Webdesign ist ein entscheidender Faktor für jedes Online-Unternehmen. Es ist wichtig, eine Website zu erstellen, die benutzerfreundlich, visuell ansprechend und informativ ist. Die Gestaltung einer Website kann jedoch entmutigend sein, vor allem, wenn man neu auf diesem Gebiet ist.
Hier kommt ein Workflow ins Spiel.
In diesem Blog werden wir erörtern, was ein Workflow ist, warum er für Webdesigner so wichtig ist, und sechs einfache Schritte beschreiben, die Ihnen helfen, einen effizienten Webdesign-Workflow zu erstellen.
Was ist Web Design?

über Envato-Elemente Webdesign bezieht sich auf den Prozess der Konzeption und Erstellung von Websites. Es umfasst mehrere Komponenten, einschließlich des Seitenlayouts, erstellung von Inhalten und visuelle Elemente.
Das Webdesign bestimmt, wie die Nutzer mit einer Website interagieren und bestimmt die allgemeine Attraktivität und Wirksamkeit einer Website.
In den letzten Jahren, web-Design ist immer wichtiger geworden, da immer mehr Menschen das Internet nutzen, um auf Informationen zuzugreifen. Die Beliebtheit mobiler Geräte hat es auch erforderlich gemacht, dass Designer Websites erstellen, die mit diesen Geräten kompatibel sind.
Was ist ein Webdesign-Workflow und warum ist er wichtig?

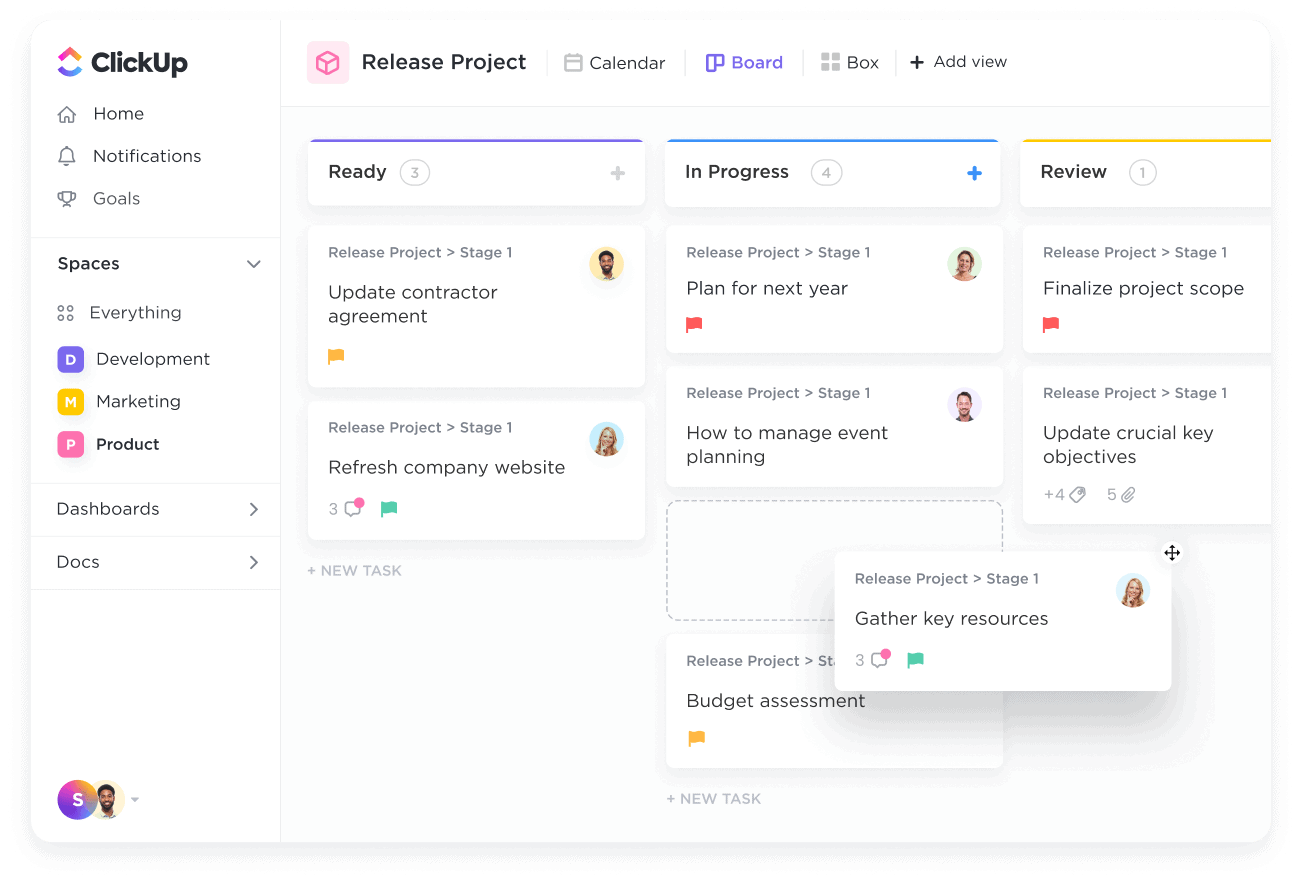
über ClickUp
A arbeitsablauf hilft Designern dabei ihre Prozesse zu rationalisieren und ihre Projekte effizienter durchzuführen. Obwohl Designer unterschiedliche Vorbereitungsrituale haben, folgen die meisten in der Regel einem ähnlichen Planungsprozess.
