C'è qualcosa in una mappa che ci fa sentire come dei pirati. Argh! 🗺️ 🏴☠️
Sebbene una mappa del sito non porti a un tesoro sepolto, creerà un percorso utente migliore, che aiuterà i visitatori del sito a fare ciò che volete, come acquistare prodotti o contattare i membri del team commerciale. E quando si tratta dei siti web aziendali, la creazione di un customer journey positivo è oro puro. 👑
Un modello di mappa del sito può aiutarvi a navigare nel mare a volte agitato del vostro sito web processo di progettazione . Il sito presenta una chiara struttura organizzativa per il vostro sito web e tutto quello che dovete fare è inserire le pagine web che volete includere.
Voi e il vostro team potete organizzare e riorganizzare le informazioni prima di iniziare il processo di progettazione, in modo che, quando inizierete a costruire il sito, tutto il team sarà a bordo. E potrete evitare costose modifiche e riprogettazioni dell'ultimo minuto. Dal punto di vista del project management, un modello di mappa del sito web assicura una navigazione senza intoppi! ⛵️
Quindi, prima che vi stanchiate dei nostri giochi di parole sui pirati, diamo un'occhiata a 10 dei migliori modelli di mappa del sito che vi serviranno come vento in poppa durante il vostro viaggio nel web design.
Cos'è un modello di mappa del sito?
Un modello di mappa del sito è una rappresentazione visiva dell'architettura del sito web, ovvero del layout del sito. È simile a un modello di mappa del sito mappa mentale in quanto inizierete con un brainstorming di tutti i contenuti che dovete includere nel vostro sito. Poi organizzerete i vostri sessione di brainstorming in un diagramma di flusso gerarchico, raggruppando le informazioni correlate. Utilizzerete dei modelli che vi guideranno nell'organizzazione del diagramma di flusso dei contenuti del vostro sito web.
Un modello di mappa del sito e di struttura del sito in genere presenta già tutto con un esempio visivo di mappa del sito. In alto si trova la homepage. Dalla homepage si diramano le pagine delle categorie, che a loro volta si diramano nelle pagine delle sottocategorie e poi nelle singole pagine web. Da fare è compilare il modello di mappa del sito con le categorie, le sottocategorie e le pagine web rilevanti per la vostra azienda.
Supponiamo che stiate organizzando un sito di e-commerce di abbigliamento. Le pagine delle categorie potrebbero essere vestiti da donna, vestiti da uomo e vestiti da bambino. Le sottocategorie di abbigliamento femminile potrebbero essere abiti, top e pantaloni. Sotto le pagine delle sottocategorie, aggiungerete le pagine dei singoli prodotti. 👗
Anche se le categorie e le sottocategorie variano da un'azienda all'altra, quasi tutti i siti web su Internet utilizzano questa architettura perché le mappe del sito semplici hanno un layout facile da navigare per i clienti (e per i motori di ricerca). 🧭
Cosa rende un buon modello di mappa del sito web?
Quando scegliete un modello di mappa del sito web, cercate queste funzionalità che ne faciliteranno l'uso da parte del vostro team:
- Visualizzazioni chiare: Si tratta di una sitemap visiva, quindi dovreste essere in grado di darle un'occhiata e capire immediatamente come funziona.
- Molteplici casi d'uso: Alcuni siti web hanno layout semplici con poche pagine. Altri sono estremamente complicati, con decine di categorie, centinaia di sottocategorie e migliaia di pagine web. Assicuratevi che il vostro modello possa essere facilmente espanso per aggiungere altre categorie e pagine.
- **Un modello di mappa del sito fa parte del processo iniziale di brainstorming, il che significa che dovreste essere in grado di giocare con esso e provare diverse idee in base alla loro dimensione. La possibilità di trascinare e rilasciare le pagine web facilita la sperimentazione di diverse strutture organizzative e visive della mappa del sito.
