Wilt u weten wat uw klanten denken? De meeste bedrijven willen dat wel. In feite is het begrijpen van klanttrajecten en denkprocessen de sleutel tot zakelijk succes.
Als u weet wat gebruikers drijft, kunt u betere producten en diensten maken om aan hun behoeften te voldoen. Het stelt je ook in staat om problemen snel te signaleren voordat ze de tijd hebben om uit te groeien tot kritieke problemen.
Kruip in het hoofd van uw klanten met empathiekaarten. Deze visualisatietools bieden een gezamenlijke aanpak om inzicht te krijgen in gebruikerssegmenten en hoe zij beslissingen nemen.
Bespaar tijd door empathy mapping-sjablonen te gebruiken om snel inzicht te krijgen in uw gebruikersonderzoek en specifieke gebruikersattitudes. Met deze 10 empathy mapping-sjablonen om uit te kiezen, krijgt u betere inzichten dankzij whiteboards, user persona journey maps en succesplannen. ✨
Wat is een sjabloon voor empathiekaarten?
Empathiekaarten zijn hulpmiddelen die vroeg in het project worden gebruikt ontwerpproces om de frustratie van gebruikers en het klanttraject te begrijpen. Deze visuals worden gemaakt door middel van een gezamenlijke aanpak met een focus op het benadrukken van klantgedrag - meestal door middel van gebruikersonderzoek.
Meestal worden customer empathy maps gemaakt met belanghebbenden nadat je gebruikersonderzoek hebt gedaan en voordat je nadenkt over conceptkaarten . Het idee is om in het hoofd van de gebruiker te kruipen en hun aanpak te visualiseren voordat je met oplossingen komt. 🤔
Empathy mapping bestaat meestal uit vier kwadranten. Deze zijn meestal gebaseerd op klantonderzoek om erachter te komen hoe ze over je producten denken, wat ze zeggen, hoe ze zich voelen en wat ze doen. Sommige kaarten houden ook rekening met wat ze over je product horen.
Gebruik empathy mapping om te analyseren hoe gebruikers door blog content en social media posts scrollen, hoe ze door webpagina's navigeren of hoe ze een app gebruiken. Empathy maps zijn ook nuttig om te onderzoeken hoe klanten bepaalde diensten gebruiken of reageren of op potentiële pijnpunten waar je tegenaan zou kunnen lopen.

Met deze sjabloon voor het in kaart brengen van gebruikersstromen kunt u visuele weergaven maken van complexe ideeën zoals gebruikersstromen, wireframes en technische diagrammen
Sjablonen voor het in kaart brengen van gebruikersstromen maken het proces eenvoudiger door organisatie te creëren. Ze bieden visuele lay-outs zoals sjablonen voor whiteboards om klantgegevens, informatie of antwoorden op enquêtes te verwerken.
U sluit gewoon de informatie in die relevant is voor uw klanten en gebruikt verschillende weergaven om diepere inzichten te krijgen in veranderingen die uw aanbod kunnen verbeteren.
Wat maakt een sjabloon voor een goede empathiekaart?
Niet alle tools zijn even effectief en hetzelfde geldt voor sjablonen voor empathiekaarten. Bij het kiezen van de juiste sjabloon voor jouw team, zijn er een paar dingen waar je rekening mee moet houden. 👀
Hier lees je wat je moet zoeken in een goed sjabloon voor een empathiekaart:
- Heldere reikwijdte en doelen: Uitgebreide doelstellingen houden teamleden op één lijn en geven prioriteit aan op onderzoek gebaseerde oplossingen
- Gegevensvisualiseerde weergave: Zonder gegevens krijg je geen duidelijk inzicht in de trajecten van gebruikers. De beste empathy maps bieden visualisaties zoals whiteboards en grafieken die geen enorm ontwerpproces nodig hebben
- Aanpassing: Elk bedrijf is uniek en zo ook je behoeften. Kies een empathiekaartsjabloon dat aanpassingen mogelijk maakt, zoals velden, weergaven en lijsten, die zinvol zijn voor uw processen
- Realtime Samenwerking: Het maken van empathiekaarten is standaard een samenwerkingsproces. Zoek naar tools die het gemakkelijk maken om samen te werken met teamgenoten in het UX-team en met teamleden in verschillende afdelingen zoals marketing en verkoop
- Integraties: Stroomlijn workflows door een empathy mapping sjabloon te kiezen dat werkt met tools die het ontwerpteam gebruikt, zoals GitHub
10 sjablonen voor empathiekartering om te gebruiken in 2024
Hier vind je 10 van de beste sjablonen voor het in kaart brengen van empathie mindmap s naar andere sjablonen voor klanttraject . Elke sjabloon biedt de mogelijkheid om de tool aan te passen aan uw specifieke bedrijfsbehoeften.
