Encontrar as ferramentas certas para aumentar sua eficiência pode ser esmagadora. Como saber quais valem seu tempo ou quais são as mais adequadas para sua necessidade?
É por isso que analisamos as ferramentas mais populares para o navegador Chrome e apresentamos a você 10 das melhores Extensões do Chrome para desenvolvedores da Web disponíveis hoje! 👨💻
Neste artigo, abordamos várias ferramentas para desenvolvedores da Web para ajudá-lo a maximizar seu tempo e minimizar o estresse em seu fluxo de trabalho, juntamente com seus melhores recursos que lhe dão uma visão geral de como cada ferramenta pode aumentar sua produtividade e simplificar seus processos.
Como funcionam as extensões do Chrome?
As extensões do Chrome para desenvolvedores da Web são pequenos programas de software que podem personalizar e melhorar a funcionalidade do navegador da Web Google Chrome.
Essas ferramentas foram criadas para adicionar funcionalidades adicionais ao navegador, como bloqueio de anúncios, gerenciamento de senhas ou até mesmo integração com outros aplicativos e serviços, e ajudam os desenvolvedores a aumentar a produtividade .
Para adicionar uma extensão ao seu navegador, navegue pela Chrome Web Store, localize a melhor extensão do Chrome para desenvolvedores que deseja instalar e clique no botão "Adicionar ao Chrome".
Em seguida, você terá acesso a partir do menu do Chrome ou clicando no ícone da extensão na barra de ferramentas do navegador.
É importante observar que somente uma extensão do mesmo tipo pode funcionar simultaneamente. Por exemplo, se você tiver dois bloqueadores de anúncios instalados, somente um poderá bloquear os anúncios, e o primeiro desativará o outro.
12 melhores extensões do Chrome para desenvolvedores da Web em 2024
1. ClickUp #### Mais usado para gerenciamento de projetos e aumento da produtividade
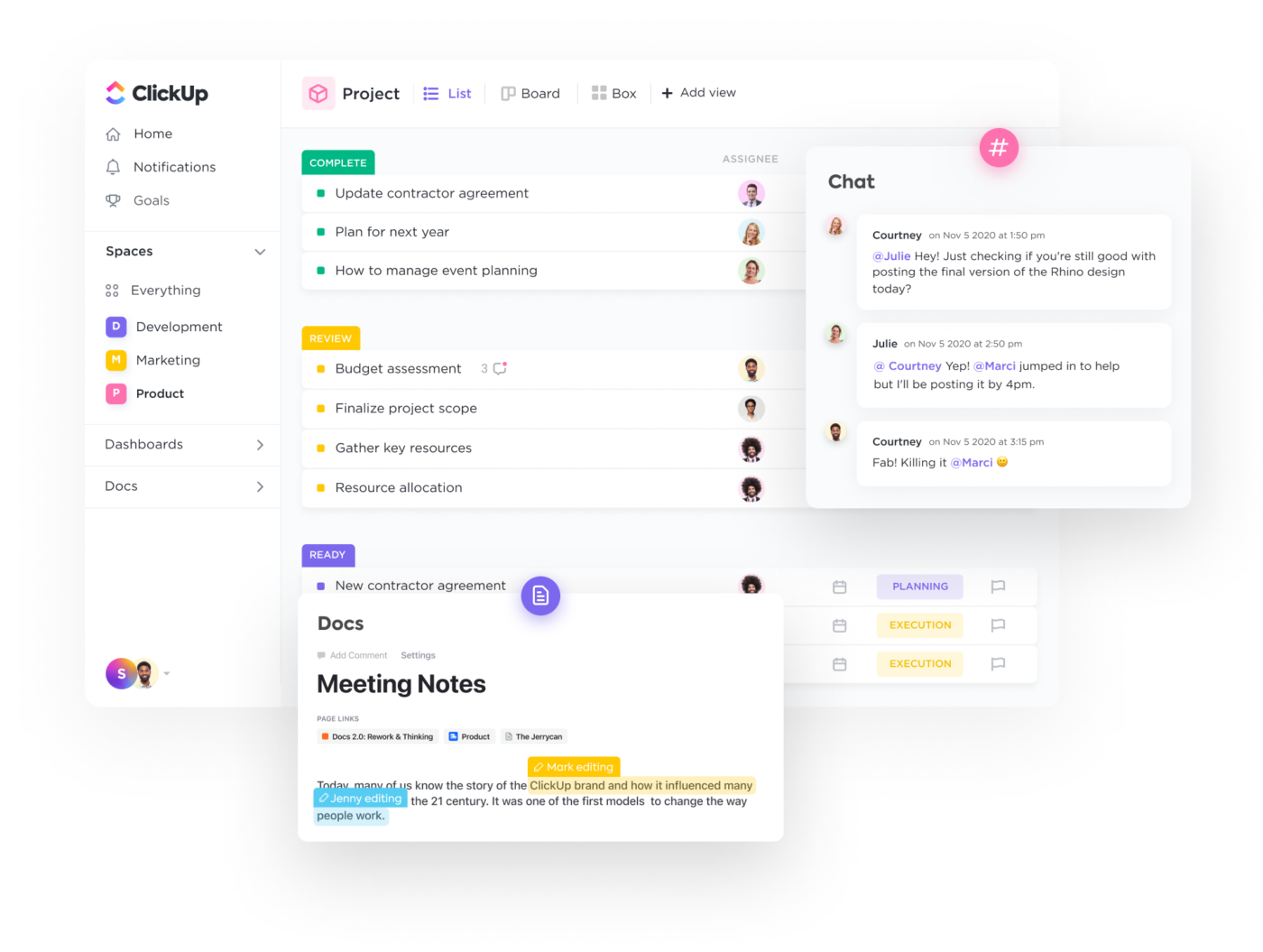
 Monitorar projeto
