サイトから離脱するユーザーやアプリをアンインストールするユーザーが多すぎる?
ほとんどの人は、混乱を招くレイアウトや遅いページに苦労することはなくなりました。彼らはただそのページを離れるだけです。そのため、ユーザビリティテストは「あればいい」というものではなく、生き残るための戦略となっています。
ユーザーエクスペリエンス(UX)監査は、デジタル製品の X 線のような役割を果たし、ユーザーがどこで摩擦を感じているかを正確に明らかにします。すべてのタッチポイントを分析することで、コンバージョンに悪影響が出る前に問題を解決することができます。
UX監査ログを武器に、これらの重要な洞察を追跡し、修正内容を文書化し、真に重要な改善に専念することができます。
では、チェックボックスにチェックを入れるだけにとどまらない、ユーザーエクスペリエンスを実際に向上させる UX 監査をどのように実施すればよいのでしょうか?その方法を見てみましょう。
ユーザーエクスペリエンス監査とは?
UX 監査では、実際のユーザーがウェブサイト、アプリ、デジタル製品とどのようにやり取りしているかを検証します。この体系的な評価では、基本的なユーザーインターフェースから、デザインプロセスが顧客のニーズに合っているかどうかまで、すべてを検証します。
今日のユーザーは、非常に高い期待を抱いています。彼らは、不格好なインターフェースや混乱を招くワークフローにはすぐに嫌気がさし、より優れた、より高速で、よりスムーズな代替手段があることは知っているからです。
しかし、UX は、同じ製品が溢れる市場において、貴社を他社の追随を許さない競争優位性へと変える力があります。
UX 監査は、次のような方法でビジネスやチームがこの優位性をロック解除するのに役立ちます。
- 問題を早期に発見:コストのかかる再設計やサポートの悪夢につながる前に、ユーザビリティの問題を修正
- より賢明な選択を行う:ユーザーの要望に関する直感ではなく、確かなデータに基づいてUX 戦略を策定する
- 競合他社との差別化: 他の企業が基本的なユーザビリティに苦労している中、ユーザーを繰り返し利用させる体験を創出
- コストの削減: 問題の原因を根本的に解決することで、高額な修正費用やサポート依頼を削減
- 信頼の構築:洗練されたユーザーエクスペリエンスにより、顧客の時間とニーズを尊重していることを示します。
UX 監査の実施方法:ステップバイステップ
徹底的な UX 監査を実施する準備はできましたか?実行可能なステップに分け、プロセスをわかりやすく解説します。
1. 明確な監査の目標と範囲を設定する
