El diseño web es un aspecto crucial de cualquier empresa online. Es esencial crear un sitio web que sea fácil de usar, visualmente atractivo e informativo. Sin embargo, diseñar un sitio web puede resultar abrumador, especialmente si eres nuevo en este campo.
Aquí es donde entra en juego el flujo de trabajo.
En este blog, analizaremos qué es un flujo de trabajo, por qué es crucial para los diseñadores web y describiremos seis sencillos pasos que le ayudarán a crear un flujo de trabajo de diseño web eficiente.
¿Qué es el diseño web?

El diseño web se refiere al proceso de conceptualización y creación de sitios web. Implica varios componentes, entre ellos el diseño de la página, la producción de contenido y los elementos visuales.
El diseño web determina cómo interactuarán los usuarios con un sitio web y determina el atractivo y la eficacia generales de un sitio web.
En los últimos años, el diseño web ha cobrado cada vez más importancia a medida que más personas utilizan Internet para acceder a la información. La popularidad de los dispositivos móviles también ha hecho necesario que los diseñadores creen sitios web que sean compatibles con estos dispositivos.
¿Qué es un flujo de trabajo de diseño web y por qué es importante?

Un flujo de trabajo ayuda a los diseñadores a optimizar sus procesos y completar sus proyectos de manera más eficiente. Aunque los diseñadores tienen diferentes rituales de preparación, la mayoría suele seguir un proceso de planificación similar.
Sabemos lo que, con probabilidad, está pensando:
«¿Un flujo de trabajo? ¿No es eso un poco rígido? ¡El diseño gráfico se supone que es creativo!».
Si bien eso es cierto, no niega el hecho de que contar con un flujo de trabajo de diseño web puede facilitarte mucho la vida y todo el proceso a la hora de abordar proyectos de diseño web.
Estas son algunas de las ventajas de tener un flujo de trabajo definido:
Proceso más eficiente
Los flujos de trabajo ayudan a los diseñadores web y a los equipos de diseño web a organizarse y ser eficientes. Un flujo de trabajo bien diseñado ahorrará tiempo y garantizará que se sigan todos los pasos necesarios para completar un proyecto de diseño.
Consistencia garantizada
Otra ventaja de tener un flujo de trabajo es que garantiza la coherencia. Al seguir los mismos pasos cada vez que trabajas en un proyecto web, puedes estar seguro de que siempre cubrirás todos los aspectos y obtendrás un resultado de alta calidad.
Mejora de la calidad
Seguir un flujo de trabajo también ayuda a mejorar la calidad de su trabajo. Es menos probable que cometa errores cuando tiene un proceso de creación establecido que seguir.
Tiempo optimizado
Por último, contar con un flujo de trabajo significa que puede optimizar su tiempo y energía. De esta manera, puede trabajar en más proyectos y obtener mejores resultados.
Cómo crear un flujo de trabajo de diseño web fluido en 6 pasos
Aunque no existe una solución de un solo tamaño que se adapte a todos para crear un flujo de trabajo, hay algunas fases generales por las que pasan la mayoría de los diseñadores para asegurarse de crear un sitio web bien diseñado. Al comprender estos pasos, puede crear un flujo de trabajo de diseño web que se adapte mejor a usted y a su trabajo.
Defina los meta de su sitio web
El primer paso en la fase de plan para ejecutar un flujo de trabajo de diseño web eficaz, como ocurre con cualquier estrategia, es definir las metas que debe alcanzar.
Antes de diseñar un nuevo sitio web, deberá hacerse las siguientes preguntas como parte del proceso de investigación:
- ¿Cuál es el público objetivo del sitio web?
- ¿Cuál es el propósito del sitio?
- ¿Cuál es la empresa y el objeto del cliente?
- ¿A qué público se dirigirá el sitio web?

Anotar estas ideas de diseño y colaborar con tus compañeros es una forma estupenda de empezar a pensar en cómo quieres que sea tu nueva página web. Puedes hacerlo en persona, en papel, por teléfono o incluso en un documento de uso compartido.