Gebruik deze sjablonen om uw doelgroep beter te begrijpen. U kunt resultaten visualiseren van een gebruikerspersonaonderzoek, pijnpunten van klanten, enquêtes voor productontwikkeling en andere feedbackformulieren. Bovendien kunt u samenwerken met teamleden en belanghebbenden om uw producten naar nieuwe hoogten te brengen. 🤩
1. ClickUp sjabloon voor empathiekaart

<a href="https://app.clickup.com/signup?template=t-194498339" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=t-194498339">Deze sjabloon downloaden</a>
</div> </div>
Bekijk op een visuele manier hoe uw klanten met uw producten omgaan met de ClickUp sjabloon voor de empathiekaart
ClickUp's Inlevingskaart Sjabloon brengt u in de hoofden van uw klanten met een interactieve en visuele aanpak. Zoals veel empathiekaarten is het verdeeld in vier kwadranten: Zegt, Denkt, Doet en Voelt. Elk kwadrant is voorzien van een kleurcode om het gemakkelijker te maken om de klantervaring te zien.Begin door met je team te onderzoeken hoe klanten je producten benaderen. Bekijk formulieren waarop klanten feedback hebben gegeven. Verplaats jezelf in hun schoenen en denk na over hoe jouw producten hen laten voelen en wat ze denken. Bedenk wat ze met je producten doen en hoe ze die gebruiken.
Maak een empathiekaart om klantbehoeften, gebruikersinzichten en pijnpunten te identificeren. Bedenk vervolgens ideeën voor oplossingen en maak een plan om de besluitvorming te stroomlijnen. Creëer automatisch taken op basis van je bevindingen en prioriteer ze zodat het team eerst aan de meest kritieke veranderingen werkt.
Pas de customer empathy map aan door statussen aan te maken zoals In Progress, To Do en Complete om de voortgang bij te houden. Gebruik aangepaste velden om inzichten verder uit te splitsen en ga naar de drie verschillende weergaven om de resultaten in een ander licht te zien. 💡 Deze sjabloon downloaden
2. ClickUp Inlevingsvermogen Kaart Whiteboard Sjabloon

<a href="https://app.clickup.com/signup?template=t-194577938" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=t-194577938">Deze sjabloon downloaden</a>
</div> </div>
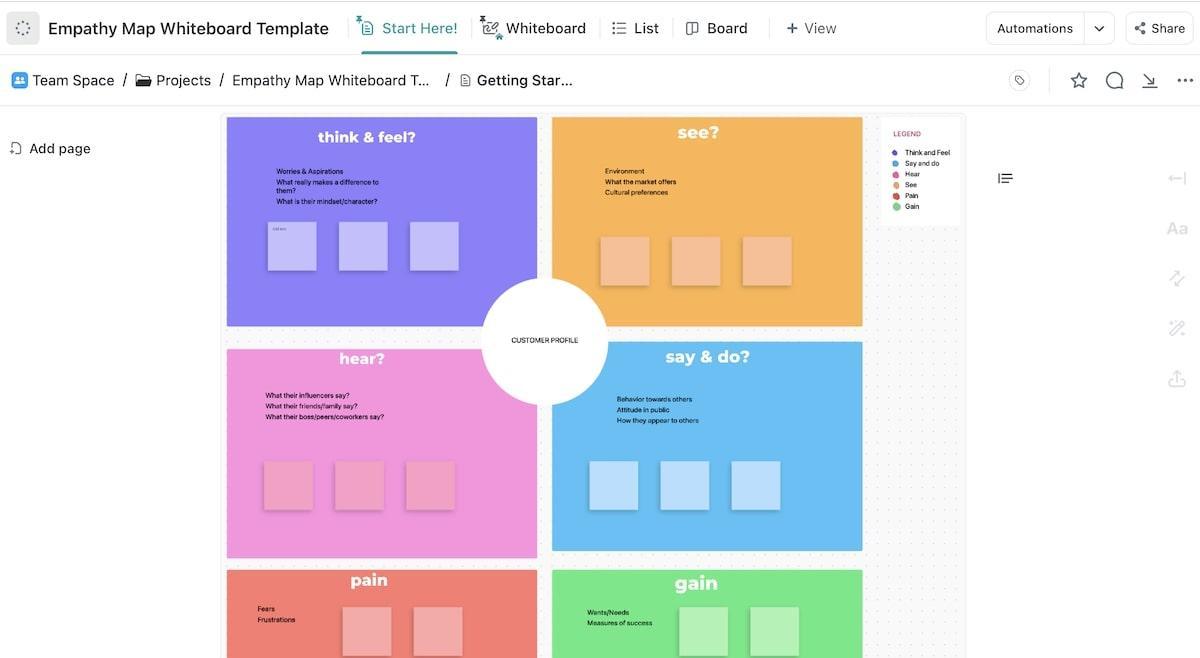
Werk samen met collega's met behulp van de Empathy Map Whiteboard Template van ClickUp om klantgedrag te begrijpen
Visualiseer uw eindgebruikersbehoeften en klanttraject met de Sjabloon voor empathiekaart van ClickUp . Dit online whiteboard biedt real-time samenwerking tijdens het design thinking proces. Het bevat de klassieke vier kwadranten en twee extra velden voor pijn en winst.
Begin met het invullen van het klantprofiel in het midden en het gedrag op de plakbriefjes in elk kwadrant. Voeg meer sticky notes toe als je andere inzichten hebt, en gebruik de ontwerptools aan de linkerkant om je gedachten te markeren en te ordenen.