まず、UX 監査で達成したいことを正確に特定することから始めましょう。おそらく、重要なページで直帰率が高く、それを低下させたいと考えているでしょう。あるいは、カスタマーサポートチームに同じ使いやすさに関する苦情が繰り返し寄せられ、それを完全に解決したいと考えているかもしれません。
目標としては、次のようなものが考えられます。
- チェックアウト中にユーザーが離脱する理由を見つける
- ナビゲーションの課題点を理解する
- アクセシビリティの障壁を特定する
- UX デザインツールを使用して、サイトがユーザビリティのヒューリスティックをどの程度満たしているかを測定する
🎯 具体的で測定可能な目標を書き留めます。例えば、「*次の四半期にカート放棄率を 25% 削減する」などです。
🧠 豆知識:ユーザビリティヒューリスティックとは、ユーザーインターフェースのユーザビリティを評価するために使用される一連の一般的な原則やベストプラクティスです。設計および評価プロセスにおいて、一般的なユーザビリティの問題を特定するためのガイドラインとして役立ちます。
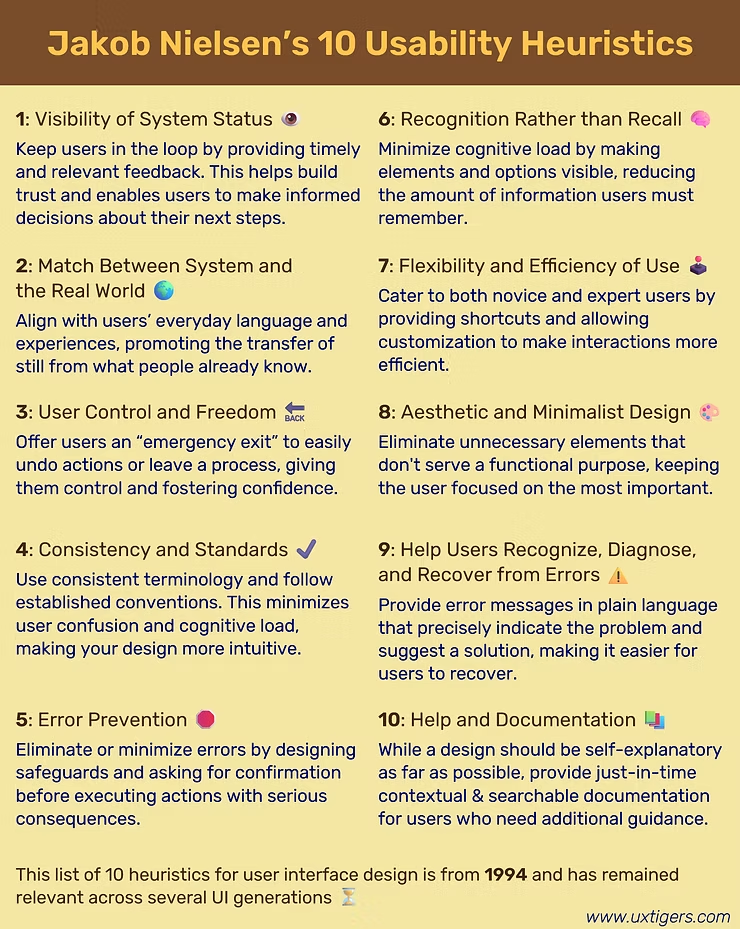
最も広く知られているのは、Jakob Nielsen の 10 のユーザビリティ・ヒューリスティックスで、以下が含まれます。

2. 既存のアナリティクスデータを収集する
製品に関するフィードバックアンケートやヒートマップツールからデータを抽出して、ユーザーが製品とどのように関わっているかを把握します。
以下のポイントに注目してください:
- 最も訪問数の多いページと最も訪問数の少ないページ
- 一般的なユーザーパス
- 離脱ページ
- 各セクションでの滞在時間
- デバイスの使用パターン
デザインチーム向けの ClickUp を使用すると、これらの変動要素をすべて 1 か所で簡単に追跡できます。

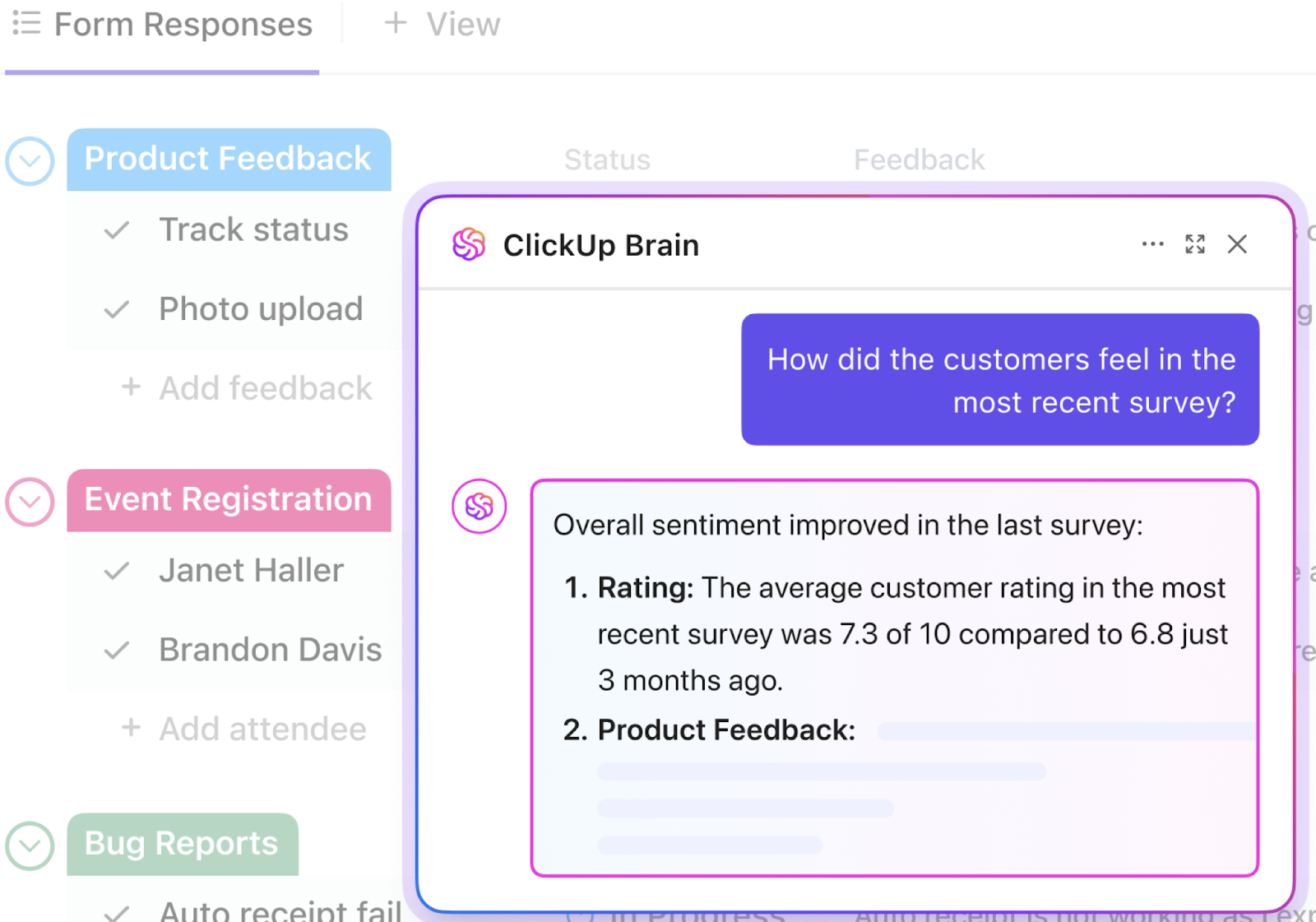
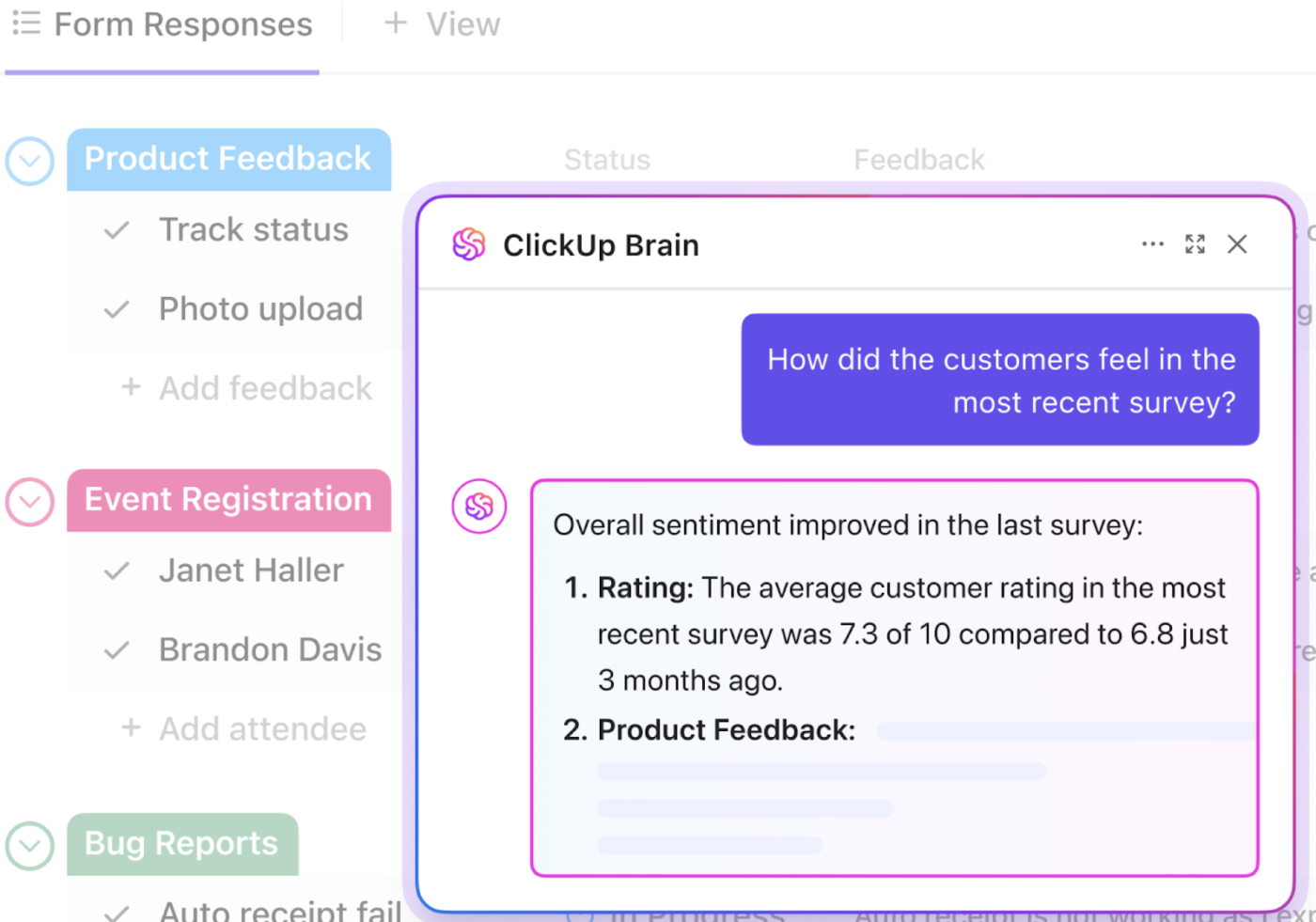
ClickUp フォームと ClickUp Brainを連携させることで、フィードバックアンケートやヒートマップなどの行動分析ツールから ユーザーインタラクションデータ を収集、分析、活用することができます。その方法は以下の通りです。
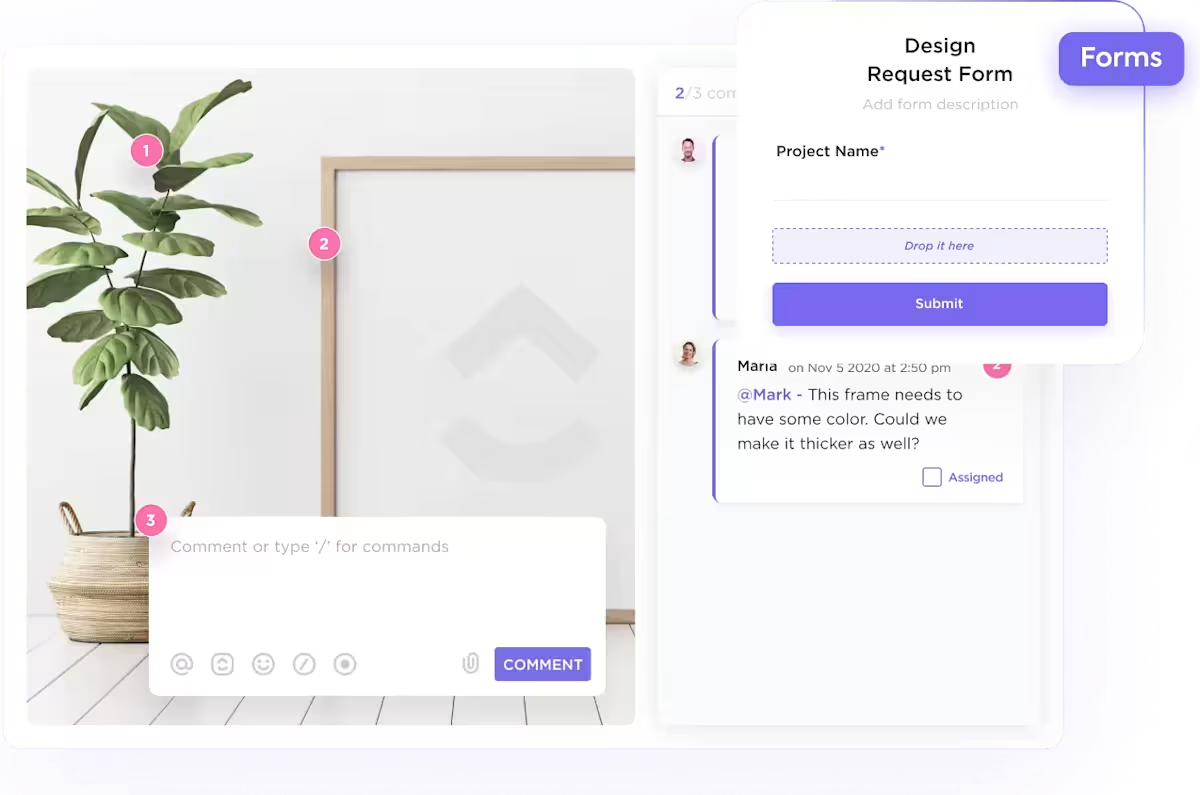
📝 ClickUp フォーム:コンテキストに応じたフィードバックを収集

ClickUp フォームを使用して、ユーザーや社内の関係者に直接、構造化された追跡可能な方法で製品に関するフィードバックを収集しましょう。
