In der heutigen digitalisierten Welt ist eine geschmackvoll gestaltete Website ein Muss. Potenzielle Clients werden eher konvertieren, wenn Sie eine schön gestaltete Website haben, als wenn Sie eine einfache Plattform haben.
Glücklicherweise kann heute jeder seine eigene Website erstellen. Das liegt an der endlosen Liste von Web design tools zur Verfügung. Jedes dieser Tools stellt jedoch unterschiedliche Anforderungen an die Fähigkeiten und das Know-how.
Unter dieser Voraussetzung kann es etwas kompliziert sein, sich für die besten Web-Design-Tools zu entscheiden. In diesem Artikel erklären wir Ihnen, worauf Sie bei Webdesign-Tools achten müssen und welche die besten Webdesign-Tools für 2024 sind.
Lassen Sie uns eintauchen.
Worauf sollten Sie bei Webdesign-Tools achten?
Angesichts der Nummer von Web Design Tools, die auf dem Markt erhältlich sind, kann es schwierig sein, das Tool zu finden, das Ihren Anforderungen am besten entspricht. Wonach sollten Sie also genau suchen, um Ihre Produktivität und Zeiteffizienz zu maximieren?
Vorlagen
Der erste Punkt ist die Verfügbarkeit gebrauchsfertiger Vorlagen, die keine fortgeschrittenen Webdesign-Kenntnisse voraussetzen. Sie brauchen ein Tool, das über geeignete Vorlagen verfügt, da dies den Einstieg erleichtert und Ihnen eine Vorstellung davon vermittelt, wie Ihre Website am Ende aussehen wird.
DAS ULTIMATIVE VORLAGEN-CENTER ClickUp's Vorlagen-Center ist vollgepackt mit hilfreichen Vorlagen für design Teams , Projektmanager, und aus nahezu jedem anderen Grund, um Ihre Produktivität zu steigern.
Benutzerdefiniert
Ein weiteres Feature, nach dem Sie Ausschau halten sollten, ist die benutzerdefinierte Anpassung. Mit diesem Feature können Sie Ihre design Team um das Webdesign an Ihre Bedürfnisse anzupassen und einzigartig zu machen. Die benutzerdefinierte Gestaltung sorgt dafür, dass Ihre Website nicht identisch mit der Ihrer Konkurrenten aussieht. Mit benutzerdefinierten Features ist es einfacher, an Ihrer Markenwiedererkennung und visuellen Identität zu arbeiten.
Integrationen
Darüber hinaus benötigen Sie ein Web-Designer-Tool mit Systemintegration. Sie wünschen sich ein Tool, das mit Ihrem aktuellen Content-Management-System kompatibel ist, da es dann einfacher wird, neue Inhalte zu importieren, ohne die Leistung Ihrer Website zu beeinträchtigen.
Optionen
Halten Sie außerdem Ausschau nach Web-Design-Tools, die eine Vielzahl von Optionen für Schriftarten und Grafiken bieten. Denn die Typografie ist das beste Mittel, um eine visuelle Identität für Ihre Website zu schaffen. Mit einer Vielzahl von Optionen wird es für Sie relativ einfach, Ihren Stil zum Ausdruck zu bringen und sich möglicherweise von anderen abzuheben.
Schnittstelle
Schließlich brauchen Sie ein Web-Design-Tool mit einer einfachen, aber leistungsstarken Benutzeroberfläche. Letzteres erspart Ihnen eine Menge Kopfzerbrechen und Schlupflöcher, so dass Sie sich ausschließlich auf die Gestaltung der Website konzentrieren können, anstatt unzählige Stunden damit zu verbringen, herauszufinden, wie das Tool funktioniert.
