Waarom voelen sommige websites intuïtief aan, terwijl je op andere websites moet zoeken naar basisinformatie? Het antwoord ligt vaak in de informatiearchitectuur. Kaart sortering is een van de beste manieren om dit goed te doen.
Deze UX-onderzoeksmethode laat zien hoe echte gebruikers content op natuurlijke wijze groeperen en labelen, zodat u een navigatie kunt bouwen die echt logisch is.
Maar hier zit een addertje onder het gras: zonder een solide systeem kan het sorteren van kaarten al snel chaotisch worden – denk aan overal plakbriefjes en inzichten die verloren gaan in de vertaling. Dat is waar sjablonen een redder in nood zijn. Een degelijk sjabloon voor het sorteren van kaarten houdt uw sessie georganiseerd, uw bevindingen duidelijk en uw volgende stappen onmiskenbaar.
Hieronder vindt u enkele van de beste gratis sjablonen om uw UX-onderzoek op koers te houden en uw team op één lijn te houden.
🧠 Leuk weetje: Zowel in de psychologie als in UX-onderzoek wordt 'kaartsortering' gebruikt om informatie van deelnemers te categoriseren. De techniek dateert uit de jaren 40, toen het werd gebruikt als een techniek in de cognitieve psychologie.
Wat zijn sjablonen voor kaartsortering?
Met sjablonen voor het sorteren van kaarten hoeft u niet meer te gissen naar de juiste manier om content te ordenen. Het zijn kant-en-klare frameworks waarmee UX-teams snel inzicht krijgen in hoe veel gebruikers informatie op natuurlijke wijze groeperen, of het nu gaat om een websitemenu, de layout van een app of de algemene werkstroom.
In plaats van helemaal opnieuw te beginnen, bieden deze sjablonen u een duidelijke structuur: digitale kaarten voor content, categorieën (vooraf ingesteld of blanco), stapsgewijze instructies voor deelnemers en ruimte om te documenteren hoe mensen dingen sorteren.
Sjablonen voor het sorteren van kaarten ondersteunen drie soorten sorteermethoden in UX-onderzoek:
- Open sortering: Gebruikers maken hun eigen categorieën
- Gesloten sortering: Gebruikers sorteren kaarten in de opgegeven categorieën
- Hybride sortering: combineert beide methoden voor diepere inzichten
👀 Wist u dat? 70% van het publiek van Gen Z verwacht dat websites intuïtief werken en anticiperen op hun voorkeuren.
Wat maakt een goede sjabloon voor het sorteren van kaarten?
Een sterke sjabloon voor het sorteren van kaarten is een snelle, gebruikersgerichte manier om feedback te verzamelen, patronen te ontdekken en intuïtieve digitale ervaringen te creëren die echt zinvol zijn voor uw gebruikers.
Hier is waar u op moet letten bij het selecteren van een sjabloon:
- Eenvoudige, overzichtelijke layout: houdt de focus op de content van de kaarten en de categorienamen
- Bewerkbare digitale kaarten: u kunt items aanpassen aan uw project
- Ondersteuning voor open, gesloten en hybride sortering: Biedt flexibiliteit om uw methode te kiezen
- Eenvoudige samenwerking: Maak deelname op afstand en feedback van het team mogelijk
- Duidelijke instructies: Help deelnemers om de sessie met vertrouwen te doorlopen
- Exporteerbare resultaten van kaartsortering: Versnel de analyse en markeer gedragspatronen van gebruikers
- Responsief ontwerp: werkt soepel op alle apparaten voor onderzoek op afstand bij gebruikers
- Ingebouwde analyse of tagging: identificeer groeperingen, naamgevingstrends en gedrag van deelnemers
- Testen of previews voorafgaand aan de sessie: Hiermee kunt u de werkstroom, duidelijkheid en content van de installatie controleren voordat u live gaat met deelnemers
- Voortgang van deelnemers bijhouden: Laat zien waar gebruikers vastlopen of afhaken tijdens sessies op afstand
- Ondersteuning voor meerdere talen: Geschikt voor diverse groepen deelnemers in verschillende talen
- Versiegeschiedenis of bijhouden van wijzigingen: registreert bewerkingen die door medewerkers zijn aangebracht om de integriteit van het onderzoek te waarborgen
👀 Wist u dat? Hybride kaartsortering biedt u letterlijk het beste van twee werelden. Eerst kunnen gebruikers content vrij groeperen (open sortering) en vervolgens wordt gecontroleerd hoe goed deze aansluit bij uw vooraf gedefinieerde categorieën (gesloten sortering). Deze krachtige combinatie helpt UX-teams om de verwachtingen van gebruikers te ontdekken en ontwerpbeslissingen te valideren, wat leidt tot eenvoudig te begrijpen contentstructuren.
Sjablonen voor kaartsortering
Deze zorgvuldig geselecteerde verzameling sjablonen van ClickUp, de alles-app voor werk, maakt uw kaartsorteersessies overzichtelijker, inzichtelijker en gebruikersgerichter. U kunt content sneller organiseren, slimmer samenwerken en vol vertrouwen ontwerpen, zonder de gebruikelijke installatieproblemen.
