Als UX-Designer liegt Ihr Hauptaugenmerk darauf, ein reibungsloses und nahtloses Benutzererlebnis zu schaffen. Und die richtige UX design tools können Ihnen helfen, Ihr Handwerk in den verschiedenen Phasen der Produktentwicklung zu beherrschen.
Von Forschung und Benutzertests bis hin zu wireframing , Prototyping und darüber hinaus müssen alle Elemente vorhanden sein, um die Ziellinie zu erreichen. 🏁
In diesem praktischen Leitfaden finden Sie die 10 besten UX-Design-Tools, mit denen Sie Ihren Produktentwicklungsprozess vorantreiben und Ihre Arbeit hervorheben können.
Worauf sollten Sie bei UX Design Tools achten?
Ein qualitativ hochwertiges UX-Design-Tool zu finden, kann den Unterschied ausmachen zwischen stundenlangem Herumspielen mit einer heiklen, minderwertigen Option und der Rationalisierung Ihrer Arbeit, um bessere Ergebnisse zu erzielen. ⚒️
Ein gutes UX Design tool hat folgende Eigenschaften:
- Integrationen: UX-Designsoftware sollte mit Ihren anderen Designsystemen integriert werden, um nahtlose Workflows zu schaffen
- Minimale Lernkurve: Die besten Tools verfügen über eine optimierte Benutzeroberfläche, die nicht viel Zeit zum Erlernen erfordert. So können sich sowohl Experten als auch Anfänger schnell zurechtfinden
- Features für die Zusammenarbeit: Viele UXdesign Teams arbeiten zusammen, umhandwerkliche Produkte. Suchen Sie nach Tools, die allen Beteiligten die Möglichkeit bieten, in Echtzeit zusammenzuarbeiten
- Vorlagen und Whiteboards: UX-Tools sollten über Vorlagen und Tools verfügen wiewhiteboards für das Projektmanagement. Das macht die Erstellung iterativer Entwürfe und die Innovation neuer Produkte schneller und effizienter
Die 10 besten UX Design Tools für das Jahr 2024
Egal ob Sie auf der Suche sind nach KI-Kunstgeneratoren tools zum Testen, oder grafikdesign-Vorlagen gibt es UX/UI-Design-Tools, die Ihnen das Leben leichter machen. Hier sind die 10 besten UX tools, aufgeschlüsselt nach ihren besten Anwendungsfällen.
1. ClickUp #### Das Beste für die Zusammenarbeit im Bereich Design

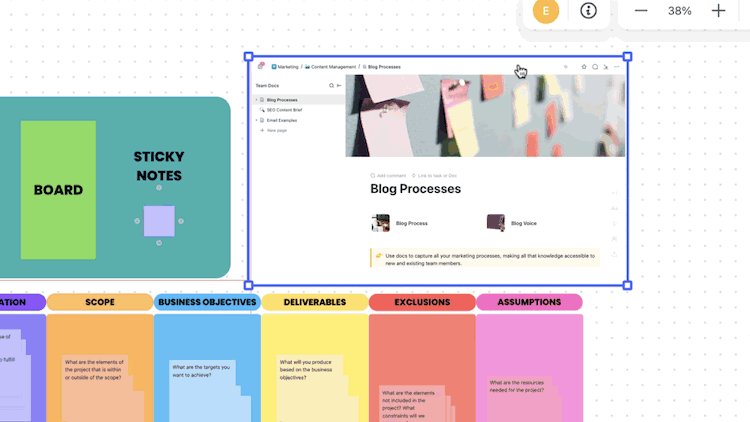
Benutzerdefinierte Whiteboards zum Einfügen von Dokumenten, Aufgaben und mehr ClickUp's UX Projekt Plan Vorlage erstellt eine Roadmap für Ihre Produktentwicklung und -einführung. Skizzieren Sie die User Journey, erstellen und priorisieren Sie Aufgaben für jedes Mitglied des Teams und weisen Sie Ressourcen zu, um einen reibungslosen Ablauf zu gewährleisten.
ClickUp ist mehr als eine projektmanagement tool -mit diesem Tool können UX-Designer schnell Umfangsdefinitionen hervorheben und Benutzer-Personas entwickeln. Anschließend können Sie Wireframes und Prototypen entwerfen und diese direkt testen und validieren lassen.
Verwenden Sie diese Vorlage für iteratives und inkrementelles Design. Auf diese Weise passt sich Ihr Team an und nimmt Änderungen vor, um das bestmögliche Produkt zu entwickeln.

Einfaches Skizzieren von Mockup-Zeichnungen und Wireframe-Ideen auf ClickUp Whiteboards ClickUp Whiteboards machen auch die Zusammenarbeit zu einem Kinderspiel. Verwenden Sie ClickUp's Whiteboard-Vorlagen als Leinwand für das Brainstorming von Produktideen, die Erstellung von Flussdiagrammen und die Arbeit mit dem gesamten Team in Echtzeit.
Fügen Sie schnell Bilder und Links für Referenzen hinzu und bringen Sie Ihr Projekt von der Konzeptphase zur elemente der Aktion mit nur wenigen Klicks über die einfache Benutzeroberfläche.