gerencie fluxos de trabalho e colabore com a equipe, tudo a partir do seu ClickUp Workspace
Monitorar projeto
gerencie fluxos de trabalho e colabore com a equipe, tudo a partir do seu ClickUp Workspace
Se você está sempre com pouco tempo e nadando contra a corrente para acompanhar os projetos planejados, o escopo de trabalho planejado temos um remédio para sua dor!
O ClickUp é um gerenciador de projetos tudo-em-um e o melhor ferramenta de produtividade para todos os usuários, equipes e setores, incluindo desenvolvedores da Web que buscam otimizar seu fluxo de trabalho a partir do gerenciamento de tarefas e do rastreamento de problemas, relatório de bugs e muito mais.
Ele está revolucionando o mundo da produtividade ao oferecer aos usuários uma plataforma totalmente personalizável com centenas de recursos avançados incluindo um Extensão do Chrome para conectar cinco dos recursos mais necessários em uma única solução.
A extensão do ClickUp para o Chrome elimina a necessidade de abrir uma nova guia ou navegador e acelera seu fluxo de trabalho, oferecendo acesso fácil aos principais recursos, como:
👨💻 Gerenciamento de tarefas para simplificar e organizar seu fluxo de trabalho
rastreador de tempo para rastrear o tempo gasto em tarefas de desenvolvedor marcar horas faturáveis e muito mais
bloco de notas para registrar anotações
marcador para salvar páginas
e-mail para anexar facilmente e-mails a tarefas e criar tarefas a partir de e-mails

A extensão ClickUp para Chrome reúne cinco dos recursos mais desconectados do gerenciamento de projetos em um aplicativo incrível. Crie tarefas, monitore o tempo, armazene capturas de tela, marque sites, salve anotações e anexe e-mails - tudo a partir da extensão ClickUp para Chrome
Além da extensão do ClickUp para o Chrome, você pode usar o ClickUp para gerenciar todos os tipos de trabalho, comunicar-se com sua equipe e clientes e manter seu trabalho sempre em dia e organizado.
