Steve Jobs sagte einmal: „Design ist nicht nur, wie etwas aussieht und sich anfühlt. Design ist, wie es funktioniert. “
Die Prinzipien des Designs sind allgegenwärtig und prägen unsere Erfahrungen – von App-Oberflächen über das Layout von Arbeitsbereichen bis hin zur Anordnung von Sitzplätzen in Flugzeugen. Sie gehen über die Ästhetik hinaus und bestimmen, wie wir Elemente organisieren, Ideen kommunizieren und Probleme lösen.
Verbringen Sie einen Tag im Leben eines UX-Designers und Sie werden sehen, dass Design ein Teil von allem ist, was er tut. Ganz gleich, ob Sie Ihre digitale Strategie neu gestalten oder die Benutzererfahrung verbessern möchten, das Verständnis von Designprinzipien ist der Schlüssel zum Erfolg. In diesem Leitfaden werden wir die Prinzipien des Designs untersuchen und Ihnen zeigen, wie Sie diese mithilfe der besten Workflow-Design-Software in Ihre täglichen Prozesse integrieren können.
Was sind die Prinzipien des Designs?
Die Designprinzipien dienen als grundlegendes Gerüst, das Designern dabei hilft, visuell ansprechende und funktionale Ergebnisse zu erzielen, ohne ihre kreative Freiheit einzuschränken.
Wenn Sie die Designprinzipien verstehen, können Sie:
- Verbessern Sie die Attraktivität Ihres Designs: Designprinzipien gehen über bestimmte Designstile und Trends hinaus. Sie sind zeitlos und dienen als Grundlage für die Erstellung effektiver Designs in verschiedenen Medien
- Verbessern Sie die Benutzererfahrung: Durch die Anwendung dieser Prinzipien entstehen visuell ansprechende Elemente und klare, ansprechende digitale Erlebnisse, die bei den Benutzern auf natürliche Weise Anklang finden und sowohl das Webdesign als auch die UX-Effizienz verbessern
- Effektive Kommunikation: Effektive Kommunikation, unterstützt durch Liebe zum Detail und Fokus auf Design, sorgt dafür, dass Botschaften plattformübergreifend ankommen – von Websites über Logos bis hin zu Marketingmaterialien – und letztlich langfristige Strategien zum Markenmanagement beeinflussen
- Verbesserte Problemlösung: Wenn Sie verstehen, wie diese Prinzipien die Wahrnehmung der Benutzer beeinflussen, können Sie Lösungen entwickeln, die effizient auf die Bedürfnisse der Benutzer eingehen und Probleme effektiv lösen
Verschiedene Designprinzipien verstehen
Es gibt zwar viele Designprinzipien, auf die Menschen für unterschiedliche Zwecke zurückgreifen, doch die meisten Designer sind sich einig, dass diese Designprinzipien die grundlegenden Aspekte jedes Designs bilden und zu einer erfolgreichen Designstrategie beitragen:
1. Betonung und wie sie im Design erreicht wird
Im Rahmen der Designprinzipien bedeutet Hervorhebung, dass Schlüsselelemente oder -bereiche hervorgehoben werden, um die Aufmerksamkeit des Betrachters auf sich zu lenken. Ob es sich um eine Überschrift, eine Schaltfläche zum Aufruf einer Aktion, ein Logo oder ein Produktbild handelt – durch Hervorhebung werden die wichtigsten Informationen oder visuellen Elemente in Ihrem Design prominent platziert, sodass sie vom menschlichen Auge unmöglich übersehen werden können.
Um etwas hervorzuheben, können Sie bestimmte Elemente verwenden, wie zum Beispiel:
- Größe und Skalierung: Wenn Sie ein Element vergrößern oder an einer dominanten Position platzieren, wird der Blick automatisch darauf gelenkt
- Kontrast: Durch die Verwendung kontrastierender Farben, Schriftarten oder Spaces können Sie ein Element hervorheben
- Isolation: Wenn Sie ein Element mit weißem Raum umgeben, kann es besser hervorstechen
- Farbe: Die Verwendung einer lebhaften Farbe vor einem neutralen Hintergrund kann einen Blickpunkt schaffen

Denken Sie daran, dass der Schlüssel zur Betonung in der richtigen Identifizierung des Schwerpunkts liegt. Bei der Gestaltung mit Text ist es beispielsweise entscheidend, vorauszusehen, wohin die Aufmerksamkeit des Betrachters natürlich gelenkt wird. Dies hilft dabei, eine Hierarchie zu schaffen und den Betrachter effektiv durch die Informationen zu führen. Aus diesem Grund ist das Prinzip der Betonung ein zentraler Pfeiler jeder Designstrategie.