ClickUp besten Features:
- Echtzeit-Zusammenarbeit hält alle Beteiligten - UX- und UI-Designer - auf dem Laufenden und engagiert
- All-in-One-Hubs machen es einfach, einedesign-Projekt-Management übersicht über jedes Projekt und die Phasen, in denen sich die Aufgaben befinden
- Vorlagen für Design Briefs, Workflows und mehr aufzeit zu sparen und die Effizienz zu erhöhen, um Projekte durch die Pipeline zu bringen
- Schlüssel-Features für die Zusammenarbeit bieten Teams die Möglichkeit, an einem Dokument oder Whiteboard zu arbeiten
ClickUp Limits:
- Einige Benutzer sind der Meinung, dass die schiere Nummer von Vorlagen und Funktionen einige Zeit in Anspruch nehmen kann, um sich einzuarbeiten
- Die neuen KI-Features sind auf kostenpflichtige Pläne beschränkt, was für größere Teams eine Herausforderung darstellen kann
ClickUp Preise:
- Free Forever (kostenlos)
- Unlimited: $7/Monat pro Benutzer bei jährlicher Zahlung; $10/Monat pro Benutzer bei monatlicher Zahlung
- Business: $12/Monat pro Benutzer
- Business Plus: $19/Monat pro Benutzer
- Enterprise: Kontakt für Preise
ClickUp Bewertungen und Rezensionen:
- G2: 4.7/5 (8,200+ Bewertungen)
- Capterra: 4.7/5 (3,700+ Bewertungen)
2. Craft
Das Beste für die Designzusammenarbeit

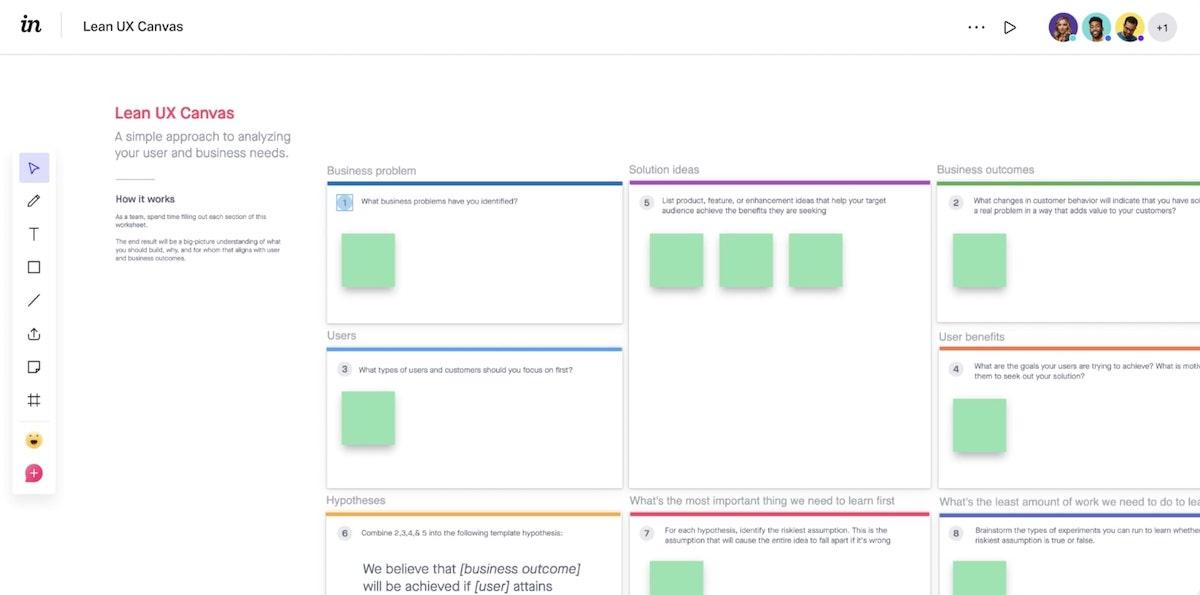
über InVision Craft ist ein Invision-Plugin, das nahtlos mit anderen UX- und UI-Tools, einschließlich Sketch und Photoshop, zusammenarbeitet. Alle Aktualisierungen, die Sie am Stil, den Animationen oder dem Design vornehmen, werden automatisch in Ihren anderen Tools aktualisiert. Die einfache Benutzeroberfläche ermöglicht es Ihnen, Design-Elemente per Drag & Drop zu verschieben, Daten hinzuzufügen und Bilder in professioneller Qualität einzubinden.
Craft beste Features:
- Umfasst den Zugriff auf Getty Images und iStock, damit Sie visuelle Elemente mit professionellen Details erstellen können
- Sofortige Synchronisierung und Updates sparen Zeit, wenn Sie plattformübergreifend gestalten
Craft Limitierungen:
- Einige Benutzer hatten Schwierigkeiten, das Plugin herunterzuladen und mussten manuelle Schritte zur Installation durchführen
- Einige Benutzer erlebten Verlangsamungen, wenn sie versuchten, Craft mit älteren Mac-Betriebssystemen zu verwenden
Craft-Preise:
- Free
Craft Bewertungen und Rezensionen:
- G2: N/A
- Kapitelra: N/A
3. Skizze
Am besten für Wireframing

über Skizze Teil der UX designprozess umfasst das Wireframing, also die Erstellung eines visuellen Leitfadens für das Gerüst der Website. Sketch ist ein Wireframing-Tool, das speziell für Mac-Benutzer entwickelt wurde, um Design, Prototypen und vieles mehr zu unterstützen.
