Er is een verschil tussen het pad kennen en het pad bewandelen.
Er is een verschil tussen het pad kennen en het pad bewandelen.
Dat is precies hoe het UX-ontwerpproces werkt.
Misschien denkt u dat u de reis van uw gebruikers kent, totdat u zich in hun schoenen verplaatst. Dan realiseert u zich dat ze struikelen over gebroken links, onduidelijke CTA's en een frustrerend afrekenproces.
Als u met UX werkt, heeft u waarschijnlijk wel eens meegemaakt dat alles er op papier geweldig uitziet, maar dat gebruikers toch afhaken. Dat is het moment om te stoppen met gissen en te beginnen met het in kaart brengen van de gebruikerservaring.
In deze gids helpen we u UX-mappingtechnieken te begrijpen en een gebruikerservaring in kaart te brengen die intuïtief en onweerstaanbaar aanvoelt vanuit het perspectief van de klant. Laten we beginnen!
Wat is user experience mapping?
User experience mapping is het proces waarbij een visuele weergave wordt gemaakt van de interacties van een gebruiker met een product, dienst of merk in elke fase van het volledige klanttraject.
Het helpt u te begrijpen wat gebruikers doen, denken en voelen vanaf hun eerste klik tot hun uiteindelijke beslissing.
Dit is waar een gebruikerservaring in kaart brengen doorgaans uit bestaat:
- Gebruikerspersona: het specifieke type gebruiker waarvoor de kaart is gemaakt
- Scenario: De situatie die aanleiding geeft tot interactie
- Fasen van het traject: Fasen zoals ontdekking, onboarding, gebruik en verlenging
- Acties en emoties: wat de gebruiker doet, denkt en voelt in elke fase
- Kansen: Gebieden waar verbeteringen of innovaties wrijving kunnen wegnemen
- Touchpoints: De specifieke interacties van gebruikers in elke fase op verschillende platforms
- Pijnpunten van klanten: punten van frustratie of verwarring waar gebruikers vastlopen
- Doelen van de klant: Het doel van de gebruiker in elke fase van zijn reis
⭐ Functie sjabloon
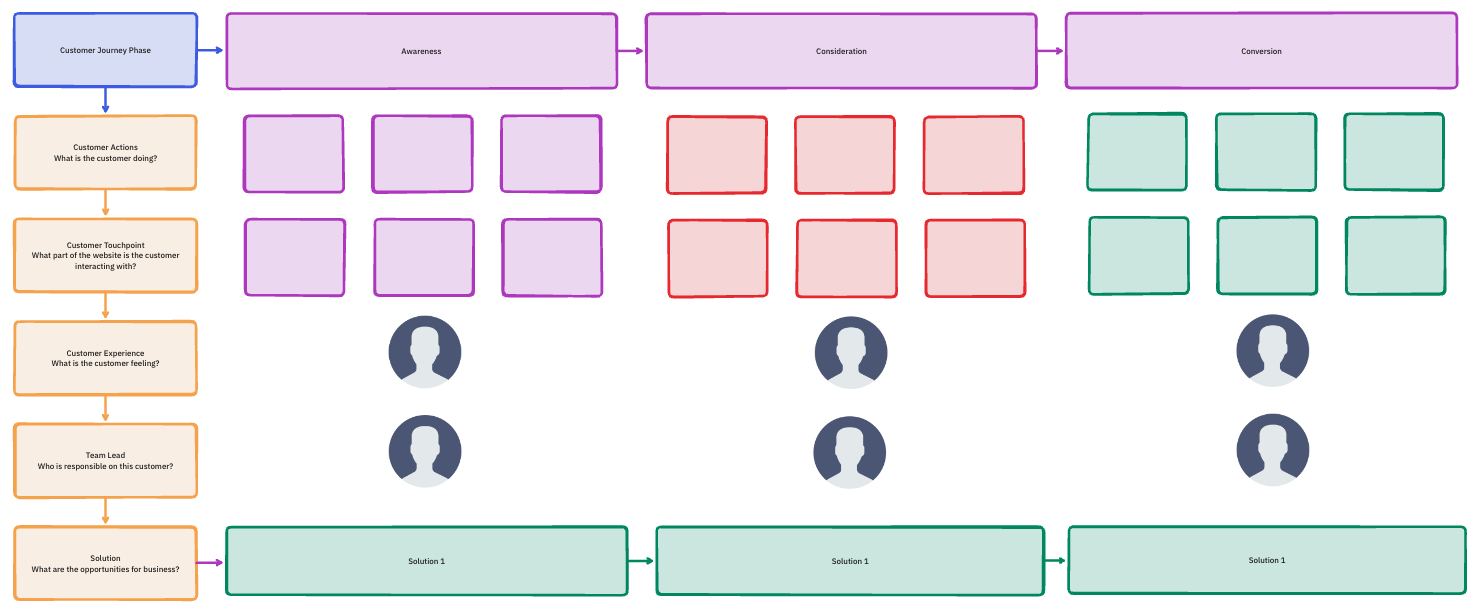
Met de sjabloon voor het in kaart brengen van de customer journey van ClickUp kunt u elke fase van de gebruikerservaring bijhouden, van het eerste contact tot langdurige loyaliteit. Hiermee kunt u sleutelacties, emoties en pijnpunten vastleggen in een gestructureerd, visueel format. Het is ideaal voor product-, UX- en marketingteams die zich richten op gebruikersgestuurde verbeteringen.
Waarom is het in kaart brengen van de gebruikerservaring belangrijk?
Het in kaart brengen van de gebruikerservaring helpt bij het visualiseren van het klanttraject en het blootleggen van pijnpunten en kansen. Het zorgt ervoor dat productbeslissingen worden afgestemd op de werkelijke behoeften en emoties van gebruikers.
Laten we dit aan de hand van een voorbeeld bekijken.
📌 Voorbeeld:
Stel dat Lisa een app voor fitnesslessen downloadt nadat ze een advertentie op Instagram heeft gezien. Ze opent de app en probeert een yogales in de buurt te vinden, maar de filters werken niet goed.
Uiteindelijk vindt ze er een, maar de details van de les zijn vaag. Ze weet niet zeker of ze haar eigen mat mee moet nemen. Ze klikt op 'Boeken', maar wordt gevraagd zich aan te melden voordat ze zelfs maar de beschikbare plaatsen kan zien.
Geïrriteerd sluit ze de app en vertrekt.
Als de makers van de app de gebruikerservaring in kaart hadden gebracht, hadden ze precies deze knelpunten ontdekt en aan oplossingen kunnen werken. Ze hadden ook kunnen voorspellen dat de emotie van de klant zou veranderen van nieuwsgierig naar verward en vervolgens gefrustreerd. Dit inzicht is niet alleen nuttig, maar cruciaal voor succesvol projectmanagement op het gebied van design.
👀 Wist u dat? Maar liefst 86% van de consumenten is bereid om een voorheen favoriet merk te verlaten na slechts twee tot drie slechte ervaringen met de klantenservice.