Wir wissen, was Sie wahrscheinlich denken:
"Ein Arbeitsablauf? Ist das nicht ein bisschen zu reglementiert? Grafikdesign soll doch kreativ sein!"
Das stimmt zwar, aber das ändert nichts an der Tatsache, dass ein Webdesign-Workflow Ihr Leben und den gesamten Prozess viel einfacher machen kann, wenn Sie Webdesign-Projekte in Angriff nehmen.
Hier sind einige der Vorteile eines definierten Workflows:
Effizienterer Prozess
Workflows helfen einem Webdesigner oder einem Webdesign-Team, organisiert und effizient zu sein. Ein gut durchdachter Arbeitsablauf wird spart Zeit und stellen sicher, dass alle notwendigen Schritte zum Abschluss eines Entwurfsprojekts eingehalten werden.
Gesicherte Konsistenz
Eine weitere vorteil eines Arbeitsablaufs ist, dass er für Konsistenz sorgt. Indem man jedes Mal, wenn man an einem Projekt arbeitet, die gleichen Schritte website-Projekt können Sie sicher sein, dass Sie immer alle Bereiche abdecken und ein qualitativ hochwertiges Ergebnis erzielen werden.
Verbesserte Qualität
Die Einhaltung eines Arbeitsablaufs trägt auch zur Verbesserung der Qualität Ihrer Arbeit bei. Die Wahrscheinlichkeit, dass Sie Fehler machen, ist geringer, wenn Sie einen festgelegten Erstellungsprozess befolgen.
Optimierte Zeit
Schließlich bedeutet ein Arbeitsablauf, dass Sie Ihre Zeit und Energie optimieren können. Auf diese Weise können Sie an mehr Projekten arbeiten und bessere Ergebnisse erzielen.
Wie Sie einen nahtlosen Webdesign-Workflow in 6 Schritten erstellen
Es gibt zwar keine Einheitslösung für alle erstellung eines Arbeitsablaufs es gibt einige allgemeine Phasen, die die meisten Designer durchlaufen, um sicherzustellen, dass sie eine gut gestaltete Website erstellen. Wenn Sie diese Schritte verstehen, können Sie einen Webdesign-Workflow erstellen, der für Sie und Ihre Arbeit am besten geeignet ist.
1. Definieren Sie die Ziele Ihrer Website
Der erste Schritt in der Planungsphase für einen effektiven Webdesign-Workflow ist, wie bei jeder Strategie, die Definition der Ziele, die erreicht werden sollen.
Bevor Sie eine neue Website entwerfen, sollten Sie sich als Teil des Forschungsprozesses die folgenden Fragen stellen:
- Was ist die Zielgruppe der Website?
- Was ist der Zweck der Website?
- Was ist das Geschäft des Kunden und was ist sein Ziel?
- Welche Personengruppen soll die Website ansprechen?

