I progettisti UX si affidano a numerosi strumenti per creare esperienze utente convincenti. Uno degli strumenti utilizzati dai designer è il prototipo, per simulare l'aspetto e la sensazione delle loro creazioni.
Tuttavia, l'abbondanza di strumenti di prototipazione rende scoraggiante la selezione di quello ideale per un progetto specifico.
Con questa guida vi aiutiamo a orientarvi nel panorama della prototipazione, presentandovi le 10 migliori soluzioni software di prototipazione.
Cosa cercare negli strumenti di prototipazione?
Sebbene la scelta di uno strumento di prototipazione dipenda dalle vostre esigenze specifiche, ecco alcuni aspetti comuni da valutare.
- Versatilità: In quanto progettisti orientati al dettaglio, volete incorporare diversi livelli di realismo nel vostro prototipo. Cercate strumenti con prototipazione a bassa, media e alta fedeltà e un robusto ecosistema di plugin che vi aiuti a creare buoni progetti
- Facilità d'uso: Optate per uno strumento di prototipazione con un'interfaccia utente semplice e funzionalità come il drag-and-drop, in modo da non perdere ore a capire come usare lo strumento
- Collaborazione: Nei casi in cui un team di progettisti deve collaborare alla creazione di app, è meglio scegliere strumenti che permettano ai team dicollaborare sui progetti in tempo reale
- Facilità di condivisione: Scegliere strumenti di prototipazione di alta qualità che consentano una facile condivisione dei prototipi, ad esempio sotto forma di link
- Trasferimento dello sviluppatore: Gli strumenti di prototipazione devono accelerare il processo di sviluppo. Scegliete uno strumento che consenta una facile trasmissione agli sviluppatori, in modo che non debbano ricreare i progetti
I 10 migliori strumenti di prototipazione da utilizzare nel 2024
Abbiamo stilato un elenco dei migliori strumenti di valutazione per la prototipazione nel 2024, tutti ricchi di funzionalità e popolari, ciascuno con vantaggi distinti rispetto agli altri.
1. Figma

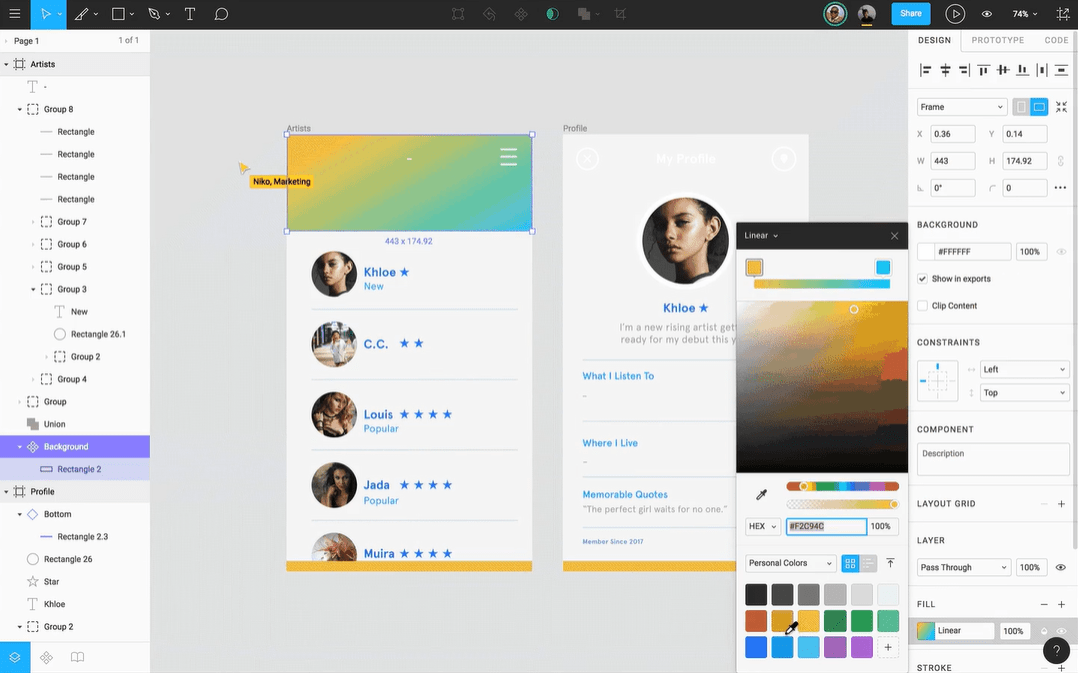
via Figma Con Figma, si ottiene un'interfaccia utente versatile e basata su cloud/ Strumento di progettazione UX creato su misura per i team che realizzano prodotti.
