Es ist ein Unterschied, ob man den Weg kennt oder ihn geht.
Es ist ein Unterschied, ob man den Weg kennt oder ihn geht.
Genau so funktioniert der UX-Design-Prozess.
Vielleicht glauben Sie, dass Sie die Customer Journey Ihrer Benutzer kennen, bis Sie sich in deren Lage versetzen. Dann stellen Sie fest, dass sie über defekte Links, unklare CTAs und einen frustrierenden Checkout-Prozess gestolpert sind.
Wenn Sie mit UX arbeiten, haben Sie wahrscheinlich schon Momente erlebt, in denen auf dem Papier alles großartig aussieht, aber die Benutzer dennoch abspringen. Das ist Ihr Stichwort, um mit dem Rätselraten aufzuhören und mit der Kartierung der Benutzererfahrung zu beginnen.
In diesem Leitfaden helfen wir Ihnen, UX-Mapping-Techniken zu verstehen und eine Karte der Benutzererfahrung zu erstellen, die aus Kundensicht intuitiv und unwiderstehlich ist. Legen wir los!
Was ist User Experience Mapping?
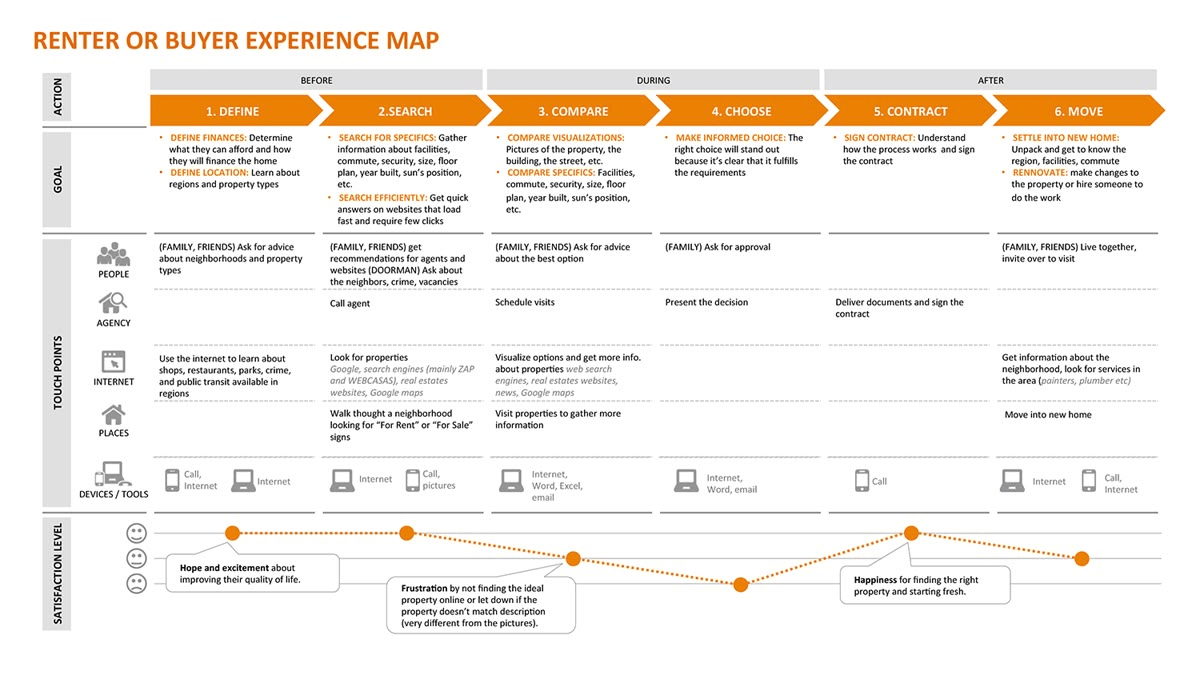
User Experience Mapping ist der Prozess der visuellen Darstellung der Interaktionen eines Benutzers mit einem Produkt, einer Dienstleistung oder einer Marke in jeder Phase der gesamten Customer Journey.
Sie hilft Ihnen zu verstehen, was Benutzer tun, denken und fühlen – vom ersten Klick bis zur endgültigen Entscheidung.
Eine Benutzererfahrungskarte besteht in der Regel aus folgenden Elementen:
- Benutzerpersönlichkeit: Der spezifische Benutzertyp, für den die Karte erstellt wurde
- Szenario: Die Situation, die zur Interaktion führt
- Phasen der Customer Journey: Phasen wie Entdeckung, Onboarding, Nutzung und Verlängerung
- Handlungen und Emotionen: Was der Benutzer in jeder Phase tut, denkt und fühlt
- Chancen: Bereiche, in denen Verbesserungen oder Innovationen Reibungsverluste beseitigen können
- Touchpoints: Die spezifischen Benutzerinteraktionen in jeder Phase über alle Plattformen hinweg
- Kundenprobleme: Punkte, an denen Benutzer frustriert sind oder verwirrt werden und nicht weiterkommen
- Kundenziele: Das Ziel des Benutzers in jeder Phase seiner Reise
⭐ Ausgewählte Vorlage
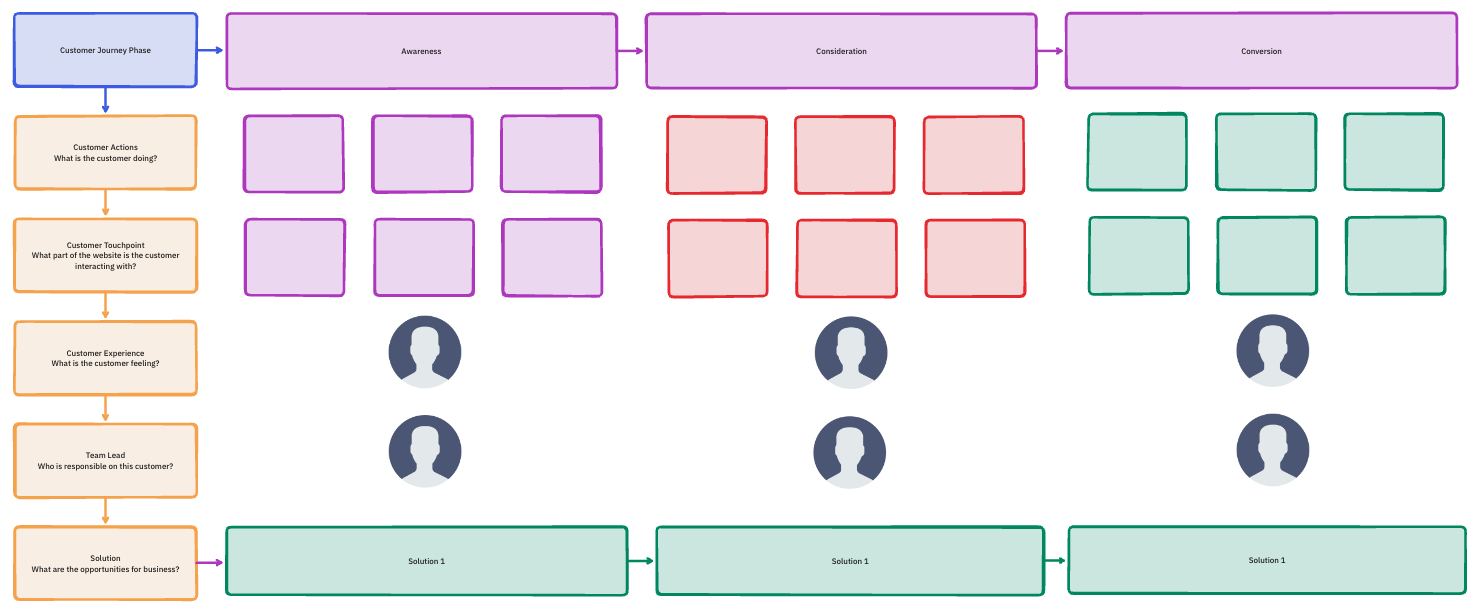
Die Vorlage „Karte der Customer Journey“ von ClickUp hilft Ihnen dabei, jede Phase der Benutzererfahrung zu verfolgen – vom ersten Kontakt bis zur langfristigen Loyalität. Damit können Sie Schlüsselaktionen, Emotionen und Schwachstellen in einem strukturierten, visuellen Format protokollieren. Sie ist ideal für Produkt-, UX- und Marketing-Teams, die sich auf benutzergesteuerte Verbesserungen ausrichten.