Wanneer iemand op uw website terechtkomt of uw app opent, is hij of zij vaak niet zomaar aan het browsen, maar probeert een probleem op te lossen. Met customer experience mapping kunt u zich in de schoenen van uw gebruikers verplaatsen, klik voor klik, scroll voor scroll, emotie voor emotie.
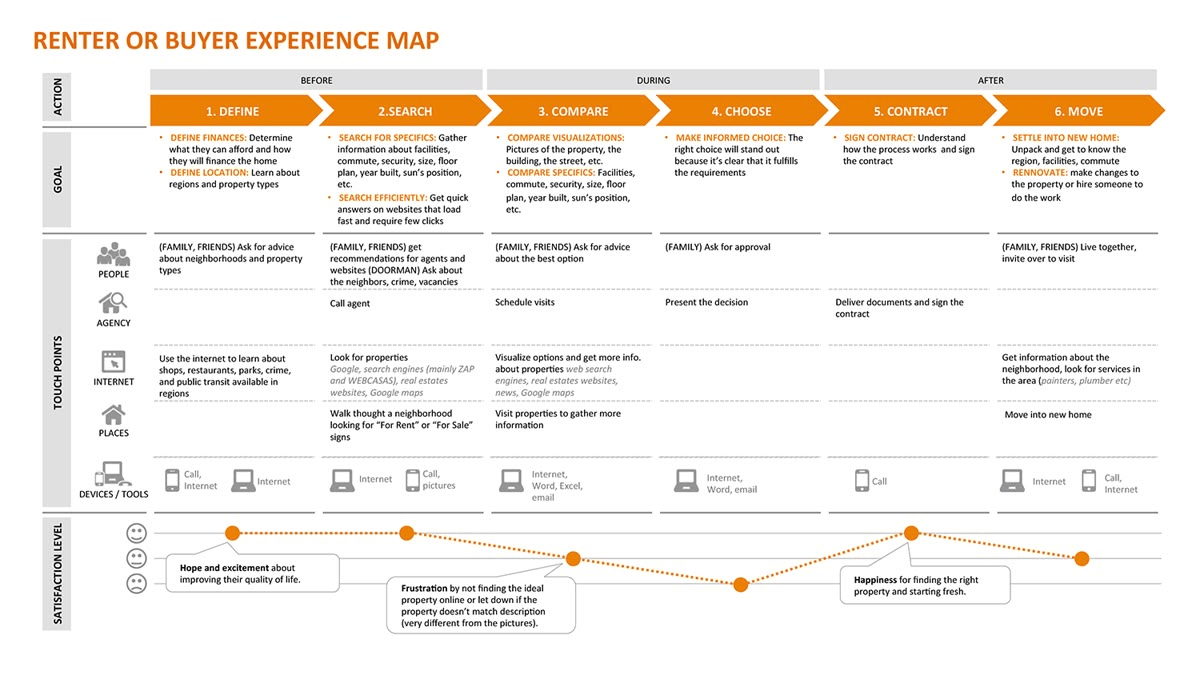
Het helpt u om af te stappen van ontwerpen op basis van intuïtie en over te stappen op besluitvorming op basis van ervaring. Zo ziet een goed doordachte gebruikerservaringkaart eruit.

Sleutelvoordelen voor bedrijven en teams
Het maken van een gebruikerservaringkaart is niet alleen een ontwerpoefening, maar een strategische zet die teams, inzichten en resultaten met elkaar verbindt. Hier zijn enkele voordelen:
- Verbetert de samenwerking binnen teams: UX-kaarten zorgen ervoor dat marketing-, product-, ontwerp- en klantenserviceteams op één lijn zitten dankzij een gedeeld begrip van de werkstroom van gebruikers en een uniforme, gebruikersgerichte taal
- Verbetert het begrip van klanten: UX-kaarten laten niet alleen zien wat gebruikers doen, maar ook waarom ze zich op een bepaalde manier gedragen, wat leidt tot beter geïnformeerde, mensgerichte beslissingen
- Identificeert pijnpunten: UX-mapping brengt kritieke frustraties van gebruikers aan het licht, van gebrekkige werkstromen bij het afrekenen tot verwarrende navigatie, die anders over het hoofd zouden worden gezien in een heatmap of dashboard
- Brengt ontwerpinspanningen op één lijn: UX-inzichten vormen de basis voor het aanmaken van effectievere wireframe-sjablonen door ontwerpbeslissingen te baseren op het werkelijke gedrag van gebruikers, emoties en contactpunten in het klanttraject
- Stimuleert zakelijke KPI's: UX-mapping helpt negatieve klantervaringen te minimaliseren, conversies te verhogen en KPI's voor klantervaring te verbeteren voor alle belangrijke bedrijfsstatistieken
📮ClickUp Insight: Slecht presterende teams jongleren vier keer vaker met meer dan 15 tools, terwijl goed presterende teams efficiënt blijven door hun toolkit te beperken tot negen of minder platforms. Maar hoe zit het met het gebruik van één platform?
Als de alles-in-één app voor werk brengt ClickUp uw taken, projecten, documenten, wiki's, chat en telefoongesprekken samen op één platform, compleet met AI-aangedreven werkstromen. Klaar om slimmer te werken? ClickUp werkt voor elk team, maakt werk zichtbaar en stelt u in staat om u te concentreren op wat belangrijk is, terwijl AI de rest afhandelt.
Wat zijn de stappen om een UX-kaart te maken?
Als u dit goed doet, geeft het in kaart brengen van de gebruikerservaring u inzicht in het werkelijke gedrag van gebruikers, waardoor u uw UX-strategie kunt verbeteren. Hier leest u hoe u een UX-kaart maakt die duidelijk, bruikbaar en nuttig is.
Stap 1: Bepaal de reikwijdte en doelen
Voordat u begint met in kaart brengen, moet u eerst uitzoomen en duidelijkheid scheppen. Wat hoopt u te leren? Pakt u lage conversiepercentages aan op specifieke contactpunten in het klanttraject? Of wilt u een overzicht van het hele traject?
Stel uzelf de volgende vragen:
- Welke specifieke zakelijke uitdaging proberen we op te lossen?
- Op welke gebruikersprofielen richten we ons?
- Welk onderdeel van de gebruikerservaring is op dit moment het belangrijkst?
Uw antwoorden bepalen of u gedetailleerde voorbeelden van werkstromen nodig hebt of een brede mapping van het klanttraject.
Stap 2: Voer gebruikersonderzoek uit
De beste UX-kaarten zijn gebaseerd op echte gebruikersgegevens. Voer één-op-één-interviews om de motivaties, behoeften en frustraties van gebruikers te begrijpen. Gebruik analytische dashboards om drop-offs of slecht presterende touchpoints te signaleren.
Voeg voorbeelden van A/B-tests toe om te zien welke veranderingen van invloed zijn op het gedrag van gebruikers. Combineer dat met opnames van bruikbaarheidstests, analyses van supporttickets en zelfs social listening. Een mix van kwalitatieve en kwantitatieve gegevens helpt bij het creëren van een multidimensionale weergave van de reis.