Zodra je de empathiekaart hebt ingevuld, genereer je automatisch taken voor het ontwerpteam of andere afdelingen. Taken kunnen bijvoorbeeld zijn: onderzoek naar nieuwe producten, content creëren en softwarewijzigingen.
Gebruik de lijstweergave voor een overzicht van de taken op de takenlijst. De bordweergave geeft een breder overzicht van wat zich in elke fase van het proces bevindt. Wijs prioriteiten, aangepaste statussen en aangepaste velden toe om je werkruimte te organiseren. Deze sjabloon downloaden
3. ClickUp Klantensuccesplan Sjabloon

<a href="https://app.clickup.com/signup?template=t-900200003620" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=t-900200003620">Deze sjabloon downloaden</a>
</div> </div>
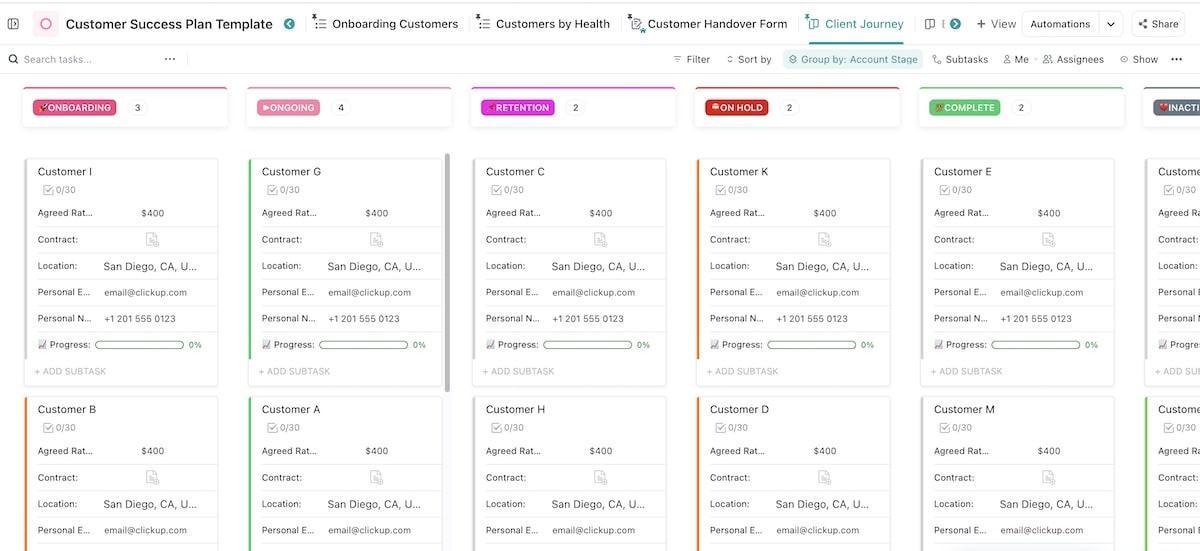
Met ClickUp's sjabloon voor klantensuccesplannen krijgt u inzicht in klantgedrag zodat u uw aanbod kunt verbeteren
Gebruik ClickUp's sjabloon voor een klantsuccesplan om gebruikersgedrag te analyseren, empathie op te bouwen en beter in te zetten klantbeheer . Deze sjabloon is ontworpen om herhaalbare plannen te maken, zodat u regelmatig kunt inspelen op de behoeften van klanten en uw aanbod voortdurend kunt verbeteren. 🌻
Gebruik de formulieren om inzichten te krijgen van echte gebruikers. Met 15 aangepaste velden kunt u informatie verzamelen over van alles en nog wat, van abonnementstype, accountfase en beschrijving van het probleem. Stuk voor stuk bieden ze cruciale informatie die uw ontwerpteam kan gebruiken om betere producten te maken.