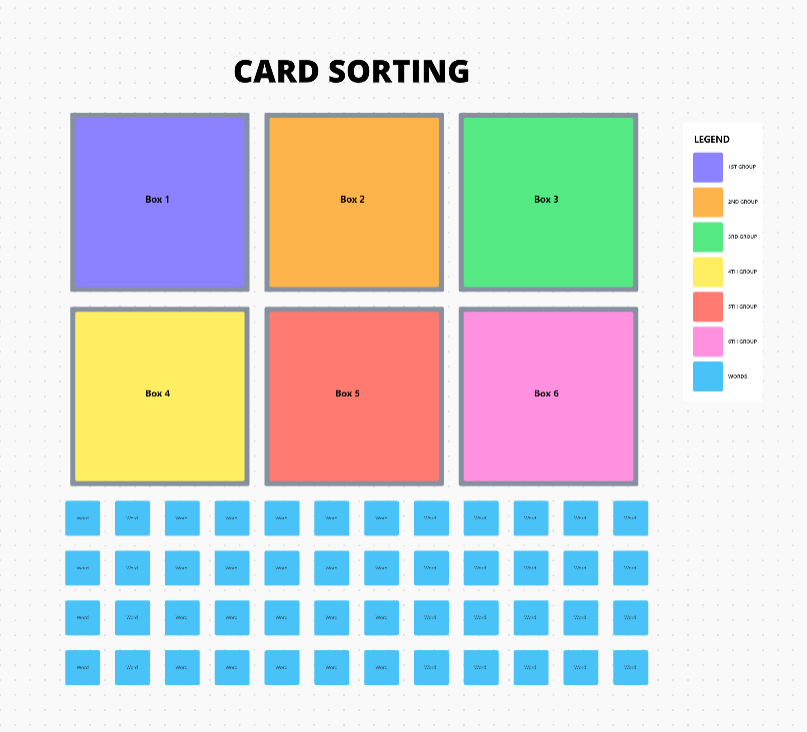
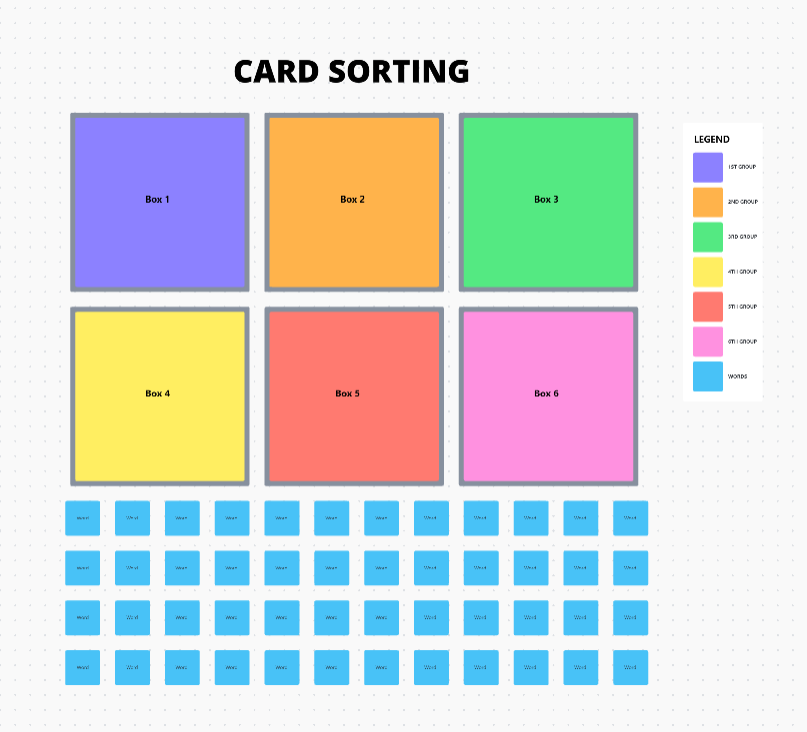
1. ClickUp-sjabloon voor het sorteren van kaarten
De sjabloon voor het sorteren van kaarten van ClickUp is uw geheime wapen om chaotische content om te zetten in een glasheldere structuur.
Vergeet plakbriefjes en verspreide spreadsheets: met dit sjabloon beschikt u over digitale kaarten, kant-en-klare categorieën en een interface met slepen en neerzetten waarmee u in een handomdraai sessies voor het sorteren van kaarten kunt uitvoeren.
Of u nu ontdekt hoe gebruikers informatie groeperen (open sortering) of de structuur van uw site test (gesloten sortering), met dit sjabloon blijft alles overzichtelijk, visueel en samenwerkingsvriendelijk.
Het is perfect voor teams die willen stoppen met gissen en willen beginnen met ontwerpen op basis van inzichten van gebruikers.
Gebruik dit sjabloon om:
- Pas digitale kaarten aan om echte content items weer te geven en ontdek hoe gebruikers informatie categoriseren
- Maak aangepaste taakstatussen, zoals Open en Voltooid, om de voortgang van elke sorteerkaart bij te houden
- Leg deelnemersgroepen vast in een overzichtelijk, visueel format
- Werk in realtime samen met teams op verschillende locaties met ClickUp Documenten
- Exporteer de resultaten van het sorteren voor snellere analyse en besluitvorming
🔑 Ideaal voor: UX-onderzoekers die kaartsorteringsstudies uitvoeren om de navigatie van websites of apps te verbeteren.
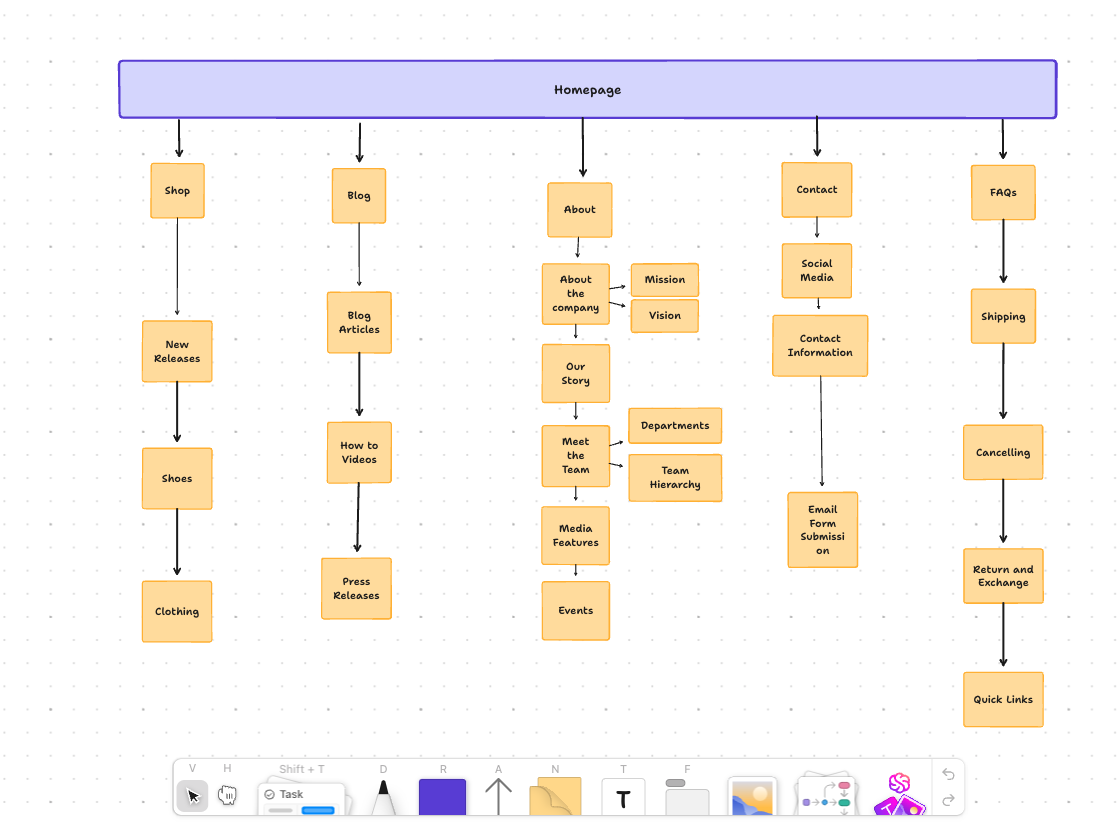
2. ClickUp-sjabloon voor sitemap
Als gebruikers in cirkels klikken om basisinformatie te vinden, heb je een probleem met je sitemap. Met de ClickUp-sjabloon voor sitemaps kun je fundamentele problemen op een verfrissend eenvoudige manier oplossen.
Deze sjabloon biedt een visuele ruimte waarin u met slepen en neerzetten de structuur van uw site in kaart kunt brengen: pagina's, subpagina's, specifieke categorieën en alles daartussenin. Het is de snelste manier om een intuïtieve navigatie te plannen en ervoor te zorgen dat uw content logisch verloopt voor gebruikers.