2. Kontrast und seine Bedeutung im Design
Kontrast bezieht sich auf den auffälligen Unterschied zwischen Elementen in Ihrem Design. Es ist ein leistungsstarkes tool zur Erstellung einer visuellen Hierarchie, die das Auge des Benutzers führt und visuelle Zinsen hinzufügt.
Wenn es um Designs für das Branding geht, haben die meisten Unternehmen eine bevorzugte Farbe. Wenn jedoch ein Hintergrundmotiv oder -element nicht gut mit diesen Farben harmoniert, wird der Kontrast entscheidend.

Betrachten Sie dieses Design-Beispiel: Eine rote Schriftart ist möglicherweise kaum wahrnehmbar und wird von Betrachtern leicht übersehen, es sei denn, sie bemühen sich bewusst, sie zu erkennen. Wenn die Schriftart jedoch in einem hellen Grünton gehalten ist, sticht sie deutlich hervor.
Aus diesem Grund ist es für Marken entscheidend, in ihren Markenrichtlinien kontrastreiche Farben zu wählen. Durch die Verwendung des Designprinzips des Kontrasts können Sie Designern die Möglichkeit geben, mit Optionen zu spielen, die den spezifischen Anforderungen am besten entsprechen, und sicherstellen, dass Elemente effektiv hervorgehoben werden.
Ein effektiver Kontrast sorgt dafür, dass Ihr Design klar und lesbar ist und keine Monotonie entsteht. Um den Kontrast in Ihrem Design zu erhalten, sollten Sie sich auf Elemente wie die folgenden konzentrieren:
- Kontrastierende Farben: Durch die Verwendung kontrastierender Farben wie Schwarz und Weiß oder helle und gedeckte Töne wird eine klare Unterscheidung geschaffen
- Wert: Kontrastierende helle und dunkle Werte (Schattierungen und Töne einer einzelnen Farbe) können ebenfalls effektiv sein
- Textur: Durch die Kombination von glatten und rauen Texturen können Sie Ihrem Design Tiefe und Dimension verleihen
In diesem Zusammenhang kann ein Marken-Playbook oder ein Styleguide Marken ein strukturiertes Rahmenwerk für die Erstellung exzellenter Designs bieten und gleichzeitig eine konsistente Markenidentität gewährleisten. Durch die Verwendung von Vorlagen für Styleguides können Sie ein einheitliches Markenauftritt erzielen und gleichzeitig sicherstellen, dass alle Designelemente – von Farben und Typografie bis hin zu Bildern und Layouts – mit der visuellen Identität und den Werten Ihrer Marke übereinstimmen.
3. Wiederholung und wie man sie effektiv nutzt
Wiederholungen schaffen, wenn sie richtig eingesetzt werden, ein Gefühl von Einheit, Konsistenz und Rhythmus, wodurch Ihr Design zusammenhängend und sofort wiedererkennbar wird. Die Wiederholung subtiler Designdetails wie Formen oder Symbole kann eine Markenbotschaft oder ein Thema unbewusst verstärken.
Denken Sie beispielsweise an das ikonische Flaschendesign von Coca-Cola. Die wiederkehrenden visuellen Elemente – die klassische rote Farbe und die markanten Schnörkel – sind der Schlüssel zur Markenidentität.
Mit grafischen Designvorlagen können Sie eine ähnliche Wirkung für Ihre Marke erzielen. Diese Vorlagen enthalten vordefinierte Elemente, mit denen Sie Ihre Bilder, Texte, Farben und Ihr Branding anpassen können. So erstellen Sie mit nur wenigen Klicks herausragende Markenelemente und Marketingmaterialien.