💡 Pro-tip: Overweeg om een 'dag uit het leven van een UX-ontwerper' in kaart te brengen om inzicht te krijgen in de dagelijkse werkstroom en uitdagingen van uw UX-team. Zo kunt u gebieden identificeren waar interne processen van invloed kunnen zijn op de gebruikerservaring.
Stap 3: Bouw uw gebruikersprofielen op
Zodra u voldoende gegevens hebt verzameld, is het tijd om persona's te creëren die uw gebruikers weerspiegelen. Deze demografische profielen moeten echt gedrag, attitudes en emotionele triggers weergeven.
Elke persona moet het volgende beantwoorden:
- Wie is deze gebruiker?
- Wat willen ze?
- Wat weerhoudt hen ervan hun doelen te bereiken?
- Wat is hun mentale model wanneer ze met het product omgaan?
Als u met verschillende productlijnen of gebruikerssegmenten werkt, kunt u sjablonen voor het klanttraject en empathiekaarten gebruiken om emotionele toestanden, mondelinge feedback en verborgen angsten in kaart te brengen.
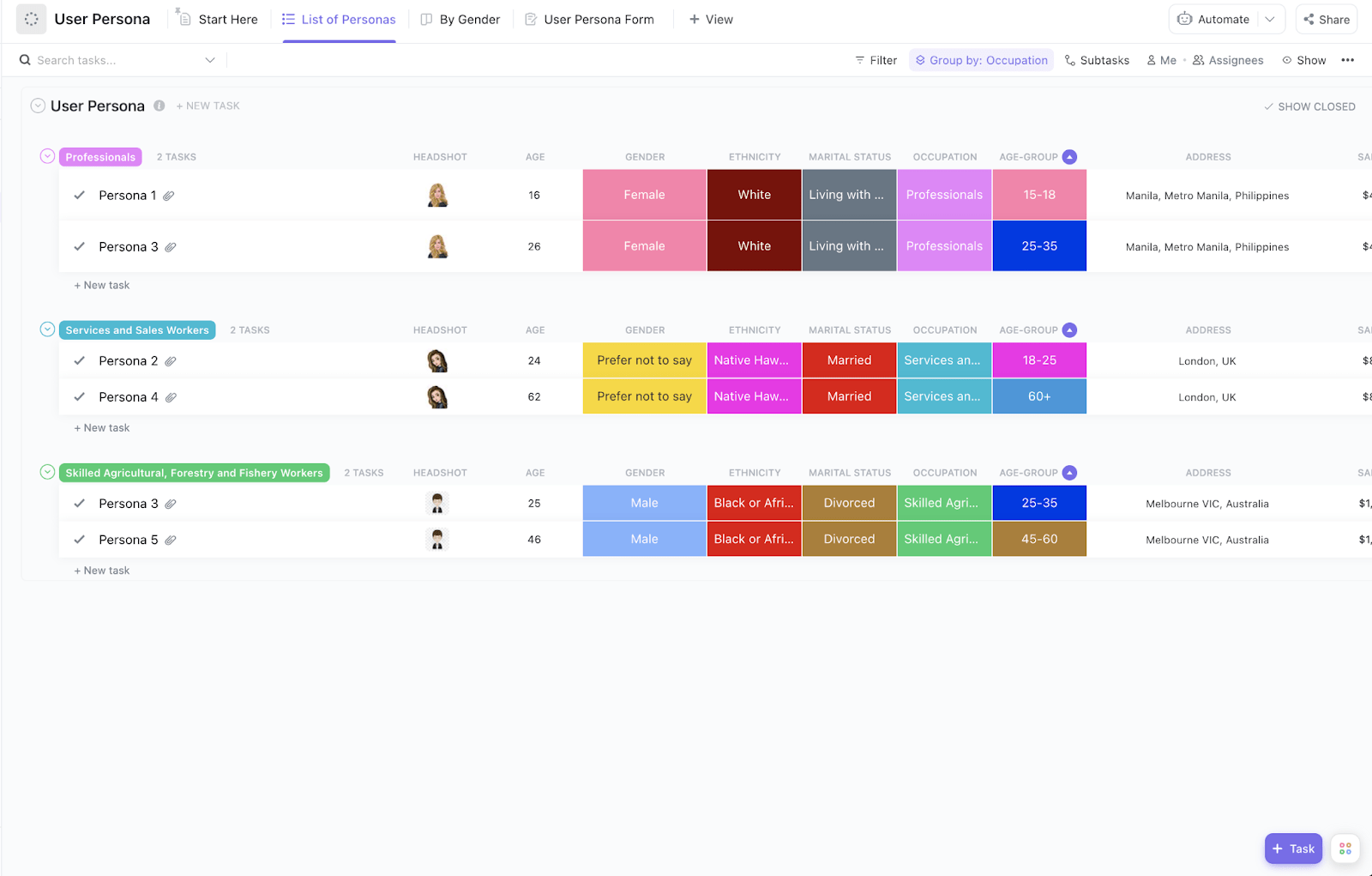
U kunt beginnen met de sjabloon voor gebruikersprofielen van ClickUp om gedetailleerde gebruikersprofielen te maken.
Met de speciale aangepaste velden voor het vastleggen van de leeftijdsgroep, het gebruik van ontwerpsoftware, frustraties en doelen van uw ideale gebruiker, kunt u belangrijke inzichten op één plek vastleggen en bijhouden. Deze informatie wordt gebruikt voor uw gebruikerservaringkaart, zodat u een beter inzicht krijgt in de wensen en pijnpunten van uw doelgroep.
Stap 4: Breng de gebruikersreis in kaart
Met de persona's in kaart, kunt u de hele reis in fasen uitstippelen:
- Ontdekking: Hoe gebruikers voor het eerst over u horen
- Overweging: Wat zorgt ervoor dat ze uw oplossing gaan verkennen?
- Conversie: het moment waarop ze besluiten zich aan te melden of te kopen
- Gebruik: hoe ze dagelijks met uw product omgaan
- Ondersteunen: Wat ze doen als ze hulp nodig hebben
- Advocacy: hoe tevreden gebruikers uw product delen of promoten
Zie deze als hoofdstukken in het verhaal van uw gebruiker. Elke fase geeft inzicht in wat gebruikers nodig hebben en welke wrijving ze ondervinden, zodat uw team de ervaring kan verbeteren vanaf de eerste indruk tot aan het moment dat ze trouwe fans worden.
Documenteer in elke fase wat gebruikers doen, denken en voelen. Gebruik flowchart-software om acties visueel weer te geven, zoals het klikken op een CTA of het zoeken naar hulp. Dit format maakt het voor cross-functionele teams gemakkelijker om te begrijpen wat wel en niet werkt.