Dê uma olhada em outros recursos importantes que fazem do ClickUp a melhor opção para gerenciamento de projetos e colaboração. 👇
Melhores recursos
- **Visualizações personalizadas : Escolha entre mais de 15 maneiras de visualizar seu trabalho, incluindo visualização de quadro, linha do tempo e carga de trabalho
- **Plataforma totalmente personalizável : Crie o ClickUp para atender às suas necessidades exclusivas, função e preferências de fluxo de trabalho
- **Painel personalizado com relatórios em tempo real: Crie seu painel ideal e tenha uma visão geral de alto nível de suas tarefas com progresso, listas de verificação e muito mais
- Um conjunto de ferramentas de colaboração: Documentos do ClickUp para documentar SOPs, feedback e muito mais,quadros brancos digitais para planejamento de estratégias e processos,Mapas mentais para brainstorming e muito mais
- Campos personalizados e**Status personalizadoAdicione e veja facilmente detalhes importantes em um relance e crie status personalizados para cada estágio do seu processo para melhorar o acompanhamento do projeto
- **Automação pré-construída e personalizada : Economize tempo e acelere seus processos automatizando seu fluxo de trabalho no ClickUp
- **Aplicativo para celular : Acesse o ClickUp de qualquer lugar e a qualquer momento com o aplicativo móvel
- **Recursos de integração : Conecte o ClickUp a mais de 1.000 ferramentas de trabalho, incluindo Github, Slack e muito mais
- **Modelos para desenvolvedores e outros casos de uso: Acesse milhares de modelos para muitos casos de uso, incluindo umModelo de desenvolvimento de site da ClickUp para ajudá-lo a planejar, organizar e executar seu plano de ação
Preços
- Gratuito para sempre (inclui a extensão do Chrome)
- Ilimitado: uS$ 7 por mês/usuário
- Business: uS$ 12 por mês/usuário
- Empresa: Entre em contato para obter preços
 ### 2. Desenvolvedor da Web
### 2. Desenvolvedor da Web
Melhor para análise de código e depuração

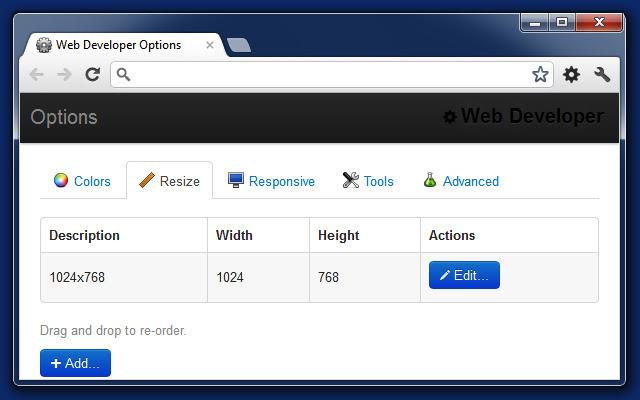
Análise de código e depuração com a extensão do Chrome para desenvolvedores da Web Desenvolvedor da Web é uma extensão do Chrome para desenvolvedores da Web que adiciona uma poderosa barra de ferramentas ao seu navegador.
Ela consiste em várias funções que você pode usar diariamente, desde a verificação das dimensões da imagem até a edição de CSS. Ela também inclui várias outras ferramentas, como um editor de formulários, um editor de cookies e muito mais, o que a torna uma solução abrangente e inigualável para o desenvolvimento da Web.
Todos esses recursos fazem dele uma ferramenta valiosa para desenvolvedores e web designers.
Melhores recursos
- Inspecionar o Modelo de Objeto de Documento (DOM) de uma página da Web e ver o HTML, o CSS e o JavaScript
