Figma può funzionare per alcuni, ma non tutti i flussi di lavoro creativi si adattano perfettamente al suo ecosistema IA.
Forse stai cercando un'alternativa a Figma IA che semplifichi la creazione di prototipi interattivi, senza dover fare i salti mortali. Oppure hai bisogno di una piattaforma che supporti l'intero flusso di lavoro del tuo team, dai primi concetti alla consegna finale.
Qualunque sia il motivo, non sei solo. Designer, product manager e team in rapida evoluzione stanno esplorando strumenti più intelligenti e flessibili che combinano automazione e personalizzazione completa.
In questa guida abbiamo raccolto le migliori alternative che vale la pena provare. Che tu sia alla ricerca di velocità, di una migliore collaborazione o semplicemente di uno strumento più adatto al tuo processo, qui troverai sicuramente quello che fa per te.
Le migliori alternative a Figma IA in sintesi
Ecco un rapido confronto tra i migliori strumenti presenti in questo elenco:
| Strumento | Ideale per | Funzionalità/funzioni chiave | Prezzi* |
| ClickUp | Progetta flussi di lavoro delle attività e collaborazione basata sull'IA | Lavagne online basate sull'IA, modifica multiutente, esportazione di file, modelli di progettazione, gestione delle attività, incorporamento di Figma, documenti, oltre 1000 integrazioni perfette, modifica vettoriale, grafici Gantt | Piano Free disponibile; personalizzazione disponibile per le aziende |
| Framer | Progettazione di siti web interattivi e prototipazione in tempo reale | Layout automatici, creazione di componenti interattivi, editor in tempo reale senza codice, CMS, animazioni, hosting integrato | I piani a pagamento partono da 10 $ al mese |
| Uizard | Mockup e prototipi rapidi basati sull'IA | Autodesigner, generatore di temi, mappe di calore IA, screenshot-to-design, modifica multiutente | Gratis; piani a pagamento a partire da 19 $ al mese |
| Penpot | Prototipazione open source e intuitiva per gli sviluppatori | Layout CSS Flex/Grid, progetti basati su SVG, modalità di ispezione con codice, modifica in tempo reale, self-hosting | Gratis; piani a pagamento a partire da 7 $/editor/mese |
| Mockplus | Prototipazione rapida di siti web/app con collaborazione | Wireframing drag-and-drop, Auto-Specs, modifica in team, esportazione di specifiche/codice, confronto tra versioni di progettazione | Gratis; piani a pagamento a partire da 6,20 $/utente/mese |
| Sketch | Progettazione UI/UX nel flusso di lavoro nativo di macOS | Forme personalizzate, plugin, modifica di grafica vettoriale, esportazione CSS, anteprima iOS, collegamento hotspot | I piani a pagamento partono da 12 $ al mese per editor |
| Adobe XD | Progettazione multipiattaforma con integrazione Creative Cloud | Stati dei componenti, transizioni di movimento, ridimensionamento reattivo, strumenti di trasferimento agli sviluppatori, sincronizzazione Creative Cloud | Incluso nei piani Creative Cloud (varia) |
| Canva | Progettazione visiva e contenuti di marketing | Trascina e rilascia, strumenti di IA Magic, ridimensionamento automatico, modelli, modalità di presentazione, kit di marca, modifica delle immagini | Gratis; piani a pagamento a partire da 15 $ al mese |