📌 Voorbeeld
Zo zou een customer journey er voor een nieuwe ClickUp-gebruiker uit kunnen zien:
👀 Ontdekking: Een projectmanager ziet een LinkedIn-bericht waarin ClickUp wordt vergeleken met andere tools
🤔 Overweging: Ze bezoeken de website, bekijken een demo-video en lezen een paar blogposts over productiviteit
✅ Conversie: Ze melden zich aan voor een gratis ClickUp-account om het met hun team te proberen
🔑 Gebruik: Ze beginnen met het beheren van taken, gebruiken ClickUp Docs om projectbeschrijvingen op te stellen en sjablonen te verkennen
🎧 Ondersteuning: Ze lopen vast met automatiseringen en gebruiken het ClickUp Help Center of de live chat
📣 Advocacy: Onder de indruk van de tijdwinst delen ze een positieve recensie op G2 en bevelen ze ClickUp aan bij collega's
Stap 5: Identificeer sleutelcontactpunten
Touchpoints zijn de punten waar de voortgang (of frustratie) plaatsvindt. Breng alle punten in kaart waar gebruikers interactie hebben met uw merk: advertenties, productpagina's, aanmeldingen, klantenservice en meer.
Maak aantekeningen van de acties, emoties en pijnpunten van de gebruiker in elke fase. Het doel is om te zien wat er echt gebeurt, niet alleen wat er goed uitziet in de gebruikersinterface.
Stap 6: Voeg emotionele context toe
Emoties zijn vaak de onzichtbare drijfveren achter besluitvorming. Voeg een empathielaag toe aan uw kaart door aantekeningen te maken over hoe gebruikers zich tijdens elke fase voelen. Zijn ze nieuwsgierig, gefrustreerd, enthousiast of vastgelopen?
Met empathiekaarten of kant-en-klare sjablonen voor empathiekaarten kunt u de emotionele ondertonen achter het gedrag van gebruikers blootleggen.
🧠 Leuk weetje: Emotionele factoren beïnvloeden ongeveer 70% van de beslissingen van consumenten, en slechts 30% wordt beïnvloed door rationele factoren.
Stap 7: Analyseer en identificeer kansen
Nu u de volledige reis hebt gevisualiseerd, is het tijd om inzichten te verkrijgen. Zoek naar terugkerende wrijvingspunten, emotionele drop-offs of verwarrende overgangen.
Stel vragen als:
- Waar verlaten gebruikers de reis?
- Wordt er in elke fase aan de verwachtingen voldaan?
- Zijn er overdrachten tussen apparaten, teams of platforms die de werkstroom verstoren?
- Welke ondersteuningskanalen zijn overbelast en waarom?
Deze observaties vertalen zich vaak direct in verbeteringen in het ontwerp of het proces. U kunt ook nieuwe mogelijkheden ontdekken om content te personaliseren of micro-interacties te verbeteren op basis van de werkelijke intentie van de gebruiker.
Stap 8: Delen en samenwerken
Een UX-kaart is slechts zo waardevol als het team in staat is om deze te gebruiken. Laat deze niet in een silo liggen. Gebruik samenwerkingshulpmiddelen zoals digitale whiteboards voor aantekeningen, feedback en realtime bewerkingen.
Betrek uw productmanagers, ontwerpers, marketeers en zelfs klantenservice-teams. Wanneer iedereen het volledige plaatje van de gebruiker ziet, ontstaat er vanzelf afstemming. En dan beginnen UX-beslissingen echte bedrijfsresultaten op te leveren.
Gefeliciteerd! Uw gebruikerservaringkaart is klaar. Gebruik de kaart nu om prioriteit te geven aan de belangrijkste oplossingen en verbeteringen.
Tools voor UX-mapping
Afhankelijk van de complexiteit van uw UX-strategie bieden verschillende UX-ontwerptools sjablonen, functies voor samenwerking of gegevensintegraties.
Lucidchart is een goede optie als u op zoek bent naar stroomdiagramachtige visuals met flexibele diagramfuncties. Als u een tool wilt die zich richt op user journey maps, is UXPressia een andere optie.
Deze tools helpen bij het documenteren en afstemmen van teams op basis van gedeelde gebruikersinzichten, wat essentieel is voor weloverwogen productbeslissingen. Ze bieden echter nog geen oplossing voor gescheiden werkstromen die de uitvoering van UX-mapping vaak verstoren.
De oplossing?
UX-mapping met ClickUp
Als u serieus bezig bent met het maken van een gebruikerservaringkaart en niet met een half dozijn tools wilt jongleren om de klus te klaren, dan is ClickUp de tool die u nodig hebt.
Als de alles-in-één app voor werk brengt ClickUp al uw werk – van strategie tot uitvoering – op één plek samen. Voor UX-mapping betekent dit dat u kunt brainstormen over persona's, trajecten kunt visualiseren, taken kunt toewijzen, feedback kunt bijhouden en follow-ups kunt automatiseren zonder van tool te wisselen. Met documenten, whiteboards, AI en taakbeheer die volledig met elkaar zijn verbonden, wordt elk inzicht naadloos omgezet in actie.
Begin slim met eenvoudige kaarten voor gebruikerservaringen
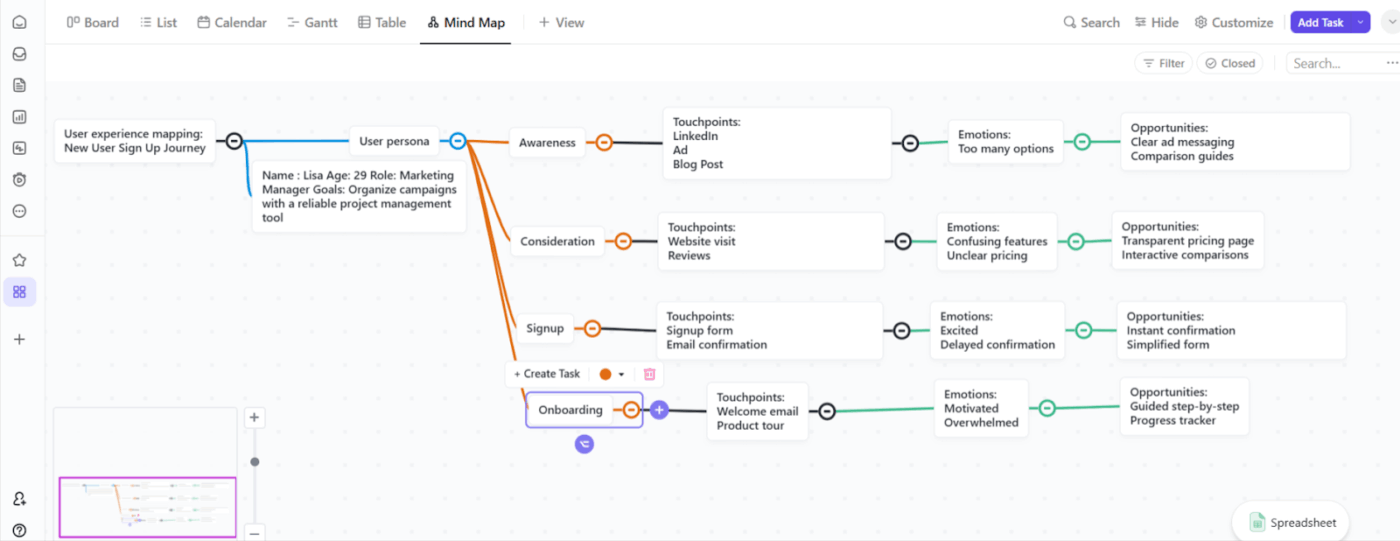
Als je van eenvoud houdt en geen ingewikkelde kaarten wilt ontcijferen, dan zijn ClickUp Mind Maps de perfecte basis. Mindmaps in ClickUp bieden je een overzichtelijke, visuele structuur om sleutelfasen van het traject in kaart te brengen, zoals bewustwording, overweging, conversie en meer.