Die 10 besten Web Design Tools, damit 2024 Ihr kreativstes Jahr wird
In der Vergangenheit mussten Webdesigner ihre Texte manuell schreiben und einfügen ihre Websites erstellen mit HTML- und CSS-Code und Javascript. Zum Glück ist das nicht mehr der Fall. Mit den besten Tools für das Webdesign können Sie Ihre Ideen ganz einfach zum Leben erwecken.
Hier ist eine Übersicht über die beliebtesten Web design-Ressourcen und tools, die Sie in Zukunft nützlich finden werden.
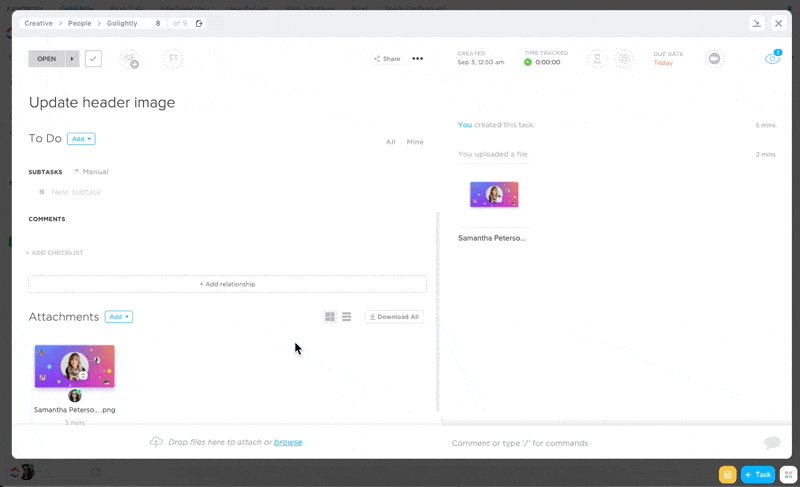
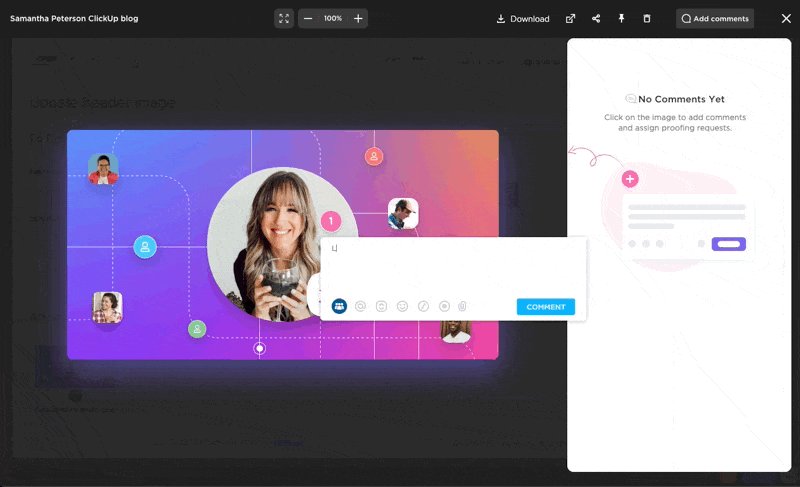
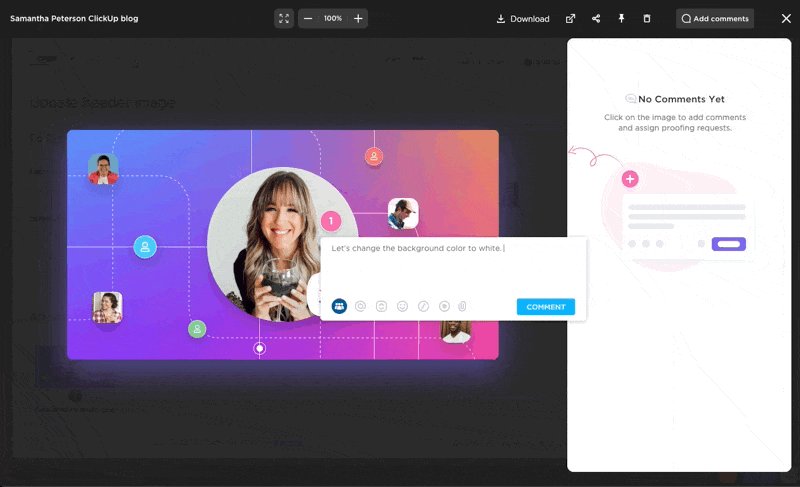
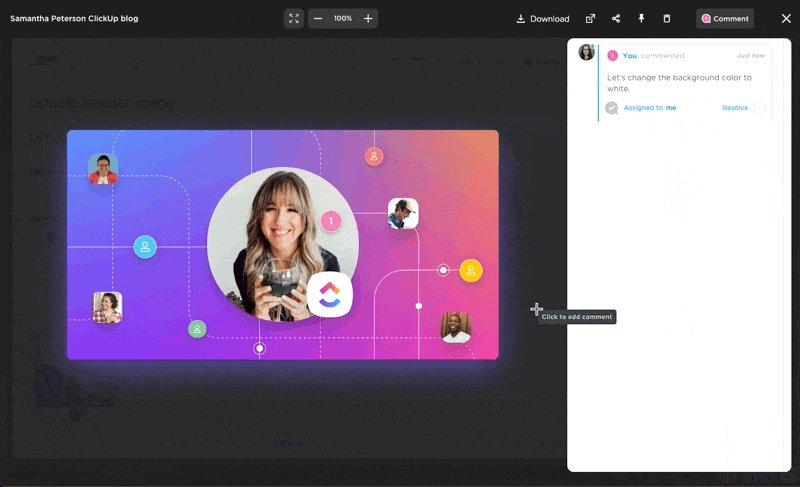
1. ClickUp 
Sie können Bilder in ClickUp einfach mit Anmerkungen versehen und Ihrem Team Kommentare zuweisen oder hinterlassen
Wenn Sie auf der Suche nach einem All-in-One-Tool für die Designverwaltung sind, das Ihre Arbeitsabläufe optimiert entwurfsprozess clickUp ist das richtige Tool für Webdesigner, da es das Freigeben von Feedback unterstützt und die Ressourcen Ihres Teams maximiert.
Mit der Plattform können Sie alle Ihre Projekte ansehen, die Effizienz Ihres Teams verfolgen und verbessern, den Designprozess rationalisieren und alle Ihre bevorzugten Tools integrieren.
ClickUp nutzt seine robusten Features für das Projektmanagement und kombiniert sie mit dem ultimativen projektzusammenarbeit tools, um Teams auf die gleiche Seite zu bringen.
Features:
- Ansicht "Alles", die es dem Betrachter ermöglicht, alles zu sehen, unabhängig davon, wo in der Hierarchie es sich befindet
- Spaces, Ordner und Listen, in denen Teams und Abteilungen organisiert werden können
- Anpassbare Aufgaben zusammen mit geschachtelten Unteraufgaben und Checklisten für den ultimativen Workflow eines Projekts
- Bearbeitung in Echtzeit für effiziente Zusammenarbeit im Team
- PDF- und Bildkommentare features
- ClickUp Automatisierungen zeitersparnis durch vorgefertigte Automatisierungsrezepte mit über 50 Aktionen, Auslösern und Bedingungen
- Mindmaps helfen Ihnen bei der Erstellung schöner visueller Gliederungen aus einer leeren Leinwand oder anhand vorhandener Aufgaben
- Hunderte von Vorlagen für Teams zur Verwendung
- Einfache Integrationen mit über 1.000 Ihrer bevorzugten Tools
Pro:
- ClickUp unterstützt über1.000+ Integrationen
- Kostenlose Schulung
- 24-Stunden-Support
- Hochgradige benutzerdefinierte Anpassungen
- Der Offline-Modus ermöglicht es Ihnen, Arbeiten zu erledigen, ohne eine Internetverbindung zu haben
- ClickUp mobile Apps lässt Sie Ihre Arbeit überall hin mitnehmen
Nachteile:
- Der hohe Grad an benutzerdefinierten Anpassungen kann für erstmalige Benutzer überwältigend sein
Preisgestaltung:
- Free Forever: kostenlos
- Unlimited: $7 pro Monat und Benutzer
- Business: $12 pro Monat und Benutzer
- Enterprise: Kontakt für Preise
Bewertungen und Rezensionen:
- G2: 4.7/5 (2,000+ Bewertungen)
- Capterra: 4.7/5 (2,000+ Bewertungen)