Warum ist User Experience Mapping wichtig?
Die Kartierung der Benutzererfahrung hilft dabei, die Customer Journey zu visualisieren und Schwachstellen und Chancen aufzudecken. Sie stellt sicher, dass Produktentscheidungen auf die tatsächlichen Bedürfnisse und Emotionen der Benutzer abgestimmt sind.
Verstehen wir das anhand eines Beispiels.
📌 Beispiel:
Nehmen wir an, Lisa lädt eine App für Fitnesskurse herunter, nachdem sie eine Anzeige auf Instagram gesehen hat. Sie öffnet die App und versucht, einen Yoga-Kurs in ihrer Nähe zu finden, aber die Filter sind umständlich.
Schließlich findet sie einen, aber die Kursdetails sind vage. Sie ist sich nicht sicher, ob sie ihre eigene Matte mitbringen muss. Sie klickt auf „Buchen“ und wird aufgefordert, sich anzumelden, bevor sie überhaupt die verfügbaren Termine in der Ansicht sehen kann.
Verärgert schließt sie die App und geht.
Hätten die Ersteller der App die Benutzerreise kartiert, hätten sie genau diese Reibungspunkte erkannt und an deren Behebung gearbeitet. Sie hätten auch die emotionale Veränderung des Kunden von neugierig über verwirrt bis frustriert vorhersagen können. Diese Erkenntnis ist nicht nur hilfreich, sondern entscheidend für ein erfolgreiches Projektmanagement im Design.
👀 Wussten Sie schon? Bemerkenswerte 86 % der Verbraucher sind bereit, eine zuvor bevorzugte Marke nach nur zwei bis drei schlechten Kundenserviceerfahrungen aufzugeben.
Wenn jemand auf Ihrer Website landet oder Ihre App öffnet, surft er oft nicht einfach nur so herum, sondern versucht, ein Problem zu lösen. Mit Customer Experience Mapping können Sie sich in die Lage Ihrer Benutzer versetzen, Klick für Klick, Scroll für Scroll, Emotion für Emotion.
So kommen Sie weg von Design nach Bauchgefühl und hin zu erfahrungsorientierten Entscheidungen. So sieht eine gut durchdachte Karte der Benutzererfahrung aus.

Schlüsselvorteile für Unternehmen und Teams
Das Erstellen einer Benutzererfahrungskarte ist nicht nur eine Designübung, sondern ein strategischer Schritt, der Teams, Erkenntnisse und Ergebnisse miteinander verbindet. Hier sind einige der Vorteile:
- Verbessert die Zusammenarbeit im Team: UX-Karten stimmen Marketing-, Produkt-, Design- und Kundensupport-Teams auf ein gemeinsames Verständnis des Benutzer-Flows und eine einheitliche, benutzerorientierte Sprache ab
- Verbessert das Kundenverständnis: UX-Karten zeigen nicht nur, was Benutzer tun, sondern auch, warum sie sich auf eine bestimmte Weise verhalten, was zu fundierteren, menschenzentrierten Entscheidungen führt
- Identifiziert Schwachstellen: UX-Mapping hebt kritische Frustrationspunkte der Benutzer hervor – von fehlerhaften Checkout-Flows bis hin zu verwirrender Navigation –, die in einer Heatmap oder einem Dashboard möglicherweise übersehen würden
- Abstimmung des Aufwands für das Design: UX-Erkenntnisse fließen in die Erstellung effektiverer Wireframe-Vorlagen ein, indem Designentscheidungen auf dem tatsächlichen Verhalten der Benutzer, ihren Emotionen und den Berührungspunkten der Customer Journey basieren
- Fördert geschäftliche KPIs: UX-Mapping hilft dabei, negative Kundenerlebnisse zu minimieren, Konversionen zu steigern und KPIs für die Kundenerfahrung über alle wichtigen Metriken hinweg zu verbessern
📮ClickUp Insight: Leistungsschwache Teams jonglieren viermal häufiger mit mehr als 15 Tools, während leistungsstarke Teams ihre Effizienz aufrechterhalten, indem sie ihr Toolkit auf neun oder weniger Plattformen beschränken. Aber wie wäre es mit einer einzigen Plattform?
Als die App für alles, was mit Arbeit zu tun hat, vereint ClickUp Ihre Aufgaben, Projekte, Dokumente, Wikis, Chats und Anrufe auf einer einzigen Plattform, komplett mit KI-gestützten Workflows. Sind Sie bereit, smarter zu arbeiten? ClickUp funktioniert für jedes Team, macht Arbeit sichtbar und ermöglicht es Ihnen, sich auf das Wesentliche zu konzentrieren, während die KI den Rest erledigt.
Was sind die Schritte zum Erstellen einer UX-Karte?
Wenn sie richtig durchgeführt wird, verschafft Ihnen die Kartierung der Benutzererfahrung Sichtbarkeit in das tatsächliche Benutzerverhalten und hilft Ihnen so, Ihre UX-Strategie zu verbessern. So erstellen Sie eine übersichtliche, umsetzbare und nützliche UX-Karte.
Schritt 1: Umfang und Ziele definieren
Bevor Sie mit der Kartierung beginnen, zoomen Sie heraus und verschaffen Sie sich Klarheit. Was möchten Sie erfahren? Haben Sie mit niedrigen Konversionsraten an bestimmten Touchpoints der Customer Journey zu kämpfen? Oder möchten Sie einen Überblick über die gesamte Journey aus der Vogelperspektive erhalten?
Fragen Sie sich selbst:
- Welche spezifische geschäftliche Herausforderung versuchen wir zu lösen?
- Auf welche Benutzer-Personas konzentrieren wir uns?
- Welcher Teil der Benutzererfahrung ist derzeit am wichtigsten?
Ihre Antworten geben Aufschluss darüber, ob Sie detaillierte Beispiele für den Benutzer-Flow oder eine allgemeine Kartierung der Customer Journey benötigen.
Schritt 2: Führen Sie Benutzerforschung durch
Die besten UX-Karten basieren auf echten Benutzerdaten. Führen Sie Einzelinterviews durch, um die Motivationen, Bedürfnisse und Frustrationen der Benutzer zu verstehen. Nutzen Sie Analyse-Dashboards, um Abbrüche oder leistungsschwache Touchpoints zu erkennen.
Fügen Sie Beispiele für A/B-Tests hinzu, um zu sehen, welche Änderungen sich auf das Benutzerverhalten auswirken. Kombinieren Sie dies mit Aufzeichnungen von Usability-Tests, Support-Ticket-Analysen und sogar Social Listening. Eine Mischung aus qualitativen und quantitativen Daten hilft dabei, eine mehrdimensionale Ansicht der Customer Journey zu erstellen.