Sie können damit sowohl Low-Fidelity Wireframes als auch komplexere High-Fidelity Wireframes erstellen. Es verfügt über integrierte Icons, Symbole und Illustrationen, mit denen sich redundante Designaufgaben schneller als je zuvor erledigen lassen.
Verwenden Sie Sketch zum Entwerfen von Seitenschemata, Bildschirmbauplänen und zum Identifizieren von Schlüsselelementen auf Seiten von Websites.
Sketch beste Features:
- Intuitives Oberflächendesign erfordert nur wenig Einarbeitungszeit, so dass Sie innerhalb weniger Minuten mit der Gestaltung beginnen können
- Öffnen und Bearbeiten von Figma-Dateien, um den Übergang zu diesem Tool nahtlos zu gestalten
- Wiederverwendbare Vorlagen bieten Ihnen einen Ausgangspunkt für die Erstellung von Website-Roadmaps
Sketch-Einschränkungen:
- Einige Benutzer stellten fest, dass komplexe SVG-Dateien nicht immer korrekt importiert werden konnten
- Bei der Verwendung von Adobe Creative Cloud-Tools wie Adobe XD kam es bei einigen Benutzern zu technischen Problemen beim Übertragen von Designelementen
Sketch Preise:
- Standard: $12 pro Monat, pro Editor, monatliche Abrechnung
- Business: $20 pro Monat, pro Editor, jährliche Abrechnung
- Nur Mac: 120 US-Dollar pro Lizenz
Sketch-Bewertungen und Rezensionen:
- G2: 4.5/5 (1,100+ Bewertungen)
- Capterra: 4.6/5 (700+ Bewertungen)
4. Mockflow
Am besten für Wireframing

über Mockflow Mockflow ist ein UX/UI-Design-Tool, das Designern hilft, UI-Ideen und digitale Produkte zu visualisieren und zu brainstormen. Die All-in-One-Plattform ist ideal, um Mockups zu erstellen und den gesamten Designprozess auf der Registerkarte zu behalten.
Bereiche für branding-Assets , einschließlich Style Guide, erleichtern die Dokumentation von Best Practices, einschließlich Schriftarten und Farbschemata. Präsentationstools erleichtern die Freigabe der neuesten Updates für das gesamte Team.
Mockflow beste Features:
- Gemeinsame virtuelle Meetings mit Live-Chat und Präsentationsmodi, damit Sie in Echtzeit arbeiten und Feedback zu Ihrem Produktdesign erhalten können
- über 20 Powerups, darunter Benutzertests, Informationsarchitektur, Personas, High-Fidelity-Prototypen und UX-Storyboarding
Mockflow Limitierungen:
- Einige Benutzer sagten, es sei schwierig, fertiggestellte Wireframes und Sitemaps zu organisieren