U kunt knooppunten maken voor elke fase en vervolgens vertakkingen maken naar specifieke contactpunten, emoties van gebruikers en pijnpunten.
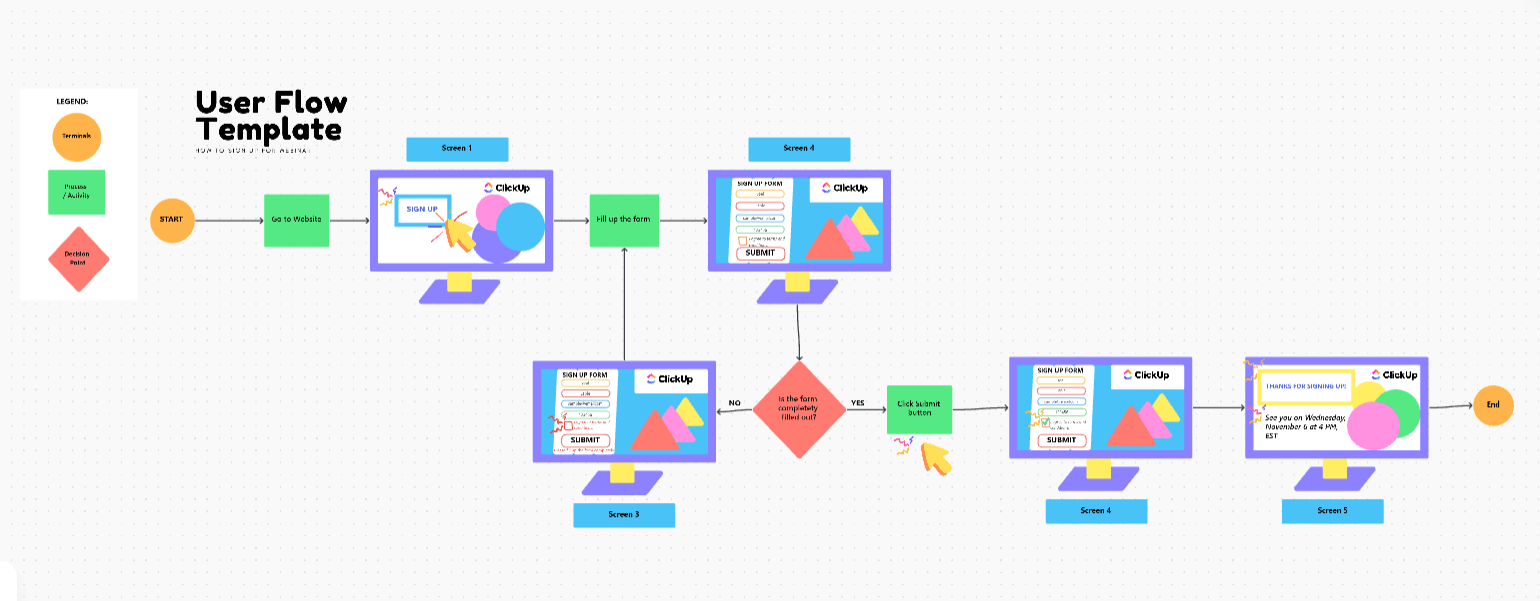
Hier is een gebruikerservaringkaart voor 'Aanmelding van nieuwe gebruikers voor een SaaS-projectmanagementtool', gemaakt met ClickUp Mind Maps.

Naarmate u meer inzicht krijgt, kunt u eenvoudig items verslepen om de kaart te herstructureren. En als er iets klikt? Zet dat knooppunt gewoon om in een taak. Geen extra kopiëren en plakken of handmatig werk nodig. Het vereenvoudigt uw hele ontwerpproces binnen enkele minuten!
Visualiseer uw mappingproces
Wilt u een creatievere, visuele en collaboratieve aanpak? ClickUp Whiteboards bieden wat u zoekt. Deze oneindige canvasdoeken zijn perfect om buiten de gebaande paden te denken. Wilt u plaknotities toevoegen voor pijnpunten? Schets een serviceblauwdruk. Wilt u live samenwerken met uw team in verschillende afdelingen? Hier kan het allemaal.

Whiteboards geven u de vrijheid om ideeën vloeiender te visualiseren. Gebruik vormen, kleuren, connectoren en afbeeldingen om specifieke werkstromen van gebruikers te schetsen. Iedereen in uw team kan meedoen en in realtime bewerkingen uitvoeren, waardoor ze ideaal zijn voor UX-mappingworkshops en ideevormingssessies.
Dit is wat een Reddit-gebruiker, deans-baby, zegt op r/clickup.
Ik ben dol op ClickUp Whiteboards. Ze zijn mijn favoriet voor brainstormen en werken met mijn team. Mijn werk vereist een zekere mate van visuele diagrammen, wat met de functies van ClickUp supergemakkelijk is. Wat is er niet leuk aan, toch?
Ik ben dol op ClickUp Whiteboards. Ze zijn mijn favoriet voor brainstormen en werken met mijn team. Mijn werk vereist een zekere mate van visuele diagrammen, wat met de functies van ClickUp supergemakkelijk is. Wat is er niet leuk aan, toch?