💡 Profi-Tipp: Erstellen Sie eine Karte „ Ein Tag im Leben eines UX-Designers”, um den täglichen Workflow und die Herausforderungen Ihres UX-Teams zu verstehen. So können Sie Bereiche identifizieren, in denen interne Prozesse die Benutzererfahrung beeinträchtigen könnten.
Schritt 3: Erstellen Sie Ihre Benutzer-Personas
Sobald Sie genügend Daten gesammelt haben, ist es an der Zeit, Personas zu erstellen, die Ihre Benutzer widerspiegeln. Diese demografischen Profile sollten reale Verhaltensweisen, Einstellungen und emotionale Auslöser erfassen.
Jede Persona sollte folgende Fragen beantworten:
- Wer ist dieser Benutzer?
- Was wollen sie?
- Was hindert sie daran, ihre Ziele zu erreichen?
- Was ist ihr mentales Modell bei der Interaktion mit dem Produkt?
Wenn Sie produktlinien- oder benutzersegmentübergreifend arbeiten, sollten Sie Vorlagen für Customer Journeys und Empathiekarten verwenden, um emotionale Zustände, mündliches Feedback und verborgene Ängste detailliert darzustellen.
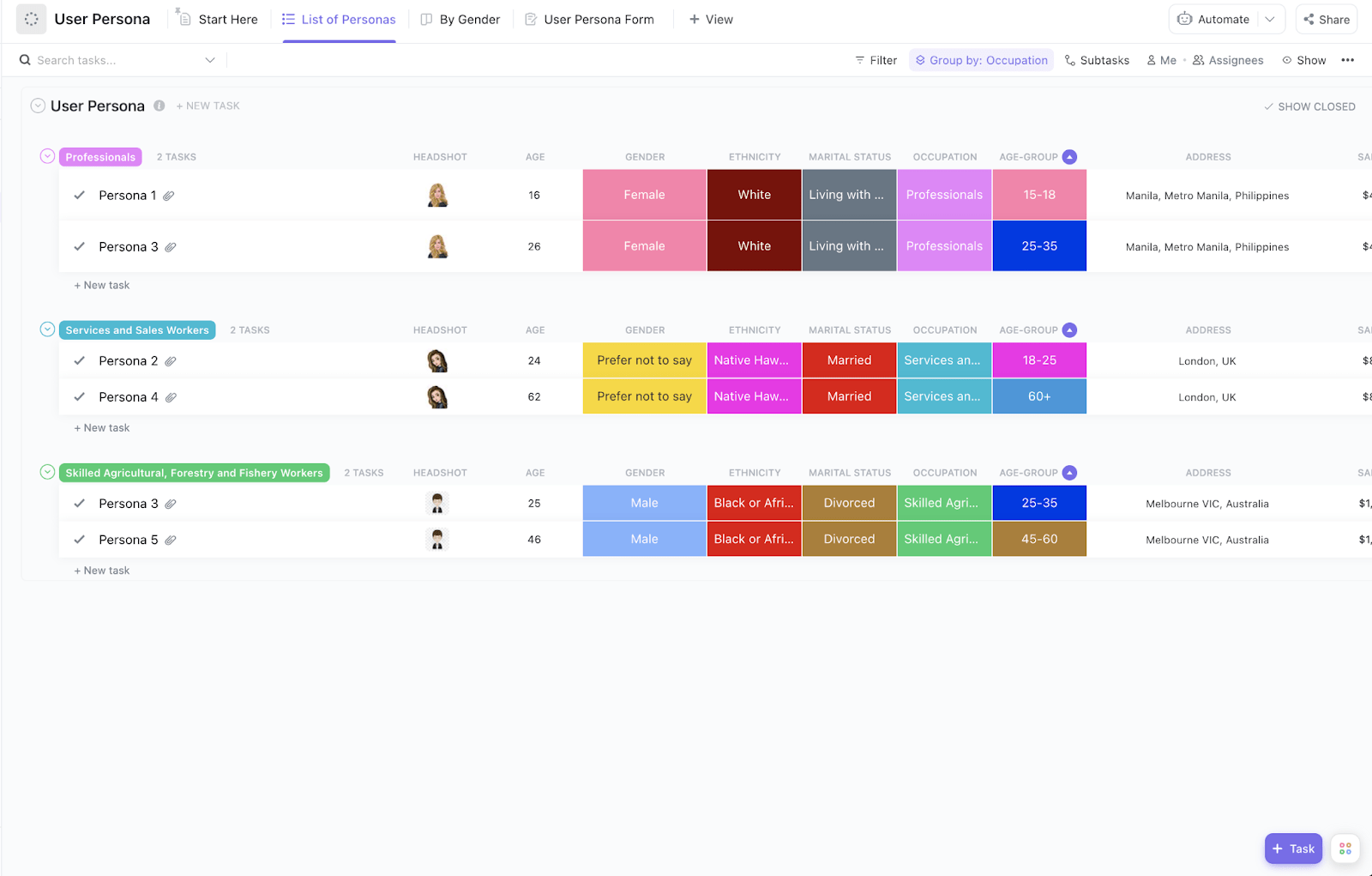
Sie können mit der Vorlage „User Persona“ von ClickUp beginnen, um detaillierte Benutzerprofile zu erstellen.
Mit den speziellen benutzerdefinierten Feldern zur Erfassung der Altersgruppe, der Nutzung von Design-Software, der Frustrationen und der Ziele Ihrer idealen Benutzer können Sie wichtige Erkenntnisse an einem Ort protokollieren und pflegen. Diese fließen in Ihre Benutzererfahrungskarte ein und vermitteln Ihnen ein besseres Verständnis der Wünsche und Probleme Ihrer Zielgruppe.
Schritt 4: Erstellen Sie eine Karte der Benutzerreise
Nachdem Sie Personas erstellt haben, beginnen Sie damit, die gesamte Customer Journey in Phasen zu unterteilen:
- Entdeckung: Wie Benutzer zum ersten Mal von Ihnen erfahren
- Überlegung: Was veranlasst sie dazu, Ihre Lösung zu erkunden?
- Conversion: Der Moment, in dem sie sich für eine Anmeldung oder einen Kauf entscheiden
- Verwendung: Wie sie täglich mit Ihrem Produkt interagieren
- Support: Was sie tun, wenn sie Hilfe benötigen
- Empfehlung: Wie zufriedene Benutzer Ihr Produkt freigeben oder bewerben
Stellen Sie sich diese als Kapitel in der Geschichte Ihrer Benutzer vor. Jede Phase gibt Aufschluss darüber, was Benutzer benötigen und mit welchen Reibungspunkten sie konfrontiert sind, sodass Ihr Team die Erfahrung vom ersten Eindruck bis zur treuen Kundschaft verbessern kann.
Dokumentieren Sie in jeder Phase, was Benutzer tun, denken und fühlen. Verwenden Sie Flussdiagramm-Software, um Aktionen wie das Klicken auf einen CTA oder die Suche nach Hilfe visuell darzustellen. Dieses Format erleichtert es funktionsübergreifenden Teams, zu verstehen, was funktioniert und was nicht.