Of u nu een nieuwe website lanceert of een bestaande website vernieuwt, met dit sjabloon kunt u visualiseren hoe elke pagina met elkaar is verbonden, zodat uw team vanaf het begin op één lijn zit.
Met deze sjabloon kunt u:
- Maak moeiteloos een overzicht van de primaire en secundaire navigatie
- Bovenliggende en onderliggende relaties tussen pagina's in kaart brengen
- Werk samen met belanghebbenden om de hiërarchie van uw website te voltooien met behulp van ClickUp Whiteboards
- Ontdek hiaten en overlappingen in content vóór de ontwikkeling
- Deel een duidelijke sitemap met ontwerp- en ontwikkelteams voor een soepele uitvoering
🔑 Ideaal voor: UX-ontwerpers, productmanagers en webteams die intuïtieve websitestructuren willen opzetten.
💡 Pro-tip: Gebruik dit sjabloon regelmatig om de structuur van uw bestaande website te controleren. Websites worden na verloop van tijd rommelig, en door uw content-werkstroom elk kwartaal in kaart te brengen, kunt u de overzichtelijkheid behouden.
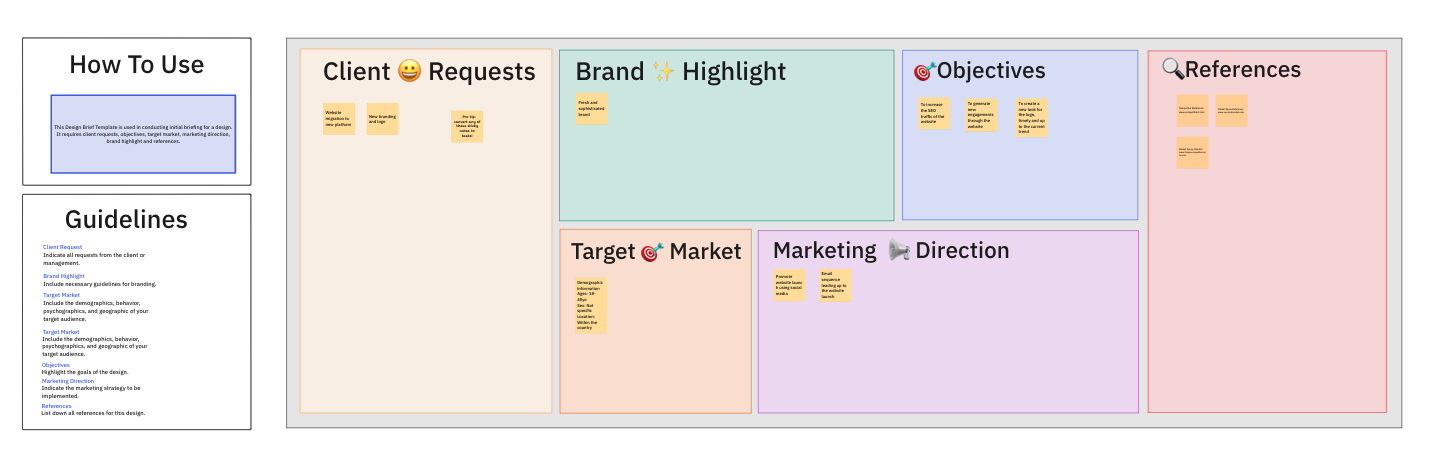
3. ClickUp sjabloon voor ontwerpbriefing op whiteboard
Niets brengt een creatief project sneller van de rails dan een vage briefing. Wanneer doelen vaag zijn en verwachtingen uiteenlopen, is het slechts een kwestie van tijd voordat het heen en weer gepingpong met revisies begint. Met de ClickUp Design Brief Whiteboard-sjabloon kunt u vanaf dag één duidelijkheid scheppen.
Het is uw visuele commandocentrum voor het opstarten van ontwerpprojecten met duidelijkheid en samenwerking. Zie het als een digitaal whiteboard waarop u doelstellingen in kaart kunt brengen, uw doelgroep kunt definiëren, tijdlijnen kunt instellen en iedereen letterlijk op dezelfde pagina kunt krijgen.
Met alles op één plek kan je team zich concentreren op het creëren, in plaats van op het zoeken naar ontbrekende informatie.
Gebruik deze sjabloon voor:
- Brainstorm, breng mentale modellen in kaart en organiseer informatiearchitectuur visueel in realtime met ClickUp Whiteboards
- Leg persona's, behoeften en uitdagingen van uw doelgroep vast
- Breng belanghebbenden op één lijn met betrekking tot de projectvisie en deliverables
- Organiseer tijdlijnen, taak eigenaren en deadlines visueel
🔑 Ideaal voor: UX-teams, ontwerpers en projectmanagers die soepelere projectstarts willen en minder "Oh, dat hebben we gemist"-momenten.
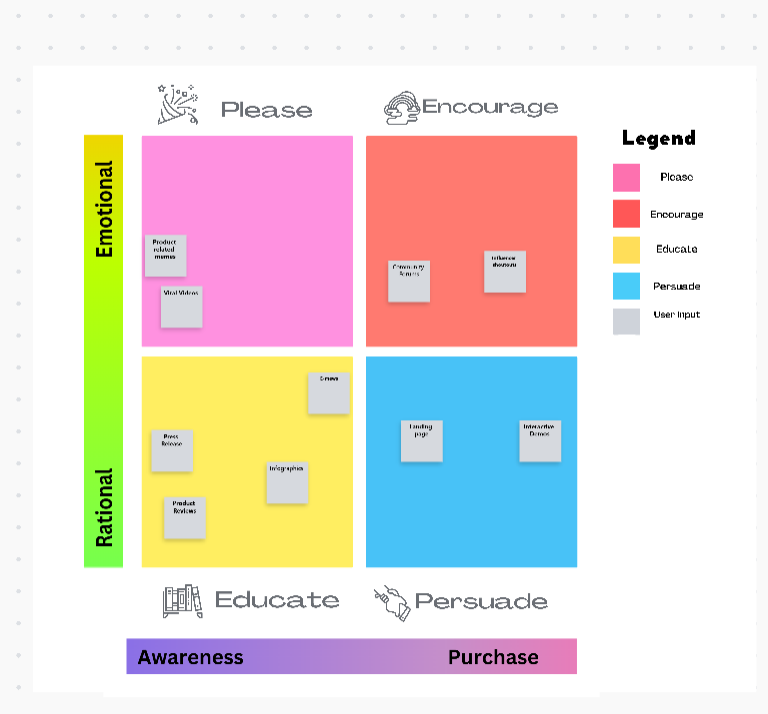
4. ClickUp Content Matrix Whiteboard-sjabloon
Chaos in content ontstaat ongemerkt. De ene dag heb je een paar blogposts, en plotseling ben je aan het jongleren met landingspagina's, e-mailcampagnes, posts op sociale media en productteksten, zonder dat je een duidelijke strategie hebt.
De ClickUp Content Matrix Whiteboard-sjabloon helpt u orde te scheppen in de chaos.