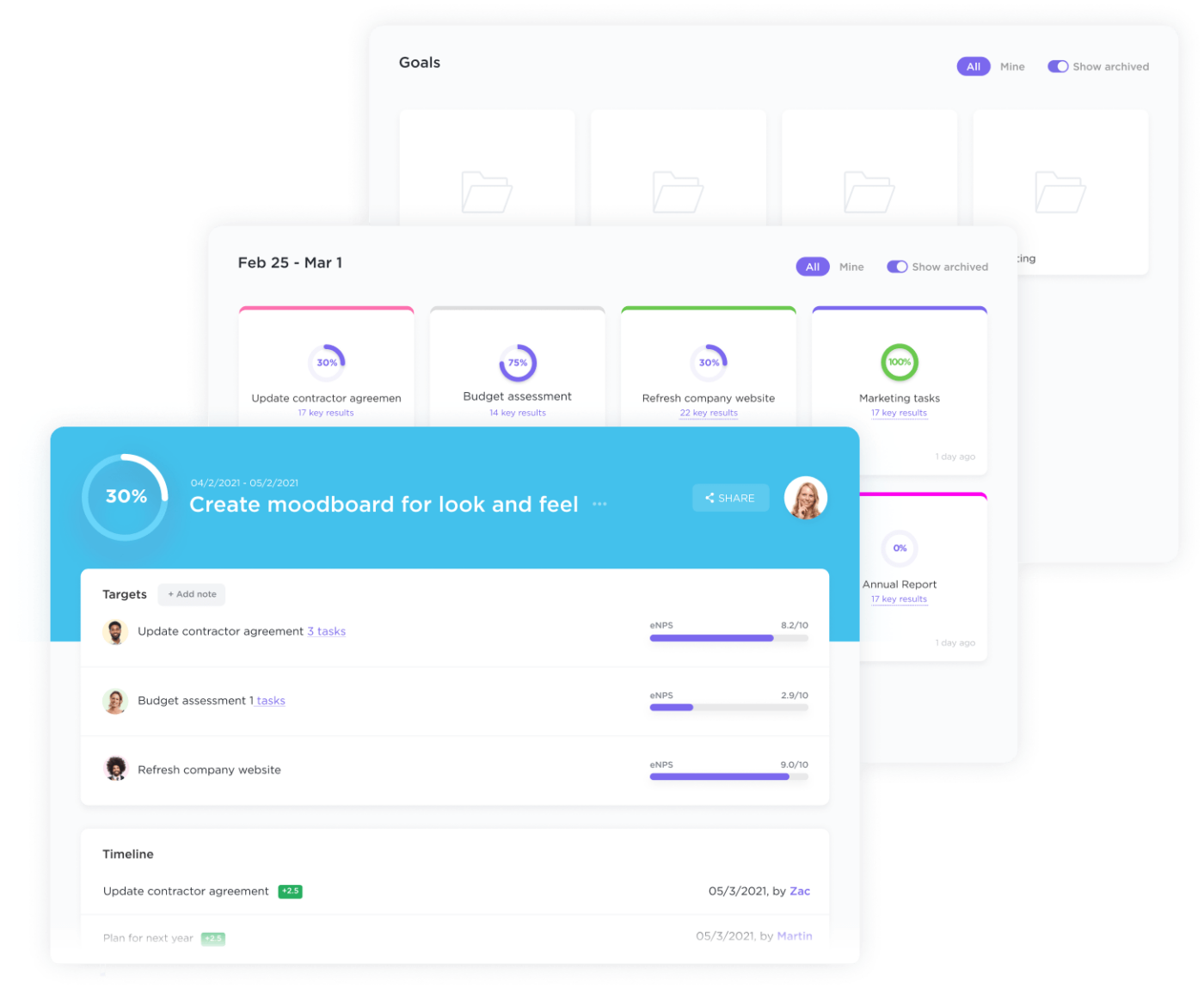
Bleiben Sie auf Kurs, um Ihre Ziele mit klaren Zeitplänen, messbaren Zielen und automatischer Fortschrittsverfolgung zu erreichen
Notieren Sie diese design-Ideen die Zusammenarbeit mit Gleichgesinnten ist eine gute Möglichkeit, um sich Gedanken darüber zu machen, wie Ihre neue Website aussehen und wirken soll. Sie können dies persönlich, auf Papier, per Telefon oder sogar in einem gemeinsamen Dokument tun.
Wie auch immer Sie es anstellen, diese Antworten zu erhalten ist ein wichtiger erster Schritt.
2. Erstellen Sie einen Wireframe
Sobald Sie eine bessere Vorstellung davon haben, was Sie erstellen möchten, sind Sie in einer ausgezeichneten Position, um Ideen mithilfe eines Wireframes zu konzipieren, das ebenfalls Teil der Planungsphase ist.
