Steve Jobs zei ooit: "Design is niet alleen hoe iets eruitziet en aanvoelt. Design is hoe het werkt."
De principes van design zijn overal aanwezig en geven vorm aan onze ervaringen – van app-interfaces tot de lay-out van werkruimtes en de ruimte tussen zetels in vliegtuigen – en ze gaan verder dan esthetiek: ze bepalen hoe we elementen organiseren, ideeën communiceren en problemen oplossen.
Breng een dag door in het leven van een UX-ontwerper en u zult zien dat ontwerp een onderdeel is van alles wat ze doen. Of u nu uw digitale strategie herontwerpt of de gebruikerservaring verbetert, inzicht in ontwerpprincipes is de sleutel. In deze gids verkennen we de ontwerpprincipes en laten we u zien hoe u deze kunt integreren in uw dagelijkse processen met behulp van de beste software voor het ontwerpen van werkstromen.
Wat zijn de principes van design?
De principes van design vormen een fundamenteel raamwerk dat ontwerpers helpt om visueel aantrekkelijke en functionele resultaten te creëren zonder hun creatieve vrijheid te beperken.
Door de principes van design te begrijpen, kunt u:
- Verbeter de aantrekkelijkheid van uw ontwerp: Ontwerpprincipes overstijgen specifieke ontwerpstijlen en trends. Ze zijn tijdloos en vormen de basis voor het creëren van effectieve ontwerpen voor verschillende media
- Verbeter de gebruikerservaring: door deze principes toe te passen, creëert u visueel aantrekkelijke elementen en duidelijke, boeiende digitale ervaringen die op natuurlijke wijze resoneren met gebruikers, waardoor zowel het webdesign als de UX-efficiëntie worden verbeterd
- Communiceer effectief: Effectieve communicatie, ondersteund door aandacht voor detail en focus op design, zorgt ervoor dat boodschappen resoneren op alle platforms – van websites tot logo's en marketingmateriaal – en uiteindelijk van invloed zijn op langetermijnstrategieën voor merkbeheer
- Verbeterde probleemoplossing: Door te begrijpen hoe deze principes de perceptie van gebruikers beïnvloeden, kunt u oplossingen creëren die efficiënt inspelen op de behoeften van gebruikers en problemen effectief oplossen
Inzicht in verschillende ontwerpprincipes
Hoewel er veel ontwerpprincipes zijn waar mensen voor verschillende doeleinden op vertrouwen, zijn de meeste ontwerpers het erover eens dat deze ontwerpprincipes de basis vormen van elk ontwerp en bijdragen aan een succesvolle ontwerpstrategie:
1. Nadruk en hoe dit wordt bereikt in ontwerp
Nadruk, binnen de principes van design, betekent het benadrukken van sleutelelementen of gebieden om de aandacht van de kijker te trekken. Of het nu gaat om een kop, een call-to-action-knop, een logo of een productafbeelding, nadruk plaatst de meest cruciale informatie of visuele elementen prominent in uw ontwerp, zodat ze onmogelijk door het menselijk oog kunnen worden gemist.
Om iets te benadrukken, kunt u bepaalde elementen gebruiken, zoals:
- Grootte en schaal: Door een element groter te maken of op een dominante positie te plaatsen, trekt het op natuurlijke wijze de aandacht
- Contrast: Door contrasterende kleuren, lettertypes of ruimte te gebruiken, kunt u een element laten opvallen
- Isolatie: Door een element met witte ruimte te omringen, kunt u het laten opvallen
- Kleur: Door een levendige kleur tegen een neutrale achtergrond te gebruiken, kunt u een focuspunt creëren

Onthoud dat de sleutel tot nadruk ligt in het correct identificeren van het brandpunt. Bij het ontwerpen met tekst is het bijvoorbeeld cruciaal om te anticiperen waar de aandacht van de kijker van nature naartoe zal gaan. Dit helpt bij het creëren van een hiërarchie en het effectief leiden van de kijker door de informatie. Daarom is het principe van nadruk een centrale pijler van elke ontwerpstrategie.
2. Contrast en het belang ervan in design
Contrast verwijst naar het opvallende verschil tussen elementen in uw ontwerp. Het is een krachtig hulpmiddel om een visuele hiërarchie te creëren, de aandacht van de gebruiker te sturen en visuele rente toe te voegen.
