Costruire una grande app, un sito web o un altro tipo di prodotto digitale senza wireframing è quasi impossibile. Come ogni designer di prodotti sa, il wireframe più adatto aiuterà voi e il vostro client a immaginare ciò che può aspettarsi prima del grosso dello sviluppo.
Naturalmente, questo non significa che il wireframe debba richiedere molto tempo. Dopo tutto, il wireframe dovrebbe far risparmiare tempo e non aumentare i grattacapi dello sviluppo.
È qui che i modelli di wireframe possono aiutare. 🌻
Che cos'è un modello di wireframe?
Un modello wireframe è un progetto precostituito che vi aiuta a delineare il design del vostro prodotto digitale. Invece di partire da zero, si completano moduli completati e lavagne online che semplificano il processo.
I modelli di wireframe sono pronti per la presentazione. Sono documenti di piano interni e possono aiutare gli stakeholder e i responsabili delle decisioni a comprendere a fondo la direzione del prodotto prima di investire risorse significative nel suo sviluppo. 🛠️
L'obiettivo di un modello wireframe è quello di semplificare il processo, indipendentemente dal fatto che si tratti di progettare uno o più prodotti. Riunendo le informazioni e i parametri già presenti nel modello, potrete dedicare meno tempo alla logistica e più alla costruzione del wireframe più adatto alle vostre esigenze e al vostro pubblico.
L'aspetto esatto dipenderà dal modello, dal prodotto e dalle funzioni desiderate. Le opzioni di modelli wireframe riportate di seguito differiscono in modo significativo per aspetto, funzioni e risultati.
Tuttavia, ogni modello di wireframe si integra direttamente con il vostro sito web processo di sviluppo della produttività .
Che cosa rende un buon modello di wireframe?
Anche se la natura esatta dei modelli wireframe può cambiare da progetto a progetto, le opzioni migliori hanno tutte alcune caratteristiche comuni che è importante ricercare:
- Facilità d'uso: Il modello deve essere intuitivo, consentendo di dedicare meno tempo alla sua creazione e più ai pensieri che vi stanno dietro
- Allineamento degli obiettivi del prodotto: Modelli diversi si adattano a esigenze di prodotto e di progetto diverse. Trovatene uno che sia in linea con il vostro processo di sviluppo esistente
- Integrazione: Il modello deve essere integrato construmenti di project management e altre app per il lavoro e avere la possibilità di incorporare risorse da software come Envato Elements
- Condivisibilità: Più il modello è facile da condividere con i membri del team di progetto e con gli stakeholder esterni, più sarà utilizzabile
- Modifica in tempo reale: I wireframe devono cambiare con informazioni o input aggiuntivi e non devono essere statici. La modifica in tempo reale consente di apportare modifiche in modo rapido ed efficiente
- Gratuito o a basso costo: Se l'obiettivo del wireframing è semplificare il processo di progettazione e sviluppo del prodotto, cercate modelli di wireframe gratis. Questi modelli tendono a essere i più vantaggiosi
10 modelli di wireframe da usare nel 2024
Tenendo a mente questi parametri, analizziamo i modelli che potete utilizzare per la progettazione dei vostri prodotti. Questi 10 modelli sono i nostri preferiti e combinano le funzionalità/funzione di cui sopra per aiutare il vostro team di prodotto ad avere successo.