Grazie alla collaborazione, Figma permette ai team di gestire e lavorare sui progetti contemporaneamente. Questo fa di Figma un'applicazione ideale strumento per la collaborazione e il project management per team di progettazione distribuiti.
Le potenti funzionalità dello strumento di prototipazione di Figma aiutano a creare wireframe dettagliati, mockup e prototipi interattivi, senza richiedere conoscenze di codice. Inoltre, è dotato di una modalità 'dev' in cui gli sviluppatori ottengono i dettagli necessari per tradurre i progetti in codice nello stesso file in cui creano i progetti.
Le migliori funzionalità/funzioni di Figma
- Co-creare prototipi in tempo reale e rendere il progetto di livello mondiale
- Condivisione di prototipi ad alta fedeltà senza codice e feedback in tempo reale
- Consentire agli sviluppatori di tradurre i progetti in codice con la modalità "dev"
- Utilizzare Figjam per implementare tecniche di brainstorming e ideare progetti
- Un ecosistema di plugin in grado di migliorare le capacità di progettazione
- Eccezionale facilità di trasferimento
Limiti di Figma
- Figma sostiene che è possibile esportare il suo codice per costruire progetti reali, ma il codice è ingombrante e soggetto a rotture
- Le autorizzazioni e il controllo della versione devono essere migliorati
Prezzi di Figma
- Starter: Free
- Figma Professional: $12/mese per editor, fatturati annualmente
- Figma Organization: $45/mese per editor, fatturati annualmente
- Azienda: $75/mese per editor, fatturati annualmente
Valutazioni e recensioni di Figma
- G2: 4.7/5 (980+ recensioni)
- Capterra: 4.8/5 (680+ recensioni)
2. Studio Origami

via Origami Studio Origami Studio è uno strumento gratuito di progettazione e prototipazione creato da Facebook e disponibile per Mac.
Permette ai progettisti di costruire e condividere rapidamente interfacce interattive grazie alle sue capacità di drag-and-drop. Origami consente inoltre di importare senza problemi i livelli da Sketch e Figma.
La costruzione di prototipi in Origami Studio prevede l'uso di un editor di patch per costruire la logica delle app. È disponibile un'impressionante libreria di patch, che include animazioni, interruttori, operatori booleani e persino letture dai sensori del telefono.
Le migliori funzionalità di Origami Studio
- Ottenere prototipi ad alta fedeltà, compresa la logica
- Creare interazioni e animazioni usando blocchi precostituiti chiamati patch
- Ottenere patch precostituite nella Libreria patch
- Cattura, ritaglio ed esportazione di video di prototipi direttamente in Origami Studio
Limiti di Origami Studio
- Non è molto adatto per prototipi di grandi dimensioni e con più schermi
- La curva di apprendimento è piuttosto ripida
Prezzi di Origami Studio
- **Gratuito
Valutazioni e recensioni di Origami Studio
- G2: N/A
- Capitolare: N/A
3. InVision

via InVision InVision Prototype è un prodotto senza codice strumento di progettazione della produttività perfetto per creare esperienze di design coinvolgenti. Permette ai progettisti di lasciare commenti e di taggarsi a vicenda dall'interno di un prototipo, rendendolo una soluzione di collaborazione progettuale efficace.
InVision si integra perfettamente con Sketch, consentendo di costruire progetti in Sketch e di convertirli in prototipi realizzabili in InVision.
InVision dispone anche di una funzionalità/funzione che converte facilmente i file di progettazione in specifiche per gli sviluppatori.
Le migliori funzionalità/funzione di InVision
- Collegate tra loro le schermate dei prototipi con gli hotspot, la funzionalità/funzione che aggiunge interazione
- Costruire per qualsiasi dispositivo con le funzionalità responsive di InVision
- Collaborazione in tempo reale con la condivisione delle schermate nel browser e i commenti in-app
- Accesso diretto degli sviluppatori alle risorse e alle specifiche di progetto
Limiti di InVision
- Richiede più plugin per completare l'usabilità
- Alcuni utenti hanno segnalato problemi nell'incorporare gli asset di InVision in altri software
Prezzi di InVision
- Starter: Free
- Pro: $7,95/mese per utente con fatturazione annuale
- Azienda: Prezzo personalizzato
H4: Valutazioni e recensioni su InVision
- G2: 4.4/5 (670+ recensioni)
- Capterra: 4.5/5 (730+ recensioni)
4. Protopie

via Protopie ProtoPie è uno strumento che si concentra esclusivamente sulla prototipazione. 🎯
È necessario importare prima i wireframe statici da un altro strumento. ProtoPie dispone di plugin per Figma, Adobe XD e Sketch per facilitare questa operazione.