Independientemente de cómo lo haga, obtener estas respuestas es un primer paso fundamental.
2. Cree un esquema
Una vez que tenga una idea más clara de lo que quiere crear, estará en una posición excelente para empezar a conceptualizar ideas utilizando un esquema, que también forma parte de la fase de plan.
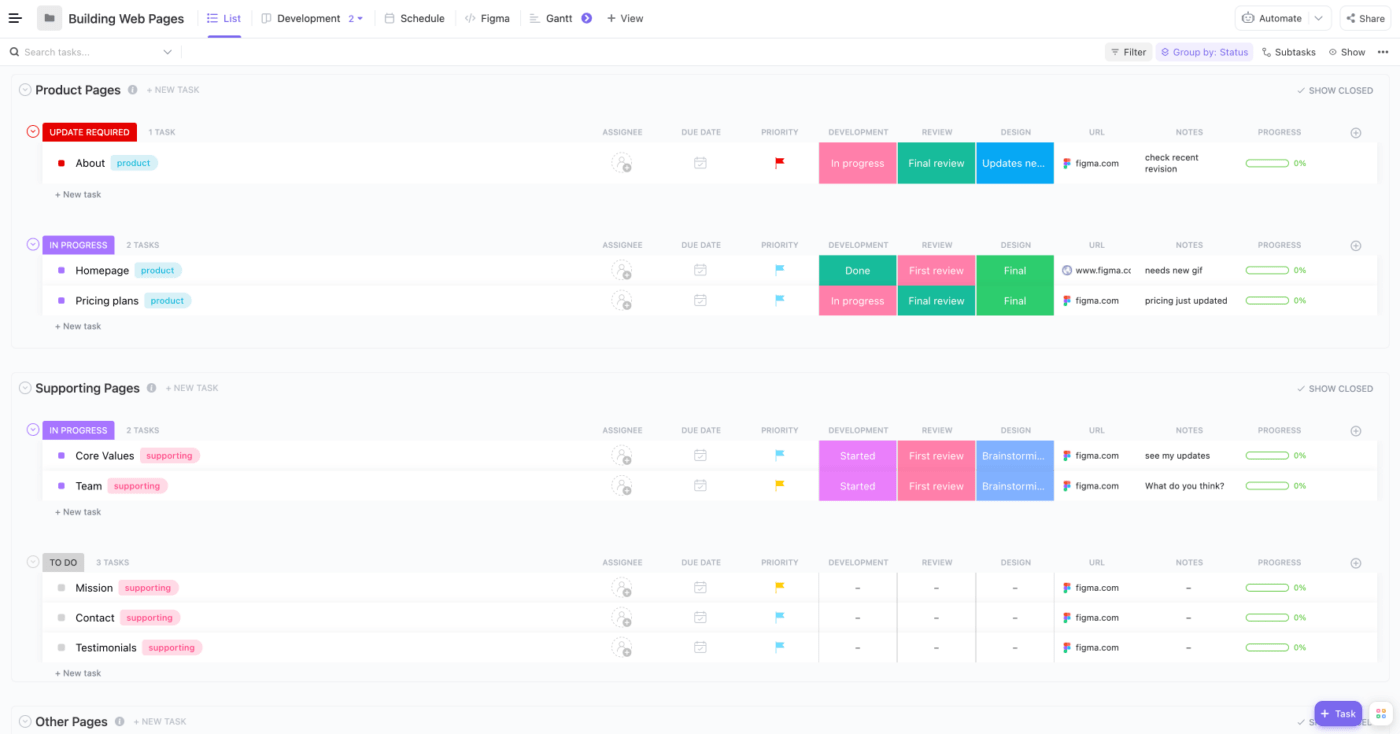
Esto se puede hacer en papel, pero es más eficaz y eficiente mediante herramientas dinámicas como ClickUp, que ofrece plantillas como la plantilla ClickUp Building Web Pages Template para ayudarle a tener un punto de partida y un marco que le sirva de apoyo y le permita gestionar el proceso de creación de páginas web.