📌 Beispiel
So könnte die Customer Journey eines neuen ClickUp-Benutzers aussehen:
👀 Entdeckung: Ein Projektmanager sieht einen LinkedIn-Beitrag, in dem ClickUp mit anderen Tools verglichen wird
🤔 Überlegungen: Sie besuchen die Website, sehen sich ein Demo-Video an und lesen einige Blog-Beiträge zum Thema Produktivität
✅ Konversion: Sie registrieren sich für ein kostenloses ClickUp-Konto, um es mit ihrem Team auszuprobieren
🔑 Verwendung: Sie beginnen mit der Verwaltung von Aufgaben, verwenden ClickUp-Dokumente, um Projektbeschreibungen zu erstellen, und erkunden Vorlagen
🎧 Support: Sie stoßen bei der Automatisierung auf Hindernisse und nutzen das ClickUp-Hilfecenter oder den Live-Chat
📣 Empfehlung: Beeindruckt von der Zeitersparnis, geben sie eine positive Bewertung auf G2 ab und empfehlen ClickUp ihren Kollegen
Schritt 5: Identifizieren Sie die Schlüssel-Touchpoints
Touchpoints sind die Orte, an denen Fortschritte (oder Frustrationen) auftreten. Ermitteln Sie alle Orte, an denen Benutzer mit Ihrer Marke interagieren – Anzeigen, Produktseiten, Anmeldungen, Kundensupport und vieles mehr.
Notieren Sie die Aktionen, Emotionen und Schwachstellen des Benutzers in jeder Phase. Das Ziel ist es, zu sehen, was wirklich vor sich geht, und nicht nur, was in der Benutzeroberfläche gut aussieht.
Schritt 6: Emotionalen Kontext hinzufügen
Emotionen sind oft die unsichtbaren Triebkräfte der Entscheidungsfindung. Fügen Sie Ihrer Karte eine Empathieebene hinzu, indem Sie notieren, wie sich die Benutzer in jeder Phase fühlen. Sind sie neugierig, frustriert, begeistert oder festgefahren?
Mithilfe von Empathiekarten oder vorgefertigten Vorlagen für Empathiekarten können Sie die emotionalen Hintergründe des Benutzerverhaltens aufdecken.
🧠 Fun Fact: Emotionale Faktoren beeinflussen etwa 70 % der Verbraucherentscheidungen, nur 30 % werden von rationalen Faktoren beeinflusst.
Schritt 7: Analysieren und Chancen identifizieren
Nachdem Sie nun die gesamte Journey visualisiert haben, ist es an der Zeit, Erkenntnisse zu gewinnen. Suchen Sie nach wiederkehrenden Reibungspunkten, emotionalen Abbrüchen oder verwirrenden Übergängen.
Stellen Sie Fragen wie:
- Wo brechen Benutzer die Customer Journey ab?
- Werden die Erwartungen in jeder Phase erfüllt?
- Gibt es Übergaben zwischen Geräten, Teams oder Plattformen, die den Flow unterbrechen?
- Welche Support-Kanäle sind überlastet und warum?
Diese Beobachtungen lassen sich oft direkt in Design- oder Prozessverbesserungen umsetzen. Möglicherweise finden Sie auch neue Möglichkeiten, Inhalte zu personalisieren oder Mikrointeraktionen auf der Grundlage der tatsächlichen Absichten der Benutzer zu verbessern.
Schritt 8: Freigeben und zusammenarbeiten
Eine UX-Karte ist nur so wertvoll wie die Fähigkeit des Teams, sie zu nutzen. Lassen Sie sie nicht in einem Silo liegen. Verwenden Sie kollaborative Tools wie digitale Whiteboards für Anmerkungen, Feedback und Bearbeitungen in Echtzeit.
Beziehen Sie Ihre Produktmanager, Designer, Marketingexperten und sogar Kundensupport-Teams mit ein. Wenn alle das vollständige Bild der Benutzer sehen, ergibt sich die Abstimmung von selbst. Und dann beginnen UX-Entscheidungen, echte Geschäftsergebnisse zu erzielen.
Herzlichen Glückwunsch! Ihre Benutzererfahrungskarte ist fertig. Verwenden Sie nun die Karte, um die wichtigsten Korrekturen und Verbesserungen zu priorisieren.
Tools für UX-Mapping
Je nach Komplexität Ihrer UX-Strategie bieten verschiedene UX-Design-Tools Vorlagen, kollaborative Features oder Datenintegrationen.
Lucidchart ist eine gute Wahl, wenn Sie nach visuellen Darstellungen im Flussdiagrammstil mit flexiblen Diagramm-Features suchen. Wenn Sie ein Tool suchen, das sich auf User Journey Maps konzentriert, ist UXPressia eine weitere Option.
Diese Tools unterstützen die Dokumentation und richten Teams auf gemeinsame Erkenntnisse über Benutzer aus, was für fundierte Produktentscheidungen unerlässlich ist. Sie lösen jedoch nicht das Problem isolierter Workflows, die häufig die Ausführung von UX-Mapping behindern.
Die Lösung?
UX-Mapping mit ClickUp
Wenn Sie ernsthaft eine User Experience Map erstellen möchten und nicht mit einem halben Dutzend Tools jonglieren wollen, um die Aufgabe zu erledigen, ist ClickUp das Tool, das Sie brauchen.
Als die App für alles, was mit Arbeit zu tun hat, bringt ClickUp all Ihre Arbeit – von der Strategie bis zur Ausführung – an einen Ort. Für das UX-Mapping bedeutet das, dass Sie Personas brainstormen, Journeys visualisieren, Aufgaben zuweisen, Feedback nachverfolgen und Follow-ups automatisieren können, ohne zwischen Tools wechseln zu müssen. Dank der vollständigen Verbindung von Dokumenten, Whiteboards, KI und Aufgabenverwaltung lassen sich alle Erkenntnisse nahtlos in Maßnahmen umsetzen.