- 評価尺度や多肢選択問題から長いテキストフィールドまで、複数のタイプの Q&A から選択できます。「どのセクションがわかりにくかったですか?」(複数選択可能なドロップダウン)や「このページで何を探していましたか?」(自由入力テキスト)など、特定の UX 問題について簡単に質問できます。
- ユーザーの入力(UI のバグ、機能のリクエストなど)に基づいて、特定のClickUp タスクまたはフォルダに 応答を自動的に転送
- ページ、デバイス、ユーザータイプごとにタグを付けて、時間の経過に伴うパターンを分析
📌 例:フォームを製品に埋め込んだり、セッション後に電子メールで送信したりして、ページの特定のセクションに関するリアルタイムのフィードバックを収集することができます。
👉🏼 ClickUpdates のこのエディションをご覧になり、ClickUp フォームを最大限に活用してください。
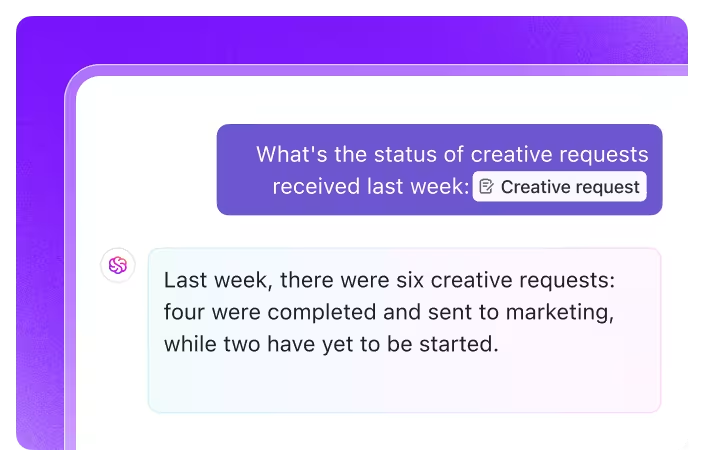
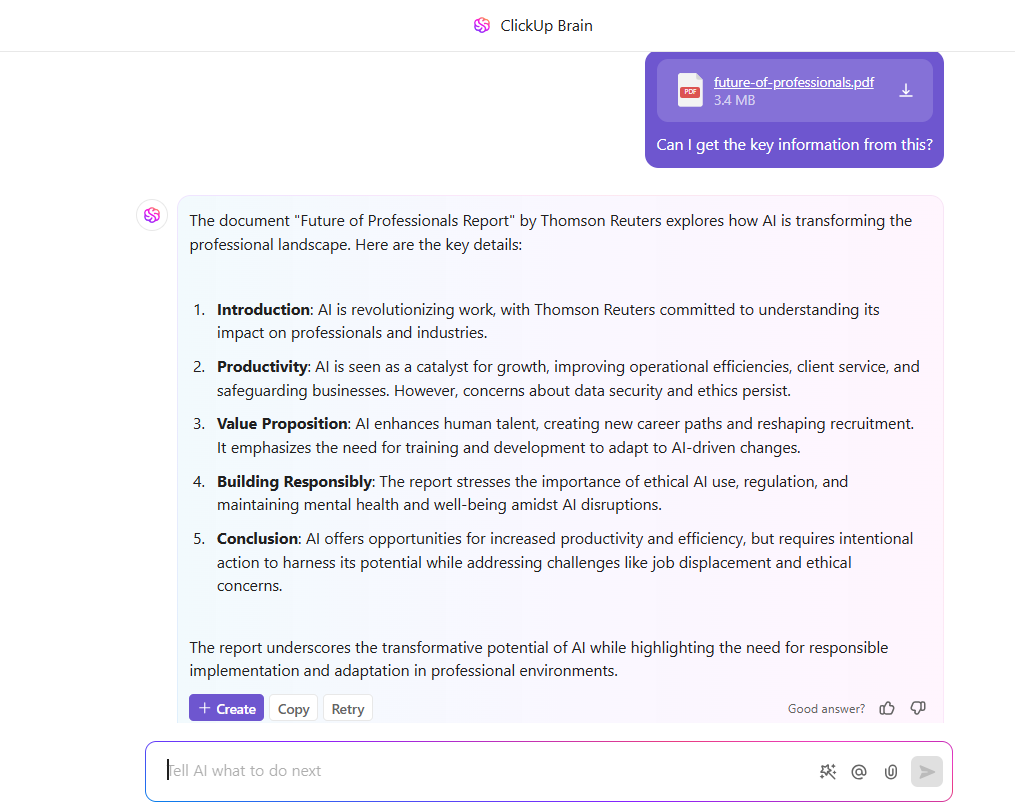
🧠 ClickUp Brain:洞察を瞬時に抽出

ClickUp Brain は、AI アシスタントとして、トレンドを分析、フィードバックを要約、そして定性的および定量的入力から 実用的な洞察 を導き出します。
- 次のような質問をしてみてください。「チェックアウトページについて、ユーザーから最もよく寄せられる不満は何ですか?」「モバイルユーザーからの離脱ページに関するフィードバックを要約してください。
- 「チェックアウトページについて、ユーザーから最もよく寄せられる不満は何ですか?
- 「モバイルユーザーからの離脱ページに関するフィードバックを要約する」
- フォームの回答や貼り付けられたヒートマップデータに基づいて、要約を即座に作成
- ClickUp の AI 知識管理を使用して、ワークスペース全体のタスク、コメント、フィードバックから関連する洞察を結び付けて表示します。
- 「チェックアウトページについてユーザーから最もよく寄せられる不満は何ですか?
- 「モバイルユーザーからの離脱ページに関するフィードバックを要約する」
これがUX監査戦略にどのように関連するかは以下の通りです:
| 目標 | アクション | 成果 |
| 退出ページおよび行動データを使用 | ClickUp フォームを使用して、アンケート回答を URL/ページ ID でタグ付け | フローの欠陥やコストのかかる離脱ポイントを強調表示 |