Maak gebruik van zeven verschillende weergaven om informatie georganiseerd te houden. Gebruik de weergave Klant op gezondheid om gebruikers te identificeren met problemen die onmiddellijke aandacht nodig hebben. Bekijk de lijst met nieuwe klanten om inzicht te krijgen in hoe nieuwe gebruikers omgaan met uw services. Deze sjabloon downloaden
4. ClickUp Klantreisplan Sjabloon

<a href="https://app.clickup.com/signup?template=kkmvq-6322650" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=kkmvq-6322650">Deze sjabloon downloaden</a>
</div> </div>
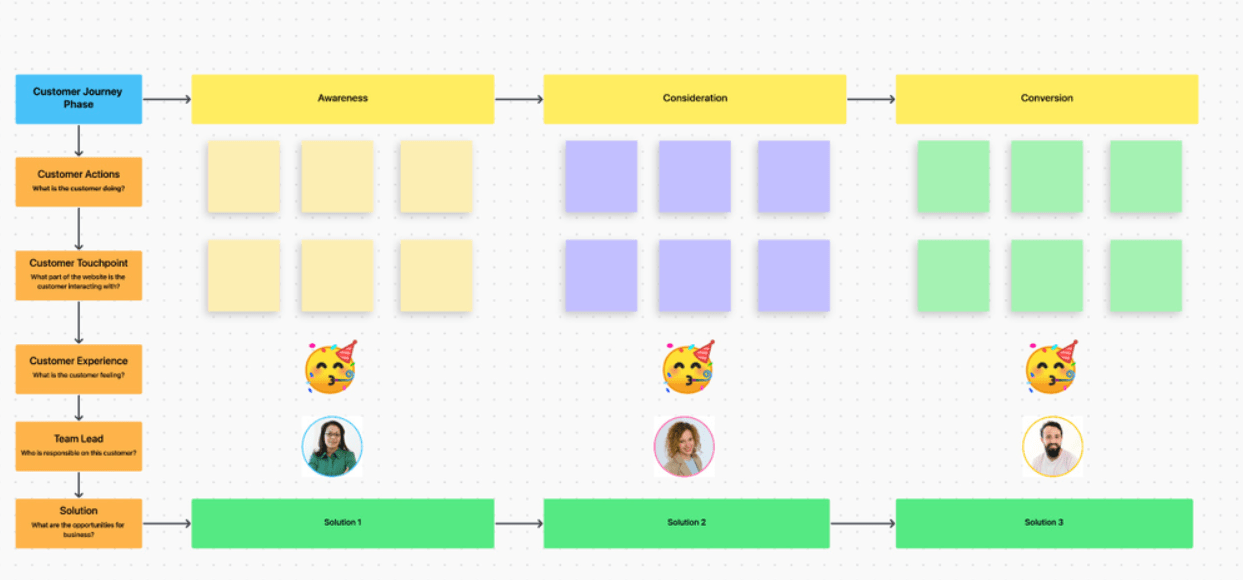
Gebruik de ClickUp sjabloon voor de klantreis om de gewoonten en voorkeuren van uw klanten weer te geven en gebruik ze om uw product/dienst te verbeteren
Breng ervaringen in kaart en hoe gebruikers door uw producten navigeren met de Sjabloon voor klantreis van ClickUp . Gebruik de kaart om pijnpunten en wrijvingsgebieden te identificeren die de gebruikerservaring verslechteren.
De Whiteboard-weergave splitst het klanttraject op per fase. Gebruik het om acties en aanrakingspunten te markeren. Maak op basis hiervan fasen voor oplossingen om discussie te creëren over de beste aanpak om het probleem op te lossen.
Wijs automatisch taken toe aan de relevante teamleden om je actieplan aan het werk te zetten. Gebaseerd op de klantreisplan resultaten, voeg prioriteiten toe aan taken die als eerste moeten worden aangepakt. Gebruik afhankelijkheden om taken te markeren die toekomstig werk blokkeren om wegversperringen te voorkomen. Deze sjabloon downloaden
5. ClickUp sjabloon voor in kaart brengen gebruikersverhaal

<a href="https://app.clickup.com/signup?template=kkmvq-6290627" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=kkmvq-6290627">Deze sjabloon downloaden</a>
</div> </div>
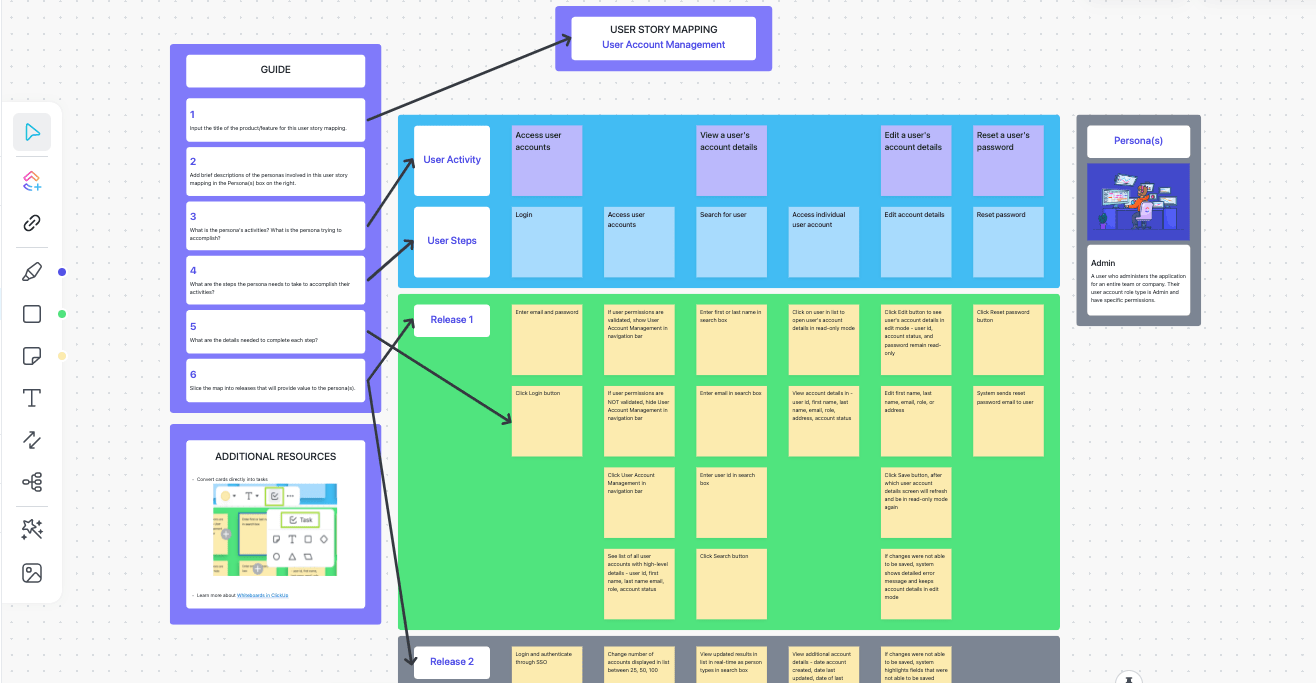
Bouw en pas uw user story map aan met een flexibel en voorgeformatteerd whiteboard sjabloon in ClickUp
Op zoek naar een sjabloon dat helpt om agile ontwikkelingsprocessen te ondersteunen? ClickUp's sjabloon voor het in kaart brengen van gebruikersverhalen gebruikt agile methodologie om de productontwikkelingsproces van begin tot eind.