**1. Modello del flusso utente di ClickUp

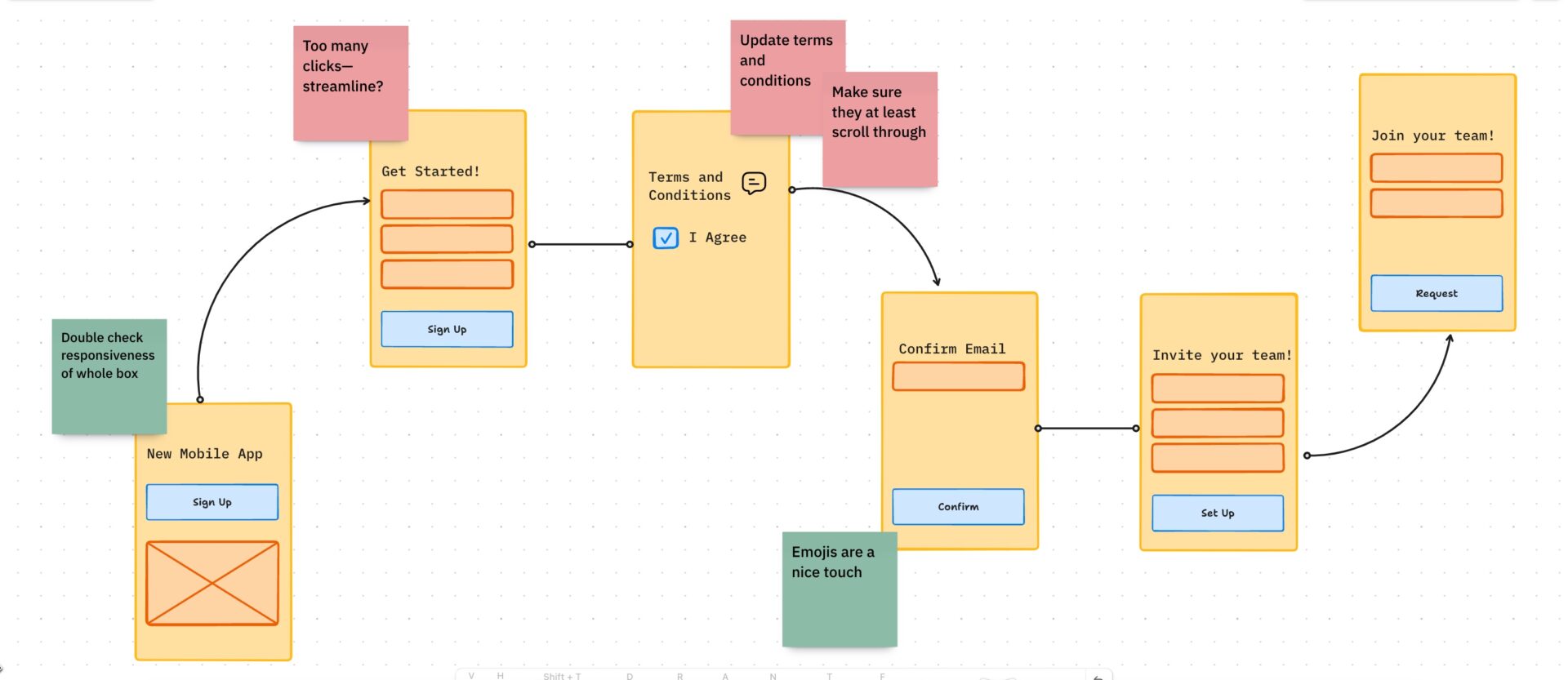
Questo modello di flusso utente consente di distillare sistemi complessi in immagini di flusso utente
Il Modello del flusso utente ClickUp può identificare i punti dolenti del percorso dell'utente, progettare percorsi più efficienti per completare le attività e sviluppare un'esperienza utente (UX) più intuitiva e fluida. Per questo motivo, può diventare un prezioso strumento di Strumento di progettazione UX per tutto il team.
Non è il solito strumento modello di sviluppo software . Questo modello utilizza un sito web o un'app mobile per mantenere il progetto di design del prodotto in attività e, cosa più importante, per concentrarsi sulle esigenze e sull'esperienza dell'utente.
Il modello User Flow si basa su una lavagna online di base, che consente di creare un flusso adatto agli utenti. È il modello wireframe perfetto da usare, anche se non siete designer!
E soprattutto si integra naturalmente nell'interfaccia di ClickUp. L'integrazione collega le singole attività al modello, in modo che il team sappia sempre qual è il passaggio successivo e il progetto possa rimanere concentrato sugli obiettivi.
