Tại sao một số trang web cảm thấy trực quan trong khi những trang khác lại khiến bạn phải tìm kiếm thông tin cơ bản? Câu trả lời thường nằm ở kiến trúc thông tin. Và sắp xếp thẻ là một trong những cách tốt nhất để làm điều đó.
Phương pháp nghiên cứu UX này cho thấy cách người dùng thực tế phân nhóm và gắn nhãn nội dung một cách tự nhiên, giúp bạn xây dựng hệ thống điều hướng thực sự có ý nghĩa.
Nhưng có một vấn đề: nếu không có một hệ thống vững chắc, việc sắp xếp thẻ có thể nhanh chóng trở nên hỗn loạn — hãy tưởng tượng những ghi chú dán khắp nơi và những thông tin quan trọng bị mất trong quá trình chuyển đổi. Đó là lúc các mẫu trở thành cứu tinh. Một mẫu sắp xếp thẻ hợp lý giúp phiên của bạn được tổ chức, kết quả rõ ràng và các bước tiếp theo không thể nhầm lẫn.
Dưới đây là một số mẫu miễn phí tốt nhất để giúp nghiên cứu UX của bạn đi đúng hướng và nhóm của bạn thống nhất.
🧠 Thông tin thú vị: Tâm lý học và nghiên cứu UX đều sử dụng “phân loại thẻ” để phân loại thông tin của người tham gia. Kỹ thuật này có từ những năm 1940, khi nó được sử dụng như một kỹ thuật tâm lý học nhận thức.
Mẫu phân loại thẻ là gì?
Các mẫu phân loại thẻ giúp loại bỏ việc phỏng đoán trong việc tổ chức nội dung. Chúng là các khung sẵn sàng giúp các nhóm UX nhanh chóng hiểu được số lượng người dùng tự nhiên nhóm thông tin, cho dù đó là cho menu trang web, bố cục ứng dụng hay luồng điều hướng tổng thể.
Thay vì bắt đầu từ đầu, các mẫu này cung cấp cho bạn một cấu trúc rõ ràng: thẻ kỹ thuật số cho nội dung, không gian danh mục (đặt sẵn hoặc trống), hướng dẫn từng bước cho người tham gia và không gian để ghi lại cách mọi người sắp xếp các thứ.
Các mẫu phân loại thẻ hỗ trợ ba loại phương pháp phân loại trong nghiên cứu UX:
- Phân loại mở: Người dùng tạo các danh mục của riêng họ
- Phân loại đã đóng: Người dùng phân loại thẻ vào các danh mục được cung cấp
- Phân loại kết hợp: Kết hợp cả hai phương pháp để có cái nhìn sâu sắc hơn
👀 Bạn có biết? 70% khán giả thuộc thế hệ Z mong muốn các trang web hoạt động một cách trực quan, dự đoán trước sở thích của họ.
Điều gì tạo nên một mẫu phân loại thẻ tốt?
Một mẫu phân loại thẻ mạnh mẽ là cách nhanh chóng, tập trung vào người dùng để thu thập phản hồi, phát hiện các mẫu và xây dựng trải nghiệm kỹ thuật số trực quan, thực sự có ý nghĩa với người dùng của bạn.
Dưới đây là những điều cần lưu ý khi lựa chọn mẫu:
- Bố cục đơn giản, gọn gàng: Giữ trọng tâm vào nội dung thẻ và tên danh mục
- Thẻ kỹ thuật số có thể chỉnh sửa: Cho phép bạn tùy chỉnh các mục để phù hợp với dự án của mình
- Hỗ trợ sắp xếp mở, đóng và hỗn hợp: Cung cấp sự linh hoạt để lựa chọn phương pháp của bạn
- Cộng tác dễ dàng: Cho phép tham gia từ xa và phản hồi của nhóm
- Hướng dẫn rõ ràng: Giúp người tham gia tự tin điều hướng phiên
- Kết quả phân loại thẻ có thể xuất: Tăng tốc độ phân tích và làm nổi bật các mẫu hành vi của người dùng
- Thiết kế đáp ứng: Hoạt động trơn tru trên mọi thiết bị để nghiên cứu người dùng từ xa
- Tích hợp phân tích hoặc thẻ: Xác định các nhóm, xu hướng đặt tên và hành vi của người tham gia
- Kiểm tra trước phiên hoặc xem trước: Cho phép bạn kiểm tra luồng, độ rõ ràng và thiết lập nội dung trước khi bắt đầu với người tham gia
- Theo dõi tiến độ của người tham gia: Hiển thị nơi người dùng có thể gặp khó khăn hoặc bỏ cuộc trong các phiên từ xa
- Hỗ trợ đa ngôn ngữ: Phù hợp với các nhóm người tham gia đa dạng với các ngôn ngữ khác nhau
- Lịch sử phiên bản hoặc theo dõi thay đổi: Ghi lại các chỉnh sửa của cộng tác viên để duy trì tính toàn vẹn của nghiên cứu
👀 Bạn có biết? Phân loại thẻ kết hợp mang đến cho bạn những lợi ích tốt nhất của cả hai phương pháp. Đầu tiên, người dùng được tự do nhóm nội dung (phân loại mở), sau đó kiểm tra mức độ phù hợp của các nhóm với các danh mục đã định sẵn (phân loại đóng). Sự kết hợp mạnh mẽ này giúp các nhóm UX khám phá kỳ vọng của người dùng và xác thực các quyết định thiết kế, từ đó tạo ra cấu trúc nội dung dễ hiểu.
Mẫu sắp xếp thẻ
Bộ sưu tập các mẫu được lựa chọn cẩn thận từ ClickUp, ứng dụng cho mọi công việc, sẽ giúp các phiên sắp xếp thẻ của bạn trở nên có tổ chức hơn, giàu thông tin và hướng đến người dùng. Bạn sẽ có thể sắp xếp nội dung nhanh hơn, cộng tác thông minh hơn và thiết kế tự tin hơn mà không phải lo lắng về việc thiết lập như thường lệ.