| ユーザーパス(ヒートマップなど)を理解する | フォームでユーザーに体験と問題点を記述してもらう | ClickUp Brain がパターンや一般的なナビゲーションパスを抽出します。 |
| 利用率が低いセクションを特定する | 自己申告による所要時間と関連性の評価を収集 | AI を使用して、ユーザーが回避したり誤解したりする領域を明らかにします。 |
| デバイス使用パターン | フォームにデバイスタイプを含める、モバイル/デスクトップごとにフィードバックを分類する | 特定のプラットフォームに関連する UX の問題を特定する |
| 修正を体系的に優先順位付けする | 影響の大きさに応じてフィードバックを優先順位付けする | ROI の最も高い分野に開発を集中し、ユーザーとのループを閉じる |
UX 監査に ClickUp を使用すると、次のようなメリットがあります。
- 情報の集中化: 分析データやユーザーフィードバックなど、UX 監査に関するすべての資料を 1 つのアクセスしやすい場所に整理して、洞察を効率的に得ることができます。
- 共同ホワイトボード:ClickUp のホワイトボードを使用して、ユーザーフローやジャーニーマップをマップし、チームのコラボレーションとユーザーエクスペリエンスに関する共通認識を促進します。
- カスタマイズ可能なダッシュボード: 重要な UX メトリクスを視覚化するClickUp ダッシュボードを作成して、チームの進捗を追跡し、データに基づく意思決定を支援します。
- リアルタイムコミュニケーション: 組み込みのClickUp チャットおよびコメント機能により、チーム間のコラボレーションを強化し、UX に関する問題について即座に議論やフィードバックを行うことができます。
- デザインツールとの統合: ClickUp を Figma や InVision などのワイヤーフレーム作成およびデザインソフトウェアと接続して、UX の改善の実施を効率化
💡 プロのヒント: クリック追跡およびセッション記録用のツールを使用すると、Google Analytics のデータを、ユーザー行動に関する定性的な洞察で補完することができます。
3. ユーザーフィードバックチャネルを確認する
UX 監査を成功させるには、データを収集して分析を行うだけでなく、実際のユーザーの意見に耳を傾けることも重要です。既存のフィードバックチャネルは、UX の問題点を発見し、ユーザーフローを改善するための貴重な情報源です。注目すべき点は次のとおりです。
- カスタマーサポートチケット:ユーザーが繰り返しサポートを要請している事項は何か?
- アプリストアのレビュー:ナビゲーション、バグ、または紛らわしいデザインに関する不満はありますか?