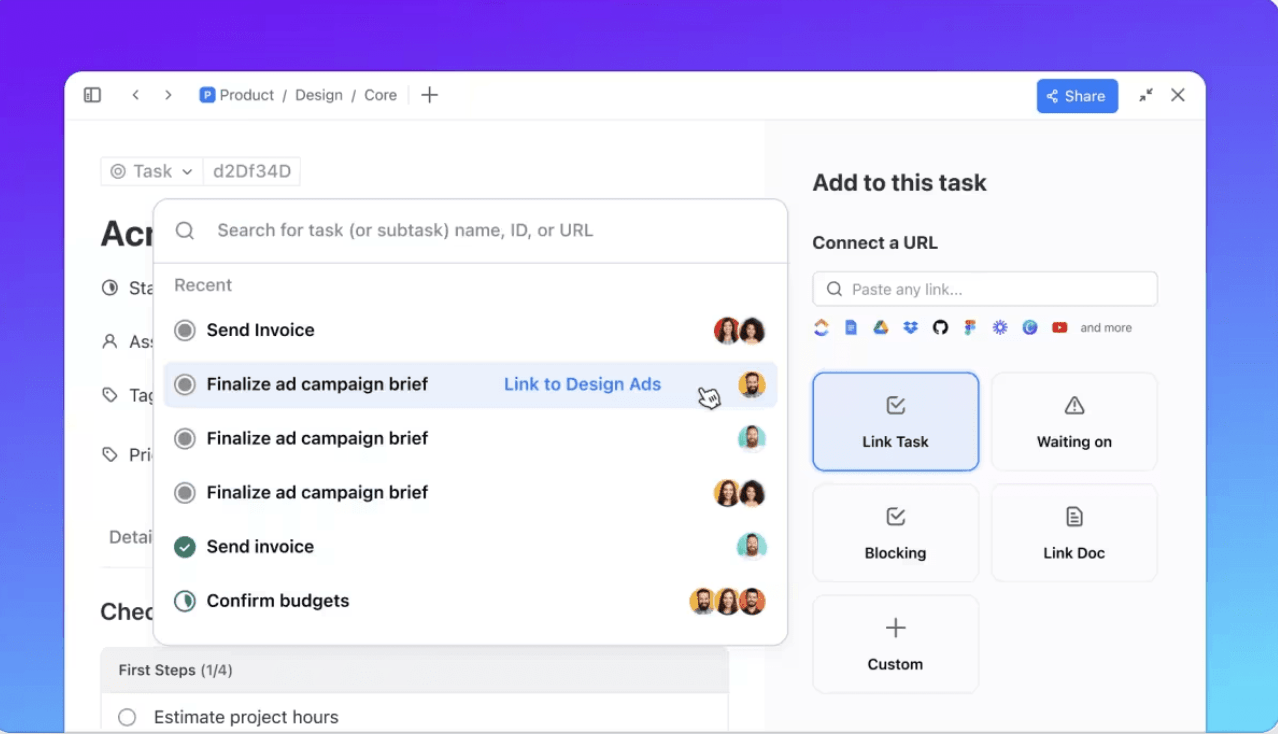
Zet ideeën om in actie
Wat ClickUp zo bijzonder maakt, is hoe gemakkelijk je van planning naar uitvoering gaat. Elk inzicht of elke verbetering die je ontdekt op je mindmap of whiteboard, kan direct worden toegevoegd aan de takenlijst van je team met ClickUp-taken.
U kunt deze toewijzen aan teamgenoten, een deadline instellen, aantekeningen of bestanden toevoegen en de voortgang bijhouden, allemaal op één plek.

Zo weet u zeker dat u niets over het hoofd ziet. Bovendien blijven al uw taken gekoppeld aan de oorspronkelijke context, zodat u altijd weet waarom iets wordt gedaan.
Geen losse tools meer! ClickUp synchroniseert uw volledige werkstroom voor het in kaart brengen van gebruikers.
Geen tijd? Gebruik dan onze sjablonen!
Als dit de eerste keer is (of de honderdste keer) dat u een gebruikerservaring in kaart brengt en u wilt een sjabloon om u op weg te helpen, dan is hier een voorbeeld.
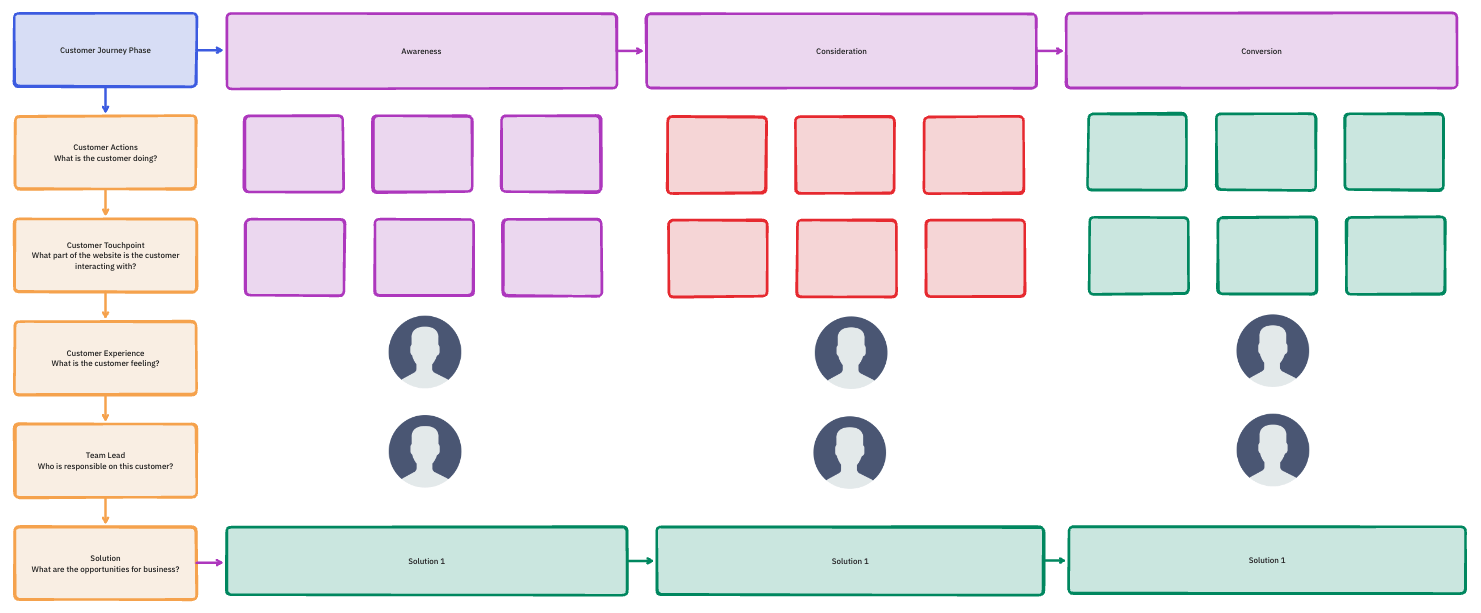
De sjabloon voor werkstromen van ClickUp vereenvoudigt het proces van het in kaart brengen van elke stap die uw gebruikers zetten tijdens hun interactie met uw product. Het helpt u wrijvingspunten te identificeren, efficiënte trajecten te ontwerpen en een ervaring te creëren die echt aan hun behoeften voldoet.
Dit sjabloon helpt u als volgt:
- Breng frictie snel in kaart door vast te stellen waar gebruikers vastlopen of afhaken
- Ontwerp slimmere trajecten door elke actie van begin tot eind gedetailleerd vast te leggen met gecentraliseerde ClickUp-documenten
- Werk in realtime samen op ClickUp Whiteboards om een intuïtieve werkstroom te creëren
- Zet uw werkstroom om in een project met behulp van aangepaste velden, aangepaste statussen en meer dan 15 ClickUp-weergaven voor taken
💡 Pro-tip: Wil je de volledige klantervaring met je merk visualiseren? De sjabloon voor klanttrajectkaarten van ClickUp richt zich op klantinteracties via meerdere kanalen en contactpunten, van de eerste kennismaking tot loyaliteit of klantverloop.
