektleistungen, den Status und den Gesamtumfang des Projekts geben möchten, um Aufgaben einfach zu verfolgen und zu verwalten.
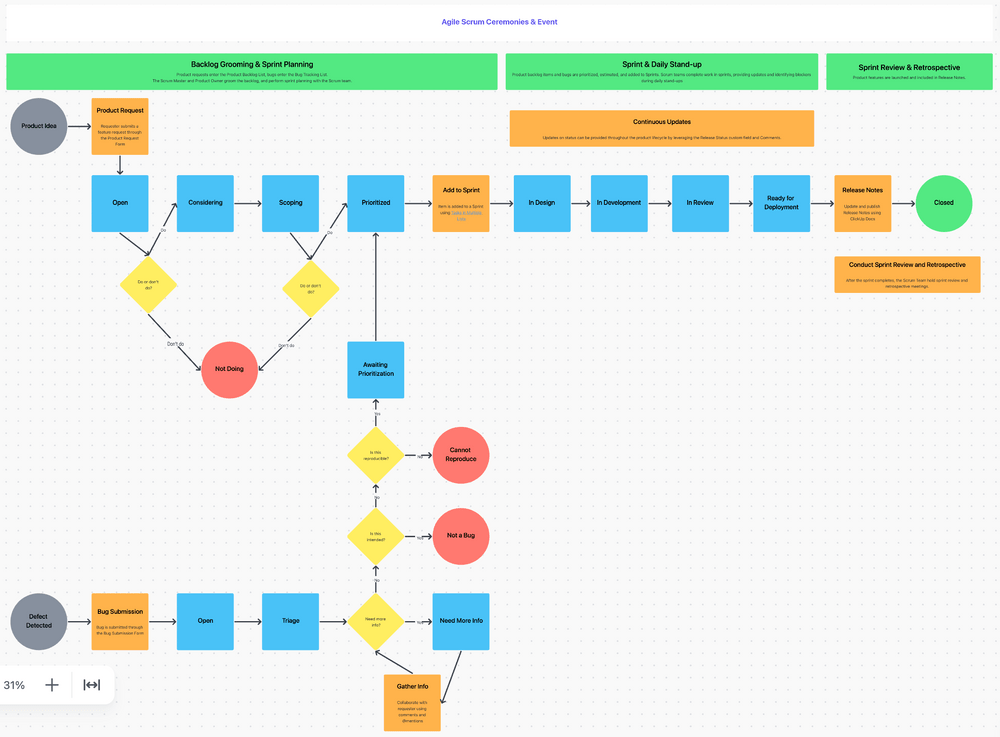
4. ClickUp Agile Scrum Management Vorlage - Whiteboard-Ansicht

Nutzen Sie die Whiteboard-Ansicht zur Projektplanung und Optimierung von Arbeitsabläufen im agilen Prozess für eine transparentere Ansicht
Für Projektmanager, die einen intuitiven und visuellen Ansatz für das agile Projektmanagement suchen, ist diese Vorlage der perfekte Schritt. Geben Sie Ihrem Team die Möglichkeit, Einblicke zu gewinnen, so dass Sie die Mitglieder Ihres Teams je nach den Erfordernissen Ihres spezifischen Webprojekts leicht auswechseln können.
Das Gute an dieser Vorlage ist, dass sie die Implementierung eines grundlegenden agilen Workflows in nur wenigen Minuten ermöglicht. Und wenn Sie etwas Anspruchsvolleres suchen, können Sie diese Vorlage auch für komplexe agile Workflows verwenden.
Mit der Whiteboard-Ansicht in der ClickUp Agile Scrum Management Vorlage ermöglicht es Projektmanagern, den genauen Workflow zu kennen, um Anfragen und Aufgaben zu priorisieren und gleichzeitig Sprints, Web-Design und Entwicklungsmeetings erfolgreich zu organisieren.
5. ClickUp Website Umfang der Arbeit Vorlage