Los wireframes son una pieza esencial del rompecabezas en el proceso de diseño web, ya que le permiten visualizar y jugar con las posibilidades de su proyecto.
Al crear uno, comenzará a construir la estructura básica de su proyecto en forma de esquema básico. Un wireframe le ayudará a determinar qué tipo de contenido y funciones son necesarias y cómo encajarán entre sí.
A continuación, se indican algunas consideraciones clave que se deben tener en cuenta al diseñar un esquema funcional:
Estilo y diseño
Aparte del contenido específico de su página, ¿qué aspecto debe tener? ¿Cómo navegarán los usuarios por ella? ¿Cómo desea posicionar los elementos interactivos en la página y qué interacciones tendrán los usuarios con ellos? Este es el tipo de consideraciones que deberá tener en cuenta al crear la base de un esquema funcional.
Funciones y contenido
Su esquema también debe tener en cuenta las funciones y el contenido específicos de cada página del sitio. Esto podría incluir carruseles y formularios, vídeos e integraciones de redes sociales.
Las imágenes son elementos de diseño cruciales en cualquier flujo de trabajo de diseño web, por lo que es importante darles prioridad en su creación. No solo deben ser de alta calidad y relevantes para su sitio, sino que también deben ayudar a contar su historia de una manera que atraiga a los usuarios.
Si no sabe dónde buscar, pruebe Envato Elements. Es un recurso excelente para encontrar imágenes de alta calidad y gratuitas, gratuitas/a para sus proyectos.
Color y tipografía

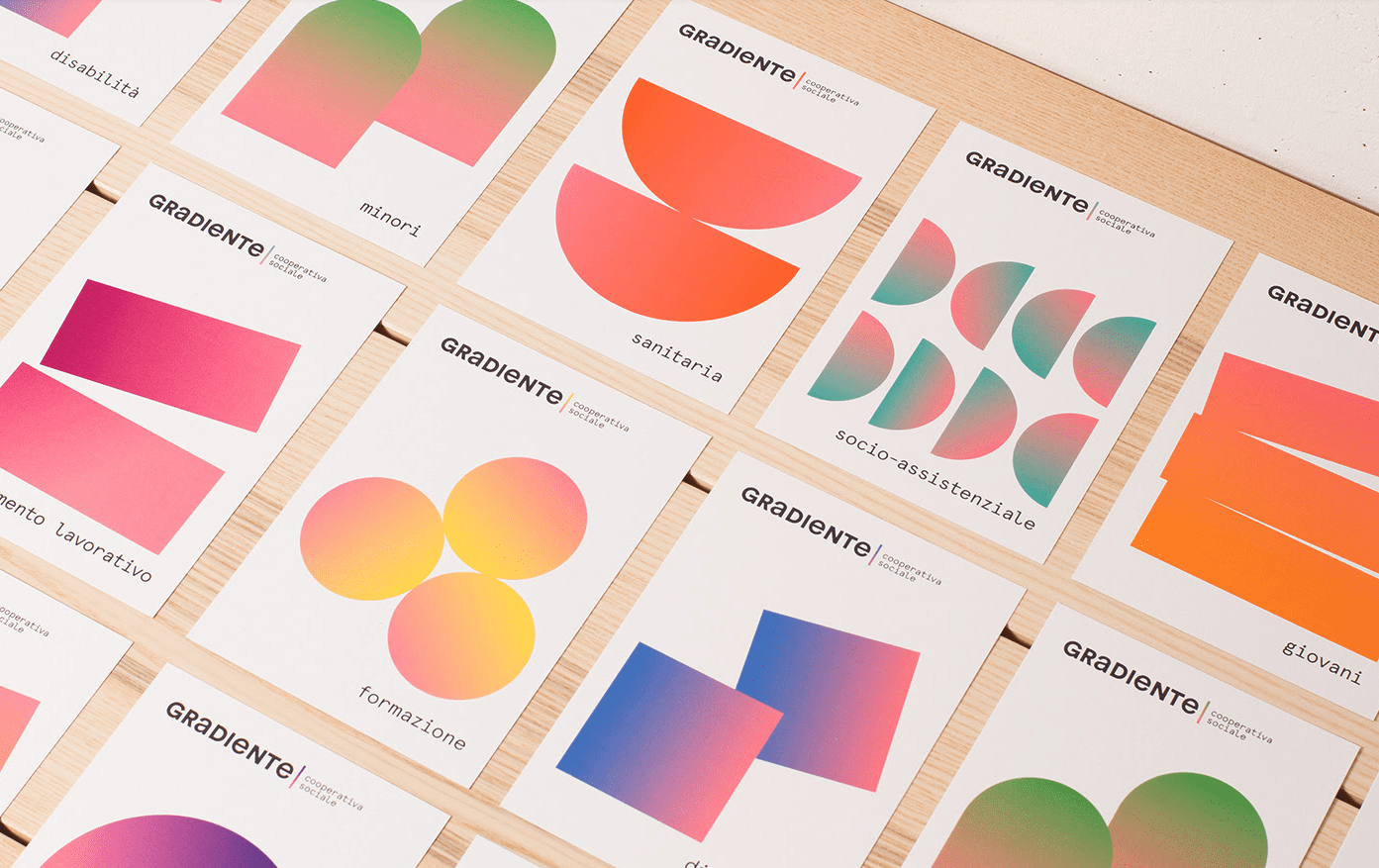
Elegir la combinación de color adecuada para su sitio web es esencial, ya que los diferentes colores evocan diferentes emociones.