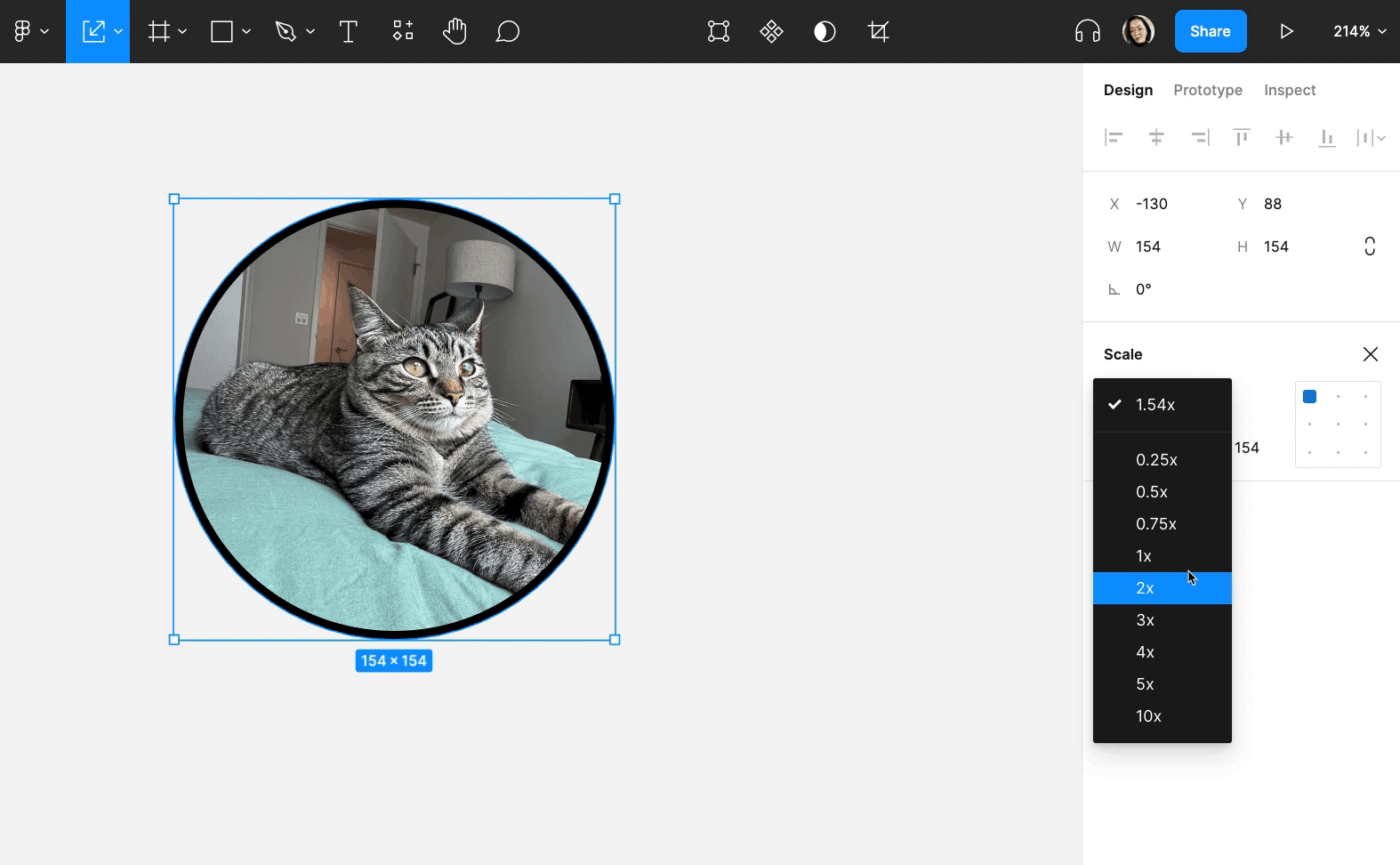
2. Figma

Über Figma Figma ist eine All-in-One-Designplattform, die alle am Designprozess Beteiligten miteinander verbindet, so dass alle im Team besser in der Lage sind, Produkte schneller zu liefern. Die Web-Design-Software eignet sich hervorragend für das Prototyping und für Designsysteme.
Sobald Sie sich bei Figma angemeldet haben, haben Sie Zugriff auf das zugehörige Tool FIGJAM. Letzteres fungiert als Online-Whiteboarding-Tool, mit dem Design-Teams zusammenarbeiten und Karten für Design-Prozesse erstellen können.
Im Nachhinein betrachtet scheint es, dass Figma für die Zukunft des Webs entwickelt wurde.
Features:
- API
- Animation
- CAD tools
- Collaboration tools
- Kommentierung/Notizen
- Daten Import/Export
- Verwaltung von Entwürfen
- Design-Vorlagen
- Einmalige Anmeldung
- Bild-Bearbeitung
- Leistungsprüfung
- Usability-Tests
Profis:
- Unendliche Möglichkeiten
- Figma kann zur Erstellung von App-Prototypen und Mockups für das Produktteam verwendet werden
- Leichtgewichtig
- Viele Widgets, mit denen Sie einprägsame Workshops durchführen können
- Support für eine kollaborative Designumgebung
Nachteile:
- Steile Lernkurve
- Keine mobile Anwendung
Preisgestaltung:
- Free für bis zu 2 Editoren und 3 Projekte
- Professional: $12 pro Editor/Monat (jährliche Abrechnung) und $15 pro Editor/Monat (monatliche Abrechnung)
- Organisation: $45 pro Editor/Monat (jährliche Abrechnung)
Bewertungen und Rezensionen:
- G2: 4.7/5 (729 Bewertungens)
- Capterra: 4.7/5 (549 Bewertungen)
3. Canva
 Canva Website-Baukasten
Canva bietet Webdesignern eine unvergleichliche Vielfalt an Grafikkategorien und Tausende von professionell erstellten Vorlagen, mit denen auch Laien sofort loslegen können. Und mit dem Canva Website Builder ist es ein Kinderspiel, einseitige Websites für Ereignisse, Portfolios, Einzelhandelswebsites und mehr zu erstellen.
Canva Website-Baukasten
Canva bietet Webdesignern eine unvergleichliche Vielfalt an Grafikkategorien und Tausende von professionell erstellten Vorlagen, mit denen auch Laien sofort loslegen können. Und mit dem Canva Website Builder ist es ein Kinderspiel, einseitige Websites für Ereignisse, Portfolios, Einzelhandelswebsites und mehr zu erstellen.
Das Beste daran ist, dass die Nutzung kostenlos ist.
Außerdem wird die Online-Plattform in der Cloud gehostet und kann von jedem Speicherort aus mit jedem Gerät mit einer Internetverbindung genutzt werden. Sie können Canva entweder über einen Browser oder als herunterladbare App für Mac, PC, Chromebook, iOS oder Android nutzen.
Wenn Sie auf der Suche nach einem Webdesign-Tool für die schnelle Bearbeitung von Bildern und Videos sind oder eine einseitige Website erstellen möchten, dann ist Canva das richtige Tool für Sie. Wenn Sie möchten, dass sich Ihr Publikum auf der von Ihnen erstellten Website engagiert, können Sie auch Canva Insights einsetzen, das Ihnen grundlegende Analysemöglichkeiten bietet.