Starten Sie clever mit einfachen Karten zur Benutzererfahrung
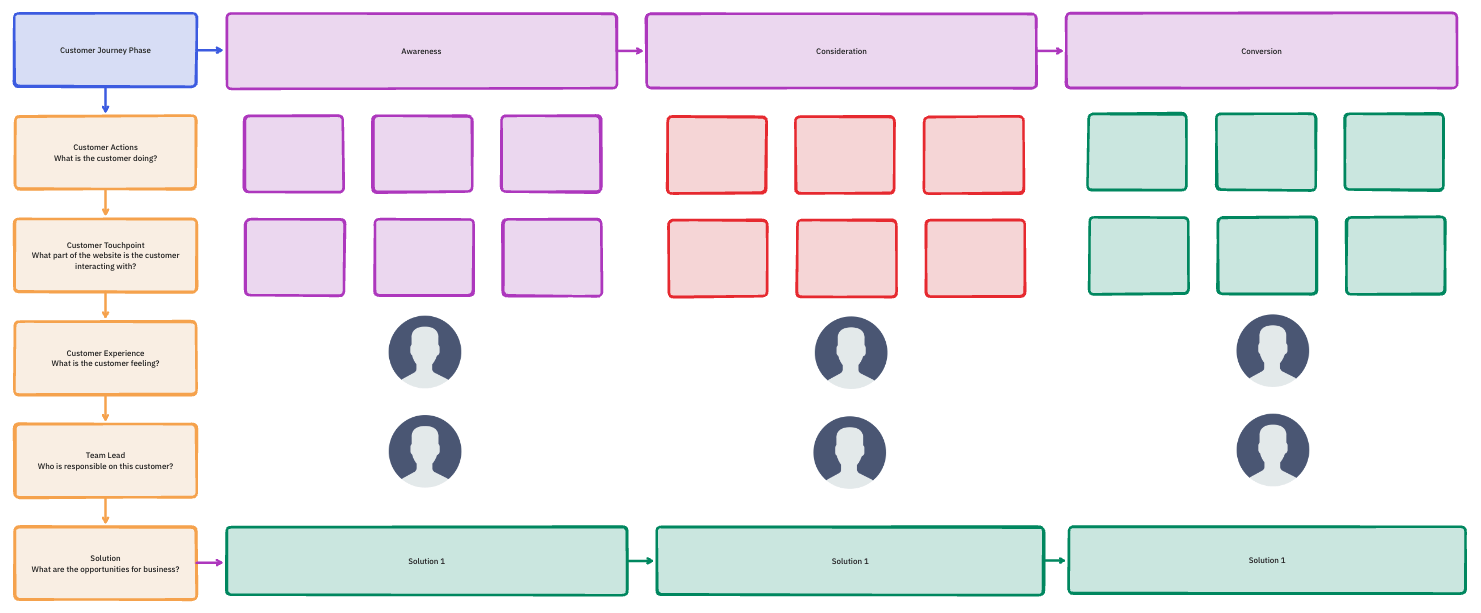
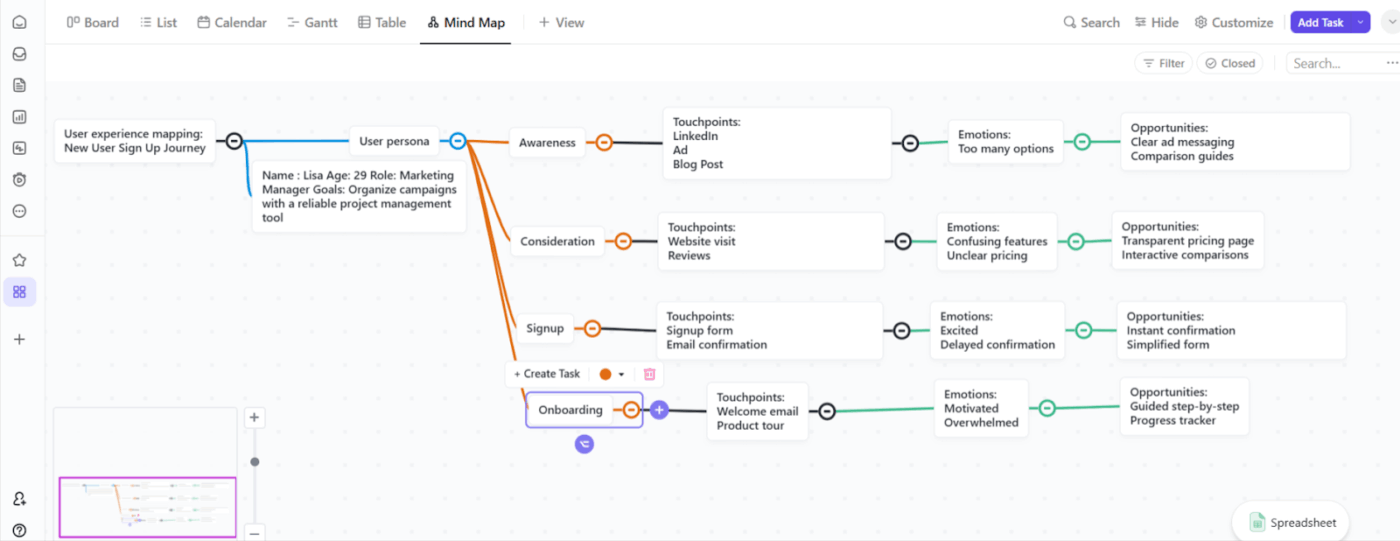
Wenn Sie Einfachheit lieben und keine komplizierten Karten entschlüsseln möchten, sind ClickUp Mindmaps die perfekte Grundlage. Mindmaps in ClickUp bieten Ihnen eine übersichtliche, visuelle Struktur, um wichtige Phasen der Customer Journey wie Awareness, Consideration, Conversion und mehr abzubilden.
Sie können Knoten für jede Phase erstellen und dann in bestimmte Touchpoints, Benutzeremotionen und Pain Points verzweigen.
Hier ist eine Benutzererfahrungskarte für die „Anmeldung eines neuen Benutzers für ein SaaS-Projektmanagement-Tool“, die mit ClickUp Mindmaps erstellt wurde.

Mit zunehmendem Verständnis können Sie Elemente einfach per Drag & Drop verschieben, um die Karte neu zu strukturieren. Und wenn Ihnen etwas auffällt? Wandeln Sie diesen Knoten einfach in eine Aufgabe um. Kein zusätzliches Kopieren und Einfügen oder manuelle Arbeit erforderlich. So vereinfachen Sie Ihren gesamten Designprozess innerhalb weniger Minuten!
Visualisieren Sie Ihren Mapping-Prozess
Sie wünschen sich einen kreativeren, visuelleren und kollaborativeren Ansatz? Die Whiteboards von ClickUp bieten Ihnen genau das, was Sie suchen. Diese unbegrenzten Arbeitsflächen sind perfekt, um neue Wege zu gehen. Sie möchten Notizen zu Schwachstellen hinzufügen? Skizzieren Sie einen Service-Entwurf. Sie möchten live mit Ihrem Team über Abteilungsgrenzen hinweg zusammenarbeiten? All das ist hier möglich.

Whiteboards geben Ihnen die Freiheit, Ideen flüssiger zu visualisieren. Verwenden Sie Formen, Farben, Verbindungselemente und Bilder, um bestimmte Benutzer-Flows zu skizzieren. Alle Mitglieder Ihres Teams können sich einklinken und in Echtzeit Bearbeitungen vornehmen, was sie ideal für UX-Mapping-Workshops und Ideenfindungssitzungen macht.
Das sagt ein Reddit-Benutzer namens „deans-baby“ auf r/clickup.
Ich liebe, liebe, LIEBE ClickUp Whiteboards. Sie sind mein Favorit für Brainstorming und die Arbeit mit meinem Team. Meine Arbeit erfordert ein gewisses Maß an visueller Darstellung, was mit den Features von ClickUp super einfach ist. Was gibt es daran nicht zu lieben, oder?
Ich liebe, liebe, LIEBE ClickUp Whiteboards. Sie sind mein Favorit für Brainstorming und die Arbeit mit meinem Team. Meine Arbeit erfordert ein gewisses Maß an visueller Darstellung, was mit den Features von ClickUp super einfach ist. Was gibt es daran nicht zu lieben, oder?