Om te beginnen vult u het product of de functie in waarmee u de proceskaart voor. Maak vervolgens beschrijvende persona's voor de verschillende soorten gebruikers. Bedenk wat die gebruiker persona wil bereiken en voeg dat toe aan de sectie over gebruikersactiviteiten.
Doorloop vervolgens de stappen die de gebruiker moet nemen om zijn doel te bereiken en voeg deze toe aan de sectie Gebruikersstappen. Splits vervolgens de stappen verder op in details die nodig zijn om elke fase te voltooien. Splits deze informatie op in de sectie releases met behulp van plakbriefjes.
Met de volledige story map heb je een veel beter inzicht in je doelklant. Maak op basis van je inzichten taken om je producten te verbeteren en wijs ze toe aan de relevante teamleden. ✍️ Deze sjabloon downloaden
6. ClickUp Stem van de klant sjabloon

<a href="https://app.clickup.com/signup?template=t-222087922" data-segment-button-clicked="Deze sjabloon downloaden" data-segment-link-url="https://app.clickup.com/signup?template=t-222087922">Deze sjabloon downloaden</a>
</div> </div>
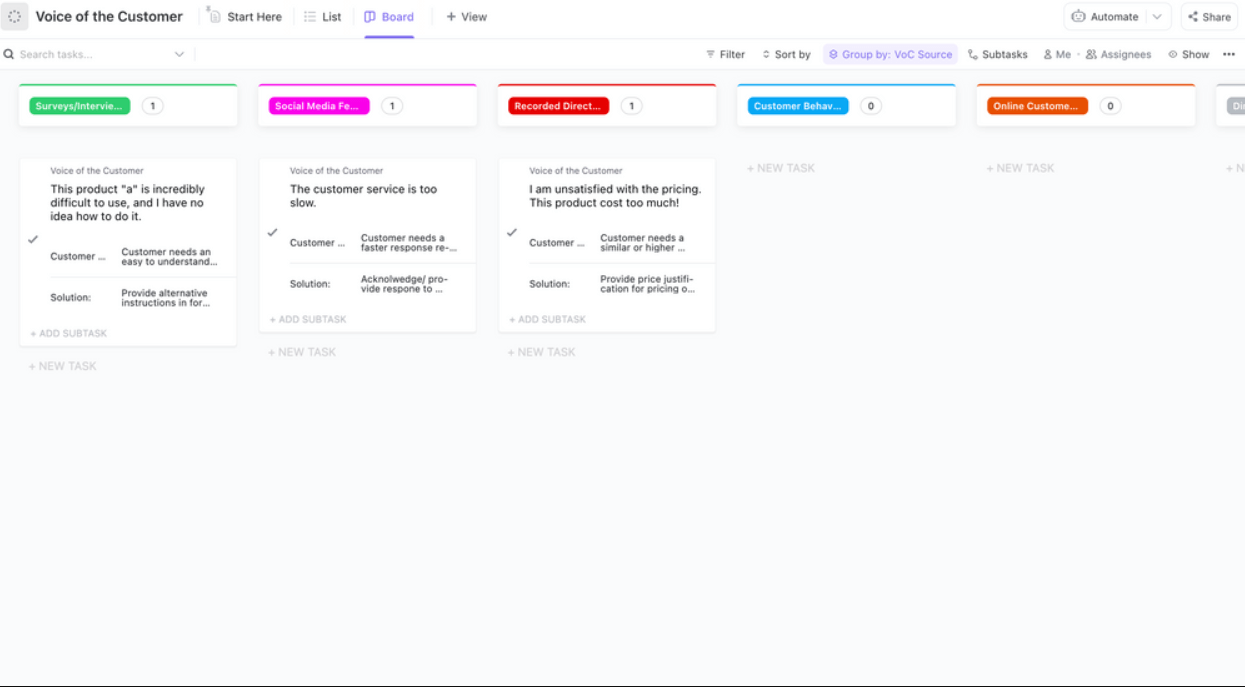
Verzamel en classificeer de verwachtingen en reacties van klanten op uw product/dienst om te begrijpen wat u kunt doen om het te verbeteren
Als u echt wilt weten wat uw gebruikers denken en verbeteren klantenbinding naar ClickUp's Stem van de Klant-sjabloon . Het is ontworpen voor een breed scala aan gebruikssituaties, waaronder marketingteams, verkoopgroepen en ontwikkelingsafdelingen.