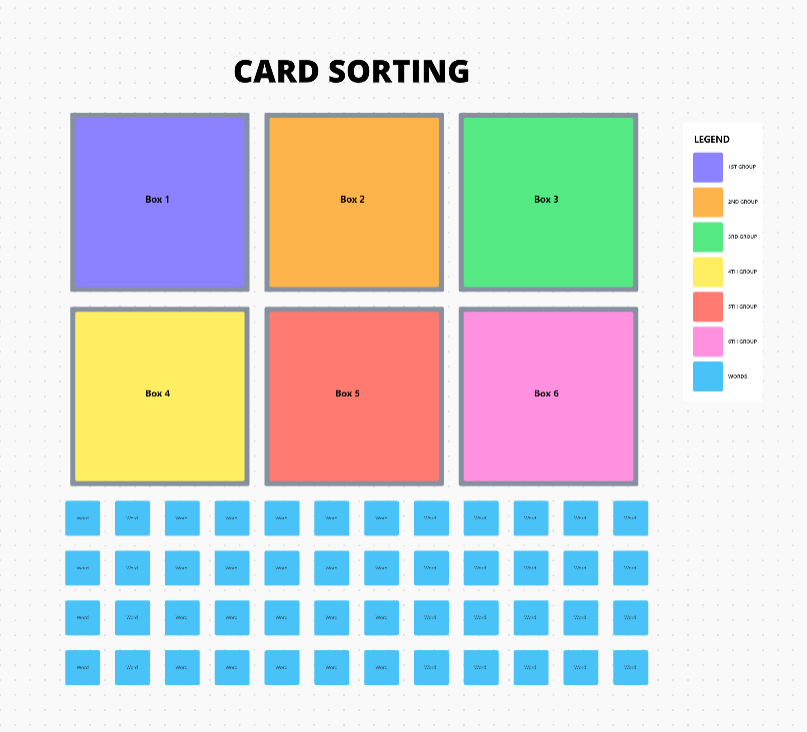
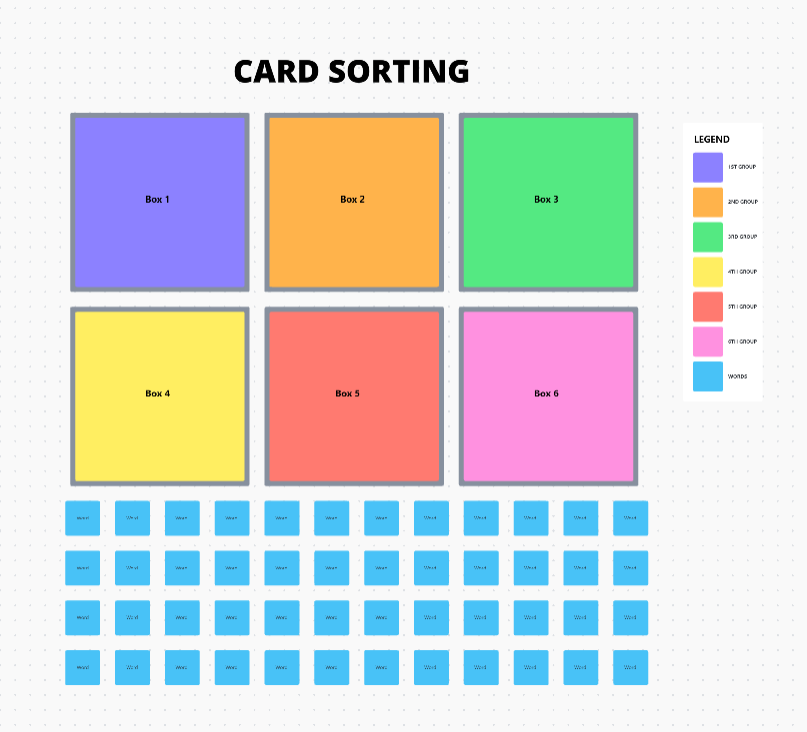
1. Mẫu phân loại thẻ ClickUp
Mẫu phân loại thẻ ClickUp là vũ khí bí mật của bạn để biến nội dung hỗn loạn thành một cấu trúc rõ ràng.
Quên những ghi chú dán và bảng tính rải rác đi — mẫu này cung cấp cho bạn thẻ kỹ thuật số, các danh mục sẵn sàng để phân loại và giao diện kéo thả giúp việc thực hiện các phiên phân loại thẻ trở nên dễ dàng.
Cho dù bạn đang khám phá cách người dùng nhóm thông tin (phân loại mở) hay thử nghiệm cấu trúc trang web của mình (phân loại đóng), mẫu này sẽ giúp mọi thứ gọn gàng, trực quan và dễ hợp tác.
Đây là lựa chọn hoàn hảo cho các nhóm muốn ngừng phỏng đoán và bắt đầu thiết kế dựa trên thông tin chi tiết về người dùng.
Sử dụng mẫu này để:
- Tùy chỉnh thẻ kỹ thuật số để phản ánh các mục nội dung thực tế và tìm hiểu cách người dùng phân loại thông tin
- Tạo trạng thái công việc tùy chỉnh, chẳng hạn như Mở và Hoàn thành, để theo dõi tiến độ của từng thẻ phân loại
- Ghi lại các nhóm tham gia theo định dạng trực quan, rõ ràng
- Cộng tác với các nhóm trong thời gian thực, trên nhiều địa điểm, với ClickUp Docs
- Xuất kết quả phân loại để phân tích và ra quyết định nhanh hơn
🔑 Lý tưởng cho: Các nhà nghiên cứu UX thực hiện các nghiên cứu phân loại thẻ để cải thiện điều hướng trang web hoặc ứng dụng.
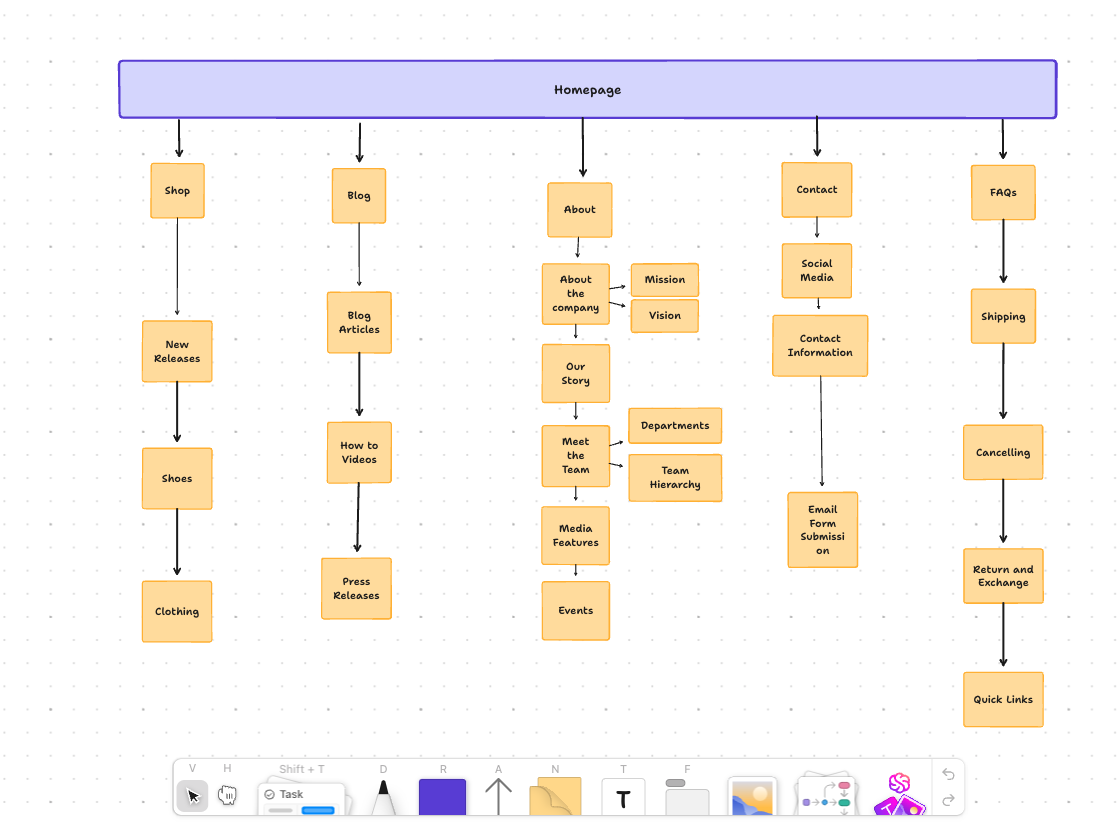
2. Mẫu sơ đồ trang web ClickUp
Nếu người dùng phải nhấp chuột nhiều lần để tìm thông tin cơ bản, thì bạn có vấn đề với sơ đồ trang web. Mẫu sơ đồ trang web ClickUp giúp khắc phục vấn đề này một cách đơn giản để giải quyết các vấn đề cơ bản.
Mẫu này cung cấp không gian trực quan, có thể kéo và thả để vẽ bản đồ cấu trúc trang web của bạn — trang, trang con, danh mục cụ thể và mọi thứ khác. Đây là cách nhanh nhất để lập kế hoạch điều hướng trực quan và đảm bảo nội dung của bạn luồng logic cho người dùng.