**2. Modello di piano di progetto UX per ClickUp

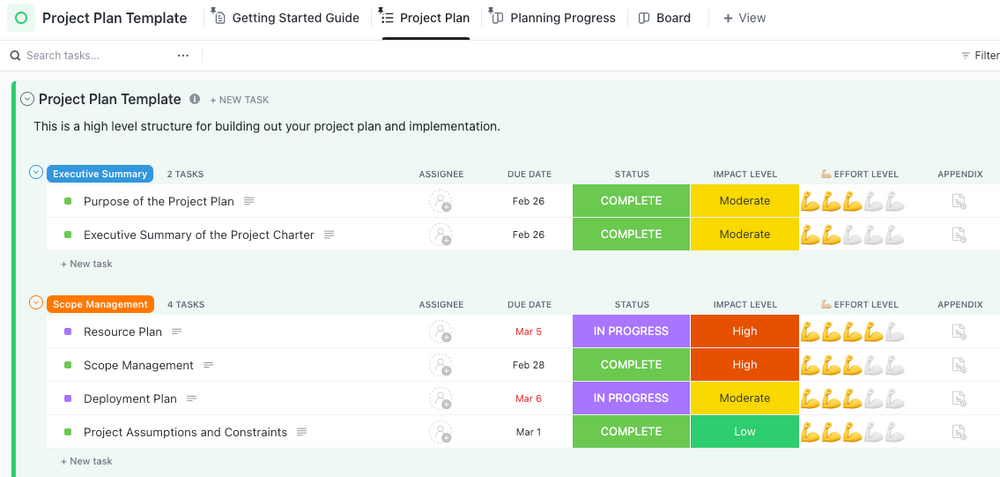
Quando avete bisogno di tutte le mani questo modello di piano di progetto salva la situazione
Ogni buon wireframe dovrebbe far parte di un progetto ancora migliore piano di progetto . Il Modello di piano di progetto UX di ClickUp può diventare il vostro compagno di viaggio per l'intero processo di pianificazione.
L'obiettivo di questo modello è la UX. Il suo design consente a tutti i membri del team di sapere quali passaggi compiere e quando compierli per costruire un sito web o un'app che soddisfi e superi le esigenze principali dell'utente.
Oltre agli elementi di definizione dell'ambito e di sviluppo dell'utente, include anche wireframe e prototipi per la progettazione del prodotto. Questi prototipi aiutano voi e altri parti interessate al progetto capire come funzionerà il prodotto finale prima che avvenga la costruzione.
Il modello comprende una vista Elenco con organizzazione per categorie per i diversi passaggi, come la gestione dell'ambito e il wireframing. Le visualizzazioni alternative permettono di capire chi è responsabile di ogni attività e come interagiscono tra loro.
Questo modello può essere facilmente collegato ad altri elementi di project management, in quanto fa parte del più ampio ecosistema ClickUp.
**3. Modello di piano di progetto per la progettazione di un sito web ClickUp

Dedicate meno tempo all'organizzazione e più agli elementi di design con questo modello di wireframe del sito web Vista Bacheca
Costruite una pagina web con facilità utilizzando il modello Modello di piano di progetto per il design di un sito web di ClickUp .
Il modello ottimizza i piani dei progetti di siti web utilizzando attività e campi precostituiti, tra cui le riunioni di avvio, le attività cardine del design, il copywriting e, naturalmente, il wireframe. Le assegnazioni e le attività di dipendenza assicurano che tutti sappiano Da fare, pur tenendo presente il quadro generale.
Non si tratta di un modello di wireframe in senso stretto. Tuttavia, fornisce l'organizzazione necessaria per i vostri elementi di wireframe, assicurandovi di poterli costruire nel modo più efficace possibile.
4. Modello di ClickUp Sitemap Whiteboard

Visualizzate la vostra sitemap con questo semplice modello Modello di lavagna online per la Sitemap di ClickUp brilla per la sua usabilità. È comprensibile che sia uno dei modelli più popolari modelli di lavagna online e modelli di mappa del sito nel database di ClickUp.
I wireframe hanno bisogno di mappe del sito per essere inseriti in un contesto più ampio. Se si costruisce un wireframe per una singola pagina web o di un'app, è necessario comprendere a fondo come le pagine precedenti vi confluiscono e dove i collegamenti portano l'utente.
Ecco perché questa lavagna online è così preziosa.
È possibile visualizzare l'intera struttura del prodotto in un unico luogo attraverso un semplice sistema di trascinamento. Questo sistema aiuta a garantire che la navigazione e la gerarchia siano facili e intuitive, in modo che gli utenti possano muoversi rapidamente.
Ma questo è solo l'inizio. Il modello offre anche viste Elenco e Bacheca per un approccio più funzionale alla sitemap. Le opzioni di visualizzazione più logistiche possono diventare rapidamente preziose per i progetti di prodotti complessi che richiedono più sezioni e il contributo di altri.