Als het gaat om ontwerpen voor branding, hebben de meeste bedrijven vaak een favoriete kleur. Wanneer een achtergrondmotief of -element echter niet goed past bij deze kleuren, wordt contrast cruciaal.

Neem dit ontwerpvoorbeeld: een rood lettertype valt nauwelijks op en wordt gemakkelijk over het hoofd gezien door kijkers, tenzij ze er bewust op letten. Als het lettertype echter in een lichtgroene tint is, valt het duidelijk op.
Daarom is het cruciaal voor merken om contrasterende kleuren te kiezen in hun merkrichtlijnen. Door het ontwerpprincipe van contrast te gebruiken, kunt u ontwerpers in staat stellen te spelen met opties die het beste passen bij specifieke vereisten en ervoor te zorgen dat elementen effectief worden benadrukt.
Effectief contrast zorgt ervoor dat uw ontwerp duidelijk en leesbaar is en voorkomt eentonigheid. Om contrast in uw ontwerp te behouden, moet u zich concentreren op elementen zoals:
- Contrasterende kleuren: Door contrasterende kleuren te gebruiken, zoals zwart en wit of felle en gedempte tinten, creëer je een duidelijk onderscheid
- Waarde: Contrasterende lichte en donkere waarden (tinten en nuances van een enkele kleur) kunnen ook effectief zijn
- Textuur: Door gladde en ruwe texturen te combineren, kunt u diepte en dimensie aan uw ontwerp toevoegen
In deze context kan een merkhandboek of stijlgids merken een gestructureerd kader bieden voor het creëren van uitstekende ontwerpen met behoud van een consistente merkidentiteit. Door sjablonen voor stijlgidsen te gebruiken, kunt u een samenhangende merkpresentatie realiseren en ervoor zorgen dat alle ontwerpelementen – van kleuren en typografie tot beeldmateriaal en layouts – zijn afgestemd op de visuele identiteit en waarden van uw merk.
3. Herhaling en hoe u deze effectief kunt gebruiken
Herhaling, mits correct gebruikt, creëert een gevoel van eenheid, consistentie en ritme, waardoor uw ontwerp samenhangend en direct herkenbaar wordt. Het herhalen van subtiele ontwerpdetails, zoals vormen of pictogrammen, kan onbewust een merkboodschap of thema versterken.
Denk bijvoorbeeld aan het iconische flesontwerp van Coca-Cola. De herhalende visuele elementen – de klassieke rode kleur en de kenmerkende krullen – zijn de sleutel tot de merkidentiteit.
U kunt een vergelijkbaar effect voor uw merk bereiken met sjablonen voor grafisch ontwerp. Deze sjablonen worden geleverd met vooraf gedefinieerde elementen waarmee u uw afbeeldingen, tekst, kleuren en huisstijl kunt aanpassen. Ze helpen u met slechts een paar klikken uitstekende merkelementen en marketingmateriaal te creëren.
4. Eenheid en waarom dat belangrijk is
Eenheid verwijst naar het ontwerpprincipe dat verband houdt met het creëren van een gevoel van heelheid en samenhang in uw ontwerp. Alle elementen in uw ontwerp moeten samenwerken om een uniform geheel te vormen, zelfs als ze visueel verschillend zijn.
U kunt eenheid bereiken met behulp van verschillende technieken, waaronder:
- Visuele consistentie: Door elementen zoals kleurenpaletten, lettertypes en spaties consistent te gebruiken, creëer je een gevoel van orde en verbinding
- Uitlijning en nabijheid: Door elementen op een visueel evenwichtige, samenhangende en onderling verbonden manier te rangschikken, creëer je eenheid
- Dominant element: Door een dominant element te gebruiken, zoals een vetgedrukte kop of een centrale afbeelding, kunt u de compositie verenigen en de aandacht naar een focuspunt trekken
De Apple iPhone bijvoorbeeld behoudt zijn eenheid dankzij het minimalistische ontwerp, de strakke typografie en de focus op functionaliteit. Deze consistentie versterkt de merkidentiteit en verbetert de gebruikerservaring op alle apparaten en in alle marketingmaterialen.
5. Schaalbaarheid en balans in ontwerp
Schaal in ontwerp verwijst naar de relatieve grootte van elementen binnen een compositie, zodat ze visueel harmonieus zijn. Het stelt ontwerpers in staat om een samenhangende layout te creëren waarin elk element proportioneel past.