- Andere waren der Meinung, dass der Anwendungsbereich begrenzt ist, was es für Geschäfte mit unterschiedlichen Designanforderungen schwierig macht
Preise für Mockflow:
- Basic: Free
- Wireframing: $14 pro Editor, pro Monat
- Produktdesign : $19 pro Editor, pro Monat
- Enterprise: $160 pro Monat, jährliche Abrechnung
Mockflow Bewertungen und Rezensionen:
- G2: 4.2/5 (80+ Bewertungen)
- Capterra: 4.4/5 (50+ Bewertungen)
5. InVision
Am besten für Prototyping

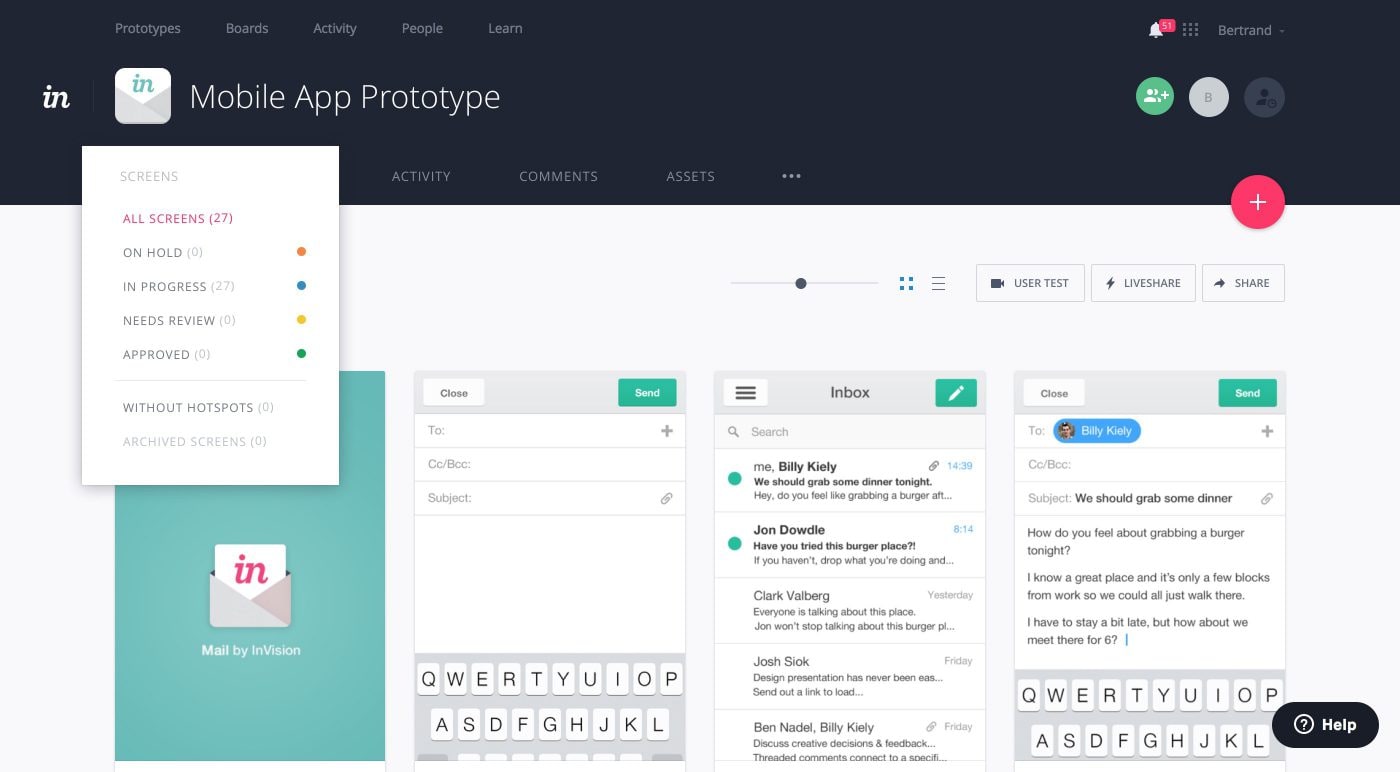
über InVision Wenn Sie auf der Suche nach einem Prototyping-Tool sind, das von allen Mitgliedern Ihres Teams genutzt werden kann, sollten Sie sich an Invision wenden. Invision bietet ein All-in-One-Whiteboard, das Teams bei der Erstellung interaktiver Prototypen und anderer Designelemente unterstützt.
Vorgefertigte Vorlagen erleichtern den Einstieg in den Designprozess, während organisierte Spaces die Nachverfolgung verschiedener Projekte und Phasen in der Pipeline ermöglichen.
InVision beste Features:
- Zusammenarbeit in Echtzeit bedeutet, dass Sie zusammen arbeiten, kreativ werden und mit Lösungen und Elementen nach Hause gehen
- Integriert mit Dutzenden von gängigen Design- undproduktivität tools einschließlich Notion, Slack, Salesforce und Jira
- Kostenlose und kostenpflichtige Pläne bieten benutzerdefinierte Anpassungen je nach den Anforderungen Ihres Unternehmens
Grenzen von InVision:
- Einige Benutzer wünschten sich ein robusteres UI-Kit für Designs
- Sie können alle Ihre Tools in Invision für das Prototyping miteinander verbinden, aber der eigentliche Designprozess muss in einem anderen Tool stattfinden
InVision Preise:
- Free: $0 für immer
- Pro: $4 pro aktivem Benutzer
- Enterprise: Benutzerdefinierte Preise
InVision Bewertungen und Rezensionen:
- G2:4.4 /5(600+ Bewertungen)
- Capterra: 4.6/5 (700+ Bewertungen)
6. Marvel
Am besten für die Prototypenerstellung

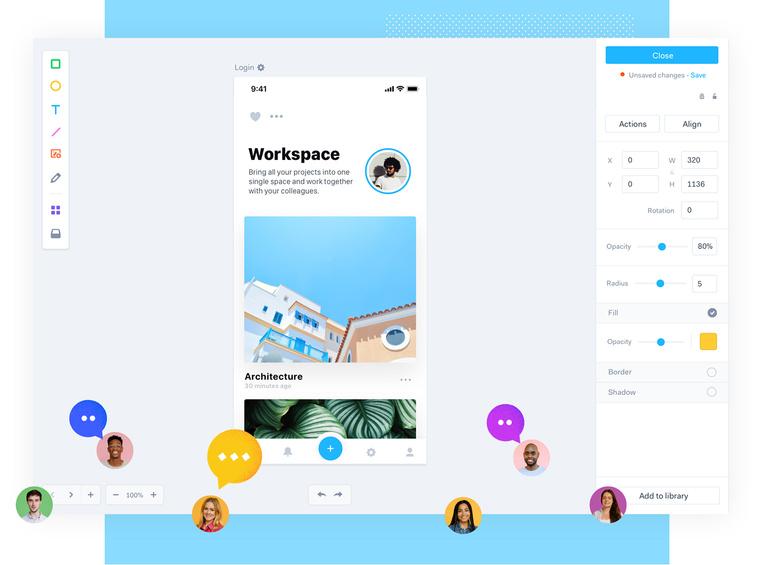
über Marvel Marvel macht es Teams leicht, gemeinsam an der Entwicklung und dem Testen von produkte zu entwickeln in einer Vielzahl von Kontexten. Es handelt sich um eine Designplattform zur Verbesserung von Prototypentests, zur Rationalisierung von Entwicklerübergaben und zur Steigerung der Testeffizienz.