Asegúrese de integrar los colores de la marca para establecer el tono general de su sitio. Por ejemplo, si está diseñando un sitio web para una empresa de viajes, es posible que desee utilizar colores más brillantes y vibrantes para transmitir una sensación de aventura, como en el ejemplo.
Del mismo modo, la tipografía es un elemento esencial del diseño, aunque muchos diseñadores tienden a pasarlo por alto. La fuente que elijas puede cambiar por completo el tono de tu sitio web, así que asegúrate de elegir una que sea legible, llamativa y acorde con el resto de tu estructura.
Si todavía estás buscando la fuente perfecta, Envato Elements te ofrece una amplia biblioteca de fuentes únicas disponibles para descargar ilimitado.
3. Desarrolle su sitio web

¡Ahora vamos al grano! Es hora de materializar su esquema y convertirlo en un sitio web totalmente funcional. Hay algunas consideraciones clave que un diseñador web debe tener en cuenta durante la fase de implementación del desarrollo del sitio web, que abordaremos a continuación.
Desarrollo back-end
El back-end de su sitio es lo que le permite funcionar correctamente; piénselo como el esqueleto sobre el que construirá todo lo demás. Trabajar con código para crear la arquitectura y la función del sitio.
Si no tienes conocimientos técnicos porque no eres un experto en código, es probable que realices trabajo con un desarrollador durante este paso del proceso de diseño del sitio web para que te ayude con las especificaciones técnicas y haga realidad tu visión.
Añada imágenes y texto
Ahora es el momento de volver a tu esquema, reunir todo el texto y el material adicional que has creado para el contenido de tu página web y transferirlo al sitio.
Aquí es donde añadirás imágenes, vídeos y otros formularios de medios para romper el texto y añadir interés visual a tu sitio web. ¿Recuerdas cuando dijimos que utilizar una herramienta digital como ClickUp te resultaría útil? Este es uno de esos momentos.