Una volta importati i file da uno strumento strumento di wireframing e trasformarli in prototipi complessi e interattivi con l'aggiunta di trigger, risposte e oggetti.
Protopie offre anche funzionalità di anteprima e condivisione. È perfetto per i principianti.
Le migliori funzionalità di Protopie
- Creare prototipi di design di video
- Testate i vostri prototipi su vari dispositivi
- Da fare test sugli utenti all'interno dello strumento stesso
- Importazione dei progetti con i plugin per Figma, Adobe XD e Sketch
- Facile da imparare e da usare
limiti di #### Protopie
- Non è destinato alla creazione di progetti UI da zero
- Nessuna collaborazione in tempo reale
Prezzi di Protopie
- Starter: Free
- Pro: $67/mese per editor
- Azienda: Prezzo personalizzato
Protopie valutazioni e recensioni
- G2: 4.4/5 (23 recensioni)
- Capterra: 4.6/5 (45 recensioni)
5. Adobe XD

via Adobe XD Adobe XD è uno strumento di prototipazione rapida che consente ai progettisti di passare da wireframe a bassa fedeltà a prototipi ad alta fedeltà in un unico file. È basato su vettori, senza codice e promuove la progettazione collaborativa.
La possibilità di consegnare i file ai designer direttamente all'interno di Adobe Creative Cloud lo rende un potente software di progettazione che semplifica l'intero processo di progettazione processo di progettazione .
È anche altamente collaborativo, con opzioni di condivisione e commento senza sforzo per le parti interessate che possono dare un feedback direttamente nel prototipo.
Le migliori funzionalità/funzione di Adobe XD
- Trasferimento facile di file di progettazione vettoriale di icone e di risorse di immagini in Adobe XD grazie all'integrazione diretta con Adobe Creative Cloud
- Valutazione e condivisione di prototipi su app desktop e dispositivi mobili
- Risparmiare tempo e semplificare il processo di progettazione con funzionalità/funzione quali griglie e pile ripetute
- Trigger le animazioni con comandi di prototipazione basati sulla voce
Limiti di Adobe XD
- Interfaccia non molto intuitiva
- È adatto soprattutto agli utenti che hanno familiarità con Adobe Creative Cloud
Prezzi di Adobe XD
- Individuale: $9,99/mese (singolo utente)
- Singola app (solo XD): $33,99/mese per licenza
- Adobe Creative Cloud: $79,99/mese per licenza
Valutazioni e recensioni di Adobe XD
- G2: 4,3/5 (480+ recensioni)
- Capterra: 4,6/5 (oltre 1.000 recensioni)
6. Schizzo

via Schizzo Questo è esclusivamente per gli utenti Apple.
I progettisti usano Sketch, un potente strumento di progettazione e prototipazione, per creare wireframe e prototipi e per il passaggio agli sviluppatori.
Con Sketch è possibile creare progetti statici e utilizzare la funzione di prototipazione per visualizzarli in anteprima. Taggate le altre parti interessate per condividere direttamente il feedback sui vostri progetti Sketch.