- ソーシャルメディアのコメント:ユーザーはオンラインでは率直に感想を述べます。ユーザーを不満にさせたり、喜ばせたりする要因を確認しましょう。
- アンケート回答:直接のフィードバックにより、ユーザビリティのギャップを明らかにすることができます。
- ユーザーインタビュー:分析では気づかない課題が、ユーザー自身の声から明らかになります。
- ライブチャットのトランスクリプト:繰り返し発生する問題をリアルタイムで発見
この定性的なフィードバックを、ユーザビリティの原則に基づいて製品を評価するヒューリスティック評価と組み合わせることで、何が機能しており、何が機能していないかを正確に特定することができます。
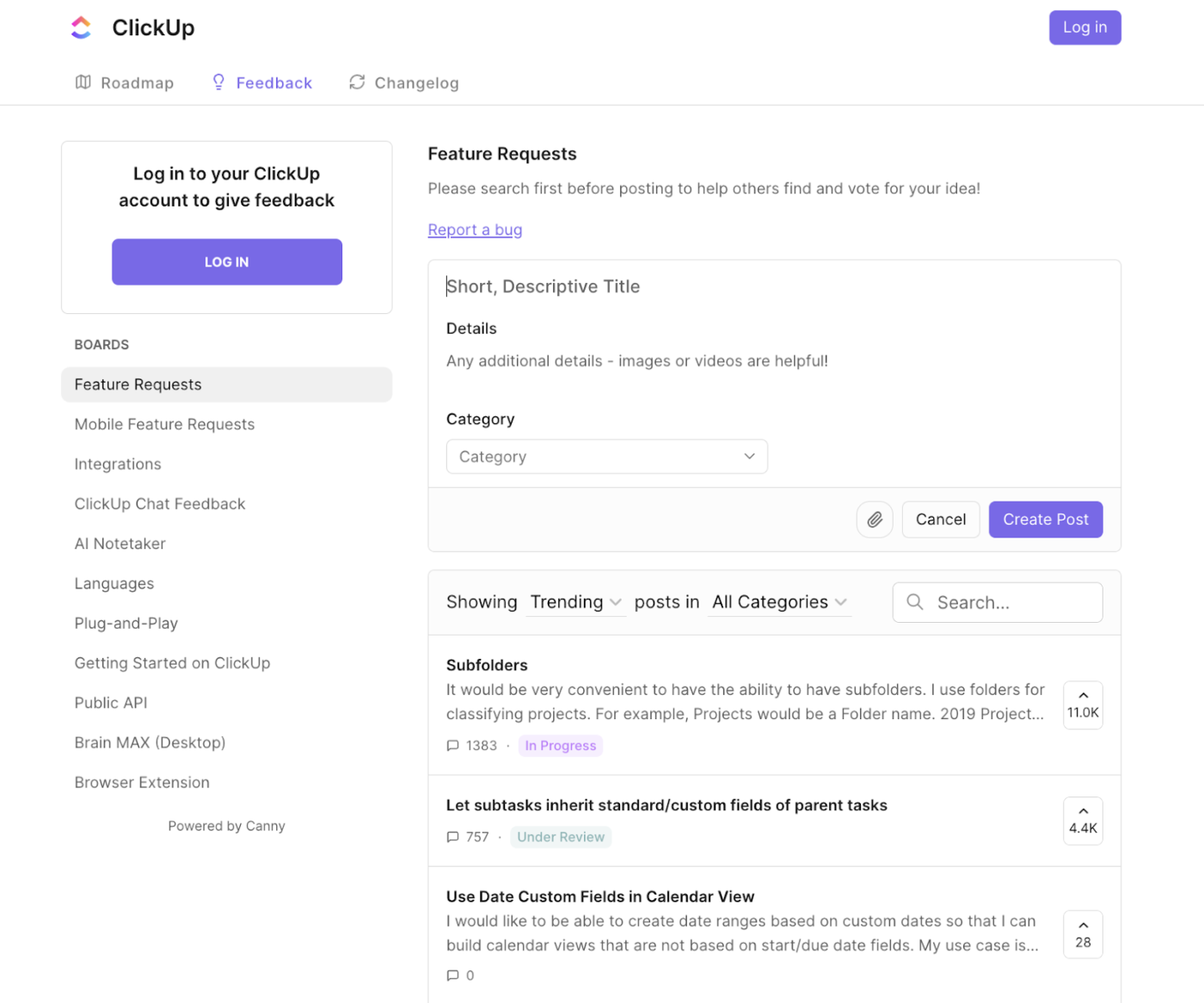
🤝 ケーススタディ:ClickUp が Canny を使用してユーザーフィードバックの優先順位付けと実装を行った方法

ClickUp の改善に着手したとき、私たちは社内の仮定や分析ダッシュボードだけに頼るのではなく、ユーザーに直接意見を聞くことにしました。
2017 年、チームはユーザーフィードバック管理ツールである Canny を ClickUp プラットフォームに統合し、Intercom チャット、サポート電子メール、アプリ内からの提出による提案を一元化しました。これにより、ユーザーはアイデアを共有し、機能に投票し、自分の意見が反映されていると実感できるようになったのです。
💫 1 年間で 3,500 人以上のユーザーから 30,000 件以上のフィードバックが寄せられました。
しかし、私たちは提案の収集だけにとどまりませんでした。その提案に基づいて行動を起こしたのです。製品チームは、このデータを使用して、実際のユーザーが最も必要としている機能の開発とデザインの改善に優先順位をつけました。さらに、個々のユーザーにフォローアップを行い、より詳しい状況を確認したり、要望が実装されたことを伝えたりしました。
🦄 その結果、イテレーションの高速化、優先順位の決定の効率化、そして自分の意見が製品の形に直接反映されていることを実感できる、より忠実なユーザーを獲得することができました。
あるチームメンバーは、Canny とユーザーフィードバックを使用することで、「ユーザーテストがまったく不要になった」と述べています。これは、ユーザーが最初から設計プロセスに効果的に組み込まれたためです。
4. ヒューリスティック評価を実施する
ユーザビリティとは、テントを張ったり、暖房用のストーブに火を入れたり、税金のフォームを理解したり、慣れないレンタカーを運転したりすることと同じです。ユーザビリティは、毎日、すべての人に影響を与えます。文化、年齢、性別、経済階級を問わず、あらゆる人に影響を与えます。
ユーザビリティとは、テントを張ったり、暖房のためにストーブの火を再点けたり、税金のフォームを理解しようとしたり、慣れないレンタカーを運転したりすることと同じです。ユーザビリティは、毎日、すべての人に影響を与えます。文化、年齢、性別、経済階級を問わず、あらゆる人に影響を与えます。
徹底的な UX 監査では、確立されたユーザビリティの原則に対して、製品の設計プロジェクト管理も評価します。これにより、ユーザーとプラットフォームの相互作用を妨げるユーザビリティの問題を発見することができます。
UX レビューの鍵となる分野は、次のとおりです。
- ナビゲーションと情報アーキテクチャ:直感的に理解できるか、それともユーザーは必要な情報を見つけるのに苦労しているか?
- コンテンツの明確さと読みやすさ: ユーザーは情報を素早く把握できますか、それとも混乱しますか?
- 視覚的階層:鍵となる要素が簡単に確認できるかどうか、あるいは雑然としていて見つけにくいかどうか、ユーザーエクスペリエンスの KPI と照らし合わせて確認してください。
- エラーの防止と回復: システムがユーザーをミスから導き、エラーの修正を支援しているかどうかを確認します。
- システムフィードバック: 確認、アラート、メッセージが明確でタイムリーであるかどうかを確認します。
🧠 面白い事実:ユーザーは50 ミリ秒でデザインの印象を決定します!あなたのサイトの視覚的な魅力を判断するのに、それだけの時間しかかからないのです。
5. ユーザビリティテストを実施する
実際のユーザーの行動観察は、UX 監査を行う上で最も効果的な手法のひとつです。
ユーザーが重要なタスクを完了する様子を、その思考を口に出しながら観察することで、ユーザーの行動や摩擦点に関する貴重な UX リサーチの洞察を得ることができます。
シンプルな製品を作るのと、製品をシンプルにするのは大きく異なります。
シンプルな製品を作るのと、製品をシンプルにするのは大きく異なります。
ユーザビリティテストでは、以下の点が明らかになります:
- ユーザーが迷う場所:フローに分かりにくいステップはありませんか?