Met de visuele rasterlay-out maakt dit wireframe-sjabloon het eenvoudig om contenttypes te organiseren, af te stemmen op gebruikersreizen en in lijn te brengen met bedrijfsdoelen. Het is niet zomaar een spreadsheet, maar een ruimte voor samenwerking waar je hele team kan zien hoe content verbonden is tussen platforms en trechters.
Of u nu een website wilt vernieuwen of de lancering van een nieuw product in kaart wilt brengen, met deze sjabloon zorgt u ervoor dat alle content doelgericht en op elkaar is afgestemd.
Met deze sjabloon kunt u:
- Categoriseer content op type, platform en doelgroepfase met behulp van aangepaste velden in ClickUp
- Identificeer hiaten in de content en elimineer overtollige informatie
- Prioriteer onderwerpen op basis van strategisch belang
- Werk samen met ontwerp-, SEO- en marketingteams
- Visualiseer relaties tussen content om de UX-werkstroom te verbeteren met verschillende weergaven in verschillende ClickUp-configuraties, met behulp van aangepaste weergaven
🔑 Ideaal voor: Contentstrategen, UX-schrijvers en marketingteams die gestructureerde, gebruikersgerichte content-ecosystemen bouwen.
📖 Lees ook: De beste tools voor design thinking
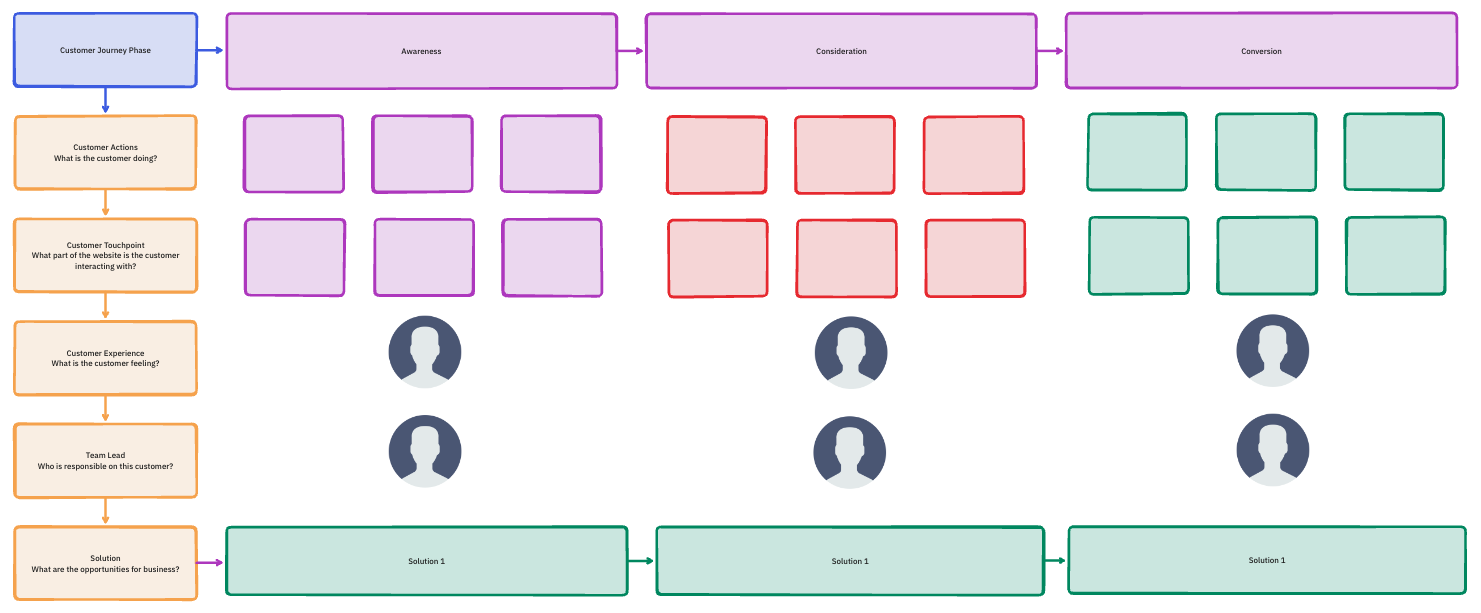
5. Sjabloon voor het in kaart brengen van de klantreis van ClickUp
Elk product heeft een verhaal, maar is uw gebruiker de held van dat verhaal? Met de sjabloon voor het in kaart brengen van de klantreis van ClickUp kunt u zich in de schoenen van uw gebruikers verplaatsen en hun pad volgen van nieuwsgierige bezoeker tot trouwe klant.
Dit is niet zomaar een stroomdiagram. Het is een volledig overzicht van hoe klanten uw merk ervaren: de goede en frustrerende aspecten, en de momenten waarop u echt kunt schitteren. Breng sleutelinteracties in kaart, leg vast hoe gebruikers zich bij elke stap voelen en ontdek precies waar verbeteringen nodig zijn.
Met deze visuele, collaboratieve tool kan uw hele team empathie ontwikkelen en ervaringen ontwerpen die werken en goed aanvoelen.
Gebruik dit sjabloon om:
- Breng de acties, gedachten en emoties van gebruikers in kaart via verschillende contactpunten en houd de sleutelfasen van het kaartsorteringsonderzoek bij via ClickUp Milestones
- Visualiseer het hele traject, van ontdekking tot conversie
- Identificeer knelpunten en verborgen momenten waarop gebruikers afhaken
- Breng teams op één lijn rond gebruikersgerichte verbeteringen
- Ontdek snel kansen en mogelijkheden voor UX op de lange termijn
🔑 Ideaal voor: UX-ontwerpers, productmanagers en marketeers die een soepelere, meer betekenisvolle klantervaring willen ontwerpen .
💡 Pro-tip: Dit sjabloon kan helpen bij het in kaart brengen van emotionele toestanden tijdens het klanttraject. Inzicht in frustratiepunten kan helpen bij het ontwerpen van oplossingen die leiden tot klanttevredenheid.
6. ClickUp-sjabloon voor werkstroom van gebruikers
Verwarde gebruikers converteren niet. Ze klikken weg. De ClickUp-sjabloon voor gebruikerswerkstromen helpt u dat te verhelpen door soepele, logische en ronduit bevredigende trajecten te ontwerpen.
Van de eerste interactie tot de laatste actie, je ziet precies hoe gebruikers door je app of website navigeren. Elke stap, elke keuze, elk "Aha!"-moment wordt visueel in kaart gebracht, zodat je team kan zien wat wel en niet werkt.
Of u nu een nieuwe functie bouwt, een onboarding-werkstroom ontwerpt of het afrekenen stroomlijnt, met deze sjabloon blijven uw ideeën duidelijk en houdt u uw gebruikers in het oog.