Features:
- Bibliothek mit integriertenvorlagen für Teams
- Reaktionsfähiges Design
- Zusammenarbeit in Echtzeit
- One-Pager-Vorlagen für benutzerdefinierte Websites
- Analytik mit Canva Pro
Profis:
- Das Herunterladen des erstellten Projekts ist schnell und zuverlässig
- Benutzer können einfach eine Vorlage auswählen und ohne Verzögerung mit der Bearbeitung beginnen
- Kein Design-Hintergrund erforderlich
- Hervorragende Lernressourcen für das Design-Tool und allgemeine Design-Systeme
- Beeindruckende Reihe neuer Tools wie der Canva Website Builder
- Intuitive Benutzeroberfläche macht es für Hobby-Designer einfacher
- Benutzerfreundliche Web-Design-Software
Nachteile:
- Die kostenlose Version ist mit Wasserzeichen versehen, die dem Benutzer das Herunterladen oder die weitere Bearbeitung von Entwürfen untersagen
- Beim Herunterladen mehrerer Dateien werden diese automatisch in eine Zip-Datei komprimiert
- Gelegentliche Bugs, da Canva eine vollständige Webanwendung ist
Preisgestaltung:
- Free
- Canva Pro: $12,99 pro Monat oder $119,99 pro Jahr für einen Benutzer
- Canva für Teams: 14,99 $ pro Monat oder 149,90 $ jährlich für die ersten fünf Benutzer
Bewertungen und Rezensionen:
- G2: 4.7/5 (3,771 Bewertungen)
- Capterra: 4.7/5 (10.833 Bewertungen) **Erfahren Sie mehr über Canva-Alternativen !
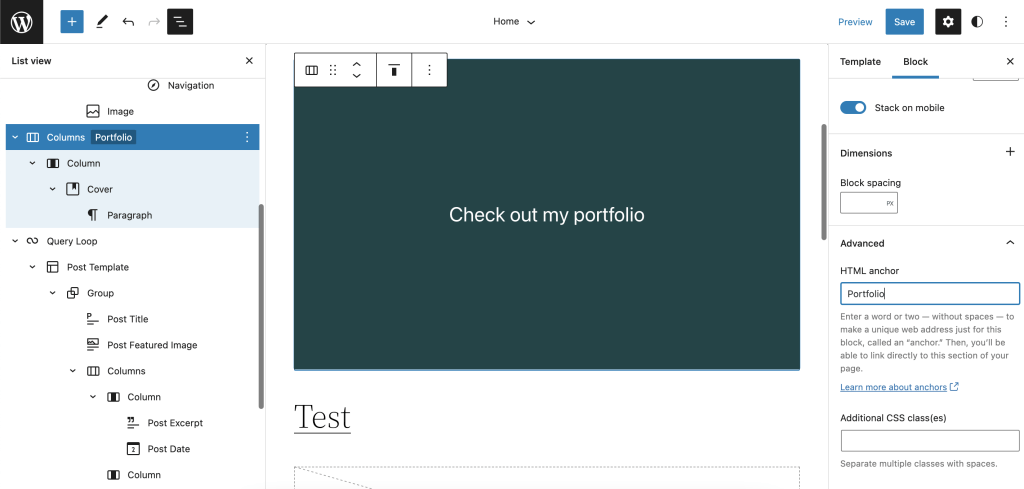
4. WordPress

Über WordPress.org WordPress hat sich den Ruf erworben, die beste Lösung für Webdesign-Software zu sein, da es fast die Hälfte des gesamten Internets versorgt. Benutzer haben die Wahl zwischen WordPress.org und WordPress.com, die beide auf denselben grundlegenden Tools für Webdesign-Software basieren und sich nur in wenigen Schlüsseln unterscheiden.
Bei WordPress.org handelt es sich um eine selbst gehostete Plattform, was bedeutet, dass Sie Ihre Website bei einem Anbieter hosten. WordPress.com hingegen wird von Automattic gehostet.
Im Nachhinein betrachtet, ist WordPress die beste kostenlose blog-Software für Anfänger.
Features:
- Erweiterte Realität
- Benutzerdefiniertes Design
- Sprachsuche
- Barrierefreier Modus für Widgets
- Benutzerdefinierte Inhaltstypen
- Integrierte Nachrichten und Blogbeiträge
- Verwaltete Sicherheit der Website
- Support für PHP 8
- Dunkler Modus
Pro:
- Relativ preiswert
- Einsteigerfreundlich und einfach zu bedienen
- Mit WordPress erstellte Websites funktionieren gut auf verschiedenen Geräten
- Hochgradig modular mit Tausenden von Plugins und Themes
- Benutzer können fast jede Art von Website erstellen
- WordPress ist so konzipiert, dass es von vornherein responsive ist
- SEO-freundlich standardmäßig
Nachteile:
- Probleme bei der Aktualisierung der Webdesign-Software
- Hohe Kosten für benutzerdefinierte Anpassungen
- Mögliche Schwachstellen in der Sicherheit
- Die Optimierung der Website-Geschwindigkeit kann schwierig sein
Preisgestaltung:
Die Preise für WordPress.org unterscheiden sich von denen von WordPress.com. WordPress.org ist kostenlos. Es fallen jedoch zusätzliche Kosten an, u. a. für den Kauf verschiedener Hosting-Pläne für die Design-Tools.
WordPress.com bietet fünf verschiedene Pläne an.
- free: Free
- Persönlich: $4 pro Monat, jährliche Abrechnung
- Premium: $8 pro Monat, jährliche Abrechnung
- Geschäft: $25 pro Monat, jährliche Abrechnung
Bewertungen und Rezensionen:
- G2: 4.4/5 (2387 Bewertungen)
- Capterra: 4.6/5 (1,414 Bewertungen)
5. Adobe

über Adobe Obwohl Adobe relativ neu in der Landschaft der Webdesign-Software ist, ist es eine natürliche Wahl für grafik- und Web-Designer . Dieses Web-Design-Mockup und das Prototyping-Tool ermöglichen es Designern, Ideen zu entwickeln und an verschiedenen Projekten zusammenzuarbeiten.
Da Adobe Photoshop und Adobe Illustrator zu den beliebtesten Tools für Webdesign gehören, gibt es im Internet zahlreiche Tutorials und Ressourcen, die Ihnen den Einstieg erleichtern. Dies ist besonders hilfreich, wenn Sie Hilfe für das Benutzeroberflächen-Design-Tool Adobe Photoshop suchen.
Mit dem Tool für responsive Web-Entwicklung und -Design lassen sich auf einfache Weise schöne benutzerdefinierte Websites für jeden Browser oder jedes Gerät erstellen. Das Design-Tool hilft auch denjenigen, die responsive Web-Designs erstellen möchten.