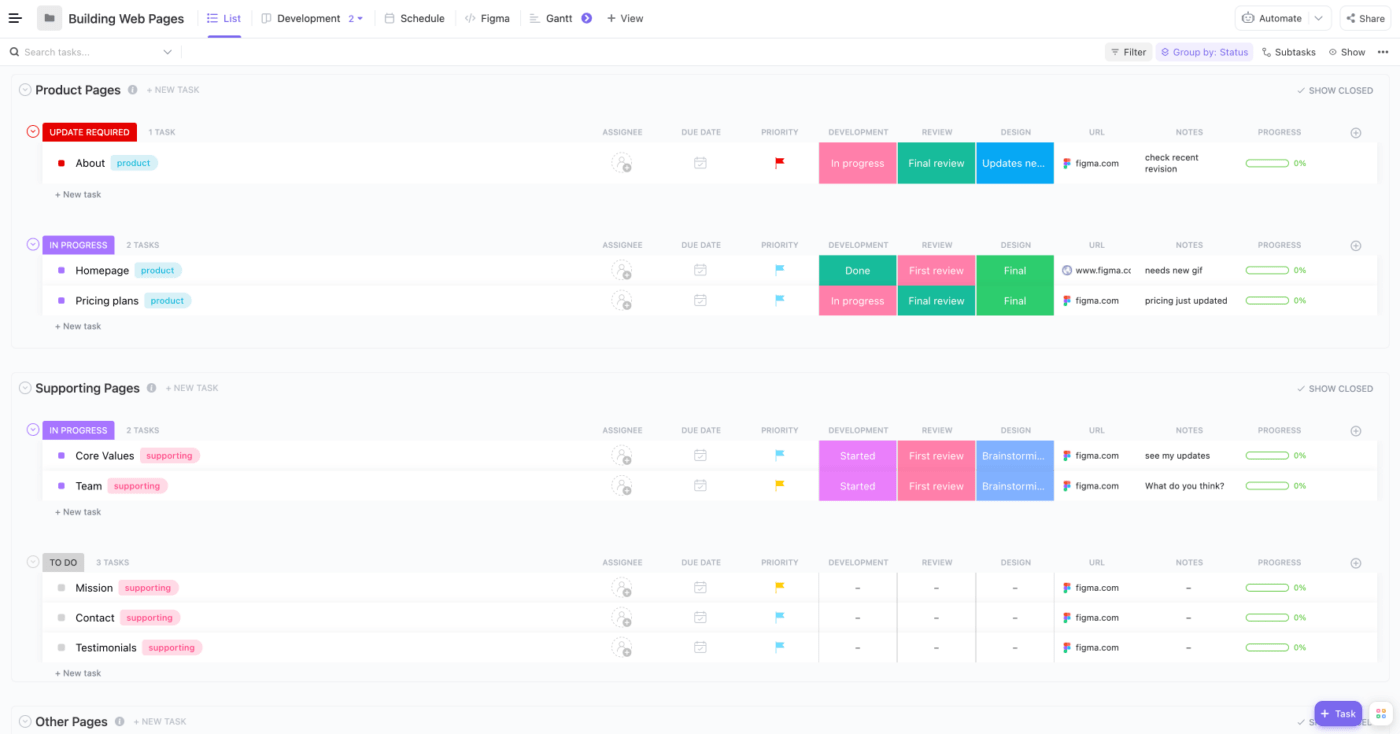
Dies kann auf Papier geschehen, ist aber effektiver und effizienter durch dynamische Tools wie ClickUp , die Vorlagen wie die ClickUp Vorlage für den Aufbau von Webseiten um Ihnen einen Ausgangspunkt und ein Gerüst für die Unterstützung und Verwaltung des Erstellungsprozesses von Webseiten zu bieten.

Diese Vorlage hilft Ihnen bei der Planung Ihrer Webproduktion, bei der Verwaltung von Design- und Entwicklungsprozessen und bei der Verfolgung Ihrer Fortschritte auf dem Weg zu Ihren Website-Zielen Laden Sie die Vorlage für die Erstellung von Webseiten herunter Wireframes sind ein wesentliches Puzzlestück in der web-Design-Prozess da sie es Ihnen ermöglichen, die Möglichkeiten Ihres Projekts zu visualisieren und auszuprobieren.
Bei der Erstellung eines Wireframes beginnen Sie, die Grundstruktur Ihres Projekts in Form eines Grundgerüsts zu entwerfen. Ein Wireframe hilft Ihnen zu bestimmen, welche Art von Inhalten und Funktionen notwendig sind und wie sie zusammenpassen.
Im Folgenden finden Sie einige wichtige Überlegungen, die Sie bei der Erstellung eines Wireframes anstellen sollten:
Designstil und Layout
Abgesehen vom spezifischen Inhalt Ihrer Seite, wie muss sie aussehen? Wie werden die Benutzer durch die Seite navigieren? Wie wollen Sie interaktive Elemente auf der Seite positionieren, und welche Interaktionen werden die Benutzer mit ihnen haben? Dies sind die Überlegungen, die Sie anstellen müssen, wenn Sie die Grundlage für ein Wireframe erstellen .