- Funzioni di commento e collaborazione: La costruzione di un sito web richiede l'aiuto di team interfunzionali. È possibile rendere più facile il lavoro di tutti scegliendo un modello che permetta di commentare e collaborare visivamente, in modo che tutti possano aggiungere le loro idee.
10 modelli di mappa del sito da usare nel 2024
Progettate il layout del vostro sito web e fate molto di più con questi 10 modelli di sitemap visuali e di project management del sito web modelli. Sono tutti modelli gratis, disponibili tramite ClickUp. Da fare per accedervi è andare al sito Pagina dei prezzi di ClickUp e registrate un account gratuito.
1. Modello di Sitemap ClickUp
Modello di Sitemap di ClickUp
Il Modello di Sitemap di ClickUp vi aiuterà a organizzare i contenuti del vostro sito web in un formato intuitivo. (Intuitivo come sta per essere il vostro sito web!)
Il layout del diagramma di flusso sarà familiare a tutti i membri del vostro team: assomiglia a quegli alberi genealogici che dovevate fare a scuola con la nonna in cima (in questo caso, la nonna = la vostra homepage) e tutti i suoi figli (pagine di destinazione) e nipoti (pagine tematiche di nicchia) sotto. Inoltre, utilizzando questo diagramma di flusso per organizzare la struttura del vostro sito web, sarete in grado di creare una sitemap visiva così facile da navigare che persino la nonna potrà farlo. 👵🏻
Il modello in stile lavagna online è ideale per brainstorming e facilitazione collaborazione visiva tra team interfunzionali. È possibile invitare più parti interessate a commentare e modificare la sitemap del sito web. Così, quando inizierete a costruire il vostro sito, saprete che i team di sviluppo, progettazione e contenuto sono sulla stessa pagina. 📖
Viene inoltre fornita una guida rapida che può servire da tutorial per organizzare le mappe del sito con pochi clic.
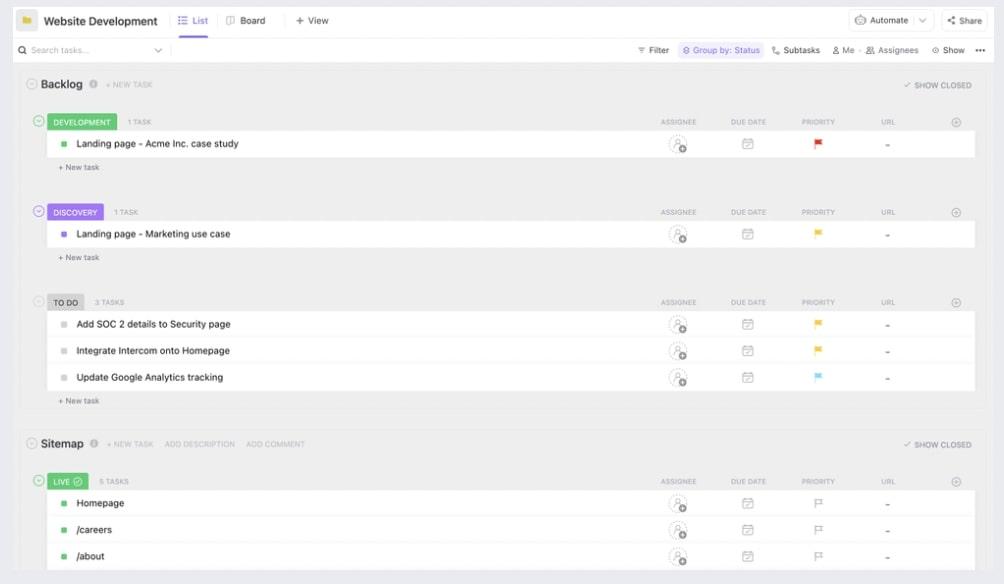
2. Modello di sviluppo del sito web ClickUp
Modello per lo sviluppo di siti web ClickUp
Dalla creazione della mappa del sito, alla costruzione dei wireframe, fino al lancio del nuovo sito web, il modello Modello per lo sviluppo di siti web ClickUp è un modello di strumento per il project management dello sviluppo software che vi accompagnerà dall'inizio alla fine.