Le migliori funzionalità/funzione di Sketch
- Progettate e gestite le vostre icone vettoriali con strumenti di modifica vettoriali flessibili
- Salvate i vostri progetti come modelli per progetti futuri
- Lavorare offline anche se non si dispone di accesso a Internet
- Utilizzate strumenti basati su browser per testare i prototipi e consegnare i progetti agli sviluppatori
Limiti di Sketch
- È uno strumento solo per Mac, quindi gli utenti Windows non sono fortunati 🍎
- Limitate funzionalità di collaborazione in tempo reale
Prezzi di Sketch
- Standard: $10/mese per utente, con fatturazione annuale
- Business: $20/mese per utente, fatturati annualmente
- Licenza solo Mac: $120 per licenza
valutazioni e recensioni su #### Sketch
- G2: 4,5/5 (oltre 1.200 recensioni)
- Capterra: 4.6/5 (800+ recensioni)
7. Flusso web

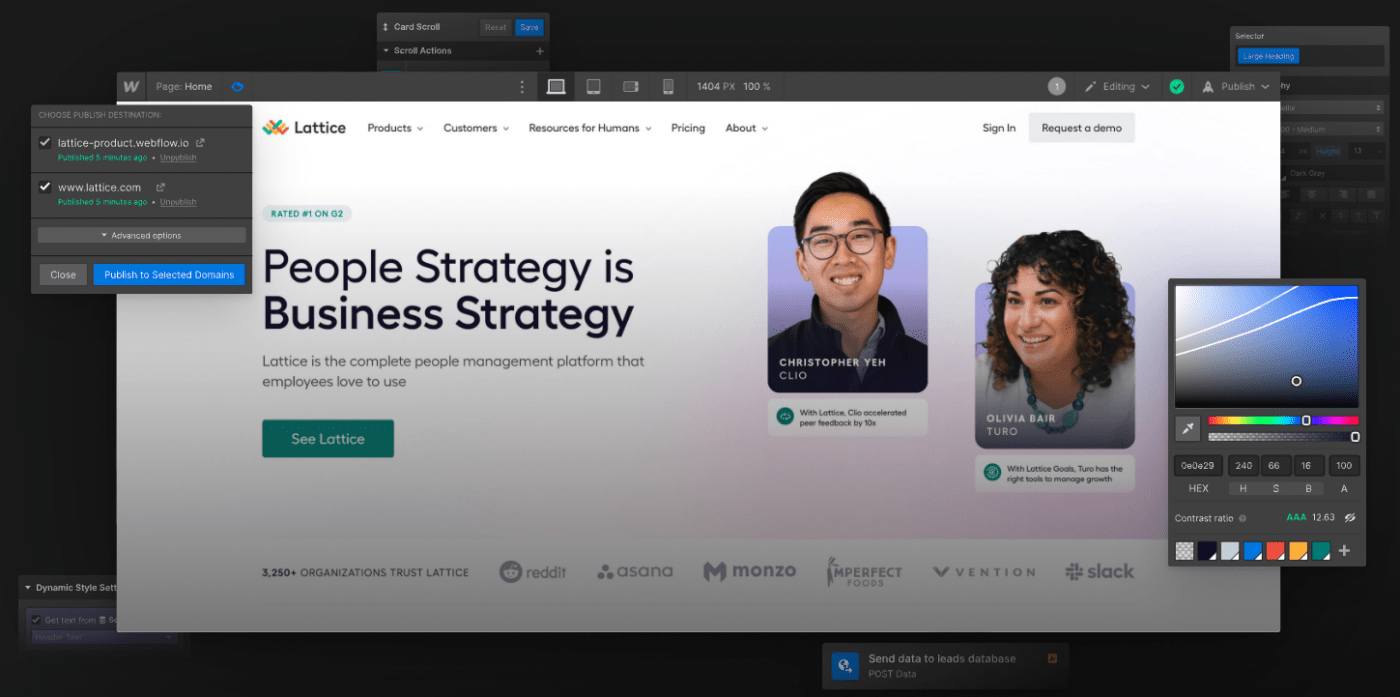
via Flusso web Webflow è un potente strumento senza codice strumento di web design che permette ai progettisti di fare due cose: progettare un sito web ad alta fedeltà e creare un sito web dal vivo completato da HTML, CSS e Javascript, pronto per la pubblicazione o per un ulteriore sviluppo.
In questo modo, non ci si ritrova con un mockup, ma con un sito web in produttività.
Le migliori funzionalità/funzioni di Webflow
- Progettate con facilità grazie a un'intuitiva interfaccia drag-and-drop
- Un potente CMS integrato per progettare il sito sulla base di contenuti reali e strutturati
- Consente di consegnare agli sviluppatori un sito pronto per la produttività o di pubblicare subito il progetto
- Animazioni, transizioni e funzionalità di microinterazione avanzate
Limiti di Webflow
- La curva di apprendimento è molto ripida
- Limitate funzionalità di collaborazione in tempo reale
Prezzi di Webflow
- Starter: Free
- Basic: $14/mese con fatturazione annuale
- CMS: $23/mese con fatturazione annuale
- Business: $39/mese con fatturazione annuale
- Azienda: Prezzo personalizzato
Valutazioni e recensioni su Webflow
- G2: 4.4/5 (520+ recensioni)
- Capterra: 4.6/5 (227+ recensioni)
8. Corniciatore
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/08/1\_knKWkkczB8acoWdvrw72hg.png Framer IA Dashboard /$$$img/
via Framer IA Framer è uno strumento di progettazione alimentato dall'IA che consente di creare prototipi interattivi in modo estremamente rapido.