| Moqups | Wireframing e diagrammi leggeri | Componenti UI, librerie di stencil, diagrammi di flusso, collaborazione in tempo reale, pagine master | Gratis; piani a pagamento a partire da 12 $ al mese |
| UXPin | Progettazione interattiva con componenti di codice reali | Interazioni basate sulla logica, stati dinamici, unione con componenti React, variabili, flussi condizionali | Prezzi personalizzati |
| Lunacy | Progettazione UI/UX offline su tutte le piattaforme | Trascinamento della selezione, strumenti di IA Magic, ridimensionamento automatico, modelli, modalità di presentazione, kit di branding, modifica delle immagini | Gratis; piani a pagamento a partire da $14,98/utente/mese |
Come valutiamo i software su ClickUp
Il nostro team editoriale segue un processo trasparente, supportato da ricerche e indipendente dai fornitori, quindi puoi fidarti che i nostri consigli si basano sul valore reale dei prodotti.
Ecco una panoramica dettagliata di come recensiamo i software su ClickUp.
Le migliori alternative a Figma IA da utilizzare
Per i designer esperti che devono bilanciare tempistiche serrate e le esigenze in continua evoluzione dei client, gli strumenti giusti possono determinare il successo o il fallimento del loro flusso di lavoro. Queste alternative di IA a Figma non solo supportano iterazioni rapide e test degli utenti, ma aiutano anche i team a mantenere la coerenza in sistemi di progettazione complessi, prototipi e passaggi di consegne.
Diamo un'occhiata 👇
1. ClickUp (ideale per flussi di lavoro di attività di progettazione e collaborazione creativa basata sull'IA)

I team di progettazione spesso gestiscono una dozzina di strumenti: uno per le brief, un altro per i wireframe e un altro ancora per i feedback. Il risultato? Flussi di lavoro scollegati, caos nelle versioni e molto tempo perso passando da una scheda all'altra.
ClickUp per team di progettazione cambia tutto questo riunendo tutto in un'unica area di lavoro. Puoi pianificare campagne, gestire la produzione creativa e generare immagini sulla stessa piattaforma.

Puoi suddividere progetti di design complessi in attività più semplici con assegnatari, priorità e scadenze.
Hai bisogno di mappare le dipendenze tra un aggiornamento del marchio, una revisione dell'interfaccia utente e una campagna di lancio? È facile con i grafici Gantt di ClickUp o una struttura di elenco su misura per il processo del tuo team.
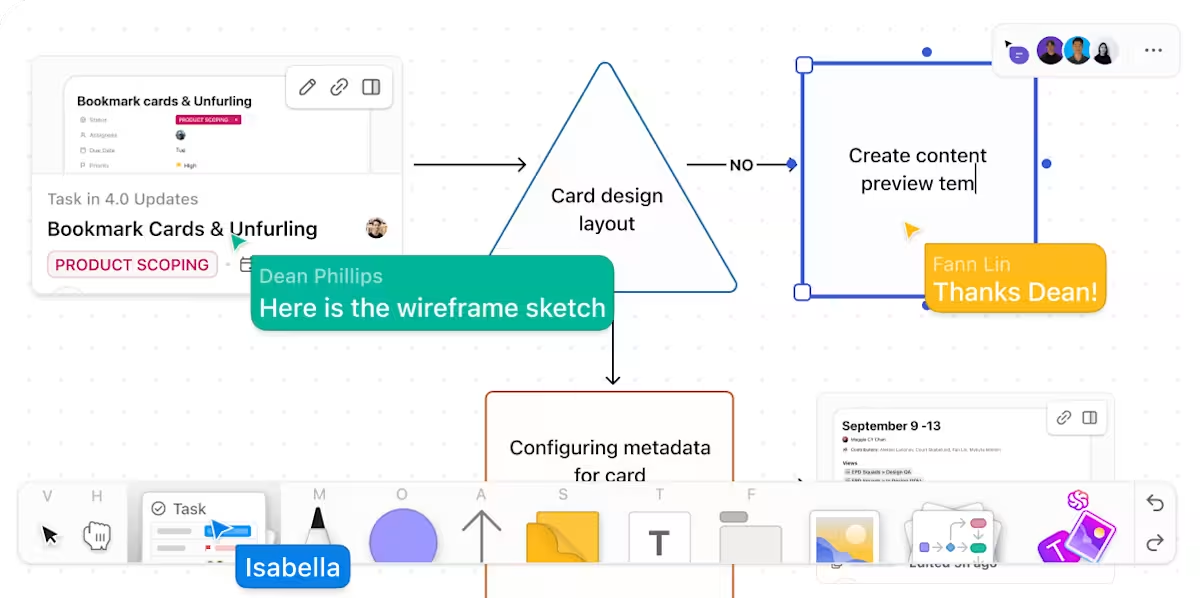
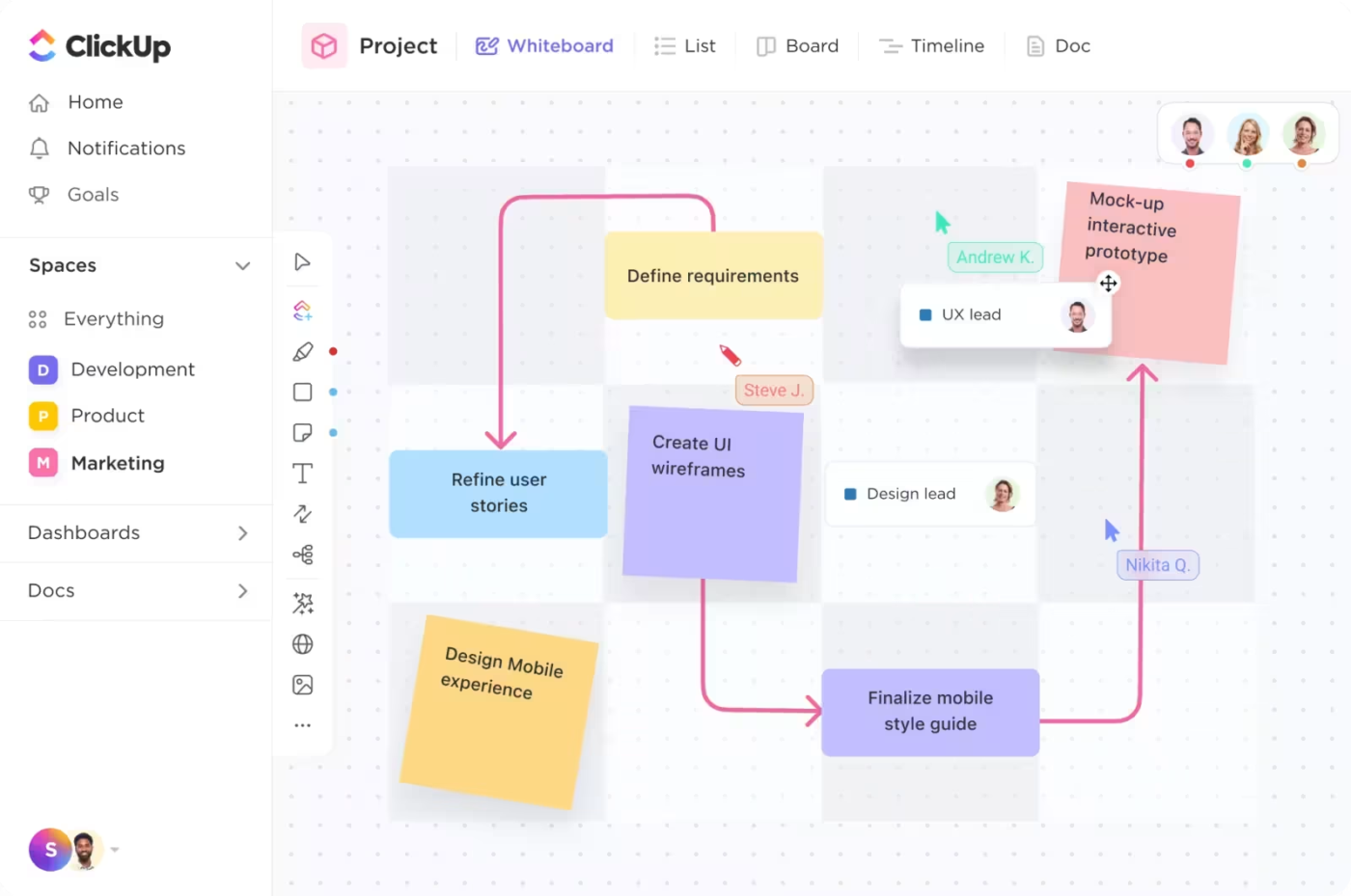
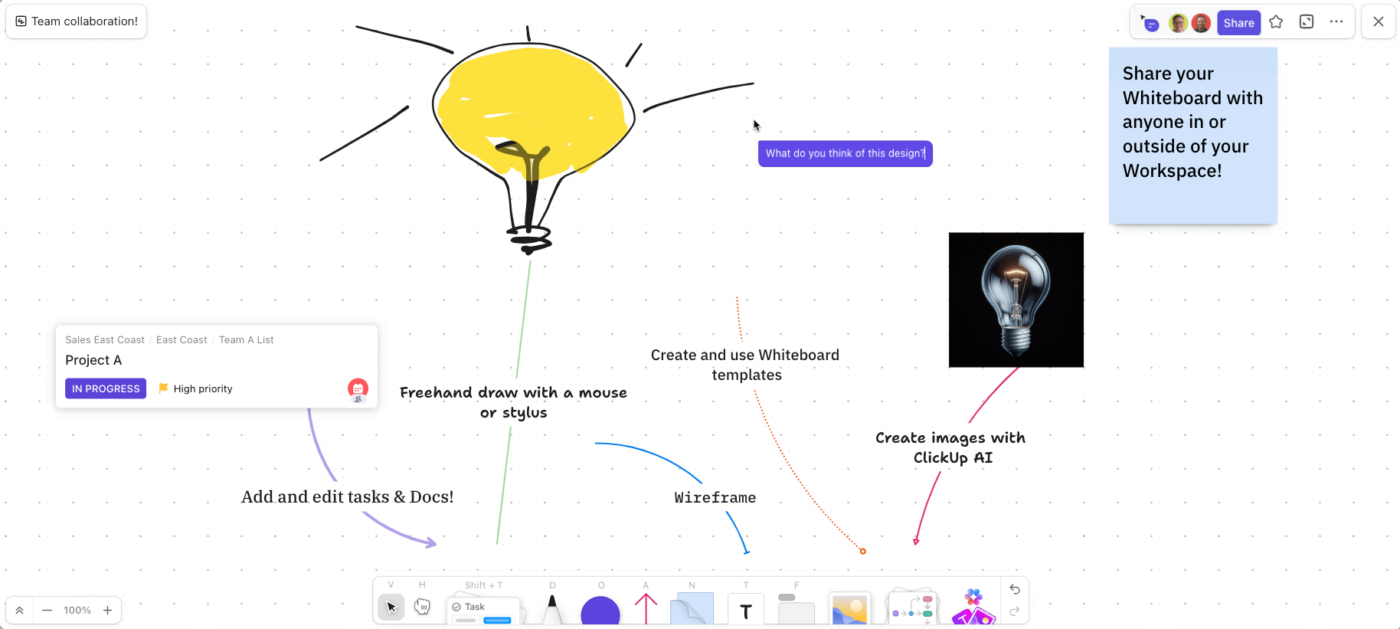
Da lì, passa alle lavagne online ClickUp per disegnare wireframe, mappare sistemi di progettazione, demo interattive o prototipi ad alta fedeltà.
Guarda questo video👇 per saperne di più sulle lavagne online ClickUp.
Le lavagne online sono completamente interattive, quindi puoi trascinare attività, collegare feedback o persino creare flussi di lavoro in tempo reale mentre collabori con il tuo team.

👀 Lo sapevi? Puoi creare una lavagna online ClickUp direttamente dalla chat ClickUp: basta cliccare su Nuova lavagna, assegnarle un nome e premere Invio. Collaborazione immediata, senza clic aggiuntivi!