Questo modello di sitemap ha 18 stati diversi per aiutarvi a tenere traccia del vostro flusso di lavoro, tra cui Discovery, Design, Development, Testing, Not Started, Needs Review, To Do, Complete, Published e Live. Può servire a completare il progetto modello di piano di lavoro per aiutarvi a organizzare non solo la struttura del sito web, ma anche le responsabilità dei membri del team.
Si tratta di un modello di sitemap e non solo! È ideale per i team che vogliono gestire il proprio progetto di sviluppo web da un'unica base. 🏡
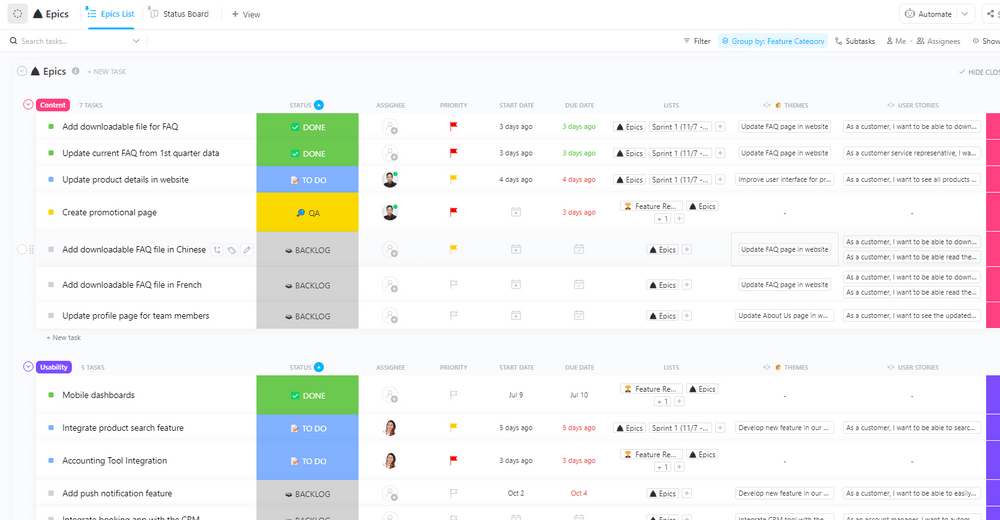
3. Modello di piano di produttività per siti web ClickUp
Modello di piano di produzione di un sito web ClickUp
Se avete un progetto di sviluppo web complicato, il modello Modello di produzione di siti web ClickUp vi aiuterà a organizzare gli sviluppatori, a pianificare le nuove funzionalità e a stabilire come inserirle nella mappa del sito, mantenendo tutti sulla stessa pagina.
Questo modello di project management per siti web consente di organizzare sprint e di gestire temi, epiche e storie di utenti con una semplice funzione drag-and-drop. È inoltre possibile impostare più assegnatari, aggiungere dipendenze agli incarichi e contrassegnare le attività come ad alta priorità. 🚩
Con questo modello tutti i membri del team capiranno la gerarchia dell'architettura del sito web e quella dei propri incarichi.
Ci sono anche delle automazioni integrate per facilitare il processo di pianificazione del sito web. Inoltre, i membri del team possono aggiungere una Estensione per Chrome per tenere traccia dei loro prossimi compiti, indipendentemente dal tipo di lavoro che stanno svolgendo.
4. Modello di piano di progetto per il design di un sito web ClickUp
Modello di piano per il design di un sito web ClickUp
Il Modello di piano di progetto per il design di un sito web ClickUp vi aiuterà ad allineare il vostro team di progettazione.