5. Modello di piano di design web ClickUp

Con questo modello all-in-one potete supervisionare ogni aspetto del web design, dal layout di base alla consegna delle risorse
Il Modello di web design ClickUp è ciò che promette il suo nome: un modo semplice per mantenere il progetto di design del sito web in attività e in tempo. La panoramica predefinita include sezioni fondamentali per tenere a mente il quadro generale, tra cui:
- Elementi da fare per un wireframe kit
- Elementi attualmente in fase di progettazione
- Elementi che richiedono input o feedback
- Elementi attualmente in attesa
- Elementi attualmente in fase di revisione da parte del client
- Elementi in fase di revisione
- Elementi approvati e pronti per l'implementazione
I membri del team di progetto possono vedere in ogni momento lo stato delle attività e degli obiettivi attuali e futuri. La funzione principale rimane la stessa, semplificando il processo grazie alla sua semplicità per progetti come intranet e siti di e-commerce.
Naturalmente, questa non è la sola visualizzazione possibile. Le specifiche degli elementi, come la complessità, la capacità del progettista, le nuove richieste di progettazione e altro ancora, possono facilitare l'ordinamento. Il project manager può anche utilizzare le funzionalità di monitoraggio del tempo, i tag e le funzionalità di dipendenza dalle attività durante tutto il processo.
**6. Modello di SOW per il design web di ClickUp

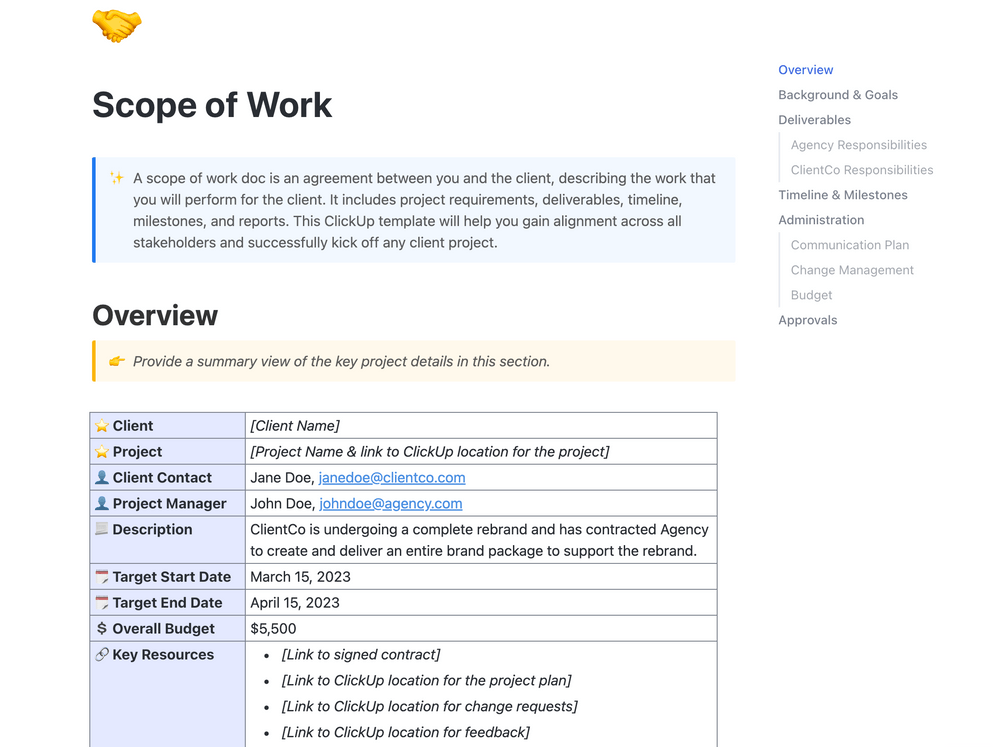
Il modello di Scope of Work di ClickUp semplifica la definizione delle fasi iniziali e delle aspettative
Ogni sito web di successo ha bisogno di un chiaro ambito di lavoro (SOW) per il client e le altre parti interessate, per garantire che tutti siano sulla stessa pagina prima di iniziare. Il Modello di SOW per il Web Design di ClickUp può essere d'aiuto.
Questo modello è ugualmente applicabile sia che si tratti di creare un sito web da zero, sia che si tratti di migliorare delle app per dispositivi mobili. Si concentra sulla creazione di un sito web ambito di lavoro in modo che il team sappia sempre cosa può Da fare.