Cho dù bạn đang ra mắt một trang web mới hay cải tiến một trang web hiện có, mẫu này sẽ giúp bạn hình dung cách kết nối giữa các trang, giúp nhóm của bạn thống nhất ngay từ đầu.
Mẫu này cho phép bạn:
- Dễ dàng phác thảo hệ thống điều hướng chính và phụ
- Bản đồ mối quan hệ cha-con giữa các trang
- Cộng tác với các bên liên quan để hoàn thiện phân cấp trang web bằng Bảng trắng ClickUp
- Phát hiện nội dung thiếu sót và trùng lặp trước khi phát triển
- Chia sẻ sơ đồ trang web rõ ràng với nhóm thiết kế và phát triển để thực hiện suôn sẻ
🔑 Lý tưởng cho: Nhà thiết kế UX, quản lý sản phẩm và nhóm web có kế hoạch xây dựng cấu trúc trang web trực quan.
💡 Mẹo chuyên nghiệp: Sử dụng mẫu này thường xuyên để kiểm tra cấu trúc trang web hiện tại của bạn. Trang web sẽ trở nên lộn xộn theo thời gian, và việc lập bản đồ luồng nội dung của bạn mỗi quý có thể giúp duy trì sự rõ ràng.
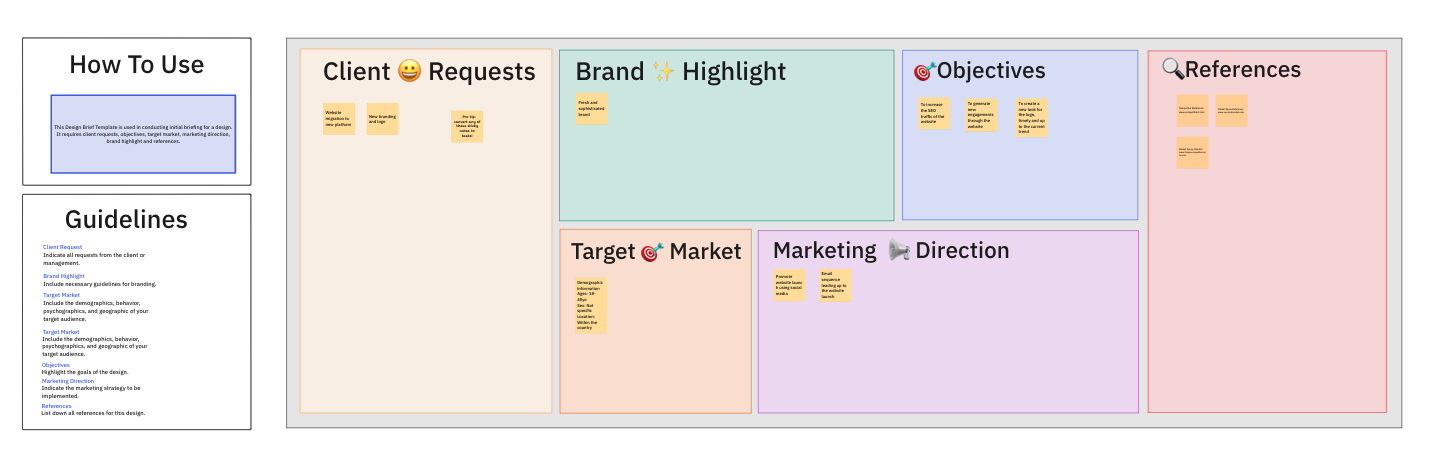
3. Mẫu bảng trắng tóm tắt thiết kế ClickUp
Không có gì làm hỏng một dự án sáng tạo nhanh hơn một bản tóm tắt mơ hồ. Khi mục tiêu không rõ ràng và kỳ vọng không thống nhất, việc sửa đổi liên tục chỉ là vấn đề thời gian. Mẫu Bảng trắng tóm tắt thiết kế ClickUp giúp bạn thiết lập mọi thứ rõ ràng ngay từ ngày đầu tiên.
Đây là trung tâm điều khiển trực quan của bạn để khởi động các dự án thiết kế một cách rõ ràng và hợp tác. Hãy coi nó như một bảng trắng kỹ thuật số, nơi bạn có thể vạch ra các mục tiêu, xác định đối tượng, thiết lập dòng thời gian và đưa mọi người vào cùng một trang - theo nghĩa đen.
Với mọi thứ được sắp xếp ở một nơi, nhóm của bạn có thể tập trung vào việc sáng tạo, thay vì tìm kiếm thông tin còn thiếu.
Sử dụng mẫu này để:
- Động não, lập bản đồ mô hình tư duy và tổ chức kiến trúc thông tin một cách trực quan trong thời gian thực với Bảng trắng ClickUp
- Ghi lại các nhân vật người dùng, nhu cầu và thách thức của họ
- Đồng bộ hóa các bên liên quan về tầm nhìn và kết quả dự án
- Sắp xếp dòng thời gian, người phụ trách công việc và thời hạn một cách trực quan