- Fazer edições ao vivo no CSS e no JavaScript de uma página da Web
- Desativar recursos específicos do navegador para testar como uma página da Web funciona em diferentes condições
- Ajustar as dimensões da janela do navegador
- Delinear diferentes aspectos de uma página da Web
- Validar HTML, CSS e acessibilidade diretamente da extensão
- Observe a atividade da rede e veja como uma página da Web carrega recursos
Preços
- Gratuito
3. Ferramentas para desenvolvedores React
Melhor para ajudar a identificar problemas de desempenho de seu projeto React

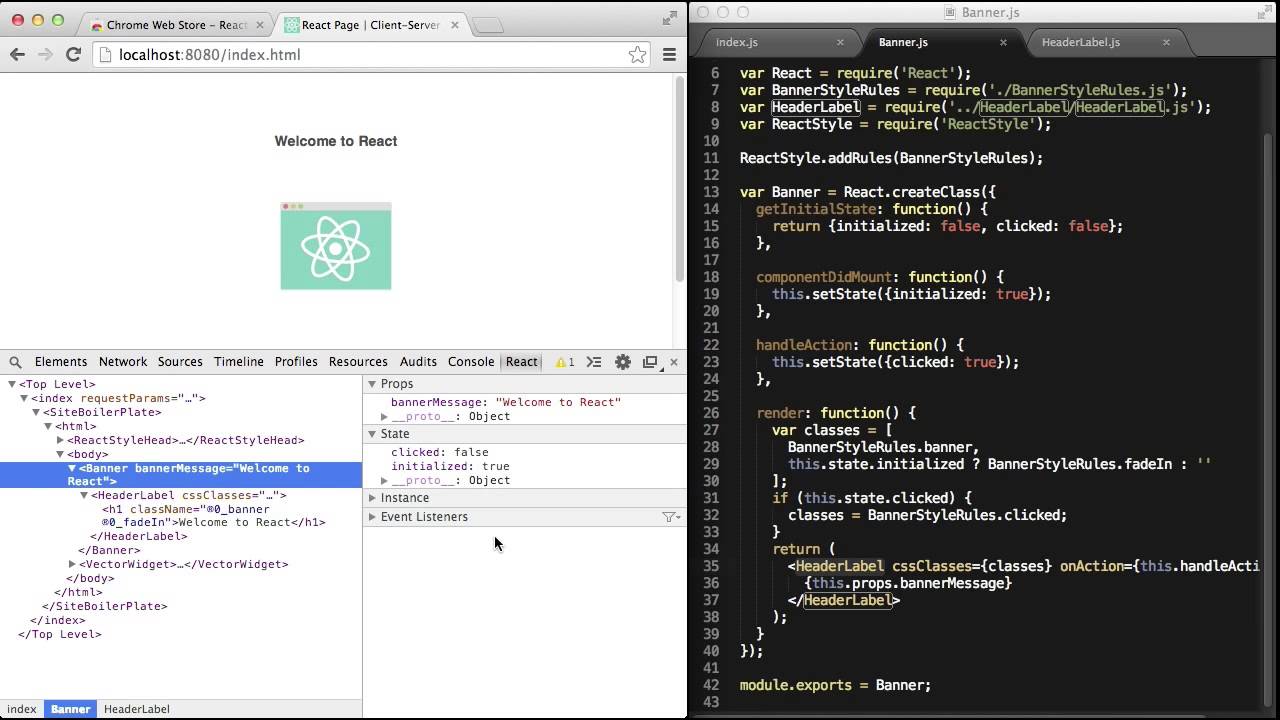
Identificação de problemas de desempenho com a extensão para Chrome do React Developer Tools
A extensão Ferramentas de desenvolvedor React A extensão do Chrome é útil para desenvolvedores React e oferece vários recursos para ajudar os engenheiros em seu trabalho e aumentar sua eficiência.
Ela permite que os usuários rastreiem facilmente os bugs analisando a árvore de componentes React e as propriedades, o estado e o contexto de cada componente. Esse complemento mostra quanto tempo é necessário para renderizar componentes individuais, o que ajuda a definir códigos ineficazes e a melhorá-los.
Além disso, para empresas que desejam contratar desenvolvedores React remotamente, a adoção dessa ferramenta em seus processos ajudará a melhorar o desempenho do aplicativo.
Melhores recursos
- Inspecionar e modificar as propriedades e o estado dos componentes React, navegar na árvore de componentes e visualizar sua hierarquia e relacionamentos
- Determinar gargalos de desempenho medindo o desempenho dos componentes React
- Traçar o perfil do desempenho de seus aplicativos React e identificar possíveis problemas de desempenho
- Visualizar uma linha do tempo de cada componente - quando e por quanto tempo o computador o renderizou.
- Inspecionar e modificar a condição dos armazenamentos Redux ou MobX
- Depurar eventos que estão sendo ouvidos pelos componentes React
- Depurar erros em seus aplicativos React, incluindo rastreamentos de pilha, localizações de componentes e mensagens de erro
Preços
- Gratuito
4. Companheiro de sessão
Melhor para gerenciamento eficiente de guias e favoritos

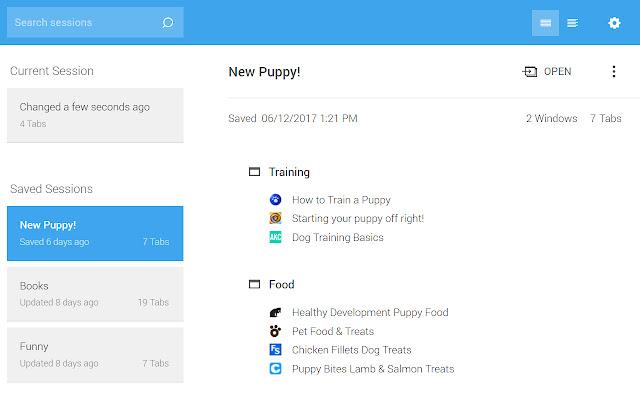
Gerencie guias e favoritos de forma mais eficiente com a extensão Session Buddy para Chrome
Todos nós já passamos por isso, pesquisando freneticamente em dezenas de guias, tentando encontrar aquela página da Web que precisamos para nosso trabalho ou pesquisa. É uma atividade frustrante e demorada que pode ser resolvida com a extensão Amigo de sessão Extensão do Chrome - um auxiliar de guia que permite aos usuários gerenciar todas as guias em um só lugar e restaurar as guias fechadas.