Erstellen Sie in Minutenschnelle beeindruckende Benutzeroberflächen und Wireframes und wandeln Sie diese Entwürfe dann in Prototypen um, ohne eine weitere Plattform zu verwenden. Geben Sie das Design an einen Entwickler weiter und verfolgen Sie die Ergebnisse der Tests, um Einblicke in die Flows der Benutzer zu erhalten - alles an einem Ort.
Wundern Sie sich über die besten Features:
- Einfache Erstellung von interaktiven Designs und funktionalen Prototypen
- Speichern Sie Designdateien und Feedback in der App, um Registerkarten für den Fortschritt und notwendige Änderungen zu erhalten
Marvel Einschränkungen:
- Einige Benutzer waren der Meinung, dass die UI-Elemente auf einem Bildschirm ihren Designprozess limitieren, wenn sie einen breiteren Überblick über das Projekt wünschen
- Einige Benutzer fanden, dass die Animationen flüssiger sein könnten
Marvel Preise:
- Free: $0
- Pro: $12 pro Monat, jährliche Abrechnung
- Team: $42 pro Monat, jährliche Abrechnung
Marvel Bewertungen und Rezensionen:
- G2: 4.4/5 (200+ Bewertungen)
- Capterra: 4.6/5 (80+ Bewertungen)
7. Hotjar Engage
Das Beste für Benutzertests

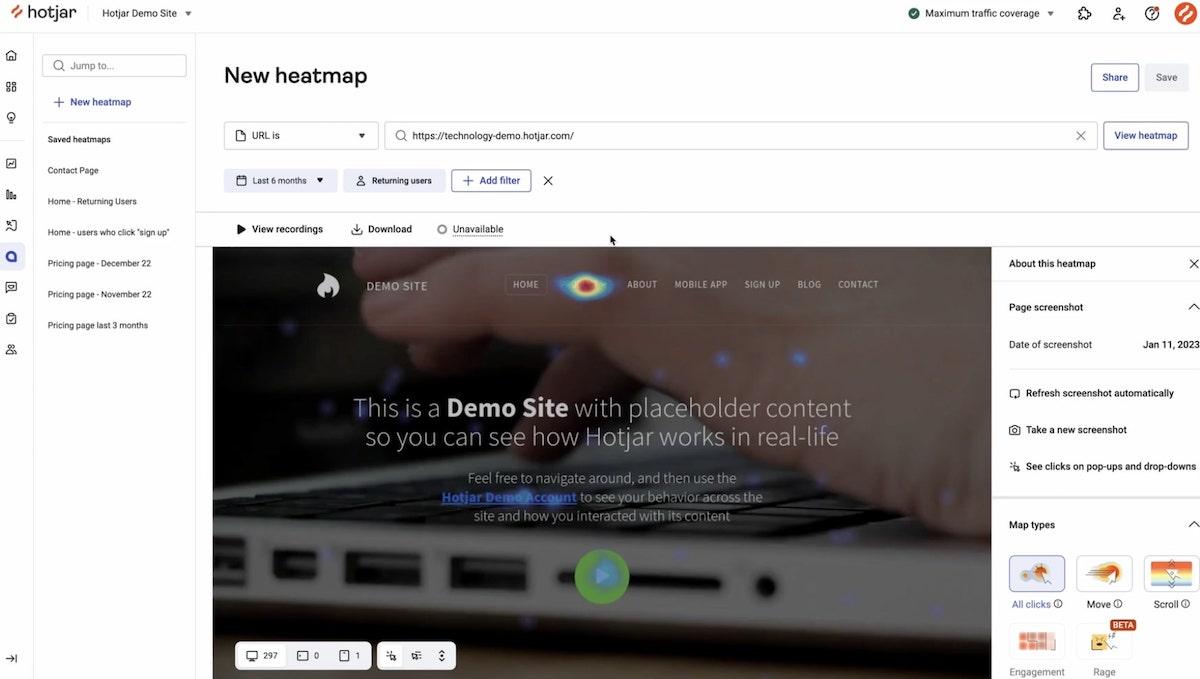
über Hotjar Der einzige Weg, um herauszufinden, ob Ihre Entwürfe effektiv sind, besteht darin, sie zu testen. Ein großer Teil Ihrer täglichen Arbeit als UX- oder UI-Designer besteht im Testen von Prototypen und bestehenden Produkten und Dienstleistungen.