Het is gebaseerd op de Voice of the Customer-vertaalmatrix en bevat woordelijke reacties van klanten, behoeften die moeten worden aangepakt en vereisten om een betere klantervaring te creëren.
Begin met het verzamelen van feedback van klanten via de ingebouwde formulieren. Gebruik sjablonen voor gebruikerspersona om publiekssegmenten te identificeren en je vragen af te stemmen op hun behoeften. Creëer vervolgens klantbehoeften en vereisten om hun problemen op te lossen.
Gebruik de lijst- en bordweergaven om taken en takenlijsten te maken op basis van uw resultaten. Geef prioriteit aan de meest urgente problemen en voeg beoordelingen toe voor de werklast om te zien welke oplossingen tijd kosten en welke snel zijn. Deze sjabloon downloaden
7. Sjabloon voor empathiekaart PowerPoint en Google Slides by Slidechef

via Slidechef
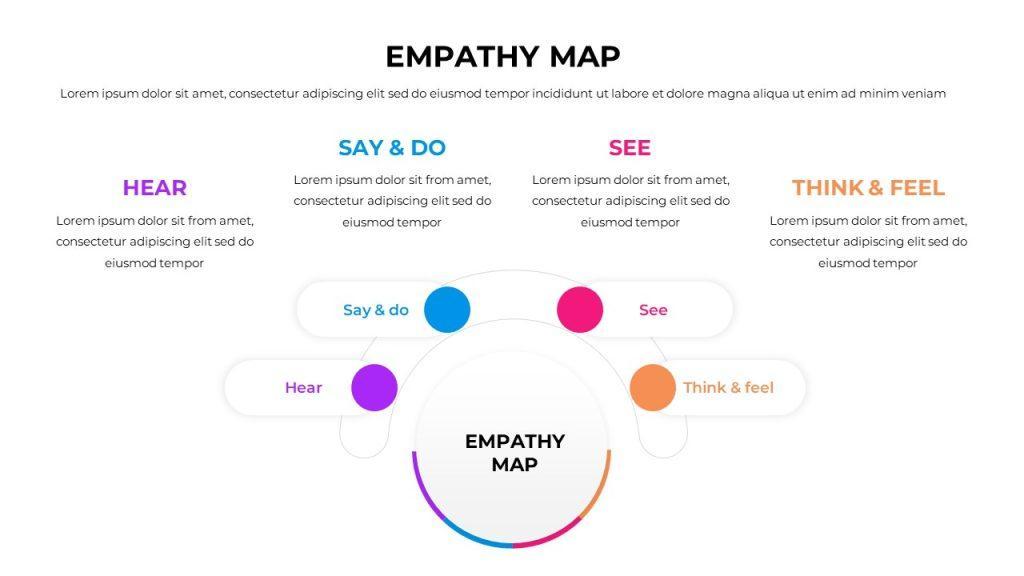
De Empathy Map Template van Slidechef is ontworpen voor gebruik met Google Drive tools zoals Google Slides en presentatiesoftware zoals PowerPoint. Het gebruikt een kwadrantenbenadering om de houding van gebruikers te begrijpen en visuele samenwerking te creëren om oplossingen te identificeren. 👩💻
Vul de onderdelen Horen, Zien, Zeggen & Doen en Denken & Voelen in op basis van verschillende klantsegmenten. Markeer pijn- en winstgebieden en wissel tussen de kwadrantenweergave en een mindmapweergave om inzichten te genereren.