Se você está cansado da sobrecarga de janelas e deseja atualizar sua navegação, experimente essa extensão do Chrome para desenvolvedores!
Melhores recursos
- Salve e organize várias sessões de navegação, incluindo a capacidade de marcar e restaurar guias.
- Organize as guias em grupos, renomeie-as e mova-as entre as janelas
- Pesquise e filtre as guias por título, URL ou domínio
- Faça backup e sincronize sessões entre dispositivos usando serviços de armazenamento em nuvem, como Dropbox e Google Drive
- Identificar e fechar rapidamente as guias duplicadas
- Exporte sessões em vários formatos, como HTML, JSON e CSV
- Importar sessões de favoritos ou outras extensões de navegador
Preços
- Gratuito
5. Pilha de navegadores
Melhor para testes simplificados entre navegadores

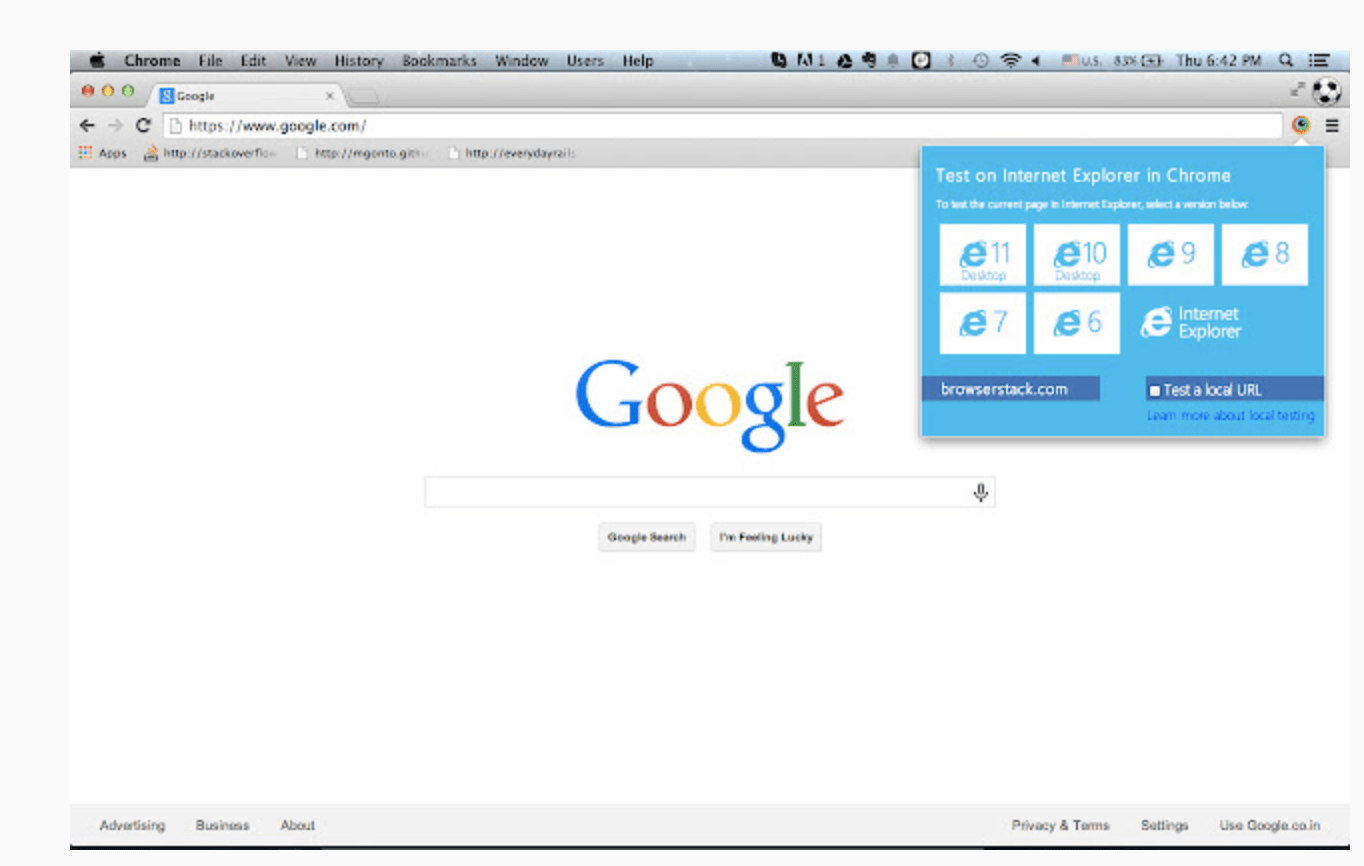
Extensão do Browserstack para o Chrome BrowserStack é uma solução perfeita, não apenas para desenvolvedores da Web, mas também para especialistas em garantia de qualidade.
Esse complemento economiza o tempo dos desenvolvedores e dos engenheiros de controle de qualidade e garante a compatibilidade em todos os principais navegadores e dispositivos. Ele acelera o processo de teste, pois você pode avaliar simultaneamente o seu site em 12 navegadores sem alternar entre as guias.
Melhores recursos
- Teste sites e aplicativos da Web em vários navegadores e sistemas operacionais.
- Simular viewports de dispositivos com vários tamanhos e resoluções de tela.
- Automatize o processo de controle de qualidade em diferentes dispositivos e navegadores.
Preços
- Desktop: uS$ 29 por membro/mês
- Área de trabalho e celular: uS$ 39 por membro/mês
- Equipe: $125 por membro/mês
- Empresa: Entre em contato para obter preços
Saiba mais sobre os melhores ***Ferramentas para desenvolvedores do Mac* !
6. Visualizador de CSS
Melhor para análise de propriedades CSS

Avalie e audite os estilos e as propriedades de CSS de qualquer página da Web com a extensão CSS Viewer para Chrome