Features:
- Kollaboration
- Wireframing-Entwurfssystem
- Interaktive Prottypen für den Webdesign-Prozess
- Neu gestaltete, moderne Benutzeroberfläche, die besser gestrafft und übersichtlicher ist
- Zugang zu Code-Hinweisen
- Multi-Monitor-Support für Windows
- Visuelle Hilfen zur Reduzierung von Fehlern und Beschleunigung der Website-Entwicklung
- Git-Support
Pro:
- Großer Ruf als End-to-EndUX design tools
- Nahtlose Integration mit anderen tools
- Gute Leistung auch bei großen Dateien
Nachteile:
- Adobe bietet nur eine kostenlose Testversion für seine Tools zur Webentwicklung an
- Keine Echtzeit-Funktionen für die Zusammenarbeit beim Web-Design
Preisgestaltung:
- Free: 1 Benutzer pro Monat
- Adobe Dreamweaver Single App: $20.99/Monat
- Business:$35,99/Monat pro Lizenz
- Creative Cloud Alle Apps: $54.99/Monat
Bewertungen und Rezensionen:
- G2: 4.6/5 (34,327 Bewertungen)
- Capterra: 4.8/5 (1,733 Bewertungen)
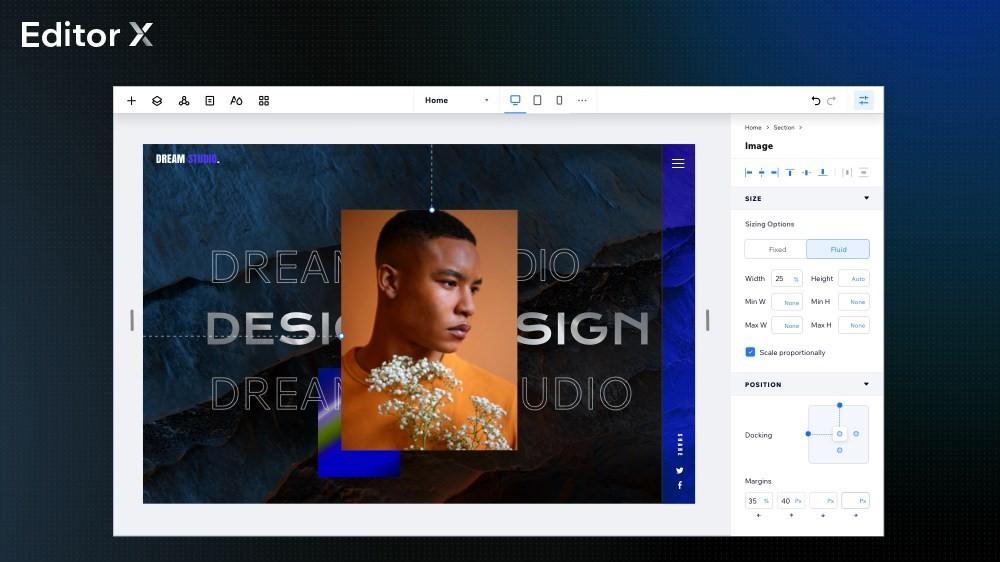
6. Wix

über Wix Editor X Entwurf Wix ist ein Tool für Website-Entwickler, mit dem Sie Ihre Online-Präsenz nach Ihren Bedürfnissen und Spezifikationen gestalten, verwalten und ausbauen können. Als Webentwickler haben Sie drei Möglichkeiten für die Erstellung von Websites: Wix Editor, Wix Artificial Design Intelligence (ADI) und Velo by Wix.
Mit dem Wix Editor erhalten Sie einen benutzerfreundlichen Website-Builder mit Drag-and-Drop-Funktion und einer Vielzahl von anpassbaren Vorlagen, die sich perfekt für Anfänger im Webdesign eignen.
ADI hingegen ist ein eigenständiger Website-Builder, der bei der Entwicklung einer kompletten Website hilft, nachdem der Benutzer seine Benutzereinstellungen eingegeben hat. Aber dieser Website-Builder ist der Schlüssel für WYSIWYG mit Drag-and-Drop-Features.
Mit Velo von Wix schließlich erhalten Benutzer eine Open-Source-Plattform, auf der sie anspruchsvolle Webentwicklungsanwendungen erstellen können. Diese Plattform ist ideal für unabhängige Webentwickler, die eine benutzerdefinierte Website erstellen möchten.
Wenn Sie einen intuitiven Website-Builder und ein praktisches Tool mit einem Array von erschwinglichen Plänen benötigen, dann ist Wix die richtige Plattform für Sie. Sie haben die Wahl aus über 500 vorgefertigten, anpassbaren Vorlagen.
Features:
- Integrierte Online-Zahlungen
- Multichannel-Verkauf, ideal für eCommerce
- SEO-freundliche Infrastruktur und Tools für die einfache Erstellung von Websites
- Eingebaute Tools für Barrierefreiheit
- Kostenlose Banding-Tools
- Analysen und Berichterstellung mit dem Design-Tool
Vorteile:
- Wix ist mühelos zu bedienen und erfordert keine Webentwicklungs- oder Codierungskenntnisse
- Erschwinglicher Plan mit einem kostenlosen tools Programm
- Wix-Websites haben die schnellsten Ladezeiten im Ökosystem, was dieses Design-Tool zu einer ersten Wahl für die Erstellung von responsiven Websites macht
- Der SEO-Assistent von Wix bietet hilfreiche Tipps für die Optimierung deiner Website
- Einfacher Drag-and-Drop-Editor für Anfänger und erfahrene Webdesigner
Nachteile:
- Limitierte Anpassungsmöglichkeiten, da Benutzer keinen Zugriff auf den Code der Website haben
- Limitierte Funktionen, was Wix für Benutzer, die einen Blog oder ein Online-Geschäft betreiben, ungünstig macht
- Benutzer können das Thema nicht wechseln, ohne ihre Inhalte zu verlieren
Preisgestaltung:
- Combo: $18 pro Monat
- Unlimited: $23 pro Monat
- Pro: 28 $ pro Monat
- VIP: $47 pro Monat
Wix bietet auch einige Business- und eCommerce-Pläne an. Diese umfassen:
- Business Basics: 28 $ pro Monat
- Business Unlimited: 33 Dollar pro Monat
- Business VIP: 56 Dollar pro Monat
- Enterprise: 500 Dollar pro Monat
Bewertungen und Rezensionen:
- G2: 4.4/5 (9.159 Bewertungen)
- Capterra: 4.4/5 (1,545 Bewertungen)
Sieh dir das an Wix-Alternativen !_
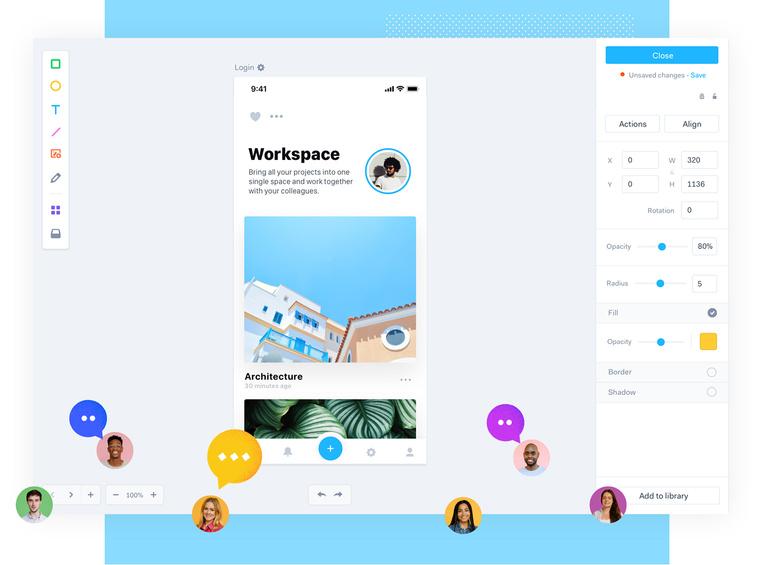
7. Marvel

Über Marvel Wenn Sie nach Software-Tools für das Webdesign suchen, mit denen Sie schnell Prototypen erstellen, testen und auf den Markt bringen können, dann ist Marvel das richtige Tool für Sie. Von den Website-Buildern auf der Liste verfügt dieses Tool über eine intuitive Design- und Prototyping-Funktion, die Wireframing, Design und Prototyping relativ schnell macht.