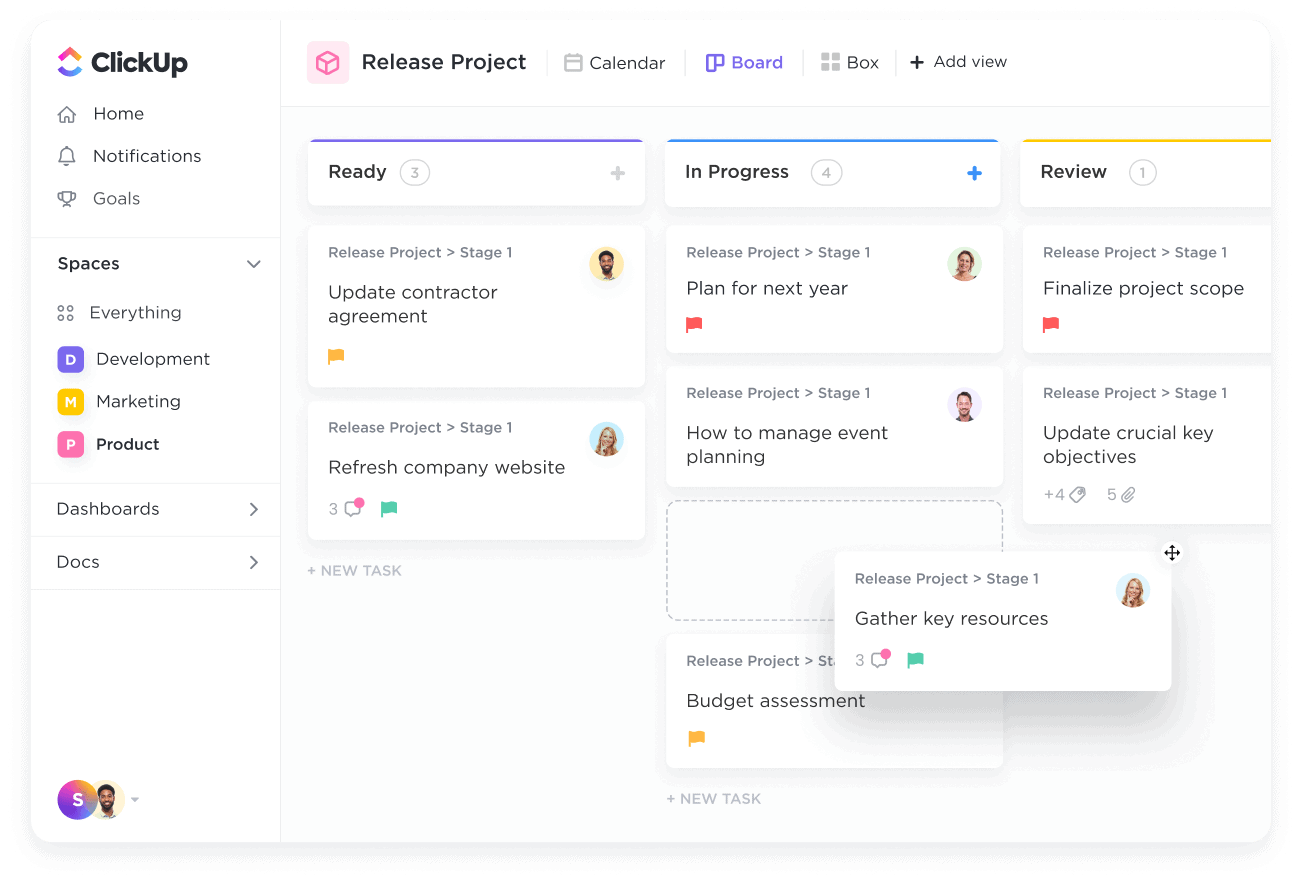
Es esencial realizar seguimiento de todo el contenido que añades a tu sitio web, dónde va a parar y en qué fase del desarrollo del sitio web se encuentra. ClickUp te ayudará a evitar duplicaciones, garantizar que todo tu contenido sea de alta calidad y hacer que el proceso de diseño web sea mucho más fluido.
Tenga en cuenta el SEO y el marketing de contenido
Si bien los aspectos de función y visuales del flujo de trabajo de diseño web son fundamentales, también es importante tener en cuenta el SEO y la creación de contenido.