Gebruik dit sjabloon om:
- Gebruik de tabelweergave van ClickUp om een visueel, aangepast gebruikersstroomdiagram te maken met gebruikersacties, beslissingspunten en resultaten
- Sleep elementen om een duidelijk, gezamenlijk overzicht van de gebruikerservaring te creëren met Whiteboards
- Vereenvoudig complexe processen tot overzichtelijke, intuïtieve werkstromen
- Ontdek obstakels en optimaliseer navigatiepaden
- Breng ontwerp-, product- en ontwikkelteams op één lijn met betrekking tot de gebruikerservaring
- Verhoog conversies door een soepele gebruikerservaring te ontwerpen
🔑 Ideaal voor: UX-ontwerpers, productmanagers en ontwikkelaars die naadloze, frustratievrije ervaringen willen creëren waar gebruikers dol op zijn.
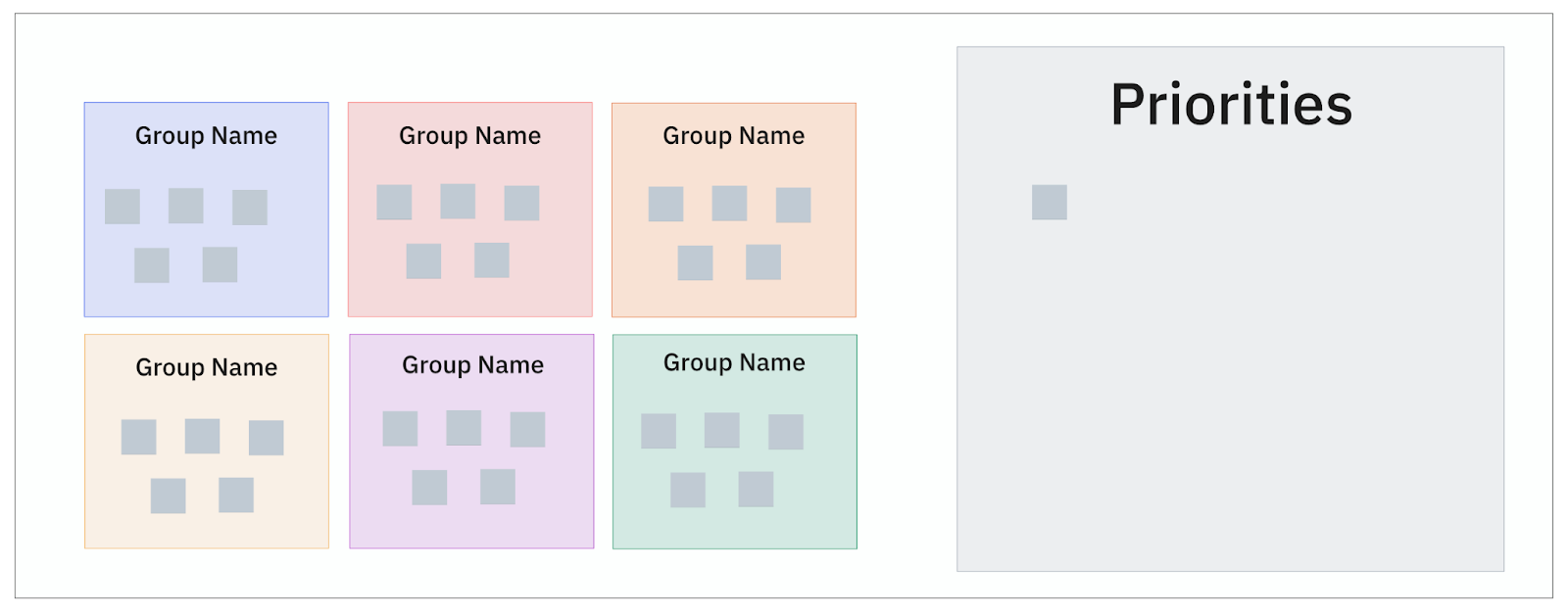
7. ClickUp-sjabloon voor affiniteitsdiagram
Plakbriefjes zijn geweldig, totdat ze uw bureau, muren en geestelijke gezondheid beginnen te overheersen. De sjabloon voor affiniteitsdiagrammen van ClickUp biedt u alle creatieve vrijheid van een brainstormsessie zonder de chaos van papier.
Het is uw favoriete tool voor het ordenen van rommelige ideeën, het clusteren van onderzoeksinzichten en het ontdekken van verborgen patronen. Of u nu feedback van gebruikers samenvat, functies plant of teamideeën op elkaar afstemt, deze visuele sjabloon verandert verspreide gedachten in gestructureerde genialiteit.
Je kunt ideeën moeiteloos verslepen, neerzetten en groeperen, waardoor het eenvoudiger wordt om samen te werken, prioriteiten te stellen en van "Wat zijn we eigenlijk aan het doen?" naar "Dit is het abonnement" te gaan
Gebruik dit sjabloon voor een affiniteitsdiagram om:
- Verzamel en organiseer ideeën, feedback en onderzoeksresultaten
- Groepeer gerelateerde concepten om thema's en verbindingen te onthullen
- Tag teamleden voor input, verduidelijking of goedkeuring via Whiteboards
- Zet inzichten om in uitvoerbare taken met ClickUp-taken
- Vat de sessie met het affiniteitsdiagram samen, leg snel inzichten vast en stel actieplannen op in ClickUp Documenten die zijn gekoppeld aan je Whiteboards
🔑 Ideaal voor: UX-onderzoekers, productteams en ontwerpers die complexe ideeën moeten ordenen tot duidelijke, bruikbare inzichten.