A extensão Visualizador de CSS A extensão do Chrome para desenvolvedores é útil para visualizar e identificar propriedades de CSS em qualquer lugar da página da Web. Ela ajuda os desenvolvedores a economizar tempo ao analisar uma página da Web e descobrir os atributos CSS.
Com ela, você pode avaliar e auditar rapidamente os estilos e as propriedades CSS de qualquer página da Web. É possível passar o mouse sobre qualquer elemento da página, como texto, imagem ou botão, e obter um relatório em um painel flutuante. Ele apresenta todas as informações, inclusive fontes, cores, efeitos etc.
Melhores recursos
- Visualizar e inspecionar o CSS de uma página da Web, incluindo os estilos aplicados a elementos individuais e os valores das propriedades CSS
- Selecionar e extrair cores de uma página da Web em diferentes formatos
- Veja o modelo de caixa de um elemento, incluindo suas dimensões exatas, preenchimento, bordas e margens
- Visualizar o posicionamento, o tamanho e a ordem de empilhamento dos elementos de uma página da Web
- Gerar código CSS para elementos selecionados e copiá-lo para a área de transferência
Preços
- Grátis
Check out these_ **Extensões de IA para o Chrome !
7. ColorZilla
Melhor seletor de cores avançado e gerador de gradientes

Extraia cores de qualquer objeto na página com a extensão ColorZilla para Chrome ColorZilla é uma das melhores extensões do Сhrome para desenvolvedores e designers gráficos.
Esse analisador de cores de páginas da Web permite que você clique em qualquer lugar da página da Web e obtenha o código exato da cor e muito mais. Entre os recursos adicionais está a capacidade de escolher cores de objetos Flash e um analisador de gradiente CSS.
E, com os atalhos de teclado, você pode copiar automaticamente a cor gerada para a área de transferência e colá-la em outro local. Isso ajuda a melhorar a fluxo de trabalho de design gráfico e economiza tempo ao procurar em diferentes paletas para encontrar a cor perfeita.