È possibile definire elementi all'interno del SOW, tra cui gli oggetti del progetto , i risultati, la Sequenza e il budget. C'è spazio per i vari requisiti di progettazione, come gli schemi di colore e i layout. È inoltre possibile identificare tutti i soggetti interessati e delineare il processo di approvazione.
Insieme, i componenti creano un utile riferimento per ridurre al minimo l'estensione del progetto. Utilizzando questo strumento, saprete quale wireframe costruire per il prodotto finale, in modo da rispettare gli obiettivi, le sequenze e i budget del progetto originale.
7. Modello di RFP per lo sviluppo web di ClickUp

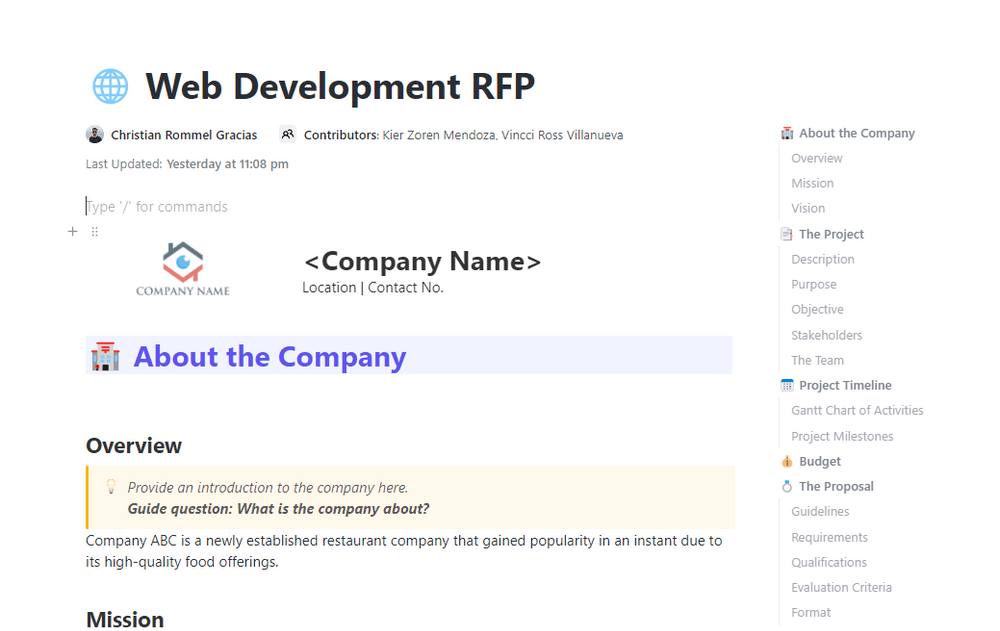
Questo modello consente di avere tutte le informazioni necessarie nello stesso posto
Prima della progettazione del prodotto, avrete bisogno di una richiesta di offerta (RFP). Se non sviluppate il vostro sito web internamente, dovrete fare la richiesta giusta per trovare i fornitori giusti.
Il Modello di RFP per lo sviluppo web di ClickUp può essere d'aiuto in questa situazione.
Questo modello diventa rapidamente prezioso se siete alle prime armi con il processo RFP. Le sezioni preimpostate consentono di inserire le informazioni, tra cui la panoramica dell'azienda, i dettagli del progetto, il budget, i requisiti della proposta e altro ancora. Potete utilizzare queste sezioni per massimizzare le possibilità di far corrispondere le vostre proposte alle vostre esigenze.
Inoltre, garantisce la standardizzazione del processo. Più sono chiare le linee guida del documento RFP, più è facile valutare tutte le offerte di web design utilizzando gli stessi criteri.
Naturalmente, questo processo include anche la delineazione delle vostre esigenze di wireframe per lo sviluppo del sito web. Se la identificate come un'esigenza cruciale nell'RFP, le possibilità di lavorare con i wireframe necessari aumentano significativamente.