Merkmale und Inhalt
Ihr Wireframe sollte auch die spezifischen Funktionen und Inhalte jeder Seite berücksichtigen. Dazu können Karussells und Formulare, Videos und Einbettungen in soziale Medien gehören.
Bilder sind entscheidende Designelemente in jedem Webdesign-Workflow, daher ist es wichtig, ihnen bei der Erstellung Vorrang einzuräumen. Sie sollten nicht nur hochwertig und für Ihre Website relevant sein, sondern auch dazu beitragen, Ihre Geschichte auf eine Weise zu erzählen, die die Nutzer anspricht.
Wenn Sie unsicher sind, wo Sie suchen sollen, versuchen Sie es mit Envato-Elemente . Es ist eine hervorragende Ressource für die Suche nach hochwertigen, lizenzfreien Bildern für Ihre Projekte.
Farben und Typografie

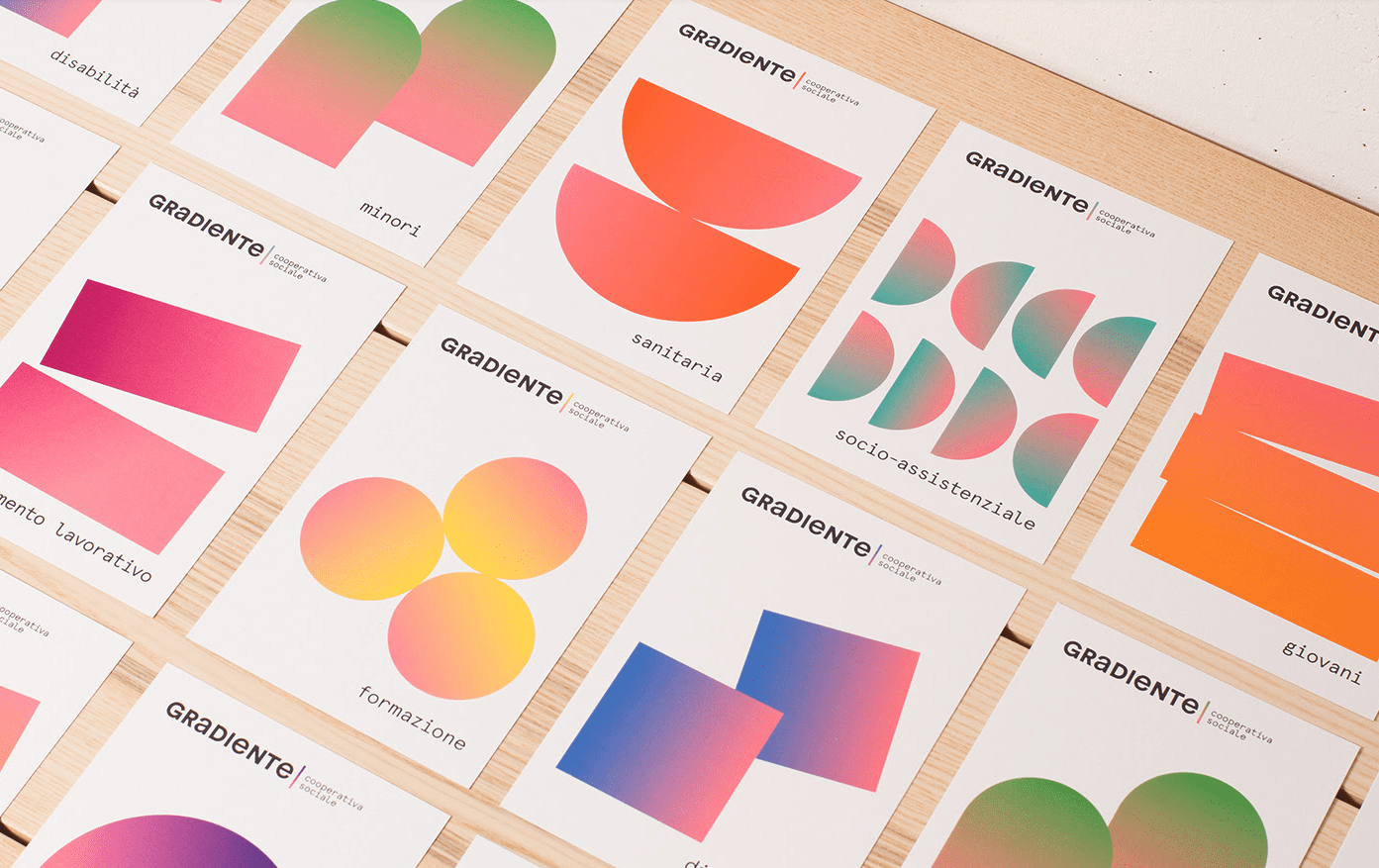
über Behance Die Wahl des richtigen Farbschemas für Ihre Website ist von entscheidender Bedeutung, da verschiedene Farben unterschiedliche Emotionen hervorrufen.