Lesen Sie auch: Wie Sie eine Strategie für die digitale Transformation umsetzen
4. Einheitlichkeit und warum sie wichtig ist
Einheitlichkeit bezieht sich auf das Designprinzip, das mit der Schaffung eines Gefühls der Ganzheitlichkeit und Kohärenz in Ihrem Design verbunden ist. Alle Elemente Ihres Designs sollten zusammenwirken, um ein einheitliches Ganzes zu bilden, auch wenn sie optisch unterschiedlich sind.
Sie können Einheitlichkeit mit verschiedenen Techniken erreichen, darunter:
- Visuelle Konsistenz: Die konsistente Verwendung von Elementen wie Farbpaletten, Schriftarten und Abständen schafft ein Gefühl von Reihenfolge und Verbindung
- Ausrichtung und Nähe: Die Anordnung von Elementen in einer Weise, die visuell ausgewogen, zusammenhängend und miteinander verbunden wirkt, trägt zur Schaffung von Einheit bei
- Dominantes Element: Durch die Verwendung eines dominanten Elements, wie einer fettgedruckten Überschrift oder eines zentralen Bildes, können Sie die Komposition vereinheitlichen und den Blick auf einen Mittelpunkt lenken
Beispielsweise sorgt das Apple iPhone mit seinem minimalistischen Design, seiner eleganten Typografie und seiner funktionalen Ausrichtung für Einheitlichkeit. Diese Konsistenz stärkt die Markenidentität und verbessert die Benutzererfahrung auf allen Geräten und in allen Marketingmaterialien.
5. Skalierung und Ausgewogenheit im Design
Skalierung im Design bezieht sich auf die relative Größe von Elementen innerhalb einer Komposition, um sicherzustellen, dass sie optisch harmonieren. So können Designer ein einheitliches Layout erstellen, in dem jedes Element proportional passt.
Gleichzeitig sorgt Balance für eine ausgewogene Verteilung der visuellen Gewichtung zwischen Elementen wie Typografie, Farben, Formen, Bildern und Mustern.
Skalierung und Ausgewogenheit sind wichtige Grundsätze des Designs, da sie für den Betrachter visuelle Harmonie und Gleichgewicht schaffen.
In einem symmetrischen Design beispielsweise wird das Gewicht gleichmäßig auf beide Seiten verteilt, was ein Gefühl von Stabilität und Ordnung vermittelt. Umgekehrt betont asymmetrische Balance bewusst bestimmte Elemente stärker als andere und lenkt den Blick des Betrachters auf die Schlüsselelemente des Designs.
6. Hierarchie als eines der Prinzipien des Designs und ihre Auswirkungen auf die Benutzererfahrung
Die Hierarchie im Design ordnet Elemente so an, dass die Aufmerksamkeit der Benutzer zuerst auf die wichtigsten Informationen gelenkt wird. Dieser strukturierte Ansatz verbessert die Benutzererfahrung, indem er einen klaren Weg durch das Design schafft und die Informationen leicht navigierbar und verständlich macht.

Auf einer Visitenkarte beispielsweise zieht eine große Überschrift mit der Hauptbotschaft (dem Namen des Karteninhabers) die Aufmerksamkeit auf sich, gefolgt von kleineren Unterüberschriften und Aufzählungspunkten für Details. Diese Hierarchie sorgt dafür, dass Benutzer wichtige Informationen schnell erfassen können.
Wenn Sie Designprinzipien wie Hierarchien in Ihrem Unternehmen anwenden möchten, ist die Verwendung von Vorlagen für Designdokumente entscheidend für die Optimierung Ihres Design-Workflows. Diese Vorlagen dienen als Leitfaden, der Ihnen hilft, mehrere Projekte zu verwalten, indem er jeden Schritt klar umreißt und sicherstellt, dass alle Beteiligten während des gesamten Prozesses auf dem gleichen Stand sind.
7. Bewegung und ihre Rolle im Design
Bewegung im Design bedeutet, ein Gefühl von visueller Bewegung oder Flow zu erzeugen, das den Blick des Betrachters durch die Komposition führt. Durch verschiedene Techniken wird Dynamik erzeugt und das visuelle Interesse gesteigert.