Pas de sjabloon aan door hem aan te passen aan het kleurenschema van je huisstijl. Gebruik de presentatie vervolgens om inzichten te delen met het hele ontwerpteam. Deze sjabloon downloaden
8. Sjabloon voor empathiekaart door Moqups

via Moqups
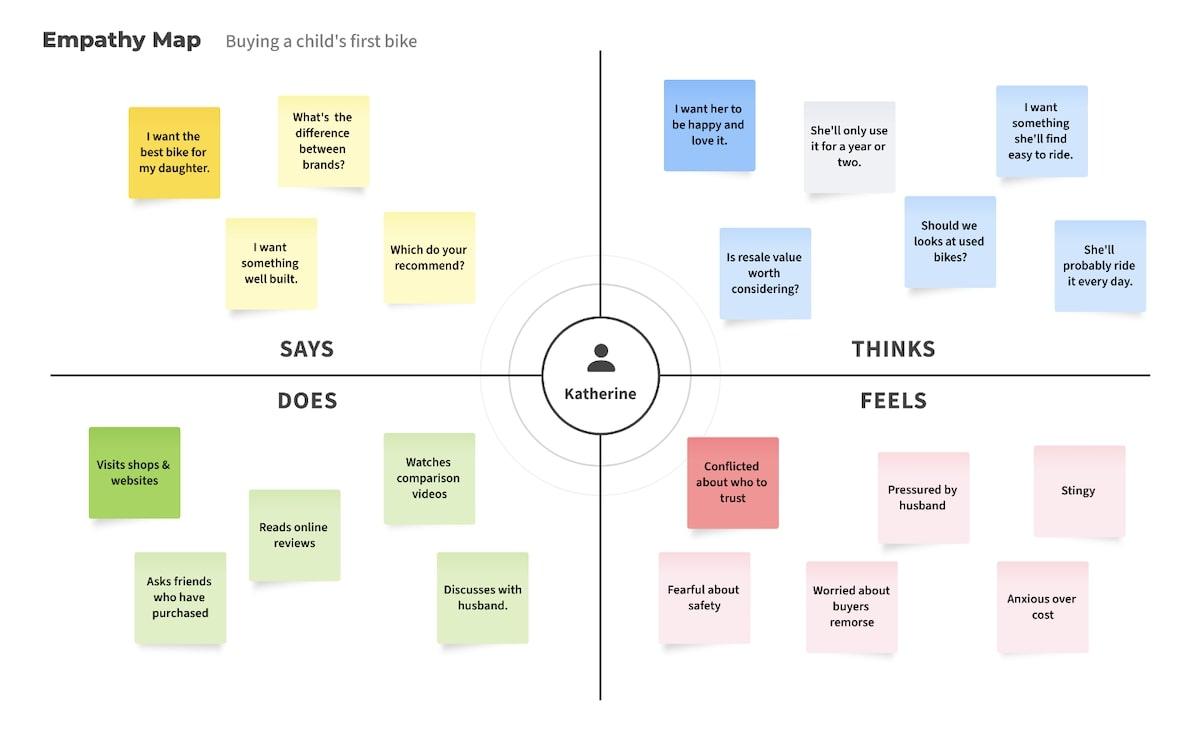
Help teams de gebruikerservaring beter te begrijpen met de Empathy Map Template van Moqups. Deze sjabloon hanteert een eenvoudige aanpak om te begrijpen wat gebruikers voelen, zien, zeggen, doen en denken over verschillende productfuncties en -functionaliteiten.
Het is een geweldige optie voor marketingteams die willen zien hoe gebruikers omgaan met de nieuwste marketingcampagnes. Ontwikkelteams zullen het ook graag gebruiken om inzicht te krijgen in hoe gebruikers door app-prototypes navigeren.
Houd in gedachten dat deze sjablonen nuttig zijn voor brainstormsessies. Als je automatisch taken wilt toewijzen en actieplannen wilt genereren, moet je deze sjabloon naast een andere sjabloon gebruiken hulpmiddel voor projectbeheer zoals ClickUp . Deze sjabloon downloaden
9. Empathie Kaart Slide Template by SlideTeam

via SlideTeam
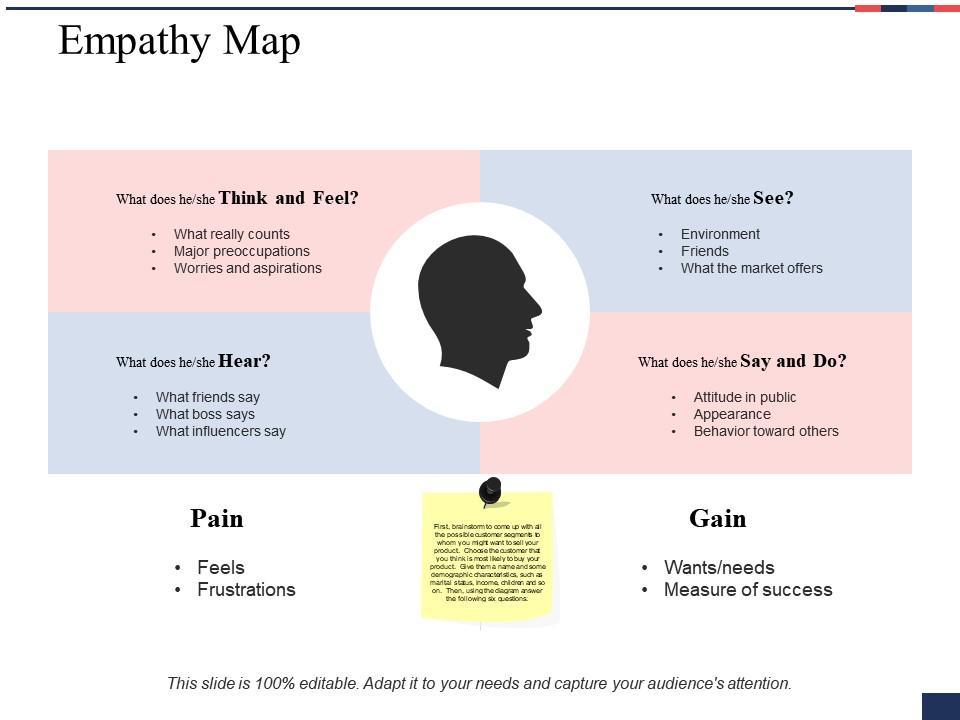
Het maken van empathiekaarten is slechts één stap in het productverbeteringsproces. Zodra je weet met welke problemen klanten te maken hebben, moet je die inzichten delen met het team. Zo kunnen ze de relevante veranderingen doorvoeren.