Achten Sie darauf, Markenfarben zu integrieren, um den allgemeinen Ton Ihrer Website zu bestimmen. Wenn Sie zum Beispiel eine Website für ein Reiseunternehmen entwerfen, sollten Sie hellere, lebhaftere Farben verwenden, um ein Gefühl von Abenteuer zu vermitteln.
Auch die Typografie ist ein wesentliches Designelement, obwohl viele Designer sie übersehen. Die von Ihnen gewählte Schriftart kann den gesamten Ton Ihrer Website verändern. Achten Sie also darauf, dass sie gut lesbar ist, ins Auge sticht und mit dem übrigen Rahmen Ihrer Website übereinstimmt.
Wenn Sie noch auf der Suche nach der perfekten Schriftart sind, bietet Ihnen Envato Elements eine umfangreiche Bibliothek mit einzigartigen Schriftarten zum unbegrenzten Download verfügbar.
3. Entwickeln Sie Ihre Website

über Envato-Elemente Jetzt geht es ans Eingemachte! Es ist an der Zeit, Ihren Wireframe zu verwirklichen und ihn in eine voll funktionsfähige Website zu verwandeln. Es gibt einige wichtige Überlegungen, die ein Webdesigner während der Implementierungsphase der Website-Entwicklung anstellen muss, auf die wir im Folgenden eingehen werden.
Backend-Entwicklung
Das Backend Ihrer Website ist das, was sie richtig funktionieren lässt - betrachten Sie es als das Skelett, auf dem Sie alles andere aufbauen. Sie werden mit Code arbeiten, um die website-Architektur und Funktionalität.
Wenn Sie keine technischen Kenntnisse haben, weil Sie kein Programmierexperte sind, werden Sie in diesem Schritt des Website-Designs wahrscheinlich mit einem Entwickler zusammenarbeiten, der Ihnen bei den technischen Spezifikationen hilft und Ihre Vision zum Leben erweckt.
Bilder und Texte hinzufügen
Jetzt ist es an der Zeit, sich auf Ihren Wireframe zu beziehen, alle Texte und Sicherheiten zu sammeln, die Sie für den Inhalt Ihrer Webseite erstellt haben, und sie auf die Website zu übertragen.
An dieser Stelle werden Sie Bilder, Videos und andere Medien hinzufügen, um den Text aufzulockern und die Seite visuell interessant zu gestalten. Erinnern Sie sich daran, dass wir gesagt haben, dass Sie eine digitales Werkzeug wie ClickUp nützlich sein wird? Dies ist einer dieser Fälle.

Visualisieren Sie agile Workflows mit der ClickUp Board-Ansicht und legen Sie Boards nach Status, Fälligkeitsdatum, Priorität und mehr fest, um Ihr Team besser auszurichten
Es ist wichtig, dass den Überblick über alle Inhalte zu behalten die Sie zu Ihrer Website hinzufügen, wohin sie gehen und in welchem Stadium der Website-Entwicklung sie sich befinden. ClickUp hilft Ihnen dabei, Doppelarbeit zu vermeiden, sicherzustellen, dass alle Ihre Inhalte von hoher Qualität sind, und macht den Prozess des Webdesigns viel reibungsloser.
Berücksichtigen Sie SEO und Content Marketing
Neben den funktionalen und visuellen Aspekten des Webdesign-Workflows ist es auch wichtig, SEO und die Erstellung von Inhalten zu berücksichtigen.
Denn was nützt all die Mühe, die Sie in Ihre Website stecken, wenn sie niemand finden kann? Bei der Suchmaschinenoptimierung (SEO) geht es darum, Ihre Website so zu optimieren, dass sie in den Suchmaschinen gut platziert wird. Dies können Sie erreichen, indem Sie SEO-Tools, die Ihnen helfen, relevante Schlüsselwörter zu finden in Ihrem Text zu finden, die Struktur und den Code Ihrer Website zu optimieren, relevante interne Links hinzuzufügen und Backlinks aufzubauen.
Umgekehrt geht es bei Inhalten darum, wertvolle Inhalte zu erstellen und zu verbreiten aufmerksamkeit zu erregen und Leads zu generieren . Inhalte können in Form von Blogbeiträgen, Infografiken, Whitepapers, Ebooks oder auch einfach nur hilfreichen Artikeln erscheinen.