Um Bewegung in Designelemente zu bringen, können Sie Folgendes verwenden:
- Führende Linien: Durch die Verwendung von Linien, Formen oder Mustern, die den Blick über die Komposition lenken, entsteht ein Gefühl von Bewegung
- Diagonale Linien: Diagonale Linien vermitteln im Vergleich zu horizontalen oder vertikalen Linien ein Gefühl von Dynamik und Bewegung
- Eye Tracking: Durch die strategische Platzierung von Elementen können Sie den Blick des Benutzers in eine bestimmte Richtung lenken
- Wiederholung und Rhythmus: Durch die Wiederholung von Elementen in einer bestimmten Reihenfolge können Sie ein Gefühl von Rhythmus und visuellem Flow erzeugen
- Animation: Animationen und subtile interaktive Elemente können digitale Designs mit dynamischen Bewegungen versehen
8. Die Verwendung von Leerraum im Design
Weißraum oder negativer Raum ist im Design von entscheidender Bedeutung. Es handelt sich dabei um die leeren Bereiche um und zwischen Elementen, die die Lesbarkeit und die visuelle Attraktivität verbessern.
Je mehr Weißraum oder je weniger Elemente Ihr Design enthält, desto ästhetischer, minimalistischer und hochwertiger wirkt es in der Regel.

Betrachten Sie diese Rolex-Anzeige, in der die Marke sich auf ihr Produktimage konzentriert und Schlüsselelemente mit einem minimalistischen Ansatz hervorhebt. Dies spiegelt die einzigartige Identität der Marke wider und nutzt Weißraum und Negativraum effektiv, um sich von anderen Uhrenherstellern abzuheben.
9. Die Bedeutung von Proportionen im Design
Proportionen im Design beziehen sich auf die Beziehung zwischen den Größen von Elementen, mit dem Ziel, dem Betrachter ein Gefühl für die relativen Größen oder die relative Bedeutung zu vermitteln. Gut proportionierte visuelle Elemente können Designern helfen, visuelle Ausgewogenheit und Harmonie in der gesamten Komposition zu erreichen.

Befolgen Sie diese einfachen Design-Techniken, um dies zu erreichen:
- Der Goldene Schnitt: Verwenden Sie den Goldenen Schnitt oder die Drittelregel, um natürlich ansprechende Kompositionen zu erstellen
- Rastersysteme: Verwenden Sie Rastersysteme, um Elemente systematisch zu organisieren und konsistente Proportionen sicherzustellen
- Visueller Vergleich: Vergleichen Sie die Größe von Elementen zueinander, um eine ausgewogene visuelle Gewichtung zu erzielen
- Inhalte verstehen: Organisieren Sie Ihre Hierarchie von Inhalten, indem Sie Elemente entsprechend ihrer Wichtigkeit in Größe und Proportionen anpassen und sicherstellen, dass Schlüsselelemente deutlich hervorstechen
10. Muster und Rhythmus im Design verstehen
Um einem Design visuelle Zinsen zu verleihen, werden oft Muster oder Rhythmen wiederholt. Muster sind die wiederholte Verwendung visueller Elemente oder Motive, während Rhythmus durch Elemente, die in regelmäßigen Abständen oder in einer vorhersehbaren Reihenfolge wiederholt werden, einen visuellen Flow erzeugt.
Im Design tragen Muster und Rhythmus dazu bei, Folgendes zu schaffen:
- Visuelle Zinsen und Einheit: Muster und Rhythmus sorgen für visuelle Zinsen und schaffen ein Gefühl der Einheit, indem sie Elemente im gesamten Design verbinden
- Einprägsames Design: Wiederkehrende Elemente können zu einem einprägsamen Designerlebnis beitragen
- Konsistenz und Kohärenz: Durch die Festlegung eines konsistenten Musters oder Rhythmus können Designer sicherstellen, dass das Design einheitlich und harmonisch wirkt
Wie Sie Designprinzipien umsetzen
Nachdem wir nun die grundlegenden Prinzipien des Designs kennengelernt haben, ist es an der Zeit, diese in Ihren Design-Workflow und Ihre Prozesse zu integrieren.
Schritt-für-Schritt-Anleitung zur Anwendung der Designprinzipien
Befolgen Sie diese Schritte, um Designprinzipien effektiv umzusetzen:
Planung und Brainstorming
Planen Sie in der Anfangsphase Ihres Projekts, wie Sie die Prinzipien des Designs nutzen können, um das gewünschte Ergebnis zu erzielen. Befolgen Sie zu Beginn einzigartige Ideenfindungstechniken, um sicherzustellen, dass Sie Ihre Designziele mit den Prinzipien in Einklang bringen, die für Ihr Projekt am wichtigsten sind.