🔑 Lý tưởng cho: Các nhóm UX, nhà thiết kế và quản lý dự án muốn khởi động dự án suôn sẻ hơn và giảm thiểu những tình huống “Ồ, chúng tôi đã bỏ sót điều đó”.
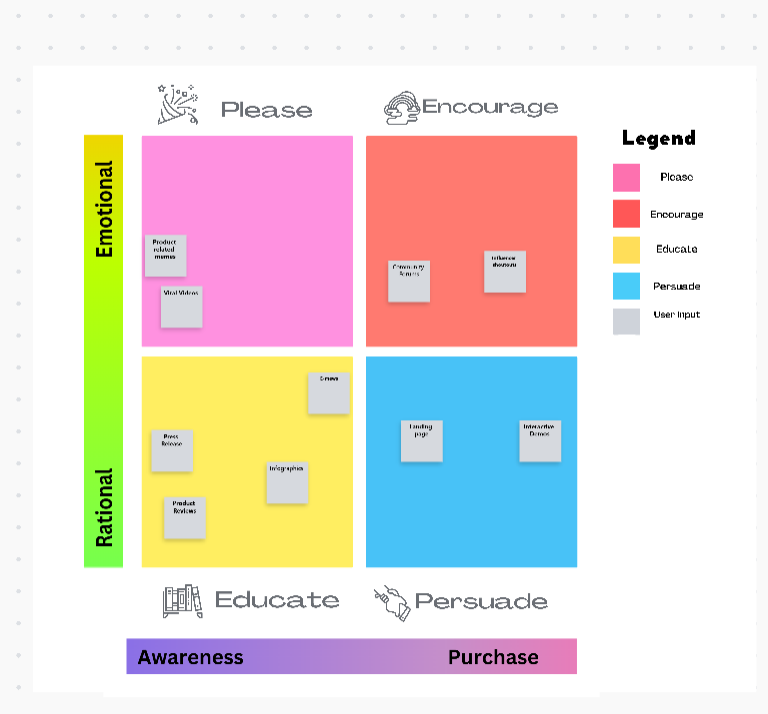
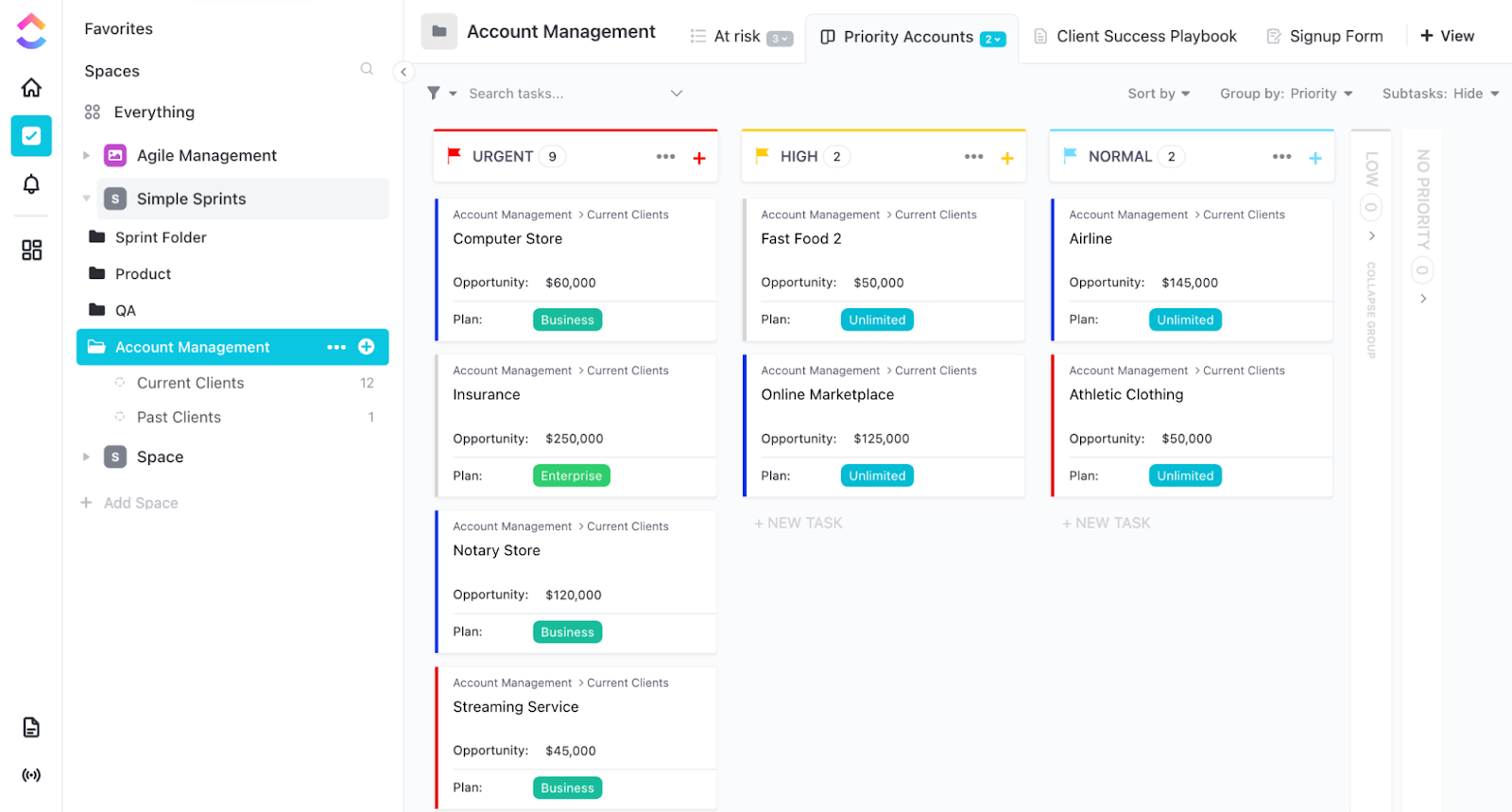
4. Mẫu Bảng trắng Ma trận nội dung ClickUp
Hỗn loạn nội dung xảy ra một cách âm thầm. Một ngày nọ, bạn có một vài bài đăng trên blog, và đột nhiên, bạn phải xoay xở giữa các trang đích, chiến dịch email, bài đăng trên mạng xã hội và bản sao sản phẩm mà không có chiến lược rõ ràng.
Mẫu Bảng trắng Ma trận nội dung ClickUp giúp bạn sắp xếp đơn đặt hàng một cách có trật tự.
Với bố cục lưới trực quan, mẫu wireframe này giúp tổ chức các loại nội dung dễ dàng, phù hợp với hành trình của người dùng và phù hợp với mục tiêu kinh doanh. Đây không chỉ là một bảng tính, mà là một không gian cộng tác nơi toàn bộ nhóm của bạn có thể xem nội dung kết nối giữa các nền tảng và kênh như thế nào.
Cho dù bạn đang lên kế hoạch cải tiến trang web hay lập bản đồ cho việc ra mắt sản phẩm mới, mẫu này đảm bảo mọi nội dung đều có mục đích và thống nhất.
Mẫu này cho phép bạn:
- Phân loại nội dung theo loại, nền tảng và giai đoạn đối tượng bằng Trường Tùy chỉnh ClickUp
- Xác định khoảng trống nội dung và loại bỏ sự trùng lặp
- Ưu tiên các chủ đề dựa trên tầm quan trọng chiến lược
- Cộng tác với các nhóm thiết kế, SEO và tiếp thị
- Hình dung mối quan hệ giữa các nội dung để cải thiện luồng UX bằng cách sử dụng các chế độ xem khác nhau trong các cấu hình ClickUp khác nhau, sử dụng Chế độ xem tùy chỉnh
🔑 Lý tưởng cho: Các nhà chiến lược nội dung, nhà văn UX và nhóm tiếp thị xây dựng hệ sinh thái nội dung có cấu trúc, tập trung vào người dùng.
📖 Xem thêm: Công cụ tốt nhất cho Thiết kế tư duy
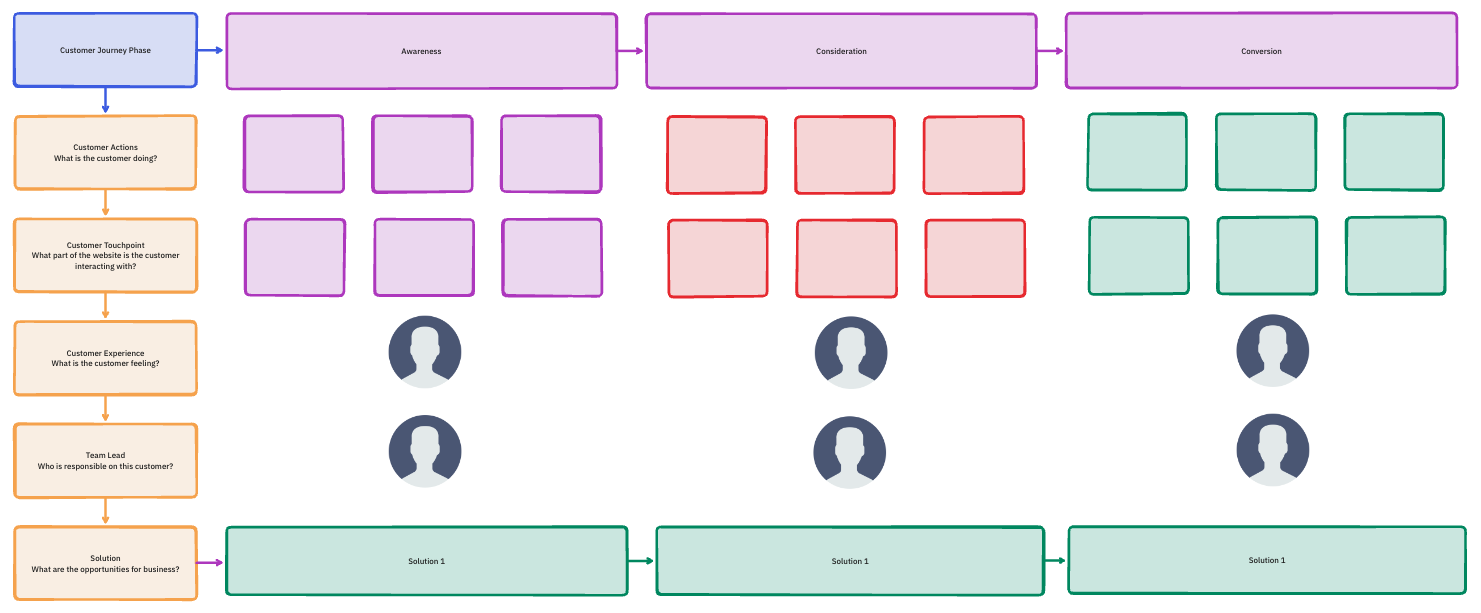
5. Mẫu bản đồ hành trình khách hàng ClickUp
Mỗi sản phẩm đều có một câu chuyện, nhưng người dùng của bạn có phải là nhân vật chính trong câu chuyện đó không? Mẫu Bản đồ hành trình khách hàng của ClickUp giúp bạn đặt mình vào vị trí của người dùng và theo dõi hành trình của họ từ những khách truy cập tò mò đến những khách hàng trung thành.