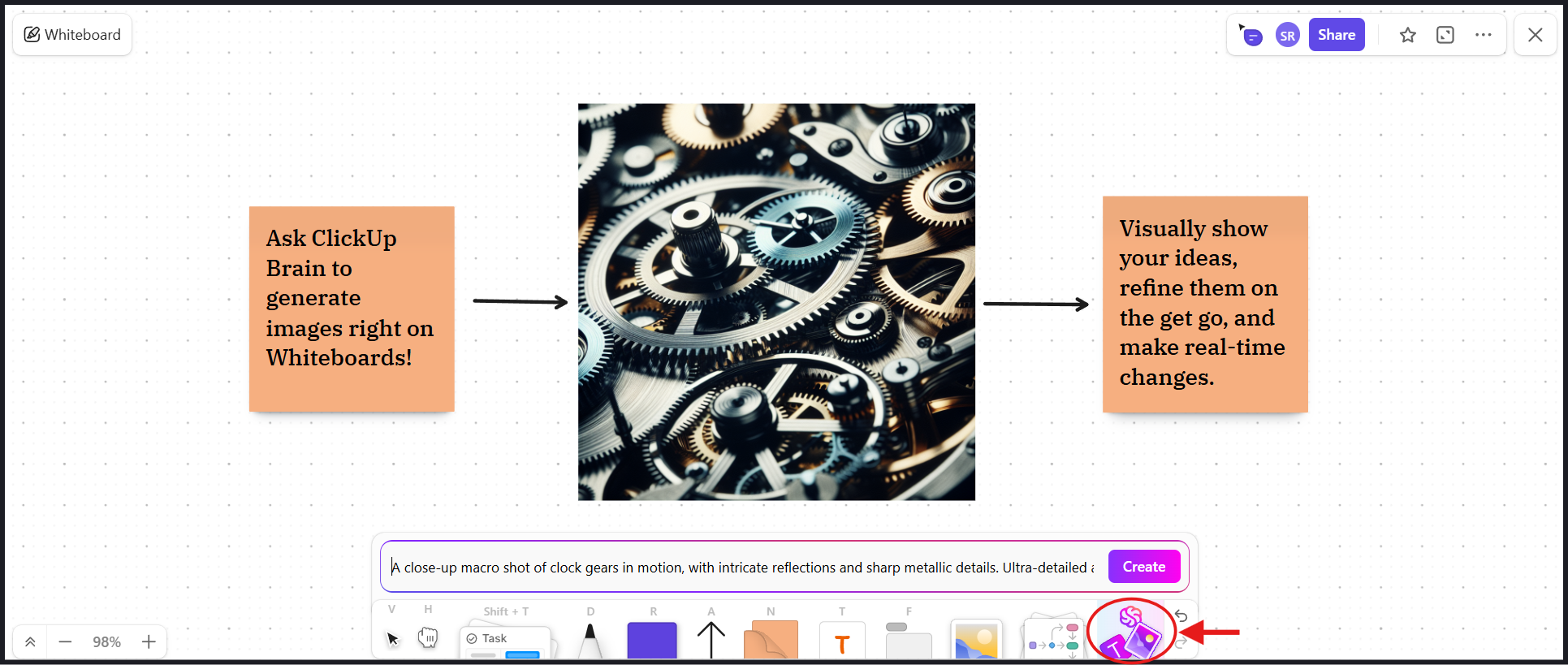
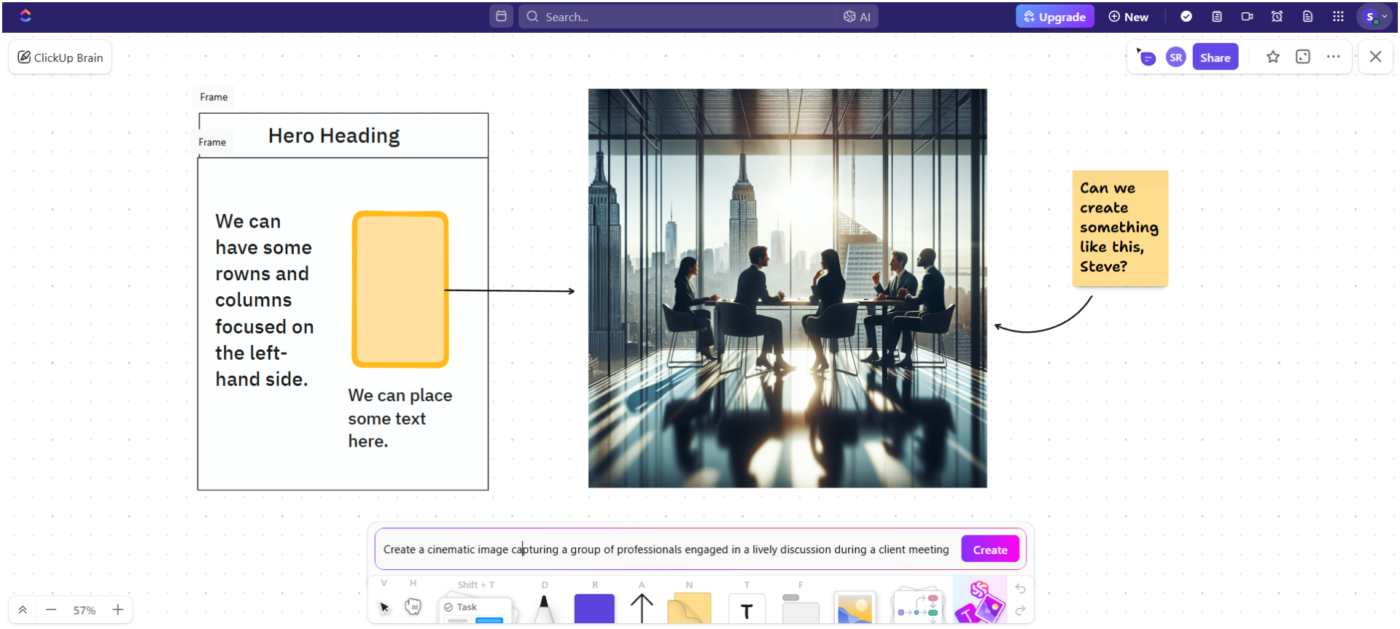
Puoi persino utilizzare l'IA all'interno della tua area di lavoro ClickUp! ClickUp Brain, il miglior partner IA in circolazione, è integrato direttamente nelle lavagne online. Quindi, se ti ritrovi davanti a una tela bianca, chiedi al motore IA di generare idee di layout, blocchi di contenuti o persino immagini per moodboard.

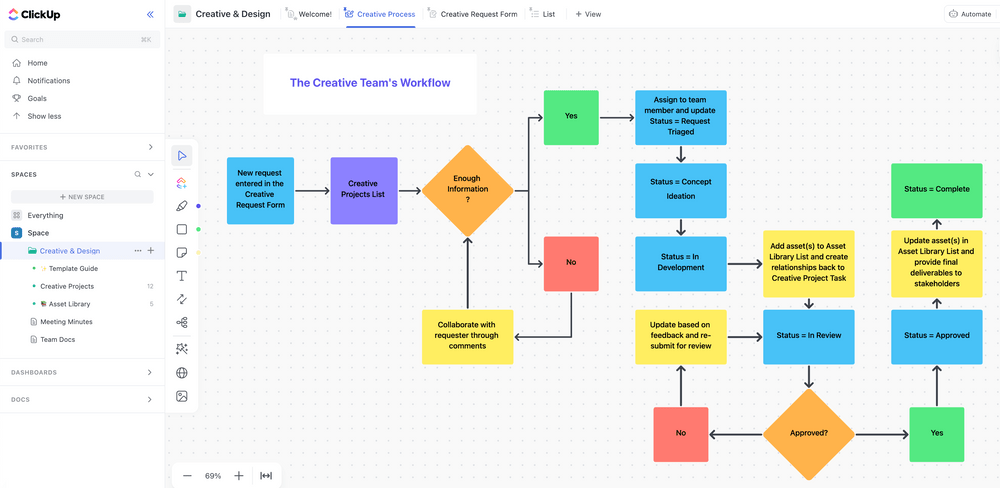
Il modello ClickUp Creative and Design rende tutto ancora più veloce. È precaricato con moduli di richiesta creativa, librerie di risorse, bacheche di progetto e viste Gantt, tutti su misura per i team di progettazione che gestiscono campagne su più canali.
⚡ Archivio modelli: cerchi un modo più chiaro per avviare progetti creativi? Il modello di lavagna online ClickUp Design Brief ti aiuta a mappare i requisiti dei client, le informazioni sul pubblico di destinazione, gli obiettivi di progettazione e i risultati chiave in un unico posto. È perfetto per i team creativi che vogliono trasformare rapidamente input sparsi in un punto di partenza strutturato!
Le migliori funzionalità/funzioni di ClickUp
- Specifiche di progettazione: documenta le linee guida di progettazione, le note di ricerca e i sistemi di branding con ClickUp Docs. Condividi con le parti interessate o trasforma qualsiasi documento in un brief collaborativo
- Lavagne online con IA: disegna i flussi degli utenti, fai brainstorming sui layout e usa ClickUp Brain per generare immagini, dare un nome alle idee o riepilogare/riassumere le note creative tramite la sua interfaccia intuitiva
- Gestione integrata delle attività: gestisci tutte le attività di progettazione all'interno delle attività di ClickUp. Imposta date di scadenza, assegna membri del team e monitora lo stato di avanzamento con stati personalizzati, attività secondarie e dipendenze
- Collaborazione in tempo reale: commenta direttamente le attività, tagga le parti interessate e monitora le iterazioni di progettazione durante gli sprint. Collabora con i team di marketing, prodotto e sviluppo, tutto in un unico posto
- Integrazioni Figma e oltre 1.000 integrazioni: integra i prototipi Figma direttamente nelle attività, nelle lavagne online o nei documenti. Inoltre, connettiti con Slack, Google Drive, Notion e altri strumenti per centralizzare i flussi di lavoro creativi
Limiti di ClickUp
- Ha una leggera curva di apprendimento per chi è alle prime armi
Prezzi di ClickUp
Valutazioni e recensioni di ClickUp
- G2: 4,7/5 (oltre 10.000 recensioni)
- Capterra: 4,6/5 (oltre 4.000 recensioni)
Cosa dicono gli utenti reali di ClickUp?