Hotjar ist ein unglaublich nützliches Tool für die Benutzerforschung, das Aufschluss darüber gibt, wie Benutzer Ihre Website nutzen, welche Designs konvertieren und wo Leser die Seite verlassen. Das Engage tool zielt darauf ab, den Prozess der Benutzertests zu automatisieren. Ermitteln Sie Bereiche, die verbessert werden müssen, und planen Sie Gespräche mit echten Benutzern, um Lösungen zu testen.
Hotjar Engage beste Features:
- Direkte Verbindung mit Ihren eigenen Benutzern und Stakeholdern oder Nutzung des Pools von über 200.000 Teilnehmern, um Ihre Produkte und Spezifikationen zu testen
- Automatische Umwandlung von Notizen aus Gesprächen mit Zeitstempel in Aktions-Elemente
Hotjar Engage Grenzen:
- Sie können Sitzungen nur in einem Bereich der Website gleichzeitig erledigen, was für Entwickler, die mehrere Tests gleichzeitig durchführen, eine Herausforderung darstellt
- Es gibt keine Telefonnummer des Kundendienstes, so dass Sie auf Unterstützung per E-Mail warten müssen
Hotjar Engage Preise:
- Basic: $0 für immer
- Plus: $280 pro Monat
- Business: $440 pro Monat
- Skala: Benutzerdefinierte Preise
Hotjar Engage Bewertungen und Rezensionen:
- G2: 4.3/5 (200+ Bewertungen)
- Capterra: 4.4/5 (400+ Bewertungen)
8. Optimale Werkstatt
Das Beste für Benutzertests

über Optimaler Workshop UX/UI-Design-Tools wie Optimal Workshop können Usability-Tests verbessern und Sie bei der Entwicklung des Endprodukts unterstützen. Optimal Workshop ist eine datenzentrierte Plattform, die die Benutzerforschung rationalisiert und verwertbare Erkenntnisse an einem Ort bereitstellt.
Die integrierten quantitativen und qualitativen Forschungstools ermöglichen es den Mitgliedern des Teams, die richtigen Entscheidungen zu treffen, wenn es darum geht, neue Designs zu entwerfen oder bestehende zu aktualisieren.
Optimal Workshop beste Features:
- 5 spezialisierte Forschungstools, darunter OptimalSort, Treejack, Chalmarks, Questions und Reframer, um Ihr Layout-Design zu optimieren und Feedback zu erhalten
- Mehrere Analysemethoden ermöglichen es Ihnen, Ihre Daten so zu sehen, wie Sie es wünschen
- Zugang zu 239 Millionen Teilnehmern und Tools, mit denen Sie ganz einfach Ihre eigenen UX-Designer oder Mitarbeiter einladen können, um Ihre neuesten Designs zu testen
Optimal Workshop Grenzen:
- Sie können immer nur 10 Antworten auswählen, die in einem Diagramm dargestellt werden