Deze gratis sjabloon maakt het makkelijk om het gebruikerspad te doorlopen en het resultaat direct te delen met belanghebbenden. Ga zitten en doorloop de gebruikerservaring door informatie in te vullen voor elk kwadrant.
Pas de grafieken en vormen aan aan je bedrijf. Voeg pictogrammen toe om de belangrijkste punten te benadrukken, vooral als het gaat om mogelijke oplossingen. Deel je bevindingen in een PowerPoint-presentatie met relevante teamleden. 📚 Deze sjabloon downloaden
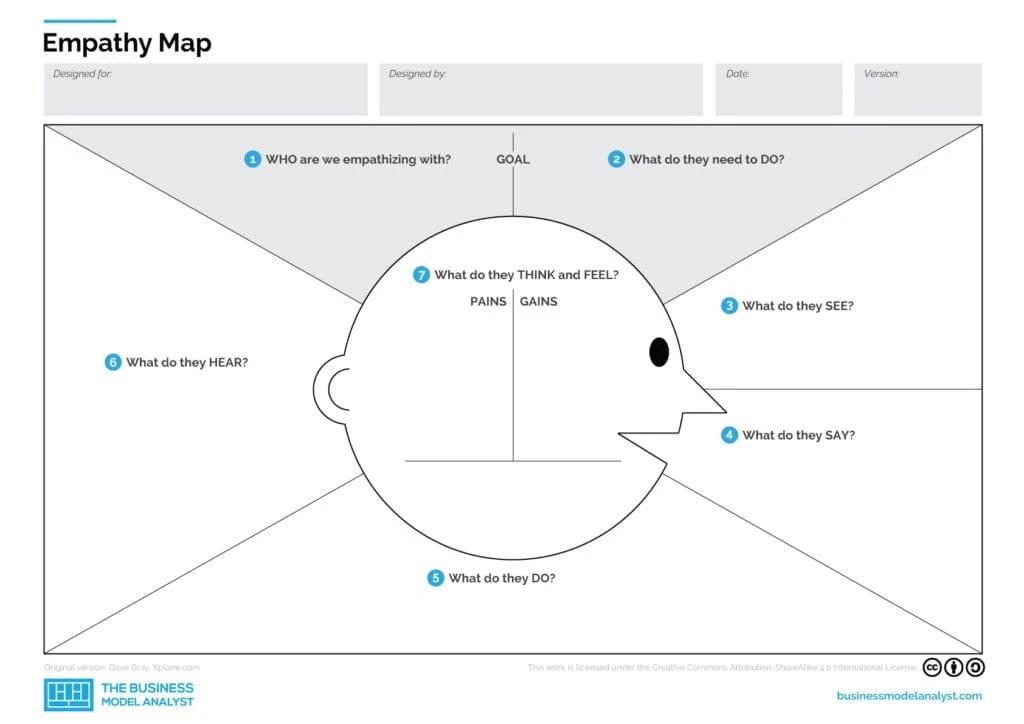
10. PDF Sjabloon voor empathiekaart door de Business Model Analist

via De business model analist
De Empathy Map Template van The Business Model Analyst is een PDF die door de gebruikerservaring loopt. Net als bij andere empathy maps zijn er vier kwadranten die zich allemaal richten op hoe gebruikers reageren op je aanbod. Maak een nieuwe kaart voor elk klantsegment of ga dieper in op een specifiek type gebruiker.
De kaart is beschikbaar in brief- en A3-formaat en is ideaal voor het samenstellen van persoonlijke presentatiedocumenten. Op die manier kunnen belanghebbenden meekijken en naar eigen inzicht aantekeningen maken.
Het is een gratis download, wat betekent dat je het zo vaak kunt gebruiken als je wilt of zoveel exemplaren kunt afdrukken als je wilt. Gebruik deze PDF om een brainstormsessie en contact leggen met andere teamleden die mogelijk oplossingen hebben voor problemen die door gebruikers naar voren zijn gebracht. Deze sjabloon downloaden
Uw klanten beter begrijpen met empathiekaarten
Met deze sjablonen voor empathiekaarten kunt u werkstromen stroomlijnen en samenwerken om uw klanten van dienst te zijn. Gebruik de sjablonen als op zichzelf staande tools om klantinzichten te krijgen of integreer ze met tools voor projectbeheer om taken te automatiseren op basis van je observaties. Meld u vandaag nog aan voor ClickUp om betere inzichten te krijgen in uw klanten en betere producten te maken om aan hun behoeften te voldoen. Met whiteboards en sjablonen voor empathiekaarten krijgt u sneller antwoorden en beschikt u over de informatie die u nodig hebt om een soepelere klantervaring op te bouwen. 🏆