ClickUp è la cosa migliore che mi sia mai capitata. Sono Art Director presso Kredo Inc. , la principale società di 3 filiali. Gestisco un team di designer, quindi ClickUp mi aiuta a gestire i progetti, il tempo, a delegare il lavoro e molto altro ancora!
ClickUp è la cosa migliore che mi sia mai capitata. Sono Art Director presso Kredo Inc. , la principale società di 3 filiali. Gestisco un team di designer, quindi ClickUp mi aiuta a gestire i progetti, il tempo, a delegare il lavoro e molto altro ancora!
⚡ Archivio modelli: Modelli di lavagna online gratis da condividere su Zoom e ClickUp
2. Framer (Ideale per la progettazione di siti web interattivi e la prototipazione in tempo reale)

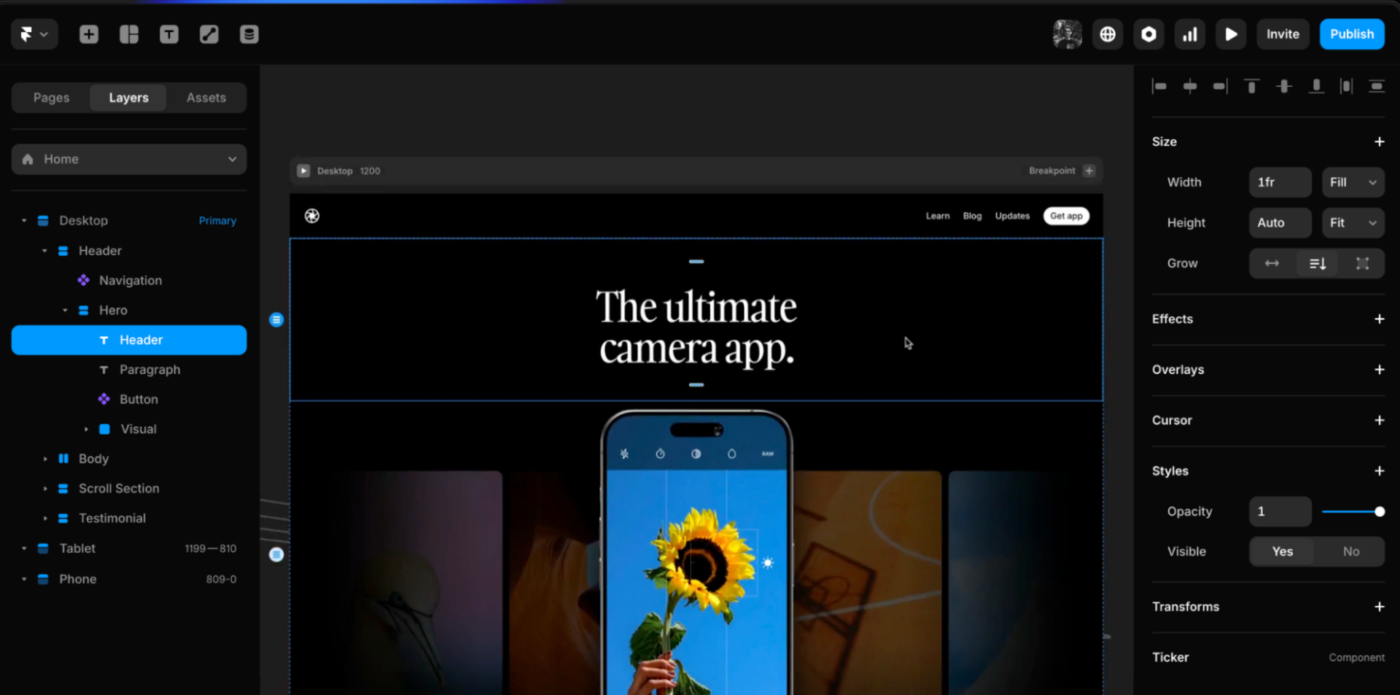
Framer unisce la precisione degli strumenti di progettazione alla potenza dei siti pronti per la produzione. La sua caratteristica distintiva è la possibilità di passare dalla tela al sito web live utilizzando un editor in tempo reale senza codice, alimentato da componenti React.
I designer possono utilizzare layout automatici, elementi interattivi e animazioni integrate per creare progetti web reattivi che si comportano come prodotti senza bisogno di passare al team di sviluppo durante il processo di progettazione. Grazie all'anteprima su più dispositivi, al CMS integrato e all'hosting nativo, i prototipi vengono trasformati in risultati finiti direttamente all'interno della piattaforma.
Le migliori funzionalità/funzioni di Framer
- Aggiungi animazioni complesse come effetti di scorrimento, parallasse e transizioni in loop senza codice utilizzando Framer Motion
- Gestisci contenuti dinamici con CMS visivi, come raccolte, modifica drag-and-drop e aggiornamenti del sito in tempo reale
- Pubblica istantaneamente con staging, rollback, analisi integrate, test A/B conformi al GDPR, SEO automatizzato, SSL e hosting globale
Limiti di Framer
- L'interfaccia non è chiara per i principianti, con icone ambigue e una navigazione scadente, che rendono frustrante il completamento anche delle attività più semplici, persino nelle impostazioni guidate in aula
Prezzi di Framer
Piani personali
- Mini: 10 $ al mese
- Base: 20 $ al mese
- Pro: 30 $ al mese
Piani Business
- Lancio: 75 $/mese (fatturato annualmente)
- Scala: 200 $/mese (fatturato annualmente)
- Enterprise: prezzi personalizzati
Valutazioni e recensioni di Framer
- G2: 4,4/5 (oltre 90 recensioni)
- Capterra: 4,7/5 (oltre 800 recensioni)
Cosa dicono gli utenti reali di Framer?
Una recensione di Capterra afferma
Figma sa cosa stai cercando prima ancora che tu lo faccia. Dai concetti ai progetti completi, dai wireframe ai rendering finali e alle esportazioni digitali per siti web e scopi di marketing. Figma è integrato al 100% in diversi flussi di lavoro della nostra azienda.
Figma sa cosa stai cercando prima ancora che tu lo faccia. Dai concetti ai progetti completi, dai wireframe ai rendering finali e alle esportazioni digitali per siti web e scopi di marketing. Figma è integrato al 100% in diversi flussi di lavoro della nostra azienda.
⚡ Archivio modelli: I migliori modelli di progettazione grafica gratuiti per team creativi
3. Uizard (Ideale per mockup e prototipi rapidi basati sull'IA)

Uizard è uno strumento di progettazione basato sull'IA e un'alternativa a Figma che trasforma prompt di testo, screenshot o schizzi disegnati a mano in prototipi modificabili in pochi secondi. La sua funzionalità Autodesigner genera mockup multischermo da semplici input di testo.
Ti consente inoltre di scansionare wireframe o screenshot per dare subito vita ai tuoi progetti. Con Uizard, trasformare un'idea in un prototipo diventa un processo fluido e intuitivo, anche per chi non è un designer.
Le migliori funzionalità/funzioni di Uizard
- Crea interfacce utente complete e flussi multischermo digitando poche frasi: l'IA si occupa del layout, dei componenti e della navigazione di base
- Genera temi UI coerenti da immagini o URL e ottieni mappe di calore che prevedono dove si concentrerà l'attenzione degli utenti
- Più membri del team coinvolti nel processo di progettazione possono commentare e modificare contemporaneamente, quindi esportare prototipi cliccabili o snippet CSS/React facili da sviluppare
Limiti di Uizard
- Uizard Autodesigner riutilizza spesso layout simili, rendendo i risultati finali piuttosto generici. È ottimo per stimolare le idee, ma probabilmente dovrai rifinire molto i progetti in un secondo momento
Prezzi di Uizard
- Free Forever
- Pro: 19 $ al mese
- Business: 39 $/mese (fatturato annualmente)
- Enterprise: prezzi personalizzati; su misura per team di grandi dimensioni (15+), fatturazione annuale
Valutazioni e recensioni di Uizard
- G2: 4,5/5 (45 recensioni)
- Capterra: 4,6/5 (oltre 190 recensioni)
Cosa dicono gli utenti reali di Uizard?
Una recensione di Capterra afferma
Grazie a Uizard, ora non devo più immaginare la mia idea nella mia testa; posso disegnarla rapidamente. Questo rende il processo di creazione di un progetto molto più veloce.
Grazie a Uizard, ora non devo più immaginare la mia idea nella mia testa; posso disegnarla rapidamente. Questo rende il processo di creazione di un progetto molto più veloce.