Con questo modello è possibile organizzare le attività per la fase di pianificazione del processo di progettazione del sito web (come la mappatura del sito), quindi aggiungere attività per il team di progettazione, il team di sviluppo e il lancio finale del nuovo sito web. Le funzionalità/funzione di questo modello aiutano a organizzare le riunioni, a pianificare il processo e a programmare le attività. 📆
È inoltre possibile definire le aspettative, in modo che tutti i membri del team comprendano le esigenze del progetto obiettivi di marketing dietro il design del vostro sito web. Inoltre, grazie al semplice layout a colonne, i membri del team possono vedere facilmente a che punto sono le diverse attività. 👀
Cercate altri modelli di design? Date un'occhiata a questi modelli di design grafico gratuiti !
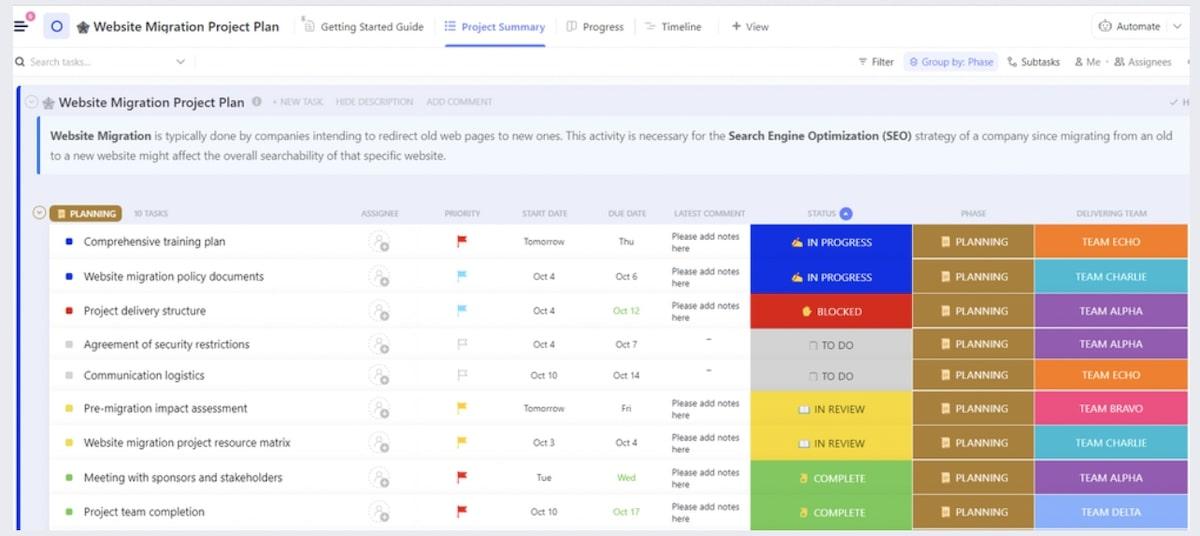
5. Modello di piano di progetto per la migrazione di un sito web ClickUp
Modello di piano per la migrazione di un sito web ClickUp
La migrazione di un sito web consente di riorganizzare le sitemap HTML e XML attuali in modo da creare un sito più intuitivo viaggio del cliente e rendere più facile per i crawler dei motori di ricerca capire la gerarchia delle informazioni sul vostro sito web (e classificare il vostro sito per gli argomenti giusti).
Da fare nel modo giusto, il vostro sito potrebbe iniziare a scalare le classifiche dei motori di ricerca, fino a conquistare il numero uno. 🏆
Da fare in modo sbagliato, invece, potreste inavvertitamente creare un mucchio di pagine di errore 404, frustrando gli utenti, aumentando la frequenza di rimbalzo e distruggendo la vostra valutazione SEO. Utilizzate il Modello di piano per il progetto di migrazione del sito web di ClickUp per evitare questo terrificante destino. 😱
Questo modello è essenziale per i team SEO . Vi aiuterà a organizzarvi per non perdere nemmeno un redirect.