Después de todo, ¿qué sentido tiene dedicar tanto esfuerzo a tu sitio web si nadie puede encontrarlo? El SEO, o optimización para motores de búsqueda, es el proceso de optimizar tu sitio web para que aparezca en los primeros puestos de los motores de búsqueda. Puedes hacerlo utilizando herramientas de SEO que te ayuden a encontrar palabras clave relevantes en tu contenido, optimizando la estructura y el código de tu sitio web, añadiendo enlaces internos relevantes y creando vínculos externos.
Por el contrario, el contenido consiste en crear y distribuir contenido valioso para atraer la atención y generar clientes potenciales. El contenido puede presentarse en forma de entradas de blog, infografías, libros blancos, libros electrónicos o incluso simples artículos útiles.
Tanto el SEO como el marketing de contenido son esenciales para que su sitio web sea visto por las personas adecuadas, así que asegúrese de tenerlos en cuenta en su proceso de desarrollo.
4. Comentarios sobre la fuente
Después de todo su arduo trabajo, ¡por fin ha llegado el momento de lanzar su sitio web! Pero antes de hacerlo, es fundamental obtener comentarios de otras personas y realizar una evaluación de la calidad del sitio web para asegurarse de que todo funciona como debería.
En primer lugar, deberá presentar el producto final a su cliente o al director del proyecto para que lo aprueben. Lo ideal es que les encante lo que ha hecho hasta ahora y le den su visto bueno para publicarlo cuando esté listo. Considere también la posibilidad de pedir opiniones a sus compañeros de trabajo.
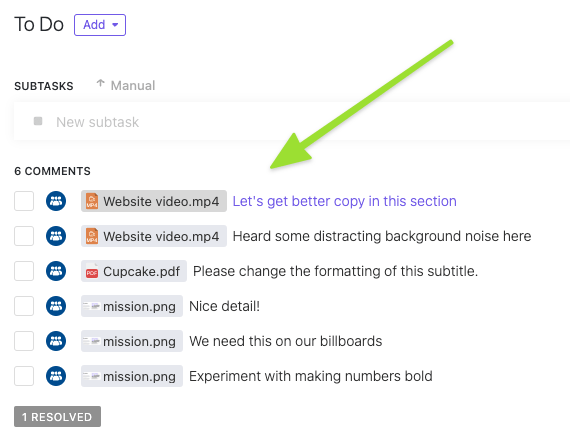
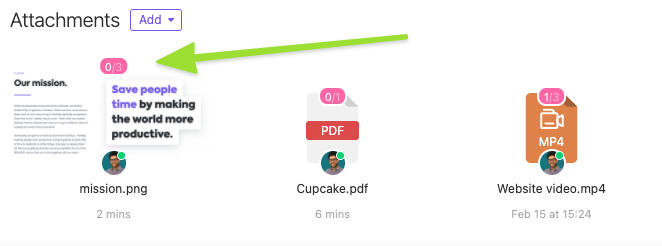
Y si utiliza ClickUp, podrá dejar comentarios en sus tareas y documentos y agilizar el proceso de aprobación con su función de revisión, que le permite asignar comentarios directamente en los adjuntos de las tareas.


5. Pruebe y repita
Antes de publicar su proyecto, también querrá probar los aspectos críticos del sitio para asegurarse de que están a la altura de las metas que estableció al comienzo del proceso de creación.
Hay muchas formas de hacerlo, pero algunas de las más relevantes son:
Pruebas técnicas y de usabilidad
Estas pruebas garantizan que su sitio web funcione correctamente y sea fácil de usar. Las pruebas técnicas evaluarán si su sitio web se carga rápidamente, garantizarán que las páginas hagan su trabajo correctamente y comprobarán si hay enlaces rotos.
Por otro lado, las pruebas de usabilidad se centran en si su sitio web es fácil de navegar y comprender. Estas pruebas incluyen evaluar la interfaz de usuario y el flujo, valorar el diseño general del sitio web y hacer que su contenido sea fácil de leer y digerir.