Die Vorlage „Design-Briefing“ für Whiteboards von ClickUp hilft Ihnen beim Brainstorming mit Ihrem Team und stellt sicher, dass alle Aspekte Ihres Designs von Anfang an mit den Zielen Ihres Projekts übereinstimmen.
Mit dieser Vorlage können Sie alle Informationen erfassen, die Sie für Ihre Designs benötigen, darunter Kundenanforderungen, Ziele, Zielmarkt, Ausrichtung, Branding-Erkenntnisse, Referenzen und vieles mehr.
Das hilft Ihnen dabei:
- Klären Sie den Umfang und die Ziele des Projekts
- Skizzieren Sie die Verantwortlichkeiten des Teams
- Stellen Sie sicher, dass alle auf dasselbe Ziel hinarbeiten
- Ermöglichen Sie Teams eine effektivere Zusammenarbeit
Aufteilung von Design-Aufgaben
Die Aufteilung von Designaufgaben ist für die effektive Verwaltung komplexer Projekte von entscheidender Bedeutung.
Anstatt große, überwältigende Aufgaben auf einmal anzugehen, sollten Sie diese in kleinere, überschaubare Komponenten aufteilen, um sicherzustellen, dass jeder Aspekt Ihres Designprozesses die erforderliche Aufmerksamkeit erhält.
Die Vorlage „Design-Briefing“ von ClickUp hilft Ihnen dabei, einen kreativen Prozess mit klar definierten Zielen, einer Richtung, einem Umfang und einer Zeitleiste zu planen. Sie enthält eine anpassbare Unterkategorie und alle Informationen, die Sie für die einfache Verwaltung Ihrer Designprozesse benötigen.
Mit dieser Vorlage können Ihre Design-Teams:
- Fördern Sie nahtlose Teamarbeit
- Kommunizieren Sie Anforderungen zwischen Teams
- Stellen Sie sicher, dass alle Beteiligten dieselben Ziele verfolgen
Genehmigungsprozesse festlegen
Die Einrichtung von Projektüberwachungs- und Genehmigungsprozessen ist entscheidend für den Erfolg Ihres Projekts, da sie darüber entscheiden, ob die gewünschten Ergebnisse und Leistungen erzielt werden.
Dazu gehören:
- Definition von Rollen und Verantwortlichkeiten für jedes Team-Mitglied
- Identifizieren und definieren Sie Schlüsselindikatoren (KPIs), die direkt auf die Ziele und Erfolgskriterien des Projekts abgestimmt sind
- Aufteilung der Projekt-Zeitleiste in wichtige Meilensteine
- Auswahl geeigneter Tools und Systeme zur Überwachung von Projektaktivitäten, einschließlich effizienter Nachverfolgung und Berichterstellung
💡 Profi-Tipp: Verwenden Sie eine Software für die Zusammenarbeit im Design, um die Kommunikation im Team zu verbessern, den Fortschritt zu verfolgen und die Projektabstimmung mühelos sicherzustellen. So vereinfachen Sie das Workflow-Management und steigern langfristig die Gesamteffizienz Ihrer Projekte.
Nachverfolgung von Designaktivitäten
Sobald Aufgaben in kleinere Teile zerlegt sind, sorgt eine effektive Nachverfolgung für Fortschritte und hält das Projekt auf Kurs.
Verwenden Sie in diesem Zusammenhang eine Projektmanagement-Software, um den Fortschritt der Arbeit zu verfolgen und Feedback einfach auszutauschen. Damit lassen sich Aufgaben in kleinere Teile zerlegen und alle Projektdetails an einem Ort anzeigen. Die Aufgaben werden in überschaubare Unteraufgaben organisiert, sodass Teams innerhalb eines einzigen, einheitlichen Spaces zwischen verschiedenen Projektansichten wechseln können.
Herausforderungen bei der Integration von Designprinzipien meistern
Es kann schwierig sein, einen Mittelweg zwischen den Wünschen der Designer und den Erwartungen der Business-Teams zu finden. Zu den Herausforderungen bei der Integration der Designprinzipien in Ihren Workflow können Widerstand gegen Veränderungen, mangelnde Schulung der Stakeholder und uneinheitliche Anwendung gehören.