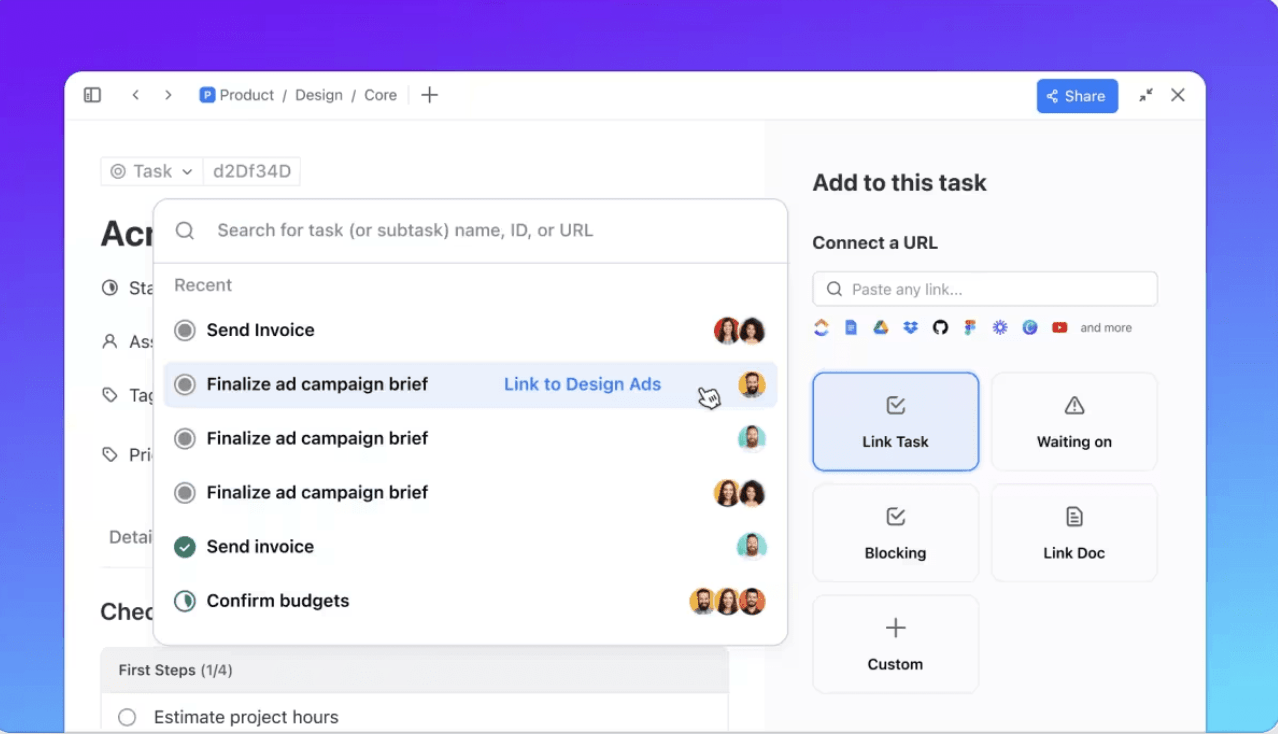
Ideen in die Tat umsetzen
Was ClickUp auszeichnet, ist die Leichtigkeit, mit der Sie von der Planung zur Umsetzung gelangen. Jede Erkenntnis oder Verbesserung, die Sie auf Ihrer Mindmap oder Ihrem Whiteboard entdecken, kann mit ClickUp Aufgaben sofort zur To-Do-Liste Ihres Teams hinzugefügt werden.
Sie können sie Teamkollegen zuweisen, ein Fälligkeitsdatum festlegen, Notizen oder Dateien hinzufügen und den Fortschritt an einem Ort verfolgen.

So stellen Sie sicher, dass Ihnen nichts entgeht. Außerdem bleiben alle Ihre Aufgaben mit dem ursprünglichen Kontext verknüpft, sodass Sie immer wissen, warum etwas erledigt wird.
Keine unzusammenhängenden Tools mehr! ClickUp sorgt für die Synchronisierung Ihres gesamten Workflows zur Benutzerzuordnung.
Sie haben nicht genug Zeit? Verwenden Sie einfach Vorlagen!
Wenn Sie zum ersten Mal (oder zum 100. Mal) eine Benutzererfahrung kartieren und eine Vorlage benötigen, mit der Sie sofort loslegen können, finden Sie hier eine.
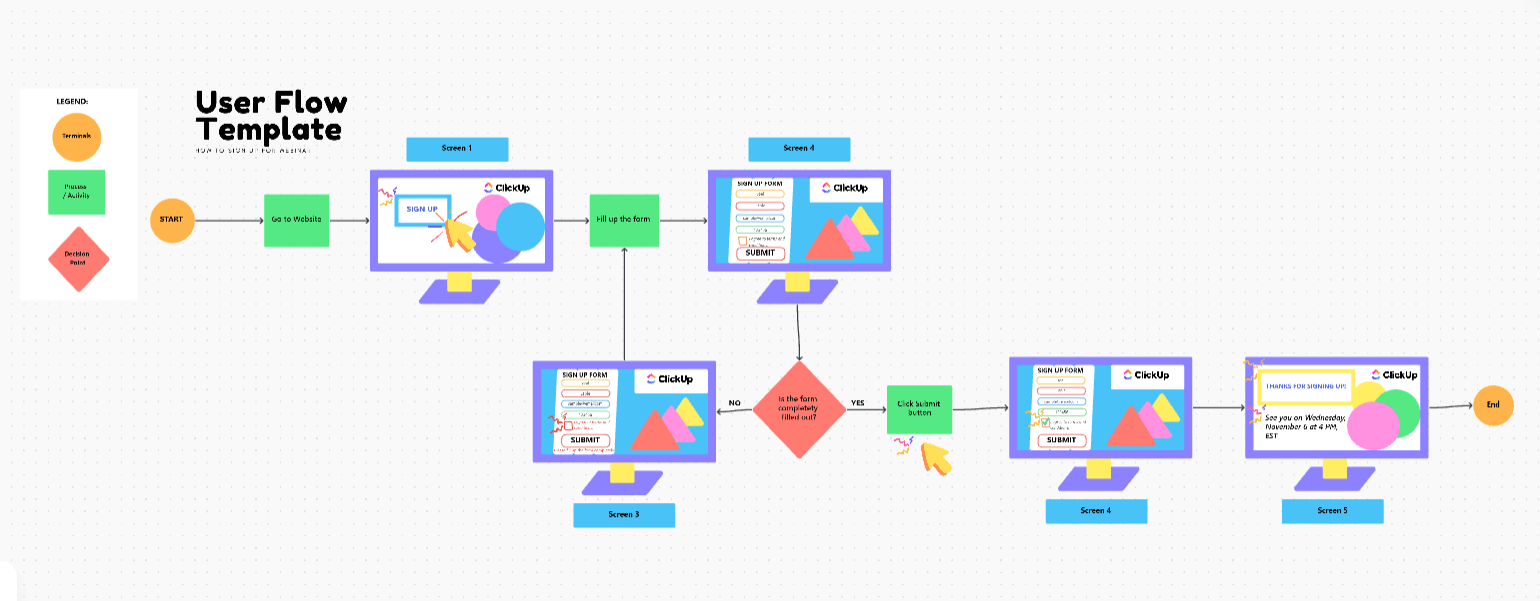
Die ClickUp-Vorlage für Benutzer-Flows vereinfacht die Darstellung aller Schritte, die Ihre Benutzer bei der Interaktion mit Ihrem Produkt ausführen. Sie hilft Ihnen dabei, Reibungspunkte zu identifizieren, effiziente Pfade zu entwerfen und eine Erfahrung zu schaffen, die wirklich den Bedürfnissen Ihrer Benutzer entspricht.
So hilft Ihnen diese Vorlage:
- Ermitteln Sie schnell Reibungspunkte, indem Sie kartieren, wo Benutzer stecken bleiben oder abbrechen
- Entwerfen Sie intelligentere Journeys, indem Sie jede Aktion von Anfang bis Ende mit zentralisierten ClickUp-Dokumenten detailliert beschreiben
- Arbeiten Sie in Echtzeit auf ClickUp Whiteboards zusammen, um einen intuitiven Benutzer-Flow zu erstellen
- Verwandeln Sie Ihren Flow in ein Projekt mit benutzerdefinierten Feldern, benutzerdefinierten Status und mehr als 15 ClickUp-Ansichten für Aufgaben
💡 Profi-Tipp: Möchten Sie die gesamte Kundenerfahrung mit Ihrer Marke visualisieren? Die ClickUp-Vorlage für Customer Journey Maps konzentriert sich auf Kundeninteraktionen über mehrere Kanäle und Kontaktpunkte hinweg, von der ersten Wahrnehmung bis hin zur Loyalität oder Abwanderung.
Gibt es noch etwas Einfacheres? Ja, das gibt es!