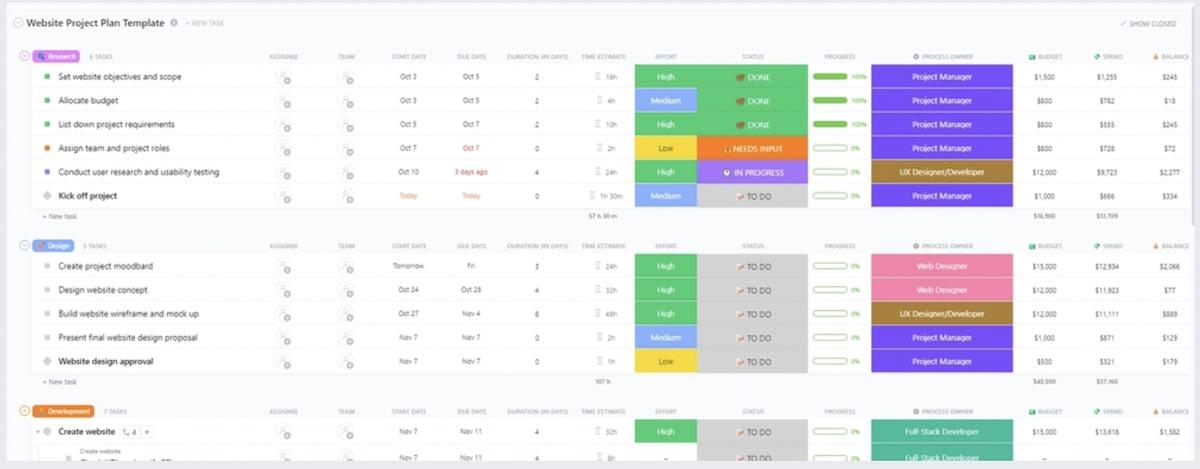
6. Modello di piano di progetto per siti web ClickUp
Modello di piano di progetto per il sito web ClickUp
Con progetti complessi come la progettazione di un sito web, a volte è difficile vedere la foresta attraverso gli alberi. Il Modello di piano per il progetto di un sito web ClickUp consente di visualizzare il progetto ad alta quota. Potete tenere traccia dei membri del team coinvolti, del loro carico di lavoro, dei titolari dei processi per ogni attività, del budget, della percentuale di completamento delle attività e della fase di sviluppo in cui vi trovate.
Tutte queste informazioni sono visualizzate in una semplice vista Elenco con stati codificati per colore. Così, con un solo sguardo, si può vedere la foresta. 🌲
È inoltre possibile creare web log che contengono informazioni importanti sul progetto, come la mappa del sito o il processo di approvazione dei wireframe. Questo modello sarà una risorsa essenziale che permetterà al team di superare il processo di progettazione del sito web e di uscire dal bosco.