Framer è uno strumento facile da usare e senza codice che collega le pagine per creare effetti 3D.
Grazie ai suoi componenti interattivi drag-and-drop, ai layout adattivi e agli strumenti integrati per la paginazione, lo scorrimento e la navigazione, i designer creano progetti ad alta fedeltà che si sentono e si comportano come una versione reale.
le migliori funzionalità/funzione di #### Framer
- Funzione drag-and-drop facile da usare
- Generatore di siti web IA per costruire prototipi basati su codice
- Modelli e componenti pronti per l'uso
- Integrazione di animazioni e interazioni complesse e personalizzate
- Integrazione di un CMS integrato nel sito web
Limiti di Framer
- Curva di apprendimento leggermente ripida
- Alcuni componenti interattivi possono apparire in modo diverso nel prodotto finale
Prezzi di Framer
- Starter: Free
- Mini: $5/mese con fatturazione annuale
- Basic: $15/mese con fatturazione annuale
- Pro: $30/mese fatturati annualmente
- Azienda: Prezzo personalizzato
Valutazioni e recensioni su Framer
- G2: 4.5/5 (86 recensioni)
- Capterra: 4.4/5 (21 recensioni)
9. Axure

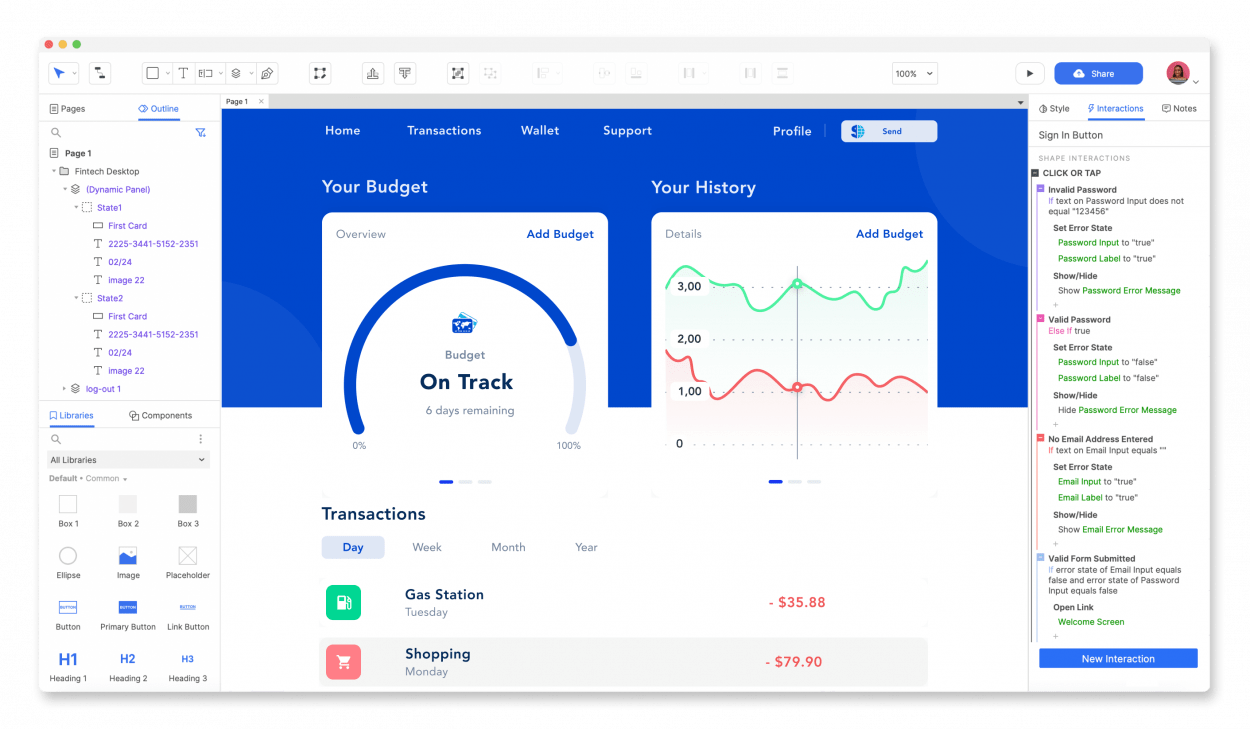
Via Axure Spesso considerato uno dei migliori strumenti di prototipazione per l'implementazione della logica delle condizioni, Axure è stato costruito per i progettisti che cercano lo strumento di prototipazione giusto per il design interattivo.