Werden Sie smart mit KI
58 % der Forschungsteams verwenden KI-Tools und geben an, dass sie dadurch effizienter arbeiten (58 %) und Projekte schneller abschließen können (57 %)!
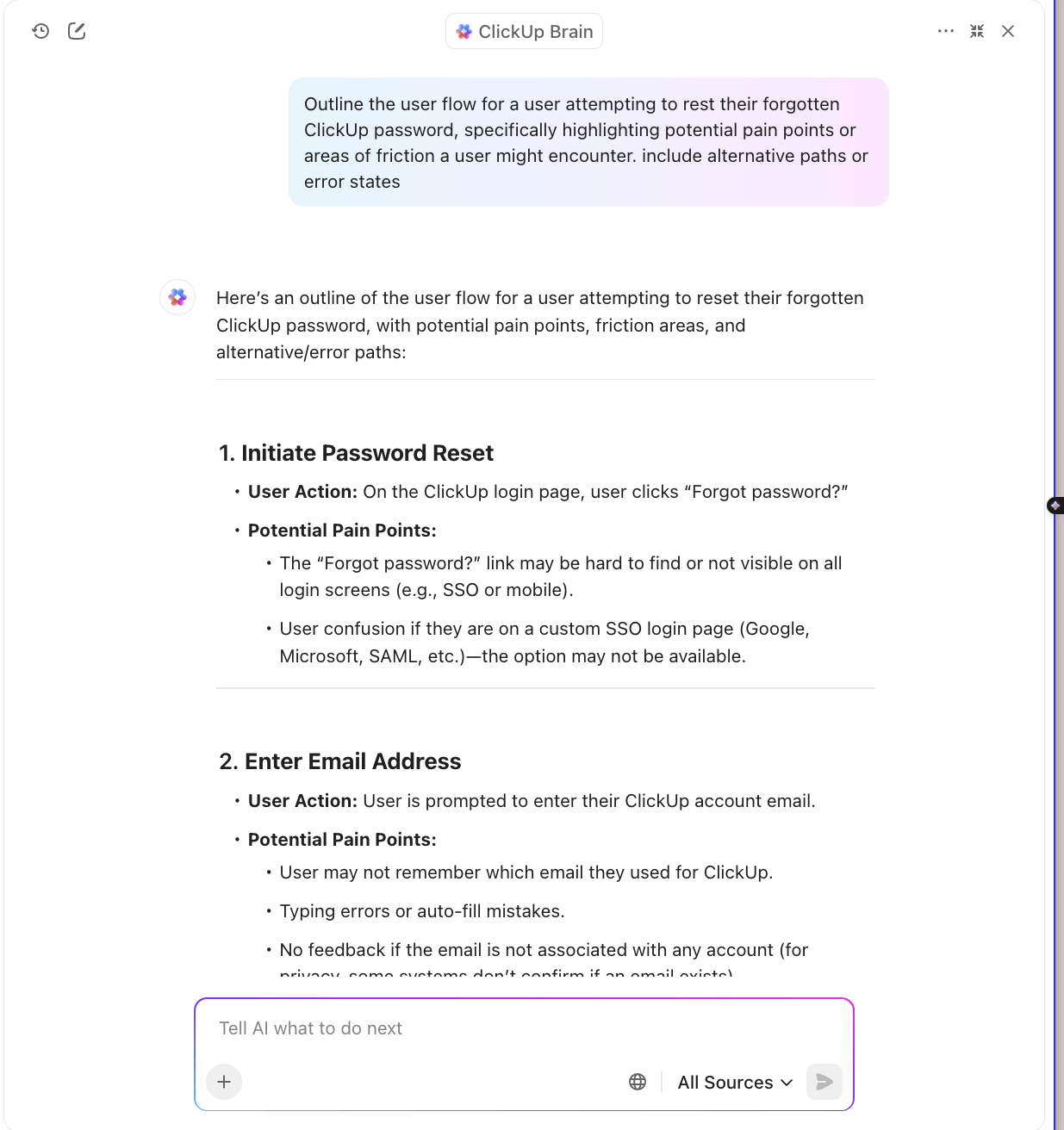
ClickUp Brain bringt generative und agentenbasierte KI direkt in Ihren Workspace, ohne dass zusätzliche Tools oder Erweiterungen erforderlich sind. Verwenden Sie es für:
- Fassen Sie lange Benutzerinterviews in wichtige Erkenntnisse und emotionale Hinweise zusammen
- Extrahieren Sie Muster aus Forschungsnotizen, um wiederkehrende Probleme der Benutzer oder Feature-Anfragen zu erkennen
- Erstellen Sie Entwürfe für Journey Maps oder Benutzer-Flows auf der Grundlage der Inhalte Ihres bestehenden Projekts
- Automatisches Taggen und Kategorisieren von Feedback, damit Sie Erkenntnisse nach Personas oder Phasen der Customer Journey gruppieren können

Dieser KI-Assistent versteht den Kontext Ihres Workspace und kann Ihnen daher relevante Vorschläge machen, die auf den bereits in Ihrem Projekt vorhandenen Informationen basieren. Das spart Ihnen stundenlanges manuelles Sortieren und Analysieren. Mit ClickUp Brain wird Ihr Mapping-Prozess präziser, strategischer und wesentlich schneller.
🧠 Fun Fact: 78,2 % der Unternehmen nutzen generative KI im UX/UI-Design, wobei 63,1 % eine Steigerung der Produktivität und 46,2 % eine verbesserte Benutzererfahrung berichten.
Automatisieren Sie alles!
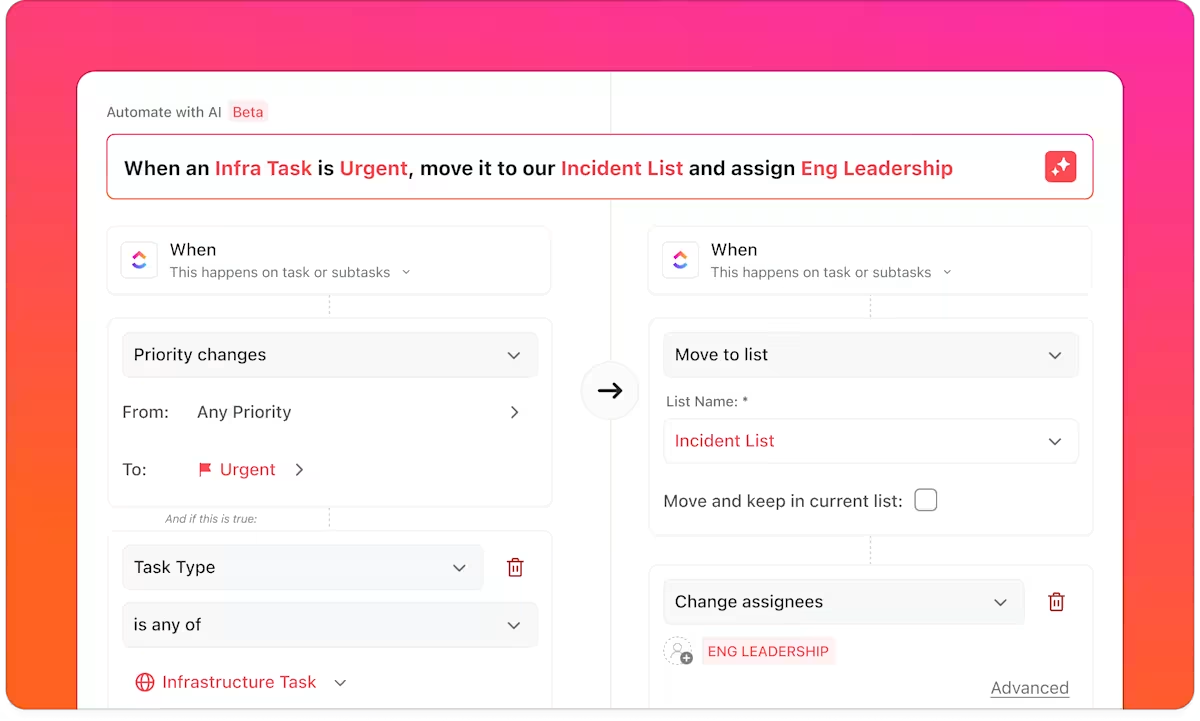
Sobald Ihre Experience Map eingerichtet ist, sorgt ClickUp Automations dafür, dass alles reibungslos läuft, ohne dass Sie ständig eingreifen müssen. Sie können einfache, aber wichtige Aufgaben automatisieren, wie z. B. das Zuweisen von Follow-ups, wenn neue Probleme entdeckt werden, oder das Verschieben von Aufgaben, wenn Benutzer Fortschritte in den verschiedenen Phasen der Customer Journey machen.