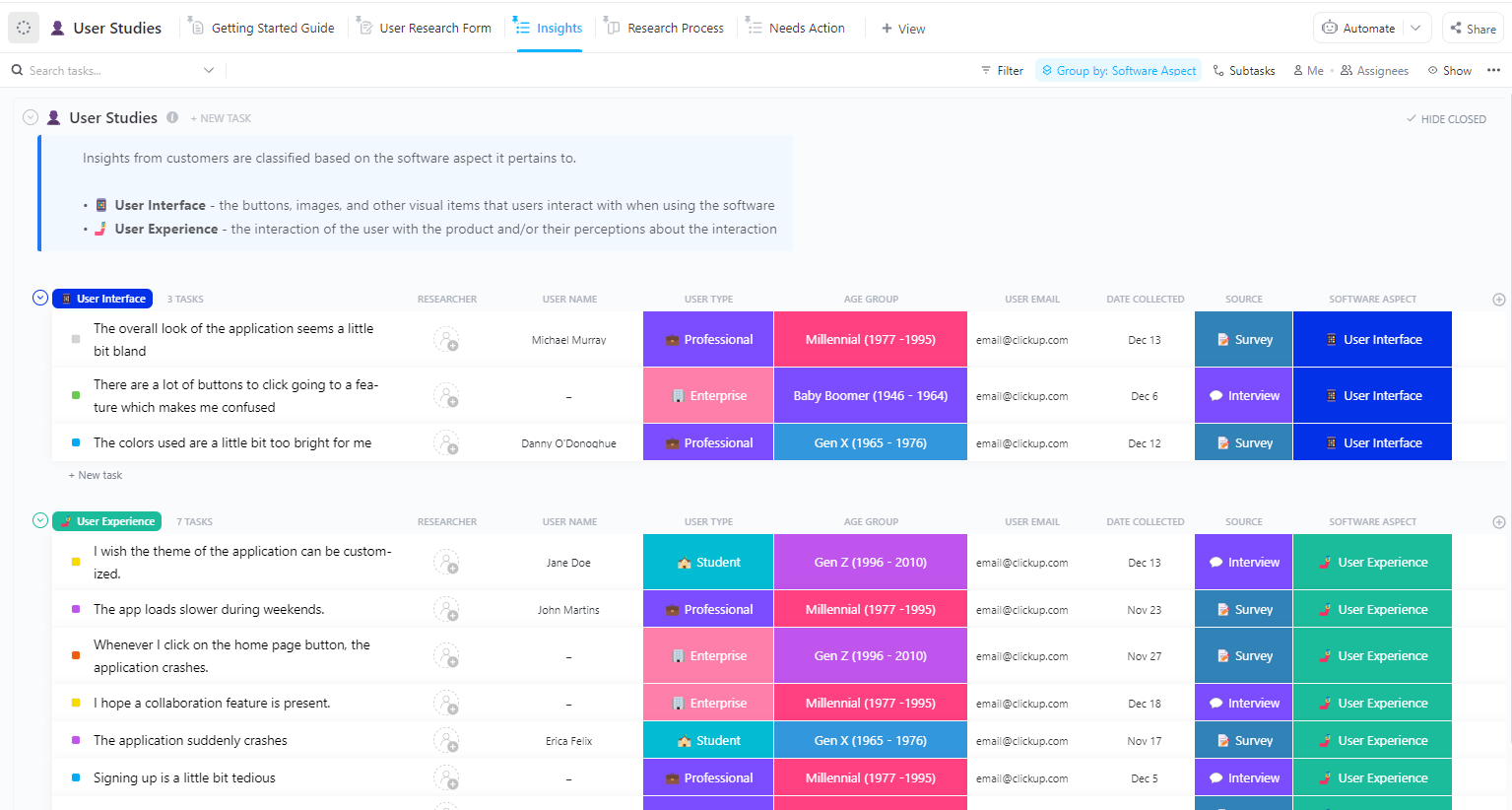
8. Sjabloon voor gebruikersonderzoeken van ClickUp
Gebruikersonderzoek is waar de magie gebeurt. Maar zonder een abonnement kan die magie al snel veranderen in een puinhoop. De ClickUp-sjabloon voor gebruikersonderzoek houdt alles georganiseerd, zodat uw onderzoek ook echt voor u werkt.
Het biedt u een centrale hub voor het plannen, beheren en bijhouden van elk gebruikersonderzoek dat u uitvoert. Van het instellen van onderzoeksdoelen tot het documenteren van inzichten van deelnemers, het helpt uw team om op één lijn te blijven en zich volledig te richten op het leveren van zinvolle resultaten.
Nooit meer achter details aan jagen of het wiel opnieuw uitvinden voor elk onderzoek. Alles wat u nodig hebt, vindt u in één overzichtelijke, gezamenlijke ruimte.
Met deze sjabloon kunt u:
- Plan en beheer interviews met gebruikers, enquêtes en bruikbaarheidstests
- Houd deelnemers, onderzoeksdoelen en methodologieën bij
- Houd een overzichtelijk archief bij van onderzoeken voor toekomstig gebruik
- Gebruik ClickUp Brain om veel van deze taken te automatiseren en versnellen door onderzoeksplannen te genereren, inzichten samen te vatten en volgende stappen voor te stellen op basis van uw kaartensorteergegevens
🔑 Ideaal voor: UX-onderzoekers, productteams en ontwerpers die gebruikersonderzoeken uitvoeren en inzichten omzetten in bruikbare verbeteringen.
📮ClickUp Insight: 88% van de respondenten van onze enquête gebruikt AI voor persoonlijke taken, maar meer dan 50% schuwt het gebruik ervan op het werk. De drie belangrijkste belemmeringen? Gebrek aan naadloze integratie, kennislacunes of zorgen over veiligheid.
Maar wat als AI in uw werkruimte is ingebouwd en al veilig is? ClickUp Brain, de ingebouwde AI-assistent van ClickUp, maakt dit mogelijk. Het begrijpt vragen in gewone taal en lost alle drie de zorgen over AI-acceptatie op, terwijl het uw chat, taken, documenten en kennis in de hele werkruimte met elkaar verbindt. Vind antwoorden en inzichten met één enkele klik!
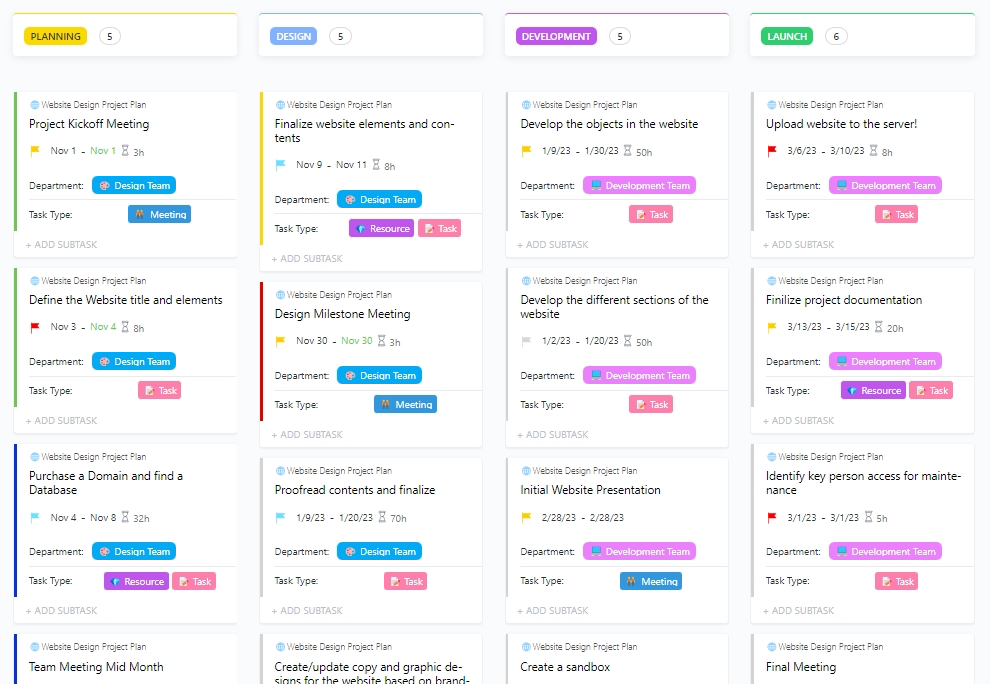
9. ClickUp sjabloon voor webontwerp met Kanban-bord
Webdesignprojecten bestaan uit veel verschillende onderdelen: mock-ups, feedback, revisies, overdrachten en strakke deadlines. Het bijhouden van al deze onderdelen hoeft geen overweldigende taak te zijn. Met de ClickUp-sjabloon voor webdesign-kanbanborden kunt u elke fase van uw ontwerpwerkstroom op een eenvoudige, visuele manier beheren, zonder chaos.