Oltre alle estese possibilità interattive, Axure rende la documentazione estremamente semplice. Aiuta a organizzare note, attività e altre risorse critiche, rendendole accessibili alle parti interessate e rappresentando una scelta eccellente per progetti di grandi dimensioni.
Le migliori funzionalità/funzione di Axure
- Axure sostiene di avere possibilità interattive illimitate, tra cui la logica
- Progettazione per desktop, tablet e telefoni su un'unica pagina con layout adattivi
- Raccoglie il feedback delle parti interessate direttamente sullo schermo
- È facile passare il testimone agli sviluppatori grazie a redline automatizzate, asset di design e ispezione CSS
Limiti di Axure
- Gli utenti possono trovare l'interfaccia a volte goffa e poco reattiva
Prezzi di Axure
- Pro: $25 al mese, per utente con fatturazione annuale
- Team: $42 al mese, per utente con fatturazione annuale
- Azienda: Prezzo personalizzato
Valutazioni e recensioni su Axure
- G2: 4.2/5 (270+ recensioni)
- Capterra: 4.4/5 (100+ recensioni)
10. Infragistica
/$$$img/ https://clickup.com/blog/wp-content/uploads/2023/11/infragistics-ultimate-modern-web-1600-1400x901.jpg
/$$$img/
via Infragistica Infragistics è uno strumento drag-and-drop basato su cloud che aiuta a costruire prototipi di app più velocemente. Offre un sistema completo di design-to-code con modelli di app precostituiti, che aiuta le aziende a sviluppare le loro app, anche senza designer.
Le migliori funzionalità/funzione di Infragistics
- Facile da usare
- Opzione di prototipazione senza codice o a basso codice per i team di sviluppo, anche se non hanno ancora dei designer a bordo
- Processo di trasferimento del design senza soluzione di continuità per gli sviluppatori
- Test dell'utente, costruzione dell'app e generazione del codice in un unico luogo
Limiti di Infragistics
- Gli utenti hanno evidenziato funzionalità/funzioni limitate
- Le prestazioni dell'app devono essere migliorate
Prezzi di Infragistics
- UI: $1.295/anno per sviluppatore
- Ultimate: $1.495/anno per sviluppatore
- Professionale: $1.295/anno per sviluppatore
Valutazioni e recensioni di Infragistics
- G2: 4.3/5 (32 recensioni)
- Capterra: 4.2/5 (94 recensioni)
Altri strumenti di progettazione
Tutti questi strumenti sono eccellenti per creare prototipi accattivanti.
Tuttavia, avrete comunque bisogno di una strumento di project management -come ClickUp, per integrare i vostri strumenti di prototipazione, contribuire a snellire i flussi di lavoro e migliorare la collaborazione dei vostri team di progettazione e di prodotto.