Sowohl SEO als auch Content Marketing sind wichtig, damit Ihre Website von den richtigen Leuten gesehen wird, also berücksichtigen Sie sie bei der Entwicklung.
4. Quelle: Feedback
Nach all der harten Arbeit ist es nun endlich an der Zeit, Ihre Website zu veröffentlichen! Aber bevor Sie das tun, ist es wichtig, Feedback von anderen einzuholen und eine Qualitätsbewertung der aktuellen Website vorzunehmen, um sicherzustellen, dass alles so funktioniert, wie es sollte.
Zunächst müssen Sie das Endprodukt Ihrem Kunden oder Projektleiter zur Genehmigung vorlegen. Im Idealfall gefällt ihnen, was Sie bis zu diesem Punkt getan haben, und sie geben Ihnen ihren Segen zur Veröffentlichung, wenn Sie fertig sind. Erwägen Sie kollegen um Feedback zu bitten auch.
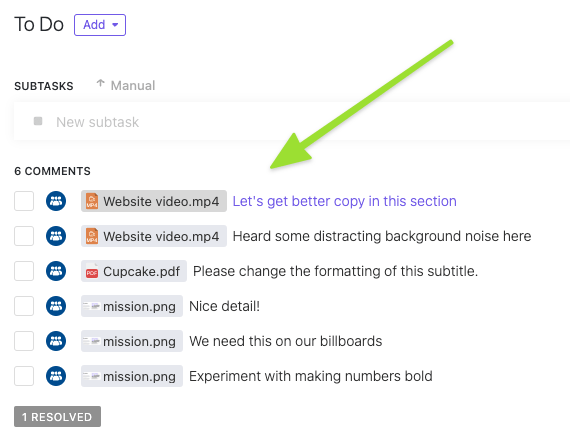
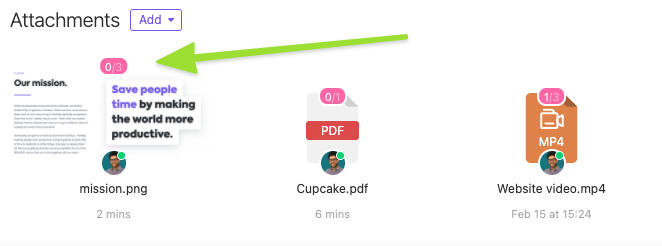
Und wenn Sie ClickUp verwenden, können sie Kommentare in Ihrem Aufgaben und Dokumentationen und beschleunigt das Genehmigungsverfahren mit seinem Proofing-Funktion mit der Sie Kommentare direkt an Aufgabenanhänge anhängen können.

Verwenden Sie ClickUps Proofing-Funktion, um alle Kommentare zu sehen, die von einer Aufgabe zu den Anhängen hinzugefügt wurden

Anzeige der Anzahl der gelösten und ungelösten Kommentare über den angehängten Dateien
5. Testen und iterieren
Bevor Sie Ihr Projekt veröffentlichen, sollten Sie auch kritische Aspekte der Website testen, um sicherzustellen, dass sie den Zielen entsprechen, die Sie zu Beginn des Erstellungsprozesses festgelegt haben.
Es gibt viele Möglichkeiten, dies zu tun, aber einige der wichtigsten sind:
Technische Tests und Tests zur Benutzerfreundlichkeit
Mit diesen Tests wird sichergestellt, dass Ihre Website korrekt funktioniert und einfach zu nutzen ist. Bei den technischen Tests wird geprüft, ob Ihre Website schnell lädt, ob die Seiten richtig funktionieren und ob es fehlerhafte Links gibt.
Auf der anderen Seite, gebrauchstauglichkeitstests konzentrieren sich darauf, ob Ihre Website einfach zu navigieren und zu verstehen ist. Diese Tests umfassen die Prüfung der Benutzeroberfläche und des Benutzerflusses, die Bewertung des Gesamtdesigns der Website und die Prüfung, ob Ihr Inhalt leicht zu lesen und zu verstehen ist.
A/B-Tests
Beim A/B-Testing werden zwei Webseitenversionen miteinander verglichen, um die Benutzerinteraktion zu beobachten und festzustellen, welche Version besser abschneidet. A/B-Tests werden in der Regel durchgeführt, indem der Hälfte der Besucher Ihrer Website eine Version und der anderen Hälfte die andere Version gezeigt wird. Mit A/B-Tests kann so ziemlich alles getestet werden, vom Text auf Ihren CTA-Schaltflächen bis zur Farbe des Hintergrunds Ihrer Website.