🧠 Curiosità: in un balzo verso il futuro, gli scienziati cinesi hanno dato vita ad AlphaDog, un cucciolo robotico alimentato dal 5G che non solo recupera... ma consegna pacchi, serve ai tavoli nei ristoranti e guida autonomamente i non vedenti!
4. Penpot (Ideale per la progettazione e la prototipazione open source e intuitiva per gli sviluppatori)

Penpot è uno strumento di prototipazione gratuito, basato sul web e open source, pensato per i team che desiderano controllo e flessibilità totali. Spesso considerato una delle migliori alternative a Figma, consente una collaborazione senza soluzione di continuità tra designer e sviluppatori grazie a funzionalità quali layout CSS Flex/Grid, progetti modificabili basati su SVG e una modalità di ispezione del codice.
Con la modifica multiplayer in tempo reale, il supporto multipiattaforma (incluso l'auto-hosting) e nessun limite di utilizzo, Penpot elimina le barriere della sottoscrizione favorendo al contempo la sinergia tra progettazione e sviluppo.
Le migliori funzionalità/funzioni di Penpot
- Crea layout reattivi che rispecchiano il codice di produzione (CSS Flexbox/Grid), consentendo agli sviluppatori di utilizzare esattamente ciò che è stato creato nel progetto
- Genera automaticamente markup CSS, HTML/SVG dai progetti tramite la modalità Inspect per un passaggio più fluido agli sviluppatori
- Individua e gestisci rapidamente livelli/tipi di filtro, utilizza operazioni booleane, riempimenti sfumati, tracciati a mano libera, cornici nidificate e modalità di messa a fuoco
Limiti di Penpot
- Penpot può risultare lento e instabile quando si gestiscono progetti di grandi dimensioni o a lungo termine e le prestazioni possono rallentare con prototipi pesanti
Prezzi di Penpot
- Free Forever
- Unlimited: 7 $/editor/mese
- Enterprise: 950 $/organizzazione/mese
Valutazioni e recensioni di Penpot
- G2: Recensioni insufficienti
- Capterra: Recensioni insufficienti
Cosa dicono gli utenti reali di Penpot?
Una recensione su G2 dice
Il mio team è stato in grado di creare prototipi senza soluzione di continuità tra designer e ingegneri grazie alla piattaforma open source
Il mio team è stato in grado di creare prototipi senza soluzione di continuità tra designer e ingegneri grazie alla piattaforma open source
📮ClickUp Insight: L'11% dei nostri intervistati utilizza l'IA principalmente per il brainstorming e l'ideazione. Ma cosa succede dopo a queste idee brillanti?
È qui che serve una lavagna online basata sull'IA, come ClickUp Whiteboards, che ti aiuta a trasformare istantaneamente le idee della sessione di brainstorming in attività.
E se non riesci a spiegare bene un concetto, chiedi semplicemente al generatore di immagini IA di creare un'immagine basata sul tuo prompt. È l'app completa per il lavoro che ti consente di ideare, visualizzare ed eseguire più velocemente!
5. Mockplus (ideale per la prototipazione rapida di siti web/app con collaborazione in tempo reale)

Mockplus è uno strumento di prototipazione per browser e desktop e un software di collaborazione per la progettazione creato per garantire velocità e semplicità. Supporta il wireframing drag-and-drop, elementi interattivi e kit UI integrati, oltre a librerie di risorse condivise e modifica live in team.
I team possono passare dallo schizzo a un prototipo cliccabile, aggiungere annotazioni con le specifiche degli sviluppatori ed esportare in PDF o offline. Come alternativa a Figma, Mockplus include anche Auto-Specs, che genera automaticamente dettagli pronti per gli sviluppatori senza la necessità di revisioni manuali.
Le migliori funzionalità/funzioni di Mockplus
- Confronta rapidamente le iterazioni di progettazione con divisione, dissolvenza, scorrimento o evidenziazione delle differenze
- Genera automaticamente le specifiche da Figma, Adobe XD, Photoshop o Axure, quindi migliorale con annotazioni manuali (testo, spaziatura, colore, strumenti di coordinamento)
- Esporta risorse su misura per la piattaforma e frammenti di codice CSS direttamente dalla visualizzazione delle specifiche di progettazione, con compressione integrata per semplificare il passaggio allo sviluppo
Limiti di Mockplus
- Il caricamento dei progetti è limitato alle integrazioni dei plugin o al drag-and-drop di file ZIP, il che lo rende scomodo per gli utenti che preferiscono il caricamento diretto dal browser per una configurazione più rapida del progetto
Prezzi di Mockplus
- Free Forever (Fino a 10 utenti, senza limiti di tempo)
- Premier: 6,20 $/utente/mese
- Enterprise: prezzi personalizzati
Valutazioni e recensioni di Mockplus
- G2: Recensioni insufficienti
- Capterra: Recensioni insufficienti
Cosa dicono gli utenti reali di Mockplus?
Una recensione su G2 dice
Strumento fantastico per designer UX, prototipi hi-fi, gestione delle risorse e codifica, tutto in un'unica app basata su cloud. I plugin sono ottimi per passare il lavoro ad altri membri del team e a chi lavora in Mockplus.
Strumento fantastico per designer UX, prototipi hi-fi, gestione delle risorse e codifica, tutto in un'unica app basata su cloud. I plugin sono ottimi per passare il lavoro ad altri membri del team e a chi lavora in Mockplus.
👀 Lo sapevi? Il leggendario logo Nike Swoosh è stato disegnato nel 1971 da una studentessa universitaria di nome Carolyn Davidson, che per il suo lavoro è stata pagata solo 35 dollari! Uno dei loghi più iconici della storia è stato pagato quanto un pieno di benzina oggi.
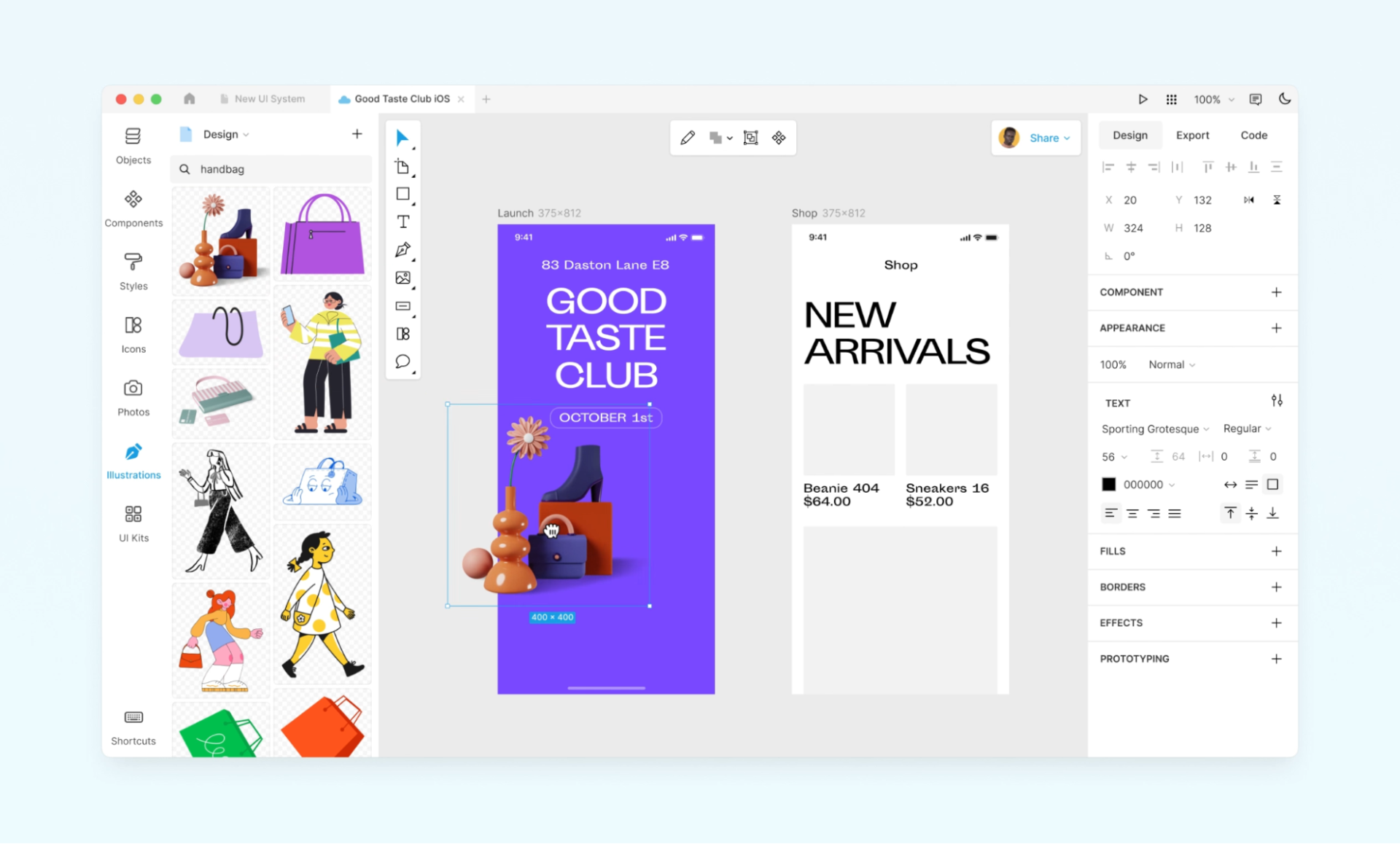
6. Sketch (ideale per la progettazione UI/UX nel flusso di lavoro nativo di macOS)

Sketch è uno strumento di progettazione grafica vettoriale esclusivo per macOS, creato per la realizzazione di interfacce utente e prototipi interattivi. Offre un'interfaccia pulita e priva di distrazioni, incentrata su flussi di lavoro di progettazione intuitivi.