Đây không chỉ là một sơ đồ. Đây là chế độ xem toàn cảnh về cách khách hàng trải nghiệm thương hiệu của bạn — những điều tốt, những điều khó chịu và những khoảnh khắc bạn thực sự tỏa sáng. Vẽ biểu đồ các tương tác quan trọng, nắm bắt cảm nhận của người dùng ở mỗi bước và xác định chính xác những điểm cần cải thiện.
Với công cụ trực quan và hợp tác này, toàn bộ nhóm của bạn có thể phát triển sự đồng cảm và thiết kế những trải nghiệm hiệu quả và thoải mái.
Sử dụng mẫu này để:
- Lập bản đồ hành động, suy nghĩ và cảm xúc của người dùng trên các điểm tiếp xúc và theo dõi các giai đoạn quan trọng của nghiên cứu phân loại thẻ thông qua ClickUp Milestones
- Hình dung toàn bộ hành trình, từ khám phá đến chuyển đổi
- Xác định các điểm gây cản trở và các thời điểm người dùng rời bỏ ẩn
- Đồng bộ hóa các nhóm xung quanh các cải tiến tập trung vào người dùng
- Phát hiện các cơ hội cải thiện nhanh chóng và tiềm năng UX lâu dài
🔑 Lý tưởng cho: Nhà thiết kế UX, quản lý sản phẩm và nhà tiếp thị muốn thiết kế trải nghiệm khách hàng mượt mà và ý nghĩa hơn .
💡 Mẹo chuyên nghiệp: Mẫu này có thể giúp lập bản đồ các trạng thái cảm xúc trong hành trình của khách hàng. Hiểu được các điểm gây thất vọng có thể giúp thiết kế các giải pháp mang lại sự hài lòng cho khách hàng.
6. Mẫu luồng người dùng ClickUp
Người dùng bối rối sẽ không chuyển đổi. Họ sẽ rời khỏi trang web. Mẫu Luồng Người Dùng ClickUp giúp bạn khắc phục điều đó bằng cách thiết kế các hành trình mượt mà, logic và hoàn toàn thỏa mãn.
Từ tương tác đầu tiên đến hành động cuối cùng, bạn sẽ thấy chính xác cách người dùng di chuyển trong ứng dụng hoặc trang web của bạn. Mỗi bước, mỗi lựa chọn, mỗi khoảnh khắc “Aha!” được vẽ ra một cách trực quan, để nhóm của bạn có thể phát hiện ra những gì đang hoạt động và những gì không.
Cho dù bạn đang xây dựng một tính năng mới, thiết kế luồng giới thiệu sản phẩm hay hợp lý hóa quy trình thanh toán, mẫu này sẽ giúp bạn trình bày ý tưởng rõ ràng và luôn đặt người dùng vào vị trí trung tâm.
Sử dụng mẫu này để:
- Sử dụng Chế độ xem bảng ClickUp để tạo sơ đồ luồng người dùng trực quan, tùy chỉnh với các hành động của người dùng, điểm quyết định và kết quả
- Kéo và thả các yếu tố để tạo bản đồ hành trình người dùng rõ ràng, hợp tác với Bảng trắng
- Đơn giản hóa các quy trình phức tạp thành các luồng rõ ràng, trực quan
- Phát hiện các rào cản và tối ưu hóa các đường dẫn điều hướng
- Đồng bộ hóa các nhóm thiết kế, sản phẩm và phát triển về trải nghiệm người dùng
- Tăng tỷ lệ chuyển đổi bằng cách thiết kế hành trình người dùng không có xích mích
🔑 Lý tưởng cho: Nhà thiết kế UX, quản lý sản phẩm và nhà phát triển muốn tạo ra trải nghiệm liền mạch, không gây khó chịu mà người dùng yêu thích.
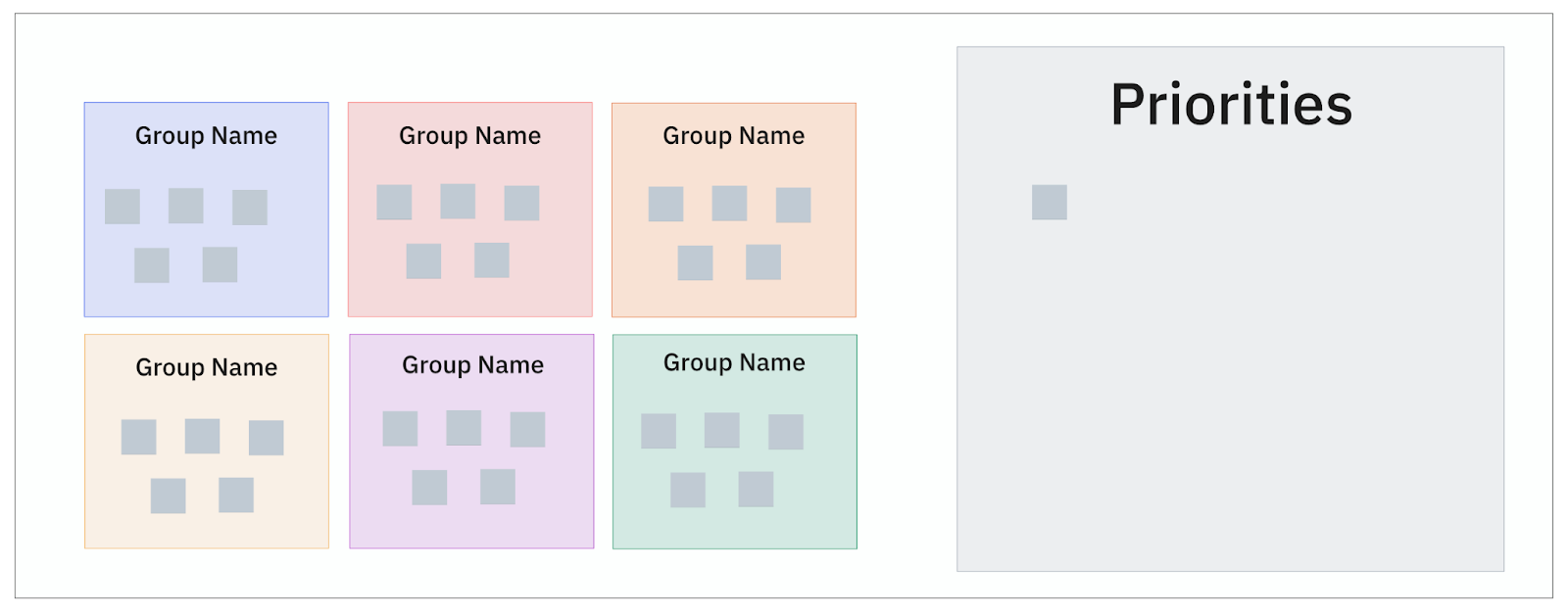
7. Mẫu sơ đồ mối quan hệ ClickUp
Ghi chú dán rất hữu ích, cho đến khi chúng bắt đầu chiếm lĩnh bàn làm việc, tường và sự tỉnh táo của bạn. Mẫu sơ đồ mối quan hệ ClickUp mang đến cho bạn tất cả sự tự do sáng tạo của một phiên brainstorming mà không gây ra sự lộn xộn trên giấy.