7. Modello di pianificatore del sito web ClickUp
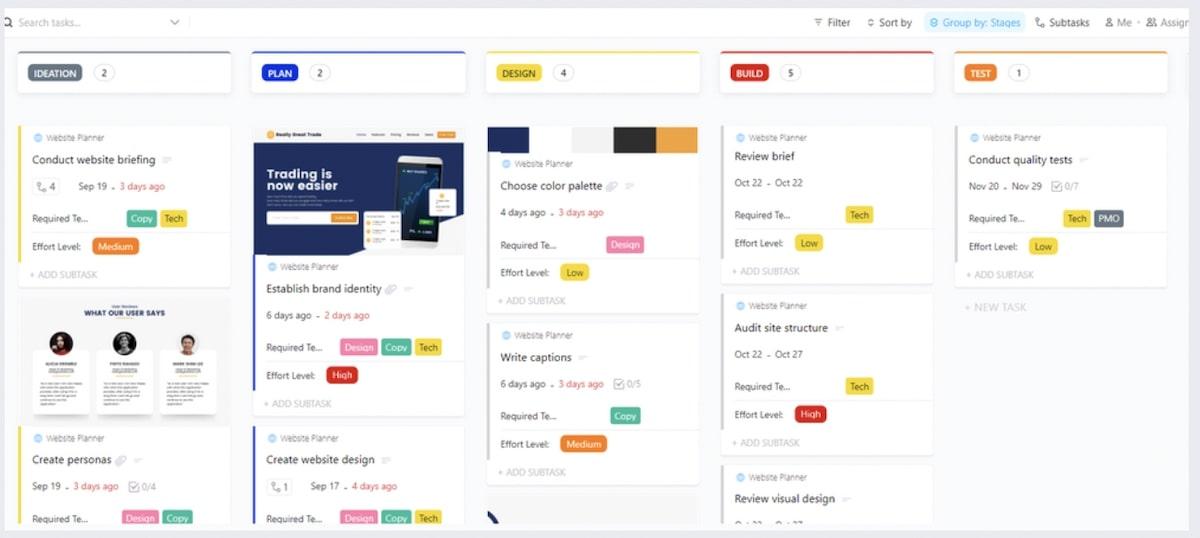
Modello di pianificatore di siti web ClickUp
Potete facilmente mettere in fase il progetto di design del vostro sito web con il template Modello di pianificazione del sito web ClickUp . È strutturato con colonne per ogni fase del processo di progettazione.
Programmate una riunione di avvio, definite gli obiettivi di marketing, conducete ricerche di mercato e create le personas degli utenti durante la fase di ideazione. 💡
Passate quindi alla fase di pianificazione, creando la mappa del sito e stabilendo i contenuti e i design necessari. Passate alla fase di progettazione costruendo wireframe e scrivendo contenuti.
Passate alla fase di costruzione programmando le revisioni con gli sviluppatori. Quindi, monitorate e migliorate il vostro sito con una fase di test in cui potete rivedere le vostre pagine e porre dei problemi segnalazioni di bug . 🪲
Questo modello suddivide l'intero processo di web design in passaggi gestibili. 🪜
8. Modello di descrizione del lavoro per siti web ClickUp
Modello di ambito di lavoro per il sito web ClickUp
Un must per le agenzie di design, il modello Modello di descrizione del lavoro per il sito web di ClickUp stabilite cosa sarà incluso nella realizzazione di un sito web (e cosa no) prima di iniziare il lavoro su un nuovo progetto del cliente.
Questo modello consente di mantenere i progetti dei clienti gestibili, di fornire preventivi accurati e di gestire correttamente le risorse dell'agenzia.
Utilizzerete questo modello quando vi sedete per la prima riunione con un potenziale cliente. Vi aiuterà a delineare gli obiettivi da raggiungere e a impostare il vostro lavoro attività cardine del progetto che voi e il vostro client concordate. 🤝
Una volta iniziato il progetto, la delineati nel modello saranno i contenuti da includere nel nuovo sito web. Da fare è solo inserirli nel modello di mappa del sito per organizzarsi.
9. Modello di web design per ClickUp
Modello di design web ClickUp
Se il vostro team di progettazione riceve molte richieste da diversi interlocutori, potete gestirle tutte con il modello ClickUp Modello di progettazione web ClickUp . Questo modello è ideale per team di agenzie o per team che funzionano come un'agenzia interna.
Con questo modello, i client e gli stakeholder possono inviare le proprie richieste di web design. Compileranno un modulo spiegando il tipo di risorse web di cui hanno bisogno e come queste si inseriscono nella mappa del sito.
È poi possibile aggiungere informazioni sulla complessità, sui risultati e sul costo delle diverse richieste. Potete anche usare questo modello per monitorare le capacità dei vostri designer, in modo che nessuno dei membri del vostro team finisca per essere sovraccaricato di lavoro.