Balans heeft betrekking op de verdeling van het visuele gewicht tussen elementen zoals typografie, kleuren, vormen, afbeeldingen en patronen
Schaal en balans zijn belangrijke principes in het ontwerp, omdat ze zorgen voor visuele harmonie en evenwicht voor de kijker.
In een symmetrisch ontwerp wordt bijvoorbeeld het gewicht gelijkmatig verdeeld over beide zijden, wat een gevoel van stabiliteit en orde bevordert. Omgekeerd benadrukt asymmetrische balans opzettelijk bepaalde elementen meer dan andere, waardoor de aandacht van de kijker wordt geleid naar sleutelaspecten van het ontwerp.
6. Hiërarchie als een van de principes van design en het effect ervan op de gebruikerservaring
Hiërarchie in ontwerp rangschikt elementen om de aandacht van gebruikers eerst naar de belangrijkste informatie te leiden. Deze gestructureerde aanpak verbetert de gebruikerservaring door een duidelijk pad door het ontwerp te creëren, waardoor informatie gemakkelijk te navigeren en te begrijpen is.

Op een visitekaartje trekt bijvoorbeeld een grote kop met de belangrijkste boodschap (de naam van de kaarthouder) de aandacht, gevolgd door kleinere subkoppen en opsommingstekens voor details. Deze hiërarchie zorgt ervoor dat gebruikers snel de sleutelinformatie kunnen vinden.
Als u de principes van design, zoals hiërarchie, binnen uw organisatie wilt toepassen, is het gebruik van sjablonen voor ontwerpdocumenten cruciaal voor het stroomlijnen van uw ontwerp-werkstroom. Deze sjablonen fungeren als richtlijnen en helpen u meerdere projecten te beheren door elke stap duidelijk te schetsen en ervoor te zorgen dat iedereen gedurende het hele proces op één lijn blijft.
7. Beweging en de rol ervan in design
Beweging in ontwerp houdt in dat er een gevoel van visuele beweging of werkstroom wordt gecreëerd dat de ogen van de kijker door de compositie leidt. Het introduceert dynamiek en verhoogt de visuele rente met behulp van verschillende technieken.

Om beweging in ontwerpelementen te creëren, kunt u het volgende gebruiken:
- Leidende lijnen: Door lijnen, vormen of patronen te gebruiken die het oog door de compositie leiden, creëer je een gevoel van beweging
- Diagonale lijnen: Diagonale lijnen creëren een gevoel van dynamiek en actie in vergelijking met horizontale of verticale lijnen
- Eye tracking: Door elementen strategisch te plaatsen, kunt u de aandacht van de gebruiker in een bepaalde richting sturen
- Herhaling en ritme: Door elementen in een bepaalde volgorde te herhalen, kunt u een gevoel van ritme en visuele werkstroom creëren
- Animatie: Animaties en subtiele interactieve elementen kunnen dynamische beweging toevoegen aan digitale ontwerpen
8. Het gebruik van witte ruimte in ontwerpen
Witte ruimte, of negatieve ruimte, is cruciaal in design. Het zijn de lege ruimtes rond en tussen elementen die de leesbaarheid en visuele aantrekkingskracht verbeteren.
Doorgaans geldt: hoe meer witte ruimte of hoe minder elementen in uw ontwerp, hoe esthetischer, minimalistischer en hoogwaardiger het zal overkomen.

Kijk bijvoorbeeld naar deze advertentie van Rolex, waarin het merk zich richt op het productimago en sleutelelementen benadrukt met een minimalistische aanpak. Dit weerspiegelt de unieke identiteit van het merk en maakt effectief gebruik van witte ruimte en negatieve ruimte om zich te onderscheiden van andere horlogemakers.
9. Het belang van proporties in ontwerp
Proportie in ontwerp verwijst naar de relatie tussen de grootte van elementen, met als doel kijkers een gevoel van relatieve grootte of belangrijkheid te geven. Goed geproportioneerde visuele elementen kunnen ontwerpers helpen om visuele balans en harmonie in de hele compositie te bereiken.