Kan het nog eenvoudiger? Ja, dat kan!
Word slimmer met AI
58% van de onderzoeksteams gebruikt AI-tools en noemt verbeterde efficiëntie (58%) en snellere doorlooptijd van projecten (57%) als redenen!
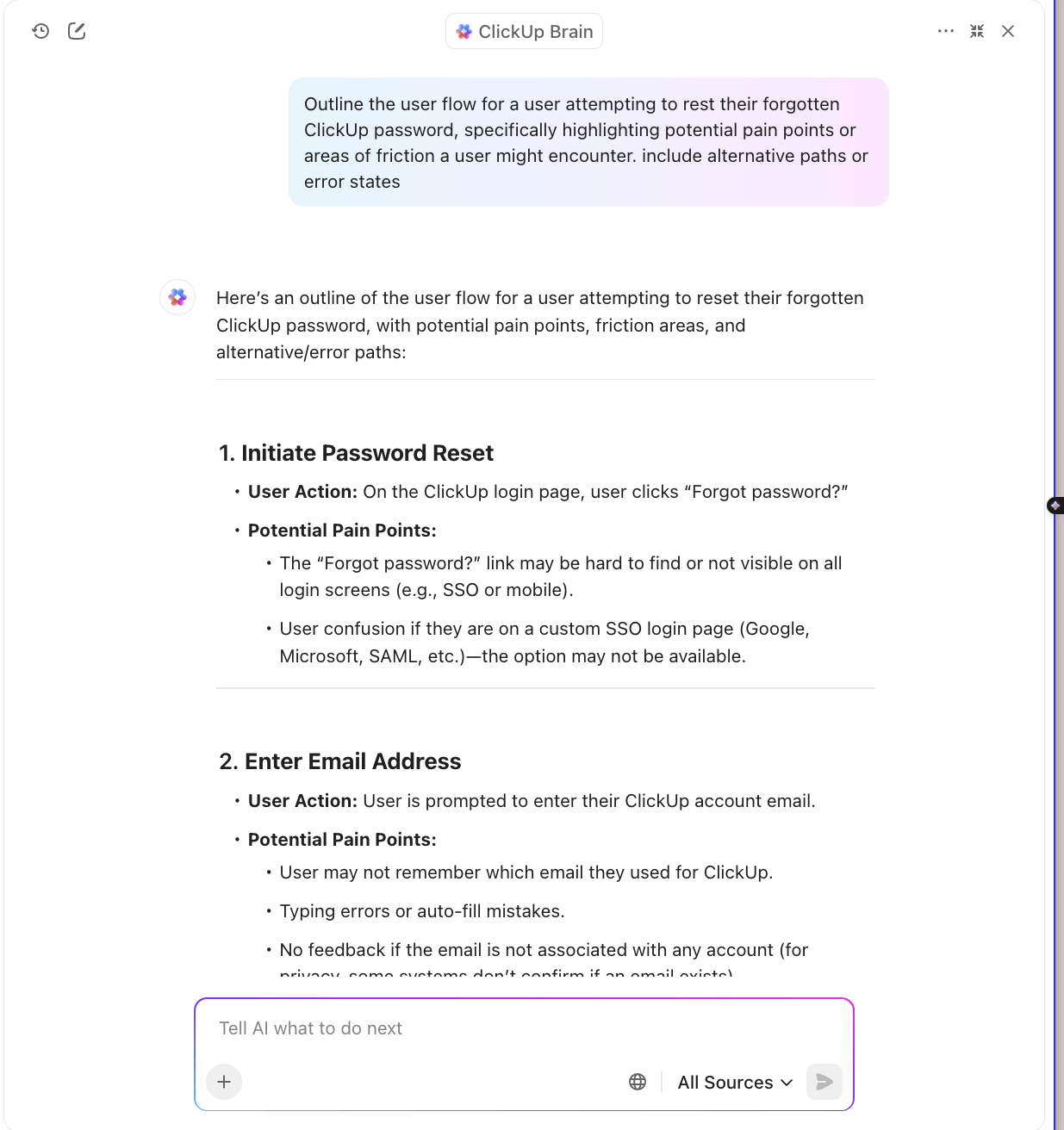
ClickUp Brain brengt generatieve en agentische AI rechtstreeks naar uw werkruimte, zonder dat u extra tools of extensies nodig hebt. Gebruik het om:
- Vat lange gebruikersinterviews samen in belangrijke punten en emotionele signalen
- Haal patronen uit onderzoeksnotities om terugkerende pijnpunten van gebruikers of verzoeken om functies te signaleren
- Maak concept-journey maps of werkstromen voor gebruikers op basis van de content van uw bestaande project
- Feedback automatisch taggen en categoriseren, zodat u inzichten kunt groeperen op persona of fase in het traject

Deze AI-assistent begrijpt de context van uw werkruimte, zodat hij relevante suggesties kan doen op basis van wat er al in uw project staat. Dit bespaart u uren handmatig sorteren en analyseren. Met ClickUp Brain wordt uw mappingproces scherper, strategischer en een stuk sneller.
🧠 Leuk weetje: 78,2% van de bedrijven gebruikt generatieve AI in UX/UI-ontwerp, waarbij 63,1% een verhoging van de productiviteit rapporteert en 46,2% een verbeterde gebruikerservaring ziet.
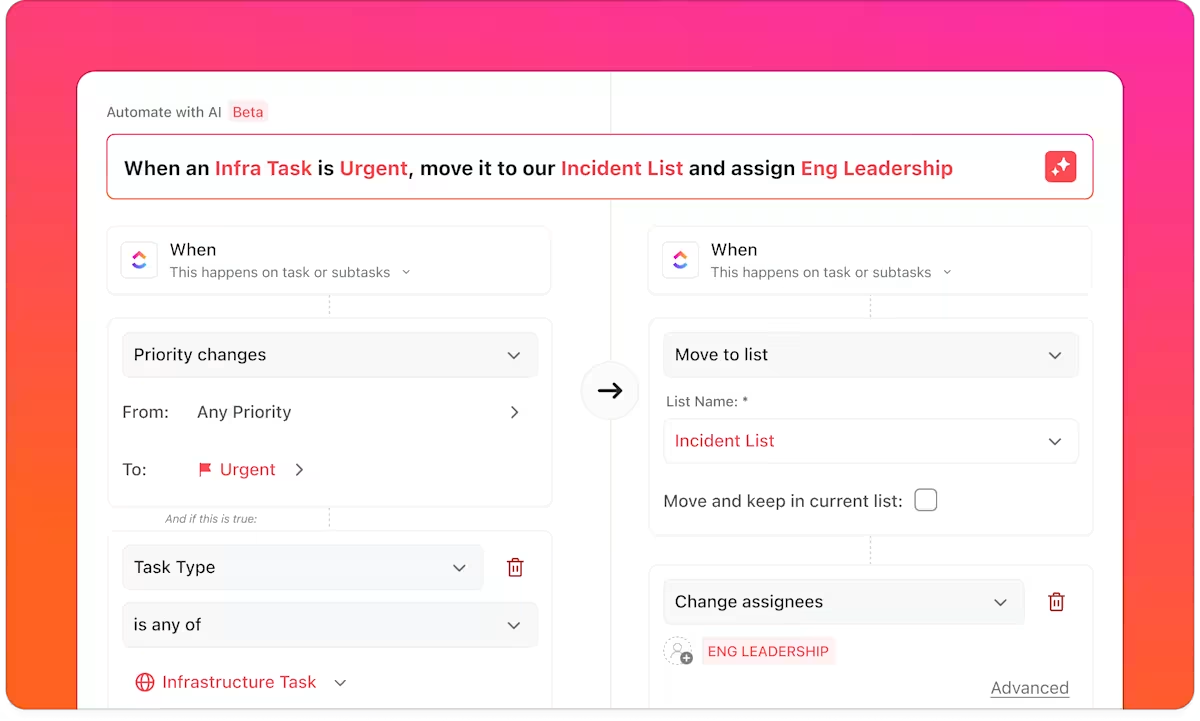
Automatiseer alles!