Design-Teams können im Handumdrehen Design-Spezifikationen erstellen und Verbindungen herstellen, die ihre design-Workflow .
Da es keine Lernkurve gibt und keine Webdesign-Software erforderlich ist, ist Marvel eine ausgezeichnete Option für Amateure. Benutzern steht eine zugängliche Bibliothek mit Vorlagen und Assets zur Verfügung, die die Komplexität des Designprozesses eliminieren.
Marvel macht es wesentlich einfacher, ein Design-Mockup in interaktive Online-Prototypen zu verwandeln, ohne eine einzige Zeile Code zu schreiben.
Features:
- Anpassbare und einfach zu verwendende Vorlagen für das gesamte Design-Tool
- Anpassbare Branding-Vorlagen für verschiedene Web-Elemente
- Hochwertige vordefinierte Icons, die Sie in Ihrem Webdesign verwenden können
- Intext Schriftarten können in Bilder eingefügt werden
Pro:
- Workflow zwischen Screenshots
- Saubere und einfache Benutzeroberfläche mit Auto-Layout-Web-Elementen
- Benutzer können einen Link zum Projekt an die Clients senden, um den Zugriff auf die Prototypen zu erleichtern
- Die meisten Features sind kostenlos, was es besonders für neue Designer, Studenten und gemeinnützige Organisationen interessant macht
- Webbasiert, so dass Benutzer von jedem Ort mit einer Internetverbindung auf die App zugreifen können
Nachteile:
- Schwierigkeiten bei der Erstellung von Gruppen innerhalb des Prototyps
- Die Animation auf Marvel ist nicht so flüssig wie auf anderen Plattformen
- Web-Design-Software hat keine Offline-Optionen
- Keine Anmerkungsoptionen
- Limitierte Animationsfunktionen für Webdesign
Preisgestaltung:
Das Web-Entwicklungstool bietet 5 Optionen und die Möglichkeit, eine kostenlose Testversion zu starten.
- Free (1 Benutzer, 2 aktive Projekte):$0
- Pro (1 Benutzer, unbegrenzte Projekte): $12 pro Monat
- Team (3 Benutzer, unbegrenzte Projekte): $42 pro Monat
- Firma (6 Benutzer, unbegrenzte Projekte): $84 pro Monat
- Enterprise (unbegrenzte Benutzer + Projekte): Kontakt für ein Angebot
Bewertungen und Rezensionen:
- G2: 4.5/5 (1,168 Bewertungen)
- Capterra: 4.6/5 (83 Bewertungen)
8. Trello

Über Trello Wenn Sie auf der Suche nach einem kollaborativen tool für Ihr Web-Design sind, dann Trello ist das richtige tool für Sie. Die Plattform macht es relativ einfach und überschaubar, E-Mails und Tabellen zu erstellen und das gesamte Team mit Drag-and-Drop-Funktionen zusammenzubringen, um Aufgaben zu verschieben.
Dieser Kanban-Stil projektmanagement-Software ermöglicht es den Leitern von Designteams, nachzuverfolgen, was die einzelnen Mitglieder des Teams zu erledigen haben. Das Tool für die digitale Zusammenarbeit hilft Ihnen, die Produktivität aufrechtzuerhalten und die Zusammenarbeit auch in einer verteilten Arbeitsumgebung zu fördern.
Trello eignet sich zwar auch für Webdesign, aber am besten als Lösung für die Verwaltung von Aufgaben.
Features:
- Kartenhüllen, die die Zusammenarbeit farbig machen
- Eine Vielzahl von Verknüpfungen, die die Produktivität retten können
- Erweiterte Checklisten, die eine übersichtliche Karte mit allen beweglichen Teilen ermöglichen
- Kalender Power-Up, um alle zugewiesenen Elemente der Checkliste zu sehen
- Automatisierungen für Butler, die helfen, bessere Workflows zu erstellen
- Dunkler Modus in der Trello App für iOS und Android
Pros:
- Intuitive Oberfläche
- Der kostenlose Plan bietet eine Menge Möglichkeiten
- Drag-and-Drop-Editor mit seinen Karten
- Benutzer können sowohl mobil als auch per Computer darauf zugreifen
- Benutzer können einfach Boards erstellenmit Ideen für Design Thinking
- Es können mehrere Swimlanes erstellt werden, um verschiedene Ticketzwecke zu erfüllen
Nachteile:
- Viele Features erfordern Add-Ons
- Es gibt ein Limit für die Größe der anzuhängenden Dateien, was in den meisten Instanzen einschränkend sein kann
- Die Integration mit MS Teams und Google Chat könnte besser sein
- Keine typische Webdesign-Software, sondern eher eine Lösung zur Verwaltung von Aufgaben
Preisgestaltung:
Trello hat vier Preisstrukturen mit einer kostenlosen Testversion für seine kostenpflichtigen Pläne.
- Free
- Standard: $5 pro Benutzer pro Monat
- Premium: 10 US-Dollar pro Benutzer und Monat
- Enterprise: 17,50 US-Dollar pro Benutzer und Monat ab 250 Benutzern, die jährlich abgerechnet werden
Bewertungen und Rezensionen:
- G2: 4.4/5 12.993 Bewertungen)
- Capterra: 4.5/5 (22,289 Bewertungen)
Sieh dir das an rello alternatives* !