Volg deze eenvoudige ontwerptechnieken om dit te bereiken:
- De gulden snede: Gebruik de gulden snede of de regel van derden om natuurlijk aangename composities te creëren
- Rastersystemen: Gebruik rastersystemen om elementen systematisch te ordenen en consistente verhoudingen te garanderen
- Visuele vergelijking: Vergelijk de grootte van elementen ten opzichte van elkaar om een evenwichtig visueel gewicht te bereiken
- Inzicht in contentbehoeften: Organiseer de hiërarchie van uw content door elementen op grootte en proportie te ordenen op basis van hun belang, zodat sleutelelementen duidelijk naar voren komen
10. Patronen en ritme in ontwerp begrijpen
Om visuele rente aan een ontwerp toe te voegen, worden vaak patronen of ritmes herhaald. Patronen zijn het herhaald gebruik van visuele elementen of motieven, terwijl ritme een visuele werkstroom creëert door elementen met regelmatige tussenpozen of in een voorspelbare volgorde te herhalen.
In design helpen patronen en ritme bij het creëren van:
- Visuele rente en eenheid: Patronen en ritme voegen visuele rente toe en creëren een gevoel van eenheid door elementen in het ontwerp met elkaar te verbinden
- Memorabel ontwerp: Herhaalde elementen kunnen bijdragen aan een memorabele ontwerpervaring
- Consistentie en samenhang: Door een consistent patroon of ritme vast te stellen, kunnen ontwerpers ervoor zorgen dat het ontwerp samenhangend en harmonieus aanvoelt
Hoe ontwerpbeginselen implementeren
Nu we de basisprincipes van design hebben verkend, is het tijd om ze te integreren in uw ontwerpwerkstroom en -processen.
Stapsgewijze handleiding voor het toepassen van de principes van design
Volg deze stappen om ontwerpprincipes effectief te implementeren:
Planning en brainstormen
Bedenk in de beginfase van uw project hoe u de principes van design kunt gebruiken om het gewenste resultaat te bereiken. Volg om te beginnen unieke ideevormingstechnieken om ervoor te zorgen dat uw ontwerpdoelen aansluiten bij de principes die voor uw project het belangrijkst zijn.
Met de sjabloon 'Ontwerpopdracht' van ClickUp kunt u brainstormen met uw team en ervoor zorgen dat alle aspecten van uw ontwerp vanaf het begin aansluiten bij de doelstellingen van uw project.
Met dit sjabloon kunt u alle informatie vastleggen die u nodig hebt voor uw ontwerpen, inclusief verzoeken van clients, doelstellingen, target markt, richting, branding-inzichten, referenties en meer.
Dit helpt u:
- Verduidelijk de omvang en doelstellingen van het project
- Geef een overzicht van de verantwoordelijkheden van het team
- Zorg ervoor dat iedereen naar hetzelfde doel werkt
- Stel teams in staat om effectiever samen te werken
Ontwerptaken opsplitsen
Het opsplitsen van ontwerptaken is cruciaal voor het effectief beheren van complexe projecten.
In plaats van grote, overweldigende taken in één keer aan te pakken, kunt u ze opsplitsen in kleinere, behapbare onderdelen, zodat elk aspect van uw ontwerpproces de nodige aandacht krijgt.
Met de sjabloon voor ontwerpopdrachten van ClickUp kunt u een creatief proces plannen met duidelijk omschreven doelen, richting, omvang en tijdlijn. De sjabloon bevat een aanpasbare subcategorie en alle informatie die u nodig hebt om uw ontwerpprocessen eenvoudig te beheren.
Met dit sjabloon kunnen uw ontwerpteams:
- Bevorder naadloze samenwerking
- Communiceer vereisten tussen teams
- Zorg ervoor dat alle doelstellingen van alle belanghebbenden op elkaar zijn afgestemd
Stel goedkeuringsprocessen op
Het opzetten van processen voor projectmonitoring en -goedkeuring is cruciaal voor het succes van uw project, omdat deze bepalen of de gewenste resultaten en deliverables worden behaald.
Dit omvat:
- Rollen en verantwoordelijkheden voor elk lid van het team definiëren
- Identificeren en definiëren van sleutelprestatie-indicatoren (KPI's) die direct aansluiten bij de doelstellingen en succescriteria van het project
- De tijdlijn van het project opsplitsen in belangrijke mijlpalen
- Selecteer geschikte tools en systemen voor het monitoren van projectactiviteiten, inclusief efficiënt bijhouden en rapportage
💡 Pro tip: Gebruik software voor ontwerpsamenwerking om de communicatie binnen het team te verbeteren, de voortgang bij te houden en ervoor te zorgen dat projecten moeiteloos op elkaar worden afgestemd. Dit helpt u om het beheer van de werkstroom te vereenvoudigen en de algehele efficiëntie van projecten op de lange termijn te verbeteren.