Pruebas A/B
Las pruebas A/B comparan dos versiones de una página web para ver la interacción de los usuarios y determinar cuál funciona mejor. Las pruebas A/B suelen realizarse mostrando una versión a la mitad de los visitantes de su sitio web y la otra versión a la otra mitad. Las pruebas A/B pueden evaluar prácticamente cualquier cosa, desde el texto de los botones de llamada a la acción hasta el color de fondo de su sitio web.
Pruebas de embudo
Las pruebas de embudo también implican comparar páginas web. Evalúan qué versión consigue que más personas completen un objetivo o tarea específicos. Esto puede ser cualquier cosa, desde suscribirse a un boletín informativo hasta realizar una compra.
Pruebas de experiencia de usuario
Las pruebas de software UX, o pruebas de experiencia de usuario, evalúan la facilidad con la que las personas pueden utilizar su sitio web. Estas pruebas suelen terminarse mediante encuestas y entrevistas con el público objetivo, al que se le puede pedir que complete tareas específicas en una página.
Las pruebas de UX pueden proporcionar comentarios de los usuarios sobre las posibles deficiencias de un diseño y arrojar luz sobre las preferencias de navegación de los usuarios.
Realice cambios basados en los resultados
Una vez que haya realizado las pruebas de usuario, es el momento de realizar cambios basados en los resultados.
Si algo no funciona tan bien como esperabas, no tengas miedo de volver atrás y hacer cambios. La meta es tener un sitio que funcione correctamente, sea fácil de usar y provea una buena experiencia a tus usuarios.
6. Lance su sitio web y supervise su rendimiento

¡Enhorabuena! Ha logrado el progreso en las fases anteriores y está listo para pasar a la última fase del flujo de trabajo de diseño web: el lanzamiento del sitio web y la supervisión del rendimiento.
La fase de lanzamiento incluirá:
Ajuste metas e indicadores clave de rendimiento (KPI)
El primer paso es asegurarse de que tiene un plan para supervisar el rendimiento de su sitio, lo que incluye hacer ajustes para establecer metas e indicadores clave de rendimiento (KPI) para realizar un seguimiento. Algunos KPI típicos del diseño web son el tráfico del sitio web, la tasa de conversión, la tasa de rebote y el tiempo de permanencia en el sitio.