Đây là công cụ hữu ích để sắp xếp các ý tưởng lộn xộn, nhóm các thông tin nghiên cứu và phát hiện các mẫu ẩn. Cho dù bạn đang tổng hợp phản hồi của người dùng, lập kế hoạch tính năng hay điều chỉnh ý tưởng của nhóm, mẫu trực quan này sẽ biến những ý tưởng rời rạc thành một cấu trúc hoàn hảo.
Bạn có thể kéo, thả và nhóm các ý tưởng một cách dễ dàng, giúp hợp tác, sắp xếp thứ tự ưu tiên và chuyển từ "Chúng ta đang làm gì vậy?" sang "Đây là kế hoạch. "
Sử dụng mẫu sơ đồ mối quan hệ này để:
- Thu thập và tổ chức ý tưởng, phản hồi và kết quả nghiên cứu
- Nhóm các khái niệm liên quan để tiết lộ các chủ đề và kết nối
- Đánh thẻ thành viên nhóm để nhập liệu, làm rõ hoặc phê duyệt việc sử dụng Bảng trắng
- Biến những hiểu biết thành công việc có thể thực hiện được với Nhiệm vụ ClickUp
- Tóm tắt phiên sơ đồ mối quan hệ, ghi lại những hiểu biết nhanh chóng và phác thảo kế hoạch hành động trong ClickUp Docs được liên kết với Bảng trắng của bạn
🔑 Lý tưởng cho: Các nhà nghiên cứu UX, nhóm sản phẩm và nhà thiết kế cần tổ chức các ý tưởng phức tạp thành những hiểu biết rõ ràng, có thể hành động được.
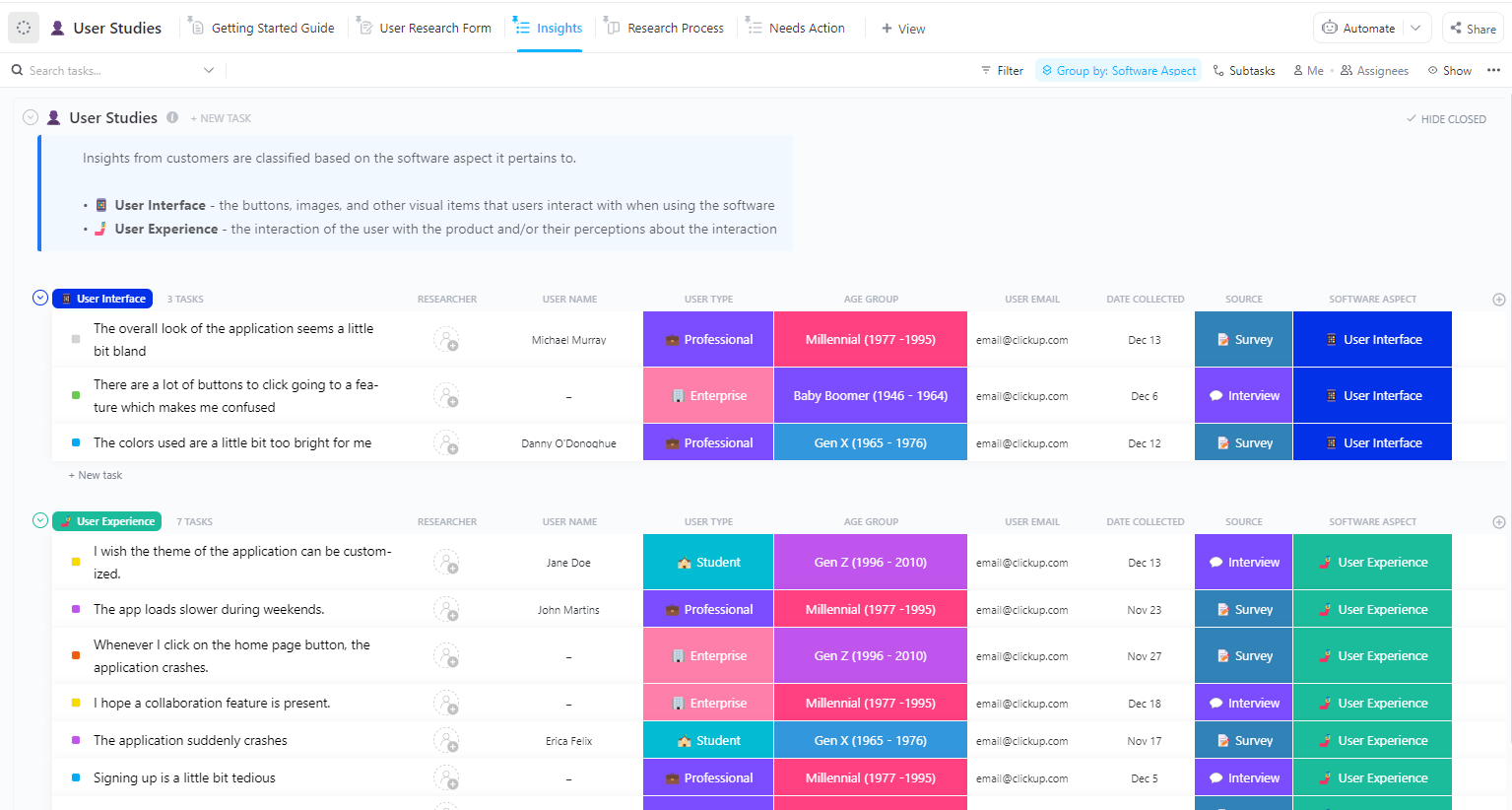
8. Mẫu nghiên cứu người dùng ClickUp
Nghiên cứu người dùng là nơi điều kỳ diệu xảy ra. Nhưng nếu không có kế hoạch, điều kỳ diệu đó có thể nhanh chóng biến thành một mớ hỗn độn. Mẫu Nghiên cứu người dùng ClickUp giúp mọi thứ được tổ chức gọn gàng, để nghiên cứu của bạn thực sự mang lại hiệu quả.
Nó cung cấp cho bạn một trung tâm để lập kế hoạch, quản lý và theo dõi mọi nghiên cứu người dùng mà bạn thực hiện. Từ cài đặt mục tiêu nghiên cứu đến ghi chép thông tin chi tiết của người tham gia, nó giúp nhóm của bạn luôn thống nhất và tập trung vào việc mang lại kết quả có ý nghĩa.
Không còn phải theo đuổi từng chi tiết hay tái tạo lại từ đầu cho mỗi nghiên cứu. Mọi thứ bạn cần đều nằm trong một không gian hợp tác gọn gàng.
Mẫu này cho phép bạn:
- Lập kế hoạch và quản lý các cuộc phỏng vấn người dùng, khảo sát và kiểm tra khả năng sử dụng
- Theo dõi người tham gia, mục tiêu nghiên cứu và phương pháp luận
- Giữ gìn hồ sơ nghiên cứu có tổ chức để tham khảo trong tương lai
- Sử dụng ClickUp Brain để tự động hóa và tăng tốc nhiều công việc này bằng cách tạo kế hoạch nghiên cứu, tóm tắt thông tin chi tiết và đề xuất các bước tiếp theo dựa trên dữ liệu phân loại thẻ của bạn
🔑 Lý tưởng cho: Nhà nghiên cứu UX, nhóm sản phẩm và nhà thiết kế thực hiện nghiên cứu người dùng và biến những hiểu biết thành những cải tiến có thể thực hiện được.