Met dit sjabloon kunt u taken ordenen in eenvoudige kolommen zoals 'Nog te doen', 'In uitvoering', 'Controleren' en 'Klaar'. Uw hele team kan zien wat er gebeurt, wie waar aan werkt en wat klaar is om verder te gaan.
Of u nu een landingspagina bouwt of een volledige website herontwerpt, dit bord helpt u gefocust te blijven, taken te prioriteren en projecten sneller en zonder giswerk op te leveren.
Gebruik dit sjabloon om:
- Verdeel webdesignprojecten in duidelijke, traceerbare fasen
- Maak een visueel Kanban-bord om de voortgang van taken te visualiseren en prioriteiten in realtime aan te passen
- Werk soepel samen met ontwerpers, ontwikkelaars en clients
- Gebruik ClickUp-afhankelijkheden om afhankelijkheden tussen taken in te stellen (bijvoorbeeld 'Ontwerp kan pas beginnen als de content klaar is') om de werkstroom soepel te laten verlopen
- Stel taken in die moeten worden herhaald voor regelmatige websitecontroles, contentupdates of prestatiebeoordelingen met behulp van ClickUp-automatisering
🔑 Ideaal voor: webontwerpers, creatieve leiders en projectmanagers die naadloze werkstromen voor websiteontwerp willen realiseren met duidelijkheid en snelheid
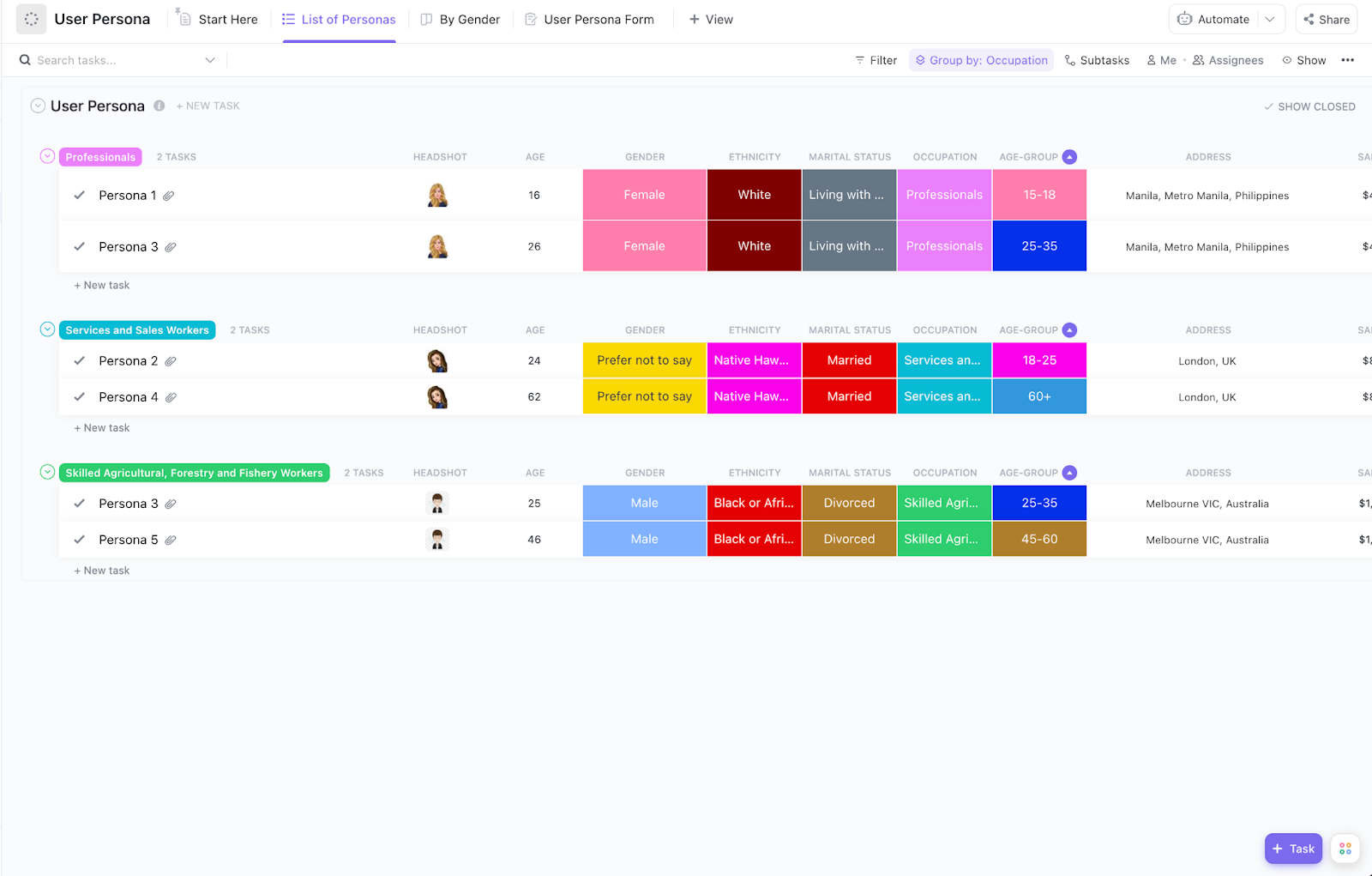
10. ClickUp-sjabloon voor gebruikersprofielen
Ontwerpen voor iedereen leidt tot ervaringen die met niemand aanslaan. De ClickUp-sjabloon voor gebruikersprofielen helpt u zich te concentreren op uw daadwerkelijke gebruikers: hun behoeften, doelen, frustraties en wat echt belangrijk voor hen is.
Deze sjabloon is de enige bron van waarheid voor uw team voor het opstellen van gedetailleerde, op onderzoek gebaseerde gebruikersprofielen. In plaats van verspreide aantekeningen en aannames beschikt u over gestructureerde profielen die duidelijk richting geven aan uw ontwerp, content en productbeslissingen.
U kunt demografische gegevens, motivaties, uitdagingen en gebruikersverhalen documenteren, zodat het hele team op één lijn blijft over voor wie ze ontwerpen. Het is eenvoudig, visueel en collaboratief, zodat iedereen, van ontwerpers tot stakeholders, gefocust blijft op de echte behoeften van gebruikers.
Met sterke persona's blijven uw projecten realistisch, gericht en impactvol.
Gebruik dit sjabloon om:
- Leg specifieke gegevens vast (zoals leeftijdsgroep, gebruik van ontwerpsoftware of frustraties) voor elke persona, zodat UX-teams gebruikersgroepen kunnen segmenteren en de functies van digitale producten kunnen afstemmen op hun behoeften
- Filter en vergelijk persona's op basis van demografische gegevens of gedrag (bijv. op geslacht, lijst met persona's) met behulp van aangepaste weergaven
- Centraliseer alle kwalitatieve inzichten in ClickUp Documenten, zodat ontwerpers, onderzoekers en productmanagers eenvoudig kunnen verwijzen naar echte motivaties en pijnpunten van gebruikers
- Begeleid UX-ontwerp, productfuncties en contentstrategie
- Houd persona's up-to-date naarmate de onderzoeksmethoden van gebruikers evolueren
🔑 Ideaal voor: UX-ontwerpers, productteams en marketeers die gebruikersgerichte ontwerpen en strategieën creëren op basis van echte inzichten van het publiek.