Melhores recursos
- Extrair cores de qualquer objeto (plano de fundo, imagens, botões, texto e links) na página, até mesmo de elementos dinâmicos, e ver seus valores em RGB, Hex e outros formatos
- Analisar a paleta de um site para determinar as cores mais predominantes
- Gerar vários gradientes CSS, incluindo opções diagonais, radiais, horizontais, verticais e complexas de várias paradas
Preços
- Gratuito
8. Gerador de Lorem Ipsum
Melhor usado para criação de texto padrão

Crie textos padrão para páginas da Web com a extensão do Chrome Lorem Ipsum Generator
Escrever textos finais com antecedência pode ser desnecessário e contraproducente ao criar um protótipo de página da Web.
Para economizar tempo, você pode adicionar um texto padrão escrito pelo Gerador de Lorem Ipsum Em vez disso, use a extensão do Chrome.
Essa extensão do Chrome é uma solução pragmática para tarefas tediosas, como preencher páginas da Web com texto de espaço reservado.
Melhores recursos
- Gerar texto de espaço reservado Lorem Ipsum em vários comprimentos e formatos, incluindo parágrafos, cabeçalhos e listas
- Definir o número de palavras ou caracteres no texto criado para atender aos requisitos do usuário
Preços
- Gratuito
9. Férias
Melhor para colaboração produtiva em equipe e automação do atendimento ao cliente

Gerencie e-mails e aprimore a colaboração com a extensão do Hiver para o Chrome Hiver é um solução de colaboração e gerenciamento de e-mail para equipes que compartilham uma ou mais contas do Gmail.
Esse assistente pessoal do Gmail baseado em navegador melhora a visibilidade das caixas de entrada e permite que as equipes colaborem em e-mails, atribuam mensagens a uma pessoa específica e acompanhem as atividades da caixa de entrada.
Melhores recursos
- Compartilhe uma caixa de entrada de e-mail e gerencie e-mails no Gmail
- Atribuir e resolver e-mails em conjunto, com a capacidade de adicionar comentários, rótulos e notas aos e-mails
- Crie e use modelos de e-mail para responder a perguntas frequentes
- Quando os e-mails são abertos e clicados, observe a localização do destinatário e os detalhes do dispositivo
- Gerencie seu pipeline de vendas e acompanhe as interações com os clientes.
- Defina lembretes de e-mail de acompanhamento para nunca perder uma mensagem importante
Preços
- Lite: uS$ 15 por membro/mês
- Pro: uS$ 39 por membro/mês
- Elite: uS$ 59 por membro/mês
10. Wappalyzer
O melhor para pilha de tecnologia de sites, ferramentas e integrações revelam

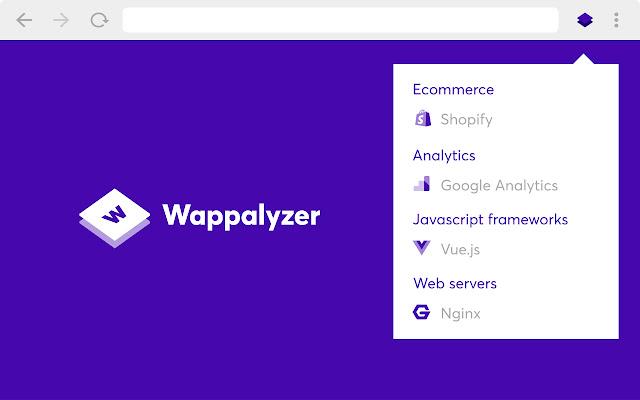
Analise a estrutura, o layout e os elementos de design de um site com a extensão do Wappalyzer para Chrome Wappalyzer é uma extensão útil do Chrome para qualquer desenvolvedor da Web que queira analisar sites.
Como um detetive, essa extensão do navegador inspeciona e analisa o código e fornece um detalhamento de todas as plataformas, estruturas e sistemas de gerenciamento de conteúdo utilizados nas páginas da Web.