Trichter-Tests
Beim Trichtertest werden ebenfalls Webseiten miteinander verglichen. Dabei wird geprüft, welche Version mehr Besucher dazu bringt, ein bestimmtes Ziel oder eine Aufgabe zu erfüllen. Das kann alles sein, von der Anmeldung zu einem Newsletter bis zum Kauf.
UX-Tests UX-Software beim Testen von UX-Software oder User-Experience-Tests wird beurteilt, wie einfach die Nutzung Ihrer Website ist. Diese Tests werden in der Regel durch Umfragen und Interviews mit der Zielgruppe durchgeführt, die Sie bitten können, bestimmte Aufgaben auf einer Seite zu erledigen.
UX-Tests können Nutzerfeedback zu möglichen Mängeln eines Designs liefern und Aufschluss über die Navigationspräferenzen der Nutzer geben.
Änderungen auf der Grundlage der Ergebnisse vornehmen
Nachdem Sie Nutzertests durchgeführt haben, ist es an der Zeit, auf der Grundlage der Ergebnisse Änderungen vorzunehmen.
Wenn etwas nicht so gut funktioniert, wie Sie es sich erhofft haben, sollten Sie sich nicht scheuen, zurück zu gehen und Änderungen vorzunehmen. Das Ziel ist eine Website, die korrekt funktioniert, einfach zu bedienen ist und Ihren Nutzern ein gutes Erlebnis bietet.
6. Starten Sie Ihre Website und überwachen Sie die Leistung

über Envato-Elemente Herzlichen Glückwunsch! Sie haben die oben genannten Phasen durchlaufen und sind nun bereit für die letzte Phase des Webdesign-Workflows: den Start der Website und die Leistungsüberwachung.
Die Startphase umfasst Folgendes:
Festlegen von Zielen und KPIs
Der erste Schritt besteht darin, einen Plan zur Überwachung der Leistung Ihrer Website zu erstellen, einschließlich der Festlegung von Zielen und KPIs (Key Performance Indicators), die Sie verfolgen können. Zu den typischen KPIs für Webdesign gehören Website-Traffic, Konversionsrate, Absprungrate und Verweildauer auf der Website. ClickUp-Ziele ermöglichen es Ihnen, Ziele aufzulisten und zu verfolgen, während Sie den Überblick über Ihre Projekte behalten.
Veröffentlichen Sie Ihre Website
Sobald Sie die Überwachung eingerichtet haben, ist es an der Zeit, auf "Veröffentlichen" zu klicken und Ihre Website live zu schalten.
Wenn Sie ein Content-Management-System (CMS) wie WordPress verwenden, sollte dies ein relativ unkomplizierter Prozess sein.
Wenn Sie kein Inhaltsverwaltungssystem verwenden, müssen Sie die Dateien Ihrer Website auf einen Webserver hochladen. Sobald die Dateien online sind, kann jeder, der eine Internetverbindung hat, auf Ihre Website zugreifen.
Leistung überwachen und optimieren
Nach dem Start ist es wichtig, die Leistung der Website zu überwachen und sicherzustellen, dass alles funktioniert. Es ist wichtig, die Geschwindigkeit, Betriebszeit und Sicherheit Ihrer Website regelmäßig zu überprüfen und nach weiteren Verbesserungen zu suchen.
Optimieren Sie Ihren Web-Design-Workflow
Die Erstellung eines Arbeitsablaufs für Ihre Webdesign-Projekte ist für ein erfolgreiches Webdesign-Geschäft unerlässlich.
Befolgen Sie die in diesem Beitrag beschriebenen Schritte und nutzen Sie Tools wie ClickUp für Planung und Organisation können Sie sicherstellen, dass Sie jedes Projekt effizient und effektiv abschließen.
Brauchen Sie Hilfe bei den ersten Schritten? Sehen Sie sich die Web-Entwicklungsvorlage von ClickUp . Es enthält alle Prozesse und Funktionen, die für die Durchführung eines organisierten und effizienten Webdesign-Projekts erforderlich sind. Starten Sie kostenlos und erhalten Sie Zugang zu Hunderten von Funktionen und Vorlagen, die Ihnen helfen, Ihr nächstes Webdesign-Projekt zu verwalten und zu liefern.
Und sobald Sie Ihren Workflow eingerichtet haben, sollten Sie sich auch Folgendes ansehen produktivitätshacks um mehr Arbeit in kürzerer Zeit zu erledigen. Es enthält Tipps und Tricks, wie Sie den Überblick über Ihre Arbeit behalten, Teammitglieder und Aufgaben organisieren können und vieles mehr.
viel Spaß beim Entwerfen!
Gastautor:

Das Envato-Team