Questa alternativa a Figma è adatta per progettare schermate reattive, icone e flussi interattivi. Sketch semplifica il passaggio agli sviluppatori con l'esportazione CSS e un ampio ecosistema di plugin.
Le migliori funzionalità/funzioni di Sketch
- Crea forme personalizzate, operazioni booleane, stili angolari regolabili e manipolazione dei percorsi utilizzando lo strumento Penna
- Accedi a innumerevoli plugin della community per attività quali misurazione (Sketch Measure), automazione, esportazione di risorse e miglioramenti dell'interfaccia utente
- Collega le tavole con hotspot e visualizza in anteprima i flussi direttamente sui dispositivi iOS, con una selezione degli hotspot migliorata e una visibilità dei prototipi personalizzabile
Limiti di Sketch
- Disponibile solo su macOS, può rallentare con file di grandi dimensioni o hardware meno recente, rendendolo meno ideale per team multipiattaforma o il monitoraggio di progetti complessi
Prezzi di Sketch
- Sottoscrizione standard: 12 $/mese per editor (fatturato mensilmente)
- Sottoscrizione Business: 22 $ al mese per editor (fatturazione solo annuale)
- Licenza solo per Mac: 120 $ per postazione; include 1 anno di aggiornamenti
Valutazioni e recensioni di Sketch
- G2: 4,5/5 (oltre 1.200 recensioni)
- Capterra: 4,6/5 (oltre 800 recensioni)
Cosa dicono gli utenti reali di Sketch?
Una recensione di Capterra afferma
Utilizzo Sketch dal 2014 per creare interfacce utente per iPhone, icone e materiale promozionale. È molto facile creare, condividere e distribuire immagini e vettori.
Utilizzo Sketch dal 2014 per creare interfacce utente per iPhone, icone e materiale promozionale. È molto facile creare, condividere e distribuire immagini e vettori.
7. Adobe XD (Ideale per la progettazione multipiattaforma con integrazione nativa di Creative Cloud)

Adobe XD è uno strumento di progettazione dell'interfaccia utente basato su vettori, creato per i designer che lavorano su interfacce web, mobili e vocali. È particolarmente utile per i team già integrati nell'ecosistema Adobe, con una stretta integrazione con strumenti come Photoshop e Illustrator.
Sebbene questa alternativa a Figma abbia una curva di apprendimento più ripida, XD offre comunque funzionalità complete per la creazione di prototipi interattivi e sistemi di progettazione. Gli aggiornamenti recenti hanno anche introdotto funzionalità basate sull'IA che semplificano i flussi di lavoro, come il layout sensibile al contenuto e il ridimensionamento automatico per velocizzare le attività ripetitive.
Le migliori funzionalità/funzioni di Adobe XD
- Crea elementi UI dinamici (come pulsanti di attivazione/disattivazione o elenchi a discesa) con più stati in un unico componente
- Aggiungi movimento e micro-interazioni tra le tavole senza bisogno di modificare la sequenza
- Replica rapidamente gli elementi di design e compila automaticamente i dati per creare layout in modo rapido
Limiti di Adobe XD
- Gli strumenti di IA generativa mancano di rifinitura e usabilità, specialmente quando vi si accede tramite l'integrazione con Photoshop, con una guida prompt limitata
Prezzi di Adobe XD
- Disponibile come parte della sottoscrizione Adobe Creative Cloud All Apps
Valutazioni e recensioni di Adobe XD
- G2: 4,3/5 (oltre 500 recensioni)
- Capterra: 4,5/5 (oltre 1.000 recensioni)
Cosa dicono gli utenti reali di Adobe XD?
Una recensione di Capterra afferma
XD ha permesso al nostro team di presentare le idee più rapidamente, che si tratti di branding per negozi, segnaletica per chioschi o sistemi direzionali.
XD ha permesso al nostro team di presentare le idee più rapidamente, che si tratti di branding per negozi, segnaletica per chioschi o sistemi direzionali.
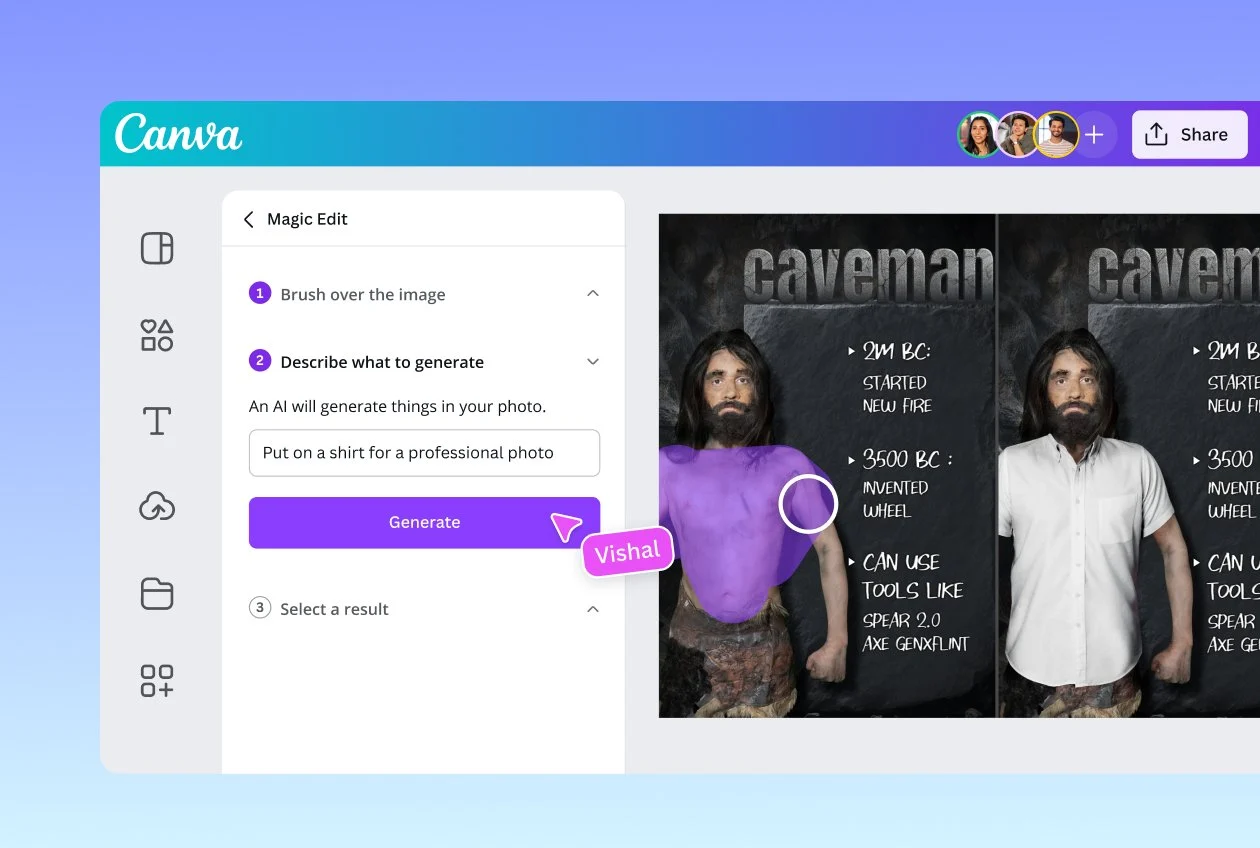
8. Canva (Ideale per il design visivo e i contenuti di marketing)

Canva, l'alternativa a Figma, è una piattaforma di progettazione basata su cloud per designer, esperti di marketing e membri di team senza competenze di codifica. Offre un'interfaccia drag-and-drop, una vasta libreria di modelli e strumenti di collaborazione integrati.