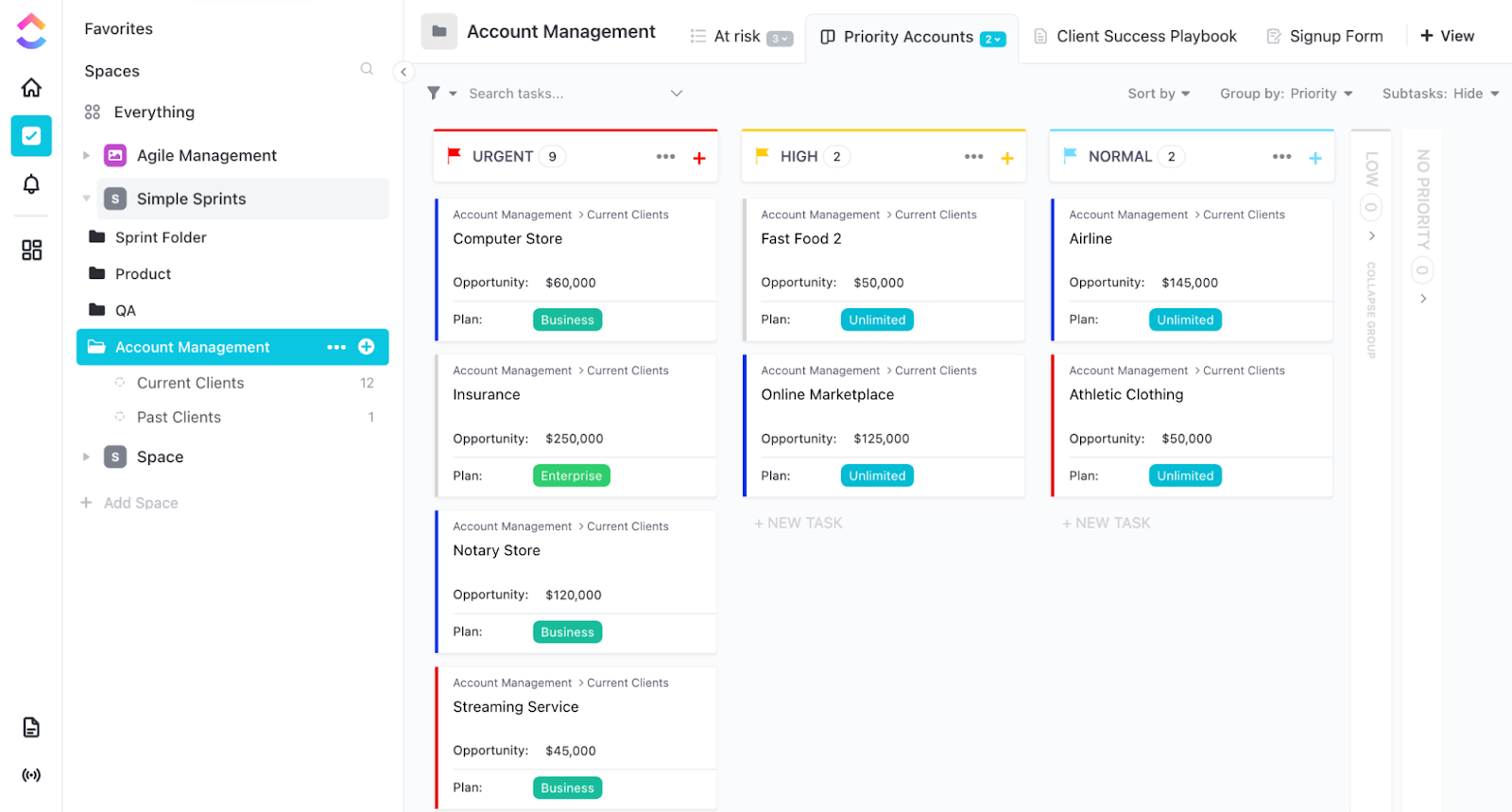
11. ClickUp sjabloon voor websiteontwerpprojecten
Het lanceren van een website is niet alleen een kwestie van een geweldig ontwerp. Het is een volledig project met taken, tijdlijnen, content, goedkeuringen en tal van bewegende delen. De sjabloon voor het abonnement voor websiteprojecten van ClickUp houdt alles georganiseerd, zodat uw team zich kan concentreren op het leveren van een geweldige site en niet op het blussen van brandjes.
Deze sjabloon biedt een gestructureerd abonnement voor het beheer van elke fase van de websiteontwikkeling, van de eerste planning tot de evaluaties na de lancering. U krijgt een duidelijk overzicht van taken, deadlines, afhankelijkheid en teamverantwoordelijkheden, zodat iedereen op één lijn blijft en op schema blijft.
Geen verspreide spreadsheets of eindeloze heen-en-weer-communicatie meer. Met deze sjabloon kunt u uw websiteproject als een professional beheren en op tijd opleveren, zonder paniek op het laatste moment.
Gebruik dit sjabloon om:
- Verdeel websiteprojecten in beheersbare fasen en taken
- Gebruik aangepaste statussen zoals Niet gestart, In uitvoering, Vertraagd, Voltooid en Geannuleerd om in realtime bij te houden waar elke taak zich bevindt
- Stel duidelijke tijdlijnen, mijlpalen en afhankelijkheid in en wijs verantwoordelijkheden toe met ClickUp-taken
- Voeg belangrijke projectstatistieken, zoals voltooide taken, achterstallige items en de werklast van het team, samen in visuele widgets met ClickUp Dashboards
🔑 Ideaal voor: Projectmanagers, webteams en bureaus die toezicht houden op het bouwen, herontwerpen of multi-stakeholder webprojecten van websites.
Krijg orde met ClickUp voor een verbeterde UX
Een goede gebruikerservaring is geen tovenarij, maar een methode. Met kaartsortering ontcijfer je de code van het denken van gebruikers, zodat je content overzichtelijk, eenvoudig en intuïtief aanvoelt.
Maar u hoeft het wiel niet opnieuw uit te vinden (of eindeloos met plakbriefjes te schuiven) om dat te bereiken. Met deze kant-en-klare sjablonen voor het sorteren van kaarten kunt u informatie sneller ordenen, slimmer samenwerken en met vertrouwen op gegevens gebaseerde ontwerpbeslissingen nemen.
Van het in kaart brengen van werkstromen van gebruikers tot het verfijnen van sitemaps, de sjablonen van ClickUp staan voor u klaar om uw onderzoek scherp te houden en uw projecten op koers te houden.
Klaar om uw onderzoek te optimaliseren en gebruiksvriendelijke ontwerpen te maken? Meld u aan bij ClickUp voor toegang tot gratis sjablonen voor het sorteren van kaarten en ontwerp samen slimmer.