Melhores recursos
- Identifique as tecnologias usadas em um site, incluindo o sistema de gerenciamento de conteúdo (CMS), a plataforma de comércio eletrônico, as bibliotecas JavaScript, as linguagens de programação do lado do servidor, o marketing, as ferramentas de análise e os gateways de pagamento, etc
- Acessar as informações em um formato de fácil leitura, com a capacidade de visualizar uma lista de tecnologias e suas versões
- Analisar a estrutura, o layout e os elementos de design de um site
Preços
- Inicial: $149 por mês (1 usuário)
- Equipe: uS$ 249 por mês (5 usuários)
- Empresa: uS$ 449 por mês (15 usuários)
- Empresa: uS$ 849 por mês (50 usuários)
11. Verificação de UX
Melhor para diagnosticar problemas de usabilidade de sites

Diagnosticar problemas de usabilidade de sites com a extensão UX Check para Chrome Verificação de UX é uma ferramenta de extensão de desenvolvedor da Web para identificar e resolver problemas de experiência dos usuários finais em qualquer site.
Ela é uma das melhores extensões do Chrome para desenvolvedores e testes de usabilidade porque fornece uma análise aprofundada dos elementos do site, como layout, navegação e legibilidade.
Melhores recursos
- Realize uma análise rápida da usabilidade e da experiência do usuário de um site, incluindo o layout, a navegação e o design geral
- Definir elementos que não atendem às heurísticas, adicionar comentários efaça gravações de tela
- Exporte sua análise como um docx para compartilhá-la com sua equipe técnica
Preços
- Gratuito para uso pessoal e comercial
12. Tailscan

via Tailscan
Está com dificuldades para visualizar os estilos CSS do Tailwind? Tailscan atua como seu assistente de design no navegador e inspetor de barra para o Tailwind. Edite as classes do Tailwind diretamente na página, veja o impacto visual instantaneamente e ajuste seu layout com precisão perfeita de pixels.
Você pode analisar e aprender com as classes do Tailwind usadas em qualquer página da Web para obter novos padrões de design. Mesmo com habilidades básicas de design, o Tailscan permite que os desenvolvedores criem interfaces de usuário incríveis.
Melhores recursos
- Veja as alterações de design refletidas ao vivo à medida que você modifica as classes, eliminando a necessidade de alternar entre o navegador e o editor de código
- Converta sem esforço elementos HTML em componentes reutilizáveis do Tailwind
- Economizar tempo na iteração e na depuração de layouts do Tailwind
Preços
- Licença mensal: uS$ 15/mês (para 3 dispositivos)
- Licença anual: uS$ 120/ano (para 3 dispositivos)
- Licença perpétua: uS$ 249 (para 3 dispositivos)
Perguntas mais frequentes sobre extensões do Chrome
**Quais ferramentas eu preciso como desenvolvedor?
Editor de texto, controle de versão, ambiente de programação e depurador estão entre as ferramentas mais essenciais para o desenvolvimento da Web. Em seguida, concentre-se nas ferramentas do Chrome para desenvolvedores da Web que economizam tempo e melhoram a vida dos usuários.
**Como faço para adicionar extensões de desenvolvedor ao Chrome?
Navegue até a Google Chrome Web Store, encontre as melhores extensões do Сhrome para desenvolvedores que você deseja instalar e clique no botão "Adicionar ao Chrome".
**Você pode usar duas extensões do Chrome ao mesmo tempo?
Somente uma extensão do mesmo tipo pode operar simultaneamente.
Economize tempo e torne sua vida mais fácil com as extensões do Chrome
Em suma, as ferramentas para desenvolvedores da Web, como as extensões do Chrome mencionadas acima, são armas secretas para vencer a interminável lista de tarefas e superar rapidamente os desafios de codificação.
Economize tempo e torne sua vida mais fácil - use essas extensões do Chrome junto com um software de gerenciamento de projetos e de programação ferramenta de desenvolvimento de software como o ClickUp, para fazer sua lista de verificação de desenvolvedor da Web, monitorar o progresso, acompanhar as metas e gerenciar suas tarefas sem precisar mudar constantemente de guias! 🧑💻⚡️ /img/ https://clickup.com/blog/wp-content/uploads/2022/05/ClickUp-Blog-Simple-CTA.png ClickUp Blog Simple CTA /%img/ ---
Escritor convidado:_

vitalii Makhov é o CEO da DOIT Software, uma empresa de agência de aumento de equipe de TI_ . A equipe da DOIT Software é apaixonada por criar equipes remotas e resolver desafios de negócios para startups, empresas de produtos e agências digitais