Hier sind einige Möglichkeiten, um potenzielle Hindernisse zu überwinden:
- Umgang mit Widerständen gegen Veränderungen: Gehen Sie Widerstände an, indem Sie die Vorteile von Designprinzipien für die Verbesserung der Benutzererfahrung und das Erreichen der Projektziele hervorheben
- Aufklärung der Stakeholder: Klären Sie die Stakeholder in Workshops, Präsentationen oder Fallstudien über die Bedeutung der Designprinzipien auf
- Konsistenz schaffen: Erstellen Sie klare Richtlinien und Standards für die konsistente Anwendung von Designprinzipien. Entwickeln Sie Designvorlagen und Styleguides, die Best Practices umreißen und so eine einheitliche Umsetzung in allen Projekten und Teams gewährleisten
- Optimierung der Ressourcen: Stellen Sie ausreichende Ressourcen für Schulungen und die effektive Umsetzung der Designprinzipien bereit. Priorisieren Sie Projekte, in denen diese Prinzipien die größte Wirkung erzielen können
Durch die proaktive Bewältigung dieser Herausforderungen können Teams Designprinzipien erfolgreich in ihren Workflow integrieren, die Kreativität steigern und den Erfolg des Projekts insgesamt verbessern. ClickUp ist das perfekte Tool, um dies zu erreichen.
ClickUp war für die Skalierung unserer Designabläufe von entscheidender Bedeutung. Neue Designer arbeiten schneller als zuvor, und unser Management-Team hat einen neuen Einblick in unsere Workload und Ziele.
ClickUp war für die Skalierung unserer Designabläufe von entscheidender Bedeutung. Neue Designer arbeiten schneller als zuvor ein, und unser Management-Team hat einen neuen Einblick in unsere Workload und Ziele.
Kombinieren Sie Designprinzipien, um visuelle Zinsen zu schaffen
Wir haben zwar verschiedene Designprinzipien und ihre Rolle bei der Erzeugung visueller Zinsen untersucht, aber denken Sie daran, dass diese Prinzipien nicht isoliert verwendet werden müssen. Anstatt sie isoliert anzuwenden, integrieren Sie Elemente aus mehreren Prinzipien in Ihr Design und konzentrieren Sie sich dabei auf ein Kernprinzip als Mittelpunkt.
Beispielsweise kann Kontrast effektiv eingesetzt werden, um wichtige Elemente wie eine Schaltfläche für eine Handlungsaufforderung hervorzuheben. Diese Technik lenkt nicht nur die Aufmerksamkeit auf die Schaltfläche, sondern verbessert auch die visuelle Hierarchie, indem sie optisch ansprechende Blickpunkte schafft, das Auge des Betrachters lenkt und zu einem ausgewogenen und symmetrischen Design beiträgt. Erfahrene Designer wenden oft bewusst mehrere Designprinzipien an und schaffen so Designs, die fesseln und auffallen.

Sehen Sie sich diese Website an, die 2023 mit dem Webby Award „People's Voice“ für Kunst und Design ausgezeichnet wurde und die antiken Sehenswürdigkeiten von Persepolis präsentiert. Dieses Design nutzt wiederkehrende Elemente und Weißraum meisterhaft, um visuelle Harmonie zu schaffen. Es enthält außerdem Bewegung und ansprechende Muster, die verschiedene Komponenten durch kleinere Designelemente hervorheben.
Stellen Sie sich Designprinzipien wie Instrumente in einem Orchester vor. Jedes Instrument spielt eine einzigartige Rolle, aber erst ihr Zusammenspiel schafft eine harmonische Komposition. In ähnlicher Weise verbindet effektives Design verschiedene Grundprinzipien und unterschiedliche Elemente, um seine Einzigartigkeit und Attraktivität hervorzuheben.
Wie ClickUp bei der Umsetzung von Designprinzipien hilft
Wenn es um die Umsetzung von Designprinzipien geht, kann der Einsatz einer Design-Projektmanagement-Software den Prozess optimieren und eine effektive Integration in Ihre Workflows gewährleisten.
ClickUp zeichnet sich in diesem Zusammenhang durch die Integration von Designprinzipien in Workflows mit vielseitigen Features und anpassbaren Vorlagen aus.