I team possono creare grafica per i social media, presentazioni, poster e persino GIF in pochi minuti grazie ai commenti in tempo reale, alle cartelle condivise e alla facile gestione delle risorse del marchio.
Le migliori funzionalità/funzioni di Canva
- Ridimensionamento con un solo clic in diversi formati (Instagram, LinkedIn, stampa), oltre a PNG trasparenti, PDF e MP4 per un utilizzo multicanale
- Modalità di presentazione integrata, animazione semplice della sequenza e funzionalità di sottotitolazione automatica
- Genera automaticamente layout, immagini e testi utilizzando il toolkit IA di Canva, inclusi Magic Write e Magic Media
Limiti di Canva
- Sebbene Canva offra una vasta libreria di design, manca di precisione per risultati personalizzati o di livello professionale, costringendo spesso gli utenti a passare a strumenti di progettazione più specializzati
Prezzi di Canva
- Free Forever
- Canva Pro: 15 $ al mese per un utente
- Canva Teams: 10 $ al mese per utente; minimo 3 utenti richiesti (30 $ al mese)
- Canva Enterprise: prezzi personalizzati
Valutazioni e recensioni di Canva
- G2: 4,7/5 (oltre 4.500 recensioni)
- Capterra: 4,7/5 (oltre 12.500 recensioni)
Cosa dicono gli utenti reali di Canva?
Una recensione di Capterra afferma
Canva è l'arma segreta che permette a chiunque di creare istantaneamente contenuti di livello professionale con pochi clic di un pulsante. Ho usato Canva da solo per creare un'intera azienda.
Canva è l'arma segreta che permette a chiunque di creare istantaneamente contenuti di livello professionale con pochi clic di un pulsante. Ho usato Canva da solo per creare un'intera azienda.
📚 Per saperne di più: Canva vs. Figma: quale app è la migliore per i designer?
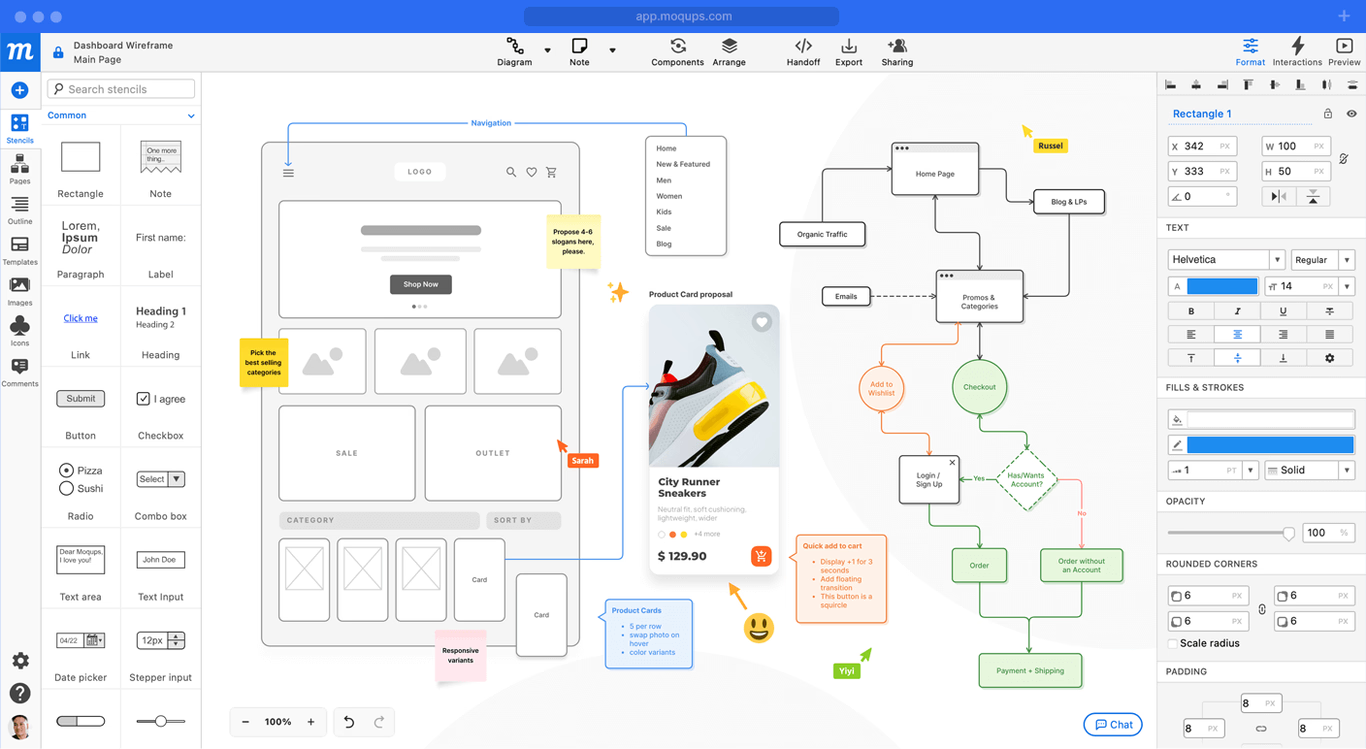
9. Moqups (ideale per wireframing leggero, diagrammi e prototipazione interattiva)

Moqups è una piattaforma di collaborazione visiva web-first che consente ai team di progettare wireframe, diagrammi e prototipi interattivi interamente dal browser. Oltre ai mockup, supporta diagrammi di flusso, mappe del sito, UML e grafici, rendendolo un hub versatile per la pianificazione visiva nelle fasi iniziali.
Con generose librerie di stencil e modifiche in tempo reale, è progettato per team interfunzionali che desiderano scambiare idee, progettare e iterare insieme online.
Le migliori funzionalità/funzioni di Moqups
- Accedi a componenti UI già pronti (iOS, Android, Bootstrap) e pacchetti di icone (Font Awesome, Material, AWS, Cisco) per progetti raffinati
- Usa note adesive, callout e commenti in tempo reale per raccogliere feedback e guidare le discussioni sul design
- L'organizzazione delle pagine tramite drag-and-drop, il supporto delle cartelle e le pagine master aiutano a mantenere la coerenza del design in flussi complessi
Limiti di Moqups
- I connettori dei diagrammi di flusso possono essere poco intuitivi e frustranti da gestire, soprattutto per gli utenti che creano mappe di processo dettagliate
Prezzi di Moqups
- Free Forever
- Solo: 12 $ al mese
- Team: 24 $/mese
- Unlimited: 65 $/mese
Valutazioni e recensioni di Moqups
- G2: 4,2/5 (oltre 90 recensioni)
- Capterra: 4,6/5 (oltre 20 recensioni)
Cosa dicono gli utenti reali di Moqups?
Una recensione su G2 dice
Moqups è facile e super veloce da usare, soprattutto quando si progettano wireframe a bassa risoluzione con la maggior parte di ciò che serve. Inoltre, consente di creare cluster per creare un prototipo a bassa fedeltà per gli utenti finali. Oltre a questo, è anche possibile caricare comodamente i propri elementi/immagini tra i progetti e creare modelli per andare ancora più veloci. Inoltre, il nuovo elemento tabella è molto migliore rispetto alla tabella legacy e consente una maggiore agilità.
Moqups è facile e super veloce da usare, soprattutto quando si progettano wireframe a bassa risoluzione con la maggior parte di ciò che serve. Inoltre, consente di creare cluster per creare un prototipo a bassa fedeltà per gli utenti finali. Oltre a questo, è anche possibile caricare comodamente i propri elementi/immagini tra i progetti e creare modelli per andare ancora più veloci. Inoltre, il nuovo elemento tabella è molto migliore rispetto alla tabella legacy e consente una maggiore agilità.