- 時間がかかりすぎるタスク:どのアクションがイライラするほど遅いと感じますか?
- ユーザーを混乱させる機能:ユーザーは、特定のボタンや機能の役割を誤解していませんか?
- 期待される動作と実際の動作のギャップ:システムはユーザーの期待どおりに動作していますか?
📖 こちらもご覧ください:最高のアンケート分析ソフトウェア
6. 発見した課題を文書化し、優先順位を付けます。
ユーザーエクスペリエンス監査を成功させるには、発見されたすべてのユーザビリティの問題を明確に文書化する必要があります。
以下の内容に基づいて、UX 監査レポートに調査結果を整理します。
- 対象者:経験豊富なユーザーよりも初心者が苦労している?
- 重大度の評価: 重大(タスクの完了をブロックする)、重大(フラストレーションの原因となる)、軽微(わずかな不便)
- 潜在的な解決策:定量データとユーザーインタビューに基づいて改善点を提案
🧠 おもしろい事実: 最初の UX 監査は、おそらく… 穴居人 によって行われたかもしれません。約17 万年前、初期の人類は、ユーザーの行動に基づいて洞窟のレイアウトを最適化しました。暖を取るために火の穴を中央に配置し、静かな隅に寝床を置き、道具は手の届く場所に置きました。
7. アクションプランを作成する
貴重なインサイトを、忘れ去られたドキュメントに眠らせてはいけません。ユーザーリサーチ手法を用いて、インサイトを実行可能な戦略に変換し、ユーザーの視点と体験を改善しましょう。
堅実なプランには、以下の要素が含まれます。
- ClickUp などのタスク管理ツールを使用して、大きな修正を小さなタスクに分割する:たとえば、チェックアウト時にユーザーが離脱している場合は、フォームの簡略化、モバイルのレスポンシブ性の向上、価格の説明の明確化など、個別のサブタスクを作成します。
- 明確な期限とスプリントのマイルストーンを設定:ClickUp のタイムラインまたはカレンダーを使用して、リリースサイクルに対して各修正をマップすることで、作業が停滞することを防ぎます。
- タスクの所有者または直接責任者 (DRI) の割り当て: 製品デザイナー、リサーチャー、フロントエンド開発者など、チーム内の責任の所在を明確にし、ClickUp で担当者やウォッチャーに所有権を表示します。
- 成功のメトリクスの定義:定量的なデータを使用して、フォームの放棄率を 20% 削減、モバイル NPS を 15% 向上など、改善点を追跡することで、チームに「改善」の具体的な目標を伝えます。
- リリース後のフォローアップレビューとユーザーフィードバックのチェックポイントのスケジュール設定:変更によってユーザーのコントロールとエクスペリエンスが確実に改善されるようにする
これにより、UX の改善は実行可能で説明責任があり、ユーザーの実際のニーズに完全に結びついたものになります。
📖 関連記事: UXデザイナーの1日: 役割、課題、必須ツール
UX監査を実施するためのツール
徹底した UX 監査は、ユーザーに不満を与える問題が発生する前にそれを発見するのに役立ちます。適切なツールを使用することで、このプロセスを体系的かつデータ駆動型にすることができます。
ClickUp のようなアプリが、プロセスのあらゆるステップを容易にする仕組みについては、すでに紹介しました。
ClickUp は、プロジェクト管理、ナレッジマネジメント、チャットを統合した「仕事のためのすべて」のアプリであり、AI を活用してより迅速かつ賢く仕事を進めることができるからです。
ClickUp ユーザーである Enhance Ventures の Ui + UX デザイナー、Oray Ciftliklioglu 氏は次のように述べています。
私は、約 20 年間にわたり、デジタルプロジェクトを制作するチームでプロとして働いてきました。これまで使用してきた Jira や Trello などのプラットフォームの、エンジニアが設計した退屈なインターフェースやユーザーエクスペリエンスには、いつも違和感を感じていました。ClickUp は、業界に「人間的要素」の重要性を教えました。デザインのもつ建設的で有益な力を活用した最良の例となりました。
私は、約 20 年間にわたり、デジタルプロジェクトを制作するチームで仕事をしてきました。これまで使用してきた Jira や Trello などのプラットフォームの、エンジニアが設計した退屈なインターフェースやユーザーエクスペリエンスには、いつも違和感を感じていました。ClickUp は、業界に「人間的要素」の重要性を教えました。デザインのもつ建設的で有益な力を活用した最良の例となりました。