- Sie können die Zielgruppen nicht in einem Test aufteilen; Sie müssen mehrere Tests für jede Zielgruppe durchführen, was zu einem langsameren Feedback für umfangreiche Studien zur Benutzererfahrung führt
Preise für Optimal Workshop:
- Free: $0 mit Benutzer- und Test-Limits
- Pro: $249 pro Monat für einen Benutzer
- Team: $249 pro Benutzer pro Monat
- Enterprise: Benutzerdefinierte Preise
Optimal Workshop Bewertungen und Rezensionen:
- G2:4.5 /5 (10+ Bewertungen)
- Capterra: 4.4/5 (5+ Bewertungen)
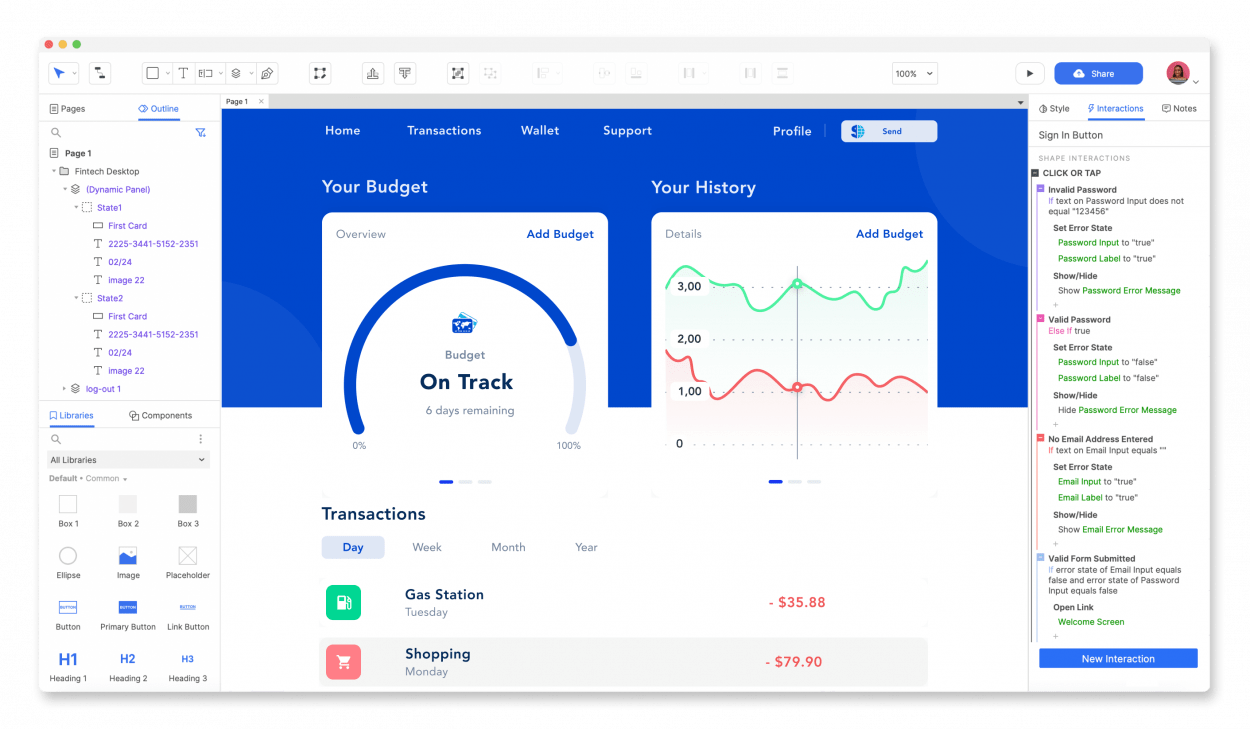
9. Axure
Das Beste für responsives Webdesign

über A(https://www.axure.com/)[ure](https://www.axure.com/) Wenn es um responsives Webdesign geht, ist ein UX-Tool, das benutzerdefinierte Anpassungen ermöglicht, ein wichtiger Schlüssel. Mit Axure können Sie mit Auslösern für Ereignisse, bedingter Logik für das Layout und Designaktionen spielen, um das beste Benutzererlebnis zu schaffen.
Verwenden Sie die integrierten webbasierten Widgets, um Raster und dynamische Oberflächen in Minuten statt in Stunden zu entwerfen.
Axure beste Features:
- Container mit mehreren Zuständen machen alle Designs innerhalb des dynamischen Panels sofort scrollbar und verbessern so das Design auf Desktop- und Mobilgeräten wie iPhones und Androids
- Benutzerfreundliche adaptive Ansichten ermöglichen es Ihnen, auf einer Seite zu entwerfen, so dass Sie Größenänderungen und Layouts in verschiedenen Ansichten berücksichtigen können
- Es ist kein Code erforderlich, so dass das Design auch für Personen ohne CSS- oder HTML-Kenntnisse zugänglich ist
Axure-Einschränkungen:
- Einige neue Versionen wiesen bei der Markteinführung Fehler auf
- Es gibt eine steile Lernkurve im Vergleich zu anderen Design-Tools
Axure-Preise:
- Pro: $29 pro Monat, pro Benutzer
- Team: $49 pro Monat, pro Benutzer
- Enterprise: Benutzerdefinierte Preise
Axure-Bewertungen und Rezensionen:
- G2: 4.2/5 (200+ Bewertungen)
- Capterra: 4.4/5 (100+ Bewertungen)
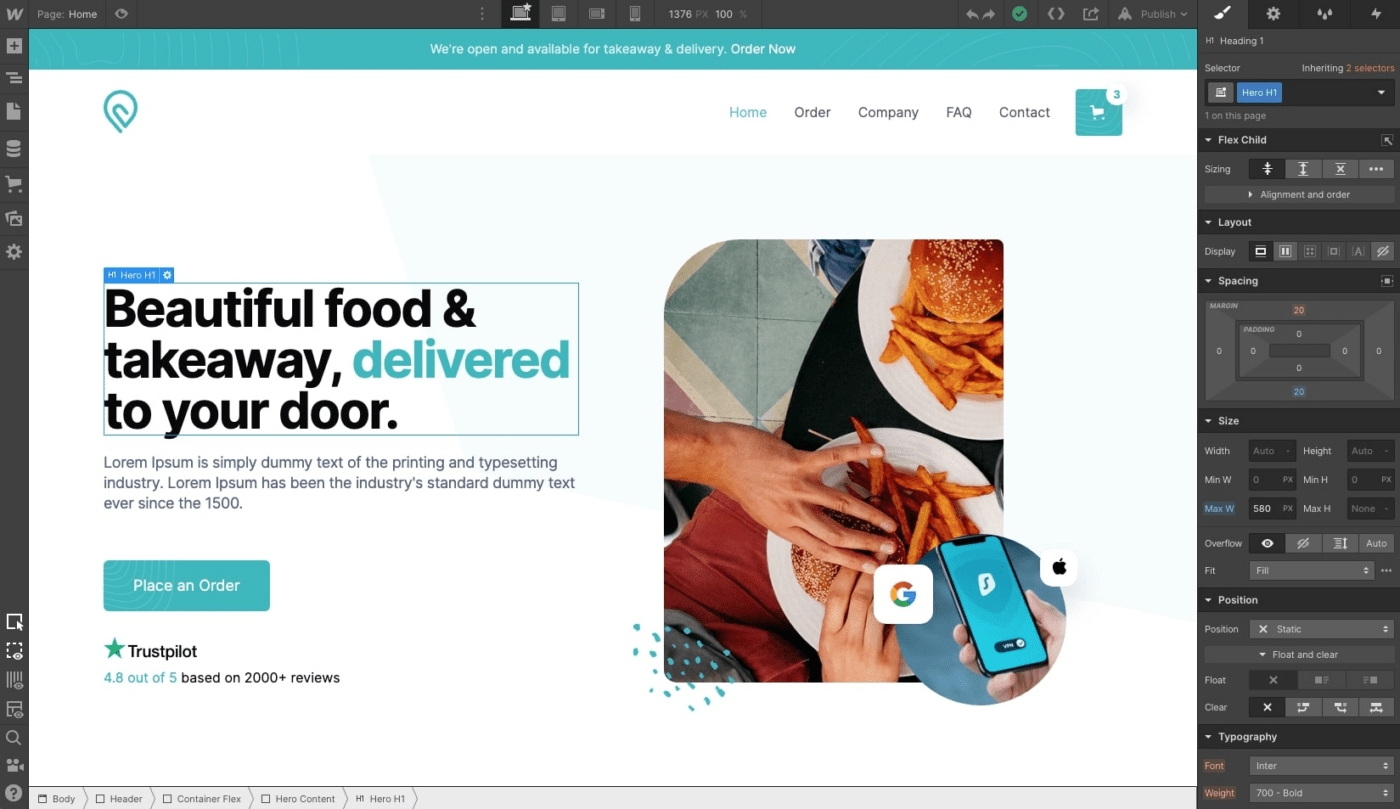
10. Webflow
Das Beste für responsives Webdesign

über Webflow Ein Schlüssel zur Optimierung des Benutzererlebnisses liegt im Display-Design. Responsive Webdesign sorgt dafür, dass Seiten gut dargestellt werden, egal ob sie über ein Smartphone, einen Laptop, einen Desktop oder ein Tablet aufgerufen werden. Verwenden Sie Webflow, damit die Leser Ihre Website nahtlos anzeigen können, unabhängig von der Art der Anzeige.