Bijhouden van ontwerpactiviteiten
Zodra taken zijn opgedeeld in kleinere delen, zorgt effectief bijhouden voor voortgang en blijft het project op koers.
Gebruik in dit verband projectmanagementsoftware om de voortgang van het werk te bekijken en eenvoudig feedback te delen. Hiermee kunt u taken opsplitsen in kleinere delen en alle projectdetails op één plek bekijken. Taken worden georganiseerd in beheersbare subtaken, waardoor teams binnen één ruimte kunnen schakelen tussen verschillende projectweergaven.
Uitdagingen bij het integreren van ontwerpprincipes overwinnen
Het kan een uitdaging zijn om een middenweg te vinden tussen wat ontwerpers willen en wat business teams verwachten. Enkele uitdagingen bij het integreren van de principes van design in uw werkstroom zijn onder meer weerstand tegen verandering, gebrek aan kennis bij belanghebbenden en inconsistentie in de toepassing.
Hier zijn enkele manieren om mogelijke hindernissen aan te pakken:
- Omgaan met weerstand tegen verandering: Ga weerstand tegen verandering tegen door de voordelen van designprincipes te benadrukken voor het verbeteren van de gebruikerservaring en het bereiken van projectdoelen
- Stakeholders informeren: Informeer stakeholders over het belang van de principes van design door middel van workshops, presentaties of casestudy's
- Consistentie creëren: Stel duidelijke richtlijnen en normen op voor de consistente toepassing van ontwerpprincipes. Ontwikkel ontwerpsjablonen en stijlgidsen met best practices, zodat de implementatie binnen projecten en teams uniform verloopt
- Optimaliseren van middelen: Wijs voldoende middelen toe voor training en effectieve implementatie van ontwerpprincipes. Geef prioriteit aan projecten waar deze principes de grootste impact kunnen hebben
Door deze uitdagingen proactief aan te pakken, kunnen teams ontwerpprincipes met succes integreren in hun werkstroom, waardoor de creativiteit en het algehele succes van het project worden verbeterd. ClickUp is de perfecte tool om dit te realiseren.
ClickUp is cruciaal geweest voor het opschalen van onze ontwerpactiviteiten. Nieuwe ontwerpers zijn sneller dan voorheen operationeel en ons managementteam heeft een nieuw inzicht in onze werklast en doelen.
ClickUp is cruciaal geweest voor het opschalen van onze ontwerpactiviteiten. Nieuwe ontwerpers zijn sneller dan ooit aan de slag en ons managementteam heeft een nieuw inzicht in onze werklast en doelen.
Combineer ontwerpprincipes om visuele rente te creëren
Hoewel we verschillende ontwerpprincipes en hun rol bij het creëren van visuele rente hebben onderzocht, is het belangrijk om te onthouden dat deze principes niet afzonderlijk hoeven te worden gebruikt. In plaats van ze in silo's toe te passen, integreert u elementen uit meerdere principes in uw ontwerp, waarbij u één kernprincipe als middelpunt neemt.
Contrast kan bijvoorbeeld effectief worden gebruikt om belangrijke elementen, zoals een call-to-action-knop, te benadrukken. Deze techniek vestigt niet alleen de aandacht op de knop, maar verbetert ook de visuele hiërarchie door visueel aantrekkelijke aandachtspunten te creëren, het oog van de kijker te leiden en bij te dragen aan een evenwichtig en symmetrisch ontwerp. Ervaren ontwerpers gebruiken vaak bewust meerdere ontwerpprincipes om ontwerpen te creëren die boeien en opvallen.

Bekijk bijvoorbeeld deze website, die in 2023 de Art and Design Webby 'People's Voice' Award heeft gewonnen en de oude bezienswaardigheden van Persepolis laat zien. Dit ontwerp maakt op meesterlijke wijze gebruik van herhalende elementen en witte ruimte om visuele harmonie te creëren. Het bevat ook beweging en boeiende patronen, die verschillende componenten benadrukken door middel van kleinere ontwerpelementen.