ClickUp が、補完的な洞察を提供する他の専用ツールと組み合わせて、UX リサーチをさらにサポートする方法を見てみましょう。
UX リサーチとデータ整理に ClickUp を使用
UX リサーチ中に ClickUp を使用して定性データを収集、分析する方法をご紹介します。
🔍 1. すべての UX リサーチを 1 つの ClickUp スペースに一元化
ClickUp に、各プロジェクトまたは製品分野用のフォルダを含む専用の「UX リサーチ」スペースを作成します。各フォルダ内には、以下のものを作成できます。
- 個々の調査のタスク(ユーザビリティテスト、アンケート、インタビューなど)
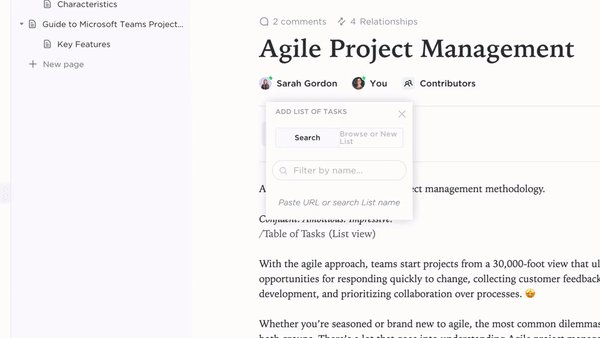
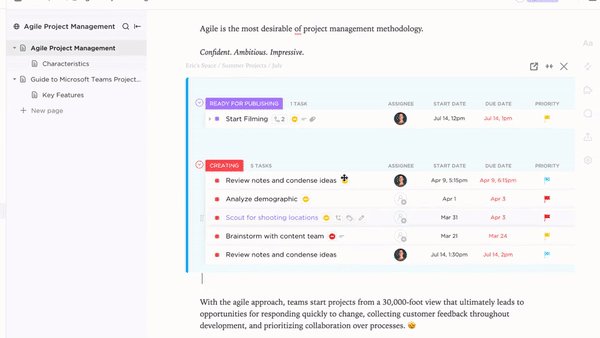
- リサーチプラン、スクリプト、メモ、インサイトなどを、リッチメディアとリアルタイム編集機能を備えたClickUp ドキュメントで管理
- ジャーニーマッピングやアフィニティダイアグラム作成に最適な ClickUp ホワイトボード

📖 こちらもご覧ください:Word および ClickUp のプロセス文書テンプレートで業務を最適化
🗂️ 2. カスタムフィールドとタグで生データを整理する
ClickUp のカスタムフィールドを使用して、調査タスクに構造を追加しましょう。
- 調査の種類:アンケート、インタビュー、ヒートマップ分析
- ユーザータイプ:新規ユーザー、リピーター、パワーユーザー
各タスクに「計画中」、「進行中」、「分析中」などのカスタムタスクステータスを追加して、進捗状況を監視します。

また、ClickUp タスクタグを使用して、「ナビゲーションの問題」、「モバイルの課題」、「チェックアウトの摩擦」などのテーマにフラグを立て、調査全体から得た洞察をグループ化することもできます。
🎯 3. ClickUp Brain を使用して、調査結果を実用的な洞察に変換する
ClickUp Brain が、散在するフォームの回答を整理するのに役立つことをご紹介しました。しかし、その機能はそれだけではありません。

また、インタビューのトランスクリプトやメモを ClickUp Docs に貼り付けて、ClickUp Brain を使用して次のことを行うこともできます。
- 重要なテーマを要約する
- 共通の課題点を抽出する
- ユーザーの声やペルソナのインサイトを生成
- 調査結果のレポートやプレゼンテーション用の概要文書を作成

💡 プロのヒント: ClickUp ダッシュボードにAI エグゼクティブサマリーカードを追加して、使いやすさ、機能リクエスト、テスト結果などのメトリクスを含む、UX の健全性の経時変化に関する全体像を関係者に提供しましょう。
✅ 4. 洞察をアクションにリンクする
重要な発見をタスクや製品提案に変換する:
- タスクで @メンション を使用して、関連する製品またはデザインのチームメイトに通知し、ClickUp でコメントを割り当てて、フィードバックに対応したら解決してもらうこともできます。
- タスクのリレーションシップを使用して、開発中のエピックや機能にインサイトをリンク
- ClickUp にタスクの優先度を追加して、優先順位付けを支援
📈 5. 結果を追跡し、調査を再検討する
ClickUp ダッシュボードを設定して、サイクルごとの調査タスクの番号、タグごとに最も多いユーザーの課題、調査から機能実装までのステータスを監視することができます。
定期的なチェックインやリリース後のユーザーアンケートをスケジュールしたい場合は、ClickUp のリマインダー機能や定期的なタスクが役立ちます。
💡 プロのヒント:ClickUp フォームを使用して、変更の実施後に最新のフィードバックを収集し、フォローアップの UX 監査やステークホルダーのスタンドアップで影響を確認します。フォームをアプリや電子メールに埋め込んで、実際のユーザーの入力を継続的に取得します。提出された内容は、レビューのために UX リサーチスペースに自動的に転送されます。
補完的なUXリサーチツール
ClickUp が組織化とコラボレーションを担当する一方、以下の専用ツールは、特定のユーザー行動データの収集に役立ちます。
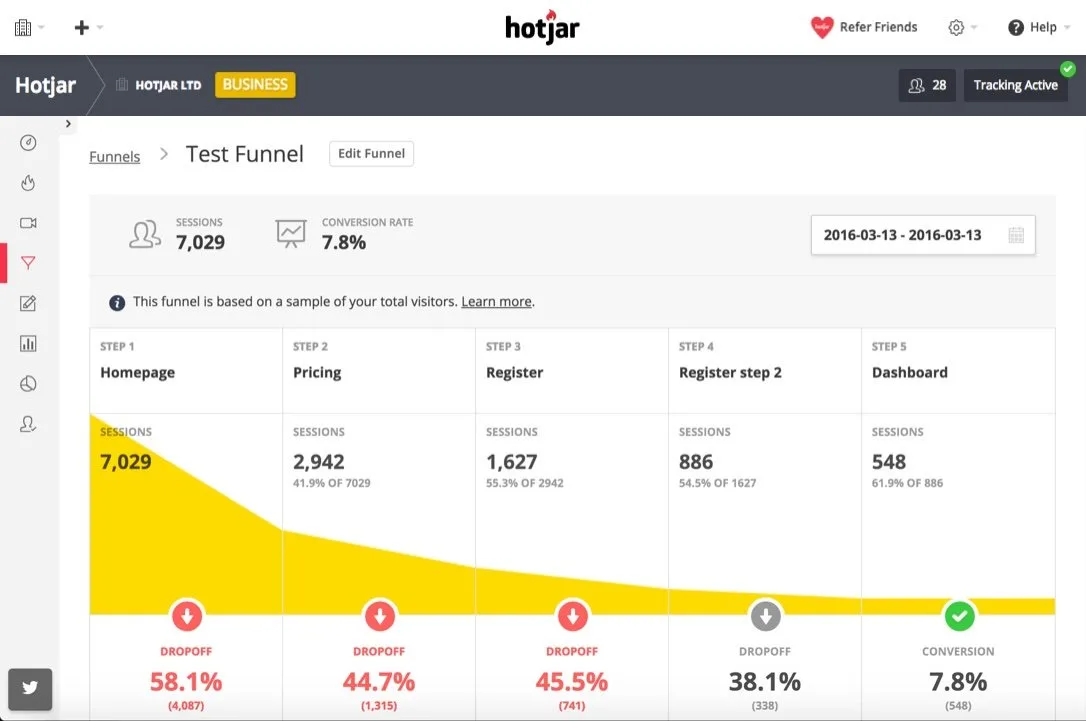
Hotjar

Hotjar は、ヒートマップとセッションの記録を通じて、ユーザーのインタラクションを視覚的に表現します。ヒートマップは、ユーザーがクリック、移動、スクロールした場所を表示し、エンゲージメントのパターンを明らかにします。