📮ClickUp Insight: 88% người tham gia khảo sát của chúng tôi sử dụng AI cho các công việc cá nhân, nhưng hơn 50% ngại sử dụng AI trong công việc. Ba rào cản chính là gì? Thiếu tích hợp liền mạch, thiếu kiến thức hoặc lo ngại về bảo mật.
Nhưng điều gì sẽ xảy ra nếu AI được tích hợp vào không gian làm việc của bạn và đã được bảo mật? ClickUp Brain, trợ lý AI tích hợp của ClickUp, biến điều này thành hiện thực. Nó hiểu các lời nhắc bằng ngôn ngữ đơn giản, giải quyết cả ba mối quan ngại về việc áp dụng AI đồng thời kết nối trò chuyện, công việc, tài liệu và kiến thức của bạn trong không gian làm việc. Tìm câu trả lời và thông tin chi tiết chỉ với một cú nhấp chuột!
9. Mẫu Bảng Kanban Thiết kế Web ClickUp
Các dự án thiết kế web có nhiều phần thay đổi — mô hình, phản hồi, sửa đổi, chuyển giao phát triển và thời hạn chặt chẽ. Theo dõi tất cả những điều này không nên khiến bạn cảm thấy quá tải. Mẫu Bảng Kanban Thiết kế Web ClickUp cung cấp cho bạn một cách dễ dàng, trực quan để quản lý mọi giai đoạn của quy trình thiết kế mà không gây ra sự hỗn loạn.
Với mẫu này, bạn có thể sắp xếp các công việc thành các cột đơn giản như "Cần làm", "Đang tiến hành", "Đã xem xét" và "Đã hoàn thành". Toàn bộ nhóm của bạn có thể xem những gì đang diễn ra, ai đang làm việc gì và những gì đã sẵn sàng để tiến tới.
Cho dù bạn đang xây dựng trang đích hay quản lý thiết kế lại toàn bộ trang web, bảng này sẽ giúp bạn tập trung, sắp xếp thứ tự công việc và hoàn thành dự án nhanh hơn mà không cần phỏng đoán.
Sử dụng mẫu này để:
- Phân chia các dự án thiết kế web thành các giai đoạn rõ ràng, dễ theo dõi
- Tạo bảng Kanban trực quan để hiển thị tiến độ công việc và điều chỉnh các ưu tiên theo thời gian thực
- Cộng tác suôn sẻ với các nhà thiết kế, nhà phát triển và khách hàng
- Sử dụng Phụ thuộc ClickUp để cài đặt các phụ thuộc công việc (ví dụ: "Thiết kế không thể bắt đầu cho đến khi nội dung sẵn sàng") để giữ cho quy trình làm việc diễn ra suôn sẻ
- Đặt nhiệm vụ lặp lại để kiểm tra trang web thường xuyên, cập nhật nội dung hoặc đánh giá hiệu suất bằng cách sử dụng Tự động hóa ClickUp
🔑 Lý tưởng cho: Nhà thiết kế web, trưởng nhóm sáng tạo và quản lý dự án thúc đẩy quy trình thiết kế trang web liền mạch với sự rõ ràng và nhanh chóng
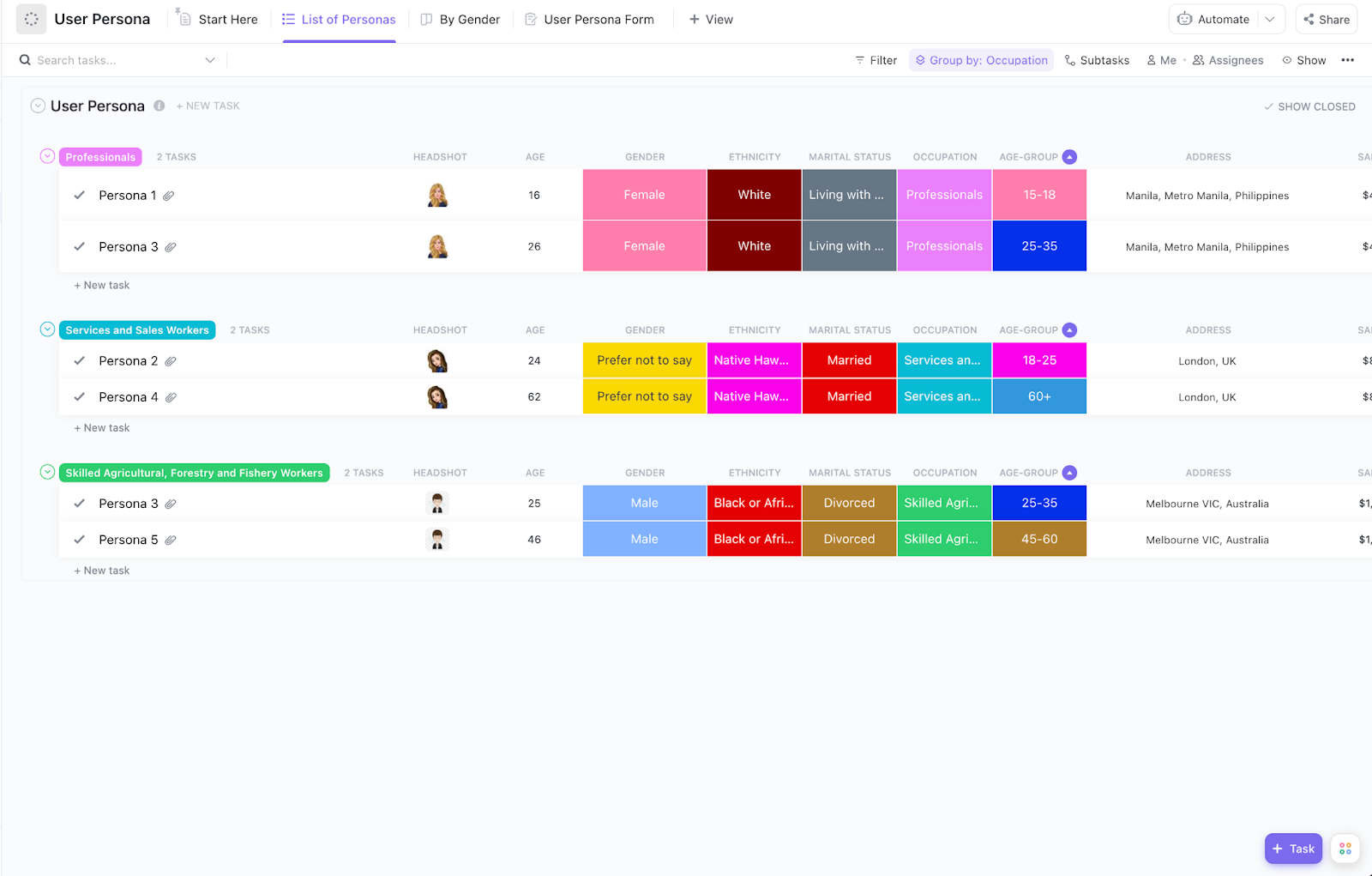
10. Mẫu nhân vật người dùng ClickUp
Thiết kế cho mọi người sẽ dẫn đến những trải nghiệm không kết nối với ai cả. Mẫu Nhân vật người dùng ClickUp giúp bạn tập trung vào người dùng thực tế của mình — nhu cầu, mục tiêu, sự thất vọng và những gì thực sự quan trọng đối với họ.