Dokumentieren Sie alles, was Sie brauchen, um den Umfang Ihrer nächsten Website nicht zu sprengen
Für Projektmanager kann sich die Ausweitung des Projektumfangs unvermeidlich anfühlen, aber für Ihr nächstes Website-Projekt sollten Sie damit beginnen, alles in der ClickUp Vorlage für den Umfang der Arbeit . Diese Vorlage hilft Ihnen, alles, was Ihre Agentur zu erledigen hat, mit den Erwartungen Ihrer Kunden in Einklang zu bringen.
Helfen Sie Ihren Kunden zu verstehen, was Sie im Einzelnen zu erledigen haben und welches Preisschild damit verbunden ist. Außerdem ist es einfach, Benutzer den Kommentaren in ClickUp Docs zuzuweisen, so dass die Suche nach dem, was benötigt wird, um zur nächsten Phase überzugehen, der Zusammenarbeit im Team nicht im Wege steht.
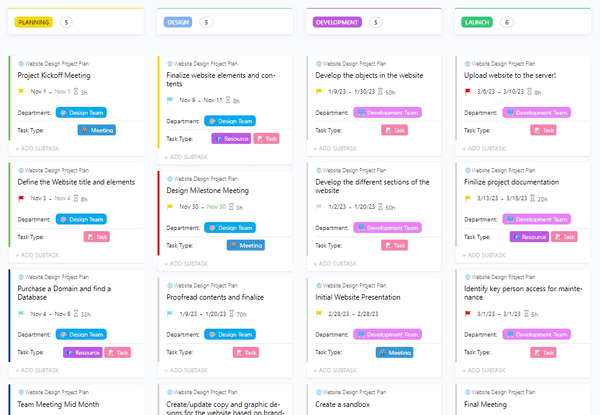
6. ClickUp Website Design Projekt Plan Vorlage

Planen Sie alles, was mit Ihrem web-Design-Workflow damit nichts durch die Maschen rutscht ClickUp's Website Design Projekt Plan Vorlage dient als Protokoll für alle Aktionen, die während der Entwicklung einer Website durchgeführt werden. Die Zuweisung von allem an den entsprechenden Eigentümer stellt sicher, dass nichts übersehen wird.
Nutzen Sie die Kanban Board-Ansicht oder planen Sie alle Ihre Aufgaben in der Listenansicht. Mit ClickUp können Sie aus über 15 Ansichten wählen und diese benutzerdefiniert anpassen, damit unsere Projektmanagement-Plattform genau so funktioniert, wie Sie es wünschen.
7. ClickUp's Vorlage für die Nachverfolgung von Bugs und Problemen
![]()
Verfolgen und überwachen Sie Ihre Website-Bugs und Probleme und weisen Sie sie einfach Ihrem Team zu
Niemand möchte eine Website starten und dann feststellen, dass es eine endlose Liste von Fehlern zu beseitigen gibt. Verwenden Sie die ClickUp Vorlage für die Nachverfolgung von Fehlern und Problemen um sicherzustellen, dass alles in einem einzigen Projektmanagement tool protokolliert, überwacht und entsprechend an die Entwickler delegiert wird.
ClickUp: Die beste Website-Projektmanagement App für Ihr Team
Sie werden vielleicht denken: Das ist alles leichter gesagt als getan - vor allem, wenn Sie Projekte für Client-Websites über mehrere unverbundene Tools verwalten. Die Sache ist die: Wenn Projektmanager mit kollaborativer Software wie ClickUp, ist die Verwaltung eines erfolgreichen Projekts so einfach wie das Öffnen Ihrer ClickUp App.
Wenn Sie ClickUp als Ihre Projektmanagement-Plattform verwenden, können Sie ganz einfach:
- Budgets nachverfolgen
- Projekte überwachen Zeitpläne
- Verfolgen Sie die Fertigstellung der Deliverables
- Interne und externe Teammitglieder taggen
- Client-Feedback anfordern
- Und noch viel mehr!
Möchten Sie uns ausprobieren? Herunterladen ClickUp völlig kostenlos oder nutzen Sie eine unserer oben erwähnten hilfreichen Vorlagen!