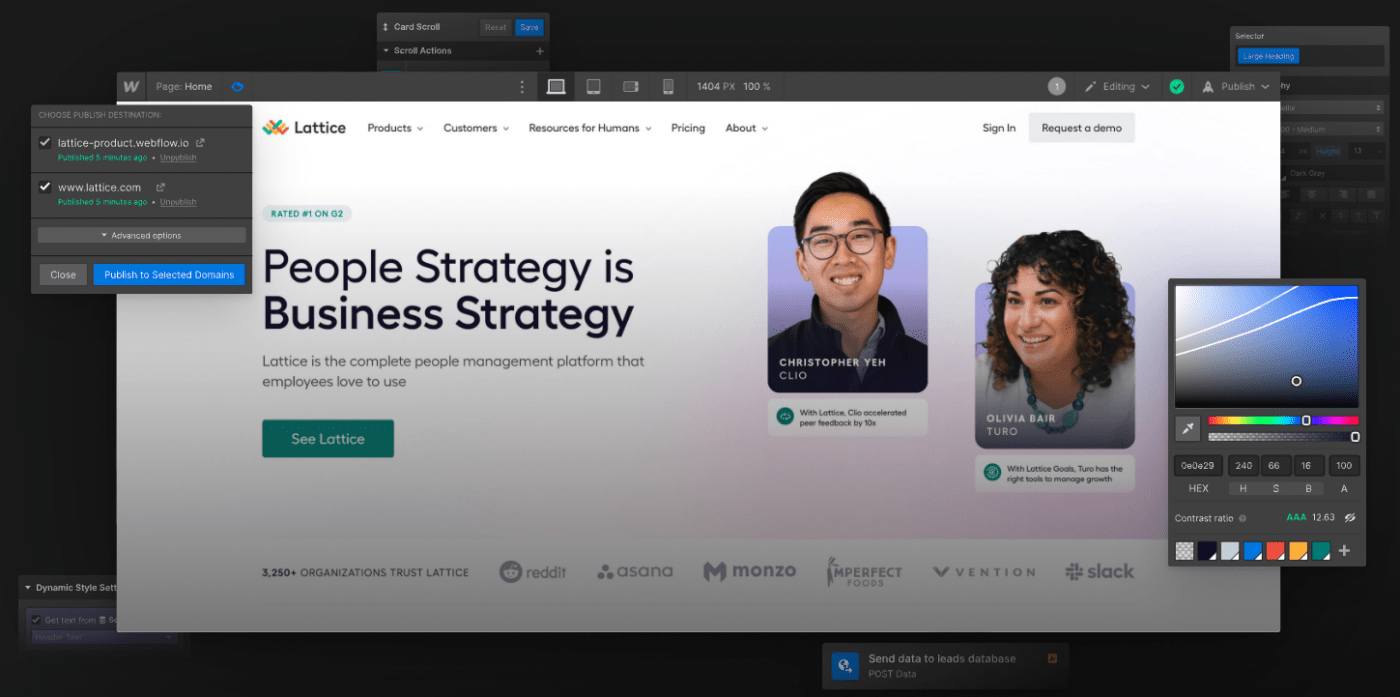
9. Webflow

über Webflow Webflow ist eine neue, beliebte Plattform zur Erstellung von Websites, die ein visuelles Online-Editor-Programm bietet, mit dem Sie Websites entwerfen, erstellen und starten können. Mit der visuellen Leinwand können Sie CSS3, HTML5 und JavaScript steuern und semantischen Code in benutzerdefinierte Websites für den ultimativen Webdesign-Prozess übersetzen.
Außerdem können Sie ungestylte HTML-Elemente verwenden, um die Kontrolle zu behalten. Außerdem können Benutzer vorgefertigte Elemente nutzen, um komplexe Elemente wie Hintergrundvideos und -elemente zu gestalten.
Features:
- Scroll-basierte Animation
- Mehrstufige Animation
- SEO-Steuerung
- Aktivitäts-Dashboard
- Kalender-Verwaltung
- Kampagnen-Verwaltung
- Automatische Aktualisierung
- Nachverfolgung von Aktivitäten
Pro:
- Webdesigner können Bewegung und Animation mit der Position des Cursors verknüpfen, um die Aufmerksamkeit des Benutzers zu wecken
- Die Zusammenarbeit ist relativ einfach, da mehrere Designer gleichzeitig zur Arbeit an der gleichen Website eingeladen werden können
- Websites können durch den Einsatz von Anzeigefeldern, modalen Fenstern und anderen verborgenen Elementen interaktiver gestaltet werden
- Mehr als 20 vorgefertigte Animationen und Interaktionen stehen zur Verfügung, so dass Features im Handumdrehen hinzugefügt werden können
Nachteile:
- Bilder können nur manuell komprimiert werden, was zeitaufwändig sein kann
- Das CMS Limit ist bei einigen Plänen immer noch recht niedrig
- Steile Lernkurve für einen Website-Builder
Preisgestaltung:
- Basic: $12 pro Monat
- CMS: 16 Euro pro Monat
- Business: 36 Dollar pro Monat
- Enterprise: Angebotsbasierter Plan
Bewertungen und Rezensionen:
- G2: 4.4/5 (401 Bewertungen)
- Capterra: 4.6/4 (193 Bewertungen)
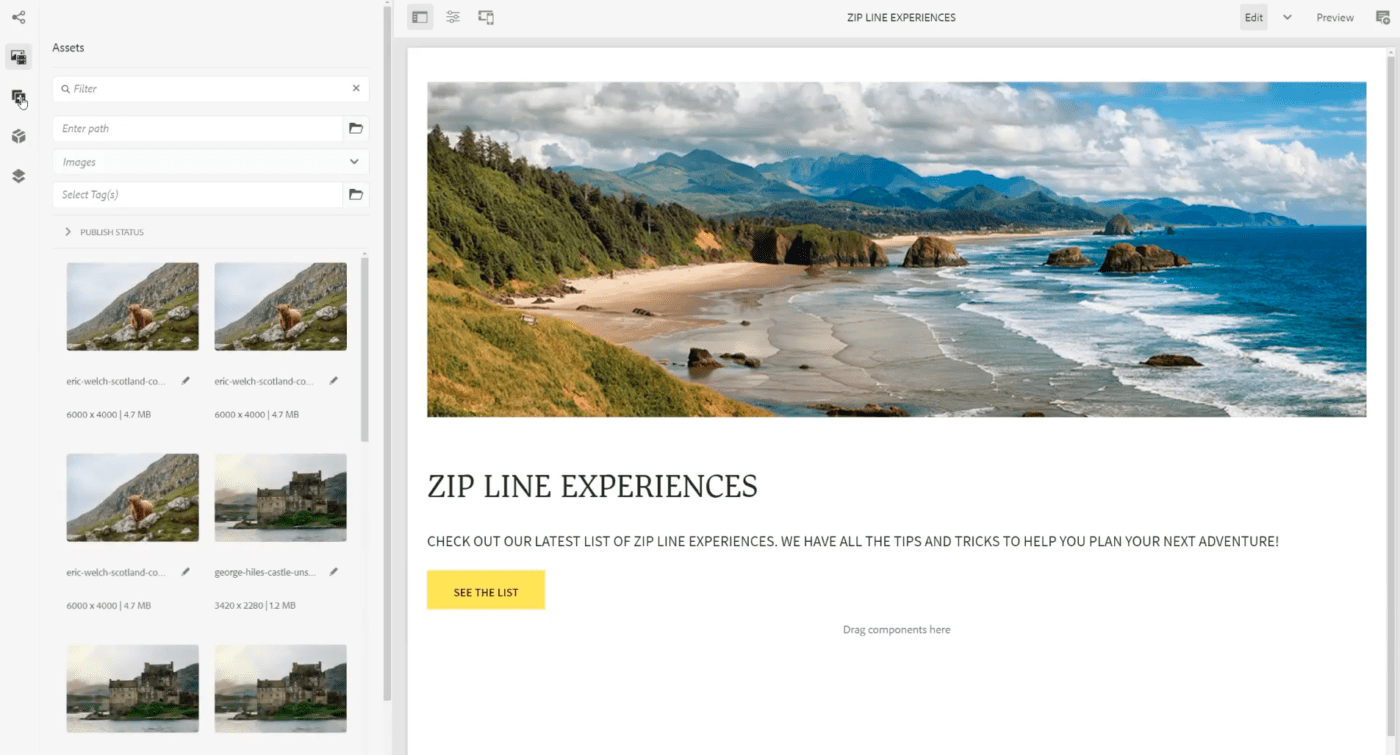
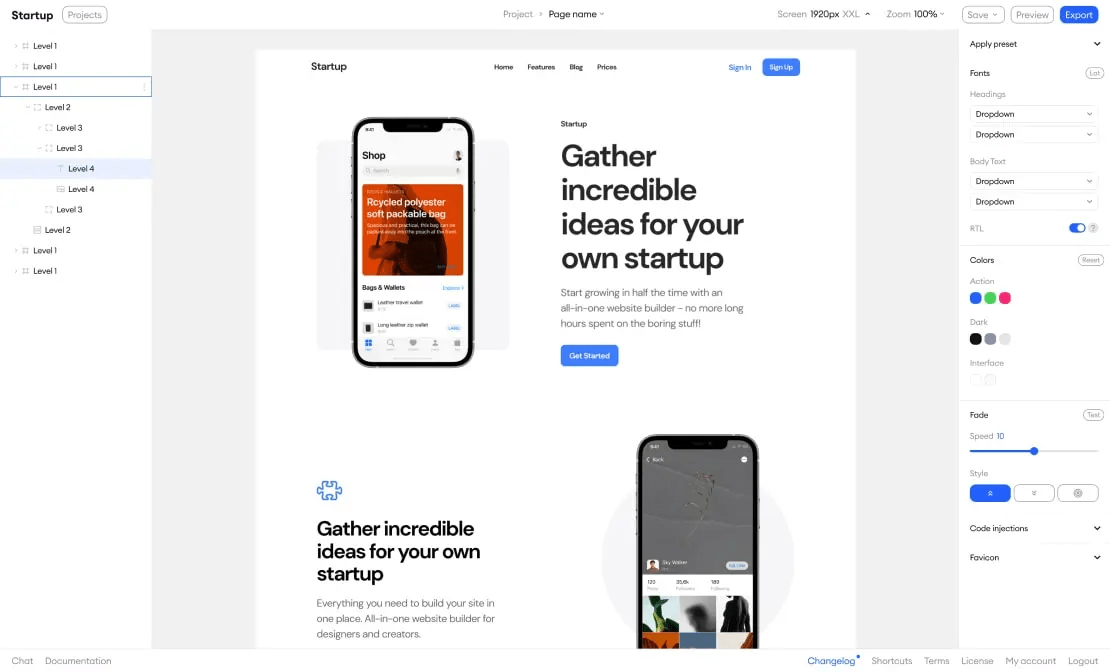