Zie ontwerpprincipes als instrumenten in een orkest. Elk instrument speelt een unieke rol, maar hun samenwerking zorgt voor een harmonieuze compositie. Op dezelfde manier combineert een effectief ontwerp verschillende basisprincipes en elementen om zijn onderscheidend vermogen en aantrekkingskracht te benadrukken.
Hoe ClickUp helpt bij het implementeren van ontwerpprincipes
Als het gaat om het implementeren van ontwerpprincipes, kan het gebruik van software voor projectmanagement het proces stroomlijnen en zorgen voor een effectieve integratie in uw werkstromen.
ClickUp onderscheidt zich in dit verband door ontwerpprincipes te integreren in werkstromen met veelzijdige functies en aanpasbare sjablonen.
Zo werkt het:
- Gebruik ClickUp Docs om inspiratie op te doen en een visuele richting te bepalen door moodboards te maken. Upload afbeeldingen, kleurenpaletten en tekstfragmenten om verschillende ontwerpbenaderingen te verkennen en ervoor te zorgen dat deze aansluiten bij de door u gekozen principes

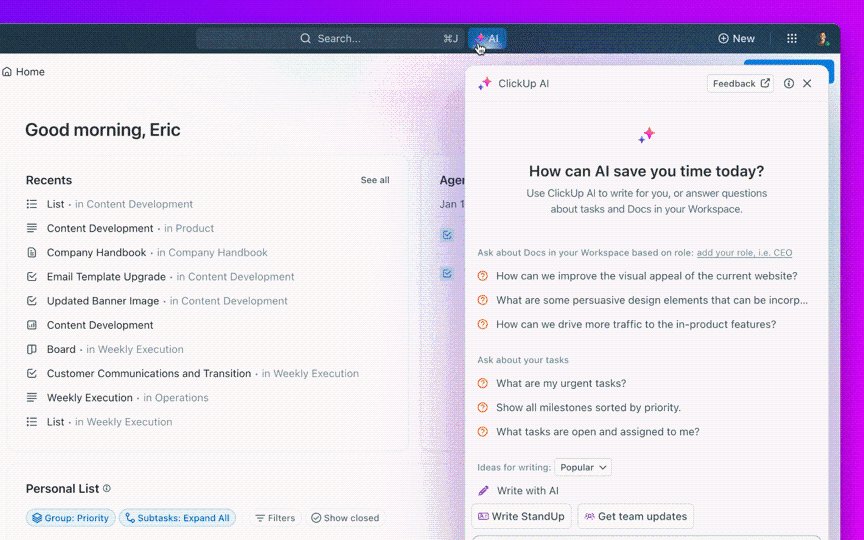
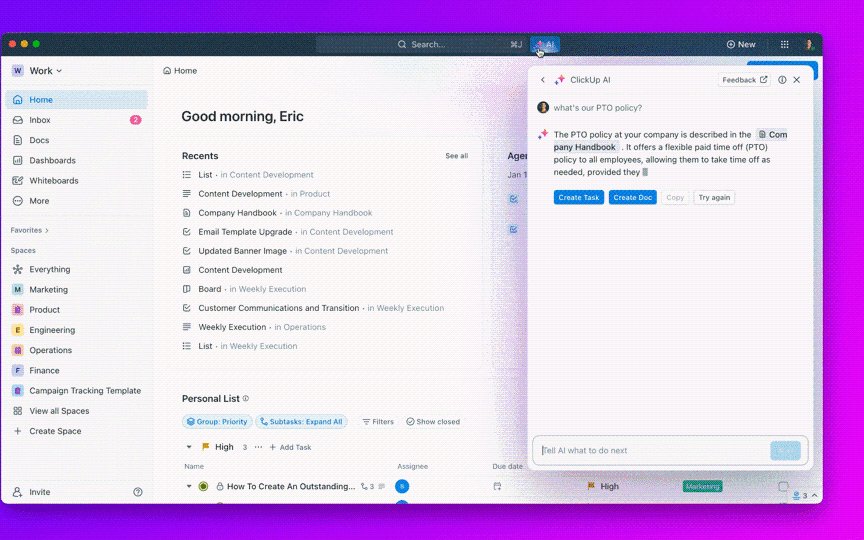
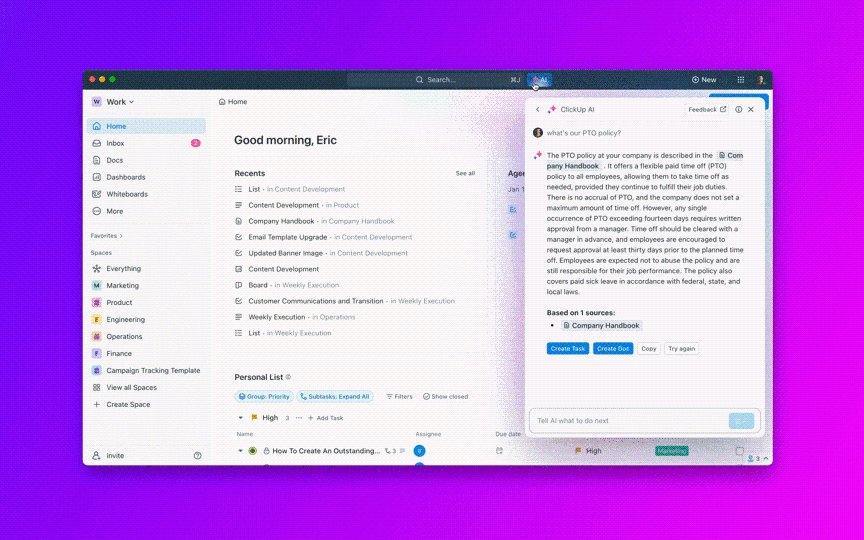
- Versnel creativiteit en ontwerpprocessen met ClickUp Brain, een ingebouwde AI-assistent. U kunt ontwerppersonages, gebruikersreizen en nog veel meer creëren met behulp van instructies op basis van prompts. Op deze manier worden uw ontwerpprocessen geautomatiseerd en worden uw teams in de loop van de tijd productiever
- Deel mockups, leg ideeën vast en krijg feedback van je hele team met ClickUp Whiteboards. Zo kun je effectieve brainstormsessies houden en al je ideeën vastleggen voor een betere context en minder verrassingen in een latere fase
- Met ClickUp Goals kunt u uw ideeën visueel ordenen, ontdekken hoe verschillende principes kunnen worden toegepast en samen bepalen hoe u uw ontwerpdoelen gaat bereiken