So geht's:
- Nutzen Sie ClickUp-Dokumente, um Inspiration zu sammeln und durch die Erstellung von Moodboards eine visuelle Richtung festzulegen. Laden Sie Bilder, Farbpaletten und Textausschnitte hoch, um verschiedene Designansätze zu erkunden und sicherzustellen, dass diese mit den von Ihnen gewählten Prinzipien übereinstimmen

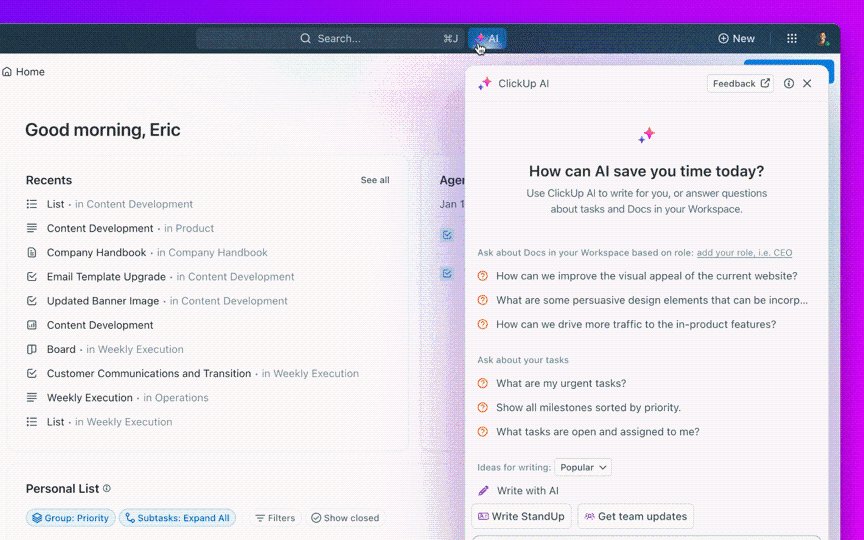
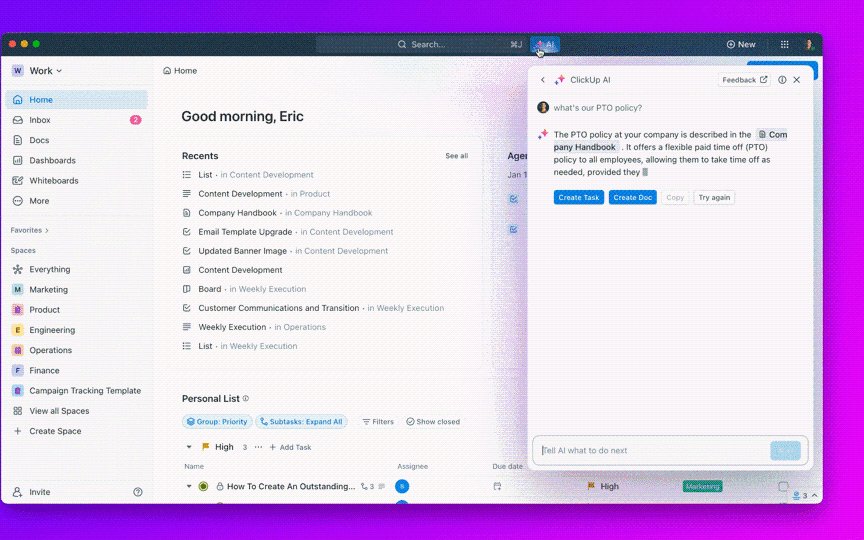
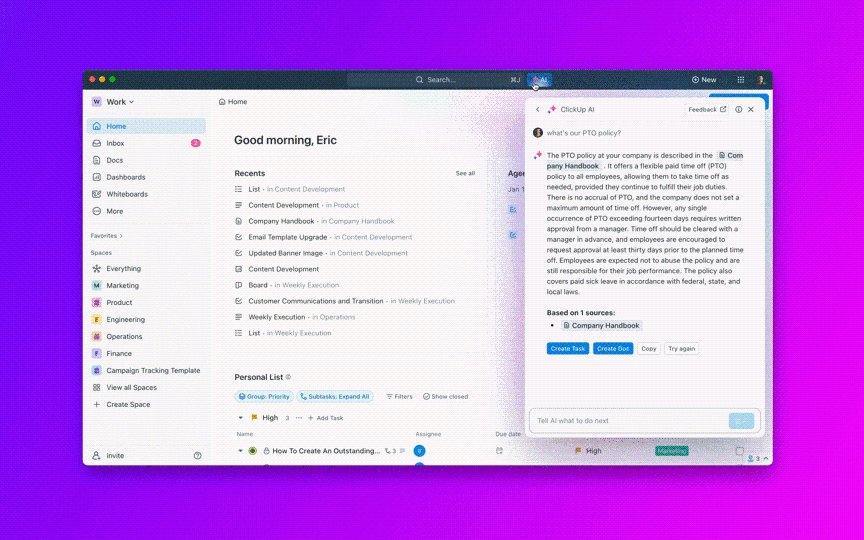
- Beschleunigen Sie Kreativität und Designprozesse mit ClickUp Brain, einem integrierten KI-Assistenten. Mit Hilfe von promptbasierten Anweisungen können Sie Design-Personas, Benutzerreisen und vieles mehr erstellen. Auf diese Weise werden Ihre Designprozesse automatisiert und Ihre Teams werden mit der Zeit produktiver
- Mit ClickUp Whiteboards können Sie Mockups freigeben, Ideen festhalten und Feedback im gesamten Team einholen. So führen Sie effektive Brainstorming-Sitzungen durch und halten alle Ideen fest, um den Kontext zu verbessern und Überraschungen in späteren Phasen zu vermeiden
- Mit ClickUp Goals können Sie Ihre Ideen visuell organisieren, verschiedene Prinzipien ausprobieren und gemeinsam definieren, wie Sie Ihre Designziele erreichen
- Erstellen Sie in ClickUp Aufgaben übersichtliche Aufgabenlisten, in denen Sie spezifische Maßnahmen zu jedem Designprinzip festhalten. Weisen Sie Abhängigkeiten zu, um sicherzustellen, dass Aufgaben in der richtigen Reihenfolge abgeschlossen werden, und sorgen Sie so für einen logischen Flow, der die Anwendung dieser Designprinzipien priorisiert