10. Designmodo

Über Designmodo Designmodo ist eine All-in-One-Softwarelösung für Webdesign, mit der Benutzer Websites und Newsletter erstellen können. Dieses Tool eignet sich am besten für Benutzer, die ein Tool zur Erstellung statischer Seiten, Drag-and-Drop-Websites oder E-Mail-Vorlagen suchen.
Designmodo bietet Web-Designern zwei Website-Builder: Slides und Startup. Mit diesen beiden können sie zwei benutzerdefinierte Websites erstellen und sie über einen Host starten. Diese Webdesign-Software verwendet ein Drag-and-Drop Feature, das sehr einfach und gleichzeitig sehr anpassbar ist. Das Design-Tool macht den gesamten Prozess relativ mühelos.
Features:
- 100 Modulkomponenten für zahlende Kunden
- Mobilfreundliches Design
- Job Board
- Vorlagen für Newsletter
Pro:
- Die Dokumentation von Designmodo ist sehr detailliert
- Die Drag-and-Drop-Funktion für Inhaltsmodule ist gut durchdacht
- Saubere, flotte Schnittstelle im gesamten Design-Tool
- Einfache Hierarchie der Projekte
- Keine Lernkurve für Web-Designer
Nachteile:
- Limitierte Vorlagenoptionen für Webdesigner
- Designmodo bietet keine kostenlose Testversion an
- Die benutzerdefinierten Module sollten über die verfügbare Tiefe hinausgehen
Preisgestaltung:
- Business-Plan: $18/Monat
- Agentur Plan: $29/Monat
Bewertungen und Rezensionen:
- G2: 4.2/5 (18 Bewertungen)
- Capterra: 3.4/5 (10 Bewertungen)
Verwalten Sie Ihre Web Design Projekte alle an einem Ort
Zusammenarbeit ist der Schlüssel für Web Design Teams, d.h. es arbeiten mehrere Personen gleichzeitig an ähnlichen Aufgaben. Bringen Sie Ihr Projekt in die richtige Reihenfolge, indem Sie ClickUp's Suite von Projektmanagement-, Produktivität- und Webdesign-Tools nutzen, um Engpässe zu vermeiden und die Effizienz zu steigern.
Möchten Sie sehen, wie Ihr Web-Design-Team in ClickUp arbeiten würde? Laden Sie Ihre Teammitglieder ein und Free starten !