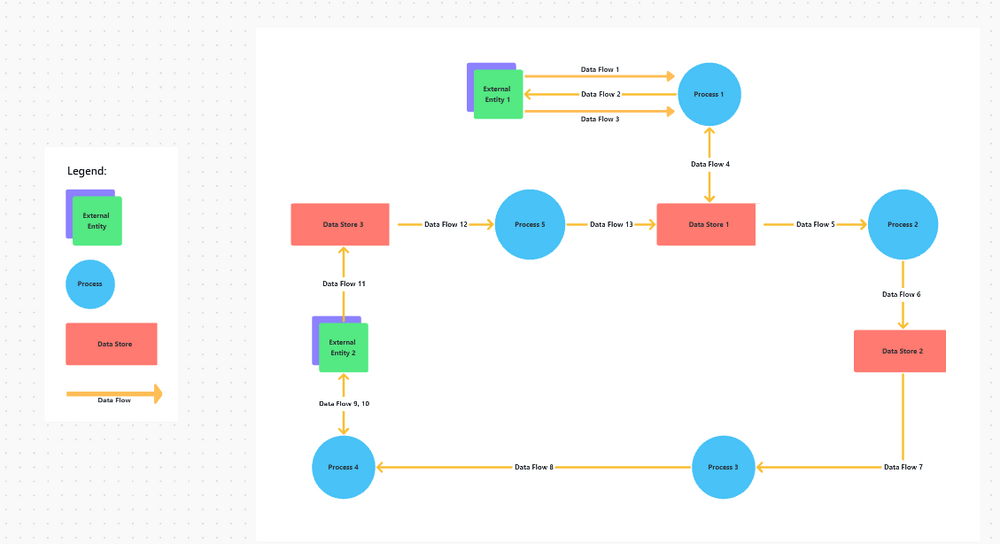
8. Diagramma del flusso di dati di ClickUp

Creare rappresentazioni visive di come i dati si muovono nella vostra azienda, dall'inizio alla fine
Con il Modello di diagramma del flusso di dati di ClickUp non dovrete più preoccuparvi dei flussi di informazioni complessi che influenzano il processo di progettazione dei prodotti. Al contrario, è possibile delineare in modo chiaro e conciso tali flussi, in modo che il team possa visualizzarli e gestirli.
I diagrammi di flusso dei dati sono fondamentali per aiutare i team a comprendere i processi di dati complessi. Quando si delineano i flussi di dati, si può capire meglio l'ambiente attuale e come i potenziali miglioramenti possono influire sul movimento dei dati. La visualizzazione è fondamentale per individuare i potenziali colli di bottiglia e i punti deboli.
Il modello di ClickUp è costruito su una lavagna online, semplificando il processo di visualizzazione anche per i flussi più complessi. L'aggiunta al flusso precostituito è semplice grazie a una chiara legenda e può collegarsi direttamente al vostro wireframe, trasformando le intuizioni sui dati in un layout di pagina incentrato sulla UX.
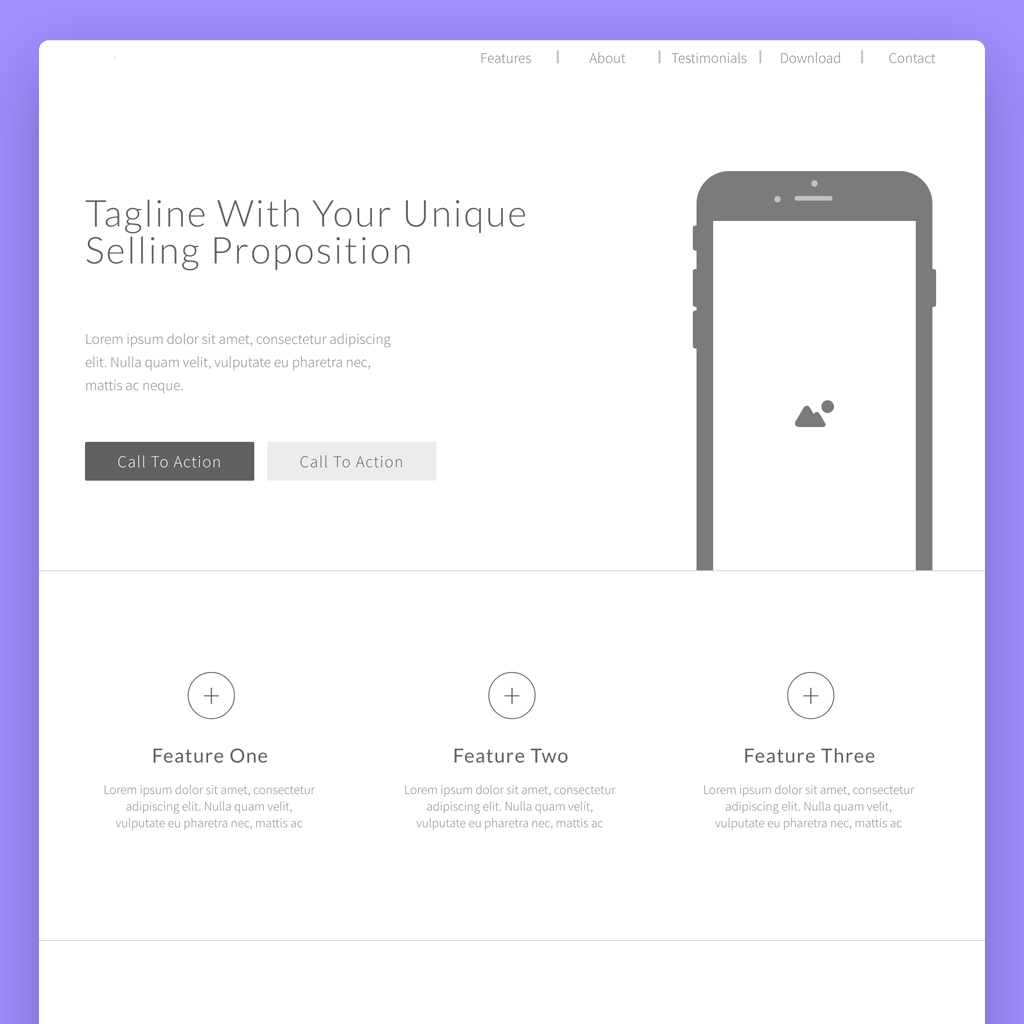
9. Modello di pagina di atterraggio (Landing Page Wireframe) di Moqups

Via Moquette Se state cercando di creare un wireframe veloce, il modello Moqups Landing Page Wireframe è un'ottima opzione. Le pagine di atterraggio stanno diventando uno strumento sempre più importante per le campagne di marketing e questo modello vi aiuta a creare facilmente delle pagine coinvolgenti e utili per il vostro pubblico.
Le pagine di atterraggio efficaci devono catturare l'attenzione, coinvolgere i visitatori e prompt all'interazione. Il modello Wireframe di Moqups è precostituito per creare coinvolgimento e richiede solo un lavoro personalizzato minimo per soddisfare le vostre esigenze specifiche.