Zodra uw ervaringkaart klaar is, zorgt ClickUp Automations ervoor dat alles soepel verloopt, zonder dat u voortdurend hoeft in te grijpen. U kunt eenvoudige maar essentiële taken automatiseren, zoals het toewijzen van follow-ups wanneer nieuwe problemen worden gesignaleerd of het verplaatsen van taken naarmate gebruikers vorderen in de verschillende fasen van het traject.

U kunt zelfs aangepaste herinneringen instellen, statuswijzigingen triggeren en waarschuwingen verzenden wanneer er iets aandacht nodig heeft. Het draait allemaal om uw team gefocust te houden op werk met een grote impact, terwijl het systeem de repetitieve taken afhandelt.
Nick Foster, directeur Product bij Lulu Press, zegt
ClickUp helpt ons bij het organiseren van onze product- en functieroutekaart, zodat we gemakkelijk nieuwe functies en functionaliteiten aan klanten kunnen introduceren en voortdurend kunnen controleren hoe we vorderen met het behalen van onze doelen. Uiteindelijk is ons belangrijkste doel om betere producten voor onze klanten te maken, en ClickUp helpt ons daarbij.
ClickUp helpt ons bij het organiseren van onze product- en functieroutekaart, zodat we gemakkelijk nieuwe functies en functionaliteiten aan klanten kunnen introduceren en voortdurend kunnen controleren hoe we vorderen met onze doelen. Uiteindelijk is ons belangrijkste doel om betere producten voor onze klanten te maken, en ClickUp helpt ons daarbij.
ClickUp voor ontwerpteams helpt u dus niet alleen bij het opstellen van een gebruikerservaringkaart, maar ook bij het creëren van een werkstroom die de kaart laat werken. Het is gestructureerd wanneer u het nodig hebt, creatief wanneer het ertoe doet en altijd klaar voor actie.
Best practices voor effectieve UX-mapping
Het creëren van een impactvolle gebruikerservaring vereist aandacht voor detail, samenwerking en continue verbetering. Hier zijn enkele best practices om ervoor te zorgen dat uw UX-mappingproces echte waarde oplevert.
✅ Prioriteer uw gebruikers
In een steeds technologischer wordende wereld helpt het ontwerpen van producten met echte mensen in gedachten ons ervoor te zorgen dat technologie op een menselijke manier in ons leven wordt geïntegreerd. Het is een stem van de rede, die stelt dat producten en technologie onze fundamentele menselijkheid kunnen ondersteunen en zelfs verrijken.
In een steeds technologischer wordende wereld helpt het ontwerpen van producten met echte mensen in gedachten ons ervoor te zorgen dat technologie op een menselijke manier in ons leven wordt geïntegreerd. Het is een stem van de rede, die stelt dat producten en technologie onze fundamentele menselijkheid kunnen ondersteunen en zelfs verrijken.
Zet uw gebruikers altijd centraal in uw UX-strategie. Zorg dat u hun behoeften, motivaties en pijnpunten grondig begrijpt met behulp van verschillende UX-onderzoeksmethoden. Zonder deze basis zal uw kaart geen weerklank vinden en geen bruikbare inzichten opleveren.
Zorg ervoor dat uw UX-kaart duidelijke, SMART (specifieke, meetbare, haalbare, relevante en tijdgebonden) doelen heeft. Deze meetbare doelstellingen sturen uw ontwerpbeslissingen en helpen u bij het oplossen van echte problemen op elk contactmoment.
✅ Maak verbinding met statistieken
Koppel uw UX-kaart rechtstreeks aan relevante statistieken, zoals conversiepercentages, gebruikersbehoud of tevredenheid. Hier kunnen sjablonen voor procesdocumentatie u helpen om het succes van uw verbeteringen in verschillende fasen systematisch bij te houden.
✅ Werk cross-functioneel samen
UX-mapping is geen solo-activiteit. Het vereist input van verschillende afdelingen, zoals product, marketing en klantenservice. Gebruik uw ontwerpproces als een raamwerk voor teamsamenwerking om ervoor te zorgen dat iedereen op één lijn zit met de inzichten van de kaart.
✅ Denk emotioneel en visueel
Denk verder dan acties en houd rekening met de emoties die gebruikers in elke fase ervaren. Gebruik visuele storytellingtechnieken om de emotionele hoogte- en dieptepunten van de reis vast te leggen. Dit maakt de kaart herkenbaarder en bruikbaarder voor alle betrokkenen.
✅ Herbekijk en evolueer
Uw kaart is niet statisch. Naarmate de behoeften van gebruikers, bedrijfsdoelen en technologie evolueren, moet u uw kaart herzien en verfijnen om deze relevant te houden. U kunt voorbeelden van bruikbaarheidstests gebruiken om uw aannames te valideren en regelmatig bijwerken om ervoor te zorgen dat de kaart altijd het huidige gebruikersgedrag weergeeft.
Deze werkwijzen zorgen ervoor dat uw UX-mapping een dynamisch hulpmiddel wordt dat uw algehele ontwerpstrategie informeert, begeleidt en verbetert.
Breng uw (U)X-factor tot leven met ClickUp
Al met al helpt het visualiseren van de hele reis u om pijnpunten te ontdekken voordat ze hoofdpijn voor klanten worden.
Er zijn meerdere opties beschikbaar, maar ClickUp onderscheidt zich van traditionele mappingtools door visualisatie eenvoudig te combineren met uitvoering. Van mindmaps tot whiteboards en van AI-assistentie tot automatisering: ClickUp zet inzichten om in actie zonder het gebruikelijke gedoe met verschillende tools.
Waarom genoegen nemen met in kaart brengen als u alles op één plek kunt in kaart brengen, bijhouden, samenwerken en uitvoeren? Uw gebruikers verdienen niets minder! Meld u vandaag nog aan voor een gratis ClickUp-account!