セッションの録画により、チームはリアルタイムのナビゲーション行動を確認し、ユーザビリティの問題や改善点を発見することができます。
ツールのその他のメリット:
- クリック、移動、スクロールのヒートマップを組み合わせて、ユーザーのエンゲージメントを視覚化
- セッションの記録を通じて、ユーザーのナビゲーションをリアルタイムで観察
- 摩擦点を特定し、ユーザージャーニーを最適化
📖 こちらもご覧ください:製品設計用の無料ワイヤーフレームテンプレート
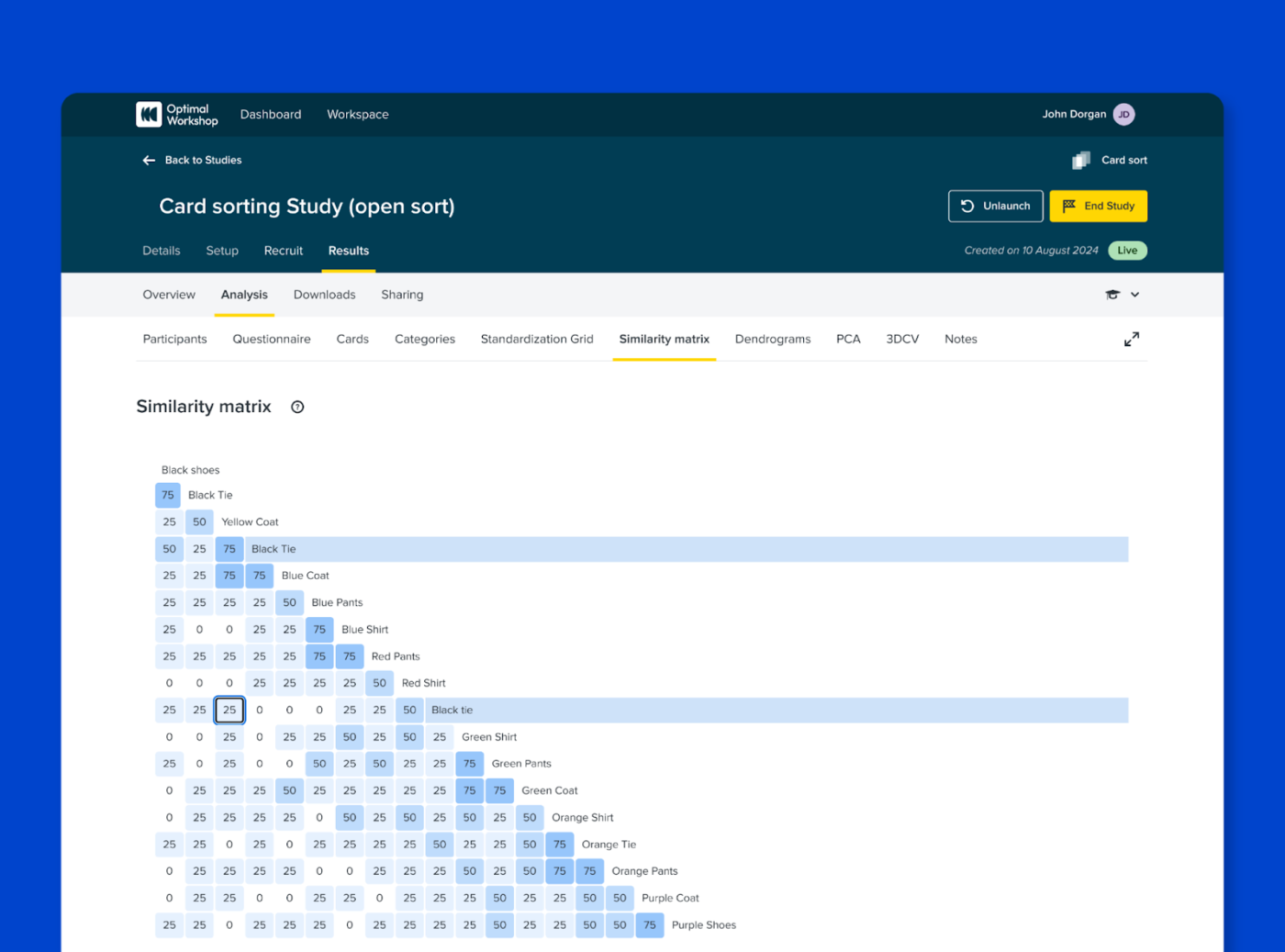
オプティマル・ワークショップ

Optimal Workshop は、カードソーティングとツリーテストによる情報アーキテクチャのテストを専門としています。カードソーティングは、ユーザーが情報をどのように分類しているかをチームが理解するのに役立ち、直感的なナビゲーション構造の構築に役立ちます。
ツリーテストは、既存の階層の有効性を評価し、ユーザーが情報を効率的に見つけられることを確認します。次のことが可能になります。
- カードソーティングでユーザー分類に関する洞察を得る
- ツリーテストを使用してナビゲーションの有効性を評価する
- ユーザーフィードバックに基づいてサイト構造を改善
📮 ClickUp Insight:仕事は推測ゲームであってはなりません。しかし、多くの場合、それは推測ゲームとなっています。当社のナレッジマネジメントに関するアンケート調査によると、従業員は必要な情報を見つけるために、社内のドキュメント(31%)、会社のナレッジベース(26%)、さらには個人的なメモやスクリーンショット(17%)を検索して時間を無駄にすることが多いという結果が出ています。
ClickUp のコネクテッドサーチを使用すると、すべてのファイル、ドキュメント、会話にホームページから瞬時にアクセスできるため、答えを数分ではなく数秒で見つけることができます。
💫 実際の結果:Teams は、ClickUp を使用することで、時代遅れの知識管理プロセスを排除し、毎週 5 時間以上、年間 1 人あたり 250 時間以上の時間を節約しています。四半期ごとに 1 週間分の生産性が向上したら、チームで何ができるか想像してみてください。
UX監査を実施する適切なタイミングは?
定期的な UX 監査では、エンゲージメントに影響を与える前にユーザビリティの問題を特定することで、ポジティブなユーザーエクスペリエンスを確保します。適切なタイミングで監査を実施することで、チームはユーザーフローを改良し、デザインを改善し、ビジネス上の意思決定と整合性を保つことができます。
監査プロセスを開始するための鍵となるポイントは、次のとおりです。
- 大規模な再設計の前に:大きな変更を行う前に、ステークホルダーへのインタビューやユーザーからのフィードバックを通じて、既存の課題を理解しましょう。
- 製品発売後:ユーザーの行動やサポートリクエストを分析して、ユーザビリティの問題を早期に特定
- エンゲージメントが低下した場合: 直帰率が上昇したり、コンバージョンが減少したりした場合、UX 監査は摩擦点を発見するのに役立ちます。
- 新機能の導入時:新機能のテストを実施し、シームレスな統合と良好なユーザーエクスペリエンスを確保してください。
- ブランド刷新の努力中:ビジュアル、メッセージ、ナビゲーションを更新する際に、一貫性とユーザビリティを維持する
- 新しい市場への拡大の場合:ユーザーペルソナを作成し、現地の好みを調査して、多様なユーザー層に合わせて UX を調整します。
- 継続的な改善のために定期的に:定期的な監査は、製品がユーザーの期待や業界のベストプラクティスに確実に沿ったものになるよう支援します。
ClickUp で UX 監査を最大限に活用
効果的な UX 監査の実施には、正確性、明確性、そして実用的な洞察が必要です。ClickUp は、監査プロセス全体を効率化します。定性データ、分析、ユーザーからの直接のフィードバックを、ユーザーエクスペリエンスの 1 つの明確なビューに簡単に統合できます。
ClickUp を使用すると、洞察を実用的な改善に活かすことがこれまで以上に簡単になります。チームに、ユーザーに影響が出る前に UX の問題を定期的に特定し、解決する権限を与えましょう。調査結果を簡単に文書化し、UX 戦略の指針となる明確で実用的な推奨事項を作成できます。
UX 監査を、具体的なユーザー満足度とエンゲージメントに変えましょう。プロセスを簡素化し、結果を拡大する準備はできていますか?