Abbinatelo ai vostri preferiti Strumenti di IA per il marketing e potete anche trasformare le richieste dei client in attività in modo automatico, perché i modelli di project management e l'IA sono la nostra accoppiata preferita. 🍷🧀
10. Modello di database per blog ClickUp
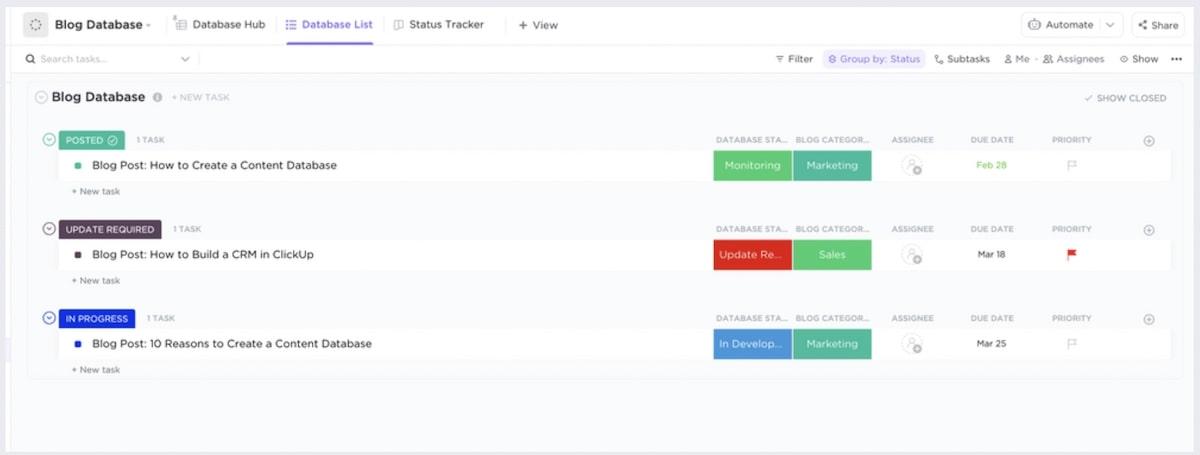
Modello di database del blog ClickUp
Se c'è una parte del vostro sito web che non è mai terminata, è il vostro blog. In questa piccola sezione della mappa del sito possono essere annidate centinaia di pagine di contenuto. E se volete posizionarvi in alto nei risultati dei motori di ricerca, dovrete pubblicare continuamente nuovi contenuti per il blog.
Avrete quindi bisogno di un calendario dei contenuti per tenere traccia di tutti i nuovi blog che il vostro team sta creando. Il Modello di database dei blog ClickUp aiuta a gestire il processo di creazione dei contenuti. È possibile creare attività per nuovi argomenti di contenuto e spostare gli articoli del blog attraverso il processo di scrittura e pubblicazione, da Pianificato a In corso a Pubblicato a Aggiornamento richiesto.
Con questo modello di calendario dei contenuti il team saprà sempre cosa scrivere in seguito. 👩💻
Imposta le tue impostazioni sul modello di Sitemap perfetto
Da semplici modelli di diagrammi a complessi modelli di project management, potete mettere in ordine il processo di progettazione del vostro sito web con ClickUp . ⚓️
Registrate un account gratuito per iniziare a utilizzare uno dei modelli di $$$a che avete visto sopra. Abbiamo le risorse per aiutarvi a superare tutte le fasi del processo di progettazione di un sito web. Potete pianificare la costruzione del sito iniziale, gestire la migrazione di un sito o creare un calendario dei contenuti per il vostro blog.
Forse non siamo veri pirati, ma siamo veri project management. E sappiamo di cosa hanno bisogno i progetti di sviluppo web per garantire un lancio senza intoppi. Un buon modello di project management è la nostra versione personale di una mappa del tesoro. 🗺️
Accedete oggi stesso alle nostre risorse gratuite!