- Visualisieren Sie Ihren Designprozess mit der ClickUp Kanban Board-Ansicht. Sie können Aufgaben durch verschiedene Phasen verschieben (z. B. „Konzept“, „Verfeinern“, „Genehmigt“) und den Fortschritt verfolgen, um sicherzustellen, dass jede Designiteration den festgelegten Prinzipien entspricht. Verwenden Sie außerdem die ClickUp Gantt-Diagramm-Ansicht, um Fristen und Abhängigkeiten innerhalb Ihres Designprojekts zu visualisieren

- Mit ClickUp Automatisierungen können Sie automatisch Aufgaben zuweisen, Kommentare posten, Status aktualisieren und mehrere Aktionen ausführen, wodurch der Designprozess optimiert wird. So können Sie mehr Zeit für kreative Aufgaben und weniger für routinemäßige Verwaltungsarbeiten aufwenden
Implementieren Sie die Prinzipien des Designs in Ihren Workflow mit ClickUp
Denken Sie daran, dass der Designprozess eine Reise ist und kein Ziel. Die Umsetzung von Designprinzipien bedeutet, diese nahtlos in jede Phase Ihres kreativen Workflows zu integrieren.
Zwar können viele Webdesign-Tools beeindruckende Designs erstellen. ClickUp hilft Ihnen jedoch, über die Grundlagen hinauszugehen, indem es Designprinzipien nahtlos in Ihre täglichen Prozesse integriert. Vom Brainstorming und der Zusammenarbeit bis hin zur Aufgabenplanung und Einhaltung von Best Practices unterstützt ClickUp Sie bei jedem Schritt.
Dieses Tool fungiert als zentraler hub für Ihr Designmanagement, sorgt für die Organisation Ihrer Designprojekte, die Abstimmung zwischen den Teams und einen reibungslosen kreativen Workflow. Worauf warten Sie noch? Melden Sie sich bei ClickUp an, um Designprinzipien mühelos umzusetzen und Ihre kreativen Ergebnisse noch heute zu verbessern!