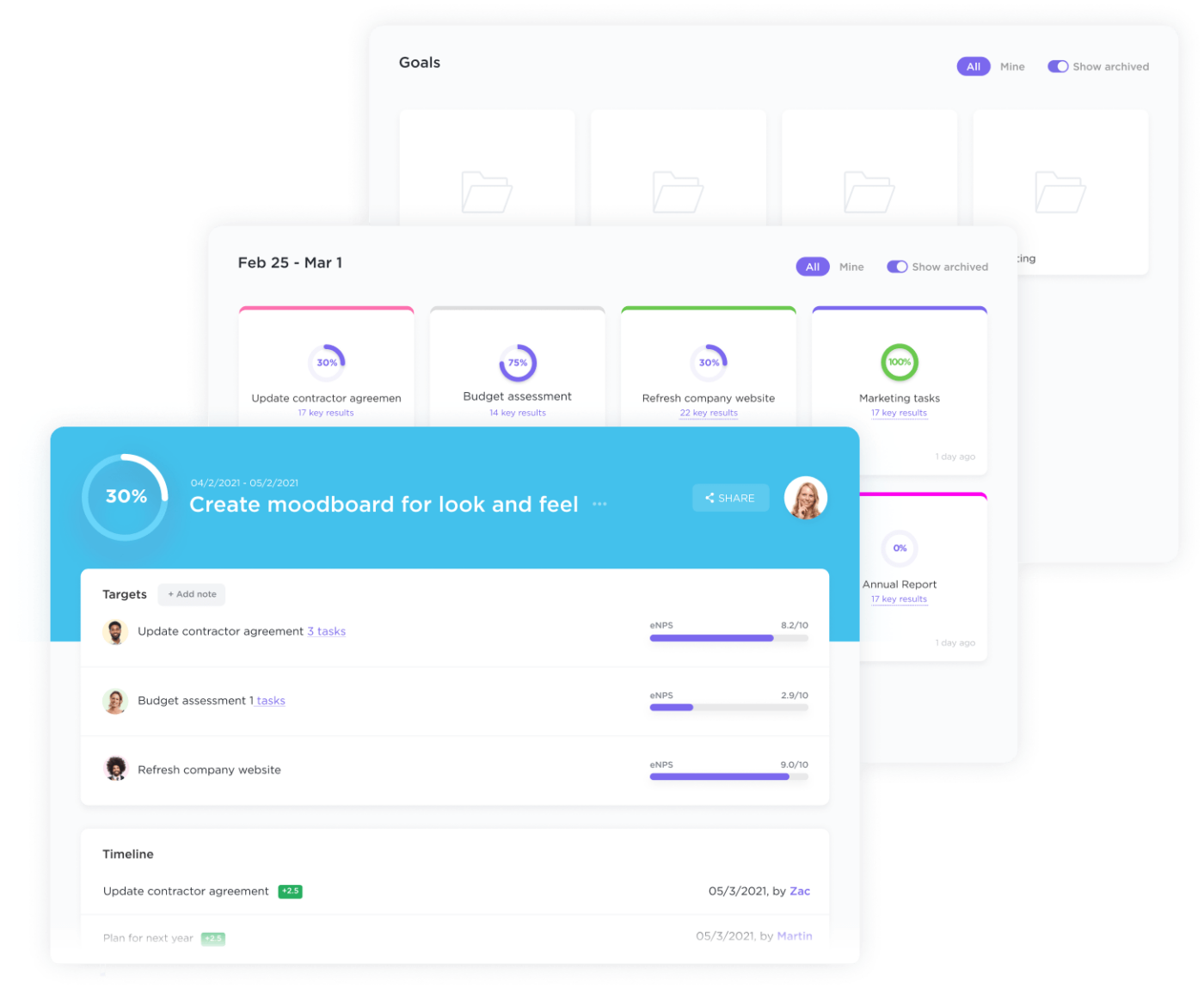
ClickUp Metas le permiten crear una lista y realizar un seguimiento de sus metas mientras realiza el seguimiento de sus proyectos.
Publique su sitio web
Una vez que hayas realizado el ajuste de la supervisión, es el momento de publicar y poner en marcha tu sitio web.
Si utiliza un sistema de gestión de contenido (CMS) como WordPress, este proceso debería ser relativamente sencillo.
Si no utiliza un sistema de gestión de contenido, deberá subir los archivos de su sitio web a un servidor web. Una vez que estén activos, cualquier persona con conexión (a internet) podrá acceder a su sitio web.
Supervise y optimice el rendimiento
Tras el lanzamiento, es fundamental supervisar su rendimiento y asegurarse de que todo esté trabajando correctamente. Es esencial comprobar periódicamente la velocidad, el tiempo de actividad y la seguridad de su sitio web, y buscar nuevas mejoras.
Optimice su flujo de trabajo de diseño web
Crear un flujo de trabajo para sus proyectos de diseño web es fundamental para gestionar con intento correcto una empresa de diseño web.
Si sigues los pasos descritos en esta publicación y utilizas herramientas como ClickUp para la planificación y la organización, podrás asegurarte de completar cada proyecto de manera eficiente y eficaz.
¿Necesita ayuda para empezar? Eche un vistazo a la plantilla de desarrollo web de ClickUp. Incluye todos los procesos y funciones necesarias para llevar a cabo un proyecto de diseño web organizado y eficiente. Empiece gratis y acceda a cientos de funciones y plantillas que le ayudarán a gestionar y entregar su próximo proyecto de diseño web.
Y una vez que haya configurado su flujo de trabajo, asegúrese de consultar también los trucos de productividad para hacer más trabajo terminado en menos tiempo. Incluye consejos y trucos para mantenerse al día con su trabajo, mantener organizados a los miembros del equipo y las tareas, y mucho más.
¡Feliz diseño!
Escritor invitado:
El equipo de Envato