Mẫu này là nguồn thông tin duy nhất của nhóm bạn để xây dựng các nhân vật người dùng chi tiết, dựa trên nghiên cứu. Thay vì ghi chú và giả định rải rác, bạn sẽ có các hồ sơ có cấu trúc rõ ràng để hướng dẫn thiết kế, nội dung và quyết định sản phẩm của mình.
Bạn có thể ghi lại thông tin nhân khẩu học, động cơ, thách thức và câu chuyện của người dùng, giúp toàn bộ nhóm thống nhất về đối tượng mà họ đang thiết kế. Công cụ này đơn giản, trực quan và hỗ trợ cộng tác, giúp mọi người, từ nhà thiết kế đến các bên liên quan, tập trung vào nhu cầu thực tế của người dùng.
Với các nhân vật mạnh mẽ, các dự án của bạn sẽ luôn thực tế, có mục tiêu và tạo được tác động.
Sử dụng mẫu này để:
- Thu thập các điểm dữ liệu cụ thể (như nhóm tuổi, sử dụng phần mềm thiết kế hoặc những điểm không hài lòng) cho từng nhân vật để giúp các nhóm UX phân khúc nhóm người dùng và điều chỉnh các tính năng sản phẩm kỹ thuật số cho phù hợp với nhu cầu của họ
- Lọc và so sánh các nhân vật theo nhân khẩu học hoặc hành vi (ví dụ: theo giới tính, danh sách nhân vật) bằng cách sử dụng Chế độ xem tùy chỉnh
- Tập trung tất cả các thông tin chi tiết về chất lượng trên ClickUp Docs, giúp các nhà thiết kế, nhà nghiên cứu và quản lý sản phẩm dễ dàng tham khảo động cơ và điểm khó khăn thực tế của người dùng
- Hướng dẫn thiết kế UX, tính năng sản phẩm và chiến lược nội dung
- Cập nhật nhân vật khi phương pháp nghiên cứu người dùng phát triển
🔑 Lý tưởng cho: Nhà thiết kế UX, nhóm sản phẩm và nhà tiếp thị tạo ra các thiết kế và chiến lược tập trung vào người dùng dựa trên thông tin chi tiết về đối tượng thực tế.
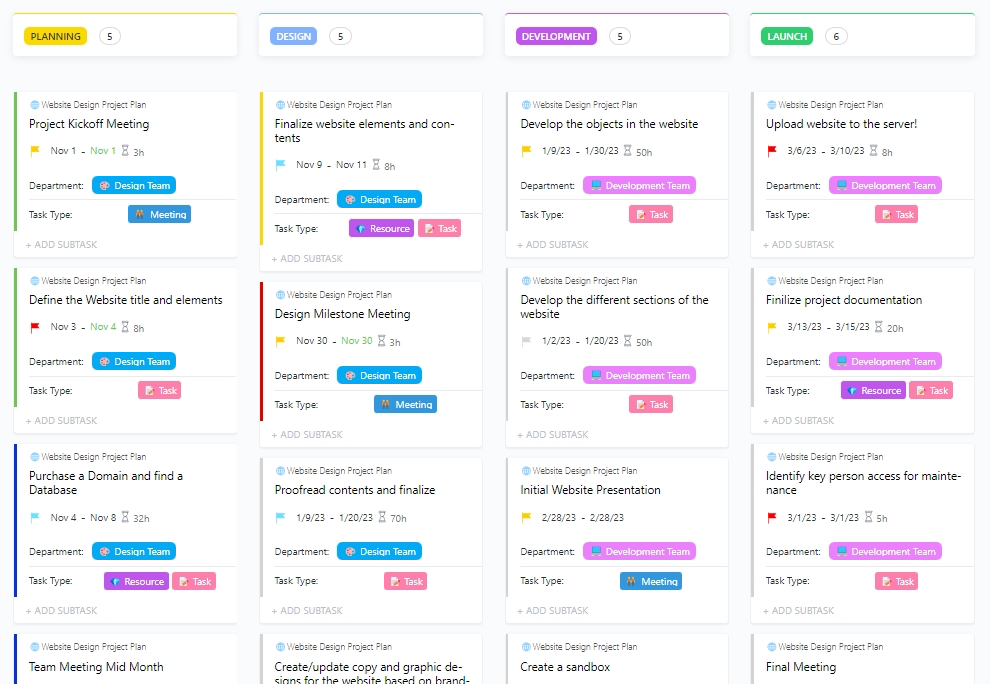
11. Mẫu kế hoạch dự án thiết kế trang web ClickUp
Việc ra mắt một trang web không chỉ là thiết kế đẹp. Đó là một dự án hoàn chỉnh với các công việc, dòng thời gian, nội dung, phê duyệt và nhiều phần thay đổi. Mẫu kế hoạch dự án trang web ClickUp giúp bạn sắp xếp mọi thứ một cách có tổ chức, để nhóm của bạn có thể tập trung vào việc tạo ra một trang web xuất sắc, thay vì phải giải quyết các vấn đề phát sinh.
Mẫu này cung cấp kế hoạch có cấu trúc để quản lý mọi giai đoạn xây dựng trang web, từ lập kế hoạch ban đầu đến đánh giá sau khi ra mắt. Bạn sẽ có chế độ xem rõ ràng về các công việc, thời hạn, phụ thuộc và trách nhiệm của nhóm, giúp mọi người dễ dàng phối hợp và đi đúng hướng.
Không còn bảng tính rải rác hay trao đổi qua lại vô tận. Với mẫu này, bạn có thể quản lý dự án trang web của mình như một chuyên gia và hoàn thành đúng hạn — không còn lo lắng vào phút chót.
Sử dụng mẫu này để:
- Chia nhỏ các dự án trang web thành các giai đoạn và công việc có thể quản lý được
- Sử dụng Trạng thái tùy chỉnh như Chưa bắt đầu, Đang tiến hành, Trì hoãn, Hoàn thành và Hủy bỏ để theo dõi trạng thái của từng công việc theo thời gian thực
- Đặt dòng thời gian, cột mốc và phụ thuộc rõ ràng và phân công trách nhiệm với Nhiệm vụ ClickUp
- Tổng hợp các chỉ số dự án quan trọng, chẳng hạn như nhiệm vụ đã hoàn thành, mục quá hạn và khối lượng công việc của nhóm, vào các tiện ích trực quan với Bảng điều khiển ClickUp
🔑 Lý tưởng cho: Quản lý dự án, nhóm web và các cơ quan giám sát việc xây dựng, thiết kế lại hoặc các dự án web có nhiều bên liên quan.
Sắp xếp với ClickUp để cải thiện UX
Trải nghiệm người dùng tốt không phải là phép thuật; đó là một phương pháp. Phân loại thẻ giúp bạn giải mã suy nghĩ của người dùng, để nội dung của bạn trở nên có tổ chức, dễ hiểu và trực quan.
Nhưng bạn không cần phải phát minh lại bánh xe (hoặc xáo trộn các ghi chú dán liên tục) để đạt được điều đó. Với các mẫu phân loại thẻ sẵn sàng sử dụng này, bạn sẽ sắp xếp thông tin nhanh hơn, cộng tác thông minh hơn và tự tin đưa ra các quyết định thiết kế dựa trên dữ liệu.
Từ lập bản đồ luồng người dùng đến tinh chỉnh sơ đồ trang web, các mẫu của ClickUp luôn hỗ trợ bạn, giúp nghiên cứu của bạn luôn chính xác và dự án của bạn luôn đi đúng hướng.
Sẵn sàng tối ưu hóa nghiên cứu và xây dựng thiết kế thân thiện với người dùng? Đăng ký ClickUp để truy cập các mẫu phân loại thẻ miễn phí và cùng nhau thiết kế thông minh hơn.