Das Designer-Tool von Webflow vereinfacht das Design und macht es für alle Benutzer zugänglich, unabhängig von ihrer Erfahrung im Bereich Code. Da es sich um eine Plattform ohne Code handelt, können Sie Ihre eigenen Designs entwerfen und sie an erfahrene Entwickler weitergeben oder sie selbst veröffentlichen.
Durch Ziehen und Ablegen von Stilelementen, wiederverwendbaren Komponenten und Bildern können Sie einen Look erstellen, der Ihnen gefällt.
Webflow beste Features:
- Mit den Tools zum Anpassen können Sie die Typografie ändern und ein globales Farbfeld definieren, um Ihre Branding-Anforderungen zu erfüllen
- Abgeschlossene Layout-Kontrolle ermöglicht Ihnen die Gestaltung nach Ihren Vorstellungen
- Drag-and-Drop-Abschnitte machen den Einstieg für Anfänger leicht
- Zahlreiche Tutorials machen es relativ einfach, alles in kürzerer Zeit herauszufinden als bei der Konkurrenz
Webflow-Einschränkungen:
- Einige fortgeschrittene Designer empfanden die Komponenten als limitiert
- Es gibt keine einfache Möglichkeit, Elemente zwischen Projekten zu kopieren, so dass Sie sie manuell neu erstellen müssen, wenn Sie an zwei getrennten Websites arbeiten
Webflow-Preise:
- Starter: Free
- Kern: $19 pro Monat, pro Platz
- Wachstum: $49 pro Monat, pro Platz
- Enterprise: Benutzerdefinierte Preise
Webflow Bewertungen und Rezensionen:
- G2: 4.4/5 (400+ Bewertungen)
- Capterra: 4.6/5 (200+ Bewertungen)
Bring Your Designs to Life With ClickUp
Im UX/UI-Design ist die Suche nach Effizienz endlos. Lassen Sie ClickUp Ihre Designreise verbessern. Nutzen Sie Whiteboards zum Brainstorming und zur Entwicklung von Produkt-Roadmaps. Erstellen Sie Wireframes und funktionale Prototypen, bevor Sie zu Benutzertests übergehen.
Erstellen Sie einen Plan für Ihr Projekt, automatisieren Sie die Erstellung von Aufgaben und sparen Sie Zeit, um mit UX-Tools, an denen jeder arbeiten kann, eine bessere Arbeitsumgebung zu schaffen.
Mit ClickUp's Kreativ- und Design-Vorlagen finden Sie neue Möglichkeiten, alle Aspekte Ihrer UI- und UX-Tools und -Erstellung zu rationalisieren und Ihre Designziele zu erreichen. Und das Beste daran ist, dass Sie sich keine Sorgen um einen hohen Preis für die Hilfe machen müssen. 🙌 Anmelden für ClickUp heute - es ist Free Forever!