Sie können sogar benutzerdefinierte Erinnerungen festlegen, Statusänderungen auslösen und Benachrichtigungen senden, wenn etwas Ihre Aufmerksamkeit erfordert. So kann sich Ihr Team auf wichtige Aufgaben konzentrieren, während das System die sich wiederholenden Arbeiten übernimmt.
Nick Foster, Director, Product bei Lulu Press, sagt
ClickUp hilft uns dabei, unsere Produkt- und Feature-Roadmap zu organisieren, sodass wir unseren Kunden ganz einfach neue Features und Funktionen vorstellen und kontinuierlich überprüfen können, wie wir unseren Zielen näher kommen. Letztendlich ist es unser oberstes Ziel, bessere Produkte für unsere Kunden zu entwickeln, und ClickUp hilft uns dabei.
ClickUp hilft uns dabei, unsere Produkt- und Feature-Roadmap zu organisieren, sodass wir unseren Kunden ganz einfach neue Features und Funktionen vorstellen und kontinuierlich überprüfen können, wie wir unseren Zielen näher kommen. Letztendlich ist es unser oberstes Ziel, bessere Produkte für unsere Kunden zu entwickeln, und ClickUp hilft uns dabei.
ClickUp für Design-Teams hilft Ihnen also nicht nur beim Erstellen einer Benutzererfahrungskarte, sondern auch beim Erstellen eines Workflows, mit dem die Karte funktioniert. Es ist strukturiert, wenn Sie es brauchen, kreativ, wenn es darauf ankommt, und immer einsatzbereit.
Best Practices für effektives UX-Mapping
Die Erstellung einer aussagekräftigen Benutzererfahrungskarte erfordert Liebe zum Detail, Zusammenarbeit und kontinuierliche Verbesserung. Hier sind einige Best Practices, mit denen Sie sicherstellen können, dass Ihr UX-Mapping-Prozess einen echten Wert schafft.
✅ Priorisieren Sie Ihre Benutzer
In einer zunehmend technologisierten Welt hilft uns die Entwicklung von Produkten, die auf echte Menschen zugeschnitten sind, dabei, sicherzustellen, dass sich Technologie auf menschliche Weise in unser Leben integriert. Es ist die Stimme der Vernunft, die argumentiert, dass Produkte und Technologie unsere grundlegende Menschlichkeit unterstützen und sogar bereichern können.
In einer zunehmend technologisierten Welt hilft uns die Entwicklung von Produkten, die auf echte Menschen zugeschnitten sind, dabei, sicherzustellen, dass sich Technologie auf menschliche Weise in unser Leben integriert. Es ist die Stimme der Vernunft, die dafür spricht, dass Produkte und Technologie unsere grundlegende Menschlichkeit unterstützen und sogar bereichern können.
Stellen Sie Ihre Benutzer immer in den Mittelpunkt Ihrer UX-Strategie. Verschaffen Sie sich mit verschiedenen UX-Forschungsmethoden ein umfassendes Verständnis ihrer Bedürfnisse, Motivationen und Schwachstellen. Ohne diese Grundlage wird Ihre Karte keine Resonanz finden und keine umsetzbaren Erkenntnisse liefern.
Stellen Sie sicher, dass Ihre UX-Karte klare, SMART (spezifische, messbare, erreichbare, relevante und zeitgebundene) Ziele enthält. Diese messbaren Ziele leiten Ihre Designentscheidungen und helfen Ihnen, echte Probleme an jedem Berührungspunkt zu lösen.
✅ Verbindung zu Metriken
Verknüpfen Sie Ihre UX-Karte direkt mit relevanten Metriken wie Konversionsraten, Benutzerbindung oder Zufriedenheit. Hier können Ihnen Vorlagen für die Prozessdokumentation helfen, den Erfolg Ihrer Verbesserungen in verschiedenen Phasen systematisch nachzuverfolgen.
✅ Funktionsübergreifend zusammenarbeiten
UX-Mapping ist keine Einzelaufgabe. Es erfordert Beiträge aus verschiedenen Abteilungen wie Produktentwicklung, Marketing und Kundensupport. Nutzen Sie Ihren Designprozess als Rahmen für die Zusammenarbeit im Team, um sicherzustellen, dass alle Beteiligten die Erkenntnisse der Karte verstehen.
✅ Denken Sie emotional und visuell
Denken Sie über die Aktionen hinaus und berücksichtigen Sie die Emotionen, die Benutzer in jeder Phase erleben. Verwenden Sie visuelle Erzähltechniken, um die emotionalen Höhen und Tiefen der Reise einzufangen. Dadurch wird die Karte für alle Beteiligten nachvollziehbarer und umsetzbarer.
✅ Überprüfen und weiterentwickeln
Ihre Karte ist nicht statisch. Da sich die Bedürfnisse der Benutzer, die Ziele des Unternehmens und die Technologie weiterentwickeln, sollten Sie Ihre Karte regelmäßig überprüfen und überarbeiten, damit sie relevant bleibt. Sie können Beispiele für Usability-Tests verwenden, um Ihre Annahmen zu validieren, und die Karte regelmäßig aktualisieren, um sicherzustellen, dass sie immer das aktuelle Benutzerverhalten widerspiegelt.
Diese Vorgehensweisen sorgen dafür, dass Ihr UX-Mapping zu einem dynamischen Tool wird, das Ihre gesamte Designstrategie informiert, leitet und verbessert.
Bringen Sie Ihren (U)X-Faktor mit ClickUp zum Leben
Insgesamt hilft Ihnen die Visualisierung der gesamten Customer Journey dabei, Schwachstellen zu erkennen, bevor sie zu Problemen für Ihre Kunden werden.
Es gibt zwar mehrere Optionen, aber ClickUp hebt sich von herkömmlichen Mapping-Tools ab, indem es Visualisierung und Ausführung nahtlos miteinander verbindet. Von Mindmaps über Whiteboards bis hin zu KI-Unterstützung und Automatisierung – ClickUp setzt Erkenntnisse in Maßnahmen um, ohne dass Sie sich mit verschiedenen Tools herumschlagen müssen.
Warum sich mit Kartierung begnügen, wenn Sie an einem Ort kartieren, nachverfolgen, zusammenarbeiten und ausführen können? Ihre Benutzer haben nichts weniger verdient! Melden Sie sich noch heute für ein kostenloses ClickUp-Konto an!