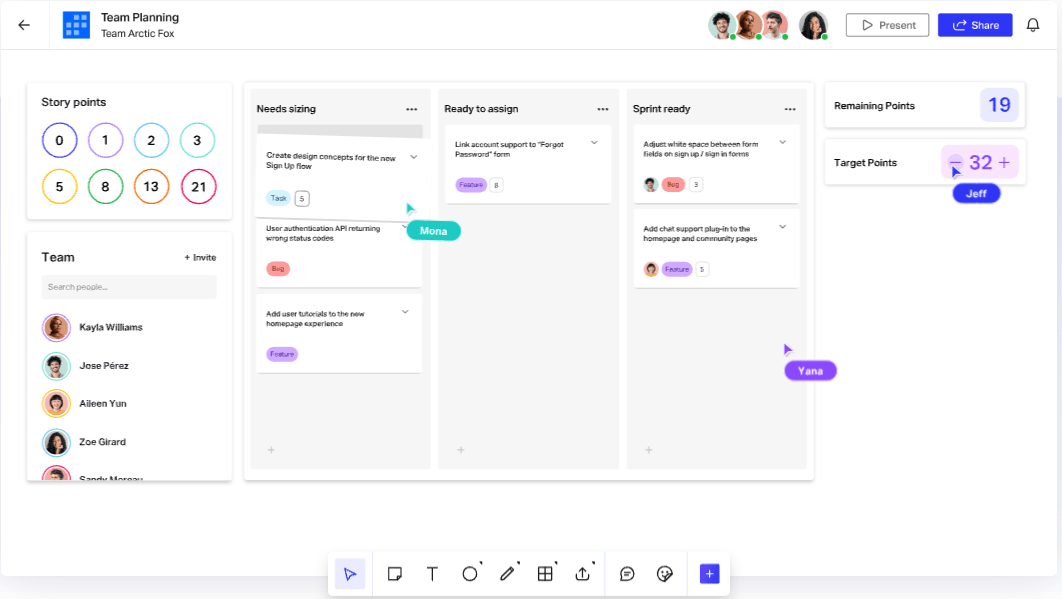
Massimizzare la produttività della progettazione con ClickUp ClickUp si rivolge a team di progettazione di tutte le dimensioni, offrendo funzionalità/funzione complete per la gestione delle attività, la collaborazione tra team e la raccolta di feedback. Raccogliete e organizzate le richieste di progettazione e le priorità nella
ClickUp dashboard per visualizzare in modo completo le Sequenze, gli assegnatari e lo stato di avanzamento. Il dashboard aiuta i gestori del team a visualizzare la capacità del proprio team, per vedere chi è impegnato e chi può passare.

Monitoraggio dello stato degli obiettivi con il dashboard obiettivi di ClickUp
ClickUp offre anche una libreria di modelli, come quelli per i brief creativi e gli sprint di progettazione, modelli per il brainstorming e modelli per la revisione dei progetti, tutti realizzati appositamente per i team di progettazione.
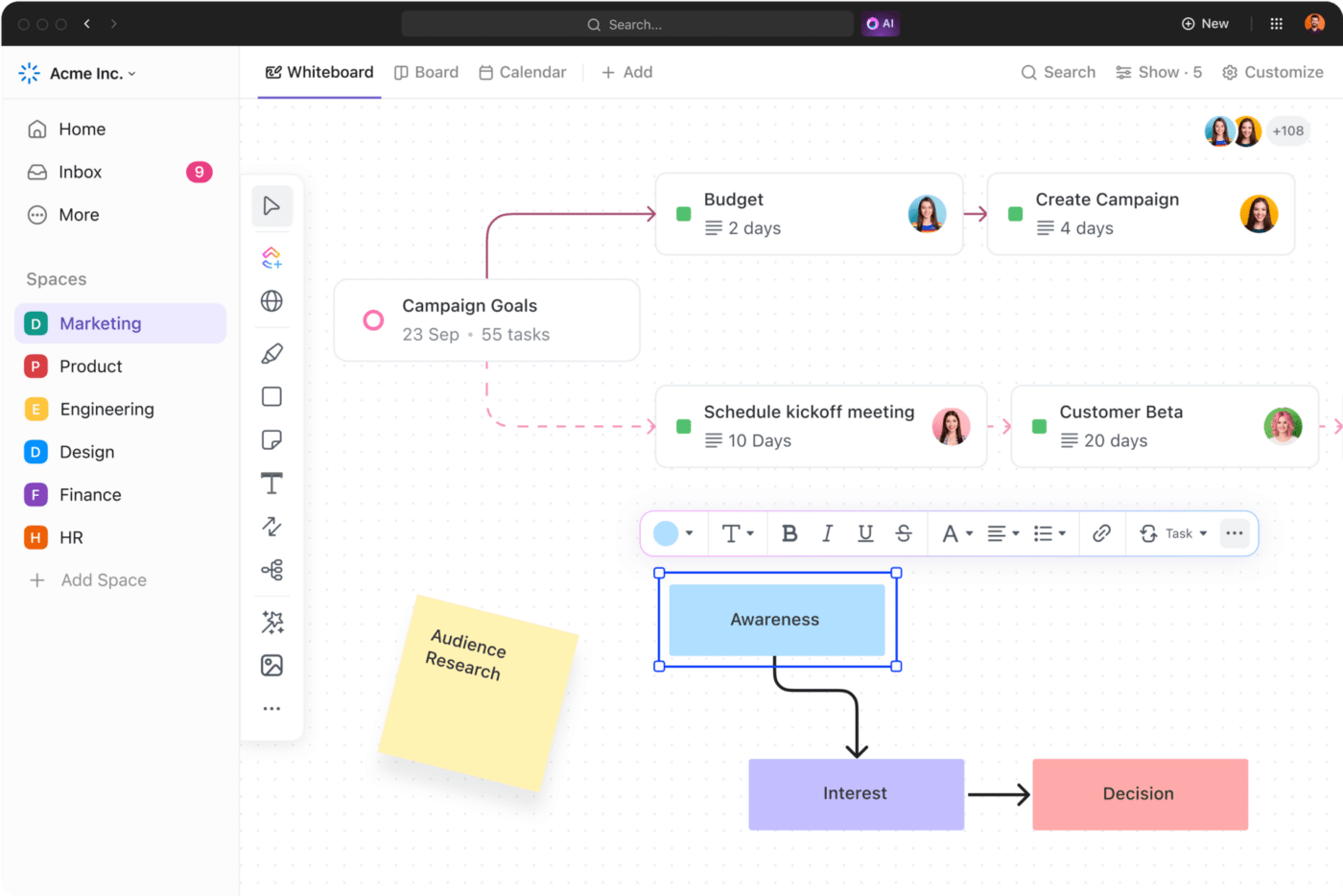
Per la collaborazione in tempo reale, ClickUp dispone di un sistema di strumento per la lavagna online che permette ai team di fare brainstorming, strategie e mappare le idee progettuali. Lavagne online di ClickUp è come un hub visivo centralizzato per trasformare le idee del team in azioni coordinate in modo collaborativo.

Brainstorming, strategie o mappatura dei flussi di lavoro con le lavagne online di ClickUp, che consentono di collaborare visivamente
I team di progettazione di tutto il mondo utilizzano le lavagne ClickUp ClickUp Mappe mentali funzionalità/funzione per il brainstorming, la visualizzazione e l'organizzazione delle idee, ottenendo uno schema visivo definitivo. Strumenti per la Mappa Mentale aiutano a connettere un concetto centrale e le attività ad esso collegate.

Utilizzate ClickUp per progettare i flussi di lavoro con pratiche funzionalità/funzione come whiteboard, mappe mentali, automazioni e numerosi modelli
Inoltre, ClickUp fornisce funzionalità integrate di strumenti di collaborazione come ClickUp Docs per condividere i mockup come messaggi video con un collegato che viene riprodotto direttamente nel browser, senza scaricare nulla.