- Maak duidelijke takenlijsten binnen ClickUp-taken, waarin specifieke acties met betrekking tot elk ontwerpprincipe worden beschreven. Wijs afhankelijkheden toe om ervoor te zorgen dat taken in de juiste volgorde worden voltooid, met behoud van een logische werkstroom die prioriteit geeft aan de toepassing van deze ontwerpprincipes

- Visualiseer uw ontwerpproces met behulp van de ClickUp Kanban-bordweergave. U kunt taken door verschillende fasen verplaatsen (bijv. 'Concept', 'Verfijnen', 'Goedgekeurd') en de voortgang bijhouden om ervoor te zorgen dat elke ontwerpiteratie voldoet aan de vastgestelde principes. Gebruik bovendien de ClickUp Gantt-grafiek om deadlines en afhankelijkheid binnen uw ontwerpproject te visualiseren

- Met ClickUp-automatisering kunt u automatisch taken toewijzen, opmerkingen plaatsen, statussen bijwerken en meerdere acties uitvoeren, waardoor het ontwerpproces wordt gestroomlijnd. Zo kunt u meer tijd besteden aan creatieve taken en minder aan routinematig administratief werk
Pas de principes van design toe in uw werkstroom met ClickUp
Onthoud dat het ontwerpproces een reis is, geen bestemming. Het implementeren van ontwerpprincipes betekent dat u ze naadloos integreert in elke fase van uw creatieve werkstroom.
Hoewel veel webontwerptools indrukwekkende ontwerpen kunnen maken, helpt ClickUp u verder dan de basis door ontwerpprincipes naadloos te integreren in uw dagelijkse processen. Van brainstormen en samenwerken tot taakplanning en het naleven van best practices, ClickUp ondersteunt u bij elke stap.
Deze tool fungeert als uw centrale hub voor ontwerpbeheer, houdt ontwerpprojecten georganiseerd, teams op één lijn en creatieve werkstromen ononderbroken. Waar wacht u nog op? Meld u aan bij ClickUp om moeiteloos ontwerpprincipes te implementeren en uw creatieve resultaten vandaag nog te verbeteren!