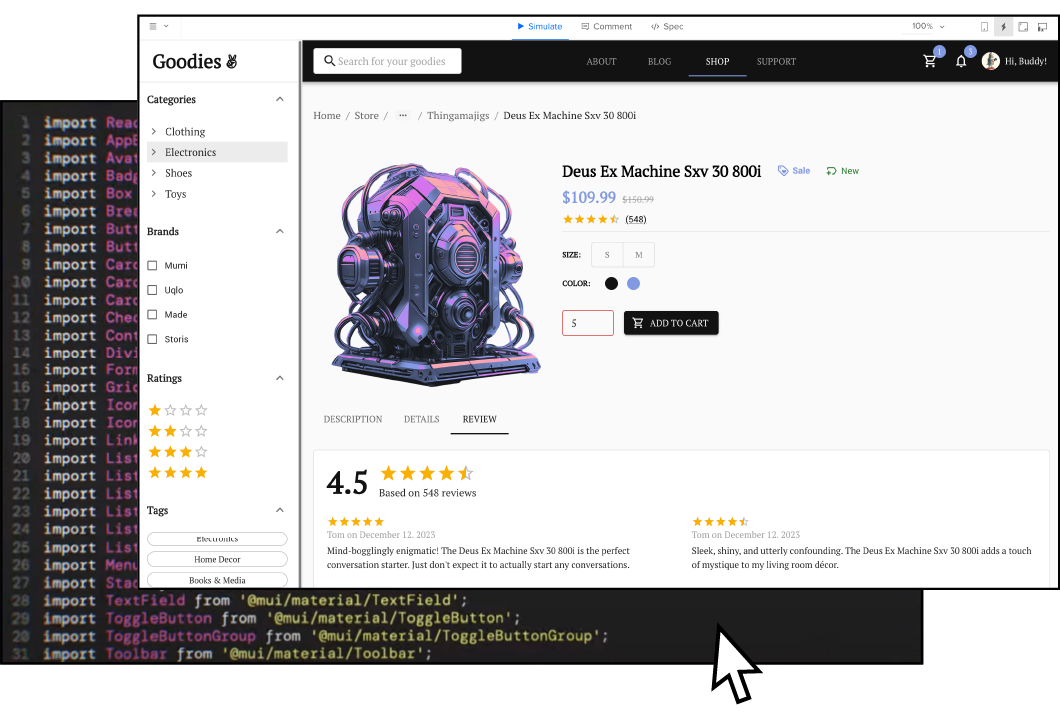
10. UXPin (Ideale per la prototipazione interattiva con componenti di codice reali)

UXPin aiuta i team di progettazione a creare prototipi complessi che si comportano come vere e proprie app senza uscire dall'editor. Con stati interattivi, variabili, layout automatico e logica condizionale, è possibile simulare flussi utente avanzati e testare scenari realistici.
La sua funzionalità Unisci colma il divario tra progettazione e sviluppo attraverso componenti effettivamente codificati da Git o Storybook. UXPin migliora anche il processo di progettazione con nuove funzionalità di IA, semplificando la coerenza del design. Potente strumento per la progettazione dell'interfaccia utente, UXPin è perfetto per i team che richiedono passaggi di consegne senza soluzione di continuità.
Migliori funzionalità/funzioni di UXPin
- Simula esperienze utente reali con interazioni basate sulla logica e stati dinamici, molto più avanzati rispetto ai prototipi con collegamenti statici
- Utilizza variabili integrate, stati condizionali, espressioni e trigger di interazione multipli
- Unisci i componenti React codificati direttamente nei tuoi prototipi in modo che sviluppatori e designer possano lavorare dalla stessa fonte di verità
Limiti di UXPin
- I componenti del sistema di progettazione non vengono aggiornati in modo coerente tra i vari progetti, rendendo difficile garantire che le modifiche vengano applicate come previsto
Prezzi di UXPin
- Prezzi personalizzati
Valutazioni e recensioni di UXPin
- G2: 4,2/5 (oltre 100 recensioni)
- Capterra: 4,3/5 (oltre 20 recensioni)
Cosa dicono gli utenti reali di UXPin?
Una recensione di Capterra afferma
Ho avuto un'ottima esperienza nella creazione di prototipi cliccabili e nel renderli fantastici. Finora sono soddisfatto del lavoro che sono riuscito a creare.
Ho avuto un'ottima esperienza nella creazione di prototipi cliccabili e nel renderli fantastici. Finora sono soddisfatto del lavoro che sono riuscito a creare.
11. Lunacy (Ideale per la progettazione UI/UX offline su più piattaforme)

Lunacy è un software di progettazione gratuito e completo realizzato da Icons8 che offre ai progettisti UI/UX una potente alternativa a Figma. Questa piattaforma funziona in modo nativo su Windows, macOS e Linux e non richiede una connessione Internet stabile per accedere alle sue funzionalità principali.
Inoltre, è dotato di potenti funzionalità/funzioni IA che rendono le iterazioni rapide molto più veloci. Inoltre, Lunacy offre l'accesso a una vasta libreria di risorse integrata (icone, illustrazioni, foto, kit UI) e introduce tocchi unici come l'indicizzazione Z automatica, la selezione dei livelli e una funzionalità di progettazione collegata in tempo reale che sincronizza gli elementi dalla tela direttamente al codice di produzione.
Le migliori funzionalità/funzioni di Lunacy
- Utilizza la regolazione automatica dei colori dei font e dei livelli (indice Z automatico), la selezione intelligente dei livelli e gli strumenti di sostituzione istantanea delle immagini
- Collabora in tempo reale con i membri del team grazie alla modalità cloud che aggiunge modifiche in tempo reale, commenti, adesivi e note vocali, oltre al supporto desktop offline
- Strumenti basati sull'IA che supportano la rimozione dello sfondo, l'upscaling delle immagini, gli avatar e i generatori di testo segnaposto per velocizzare le attività di routine
Limiti di Lunacy
- La gestione di file di progettazione di grandi dimensioni spesso comporta problemi di prestazioni, inclusi arresti anomali e problemi dell'interfaccia utente come lo sfarfallio delle finestre o la scomparsa di elementi dell'interfaccia
Prezzi di Lunacy
- Free Forever
- Pro: 14,98 $ al mese per utente, fatturato mensilmente
- Enterprise: prezzi personalizzati
Valutazioni e recensioni di Lunacy
- G2: 4,4/5 (oltre 20 recensioni)
- Capterra: 4,7/5 (oltre 20 recensioni)
Cosa dicono gli utenti reali di Lunacy?
Una recensione su G2 dice
È uno strumento gratuito straordinario che utilizzo quando devo aprire file di schizzo su un PC. Potrebbe non essere il miglior strumento di prototipazione UX sul mercato, ma è gratuito e può essere molto utile per lavori urgenti o se il tuo Mac è rotto.
È uno strumento gratuito straordinario che utilizzo quando devo aprire file di schizzo su un PC. Potrebbe non essere il miglior strumento di prototipazione UX sul mercato, ma è gratuito e può essere molto utile per lavori urgenti o se il tuo Mac è rotto.
Perché scegliere le alternative a Figma IA
Figma è elegante, popolare e ricco di IA, ma ciò non significa che funzioni per tutti.
Ecco dove alcuni utenti incontrano ostacoli e perché potrebbe avere più senso esplorare un'alternativa a Figma IA:
- Personalizzazione limitata: sebbene possa semplificare la prototipazione di base, la prototipazione basata sull'IA di Figma potrebbe presentare dei limiti nella creazione di prototipi altamente interattivi o specializzati, che spesso richiedono una configurazione manuale per interazioni avanzate
- Macchinoso per flussi di lavoro complessi: Figma è ottimo per wireframe e interfacce utente, ma la gestione di prototipi interattivi su larga scala o l'integrazione con sistemi di progetto più ampi può essere una sfida
- Lacune nella collaborazione al di fuori della progettazione: Gli strumenti di collaborazione di Figma sono pensati per i designer. Ma se lavori a stretto contatto con sviluppatori, esperti di marketing o project manager, potresti aver bisogno di qualcosa che vada oltre i file di progettazione, come documenti integrati, feedback loop o gestione delle attività
- File gonfiati e problemi di prestazioni: Con la crescita dei sistemi di progettazione e delle librerie condivise, i team spesso lamentano prestazioni lente. Il passaggio a una piattaforma più ottimizzata può migliorare significativamente la velocità di caricamento e la fluidità del flusso di lavoro.
Progetta in modo più intelligente, collabora meglio e crea più velocemente con ClickUp
Figma IA aggiunge valore al processo di progettazione, specialmente durante le prime fasi di ideazione e prototipazione. Tuttavia, rimane in gran parte entro i confini della progettazione.
ClickUp va oltre.
Con ClickUp Brain integrato direttamente nelle lavagne online ClickUp, ottieni suggerimenti basati sull'IA, generazione di contenuti, brainstorming e collaborazione in tempo reale. Connette ogni parte del tuo processo: attività, sequenze, documenti, feedback di progettazione e comunicazione del team.
Perché limitarsi a progettare meglio quando puoi progettare, pensare e realizzare meglio con ClickUp?
Per iniziare, registrati gratis su ClickUp.