Le migliori funzionalità/funzioni di ClickUp
- ClickUp completa la prototipazione essenziale includendo piano, strategia, wireframing e project management
- Un ambiente estremamente collaborativo in cui più designer lavorano in sincronizzazione
- La lavagna online di ClickUp, che include funzioni intuitive di trascinamento e rilascio per iniziare a creare mockup
- L'esperto di ClickUp AI aiuta i designer a generare personas, componenti, percorsi utente e brief creativi
Limiti di ClickUp
- ClickUp non è dedicato alla prototipazione, sebbene la integri
- Non ci sono wireframe interattivi per costruire prototipi con funzioni complete
Prezzi di ClickUp
- **Free Forever
- Unlimited: $7/mese per utente
- Business: $12/mese per utente
- Azienda: Contattare il settore commerciale per un prezzo personalizzato
Valutazioni e recensioni di ClickUp
- G2: 4,7/5 (9.100+ recensioni)
- Capterra: 4,6/5 (oltre 3.900 recensioni)
Abbracciare il percorso di progettazione end-to-end
Gli strumenti di prototipazione svolgono un ruolo cruciale nel processo di progettazione, consentendo di trasformare idee statiche in esperienze reali. Mentre alcuni strumenti si concentrano solo sulla prototipazione, altri estendono le loro capacità per servire l'intero percorso di progettazione, dai wireframe al codice reale.
Per progetti su larga scala con più parti interessate, la prototipazione è uno strumento indispensabile per raccogliere feedback, testare l'usabilità e perfezionare il design in modo iterativo. Tuttavia, la prototipazione è solo una fase di un processo di progettazione più ampio.
Questo articolo va oltre la risoluzione di una fase, alla ricerca di strumenti che aggiungano valore al processo di creazione. ClickUp, con la sua suite completa di funzionalità/funzione, esemplifica questo approccio.
Spostando l'attenzione dalla sola prototipazione all'adozione di un project management completo, è possibile usufruire di nuovi livelli di efficienza e creatività. 🎉