La creazione di pagine di destinazione non dovrebbe essere complessa o richiedere molto tempo. Tuttavia, devono essere in linea con le vostre esigenze. Questo modello wireframe bilancia perfettamente velocità e qualità per le aziende di qualsiasi dimensione.
10. Modello Wireframe Globe Word di PoweredTemplate
/$$$img/ https://i.poweredtemplates.com/i/pp/12/682/word\_template.jpg?tr=w-406 Modello Wireframe Globe Word da Powered Template /%img/
Via Modello alimentato Per finire, manteniamo le cose semplici. Il design del modello Wireframe Globe Word di PoweredTemplate non è destinato a un sito web o a un'app. Si tratta invece di un semplice modello precostituito per la creazione di reportistiche di più pagine che mettono in buona luce voi, la vostra azienda e l'argomento della vostra presentazione.
Include una copertina che sfrutta lo spazio per dare profondità e abbondanza di immagini. Il contenuto è accattivante e facile da leggere grazie a un layout a due colonne, mentre il piè di pagina mantiene le informazioni di base in primo piano.
Il modello è stato creato per Microsoft Word, garantendo la compatibilità con tutti i principali strumenti di elaborazione testi. È anche gratis da scaricare, il che significa che potete iniziare a lavorare sul wireframe del vostro report completo senza ritardi.
Migliorare il wireframing e lo sviluppo dei prodotti con ClickUp
Trovare il modello di wireframe giusto è solo l'inizio. Dopo tutto, si tratta di una componente del processo di sviluppo, con variabili e input necessari da parte dei membri del team interno e degli stakeholder esterni.
Come FreeUp, il modello di wireframe è un software di project management gratuito clickUp è la scelta ideale per i team di progettazione e sviluppo di prodotti. Offriamo i modelli di cui sopra, soluzioni complete per la collaborazione e la gestione del lavoro che diventeranno rapidamente preziose per il vostro team.
Quindi, cosa state aspettando? Registratevi oggi stesso per un account gratuito di ClickUp . Sfoglia i nostri modelli, invita il tuo team e inizia a potenziare lo sviluppo del tuo prodotto digitale! 🔋